Kompas to nie tylko praktyczne narzędzie, ale może być również używany jako dekoracyjny element w wielu projektach. W tej instrukcji nauczysz się, jak stworzyć atrakcyjny kompas od podstaw w Adobe Illustrator. Będziesz miał możliwość dostosowania kształtów i kolorów według własnych upodobań i dodania osobistego akcentu. Zaczynajmy i stwórzmy własny kompas!
Najważniejsze wnioski
- Stworzysz kompas od podstaw w Adobe Illustrator.
- Nauczysz się, jak używać linii pomocniczych do precyzyjnego umieszczania elementów.
- Pokażemy, jak zastosować różne kontury, aby uzyskać głębię i teksturę.
- Uzyskasz wgląd w użycie gradientów kolorów w celu poprawy projektu.
Instrukcja krok po kroku
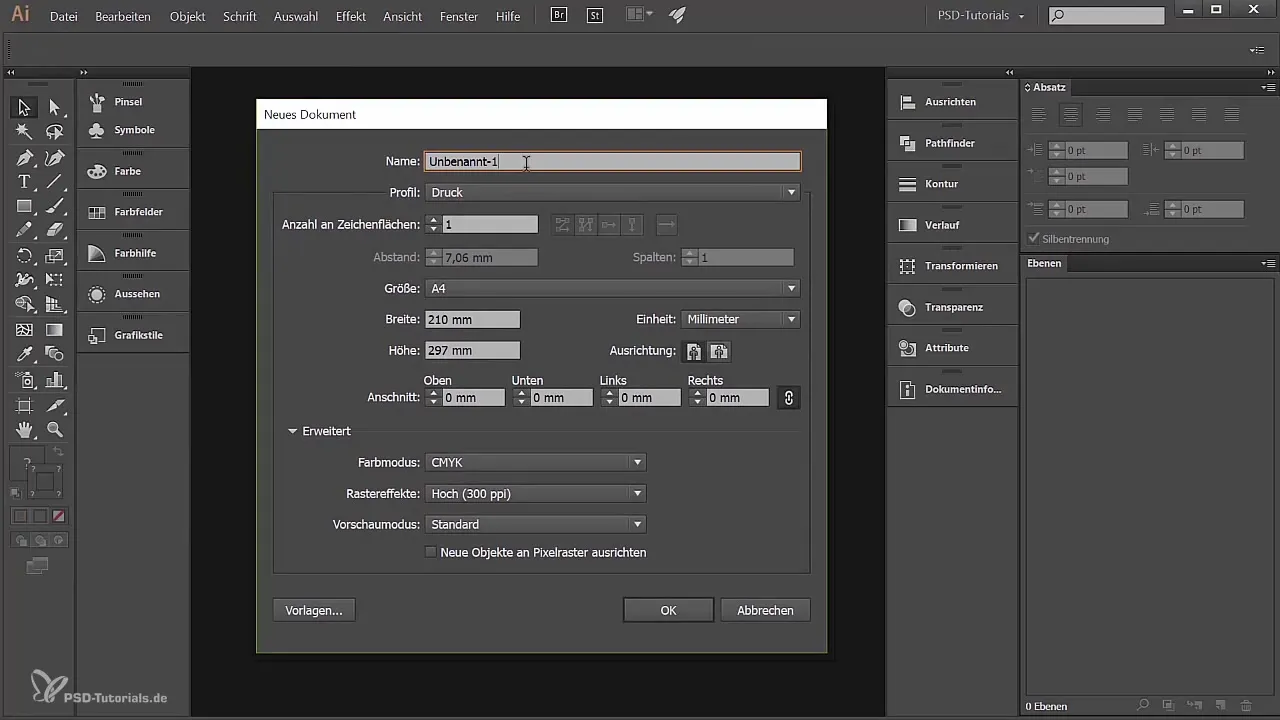
Najpierw potrzebujesz nowego dokumentu w Adobe Illustrator. Przejdź do „Plik” i kliknij „Nowy”. Nazwij swój dokument na przykład „Kompas” i ustaw rozmiar na A4 w poziomie. Możesz również wybrać inny rozmiar, który bardziej Ci odpowiada. Upewnij się, że ustawiasz tryb kolorów na RGB, jeśli grafika ma być głównie używana w Internecie. Dla materiałów do druku wybierz CMYK. Potwierdź ustawienia klawiszem „OK”.

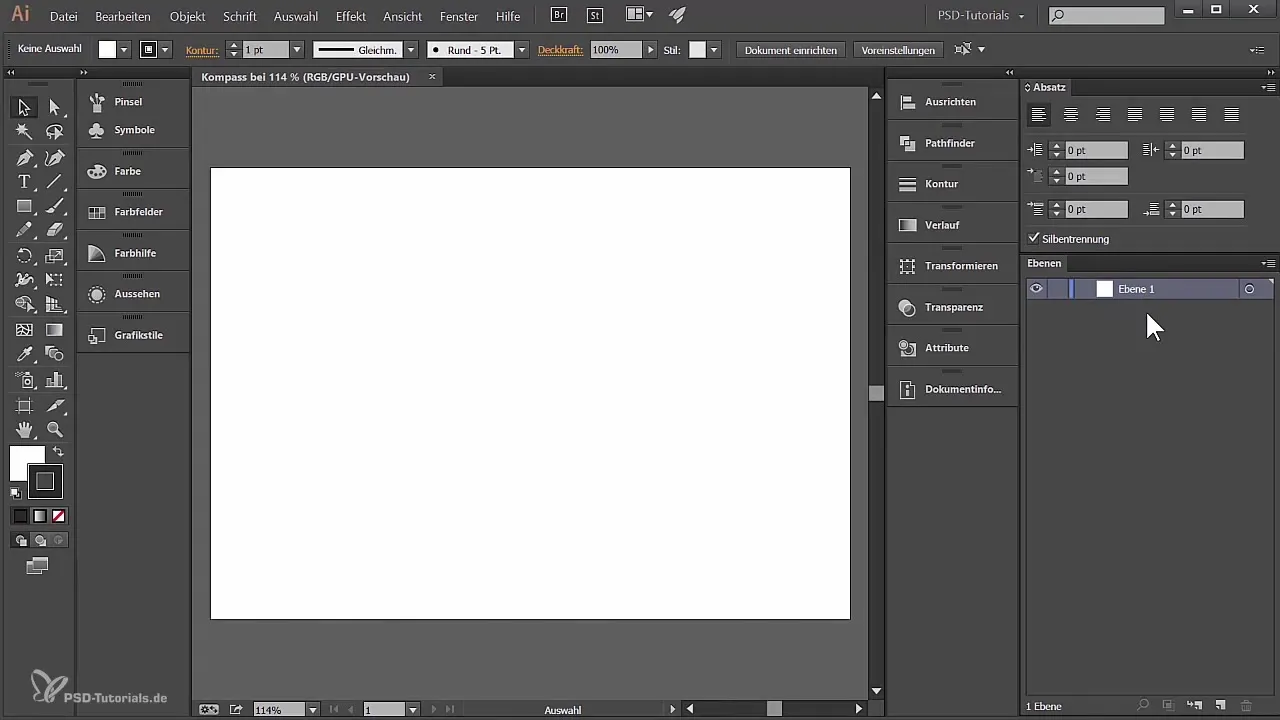
Teraz, gdy masz nowy dokument, otwórz paletę warstw. Jeśli nie jest widoczna, przejdź do „Okno” i wybierz „Warstwy”. Powinieneś teraz widzieć nową warstwę o nazwie „Warstwy 1”. Zmień tę warstwę na „Linie pomocnicze”, aby łatwiej nią zarządzać.

Aby pracować precyzyjnie, włącz linijki, używając skrótu klawiszowego „Ctrl + R” lub poprzez polecenie menu „Widok” -> „Linijki” -> „Pokaż linijki”. Teraz możesz przeciągać linie pomocnicze: Przeciągnij górną i lewą linię do środka dokumentu, tworząc krzyż. To pomoże Ci dokładnie umieścić elementy później.
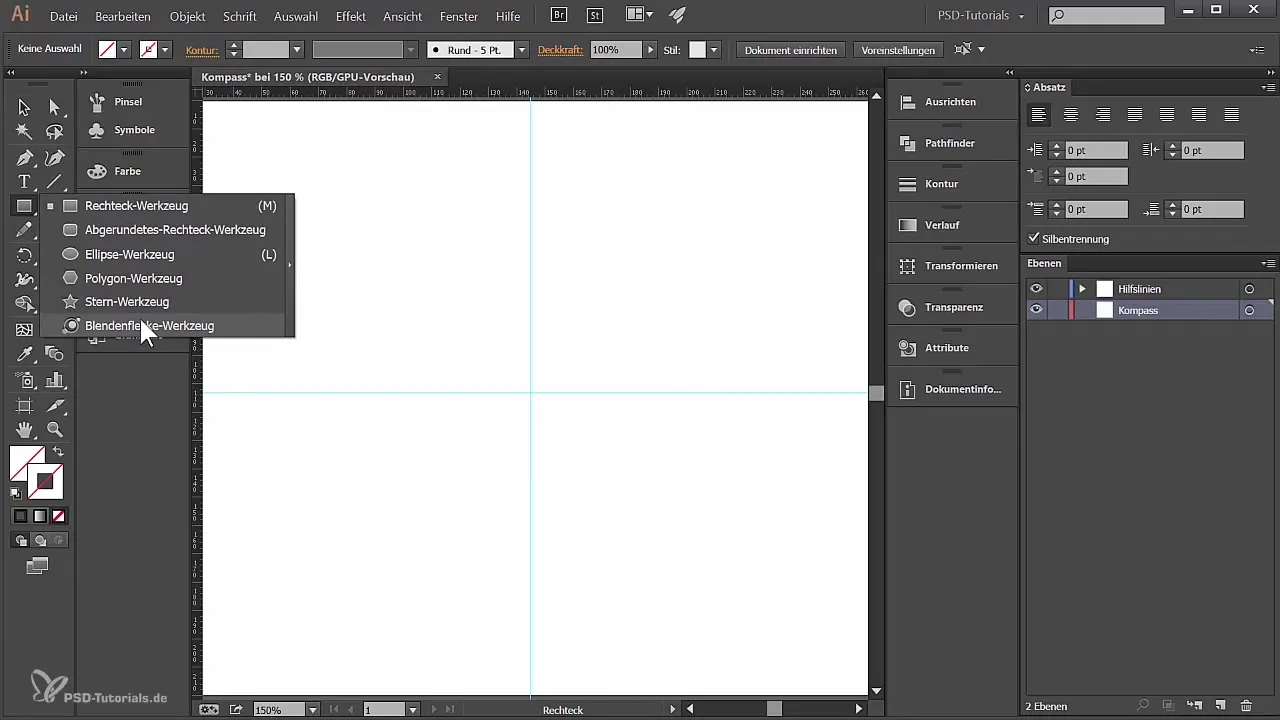
Linie pomocnicze powinny znajdować się w nowej warstwie „Linie pomocnicze”. Kliknij na nie, aby je zablokować, aby nie zostały przypadkowo przesunięte podczas pracy. Przejdź do „Widok” -> „Linie pomocnicze” i wybierz „Zablokuj linie pomocnicze”. Dzięki temu pozostaną one na swoim miejscu, podczas gdy będziesz pracować nad swoim kompasem.
Teraz stwórz nową warstwę i nazwij ją „Kompas”. Przeciągnij linie pomocnicze w górę, aby znajdowały się w hierarchii nad warstwą kompasu. Masz teraz jasną i zorganizowaną podstawę, na której możesz pracować.
Aby stworzyć główny okrąg swojego kompasu, wybierz narzędzie elipsy, klikając i przytrzymując narzędzie prostokąta, aż pojawi się menu lub naciśnij klawisz „L”. Przytrzymaj klawisz Shift, podczas gdy ciągniesz elipsę, aby uzyskać idealny okrąg o średnicy około 56 mm. Upewnij się, że okrąg jest centralnie umiejscowiony na obszarze roboczym.

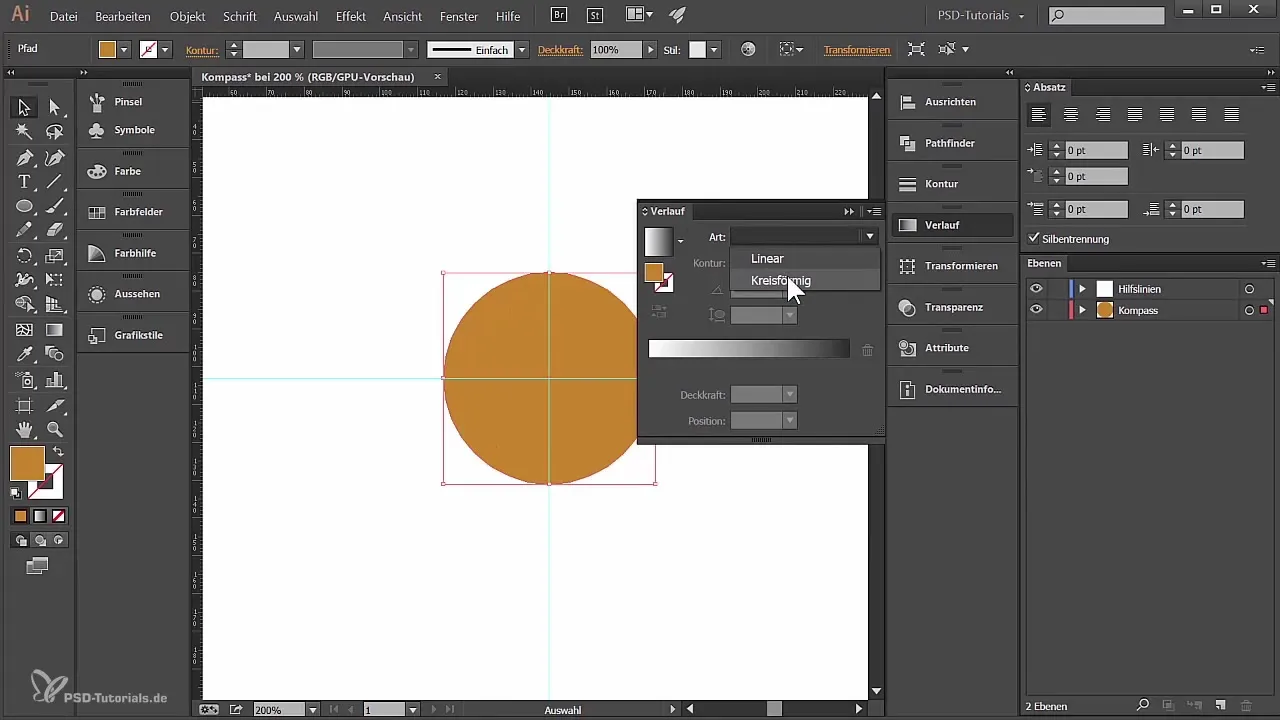
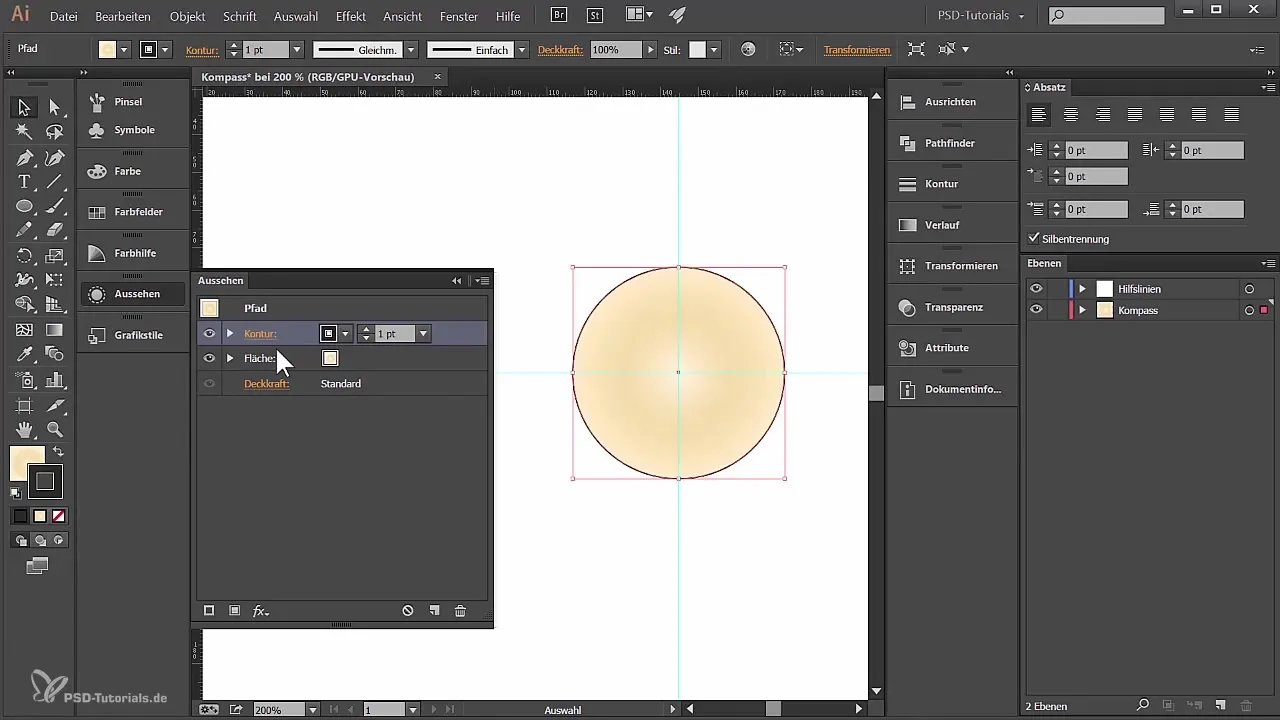
Teraz dostosuję kolor okręgu. Wybierz wypełnienie (nie kontur), przejdź do palety kolorów i wybierz gradient zamiast jednolitego koloru. Możesz to osiągnąć poprzez okno „Gradient”, które znajdziesz pod „Okno” -> „Gradient”. Następnie wybierz gradient promienisty i dostosuj kolory według swoich upodobań. Na przykład możesz użyć gradientu od białego do czarnego i dynamicznie ustawić środek gradientu, aby uzyskać pożądany efekt.

Następnie otwórz paletę „Wygląd” przez „Okno” -> „Wygląd”. Tutaj możesz zarządzać hierarchią swojego obiektu, a także dodać kontur do wypełnienia. Dodam nowy kontur, zaczynając od górnej warstwy. Wybierz grubość 1 punktu i odpowiedni kolor dla pierwszego pierścienia, używając R: 112, G: 94, B: 46.

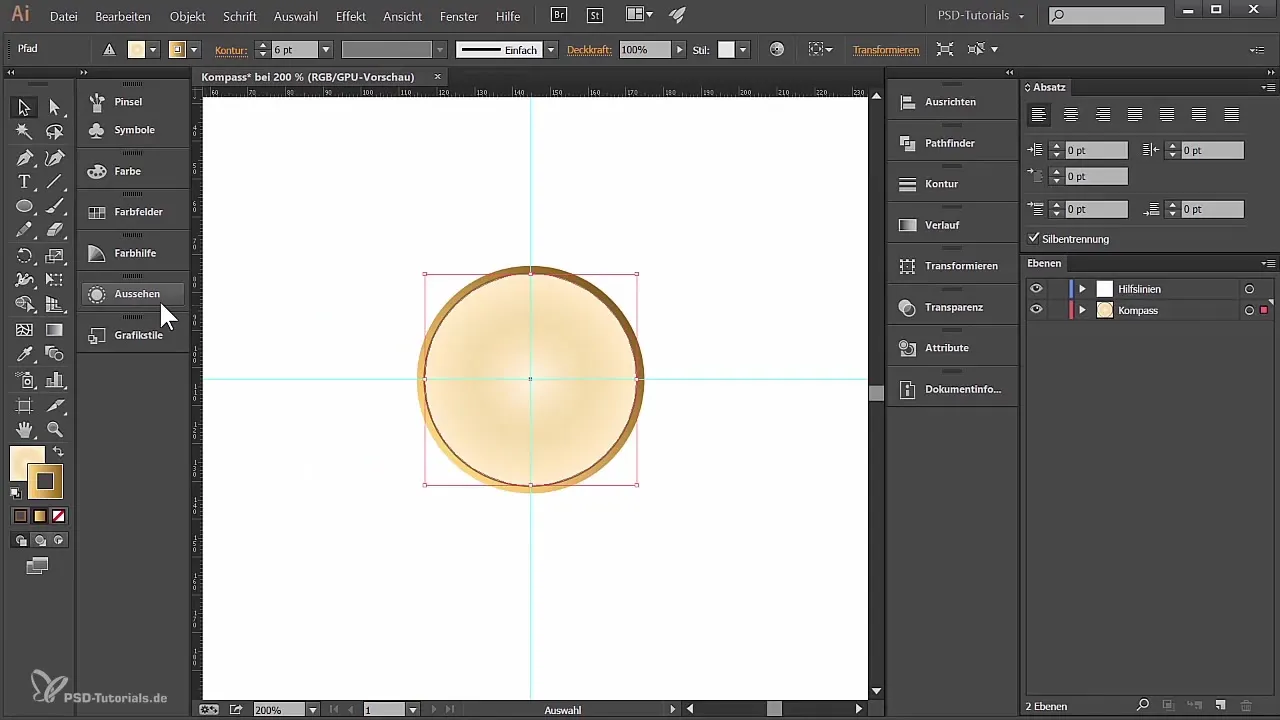
Teraz dodaję drugi kontur, który podąża za podstawowym okręgiem, ale jest znacznie grubszy, powiedzmy 6 punktów. Ten kontur powinien również mieć inną kolorystykę i być wykonany w stylu gradientowym, aby nadać kompasowi więcej wymiarów. Upewnij się, że wybierasz kontur „na zewnątrz”.
Aby poprawić zewnętrzny efekt, dodam jeszcze jeden kontur o szerokości 17 punktów, który również będzie miał gradient. Możesz dostosować tę wersję, aby uzyskać różne efekty światła i cienia, zmieniając kolory w palecie gradientów odpowiednio.

Możesz włączać i wyłączać linie pomocnicze w trakcie całego procesu, aby zapewnić sobie przejrzysty widok na swój projekt. Gdy będziesz zadowolony z projektu, regularnie zapisuj swoją pracę, aby upewnić się, że żadne zmiany nie zostaną utracone.
Podsumowanie - Samodzielne projektowanie kompasu w Adobe Illustrator
Nauczyłeś się, jak stworzyć kompas od początku do końca w Adobe Illustrator. Ta instrukcja przybliżyła Ci podstawy projektowania w Illustratorze i pokazała, jak łączyć kolory, kształty i opcje gradientów, aby uzyskać atrakcyjny efekt.
Najczęściej zadawane pytania
Jak zapisać pracę w Illustratorze?Przejdź do „Plik” i wybierz „Zapisz jako”, aby zabezpieczyć swoją pracę.
Jakie formaty plików mogę zapisać w Illustratorze?Możesz zapisać między innymi jako AI, EPS, PDF lub PNG.
Jak mogę ukryć linie pomocnicze?Przejdź do „Widok” i wybierz „Linie pomocnicze”, a następnie „Ukryj linie pomocnicze”.
Jakie są najlepsze formaty kolorów do druku?Do druku powinieneś używać trybu kolorów CMYK, aby uzyskać najlepsze wyniki.
Czy są specjalne skróty klawiszowe dla Illustratora?Tak, wiele funkcji ma skróty klawiszowe, np. „Ctrl + R” dla linijek lub „Ctrl + Z” dla cofania.


