W tym samouczku skupisz się na praktycznym zastosowaniu Flexboxa, w szczególności na właściwości flex-wrap. Ta technika jest kluczowa do tworzenia responsywnych układów w projektach internetowych. Celem jest realizacja określonego układu elementów w elastycznym kontenerze, które w razie potrzeby mogą być zawijane. Nauczysz się jak rozmieścić elementy w taki sposób, aby elegancko przechodziły z jednego rzędu do drugiego, zachowując równomierne odstępy.
Najważniejsze informacje
- Użycie flex-wrap pozwala przesunąć elementy Flexboxa do nowego wiersza, jeśli to konieczne.
- Z flex-direction: row elementy mogą być rozmieszczane poziomo, podczas gdy flex-wrap: wrap-reverse powoduje, że zawijanie odbywa się od dolnego do górnego.
- Aby zagwarantować równomierne odstępy między elementami, ważne jest użycie justify-content: space evenly.
Instrukcja krok po kroku
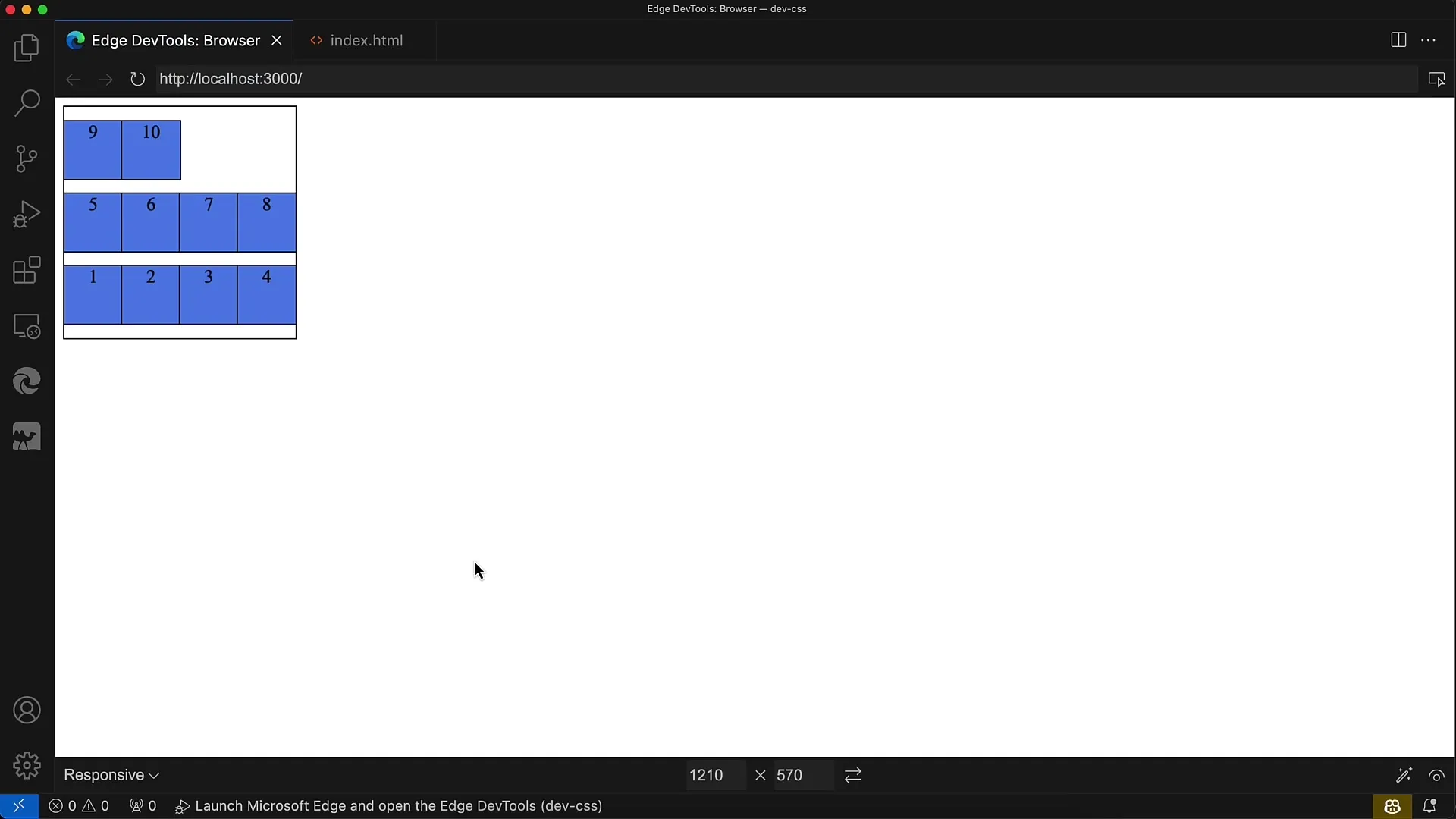
Najpierw zapoznaj się z treścią zadania i przyjrzyj się oczekiwanemu wynikowi końcowemu.

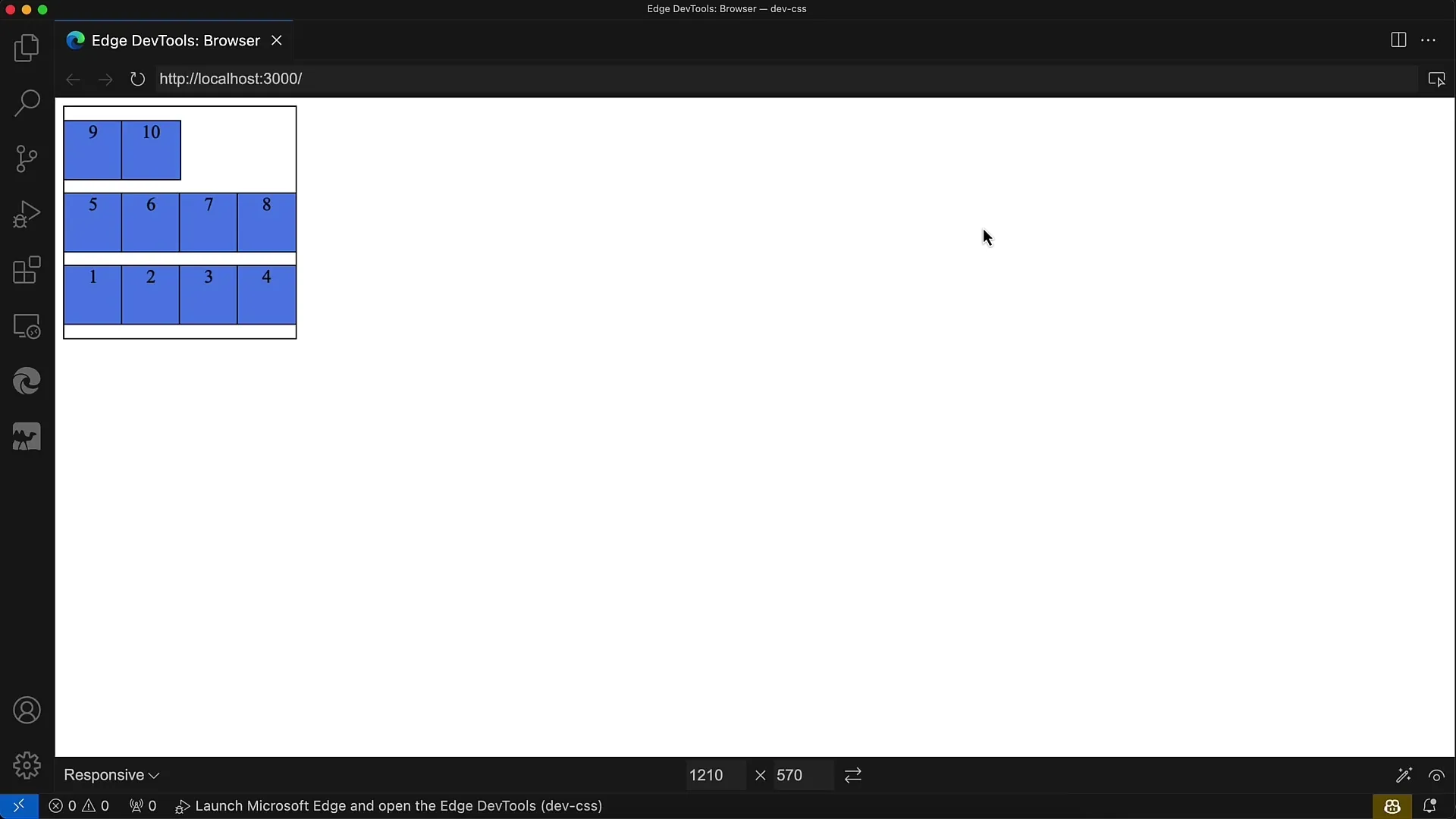
Ostateczny wynik powinien polegać na zawijaniu numeracji od 1 do 10 w elastycznym kontenerze od dołu do góry. Ważne jest, aby kolejność była poprawna, tj. po pierwszym wierszu powinien pojawić się drugi.
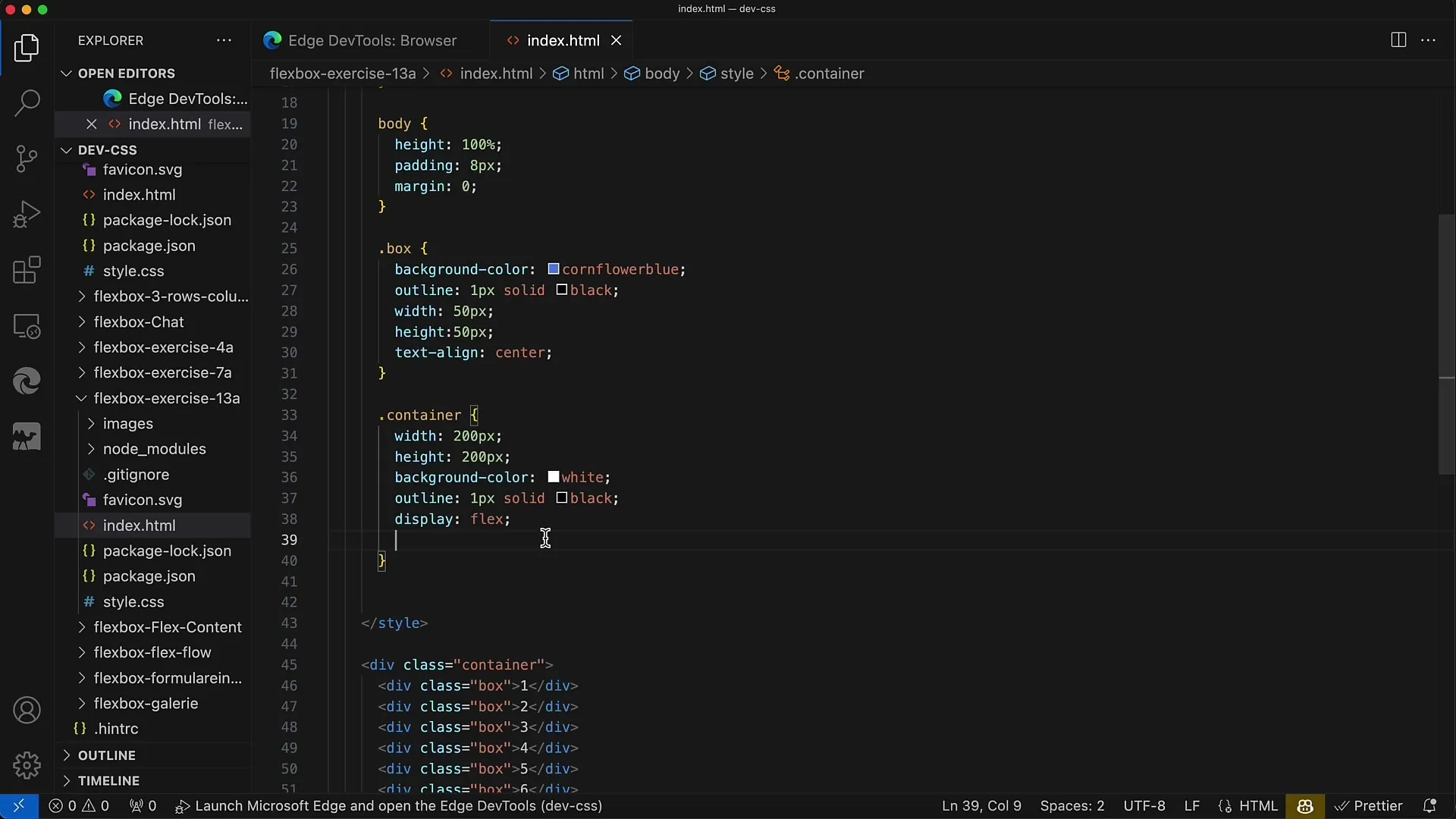
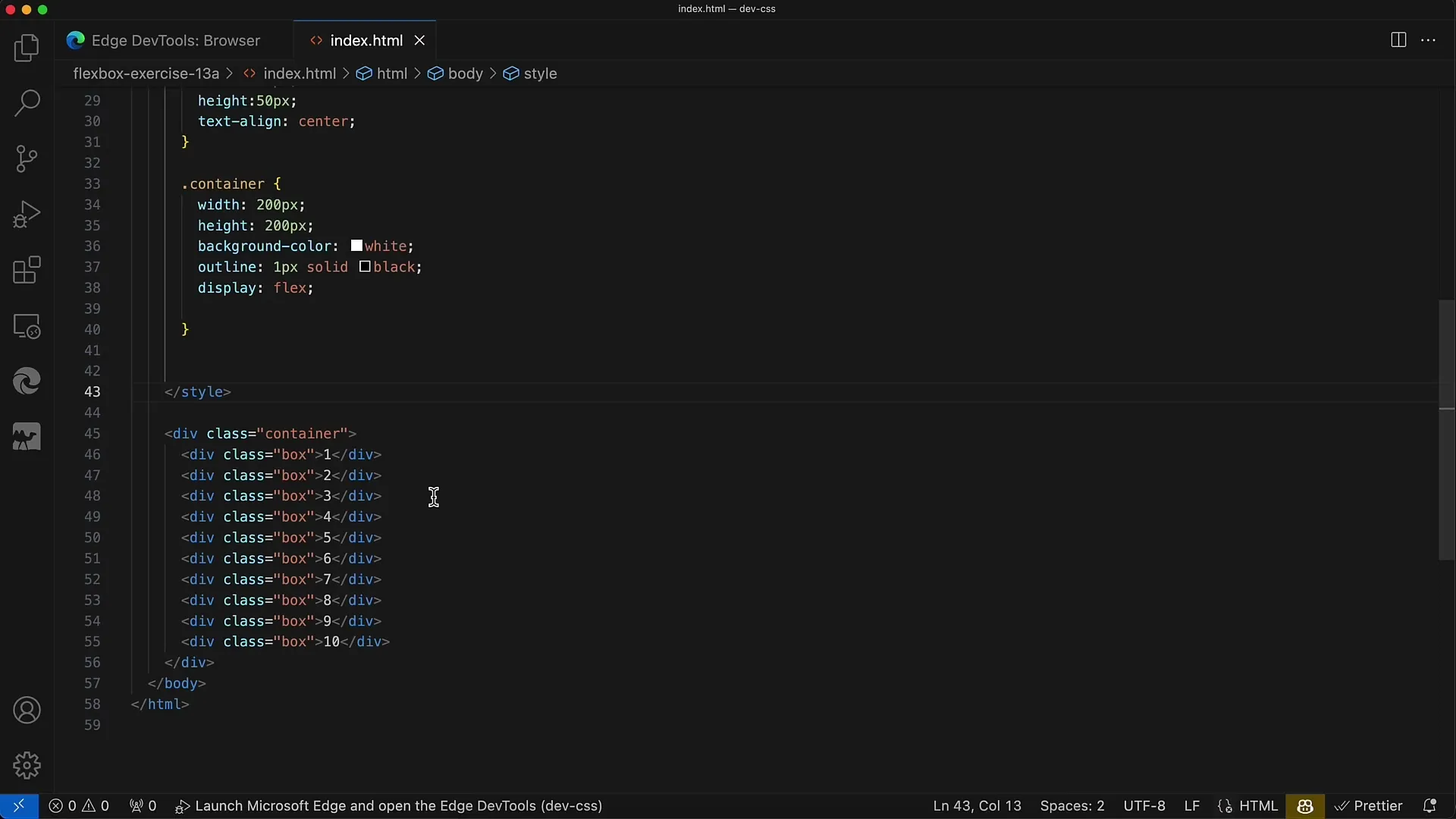
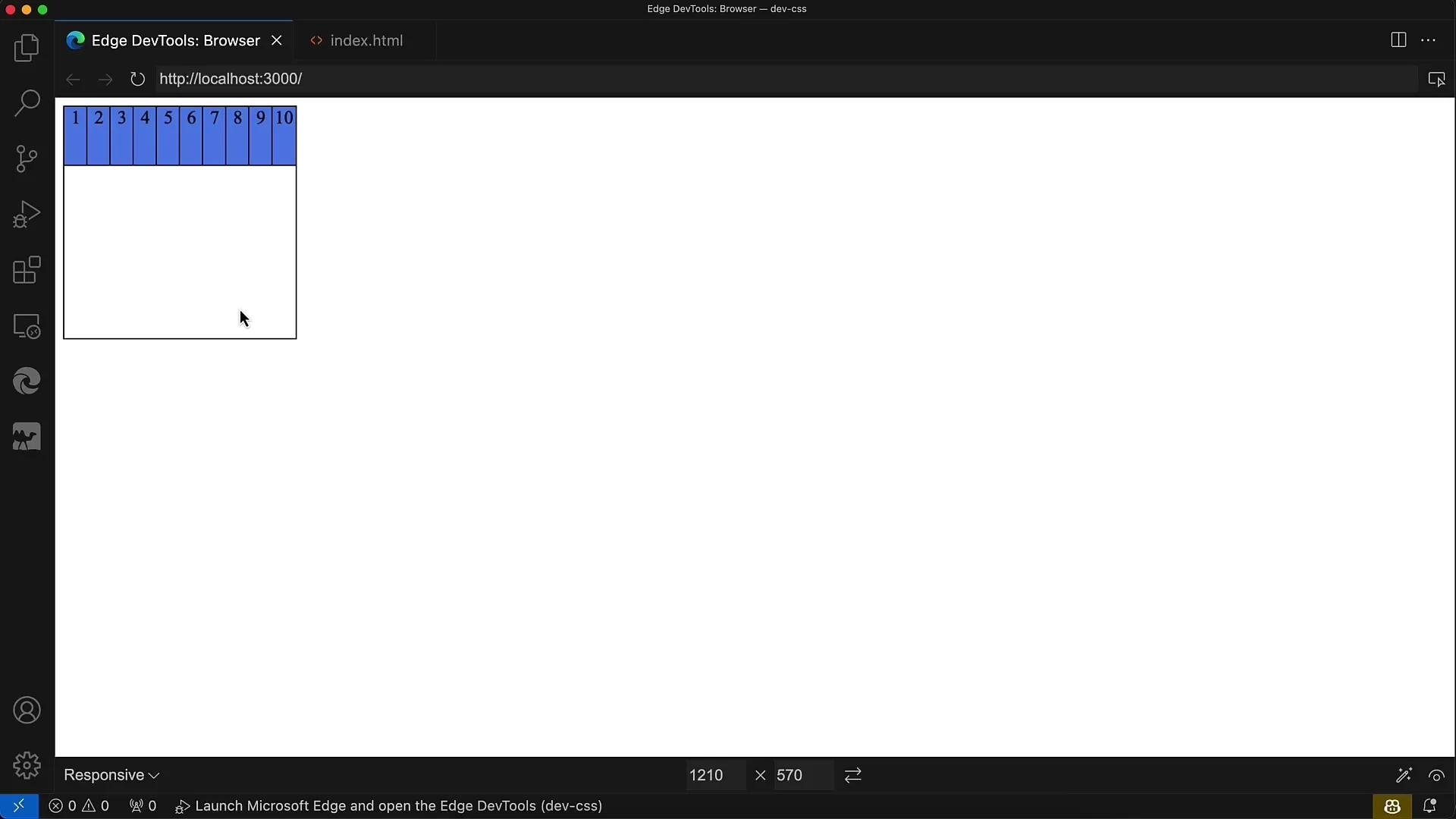
Teraz przyjrzyjmy się podanemu kodowi HTML. Mamy tu dziesięć elementów div w kontenerze, których właściwości Flexboxa należy najpierw ustawić. Obecnie te elementy div są bez formatowania.

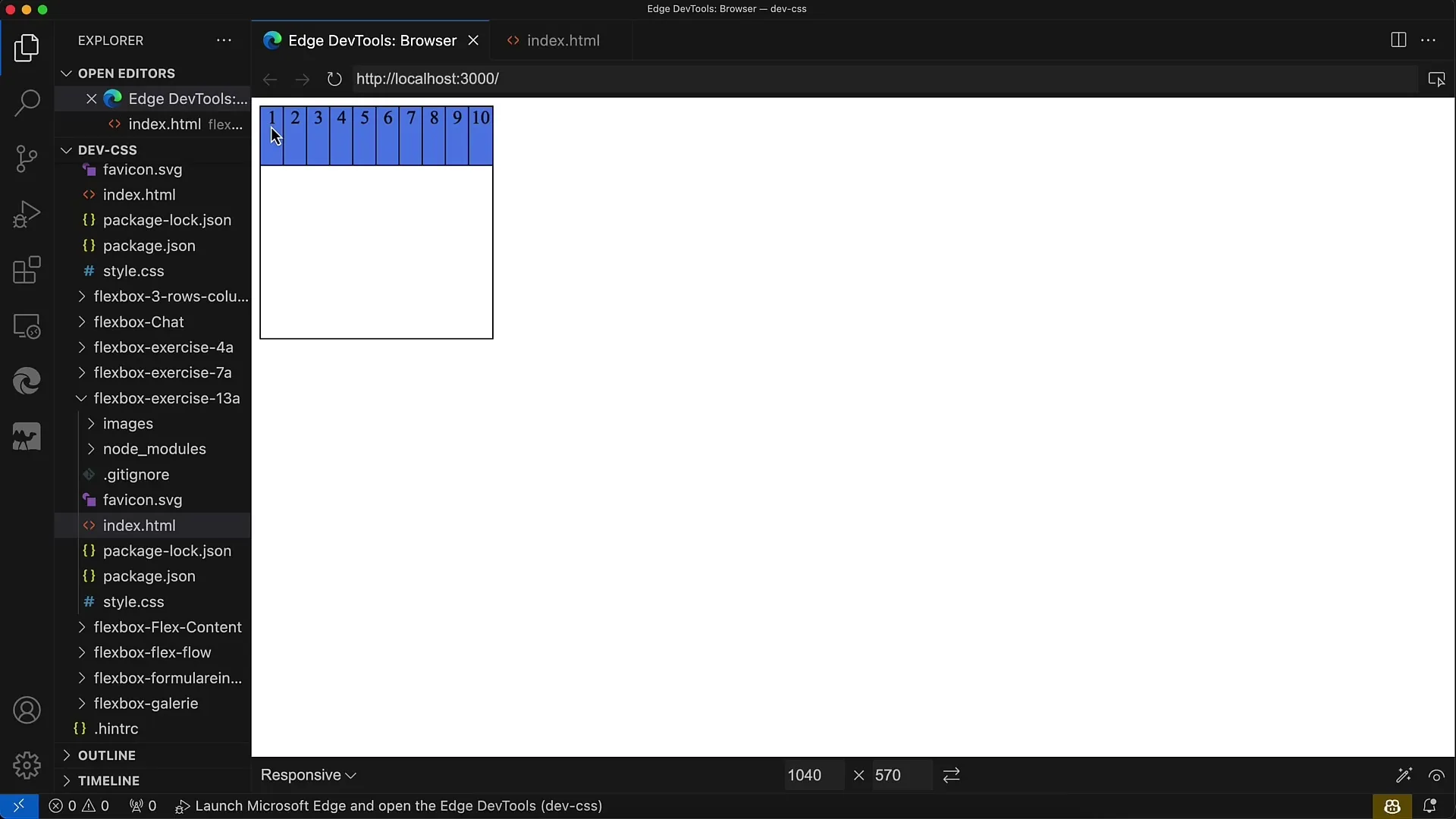
Aby właściwie zastosować właściwości Flexboxa, zastosuj display: flex, aby elementy były wyświetlane w rzędzie (row). W pierwszej kolejności wydaje się więc, że wszystkie dywany są ustawione koło siebie.

Jednak cały układ musi zostać dostosowany, aby osiągnąć pożądany wygląd. Kontener jest konfigurowany jako Flexbox, a elementy muszą być zawijane.

Przed rozpoczęciem stylizacji upewnij się, że odstępy między elementami są równe i odpowiednie. Ważne jest, aby miały taki sam odstęp zarówno między wierszami, jak i od góry.

Teraz, gdy masz już podstawy, spróbuj zaimplementować układ. Pierwszy wiersz zostanie rozmieszczony w linii poziomej od lewej do prawej, a drugi wiersz zostanie odpowiednio zawinięty.
Celem jest ukończenie ostatniego wiersza z elementami 9 i 10 u góry oraz utrzymanie odstępów.
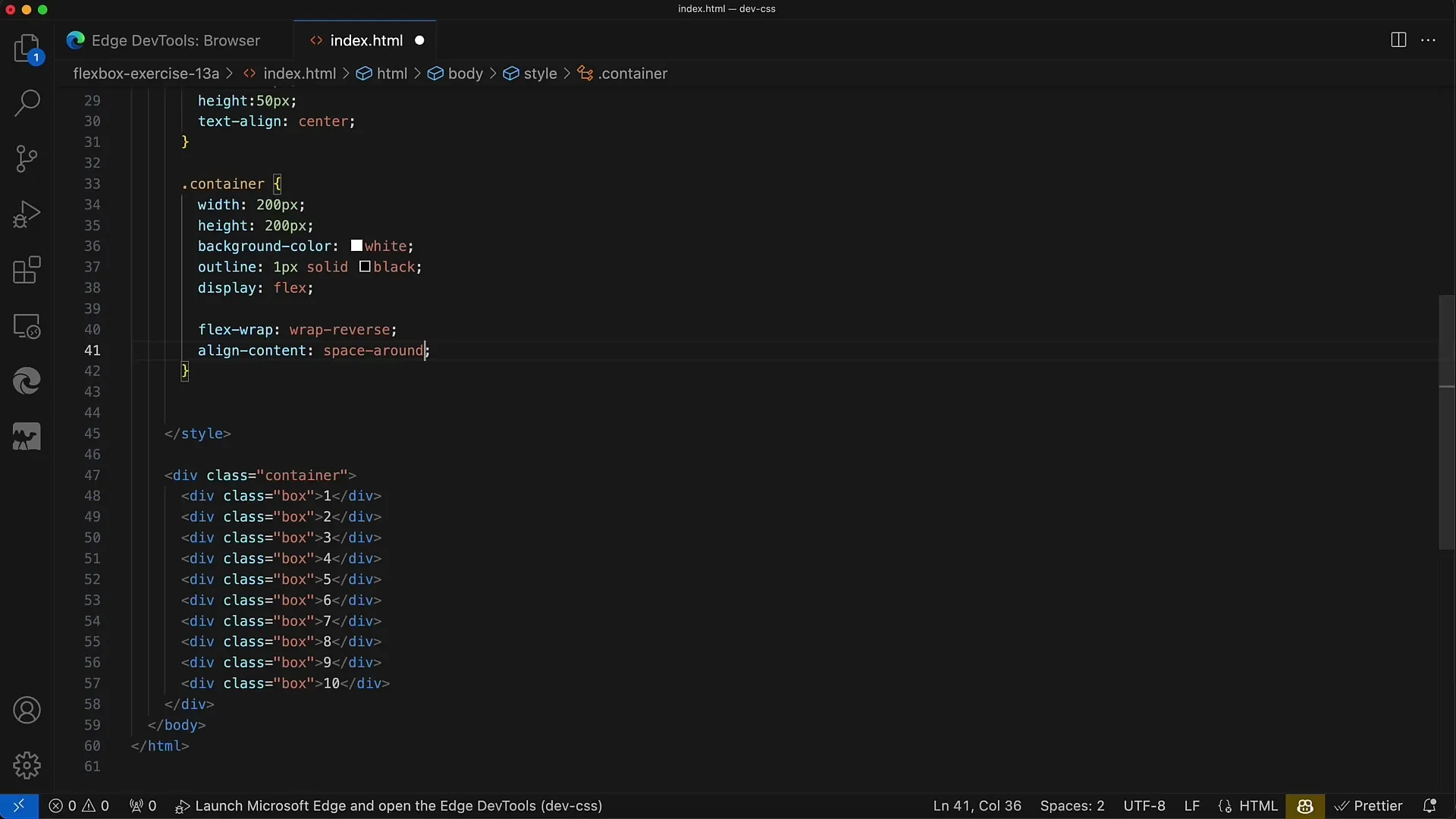
Elementy div teraz potrzebują reguł CSS dla modelu Flexbox. Ważne jest zauważenie, że możesz dostosować rozmiar elementów, włączając właściwość zawijania, aby nie były ściśnięte.
Po dodaniu odpowiednich reguł sprawdź układ w przeglądarce. Jeśli nie jesteś zadowolony z wyniku, upewnij się, że dokonane zmiany w CSS są widoczne.
Kluczem do Twojego układu są właściwości flex-wrap i justify-content. Używając flex-wrap: wrap-reverse, układ będzie dodawać wiersze od dołu do góry.

Drugą ważną właściwością jest justify-content: space-evenly. Zapewnia ona równomierne odstępy zarówno między wierszami, jak i z góry i z dołu.
Jednak stosując space-between, zauważysz, że odstępy na górze i na dole nie występują. Układ nie będzie wtedy wyglądać optymalnie, dlatego zalecana jest opcja space-evenly.

Podsumowanie
W tym zadaniu nauczyłeś się, jak istotne jest flex-wrap dla tworzenia responsywnych układów. Zobaczyłeś również, jak rozmieszczanie elementów jest możliwe dzięki Flexboxowi oraz jakie właściwości są istotne dla równomiernych odstępów.
Najczęstsze pytania
Jak mogę upewnić się, że elementy ulegają złamaniu?Użyj właściwości flex-wrap w swoim CSS, aby uzyskać żądane zachowanie.
Jaka jest różnica między space-evenly, space-between a space-around?space-evenly zapewnia równe odstępy, space-between nie ma odstępu na początku i na końcu, a space-around ma różnej wielkości odstępy po obu stronach.
Jak aktywować flex-wrap dla mojego układu?Po prostu dodaj regułę flex-wrap: wrap; do swojego kontenera.


