Cześć z powrotem do drugiej części. Chodzi o stworzenie ulotki szkolnej. To jest znowu przednia strona.
Utwórz nową stronę, dodaj siatkę projektową
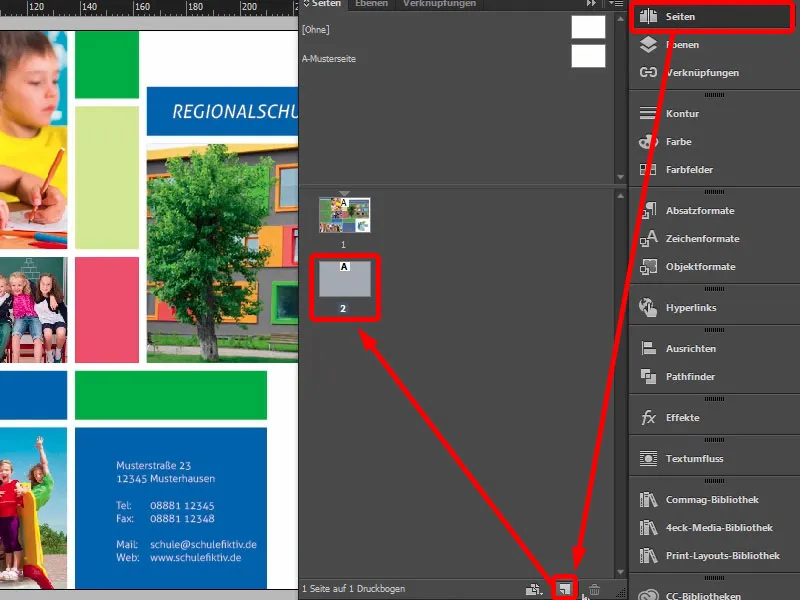
Zajmiemy się teraz stronami wewnętrznymi. Otwieramy panel Strony i dodajemy nową stronę.
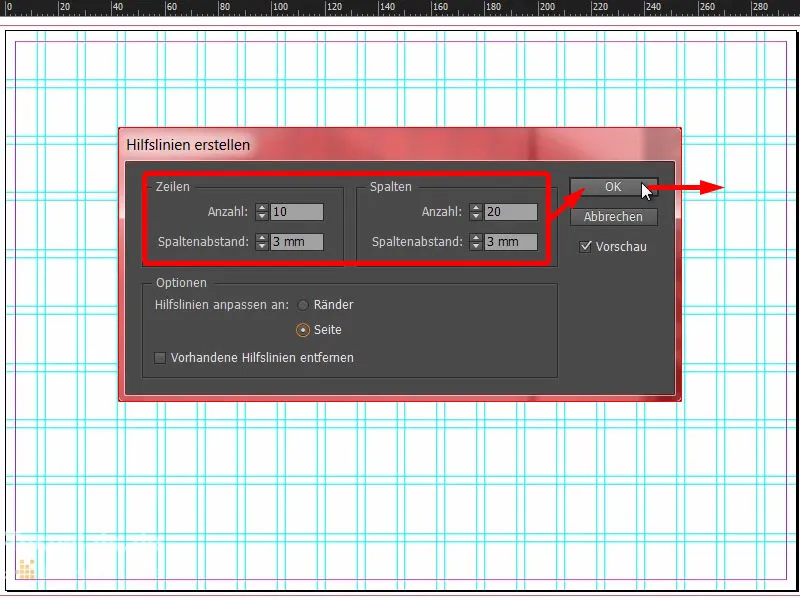
Oczywiście brakuje nam naszej siatki projektowej. Można ją po prostu ponownie utworzyć, ale gdy pracujemy z wieloma stronami, warto stworzyć takie szablony na stronie wzorcowej, ponieważ dzięki temu będziemy mieli je na każdej stronie. W tym przypadku po prostu tworzę jeszcze raz linie pomocnicze (Układ>Utwórz linie pomocnicze…). Tutaj użyto 10 mm, 3 mm, 20 mm i również 3 mm. W ten sposób mamy siatkę identyczną jak na przedniej stronie.
Projektowanie ulotki: elementy graficzne i obrazy
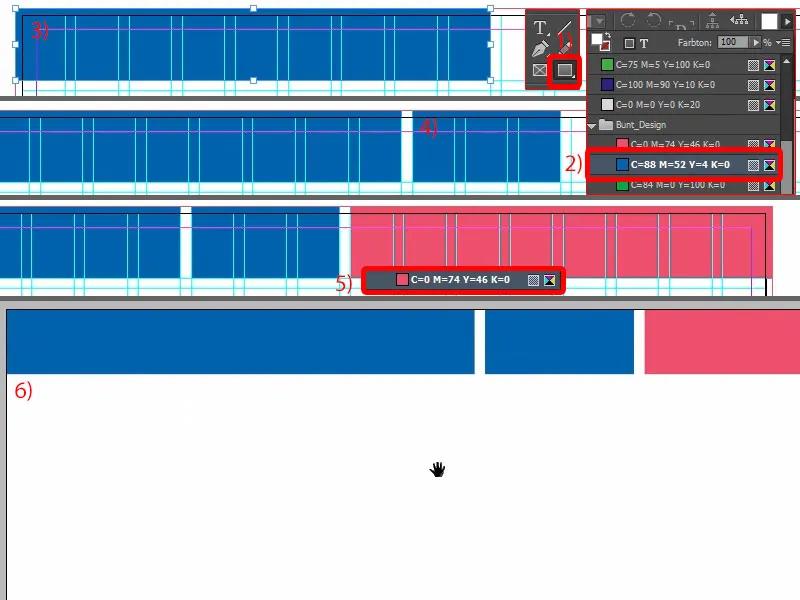
Teraz możemy rozpocząć, ponownie rysując prostokąty tutaj na górze. Pierwszy zrobię w kolorze niebieskim (1 i 2) i wyciągnę go z cięcia tutaj na górze (3). Stworzę kopię i w tym przypadku zmniejszę ją do trzech pól (4). Następnie kolejny prostokąt tutaj po prawej w naszym morelowym kolorze (5). Dobrze, obszar nagłówka jest gotowy (6) …
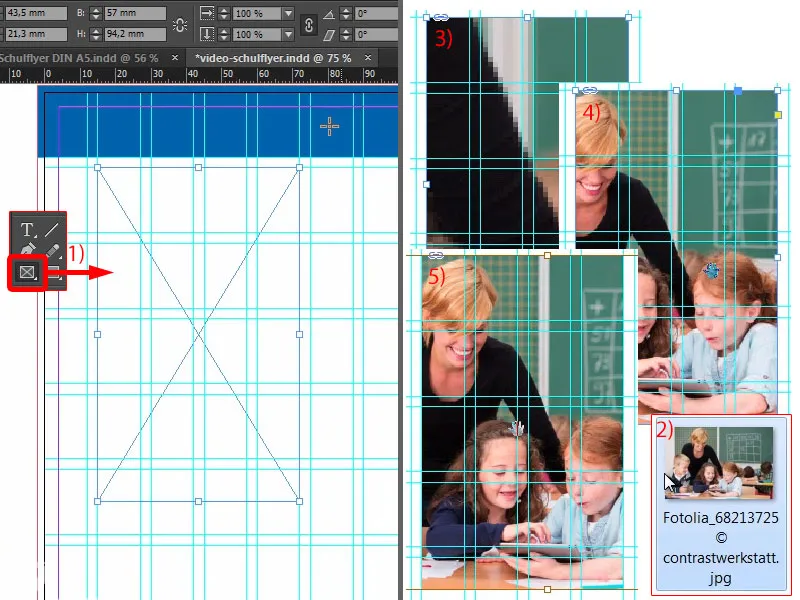
Kolejnym krokiem jest umieszczenie pierwszego obrazu. Wybieram prostokąt i po prostu wyciągam go tutaj na górę (1). Oczywiście zawsze trzeba uważać, jak duży ostatecznie ma być.
Naciskam klawisze Ctrl+D i wybieram odpowiedni obraz (2). Natychmiast zostanie on wstawiony (3). Dopasuj>Uzupełnij proporcjonalnie obramowanie… (4) Teraz oczywiście potrzebujemy dobrej nauczycielki, która musi znaleźć się na obrazie, aby mama i tata widzieli, jak przyjazna jest tamta osoba (5).
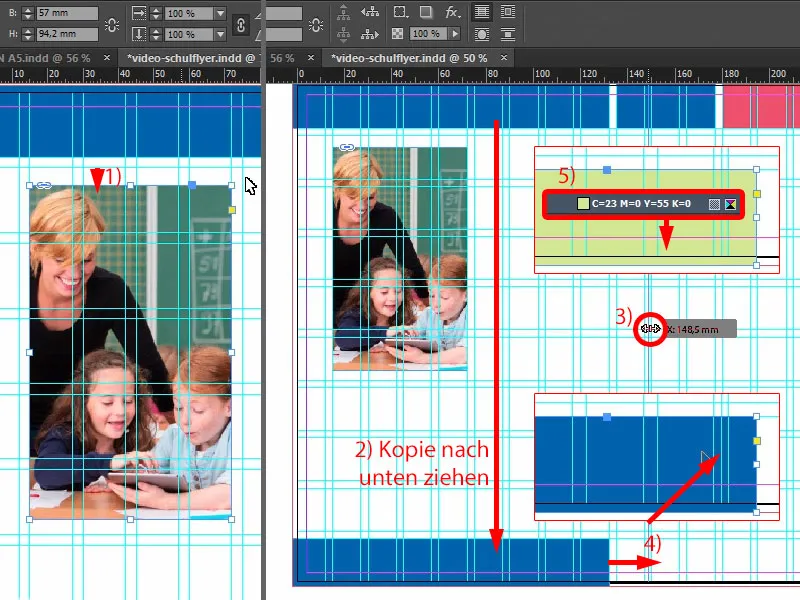
Następnie można trochę obniżyć całość (1). Przerywamy siatkę, ale to w porządku, ponieważ w końcu chodzi o estetykę.
Na dole umieszczamy kolejny prostokąt tak jak na górze. Dlatego tworzymy kopię, przesuwamy całkowicie na dół (2). Teraz może być przydatne umieszczenie dokładnie na środku tam, gdzie jest załamanie, tej linii pomocniczej (3). 148,5 - tam jest fałd.
I delikatnie przesuwamy to pole nieco dalej, mniej więcej tak (4). I to mi się podoba … Szybka zmiana koloru (5) i kontynuujemy.
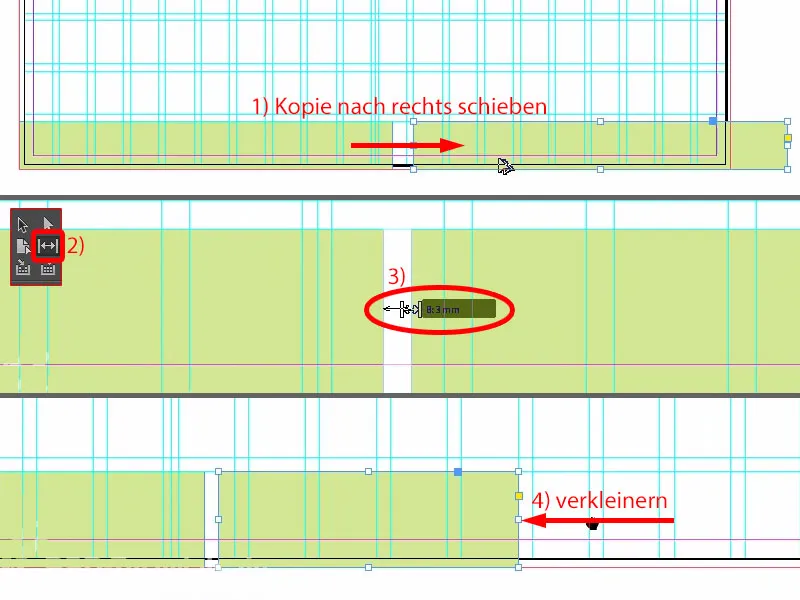
Tworzymy z tego kopię (1).
Teraz potrzebujemy naszych 3 mm. Ponieważ InDesign nie pokazuje odległości podczas przesuwania prostokąta, musimy po prostu użyć Narzędzia do przerw (2). Należy przytrzymać klawisz Ctrl i ustawić na 3 mm, problem zostanie rozwiązany (3). Oczywiście to jeszcze trochę za dużo, więc: przesuwamy mniejsze, aż do tam (4) …
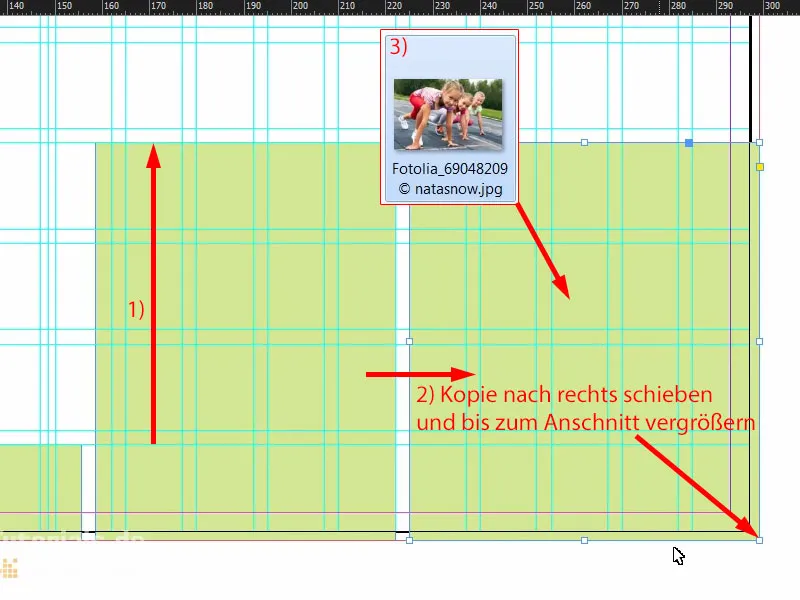
… i cztery pola w górę (1).
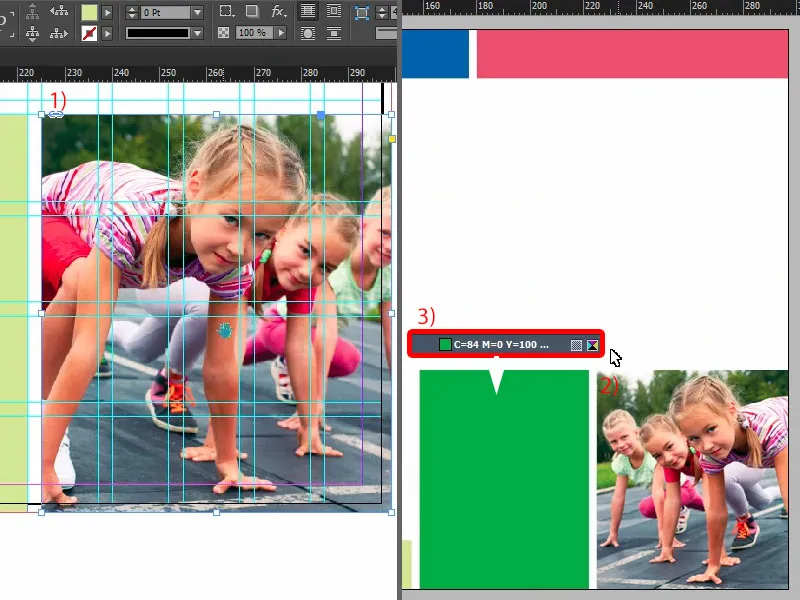
Dodatkowo umieszczamy obraz, który przesuwam tutaj na krawędź (2). Razem Ctrl+D, otwiera się obrazek (3), …
… ponownie Dopasuj>Uzupełnij proporcjonalnie obramowanie (1). Teraz mamy coś wyjątkowego, a mianowicie typowa sytuacja: Umieszczamy zdjęcie i te miłe panie nie tylko wyglądają się na zewnątrz projektowania, nie, one nawet chcą wybiegać stamtąd, a to nie może mieć miejsca. Więc bierzemy obraz, Obiekt>Przekształcenie>Odwróć poziomo (2). Dzięki temu zapewniamy, że panie patrzą do wnętrza projektu i tam biegają, gdy ruszy sygnał startowy. Ważne jest, abyście zwracali uwagę na kierunek patrzenia ludzi, gdy je umieszczacie w projekcie - lepiej patrzeć do środka projektu, bo na zewnątrz znajduje się tylko nasza biała powierzchnia montażowa, a po druku już nic. Dlatego proszę zwrócić na to uwagę. Tutaj zmieniamy jeszcze kolor na zielony (3).
Sprawdźmy to jeszcze raz … właściwie brakuje już tylko tekstu.
Zawartość ulotki: teksty i formatowania
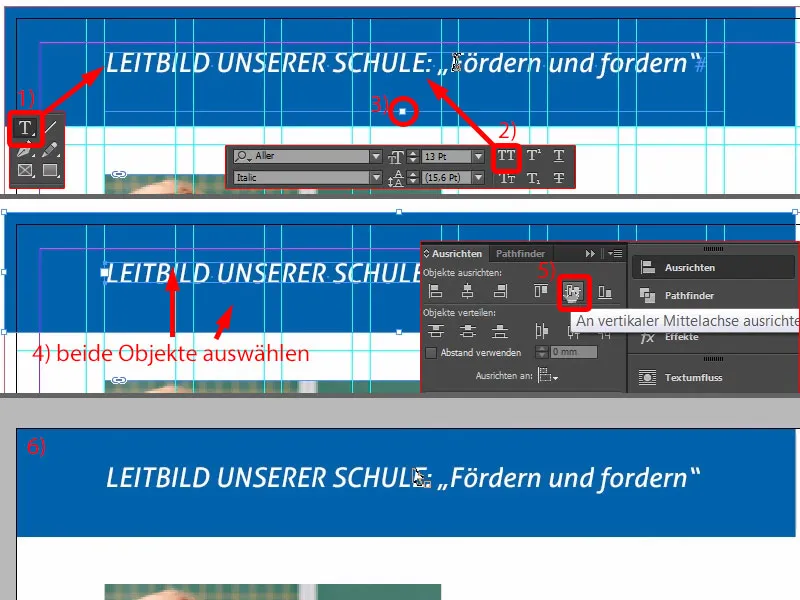
Przewijam tutaj do góry, chwytam Narzędzie tekstowe, rysuję pole tekstowe i wklejam właściwy tekst z schowka (1). Wygląda już całkiem nieźle. Jednak pierwsze trzy słowa chciałbym jeszcze napisać wielkimi literami (2).
I w ten sposób można dostosować to do optymalnego rozmiaru (dwukrotne kliknięcie na uchwycie pola tekstowego przy 3).
Oczywiście ponownie wchodzi w grę nasz panel Wyrównaj-. Zatem wybieram pole tekstowe i za nim obiekt, ten niebieski prostokąt (4), i po prostu wyrównuję po pionowej osi środka (5).
Dlaczego teraz to nie pasuje (6)? Jasne - wzięliśmy pod uwagę obszar cięcia.
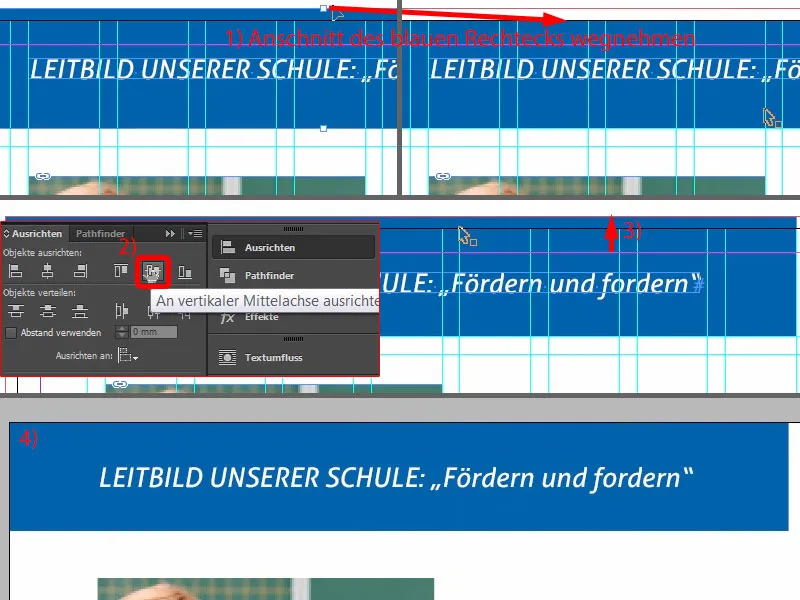
Więc usuńmy to na chwilę (1) i zróbmy to jeszcze raz (zaznacz prostokąt i pole tekstowe, następnie w polu Wyrównaj w połowie Wyrównaj do osi pionowej). Następnie przeciągnę prostokąt z powrotem do krawędzi (3). Teraz wygląda to o wiele czystiej i jest naprawdę wyśrodkowane (4).
W następnym kroku przeciągamy pole tekstowe tak duże jak obraz (czerwony obramowanie pod 1).
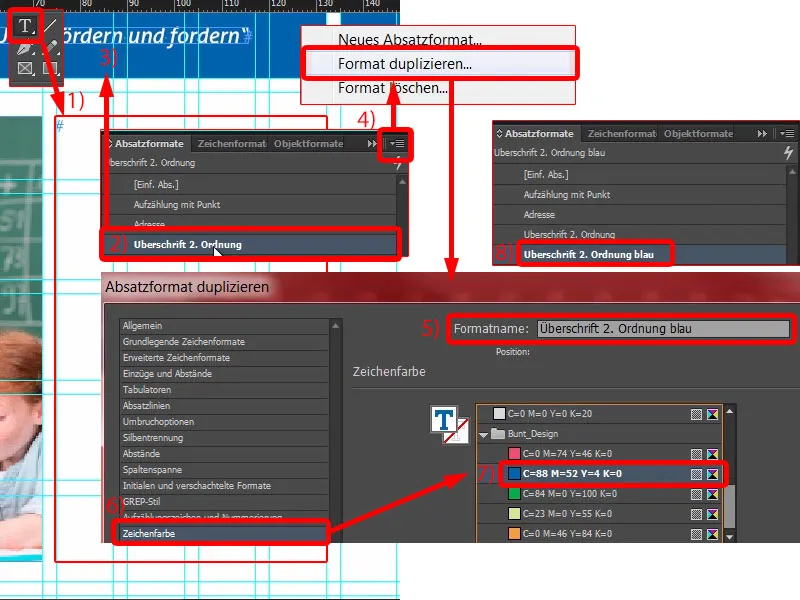
Teraz musimy zwrócić uwagę na stosowany format. „Nagłówek 2. stopnia” (2), to był też ten tutaj na górze (3), ale jest on w kolorze białym. Nie możemy nic zrobić z białym, więc tworzę kopię. Duplikuj format… (4).
Nazwę go „Nagłówek 2. stopnia niebieski” (5). Zmieniam też kolor czcionki (6) na niebieski (7). Teraz mamy odpowiedni format (8) …
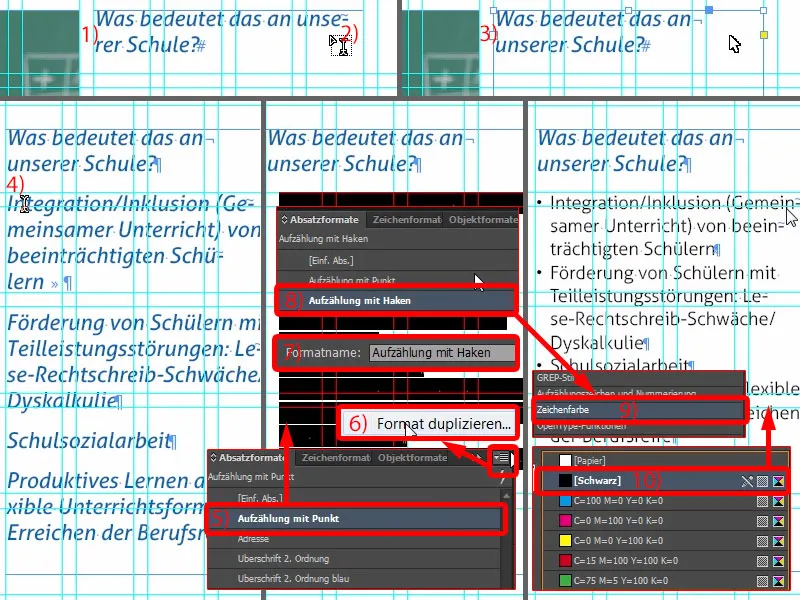
… i mogę po prostu skopiować i wkleić tekst z powrotem (1). Kolor pasuje, ale co nie jest dobre, to podział wyrazów (2). Nie ma problemu: umieść kursor przed „naszym”, następnie naciśnij klawisz Shift i Enter – problem rozwiązany (3).
Następnie kopiuję kolejny tekst, Kopia & Wklej (4). Oczywiście wszystko jest zbyt duże, więc zmieniam to na „Punktowane kropkami” (5). Duplikujemy też ten format (6). Nadajemy mu nową nazwę: „Punktowane z haczykiem” (7), a następnie potwierdzamy. A teraz zastosujmy to do tego tekstu – kliknij tu (8).
Zaczynamy dostosowywać format. Co chcemy zrobić? Być może zauważyliście, że biała czcionka na białym tle daje śnieżnobiałą kolorystykę. Dlatego potrzebujemy trochę kontrastu, ponieważ obecnie nie jesteśmy w stanie nic odczytać. Przejdźmy do koloru czcionki (dwukrotne kliknięcie na 8, potem na 9). Tam znajdziemy różne pola kolorów, w tym odcień czerni (10). Jeśli go wybierzemy, całość zmieni kolor. Dla mnie jest trochę za ostry. Możemy to zrobić trochę łagodniej.
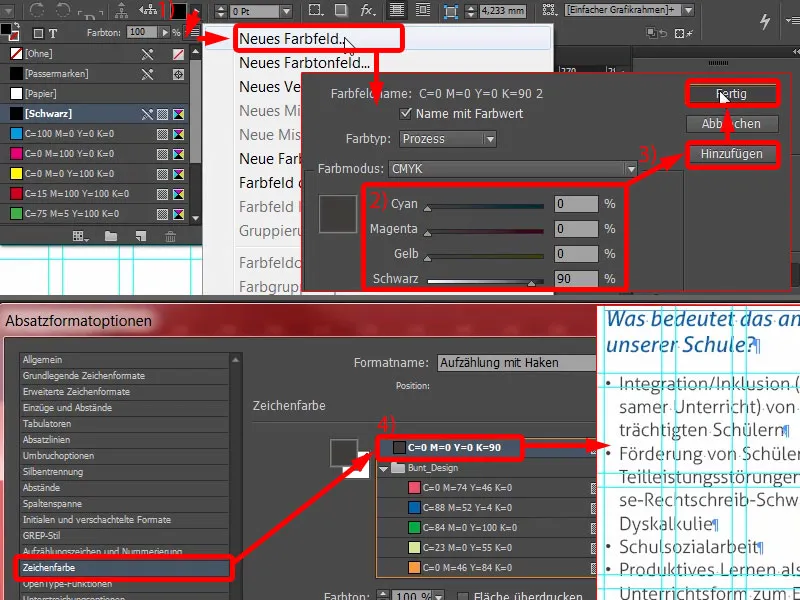
Więc tworzę nowe pole koloru. Nie można tego zrobić z obecnego dialogu, dlatego wyjdźmy z niego na chwilę przez przycisk OK. W nowym polu koloru (1) wybieram: trzy razy 0 oraz raz 90 procent (2). Dodaj i Zakończ (3).
Oto mamy bardzo łagodną czern. Wracam do formatu akapitu i teraz mogę wybrać 90-procentową czern (4). To jest po prostu trochę przyjemniejsze.
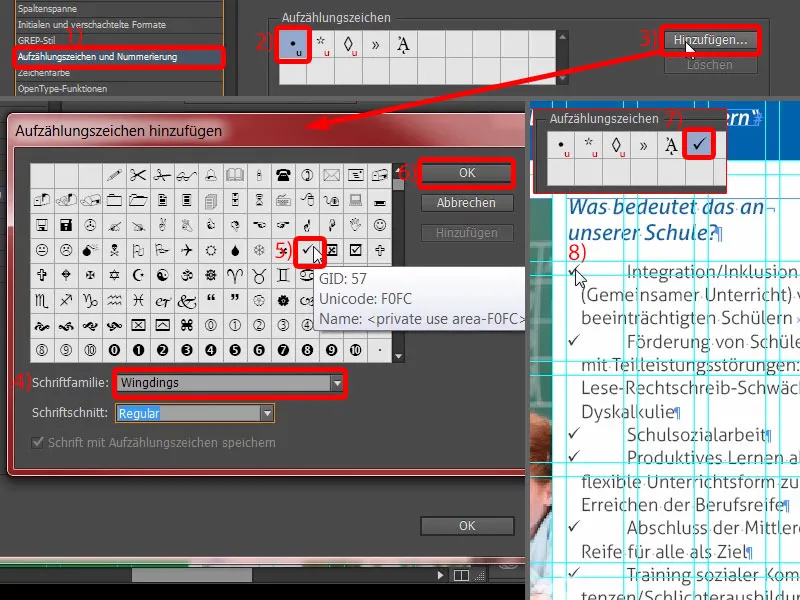
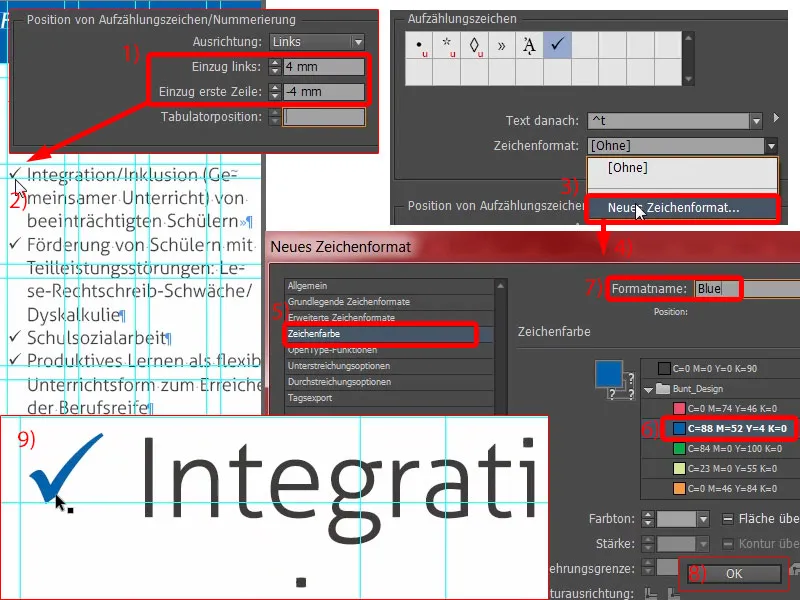
Teraz potrzebujemy pewnej punktacji (1). Mamy obecnie te czarne punktory końcowe (2), które pewnie już wszystkim się znudziły. Zmienię je więc. Zauważcie: Brakuje haczyka … (przy 2) Kliknijmy na Dodaj… (3). Ustawienia Aller Light już przeszukałem całkowicie, ale nie znajduję w nich takiej kratki wyboru, jakiej poszukuję, albo takiego haczyka. Wpisujemy więc Wingdings (4). Tam znajdujemy właśnie ten haczyk (5) … OK (6). Następnie go wybieram (7). Widzicie: Zmiana zostanie od razu dostosowana (8).
Musimy jeszcze trochę zoptymalizować wcięcia. Ustawiam Wcięcie lewe na 4 mm i Wcięcie pierwszego wiersza na -4 mm (1). Teraz pasuje (2). Jednak chcę jeszcze zmienić kolor haczyka.
W tym celu można łatwo utworzyć odpowiedni format znakowy z poziomu dialogu. Wybieram tu Nowy format znakowy… (3) Otwiera się kolejne okno dialogowe (4). Definiuję tam kolor czcionki (5) jako niebieski (6). Nowa nazwa, „Niebieski” (7), i potwierdzam (8). Teraz zobaczmy jak to wygląda – zobaczcie: Teraz są one także niebieskie – przybliżmy – oto (9). Uwielbiam formaty akapitu, są po prostu niezwykle praktyczne. Oczywiście długie w tworzeniu, ale jeśli trzeba coś zmienić, to jest to szybkie i proste.
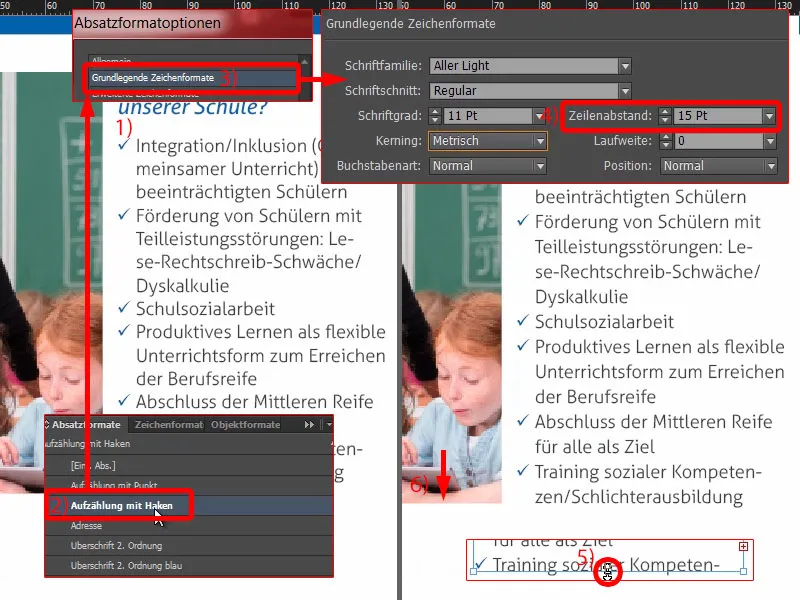
Co jeszcze widzimy tutaj? To nie jest symetryczne (1). Teraz niektórzy mogą pomyśleć: „O Boże, znowu coś nowego.” Tak! Mówię Wam, w projektowaniu chodzi o to: precyzyjna praca. Dlatego ponownie otwieram „Punktowane z haczykiem” (2) i ustawiam tam w Podstawowe formaty znakowe (3) odstęp między liniami na 15 pkt (4).
Teraz mamy trochę tekstu z nadmiarem (5, dwukrotnie kliknij na dolny uchwyt pola tekstowego). I teraz mogę jeszcze trochę powiększyć obraz (6, ciągnąć do wysokości pola tekstowego). Zapewnimy tym samym lepszą czytelność i wygląd tekstu. To naprawdę istotne – czytelnik może nieświadomie zauważyć zmiany szczegółów, ale zauważy jedno: że w jakiś sposób nie potrafi tego odczytać. A to na pewno należy unikać jako projektant.
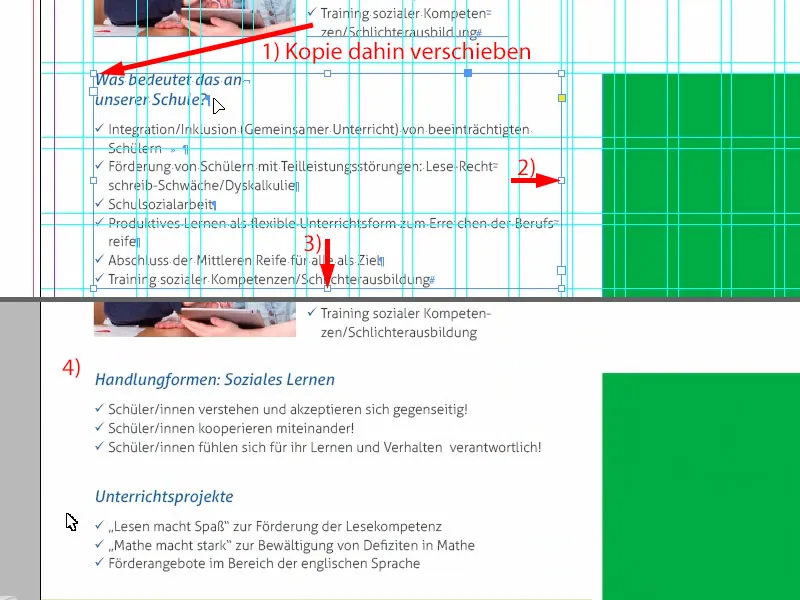
Teraz nie będziemy sobie życia utrudniać. Tworzę kopię tego pola (1), rozciągam je, odch til do tam i w dół (2 i 3).
Znowu kopiuję tekst ze schowka … Można skopiować ten konstrukt, dodać tutaj jeszcze jeden akapit. Tekst również zostanie dostosowany. Gotowe (4).
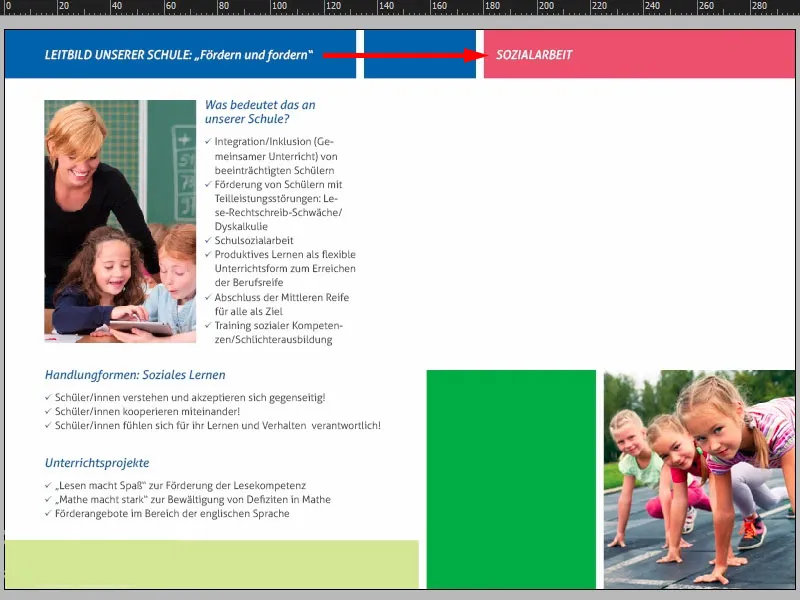
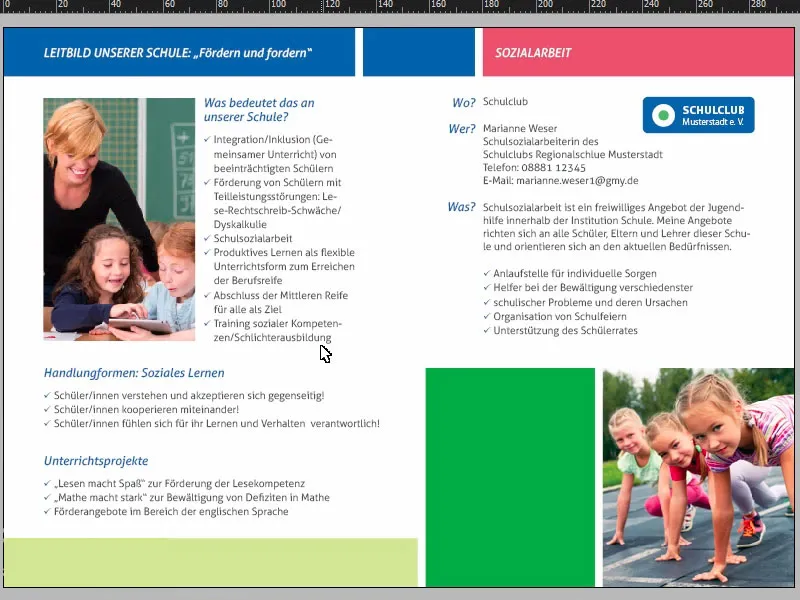
Na prawej stronie robimy kopię tytułu z lewej strony, piszemy tam "Praca socjalna".
Teraz dodaję kolejne pole tekstowe (1). Wielkość nie ma znaczenia (czerwony obramowanie przy 1). Wklejam ponownie tekst (2).
Całość jest zdefiniowana bez formatowania akapitów, jednak wdarł się w nie format znakowy (3). Wyrzucamy go (4). Proszę sprawdzić u siebie, czy przypadkiem nie mamy tu teraz niebieskiego tekstu, bo jakiś format się tam dostał.
Dla tekstu nie mamy jeszcze odpowiedniego formatu, ale mamy jeden, który nazywa się "Adres" (5). Teraz go sformatuję. Więc tworzę kopię (Prawy przycisk myszy i 6). Nazwę to "Tekst ilościowy" (7). Teraz oczywiście cała czcionka jest biała. Więc kolor znaku (8) szybko, po prostu zmieniam na 90-procentowe czarne (9). Problem rozwiązany. Potwierdzam to i zastosowuję na polu tekstowym (10).
Spójrzcie tutaj, co się tu dostało (11). Gdzieś w akapicie mamy jeszcze problem, inaczej nie mielibyśmy wcięcia.
Sprawdźmy jeszcze raz format akapitu "Tekst ilościowy": W Odstępy i wcięcia (1) widzimy 3 mm. Możemy to wyrzucić. Ustawmy wszystko na 0 (2). W ten sposób problem zostanie rozwiązany (3).
Tutaj na dole możemy po prostu użyć "Lista punktowana z haczykiem" (4). I już mamy to rozwiązane.
Ten obszar dotyczy pracy socjalnej w klubie szkolnym, z osobą do kontaktu. Możemy dodać kolejne pole tekstowe (1), i wpisać tam: "Gdzie?" Nadajmy mu odpowiedni format, czyli "Nagłówek 2. stopnia niebieski" (2). Ustawmy go z prawej strony (3). Dwukrotnie kliknij na uchwycie (4). Proszę sprawdzić, czy jest symetrycznie (5). Następnie utwórzmy kopię. Wpiszmy teraz: "Kto?" (6) I jeszcze raz: "Co?" (7) Teraz mamy to również rozwiązane.
Tutaj wyraźnie można zauważyć symetrię przenikającą przez różne formy. Mamy tutaj 3 mm na górze (1), kontynuujemy je na dole (2). To są naprawdę istotne kryteria, które nadadzą Waszemu projektowi na domu schludny charakter.
Tutaj możemy jeszcze dodać logo (3). Jest to dla klubu szkolnego, po prostu stworzyłem je ręcznie ... to całkowicie fikcyjne i zmyślone. To wzbogaciłoby obraz z pewnym brandingiem.
Sprawdźmy to. Naprawdę idziemy naprzód. Co jeszcze brakuje na dole, to trochę tekstu w tej zielonej ramce.
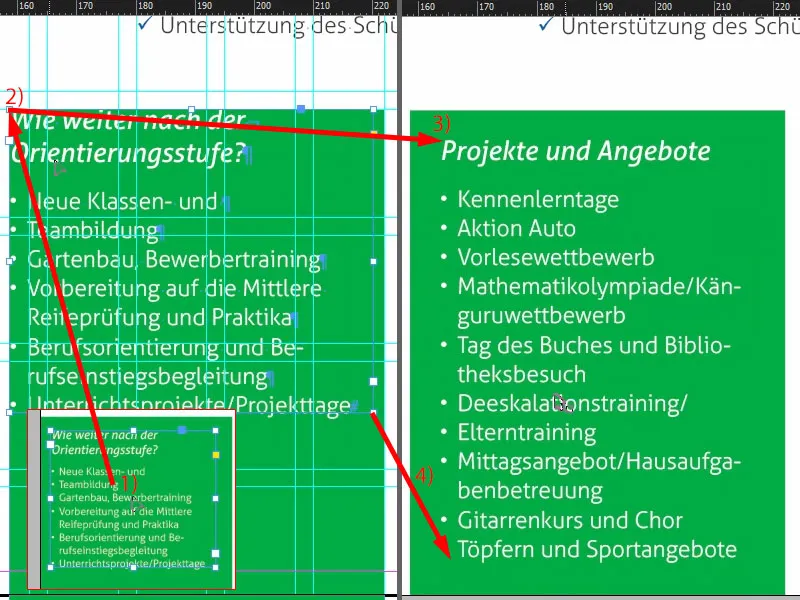
Ale to nie problem: Po prostu przeciągnijmy kopię z pierwszej strony za pomocą Ctrl+C i wklejmy ją tutaj na dole (1). Następnie umieszczam to w górnym lewym rogu (2) i naciskając klawisz Shift-poruszam dwukrotnie strzałką w prawo i dwukrotnie strzałką w dół (3). Dostosuję rozmiar pola tekstowego (4). Teraz zmodyfikuję tekst ... Voila.
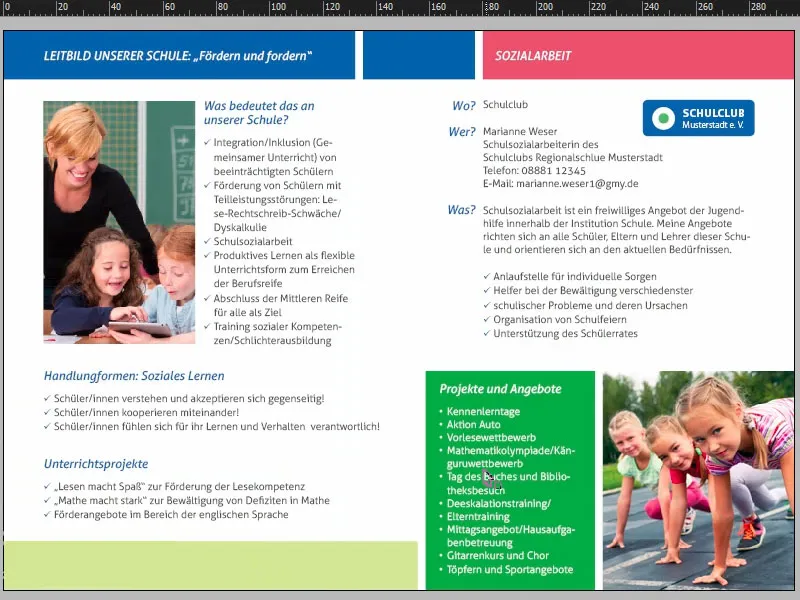
To są gotowe strony.
Eksportowanie ulotki z InDesign
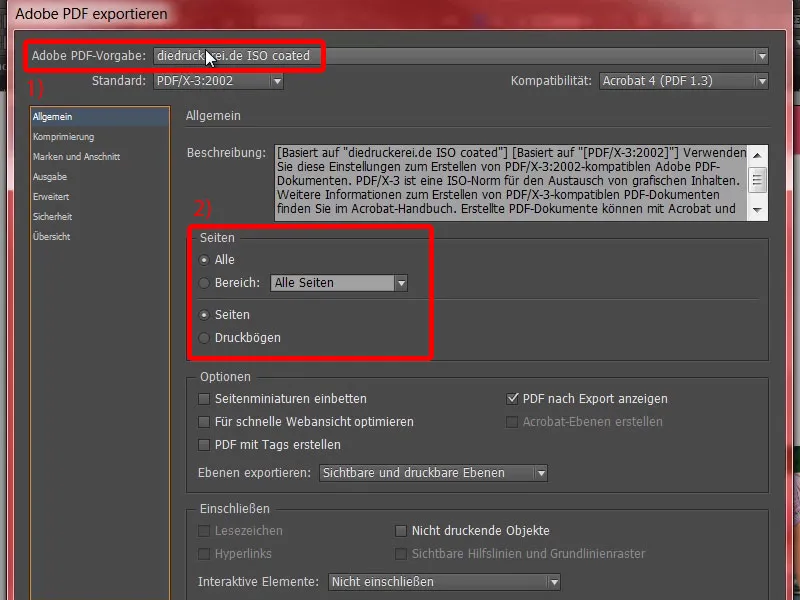
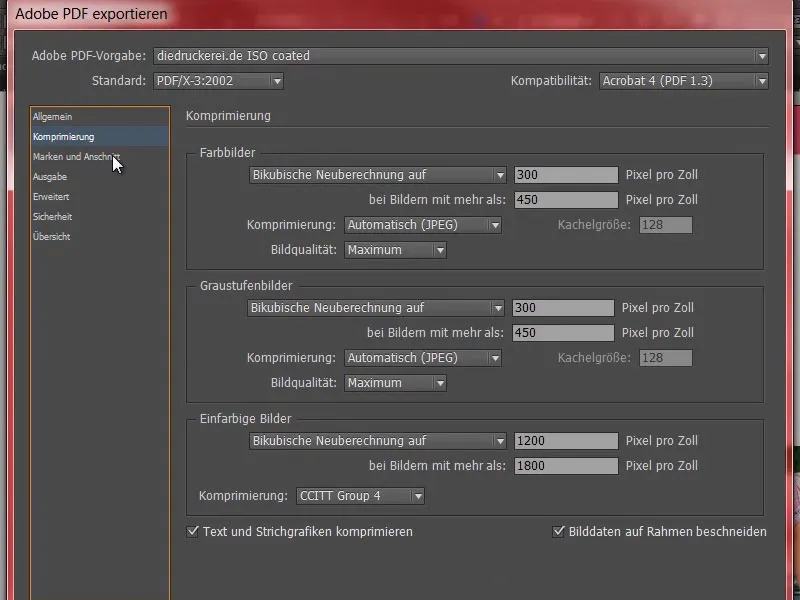
Teraz eksportujemy to i przygotowujemy to do druku. Otwieramy okno eksportowania za pomocą Ctrl+E i zapisujemy. Teraz wybieram moją predefinicję Adobe PDF diedruckerei.de ISO coated (1) sprawdzam jeszcze raz, czy wszystko jest ok: Strony, tak (2).
Kompresja jest w porządku.
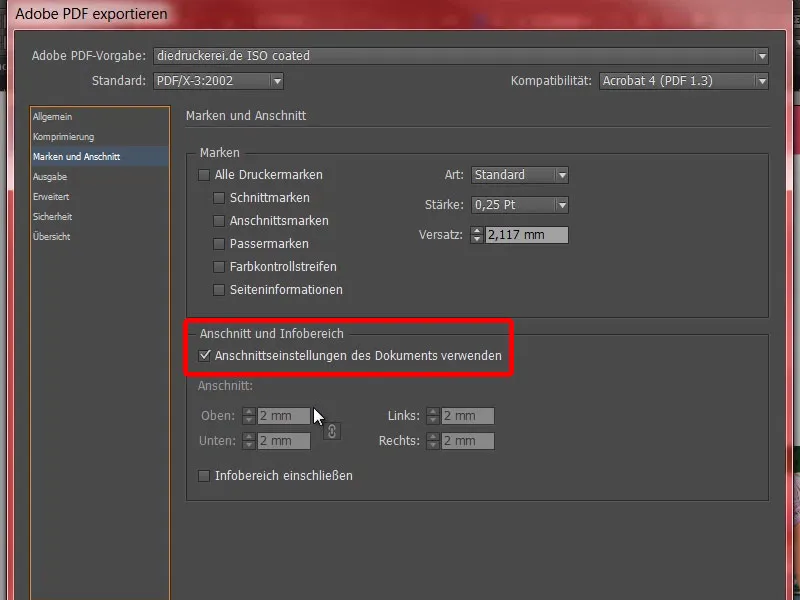
Marki i spadki – dokładnie – użyj ustawień spadków dokumentu.
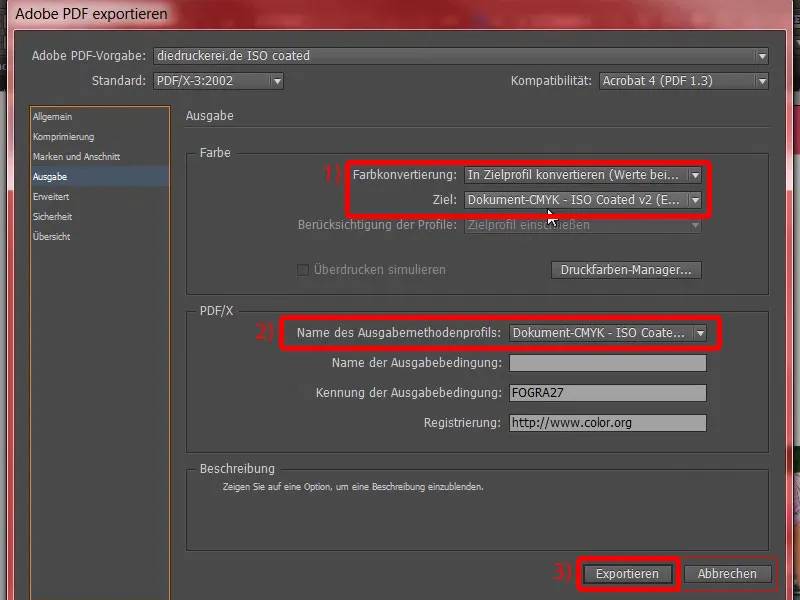
Wyjście: Konwertować do profilu docelowego, Dokument-CMYK ISO Coated v2 (1). Tutaj mamy również Dokument-CMYK ISO Coated v2 (2). Pasuje. Teraz kliknij tylko na Eksportuj (3) i plik PDF zostanie utworzony natychmiast.
To są teraz zewnętrzne strony, ...
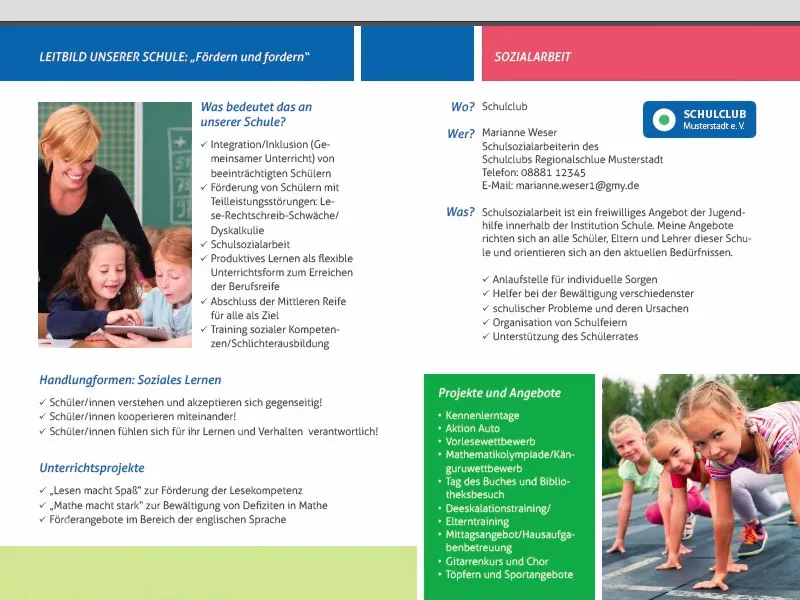
... to są wewnętrzne strony, tak jak zostały zaprojektowane w InDesign. Teraz do druku z nimi.
Przekazanie ulotki do drukarni
Teraz przejdźmy do zamówienia. Wybierz ponownie ulotkę składaną (1), standardową ulotkę składaną (2). Mieliśmy format DIN-A5- (3). Może praktyczna wskazówka na dole (4): Tutaj są dostępne także ulotki składane z perforacją. Co to oznacza? To takie części, które używa się do kuponów, bonów lub odpowiedzi. Może się to mniej nadawać do ulotki w formacie DIN-A5, ale jeśli macie ulotkę z dwoma złamaniami składanymi czy coś takiego, to możecie to wygodnie dopasować, zwłaszcza jeśli chodzi o kody rabatowe, to naprawdę ciekawy temat.
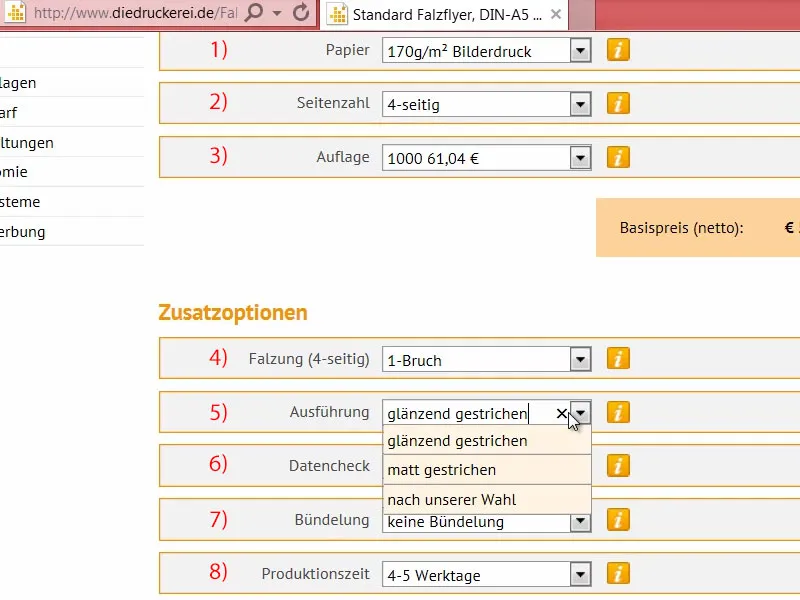
Kontynuujemy: Konfiguracja produktu. Mamy to wspaniałe papier kredowy (1). Spojrzenie do książki z próbkami papieru ujawniło, że chciałbym pracować z gramaturą 170 g/m². Liczba stron to 4-stronicowa (2). Zwiększmy nakład do 1000 (3).
Składanie: Oczywiście, mamy złamanie (5), jest tylko jedna opcja złamania do wyboru. Wykonanie (6): Tutaj mamy możliwość wyboru kompleksowych technik uszlachetniania oferowanych przez drukarnię. Co oznacza teraz „lśniący lakierowany”, „matowy lakierowany”? Oczywiście, można rzucić okiem do książki z próbkami papieru. Wybieram lśniący lakierowany, ponieważ ma po prostu bardzo estetyczny, wysokiej jakości wygląd. Nie potrzebujemy sprawdzenia danych (7). Czas produkcji, 4 do 5 dni roboczych (8), jest zupełnie w porządku… Przejdź do zamówienia.
Teraz jeszcze raz przejdźmy przez proces zamówienia... Poniżej mamy nasz koszyk, tak jak to znamy. Jeśli macie kod rabatowy, możecie go wprowadzić w tym miejscu. Klikam na Dalej. Następnie całość zostanie potwierdzona, Dalej. Przedpłata… Dalej. Akceptuję regulamin. Przewiń na sam dół. „Chcesz być na bieżąco informowany?” – Tak, chcemy. I teraz przechodzimy do zakupu.
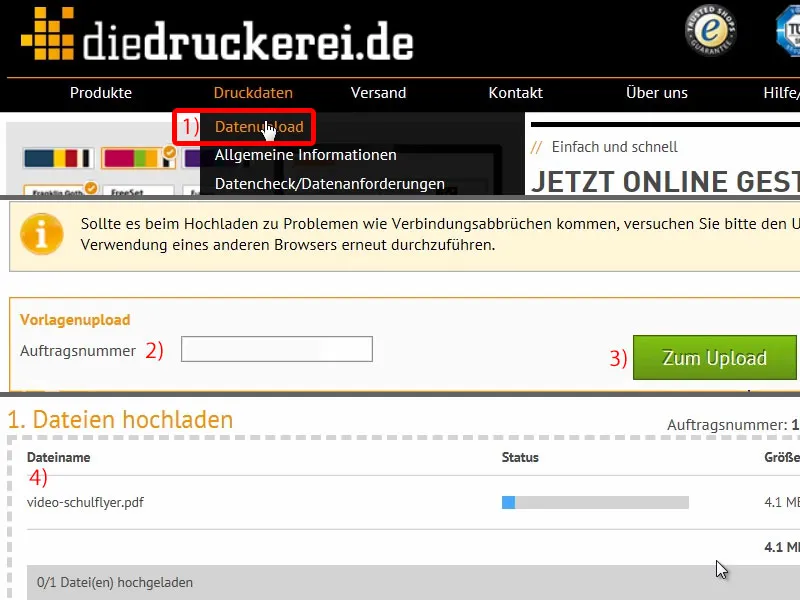
Czasami zdarza się, że wgrywanie jest czymś co nastąpi później. Dlatego wrócę teraz na stronę główną. I pewnie zastanawiacie się, gdzie teraz można przesłać dokument, jeśli nie został on przesłany podczas procesu zamawiania. Można to zrobić poprzez Dane drukarskie>Wgrywanie danych (1).
Tutaj (2) możecie użyć swojego numeru zamówienia, który pojawił się wcześniej lub który otrzymaliście drogą mailową, aby przejść do okna wgrywania (3). Oznacza to, że jeśli zabłądzicie gdzieś lub jeśli na przykład najpierw złożycie zamówienie, a potem przesłacie dane drukarskie, ponieważ na przykład otrzymacie je z zewnątrz, możecie po prostu zakończyć proces za pomocą numeru zamówienia. Wrzucam plik z ulotką do tego miejsca metodą „przeciągnij i upuść” (4).
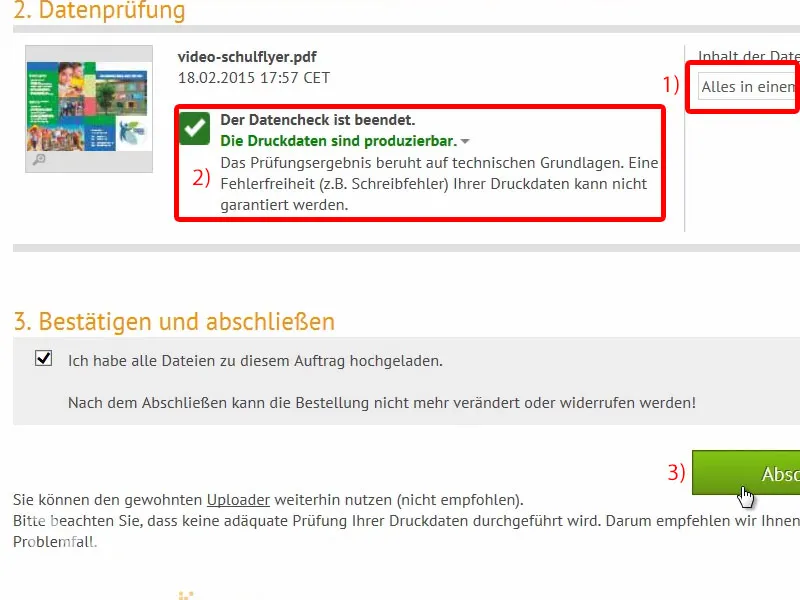
Teraz przewińmy trochę niżej. To jest Wszystko w jednym dokumencie (1). „Dane drukarskie są przygotowane do produkcji” (2). Wspaniale. Wysłałem wszystko, skończmy (3), i już zlecenie jest zrealizowane.
Mamy to zrobione, czekamy teraz, aż te ulotki dotrą do nas do domu, a następnie spojrzymy podczas rozpakowywania, jak to wszystko wygląda i jak wrażenia dotykowe się prezentują.
Rozpakowanie ulotki szkolnej
Tutaj jest nasze paczka. Aktualnie w niej śpią nasze ulotki, które teraz obudzimy i rozpakujemy. Sprawdźmy to…
Nasza Szkoła Podstawowa Miasteczko Przykładowe, którą stworzyliśmy: strona przednia, strona tylna…

I teraz przyjrzyjmy się wewnętrznej części: Tutaj także wszystko wspaniałe. Tego typu rezultat zdecydowanie może się podobać. Mam nadzieję, że to pomaga wam podczas pracy nad waszym projektem. Pracujcie z takimi książkami próbnymi papieru. To naprawdę pomaga. Jestem zadowolony… Mam nadzieję, że również wy. Cześć, wasz Stefan