W tym samouczku chcę pokazać, jak łatwo jest wyodrębnić obiekty za pomocą piórka. To właściwie narzędzie profesjonalistów, gdy chodzi o wyodrębnianie obiektów, których tło jest bardzo nieregularne.
Zaczynamy: Krok 1–10
Krok 1
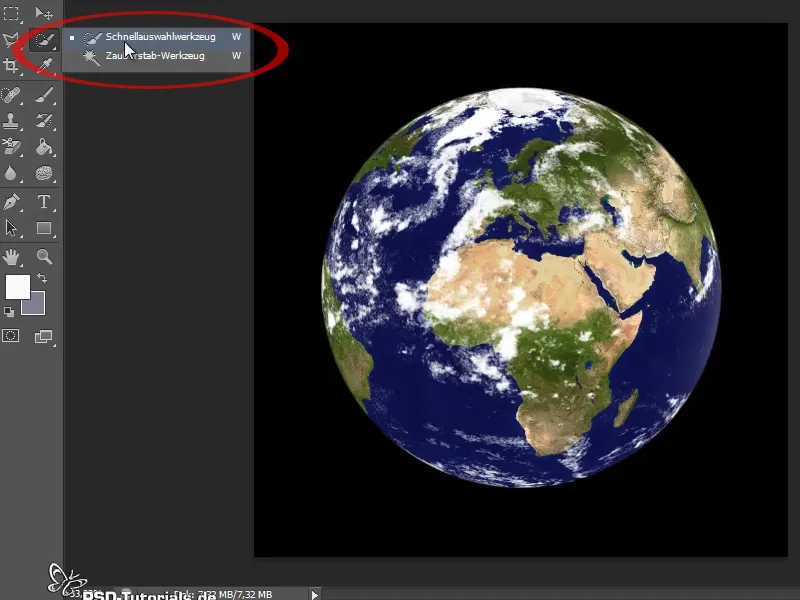
Tutaj mam przykład Ziemi, gdzie tło jest całkowicie czarne. To oczywiście można łatwo wyodrębnić, ponieważ kontrasty są bardzo wysokie. Na przykład za pomocą Narzędzia szybkiego zaznaczania.

Krok 2
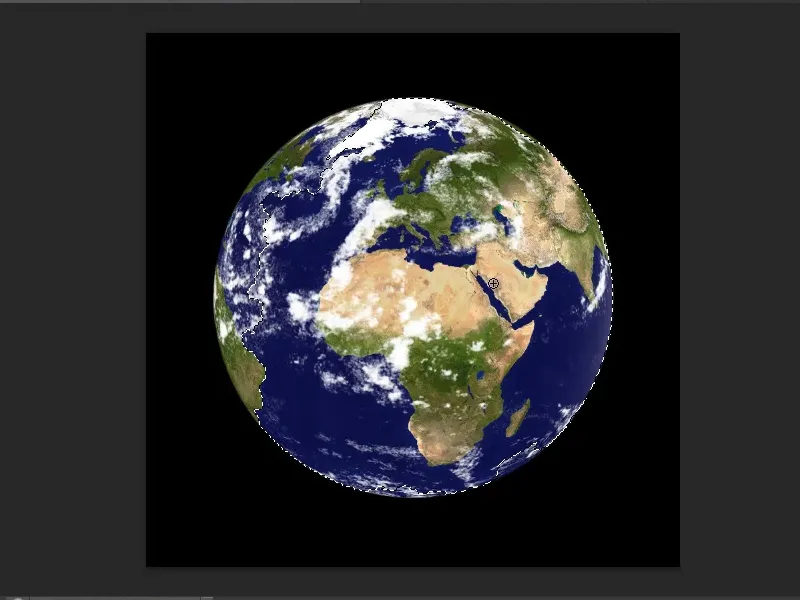
Wystarczy przejść wzdłuż krawędzi, aby już zaznaczyć Ziemię, ponieważ kontrasty między czarnym tłem są bardzo wysokie.
Krok 3
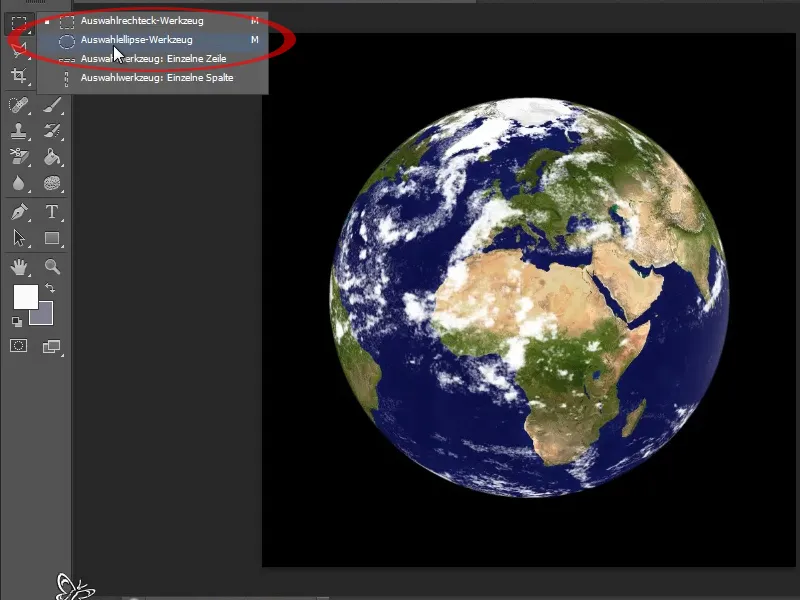
Miałbym również możliwość jeszcze szybszego wyodrębnienia, ponieważ Ziemia jest elipsą lub kołem. Dlatego mogę również bezpośrednio użyć Elipsy zaznaczania. Przeciągnij ją i możesz ją przesunąć, trzymając naciśnięty klawisz spacji, podczas gdy nadal przyciskasz lewy przycisk myszy, jeśli nie jest dokładnie nad obiektem.
Krok 4
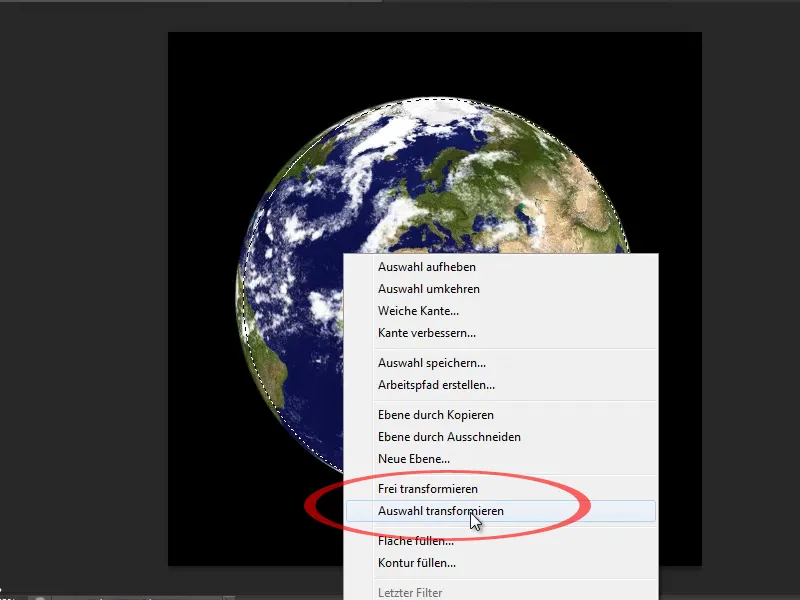
Jeśli jeszcze brakuje części, mogę kliknąć prawym przyciskiem myszy w zaznaczenie, wybrać Transformuj zaznaczenie i odpowiednio korygować. Ale nie każde tło jest tak odpowiednie, że mogę szybko wyodrębnić narzędziami zaznaczania.
Krok 5
Przejdźmy teraz do drugiego przykładu. Chcę na przykład wyodrębnić dom. Oczywiście mogę użyć narzędzia Lasso wielokątne. Ale jeśli przez przypadek kliknę dwukrotnie, zaznaczenie zostanie od razu zamknięte i nie będę mógł tego szybko skorygować. Ta metoda również nie jest odpowiednia do zakrzywionych obiektów.
Krok 6
Dlatego polecam, aby w przypadku takich nieregularnych tłach używać narzędzia Pięrko. Tutaj w nawiasach jest litera P. Oznacza to, że można również po prostu nacisnąć klawisz P, aby je aktywować.
Krok 7
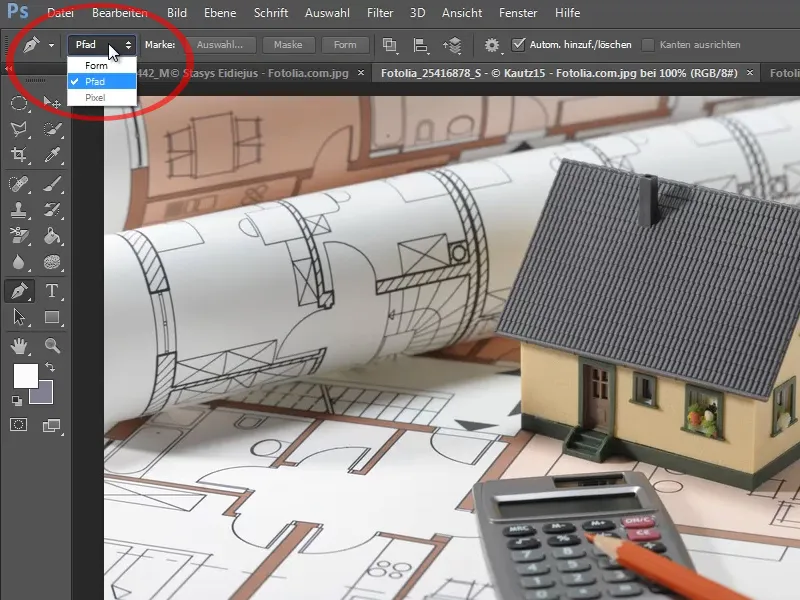
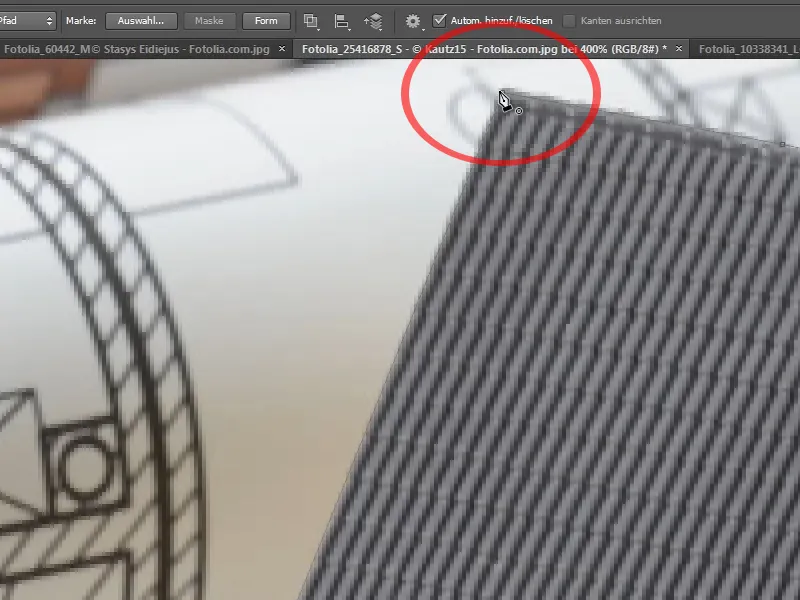
Chcę teraz narysować ścieżkę. Muszę sprawdzić na górze w moim pasku opcji, czy wybrane są odpowiednie opcje. Tutaj w wersji CS6 wszystko jest nieco bardziej przejrzyste niż w poprzednich wersjach - tam były tylko ikony. Tutaj mogę od razu wybrać, czego potrzebuję. Chcę utworzyć ścieżkę, więc wybieram Ścieżkę.
Krok 8
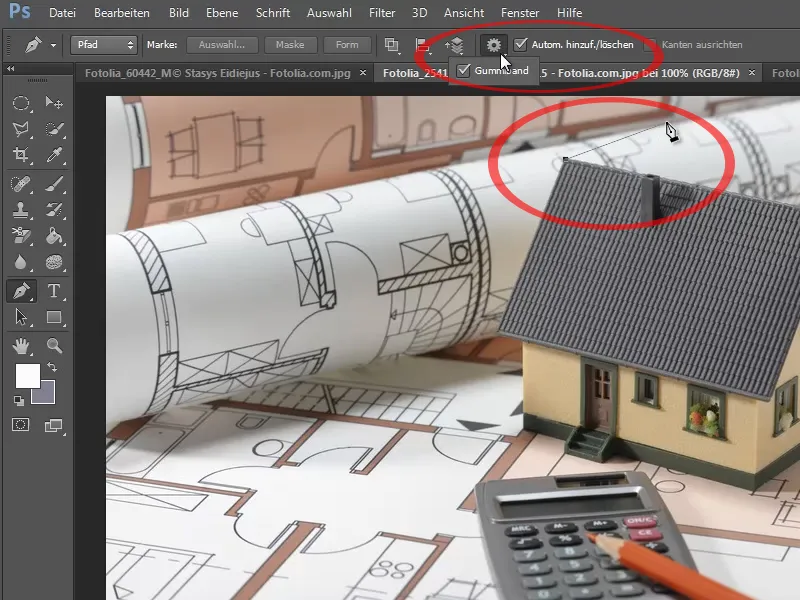
Przydatne jest również aktywowanie opcji Automatyczne dodawanie/usuwanie. Tutaj znajduje się również małe koło zębate, na które kliknięcie otwiera opcję Gumowa taśma. Gumowa taśma oznacza po prostu, że po kliknięciu w obraz myszka śledzi taśmę. Gdybym to wyłączył, musiałbym za każdym razem dokładnie patrzeć, gdzie kończy się ścieżka. Uważam, że Gumowa taśma jest bardzo przydatna - dzięki niej od razu widzę, jak będzie wyglądała moja ścieżka.
Krok 9
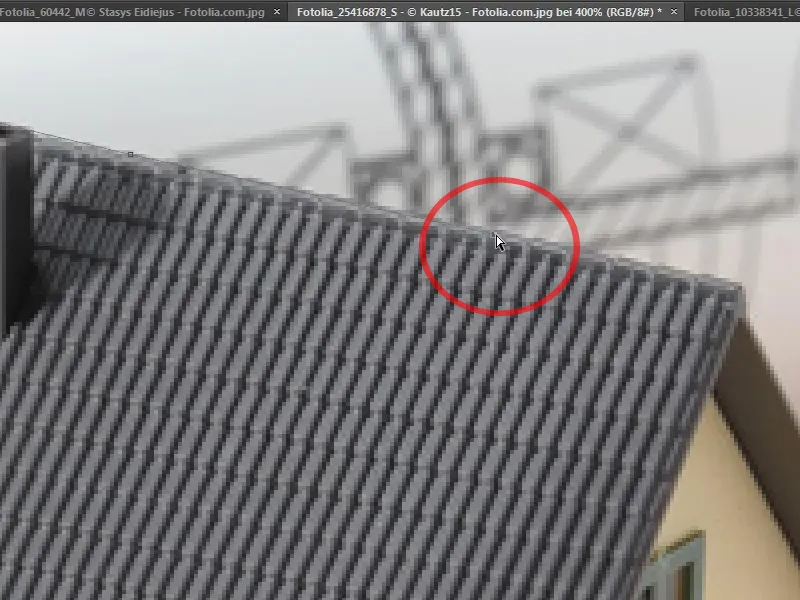
Praktyczne jest również to, że mogę powiększyć obraz. Po prostu powiększ go za pomocą Ctrl+, przewijaj go z naciśniętym klawiszem spacji i spokojnie kontynuuj rysowanie ścieżki. A jeśli podczas powiększania zobaczę, że może kilka pikseli za daleko od krawędzi, mogę łatwo przesunąć ten punkt, trzymając wciśnięty klawisz Ctrl. W ten sposób mogę zmieniać i optymalizować wszystkie punkty, które ustawiłem.
Krok 10
Przy każdym kliknięciu tworzy się punkt ścieżki. W takich projektach z wieloma prostymi liniami narzędzie jest bardzo praktyczne. Teraz widzę, gdy wróciłem do mojego pierwszego punktu, że symbol ścieżki na moim kursie dodaje nowy symbol - koło - co oznacza, że ścieżka zostanie zamknięta po kliknięciu na punkcie początkowym.
Kroki 11–20
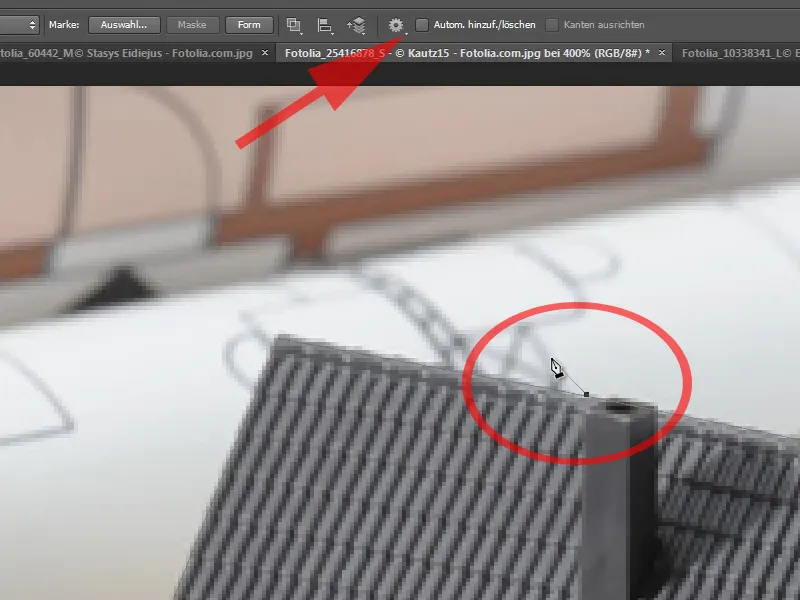
Krok 11
Teraz widzę, że przy kominie powinienem zaznaczyć kilka dodatkowych pikseli. To nie problem. Klikam ścieżkę, trzymając naciśnięty klawisz Ctrl, więc ponownie jest zaznaczona. Teraz mam wybraną opcję Automatyczne dodawanie/usuwanie. Gdybym tego nie zrobił, nie mógłbym dodać punktu do mojej ścieżki, a stworzyłby się nowy ścieżka.
Krok 12
Chcę, żeby na mojej istniejącej ścieżce powstał nowy punkt, aby mogła go trochę podnieść. A widać, że gdy przesuwam się po linii, zmienia się kursor myszy. Pojawia się znak + i mogę dodać punkt na tej pozycji. Przytrzymując klawisz Ctrl, mogę go dowolnie przesuwać. Jeśli kliknę jeszcze raz punkt, zostanie on usunięty.
Krok 13
Gdy ukończę moją ścieżkę, mogę ponownie oddalić widok i jeszcze raz sprawdzić wszystko. Moim zdaniem ścieżka jest idealna. Teraz chcę uwolnić dom.
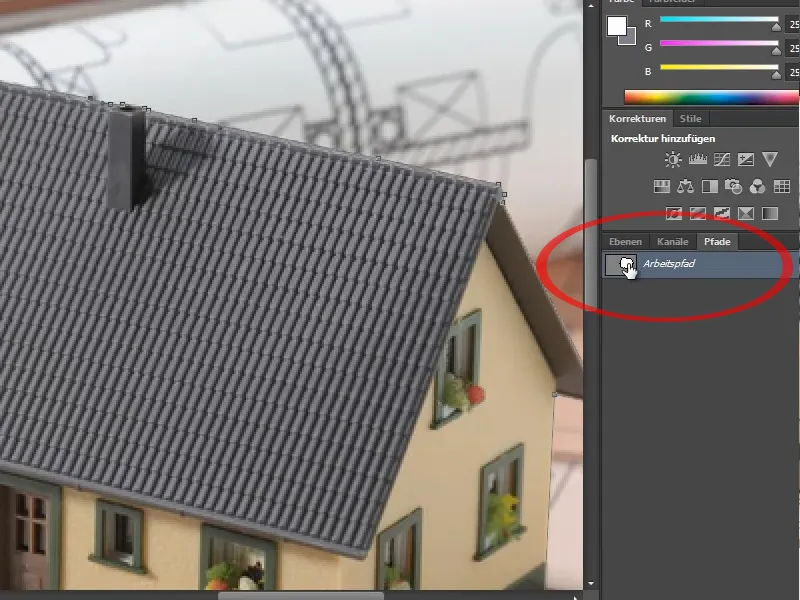
Najpierw przechodzę do panelu Ścieżki. Tutaj widać, że aktualna ścieżka jest zawsze nazywana Ścieżką roboczą. Chcę teraz zapisać ją jako regularną ścieżkę i dwukrotnie klikam na nią, aby nadać nazwę. Nazwę go Dom, ponieważ w obrazie mogę jeszcze więcej uwolnić, na przykład kalkulator.
Krok 14
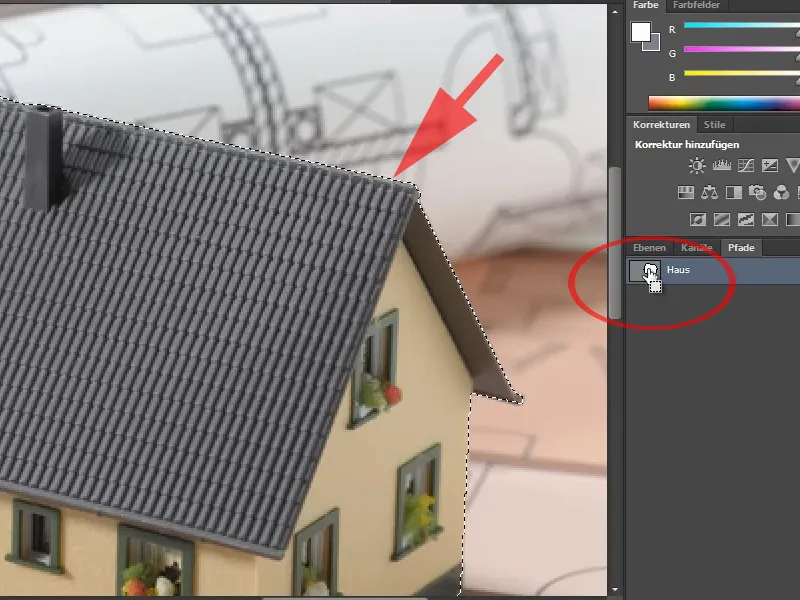
Jednak chcę teraz po prostu uwolnić dom. I najlepiej zrobić to, klikając z wciśniętym klawiszem Ctrl na miniaturze ścieżki, tworząc zaznaczenie.
Krok 15
Jeśli chcę uzyskać nieco bardziej specyficzne ustawienia zaznaczenia, istnieje mały trick. Naciskam jeszcze raz klawisze Ctrl+D, aby usunąć zaznaczenie. Gdy kliknę na symbol zaznaczenia poniżej w palecie ścieżek lewym przyciskiem myszy, dzieje się to samo co wcześniej. Moja ścieżka zamienia się w zaznaczenie. Jednak gdy kliknę na ten symbol z wciśniętym klawiszem Alt, pojawią się opcje do wyboru.
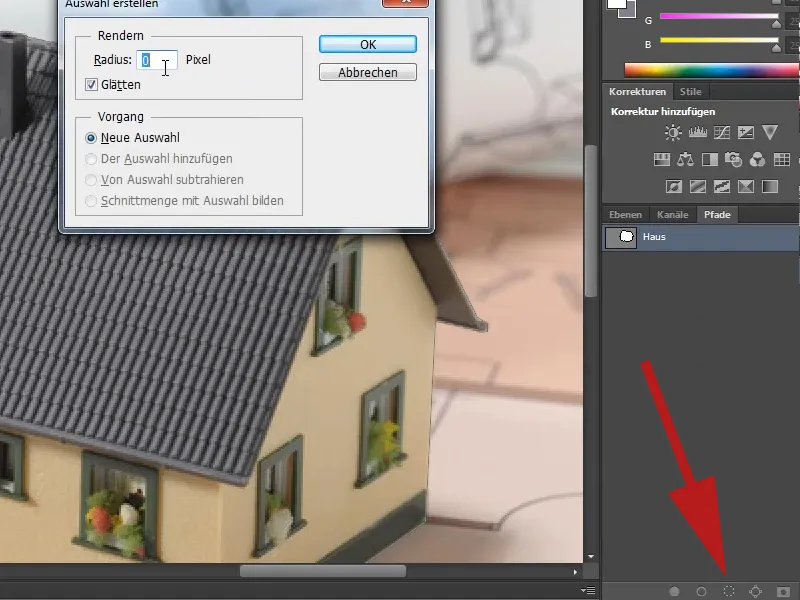
Krok 16
Tutaj mogę wybrać promień. Im większy promień, tym bardziej nieostre będzie wszystko. Pokażę teraz przykład z promieniem 0 pikseli. Wybrałem całkowicie dom. Usuwam go po prostu klawiszami Ctrl+X,, a następnie zobaczę, że został wycięty w całości.
Krok 17
Cofnę to i ponownie kliknę na symbol zaznaczenia z wciśniętym klawiszem Alt i wybiore 15 pikseli promienia. Teraz, gdy kliknę Ctrl+X, zobaczę, że teraz wszystko zostało bardzo delikatnie zaznaczone i pozostało nawet coś z domu. Jednak w większości przypadków nie chcemy tego, dlatego zwykle wystarczy kliknięcie klawisza Ctrl na miniaturze ścieżki.
Krok 18
Aby uwolnić dom, mogę teraz na przykład stworzyć z zaznaczenia prostą maskę warstwy. To pozwoli mi nawet później dokonać drobnych poprawek, jeśli zauważę, że w którejś lub kilku miejscach uwolnienie jest niedokładne.
Krok 19
To było jeszcze dość proste, ponieważ były tu tylko proste linie. Być może można to było zrealizować nawet narzędziem Lasso wielokątnym. Dlatego teraz pokażę w przykładzie bardziej skomplikowanym, jaką moc kryje narzędzie Ołówek.
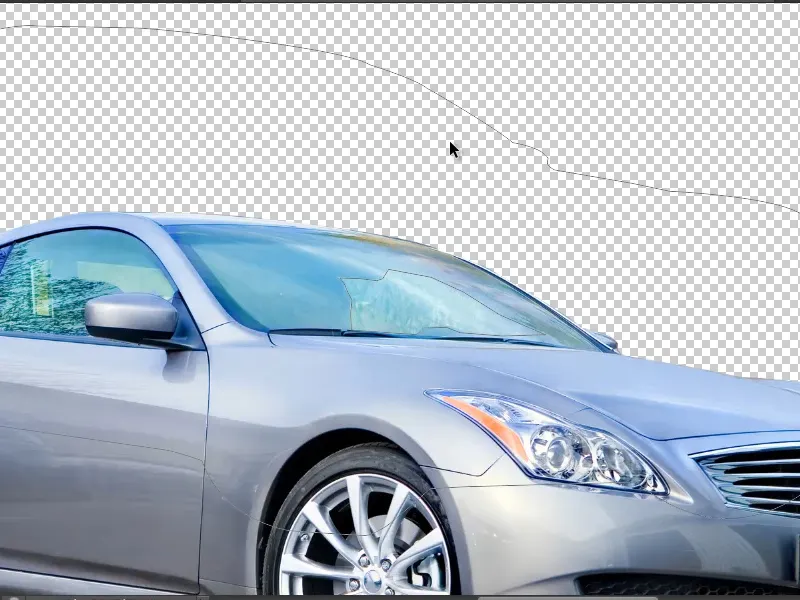
Krok 20
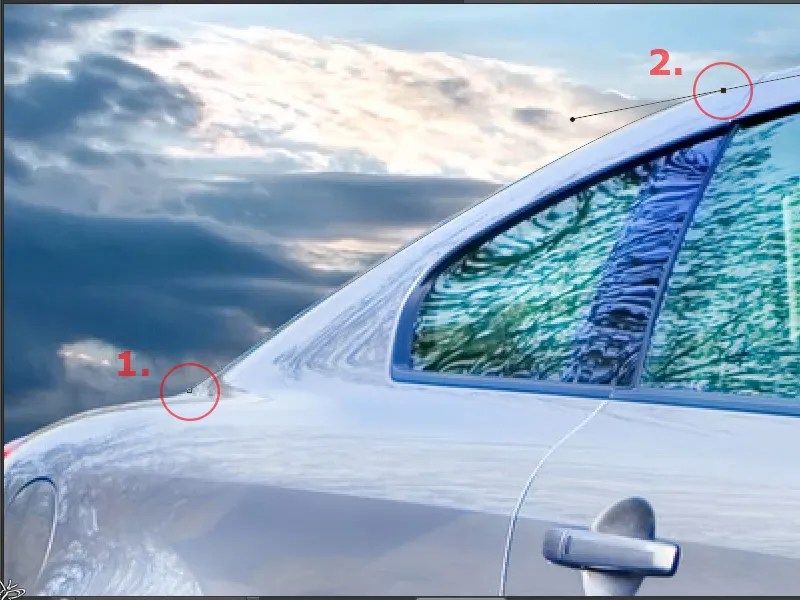
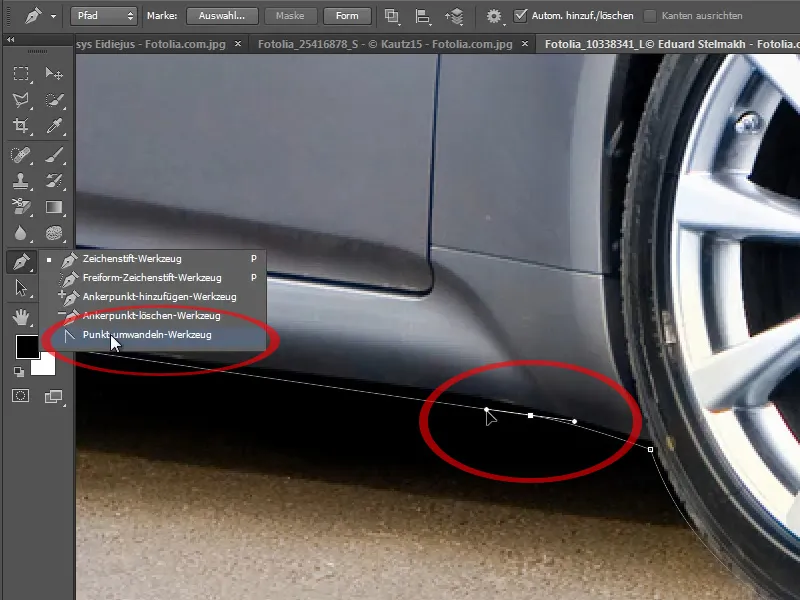
Teraz dokładnie przybliżam, aby dokładnie zobaczyć, co jest wybierane. Zaczynam po prostu od narzędzia Ołówek (1) i widzę, że tutaj jest delikatna krzywa.
Klikam wyżej, ale nie puściłem jeszcze przycisku myszy i przesuwam z wciśniętym lewym przyciskiem myszy. Pojawiają się takie "uchwyty", dzięki którym dokładnie mogę odzwierciedlić tę krzywą (2).
Kontynuacja: Krok 21–30
Krok 21
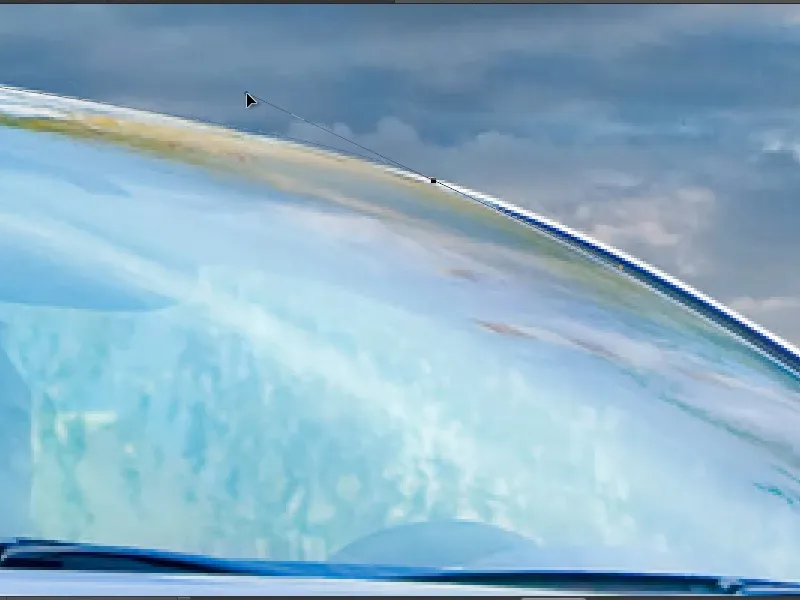
Znowu powiększam widok, żeby zobaczyć więcej motywu i dodaję kolejne punkty ścieżki. Gdy ponownie przybliżę, zobaczę, że nie trafiłem dokładnie w krzywą. Teraz, przytrzymując klawisz Ctrl, mogę trochę przesunąć ten uchwyt, aby to doskonalić.
Krok 22
Tutaj widać, że krzywa teraz nie działałaby dobrze. Dlatego zalecam kliknięcie z wciśniętym klawiszem Alt na ostatnim punkcie ścieżki. Spowoduje to usunięcie krzywej w tym obszarze i uzyskanie znowu prostej linii.
Krok 23
Jeśli naciśnę klawisz H oraz prawy klawisz myszy, wejdę w widok z lotu ptaka i będę mógł jeszcze raz dokładnie sprawdzić, gdzie się znajduję, albo czy pewne części należą do samochodu, których nie zauważyłem przy powiększaniu.
Krok 24
To jest w zasadzie narzędzie Ołówek i co ono potrafi. Szczególnie w przypadku krzywych narzędzie to jest bardzo potężne, ponieważ działa po prostu dobrze. Zawsze klikaj i nieco przesuwaj na zewnątrz. Wtedy nie będzie kanciaste.
Jeżeli podczas kontroli zauważę, że coś nie pasuje, mogę po prostu nacisnąć klawisz Usuń, co spowoduje usunięcie ostatniego punktu trasy. Teraz ponownie zaznaczam ostatni punkt trasy (po usunięciu) klawiszem lewego przycisku myszy i mogę po prostu kontynuować pracę w tym miejscu.
Krok 25
Gdy moja trasa jest zamknięta, mogę ją ponownie zaznaczyć naciskając klawisz Ctrl i korygować poszczególne punkty. Zawsze z naciśniętym klawiszem Ctrl mogę przesuwać punkty. Lub mogę użyć narzędzia Przekształcenie punktu i wyciągnąć uchwyty z punktu, aby powstała tam krzywa. Tak więc zawsze powinno się jeszcze raz dokładnie przyjrzeć wokół trasy, czy wszystko jest właściwie wybrane.
Krok 26
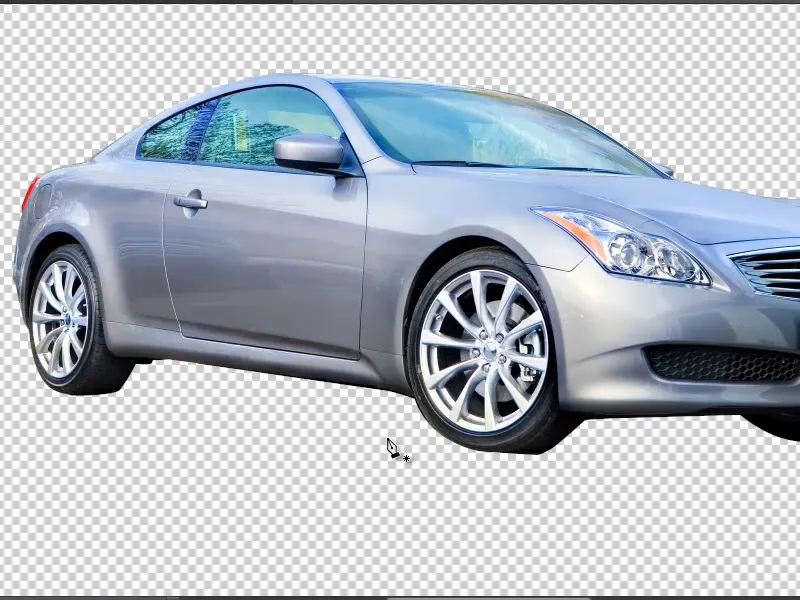
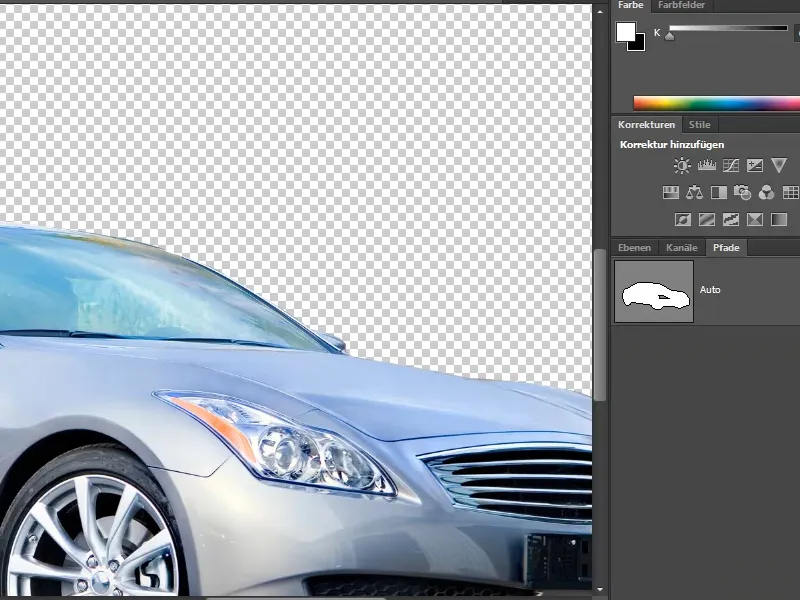
Jeśli wszystko wygląda dobrze, ścieżkę roboczą zamieniam w ścieżkę i zmieniam jej nazwę. W moim przypadku nazwę go "Auto". Następnie tworzę z zaznaczenia maskę - najlepiej z naciśniętym klawiszem Alt klikając na symbol zaznaczenia w Palety ścieżek. Promień jest ustawiony na 0 pikseli - OK. Następnie tworzę z zaznaczenia Maseczka warstwy i mogę zobaczyć, że samochód został dobrze wycięty.
Krok 27
Teraz mogę dodać dowolne tło. Robię to testowo raz. Oczywiście kolory samochodu wciąż nie pasują do obrazu. Trzeba by to wszystko odpowiednio dostosować. Ale widać, że został on odpowiednio wyróżniony.
Krok 28
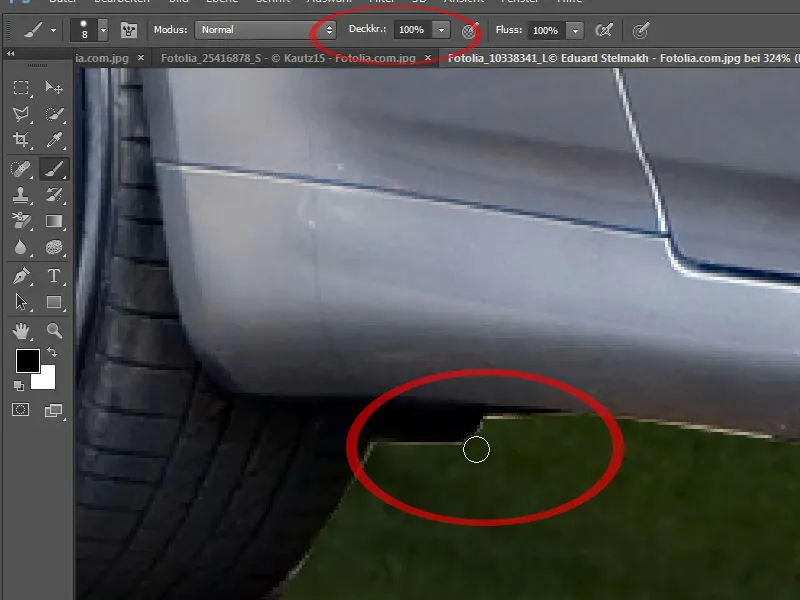
Na niektórych miejscach wciąż widać trochę bieli. Więc przechodzę do maski warstwy i biorę czarny Pędzel. Nieco mniejszy w moim przypadku. A następnie mogę usunąć takie nieestetyczne rzeczy z 100% Przeźroczystością. W ten sposób można zawsze jeszcze zoptymalizować.
Krok 29
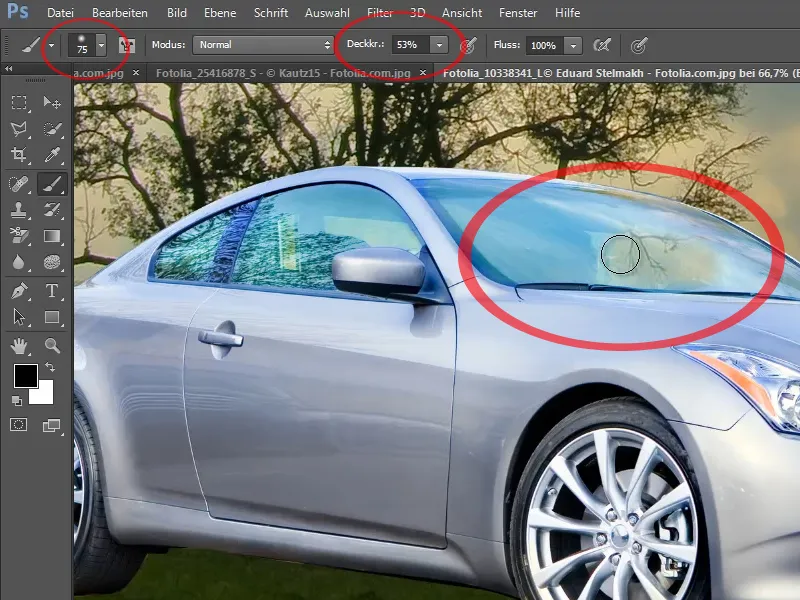
Jeszcze mała wskazówka: Oczywiście ważne jest, aby np. wycinać samochód, by szyby były lekko przeźroczyste, dzięki czemu właściwy tło obrazu prześwieca. Można to oczywiście osiągnąć również dzięki Maseczka warstwy, biorąc po prostu pędzel z trochę mniejszą Przeźroczystością. Wtedy mógłbym delikatnym dużym Pędzel przejść raz przez przeświecające obszary.
Krok 30
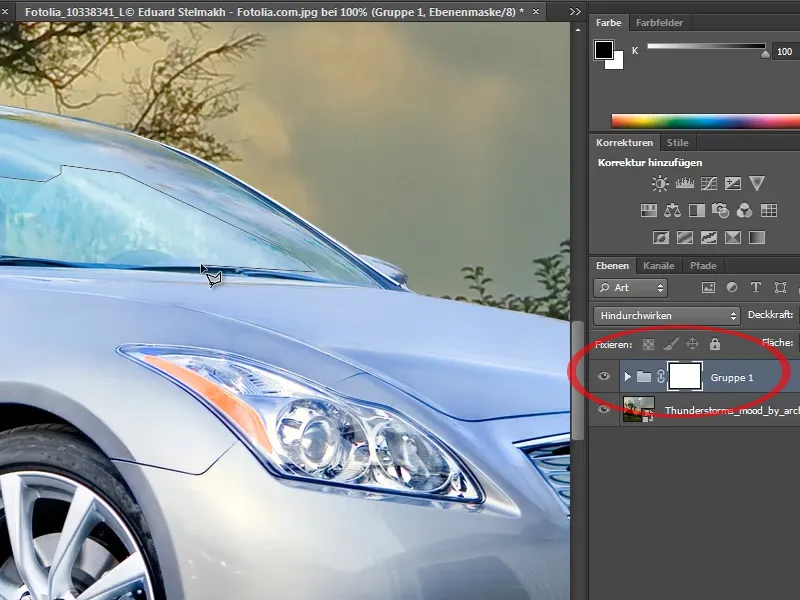
Teraz nie chcę zmieniać mojego ładnego wycięcia. Więc tworzę nową grupę w Paleta warstw i tworzę na grupie maskę. Teraz wybieram Polygon-Lasso obszar okien.
Następne kroki od 31 do 40
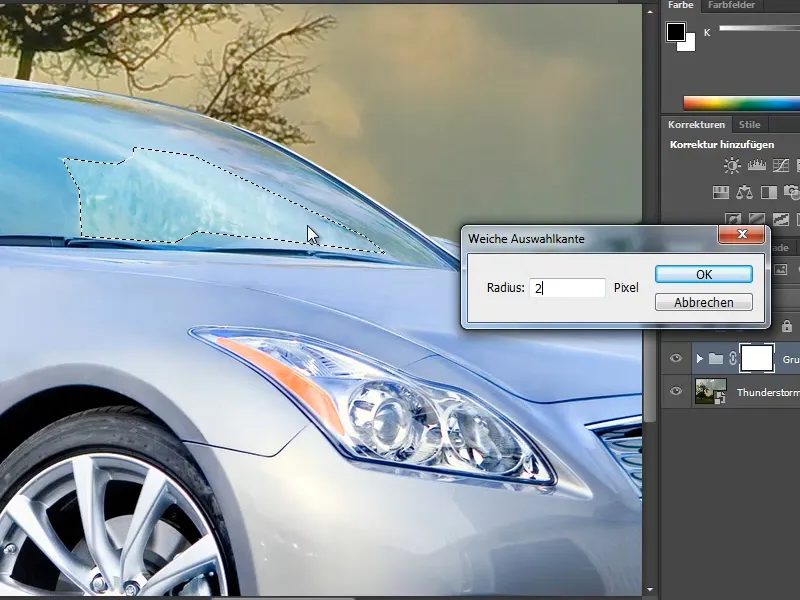
Krok 31
Mogę także uczynić wybór nieco łagodniejszym, na przykład 2 piksele. Następnie maluję na masku grupy z Pędzel z wartością Przeźroczystości na poziomie 25%. Mam więc ten sam efekt jak poprzednio, tylko że zrealizowałem to za pomocą grupy, nie zmieniając mojej maski samochodu.
Krok 32
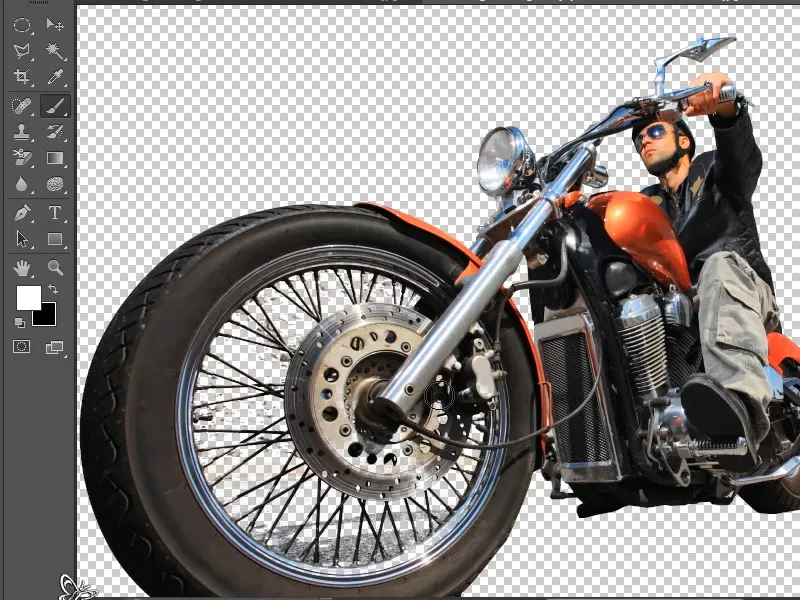
Dla wewnętrznego zrozumienia chciałbym pokazać ostatni przykład. Tutaj widać, że nie udałoby się dobrze wyciąć tego z Różdżki lub Narzędzia szybkiego wyboru. Chcę teraz pokazać, jak działa to z narzędziem Ołówek.
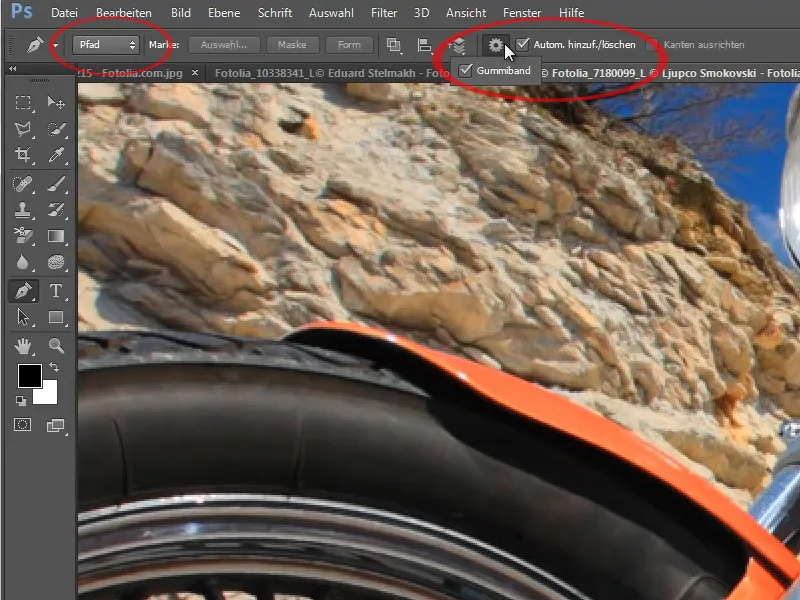
Krok 33
Teraz powtórzę kilka funkcji - zaczynam od przedniego koła i przybliżam widok, aby zobaczyć, co zaznaczam. I zaczynam. Ustawienia są poprawne - ustawione na ścieżkę, opcja Automatyczne dodawanie/usuwanie jest również zaznaczona, a Gumka jest aktywna.
Krok 34
Zaczynam i stawiam pierwszy punkt. Przy drugim mogę stworzyć krzywą, trzymając naciśnięty przycisk myszy, a następnie przeciągnąć. Jeśli nie pasuje, klikam na punkcie, trzymając naciśnięty klawisz Alt, aby stworzyć linię. Dobrą rzeczą przy ścieżkach jest to, że zawsze mogę do nich powrócić, otwierając ponownie plik Photoshopa.
To nie jest tak jak z zaznaczeniem, które znika, ale mam swoją ścieżkę zawsze dostępną w Panelu ścieżek i mogę z nią zrobić, co zechcę. Trzymając naciśnięty klawisz Spacja, kursor myszy zmienia się w dłoń, dzięki czemu mogę przesuwać fragment obrazu trzymając naciśnięty lewy przycisk myszy.
Krok 35
Oczywiście jest to trochę kłopotliwe, ale szczególnie dla dobrych montaży, wyodrębnienie jest niezwykle ważne, ponieważ pozwala odróżnić dobrą montaż od złej. Jeśli wyodrębnienie nie jest dobre, jak przy wycinaniu nożyczkami, nie wygląda realistycznie. Chcemy tego uniknąć. Nasze kompozycje powinny wyglądać jak prawdziwe. Dlatego ważne jest, aby wyodrębnienie było dobre. Dlatego trzeba na to zawsze poświęcić odpowiednio dużo czasu. Narzędzie Pędzel kształtowy najlepiej nadaje się do nieregularnych tłów.
Teraz utworzyłem zbyt wiele punktów. Nie ma problemu, klawisz Del usuwa dokładnie ostatni punkt. Jeśli ponownie naciśnę klawisz Del, cała ścieżka zostanie usunięta. Ale można to cofnąć za pomocą Ctrl+Z lub Edycja>Cofnij. Wtedy ścieżka wraca. Klikam ostatni punkt ścieżki i kontynuuję.
Krok 36
Warto po prostu spróbować zabrać się za ścieżkę. Nawet jeśli na początku wydaje się to nieco skomplikowane z wszystkimi punktami i uchwytami, z którymi trzeba pracować. Ponadto trzeba zapamiętać kilka skrótów klawiszowych. Na przykład z klawiszem Alt krzywe znikają i stają się z powrotem prostymi. A z klawiszem Ctrl, który jest potrzebny do przesunięcia punktu ścieżki lub ponownego aktywowania ścieżki.
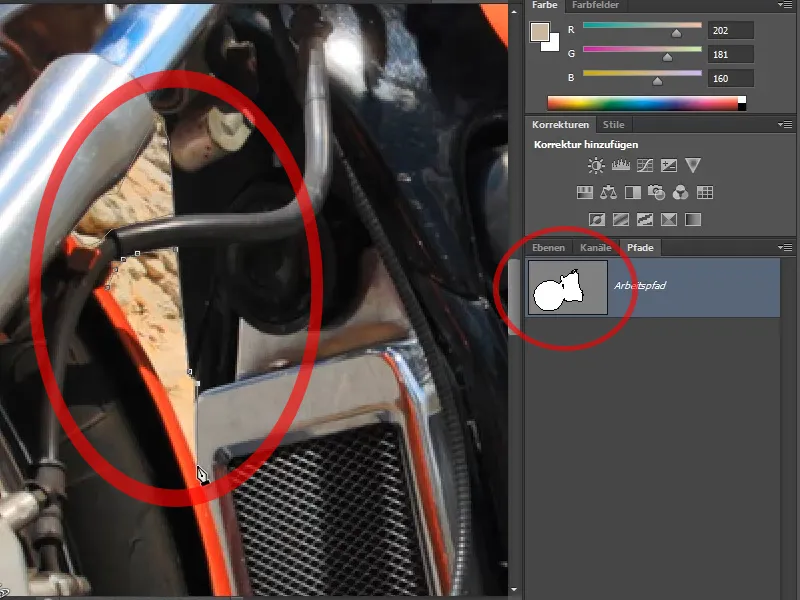
Właśnie w tym motocyklu jest wiele krawędzi i zakamarków, na które trzeba poświęcić trochę czasu. Na końcu kursor myszy ponownie zmienia się i zamykam ścieżkę.
Krok 37
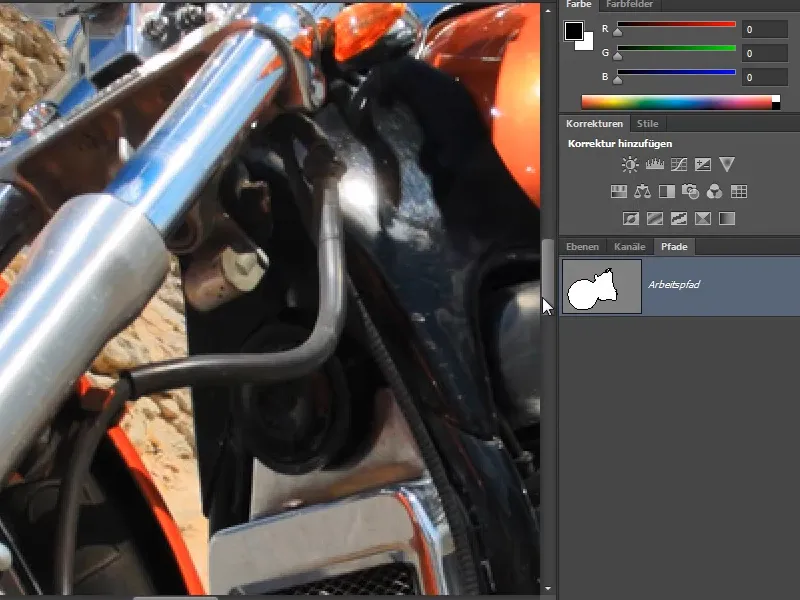
Teraz jeszcze kilka wskazówek: Kiedy wejdę do Panelu ścieżek, widzę całkowicie białą powierzchnię. Wchodzę teraz do opcji panelu i ustawiam większą miniaturę, co ułatwia podgląd.
Krok 38
Tutaj są jeszcze obszary, których nie chcę. Zostań one więc usunięte ze ścieżki. To proste. Muszę najpierw ponownie aktywować ścieżkę. Robię to naciskając klawisz Ctrl i klikając na ścieżkę. Wszystko, co jest białe w moim Panelu ścieżek, jest zaznaczone. Jeśli nie chcę mieć jakiegoś obszaru, po prostu kliknę w niego i wybiorę odpowiednie punkty ścieżki. Wtedy w miniaturze widzę, że ten obszar stał się szarym i został usunięty z maski. Właśnie tak, jak chcę.
Krok 39
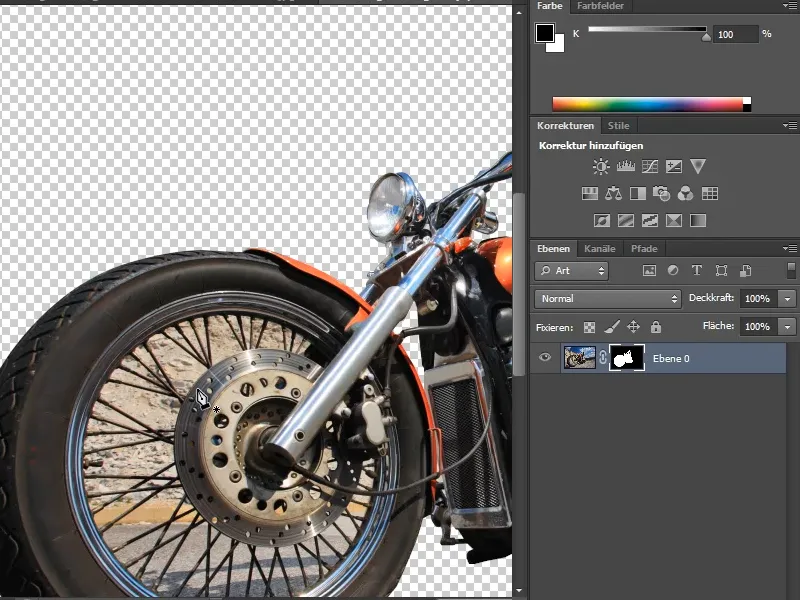
Wyodrębnienie każdego szprychy sprawiłoby, że tutorial byłby bardzo długi. Z ścieżki - po jej zmianie nazwy - tworzę zaznaczenie i na nim oparciu końcowy tworzę maskę warstwy. Teraz wszystko jest wyodrębnione, z wyjątkiem szprych.
Krok 40
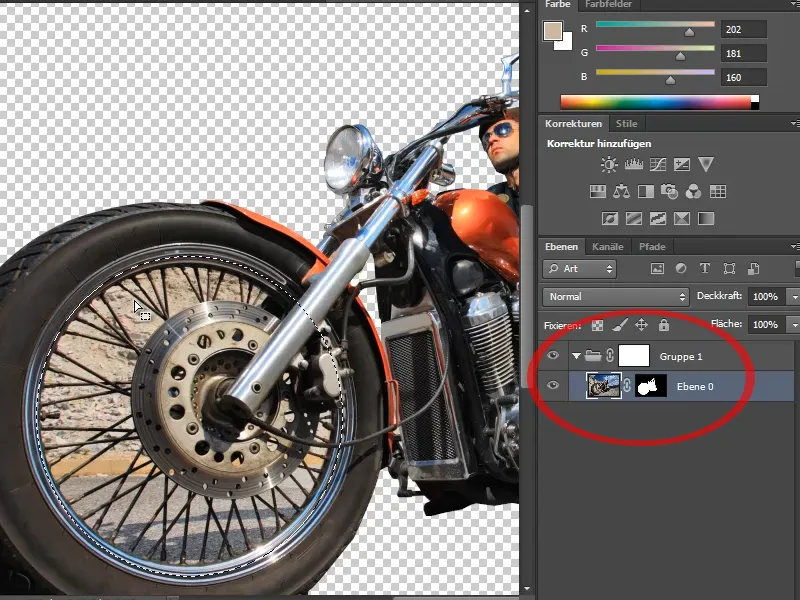
Jeśli chcę szybko wyodrębnić szprychy, istnieje mały trick. Oczywiście nie chcę zmieniać mojej maski i tworzę ponownie grupę, do której przeciągam warstwę ze zaznaczeniem. Następnie tworzę maskę na grupie i zaznaczam obszar, który mnie interesuje.
Ostatnie kroki
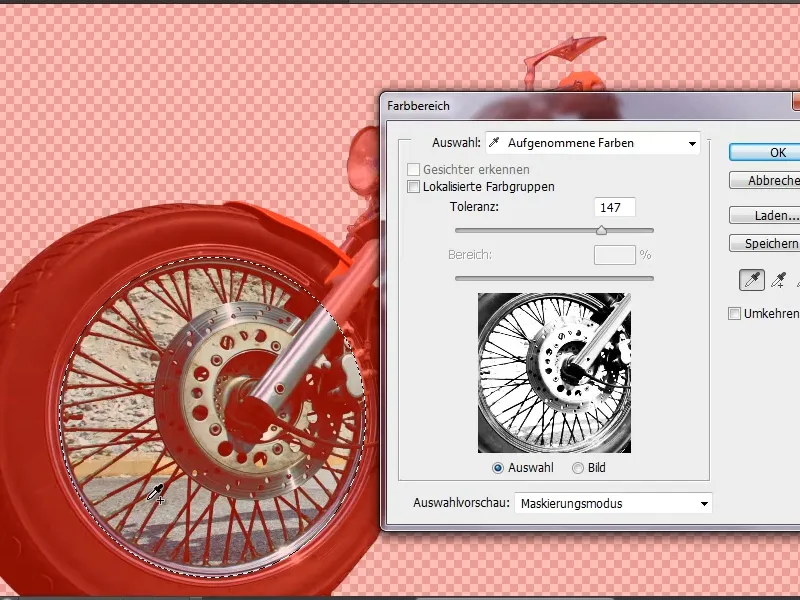
Krok 41
Teraz wybieram Zaznaczenie>Zakres kolorów. Naciskam na Pipetę, aby wybrać kolory, które mają być wyodrębnione. Trzymając naciskany klawisz Shift, mogę dodać więcej kolorów. Trzymając naciskany klawisz Alt, mogę usunąć kolory, które w ogóle nie powinny znajdować się w moim zaznaczeniu.
Krok 42
Teraz mogę kliknąć na swoją grupę. Jeśli mój kolor pierwszego planu jest czarny, po prostu naciskam klawisze Alt i Backspace, a tym samym uwalniam wszystko. Jednak za dużo. Nie ma problemu. Przechodzę do maski warstwy, ustawiam kolor pierwszego planu na biały i pędzel na 100% przezroczystości. W ten sposób przywracam zbyt wiele wyciętych obszarów.
Krok 43
Teraz mogę wstawić do mojego obrazu tło według własnego uznania i w ten sposób mój obraz jest gotowy. Oczywiście muszę jeszcze dostosować kolory maszyny, ale widać, że wszystko związane z ścieżkami nie stanowi problemu.
Krok 44
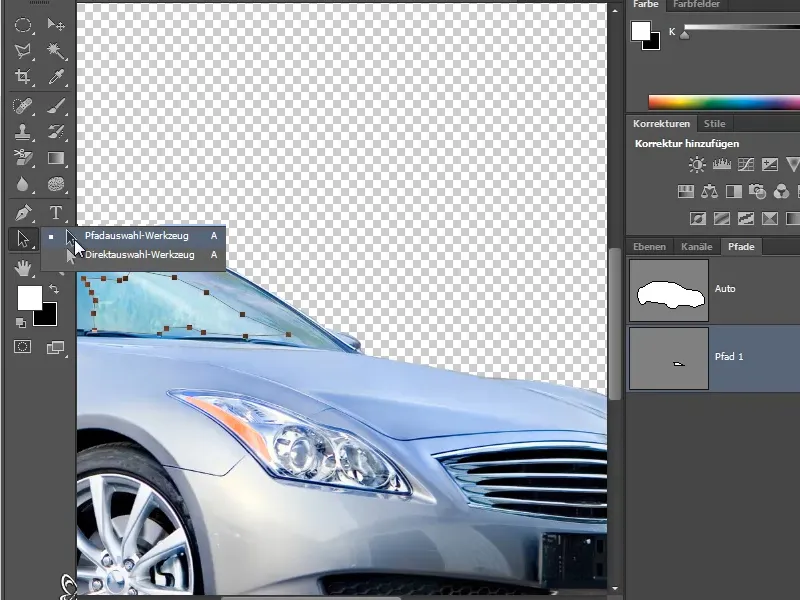
Jeszcze mały trik na koniec: Wróćmy do obrazka auta.
Jeśli chcę wyodrębnić tarcze jako ścieżkę, na przykład mogę utworzyć nową ścieżkę i wybrać obszar tarczy, który chcę uzyskać.
Krok 45
Następnie klikam na ścieżkę za pomocą mojego narzędzia do wyboru ścieżki, aby wszystko zostało zaznaczone, i naciskam Ctrl+C aby skopiować. Następnie przechodzę do palety ścieżek, na auto i klikam ponownie z moim narzędziem do wyboru ścieżki, teraz mogę wkleić ścieżkę za pomocą Ctrl+V. Widać, że w miniaturze zrobiła się szara. Dlatego nie potrzebuję już drugiej ścieżki i mogę ją usunąć.
Krok 46
Jedynym problemem tutaj jest to, że auto i ścieżka nie są już pokrywające się. Mogę to jednak poprawić używając narzędzia do wyboru ścieżki, Przytrzymując klawisz Shift można również jednocześnie zaznaczyć wiele ścieżek i przesunąć je razem.
Więc - jak widać - praca z narzędziem do wyboru ścieżki wcale nie jest skomplikowana, jeśli zapamięta się oba skróty klawiaturowe.