W tym samouczku dowiesz się, jak przygotować swój projekt do pracy z CSS Flexbox. Ważne jest, aby mieć solidne podstawy przed zagłębianiem się w techniki układu Flexbox. Do rozwoju używamy programu Visual Studio Code, ale możesz także wybrać prosty edytor tekstu i przeglądarkę. W kolejnych krokach utworzymy prosty projekt, który pomoże Ci zrozumieć i zastosować Flexbox.
Najważniejsze wnioski
- Użycie serwera deweloperskiego ułatwia pracę nad projektami.
- Możesz pracować bez frameworków, aby nauczyć się podstaw JavaScript i CSS.
- Plik Index-HTML jest centralnym punktem Twojego projektu, z którego będziesz pracować.
Instrukcja krok po kroku
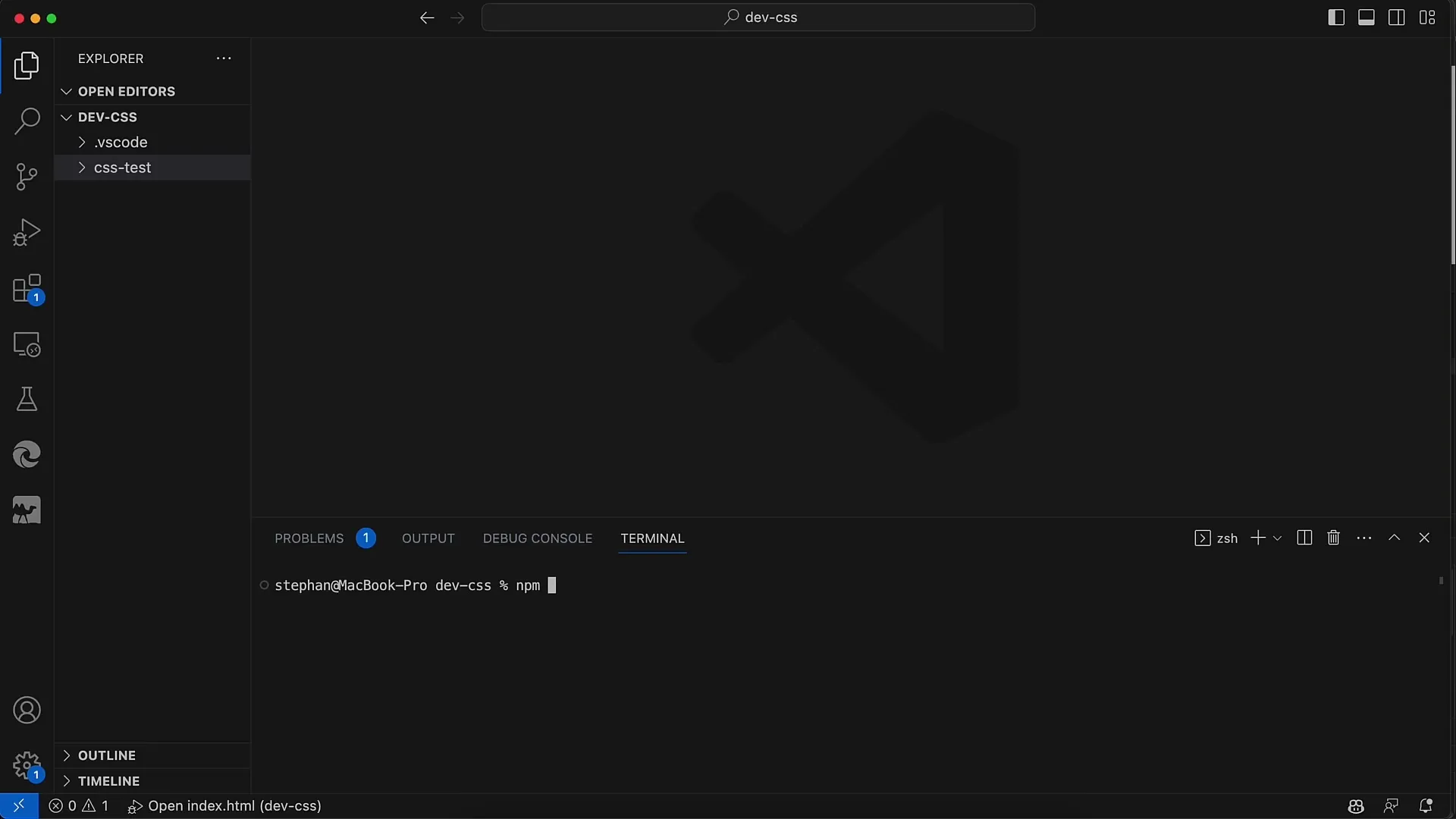
Najpierw otwórz terminal w programie Visual Studio Code lub innym programie, który wybierzesz. Upewnij się, że masz zainstalowany Node.js, zanim przejdziesz dalej. Jest to kluczowe, aby wykonywać polecenia NPM.
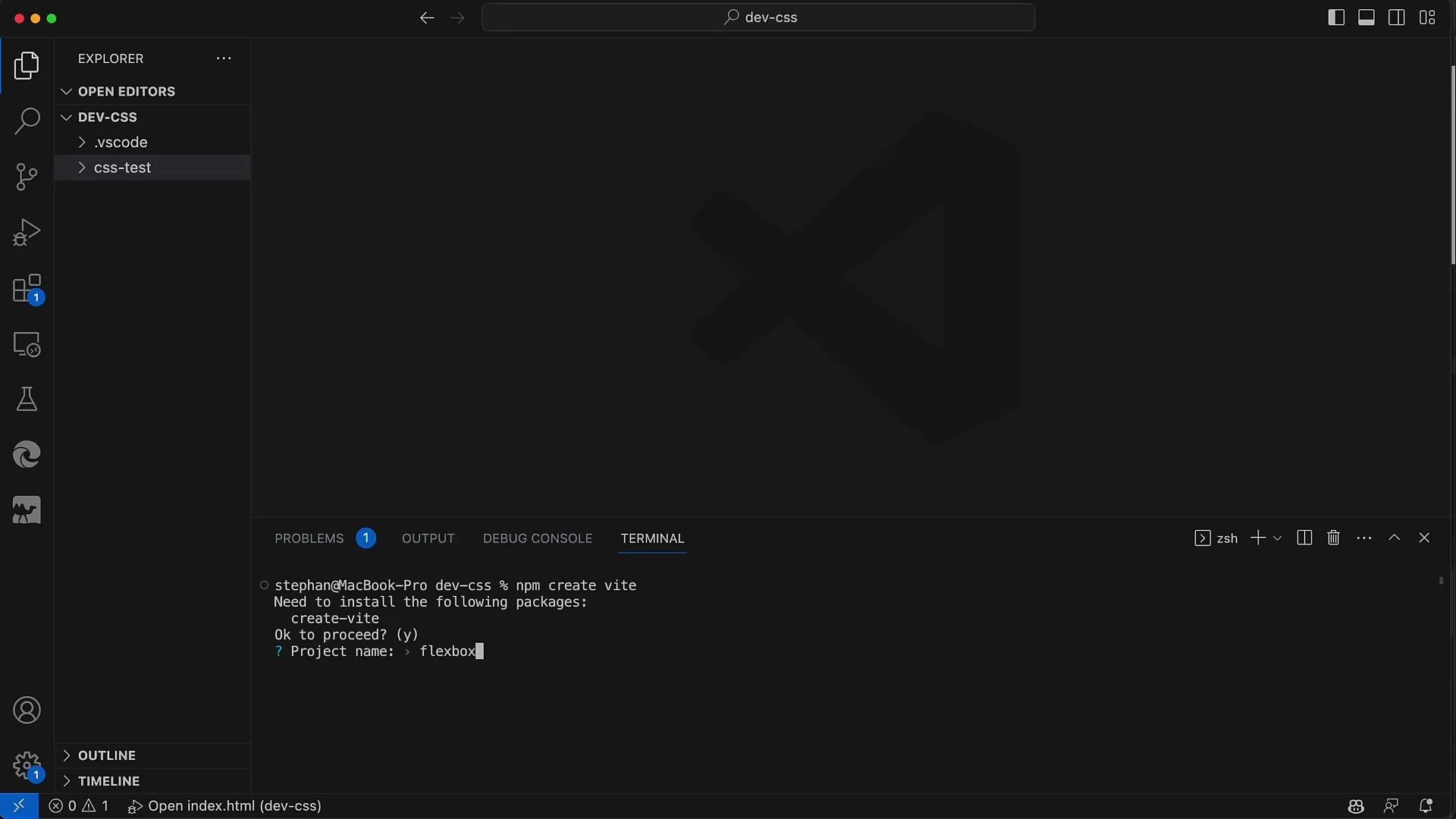
Teraz możesz użyć pakietu NPM do strukturyzacji projektu. Wpisz w terminalu polecenie npx create-v, aby rozpocząć proces tworzenia swojego projektu. Zostaniesz zapytany, czy chcesz pobrać pakiet. Potwierdź.

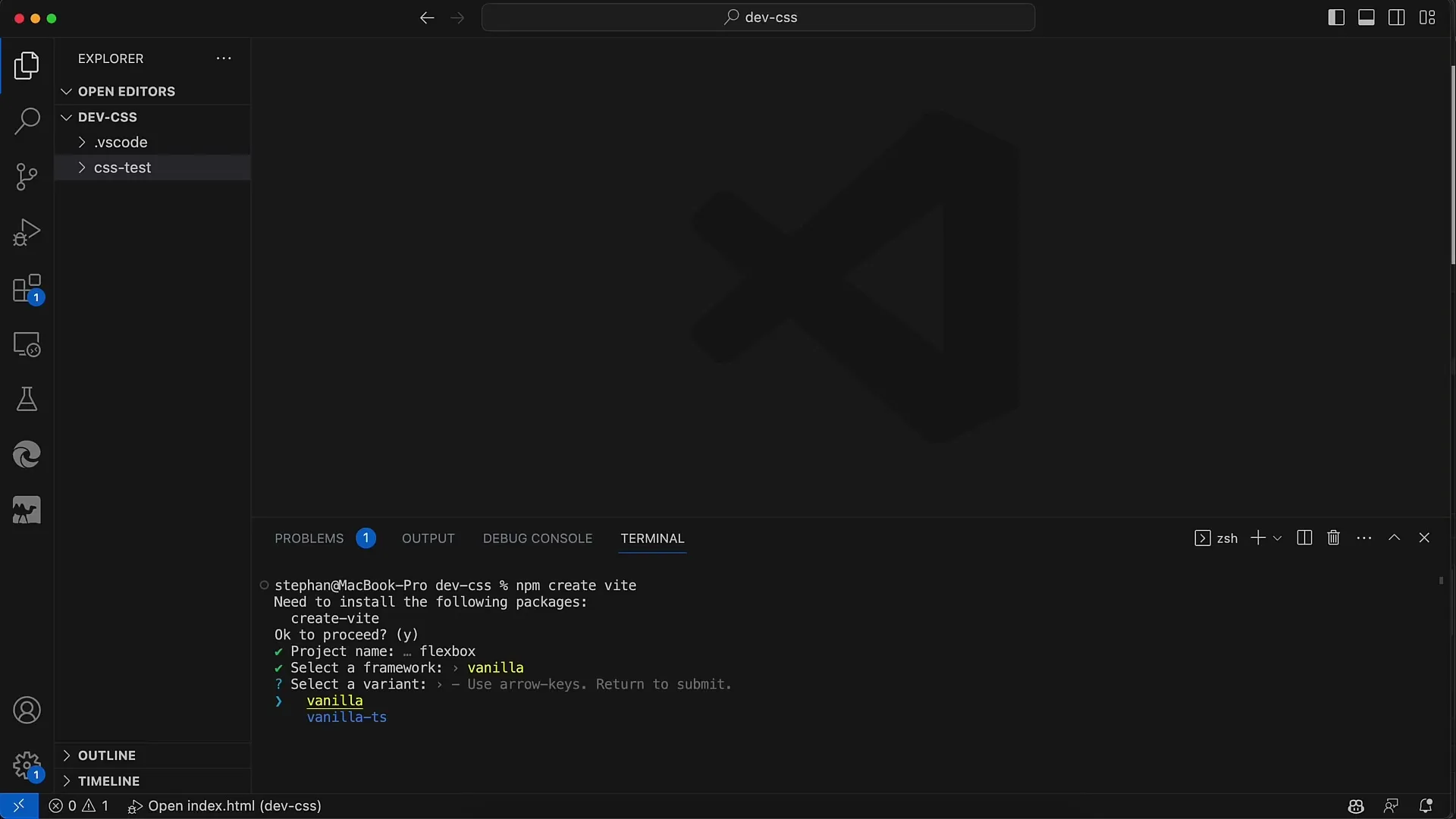
Następnie wpisz nazwę swojego projektu. Zalecam nazwanie go po prostu "flexbox", ponieważ o to dokładnie chodzi. Po wprowadzeniu nazwy zostaniesz zapytany o framework użytkowego interfejsu. W tym przypadku wybierz "Vanilla JavaScript", ponieważ nie będziemy korzystać z żadnych specjalnych frameworków.

W następnym kroku zostaniesz zapytany, czy chcesz używać TypeScriptu. Tutaj również zalecane jest wybranie opcji "nie", aby utrzymać prostotę i skupić się na podstawowych technologiach.

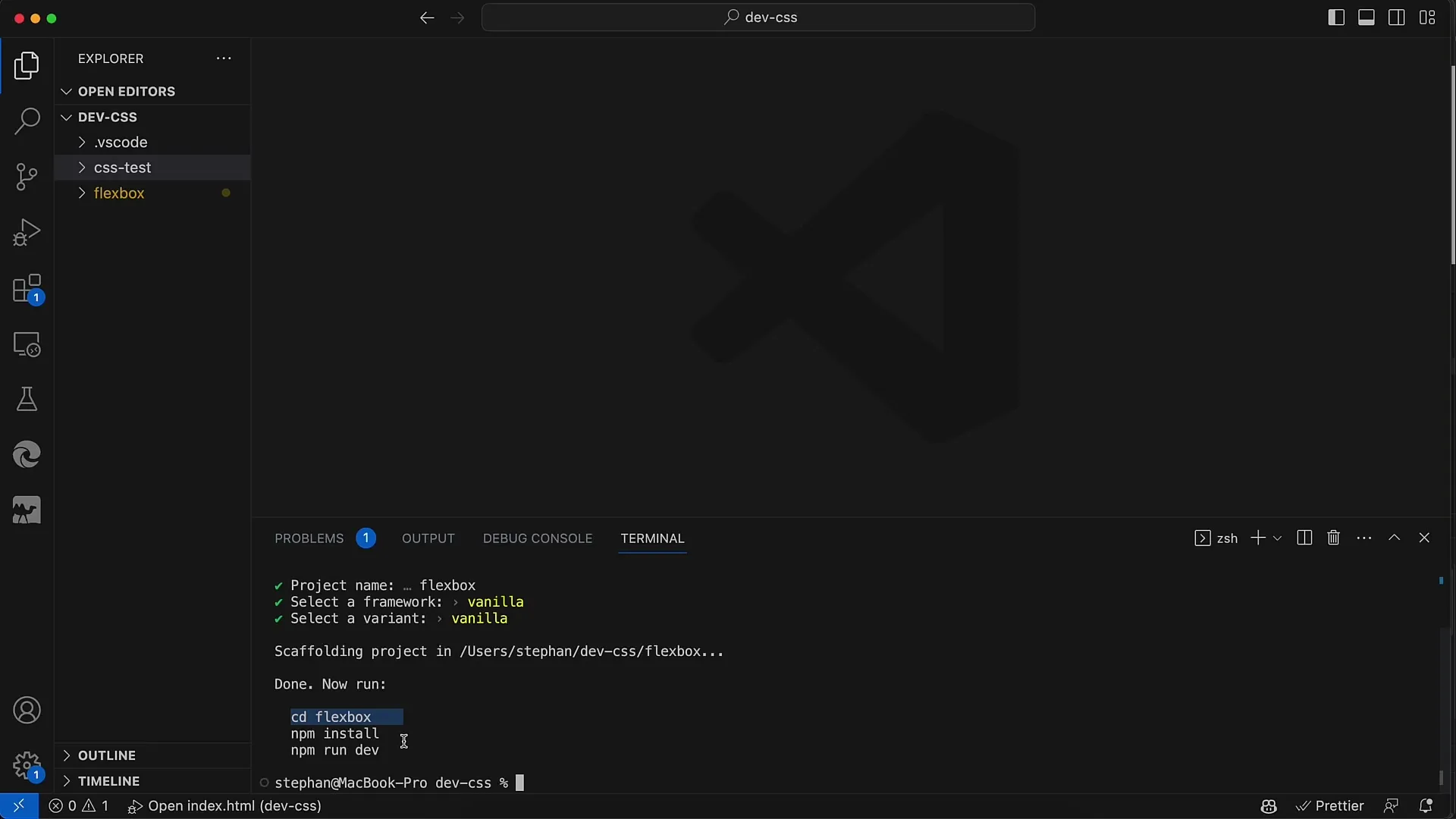
Teraz jesteś prawie gotowy. Musisz teraz przejść do katalogu swojego nowego projektu. Możesz to zrobić poleceniem cd flexbox. W ten sposób przeniesiesz się do folderu, który właśnie został utworzony.

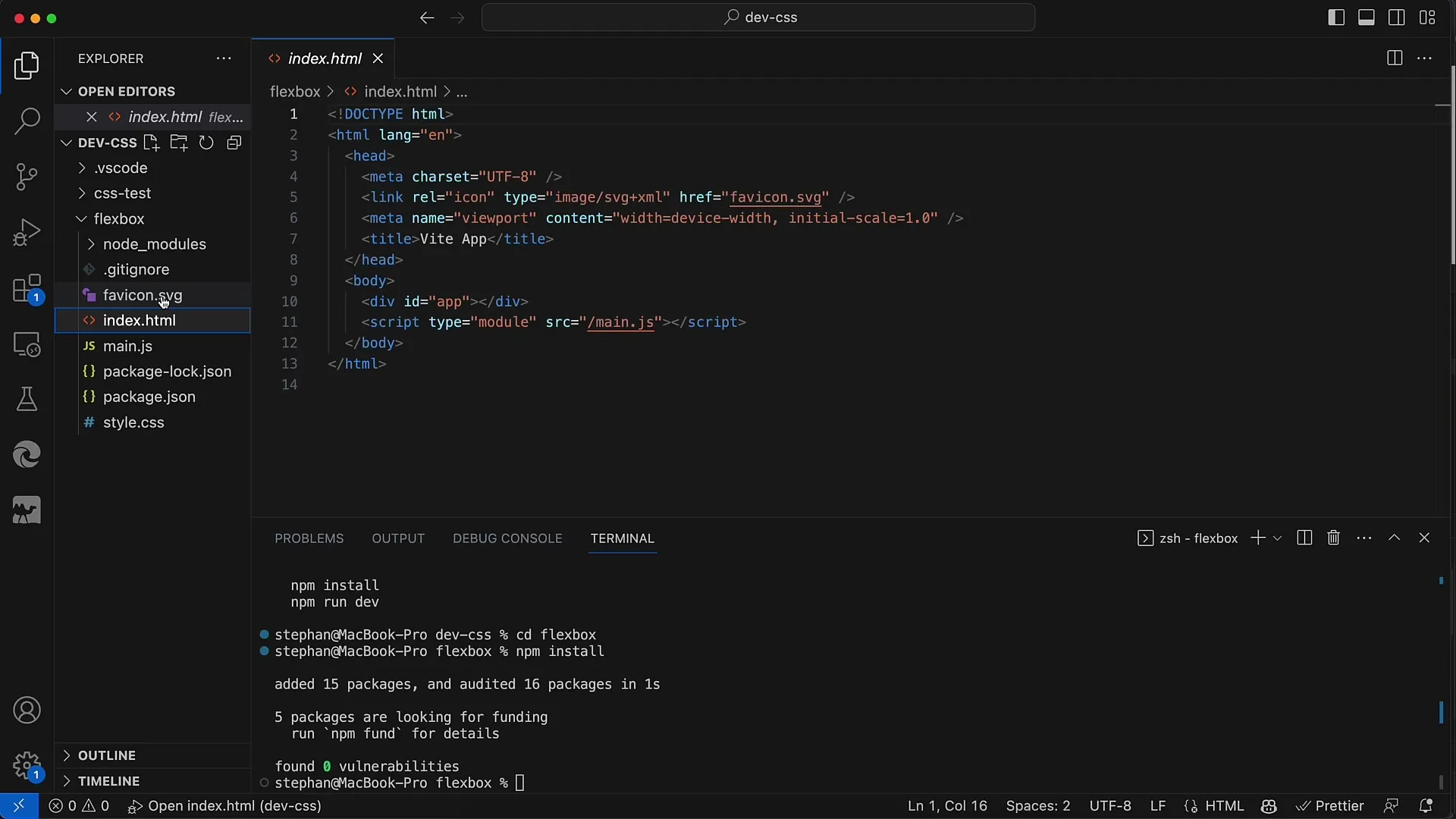
Następnie wprowadź polecenie npm install w terminalu. Spowoduje to zainstalowanie wszystkich wymaganych pakietów dla Twojego projektu.
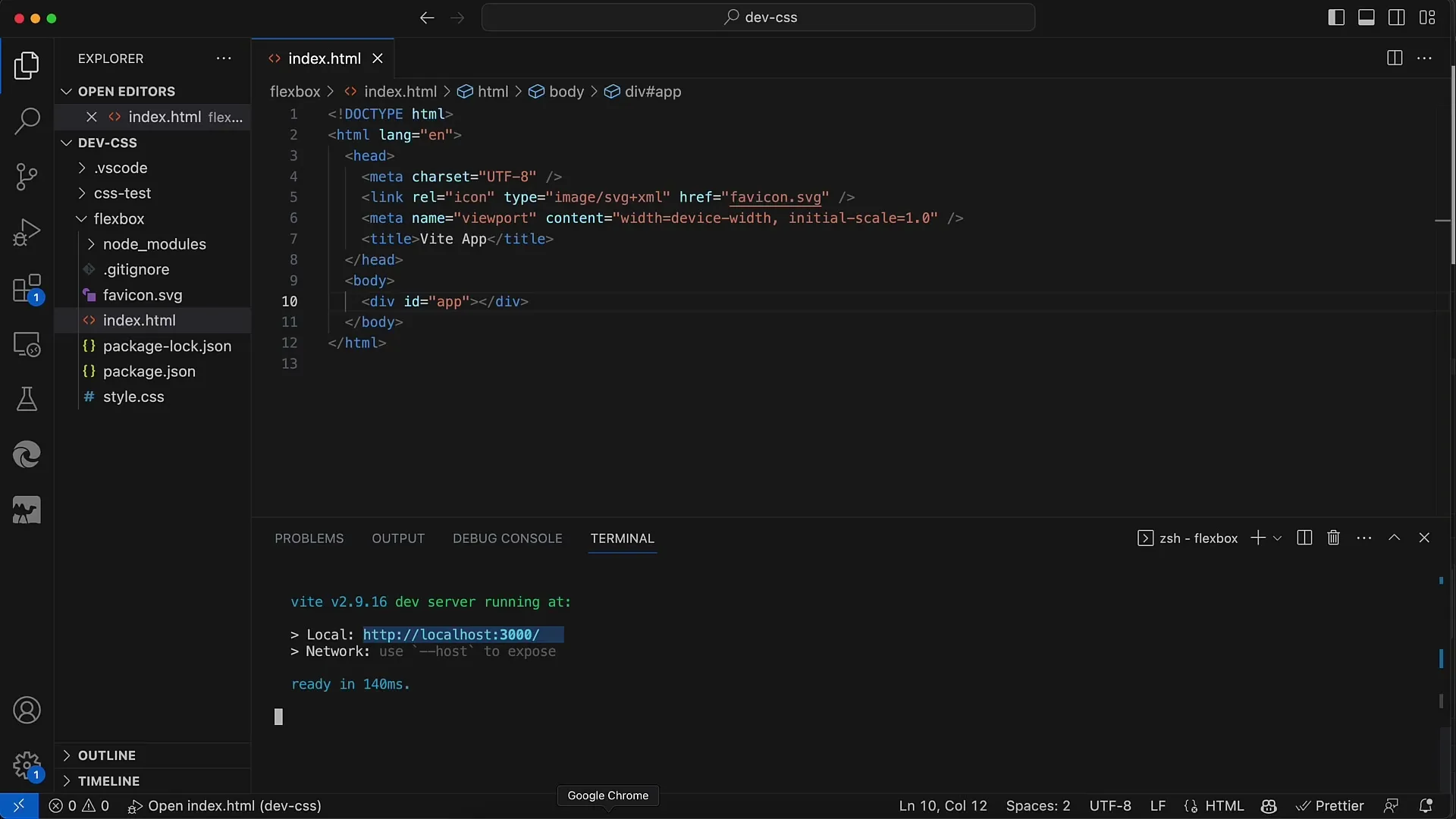
Po zakończeniu procesu uruchom lokalny serwer deweloperski poleceniem npm run dev. Spowoduje to otwarcie projektu i jego udostępnienie na lokalnym serwerze.
Teraz możesz spojrzeć na wygenerowany plik Index-HTML znajdujący się w katalogu Twojego projektu. Ten plik jest najważniejszą częścią Twojego projektu, w którym będziesz tworzyć całe swoje treści i struktury.

Następnym krokiem jest usunięcie standardowego skryptu wygenerowanego dla projektu. Nie musimy od razu używać skryptu main.js, więc możemy go po prostu usunąć. Możesz również usunąć arkusz stylów style.css, ponieważ na początku chcemy zarządzać wszystkim w pliku Index-HTML.
W pliku Index-HTML zbudujemy strukturę kontenera Flexbox. Potrzebujemy nadrzędnego kontenera, który będzie zawierał kilka podrzędnych kontenerów. Jest to podstawowa struktura wymagana dla Flexbox.
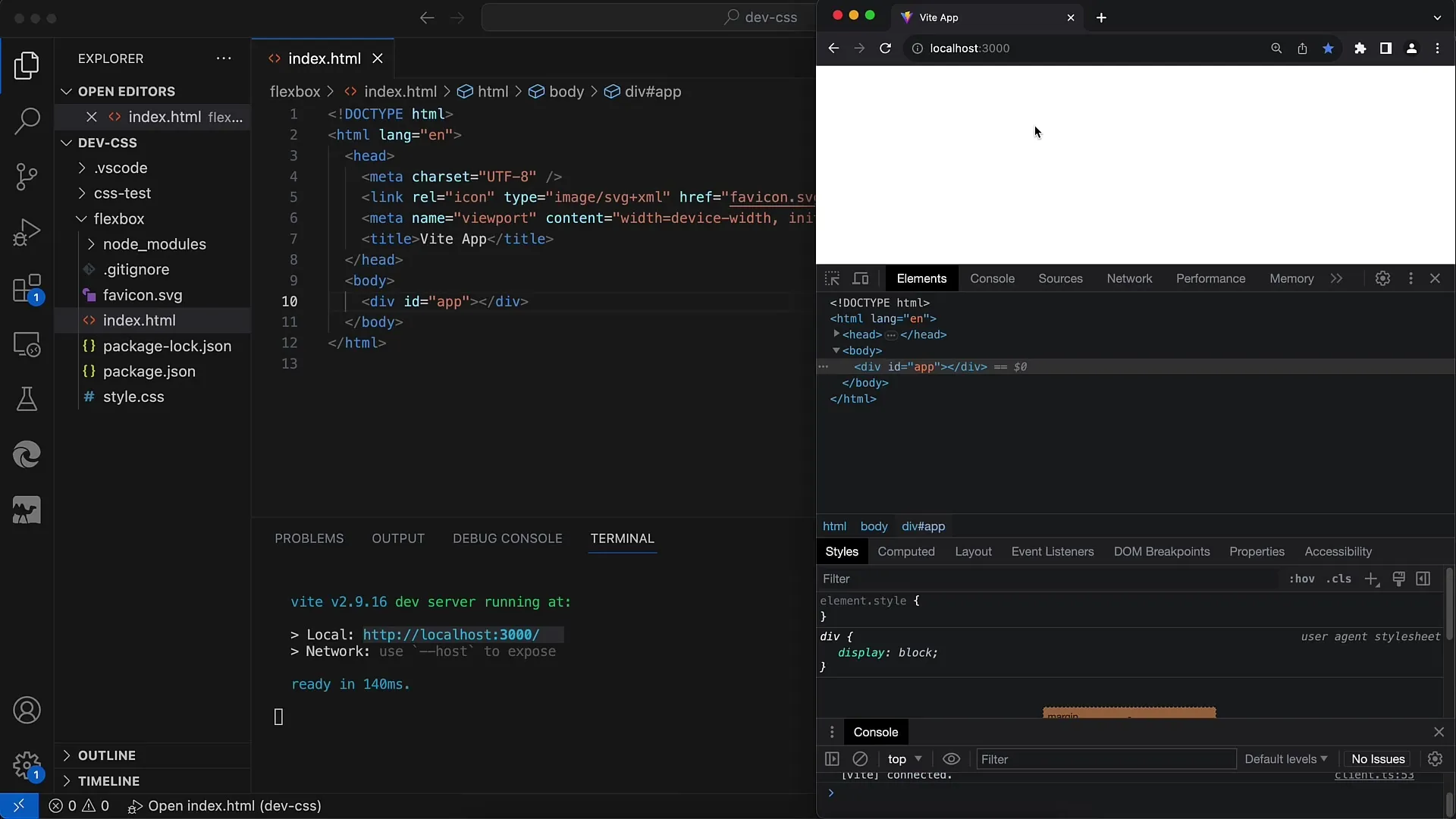
Aby zobaczyć swoje zmiany w przeglądarce, otwórz Chrome i przejdź do http://localhost:3000. Podczas uruchamiania serwera deweloperskiego zobaczysz URL, pod którym możesz otworzyć swój plik Index-HTML.

Zalecam używanie klawisza Ctrl (lub Command na Macu) podczas otwierania linków w przeglądarce, aby otworzyć je bezpośrednio w przeglądarce domyślnej. Dzięki temu będziesz mieć na bieżąco swoje zmiany.

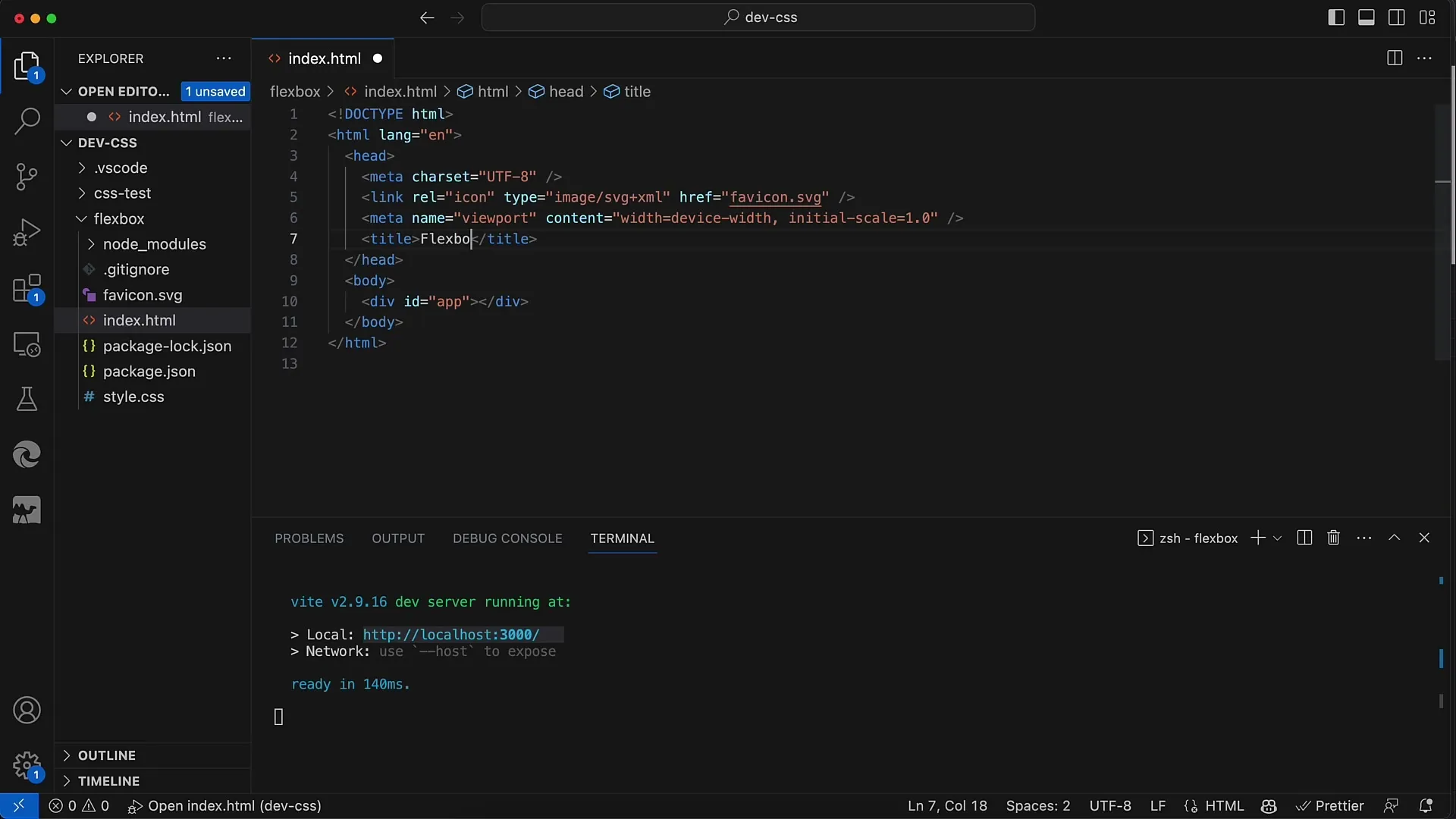
Kiedy strona już się załaduje, możesz np. zmienić tytuł w pliku Index-HTML z "Weed App" na "Flexbox" i zapisać stronę. Aktualizacja na żywo przekazywać będzie Twoje zmiany bezpośrednio do przeglądarki.

Możesz dodać więcej tekstu na stronie, np. "Kurs Flexbox", i zobaczyć, jak tekst dynamicznie się aktualizuje, bez konieczności ręcznego odświeżania strony. Ta podgląd w czasie rzeczywistym bardzo ułatwia pracę.

Przykłady Flexbox zostaną dalej rozwinięte w pliku Index-HTML w następnym kroku. Tutaj zostanie zaprojektowany układ za pomocą CSS, a następnie utworzone zostaną kontenery Flexbox. Bądź gotowy na nadchodzące filmy, w których pogłębimy techniki Flexbox.

Podsumowanie
W tym samouczku dowiedziałeś się, jak skonfigurować prosty projekt do pracy z CSS Flexbox. Zrozumiałeś podstawową strukturę projektu, przygotowałeś plik Index-HTML i skorzystałeś z lokalnego serwera deweloperskiego. To pierwsze kroki na drodze do opanowania Flexboxa.
Często zadawane pytania
Jak zainstalować Node.js?Pobierz pakiet instalacyjny ze strony internetowej Node.js i postępuj zgodnie z instrukcjami.
Czy mogę używać Flexboxa bez frameworka?Tak, w pełni możliwe jest korzystanie z Flexboxa tylko za pomocą HTML i CSS.
Jak uruchomić serwer deweloperski?Uruchom lokalny serwer deweloperski, wykonując polecenie npm run dev w terminalu.


