Jeśli chcesz zostać web developerem, podstawy HTML, CSS i JavaScript są niezbędne. W szczególności właściwość CSS float jest kluczowa dla układu stron internetowych. Dzięki tej technice możesz pozycjonować elementy względem siebie, co prowadzi do stworzenia profesjonalnego i atrakcyjnego designu. Rzućmy razem okiem na to, jak możesz z float efektywne układy tworzyć.
Najważniejsze spostrzeżenia
- Float umożliwia opływanie tekstu wokół obrazów i innych elementów.
- Stosowanie float może znacznie zmienić strukturę układu.
- Zrozumienie właściwości clear jest kluczowe, aby zapobiec problemom z układem.
Przewodnik krok po kroku
Podstawy Floata
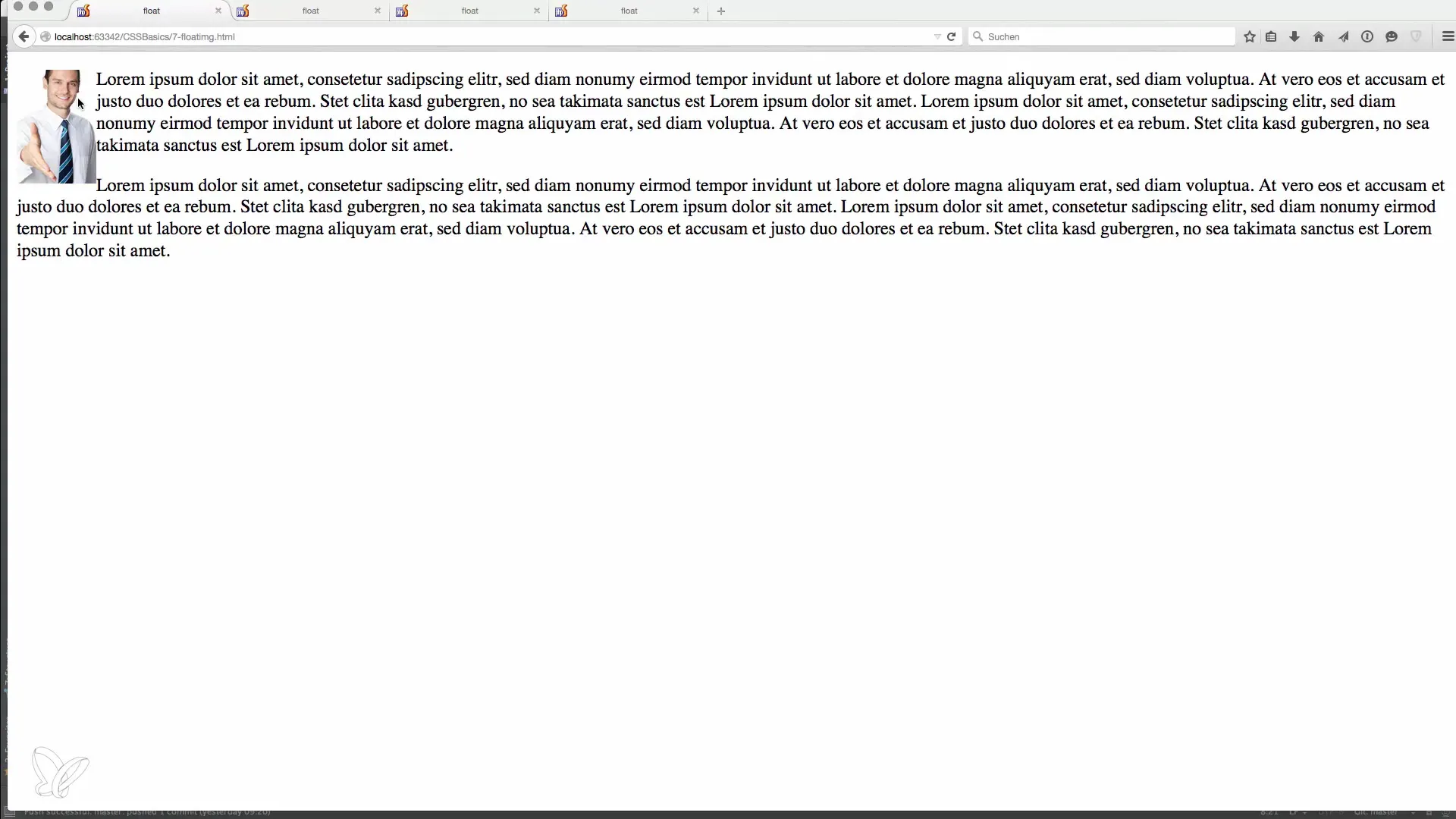
Aby zrozumieć float, musisz wiedzieć, jak działa pozycjonowanie elementów. Kiedy wstawiasz obraz w swoim kodzie HTML, zazwyczaj nie ma on łamania linii. Z drugiej strony, gdy używasz float, element unosi się, a tekst opływa wokół obrazu. Ułatwia to integrację elementów wizualnych w twoim tekście.
Użycie Floata z obrazami
Najpierw spójrz na przykład, w którym pozwalamy obrazowi unosić się na lewo. Już stworzyłeś proste dokument HTML z obrazem i kilkoma akapitami. Teraz możesz zastosować właściwość CSS float: left dla obrazu. Dzięki temu obraz zostanie umieszczony po lewej stronie, a tekst będzie opływać wokół obrazu.

Float dla wielu kontenerów
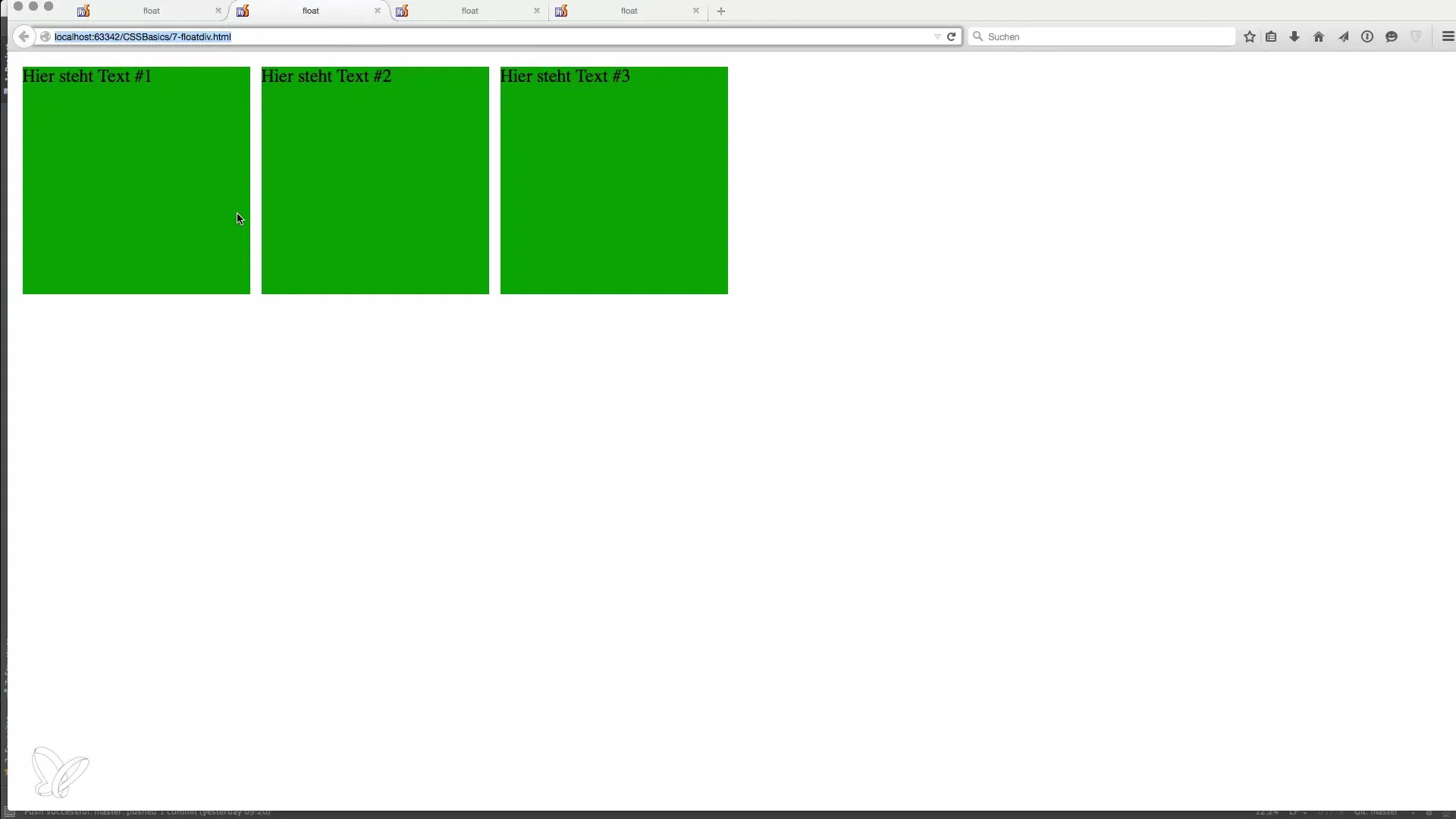
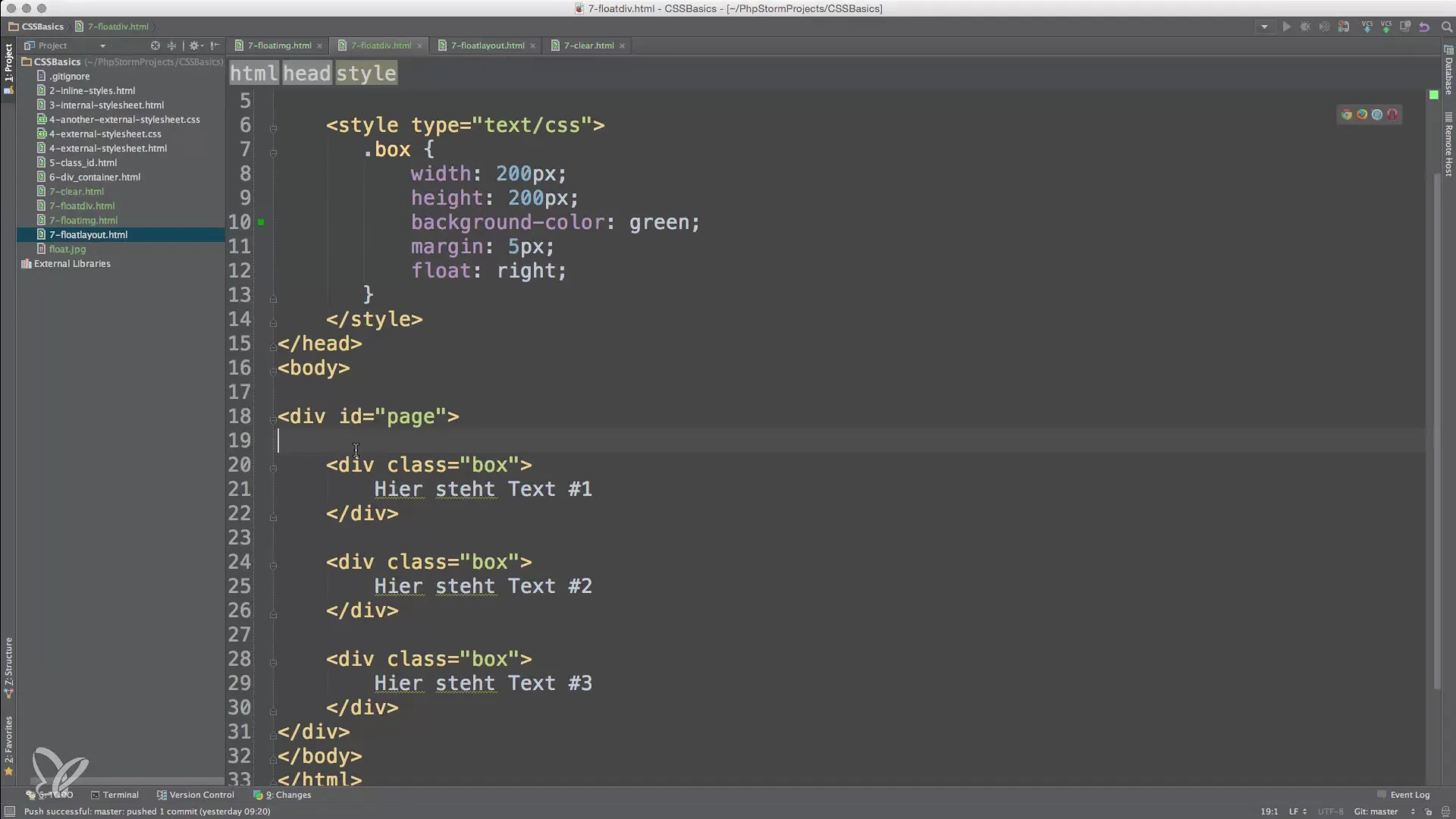
Efekt float nie ogranicza się tylko do obrazów. Możesz tę technikę zastosować także do kontenerów div. Aby wyświetlić kilka pudełek obok siebie, przypisz im właściwość CSS float: left. Ta technika pomaga stworzyć atrakcyjny układ, w którym kontenery są rozmieszczone obok siebie, aby efektywnie wykorzystać dostępne miejsce.

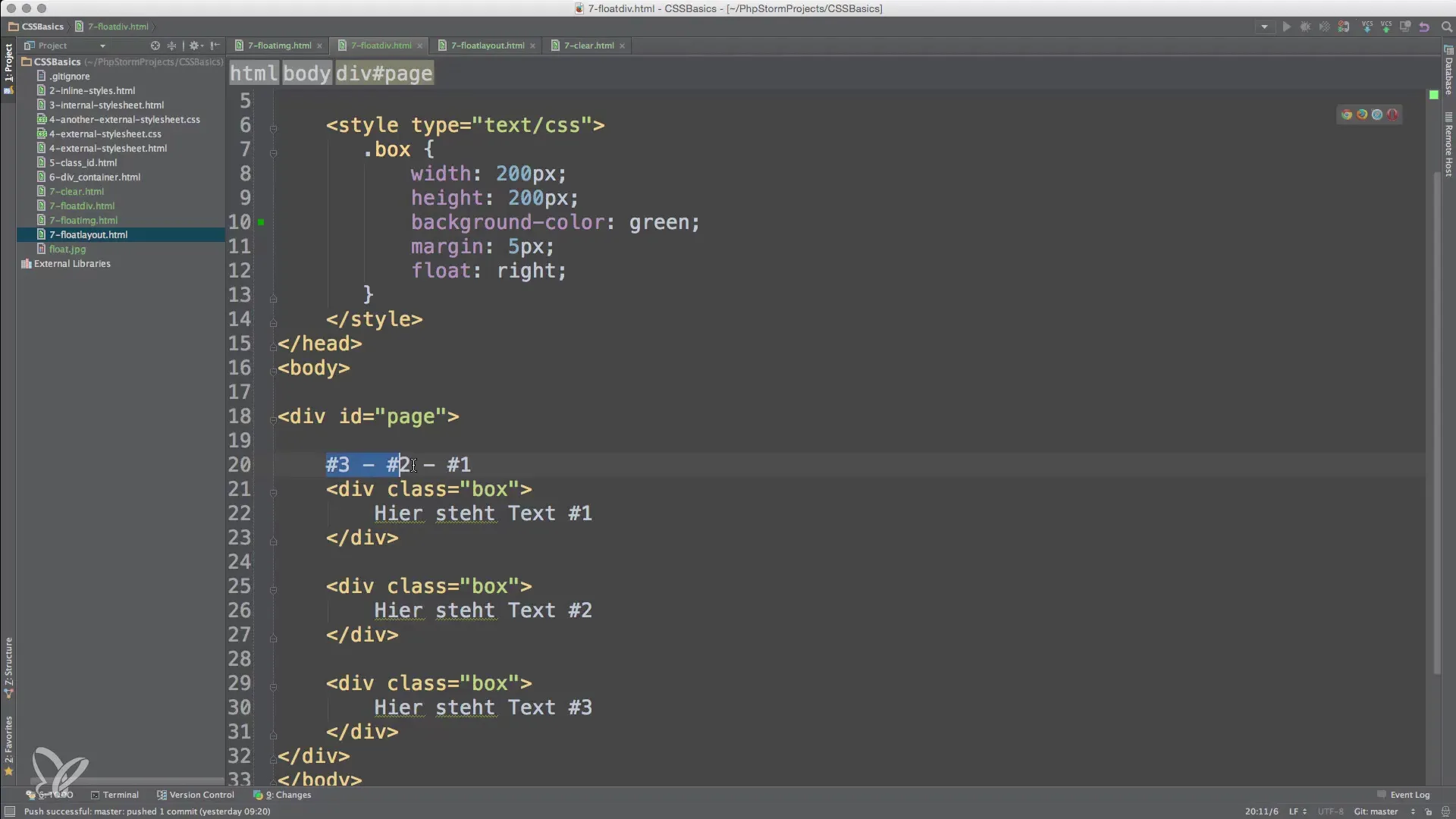
Float i kolejność elementów
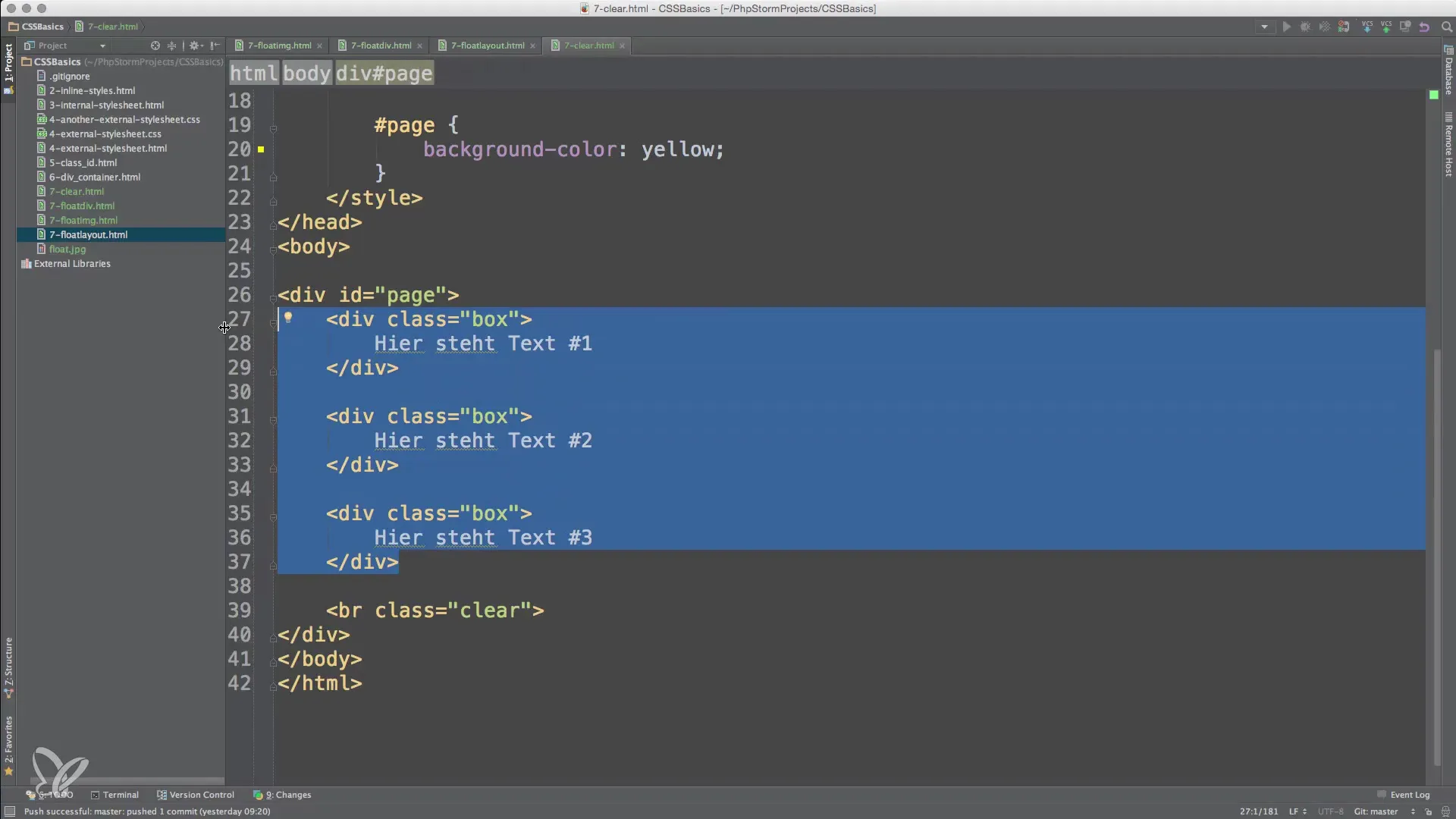
Na przykład, jeśli masz trzy pudełka, które wszystkie mają float: left, będą one uporządkowane w kolejności ich definicji w dokumencie HTML. Pierwszy element zostanie umieszczony po lewej, drugi obok niego, i tak dalej. Jest to ważne, aby zapewnić spójny układ.

Float po prawej stronie
To samo dotyczy sytuacji, gdy chcesz umieścić pudełka po prawej stronie. Użyj właściwości float: right, aby przesunąć pudełka na prawo. Ponownie będzie respektowana kolejność elementów HTML, co prowadzi do płynnego układu. Pierwsze pudełko będzie wyświetlane po prawej stronie, a następnie kolejne pudełka.

Rola właściwości Clear
Jednym z częstych problemów przy floacie jest to, że otaczający kontener może nie mieć wysokości, ponieważ unoszące się elementy „opuszczają” go. Aby to naprawić, w grę wchodzi właściwość clear. Zapewnia ona, że po unoszących się elementach w układzie następuje ponownie normalny przepływ. Dodaj element z clear: both, aby upewnić się, że kontener uwzględnia wysokość unoszących się pudełek.

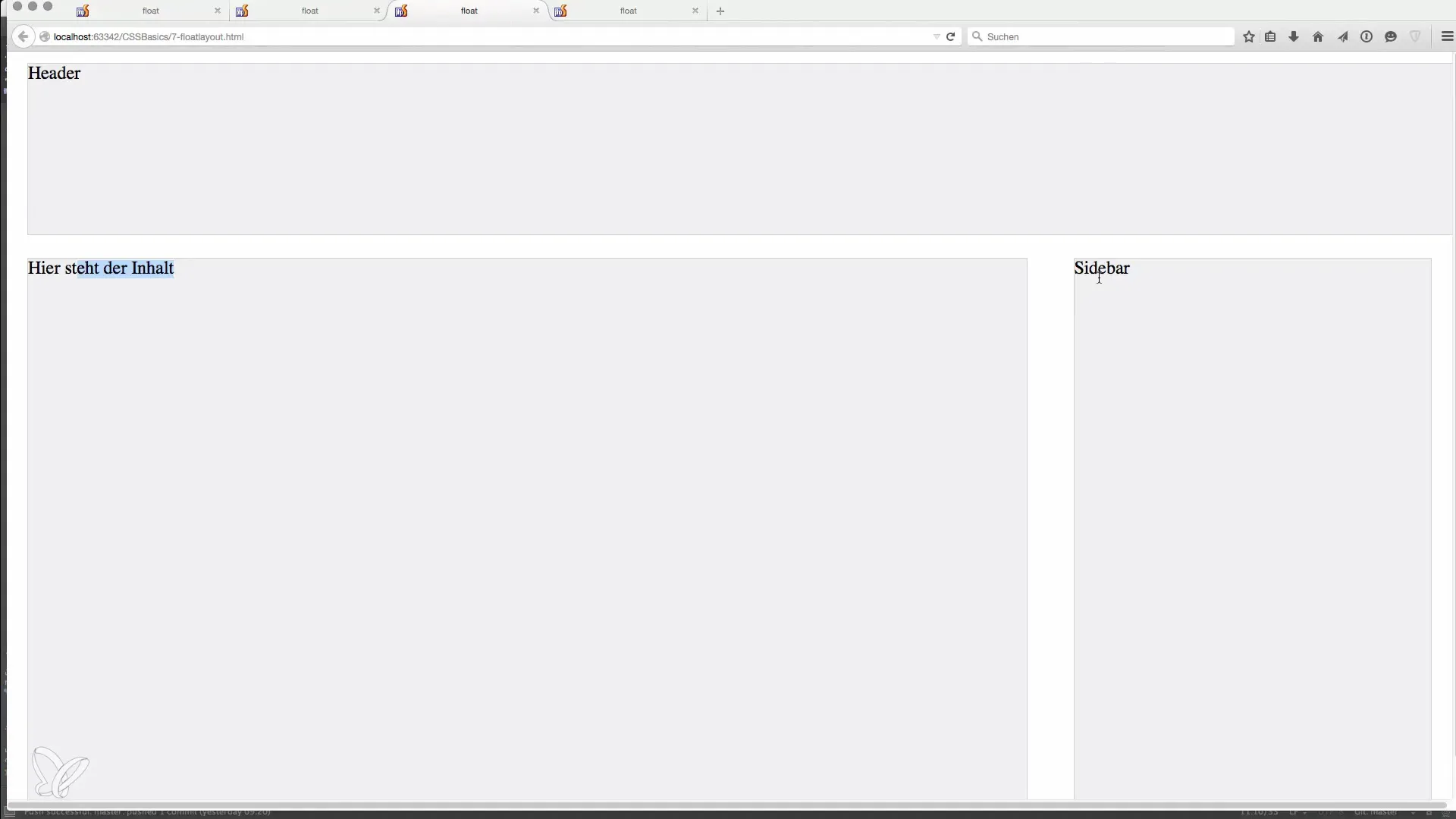
Praktyczna realizacja układów
Teraz stwórzmy kompletny układ. Stwórz dokument HTML z nagłówkiem, sekcją treści i paskiem bocznym. Przypisz dla treści float: left a dla paska bocznego float: right. W ten sposób powstaną kilka atrakcyjnych układów, które są przyjazne dla użytkownika i przejrzyste.

Podsumowanie – Podstawy HTML, CSS i JavaScript – Elementy unoszące się z Float
Użycie float w web developmencie to podstawowa koncepcja, która może pomóc Ci tworzyć atrakcyjne i przyjazne użytkownikowi układy. Dzięki właściwemu zastosowaniu Float i zrozumieniu właściwości Clear możesz upewnić się, że twoje strony internetowe wyglądają profesjonalnie i dobrze działają.
Najczęściej zadawane pytania
Co to jest właściwość Float w CSS?Właściwość Float pozwala elementom unosić się obok innych elementów, co prowadzi do pewnego układu w layout.
Dlaczego wysokość kontenera się kończy, gdy używam Float?Dzieje się tak, ponieważ unoszące się elementy wyprowadzają otaczający kontener z pozycji, co oznacza, że kontener nie ma wysokości.
Co robi atrybut Clear?Atrybut Clear zapewnia, że po unoszących się elementach znowu następuje normalny przepływ w układzie, co zapobiega problemom z wysokością kontenera.
Jak mogę pozycjonować kilka pudełek obok siebie?Użyj właściwości Float (float: left lub float: right) dla pudełek, aby wyświetlić je obok siebie.
Jak mogę zapewnić, że moja strona HTML pozostaje responsywna?Użyj technik układu CSS, takich jak Flexbox lub Grid, które oferują bardziej elastyczne opcje układu w porównaniu do Float.

