W tym szkoleniu chciałbym przyjrzeć się razem z wami niektórym funkcjom wsparcia wizualnego programu InDesign, bo przecież znamy to: Tutaj siedzę nad artykułem i mam różne elementy jak nagłówki, teksty wprowadzające, teksty treści, umieszczone obrazy ... i jakoś muszą być one zawsze ładnie wyjustowane symetrycznie.
I tutaj właśnie InDesign jest dla nas wielkim wsparciem. Istnieje wiele małych pomocników, które można aktywować. To nie są wtyczki ani cokolwiek innego, one po prostu są częścią programu. Polecam dokładniej się im przyjrzeć. Pokażę wam, jakie korzyści z nich płyną.

Automatyczne dostosowywanie do linii pomocniczych
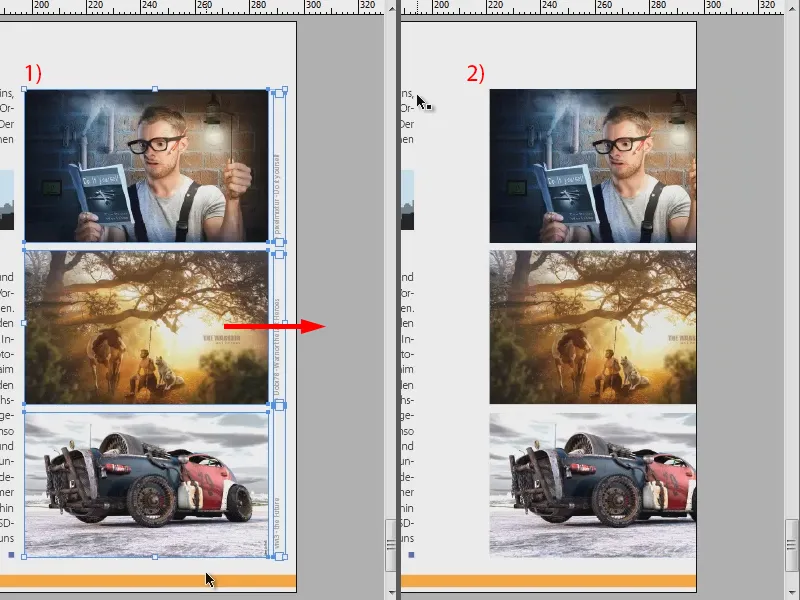
Wezmę ten przykład i przesunę te trzy obrazy, które już są ładnie umieszczone (1), na stronę.
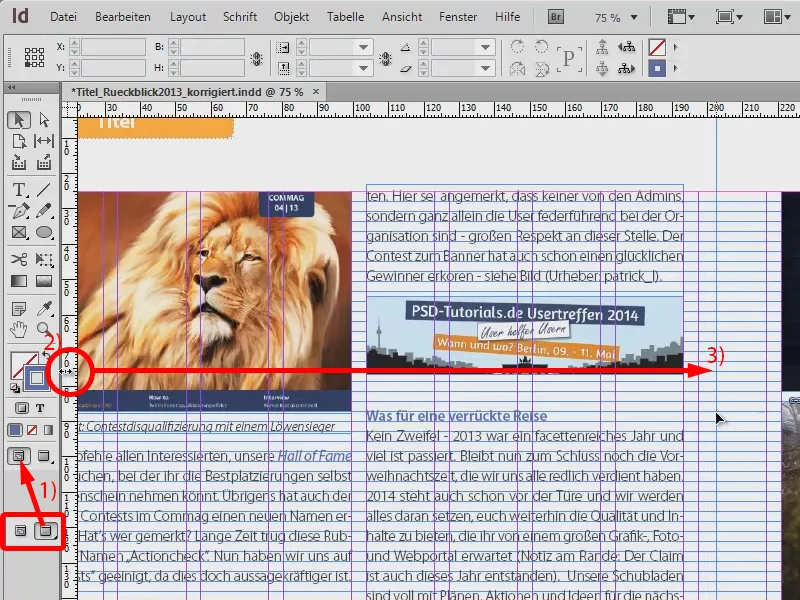
Teraz chcę, aby te obrazy ponownie zostały w przybliżeniu wyrównane względem poprzedniej osi obok tekstu. Zamieniam tutaj wyświetlanie (1). Mogę teraz na przykład pociągnąć linijkę pomocniczą (2). Zrobię to teraz (3).
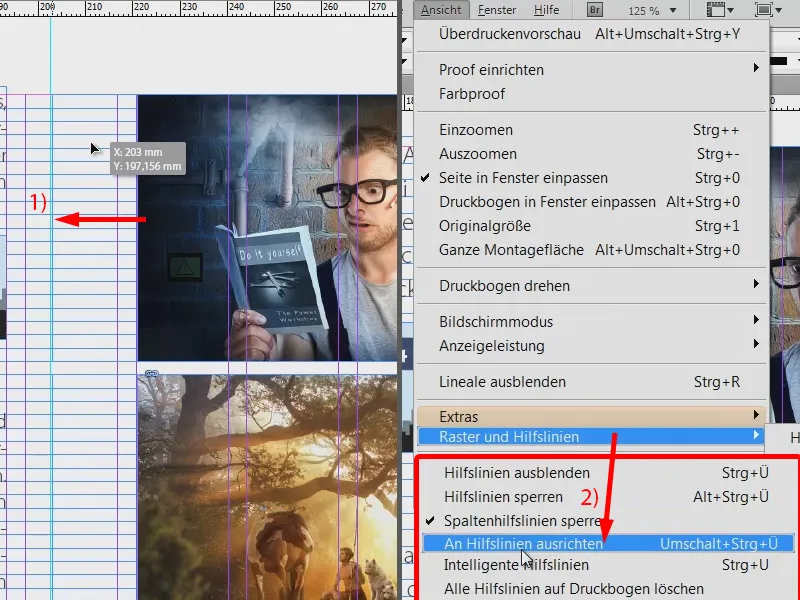
Teraz zaznaczam ponownie te trzy obrazy, przybliżam, i przesunę je w kierunku linii pomocniczej. Oczywiście trzeba mieć bardzo precyzyjne oko i bardzo stabilną dłoń, aby trafić dokładnie na milimetr. Jak widzicie, mi się to nie udało tutaj – ciemnoniebieska linia obrazów nie pasuje idealnie do jasnoniebieskiej linii pomocniczej (1).
Ale nie musi tak być, ponieważ mamy małych pomocników. Jeden z nich znajduje się tutaj: Widok>Siatka i linie pomocnicze>Dostosuj do linii pomocniczych (2).
Gdy aktywujecie tę funkcję i wasz dokument jest wypełniony liniami pomocniczymi, do których mają się dostosować wszystkie elementy, to dzieje się to, że gdy zbliżę się do linii pomocniczej (1) i przekroczę pewną minimalną odległość, te trzy obrazy automatycznie przylegną do linii pomocniczej (2). Ostatni milimetr zostaje pominięty i obrazy są ustawiane bardzo precyzyjnie na linii pomocniczej (3). Jest to super praktyczne, ponieważ zazwyczaj też pracuje się z liniami pomocniczymi, na których buduje się pewną siatkę. Ta funkcja zdecydowanie powinna być aktywowana.
Inteligentne linie pomocnicze
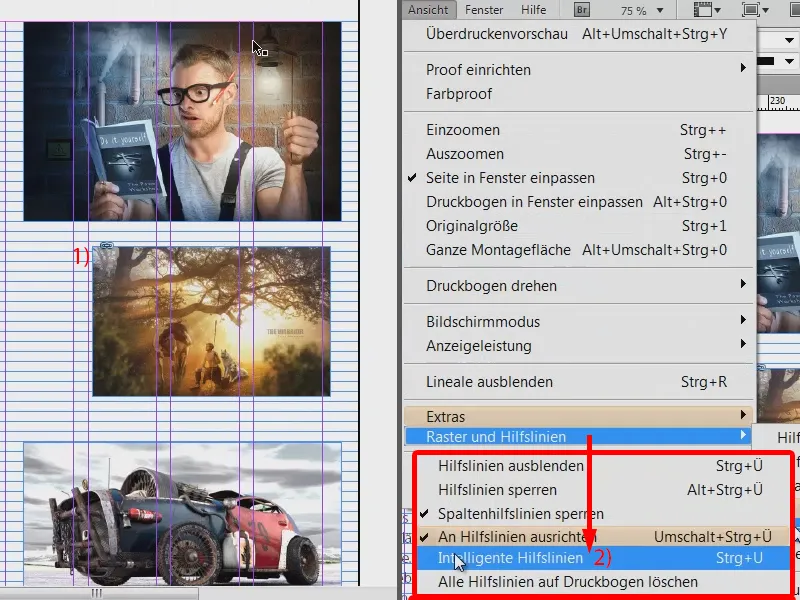
Kolejny przykład: Chodzi o równomierne, symetryczne wyrównanie pojedynczych obiektów. Mamy tu to ładne zdjęcie pośrodku. Trochę manipuluję je, zmniejszając jego rozmiar, aby już nie pasowało. I przenoszę je trochę. To znamy: obrazy są umieszczone, ale w ogóle nie są wyrównane (1).
Teraz mógłbym spróbować przesunąć je w odpowiednie miejsce trudząc się wzrokiem, ale można to zrobić oczywiście łatwiej, poprzez Widok>Siatka i linie pomocnicze>Inteligentne linie pomocnicze (2). Jedno z moich ulubionych narzędzi. Zobaczmy, co się stanie ...
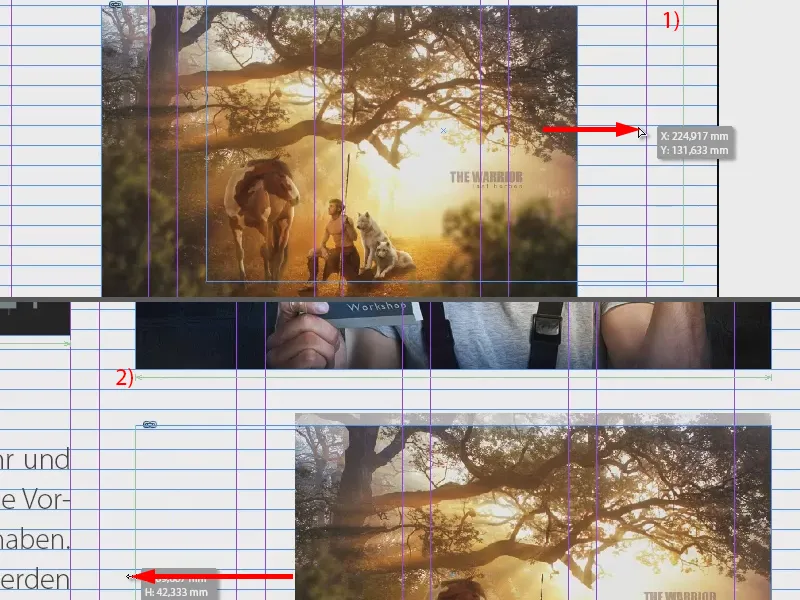
Obraz nadal jest zaznaczony i po prostu przesunę go na prawą krawędź. Już widzimy zieloną linię (1). To oznacza: Ten obraz jest wyrównany pionowo tak samo jak ten powyżej. Teraz mogę to potwierdzić.
Teraz mogę zmienić rozmiar obrazu na pełny rozmiar. Wtedy otrzymujemy praktyczne wskazówki, które pokazują się w postaci zielonych strzałek (2).
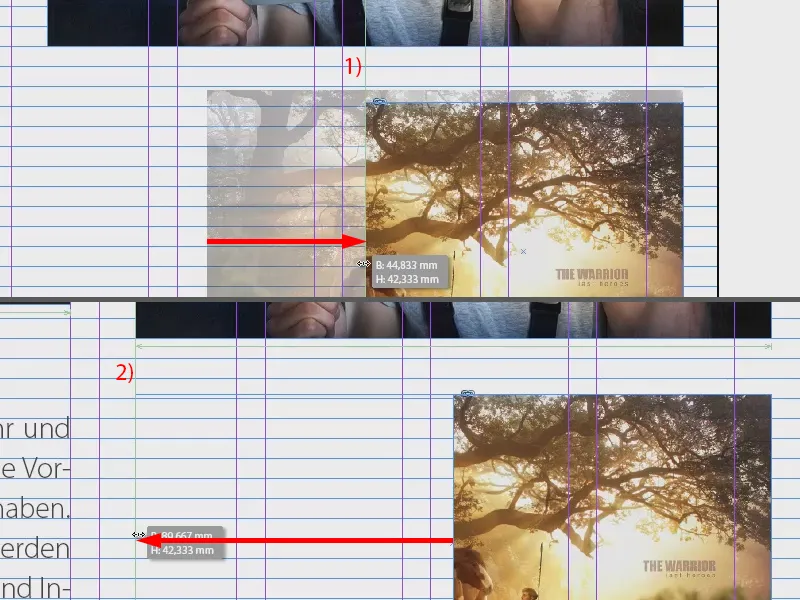
Ale mogę na przykład powiedzieć, że nie chcę mieć dokładnie takiego samego rozmiaru. Teraz po prostu zmniejszam rozmiar dalej, aż osiągnę ten punkt, i teraz inteligentna linia pomocnicza mówi nam: Moment, w tym miejscu właśnie dotarłeś dokładnie do połowy obrazu powyżej (1). To naprawdę bardzo praktyczne. Oczywiście działa to również w drugą stronę (2).
I również w przypadku wysokości: Teraz osiągnęliśmy dokładnie taką samą wysokość, jaką ma obraz poniżej (patrz zielona linia przy 1).
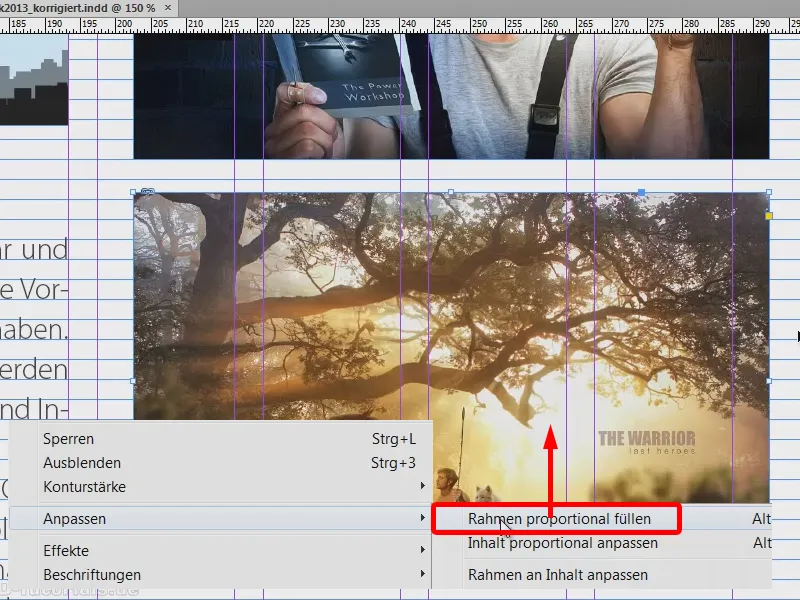
Teraz klikam prawym przyciskiem myszy>Dopasuj>Prostokąt wypełniający proporcjonalnie i obraz ma taki sam rozmiar jak sąsiednie obrazy.
Inteligentne linie pomocnicze zdecydowanie są niezbędne, nie ma od tego odwrotu.
Wyświetlanie ukrytych znaków
Pozostawiając obrazy na boku, jeszcze raz zajmijmy się tekstem. Jeśli przyjrzysz się dokładnie tekstu, zauważysz, że jest ładnie sformatowany, ale czy na przykład w tym miejscu pod kursorem myszy wstawiono akapit, czy tylko użyto wyjątkowo dużego odstępu między wierszami? Jak to sprawdzić? Możesz to łatwo ustalić, wybierając Schrift>Wyświetl znaki ukryte (lub skrót: Alt + Strg + i).
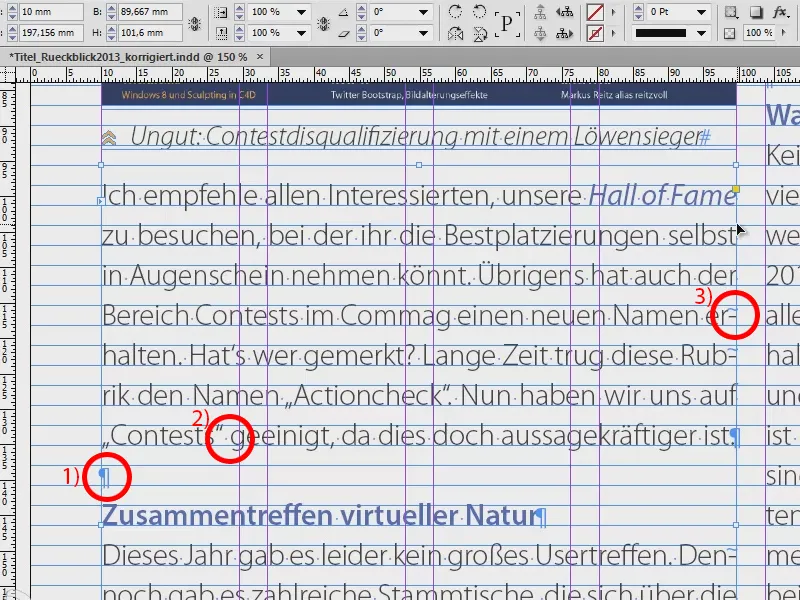
Dzięki temu w polach tekstowych zostaną wyświetlone ukryte znaki. Dla mnie osobiście stanowią one ogromną wartość dodaną, ponieważ ułatwiają mi ocenę mikrotypografii wielokrotnie. Tutaj na przykład widzę, że ręcznie stworzono akapit (1). Teraz spacje (2) są podświetlone małymi niebieskimi punktami. Rozdzielenia wyrazów (3) również są wyraźnie zaznaczone.
Więc jeśli kiedykolwiek nie masz pojęcia, jaka formatowanie znajduje się za takim tekstem, włącz tę funkcję, a na pewno znajdziesz pouczające odpowiedzi, które pomogą ci lepiej ocenić ułożony tekst.
Łączenie tekstu
Takie teksty zazwyczaj znajdują się w polach tekstowych. Teraz widzimy tutaj tekst, ale dokąd on właściwie zmierza i skąd się wziął? Mamy tutaj dziwne niebieskie strzałki (1). Większość z was prawdopodobnie wie, że są to łączenia tekstu, ale InDesign nie ujawnia nam jeszcze, gdzie na początku zaczyna się tekst, gdzie kończy i po jakich mostach skacze.
Oczywiście możemy założyć, że jest to logiczne: Jeśli tekst kończy się na dole (1), to będzie kontynuowany na górze w drugiej kolumnie. A jeśli tutaj, na górze z lewej strony, zaczyna się tekst (2), to prawdopodobnie znajdzie on swój koniec gdzieś z przodu. Ale nie chcemy przecież organizować gry w zgadywanie.
Wystarczy skorzystać z tej opcji: Widok>Dodatki>Wyświetl łączenie tekstu (lub Skrót Alt + Strg + Y). Wtedy zobaczysz te gumowe pasy. A jeśli teraz przesunę ten tekst, dokładnie zobaczysz, jak tekstu przemieszcza się z jednego miejsca na drugie. Te gumowe pasy są na tyle elastyczne, że zawsze pokażą, jak został ułożony ciągły przepływ tekstu. To świetna sprawa, która u mnie zawsze jest włączona.
Siatka linii bazowej
Jeśli często pracujesz z tekstami, które są dostosowane do siatki, jak widać tutaj, polecam włączenie również siatki linii bazowej. To są te poziome linie, które wszędzie widzisz. Wszystkie formaty akapitów u mnie są tak zaprojektowane, że każdy wiersz jest ustawiony na jednej linii siatki bazowej, a między nimi jest odstęp.
Siatkę linii bazowej włączysz poprzez Widok>Siatka i linie pomocnicze>Pokaż lub ukryj siatkę linii bazowej (lub skrót: Alt + Strg + ß). Dzięki temu możesz ustawić pola tekstowe tak, aby faktycznie idealnie przylegały do granicy siatki.
Narzędzie zaznaczania zawartości
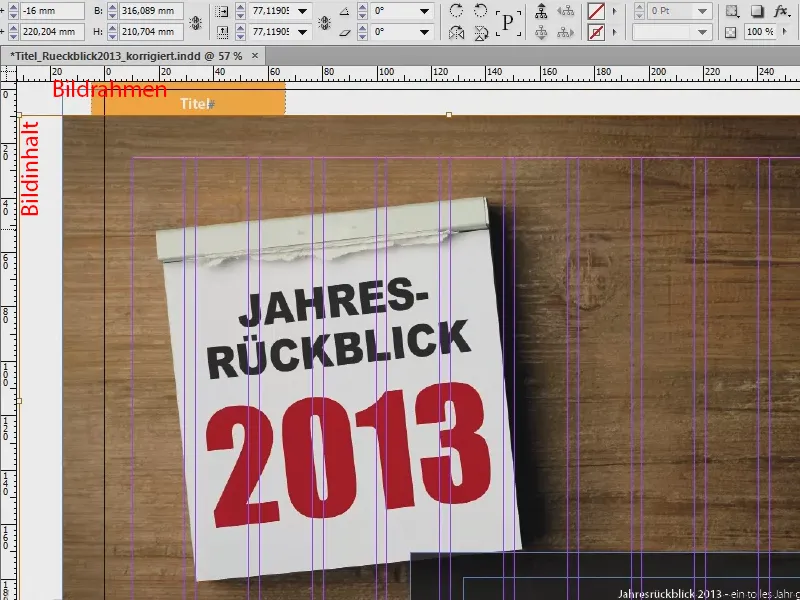
Kolejna wskazówka, którą uważam za naprawdę świetną, ponieważ większość z was pewnie już się tym irytowała: Być może zdarzyło wam się umieścić obraz, jak ten duży obraz wstępny tutaj. Wiadomo: Istnieje ramka obrazu, którą można zobaczyć na zewnątrz, i zawartość obrazu.
A jeśli pracujesz szybko i sprawnie w InDesignie, czasami zdarza się, że ramka obrazu pozostaje na swoim miejscu, ale zawartość obrazu zostaje przypadkowo przesunięta, tak jak tutaj. Oznacza to, że ramka nadal jest na właściwym miejscu, ale zawartość obrazu przeskakuje z lewej na prawą stronę oraz z góry na dół.
Dlaczego tak się dzieje? To przez wprowadzenie narzędzia narzędzia zaznaczania zawartości w CS5. To odpowiedzialne za to, że w środku obrazu, tam gdzie teraz widzisz dłoń, normalnie widziałbyś małe, okrągłe koło, które trochę przypomina pączek. Niestety nie jest to tak dobrze przedstawione na zdjęciu. To nic innego jak narzędzie zaznaczania zawartości. Jeśli klikniesz w ten pączek, przesuniesz zawartość obrazu, ale nie samą ramkę obrazu.
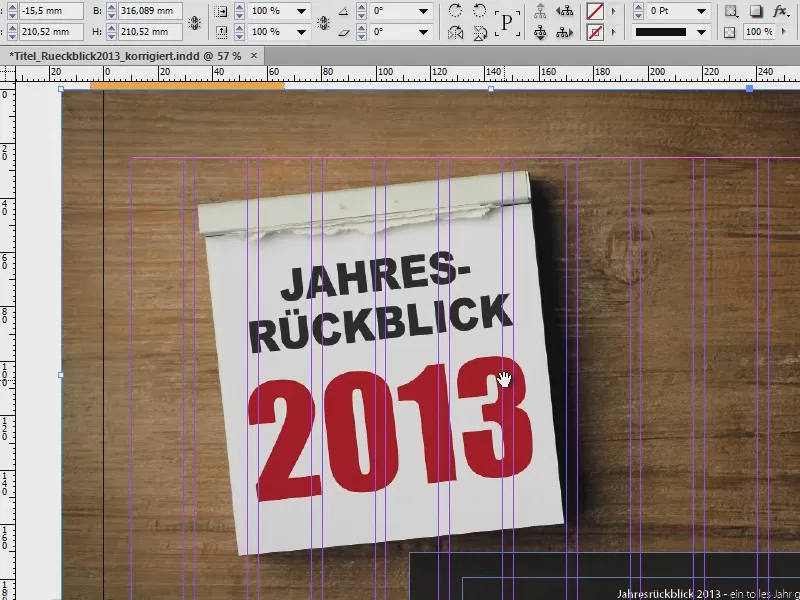
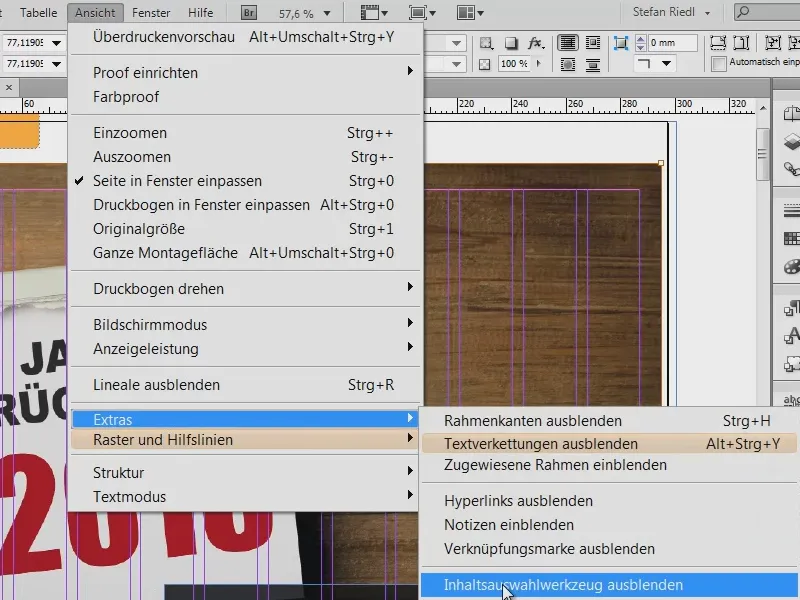
Jeśli już się z tym zmagaliście, to mój tip: Wyłączcie tę funkcję poprzez Widok>Dodatki>Pokaż narzędzie zaznaczania zawartości. Po potwierdzeniu tępimy już nigdy nie będzie was drażnił, dopóki ponownie jej nie włączycie.
Zabezpieczenia
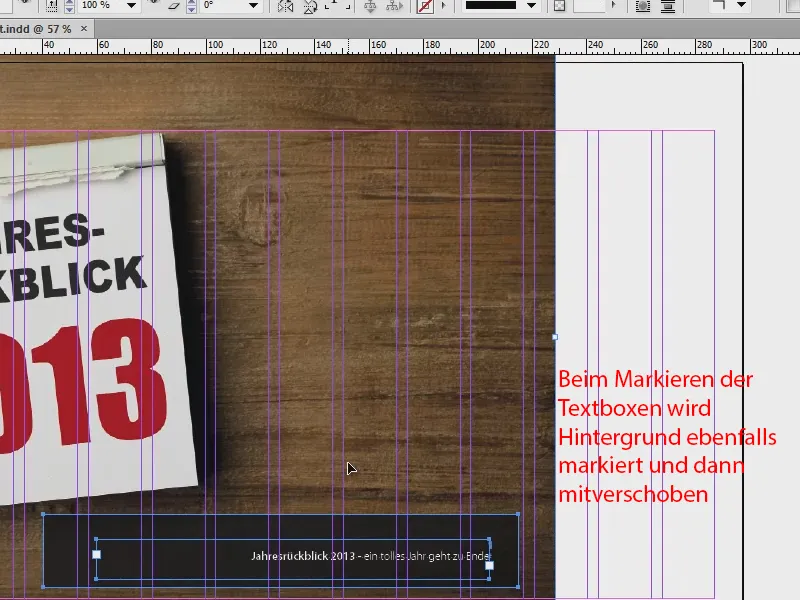
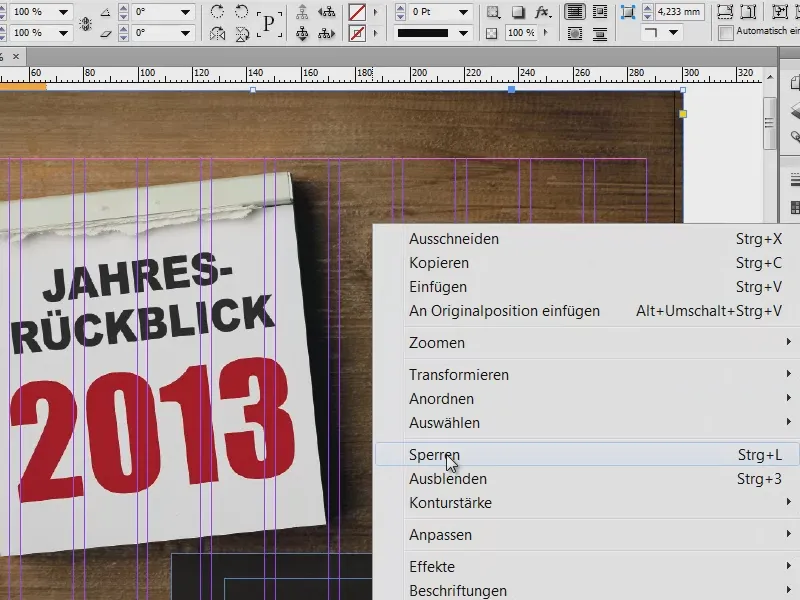
Wypełniam obraz ponownie proporcjonalnie. A teraz spójrzcie na to: Mamy tu czarny pole tekstowe z lekką przezroczystością i na nim pole tekstowe. Kiedy chcę teraz zaznaczyć oba i przesunąć, często zdarza się oczywiście to, co zwykle: Przesuwam, ale tło oczywiście znowu się przesuwa. Uciążliwa sprawa.
Ale możecie też ominąć to, blokując po prostu ten obraz klikając prawym przyciskiem myszy na jego pozycji. Ctrl + L dla „Zablokowane”.
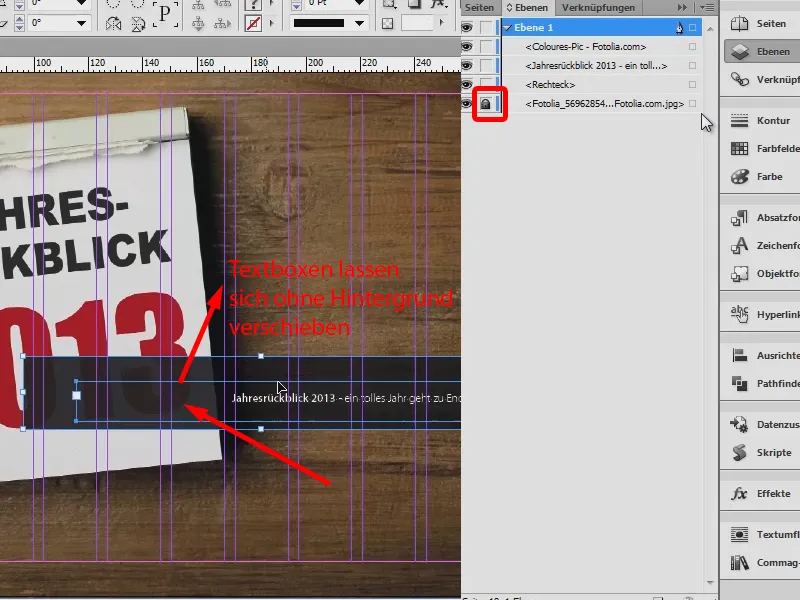
A jeśli chcecie teraz zrobić zaznaczenie, tło obrazu zostaje kompletnie zignorowane i możecie wygodnie przesunąć zaznaczenie w miejsce, które wam bardziej odpowiada.
I aby można było w końcu przesunąć ponownie tło obrazu, możecie oczywiście także odblokować zabezpieczenie. W warstwach zobaczycie również, która warstwa jest zablokowana, oznaczona symbolem zamka. Jeśli klikniecie na ten symbol, zniknie, a zabezpieczenia, które nałożyliśmy na obraz, zostaną usunięte, a możemy go znów swobodnie przesunąć na nasze pole robocze.
Korzystanie z warstw
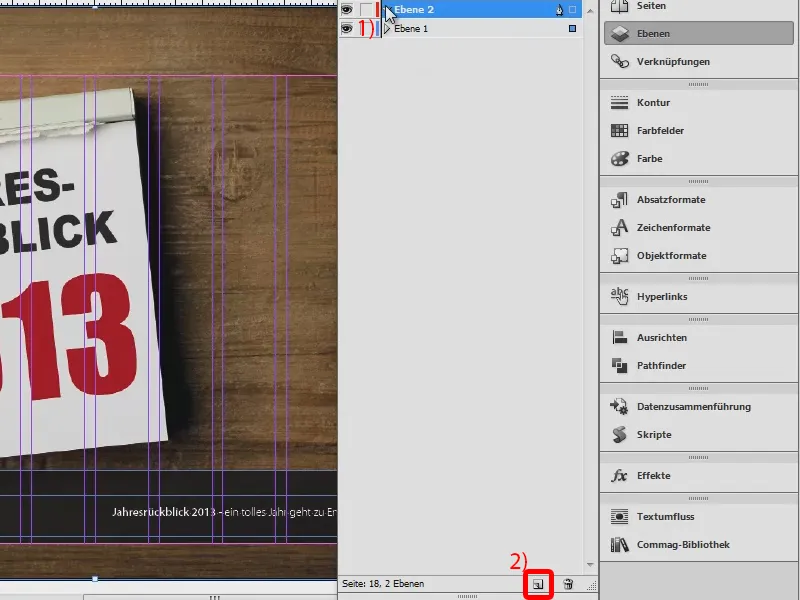
Przy okazji jeszcze jedna wskazówka: Bardzo zalecane jest pracowanie na kilku warstwach.
Mamy tutaj warstwę 1 (1) i teraz możemy utworzyć kolejną warstwę (2), na przykład w warstwie tła umieścić tylko obrazy lub linie pomocnicze, na drugiej warstwie tylko tekst itp. Korzyści są oczywiście znane z programu Photoshop. I dokładnie ten sam sposób działania można stosować także tutaj. Pracujcie więc z warstwami, jeśli stanie się nieco chaotycznie lub jeśli chcecie przygotować swój dokument bardziej celowo i porządnie.
To była krótka lista narzędzi wizualnych, które oferuje nam InDesign. Po prostu wypróbujcie je sami, aby praca nad layoutem była możliwie łatwa i prosta.
Wasz Stefan


