W tej ćwiczeniu zagłębiasz się głębiej w właściwości Flexbox CSS, szczególnie w dystrybucję przestrzeni między elementami potomkami wewnątrz Flex-Containera. Dzięki temu dowiesz się, jak dostosować wartość Flex, aby niektóre elementy zajmowały więcej miejsca niż inne. Ta koncepcja wymaga nieco matematyki, ale nie martw się - to jest łatwiejsze niż się wydaje!
Razem przejdziemy przez prosty przykład pokazujący, jak efektywnie projektować układ elementów poprzez dostosowanie właściwości Flex.
Najważniejsze wnioski
- Flexbox umożliwia elastyczne i dostosowywalne rozmieszczenie elementów.
- Wartość Flex jest kluczowa dla dystrybucji miejsca między elementami potomkami.
- Poprzez właściwe ustawienie wartości możesz sprawić, że niektóre elementy będą dominować.
Krok po kroku
Najpierw przyjrzymy się istniejącemu układowi i przygotujemy wszystko do ćwiczenia.
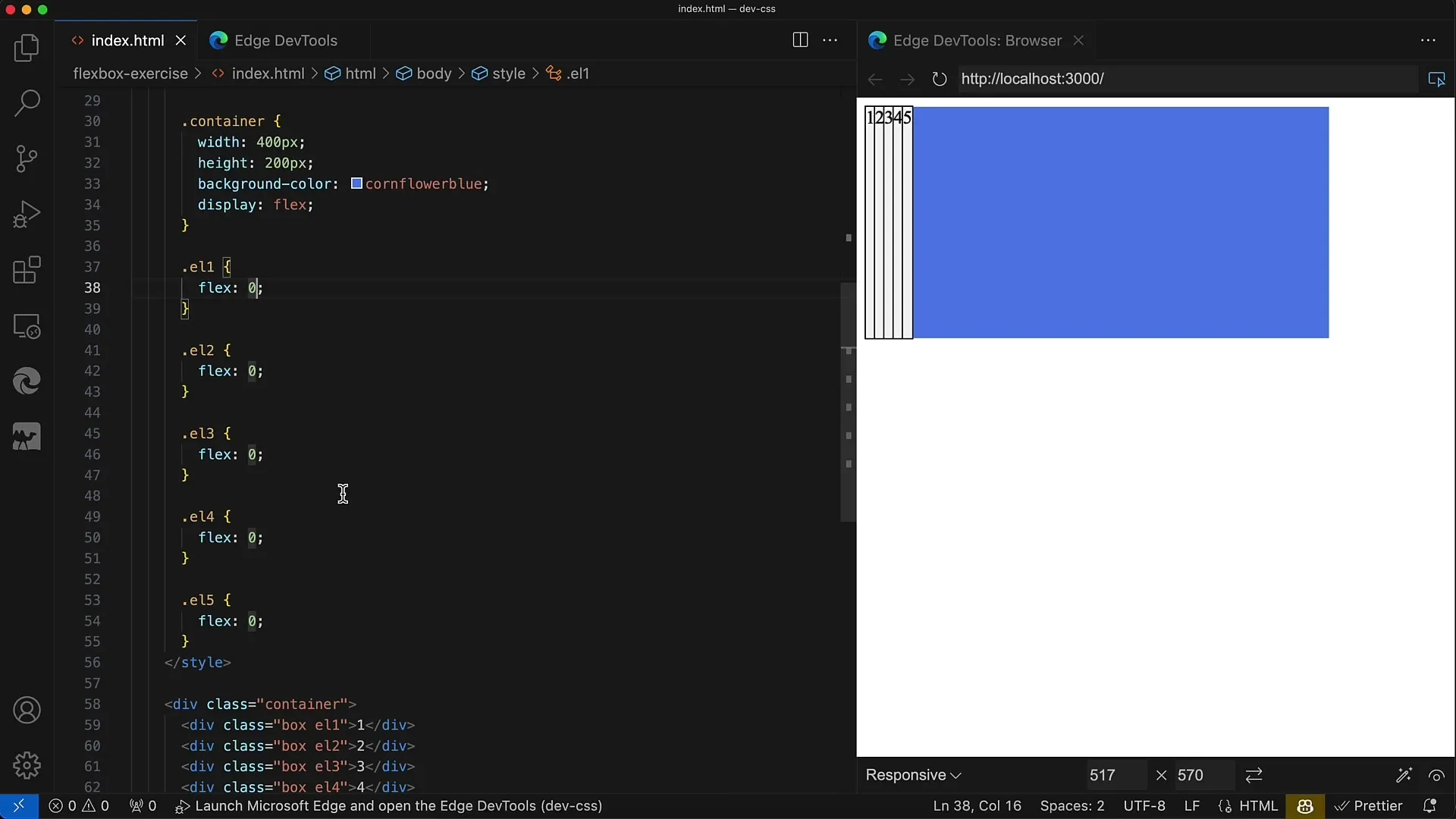
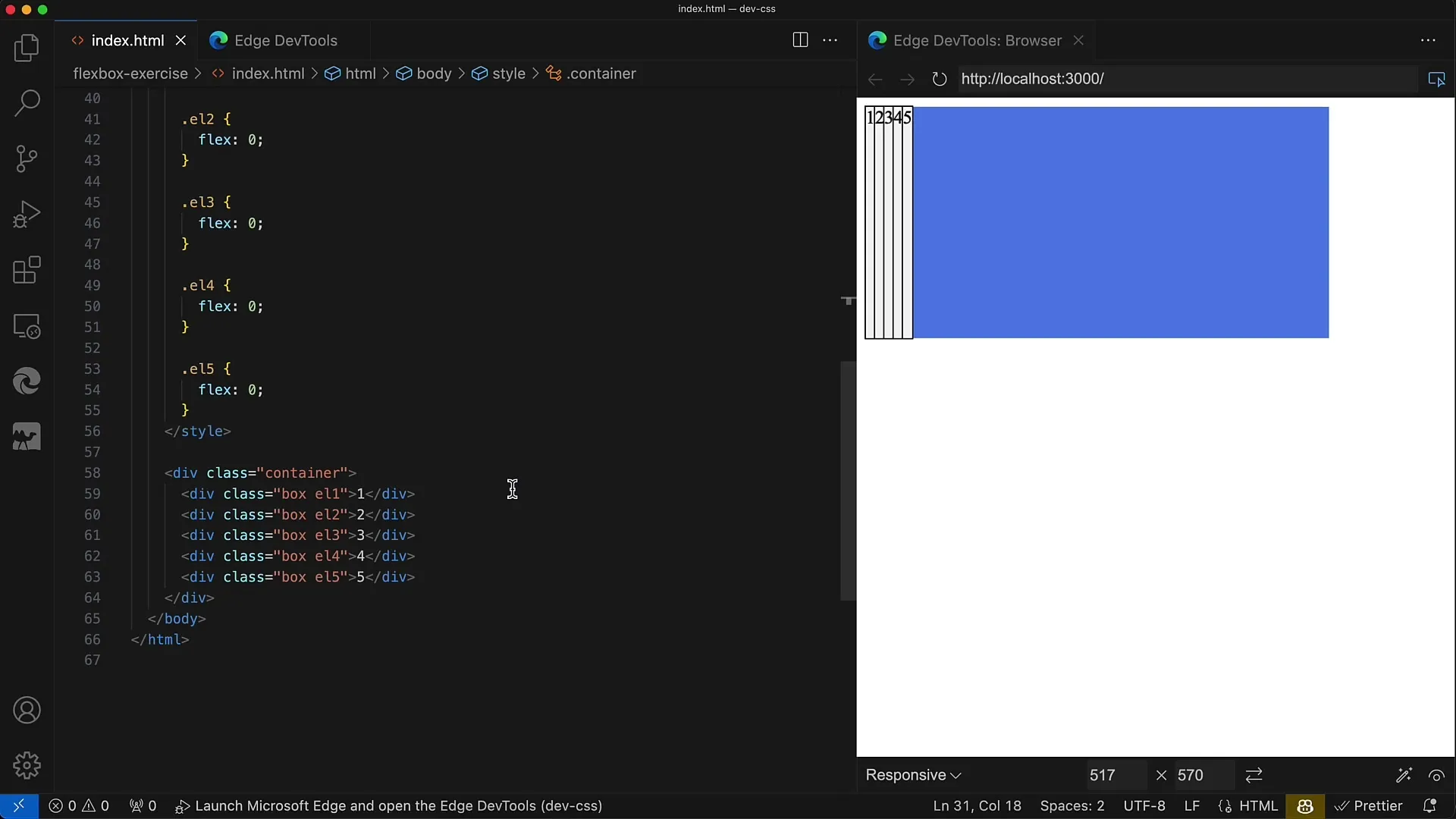
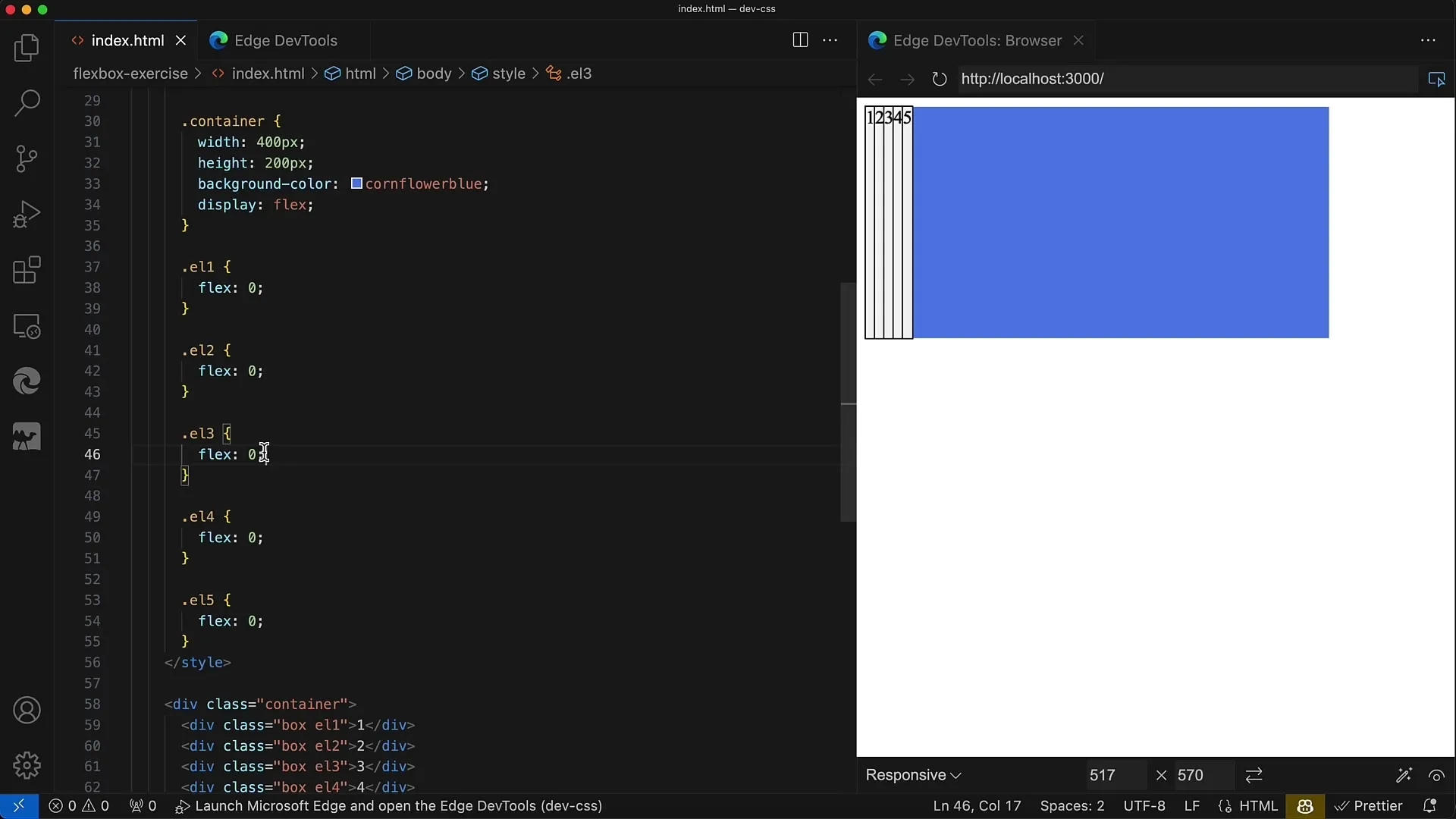
Masz kontener, który już ustawiono na display: flex. Ustawiamy szerokość kontenera na 400 pikseli i wysokość na 200 pikseli. Pozwoli to lepiej przejrzeć elementy.

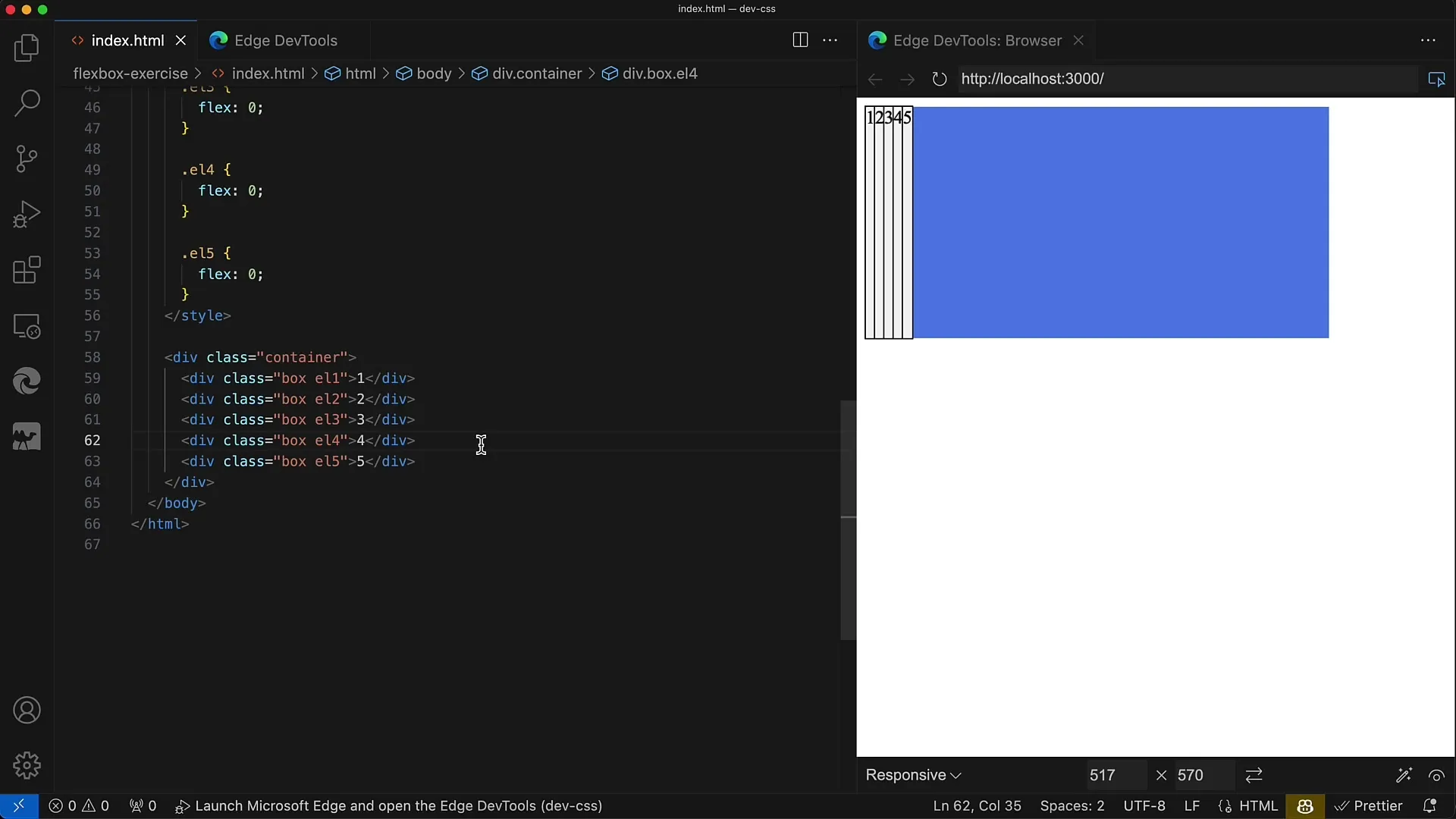
W kontenerze mamy pięć elementów div z klasą Box. Każdy z tych elementów div ma obrys, aby zobaczyć granice, oraz kolor tła, który to white smoke.

Zadanie polega na tym, że środkowy div, czyli ten z klasą L3, powinien zajmować połowę przestrzeni w kontenerze. Odpowiada to 200 pikselom. Pozostałe cztery elementy div powinny równomiernie podzielić pozostałe 200 pikseli.

Oznacza to, że każdy z tych czterech elementów div otrzyma wtedy 50 pikseli (200 pikseli podzielone przez 4). Musisz odpowiednio ustawić wartości Flex, aby trzeci element otrzymał więcej miejsca.

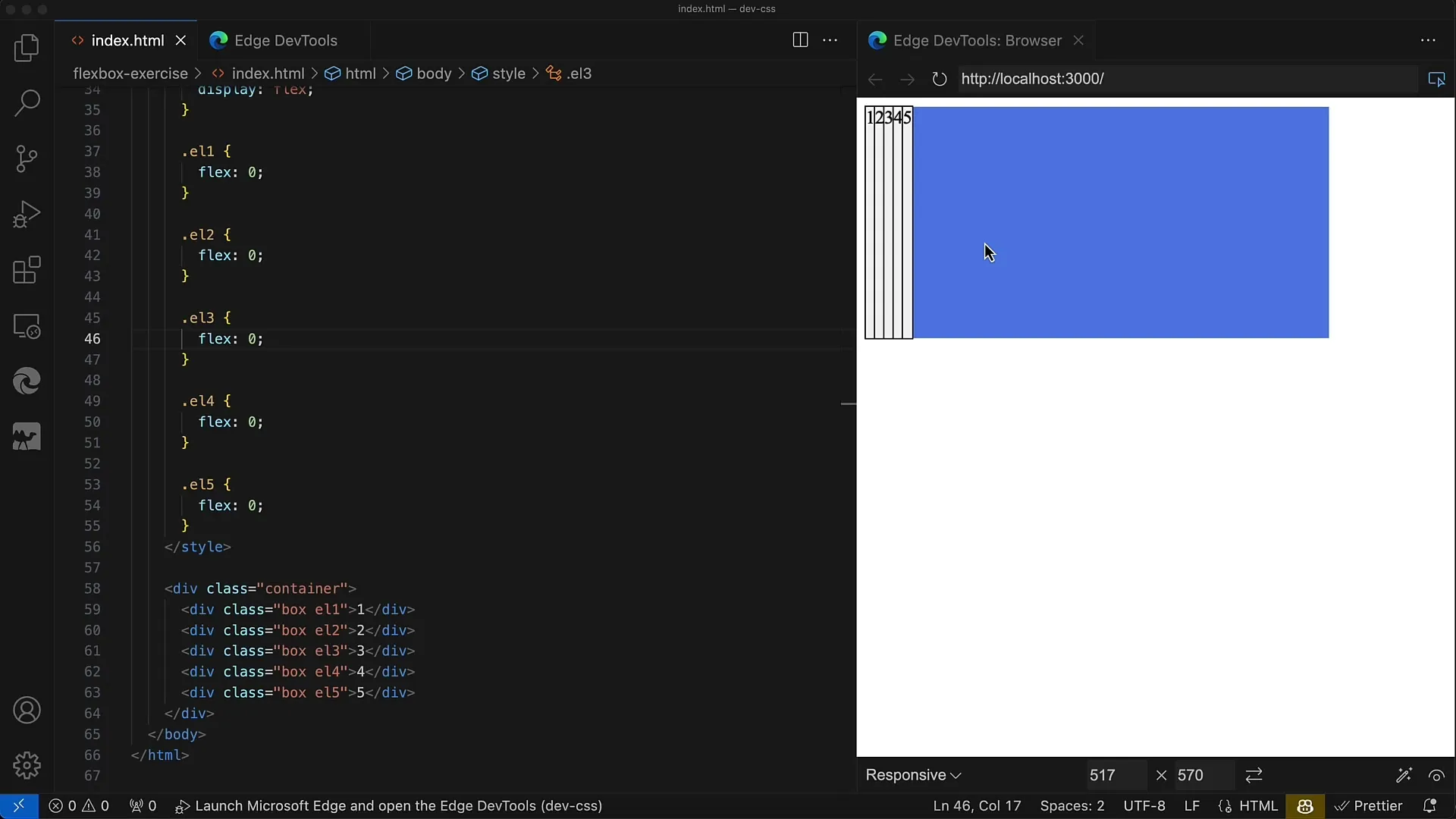
Teraz nadszedł czas, aby ustawić właściwości Flexbox. Na początek ustaw dla wszystkich elementów potomnych, z wyjątkiem środkowego, wartość Flex na 1. Jednak środkowy element otrzymuje wartość Flex, która pozwala mu zajmować więcej miejsca. W tym przypadku używasz wartości 4.

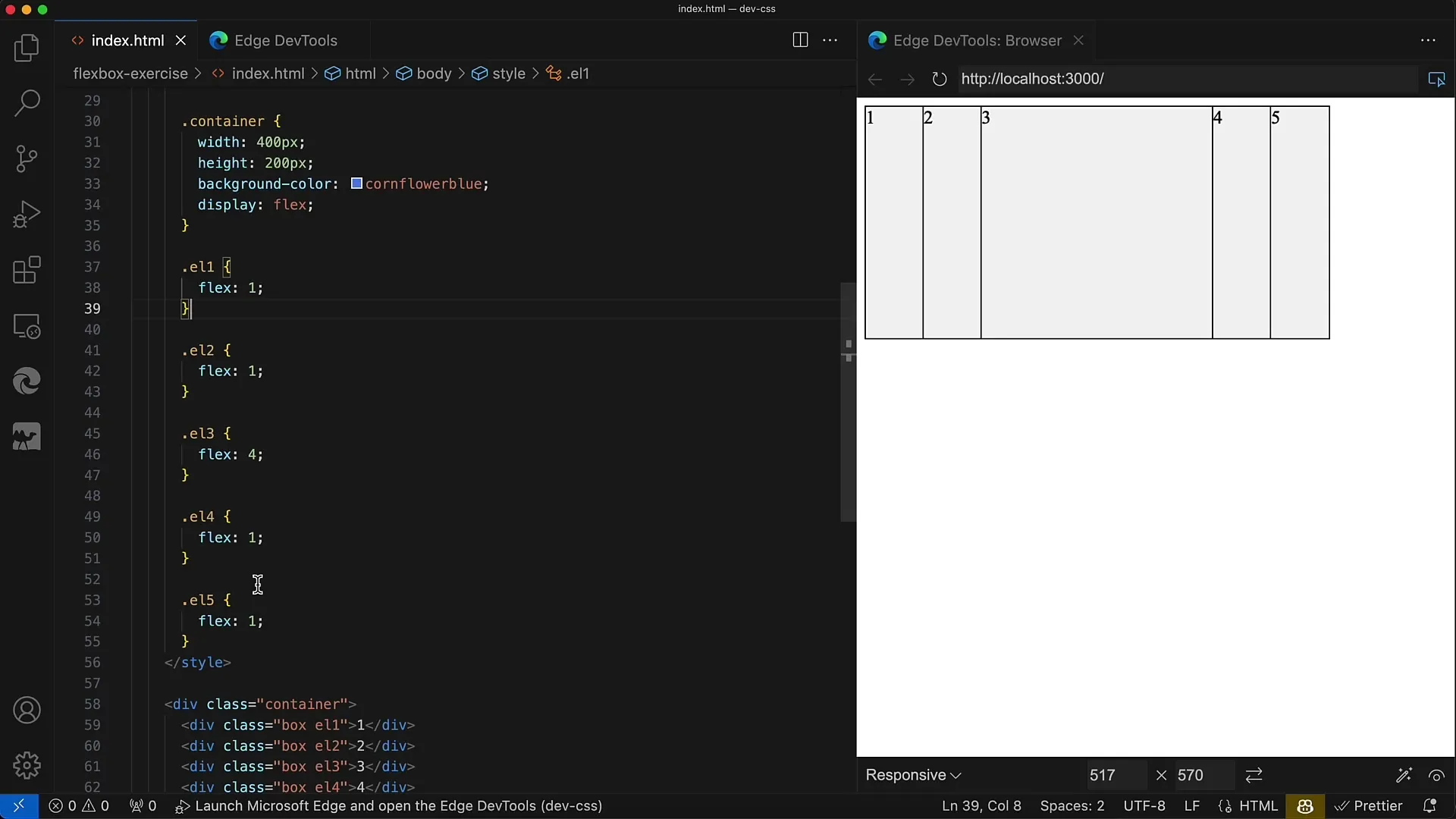
Po ustawieniu wartości musisz zapisać zmiany i przejrzeć wynik. W narzędziach deweloperskich swojej przeglądarki możesz sprawdzić, czy układ wygląda tak, jak sobie wyobrażałeś.
Środkowy div powinien teraz mieć szerokość 200 pikseli, podczas gdy pozostałe cztery elementy div będą miały szerokość 50 pikseli każdy. Przy obliczaniu wartości Flex ważne jest zachowanie sumy wartości Flex na takim samym poziomie.
Oznacza to: jeśli zsumujesz wartości Flex elementów 1, 2, 4 i 5 (czyli 1 + 1 + 1 + 1), otrzymasz 4. Środkowy element ma wartość Flex 4, a razem daje to łącznie 8.

Aby zrozumieć, ile miejsca przypisujesz każdemu elementowi, można użyć całej szerokości kontenera (400 pikseli). Podzielone przez 8 jednostek Flex oznacza, że 1 jednostka Flex odpowiada 50 pikselom. Jeśli podzielicie 400 pikseli przez 8, otrzymacie 50 pikseli dla pozostałych czterech elementów i 200 pikseli dla środkowego elementu.
To oznacza, że możesz idealnie kontrolować układ, dostosowując wartości Flex. Tak powstaje zrównoważony design, który jest zarówno elastyczny, jak i czytelny.
Podsumowanie
W tym ćwiczeniu nauczyłeś się, jak ustawić właściwości Flexbox tak, aby elementy potomne w kontenerze wykorzystywały przestrzeń efektywnie. Dzięki zrozumieniu wartości Flex i ich matematycznego zastosowania możesz precyzyjnie określić, ile miejsca powinien zajmować każdy element. Dzięki tej metodzie jesteś gotowy do projektowania bardziej skomplikowanych układów.
Najczęściej zadawane pytania
Jak ustawić wartość Flex dla elementu potomnego?Możesz ustawić wartość Flex za pomocą właściwości CSS flex w swoim arkuszu stylów.
Dlaczego suma wartości Flex jest istotna?Suma decyduje o proporcjonalnym podziale miejsca między elementy.
Czy mogę używać różnych wartości Flex?Tak, możesz przypisać każdemu elementowi indywidualną wartość Flex, aby sterować układem.


