W tworzeniu stron internetowych układ odgrywa kluczową rolę w tworzeniu atrakcyjnych i przyjaznych użytkownikowi witryn internetowych. Jednym z często stosowanych narzędzi do tworzenia układu jest Flexbox, który pozwala elastycznie i responsywnie układać elementy. Często jednak konieczne jest dodanie odstępów między elementami, aby stworzyć czytelną i przyjemną strukturę. Właśnie tu wchodzi w grę właściwość gap w CSS, która szczególnie w układach Flexbox oferuje eleganckie rozwiązanie dla problemu odstępów. W tym samouczku pokażę Ci, jak efektywnie wykorzystać właściwość gap.
Najważniejsze wnioski
- Właściwość gap pozwala zdefiniować odstępy między elementami potomnymi w kontenerze Flex.
- gap jest prostszy i skuteczniejszy niż wykorzystywanie margin.
- Gap możesz użyć niezależnie od wartości padding elementów kontenera, aby uzyskać czysty układ.
Instrukcja krok po kroku
1. Tworzenie podstawowego układu Flexbox
Najpierw musisz utworzyć prosty układ Flexbox z trzema elementami. Zdefiniuj kontener i ustaw display: flex;, aby aktywować Flexbox.

Tutaj mamy trzy elastyczne bloki, które są ułożone w rzędzie. Pierwszy i trzeci element mają taką samą podstawową wielkość, podczas gdy środkowy element zajmuje dostępną przestrzeń.
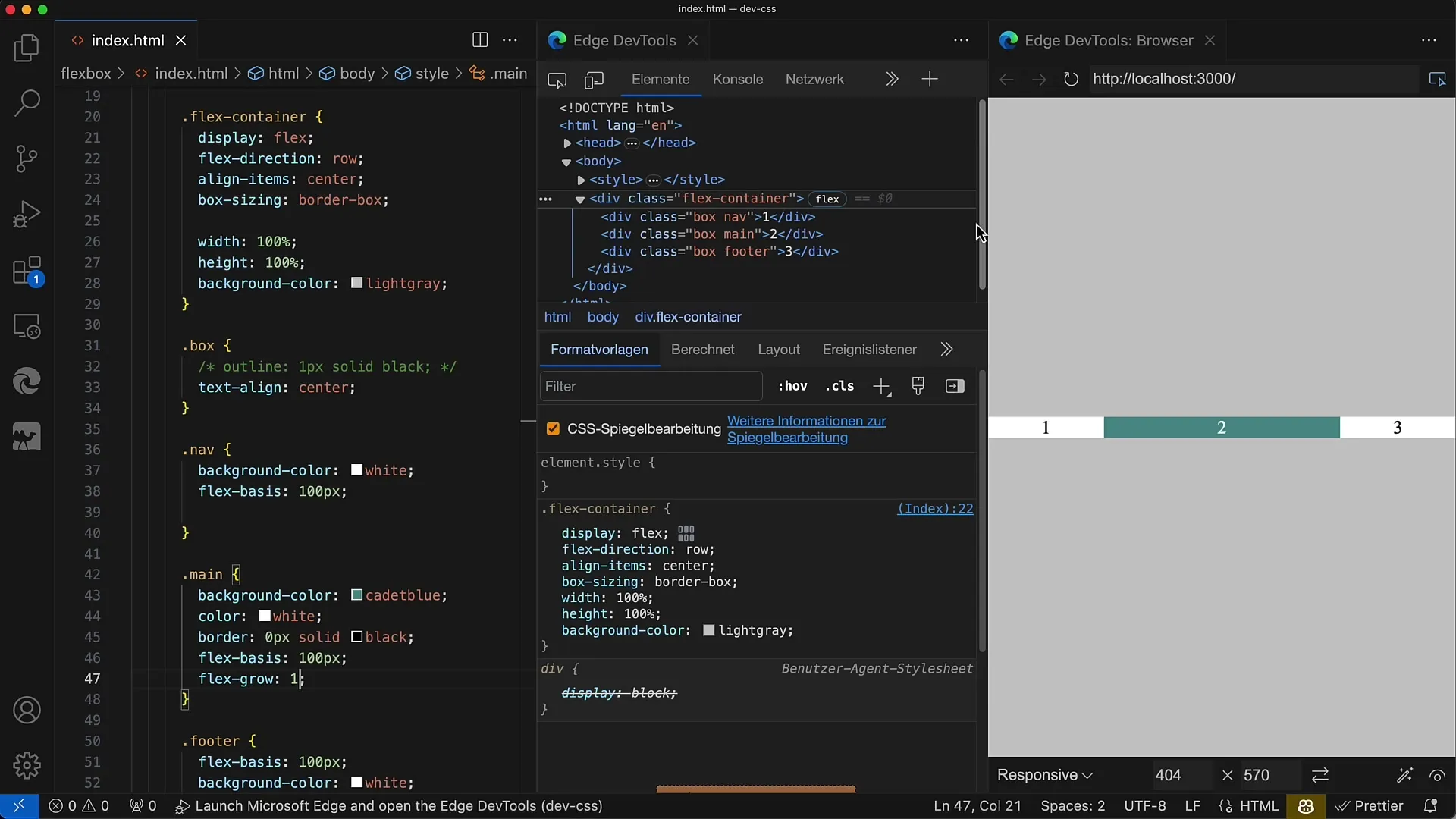
2. Aktywuj flex-grow dla środkowego elementu
Aby zapewnić, że środkowy element zajmuje więcej miejsca, ustawiamy dla tego elementu właściwość flex-grow na 1, podczas gdy pozostałe dwa elementy mają podstawową wielkość 100.

Jeśli teraz zmienisz szerokość układu, zobaczysz, że środkowy element dostosowuje się, podczas gdy zewnętrzne elementy pozostają niezmienne.
3. Dodaj odstęp między elementami
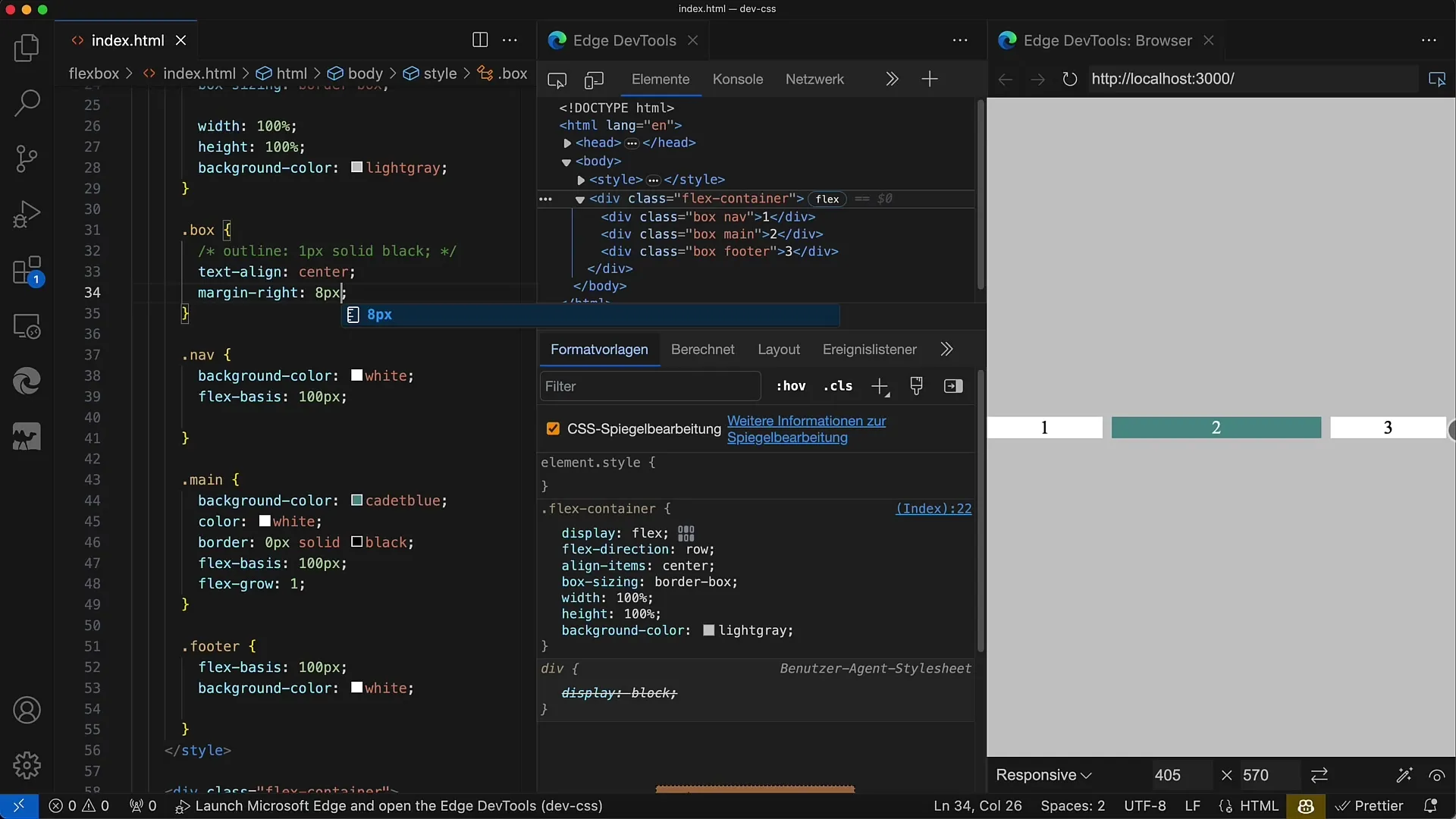
Aktualnie nasze bloki nie mają odstępów między sobą. Aby wyglądało to atrakcyjnie, chcesz dodać odstępy między elementami. Mogłbyś użyć margin, ale szybko prowadzi to do problemów, zwłaszcza w przypadku ostatniego elementu.
Tutaj byłoby typowe stosowanie wartości margin-right 8px do wszystkich bloków. Niestety prowadzi to do sytuacji, gdzie ostatni element również ma dodatkowy odstęp.
4. Usuń margines dla ostatniego elementu
Jeśli używasz margin-right dla każdego elementu, musisz ustawić go z powrotem na 0 dla ostatniego elementu, co może być uciążliwe. Dlatego podejście polegające na ustawianiu odstępów za pomocą margin nie jest optymalne.

W tym miejscu staje się jasne, że użycie gap jest znacznie bardziej eleganckie.
5. Wprowadź właściwość Gap
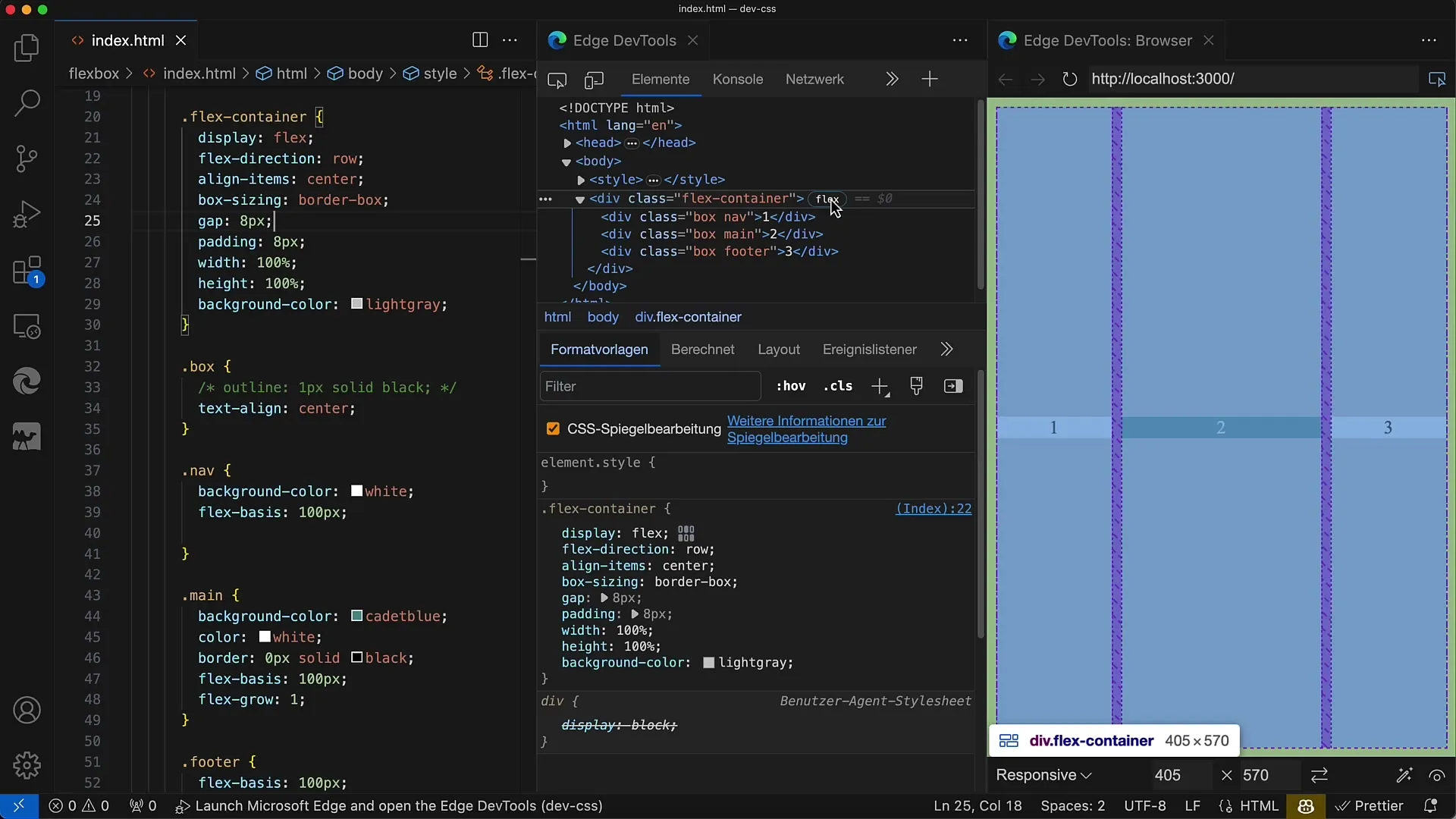
Aby poprawić opisaną wcześniej sytuację, możesz użyć właściwości gap. Ustaw gap: 8px; dla swojego kontenera Flex. To proste CSS automatycznie tworzy pożądany odstęp między elementami potomnymi.
Zaletą gap jest brak konieczności zarządzania marginesami dla ostatniego elementu. Odstęp jest równomiernie stosowany wszędzie.
6. Dodaj padding
Oprócz odstępów między elementami, możliwe, że chcesz również zdefiniować zewnętrzny odstęp wokół kontenera. Możesz to zrobić za pomocą padding.
Gdy używasz padding: 10px;, uzyskujesz równomierny odstęp wokół całego kontenera Flexbox.
7. Testowanie układu
Teraz, gdy zdefiniowałeś wartości gap i padding, powinieneś przetestować układ, zmieniając szerokość kontenera. Staje się jasne, że odstęp między elementami pozostaje stały, niezależnie od rozmiaru kontenera.

Układ jest teraz dobrze zorganizowany i estetyczny wizualnie.
8. Wykorzystaj narzędzia dla deweloperów
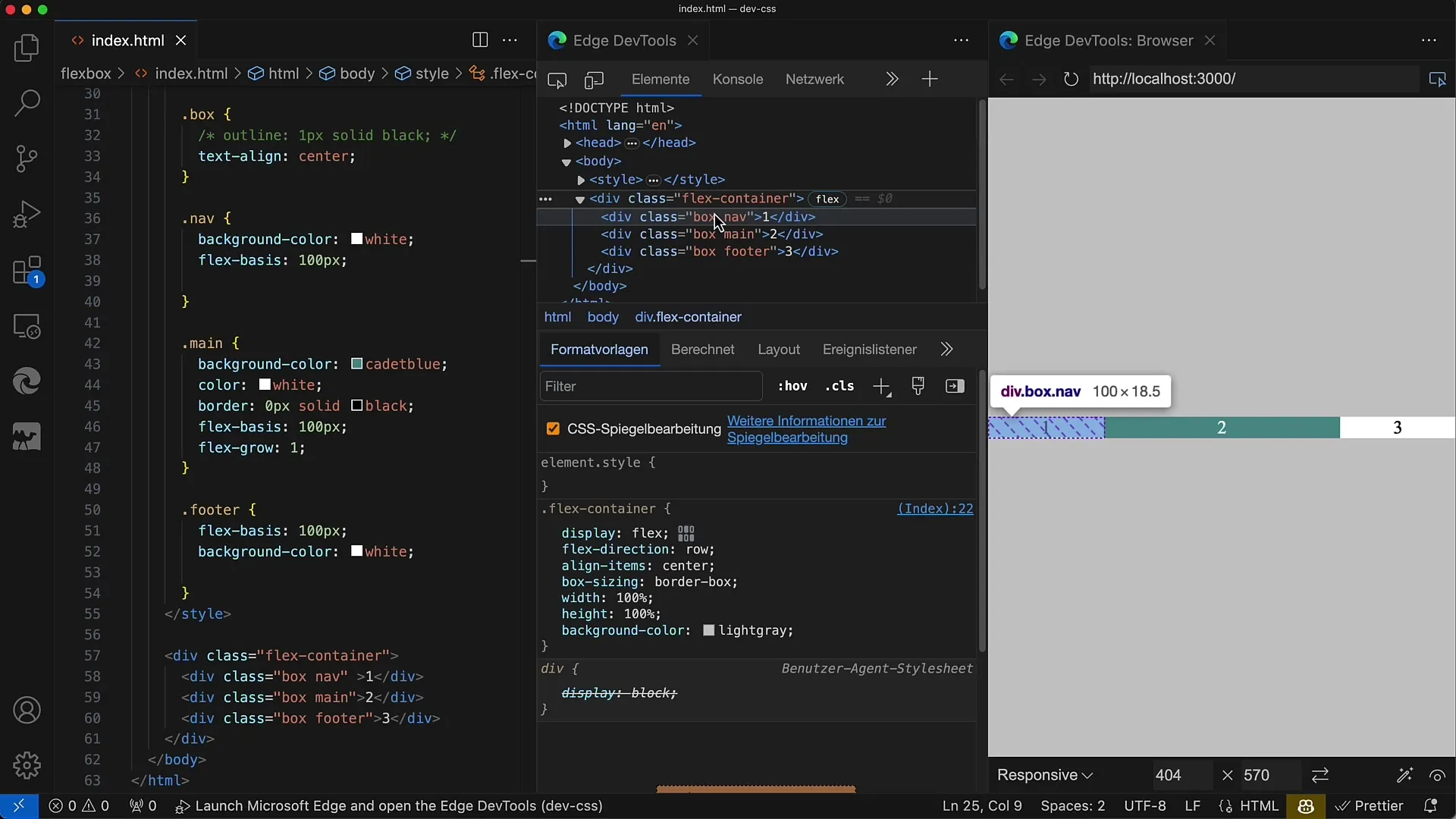
Dla zrozumienia i wizualizacji odległości może być pomocne skorzystanie z narzędzi developerskich swojej przeglądarki. Tutaj możesz zobaczyć ustawienia odstępu (gap) i upewnić się, że wszystko działa tak, jak oczekiwałeś.
Przy najechaniu na kontener flexboxowy zobaczysz zacienione obszary reprezentujące odstęp za pomocą właściwości gap.
Podsumowanie
Dzięki właściwości gap w układach Flexbox możesz elegancko i efektywnie zarządzać odstępami między elementami potomnymi, nie korzystając z uciążliwych reguł marginesu. Jej użycie pomaga zapewnić czysty i schludny układ.
Najczęstsze pytania
Jak działa właściwość gap?Właściwość gap dodaje stały odstęp między elementami potomnymi kontenera Flexbox.
Dlaczego używać gap zamiast marginesu?gap eliminuje problemy z ostatnim elementem i zapewnia jednolite rozłożenie odstępów.
Czy mogę używać gap w układach siatkowych (Grid)?Tak, gap może być używany zarówno w układach Flexbox, jak i siatkowych (Grid).


