W świecie JavaScript Tablice są fundamentalnym typem danych, z którego często korzystasz. Z każdą nową wersją ECMAScript obsługa tablic przez różne innowacyjne metody uległa poprawie. W tym samouczku nauczysz się korzystać z niektórych z najprzydatniejszych nowych funkcji tablic Funkcje, które zostały wprowadzone od ES6 do ES13. Przyjrzymy się zarówno nowym, jak i sprawdzonym funkcjom, które pomogą ci efektywniej pracować z tablicami.
Najważniejsze spostrzeżenia
- find(): Przeszukaj tablicę i znajdź pierwszy element, który spełnia określone kryterium.
- filter(): Utwórz nową tablicę ze wszystkimi elementami, które spełniają dane warunki.
- map(): Przekształć elementy tablicy i wygeneruj nową tablicę.
- reduce(): Zbierz wszystkie elementy tablicy w jedną wartość.
- some(), every(): Sprawdź, czy co najmniej jeden element lub wszystkie elementy tablicy spełniają określony warunek.
Instrukcja krok po kroku
1. Zrozumienie metody find()
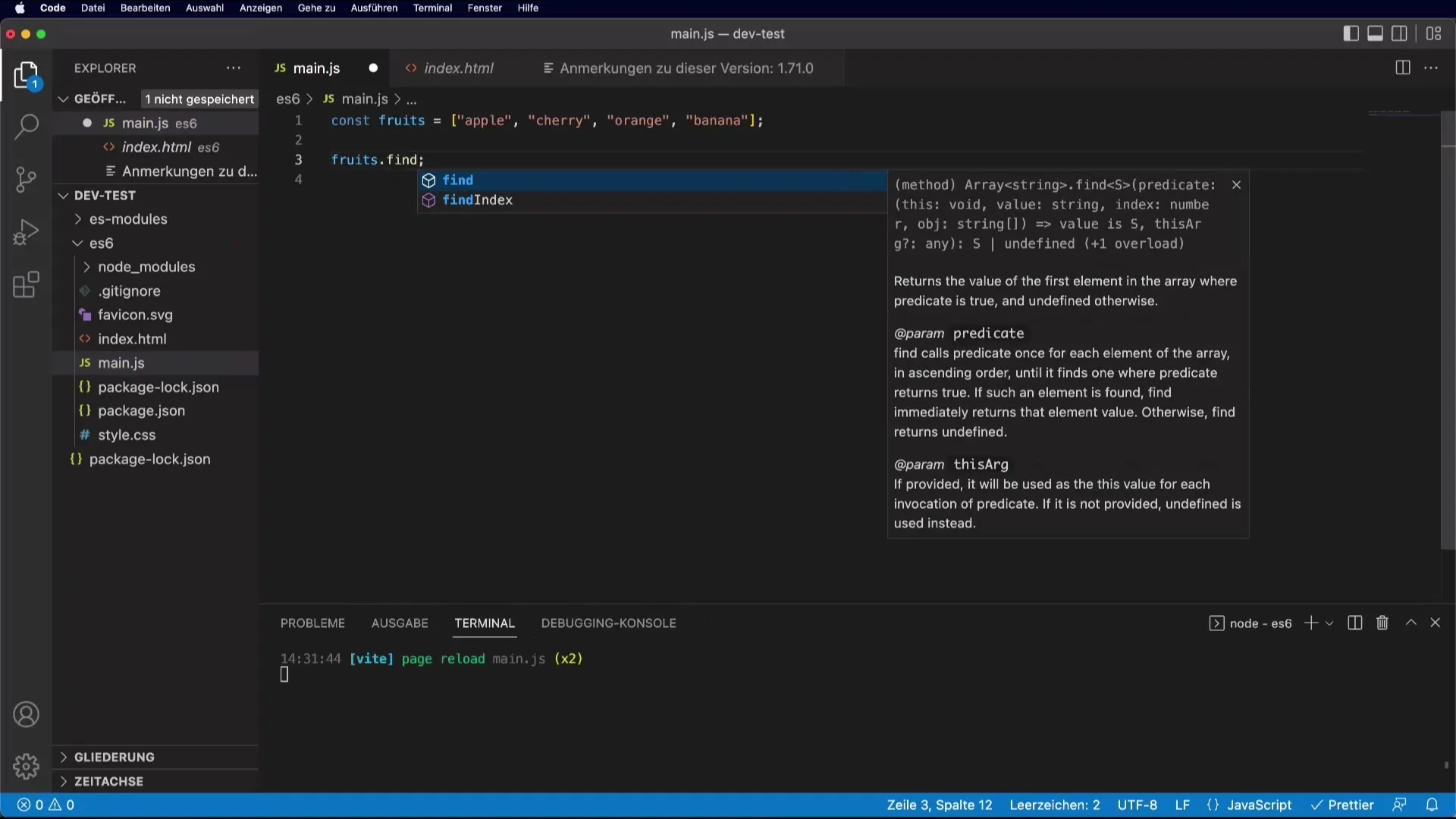
Metoda find() to jedna z funkcji wprowadzonych w ES6. Używasz jej, aby znaleźć określony element w tablicy. Nazwa mówi sama za siebie: za pomocą find() przeszukujesz tablicę i zwracasz pierwszy element, który spełnia twoje kryteria.
Aby użyć find(), przekazujesz funkcję zwrotną, która definiuje warunek. Ta funkcja jest wywoływana dla każdego elementu w tablicy.

W tym przykładzie znaleziono „Pomarańcz”, który został zwrócony. Jeśli szukasz innego koloru, wynik może być zupełnie inny.
2. findIndex() dla indeksu szukanego elementu
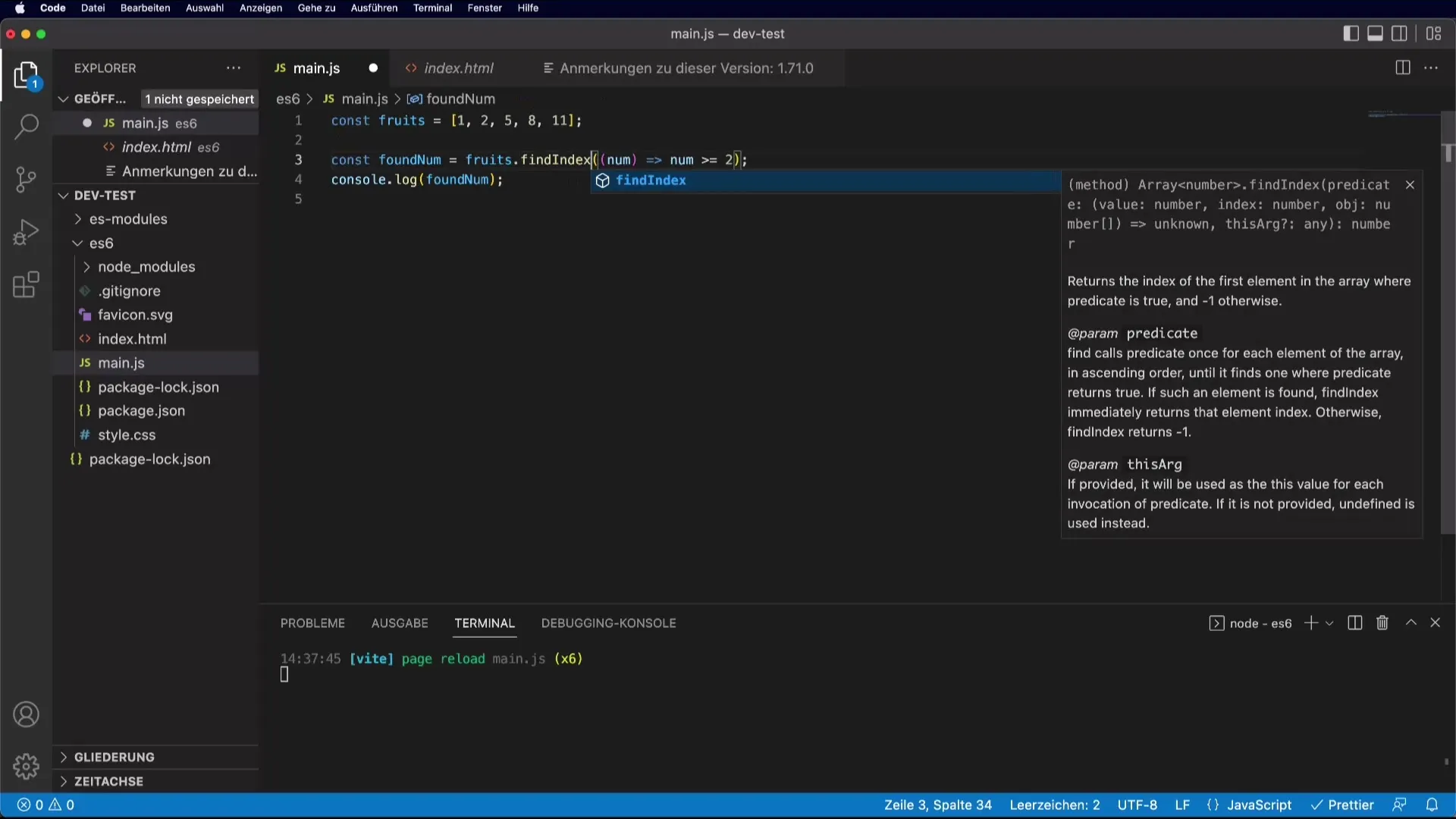
Oprócz find() istnieje również findIndex(), która zwraca indeks pierwszego elementu, który spełnia warunek. Jest to przydatne, gdy potrzebujesz rzeczywistego indeksu w tablicy.

W tym przypadku foundFruitIndex zwraca indeks „Pomarańcz”, który wynosi 2, ponieważ tablice mają bazę zerową.
3. Filtrowanie tablic za pomocą filter()
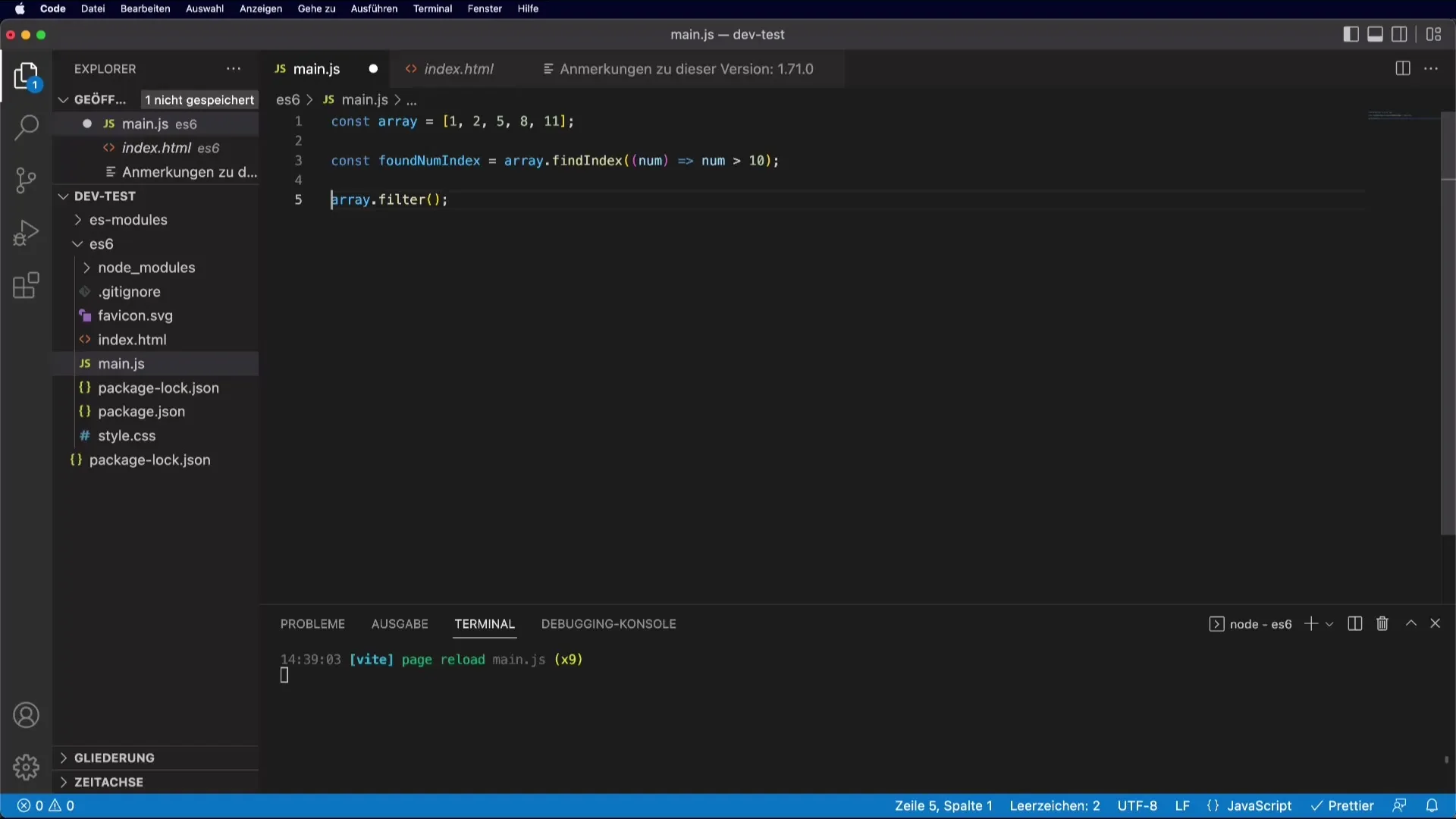
Metoda filter() pozwala ci utworzyć nową tablicę, która zawiera tylko te elementy, które spełniają określony warunek. Tutaj używamy filter(), aby zwrócić wszystkie owoce, których długość jest większa niż 5.

Wynik wyświetli wtedy wszystkie owoce, które mają więcej niż pięć liter, np. „Banan”.
4. map() do transformacji
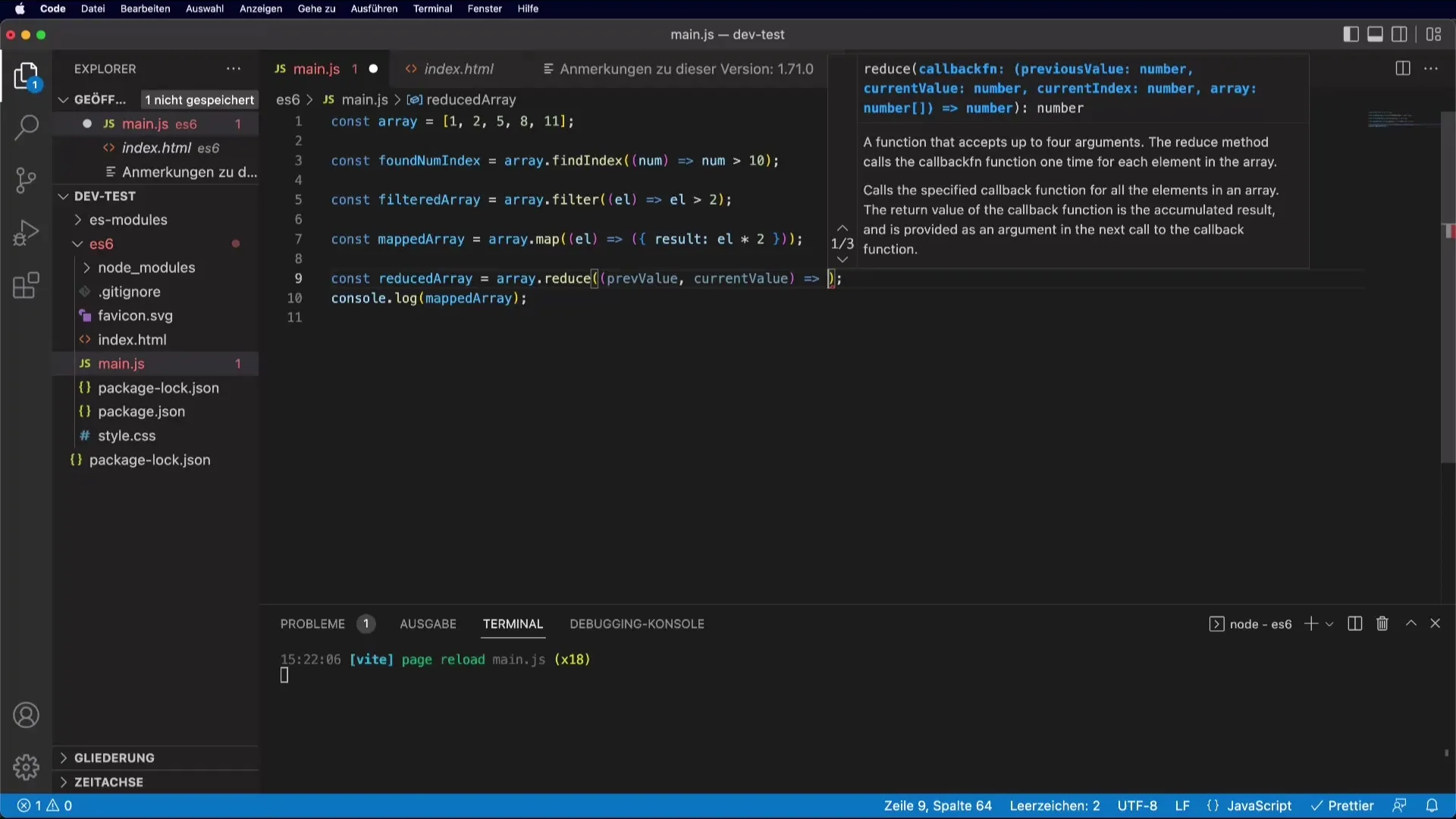
Dzięki metodzie map() możesz zmieniać wartości w tablicy i tworzyć nową tablicę. Na przykład, aby uzyskać długości nazw owoców.
Oto długości nazw owoców jako tablica: [5, 6, 6, 6].
5. reduce() do podsumowywania wartości
Metoda reduce() jest jedną z najpotężniejszych funkcji, które pomagają skondensować wszystkie wartości w tablicy do jednej wartości.

Wynik to 15, ponieważ wszystkie wartości zostały dodane.
6. Sprawdzanie warunków za pomocą some() i every()
Metody some() i every() sprawdzają elementy tablicy pod kątem warunków. Za pomocą some() pytasz, czy przynajmniej jeden z elementów spełnia warunek, podczas gdy every() zapewnia, że wszystkie elementy go spełniają.
Tutaj hasLargeFruits pokazuje, czy istnieje przynajmniej jeden owoc z więcej niż sześcioma literami.
7. Array.from() do tworzenia tablic
Ta metoda pozwala ci stworzyć tablicę z innej struktury.
Tutaj HTML-Collection jest konwertowana na rzeczywistą tablicę, dzięki czemu możesz zastosować na niej metody tablicowe.
8. Sprawdź, czy coś jest tablicą za pomocą Array.isArray()
Aby sprawdzić, czy obiekt jest tablicą, używasz metody Array.isArray().
Wynik to true, ponieważ fruits jest tablicą.
Podsumowanie – Przydatne nowe funkcje tablic w JavaScript
W tym obszernym przewodniku nauczyłeś się, jak efektywnie korzystać z różnych funkcji tablic w JavaScript, począwszy od dobrze znanych find(), filter(), map() i reduce() po mniej powszechnie używane, ale wciąż przydatne metody, takie jak some(), every(), Array.from() i Array.isArray(). Te funkcje uczynią twój kod bardziej nowoczesnym, a twoje przetwarzanie danych bardziej efektywnym. Eksperymentuj z tymi metodami w swoich projektach, aby zoptymalizować swoje podejście do tablic.
Często zadawane pytania
Co robi metoda find()?Metoda find() przeszukuje tablicę i zwraca pierwszy element, który spełnia podany warunek.
Jak mogę znaleźć indeks elementu?Dzięki metodzie findIndex() możesz znaleźć indeks pierwszego elementu, który spełnia warunek.
Jaka jest różnica między some() a every()?some() sprawdza, czy przynajmniej jeden element spełnia warunek, podczas gdy every() zapewnia, że wszystkie elementy go spełniają.
Kiedy używam map()?map() jest używana do transformacji każdego elementu w tablicy i generowania nowej tablicy.
Jak mogę sprawdzić, czy coś jest tablicą?Dzięki metodzie Array.isArray() możesz sprawdzić, czy obiekt jest tablicą.


