Cześć drodzy użytkownicy Pixela!
Dzisiaj chciałbym Wam pokazać, jak powstał mój obraz Mała podróż!
Poradnik składa się z dwóch części:
CZĘŚĆ 1: Tło
• Przygotowania wstępne
• Tworzenie i edytowanie tła
CZĘŚĆ 2: Główny motyw
• Skorupka jajka zamienia się w statek
• Tworzenie i edytowanie aligatora
• Małe detale i efekty
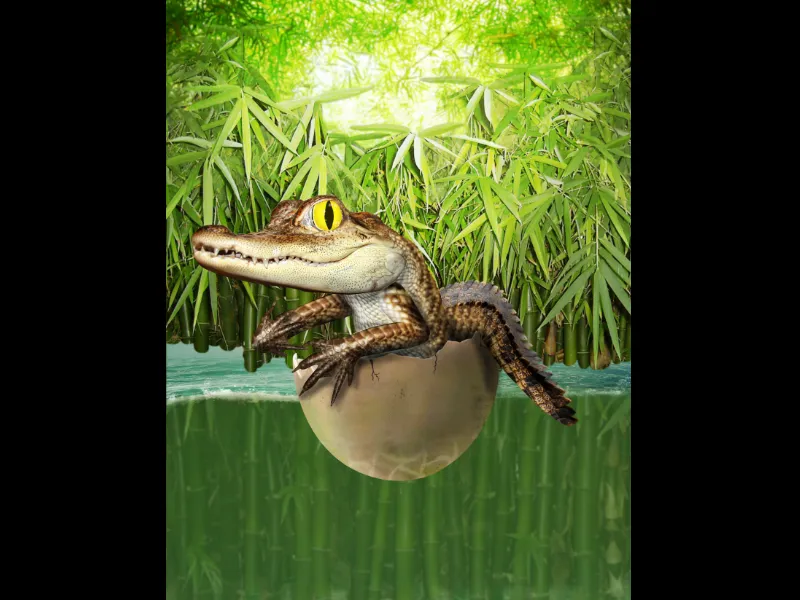
Ale zanim zaczniemy poradnik, chciałbym Wam pokazać konkursowy obraz:
Obraz na deviantART: KLIKNIJ MNIE!
CZĘŚĆ 1: Tło
Przygotowania wstępne
Mamy 3 stycznia 2014 roku ... Rozpoczął się Quicky Start 2014 i cierpliwie czekałem na obiekt.
Następnie nadszedł czas: O godzinie 20:00 pojawiło się długo oczekiwane zadanie ...
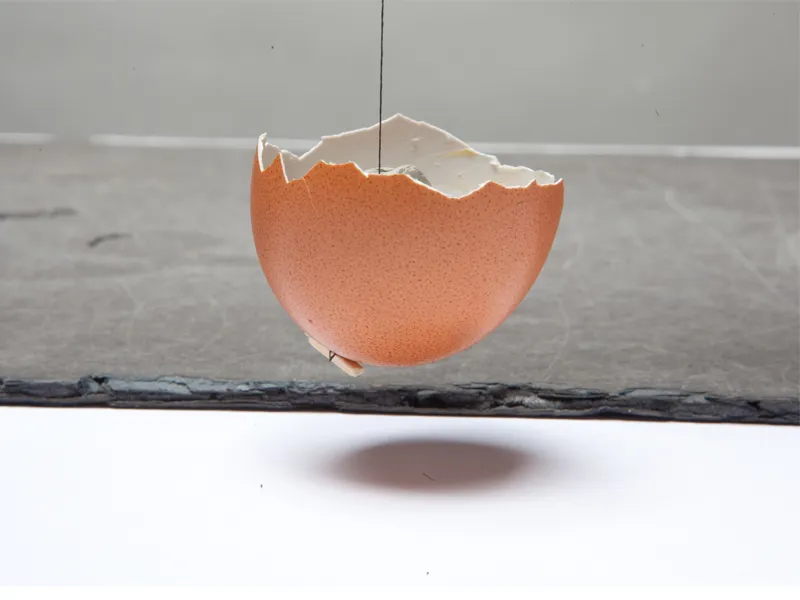
... skorupka jajka.
No dobra ... miałem tylko 6 godzin do terminu oddania. Co mam zrobić z tym obiektem?
Pomyślmy ...
Większość osób na pewno wstawiłaby kurczaka lub coś podobnego - totalnie mainstream'owy pomysł - więc zdecydowałem się na coś egzotycznego ...
hmm ... mały aligator!
Tak narodził się pierwszy szkic pomysłu. Chciałem opowiedzieć małą egzotyczną baśń o małym, pełnym przygód aligatorze, który wyrusza na wielką podróż ze swoją skorupką jajka. Kompozycja obrazu była dla mnie od razu jasna: pionowo. Aligator z wiosłem w skorupce jajka w środku. W tle miało być dużo bambusa, a ogólnie obraz miał być w kolorze żółto-zielonym.
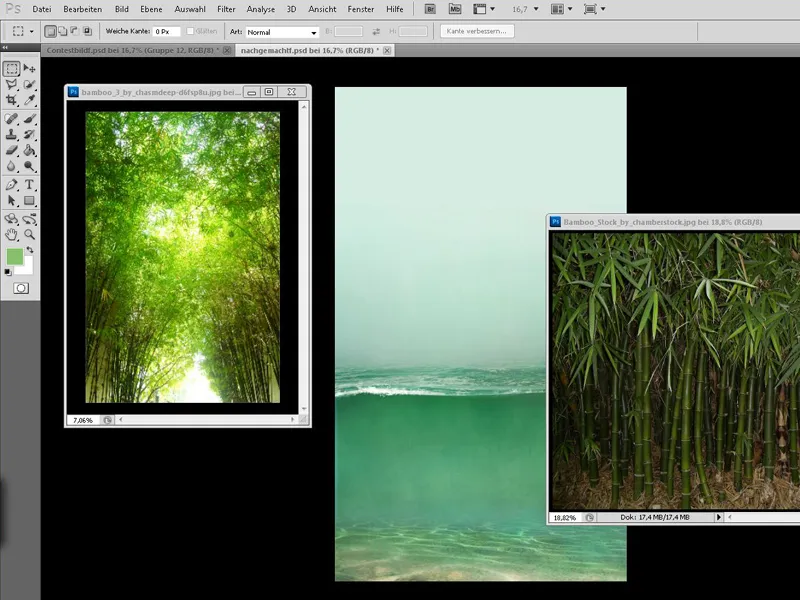
Odnalazłem odpowiednie obiekty od razu.
Potrzebowałem dużo obrazków bambusa i odpowiednie obrazki małych aligatorów. Na szczęście znalazłem również piękny obraz wody, na którym świetnie widać granicę pomiędzy powierzchnią a pod wodą.
Po godzinie przeszukiwania obiektów, miałem już wszystkie obrazy i wreszcie mogłem zacząć.
Krok 1 - Przygotowania
Dobra! Teraz mam tylko 5 godzin do oddania ...
Otwieram obraz wody i rozszerzam obraz za pomocą Narzędzia wycinania (C) na górę.
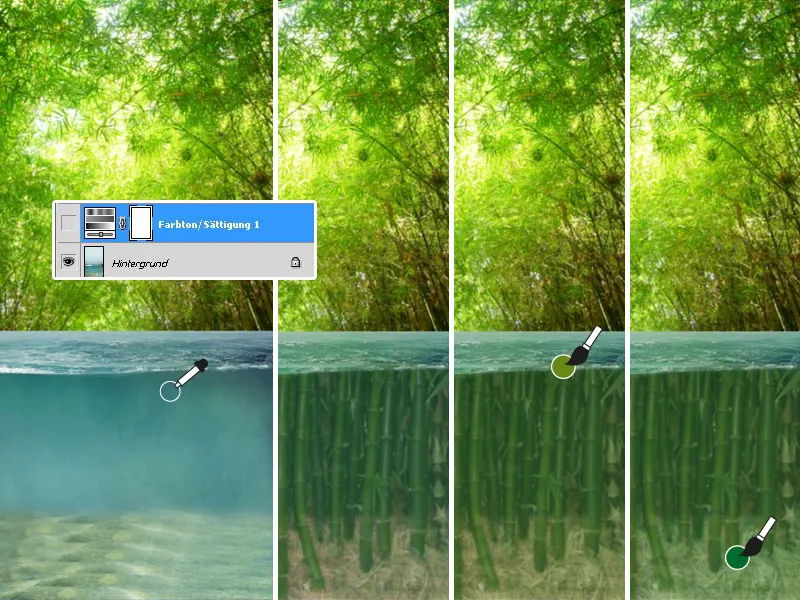
Następnie pobieram kolor nieba za pomocą narzędzia Pipeta-narzędzia (I) i koloruję powstałą białą powierzchnię u góry obrazu za pomocą Narzędzia wypełnienia (G).
Ponieważ chcę, aby kolor był bardziej zielonkawy, zmieniam kolor. Tworzę warstwę dostosowania Odcień/Nasycenie z następującymi wartościami:
• Odcień - 33
• Nasycenie +13
Teraz tworzę 2 foldery i zmieniam ich nazwy na "Pierwszy plan" i "Tło". W folderze "Pierwszy plan" dodaję wycinaną skorupkę jajka oraz obrazek małego aligatora. Ukrywam ten folder i koncentruję się na tle. W folderze "Tło" dodaję teraz wszystkie obrazki bambusa.
Krok 2 - Bambus w tle
Zaczynamy teraz umieszczać bambus: Najpierw zajmujemy się bambusem widocznym bardzo daleko z tyłu. Ten umieszczamy na górze i ponieważ bardzo podoba mi się jego kolor, nic w nim nie zmieniam i próbuję przestrzegać tego obrazu bambusa przy pracy z pozostałymi obrazami bambusa.
Skaluję obraz bambusa do odpowiedniego rozmiaru i robię go rozmytym za pomocą Filtry>Rozmywanie>Gaussowski rozmywacz z promieniem 3,5 px. Następnie przycinam bambus tak, aby sięgał tylko do wody.
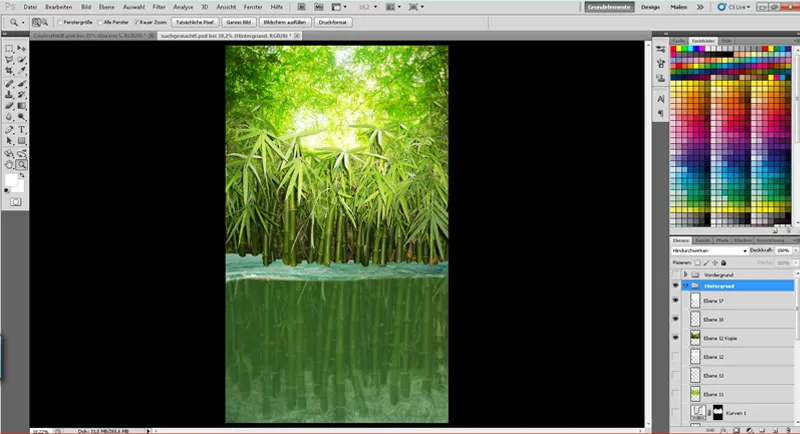
Krok 3 - Bambus pod wodą
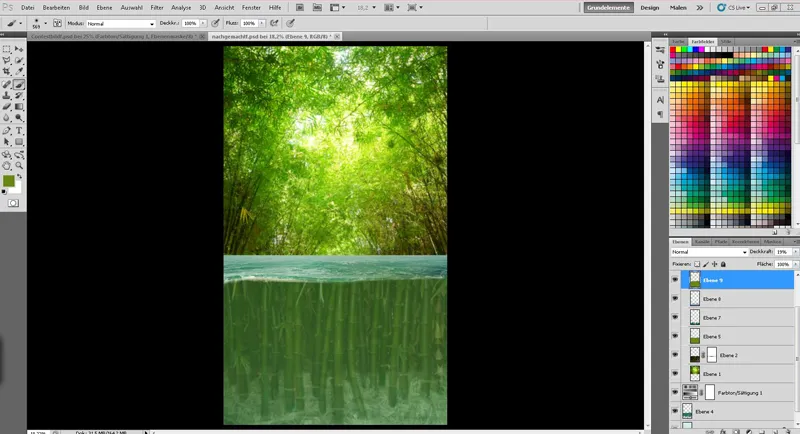
Teraz zajmujemy się bambusem pod wodą. Na początku umieszczamy go w dolnej części obrazu, a następnie nieco powiększamy przytrzymując klawisz Shift. Następnie duplikujemy tę warstwę, przeciągając ją z wciśniętym lewym przyciskiem myszy na ikonę Nowa warstwa. Kopia jest ukrywana, a my skupiamy się na obszarze w wodzie.
Dbamy o to, aby nie było liści lub było ich stosunkowo niewiele pod wodą. Ponadto pamiętamy, że bambus zniekształca się w wodzie i wydaje się większy - więc dolna część może być trochę większa.
Gdy jesteśmy zadowoleni z bambusa pod wodą, możemy przyciąć obraz do granicy wody.
A ponieważ woda powinna wyglądać mętnie, stosujemy ponownie Gaussowski rozmywacz z wartością 5,5 px i zmniejszamy Przezroczystość warstwy do 50%..webp?tutkfid=53005)
Teraz jest kilka rzeczy, które mnie irytują i mogę je szybko naprawić za pomocą maski:
Najpierw tworzę maskę na warstwie bambusa i usuwam miękkim pędzlem obszary nakładające się między powierzchnią wody a bambusem.
Na pewno zauważyliście też to niepasujące odbicie na dole - usuniemy je na warstwie tła za pomocą narzędzia kopiowania znaczników (S).
Dół bambusa wydaje się być trochę zbyt przezroczysty... Rozwiązujemy ten problem prosto, wybierając z tła oryginalny kolor podwodny (warstwa odcień/nasycenie powinna być tymczasowo ukryta) za pomocą narzędzia pipety i przerysowując pędy bambusa na warstwie tła.
Następnie tworzymy nową warstwę nad warstwą bambusa z trybem kolor około 20% przezroczystość i malujemy wodę na zielono miękkim pędzlem (przezroczystość 100%).
Następnie tworzymy nową warstwę z trybem kolor około 20% przezroczystość i malujemy dolną część trawy na szaro-zielono.
Na koniec tworzę jeszcze jedną warstwę koloru (20% przezroczystość) i dodaję gradient z niebieskiego do przezroczystego w dolnej części wody. Nowa warstwa nad wszystkimi ma na celu wzmocnienie efektu mętnej wody, malując ponownie wodę na zielono i zmniejszając przezroczystość warstwy do 20%.
Gotowe już mętne woda!
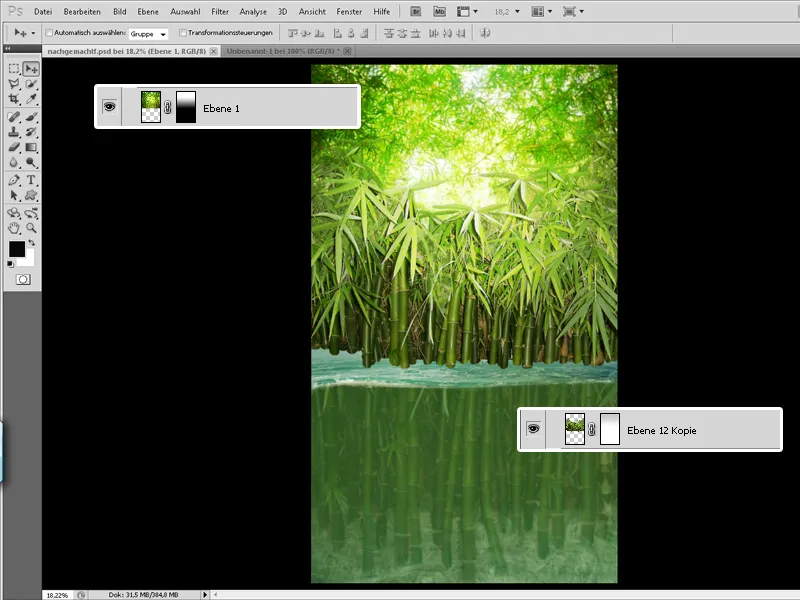
Krok 4 - Bambus nad wodą
Teraz przechodzimy do bambusa nad wodą.
Pamiętamy o zduplikowanej warstwie bambusa? Ponownie ją pokazujemy i umieszczamy - jeśli trzeba - na samej górze. Następnie ustawiamy bambus tak, aby pasował w przybliżeniu.
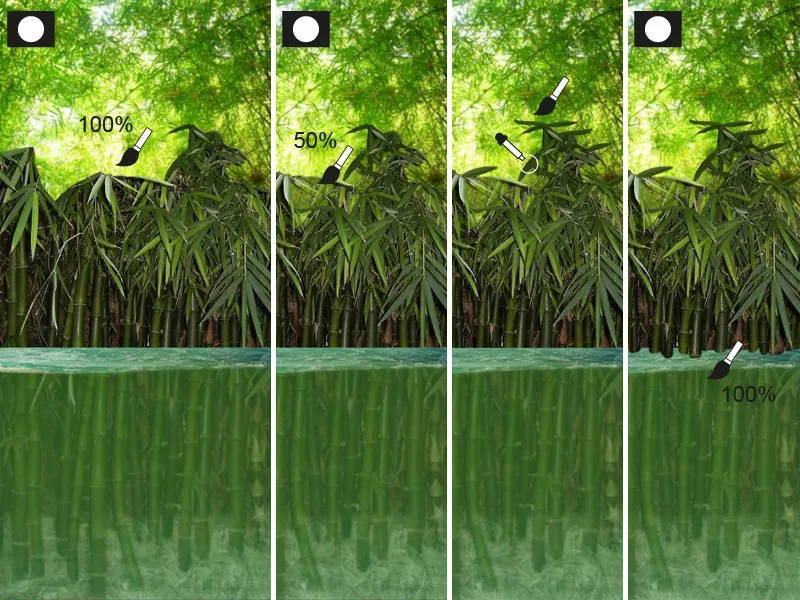
Tworzymy maskę i możemy pomalować dolną część (pod wodą) na czarno.
Ponieważ przy Quicky nie mam wystarczająco dużo czasu, aby starannie wyizolować bambus, biorę pędzel z twardością 50% i przezroczystością 100%, wskazuję na charakterystyczne obszary bambusa i maluję je na masce.
Szukamy teraz innych charakterystycznych miejsc wewnątrz bambusa i malujemy je tym razem z mniejszą przezroczystością pędzla (50%).
Zrobione! Teraz jednak bambus wygląda trochę łysawo...
Żaden problem - tworzymy nową warstwę i pobieramy kolor liścia bambusa za pomocą narzędzia pipety i malujemy kilka liści twardszym pędzlem (około 80% twardości).
Ważne jest tutaj, aby często zmieniać kolor za pomocą pipety, aby uzyskać jasne i ciemne kolory liści. Dzięki temu bambus znacznie lepiej wpasowuje się w obraz.
Nadszedł czas, aby przenieść bambus do wody. Idziemy znowu do maski i malujemy bambus wzdłuż prętów na biało przy pełnej przezroczystości lub na czarno, usuwając dręczące miejsca. Tu również pędzel powinien być nieco twardszy (około 80%).
Jestem zadowolony z bambusa, zaznaczam teraz wszystkie warstwy należące do górnej części bambusa i łączę je klikając prawym przyciskiem myszy na jednej z warstw.
Teraz tworzę zaznaczenie bambusa, wciskając klawisz Ctrl i klikając lewym przyciskiem myszy na miniaturze warstwy bambusa.
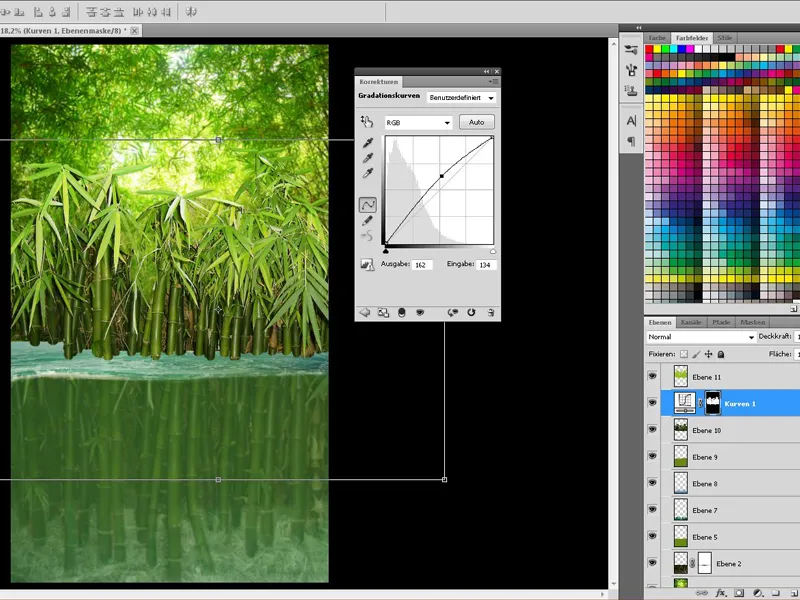
Chcę trochę rozjaśnić bambus i dostosować go kolorystycznie do tła; tworzę do tego warstwę ustawień krzywej tonalnej. Następnie powtarzamy zaznaczenie bambusa i tworzymy nową warstwę z trybem łagodne światło o 40% przezroczystości. Zaznaczenie zostaje następnie zabarwione na żółto-zielono.
Myślę, że wciąż nie mamy wystarczająco dużo bambusa...
... a ponieważ jest to gra z czasem, musi być szybko i łatwo:
Duplikujemy warstwę bambusa, warstwę z ustawieniem krzywej tonalnej- i warstwę z łagodne światło- i łączymy kopie.
Następnie tworzymy folder, zmniejszamy przezroczystość do 80 - 85% i umieszczamy tam scaloną warstwę.
Wewnątrz tego folderu możemy teraz wielokrotnie duplikować, odbijać, transformować bambusa i po prostu usuwać irytujące części (np. z narzędziem gumki).
Gdy jesteśmy zadowoleni z bambusa, łączymy wszystkie warstwy "bambusa" nad wodą (łącznie z warstwami ustawień i koloru).
Ponieważ bambus jest nieco dalej, musimy teraz uczynić go mniej ostry. Do tego używamy ponownie rozmycia gaussowskiego o 1,5 px.
Jestemy już prawie gotowi z tłem:
Chcę teraz tylko intensyfikować warunki oświetlenia. Tworzę nową warstwę z trybem mieszanie ze sobą i maluję dużym, miękkim pędzlem światło w formie dużego koła nad bambusem.
Przezroczystość warstwy jest zmniejszona do około 50%.
Na koniec dodałem trochę głębi, tworząc maskę dla warstwy z bambusem (powyżej wody) oraz dla warstwy bambusa w tle:
Dla warstwy z bambusem nad wodą zastosowałem gradient od czerni do przeźroczystości przy przezroczystości wynoszącej 20%, aby lekko stępić górny fragment bambusa.
Dla warstwy z bambusem w tle stworzyłem gradient od czerni do przeźroczystości (przezroczystość 100%) z wody do góry.
Tak - tłem jest już gotowe, teraz możemy skupić się na aligatorze!
ETAP 2: Główny motyw
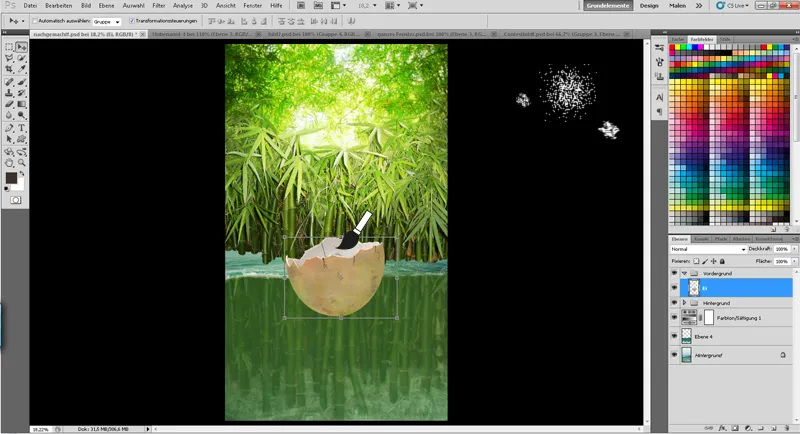
Krok 1 - Skorupka jajka zamienia się w statek
Nadszedł wreszcie ten moment!
Teraz możemy ponownie włączyć folder "Pierwszy plan" i umieścić małego łobuza na swoim "statku"!
Mamy jednak mały problem: gady nie wylęgają się z jaj kurzych…
Dlatego tworzę selekcję z jajka (Ctrl+Klik na miniaturze warstwy ze skorupką jajka) i zaczynam malować skorupkę na nowej warstwie. Do malowania używam pędzla z kropelką i maluję jajko różnymi odcieniami zieleni i brązu z niewielką przezroczystością.
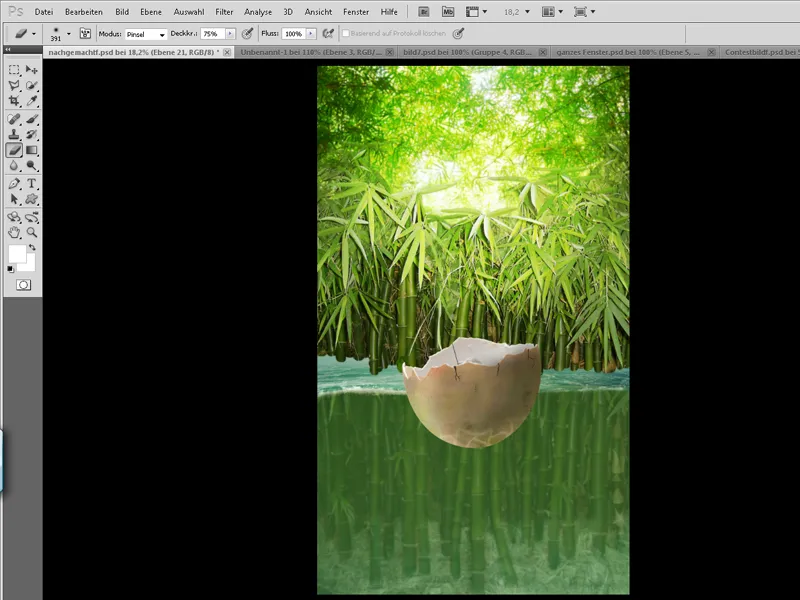
Kilka drobnych detali, takich jak brud czy pęknięcia, również nie może zabraknąć na jajku.
Podpowiadam, aby malować na kilku warstwach i trochę eksperymentować z ustawieniami i trybem warstwy.
Poprzez światło i cień skorupka jajka zostaje zintegrowana na obrazie:
Wystarczy, że utworzę selekcję z jajka i maluję na oddzielnych warstwach dużym, miękkim pędzlem z przezroczystością około 15% …
• … cień na warstwie z trybem Mnożenie
• … oraz światło na warstwie z trybem Światło delikatne
Na koniec maluję jeszcze odbicie wody na spodzie skorupki na nowej warstwie z trybem Światło delikatne i nieco zmniejszam przezroczystość.
Aby uzyskać łagodne przejście, gumką i dużym, miękkim końcem usuwam górny obszar.
Teraz pozostaje nam tylko zebrać wszystko związanego z jajkiem do jednego folderu i już jesteśmy gotowi!
Krok 2 - Aligator rozpoczyna swoją podróż
Niestety podczas poszukiwań w zasobach nie napotkałem na jajogłupca siedzącego i wiosłującego w jajku, więc musiałem samemu zbudować jajogłupca. W zasadzie jest to proste:
Dzielię gada na części jego ciała (głowa, ręka, górna ręka, dolna ręka, plecy, ogon) na wiele warstw.
Teraz mogę ułożyć kończyny tak, jak chcę, aby uzyskać gada.
Pod Edycja>Transformacja mogę dostosować części ciała poprzez odbicie lustrzane, deformację i zniwelowanie. Ponieważ brzuch jest niestety zasłonięty na zdjęciu, improwizuję, tworząc brzuch z części pleców.
Z pomocą maski i dużego, miękkiego pędzla mogę uzyskać ładne, płynne przejście. Opcjonalnie można użyć narzędzia klonowania do poprawienia pewnych rzeczy.
Teraz podkreślimy "faktor puchatkość", powiększając oczy. Aby to osiągnąć, tworzę selekcję oka za pomocą narzędzia Lasso (L) i transformuję je za pomocą narzędzia Skrzywianie.
Teraz jestem zadowolony z gada - jednak nie podoba mi się jego kolor! Łączymy wszystkie warstwy związane z gadem w jednym folderze i duplikujemy go.
Klikając prawym przyciskiem myszy na zduplikowanym folderze, możemy połączyć folder w jedną warstwę. Teraz powinniśmy mieć gada połączonego na jednej warstwie i możemy utworzyć z niego selekcję.
Połączonego gada możemy teraz na razie ukryć.
Selekcję wypełniamy ładnym brązowym kolorem na oddzielnej warstwie i ustawiamy tryb na Światło delikatne. Za pomocą maski możemy usunąć obszary gada z brązu lub tylko je stonować.
Oczywiście można nadal pracować z innymi warstwami kolorów i Światło delikatne, zmniejszając przezroczystość warstw, dopóki nie będziemy zadowoleni z rezultatu.
I nie zapominaj: Wszystko, co ma związek z gadem, do folderu z gadami.
Teraz wprowadzamy nieco ostrości: ponownie pokazujemy połączonego gada i ponownie go duplikujemy. Te warstwy powinny znajdować się powyżej wszystkich innych warstw z gadem i zostaną teraz edytowane następująco:
Najwyższa warstwa:
Najpierw odwracamy kolory za pomocą Ctrl+I. Następnie tryb warstwy zostaje ustawiony na Światło rozproszone.
Filtr>Rozmycie>Przyciemnienie źródeł
• Promień 18 pikseli
• Progi 24 stopnie
Filtr>Rozmycie>Rozmycie Gaussa o wartości 1,6 px.
• Teraz obie warstwy są łączone z trybem Mnożenie, a przezroczystość jest zmniejszana do około 70%.
Z pomocą maski możemy kontrolować ostrość - od tej chwili ta warstwa powinna zawsze znajdować się na górze folderu.
Na końcu dodaję trochę ostrości malując lekko twardszym pędzlem oko i rysując do niego odpowiednie refleksy..webp?tutkfid=53016)
Teraz nadszedł czas, aby odpowiednio umieścić małego łobuza na statku:
Tworzymy maskę na folderze Alligator i na chwilę zmniejszamy przezroczystość. Dzięki temu możemy ponownie zrobić widoczny skorupę jajka w masce i prawidłowo umieścić Alligatora.
Na zakończenie po prostu ponownie ustawiamy przezroczystość na 100%.
Teraz musimy tylko - tak jak z jajkiem - dodać światło i cień.
Z warstwą w trybie nakładania i miękkim pędzlem oraz białym kolorem możemy jeszcze bardziej podkreślić błysk łusek. Pod folderem Alligatora dodajemy cień na skorupie jajka.
Krok 3 - Bez wiosełek mały łobuz nie zdoła daleko zajść
I właśnie dlatego szybko tworzę sobie jedno!
To jest bardzo proste i zaskakująco łatwe - malujemy szybko twardym pędzlem podstawową formę wiosła brązem.
Naciskając klawisz Shift, możemy stworzyć prostą linię od jednego punktu do drugiego, idealną do użycia jako styl. Teraz musimy tylko nałożyć teksturę drewna na podstawową formę i za pomocą maski ograniczyć ją tylko do wiosła, ustawić tryb warstwy na nakładanie i zmniejszyć przezroczystość na 70%.
Na koniec malujemy światło i cień z przyzwyczajenia oraz za pomocą maski rysujemy wiosło w rękach Alligatora. Gotowe!.webp?tutkfid=53018)
Krok 4 - Do wody z małym Alligatorem
Powoli zbliżamy się do finałowego obrazu. Teraz integrujemy główny motyw w tło! Na początku duplikujemy folder "pierwszy plan" i łączymy go. Powstała z tego warstwa jest wyłączona - ta warstwa będzie nam potrzebna później do wybrania całego głównego motywu.
Dla folderu "pierwszy plan" tworzymy teraz maskę i malujemy twardym pędzlem początkowo przy 100% przezroczystości i 50% twardości łamanie wody. Następnie zmniejszamy przezroczystość pędzla i malujemy obszar poniżej powierzchni wody, aby sprawić wrażenie, że jest on nadal pod wodą.
Z miękkim pędzlem przy niskiej przezroczystości możemy poprawić przejście. Gdy maska jest gotowa, zajmujemy się obszarem pod łamaniem.
Robiąc zaznaczenie głównego motywu, malujemy dolną część na nowej warstwie nad głównym motywem na zielono. Przezroczystość tej warstwy jest zmniejszona do około 30% - następnie tworzę kolejną warstwę i wypełniam dolną część niebieskim. Na koniec tryb warstwy jest ustawiony na kolor, a przezroczystość do około 15%..webp?tutkfid=53019)
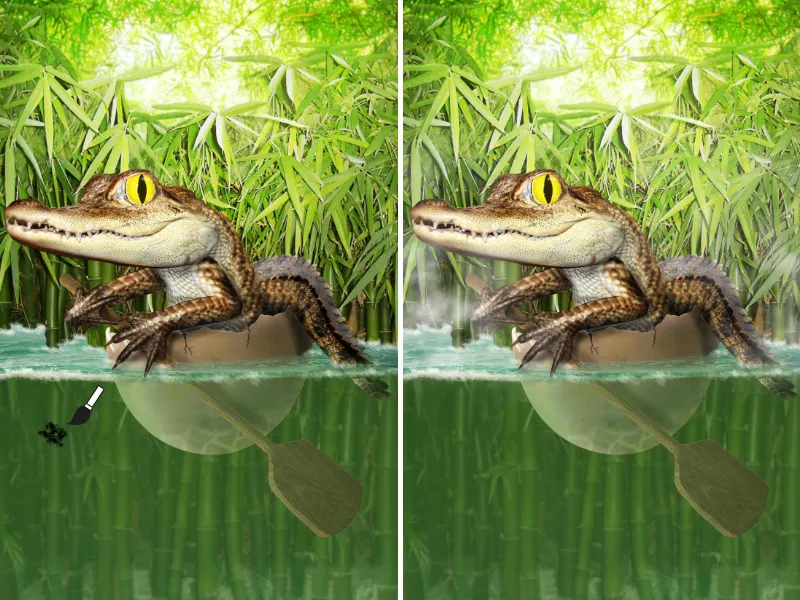
Teraz malujemy pianę i mgłę na obrazie:
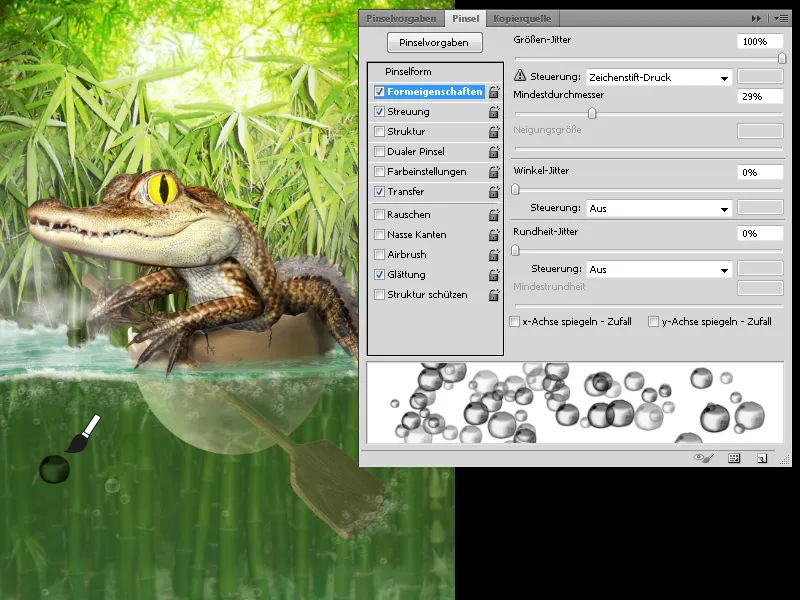
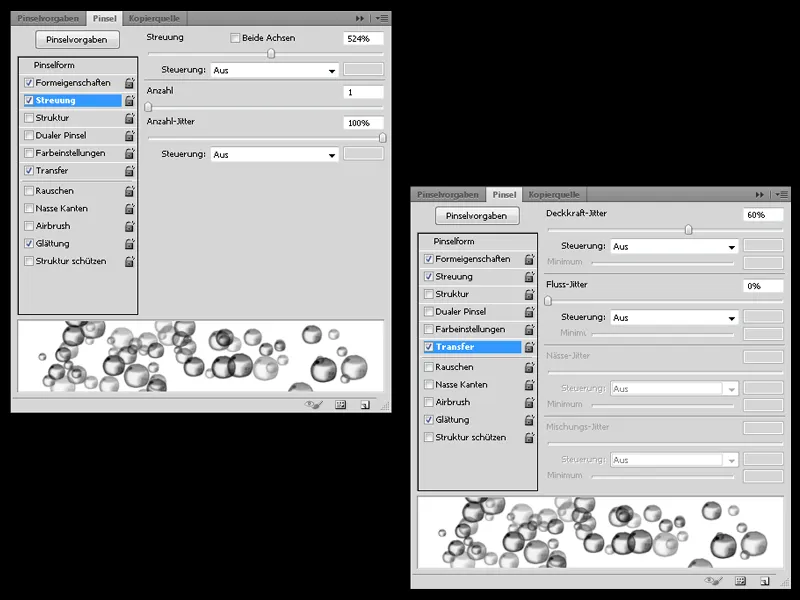
Na szczęście w Photoshopie zachowany jest idealny pędzel do malarstwa piany (patrz obraz), z którym można świetnie narysować pianę przy 20% przezroczystości i kolorem białym. Wystarczy zmieniać rozmiar od czasu do czasu, aby iluzja była idealna!
Mgła jest również stosunkowo łatwa do stworzenia:
Kolory pierwszego i drugiego planu powinny być czarno-białe, dzięki czemu uzyskujemy czarno-białe chmury za pomocą Filtr>Renderowanie filtrów>Chmury.
Tryb warstwy jest ustawiony na Mnożenie, tworzona jest maska i za pomocą Ctrl+I robi się czarna.
Teraz możemy malować kilka chmur mgły za pomocą dużego, miękkiego pędzla przy niskiej przezroczystości (około 20%).
Bąbelki!
Teraz dodajemy trochę życia do wody - kilka bąbelków!
Oto link do moich pędzli z bąbelkami: Kliknij mnie!
Rozmieszczamy bąbelki w wodzie, nieco zmniejszamy przezroczystość i za pomocą maski decydujemy, gdzie i przy jakiej przezroczystości chcemy widzieć bąbelki.
Z Filtr>Rozmycie ruchu mogę lepiej przedstawić prąd wody przy niewielkiej odległości.
Już prawie udało się:
Tylko jeszcze poprawię nieco cienie i dodam trochę światła w tle i na głównym motywie na oddzielnej warstwie.
Ponadto mogę poprawić kolorystykę tła poprzez nową warstwę w trybie Światło miękkie.
Krok 5 - Ostateczne dopracowanie
Termin oddania zbliża się, więc muszę się pospieszyć …
W ostatniej chwili dodaję małemu łobuzowi jeszcze kapelusz Hanoi (chiński kapelusz słomkowy), aby podkreślić wschodnią tematykę.
Sznurek jest szybko zrobiony - po prostu malujemy sznurek twardym pędzlem i na nowej warstwie malujemy światło i cień.
Aby nadać obrazowi więcej głębi, szybko wycinam jeden bambus i umieszczam go na krawędzi obrazu. Za pomocą rozmazywania Gaussa robię bambusa nieostrym.
Na końcu tworzę efekt flar za pomocą Filtr>Renderowanie filtrów>Flary na nowej warstwie wypełnionej na czarno.
Tryb warstwy jest ustawiony na Mnożenie negatywne i za pomocą rozmazywania Gaussa trochę rozmyty.
Gotowe! Mam nadzieję, że podobał wam się poradnik! Jeśli pozostało jeszcze jakieś pytanie nie rozwiązane, będę wdzięczny za wiadomość prywatną!