Chciałbym teraz przedstawić Wam zasady Disneya. Pochodzą one z pracy Franka Thomasa i Ollie Johnstona "The Illusion of Life". Ta książka zbiera wszystkie ich doświadczenia od lat 20. lub 30. XX wieku - czyli czasów, gdy Disney dopiero zaczynał i eksperymentował, jak ożywić rysowane postaci na ekranie.
Czym to jest? Co tworzy postać, która może wyrażać myśli i uczucia? I po czym możemy poznać, że ruchy są naturalne?
Te zasady zawarte w tej książce są oczywiście skoncentrowane na postaciach, ponieważ Disney tworzy postacie i je animuje. Dlatego zasady te są oczywiście zbudowane wokół tego konstruktu. Ale mogę je również zastosować do ruchu w ogólności i animacji graficznej, takiej jak w After Effects. Pomagają mi one codziennie w pracy, i myślę, że na pewno również przydadzą się Wam, dlatego chciałbym Wam je pokazać.
Na Uniwersytecie w Mainz, gdzie uczę, te zasady stanowią podstawowy zbiór zasad, na podstawie których spędzamy cały pierwszy semestr i na których opierają się wszystkie nasze lekcje. W tej części zaczynamy od zasad 1-6, a w drugiej części pojawią się zasady 7-12.
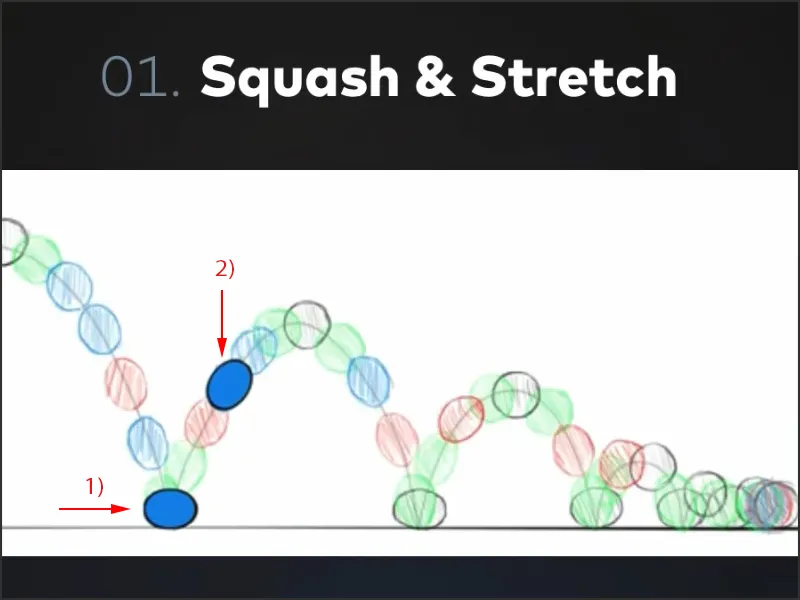
1. Rozciąganie i zgniatanie
Ciało, które nie jest całkowicie sztywne, reaguje na zewnętrzne warunki. Skacząca piłka jest klasycznym ćwiczeniem animacji, które również wykonamy tutaj. Chodzi o to, aby nadawać piłce cechy rozciągania i zgniatania.
Rozciąganie i zgniatanie oznacza w tym przypadku, że piłka, gdy lata i potem uderza o ziemię, jest trochę zgnieciona (1). A gdy osiągnie swoje największe przyspieszenie, trochę się wydłuża (2). To sprawia, że piłka wygląda znacznie bardziej elastycznie, dynamicznie i żywo.

Zatem rozciąganie i zgniatanie jest kluczowe dla skaczącej piłki. Oczywiście, dobra animacja może obyć się bez tego, ale zajmiemy się tym w ramach tej serii samouczków.
Jednak nie wolno zapominać o objętości. Ciało, które się odkształca, nadal zachowuje swoją objętość. Jeśli chcę trochę spłaszczyć piłkę, którą mieliśmy wcześniej, uda mi się to tylko wtedy, gdy przeniesie swoją objętość na szerokość i stanie się trochę szersza.
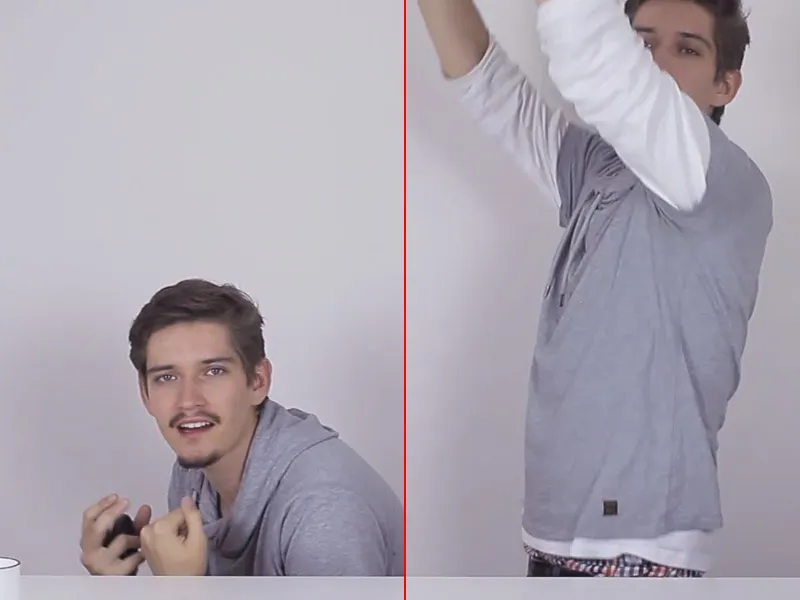
Na przykład ludzkie ciało zachowuje swoją objętość, nie może się odkształcać. Ale gdy skaczę, najpierw się zakrzywiam i zaciskam. To jest rozciąganie. A gdy się prostuję i skaczę wysoko, prostuję całe ciało. To jest rozciąganie.
Także w pozowaniu postaci jest to ważne. Dlatego zawsze zwracaj uwagę na objętość, musi ona pozostać taka sama.
Zasada:
Gdy coś spłaszczam, stają się szersze, i gdy coś ściśnę, stają się wyższe. Objętość musi pozostać taka sama.
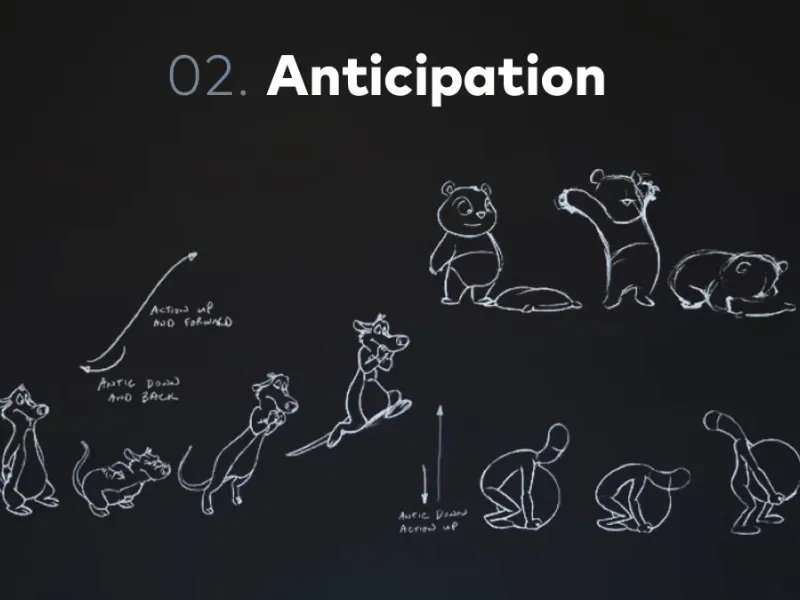
2. Antycypacja
Ta zasada jest naprawdę niesamowicie ważna i jedną z tych, które faktycznie stosuję w mojej pracy animacyjnej każdego dnia.
Chodzi o to, że każde ruchu ma ruch przygotowawczy. Gdy siedzę na krześle i chcę wstać, najpierw idę trochę w dół, zbieram siłę, a potem wstaję.
Albo gdy gram w Hau den Lukas. Nie chwytam młotka i nie uderzam od razu w dół, tylko najpierw dobrze się rozbrzmiewam i w zasadzie wykonuję przeciwieństwo ruchu: Podnoszę młotek nad ramieniem za siebie, nabieram odpowiedniego impetu i wtedy uderzam w Lukasa. Dokładnie to jest główną zasadą antycypacji.
To doskonale widać na tych rysunkach: Mały niedźwiadek sięga do tyłu, zanim ruszy do przodu. Postać podniosła kulkę musi najpierw nachylić się nad kulką, zanim ją podniesie. A podczas skakania rozciąganie i zginanie jest antycypacją.
Każdy ruch ma ruch przygotowawczy. Nawet jeśli przesuwamy logo z lewej na prawą stronę, najpierw przesuwamy je trochę w lewo, pozwalając mu nabrać impetu, a potem przesuwamy je w prawo.
Zobaczysz, jak te drobne szczegóły podniosą Twoje animacje na zupełnie nowy poziom.
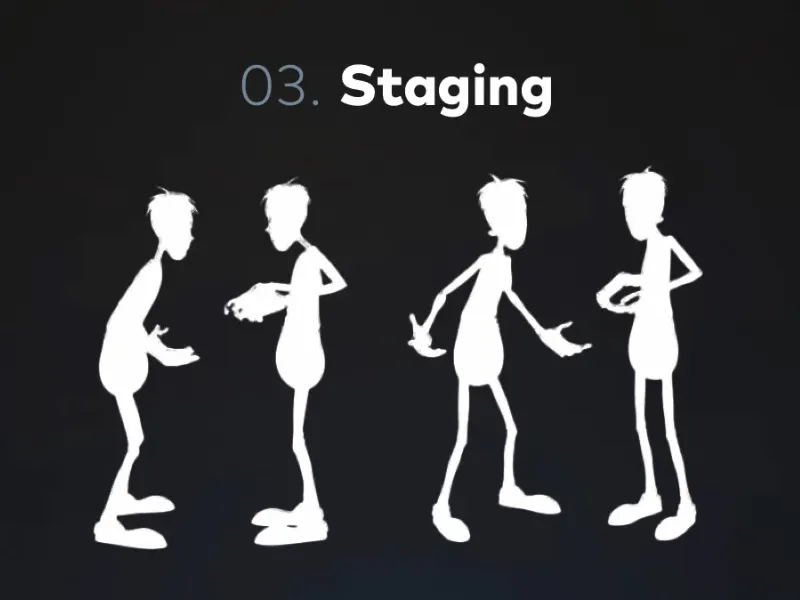
3. Ekspozycja
Tę trzecią zasadę animacji można również znaleźć w teatrze: Nikt nie będzie się odwracał tyłem lub bokiem do publiczności, gdy mówi. To jest najprostsza forma ekspozycji.
Często można powiedzieć, że ekspozycja definiuje się dobrze, gdy sylwetki są wymowne. Gdzie dwie osoby po lewej stronie stoją naprzeciwko siebie, nie można zbyt dobrze dojrzeć, jak ta po lewej gestykuluje lub o co chodzi. W przypadku dwóch osób po prawej stronie jest inaczej: Mamy wrażenie, że ta po lewej jest kompletnie zdumiona. W tej sylwetce tkwi emocja.
Ekspozycja ma również wiele wspólnego z tym, jak buduję swoje obrazy. Obejmuje to nawet kwestie takie jak rozmieszczenie mojej typografii i komponowanie obrazu. Tutaj wchodzą w grę zasady takie jak złoty podział czy to, że każda typografia potrzebuje trochę przestrzeni. Wszystkie te elementy są częścią ekspozycji.
Upewnij się, że każdy obraz, który tworzysz do animacji, byłby gotowy do zawieszenia na ścianie. Jeśli każdy pojedynczy obraz jest dobry, to również animacja jest dobra. Dbaj o to, aby nie zaniedbywać kompozycji obrazu tylko dlatego, że myślisz, że kamera musi się przemieszczać.
Pamiętaj: W każdej klatce animacji potrzebujemy dobrego obrazu, a to wszystko prowadzi do dobrej animacji.
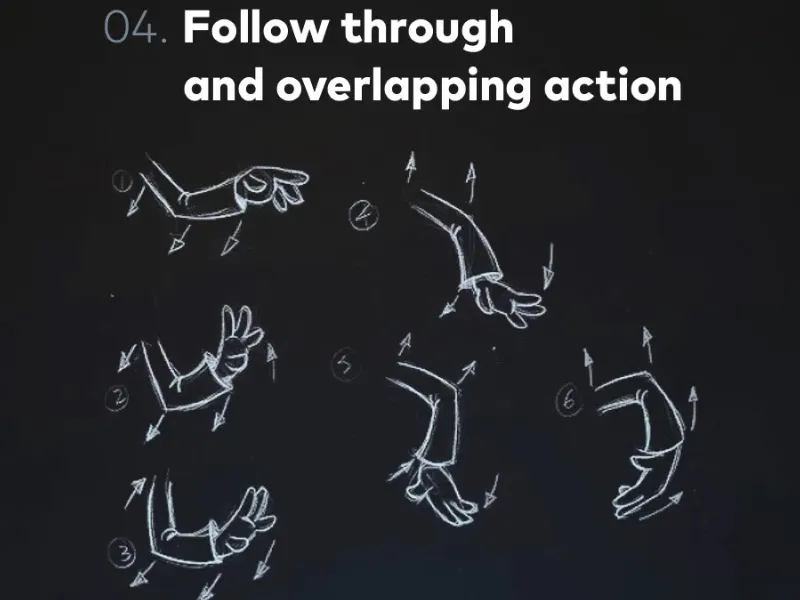
4. Wykonaj i nakładająca się akcja
Można powiedzieć, że to teraz odpowiednik Antycypacji.
Rzutnik rzuca oszczepem i nie może powstrzymać się od opuszczenia ręki lub całego ciężaru, który ma w chwili rzutu.
Na przykład, jeśli chciałbym rzucić myszką o ścianę, najpierw musiałbym rozłożyć rękę za plecy, a następnie rzucić - mieliśmy to już, to Antycypacja. Ale nie mogę w chwili rzutu natychmiast zatrzymać się i zwolnić, ponieważ całe moje ciało ma energię. Mam impuls, który wtedy daję, i musi on również zostać odtworzony. Oznacza to, że rzucając mysz w przód, kładę dłoń po i potem następuje krok w bok, który łapie ruch.
Tak więc mamy tu ruch, który występuje po właściwym ruchu. I Wykonaj i nakładająca się akcja oznacza po prostu, że żaden ruch nie zatrzymuje się z jednej sekundy na drugą.
To bardzo, bardzo ważna zasada animacji, która jest również stosowana 1:1 w animacji graficznej. Na przykład, gdy przesuwacie obiekt gdzieś, pozwólcie mu trochę przesunąć się za cel, ponieważ ma ten impuls. Dopiero potem wraca on do swojej pierwotnej pozycji, gdzie chciał się udać. Wykonaj i nakładająca się akcja jest zdecydowanie jedną z najważniejszych zasad.
Kolejną zasadą, która z tym zawsze się wiąże, jest nakładająca się akcja.
Ten rysunek dobrze to ilustruje. Mamy ramię, które macha i porusza się. Wszystko dzieje się jednocześnie, ale jednocześnie nie w pełni jednocześnie. O co mi chodzi?
Chodzi o to, że gdy wyprostuję ramię na boki, podniosę je do góry i przyciągnę pięść do ramienia, to wszystko nie dzieje się dokładnie w tym samym czasie. Nawet gdy teraz rzucałbym pięścią do przodu, najpierw prostuje się ramię, a dopiero chwilę później dłoń się otwiera - podczas gdy ramię już znowu idzie w górę.
Więc jeśli mamy wiele złożonych cykli ruchu, składających się z kilku ruchów, to jest to trochę przesunięte. Takie sekwencje mogą być na przykład postacią, którą przesuwamy, lub kilkoma ikonami, które wiszą na poruszającej się łańcuchu itp.
Ciągle pamiętajmy, że to również znajduje zastosowanie w animacji graficznej. Nakładająca się akcja oznacza, że unikamy klonowania. Unikamy, aby kilka rzeczy działo się jednocześnie; nawet jeśli dzieją się jednocześnie, nie dzieją się jednocześnie, ale każda ma swój własny moment. W rzeczywistości nigdy nic nie dzieje się jednocześnie, nawet jeśli stukam w dwie marmurki, to nie stukam ich dokładnie w tym samym momencie, ale są one trochę przesunięte.
Z jednej strony zasada ta opisuje, że mamy kilka jednoczesnych ruchów, z drugiej strony, że nie są one jednoczesne, ale tylko czasowe. Proszę zrozumieć różnicę między tymi dwoma pojęciami, choć czasami jest to trochę trudne z terminologią, bo czasem można się w niej pogubić, ale sądzę, że zrozumieliście, o co mi chodzi.
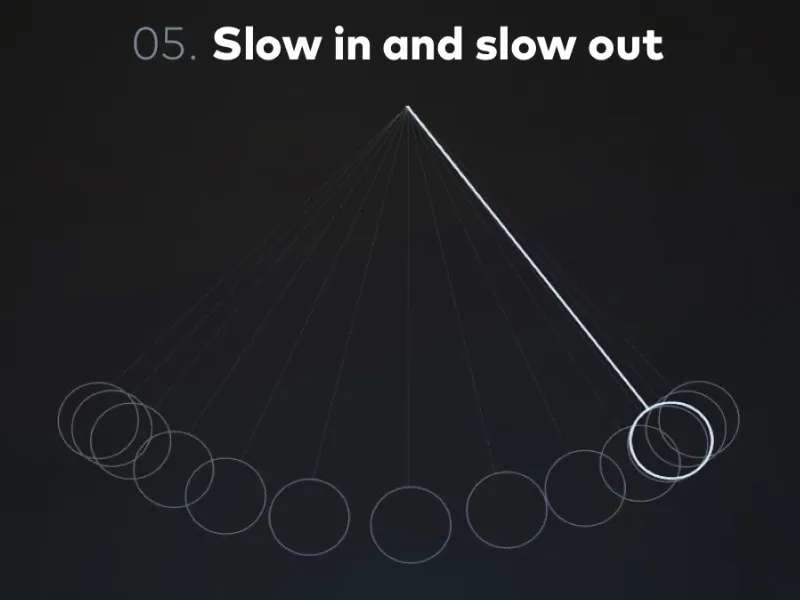
5. Powolne wejście i powolne wyjście
Na pewno spotkaliście się już z tą zasadą, kiedy animowaliście w programie After Effects - dlaczego efekty Easy Ease Keyframes wyglądają fajnie. Dlaczego tak się dzieje? O co z tym chodzi?
Powolne wejście i powolne wyjście to jedna z podstawowych zasad, która jest stale uwzględniana w każdej formie ruchu i animacji, ponieważ żaden ruch nie zaczyna się w jednej chwili.
Na przykład, samochód stoi na poboczu autostrady, wsiadamy, przekręcamy kluczyk w stacyjce i natychmiast w następnej chwili jesteśmy na pasie ruchu z prędkością 200 km/h. Nie. Musimy nacisnąć pedał gazu, musimy przyspieszyć, silnik musi ruszyć, koła muszą się poruszyć i dopiero wtedy zaczynamy. To dość złożony przykład.
I dokładnie tak samo dzieje się, gdy podnoszę tę filiżankę, potrzebuję chwili, żeby ja chwycić i podnieść. Również ten ruch ma powolny moment na początku. Kończy się, gdy dociera tam, gdzie ma być - ale również wtedy pozostawiam filiżankę spocząć.
Każdy ruch, gdy robię cokolwiek, wymachuję ręką czy cokolwiek innego, wszystko ma powolne wejście i powolne wyjście, wszystko przyspiesza i zwalnia.
Weźmy na przykład wahadło.
Wyobraźmy sobie wahadło o ścisłym, liniowym ruchu, gdzie liniowy oznacza, że ruch odbywa się z absolutnie stałą prędkością, więc ruch zaczyna się natychmiast z maksymalną prędkością, a gdy ruch się kończy, prędkość gwałtownie spada. Tutaj w pewnym sensie mamy odbicie. Idziemy z jednej strony na drugą i nigdzie nie tracimy prędkości. To bardzo nienaturalne.
Spójrzcie z kolei na to wahadło. Tu widzicie ilustrowany w poszczególnych klatkach ruch wahadła. To się znacznie naturalniej kołysze. Dlaczego?
To wahadło podporządkowuje się prawom fizyki przyspieszenia. W tym przypadku widzimy, że to mieszanina różnych sił - siły odśrodkowej, która przyciąga wahadło do środka, i jednocześnie siły grawitacyjnej, która sprawia, że wahadło pokazuje tylko na ziemię i wykazuje ruch opadający.
To wahadło podporządkowuje się prawom fizyki i tym samym powolnemu wejściu i powolnemu wyjściu. Pokazuje, jak istotna jest ta zasada w realnym świecie, dlatego musimy uwzględnić ją również w naszych animacjach. Zawsze staramy się coś zasymulować i uświadomić ludziom, że nawet typografia, którą pojawiamy, jest obiektem, a nie tylko pikselami na ekranie.
Obiekt musi wejść, poruszyć się i mieć jakąś substancję. I tę substancję uzyskuje tylko wtedy, gdy przyspiesza i zwalnia. Bardzo ważna zasada, powolne wejście i powolne wyjście.
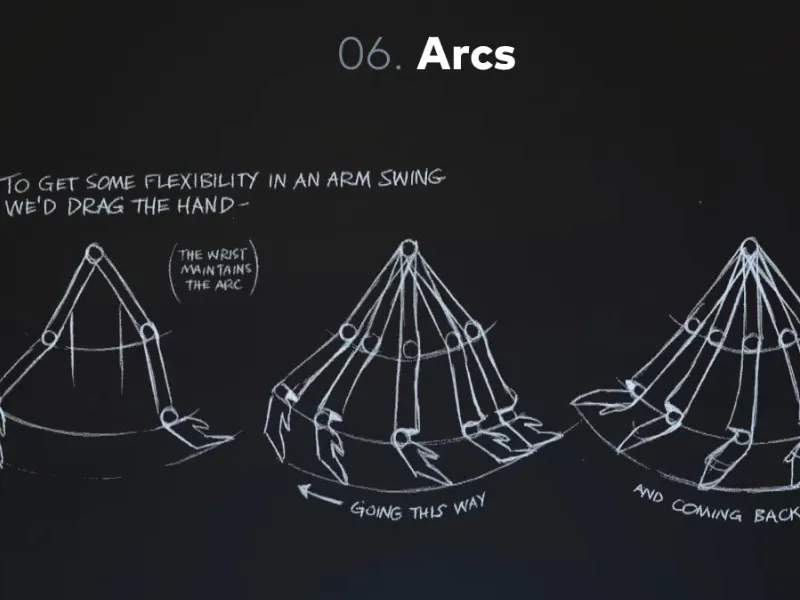
6. Łuki
Łuki po niemiecku oznaczają "łuk" i opisują stan każdego ruchu. Zawsze poruszamy się w łukach. Prawie nie wykonujemy liniowych odcinków, prostych linii, którymi poruszamy ciało.
Weźmy ciało jako przykład. Ciało jest jak marionetka. Składa się z poszczególnych części i stawów, a te stawy trzymają ciało razem. Jednak sprawiają również, że poruszamy ciałem zawsze tylko poprzez obrót. Wyciągam rękę do góry, a jeśli wyciągnę ją w dół i na drugą stronę, to moja dłoń narysuje półkolej albo koło.
Widzimy to również na ilustracji. Mamy tutaj różne półkola, które tworzą ruch kołyszącej się ramienia.
Jednak nie tylko kołyszące się ramię wykonuje te łuki, lecz także nasz chód. To zresztą również klasyczne ćwiczenie animacji: walkcycle. Animujemy coś, robimy kilka klatek, kilka kroków, jedną nogę do przodu, potem krok drugą nogą i gdy już mamy animację, możemy sprawić, że rzeczy zaczną chodzić.
I tam również znajdziemy, że człowiek w trakcie chodzenia przechodzi przez fazę podniesienia i opadania, co znowu pokazuje falę lub krzywą.
Także ta zasada jest bardzo ważna w kontekście graficznej animacji, ponieważ również w animacji graficznej skłaniamy się ku wykonaniu obiektu w sposób liniowy, gdy chcemy, by się on przeniósł z jednego miejsca do drugiego. W rzeczywistym ruchu jest to rzadkie, zazwyczaj poruszamy się falami albo krzywymi z jednego miejsca do drugiego. Dlatego nie róbcie swoich ruchów zbyt liniowymi, rysujcie łuki, rysujcie fale, to są znacznie bardziej harmonijne i dynamiczne ruchy niż proste linie.
Czego się nauczyliśmy?
• Squash & Stretch - ciało reaguje na otoczenie i warunki zewnętrzne, czy to poprzez zasiedzenie się ciała, a potem wyskoczenie do góry, czy to poprzez piłkę, która upada na ziemię i się ściśnie. Pomyślcie również o Kopciuszkach, programie. Gdy strzelono na bramkę, piłka w locie miała kształt owalny. Wszystko po to, aby podkreślić prędkość. Ważne jest, aby objętość pozostawała stała.
• Anticipation - każdy ruch ma ruch przygotowawczy. Jeśli chcę z dużą siłą uderzyć w stół, najpierw unoszę rękę do góry, a następnie uderzam w stół. Kop w łeb jest najlepszym przykładem.
• Follow through and overlapping action - każdy ruch ma określony ruch następny. Gdy coś rzucam, nie mogę po prostu stać w miejscu po puszczeniu, ponieważ nadal mam energię, której obiekty na ekranie nie mają. Musimy nadać im tę energię jako animatorzy.
• Staging - wszystkie obrazy, które tworzymy, są harmonijne. Ważne jest, aby nasza sylwetka była zgodna, abyśmy wykazywali zainteresowanie, jak postawimy postać, abyśmy nie stawali plecami do publiczności i aby w animacji każdy z naszych obrazów dobrze wyglądał. Tak, abyście mogli oprawić każdy z obrazów i powiesić na ścianie. To jest zasada. Dlatego zawsze zwracajcie uwagę na dobrą kompozycję obrazu również w trakcie ruchu.
• Slow in and slow out - każdy ruch ma ruch wejściowy i wyjściowy. Mamy powolne rozpoczęcie ruchu, przyspieszenie, a także powolne zatrzymanie, spowolnienie. Oczywiście, chyba że ruch jest zakłócony przez czynniki zewnętrzne. Na przykład gdy uderzam w ścianę, na początku przyspieszam, ale nie hamuję, ponieważ nie widzę ściany. Również gdy coś upada na ziemię, wtedy mamy punkt docelowy i nie ma wtedy opóźnienia, ale w innym przypadku każdy ruch zwalnia i przyspiesza. Bardzo ważne.
• Łuki - przestaniemy wykonywać ruchy liniowe, zacznijmy myśleć dynamicznie, w krzywych, falach, okręgach i łukach, co skutkuje znacznie bardziej dynamicznymi, organicznymi ruchami, a tym samym znacznie piękniejszymi grafikami ruchowymi i animacjami.
To był pierwszy część Zasad Disneya i nie mogę się doczekać drugiej. Zobaczymy, gdzie możemy zastosować te zasady, gdy przejdziemy do projektu praktycznego.

