W tej instrukcji nauczysz się, jak używać właściwości Flexbox - align-items i align-self w CSS do kontrolowania wyśrodkowania poszczególnych elementów w kontenerze Flex. Podczas gdy align-items określa wyśrodkowanie wszystkich bezpośrednich dzieci kontenera, align-self pozwala na indywidualne dostosowanie ustawień dla każdego elementu-dziecka. Będziemy stopniowo omawiać te koncepcje, więc na końcu będziesz dokładnie wiedzieć, jak efektywnie wykorzystać te właściwości.
Najważniejsze wnioski
- align-items definiuje wyśrodkowanie wszystkich dzieci kontenera Flex.
- align-self pozwala na indywidualne wyśrodkowanie poszczególnych elementów Flex wewnątrz kontenera.
- Stretch jest wartością domyślną dla align-items i sprawia, że dzieci wypełniają dostępną przestrzeń.
Instrukcja krok po kroku
Najpierw przyjrzymy się, jak wygląda konfiguracja podstawowa kontenera Flex i jak możemy wpłynąć na wyśrodkowanie dzieci za pomocą align-items.
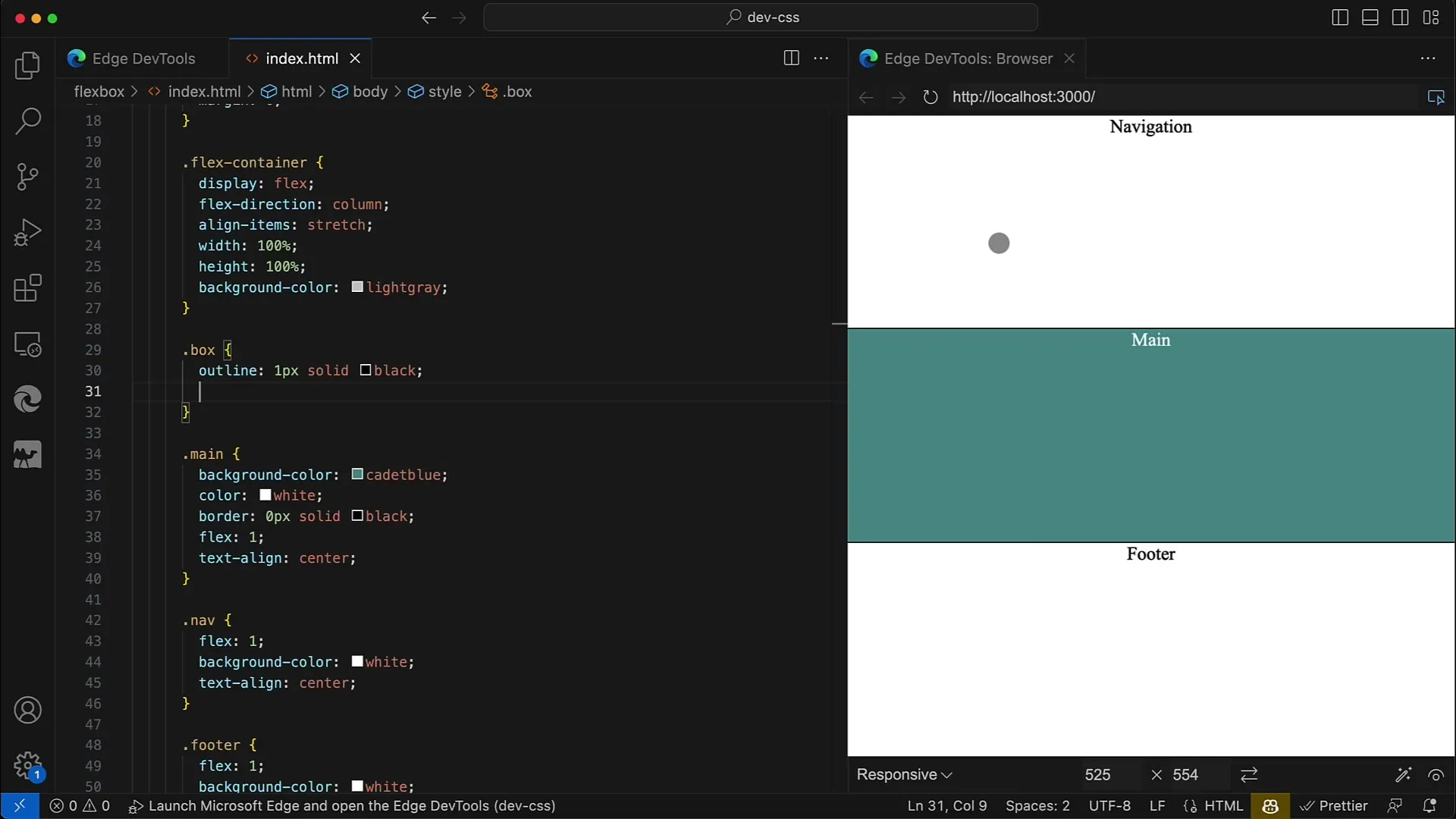
Tutaj definiujesz kontener za pomocą display: flex;. Następnie możesz ustawić wyśrodkowanie za pomocą align-items, na przykład na stretch, co oznacza, że dzieci zostaną rozciągnięte na całą wysokość lub szerokość kontenera.

Możesz użyć różnych wartości dla align-items, w tym flex-start, center i flex-end. Jeśli teraz ustawisz align-items na stretch, zobaczysz, że wszystkie elementy-dzieci wypełniają całą przestrzeń kontenera. Aby to zademonstrować, usuniemy stałą szerokość z elementów-dzieci, tak aby zajęły całe dostępne miejsce.
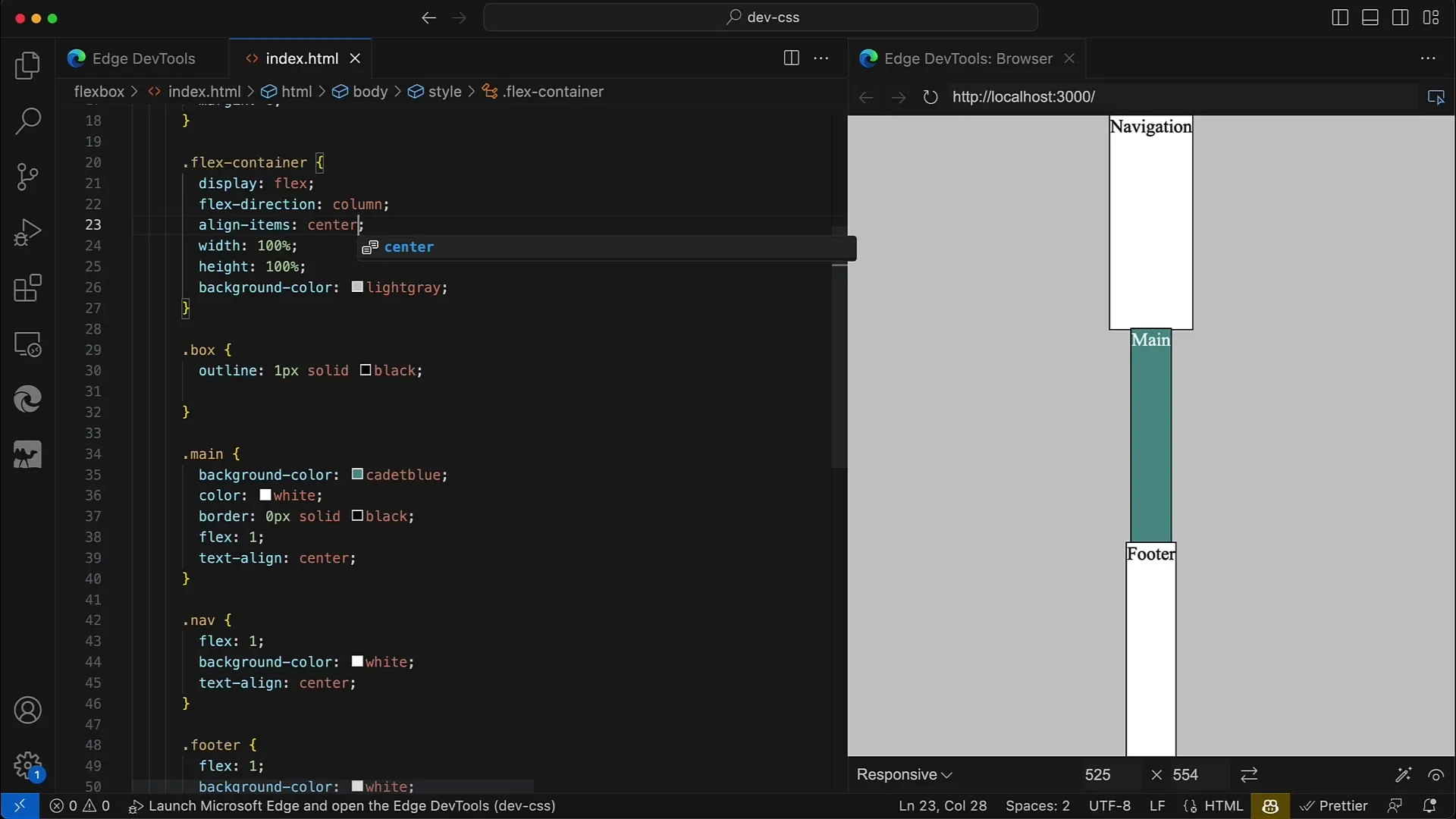
Następnie zakładamy, że ustawiasz align-items na center. Nagle zauważysz, że elementy nie zajmują już całego miejsca, ale zachowują jedynie minimalną szerokość, która jest wymagana. To pokazuje, jak ważna jest odpowiednia wartość align-items, aby osiągnąć pożądane układ.
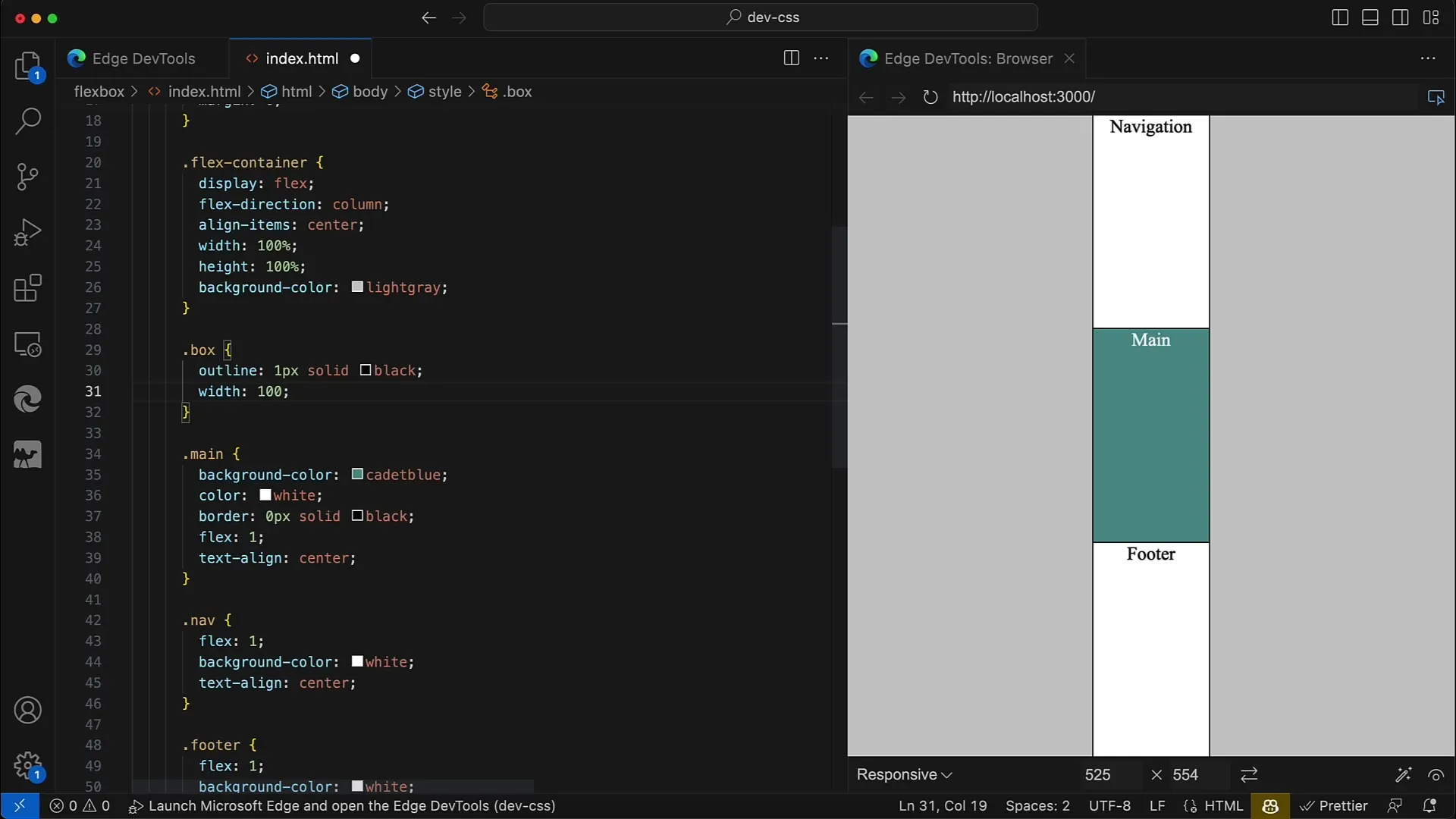
Jeśli ponownie dodasz stałą szerokość, na przykład 200px, zobaczysz, że elementy stają się szersze, a układ pozostaje stabilny. Możesz również użyć width: 100%, aby osiągnąć podobny efekt.
Teraz przechodzimy do sedna naszej instrukcji: obsługi align-self. Ta właściwość CSS pozwala ustawić indywidualne wyśrodkowanie każdego elementu-dziecka, niezależnie od ustawień kontenera nadrzędnego. Dlatego ustawiamy align-items na center, a następnie dodajemy konkretne ustawienia dla align-self.
Dla elementu nawigacji chcesz, aby był wyśrodkowany na lewo. Ustaw align-self: flex-start dla nawigacji i zapisz zmiany. Powinieneś zauważyć, że element nawigacji przenosi się całkowicie na lewo.
Dla elementu głównego (main) ustawiamy align-self: center. Powinien nadal pozostać na środku, co pozwoli zobaczyć odległość od innych elementów.
Następnie wyśrodkowujemy obszar stopki (footer) z align-self: flex-end w dół. Wszystkie ustawienia tworzą ukosną linię od lewej górnej do prawej dolnej części układu.
Jeśli teraz ustawisz align-self dla elementu głównego na stretch, oznacza to, że zajmie on całą przestrzeń na osi poziomej, powodując złożenie wysokości innych elementów.

Podobnie możesz również zmienić kierunek, ustawiając flex-direction: row dla swojego kontenera. Metoda wyśrodkowania poszczególnych elementów pozostaje taka sama, zmienia się jedynie oś. Na początku zaczynamy od flex-start i dopasowujemy elementy odpowiednio zgodnie z zasadą stretch.
Ważne jest, abyś mógł używać align-self tak często, jak jest to konieczne, aby dać każdemu elementowi indywidualne wyśrodkowanie, co pozwala na pełną kontrolę nad układem kontenera i jego dzieci.
Stosując właściwości Flexbox celowo, możesz stworzyć wizualnie atrakcyjny układ, który jest również zoptymalizowany dla różnych rozmiarów ekranu.

Podsumowanie
W tej instrukcji szczegółowo omówiliśmy właściwości Flexbox - align-items i align-self. Dowiedziałeś się, jak kształtować wyśrodkowanie elementów w kontenerze Flex, zarówno ogólnie za pomocą kontenera, jak i indywidualnie dla każdego elementu.
Najczęstsze pytania
Jakie wartości mogę użyć dla align-items?Możesz używać wartości takie jak flex-start, center, flex-end i stretch.
Jak działa align-self?align-self pozwala na wyśrodkowanie pojedynczego elementu wewnątrz kontenera Flex, niezależnie od ogólnego wyśrodkowania kontenera.
Czy mogę zastosować align-self do kilku elementów jednocześnie?Tak, możesz indywidualnie ustawić align-self dla każdego elementu.
Jak stretch wpływa na wielkość elementów?Wartość stretch powoduje, że elementy zajmują całą dostępną przestrzeń na osi poziomej lub pionowej.


