Strings są fundamentalnie ważną częścią programowania w JavaScript. Obsługa ciągów znaków odgrywa kluczową rolę, niezależnie od tego, czy używasz ich do prostych wyjść, czy do bardziej złożonego przetwarzania danych. Wraz z wprowadzeniem ECMAScript 6 (ES6) i kolejnych wersji dodano wiele przydatnych metod, które znacznie ułatwiają pracę z Stringami. W tym poradniku pokażemy ci, jak efektywnie korzystać z tych nowych funkcji.
Najważniejsze wnioski
W tym poradniku poznasz nowe metody Stringów od ES6 do ES13. Zobaczysz, jak za pomocą funkcji takich jak startsWith(), includes(), endWith(), repeat() i replaceAll() możesz pisać znacznie efektywniej. Dodatkowo użyjemy operatora Spread, aby konwertować Stringi na tablice.
Instrukcja krok po kroku
Definiowanie Stringa
Zanim będziesz mógł rozpocząć pracę z nowymi metodami, musisz najpierw zdefiniować Stringa. Utwórz zmienną, która zawiera ciąg znaków, z którym chcesz pracować.

Sprawdzanie, czy String zaczyna się od określonego tekstu
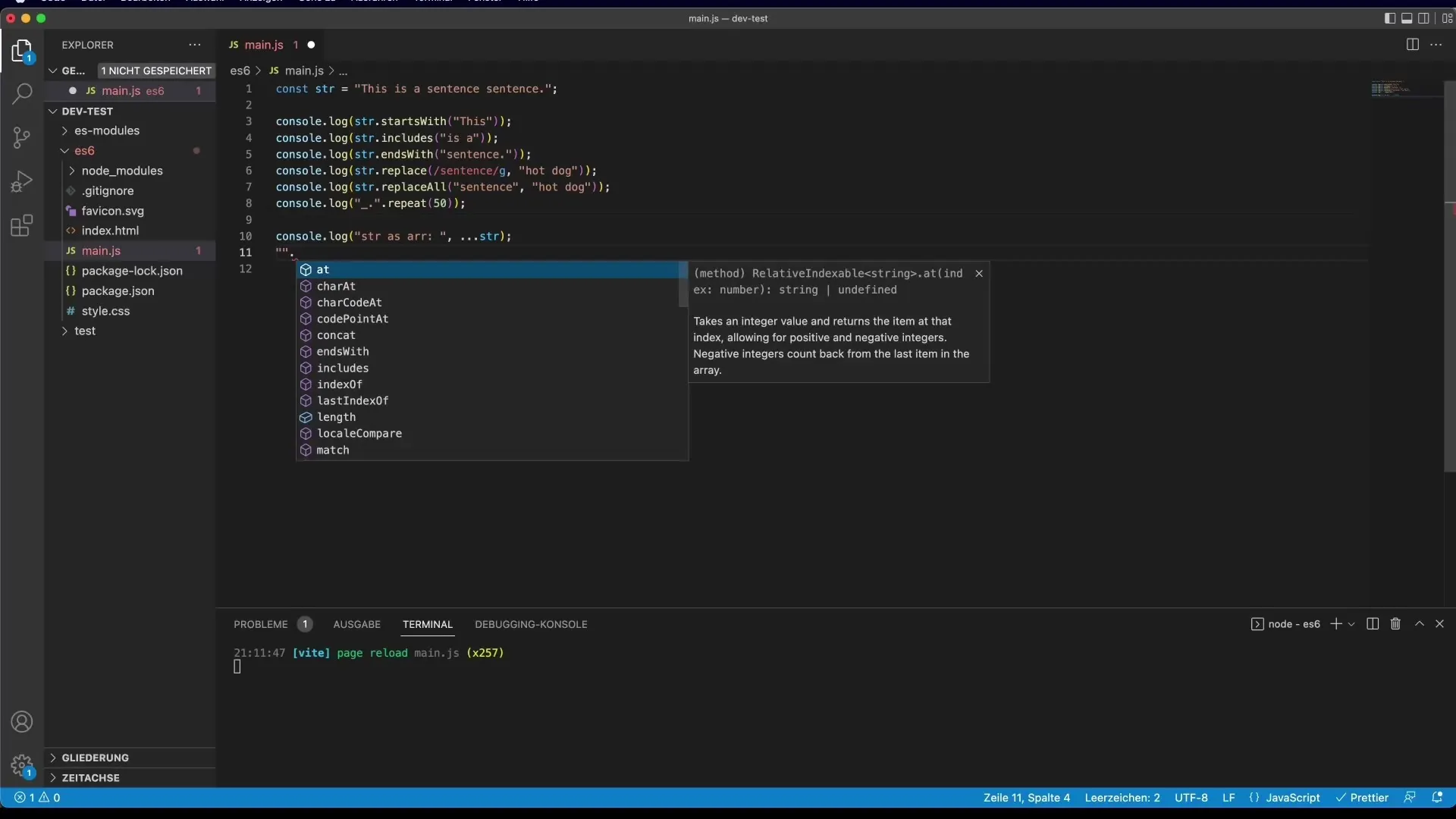
Jedną z nowych funkcji jest startsWith(). Ta metoda sprawdza, czy twój String zaczyna się od określonego ciągu znaków.
Jeśli szukasz czegoś, co nie znajduje się na początku, wynikiem będzie false.
Sprawdzanie, czy String zawiera określony podciąg
Za pomocą metody includes() możesz sprawdzić, czy określony podciąg znajduje się w głównym Stringu. Ta metoda jest krótsza i bardziej zrozumiała niż tradycyjna metoda z indexOf().
Jeśli szukasz podciągu, który nie istnieje, metoda zwróci false.
Sprawdzanie, czy String kończy się na określony tekst
Podobnie jak w przypadku startsWith(), również funkcja endsWith() umożliwia sprawdzenie, czy twój String kończy się na określoną sekwencję znaków.
Powtarzanie Stringa
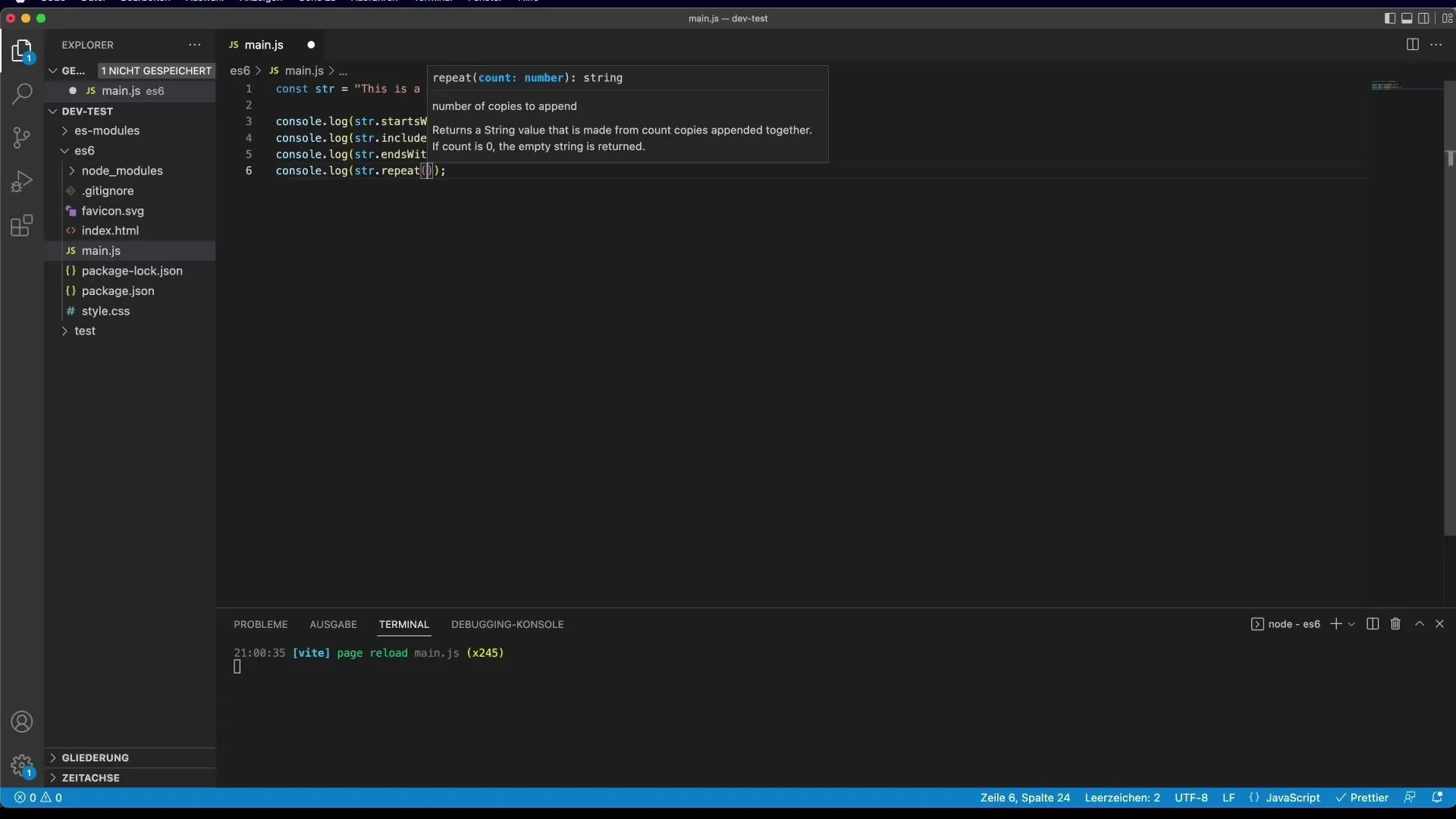
Metoda repeat() pozwala na wielokrotne powtarzanie Stringa. Jest to przydatne, gdy potrzebujesz określonego tekstu lub linii dla efektów wizualnych.

Zastępowanie podciągów
Za pomocą nowej funkcji replaceAll() możesz zastąpić wszystkie wystąpienia podciągu, bez potrzeby stosowania skomplikowanej RegExp.

W porównaniu do tego, starsza metoda replace() zastępuje tylko pierwsze wystąpienie, co w wielu przypadkach może być mniej pomocne.
Używanie operatora Spread z Stringami
Operator Spread (…) może być również używany z Stringami, aby konwertować je na tablice pojedynczych znaków. Może to być przydatna technika, gdy chcesz osobno przetwarzać każdy pojedynczy znak Stringa.
Więcej przydatnych funkcji
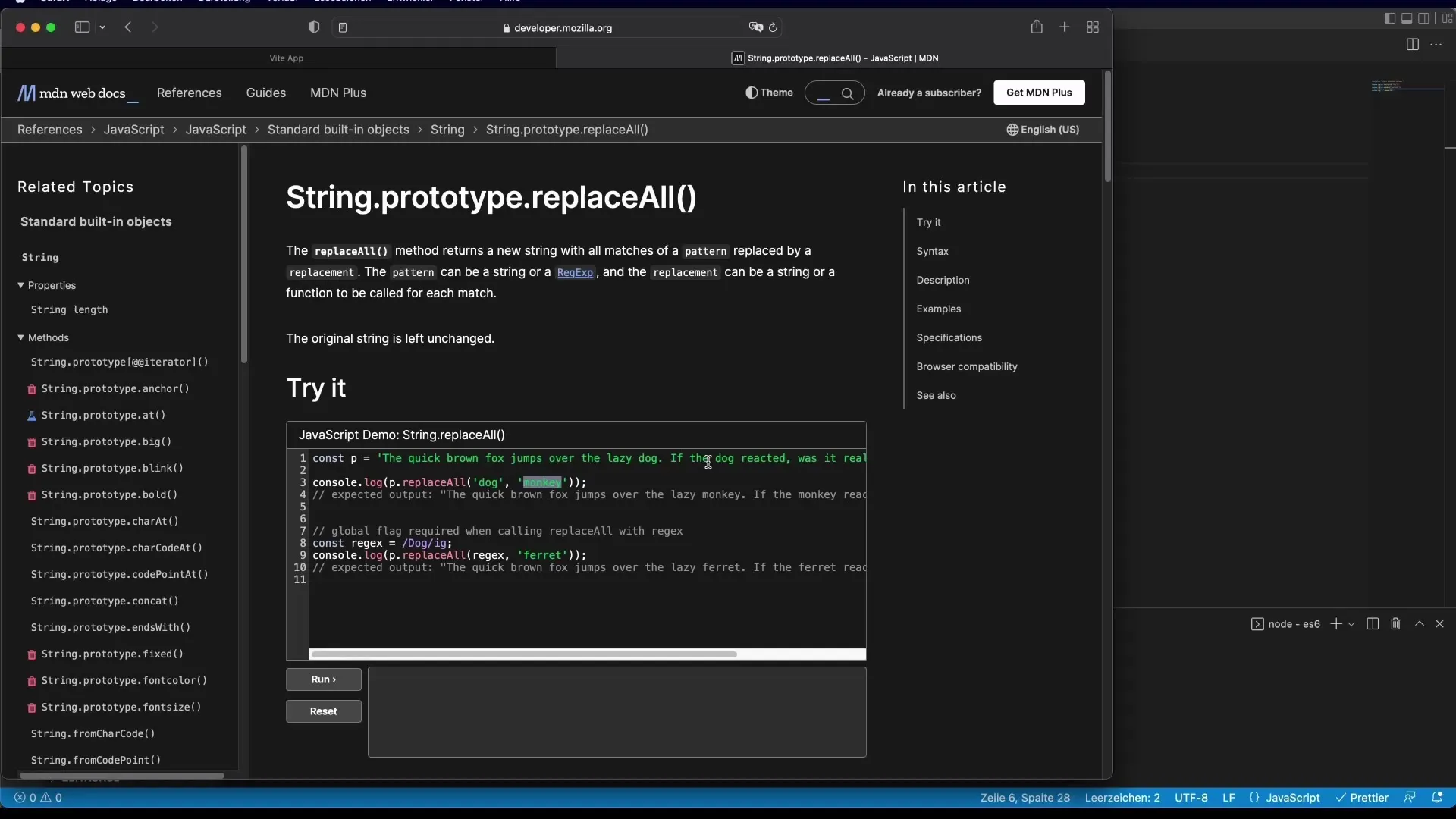
Istnieje wiele innych przydatnych funkcji Stringów, które możesz znaleźć w oficjalnej dokumentacji Mozilla Developer Network (MDN). Należą do nich metody takie jak slice(), split(), toLowerCase() i trim(). Te metody były już dostępne we wcześniejszych wersjach JavaScript, ale wciąż są bardzo przydatne.

Podsumowanie
W tym poradniku nauczyłeś się nowych i przydatnych funkcji Stringów w JavaScript, które pomogą ci programować efektywniej. Metody takie jak startsWith(), includes(), endWith() i replaceAll() poprawiają czytelność twojego kodu i skracają go. Zaleca się skonsultowanie oficjalnej dokumentacji MDN, aby uzyskać szerszą listę funkcji.
Najczęściej zadawane pytania
Która wersja JavaScript używa tych metod?Wymienione metody są dostępne w ES6 i wyższych wersjach.
Czy mogę używać replaceAll() w starszych przeglądarkach?replaceAll() może nie być wspierane przez starsze przeglądarki. Sprawdź kompatybilność przeglądarek w MDN.
Jak mogę przekształcić Stringi na tablice?Użyj operatora Spread (…) lub metody split() do tej konwersji.
Gdzie mogę znaleźć więcej informacji na temat Stringów w JavaScript?Oficjalna dokumentacja MDN oferuje wszechstronne zasoby na temat Stringów w JavaScript.


