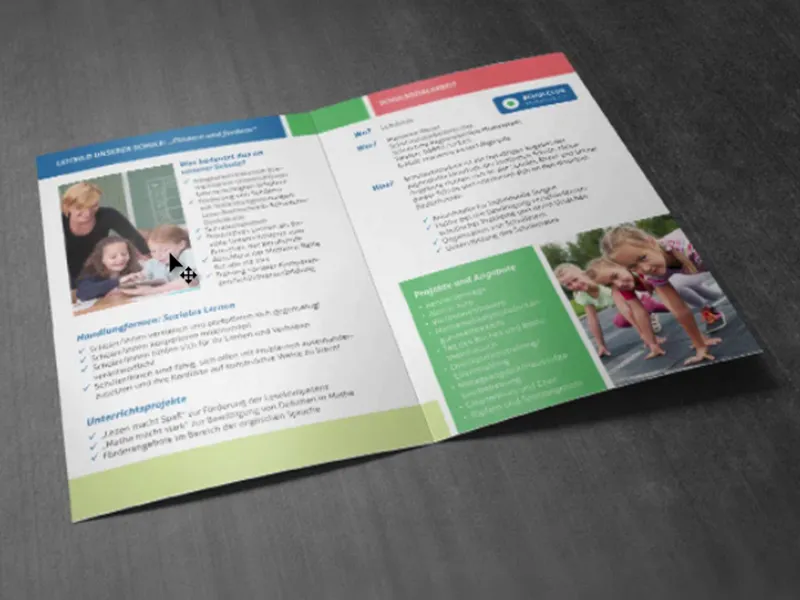
Pytanie do was: Kto z przyjemnością wspomina swoje szkolne czasy? Tak, proszę o podniesienie ręki. Och, widzę już, dwie, trzy, cztery, pięć rąk w górze. Nie, żartuję, tu właściwie nie ma nikogo poza mną, ale witam was na nowym szkoleniu. A nowe szkolenie oznacza dla nas także nowy materiał drukowany, tym razem ulotka szkolna w formacie pionowym DIN A5, przedstawiona tutaj w bardzo prostym i czystym designie z wyraźnymi formami. Tutaj mamy prostokąty.
Jak zdobyć to wszystko pięknie czyste i symetryczne, do tego będziemy omawiać kilka sztuczek szczegółowo. Pracujemy tutaj z spokojną i równie kolorową prezentacją. Coś, co jest całkiem fajne, co nie jest zauważalne podczas procesu projektowania, ale w końcowym druku już tak, to jest punkt złamania na środku. Więc nie jest to złamanie o wiele fajne, to jest właściwie dość normalne, szczerze mówiąc, ale to, co jest naprawdę fajne, to elementy wychodzące poza krawędź. Oznacza to, że nie zamykamy ich na zagięciu, ale idziemy nimi także na tył. A gdy zobaczysz projekt w rzeczywistym formacie druku, to ma całkiem imponujący efekt, ponieważ jako projektant masz wtedy oko ostrzeżone, myśląc ponad schematy i granice istniejących linii. To będzie dosyć ekscytujące, kiedy się za to weźmiemy.
Zmieniamy teraz stronę wewnętrzną. To wygląda tak: Tutaj mamy ponownie ten wzór w kratkę z różnymi punktami i umieszczonymi obrazami. I jak z pewnością zauważyliście, dzieje się tu oczywiście kolorowo. Jasne, grupą docelową są uczniowie, dzieci i ich rodzice. Ale zanim zrobi się zbyt kolorowo, sugerowałbym, zaczniemy po prostu działać. I mówię: Na miejsca, gotowi, start.

Warunki druku dla ulotki szkolnej
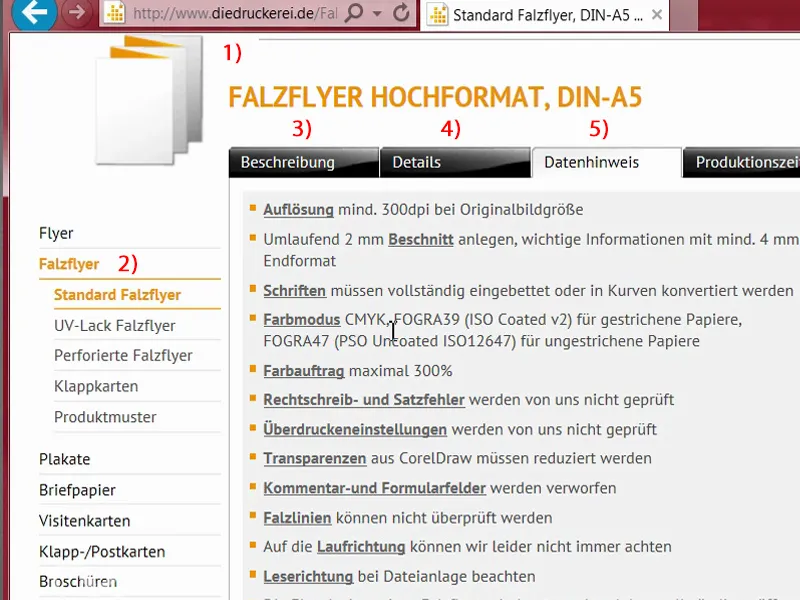
Nasza podróż zaczyna się oczywiście na stronie internetowej naszej drukarni (1). Tam w portfolio możemy rzucić okiem i wybrać odpowiedni produkt. Zamierzamy zbudować ulotkę złożoną. Dlatego wybieramy odpowiedni produkt, najpierw Standardową Ulotkę Złożoną, potem Format (2). Mamy ostateczny format DIN-A5. I tutaj dostajemy jeszcze raz Szczegóły i Wskazówki dotyczące danych (3). W porównaniu do innych szkoleń użyjemy innego papieru, papieru kredowego, który po angielsku nosi nazwę „coated”. Oznacza to, że jest to powlekany papier, na którego powierzchni pory papieru zostały zamknięte pewnego rodzaju klejem. Co to nam daje? – Raczej jaskrawą i bogatą barwę. To jest naprawdę duża różnica w porównaniu do papieru niepowleczonego, który wydaje się raczej matowy i chłonny. Więc papier kredowy ma po prostu efekt, że naprawdę ma świetne odwzorowanie kolorów. A jeśli oczywiście nie wiesz dokładnie, jak to wygląda: Nasza książka próbek papieru nam w tym pomoże. To, co musimy wiedzieć, to dokładnie format. Tutaj mamy ponownie pokazany ostateczny format, 297 na 210, czyli właściwie format DIN-A4 z 2 mm wycięciem (4). A wśród wskazówek dotyczących danych (5) widzimy to jeszcze raz: „ważne informacje z odstępem co najmniej 4 mm od ostatecznego formatu”. Tutaj widzimy także tryb kolorów: papier kredowy, ISO Coated v2. Dobrze, po zapoznaniu się z tym, można przejść do InDesignu.
Ustawianie dokumentu w InDesign
Otwieramy nowy dokument (1). Stronę podwójną (2) tym razem nie będziemy potrzebować. Chciałbym zamiast tego proszę o format poziomy (3). Marginesy: 4 mm (4). Pas wycinania: 2 mm (5). Następnie możemy już potwierdzić dokument.
Tutaj w lewym górnym rogu, ta czerwona linia, widzicie to doskonale, gdy przybliżam, to jest tzw. pas wycinania. Potrzebujemy go także w tym miejscu, aby elementy, które umieszczamy, wykraczały poza normalny format końcowy i unikaliśmy białych blasków, które mogłyby powstać podczas cięcia. Widzicie więc: Błyskawice nie są mile widzianymi gośćmi nie tylko na drogach, tak, również w druku ważne jest unikanie czegoś takiego.
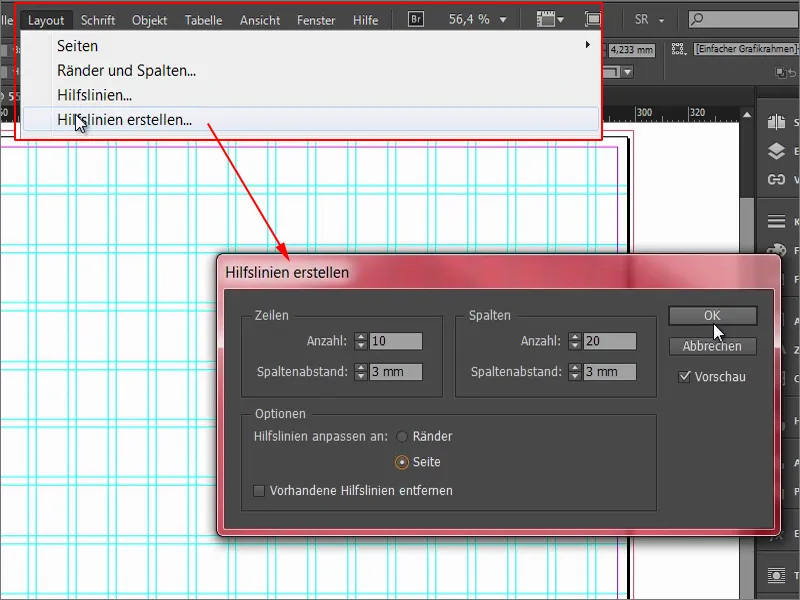
Ctrl+0 dla przeglądu – i teraz zaczynamy pracę, korzystając z siatki projektowej. Kto zaangażuje się w stworzenie siatki projektowej, ten będzie miał później ogromne korzyści. Możesz to zrobić poprzez Układ>Linie pomocnicze utwórz… I zauważysz znaczącą korzyść, gdy siatka jest już gotowa.
Teraz zdefiniuję, ile linii i kolumn chcemy mieć. Chciałbym mieć dokładnie 10 linii. Odległość między kolumnami ustawiam na 3 mm, to jest ta odległość między nimi. Następnie biorę 20 kolumn i również 3 mm. Mamy więc siatkę, która teraz wygląda tak. Możemy to potwierdzić.
Jeśli jako projektant działałeś z gracją swojego wskaźnika, jak gwiazdor gotujący machnąłby trzepaczką, to być może zauważyłeś, że przypadkowo przesuwasz tę siatkę, czyli te linie pomocnicze.
Aby tego uniknąć, najpierw zablokuję linie pomocnicze. Możesz to zrobić poprzez Widok>Siatka i linie pomocnicze>Zablokuj linie pomocnicze. Teraz nic nie może się stać, mogę działać tutaj, jak chcę, linie pomocnicze nie ruszają się. Jest to solidne zabezpieczenie i oczywiście dobrze jest go przestrzegać.
Tworzenie struktury ulotki
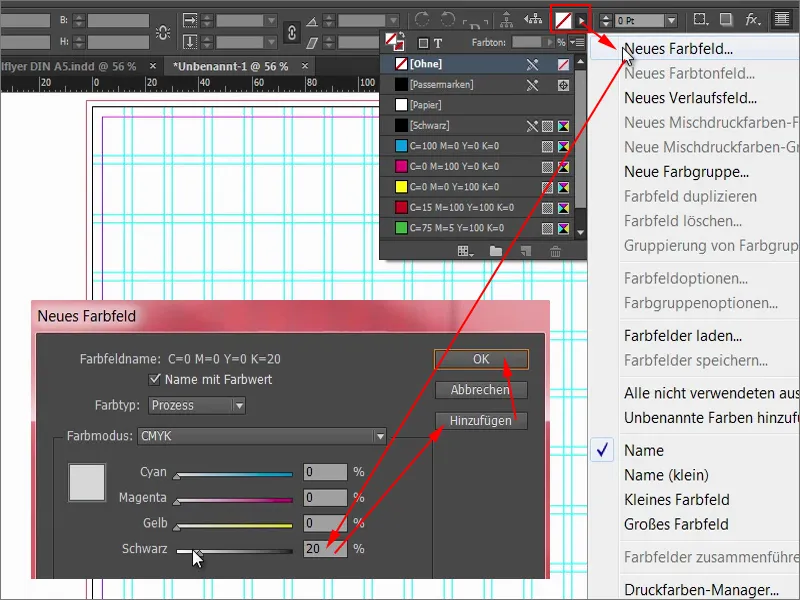
Aby nadać pewną strukturę i zachować porządek w tym prostokątnym labiryncie, zaczynam od zdefiniowania nowego pola koloru. Nic specjalnego, po prostu dodajemy tu Czarny 20%.
Następnie zaczynam przeciągać kafelki. Zacznijmy od lewego górnego rogu i przeciągnijmy prostokąt z marginesu przez siatkę, dokładnie cztery kratki, nadajmy mu ten kolor.
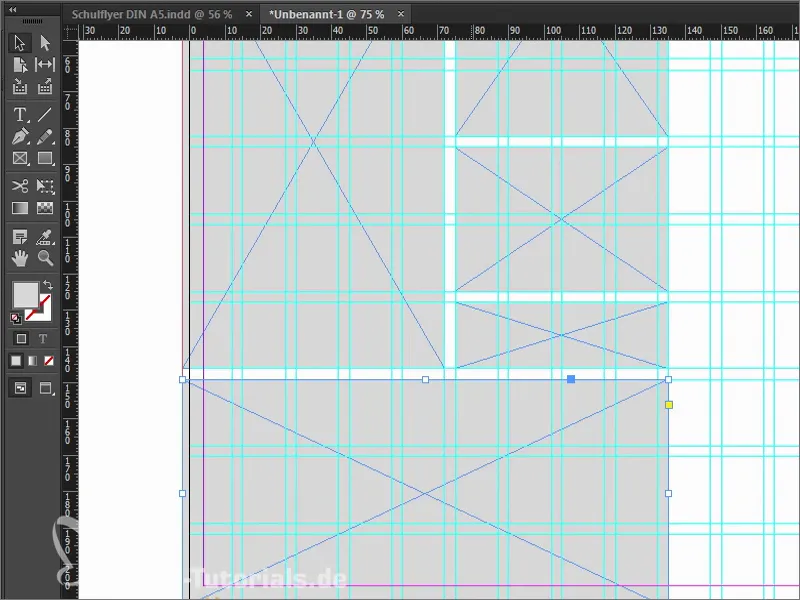
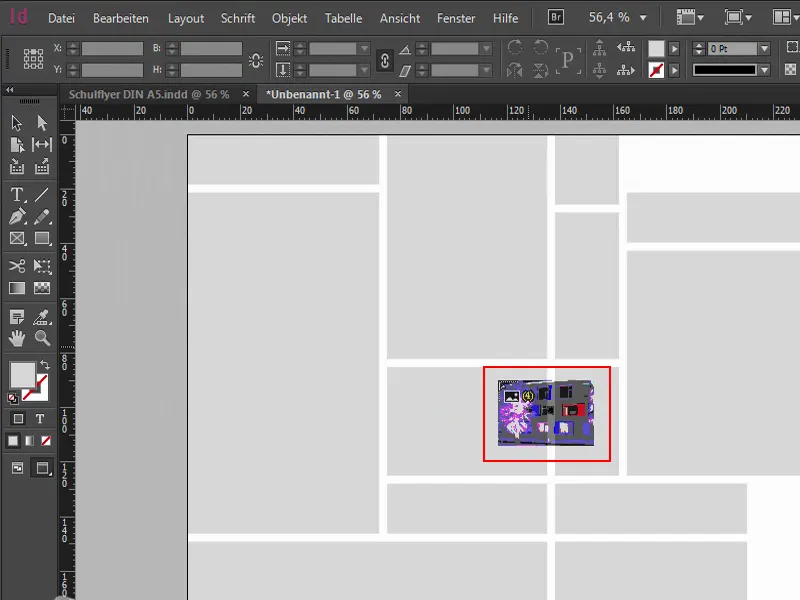
Powtarzamy to kilka razy. Następnie przechodzimy tutaj. Przeciągamy z wciśniętym Alt-i Shift-, tam wleci potem zdjęcie. Nie musi być jednak tak duże, kończy się tutaj, i wtedy można to przeciągnąć w dół… (Zobacz rezultat na zdjęciu)
Kontynuujemy. Tutaj potrzebujemy czegoś podobnego, które przeciągnę tylko w dół. Następnie robimy kopię i przesuwamy dwa pola razem. A kolejne pojedyncze pole. Tutaj na dole jeszcze jedno zdjęcie... (Zobacz rezultat na zdjęciu)
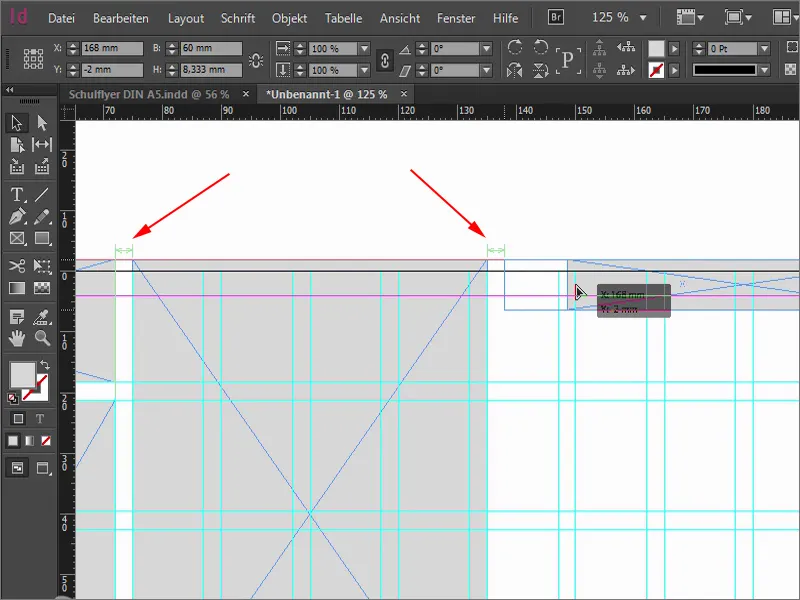
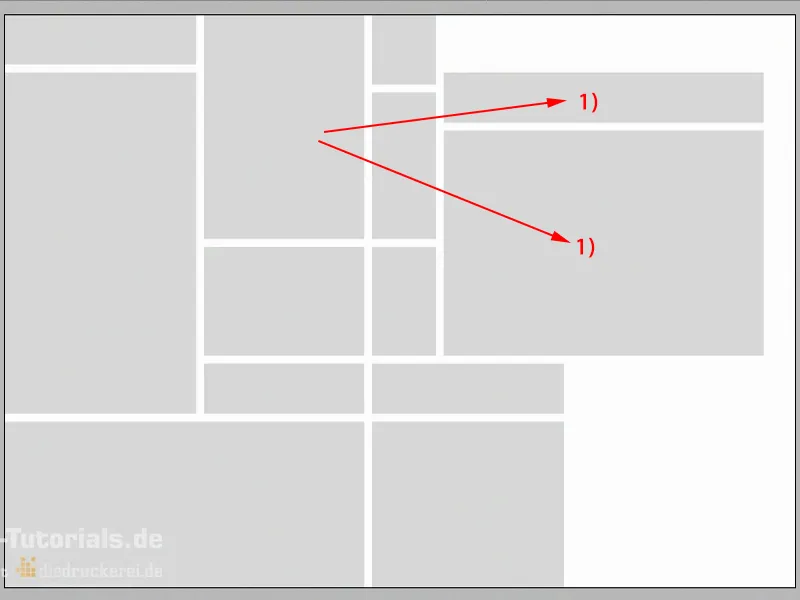
Teraz przechodzimy do miejsca, gdzie przód i tył strony zostaną rozdzielone. Podczas wykonywania tych kroków, zwróć uwagę na zielone strzałki. InDesign potrzebuje punktu odniesienia w widzialnej części (lewa strzałka). Gdy przesunę prostokąt tutaj, pokazuje mi, że to jest dokładnie 3 mm (prawa strzałka).
To wygląda dobrze. Prostokąt ten zmniejszam jeszcze (na obrazku zmniejszam szerokość lewego górnego prostokąta). Między dwiema liniami pomocniczymi, które biegną pionowo przez prostokąt, występuje uskok. Teraz możemy trochę ten prostokąt przesunąć w dół, robię to na oko, mniej więcej do tego miejsca (patrz na rozmiar prostokąta), żeby nie było całkowicie symetryczne w tym miejscu. Chcę trochę dynamiki tam wprowadzić.
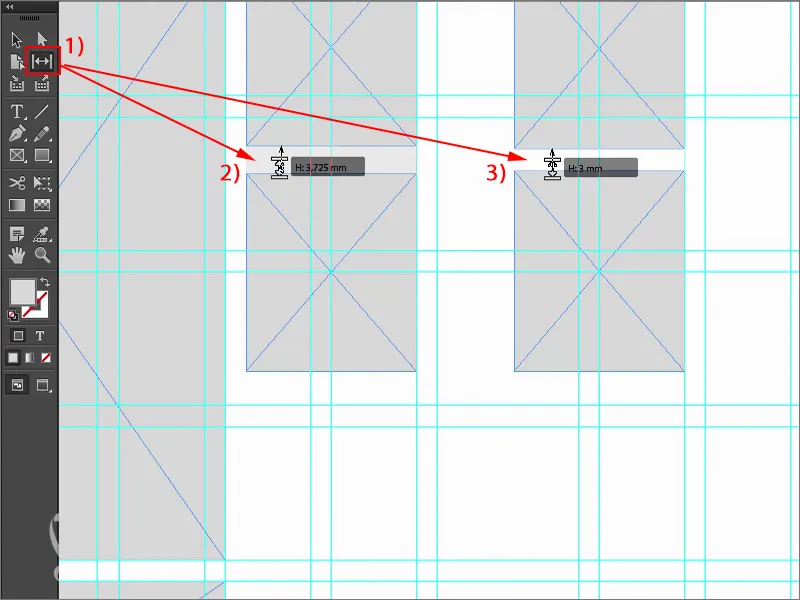
Znowu robimy kopię i przesuwamy ją w dół (lewym dolnym prostokącie). Teraz musimy uważać, żeby mieć 3 mm. Możemy na przykład użyć narzędzia Luka (1). Gdy kliknę tutaj, mówi mi, że to teraz 3,725 mm (2). Gdybym przesuwał teraz, to przesunąłby mi tylko to miejsce, ale tego nie chcę. Chcę zmniejszyć lukę. Jeżeli trzymam wciśnięty klawisz Ctrl-, ustawi mi to na 3 mm (3), dokładnie na odległość, którą potrzebuję.
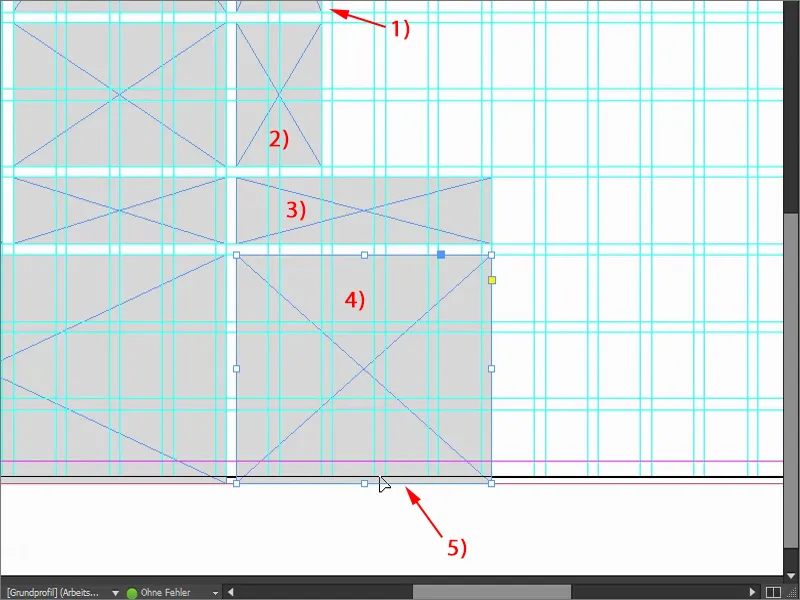
Następnie przeciągamy ten prostokąt (1) aż tutaj. Jeszcze jedną kopię (2) z niego, przeciągam ją tak samo szeroką jak zdjęcie po lewej stronie. Kolejna kopia (3) z wciśniętym Alt i Shift. To wszystko idzie kilka pól w prawo, dokładnie cztery. Kolejna kopia (4) z tego, w dół i aż do marginesu (5). Musicie zawsze zwracać uwagę, żeby to było zapewnione.
Następnie biorę kopie (1) i umieszczam je tutaj - zawsze orientujemy się po linii pomocniczej, dlatego służy ta siatka. Teraz widzicie wartość dodaną, jaką daje nam ta siatka. Jest to naprawdę wyjątkowa funkcja, uważam, że jest to bardzo praktyczne. Widzicie, jak szybko robimy postępy, to idzie naprawdę szybko.
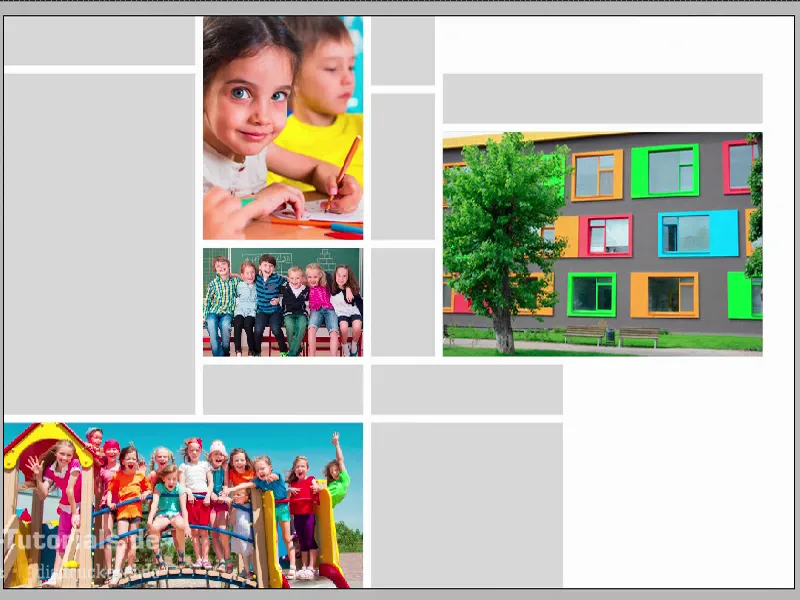
Ctrl+0 jeszcze raz dla przeglądu - tak będzie wyglądać kompozycja na koniec. Teraz chodzi o umieszczenie obrazów i wypełnienie poszczególnych prostokątów kolorami, aby wypełnić to życiem. Nadajemy teraz całości dokumentowi duszę. To, co właśnie zrobiliśmy, to tylko konstrukcja podstawowa.
Umieszczanie i wyrównywanie obrazów w układzie
Skrót, który wybieramy: Ctrl+D. Wówczas znajdujemy się w oknie dialogowym Wstawianie. Tam wyszukuję odpowiednie obrazy, cztery dla pierwszych stron zewnętrznych, mogę je zaznaczyć przyciskając klawisz Ctrl-…
Teraz mamy załadowany wskaźnik myszy. Widzicie małe „(4)” obok ikony. Oznacza to, że wskaźnik myszy jest obciążony czterema obrazami. Jeśli nie chcę mieć tego jako pierwszy obraz, mogę łatwo przełączać się między obciążonymi obrazami za pomocą strzałek klawiatury.
Pozycjonuję poszczególne obrazy...
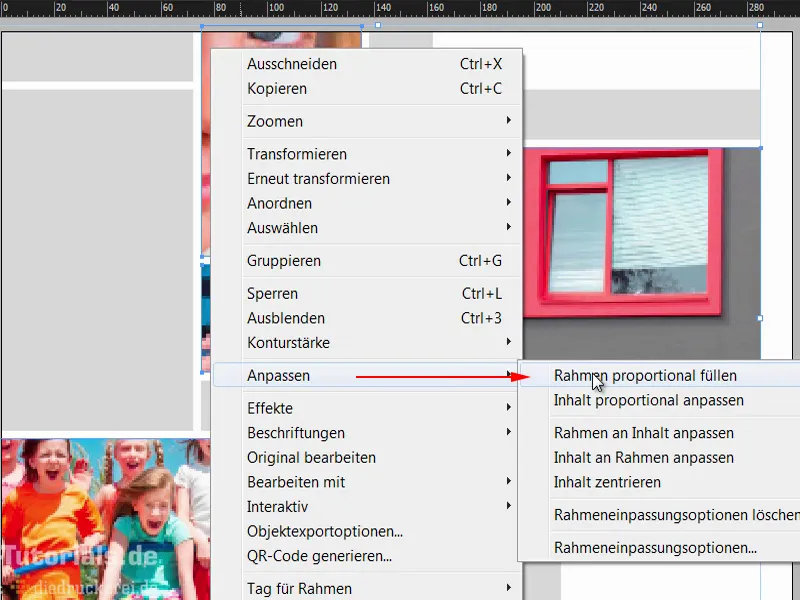
Oczywiście teraz wszystko nie jest proporcjonalnie dostosowane, dlatego zaznaczam te obszary. Klikam prawym przyciskiem myszy, następnie na Dopasuj>Uzupełnij proporcjonalnie.
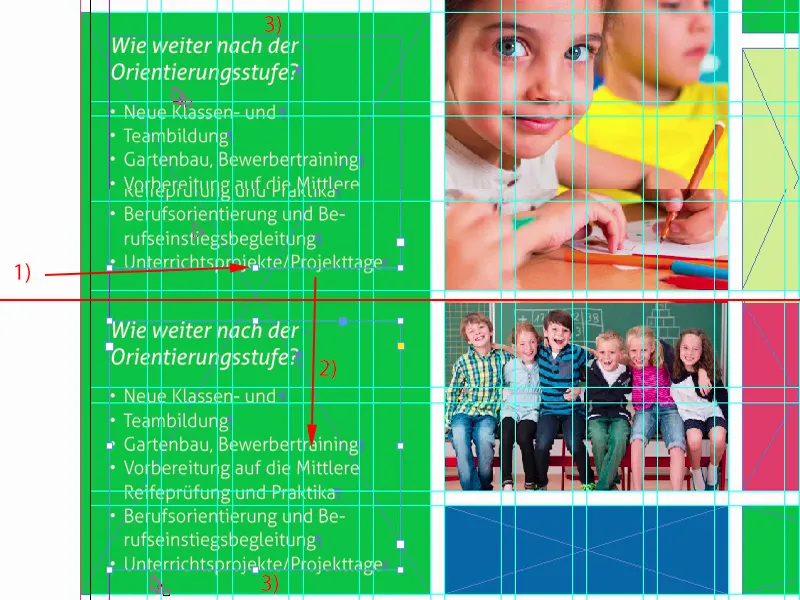
Następnie musimy trochę dostroić. Ten uroczy maluch z wielkimi oczami, wygląda całkiem sympatycznie. Po prostu dlatego, że tu dochodzi do tego schematu dziecka. Twarze zawsze są bardziej interesujące niż jakiekolwiek ołówki, dziurkacze, kredki, kolorowy papier czy klej, albo czymkolwiek innym, czym dzieci zajmują się w szkole. Nie. Duże oczy takie jak te, to dokładnie to, czego nam trzeba.
Muszę dwukrotnie kliknąć na obraz, aby mieć zawartość obrazu. I przesuwam go z wciśniętym klawiszem Shift- i strzałką w prawo, aby długopis był również na obrazie.
Kontynuujemy z tym obrazem. Spróbujemy go trochę powiększyć, przytrzymując klawisz Shift, aby zapewnić proporcjonalne powiększenie.
Teraz to na dole. Podniesiemy to trochę wyżej, aby wszyscy dzieci się zmieściły.
A teraz nasza szkoła regionalna - pasuje całkiem dobrze.
Spójrzmy na całość. Świetnie.
Definiowanie pól kolorów
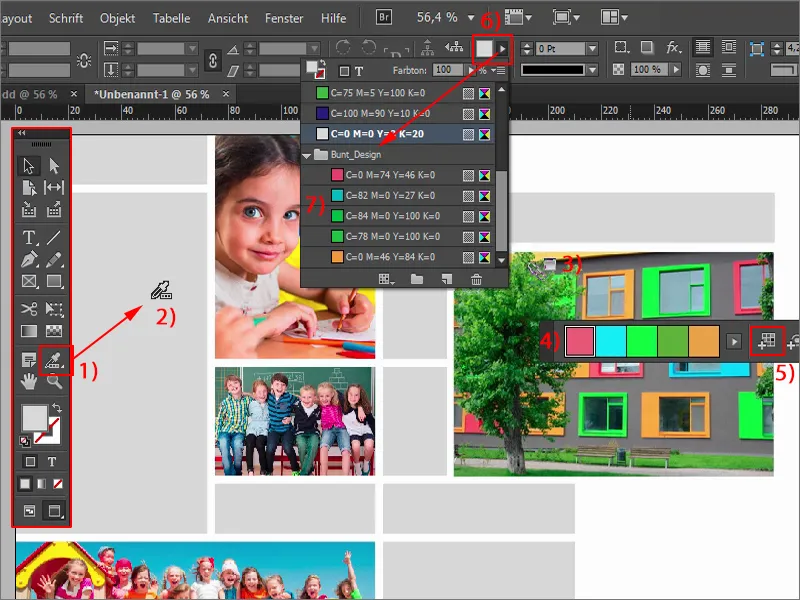
Przechodzimy teraz do kolejnego kroku: pól kolorów. Od wersji InDesign CC, która stale się ulepsza i optymalizuje, mamy teraz również dość fajne narzędzie, które nazywa się Ustawienia koloru (1). Jest to coś w rodzaju pipety, tylko „wielkie”, czyli starszy, dużo starszy brat pipety. Jeśli na to klikniesz, pojawi się pipeta z trzema małymi sześcianami na dole (2). To ma sugerować, że chodzi o pola kolorów: klikam tutaj na ten obrazek (3) - i InDesign rozpoznaje już, jakie kolory (4) są używane w tym obrazie. Następnie te kolory mogą zostać wydobyte i dodane jako pola kolorów. Wystarczy jeden klik ... (5) A teraz spójrzcie na pola kolorów (6), teraz to wszystko nazywa się "Bunt_Design" (7). Zawiera ono pięć pól kolorów pochodzących z tego obrazu. To dość fajna funkcja, ponieważ zawsze chcemy mieć harmonię kolorów.
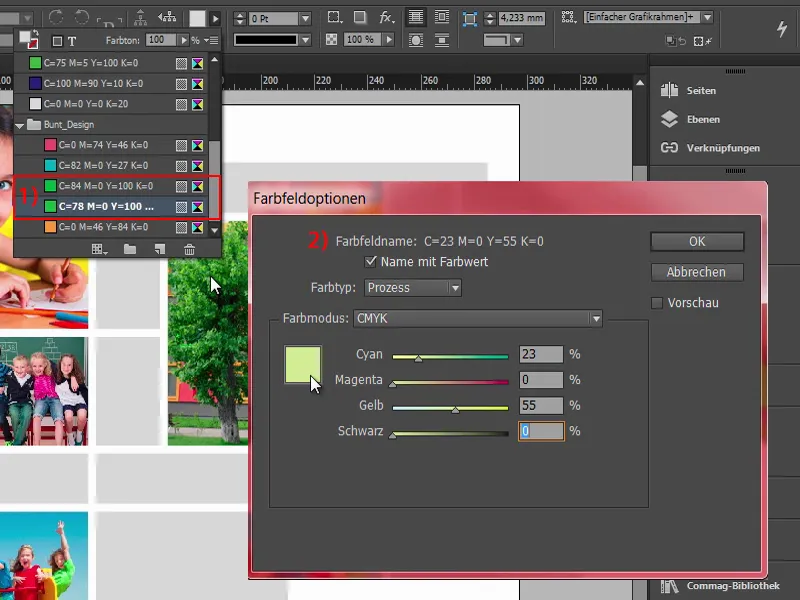
Jednakże coś mi nie do końca pasuje: Zauważcie, że to nie działa idealnie, mamy tu dwa wartości kolorów (1), które są dość identyczne. Trochę to dostosujemy.
Usuwam jedno klikając dwukrotnie. Ma teraz nowe proporcje kolorów. Co może wam również już zwrócić uwagę: Podczas wydobywania kolorów z obrazu RGB są one konwertowane na wartości CMYK (2) - całkiem fajne.
Teraz zmieniam ten kolor na kolor pastelowy (Cyan: 23%, Magenta: 0%, Yellow: 55%, Black: 0%).
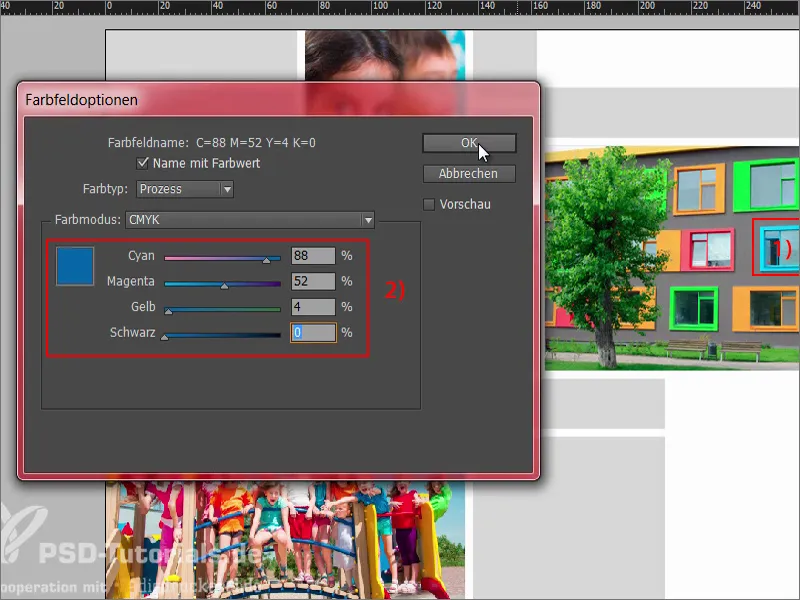
Więc sama pipeta nie zawsze działa idealnie, nie zawsze trafimy dokładnie w harmonię kolorów, które chcemy. Chociaż to tak naprawdę odcień cyjanu tego okna (1), ale nie wyobrażałam sobie go dla mojego projektu. Chcę te wartości (2) tutaj. Resztę możemy zostawić bez zmian.
Dodawanie kolorów i logo
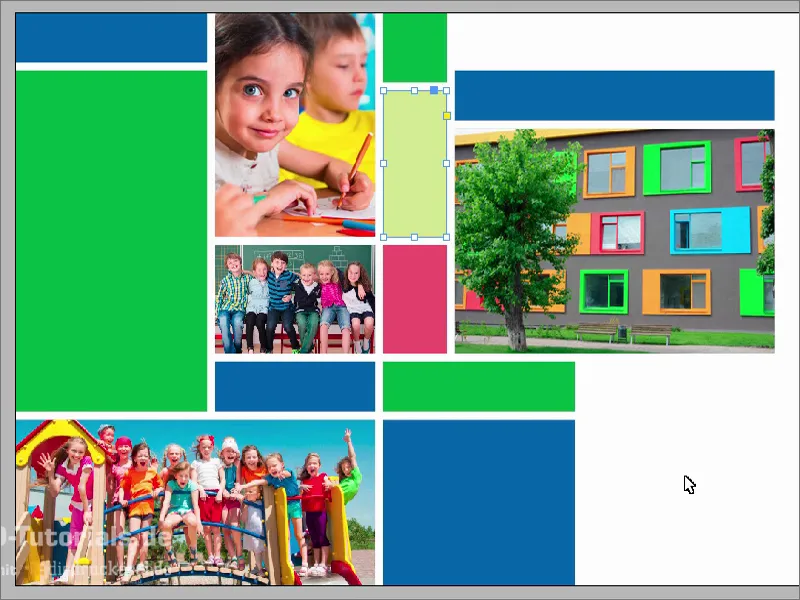
A teraz zaczynamy: Prostokąt dostaje kolor niebieski. Tak samo trzy, dlatego zaznaczam je przy użyciu klawisza Shift i zmieniam kolor na niebieski. Teraz będziemy kolorować prostokąty ...
Czego jeszcze brakuje, to logo tutaj na dole. Pobraliśmy je także z Fotolii i edytowaliśmy w Illustratorze. Nie mogę wam tego teraz pokazać, ale przecież to nie warsztat Illustratora, a warsztat InDesigna. Wklejam to, ponownie włączam siatkę klawiszem W, i można byłoby to umieścić trochę niżej.
Elokowanie tekstu
Teraz wypełniamy to wszystko tekstem. Zaczynamy z góry. Tworzę pole tekstowe. Dla ulotki wybrałem czcionkę Aller kursywą, rozmiar 20 Pt, kolor biały jak niewinność, i piszemy: „Regionalschule Musterstadt”. Dostosowuję pole tekstowe i wyśrodkowuję je.
Dalej po lewej stronie: Kopiuję pole tekstowe, przenoszę je. Musimy uważać. Znacie już te cztery milimetry odstępu od krawędzi (1), które musimy zachować, dlatego przesuwamy pole tekstowe do tego miejsca. Teraz piszemy o wielkości 13 Pt (2), bez wielkich liter (3) tekst: „Jak dalej po poziomie orientacyjnym?”, i dodajemy jeszcze akapit.
To wszystko możemy teraz zaznaczyć i zdefiniować jako format akapitu. Oznacza to, że określamy ręcznie, jak chcemy mieć czcionkę, jaki format chcemy. Zaznacz i zdefiniuj nowy format akapitu.
Nadajemy mu nazwę „Nagłówek 2. Klasy”. Coś, co będzie nam jeszcze przydatne, dlatego dobrze jest to zdefiniować jako format akapitu.
Cóż, co to za pytanie bez odpowiedzi? Dokładnie to samo - pytanie bez odpowiedzi. I to zmienimy teraz. Chciałbym jeszcze dorzucić małą wskazówkę: Mamy tu akapit, który nie jest widoczny. Jeśli chcecie coś takiego zobaczyć, przejdźcie do Schrift>Verborgene Zeichen einblenden (1) - od razu widzimy, że jest tu akapit. Wybieram teraz po prostu akapit (2) i kopiuję potrzebne teksty z schowka.
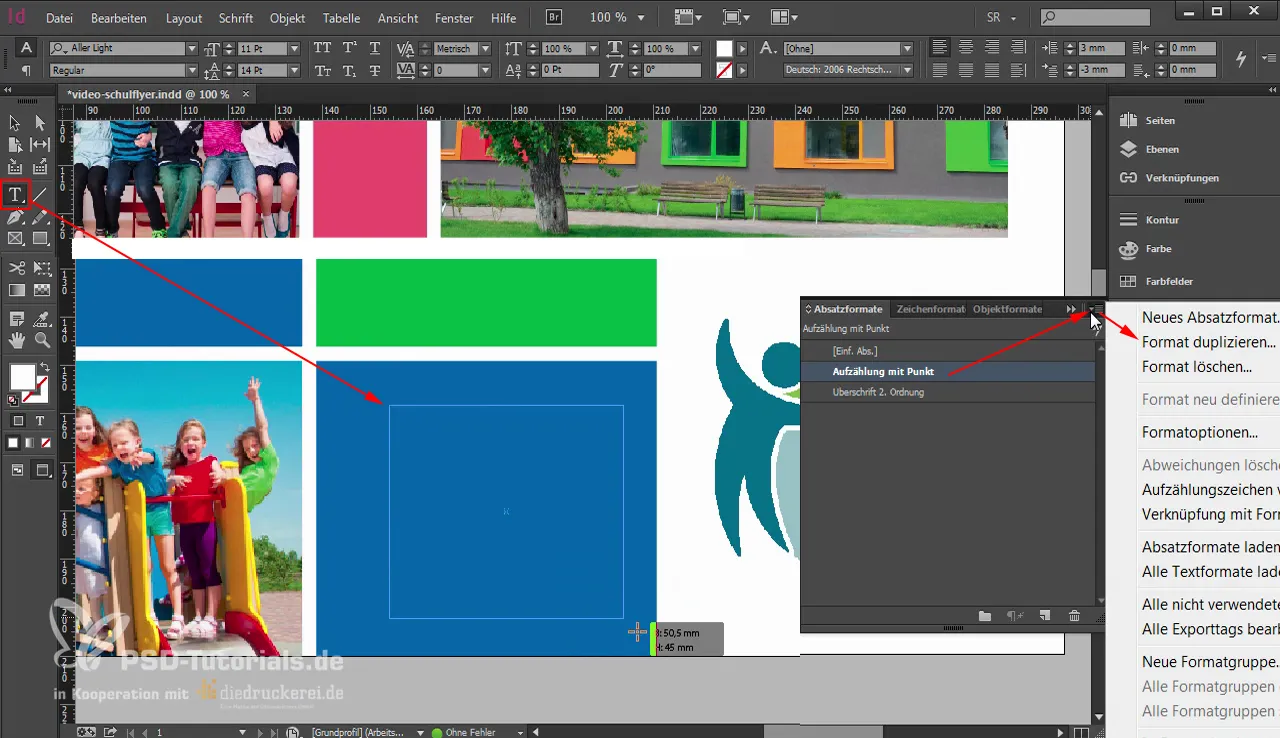
Teraz dodaję nowy format akapitu, który nazywam „Lista punktowana” (1). Teraz dostosowujemy dalej ten format.
Jeśli aktywowaliście tu na dole opcję Podgląd-(2), możecie dokładnie zobaczyć po lewej stronie, co wszystko zmieniam.
Najpierw: Podstawowe formaty znaków (1). Wybieramy czcionkę Aller Light o rozmiarze 11 pkt i odstęp międzywierszowy 14 pkt. Dziwnym trafem, po lewej nic się nie zmienia. Dlaczego? – Ponieważ format akapitu nie został zastosowany. Więc – zaznacz wszystko (2), zastosuj „Lista punktowana”. Teraz coś się zmienia i możemy kontynuować edycję.
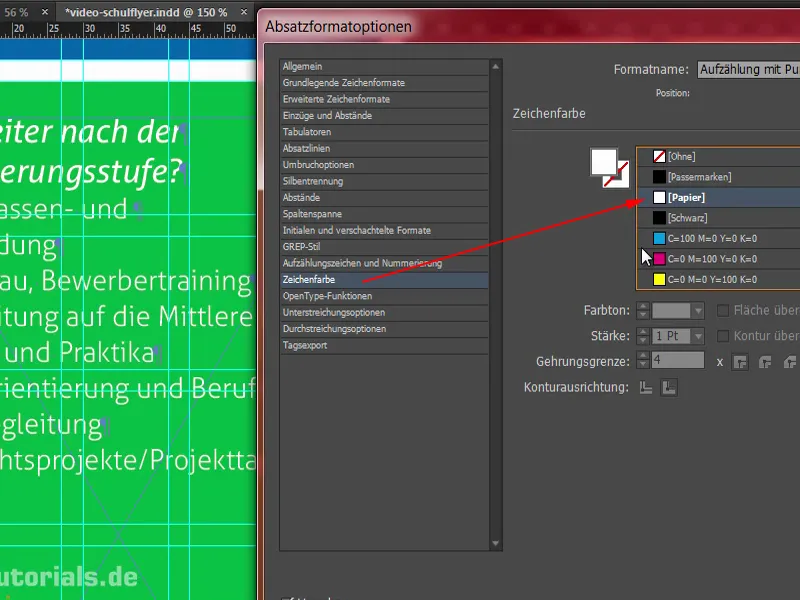
Oczywiście kolor znaków to biały. Wcześniej był ustawiony na czarny, więc trzeba uważać, by kontrast był odpowiedni. Czarny na zielonym jest trudny do odczytania, podobnie jak czarny na czerwonym. To są bardzo nieodpowiednie kombinacje. Lepiej wybierzmy biały.
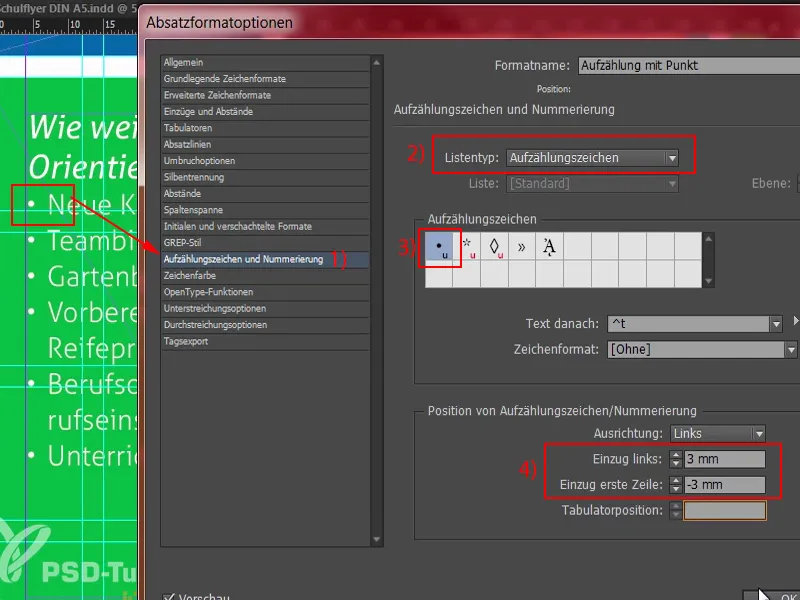
Co jeszcze potrzebujemy? Oczywiście listy punktowanej – przejdźmy więc do zakładki Znaczniki list i numeracja (1). W polu Typ listy (2) wybieramy Znaczniki list i ten punktor (3). Z tabulatorami też jeszcze nie do końca działa, tworzą tutaj ogromne lotniska jako odstępy, co prezentuje się fatalnie. Więc: Wcięcie lewe 3 mm, a tu w następnym polu -3 mm (4). Teraz wszystko jest na swoim miejscu, jak potrzeba. Możemy to zatwierdzić.
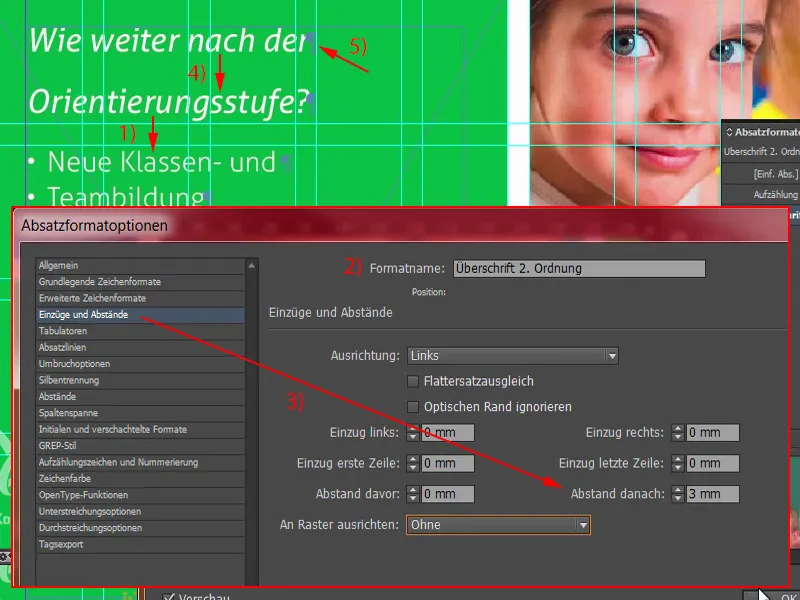
To, co byłoby teraz na pewno przydatne (1), to ustalenie pewnej odległości na górze. Jest odrobinę za blisko. Możemy to łatwo zmienić, trzymając się sekcji „Podtytuł 2. poziomu” (2) i w obszarze Wcięcia i odstępy, pod Odstęp po (3) na przykład zdefiniować 3 mm.
Co się zmieniło? Mamy teraz tu odstęp 3 mm, dziwnym trafem także tu (4). To wynika z tego akapitu (5), który ustawiliśmy ręcznie. Najpierw zatwierdzam całość.
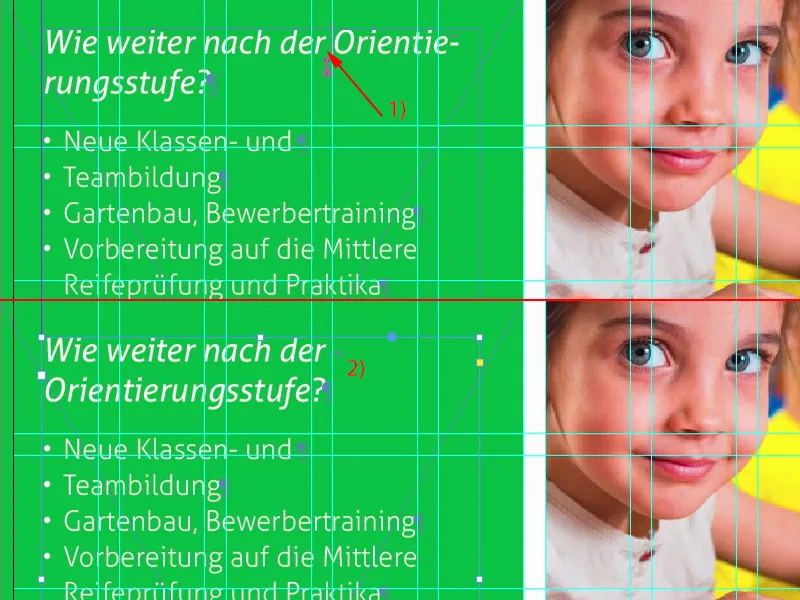
Aby teraz naprawić ten problem, usunę ten akapit (1). Teraz jednak mamy przerwę, której nie lubimy. Możemy to ominąć, trzymając klawisz Shift- i naciskając klawisz Enter (2). Shift i Enter – zapobiegamy dodawaniu również tutaj odstępu 3 mm. Dobrze, teraz możemy zatwierdzić.
Rozszerzę teraz pole tekstowe w taki sposób, jak jest to konieczne: podwójne kliknięcie w ten uchwyt (1). Zrobię kopię tego całego układu (2). Przesunę to na sam dół, a teraz tutaj. I teraz znowu użyję Shift i strzałki w górę dwukrotnie, to jest ten sam odstęp co tutaj (3).
Następnie przepiszę tekst z z góry zdefiniowanymi zawartościami, które skopiowałem ze schowka.
Co teraz się stało? Mamy znowu ten efekt z akapitem (1). Usuwamy to. Trzymając Shift i Enter jest to również poprawne (2).
I kolejna lista punktowana.
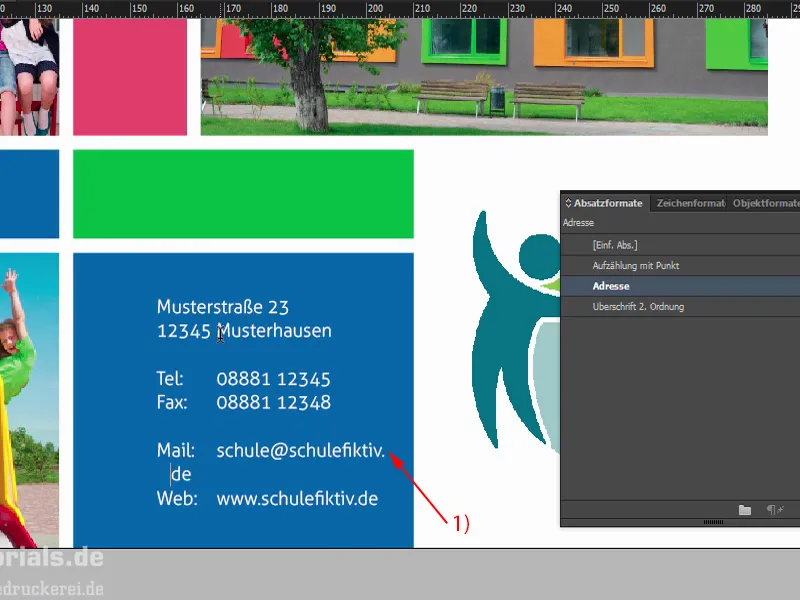
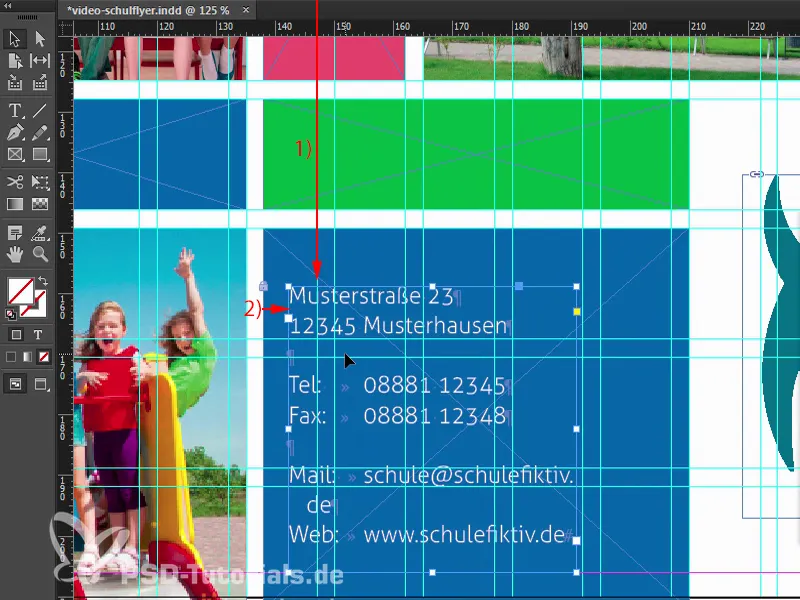
Kontynuujemy z naszym adresem, który znajdziemy tu na dole, bo jakoś adres trzeba wprowadzić Mami i Papi do nawigacji, kiedy nadchodzi pierwszy dzień szkoły, dlatego mamy tu pomoc. Po prostu pociągnij pole tekstowe (1) i zwróć uwagę na zastosowany format. Teraz znajduje się tutaj nasz format nagłówka, co jest niepoprawne w tym miejscu. Wybieram więc po prostu listę punktowaną (2), przeciągam adres i wklejam go tutaj. Teraz duplikuję cały ten format (3), który nazywam „Adres”. W zakładce Znaczniki list i numeracja możemy po prostu usunąć listę punktowaną (5). Potwierdzamy, stosujemy raz. Świetnie.
Teraz musimy usunąć kilka zbędnych akapitów. Ten u góry. I co jest nie tak tutaj? Tutaj szerokość pola tekstowego (1) nie pasuje.
Ogólnie coś wyjątkowego się tu pojawia: Na początek wyjaśniłem wam, jak wspaniały jest efekt dużych kafli przenikających przez strony. Można by było się w układzie prawie pomylić, bo na pierwszy rzut oka: Przy białej przestrzeni teraz jest przerwa. Nie – tak nie jest. Przerwa jest właśnie tutaj, przy 148,5 mm (1). Więc jeśli teraz przesunęlibyśmy na przykład to pole tekstowe cztery milimetry od lewej (2), to utrudnilibyśmy Mami i Papi rozszyfrowanie adresu, musieliby ciągle przełączać się między przednią i tylną stroną. To byłby absolutny błąd.
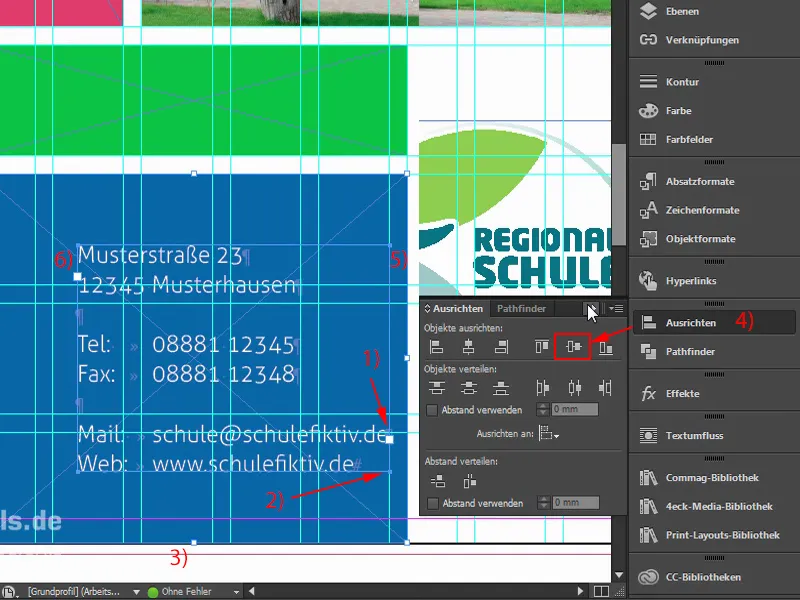
Tak więc najpierw powiększę pole tekstowe, aby usunąć tutaj złamanie (1). Dostosuję wysokość i przesunę całe pole tekstowe w prawo (2). Następnie usunę tutaj zacięcie (3), zaznaczę górne pole tekstowe, zaznaczę pole tylnie, a następnie w polu Wyrównaj- wybiorę dokładnie środek (4). Teraz mamy to wyśrodkowane. Następnie musimy jeszcze raz sprawdzić: Więc to jest około 4 mm (5), tutaj jest złamanie (6). To oznacza, że mamy wystarczający odstęp.
Sprawdźmy to. Wydaje mi się, że pasuje. Sprawdzę teraz całość. Tak jest.
Kontynuacja będzie w kolejnej części szkolenia dotyczącej tylnej strony.


