Aplikacje internetowe to układy czatów, niezbędna część wielu platform. W tym przewodniku dowiesz się, jak stworzyć prosty układ czatu przy użyciu HTML i CSS z wykorzystaniem Flexboxa. Flexbox pozwala elastycznie i responsywnie kształtować układy, co jest szczególnie istotne w dzisiejszych czasach. W kolejnych krokach wyjaśnię Ci, jak stworzyć przyjazny użytkownikowi układ czatu.
Najważniejsze wnioski
- Flexbox jest idealny do układania elementów w układzie.
- Za pomocą klas CSS możesz stylować różne wiadomości zgodnie z nadawcą i odbiorcą.
- Elementy wejścia i przyciski mogą być elastycznie pozycjonowane.
Krok po kroku
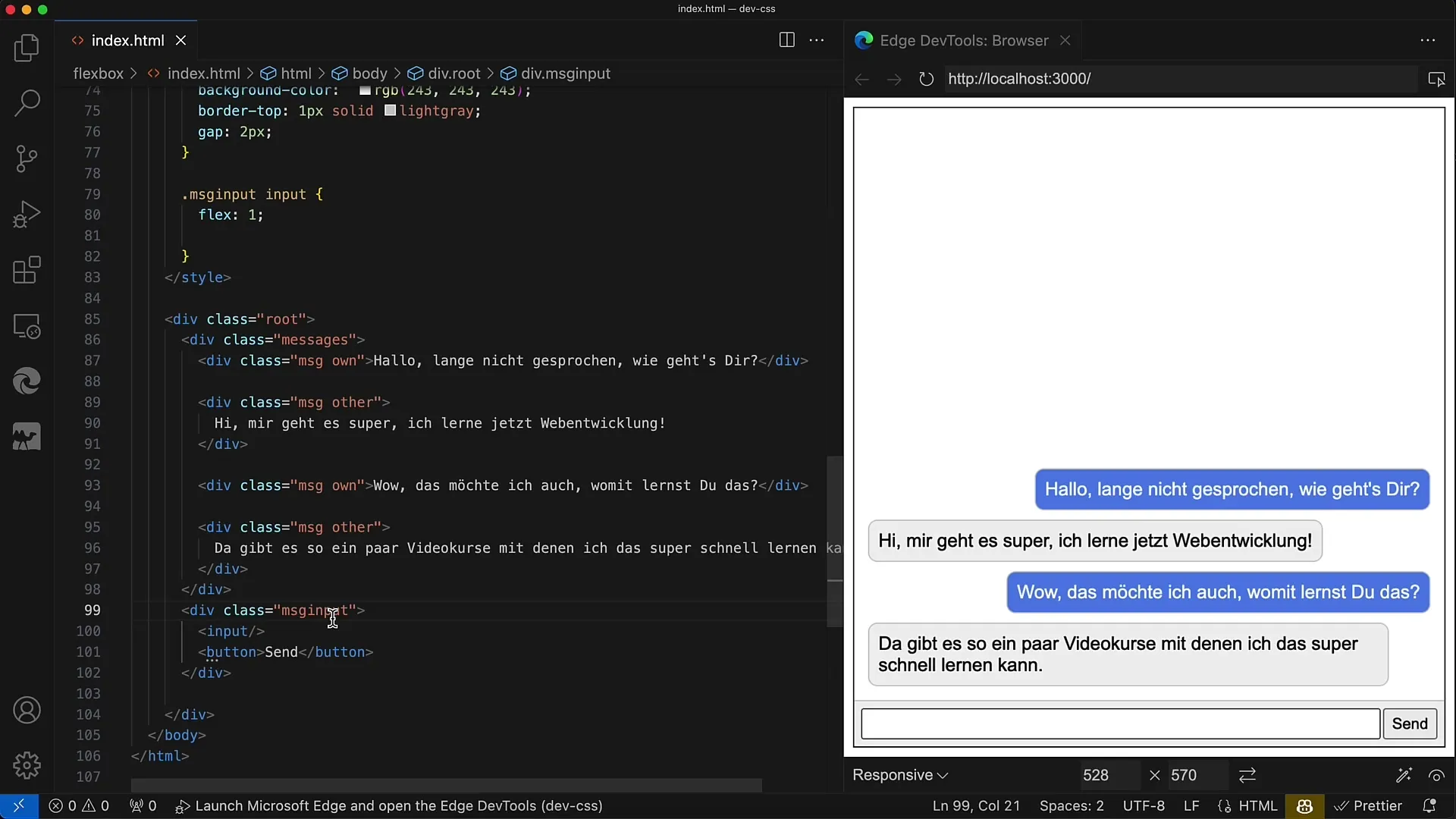
Najpierw przejrzymy podstawową strukturę HTML, która jest nam niezbędna do naszego układu czatu.
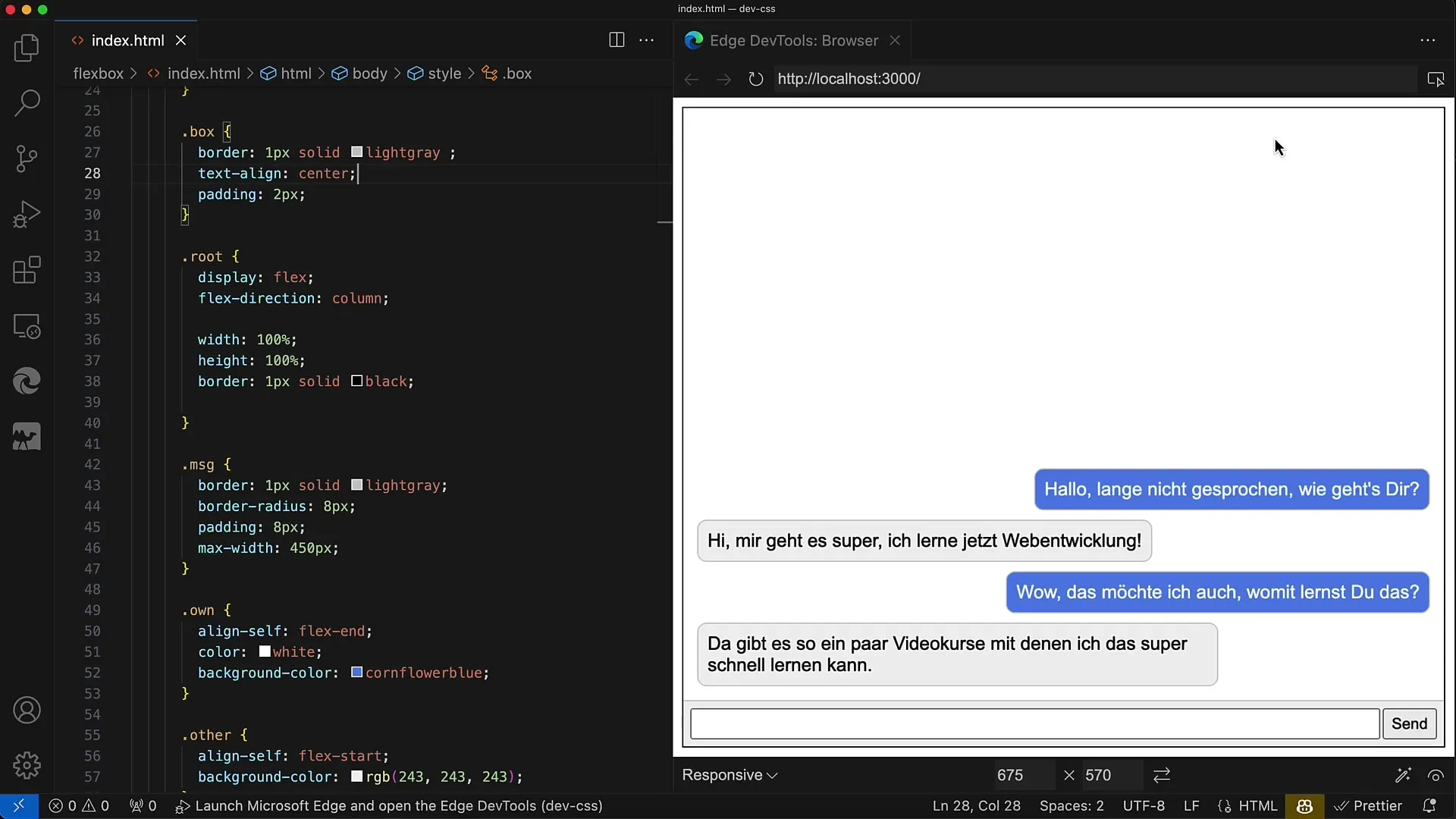
Zaczynasz od utworzenia diva o klasie root, który służy jako kontener dla swojego układu. Wewnątrz tego diva znajdują się kolejne kontenery, takie jak wiadomości i obszar do wprowadzania tekstu.

Aby wyświetlić wiadomości, stwórz kolejnego diva o klasie messages. Tutaj wiadomości są wyświetlane pionowo. Każda wiadomość jest reprezentowana przez elementy div o klasie MSG, gdzie przełączasz się między own (dla własnych wiadomości) i other (dla wiadomości partnera czatu).
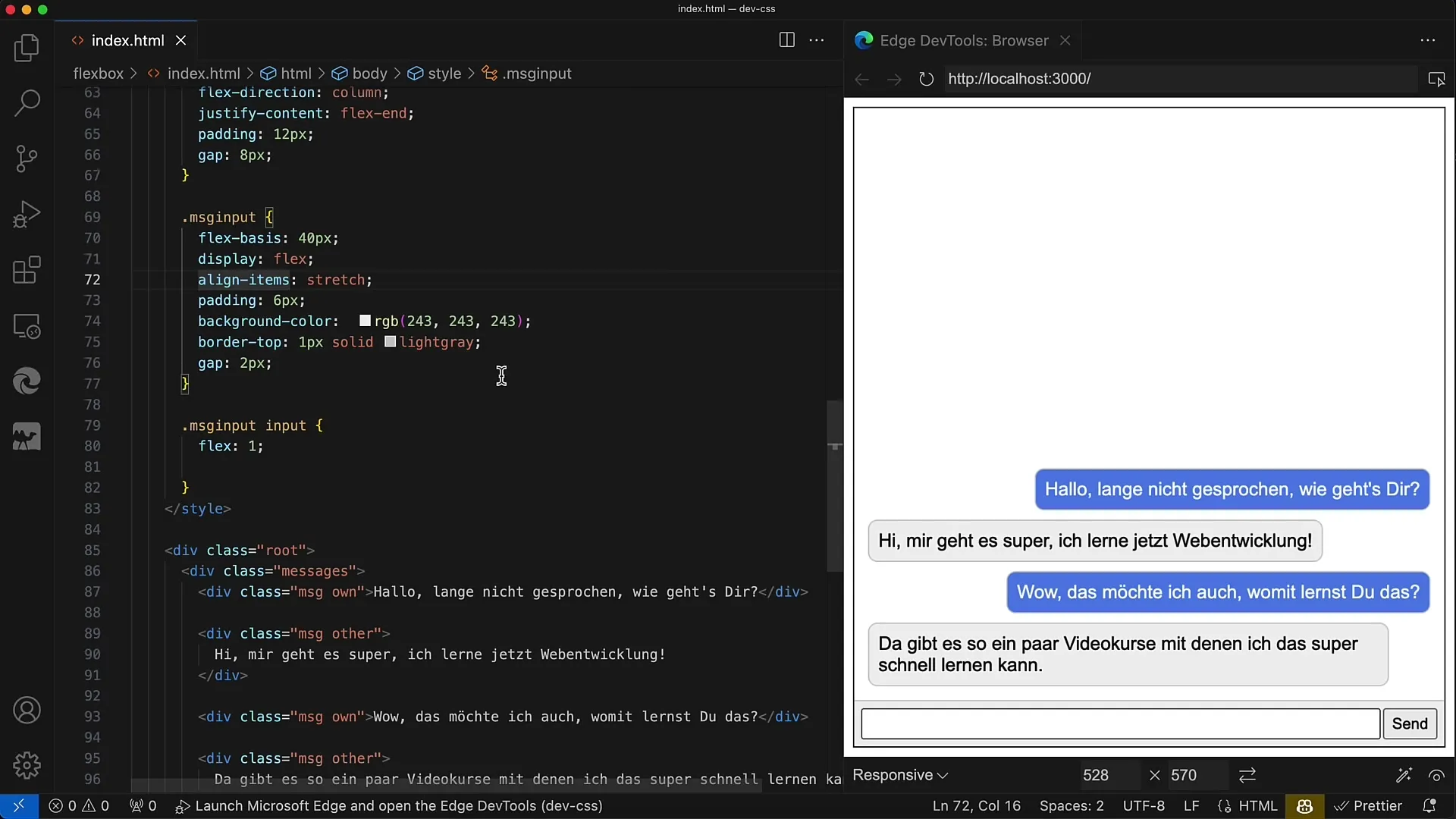
Teraz skupimy się na obszarze wprowadzania tekstu. Powinien on być umieszczony w divie o klasie MSG Input. Ustaw display: flex dla tego obszaru, aby rozmieścić pola wprowadzania tekstu i przycisk. Bazę flex dla elementu kontenera należy ustawić na 40 pikseli, ponieważ jest to jego wysokość.

Wewnątrz tego obszaru wprowadzania tekstu ważne jest ustawienie align-items na stretch, aby pola wprowadzania tekstu i przycisk były równomiernie rozciągnięte. Dodatkowo dodaj trochę paddingu i kolor tła, aby wyróżnić elementy.

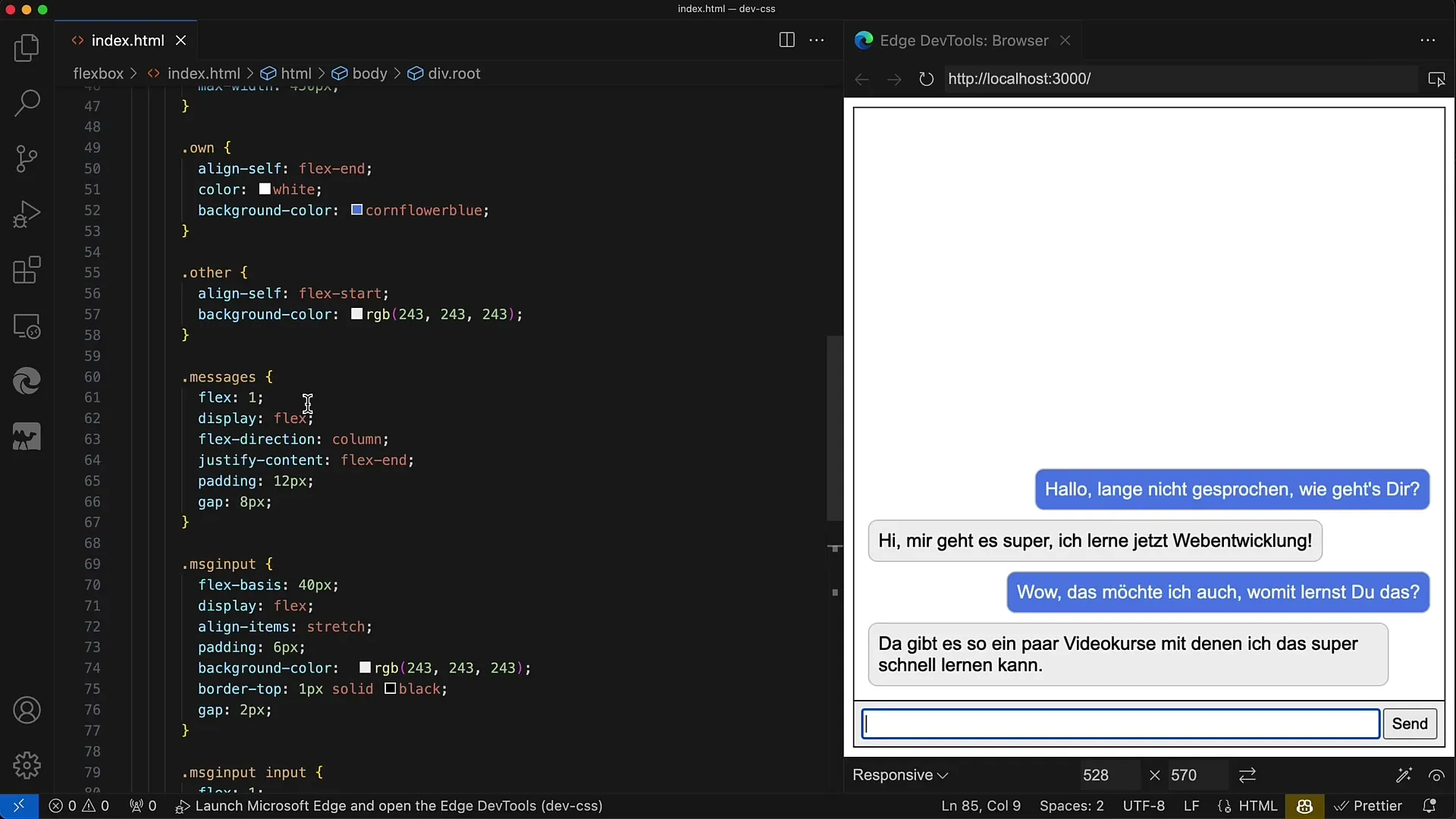
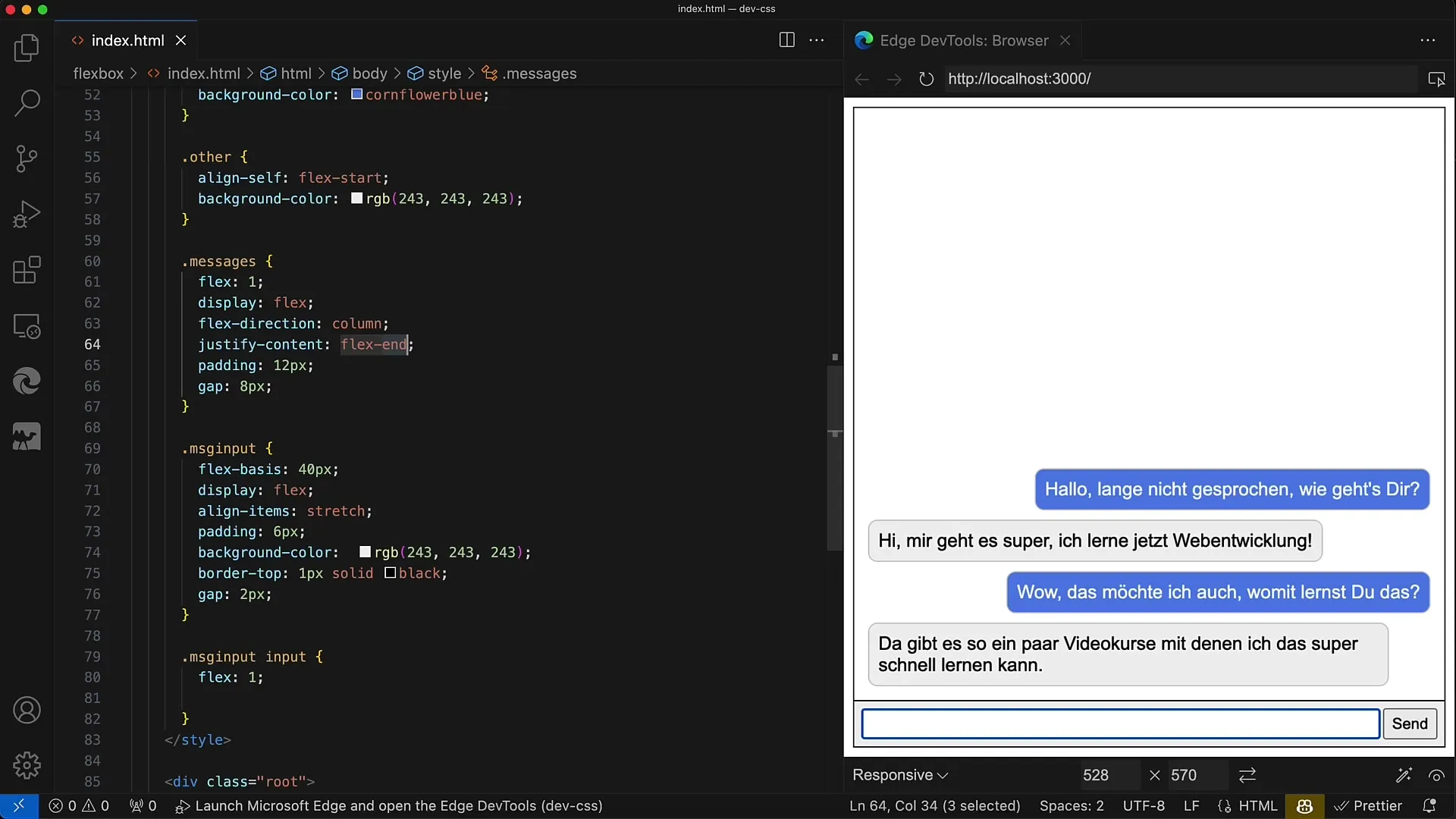
Teraz przyszedł czas na obszar wiadomości. Tutaj również warto użyć display: flex. Upewnij się, że kontener zajmuje resztę dostępnej wysokości, ustawiając flex: 1. Wewnątrz tego obszaru należy wyświetlać wiadomości w układzie pionowym, czyli flex-direction: column.

Aby kontrolować układ wiadomości, ustaw justify-content na opcję flex-end. Dzięki temu przychodzące wiadomości będą wyświetlane na dolnym końcu kontenera, co dla użytkownika jest bardziej intuicyjne, gdy chce napisać nową wiadomość.

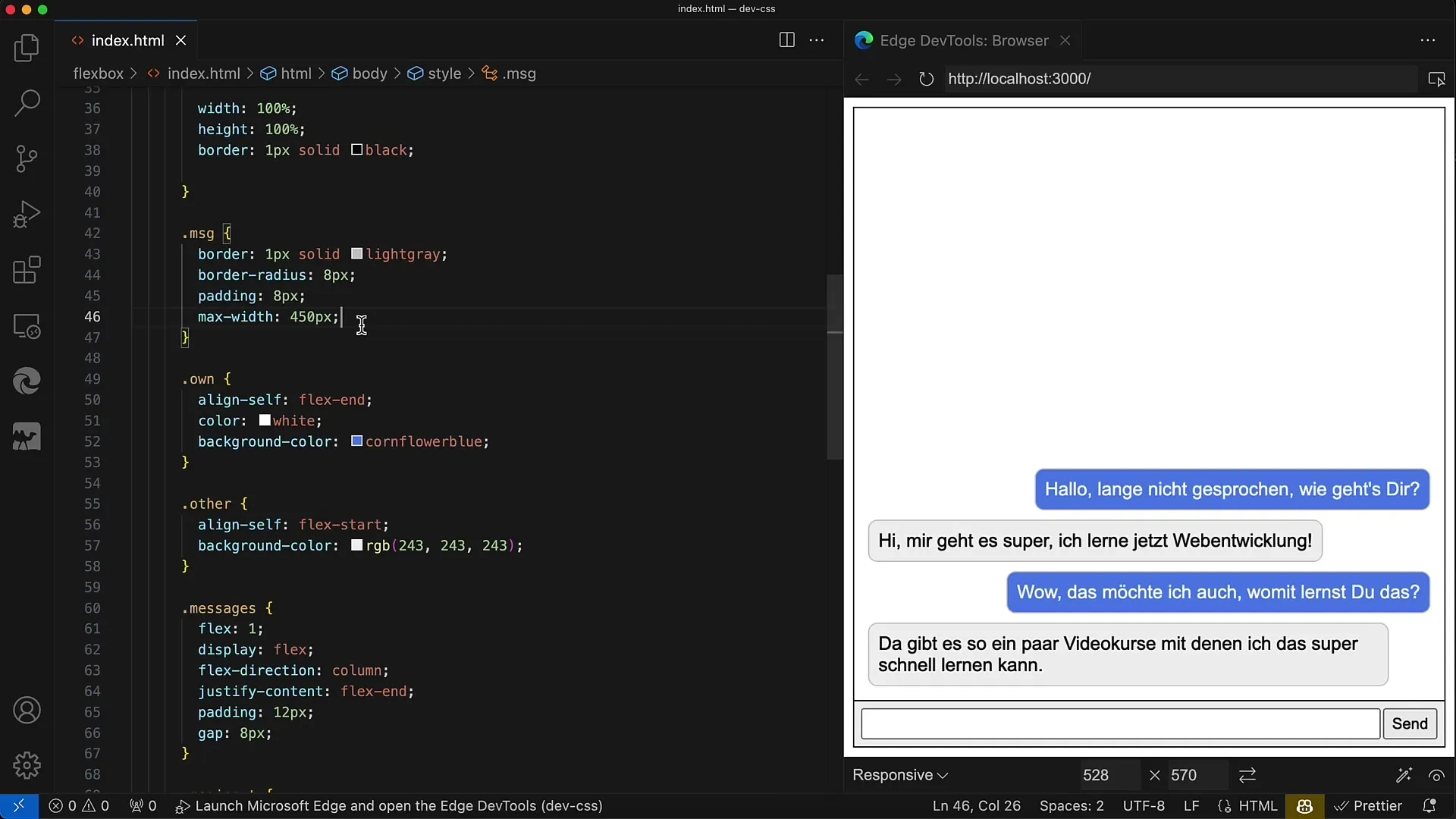
Następnie stylizujesz same wiadomości. Upewnij się, że każda wiadomość ma zaokrąglone rogi. Możesz ustawić właściwości takie jak border-radius oraz padding. Dodatkowo zdefiniuj maksymalną szerokość, na przykład 450 pikseli, aby wiadomości nie były zbyt szerokie.

Dla różnych typów wiadomości (własne i inne) ważne jest zastosowanie różnych klas CSS. Dla własnych wiadomości ustaw align-self na flex-end, aby były wyświetlane wyrównane do prawej, podczas gdy dla innych wiadomości użyj align-self: flex-start, aby były wyświetlane wyrównane do lewej.
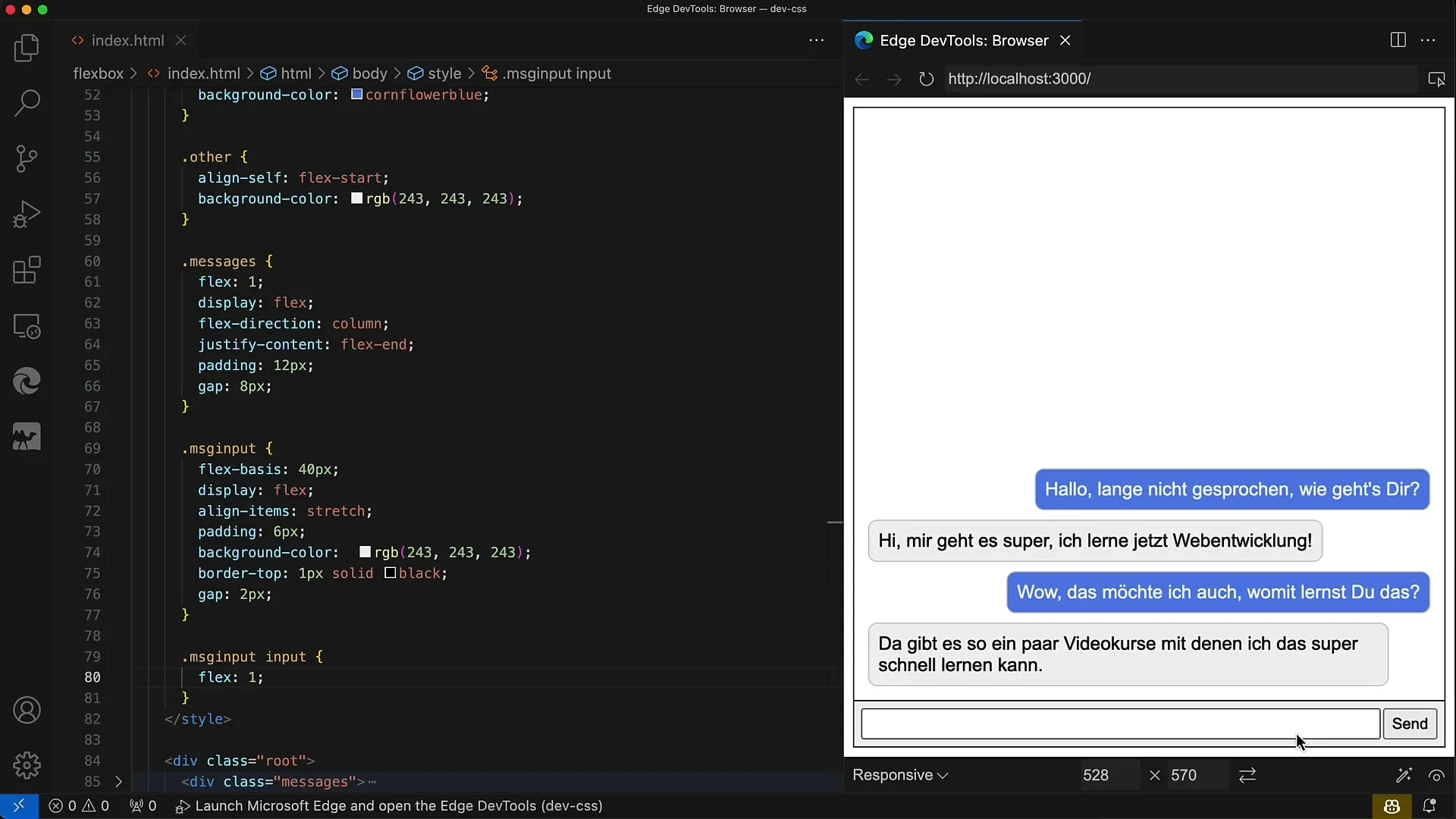
Należy również upewnić się, że pole wprowadzania tekstu ma flex: 1, aby zajmowało całą dostępną przestrzeń w obszarze wprowadzania tekstu. Przycisk powinien zająć tylko tyle miejsca, ile jest potrzebne na tekst.

Układ jest teraz w zasadzie gotowy. Ostatnie rozważania dotyczą logiki, którą możesz chcieć dodać do aplikacji internetowej, aby obsłużyć wprowadzane dane i wiadomości.
Podsumowanie
W tym przewodniku nauczyłeś się, jak za pomocą Flexboxa stworzyć prosty układ czatu. Poznałeś strukturę dokumentu HTML oraz style CSS niezbędne do różnych obszarów.
Często zadawane pytania
Czym jest Flexbox?Flexbox to moduł CSS umożliwiający elastyczne układanie elementów w układzie.
W jaki sposób mogę posortować wiadomości?Poprzez zastosowanie różnych klas CSS dla własnych i innych wiadomości możesz je rozmieszczać po prawej i lewej stronie.
Czy mogę dostosować responsywny układ?Tak, dzięki zastosowaniu Flexboxa układ dostosowuje się dynamicznie do rozmiaru ekranu.


