Memento Mori - Pamiętaj o śmierci
Witajcie w moim materiałach do tworzenia kreatywnego projektu "Memento Mori".
W serii obrazów chodzi o przemijalność życia. Chcę podkreślić melancholię związaną z myślą o Memento Mori i stworzyć coś mrocznego.
Jako głównych bohaterów mojego małego projektu wybrałem pannę młodą i pana młodego.
Reprezentują oni wieczną miłość, a jednocześnie kwestionują słynne "aż do śmierci was nie rozłączy...".
Główną część obrazu stanowią symbole vanitas, które wszystkie symbolizują przemijalność: opadające brązowe liście, zgasła świeca oraz szkielet lub czaszka.

Zdjęcia powstały w październiku 2014 roku - co może nieco wyjaśniać moją motywację do tego projektu.
Moim pierwotnym pomysłem było zdjęcie panny młodej, jak "unosi" się z starej ramki i przychodzi w stronę widza.
Naprawdę dzięki temu, że Elisa H. zgłosiła się jako modelka, mogłem zrealizować ten pomysł. (Tu ponownie dzięki dla modelki).
Całe kierowanie projektem zostało przeze mnie wykonane:
Cały strój i akcesoria zostały przeze mnie zrobione i uszyte, pomalowałem modelkę i również zrobiłem zdjęcia oraz późniejszą edycję. Ponieważ mam wiele kreatywnych hobby, była to świetna okazja, aby wszystkim się wykazać.
Proces makijażu został nawet nagrany specjalnie dla was: Kliknij, aby zobaczyć film.
Ponieważ strój miał kilka przezroczystych części, musieliśmy robić zdjęcia przed czarnym tłem.
To miało także duży plus, bo pozwala nam to łatwiej uwolnić bohaterów w późniejszej edycji.
Główny nacisk został położony na zaplanowane pozy na szkicach - potem robiliśmy kilka zdjęć z spontanicznymi pomysłami od modelki i ode mnie.
Modelka była oświetlana z lewej i prawej strony przez dwa softboxy. Następnie zdjęcia zostały otwarte i zretuszowane w Photoshopie.
Tło
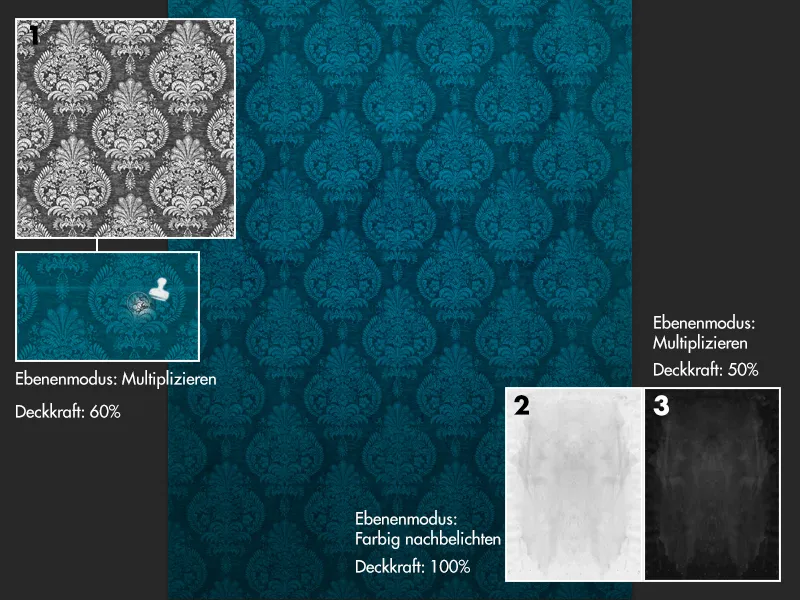
Jako tła chciałem mieć stary wzór tapety, aby wydawało się, że obraz wiszący w opuszczonej willi. Znalazłem coś w internecie - i odkryłem ten ładny wzór (1). Następnie został on przekształcony na czarno-biały obraz dla mojego planu i kontrast został dostosowany za pomocą korekcji tonacji. Tekstury zostały pokryte cały obraz i przejścia zostały poprawione narzędziem kopiuj stempluj (S).
Na koniec wszystko zostało umieszczone w folderze, a tryb ustawiono na Mnożenie z 60% Przezroczystości. Dzięki narzędziu Wypełnij (G) i wybranej kolorystyce możemy pomalować tło - w tym przykładzie wybrałem średnio/ciemnoniebieski kolor.
Aby tapeta wyglądała lekko zniszczona i brudna, nakładam dodatkową teksturę farby wodnej na kartce papieru (2) na tło. Ta tekstura jest następnie kopiowana, odbijana i redukowana o 50% Przezroczystości. Dzięki temu tekstura staje się symetryczna.
Tryb warstwy jest ustawiony na Kolorowanie z 100% Przezroczystości. Następnie ponownie biorę symetryczną teksturę (2) i odwracamy kolory za pomocą skrótu Ctrl + I (3). Wszystko to jest umieszczane w folderze, a jasne elementy tekstury są zwiększane za pomocą korekcji tonacji. Na końcu tryb folderu jest ustawiany na Mnożenie z 50% Przezroczystości. Na koniec umieszczam wszystkie elementy (2) i (3) w jednym dużym folderze i reguluję tu Przezroczystość na około 60%, aby efekt nie był zbyt intensywny. Za pomocą różnych gradientów od czerni do przezroczystości, możemy dodać realistyczne efekty cieni na kolejnych warstwach ściany.
Wycinanie
Protagoniści zostali najpierw szczegółowo wycięci przy użyciu narzędzia Pióro (P) na ubraniach i pobieżnie przy włosach i welonie. Następnie warstwa z bohaterem została skopiowana, a na dolnej warstwie ciemne partie obrazu zostały dalej zaciemnione za pomocą korekcji tonacji na czarno. Po zmianie trybu tej warstwy na Mnożenie odwrotne, możemy łatwo utworzyć maskę na górnej warstwie i usunąć welon. Dzięki Mnożeniu odwrotnemu dolna warstwa zachowuje jasne partie obrazu welonu, a ciemne stają się przezroczyste.
Dlatego ciemne tło ułatwia wycięcie przezroczystych tkanin.
Tworzenie pereł
Perełki są ważnymi elementami obrazu! Zarówno na kostiumie, jak i w montażach obrazów.
Tu wyzwaniem jest, aby perełki wyglądały tak samo jak na zdjęciu.
Ale można to szybko osiągnąć za pomocą pędzla i własnego stylu warstw!
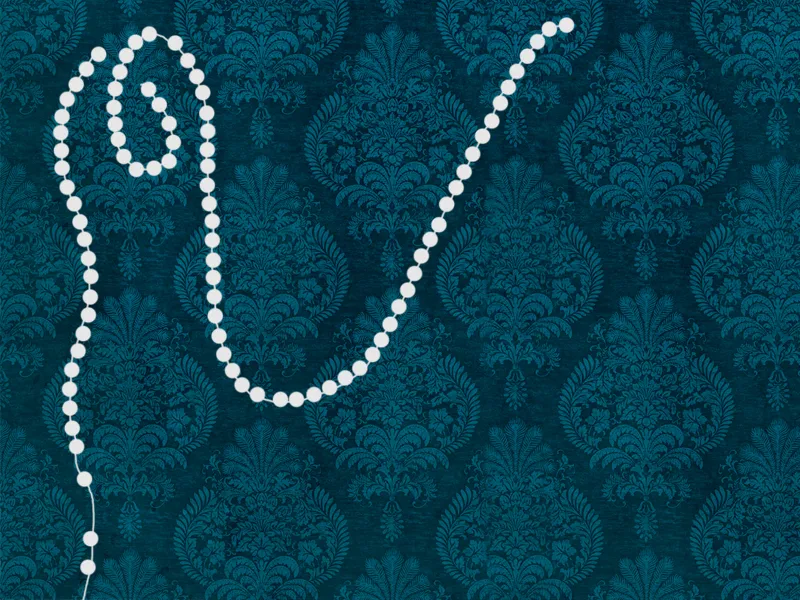
Najpierw biorę twardy pędzel o pożądanej wielkości pereł. Następnie umieszczam "perełki" tak, jak mi się podoba na obrazie. Całość jest połączona "sznurkiem", poprzez połączenie "perełek" na oddzielnej warstwie (pod perełkami) za pomocą mniejszego końca pędzla. Jako kolor używam bardzo jasnej szarości, aby łatwiej pokazać światło i cień.
Teraz duplikujemy warstwę pereł dwukrotnie i wyłączamy kopie.
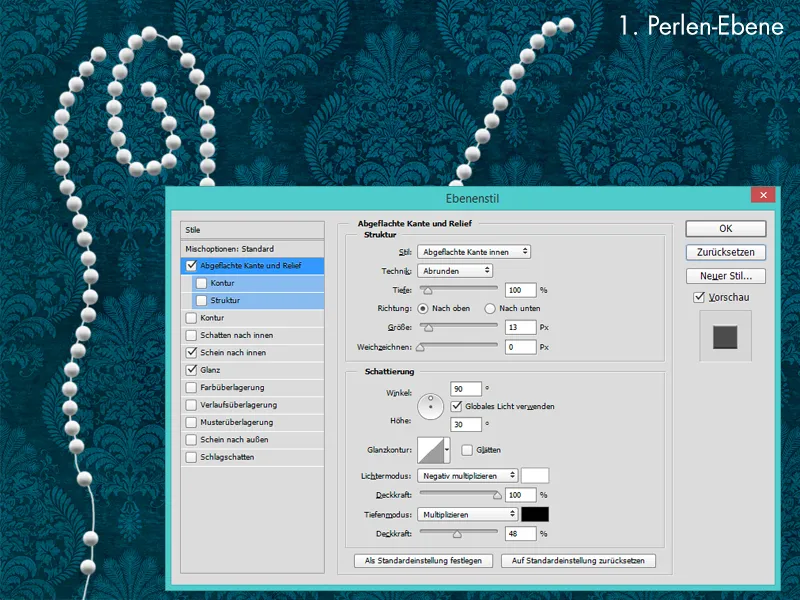
Zaczynamy od głównej warstwy pereł, a wchodząc dwukrotnie na nią za pomocą podwójnego kliknięcia, możemy otworzyć okno ze stylami warstw.
• Zaokrąglenie krawędzi i Wklęsłość
Wartości mogą różnić się w zależności od wielkości - najlepiej odniesiecie się do głębokości i rozmiaru podglądu.
• Światło wewnętrzne
Metoda wypełnienia: Mnożenie
Przezroczystość: 75%
Kolor: Biały
Podkładać: 0%
Rozmiar: Tutaj w przykładzie 9px
• Połysk
Metoda wypełnienia: Mnożenie
Przezroczystość: 15%
Kolor: Czarny
Kąt: 19°
Odległość+Rozmiar: 4px
Perełki teraz wyglądają bardzo trójwymiarowo, ale są jeszcze nierzeczywiste pod względem koloru i detali. Aby perełki wyglądały później naprawdę fotorealistycznie, należy je stale porównywać z perełkami na zdjęciu. Włączamy warstwę ponad główną warstwą pereł i zmniejszamy wartość w Pole do 0%.
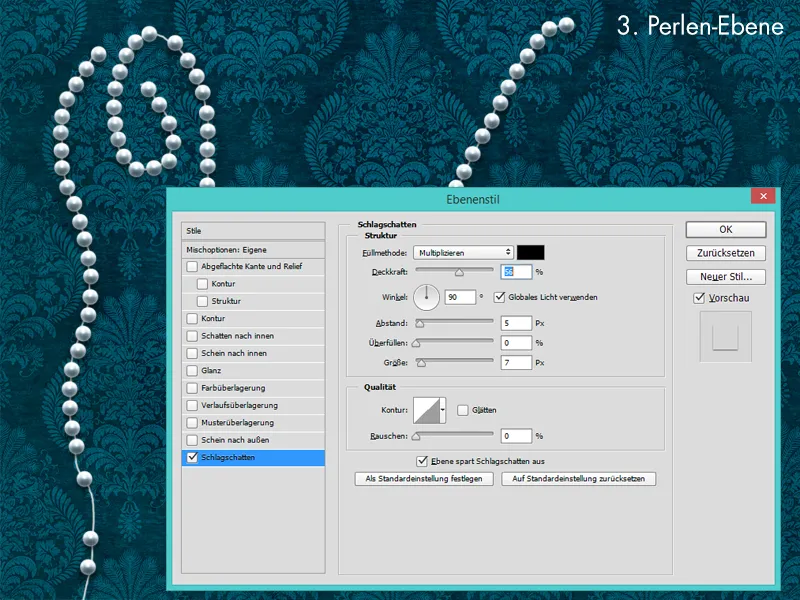
W stylach warstw ponownie zaznaczamy następujące opcje:
• Zaokrąglenie krawędzi i Wklęsłość
Wartości można odczytać z zrzutu ekranu
• Światło wewnętrzne
Metoda wypełnienia: Mnożenie
Przezroczystość: 100%
Kolor: Jasnoniebieski
Podkładać: 0%
Rozmiar: 1px
• Połysk
Metoda wypełnienia: Normalne
Przezroczystość: 15%
Kąt: 19°
Odległość+Rozmiar: 4px
• Nakładanie koloru
Metoda wypełnienia: Kolor
Kolor: Jasnoniebieski
Przezroczystość: 40%.webp?tutkfid=55295)
Na koniec nadajemy perłom odpowiednią cieniowanie.
W tym celu po prostu włączamy ostatnią kopię warstwy perłowej, ustawiamy wartość Wypełnienia na 0% i przechodzimy do okna Styli warstwowych i wybieramy Cień.
Tworzenie banera papierowego
Podstawowa forma banera została stworzona w programie Illustrator i zaimportowana do Photoshopa. Następnie "papier" otrzymał brunatny odcień za pomocą warstw Kolorowych i Świetliste światło-. Aby papier wyglądał staro, na baner nałóż plamistą teksturę papieru w trybie mieszania warstw Mnożenie.
W kolejnych krokach na banerze papierowym zostały namalowane światło i cień za pomocą miękkiej pędzla przy niskim poziomie Przeźroczystości.
Dla oświetlenia korzystam z warstw w trybie Świetliste światło lub Mnożenie negatywne. Dla cieni korzystam zawsze z warstw w trybie Mnożenie i czasem również z Świetlne światło.
Jako napis "Memento Mori" wstawiam ze szkieletem. Do tego używam czcionki Precious Regular i koloruję ją na bardzo ciemny niebieski, aby napis wyglądał jak atrament. Aby efekt atramentu był lepszy, dodaję pojedyncze plamy i chlapania atramentu.
Na koniec dodaję efekt 3D, kopiując kształt banera papierowego, ustawiając wartość Wypełnienia na 0% i w menu Styli warstwowych nadając banerowi Spłaszczany kształt i Relief.
Następnie baner jest dostosowywany kolorystycznie.
Ostateczny wygląd
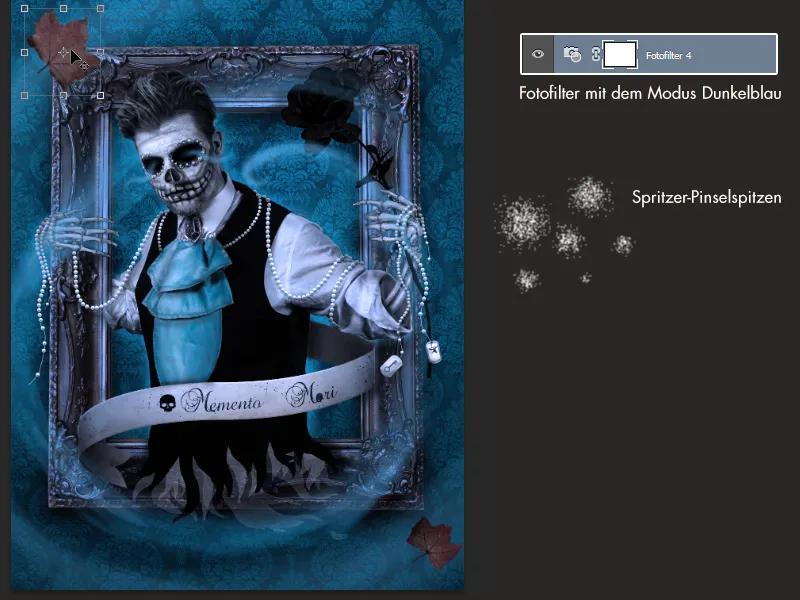
Gdy miałem obraz w głowie, od samego początku był dla mnie oczywiste, że obraz będzie bardzo niebieski i będzie wzbudzał w widzu pewną nadnaturalną wirującą aurę. Można osiągnąć ten chłodny odcień niebieski dzięki Filtrom fotograficznym w programie Photoshop i ciemnemu niebieskiemu kolorowi. Jeśli ma być jeszcze chłodniej, można po prostu zastosować efekt kilkukrotnie. Kóło zostało namalowane pędzlem z chlapaczem z jasnoniebieskim kolorem przy niskim poziomie Przeźroczystości.
W tym kroku polecam tablet graficzny, ponieważ dzięki niemu można intuicyjnie dostosować rozmiar pędzla za pomocą nacisku pióra. Ponadto pozwala on na malowanie bardziej dynamicznych linii.
Kóło powinno być malowane na początku dużo i pospiesznie, a na końcu, w kolejnych warstwach, można dodać detale burzy, używając mniejszego końcówki pędzla i malując po kółu. Aby niebieski kolor burzy lepiej się uwydatnił, można skopiować kóło i zmienić tryb mieszania warstwy na Świetliste światło lub nakładanie. Ponieważ jest to seria obrazów, na końcu należy porównać obraz z już istniejącym. Oba obrazy powinny można zestawić obok siebie bez większych różnic kolorystycznych. Idealnie oba powinny działać jak "jeden duży obraz".