W CSS Flexbox znajdziesz wiele właściwości, które pomogą Ci zaprojektować układ swojej strony internetowej. Jedną z tych właściwości jest flex-flow, która stanowi kombinację flex-direction i flex-wrap. Ta zwięzła składnia pozwala Ci wyraźniej i zwięźle określić swoje zamiary. W tym poradniku przedstawię Ci krok po kroku, jak efektywnie korzystać z flex-flow.
Najważniejsze wnioski
- Właściwość flex-flow łączy wartości flex-direction i flex-wrap, co pozwala na bardziej elastyczne i krótsze stylowanie.
To, co powinieneś wiedzieć o właściwości flex-flow
Aby w pełni wykorzystać potencjał flex-flow, ważne jest, aby najpierw zapoznać się z dwiema osobnymi właściwościami: flex-direction i flex-wrap.
Podstawy układu
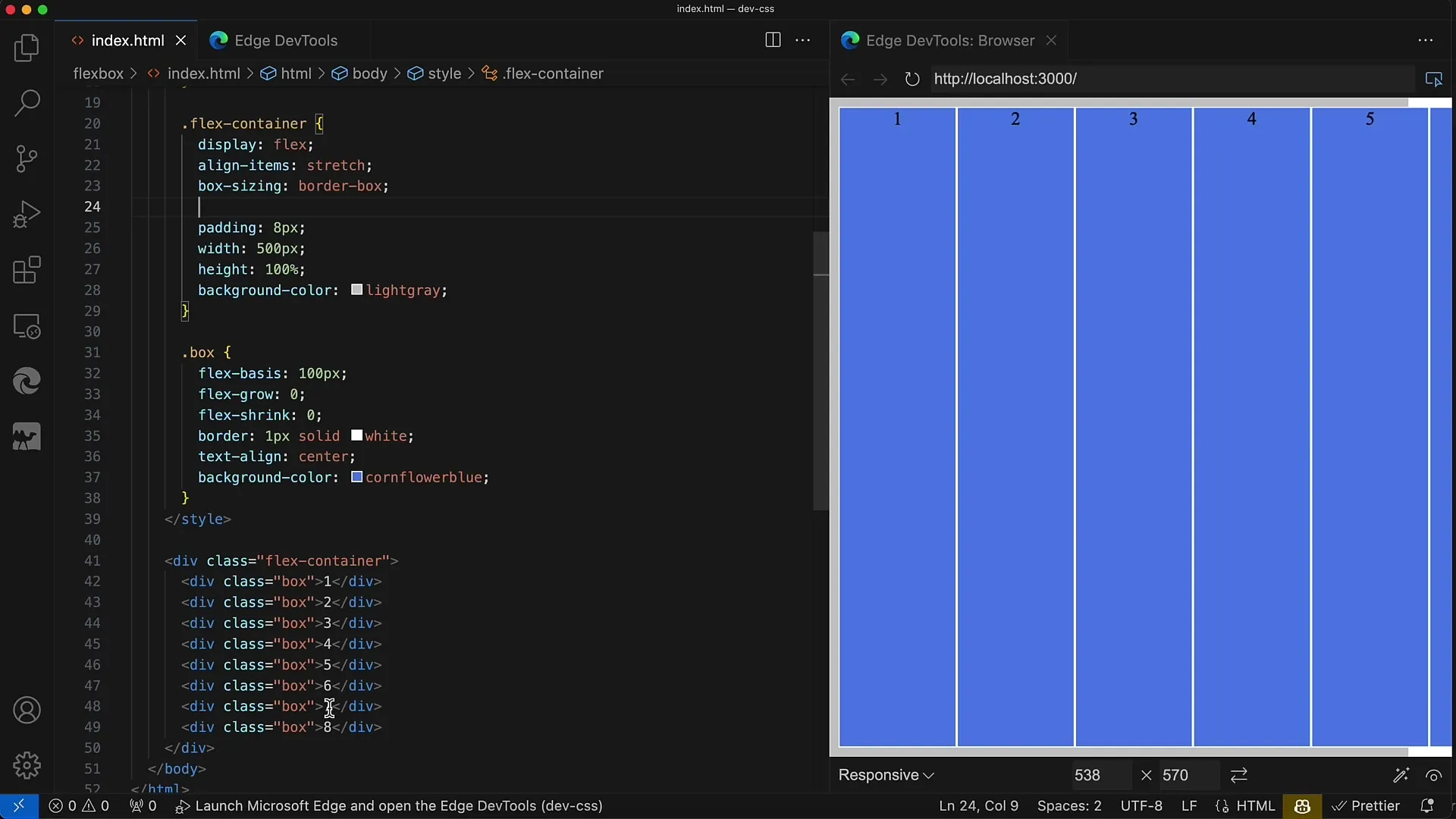
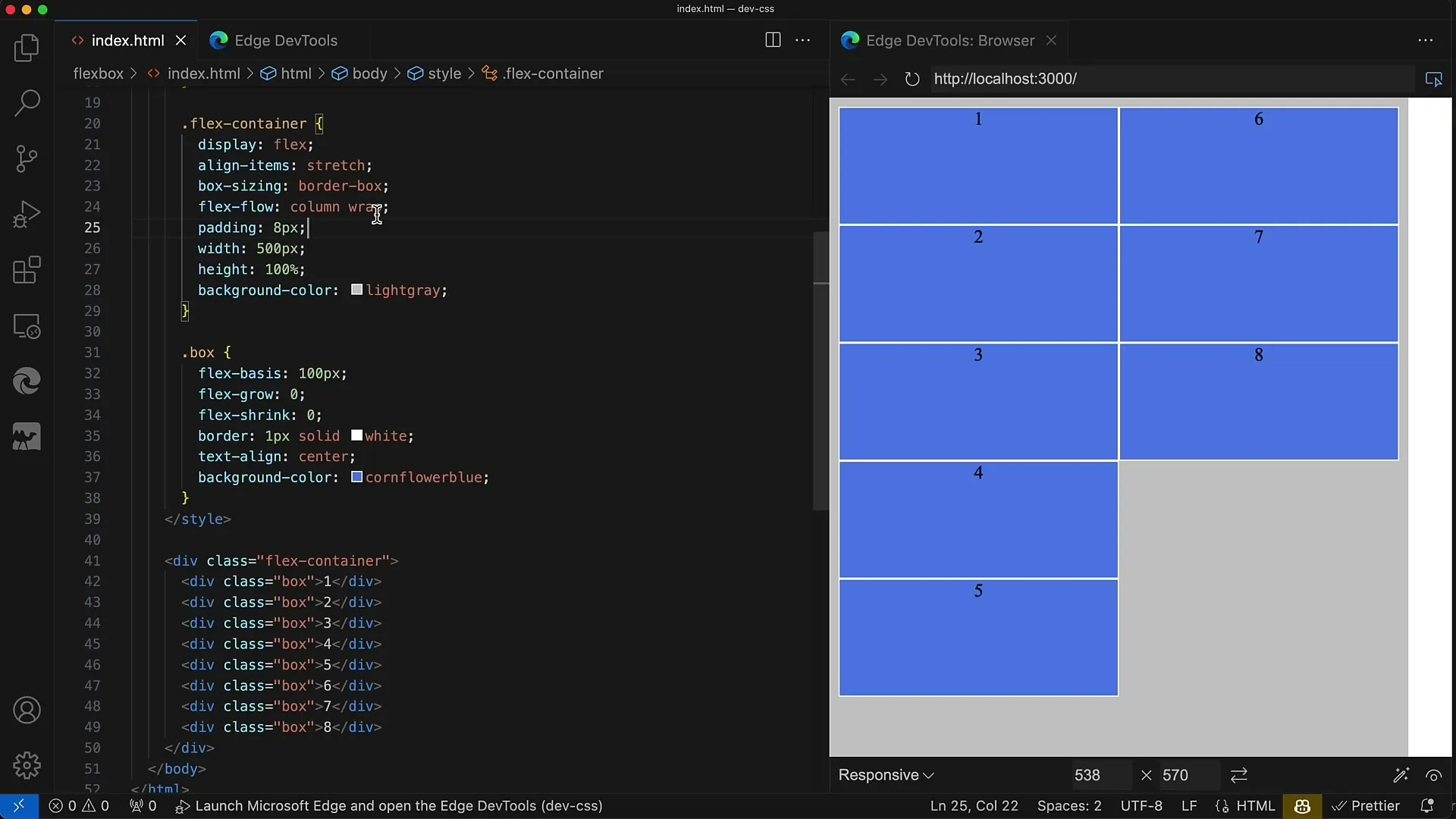
Najpierw przyjrzymy się sytuacji wyjściowej. Masz kontener z ośmioma elementami div, które są wyświetlane obok siebie jako pudełka flexowe. Kontener ma stałą szerokość 500 pikseli, a każdy div ma szerokość 100 pikseli. Oznacza to, że w rzędzie mieści się tylko cztery divy. Jeśli potrzebujesz więcej miejsca, nic się nie stanie bez dodatkowych ustawień.
Dla poprawnego wyświetlania divów zdefiniowaliśmy display: flex, oraz flex-direction: row. Jednak w tej konfiguracji divy szybko wychodzą poza szerokość kontenera, co nie jest pożądane.

Korzystanie z flex-flow
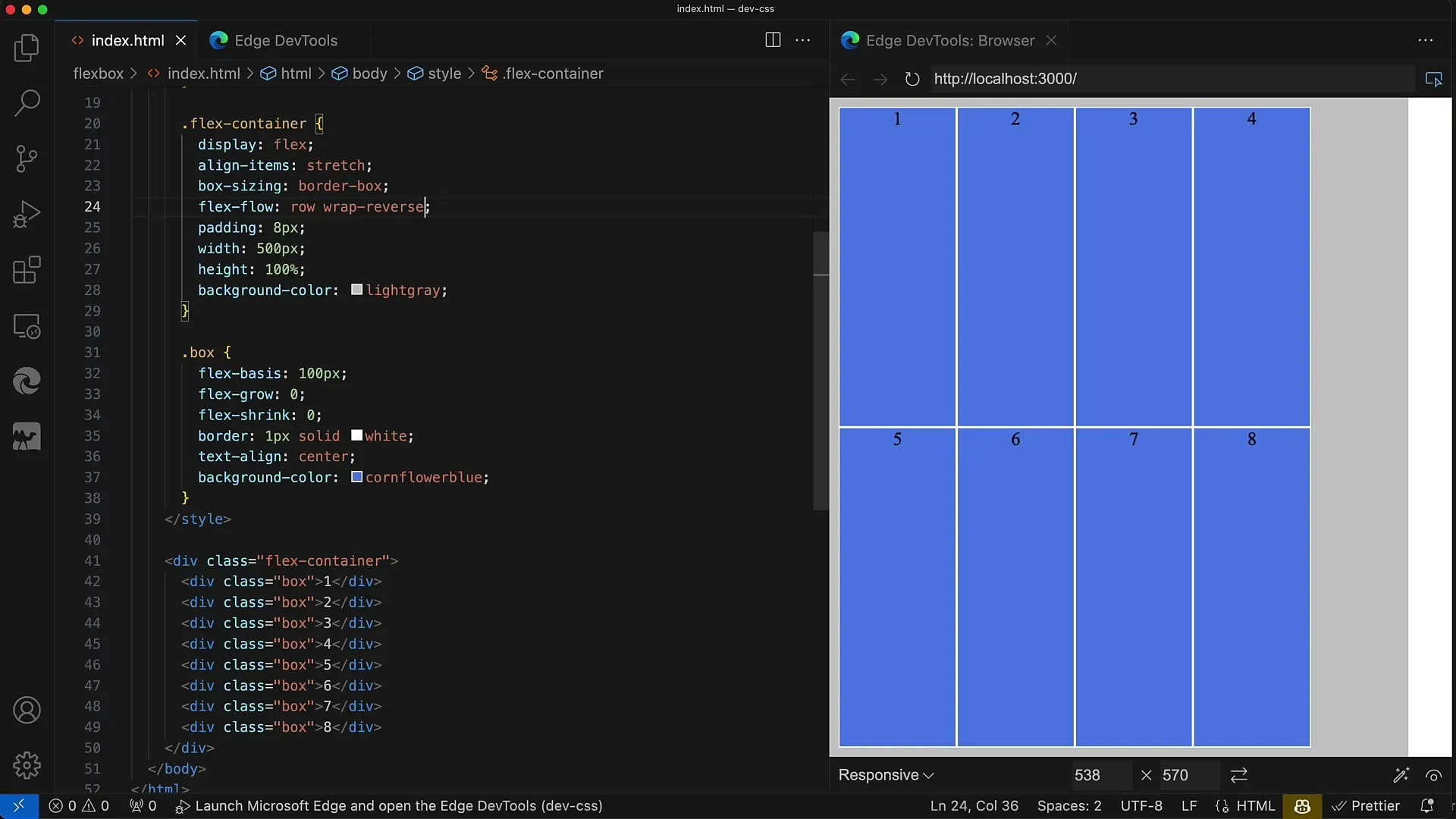
Teraz użyjemy właściwości flex-flow, aby określić zarówno kierunek, jak i sposób zawijania. Za pomocą flex-flow możesz podać kombinację tych dwóch właściwości, na przykład flex-flow: row wrap;.
Oznacza to, że jeśli nie ma wystarczająco dużo miejsca, divy będą automatycznie zawijane. W ten sposób powstają klarowne, uporządkowane układy.
Odwracanie zawijania
Kolejną przydatną funkcją jest odwrócenie kierunku i zachowania zawijania. Jeśli zastosujesz flex-flow: row wrap-reverse;, divy zaczną się od dołu i zmienią kierunek odpowiednio.
W niektórych projektach może to być pożądane, aby stworzyć dynamiczny i interesujący interfejs użytkownika.

Inne kombinacje
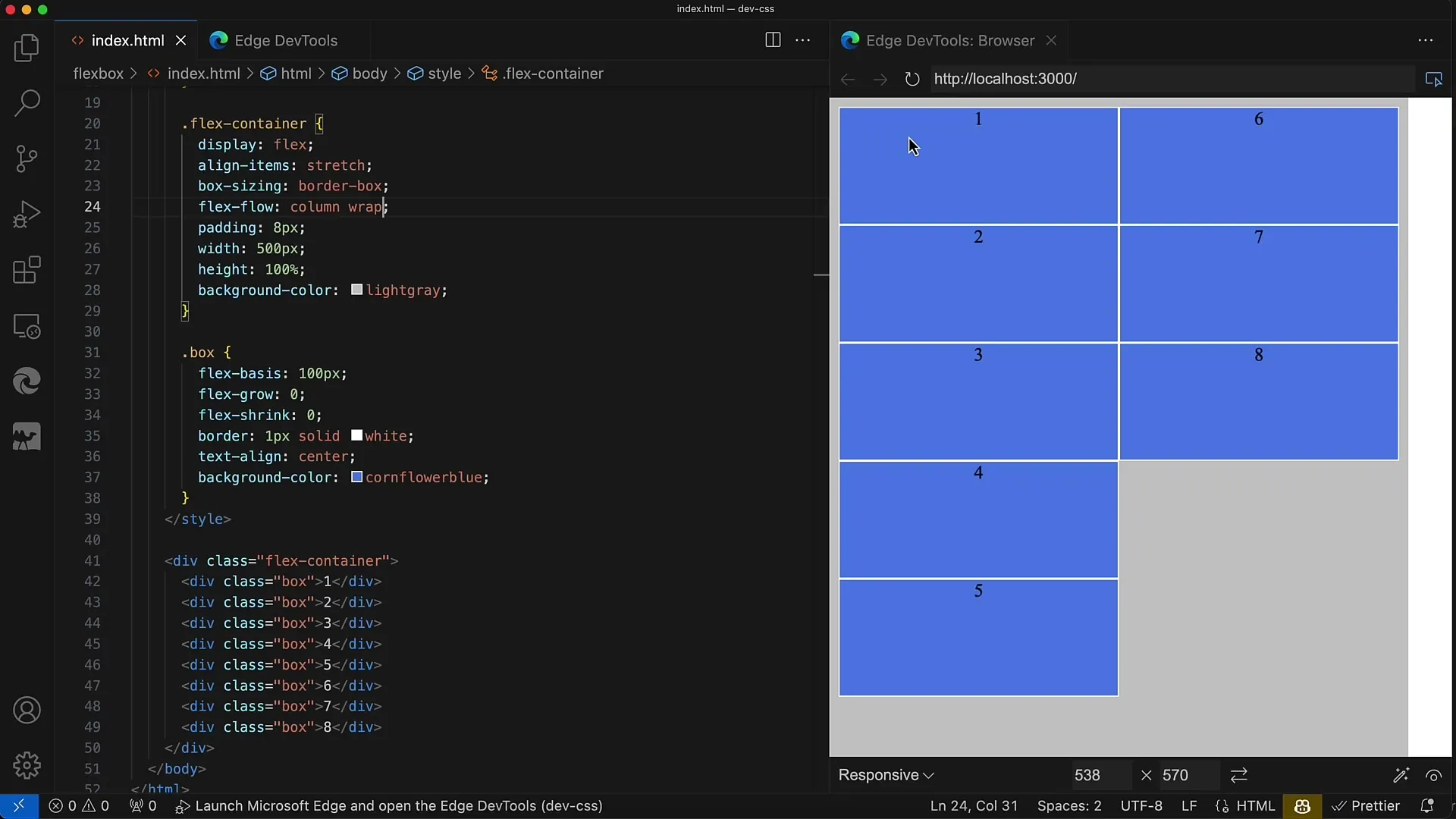
Właściwość flex-flow jest bardzo elastyczna i pozwala na tworzenie licznych kombinacji. Na przykład, można użyć flex-flow: column wrap;, aby ułożyć elementy pionowo zachowując jednocześnie możliwość ich zawijania.
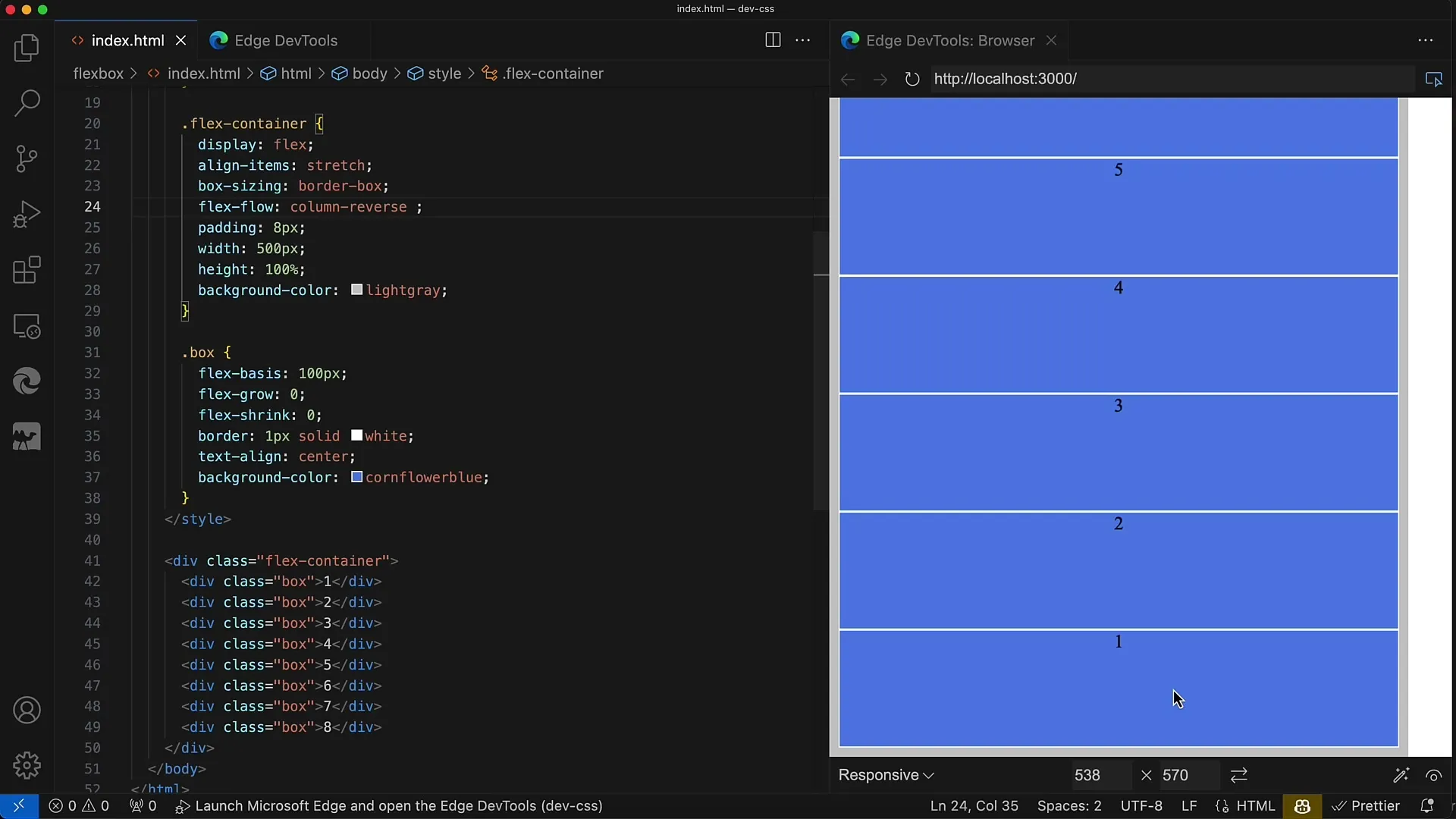
Jeśli chcesz odwrócić kierunek, użyj flex-flow: column wrap-reverse;, aby wyświetlić elementy w odwróconej kolejności od góry do dołu.

Korzyści z właściwości flex-flow
Główną zaletą flex-flow jest uproszczenie zasad CSS. Zamiast podawać dwie osobne właściwości, można wszystko zdefiniować w jednej linii. Oznacza to nie tylko oszczędność czasu podczas pisania kodu, ale także sprawia, że Twój kod staje się bardziej czytelny.
Innym przykładem jest flex-flow: column;, który domyślnie aktywuje właściwość wrap. Jeśli chcesz zmienić wartość flex-wrap, możesz to zrobić w tej samej linii.

Podsumowanie korzystania z flex-flow
Podsumowując, korzystanie z flex-flow jest niezwykle praktyczną metodą upraszczania układów Flexbox, sprawia, że są bardziej przejrzyste i krótsze. Możesz określić zarówno kierunek, jak i zachowanie zawijania bez konieczności pisania długich i nieczytelnych zasad CSS.

Podsumowanie
Właściwość flex-flow to niezwykle przydatna funkcja CSS, która pomaga efektywniej zaprojektować strukturę Flexbox na Twojej stronie internetowej. Dzięki niej możesz połączyć zarówno kierunek flex, jak i zawijanie w jednym poleceniu. Ułatwiaj sobie pracę i zachowaj porządek w swoim kodzie!
Najczęstsze pytania
Jak działa właściwość flex-flow?Właściwość flex-flow łączy flex-direction i flex-wrap w jednym wierszu CSS.
Czy mogę używać flex-flow bez wrap?Tak, możesz użyć flex-flow: row;, aby ustawić kierunek bez wymuszenia zawijania.
Co się stanie, jeśli podam tylko jedną wartość dla flex-flow?Jeśli podasz tylko jedną wartość, flex-wrap zostanie ustawione na domyślną wartość "no-wrap".
Czy mogę ustawiać wartości flex-direction i flex-wrap oddzielnie?Tak, wartości można ustawić osobno, ale flex-flow jest bardziej zwięzłą i przejrzystą opcją.
Czy mogę łączyć flex-flow z zapytaniami dla urządzeń w Media Queries?Tak, możesz używać flex-flow w zapytaniach dla urządzeń w Media Queries, aby tworzyć responsywne układy.


