Flexbox jest potężnym modułem układu w CSS, który pomaga efektywnie wykorzystać dostępną przestrzeń wewnątrz kontenera. W tym samouczku nauczysz się, jak równomiernie rozłożyć elementy potomne w kontenerze flexowym. Jest to szczególnie przydatne dla projektów responsywnych, w których szerokość okna może ulegać zmianie. Zaczynajmy!
Najważniejsze wnioski
- Flexbox pozwala równomiernie rozkładać elementy potomne w układzie, ustawiając wartości flex dla poszczególnych elementów.
- Możesz elastycznie dostosować szerokość i wysokość elementów potomnych, tak aby automatycznie dopasowywały się do dostępnej przestrzeni, nie korzystając z stałych wymiarów.
Instrukcja krok po kroku
Aby zrozumieć, jak równomiernie rozłożyć elementy potomne w kontenerze flexowym, postępuj zgodnie z tymi krokami:
Najpierw utwórz kontener flexowy, stosując właściwość CSS display: flex;. Oto prosty przykład, jak to zrobić. Upewnij się, że kontener jest wyrównany w układzie wierszowym:

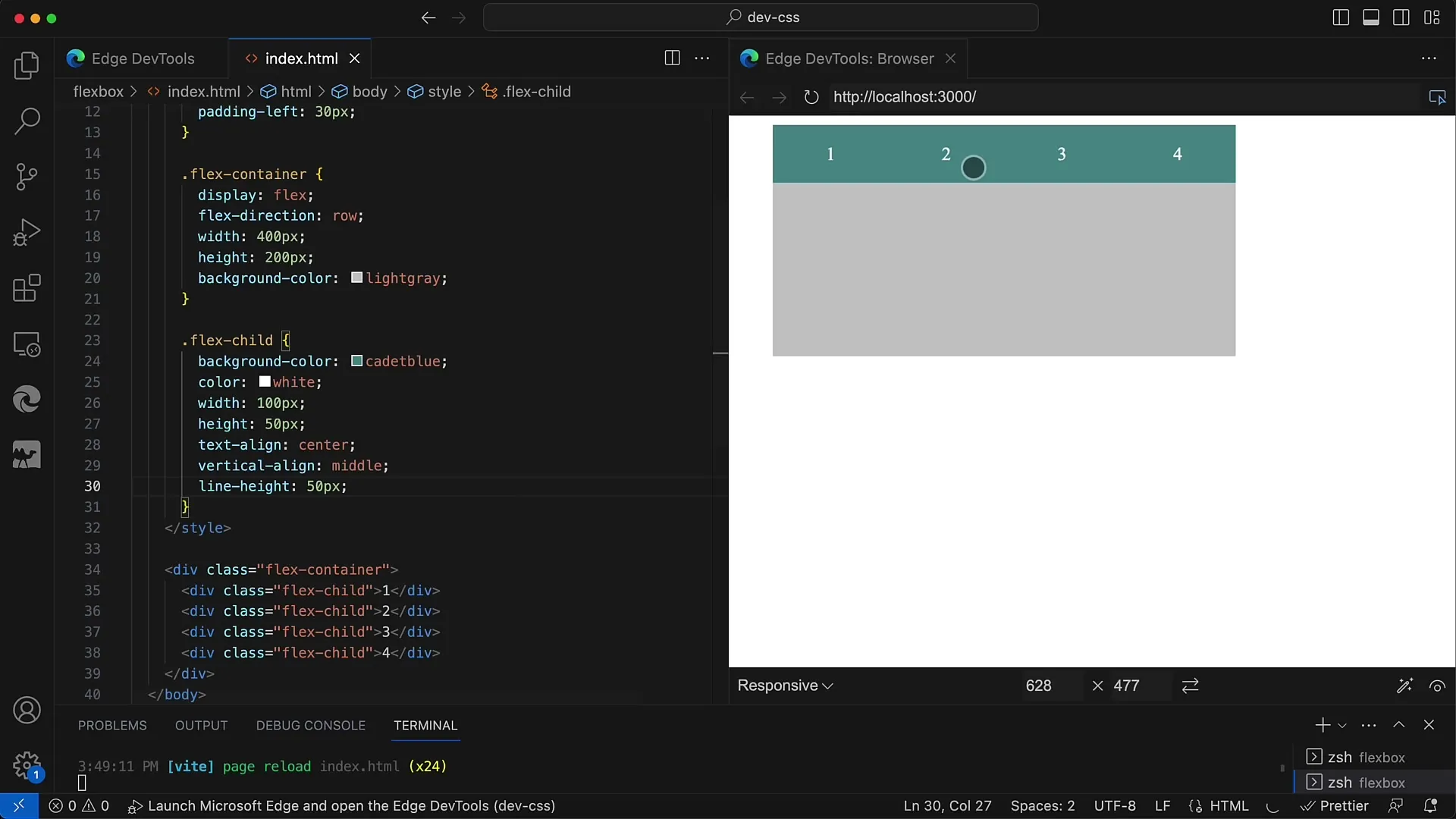
W tym stanie przestrzeń zostanie równomiernie rozłożona na wszystkie elementy potomne, o ile elementy te nie mają ustalonych szerokości. Jeśli ustawisz sztywne szerokości elementów potomnych na 100 pikseli, zostaną one równomiernie rozłożone w kontenerze, ale nie jest to optymalne dla responsywnego projektowania:

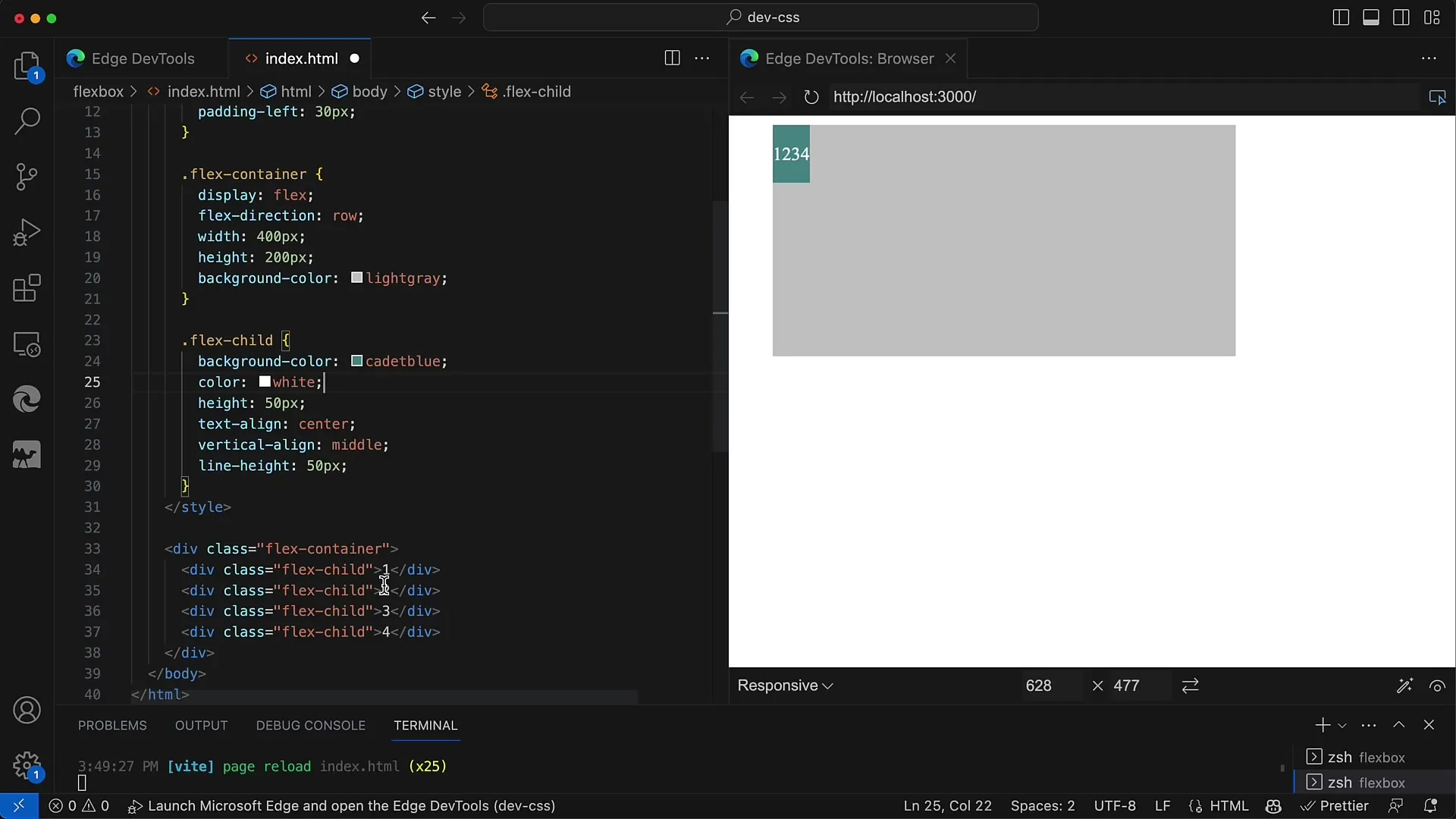
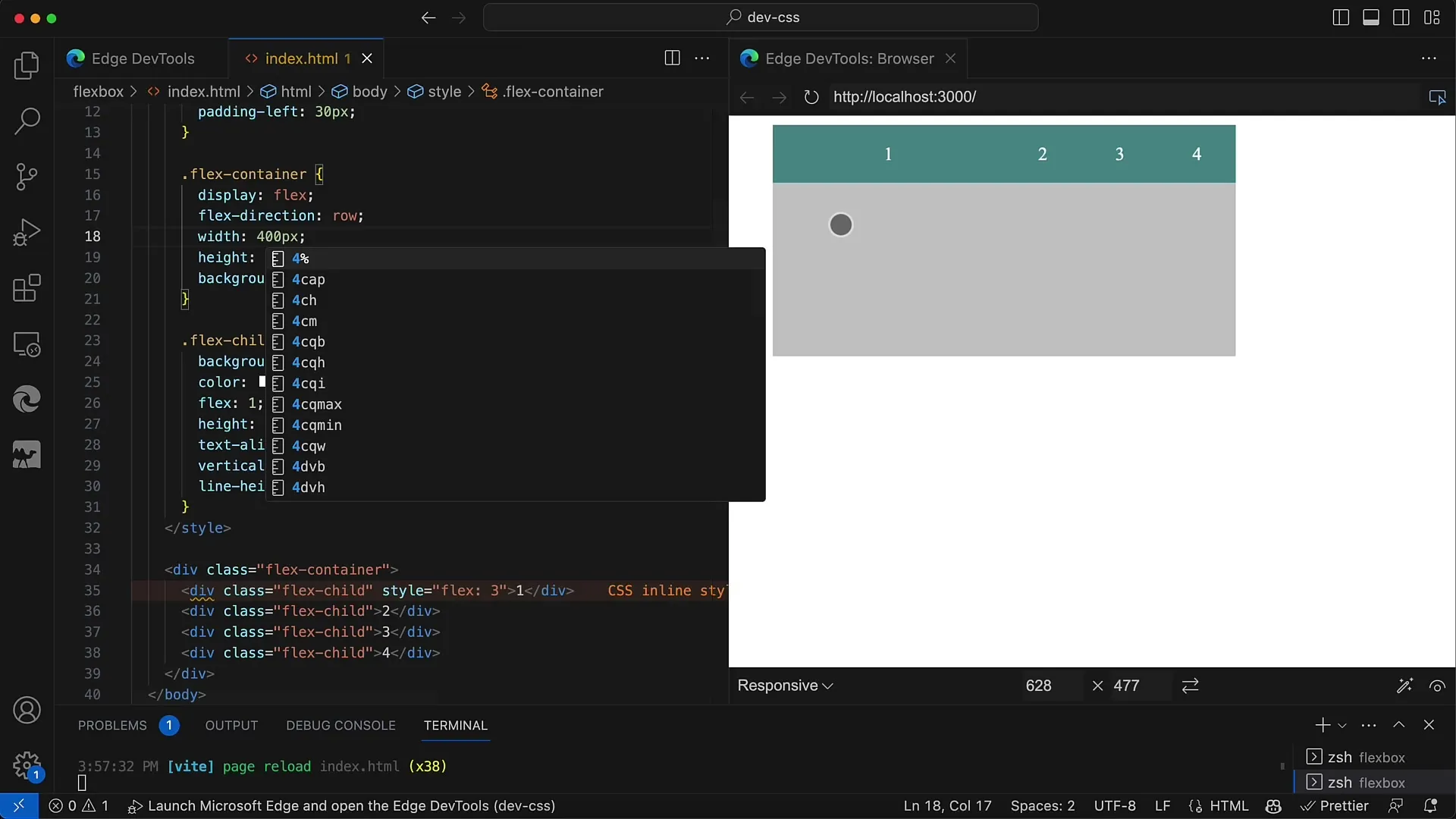
Jeśli usuniesz sztywne szerokości, zauważysz szybko, że przestrzeń zostanie dramatycznie zmniejszona, zwłaszcza gdy tekst w elementach potomnych nie jest obecny. W tym przypadku wszystko zleci do minimalnej szerokości zdefiniowanej przez tekst:

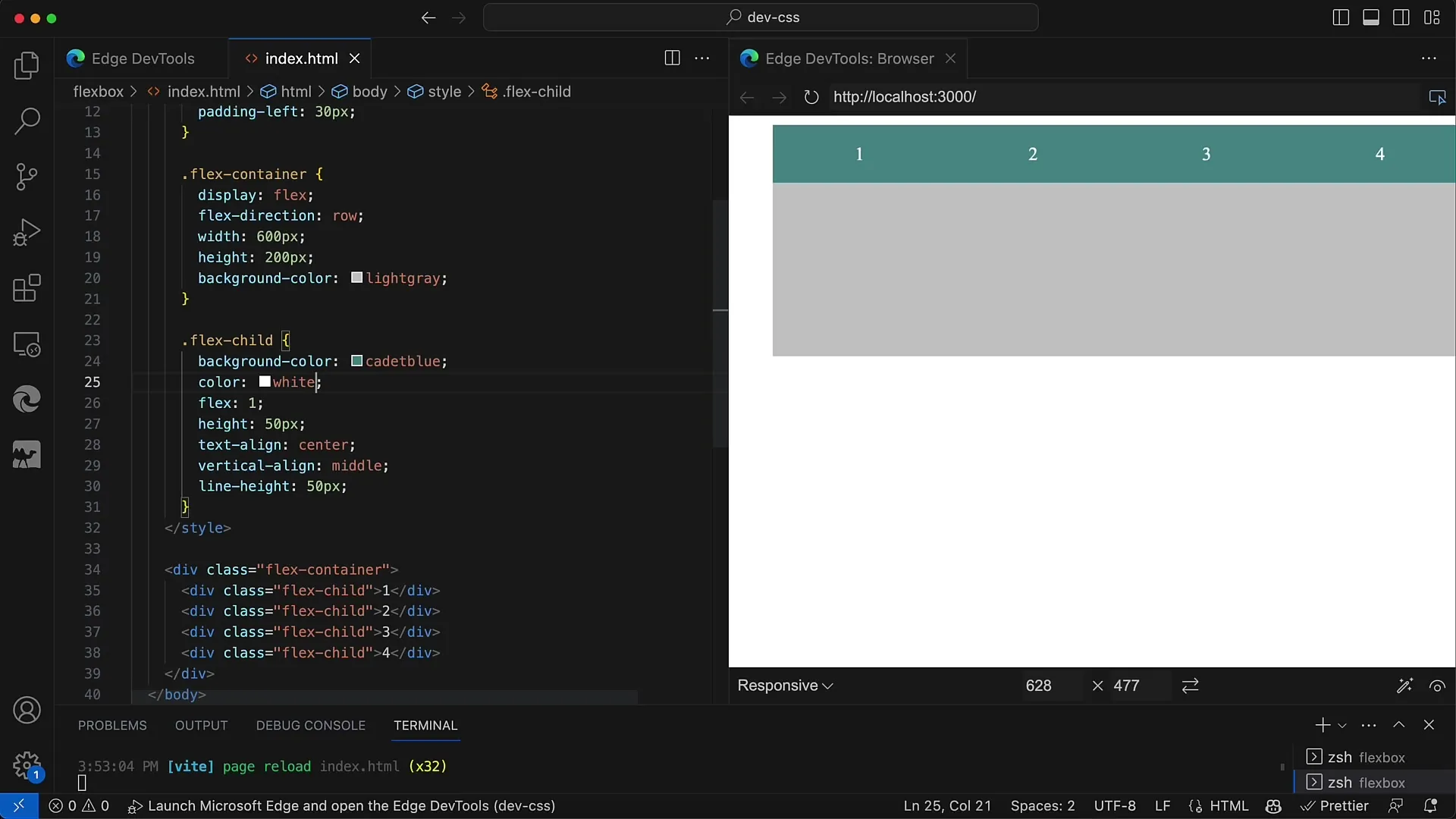
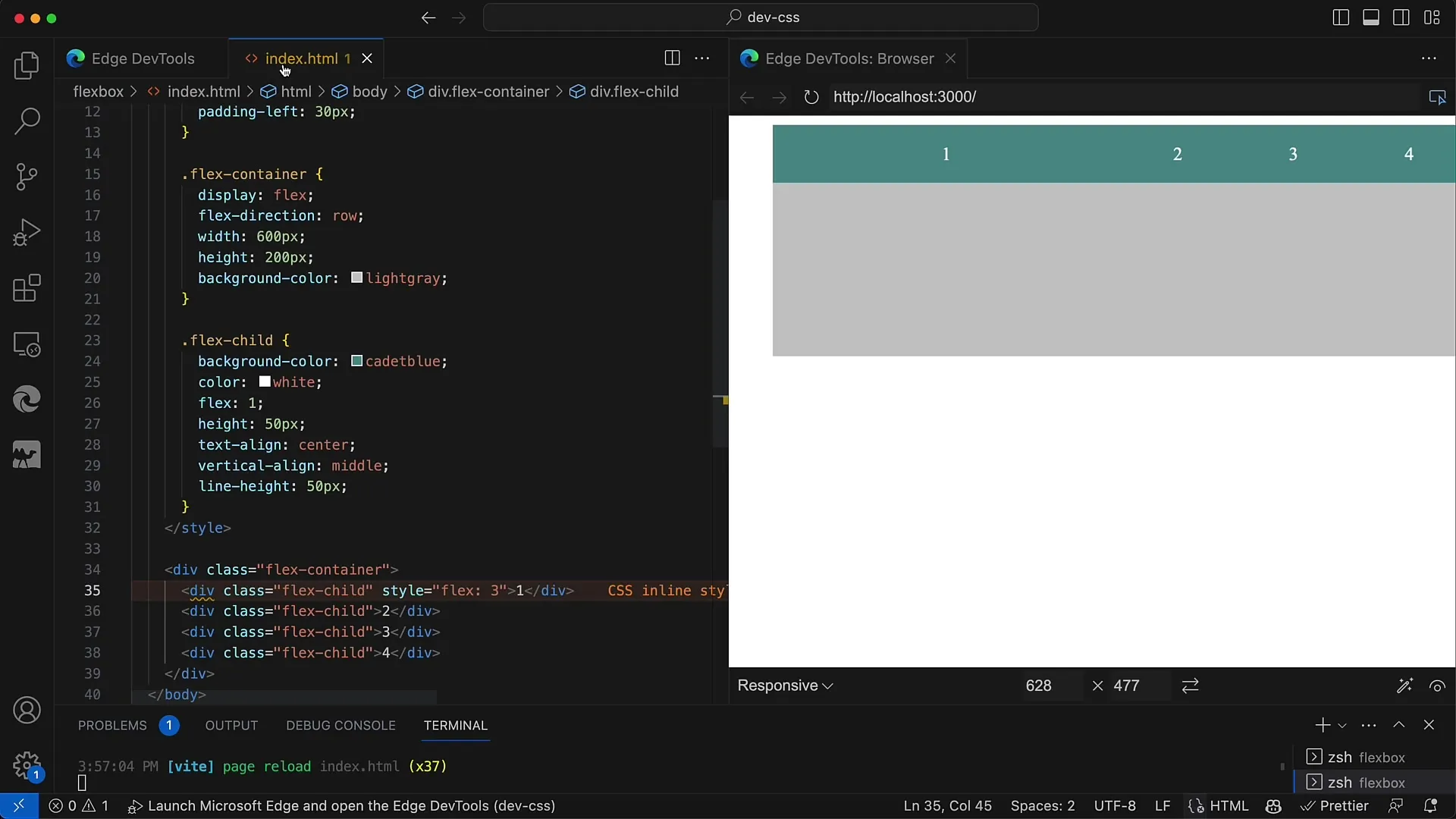
Aby równomiernie rozłożyć dostępną przestrzeń, musisz ustawić wartość flex dla elementów potomnych. Można to łatwo zrobić, stosując właściwość flex, która pozwala zdefiniować proporcjonalną część dostępnej przestrzeni. Ustaw wartość flex każdego elementu potomnego na 1:
Po wykonaniu tego działania zauważysz, że wszystkie elementy potomne równomiernie zajęły przestrzeń. Jest to bardzo elastyczne rozwiązanie, ponieważ dynamicznie dostosowuje się do szerokości kontenera:

Możesz także zmieniać wartości flex, aby uzyskać różne proporcje. Na przykład, jeśli pierwszy element powinien zajmować połowę przestrzeni, możesz ustawić go na flex: 2;, podczas gdy inne elementy zachowują flex: 1;:
Po dostosowaniu wartości elementy potomne zostaną rozłożone zgodnie z ustalonymi wartościami. Dzięki elastycznym udziałom, które przypisałeś, pierwszy element otrzyma więcej miejsca niż pozostałe:

Po zmianie szerokości kontenera proporcje pozostają stabilne. Bez względu na to, czy szerokość wynosi 800 pikseli czy 400 pikseli, elementy potomne automatycznie dostosowują się i równomiernie rozkładają przestrzeń na podstawie wcześniej ustalonych wartości flex:

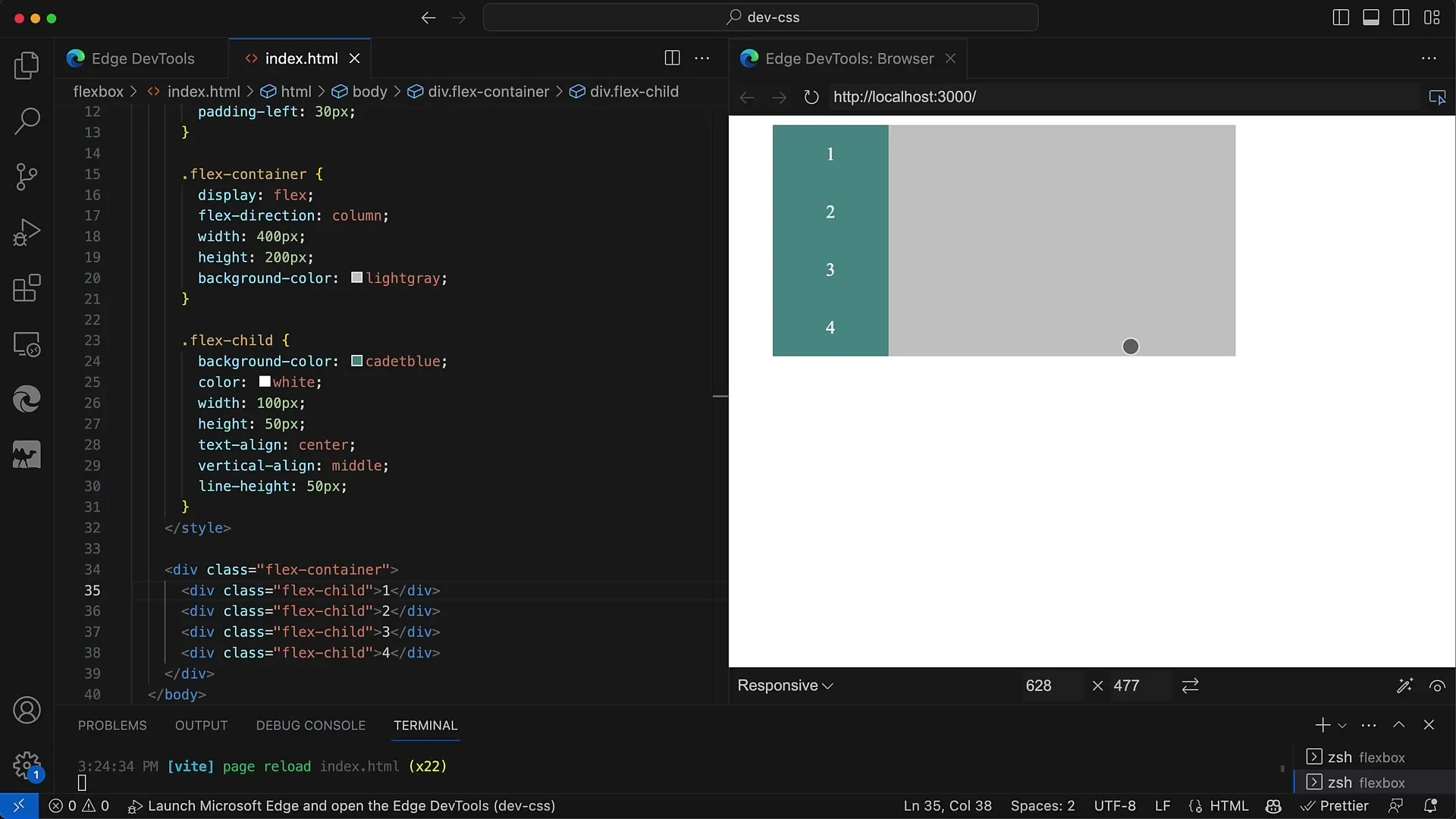
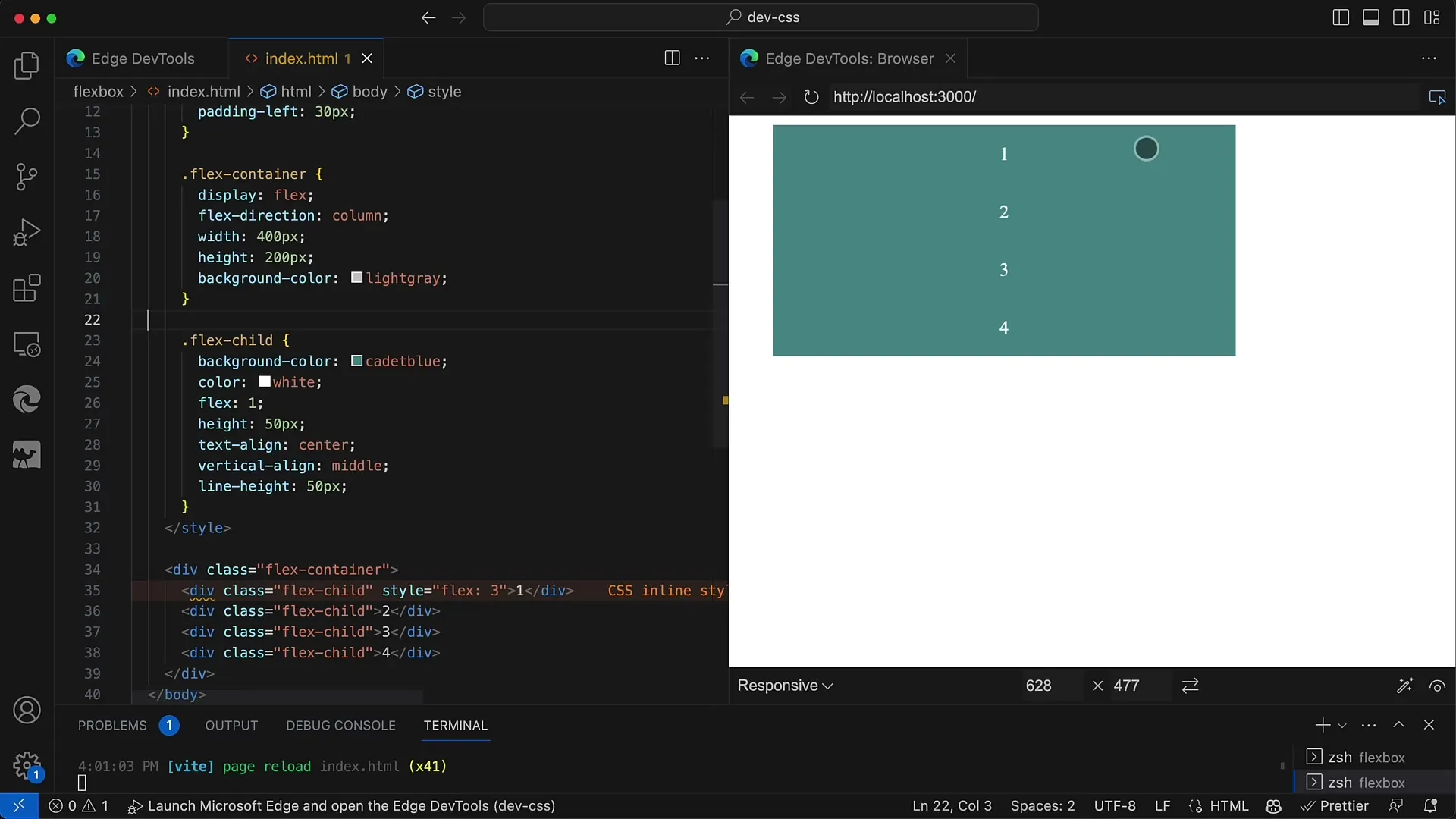
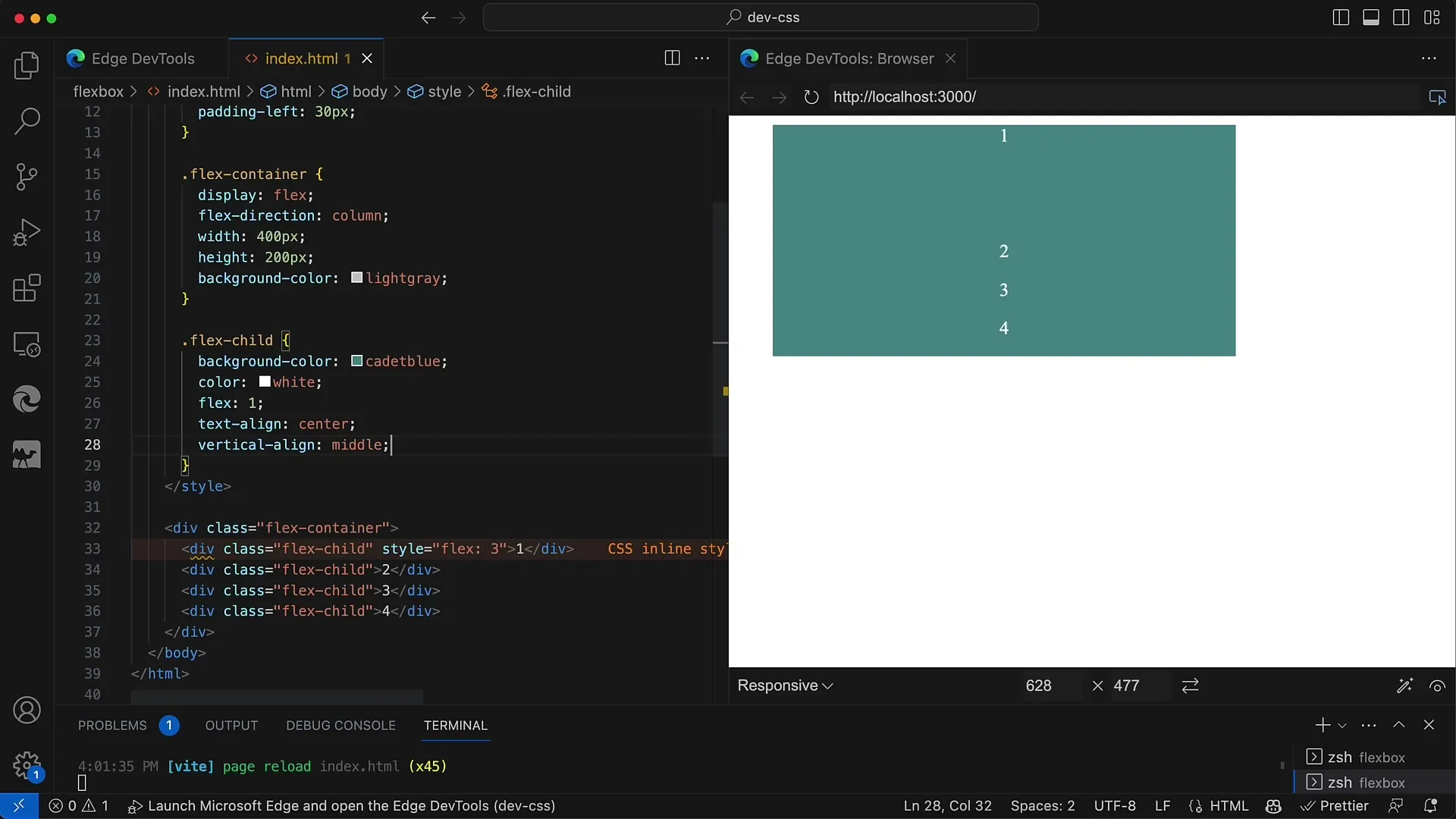
Możesz również łatwo dostosować właściwości Flexbox, zmieniając właściwość flex-direction. Na przykład zmieniając kontener Flex z wiersza na kolumnę, logika rozłożenia pozostaje taka sama. Elementy potomne zostaną wtedy ułożone pionowo:

Upewnij się, że nie ustalono wysokości elementów potomnych, aby zachować elastyczność. Jest to szczególnie skuteczne dla projektów responsywnych, ponieważ elementy potomne dostosowują się do rozmiaru ekranu i orientacji automotycznie:

W ten sposób możesz stworzyć bardzo responsywny układ, aby mieć pewność, że Twój design wygląda doskonale zarówno na komputerze stacjonarnym, jak i urządzeniu mobilnym.
Podsumowanie
W tym samouczku nauczyłeś się, jak używać Flexbox w CSS i HTML do równomiernego rozkładania elementów potomnych. Dzięki właściwościom flex możesz tworzyć responsywne układy, które płynnie dopasowują się do różnych rozmiarów i formatów ekranów.
Najczęstsze pytania
Jak działa Flexbox?Flexbox to moduł układu CSS, który upraszcza układanie elementów wewnątrz kontenera.
Jak używać Flexbox?Ustaw właściwość CSS display: flex; na kontenerze i użyj flex na elementach potomnych, aby zdefiniować ich udziały w dostępnym miejscu.
Czy mogę użyć Flexboxa do projektowania responsywnego?Tak, Flexbox doskonale nadaje się do projektowania responsywnego, ponieważ elementy potomne dynamicznie dostosowują się do wielkości kontenera.


