Już w pierwszej części tego cyklu samouczków poznaliśmy pierwsze sześć Zasad Disneya. Teraz następuje kolejnych sześć, z których, trzeba przyznać, nie wszystkie odnoszą się do animacji graficznej, ale chciałbym je jednak w całości omówić z wami, ponieważ mają one pewne fundamentalne znaczenie, które jako animatorzy powinniśmy brać pod uwagę.
7. Działania wtórne
Siódma zasada głosi, że każde działanie, które wykonujemy, wywołuje jakieś skutki. Mogą to być warunki zewnętrzne lub pompon na moim swetrze - na przykład kiedy skaczę wysoko, pompony zostają rzucone do góry i potem znowu spadają. Można również przyjąć za przykład obracająca się spódnica lub koński ogon kołyszący się podczas obserwacji poruszania się animowanych obiektów.
Dobrym przykładem jest również krótkometrażowy film Pixara "For the birds". Duży ptak siada na linii energetycznej obok mniejszych ptaków i całość opada w dół. Oczywiście mniejsze ptaki przesuwają się w jego kierunku i gromadzą wokół niego, ponieważ ciągnie za sobą całą linię w dół.

For the birds, © Pixar.com
To klasyczny przykład Działań Wtórnych. Gdy ktoś skacze do wody i dookoła niego pojawiają się bąbelki powietrza unoszące się w górę.
A może wiewiórka skacze, a jej ogon zawsze za nią idzie, ponieważ nie jest on stały, ale elastyczny. Każde działanie pociąga za sobą inne, jeśli nie jest ono całkowicie izolowane w przestrzeni. To jest bardzo ważne również w animacji graficznej, np. gdy coś zostaje rzucone na płaszczyznę wizualną, wtedy cały obraz na chwilę się wstrząśnie.
8. Przesadzenie
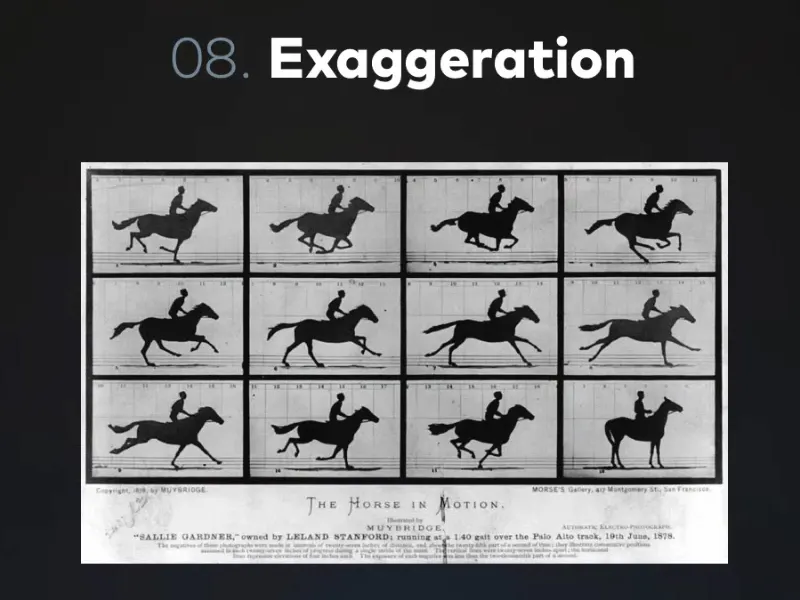
Przesadzenie po prostu oznacza "przesadzanie". Animacja rozpoczęła się bardzo wcześnie, jeszcze przed pojawieniem się filmu. Eadweard Muybridge udowodnił serią zdjęć, że galopujący koń przez krótki moment ma wszystkie nogi w powietrzu. Ustawiał więc wiele aparatów i wyzwalając je krótko po sobie. Na trzecim zdjęciu widać, że wszystkie nogi konia są w powietrzu i on w pewien sposób unosi się w powietrzu.
Następnie Disney zajął się tym aspektem, kontynuując eksperymenty i badania. Zauważył, że jeśli weźmiemy wideo, nagranie filmowe, i dokładnie narysujemy obrazy klatka po klatce, tak jak wyglądałyby w rzeczywistości, to nie będzie to wyglądać żywo i naturalnie, ale raczej trochę sztywnie i nieruchomo.
W animacji w każdej formie należy więc przesadzać. Szczególnie w animacji postaci i pozycjonowaniu widzimy tu przykład z tym małym pandą.
Początkowo rysownik był dość niepewny. Początkowa postawa z lewej strony jest już wyraźna, ale jeszcze niewystarczająco skrajna. Można powiedzieć, że stopniowo stopień "Disneyowskości" tej postaci wzrasta. Staje się coraz bardziej stylizowana i przesadzona, a przez to coraz bardziej urocza.
Przesadzenie jest bardzo istotnym środkiem w animacji, aby pewne elementy rzeczywiście wyglądały tak, jak chcemy, aby wyglądały.
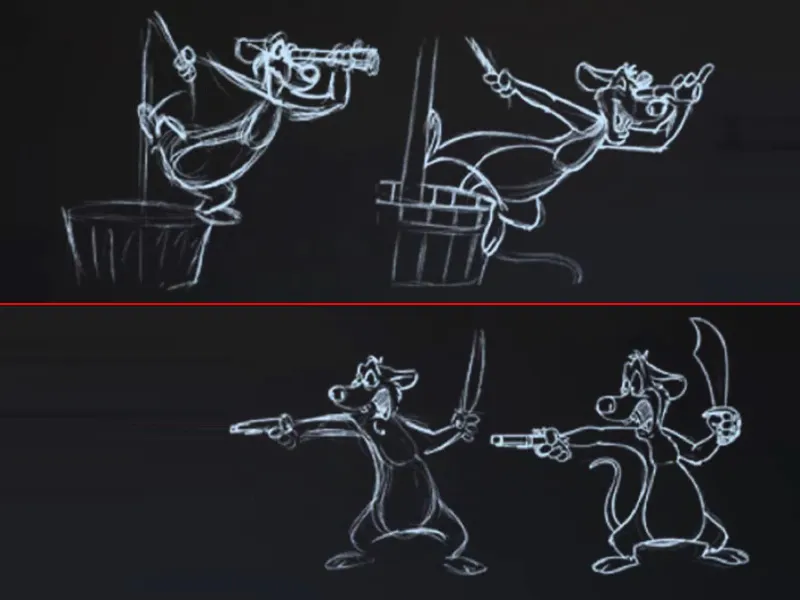
Tutaj ponownie przykład tego pirata w dwóch postawach. Gdzie postawy są jeszcze bardziej przesadzone, gdzie zdecydowanie bardziej przechyla się nad płaską deską, otwiera paszczę jeszcze szerszą, a szabla jest jeszcze bardziej "ostro". Wtedy całość nagle staje się o wiele bardziej dynamiczna.
Akcja nabiera energii dzięki przesadzeniu i wchodzą w grę takie zasady jak Linia Akcji. Zawsze zwracamy uwagę na postawę postaci, a zwłaszcza na jej pozycjonowanie, aby nigdy nie stała prosto. Na przykład, jeśli chce uderzyć, nie może stać sztywno i tylko wyciągnąć pięść do przodu. Jeśli chcemy pokazać, że za tym ciosem kryje się dużo energii, musimy pokazać wysunięcie i jednocześnie wygięcie całego ciała. Dopiero wtedy osiągniemy tę Linie Akcji, w tym przypadku w formie antycypacji do tego ciosu, i uzyskamy to w sposób przekonujący.
To jest też forma przesadzenia. Żeby nie wykonywać ruchów delikatnych i ostrożnych, ale zamiast tego przesadzać zarówno w antycypacji, jak i follow through, tak aby wyglądało ono znacznie dynamiczniej, płynniej i bardziej żywo niż kiedykolwiek wydawałoby się w świecie realnym, co jednak w animacji wygląda znacznie dynamiczniej.
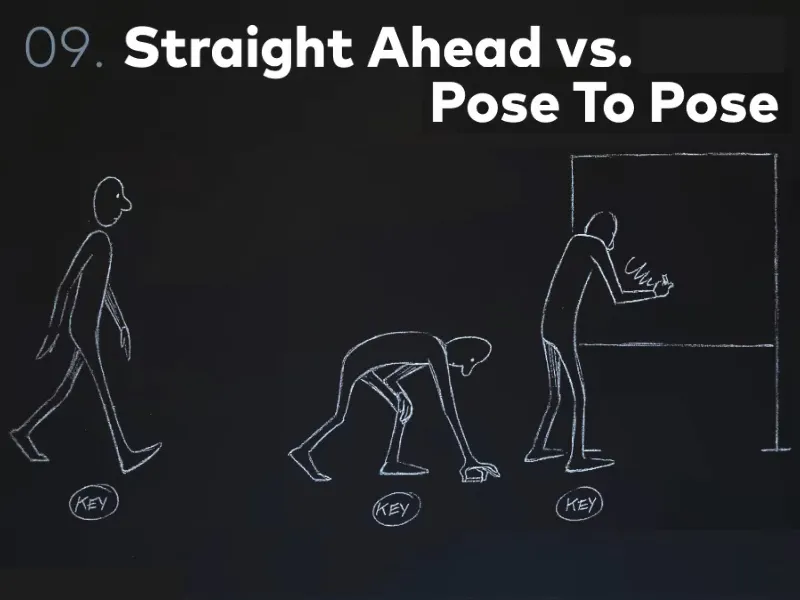
9. "Straight Ahead" kontra "Pose To Pose"
Nie jest to zasada, którą musimy przestrzegać na co dzień, lecz dwie zasady animacji. Pochodzą one pierwotnie z rysunków animowanych i są nadal stosowane w animacji cyfrowej.
Chodzi o zasadę, w jaki sposób podchodzę do animacji. Czy to robię tak, że animuję od początku do końca lub najpierw blokuję kilka pozycji w animacji i na podstawie tych pozycji przechodzę do klatek pośrednich i przeglądam ruchy pośrednie.
Tutaj widzimy przykład osoby idącej do tablicy i chcącej pisać. Całość jest animowana w stylu Pose To Pose, to znaczy mamy 3 kluczowe pozycje. Każda animacja komputerowa jest w zasadzie Pose To Pose. W tym przypadku, ponieważ ustawiamy kluczowe klatki, mówimy, że obiekt powinien być w tej pozycji o zerowej sekundzie, w tej o pierwszej sekundzie, a w tej o drugiej - a komputer generuje większość ruchów pośrednich automatycznie.
To Pose To Pose-sprawa nadal ma znaczenie w erze cyfrowej, ponieważ podchodzimy do klatki kluczowej na różne sposoby. Weźmy na przykład scenę walki dwóch postaci, którą trudno byłoby zanimować Pose To Pose, ponieważ liczy się każdy ruch, każda reakcja na cios, kopniak, uderzenie. Cokolwiek by się tam działo w animacji walki, to wszystko faktycznie trzeba zrobić Straight Ahead, czyli grać to od początku do końca. Zaczynam od pierwszej pozycji i przesuwam ją kawałek po kawałku. Więc Straight Ahead po prostu oznacza: animować od początku do końca.
Możemy także blokować swoje rzeczy w ten sposób w animacjach. Zawsze blokuję odbijającą się piłkę w ten sposób. Gdy dochodzi do dostosowania danych śledzenia w After Effects, zawsze postępuję w ten sposób: Dostosowuję mój ślad na początku i na końcu. Następnie dzielę to na połowę i patrzę na środek, czy tam też pasuje, i ewentualnie dostosowuję. Następnie biorę środek z połowy i dostosowuję oraz środek z połowy po drugiej stronie, a potem środek z środka z środka i tak dalej. Zawsze dzielę to coraz bardziej. Najpierw na czwarte, potem na ósme itp. Robię to po to, aby zaoszczędzić sobie jak najwięcej animacji, ponieważ większość pośrednich pozycji jest zazwyczaj tworzona automatycznie przez komputer. Jeśli ustawię jedną pozę na początku i jedną na końcu, to środek już jest przyjętym przez komputer środkiem tych dwóch poz
Pose To Pose jest więc nadal bardzo ważne w przeciwieństwie do Straight Ahead. Więc albo animujemy od początku do końca, albo ustawiamy nasze pozy i harmonogramujemy je.
Za pomocą Pose To Pose można na przykład znacznie łatwiej synchronizować ruchy do muzyki lub innych rzeczy, gdy chodzi o to, że nie podchodzimy do tego w ten sposób, że animujemy teraz w jakiś sposób i zbliżamy się z miejsca, w którym się znajdujemy. Ale chcemy na pewno gdzieś dotrzeć w określonym momencie.
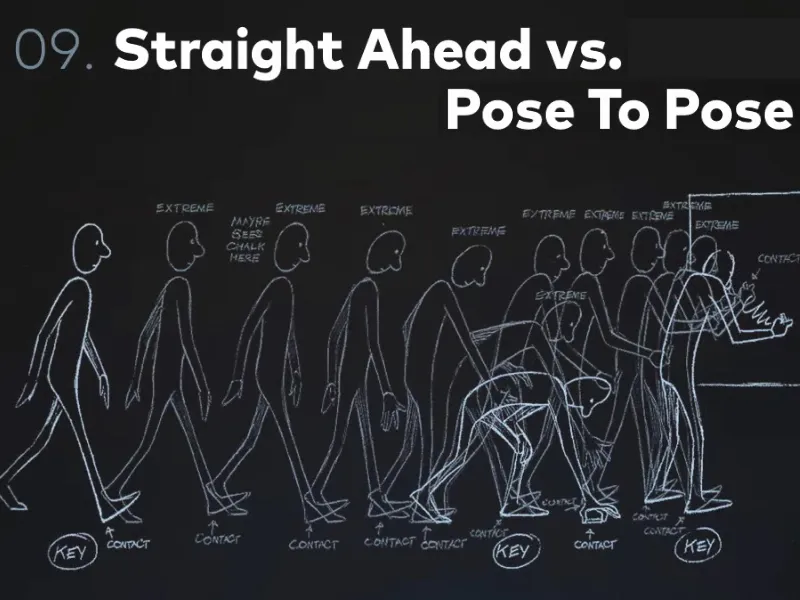
Znowu wróćmy do naszego mężczyzny przy tablicy. Tutaj widzimy jeszcze raz mały przykład, jak skomplikowana jest prawdziwa animacja kreskówkowa. Mieliśmy trzy kluczowe pozycje, a tutaj nie ma nikogo, żadnego After Effects generującego pośrednie pozy, ale są tzw. Inbetweenerzy. Są to rysownicy w kreskówkach, którzy mają oddzielne zadanie od animatorów.
Mamy więc animatorów kluczowych, którzy faktycznie rysują tylko kluczowe pozycje, i Inbetweenerów, którzy rysują wszystkie pośrednie pozy.
Na przykład Simpsonowie są rysowani ręcznie do dzisiaj w Nowym Jorku, ale tylko kluczowe pozy. Wszystkie pośrednie pozy są robione gdzieś w Korei za małe pieniądze.
Te wszystkie pośrednie pozy, które tu widzimy, ciągle nie są wszystkimi pozami, które są naprawdę potrzebne do stworzenia animacji. Są to kolejne ekstremalne, czyli dalsze ekstremalne pozy względem sekwencji kroków, pozycji kontaktu marszu, który wykonuje, i wszystkich innych rzeczy, które robi rękoma itp.
I tutaj widzimy podział, czyli wszystkie pośrednie pozy pośrednich pozy. I wtedy dochodzimy do wszystkich poszczególnych klatek.
Cieszę się, że dzisiaj animujemy cyfrowo, że komputer interpoluje kluczowe klatki, a my tylko sterujemy tym, jak to chcemy.
10. Timing & Spacing
Timing & Spacing, mogę powiedzieć, stanowi podstawową zasadę animacji. Timing & Spacing to punkt, w którym ludzie pracujący z After Effects różnią się od tych, którzy animują w After Effects.
To jest większa różnica, niż sobie możecie wyobrazić. Poczucie Timing i Spacing tworzy dobrą animację.
Timing oznacza [..]
11. Rysunek stały
Rysunek stały ma stosunkowo niewiele wspólnego z nową grafiką animowaną lub cyfrową. W cyfrowej animacji możemy zaniedbać następujące aspekty: nie rysujemy już każdego obrazu sami, zamiast tego pozwalamy After Effects rysować obraz i opisujemy tylko obiekty, które ma narysować After Effects. A After Effects nie popełnia błędów, podczas rysowania mogą jednak wystąpić niedociągnięcia.
Na przykład, gdy osoba biegnie i rysujemy postać idącą, w miarę jak rysujemy klatka po klatce, postać staje się coraz mniejsza. Jednak postać musi pozostać w animacji zawsze tego samego rozmiaru. Dokładnie to jest sprzeczne z rysunkiem stałym.
Oto mały przykład: Homer Simpson z dwóch perspektyw. Wygląda po prostu jak postać. Tutaj właśnie czujemy objętość i kształt, który tutaj posiada. Po prostu dlatego, że został starannie narysowany z dwóch różnych perspektyw.
To rysowanie stałe, ciągłe, dobre rysowanie, nie jest czymś, czym dysponujemy w After Effects, ale powinniśmy również zainteresować się tą zasadą, na wypadek gdybyśmy kiedyś mieli coś do czynienia z animacją kreskówkową.
12. Appeal
To ma wiele wspólnego z tym, jak się czuje postać, czy jest wiarygodna, czy właśnie ma ukryte zamiary; czy można się w nią wczuć itp. Wszystkie te elementy dodają życia, w przeciwieństwie do zwykłej animowanej figury, która po prostu się porusza.
W naszej animacji graficznej Appeal ma wiele wspólnego z muzyką, emocjami, kompozycją, koncepcją animacji, abyśmy po prostu w jakiś sposób byli zainteresowani lub poruszeni animacją. Możemy niekoniecznie rysować postacie ani niekoniecznie mieć do czynienia z obiektami wydającymi się żywe, ale nasza animacja musi być przyciągająca.
To po prostu związane z empatią. Gdy rysujemy postać, na przykład ilustrację osoby, która na początku się uśmiecha, a potem patrzy smutno - odczuwamy empatię, jeśli wszystko jest dobrze wykonane. Myślimy od razu "Och, biedak". I dokładnie o to chodzi. Jeśli osiągnięto to, to Appeal zadziałał.
Tutaj jeszcze raz widzimy Homera Simpsona; każdy go kocha i każdy się z niego śmieje, po prostu dlatego, że jest tak niezdarny. On ma Appeal, ma właśnie ten element, że nie można go nie polubić, nie można go nienawidzić. I właśnie dlatego: Homer Simpson ma bardzo dobry Appeal.
Całkowicie w przeciwieństwie do złoczyńcy Szrama z klasycznego filmu Disneya "Król Lew" - on nie wygląda przyjaźnie. Oczywiście nie powinien, ponieważ on ma dokładnie przeciwny Appeal. Ma on Appeal czarnego charakteru. Już w designie postaci to się wyraża, a jeszcze bardziej w animacji.
Jeśli naprawdę interesujecie się animacją i być może nie jesteście zniechęceni do zrobienia trochę kreskówki, co polecam każdemu (każdemu, kto w jakiś sposób pracuje z After Effects): Spróbujcie swoich sił w animowaniu. To mogą być nawet animacje typu bouncing ball, to może być mała animacja trwająca tylko cztery lub pięć sekund, ale po prostu spróbujcie animować, rysując każdy pojedynczy obraz.
A szczególnie polecam "The Animators' Survival Kit" autorstwa Richarda Williamsa. Zajął się dokładnie tymi zasadami Disneya i pięknie je opracował.
Chodzi tam o chód postaci, o bouncing balls, o Appeal, o animację ogólnie i wiele, wiele innych rzeczy. Były animator Disneya posiada ogromną wiedzę na ten temat. Jednocześnie jest on bardzo zabawnym człowiekiem, nie boi się zrobić z siebie idioty przed kamerą. Istnieje zarówno książka, jak i ogromna sekcja DVD, której elementem są 16 płyt DVD, na których wyjaśnia on cały zestaw animatora w czasie prawdziwego pokazu przed studentami. Dodatkowo prezentując wiele przykładowych animacji i swoich prezentacji.
Naprawdę godne polecenia dzieło, które mogę polecić każdemu animatorowi i każdemu, kto zajmuje się ruchomym obrazem.
Istnieje nawet już wersja tego Animator Survival Kit na iPadzie, co ma znacznie więcej sensu niż książka, ponieważ zawiera standardowe treści książkowe, ale nadal z animowanymi przykładami.
To by było na tyle z Disney Rules. Tutaj widzicie wszystkie źródła, z których korzystałem przy wszystkich tych pięknych rysunkach, które pojawiły się w pierwszych dwóch tutorialach tej serii.
Oto inne źródła informacji:
W tych Zasadach jest wiele rzeczy, które może niekoniecznie pasują do naszej cyfrowej animacji, ale które mimo wszystko powinniśmy uwzględnić. Ponieważ Zasady te dają nam pewne narzędzie, do którego zawsze możemy się odwołać.
Mam nadzieję, że gdy znajdziecie się w następnej animacji, będziecie stale myśleć o Zasadach Disneya, na przykład o Anticipation, dzięki czemu, gdy coś się porusza, najpierw wykonujecie ruch wstecz, jakby zacierać napięcie, a potem ruszacie w odpowiednim kierunku. Lub jeśli coś ma nagle pojawić się, to najpierw będzie małe, potem trochę za duże, a następnie znowu trochę mniejsze. I to sprawia, że wydaje się, że pojawia się jakby znikąd.
Chciałbym przejrzeć te wszystkie małe przykłady praktycznie z wami jeszcze raz w projekcie praktycznym. Przyjrzymy się ponownie, jak litery podskakują, jak działa bouncing ball itp.
Ale chciałbym wam serdecznie polecić: Spróbujcie zreplikować to wszystko. Animujcie. Ćwiczcie. Tylko w ten sposób staniecie się naprawdę animatorami.
W tym duchu dziękuję za przeczytanie i do zobaczenia w następnym odcinku, gdzie przejdziemy do prawdziwego projektu praktycznego „Animacja made easy”.
Cześć.


