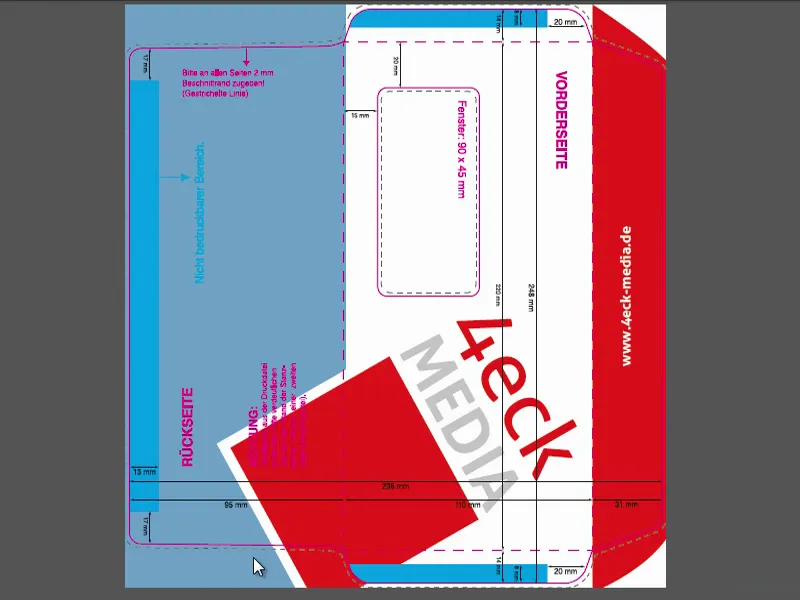
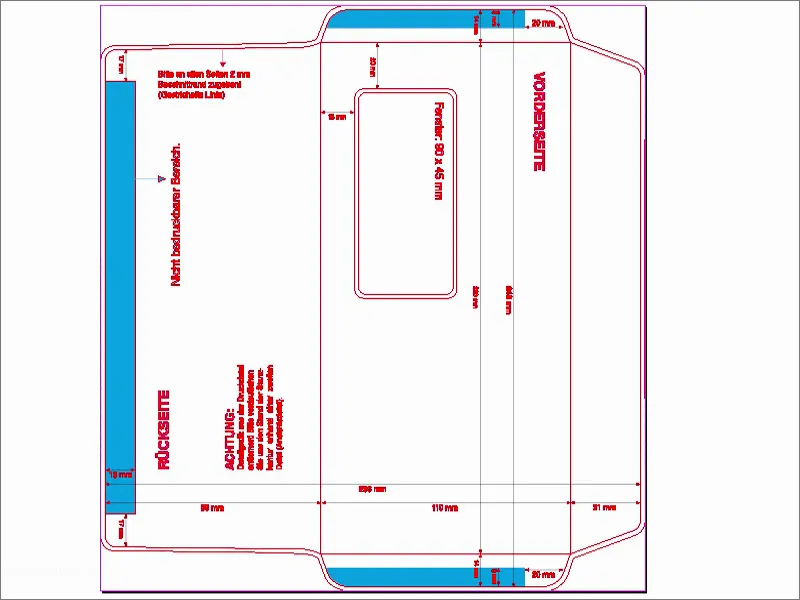
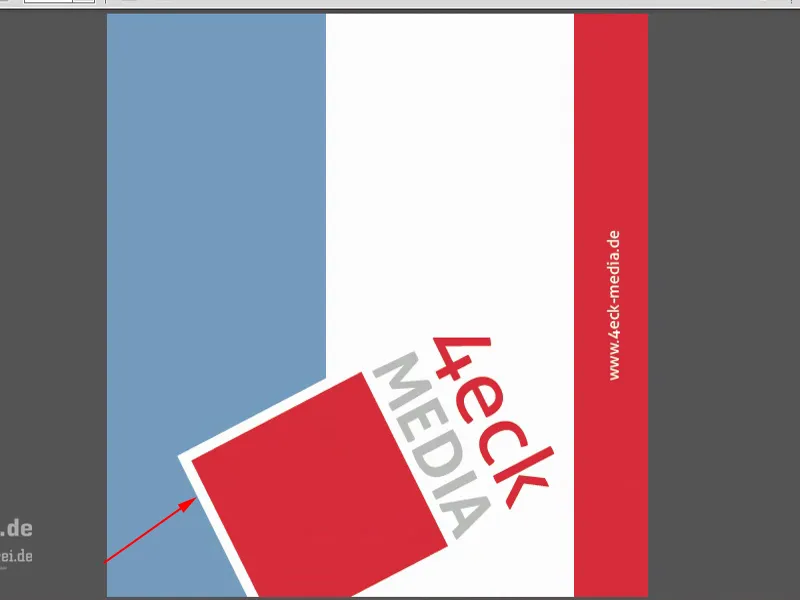
Cześć i witajcie, drodzy przyjaciele projektowania. Nazywam się Stefan Riedl. Zajmiemy się zaprojektowaniem koperty - pełnoformatowej, w formacie DIN lang, z okienkiem. Możecie to zobaczyć tutaj. To będzie koperta, którą zaprojektujemy. Trochę wygląda intrygująco, przyznaję, ale nie martwcie się, jak to często bywa w życiu: gdy wie się, czego i gdzie szukać, rozwiązanie pojawia się dość szybko. Postępujemy zgodnie z tą wyszukaną metodą również w tym scenariuszu.
Ale zanim przejdziemy do faktycznego projektowania: Skąd mamy takie szablony? Jak najlepiej pracować w InDesign? Na co trzeba zwrócić uwagę, gdy mamy do czynienia z nieco nietypowym formatem? Konieczne jest więc podjęcie kilku przygotowawczych działań - i teraz zaczniemy to wspólnie robić. Życzę wam miłej zabawy. Mam nadzieję, że będziecie mogli czerpać dużą ilość wartości edukacyjnych dla siebie, dużo nowej wiedzy, której być może dotychczas nie znaliście, oraz informacji, które pomogą wam w codziennej pracy projektanta. Z mojej strony życzę wam na pewno dużo zabawy i nie mogę się doczekać, aby z wami wspólnie podjąć się tego projektu.
Przestrzenie kolorów: CMYK i RGB
Jednym z istotnych obszarów, z którymi każdy projektant będzie miał do czynienia, jest temat koloru - kolor to coś wspaniałego, ponieważ kolor wzbogaca nasze życie, kolor wzbogaca nasze codzienne życie, a kolor wzbogaca także materiały drukowane. Aby móc właściwie posługiwać się kolorem, najważniejsze jest rozróżnienie, że istnieją dwa różne systemy kolorów, czyli różne przestrzenie kolorów:
Po pierwsze, przestrzeń kolorów RGB, w której znajduje się na przykład każde cyfrowo wygenerowane zdjęcie. Ta przestrzeń kolorów RGB zachowuje się oczywiście inaczej niż przeciwna przestrzeń kolorów CMYK, o której zaraz się dowiemy.
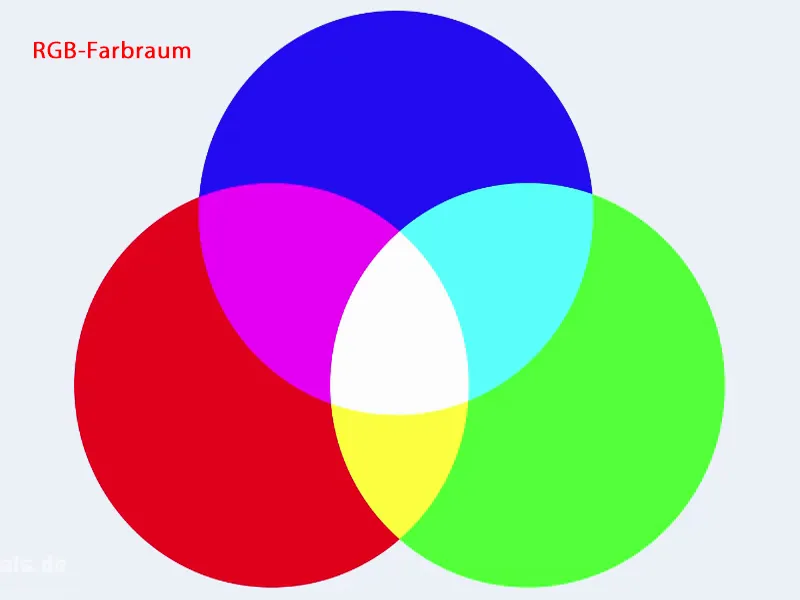
Poznajmy więc, jak działa przestrzeń kolorów RGB. Mam dla was grafikę do tego:
Przestrzeń kolorów RGB opisuje trzy kolory podstawowe: Czerwony, Zielony i Niebieski. Ta przestrzeń kolorów składa się z tych trzech kolorów podstawowych. To jednak nie jedyna znacząca różnica między RGB a CMYK, że różnią się liczbą kolorów, lecz również mieszaniem kolorów. Jak te kolory współdziałają ze sobą?
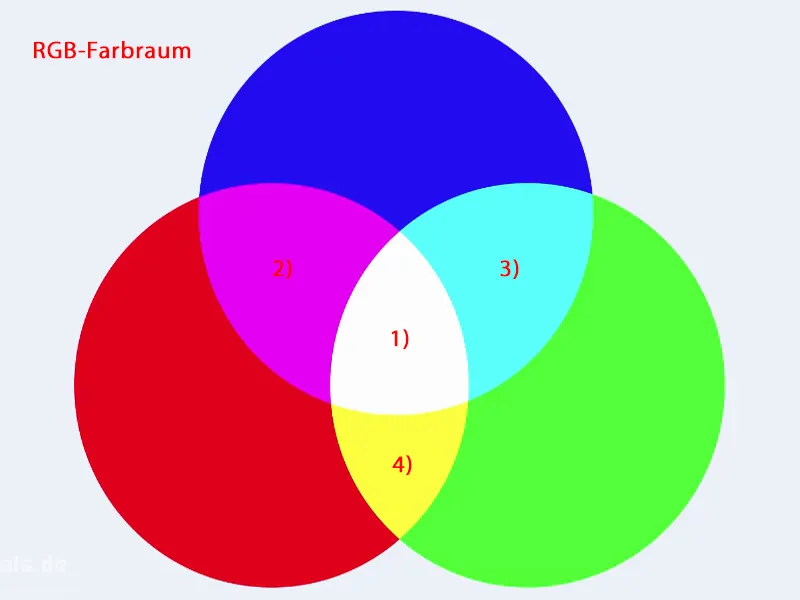
W przestrzeni kolorów RGB mamy tzw. mieszanie addytywne. Oznacza to, że nakładając te kolory na siebie i je dodając, w końcu powstaje biel. Widzimy to tutaj pośrodku (1). Czerwony i Niebieski dają tu ten lekko magentowy odcień (2), jest w nim też troszkę fioletu. Natomiast mieszanka Niebieskiego ze Złotym daje cyjan (3). Na dole mamy odcień żółty (4). I położenie wszystkich kolorów na siebie daje kolor bieli.
Ten system kolorów znajduje zastosowanie we wszystkich mediach cyfrowych, czyli na każdym monitorze, na każdym ekranie, na waszym smartfonie, na waszym tablecie. Gdziekolwiek kolory są cyfrowo odtwarzane, tam mamy do czynienia z przestrzenią kolorów RGB.
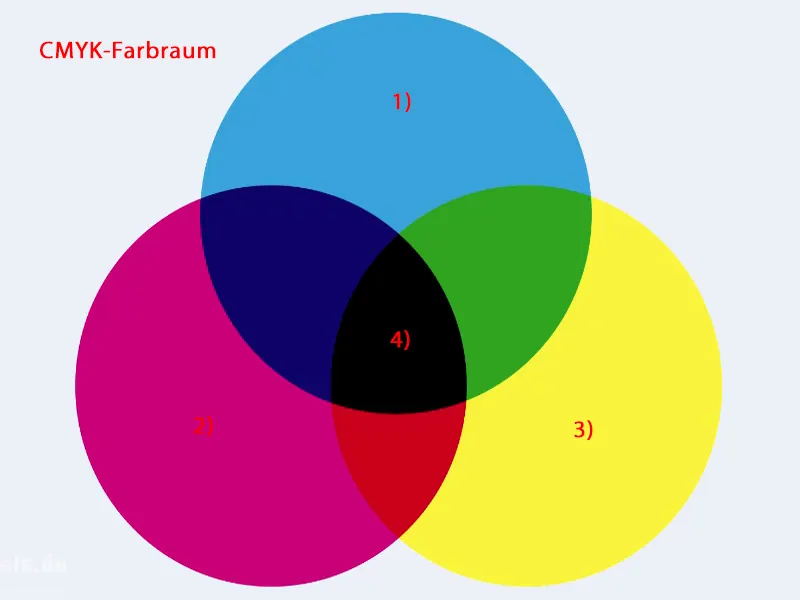
Jednak ze względu na drukowane materiały, a więc z dala od jakiejkolwiek prezentacji na ekranie, lecz naprawdę drukowane na papierze, mamy do czynienia z inną przestrzenią kolorów - noszącą nazwę CMYK. Ponownie mamy do czynienia z trzema kolorami, tj. Cyjanem (1), Magentą (2) i Żółcią (3). Dodatkowo istnieje czwarty kolor, o którym zaraz wspomnimy. Jednak zasadniczą różnicą jest mieszanie kolorów, czyli rodzaj mieszania kolorów. Mamy tu do czynienia z mieszaniem subtraktywnym, a nie addytywnym. Dla zdrowego rozsądku i każdego dziecka malującego białe kartki kredkami, oczywiste jest, że mieszanie addytywne w tym przypadku nie działa, ponieważ trzy kolory nakładające się na siebie zwyczajnie nie dają bieli. Raczej powstaje ciemnobrązowy, ciemnoszary kolor, dosyć matowy, ale na pewno nie czarny.
Dlatego ta przestrzeń kolorów została wzbogacona o czwarty kolor. Jest to tzw. „Key”, czyli kluczowy kolor Czarny (4). Ważne jest, abyśmy jako projektanci wiedzieli: tutaj istnieją istotne różne podejścia i różne metody. Te dwie przestrzenie kolorów są zupełnie różne. Podczas gdy do prezentacji na ekranie potrzebujemy przestrzeni kolorów RGB, do procesu drukowania potrzebujemy przestrzeni kolorów CMYK. Będziemy mieli z nią do czynienia w trakcie tego szkolenia jeszcze kilkakrotnie.
Teraz pojawia się oczywiście pytanie: Kiedy dla nas zacznie się trudność? I to właśnie dzieje się podczas projektowania.
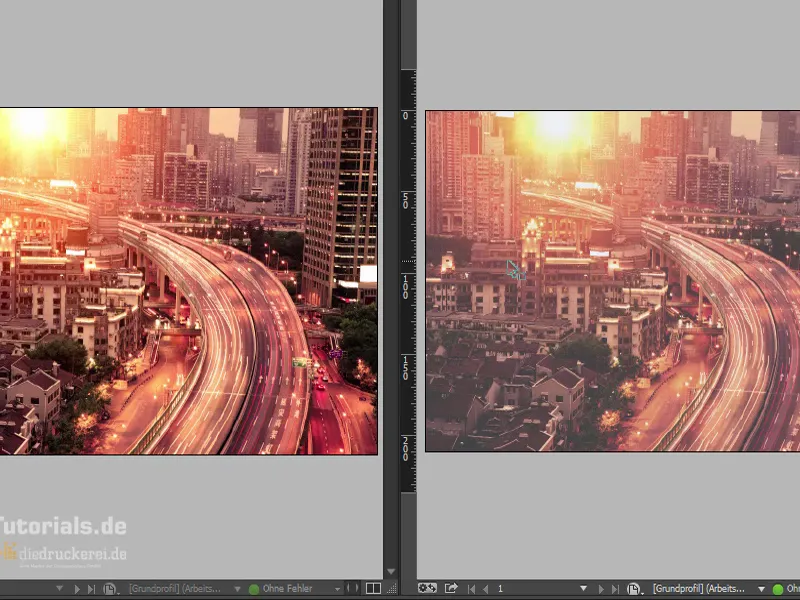
Pokażę wam tutaj na przykładzie, o co mi chodzi. Po lewej stronie mamy obraz, który jest przedstawiany w przestrzeni kolorów RGB. Tu mamy intensywne, jasne kolory. To zdecydowanie wygląda super pod względem wrażenia. A po prawej stronie również mamy obraz - zasadniczo tak naprawdę całkowicie identyczny - ale co tutaj jest inne? Kolory są stłumione. Blask koloru jest znacząco mniejszy. Możecie to zauważyć po lekkim migoczącym kolorze, który na nim opada jak smog nad miastem. Można by pomyśleć, że to faktycznie pochodzi od wszystkich tych samochodów, które tam jeżdżą. Nie, to nie stąd pochodzi. To robi InDesign jako tzw. proof oprogramowania, w którym jest symulowane, co się stanie, gdy zdjęcie zostanie wydrukowane na określonym papierze. W tym przypadku: na papierze nietwardym.
To, co chcę wam tym pokazać, to fakt, że odwzorowanie koloru zależy od wielu czynników. Z jednej strony oczywiście od samego papieru, oczywiste. Ale idzie jeszcze dalej: Zmienia się nawet w zależności od pory dnia. Czy pracujecie rano, w południe czy wieczorem? Także zmienia się w zależności od kąta patrzenia. Odwzorowanie koloru zależy od jakości światła, od warunków pogodowych za oknem. Wyobraźcie sobie to. W zależności od nastroju naszego ukochanego Piotrusia może świecić słońce lub może nas gonić przejszyć burzowe chmury, które również w tym przypadku zmieniają wrażenie. Idzie to dalej, także odbicia z podłogi czy ze ścian mogą wprowadzić w błąd odwzorowanie kolorów. Monitor musi być w temperaturze roboczej, ale także może zawierać odcienie zniekształceń kolorów. Widzicie już, że jest ogrom czynników, które są sprzeczne z pracą kolorystyczną, która ma mieć utrzymywane kolorystyczne zobowiązanie.
To dlatego przede wszystkim ważne jest, aby monitor, na którym pracujecie, był skalibrowany za pomocą specjalnego urządzenia pomiarowego. Takie urządzenia pomiarowe zawiesza się z przodu monitora, uruchamia się program, a następnie faktycznie mierzy się: Jaki kolor prezentuje monitor, gdy wyświetlany jest kolor Czerwony? Takie urządzenia pomiarowe nie są teraz tak drogie, kosztują około 100 euro. Ja użyłem dla mojego monitora Spidera, a on po przejściu całej procedury stworzył mi profil ICC, który powinien możliwie najbardziej zapewnić wierność kolorów. Jest to zdecydowanie lepsza metoda niż próba uzyskania wierności kolorów poprzez regulowanie w ustawieniach systemowych. Naprawdę, to można sobie darować. W ten sposób próbujecie jedynie osiągnąć przybliżenia, ale o wierności kolorów tutaj mowy być nie może.
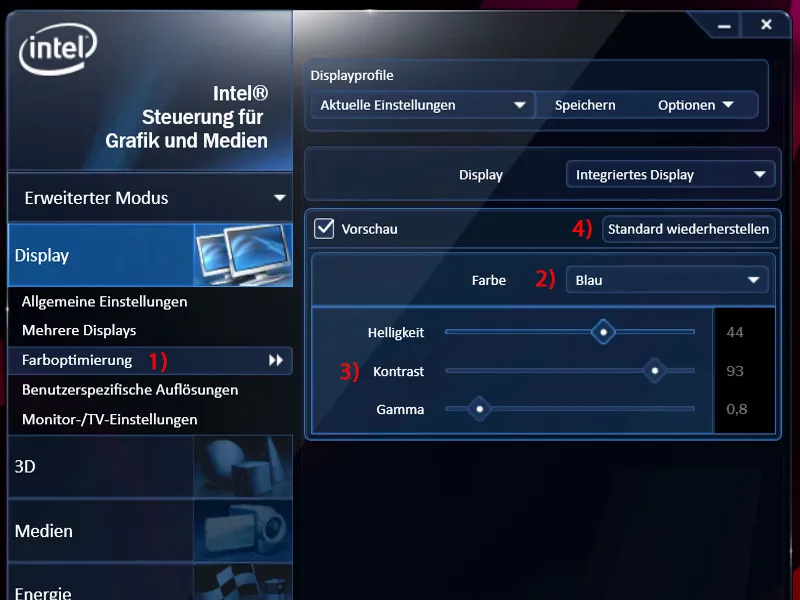
Abyście wiedzieli, o co chodzi, przypominam tu parametry mojej karty graficznej. Tutaj mamy sekcję Optymalizacji kolorów (1). Słowo „optymalizacja” uważam za graniczne, ale wiecie jak to jest. Następnie widzimy suwaki: Czerwony, Zielony, Niebieski, (2) nie mam pojęcia, co to wszystko oznacza. Teraz po prostu zwiększę Kontrast (3) i przesunę go w zupełnie innym kierunku. Nie zobaczycie tego teraz na zdjęciu, ale mogę wam zagwarantować: Kiedy przesuwam te suwaki tutaj, wszystkie kolory tęczy się zmieniają. Wygląda to naprawdę tak, jakby monitor właśnie wpadł do wiaderka z farbą. I tak trafić z powrotem do sytuacji początkowej to wręcz loteria – gdyby nie przycisk Przywróć domyślne (4), nigdy bym tego nie złożył z powrotem. Więc widzicie, nie da się na tym pracować.
Ustawianie przestrzeni barw w InDesign
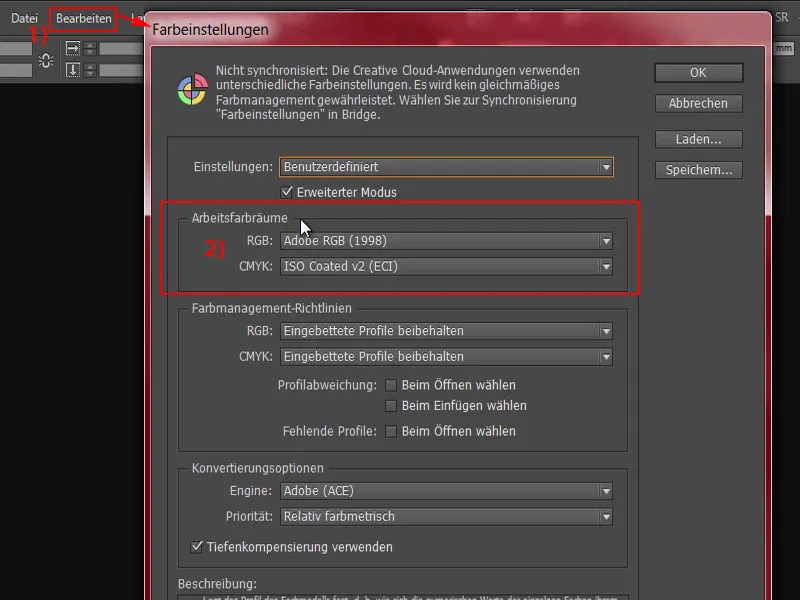
Pierwszym krokiem, gdy pracujemy w InDesign, jest dokonanie drobnych ustawień w zarządzaniu kolorem. Możecie to zrobić poprzez Edycja>Ustawienia kolorów (1). Tutaj definiowane są Przestrzenie robocze kolorów (2). Praktyczne jest to, że działa to również międzyprogramowo, co oznacza, że odnosi się to także do Photoshopa lub Illustratora. Oznacza to: To, co wprowadzicie tutaj, może być zsynchronizowane, aby zastosować jednolitą metodę pracy, gdy pracujecie w jednym z tych programów.
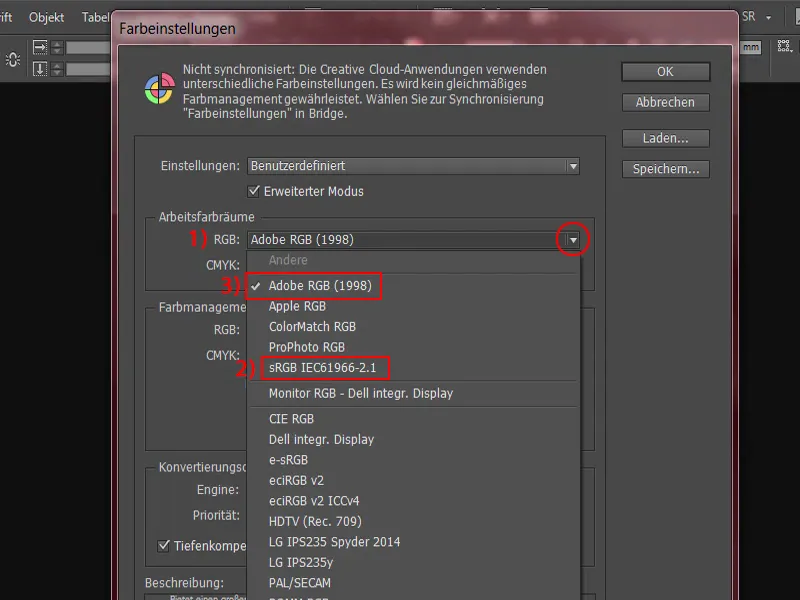
Tutaj widzicie przestrzeń roboczą w trybie RGB-(1), gdzie wybrałem przestrzeń barw Adobe RGB-. Możecie wybrać albo tę, albo przestrzeń barw sRGB- (2). Ta jest nieco mniejsza niż przestrzeń barw Adobe RGB- (3), ale zwłaszcza w obszarze edycji zdjęć warto wybrać tę większą przestrzeń barw, którą gwarantuje Adobe.
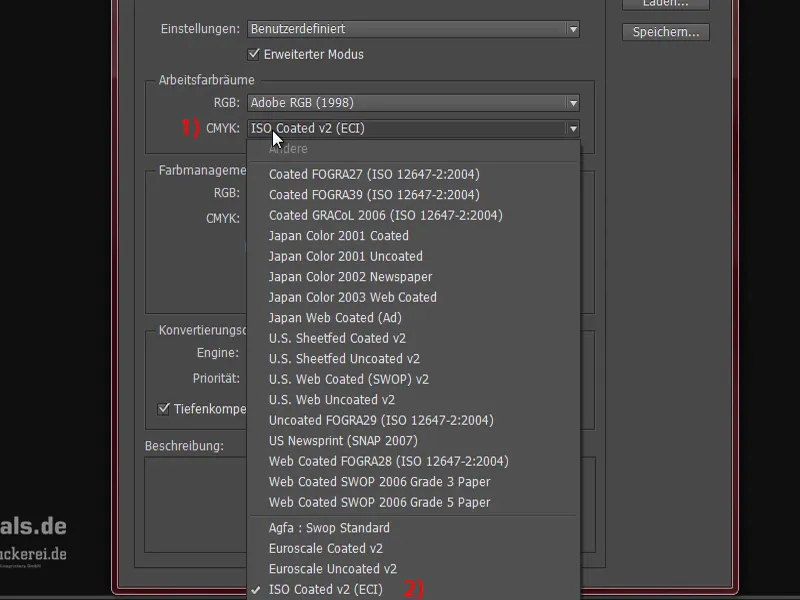
W obszarze przestrzeni roboczej w trybie CMYK-(1) teraz możecie samodzielnie zdecydować, która przestrzeń barw jest dla was ważniejsza. Tutaj widzicie ogromną listę. Wybieramy przestrzeń barw ISO Coated v2 (ECI) (2). Jest to poprawna przestrzeń barw dla papieru powlekane. Ponieważ często chcemy umieścić coś na papierze powlekanym, to na pewno jest to odpowiedni. Możecie to wybrać w ustawieniach wstępnych. Czasami nie jest on dostępny w starszych wersjach, ale sądzę, że od wersji CC, czyli od Adobe Creative Cloud, jest już zaimplementowany. Zaraz zobaczymy, gdzie znaleźć ten profil, jeśli go nie macie.
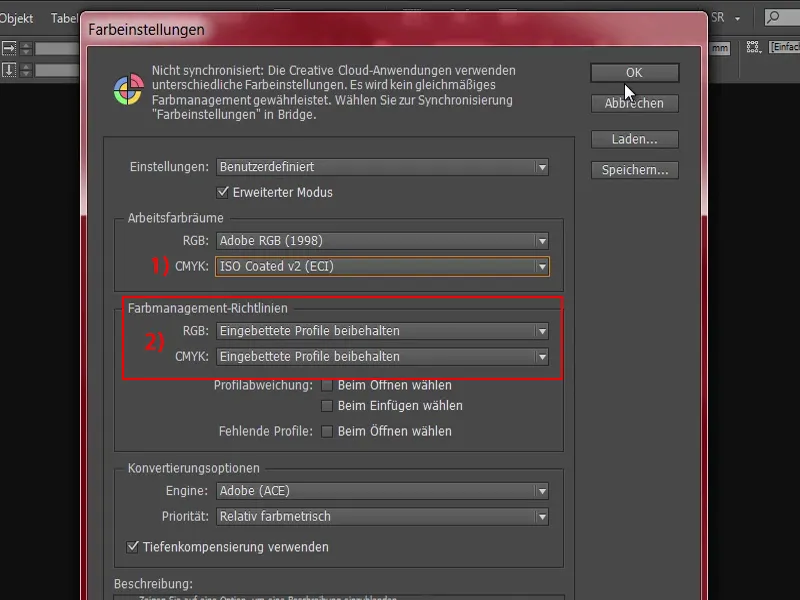
Na razie wybieram ISO Coated v2 (1). Jest to właściwa przestrzeń barw do pracy międzyprogramowej w większości przypadków. Zobaczycie, teraz mamy od razu przykład wyjątkowy, w którym musimy dokonać kilku dostosowań, ale na pewno będziecie w stanie z tego skorzystać. Musisz również określić, że Osadzone profile zostaną zachowane (2).
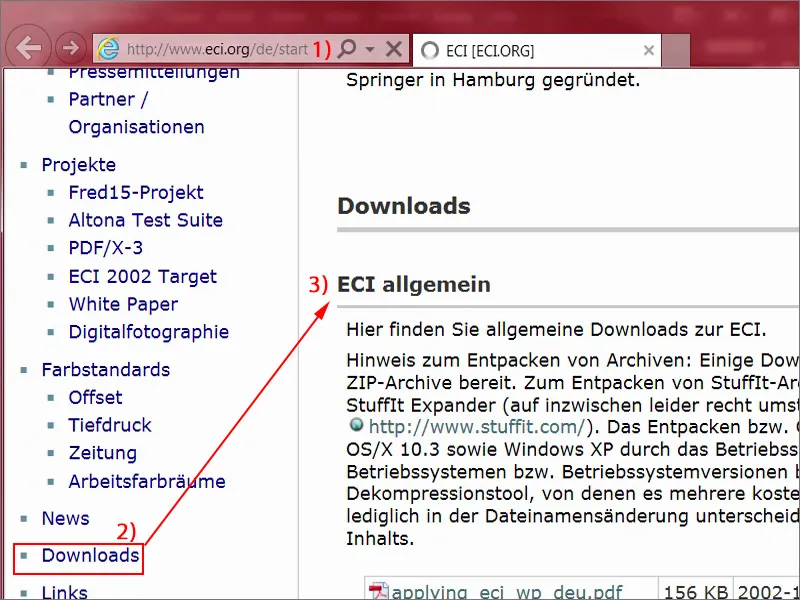
Wiemy teraz więc, że istnieje wiele profili, których potrzebujemy, i jeśli ich nie ma, musimy je zdobyć. W tym celu otwieram przeglądarkę Internet Explorer i otwieram odpowiednią stronę: eci.org (1). Jest to strona European Color Initiative.
Poniżej, w sekcji Pobierz (2), jest sekcja „ECI ogólne” (3). Znajdziemy tutaj wiele profili.
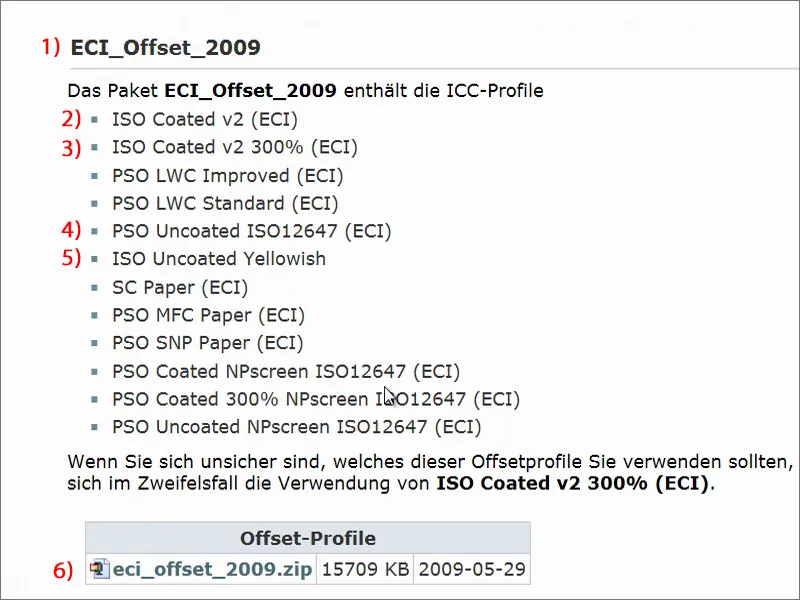
Przewijam stronę w dół do odpowiedniej sekcji: „Profile ICC ECI”, „ECI_Offset_2009” (1). Widzicie, co tutaj zawiera: ISO Coated v2 (2), v2 z 300 % (3). PSO Uncoated ISO12647 (4), to dla papieru niepowlekanego. A tutaj nawet papier niepowlekany z odcieniem żółtym (5). Z całą pewnością jest to duże opakowanie. Możecie je po prostu pobrać jednym kliknięciem (6).
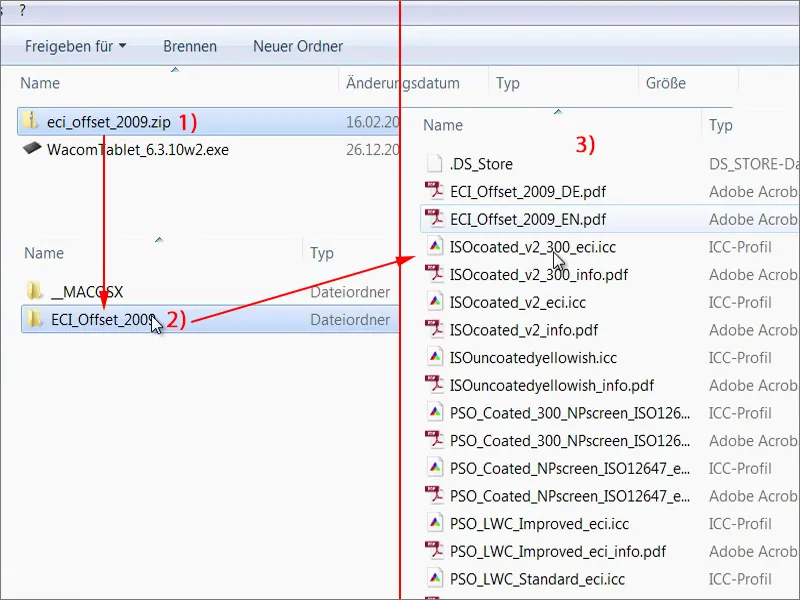
Jest to archiwum ZIP (1), które jest zamknięte. Plik został pobrany i znajduje się w moim folderze z pobranymi plikami. Możecie je rozpakować (2), a następnie zobaczycie poszczególne profile (3), które możecie dodawać do swojego systemu za pomocą podwójnego kliknięcia. Koniecznie musicie je mieć, aby móc kontynuować pracę.
Pobierz szablon koperty
To już całkiem sporo, ale to ważne kroki, które trzeba po prostu wykonać. Jednorazowo, nie martwcie się, nie trzeba tego robić za każdym razem. Teraz zabieramy się za naszą kopertę. I pojawia się pytanie: Skąd można pobrać szablon, który już zoptymalizowano dla InDesign?
Na to przechodzę na naszą stronę partnerską: diedruckerei.de (1). Jest to podsieć firmy Online-Printers GmbH. Jest to jedna z największych drukarń internetowych w Europie i działa pod nazwą diedruckerei.de w Niemczech, ale międzynarodowo lub dla naszych sąsiadów w języku niemieckim takich jak Austria czy Szwajcaria istnieje strona pod adresem online-printers.at lub online-printers.ch.
Najlepsze w tym wszystkim jest to, że na stronie znajdziemy odpowiedni szablon, którego potrzebujemy. A to nie tworzymy ręcznie.
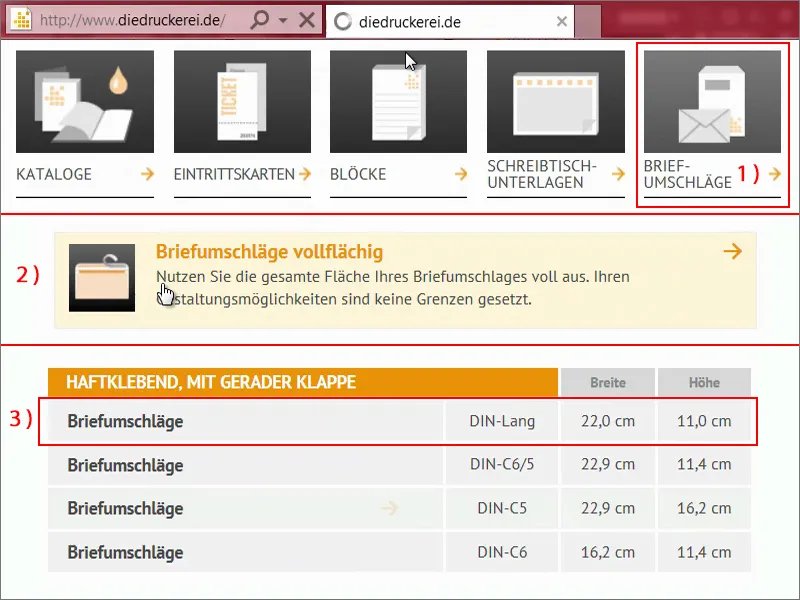
Mamy tutaj Koperty (2), więc klikam.
Koperty z pełnym tłem (1). I pyta nas, jakie koperty – chcemy oczywiście klasyczny format DIN-długi- (2) do listów biznesowych lub faktur albo czego byśmy tam nie chcieli wysłać.
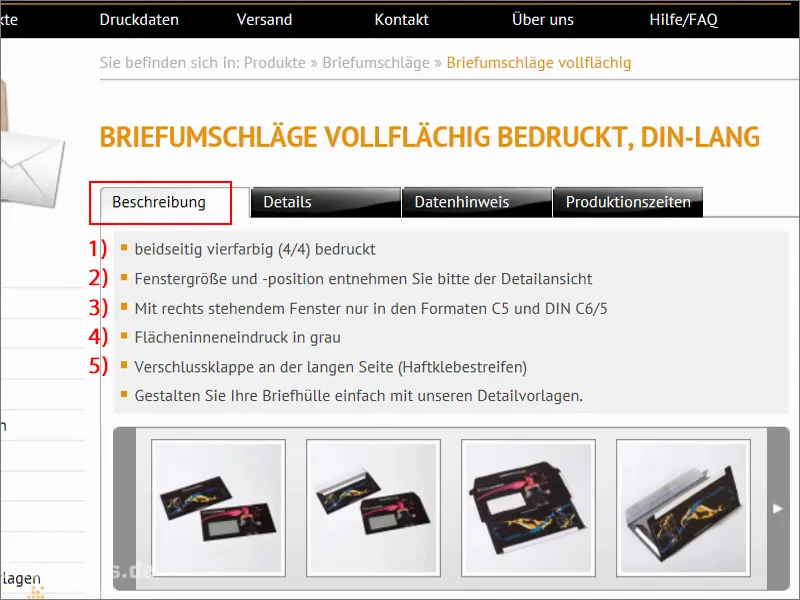
Teraz widzimy pierwsze wskazówki: „dwustronnie czterokolorowo” (1). Czyli czterokolorowo, jak już wcześniej omawialiśmy, CMYK. „Rozmiar i pozycję okienka znajdziesz w widoku szczegółowym” (2), „z oknem po prawej stronie tylko w formacie C5” (3), to nas nie dotyczy.
„Wnętrze płaszczyzny w szarym” (4), „klapka zamykająca po długiej stronie (taśma klejąca)” (5). Tak to wygląda. Bardzo ładnie wykonane przez nich, ale teraz zrobimy swoje.
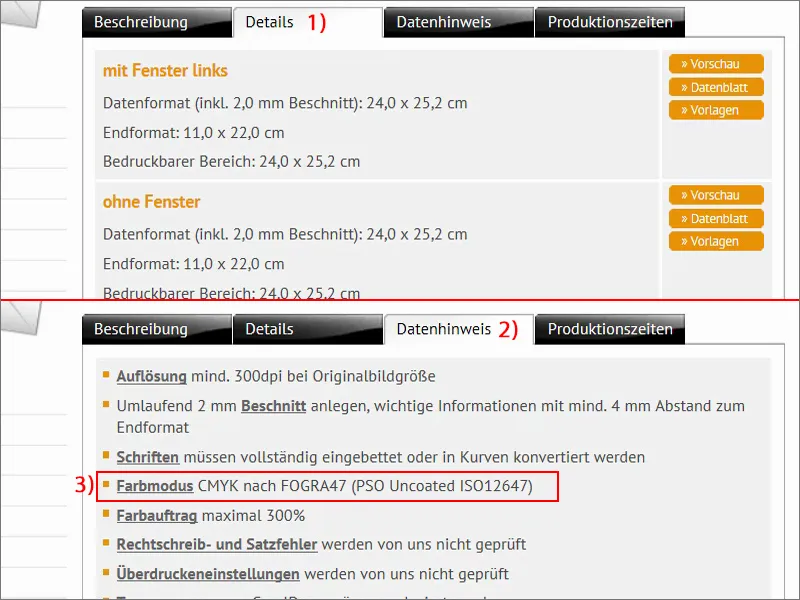
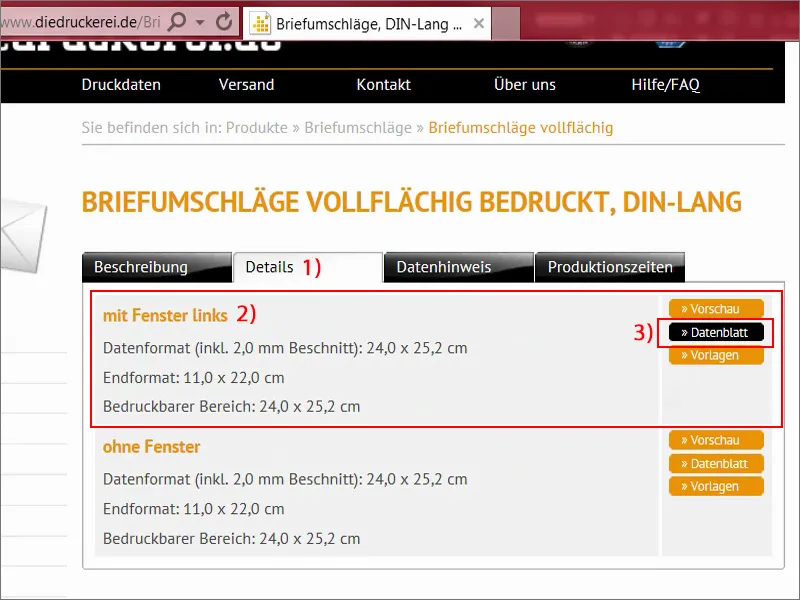
Sprawdźmy teraz zakładkę Szczegóły (1). Tam widzimy na przykład formaty końcowe, gdybyśmy chcieli je utworzyć ręcznie, a w Informacjach o danych (2) też dodatkowe informacje. Decydującym elementem na tej stronie jest tryb kolorystyczny (3). Musimy użyć tutaj „CMYK według FOGRA47”, a konkretnie profil „PSO Uncoated ISO12647”.
Przejrzyjmy Szczegóły (1) – „z oknem po lewej” (2) – nasz Arkusz danych (3).
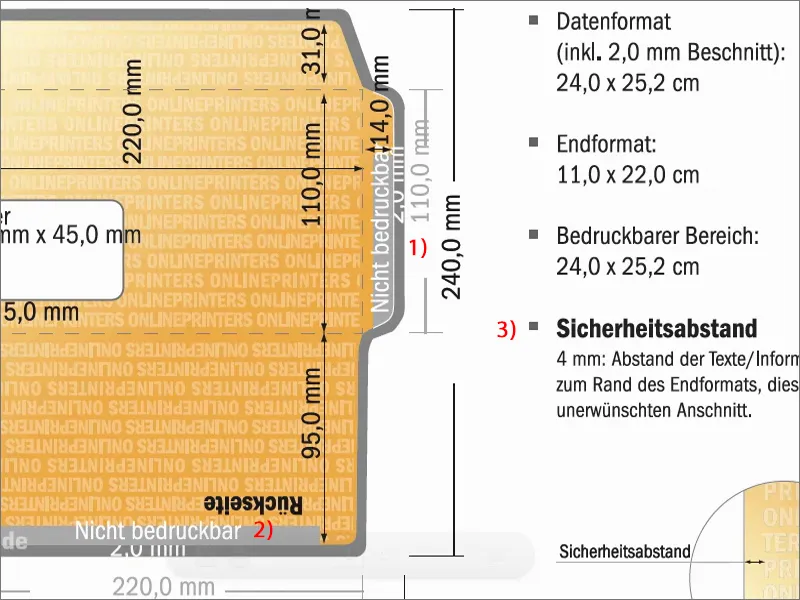
Tutaj widzimy dokładny format, w jaki taka koperta powinna wyglądać. Na prawdę niewiele ma wspólnego z finalną kopertą, można pomyśleć, ale mamy tutaj klapki zamykające, które nie są drukowane (1), bo na przykład zawierają taśmy klejące, także tutaj na dole tej strefy (2). Widzimy tu jeszcze raz formaty, również to, że na przykład powinniśmy zachować odstęp bezpieczeństwa (3), i to do krawędzi formatu końcowego, „co zapobiega niechcianemu przycinaniu”.
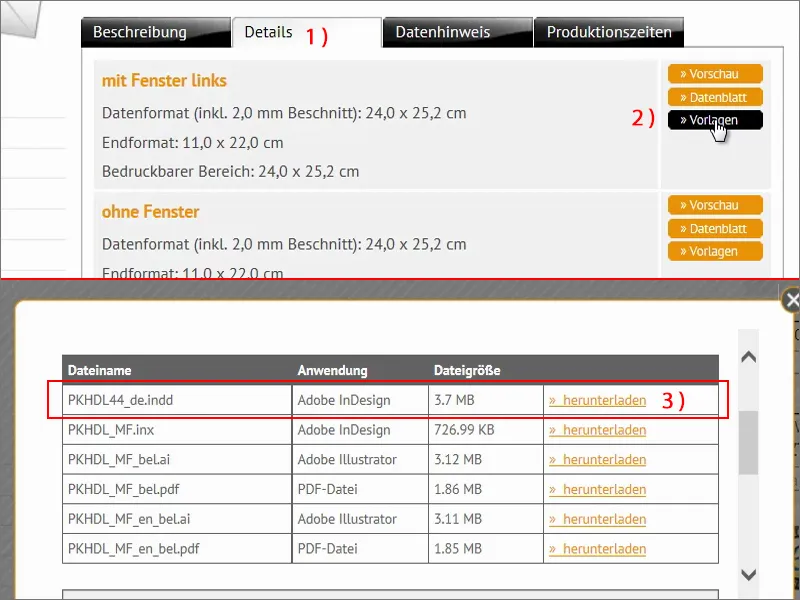
Wygląda dość wymagająco, ale to żaden problem, bo i tutaj potrafimy sobie poradzić. Wróćmy do Szczegółów (1), gdzie mamy Szablony (2). Pracujemy z InDesign, więc po prostu pobierzemy ten plik INDD, format plików InDesign, do pobrania (3). Potwierdzamy raz i zapisujemy.
Następnie spoglądam na to w swojej przeglądarce. Mam to już rozpakowane. Teraz nazywa się to: „Szablon koperty”.
Otwieram InDesign i przeciągam plik. Czy to nie wspaniałe? Wiecie, ile pracy oszczędzamy, gdy cały szablon został już raz zdefiniowany? Na każdym kroku widzimy linie cięcia, nie musimy się już niczym martwić. To dziecinnie proste, powiadam wam, takie coś zaprojektować. Miło, że nasz partner drukarski udostępnia taki szablon, bo coś takiego na pewno sprawia radość sercu projektanta.
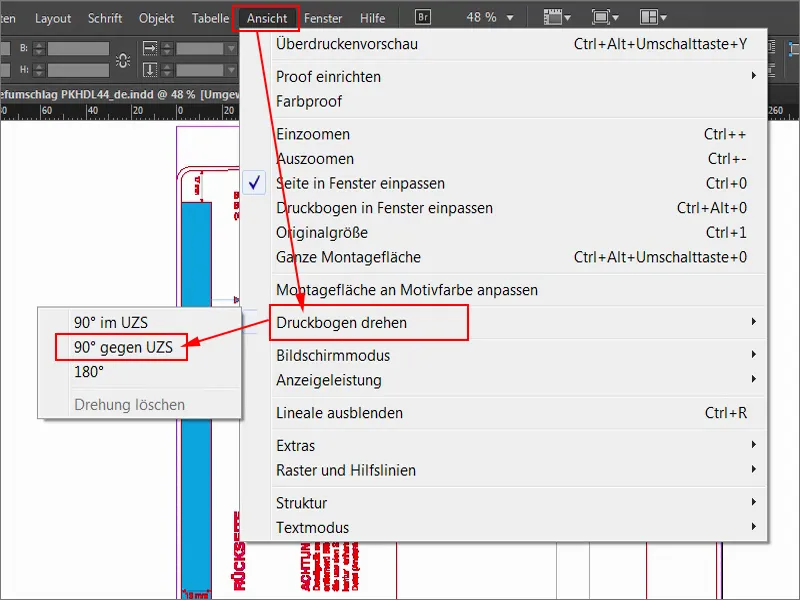
Jeśli zastanawiacie się teraz, czy macie jakieś złudzenia wzrokowe – nie, nie macie. To faktycznie jest po prostu obrócone o 90 stopni. Teraz wyprostujemy to poprzez Widok>Obrót brył drukarskich>90° zgodnie z ruchem wskazówek zegara.
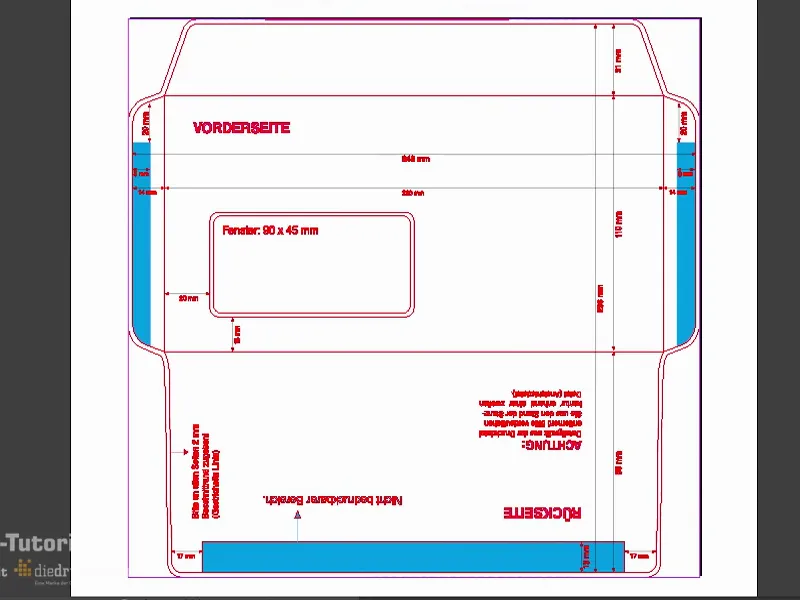
Tak to wygląda teraz. Teraz możemy zaczynać spokojnie pracować.
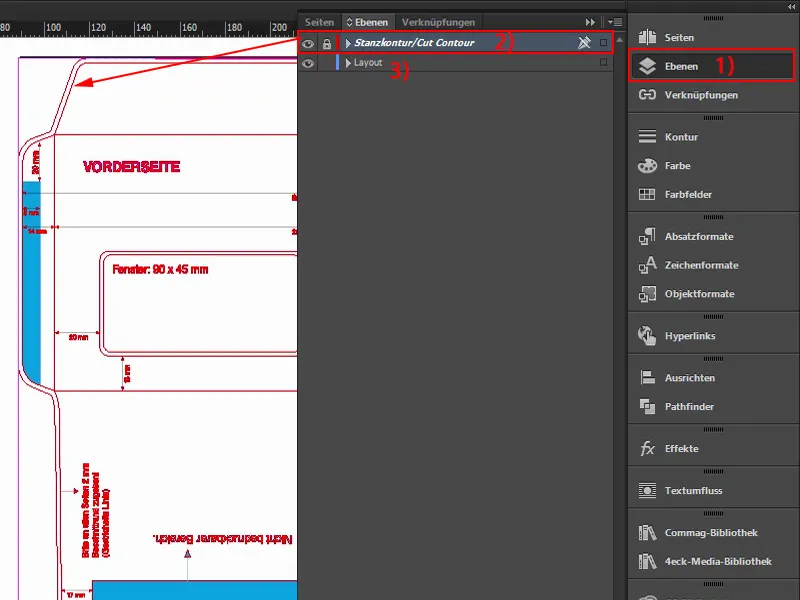
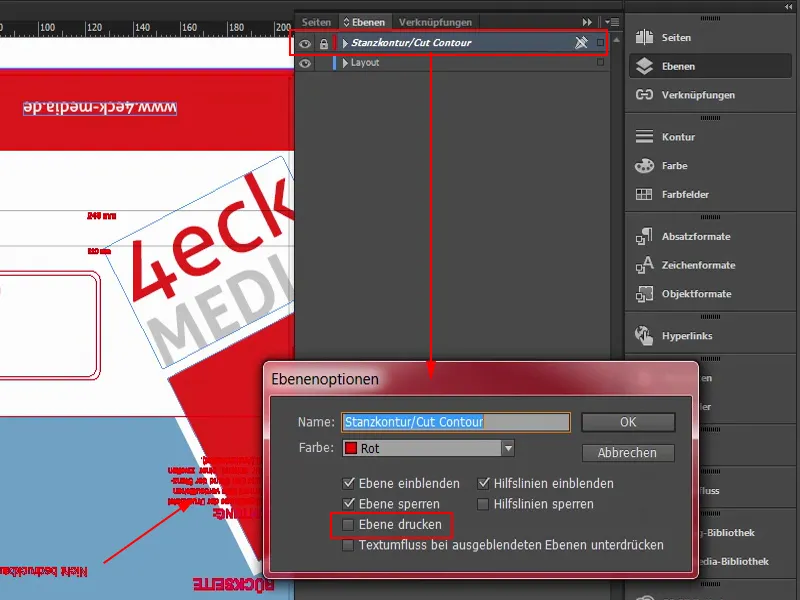
Rzućmy okiem jeszcze na Warstwy (1). Widzimy, że ta czerwona krawędź wycinania jest zablokowana (2). Widać to po przekreślonym szczycie pióra i zamku, to oznacza, że tutaj nic nie możemy zrobić. Pracujemy więc na poziomie układu (3).
Załaduj pola kolorów
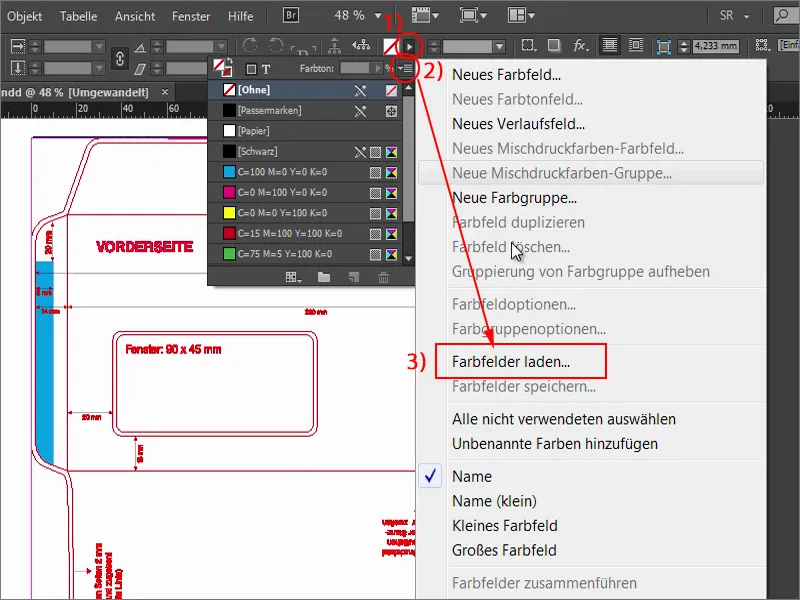
Takie koperty potrzebne są nam do wysyłania listów albo faktur czy niech się dzieje co chce, zawsze jednak zgodnie z identyfikacją wizualną firmy. Firmy mają swoje firmowe kolory, to znacie – kolory, które zostały opracowane w podręczniku identyfikacji wizualnej. To oznacza, że to są konkretne zdefiniowane kolory, które są używane do tego. Więc w naszym przykładzie nie będziemy szukać pasujących kolorów. Nie, teraz załadujemy pola kolorów. To jest bardzo praktyczne w InDesign – możecie kliknąć tutaj na pola kolorów (1), potem nacisnąć to małe, skromne przycisk (2), a następnie na Załaduj pola kolorów… (3).
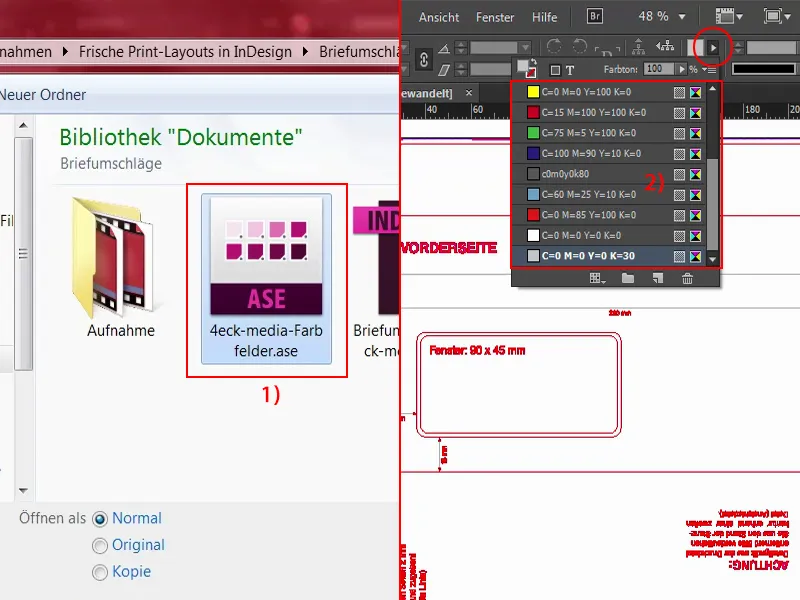
Możecie zatem załadować ten plik ASE (1) albo ten z waszej firmy, w którym są zapisane pola kolorów. Oto: Tutaj są już podane odpowiednie wartości CMYK (2). Z tymi kolorami teraz będziemy mogli pracować dalej i zabrać się za projektowanie.
Utwórz powierzchnie koloru
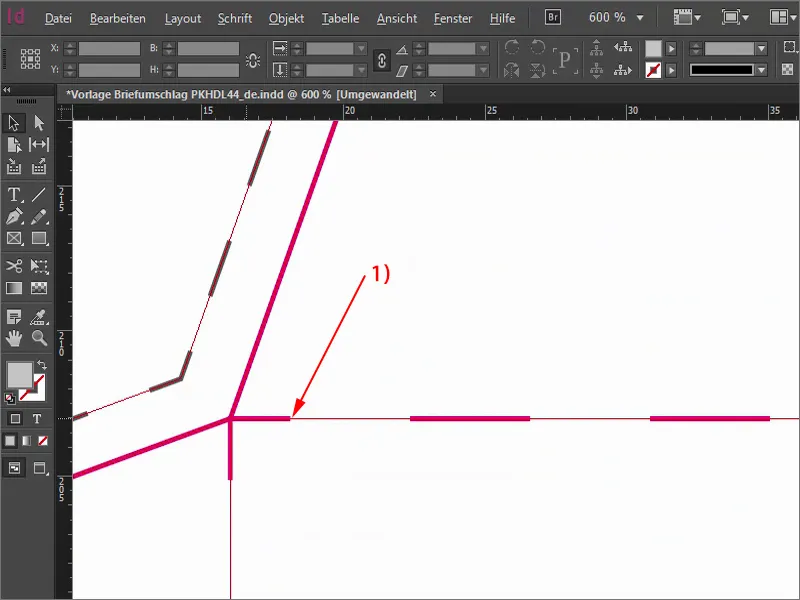
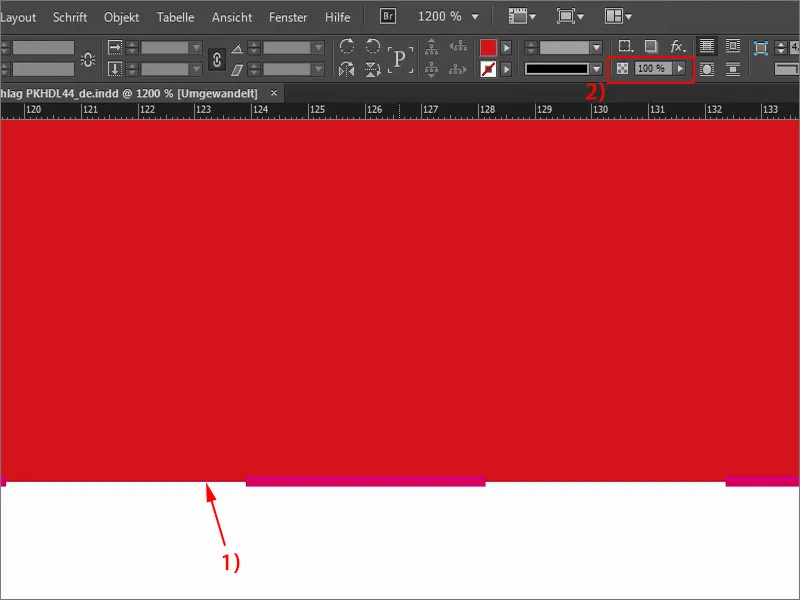
Na początek chciałbym tutaj u góry zrobić ten uchwyt do klejenia na kolorowo. To nie jest czarna magia ... Przytrzymując klawisz Alt- i kręcąc kółkiem myszy, mogę dokładnie przybliżyć. Tutaj (1) na końcu będzie fałda.
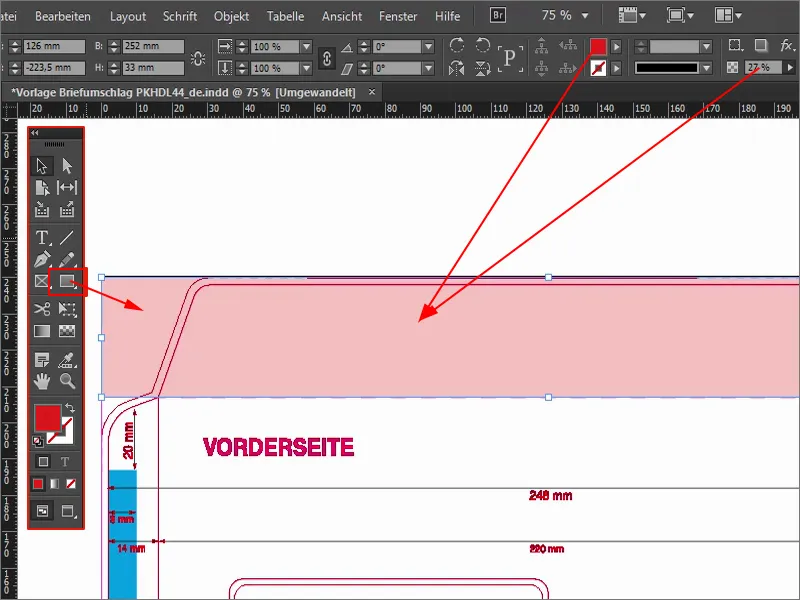
Jeśli to zrobicie, wróćmy z powrotem, wybierzmy prostokąt, kolor czerwony. I zaczynamy. Po prostu narysuj prostokąt aż do krawędzi. Teraz na przykład zmniejszam przezroczystość, abyś zobaczył, o co chodzi: Na pewno powinieneś narysować prostokąt nawet poza ramkę, nawet jeśli wiesz, że zostanie przycięty na krawędzi. lepiej wziąć trochę za dużo niż za mało, przynajmniej w tej specyficznej sytuacji.
Myślę, że na górze możemy pójść nawet trochę dalej. To jeszcze nieco powiększę. Następnie musisz uważać, aby to dokładnie przylegało do krawędzi (1). Więc możemy tam pójść trochę głębiej. Znowu zwiększ przezroczystość do 100% (2).
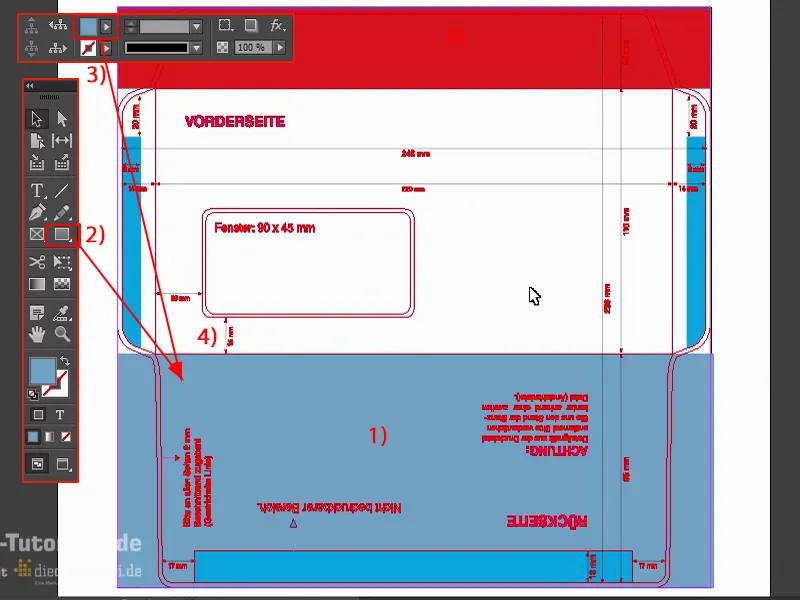
Teraz zapięcie w naszym wspaniałym pięknym czerwonym 4eck Media. Do tej pory to nie była czarna magia.
Kontynuujemy od tyłu (1). Chcemy również, żeby był kolorowy, więc znowu biorę prostokąt (2), tym razem w kolorze niebieskim (3), z delikatnym odcieniem niebieskiego. Zaczynam od dołu, idę do cięcia i przesuwam się do linii dzielącej "15 mm" (4), więc poniżej pola adresowego. Tutaj również uważaj, abyś naprawdę był na fałdzie. Mamy więc tył w kolorze niebieskim, a zapięcie w kolorze czerwonym (5).
Praca z bibliotekami w InDesignie
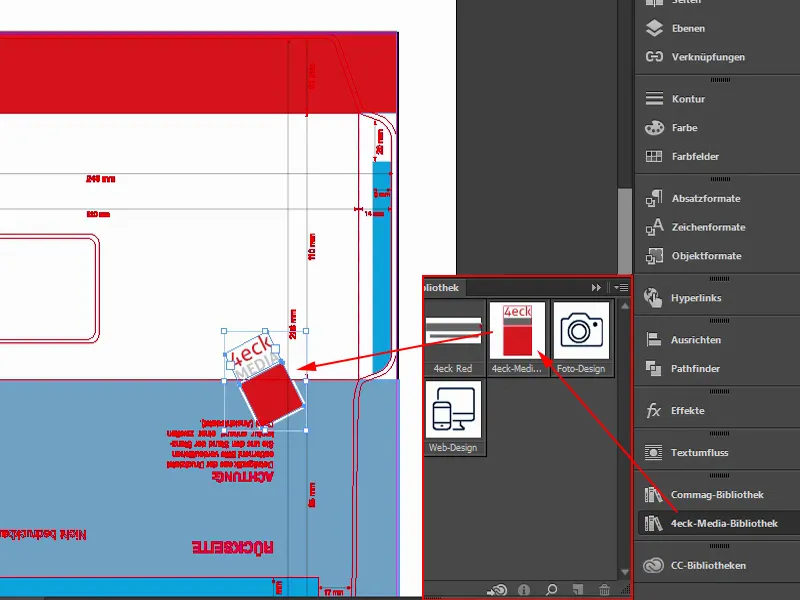
To, czego mi jeszcze brakuje, to jakiś element przyciągający uwagę na przodzie, i teraz umieszczę go. To bardzo proste: Pracuję w tym przypadku z tzw. bibliotekami – coś wspaniałego, bo nie są zakurzone ani nie mają starych książek, nie, używając bibliotek w InDesignie można naprawdę wygodnie pracować, zwłaszcza z obiektami, które się powtarzają.
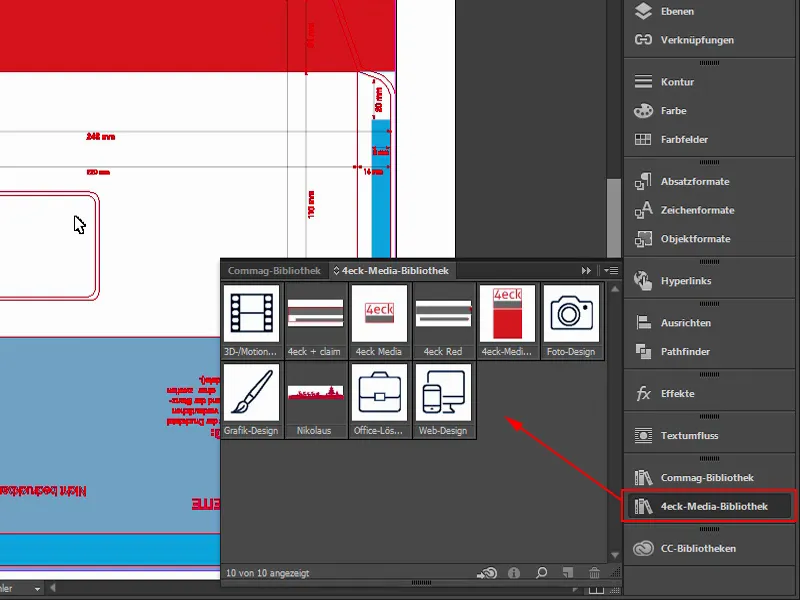
Teraz mam swoje biblioteki tutaj po bokach w moich panelach. Kliknięcie otwiera to, co tam już mam. Możecie po prostu przeciągnąć i upuścić rzeczy lub wyjąć je z powrotem.
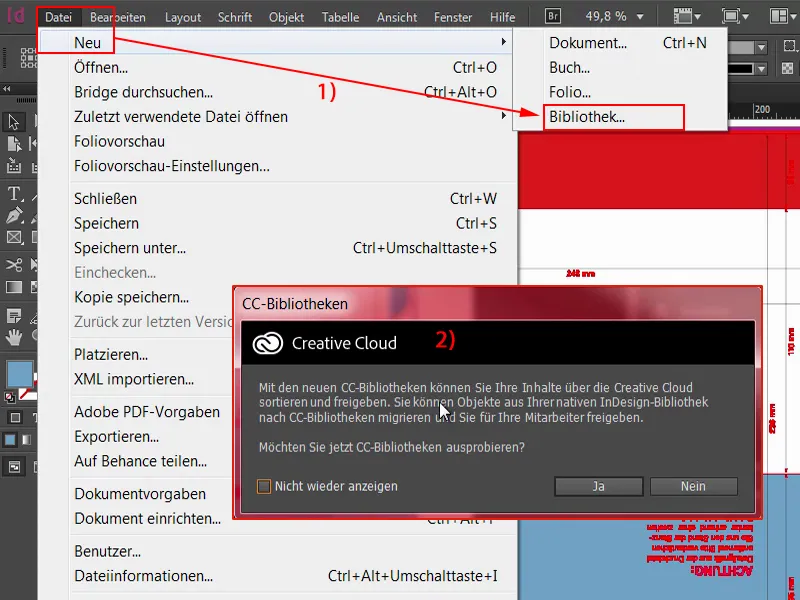
Jeśli chcesz utworzyć własną bibliotekę, zrobisz to bardzo łatwo poprzez Plik>Nowy>Biblioteka (1). Możesz nawet zsynchronizować to poprzez Creative Cloud (2). Oznacza to, że trafią one do chmury i będziesz mógł mieć do nich dostęp w dowolnym miejscu lub udostępnić twoim pracownikom. Przerwę to teraz, ale wiesz, możesz tworzyć takie biblioteki, nadawać im nazwy i wygodnie korzystać z takich obiektów.
Teraz po prostu to zrobię. Wyjmuję nasze logo lub nasz wielki wzór na kafelkach. Oczywiście jest jeszcze obrócony, ponieważ obróciliśmy arkusz drukarski. Ale to nie jest problem – po prostu go obracam i przesuwam tu.
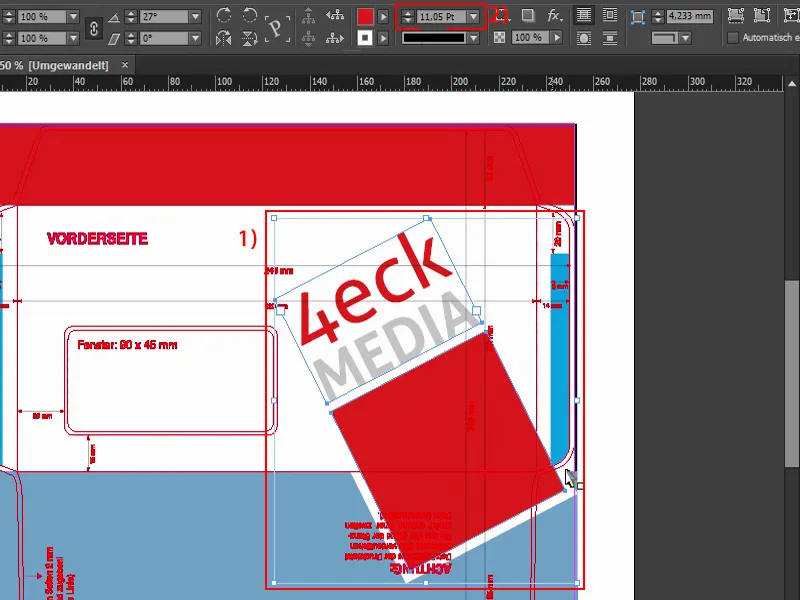
Teraz używam kombinacji klawiszy: Idę do jednego z rogów kwadratu, trzymam wciśnięty przycisk lewego klawisza myszy i jednocześnie naciskam klawisz Shift-, aby proporcjonalnie powiększyć, oraz klawisz Alt-, aby powiększyć w każdym kierunku, i dodatkowo klawisz Ctrl-. Muszę więc trzymać trzy klawisze lewą ręką, ale wtedy wszystko powiększa się proporcjonalnie. To wygląda tak.
To jest po prostu kwadrat w 4eck Media-Rot (1), nałożono obramowanie, które obecnie ma 11 pkt (2), ponieważ również proporcjonalnie się powiększa, i nad nim pole tekstowe z nazwą naszej firmy. Następnie zaznaczam cały obiekt ponownie. Trzymając wciśnięty klawisz Shift- i używając klawiszy strzałek mogę wygodnie przeskoczyć o 10 pikseli ... Ustawiam to mniej więcej tak (1).
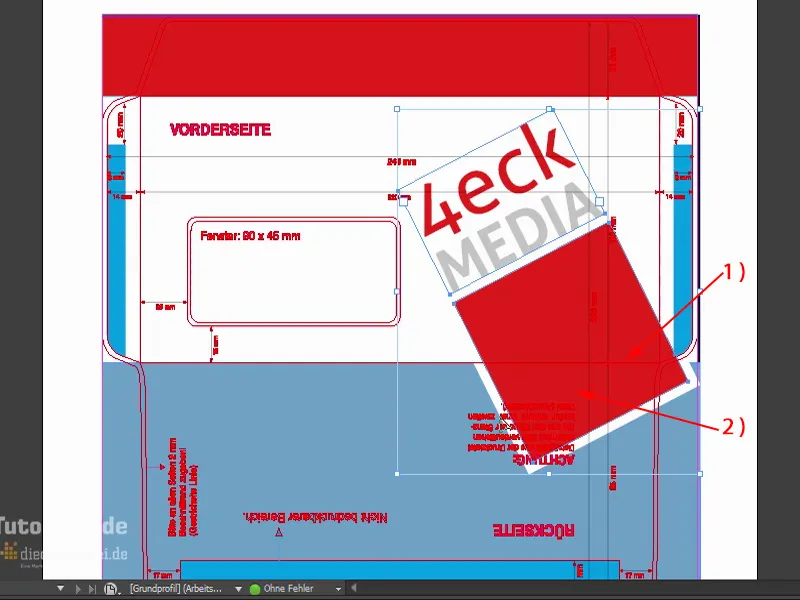
Teraz pomyślicie: „To jest tuż nad obszarem cięcia” (1), a ja wam powiem: Tak, dokładnie tak chcę. Oznacza to, że ten kopert na ostatecznym etapie świeci w pełnej krasie, zgięty i sklejony, będziemy mieli na odwrocie dokładnie ten róg (2). I dlaczego to robię? - Elementy lub obiekty, których umieściłeś w obszarze cięcia, zawsze dodają pewnego napięcia, jest w nich pewna dynamika, po prostu wygląda to ekscytująco. Spójrzesz dokładniej i pomyślisz: „O, ojej, to jest przecięte”. Może nawet nie zauważysz tego świadomie, ale obiecuję: Elementy, obiekty, grafiki - cokolwiek to jest - umieszczając takie coś w obszarze cięcia i jeśli pasuje, na pewno wygląda bardziej interesująco, niż gdy wszystko jest zawsze widoczne.
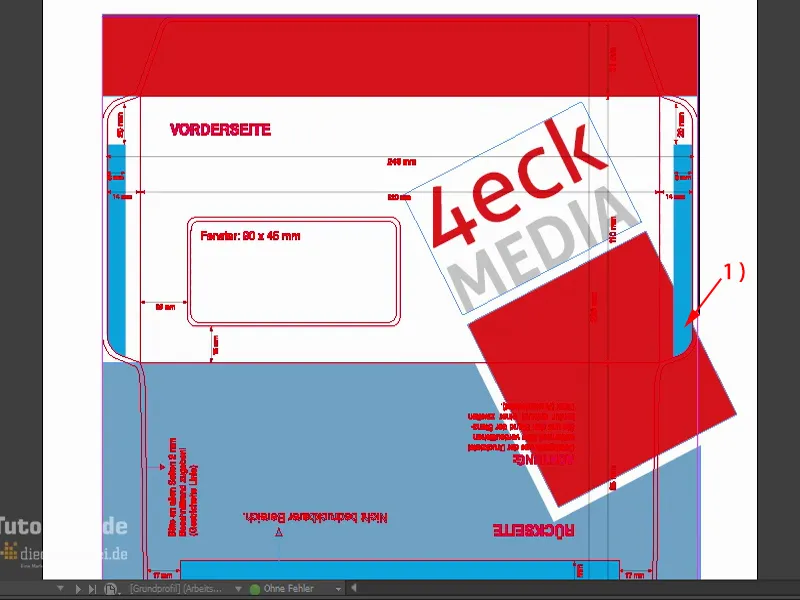
Chciałbym to mieć jeszcze trochę dalej, tak mniej więcej. Moim zdaniem mogłoby to być nawet trochę większe, więc znowu Strg i Shift ... No więc, jeszcze trochę w prawo, potem (1) przekroczy się ta powierzchnię klejenia. Dokładnie tak lubię.
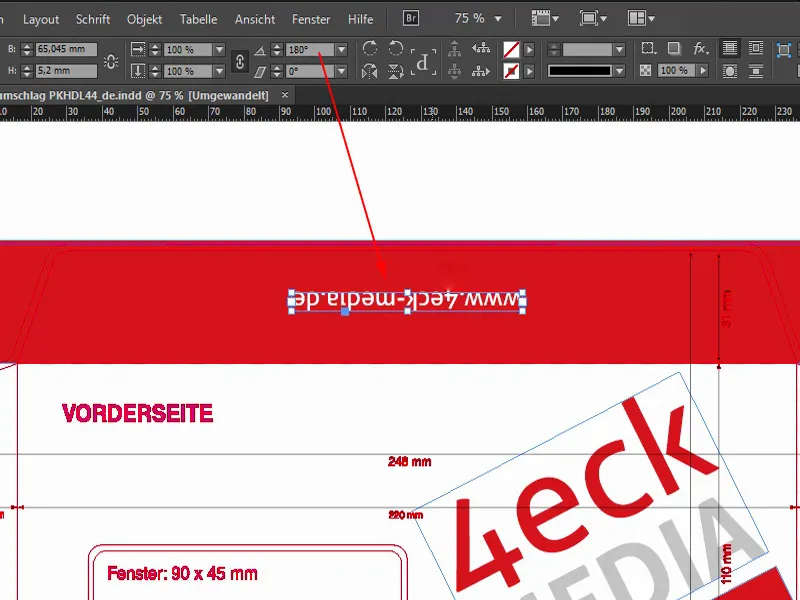
Aby branding naszej firmy dosłownie wbił się w głowy obserwatorów, chciałbym umieścić nasz adres internetowy tutaj, na górze z tyłu, tam, gdzie każdy spojrzy (1), ponieważ to miejsce dotknie każdy, kto dostanie taką kopertę, bo musi otworzyć list.
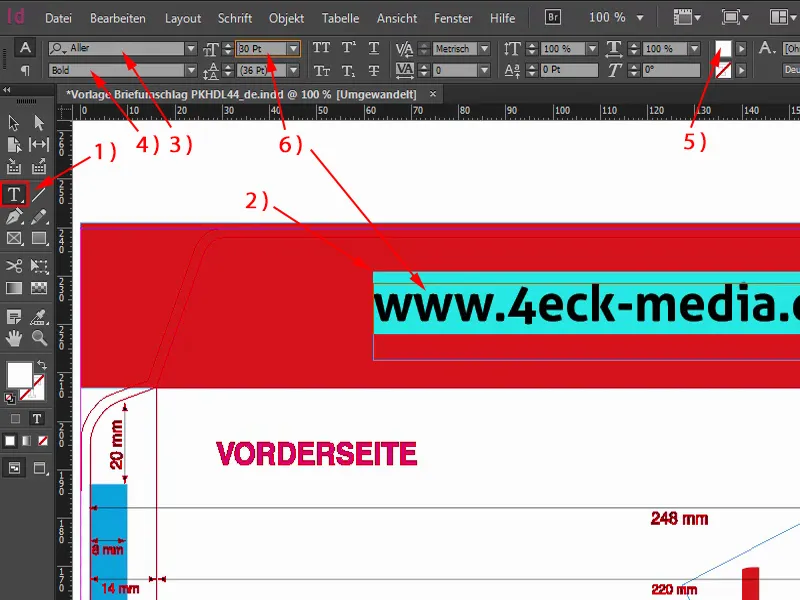
Przybliżę i użyję narzędzia Textwerkzeug (1). Narysuję pole tekstowe (2). Naszym standardowym fontem jest Aller (3). Dostępny jest w różnych wariantach, wybieram Bold (4). Kolor biały (5). Tutaj wpiszę więc adres internetowy www.4eck-media.de. Jeszcze trochę większe (6).
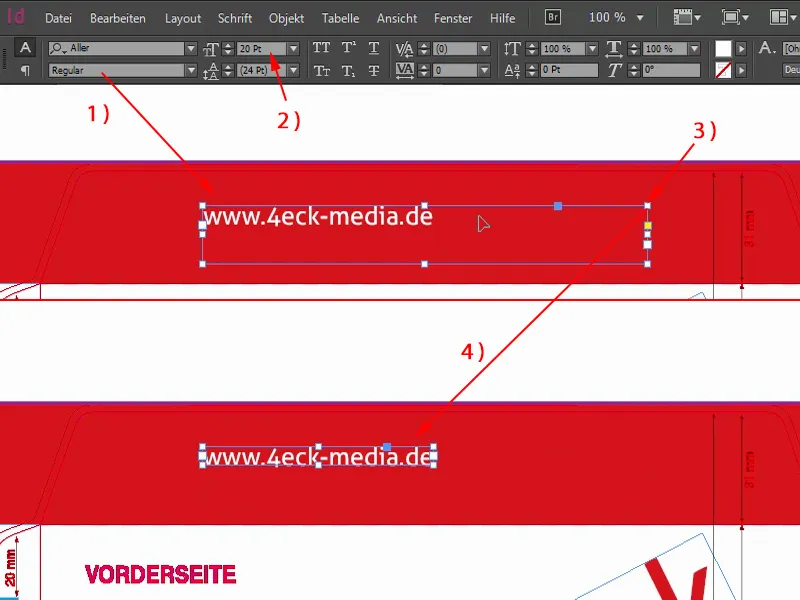
Ale: Bold jest dla mnie zbyt gruby, wolę jednak Regular (1). Bardziej mi się podoba. Sprawdźmy to. Pod względem rozmiaru jest w porządku (2). Jeśli teraz zrobimy podwójne kliknięcie na tym uchwycie w rogu na dole (3), pole tekstowe zostanie dokładnie zmniejszone do rozmiaru koniecznego do pomieszczenia wszystkich liter w nim (4).
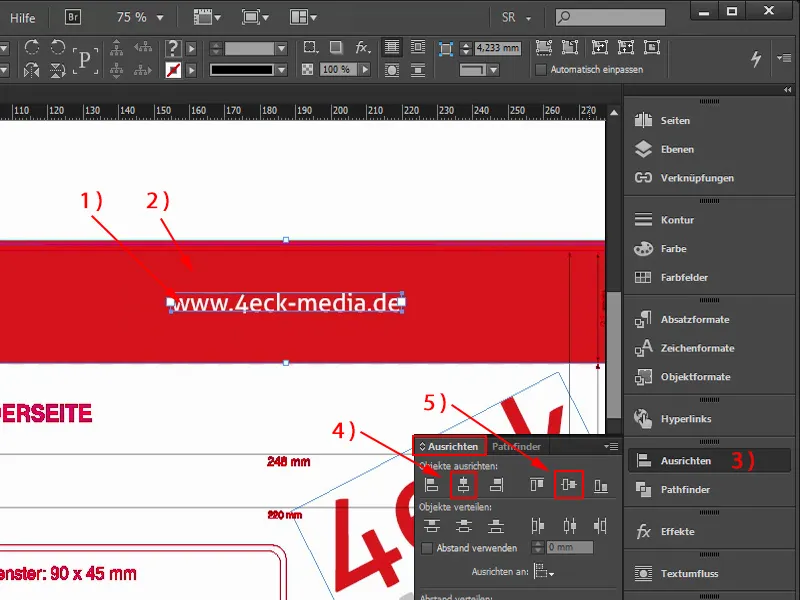
Teraz musimy to wyśrodkować. Możesz spróbować przesuwać to ręcznie. Ale nie jest to takie proste. Ale są też narzędzia pomocnicze: Najpierw zaznaczam pole tekstowe (1). Trzymając wciśnięty klawisz Shift-wybieram obiekt z tyłu (2). Teraz używam dość fajnego narzędzia, mianowicie narzędzia Align-Werkzeug (3). Znajdziesz je na górze w pasku narzędziowym. Tutaj możesz je wyrównać do tej osi (4) i do tej (5). To jest dokładnie wyśrodkowane.
Mamy teraz jednak błąd. Zauważyłeś już? Oczywiście - kiedy koperta jest zlepiona, wtedy adres jest oczywiście do góry nogami. I to nam w sumie nie pasuje. Więc raz zaznaczasz, obracasz, wprowadzasz rotację o 180 stopni tutaj na górze, wtedy cały adres internetowy będzie do góry nogami, ale dla nas dokładnie właściwie.
Eksportowanie
Teraz mamy zaprojektowaną kopertę. Teraz przechodzimy do ostatecznego eksportu. Musimy jeszcze raz wziąć pod uwagę pewne rzeczy. Aby to zrobić, wybierz File>Export... Wybierz nazwę i zapisz.
To jest okno dialogowe eksportu - i jest to absolutnie istotne, jeśli chodzi o przekazanie danych drukarskich na drukarnię. Dlatego zobaczmy, czego drukarnia od nas chce.
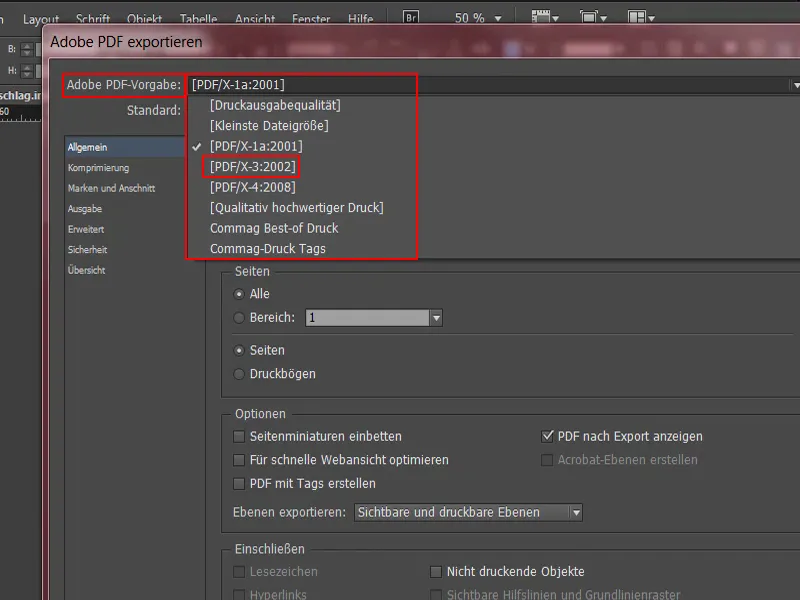
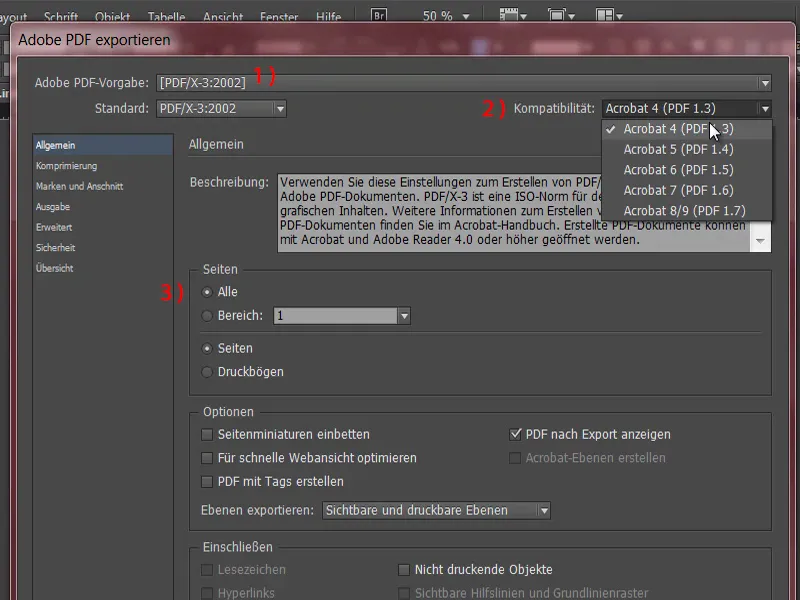
Na samej górze mamy na przykład Adobe PDF-Vorgabe. Tutaj możesz wybrać różne rzeczy. PDF/X-1a:2001, PDF/X-3:2002 i tak dalej. Co jest właściwe?
To tak: Znane standardy to właściwie PDF/X-1a:2001 i PDF/X-3:2002. Zostały one nawet podniesione do norm ISO. Dla europejskiego przygotowania do druku po części się przyjął format PDF/X-3:2002-.
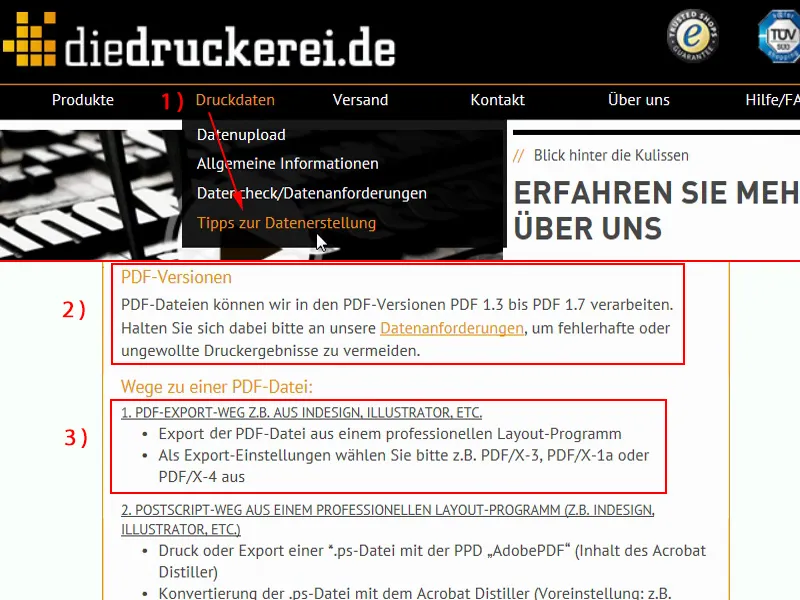
Sprawdzimy na stronie internetowej diedruckerei.de, czy jest to poprawne. W sekcji Druckdaten>Tipps (1) w instrukcjach dotyczących tworzenia danych jest napisane: Wersję PDF (2) można przetworzyć od „PDF 1.3 do PDF 1.7”. „Eksport pliku PDF z profesjonalnego programu do składania” - mamy takie. „Jako ustawienie eksportu wybierz PDF/X-3, PDF/X-1a or PDF/X-4”. (3)
Wybieram więc X-3 (1), to jest standardowe. W przypadku ustawienia acrobat (2) było powiedziane 1.3 do 1.7, więc wybieram tutaj reprezentatywny standard, mianowicie PDF 1.3. Strony: Tutaj chcemy wydrukować wszystko, co stworzyliśmy (3).
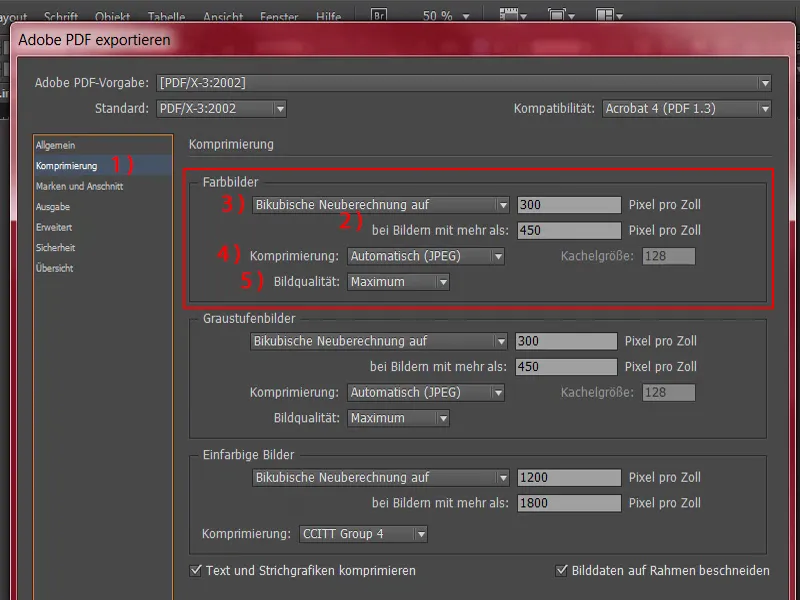
Przechodzimy teraz do kolejnej zakładki - Komprimierung (1). Kompresja jest szczególnie istotna, gdy definiuje się, jak postępować z umieszczonymi zdjęciami. Ustawienia domyślne są już określone przez format. Bikubische Neuberechnung auf 300 Pixel na cal, czyli ppi, bei Bildern mit mehr als 450 ppi. O co chodzi? Możecie to sobie wyobrazić: Masz dokument, w którym są zdjęcia. Są one dostępne w bardzo wysokiej rozdzielczości, ale w dokumencie faktycznie nie są tak duże i dlatego też nie są tak duże wyświetlane. Domyślne ustawienie określa teraz to: Zdjęcia są faktycznie zmniejszane, a mianowicie, gdy efektywna rozdzielczość wynosi więcej niż 450 ppi, wtedy są one zmniejszane do 300 ppi. O co chodzi? Zdjęcie, które jest teraz zdefiniowane w Photoshopie z rozdzielczością 300 ppi i zmniejszone o 50 procent w InDesign, faktycznie daje efektywną rozdzielczość 600 ppi. To naprawdę nie jest konieczne, dlatego możemy sobie pozwolić na tę opcję: 450 (2) i więcej jest zmniejszane do 300 (3). Kompresja automatycznie w formacie JPEG (4) - niektórzy mogą przestrzegać podnosząc palce: „JPEG nie jest zbyt dobry, mamy utratę danych.” Ja widzę to nieco inaczej, bo w tym zakresie nie jest to tak istotne, o ile jakość obrazu jest ustawiona na Maksimum (5).
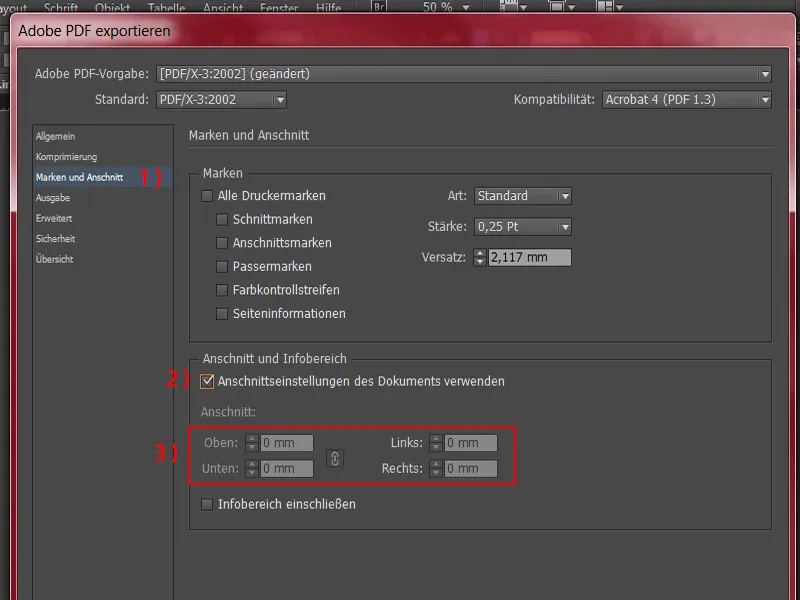
Kontynuujemy z Marki i skrajem (1). Zazwyczaj tworzymy tutaj pole wyboru: Użyj ustawień skraju dokumentu (2). W tym dokumencie brak jest skrawka (3), został on zintegrowany z obszarem roboczym, wszystko w porządku. Ale proszę, aktywuj tę kontrolkę ogólnie. Jest to ważne, gdy tworzymy skrawek ręcznie. Co to dokładnie oznacza, dowiecie się w innym szkoleniu.
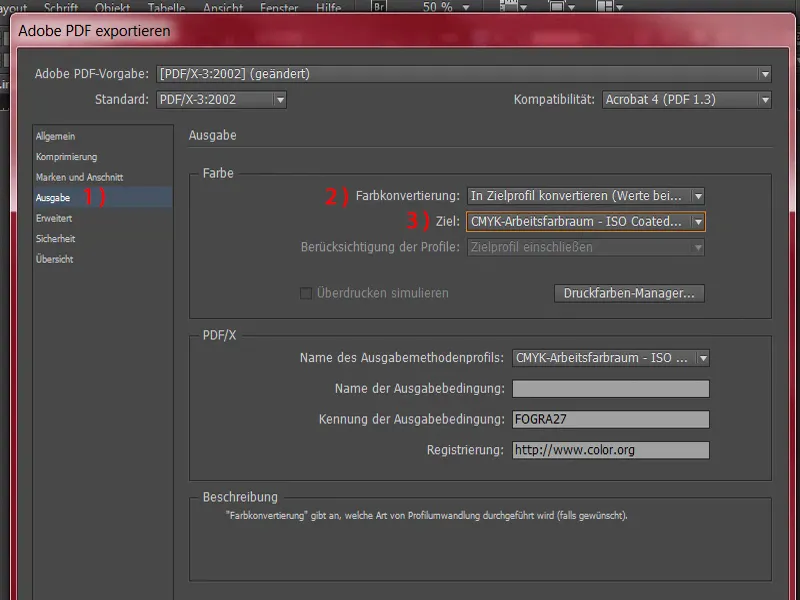
Przejdźmy teraz do Produkcji (1). Przeglądamy ten dialog dokładnie dlatego, że chcemy go zapisać raz i później za każdym razem ponownie wywołać, aby nie musieć powtarzać tego procederu od początku. Ogólnie rzecz biorąc, większość materiałów drukowanych, które tworzymy, to materiały zadrukowane na papierze powlekany. W tym przypadku mamy wyjątek, ale ten wyjątek teraz pomijamy. Wracimy do niego później. Nie zapomnij. Teraz zrobię coś, co niekoniecznie pasuje do koperty, ale zobaczysz, dlaczego tak postępuję.
Podczas Konwersji kolorów (2) najlepiej jest wybrać z listy rozwijanej Zmień na profil docelowy (zachowaj wartości). A jeśli zapyta nas, do jakiej przestrzeni kolorów roboczych chcemy przekonwertować, proszę wybrać Przestrzeń CMYK robocza ISO Coated v2 (3).
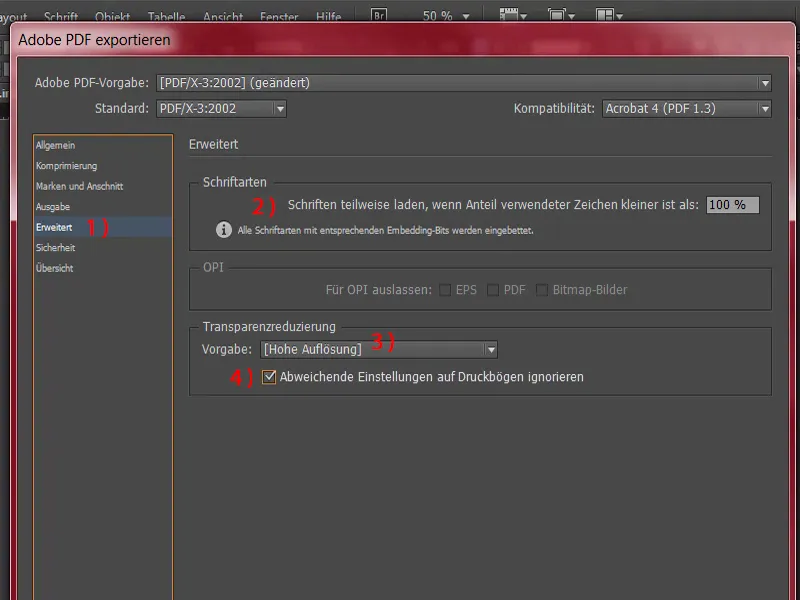
Teraz przejdźmy do dialogu Zaawansowane (1). Natrafiacie na coś bardzo znanego, mianowicie chodzi tu o czcionki. Z pewnością przeczytaliście już to u swojego drukarza: Czcionki powinny zostać osadzone w 100 procentach. Dokładnie to określamy tutaj. Osadź czcionki częściowo, jeśli udział użytych znaków jest mniejszy niż 100%. Oznacza to: „Wszystkie skrócone czcionki zostaną osadzone.” (2)
Redukcję przezroczystości możecie zostawić na Wysoka rozdzielczość (3) i można zignorować Odstępne ustawienia na arkuszach druku (4).
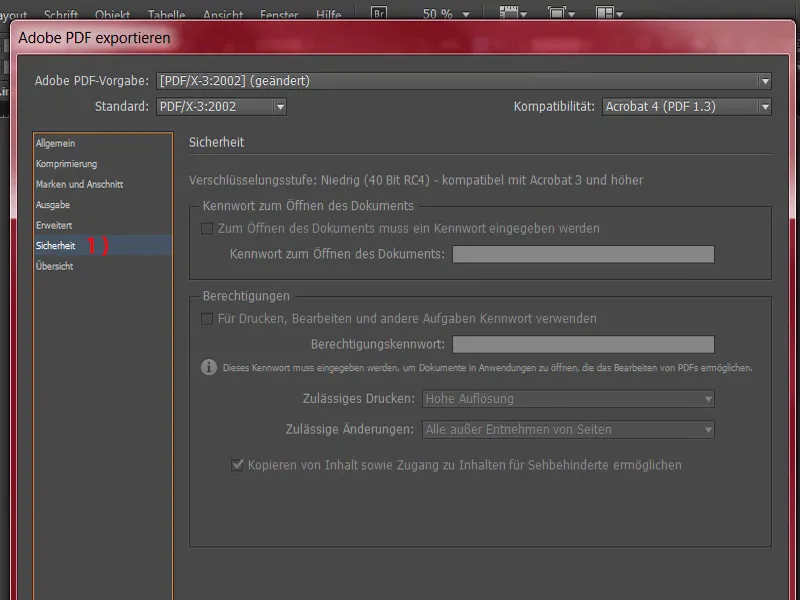
Przejdźmy teraz do kwestii Bezpieczeństwa (1). Tutaj nie ma potrzeby dodatkowych działań uwzględniających specyfikę produkcji.
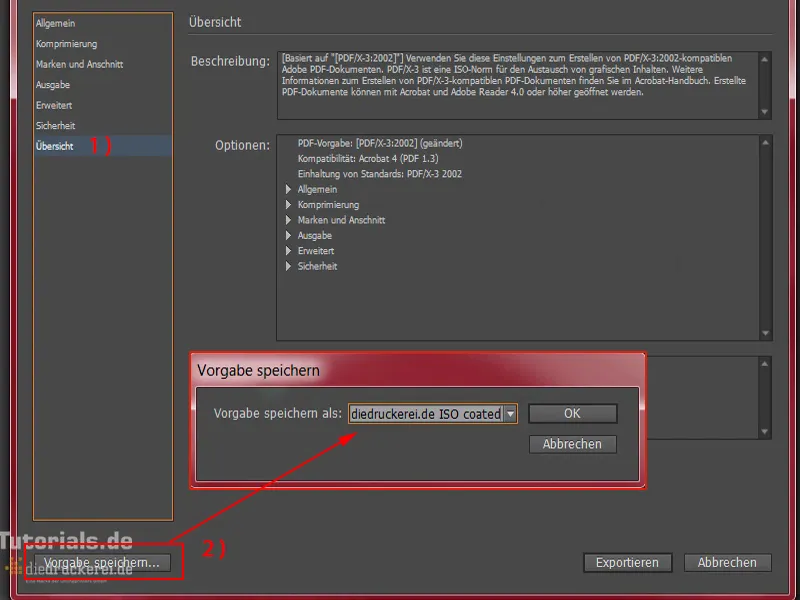
Podsumowanie (1) byłoby zatem pełnym podsumowaniem. Teraz zapisuję tę preferencję (2) pod nazwą: „diedruckerei.de ISO Coated”.
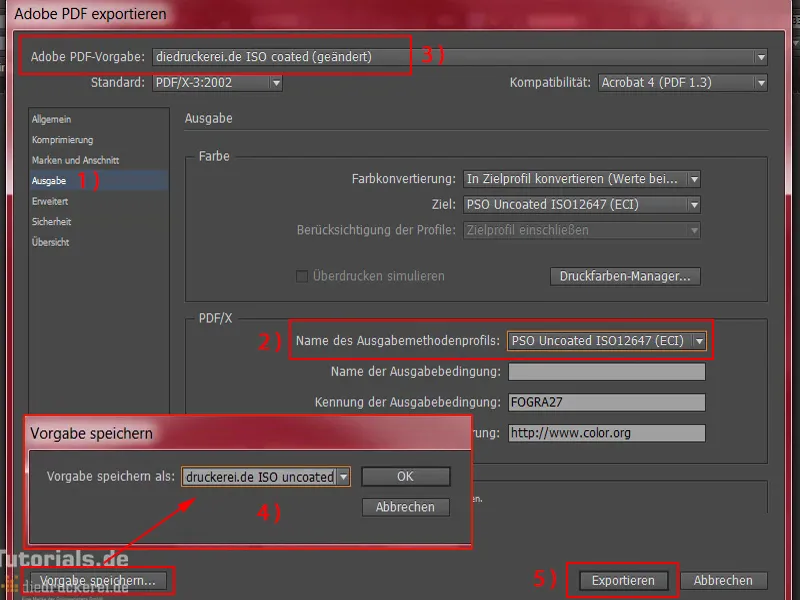
I teraz wracamy do punktu, który poruszyłem wcześniej w kontekście Produkcji (1): Zapisałem ten profil, ponieważ będziemy go ponownie wykorzystywać w innych szkoleniach. Ale w tym przypadku potrzebujemy innego profilu. Dlatego dostosujemy go.
Podczas produkcji nie korzystamy z celu Przestrzeń robocza CMYK - ISO Coated, nasz partner drukarski chce materiał na niepapier powlekany. Z listy rozwijanej wybieramy PSO Uncoated ISO12647 (2), i właśnie ten wybierzemy. Warto zauważyć, że powyższa preferencja została zmieniona (3). Wszystko w porządku. Zapisuję także tę preferencję: „diedruckerei.de ISO Uncoated” (4).
Teraz możemy przejść do Eksportu (5).
To jest nasz plik PDF, który wydaje się dość prosty, ale na końcu będzie miało tak wspaniałe wykończenie, jakie sobie wyobrażaliśmy. Zobaczycie również następujące: Wszystkie znaki stożkowe zniknęły, chociaż nie zostali ręcznie ukryci.
Spowodowane jest to tym, że kontur stożkowy został już w szablonie oznaczony jako nie do druku, jeśli klikniecie dwukrotnie na niego. W przypadku Drukowania poziomego brakuje opcji potwierdzenia druku, dlatego warstwa nie jest uwzględniana.
A teraz, gdy mamy gotową do druku szatę, możemy przystąpić do wysyłki, do złożenia zamówienia, ponieważ oczywiście po przybyciu zamówionego towaru przyjrzymy się, czy wszystko działa tak, jak sobie wyobrażaliśmy. Kiedy przyjdzie do nas materiał, który zamówiliśmy, wspólnie go rozpakujemy i zobaczymy, czy wygląda tak pięknie, jak sobie to wyobrażaliśmy. Już nie mogę się doczekać – czas na wysłanie do drukarni.
Jesteśmy na stronie. Już zalogowałem się z danymi klienta. Ponownie wybieramy opcję Koperty (1), wybieramy Koperty wypełniające całą powierzchnię (2), format DL (3). Tak, wszystko zostało już przygotowane przez nas.
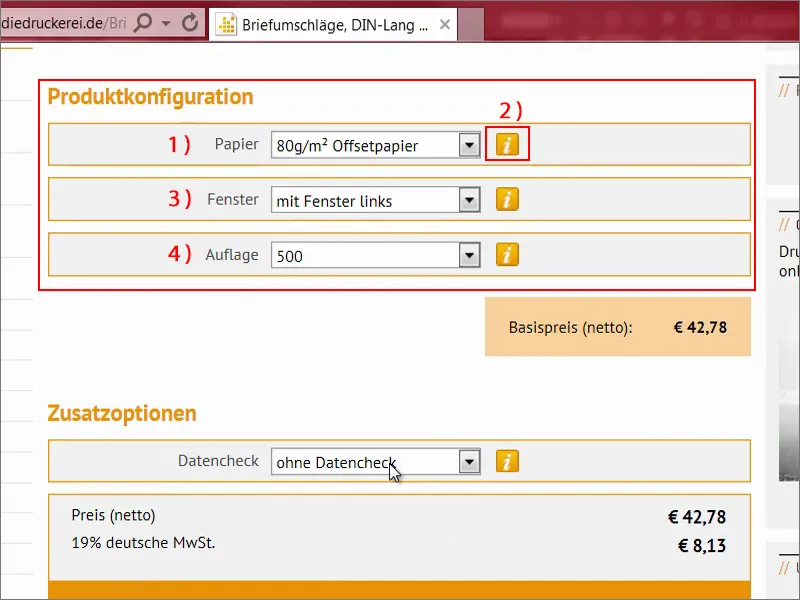
Teraz przewińmy w dół. Pytanie dotyczące konfiguracji produktu jest pierwsze i decydujące. Wybierzmy 80 g/m² (1), to jest w porządku. Możemy również wyświetlić takie małe okienka informacyjne (2), zawierające dodatkowe wskazówki. Prosimy o ustawienie z Okienkiem po lewej stronie (3) i nakładem 500 (4).
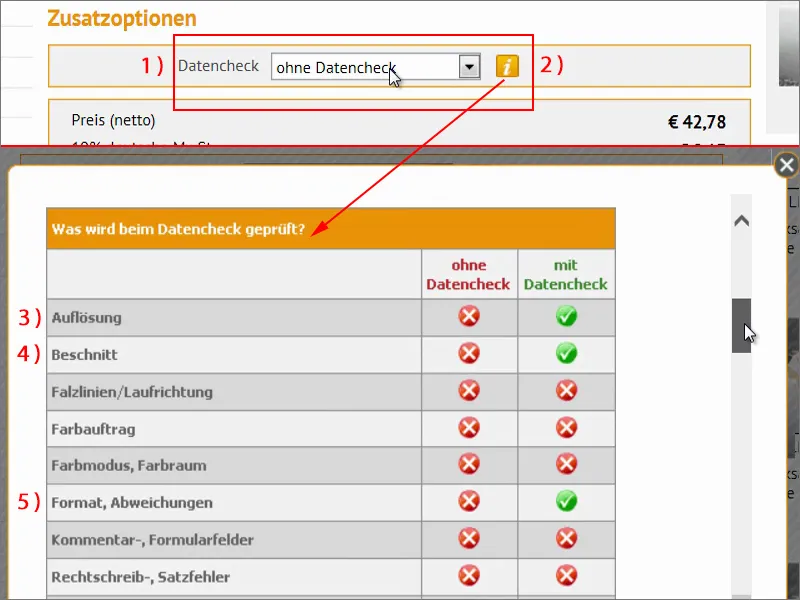
Teraz przejdźmy do Sprawdzania danych (1). O co chodzi? Sprawdźmy to (2): Mamy tu możliwość ostatecznej weryfikacji naszego dokumentu. Co dokładnie jest sprawdzane? Dowiemy się poniżej:
Sprawdzana jest na przykład rozdzielczość (3) i skrajka (4). Linie zgięć, kierunek bieżący, nakład atramentu, tryb koloru i przestrzeń kolorów nie są sprawdzane. Na szczęście wszystko to zostało wcześniej zrealizowane. Format, odchylenia (5) również są sprawdzane …
Weryfikacja danych może być przydatna, jeśli naprawdę nie jesteś pewien: Czy zrobiłem dobrze? Czy nie? Zanim wydrukujemy 500 kopert, mogłoby być wartościowym zaleceniem włączenie tej weryfikacji danych. W naszym przypadku nie jest to potrzebne. Możemy przejść dalej bezpośrednio.
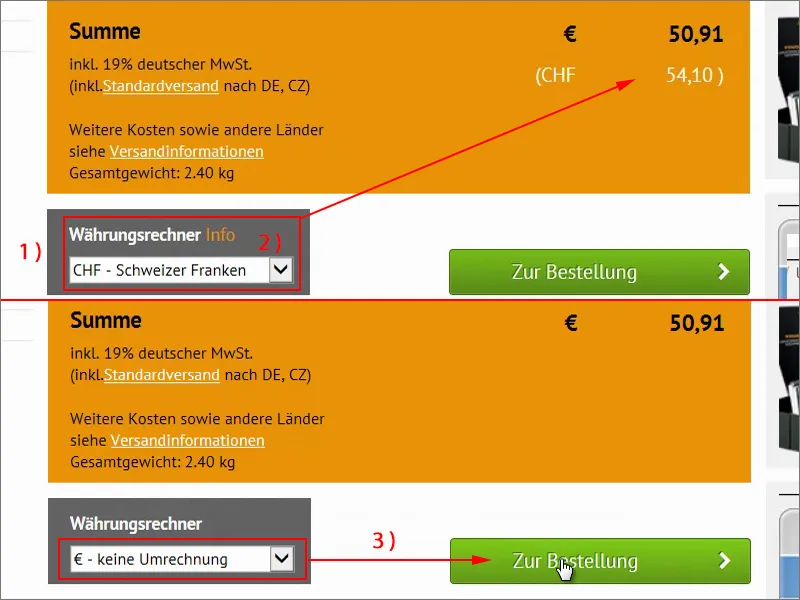
Zresztą tam jest bardzo praktyczna kalkulator walut (1). Jeśli na przykład powiecie: „Dobrze, 50 euro, ale przychodzę teraz ze Szwajcarii i chciałbym wiedzieć, ile to kosztuje w frankach szwajcarskich”, kliknijcie tutaj (2). A następnie pokaże nam, ile to byłoby. Oznacza to, że rachunek nie będzie wystawiony w frankach szwajcarskich, ale jest to po prostu praktyczny gadżet informacyjny, moim zdaniem. Przejdźmy do zamówienia (3).
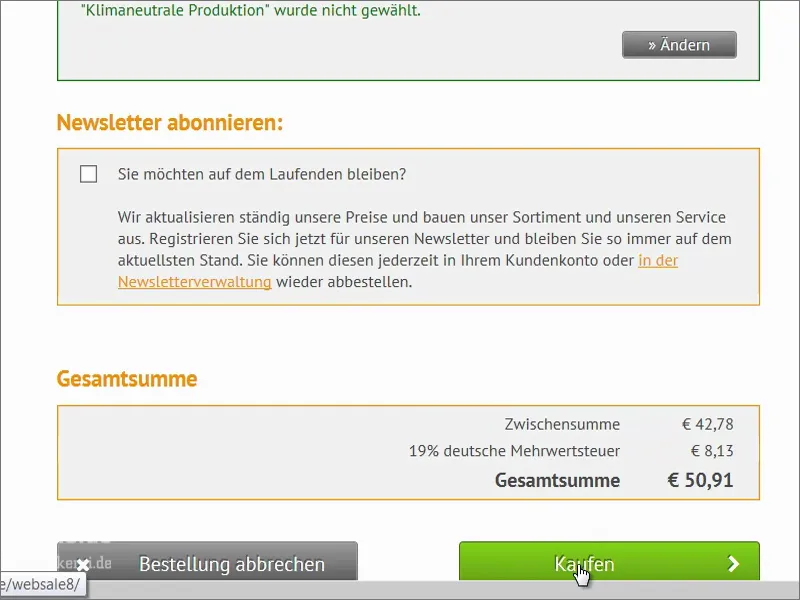
Tutaj zobaczymy ponownie nasz koszyk, który przejrzyście pokazuje, co chcemy teraz zamówić. Razem (1), i tyle, niemiecki podatek VAT w wysokości 19% na to (2), aby państwo również zarobiło trochę. I widzimy nawet, jak duży będzie ten weight. Prawie dwa i pół kilograma (3). I mamy nawet przekazanie przesyłki (4). Dobrze. Klikam na Dalej (5).
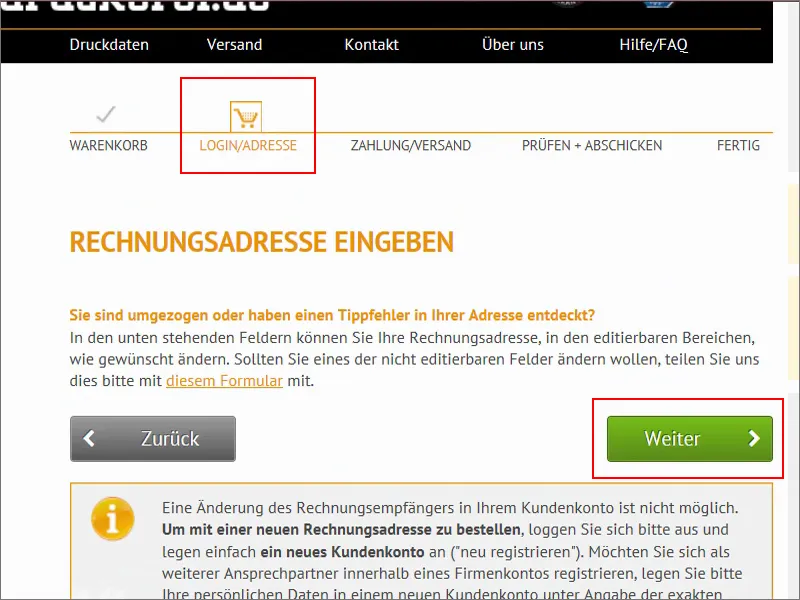
Następnie poprosiłby o dane do logowania, ale ja już je wprowadziłem, więc idziemy jeszcze jeden krok dalej.
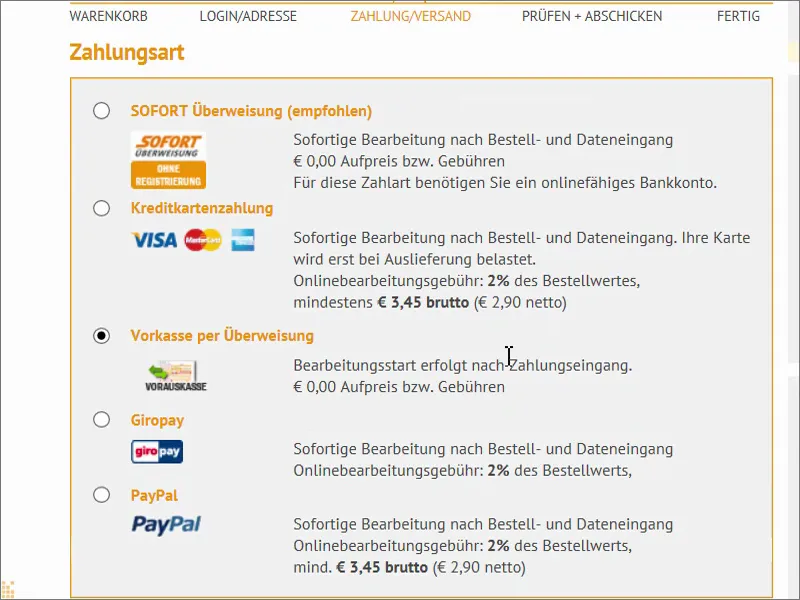
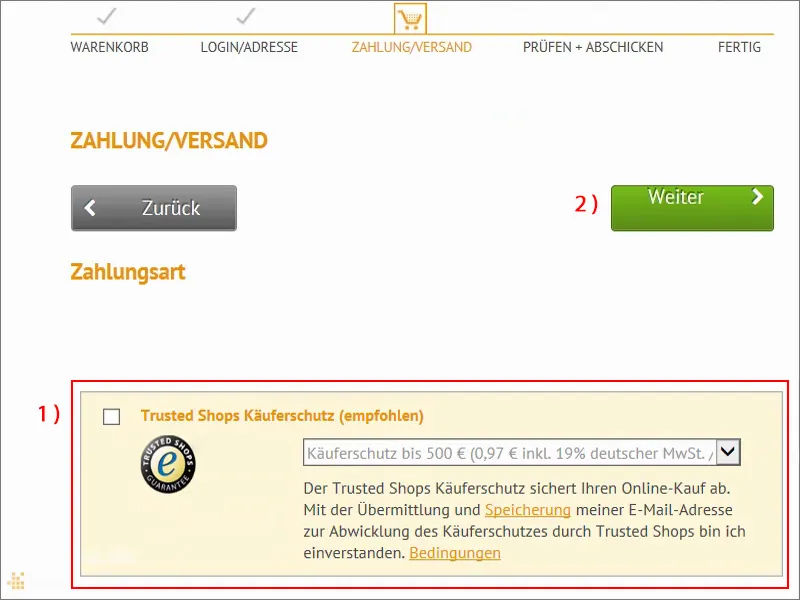
Płatność i przesyłka. Płacimy z góry, przelewem, są też inne, widzicie: szybki przelew, możecie też zapłacić kartą kredytową, dostępne są Giropay i PayPal.
Następnie możecie wybrać Ochrona Kupującego Trusted Shop (1), tego jednak w tym miejscu nie potrzebuję. Klikam na Dalej (2).
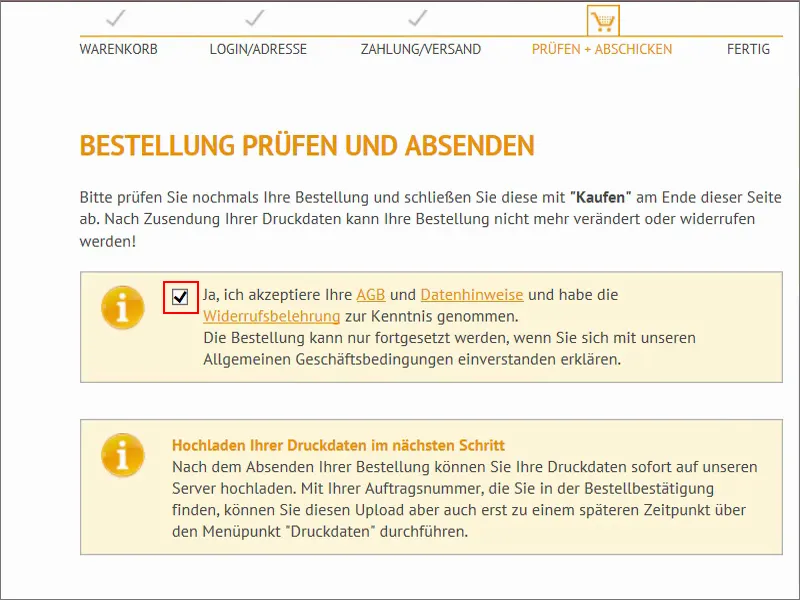
Oczywiście musimy zaakceptować regulamin sklepu i instrukcję dotyczącą zwrotu, to jest oczywiste, tak jak przy każdym zamówieniu. A po tym jak zamówienie zostanie zakończone, możemy wysłać dane na serwer. Potrzebujemy numeru zamówienia, który jest podawany w potwierdzeniu zamówienia. Dzięki temu numerowi zamówienia możemy przypisać naszemu zamówieniu nasze PDF bardzo konkretnie.
Jeszcze raz podsumowując. Teraz klikniemy na Kup teraz na dole.
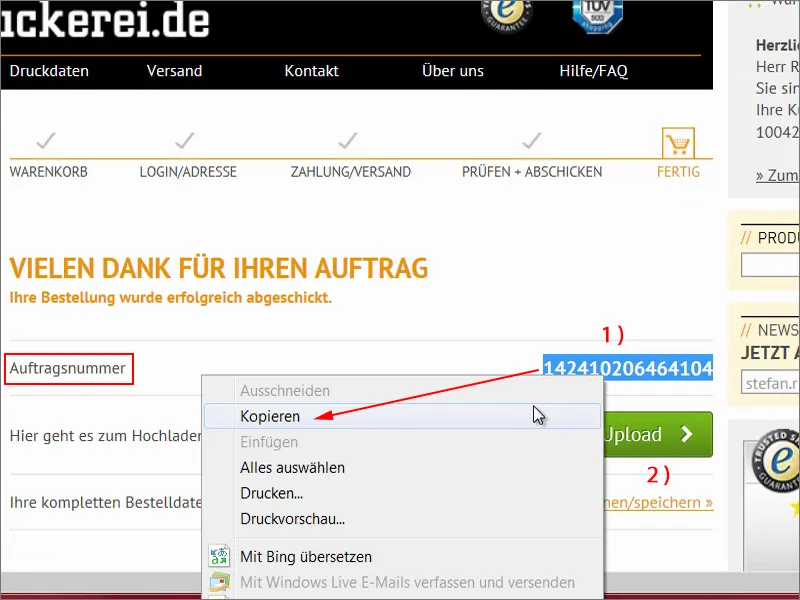
Teraz mamy numer zamówienia, jest to ten tutaj (1). Zaraz skopiuję go do schowka. Następnie możemy przejść do wrzucenia naszych plików drukowanych (2).
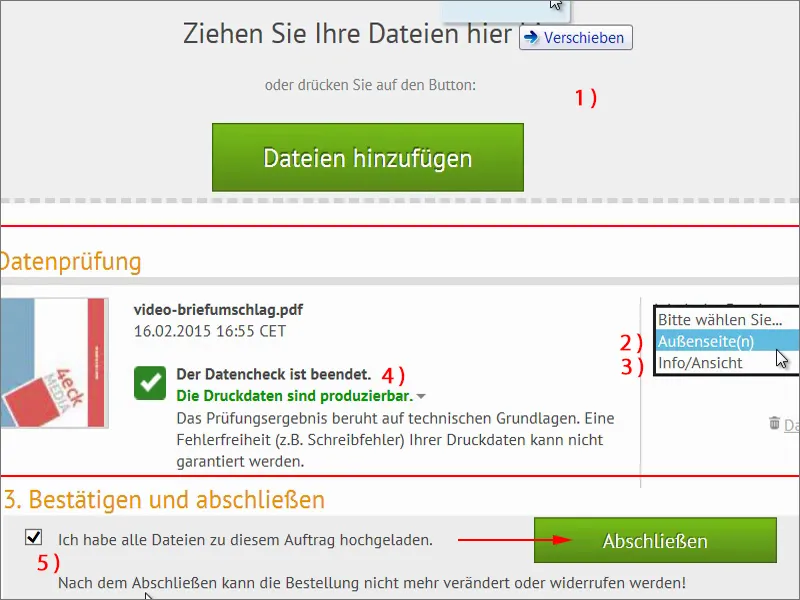
Teraz przeciągniemy pliki tutaj (1). Teraz zobaczymy tutaj podgląd, czyli podgląd. „Wybierz cel użycia”. To jest strona zewnętrzna (2). Czasami ważne jest przesłanie plików informacyjnych lub prezentacyjnych (3). Tutaj mamy jeszcze krótką kontrolę (4) – zielone światło: „Dane drukowania można wytworzyć”. Pasuje idealnie. Jeszcze kontrola w „Wysłałem wszystkie pliki do tego zlecenia” (5) i potem klikamy na Zakończ.
Teraz jeszcze raz podsumowanie, że nie można przesłać więcej plików. Zakończyliśmy przesyłanie danych. „Dziękujemy!” I teraz możemy wrócić do strony głównej. Tak prosto działa to z zamówieniem i projektowaniem takiej koperty. Mam nadzieję, że się czegoś nauczyliście.
Wyjęcie towarów
Nadszedł czas prawdy: Powinny znajdować się w nich nasze koperty. Otwieram jednorazowo karton i usuwam materiał wypełniający.
Jest dodatkowo zapakowane w kolejny karton, to dobrze.
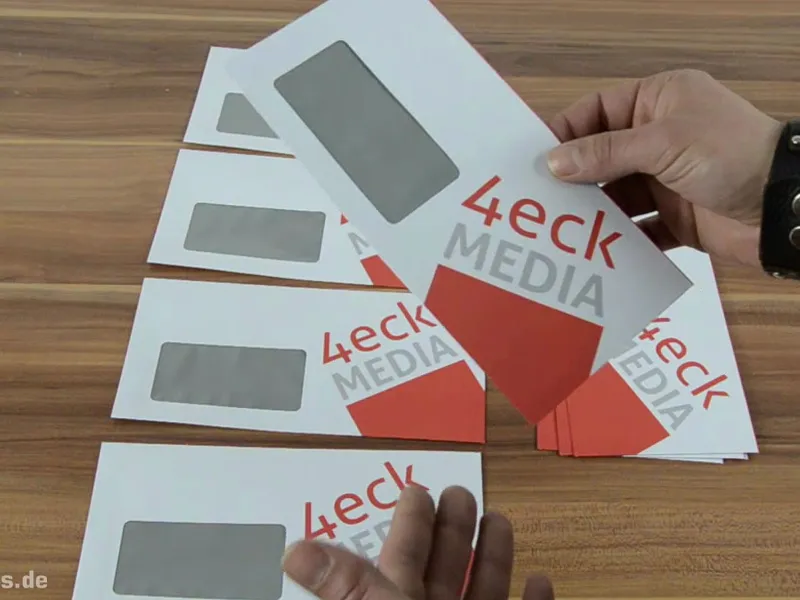
Tak. A tutaj mamy nasze koperty. Wow! Super!
Spójrzmy teraz szczegółowo, jak wszystkie wyglądają. W trakcie szkolenia już wspominałem, że koniecznie trzeba dokonać precyzyjnych dostosowań jasności monitora, ponieważ teraz widać to wyraźnie: Kolory są o wiele mniej nasycone, niż sugeruje to nasz monitor, również intensywność kolorów jest mniejsza na papierze niestrukturalnym. Co chcę wam tym powiedzieć: Proszę koniecznie zmniejszcie jasność monitora, bo żaden kawałek papieru, jak ten tutaj, nie świeci tak jasno jak oświetlenie świąteczne, które wydaje wasz monitor. Ale poza tym to naprawdę fajny wygląd, moim zdaniem. Podoba mi się ta ukośna kompozycja, prezentuje się naprawdę efektownie, również teraz w wielokrotnym formacie klonowania.
Teraz odwróćmy to całkiem – wygląda całkiem fajnie. Mamy tutaj odwrócone nasze adres strony internetowej.
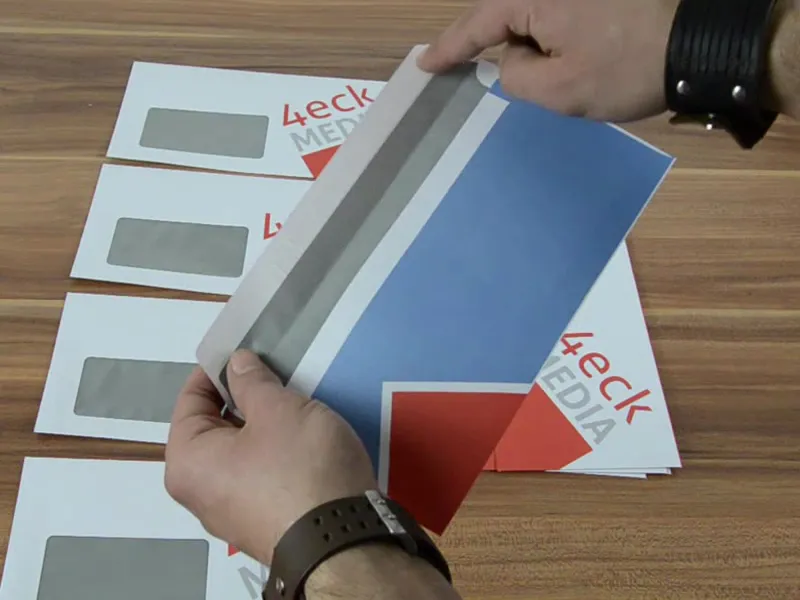
Następnie mamy automatyczne klejenie wewnętrzne, co też pasuje idealnie. I naprawdę sprawdza się to w skrzynce pocztowej dużo lepiej niż standardowe koperty, które są używane wszędzie indziej.
Na koniec test z listem od urzędu skarbowego, więc powinien pasować pod względem standaryzacji. Wkładam go teraz – widzicie – pasuje idealnie. Zrobiliśmy wszystko dobrze. Jestem zadowolony. Życzę wam miłego dnia. Wasz Stefan

