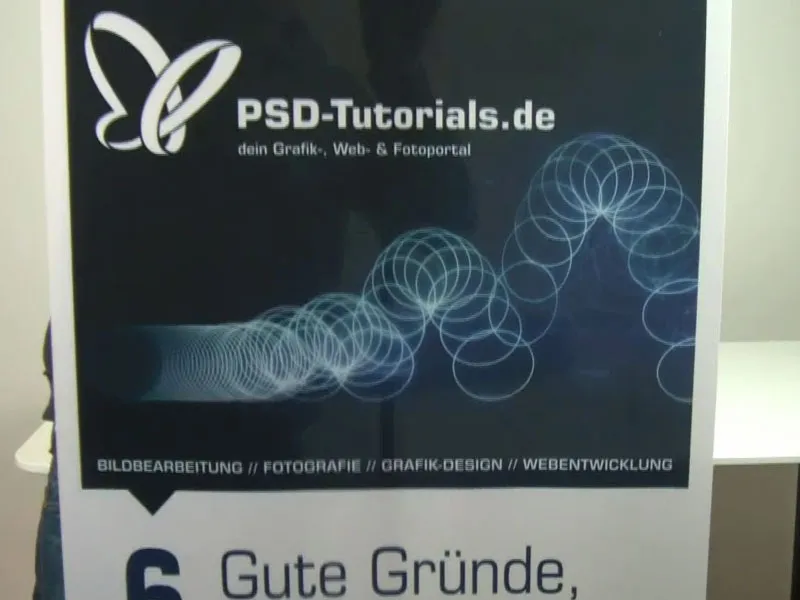
Serdeczne witam. Jesteśmy znowu wszyscy razem i teraz czeka na nas kolejny materiał drukowany, który stworzymy. Tutaj możecie go już zobaczyć – chodzi o roll-up. A ten system roll-up jest zbrandowany jako „PSD-Tutorials.de, twoje portal graficzny, webowy i fotograficzny“.
Co fajnego jest w takich roll-upach? Na pewno są one tańsze niż całe stoiska targowe lub systemy targowe. Jeśli chce się jednak wziąć udział w targach, zdecydowanie warto zaopatrzyć się w te wynalazki w pełni, ponieważ można je błyskawicznie złożyć, mogą być wszechstronnie wykorzystywane i prezentują się doskonale zarówno wewnątrz, jak i na zewnątrz. Nasz system będzie miał gramaturę 260 g/m² i będzie wykonany z tkaniny poliestrowej. To zapewni nie tylko trwałość, ale również antystatyczność. Oznacza to, że możecie wycierać swoją głowę o to, a powinno to nie skutkować ładowaniem statycznym, maksymalnie może być kilka krytycznych spojrzeń innych osób. Co więcej, całość nie jest łatwopalna, oznacza to, że spełnia klasę ochrony przeciwpożarowej B1. Znowu mamy do czynienia z naszymi skrótami. Tak, ale w sumie to całkiem praktyczne, jeśli czegoś nie można podpalić. Jeśli więc chcecie obniżyć składkę swojego ubezpieczenia przeciwpożarowego, po prostu tapetujcie nimi ściany i zaproponujcie to swojemu ubezpieczycielowi... To jest to, co będziemy tworzyć na tym warsztacie. I jak zwykle następnie przyjrzymy się parametrom projektowania w InDesign.
Uwzględnij wymagania drukarni
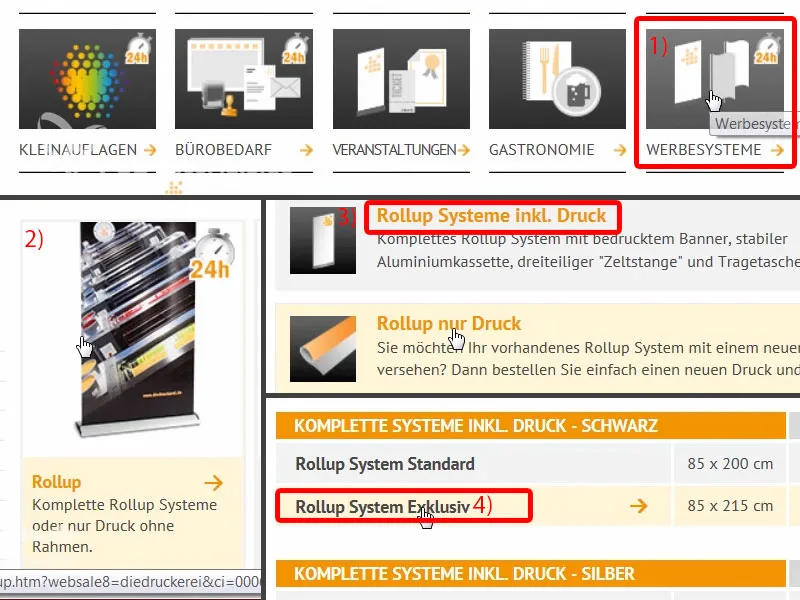
Po dotarciu na stronę internetową naszej drukarni, diedruckerei.de, przyjrzymy się portfelowi. Schodzę w dół i tam są systemy reklamowe (1). Tutaj po lewej stronie już mamy nasz rollup (2). Następnie możemy wybrać, czy chcemy system roll-up z drukiem, czy tylko sam druk. Oznacza to, że jeśli branding się zmieni, nie trzeba od razu wyrzucać kasety, w której roll-up zasypia, można po prostu zamówić tylko druk. Ale oczywiście potrzebujemy systemu (3).
Teraz wybieramy ekskluzywny system, który jest trochę większy i ma świetny matowo-czarny wygląd jak noc (4). Wygląda bardzo wytwornie i ekskluzywnie.
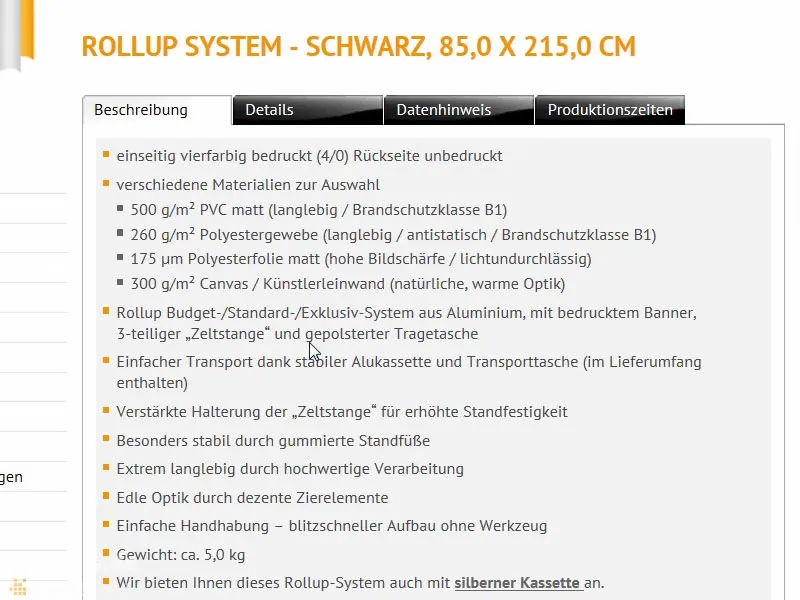
Tutaj jest opis. Znowu czterokolorowy druk, różne gramatury. I tu jest wzmianka, że system składa się z aluminium, z nadrukiem na banerze, trzyelementowej tyczki namiotowej i wyściełanej torby transportowej. Za tę ostatnią możemy być bardzo wdzięczni, ponieważ przy wadze pięciu kilogramów wyściełanie jest naprawdę oszczędzające dla ramion, ostatecznie nie chcemy mieć tylko siniaków na ramieniu – albo po prostu można to nieść stażystę.
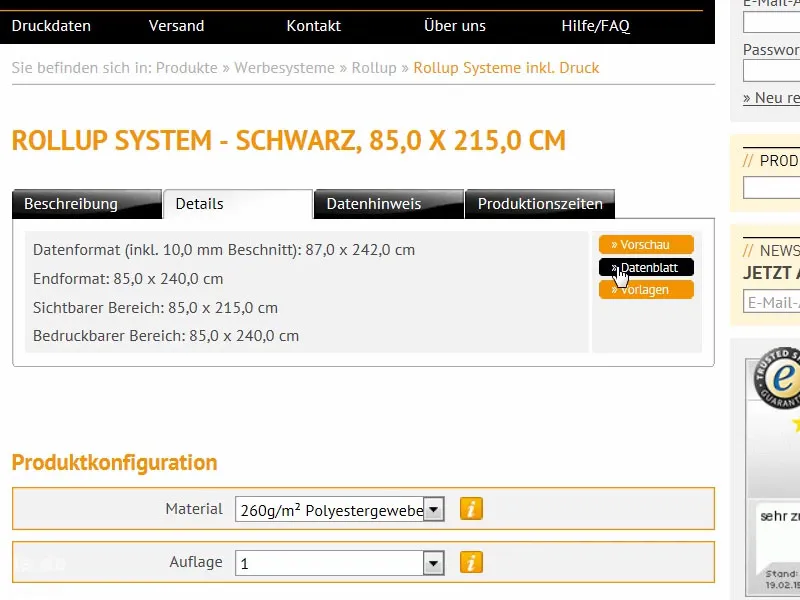
Sprawdźmy dalej: Co jeszcze jest ważne? Szczegóły: A mianowicie format danych, to jest to, co nas najbardziej interesuje. Dlatego teraz pobiorę z serwera prosty arkusz danych...
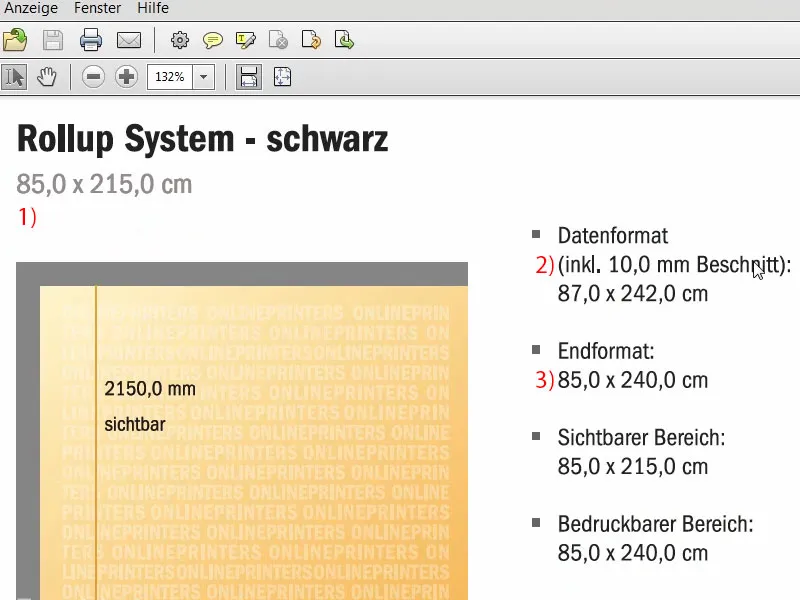
Tu widzimy format. Ostatnie jest to szerokie na 85 cm i wysokie na 215 cm (1). Jednak tutaj jest teraz coś bardzo ważnego do zauważenia, ponieważ odchodzimy od naszego klasycznego obcinania o 2 mm.
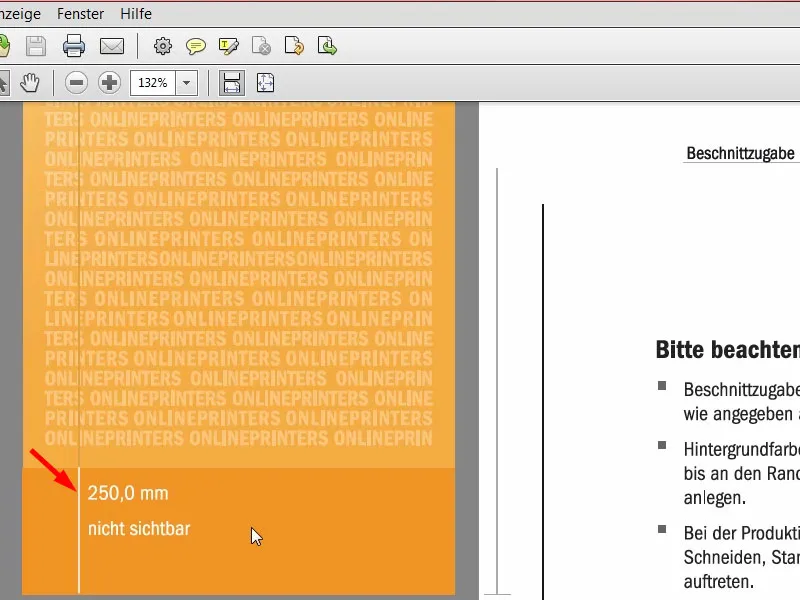
Mamy tutaj bowiem 10 mm obcięcie (2). I równie ważne jest, że ostateczny format wynosi 85 x 240 cm (3), chociaż widoczna powierzchnia ma jedynie 215 cm. Skąd ta różnica między 240 a 215? Brakuje 25 cm, które gdzieś się gubią – zobaczymy to poniżej...
To jest obszar niewidoczny. To kawałek, który jest zakotwiczony w dolnej kasecie, który nie wychodzi na zewnątrz.
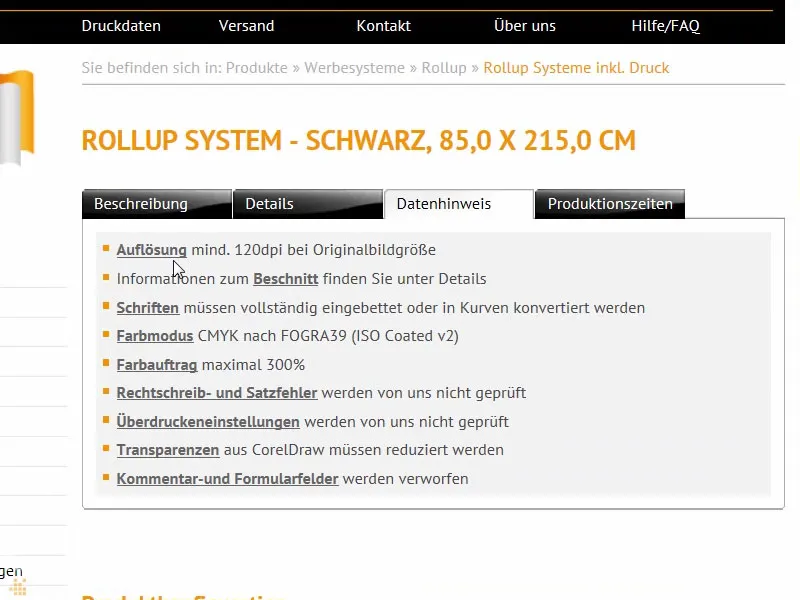
Wracamy więc do systemu. Wskazówki dotyczące danych: Tutaj może być interesujące, że przy oryginalnym rozmiarze obrazu potrzebujemy rozdzielczości co najmniej 120 dpi, co oznacza, że nie potrzebujemy 300 dpi, które znamy z druku. Wystarczy 120. Dzieje się tak dlatego, że nie przyglądamy się temu z odległości 20 cm przez lupę, ale raczej z kilku metrów. Tryb kolorów: CMYK według FOGRA39 (ISO Coated c2).
Przegląd końcowego projektu roll-upu
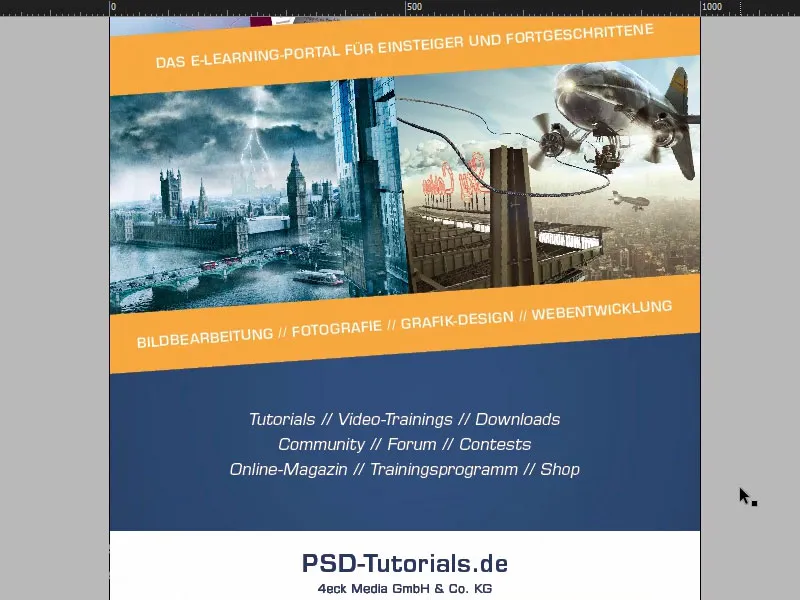
Dobrze, po tym jak zdobyliśmy wszystkie te parametry, możemy już utworzyć plik w InDesign. Otwieram InDesign CC. Tutaj widzicie nasz stary roll-up. To było projekt naszej pierwszej wersji, która została również wydrukowana. Tak to wygląda, możecie się przyjrzeć dla inspiracji.
Gdy przewinę dalej, poniżej znajdziecie branding.
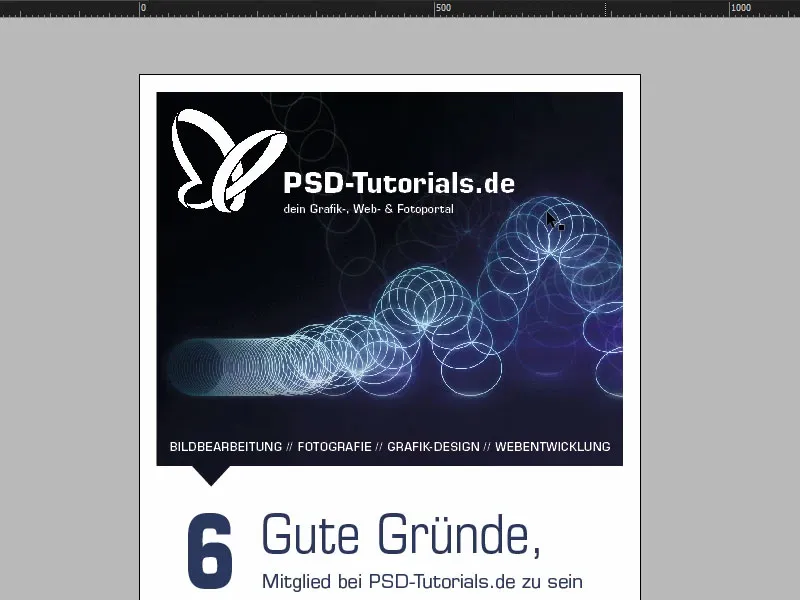
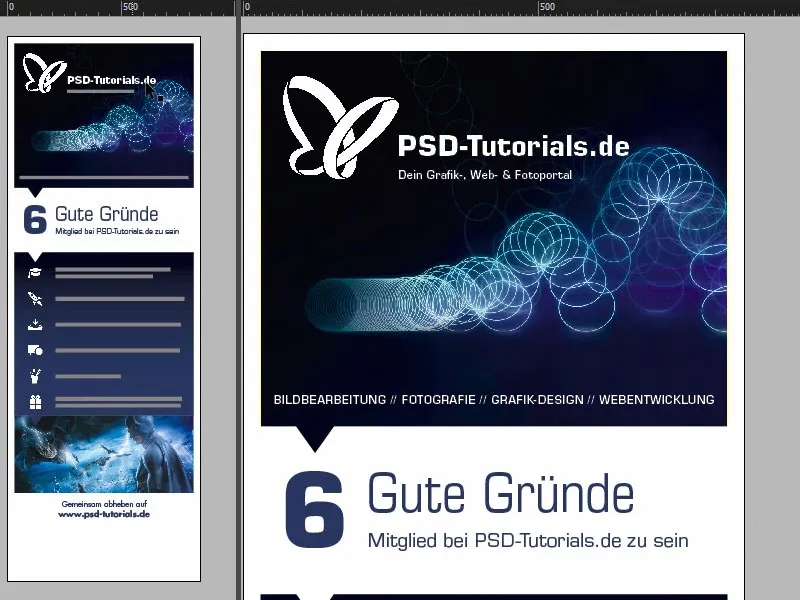
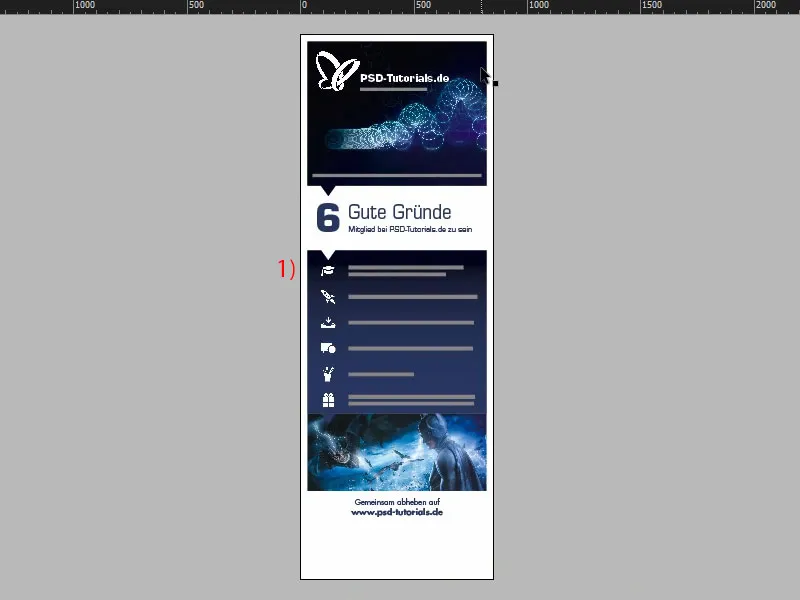
W drugiej zakładce znajdziecie roll-up, który zbudujemy. Na górze piękne zdjęcie wyróżniające. Tutaj kryje się oczywiście pewna idea: mamy tu ten odbijający się piłeczką, z naszym logo od PSD-Tutorials.de. To jest to, co zauważy się jako pierwsze. Następnie ta odbijająca się piłka, że chce się po prostu być kreatywnym. My pomagamy w tym, a mianowicie znajduje się tutaj sześć dobrych powodów, dla których warto być członkiem w obszarach obróbki zdjęć, fotografii, grafiki komputerowej i tworzenia stron internetowych.
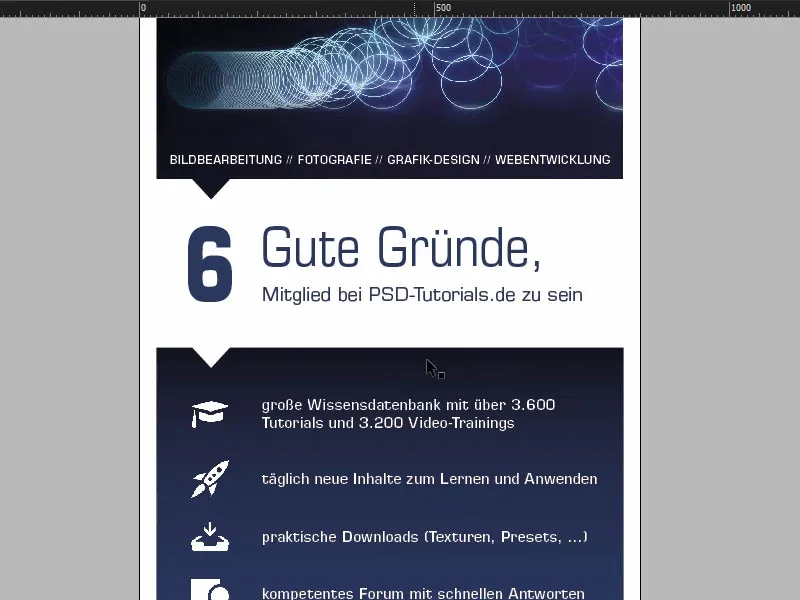
One przyjdą tutaj na dół. Widzimy tutaj także piękny gradient, który jeszcze dołożymy. To właśnie jest przejście kolorów z górnego obrazu na dolny i potem gradient do naszego koloru domu, czyli tego pięknego głębokiego niebieskiego, które możecie zobaczyć na przykład tutaj, w „6”. Pracujemy także z małymi symbolami, które mają sugerować nam tę drogę z góry na dół. Mają one trochę podkreślić kierunek i oznaczyć go.
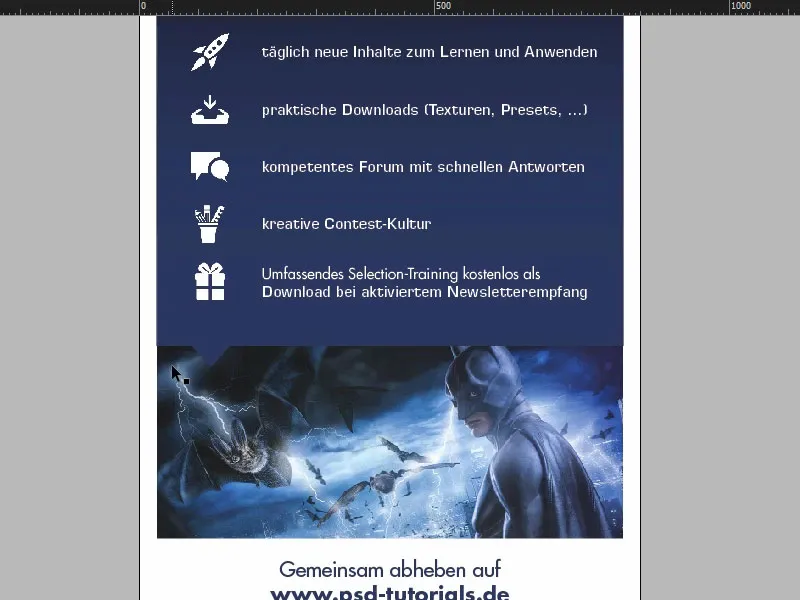
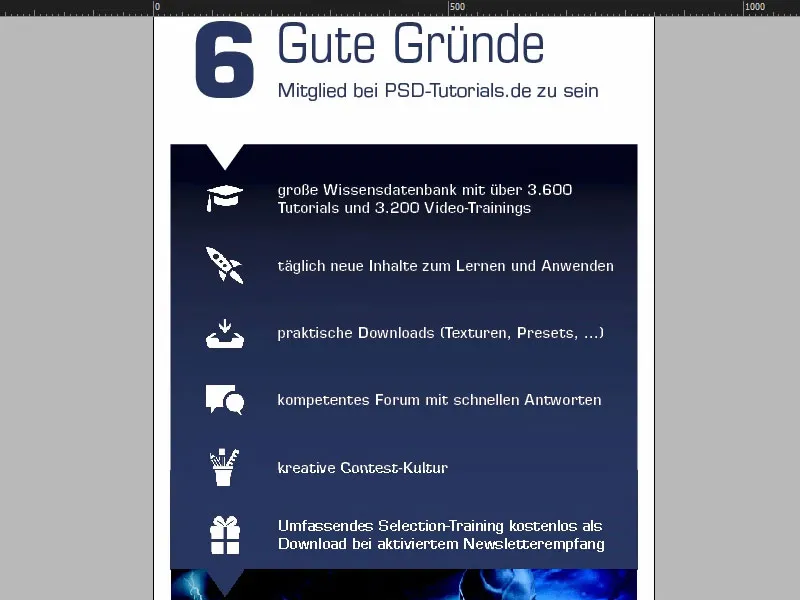
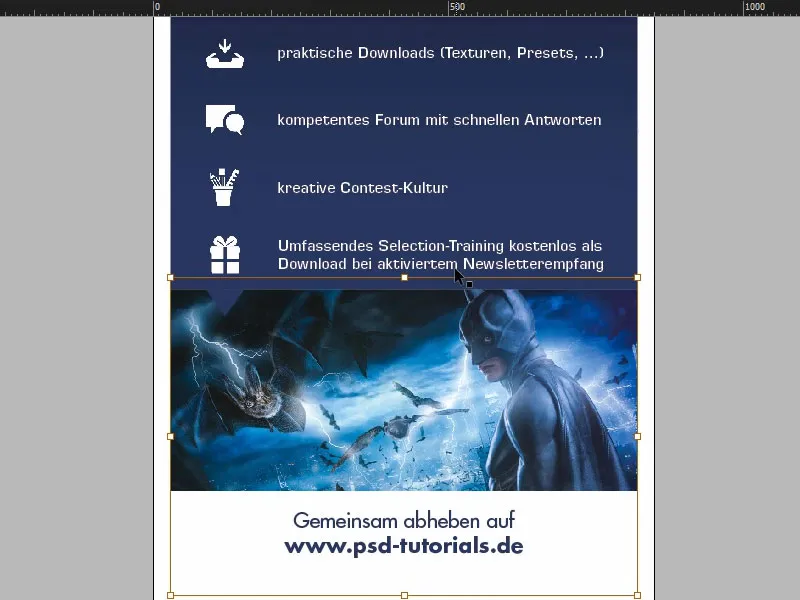
Następnie pojawiają się sześć zrealizowanych powodów, z ikoną, aby można było sobie wszystko wizualnie wyobrazić. A na dole znajduje się zdjęcie premium. To z pewnością znany każdemu Batman, stworzony w kompozycji przez Jurka Gralaka dla jednego z naszych szkoleń. I to właśnie może wyjść, gdy zaczynasz od PSD-Tutorials.de, stajesz się profesjonalistą w podróży i ostatecznie możesz tworzyć takie wspaniałe kompozycje. „Razem wzlatujemy na www.psd-tutorials.de”. Adres strony internetowej znajduje się tutaj na dole, a potem nasza duża przestrzeń.
Przygotowanie układu podstawowego
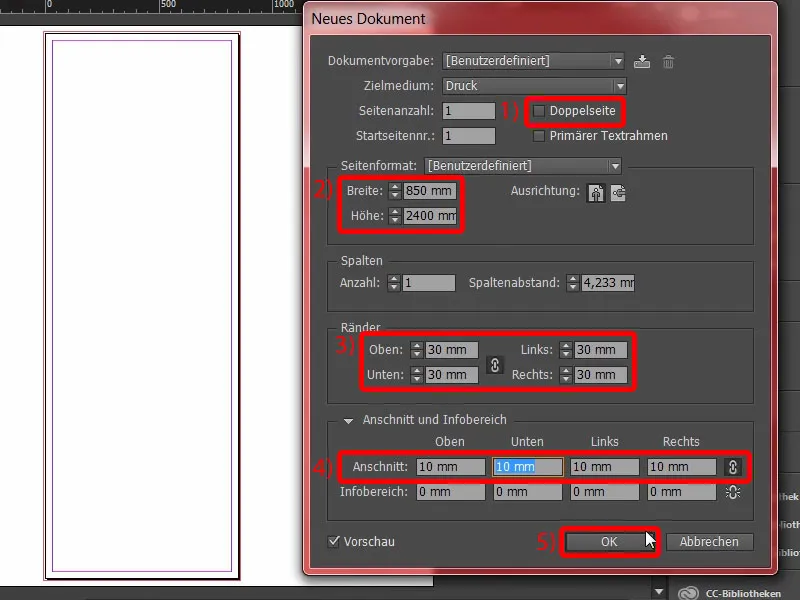
No dobrze, teraz zabieramy się za nowy plik. Wybieramy Plik > Nowy > Dokument... i dezaktywujemy Dwustronicowy (1). W polu Szerokość wpisujemy 850 mm, a w polu Wysokość 2400 mm (2). Następnie rysujemy Obramowanie, ustawiając je na 30 mm (3). Będzie to biały obramowanie, które po prostu otoczy nasz finalny projekt, stanowiąc wizualne odgraniczenie. Odstęp Wyjścia poza stronę wynosi 10 mm (4). Dobrze, możemy to teraz potwierdzić (5).
Mamy teraz naszą finalną przestrzeń roboczą, na której będziemy pracować. Odstęp, biały obramowanie i teraz przystępujemy do projektowania.
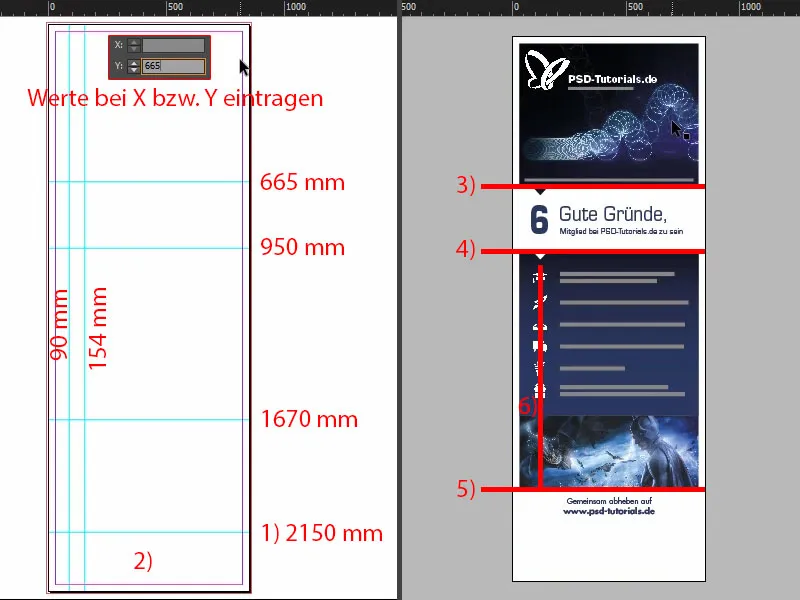
To, co oczywiście należy zrobić jako pierwsze, przed podjęciem jakichkolwiek działań, to ustawienie linii pomocniczej dla dolnej części znikającej w kasecie. Po prostu wyciągamy linijkę. Ustawiamy linię pomocniczą na 2150 mm (1), tak jak widzieliśmy to w szablonie. Oznacza to, że ten obszar nie powinien być drukowany (2), ten obszar również nie powinien być projektowany, maksymalnie ewentualnie z jednym kolorem. Jeśli pracujecie z kolorami tutaj, to proszę, aby sięgały one aż do dołu. Ale ta sprawa zniknie gdzieś w systemie kasowym roll-upu.
To tyle. Teraz narysujemy jeszcze kilka innych linii pomocniczych. Przyjrzyjmy się jeszcze raz plikowi oryginalnemu. Teraz narysuję sobie linie pomocnicze, raz dokładnie w tym miejscu (3), raz w tym (4) i również raz na dole (5). Następnie na tej osi narysuję linie pomocnicze dla ikon i „6” (6).
Znowu po prostu przesuwamy do linijki. Nawiasem mówiąc, jeśli nie widzicie linijki na swoim ekranie, możecie ją włączyć przez Widok > Pokaż linijki lub Ukryj linijki albo używając Ctrl+R do ich włączania i wyłączania. Wyciągamy więc linie pomocnicze i ustawiamy je na 665 mm, 950 mm i 1670 mm. Na osi X linie pomocnicze znajdują się na 90 mm i 154 mm.
Rozmieszczenie obrazów w górnej części roll-upu
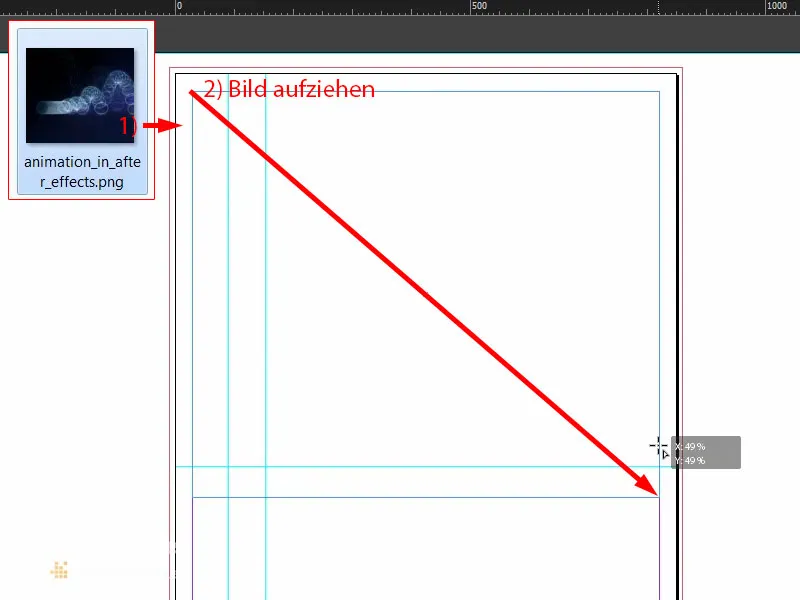
Ok, przygotowanie jest zatem zakończone. Teraz czas na rozmieszczenie obrazów. Nasze ulubione skróty: Ctrl+D - i wybierz obraz (1). Zaczynam od góry, przeciągam pole (2) ...
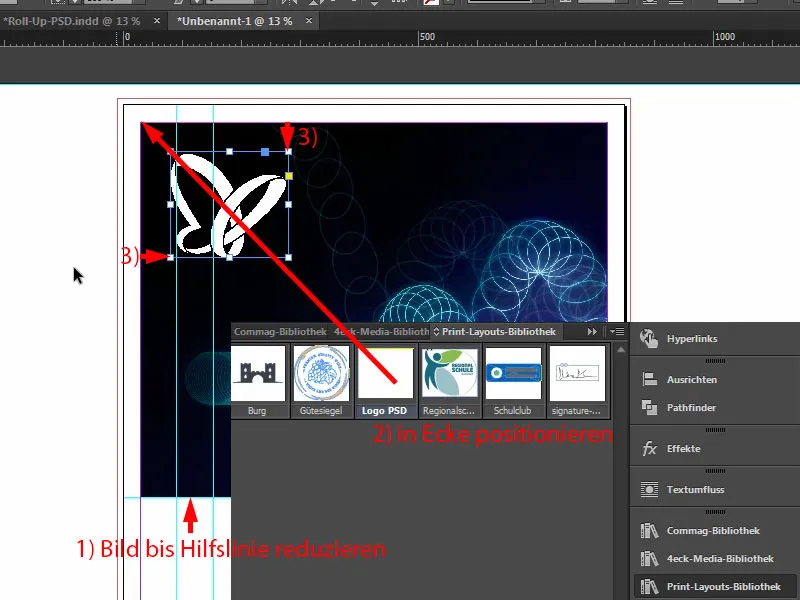
... i zmniejszam jego rozmiar do linii pomocniczej (1). Teraz dodam logo. W mojej bibliotece mam plik wektorowy motyla. Umieszczam go w rogu (2). Następnie oczywiście pracuję z symetrycznymi odległościami. Przy wciśniętym klawiszu Shift przesuwam dziesięć razy strzałkę w prawo i dziesięć razy strzałkę w dół. Sprawdźmy to ... Jeszcze trochę. Więc jeszcze raz dziesięć w prawo i dziesięć w dół ... Mniej więcej tak (3). Dokładnie.
Rozmieszczenie, formatowanie i wyśrodkowanie tekstu
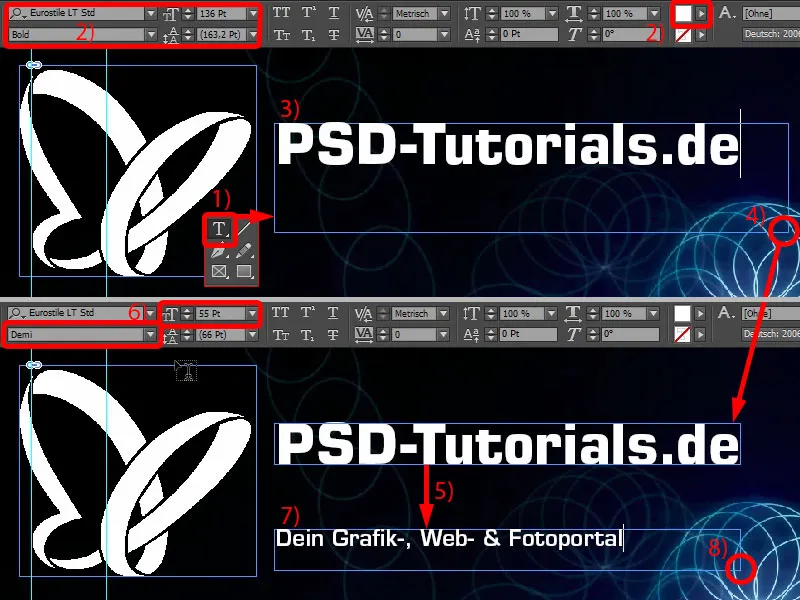
Następnie przeciągam pole tekstowe (1), i to w czcionce Eurostile LT Std, pogrubienie Bold o rozmiarze 136 pkt, w kolorze białym (ustawienia przy 2). Wpisuję „PSD-Tutorials.de” (3), zmniejszam pole tekstowe do odpowiedniego rozmiaru przez podwójne kliknięcie na uchwycie (przy 4).
Z tego tworzę szybko kopię (5) i zmieniam czcionkę na Demi. Jest nieco szczuplejsza. Rozmiar czcionki wynosi 55 pkt (ustawienia przy 6). Następnie dodaję tekst (7). Ponownie dostosowuję rozmiar pola tekstowego przez podwójne kliknięcie (8) ...
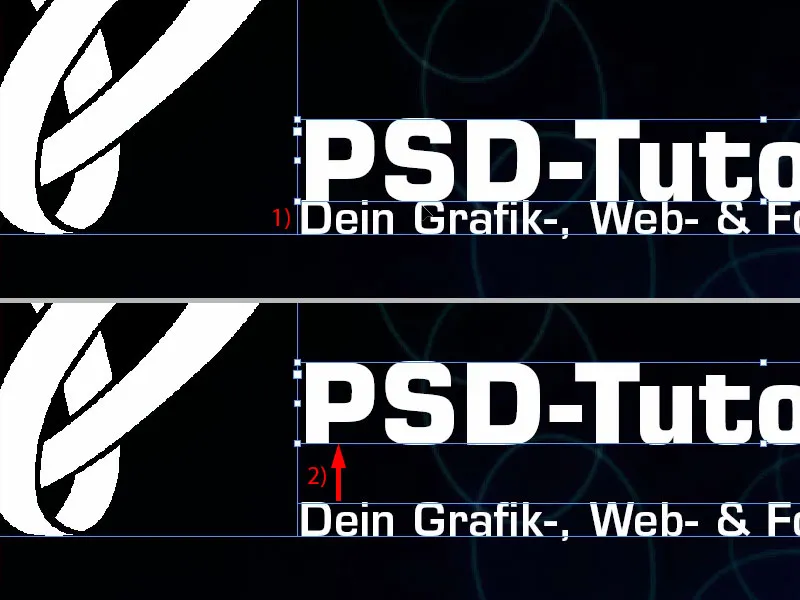
Teraz czas na wyśrodkowanie. Przyciągam oba pola tekstowe do siebie (1). Nagłówek przesuwam w górę, trzymając klawisz Shift i naciskając strzałkę w górę dziesięć kroków (2).
W większości przypadków oczywiście pracujecie z logotypami, gdzie wszystko jest już wbudowane jako plik wektorowy lub gdzie odstępy zostały dokładnie określone w podręczniku projektowym. W moim przypadku nie jest tak, dlatego dostosowuję to ręcznie.
Widzicie tutaj granicę logotypu. Zaznaczam oba pola tekstowe, przytrzymując klawisz Shift- i chcę po prostu ze względów estetycznych umieścić to dokładnie tutaj, na krawędzi motyla (1). Oznacza to, że po prostu skaczę trochę bardziej w lewo.
Tutaj również mamy nierówny stosunek (2), dlatego przesuwam claim nieco bardziej w prawo. Możemy również pracować z liniami pomocniczymi (3) - litera „P” jest na miejscu, tak samo litera „D” (4) ... Dla jednych to irytujące, dla innych świetna zabawa.
To, co mnie trochę przeszkadza tutaj, to to, że jest dokładnie na linii Bouncing-Balls (1). Więc jeszcze raz zaznaczamy wszystko i używamy klawisza Shift oraz strzałek raz pięć razy w górę i pięć razy w lewo (2).
Następnie przechodzimy do końca obrazka. Tutaj tworzę pole tekstowe o szerokości naszego obrazu (1). Ponownie: Eurostile LT Std, czcionka Demi o wielkości 55 pt. Wszystko dużymi literami, w kolorze białym i wyśrodkowane, więc jesteśmy dokładnie po środku (ustawienia na pozycji 2). I teraz po prostu wklejam do niego przygotowany wcześniej tekst. Przesuwam to w dół do krawędzi i następnie używam klawisza Shift oraz strzałki, aby wykonać piętnaście kroków w górę (3). Wszędzie mamy po piętnaście, więc odległości możemy trzymać całkiem wygodnie.
Połączenie strzałki z obrazem - Pathfinder
W naszym końcowym układzie mieliśmy małe trójkąty, w których był jeszcze obraz. Zbudujemy teraz to jako kolejne. Użyjemy narzędzia Wielokąt, które jest tym stopniowym znakiem stojącym (1). Klikamy raz na powierzchnię roboczą. Ustawiamy Liczba boków na 3, Forma gwiazdy na 0% (2).
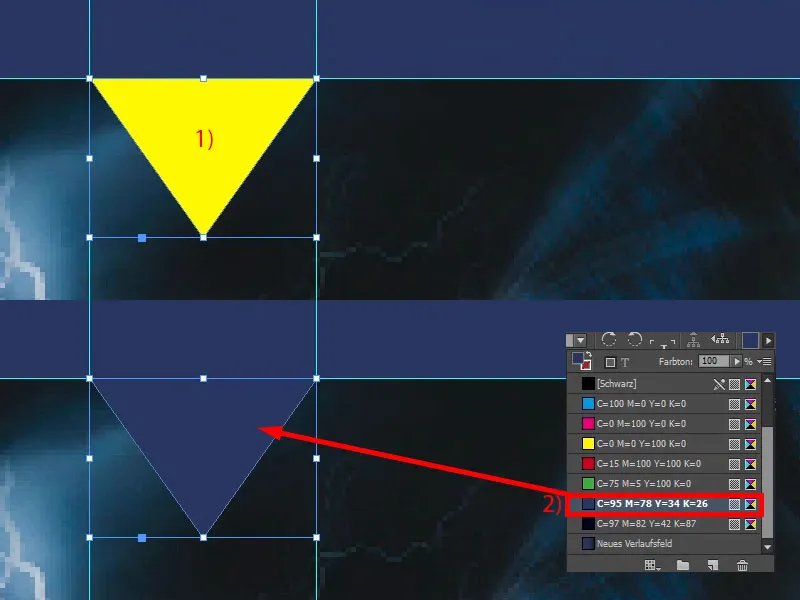
Nadajemy mu teraz kolor (3). Następnie obracamy go o 180° (4). Teraz stoi do góry nogami.
Teraz zmieniam widok (5), więc mamy linie pomocnicze dla szerokości trójkąta (6). Zwiększamy wysokość do 45 mm (7). Tak powinno być odpowiednie.
Teraz zrobimy coś fajnego: połączymy górną i dolną formę, ponieważ chcemy, aby ten obraz, ta piłka skacząca, zostały włączone do tego trójkąta. Najłatwiej to osiągnąć, łącząc oba razem w jeden kształt. Dlatego użyjemy do tego dosyć fajnego narzędzia, zwane Pathfinderem. Mam go tutaj w mojej belce bocznej. Jeśli przypadkiem go nie macie, możecie go pokazać przez Okno>Obiekt oraz Układ>Pathfinder. Dzięki temu można dodawać kształty do siebie lub odejmować je od siebie.
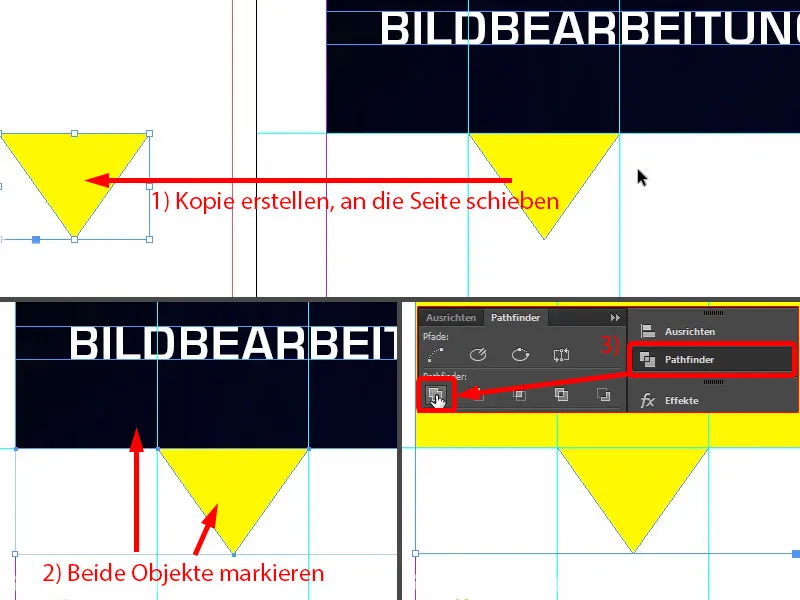
Zanim połączymy oba razem, robię sobie kopię: przytrzymuję klawisz Alt, przeciągając raz (1). Możemy to później użyć ponownie.
Teraz zaznaczam oba obiekty (2), otwieram Pathfindera i łączę je razem (3). Obraz znika, czyli jakby zniknął gdzieś. Być może moglibyśmy o tym wcześniej wiedzieć, ale dobrze, że najpierw go umieściliśmy, chcieliśmy dopasować logotyp na górze Bouncing Ball. Więc to już pasuje.
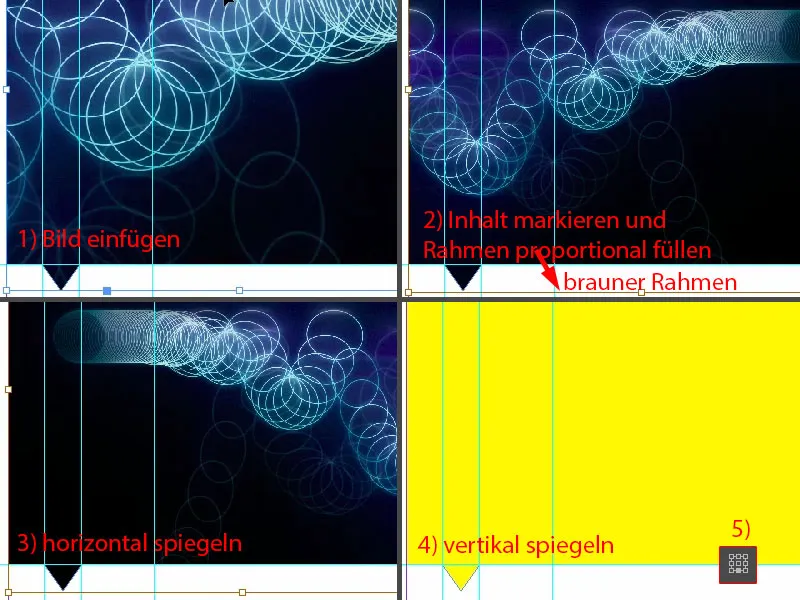
Teraz możemy użyć skrótu Ctrl+D, aby ponownie wstawić obraz (1). Teraz gdzieś to jest do góry nogami. Więc zawsze, gdy używamy Pathfindera z obrazami, wygląda to tak, jakby całość była wrzucona do miksera. Musimy to więc teraz dostosować.
Żeby to zrobić, zaznaczamy obraz, czyli jego zawartość - widzicie to, gdy jest zaznaczona ta brązowa ramka (2), klikamy prawym przyciskiem myszy, Dostosuj>Wypełnij proporcjonalnie ramkę. Teraz zabieramy się za transformację obiektu: Obiekt>Transformacja>Odwróć w poziomie (3) i ponownie odwróć w pionie (4). Co się stało teraz? Obraz jest tu na górze, bo punkt odniesienia został wybrany na dolnej krawędzi (5).
Ctrl+Z, cofamy. Ustawienie punktu odniesienia na środku (1), jeśli u was to samo miało miejsce, i ponownie odwróć w pionie (Rezultat jak w pozycji 2).
A teraz obejrzyjcie, co się stało (3): Obraz stał się częścią tego trójkąta. Oznacza to, że z rzeczywistej ramki obrazu stworzyliśmy nowy element, wielokąt. Ten efekt będzie używany później jeszcze kilka razy.
No dobrze, przesuniemy to w kolejności warstw aż całkowicie na tył (1). To będzie wyglądać w ten sposób (2). Teraz też jestem z tego zadowolony.
Stworzenie tła z gradientem
Chcemy teraz dodać kolejne tła. Na początek zdefiniuję nowe pole kolorowe (1), a mianowicie to z naszym niebieskim PSD: 95% Cyjanu, dodajemy 78% Magenty wierzchu, do tego dochodzi 34% Żółcienia i 26% Czerni (2). Dodaję to pole kolorowe (3). To jest PSD-Niebieski. To inne tutaj (4) usunę, żeby nie było żadnych pomyłek. Teraz narysuję prostokąt (5). Teraz mógłbym go na przykład wypełnić tym niebieskim (6), ...
... ale widzicie: Tutaj mamy dość duży kontrast. Faktycznie mamy ten odcień czerni (1) i przechodzi on w to niebieskie (2), bez delikatnego przejścia. Co pomaga w delikatnych przejściach? Jasne: Gradienty. Dlatego teraz utworzymy pole gradientowe, żeby wyglądało to tak - gdy ten obraz jest oglądany z góry i stopniowo staje się ciemniejszy - że również tutaj zaczyna się w ciemności i przechodzi w niebieski.
Aby stworzyć takie pole gradientowe, oczywiście potrzebujemy dwóch kolorów. Jeden mamy już, to jest to (2). A drugi teraz pobiorę pipetą. Powiększę trochę tutaj na dole i za pomocą tego koloru (3) ... Zdefiniuję nowe pole kolorowe, jednak nie w trybie RGB, tylko w trybie CMYK (4). Dodaję. Gotowe.
Mamy teraz więc dwa kolory, których potrzebujemy. Teraz przechodzimy do nowego pola gradientowego (1). Nazwiemy to „Nowe pole gradientowe” (2). Teraz po prostu klikniemy tutaj po lewej stronie (3), gdzie możemy zdefiniować pierwszy kolor. Teraz musiałbym to wprowadzić ręcznie, ale nie chcę tego robić, ponieważ kolory są już w mojej palecie. Dlatego wybieram w obszarze Wskaźnika koloru pozycje Pole kolorowe (4). Następnie biorę ten odcień (5). Po prawej stronie biorę ten odcień (6).
Teraz mogę kliknąć na ten mały dziwny romb w środku (7). Co on oznacza? Ustawia proporcje mieszania, więcej niebieskiego lub czerni. Moja pozycja jest gdzieś w okolicach 80%. Teraz klikamy Dodaj (8). Gotowe (9).
Ok, jeśli teraz kliknę tutaj i wybiorę to pole gradientowe (10), co się stanie? Coś jest nie tak. Problem polega na tym, że ten czarny obszar powinien być właściwie tutaj u góry (11).
Ale gdy wejdziemy ponownie do pola gradientowego (1), nie mamy, jak w Photoshopie, suwaka pokazującego nam w jaki sposób gradient wchodzi. Po prostu nie istnieje to w InDesign. Trzeba więc zastanowić się: Co można jeszcze zrobić? Można wybrać tutaj gradient promienisty, ale to również nie rozwiązuje problemu.
Mówię wam, gdzie znajduje się rozwiązanie, a mianowicie w naszym panelu narzędzi po lewej stronie, gdy kliknę na narzędzie Gradientu (2), skrót klawiszowy G. Wtedy mogę zaznaczyć to pole. I teraz po prostu przesunę w górę przytrzymując klawisz Shift (3). To wszystko, teraz pasuje.
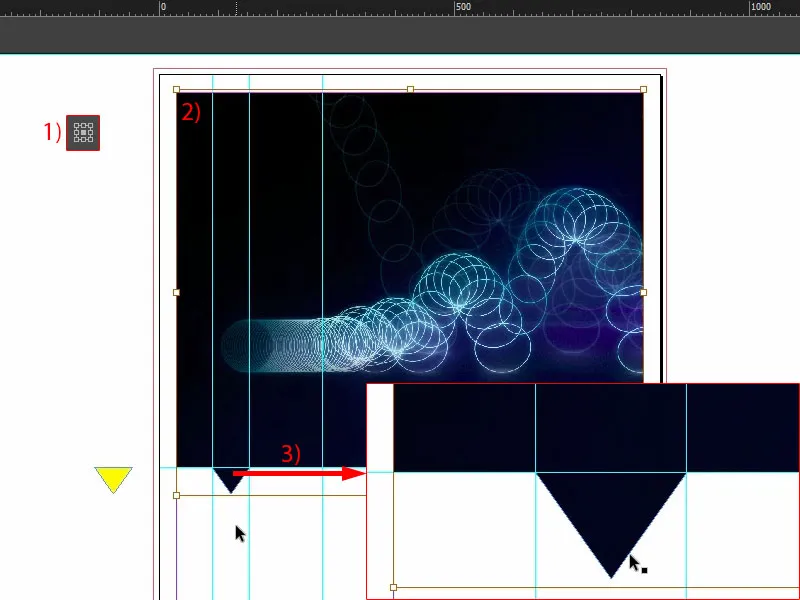
W kolejnym kroku skopiuję to (1) i przesunę je w to miejsce (2). Układ>Wysłać do przodu. Teraz mamy to na samej górze. I to trójkąt odłączam od kształtu z tyłu. Znowu użycie Pathfindera, tym razem Odejmij (3). I oto, trójkąt jest tutaj. Fajna sprawa, co nie? Sprawdźmy to. Doskonałe.
Przygotowanie tekstu na temat „dobrych powodów”
Powiedzcie mi: Ile dobrych powodów potrzeba, żeby zarejestrować się na PSD-Tutorials.de? Właściwie tylko jeden, czyli niesamowite poradniki od niesamowitych tutorów, ale ja podam wam od razu sześć w tym miejscu.
Na początek stwórzmy pole tekstowe (1). Szybko zmieniamy widok. Następnie przejdziemy do nowego fontu: Eurostile LT Std w Pogrubionym. Wielkość 490 pkt, to już będzie naprawdę grube. Następnie nasz kolor firmowy (Ustawienia przy 2). A potem możemy wpisać „6” tutaj. Zmniejszamy pole tekstowe do wymaganej wielkości poprzez podwójne kliknięcie na uchwycie (3).
A potem kolejne pole tekstowe, również w Eurostile LT Std, tym razem jednak nie Pogrubione, tylko tym razem Skondensowane, wielkość 260 (4). Styl Skondensowany zawsze odznacza się tym, że jest bardzo, bardzo wąski. To nie oznacza, że był na diecie, ale mimo wszystko jest niesamowicie smukły w wyglądzie. Spójrzcie: „Dobre powody”.
A w Średnim, wielkość czcionki 90 pkt dodam jeszcze poniżej: „Bycie członkiem PSD-Tutorials.de” (5).
To teraz nie pasuje, więc musimy to trochę przesunąć w lewo i dokonać różnych dostosowań. Po pierwsze, powiększmy pole tekstowe, aby wszystko zmieściło się (1). Teraz wyśrodkujmy to z górną krawędzią "6" (2).
Poza tym odstępy między wierszami nie pasują. Dlatego zaznaczam cały tekst - i ustawiam odstęp między wierszami na 136 pt (3). Następnie możemy wymienić również kolor na niebieski (4).
Tak to teraz wygląda. Generalnie całkiem nieźle, ale coś, co nie pasuje, to ta luka, która jest tu bardzo nieestetyczna (5), ponieważ im większa jest wielkość czcionki, tym większą szerokość mamy przed pierwszą literą. Oczywiście chcemy temu zapobiec i na to są kilka sztuczek.
Jedną z nich pokażę teraz: Po prostu wsuwamy spację przed „G”. Hop! Teraz zaznaczam tę spację (6), i teraz ją przesuniemy w górę. Wpisuję tu -310 (7). Teraz możecie zobaczyć, co właśnie zrobiliśmy: Obie rzeczy są prawie na tym samym poziomie (8). Tak więc to jest prosty sposób na symetryczne wyśrodkowanie.
Następnie chciałbym dostosować to pole tekstowe do „6”. Odległość jeszcze nie jest odpowiednia, więc możemy trochę podnieść, aż się wyrówna. Więc u mnie zostaje to teraz na 169 pt (1).
Następnie musimy wyśrodkować wszystko, „6” i dobre powody, tylko pomiędzy górnym a dolnym blokiem. Dlatego przesuwam to w górę (2), i wtedy mamy nadzieję, że przy przesuwaniu w dół (3) korzystamy z naszych linii pomocniczych... Mamy jedną, ale nie do końca pasuje (4).
Niestety nie ma już innych linii pomocniczych. Musimy zrobić to ręcznie: Po pierwsze rysujemy prostokąt, nadaję mu kolor (1). Przesuwam to na tę pozycję (2). Wyśrodkowuję dobre powody do tego (3).
Mogę dodatkowo dodać pole koloru w tle i użyć opcji Układ, aby ustawić je z tyłu (4). Teraz oznaczam obie rzeczy, „6” i dobre powody, teraz mamy zdefiniowany punkt odniesienia. Widzicie to po zielonej linii, która pojawia się po środku (5). Teraz mamy środkowy punkt i możemy usunąć pola zastępcze.
To jest również sposób, w jaki często pracuję na wielu obszarach za pomocą pól zastępczych, aby mieć zawsze takie same odległości. To jest pośredni wynik.
Wstawianie ikon i przygotowywanie tekstu
Teraz nadchodzą ikony. Wchodzą w to miejsce między te dwie linie pomocnicze (1). Ctrl + D, wybierz kapelusz i wsuń go dokładnie pomiędzy te dwie linie pomocnicze (2). Oto kapelusz, to bardzo proste pliki PNG.
Następnie rysuję pole tekstowe, o takim samym rozmiarze jak ikona. Potem wyśrodkowuję to również do górnej krawędzi (3). Następnie wchodzi tekst opisowy. Tutaj również używamy odmiany kroju pisma Eurostile LT Std, Demi, 72 pt i całość w kolorze białym (ustawienia pod 4). Tekst pobieram z mojego schowka, po prostu wklej go.
Aby to można było wykorzystać również dla pozostałych pięciu ikon, muszę to trochę przygotować, ponieważ nie każdy opis zmieści się na dwóch wierszach. Dla jednowierszowego tekstu cały czas utkwiałby górnej krawędzi (przy 3).
Żeby temu zapobiec, można po prostu otworzyć opcje ramki tekstowej przy jednowiersowcu, Ctrl + B (5). I tam wybrać Wyśrodkowanie w pionie, klikając Wyśrodkuj (6). Jeśli teraz utworzę z tego kopię, używając Alt i Shift, i zmienię tekst na jednowierszowy, to będzie to wyglądać tak (7). InDesign umieszcza tekst w środku.
Również tutaj musimy oczywiście zachować jednolite odstępy. Więc po prostu tworzę z powrotem prostokąt, 50 x 50 mm (1), nadaję mu kolor (2), abyśmy mogli to odróżnić. Przesuwam to na to miejsce (3).
Tutaj wymieniamy jeszcze ikonę, Strg + D, i potem sięgamy po statek kosmiczny (4). A potem idziemy dalej. Razem zaznaczamy (statek kosmiczny i pole tekstowe „codziennie nowe ...”), przesuwamy w dół (5). Kolejna zawartość (6) ...
... i tak dalej, aż wszystkie sześć dobrych powodów jest dostępnych. Powoli zaczyna brakować miejsca (1).
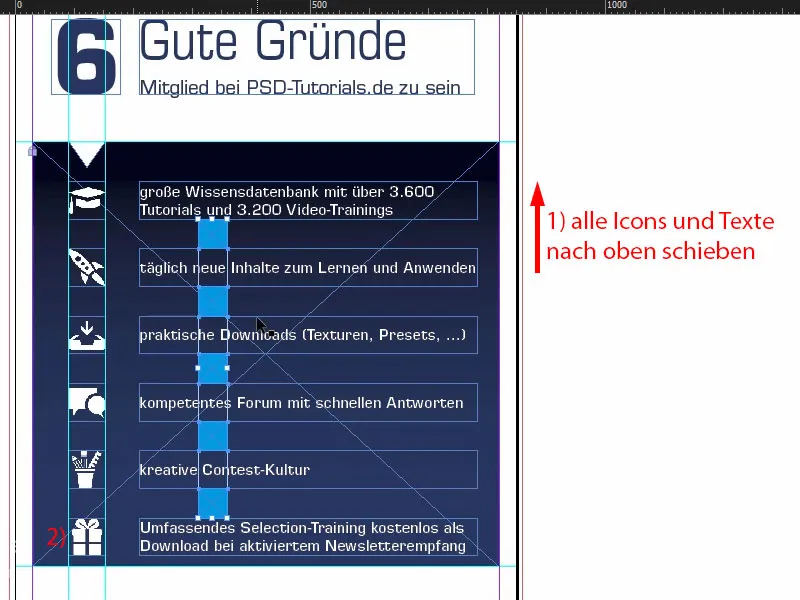
Trzeba więc sprawdzić, czy lepiej wyśrodkować to u góry. Zobaczmy to razem. Na razie blokuję to, co z tyłu (2).
Teraz mogę zaznaczyć wszystko, nie biorąc tła. Trzymając wciśnięty klawisz Shift-, przesuwam to w górę (1). Teraz dodaję zawartość do ostatniego dobrego powodu (2).
Następnie mogę usunąć wszystkie te pola zastępcze.
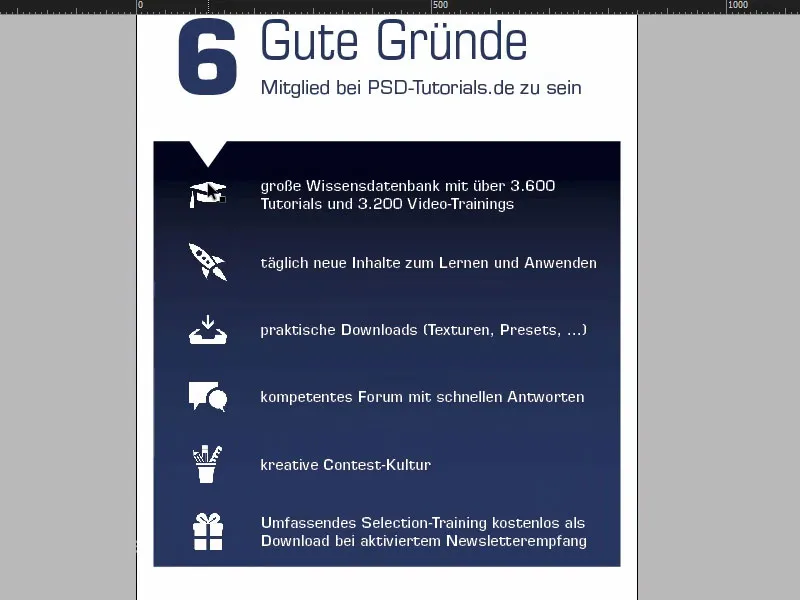
Teraz musimy wyśrodkować całość. Mogę zaznaczyć wszystko, przesuwać, aż trafię na środek. Moim zdaniem wygląda to już dość dobrze.
Edytowanie dolnej części Roll-upa
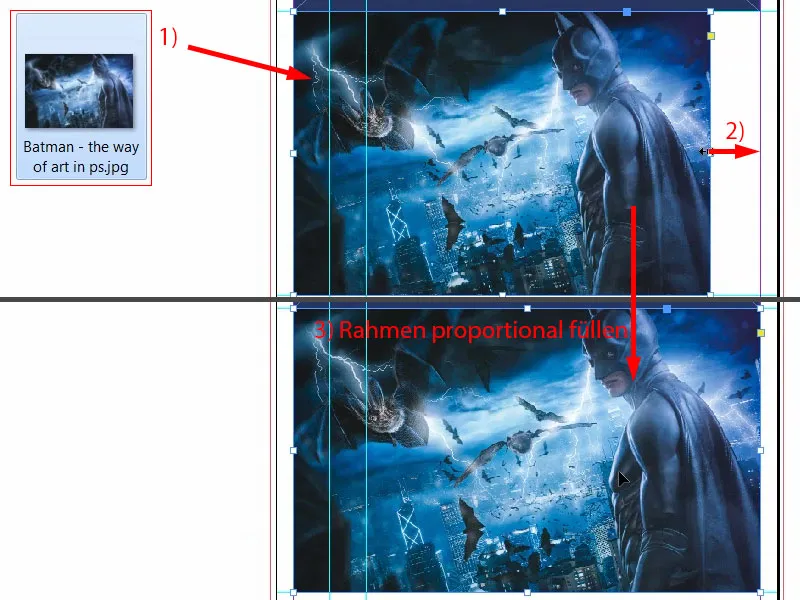
Na samym dole brakuje naszego Batmana. Chwytam go, przeciągam (1). Następnie przesuwam pole w prawo (2). Klikam prawym przyciskiem myszy, Dostosuj> Współczynnik równego wypełnienia ramki (3). Dobrze.
Tutaj brakuje nam jeszcze naszego trójkąta. Biorę go z góry. Ctrl+X, wklejam (1). W tym przypadku po prostu zmieniam kolor na niebieski, ponieważ mamy identyczne kolory tutaj (2). W przypadku obrazów jest to trudniejsze, ale w tym przypadku jest dozwolone.
Sprawdzam jeszcze raz szybko szablon, na dole jest adres internetowy, mogę go skopiować tak, jak jest. Widzę również, że zrobiliśmy Batmana trochę za dużego.
Tak, wiem, superbohaterowie potrzebują przestrzeni, ale ten superbohater musi się obejść z nieco mniej (1). Następnie rysuję pole tekstowe od jednej do drugiej krawędzi. Teraz wklejam to, co mam w schowku (2). Musimy także uważać, aby całość znajdowała się powyżej linii oznaczającej obszar niemożliwy do drukowania. Tak, drogi Batmanie, może jednak musimy trochę odciąć twoje piękne "brzuchaty" (na temat brzucha Jake'a Sully'ego w Avatar przepraszam). Lub odciąć twoje uszy... Jeszcze trochę przesunąć do góry, usunąć coś u dołu. Wszystko jasne.
Przegląd projektu Roll-up
Ctrl+0. Sprawdzamy to z lotu ptaka i przewijamy raz. W porządku, logo na górze pasuje. Poniżej mamy nasze cztery obszary kompetencji i 6 dobrych powodów, aby być członkiem.
Następnie pojawiają się sześć powodów...
... a na dole Batman i adres internetowy.
Ale to mi się nie podoba... Muszę to teraz poprawić. Ostrzegam Was: musimy zilustrować ostre uszy, inaczej to zdjęcie wydaje mi się trochę nieprawidłowe.
Na ogół zawsze musisz pamiętać o pracy z Roll-upem, a mianowicie: Zastanów się, z jakiej perspektywy oglądający będzie postrzegał ten Roll-up? Zazwyczaj przechodzi obok, często na targach, kiedy jego wzrok przypadkowo przetnie ten Roll-up, albo gdy jest bardzo uważny. Ale nigdy nie będzie miał zbyt wiele czasu, aby wszystko przeczytać lub poświęcić czas, aby stanąć przed nim i przeczytać wszystko. To oznacza: Zawsze musisz pracować z dużymi czcionkami, z minimalnymi informacjami. Lepiej pracować z narzędziami wizualnej komunikacji, takimi jak ikony czy obrazy. Oczywiście musi być logo. Ale nie wolno go przesadzić, bo obiecuję Wam: nikt tego nie przeczyta.
Być może ktoś teraz powie, że nawet to jest graniczne (1). Może. Dla mnie to nadal w porządku. Ale jak powiedziałem, zawsze pamiętajcie o tym i zastanówcie się, z jakiej sytuacji odbiorca tego medium komunikacji będzie patrzył na to.
Sprawdzanie rozdzielczości i eksport
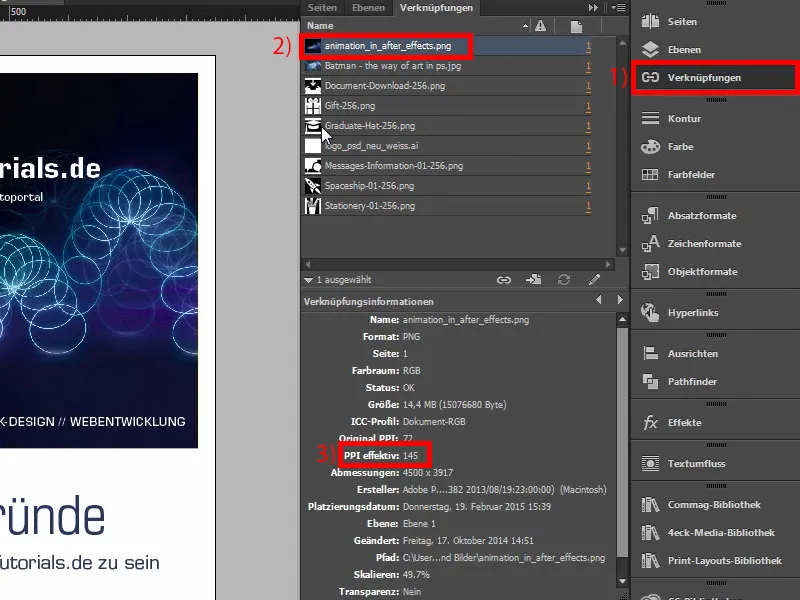
Wykonaliśmy dotychczas tę pracę. Teraz ją wyeksportujemy, a następnie zajmiemy się wgraniem. Przed ostatecznym eksportowaniem warto jeszcze raz spojrzeć na zdjęcia. Pamiętacie, na stronie drukarni czytaliśmy, że zdjęcia powinny mieć 120 dpi. Gdy otworzycie teraz obraz w panelu Powiązań (1), na przykład ten tutaj, okładka „Animacja w After Effects” (2), zobaczycie, że ppi wynosi 145 (3). Wymaganie wynosiło 120 dpi, więc mieścimy się w zupełnie akceptowalnym zakresie. Jest dobrze. 
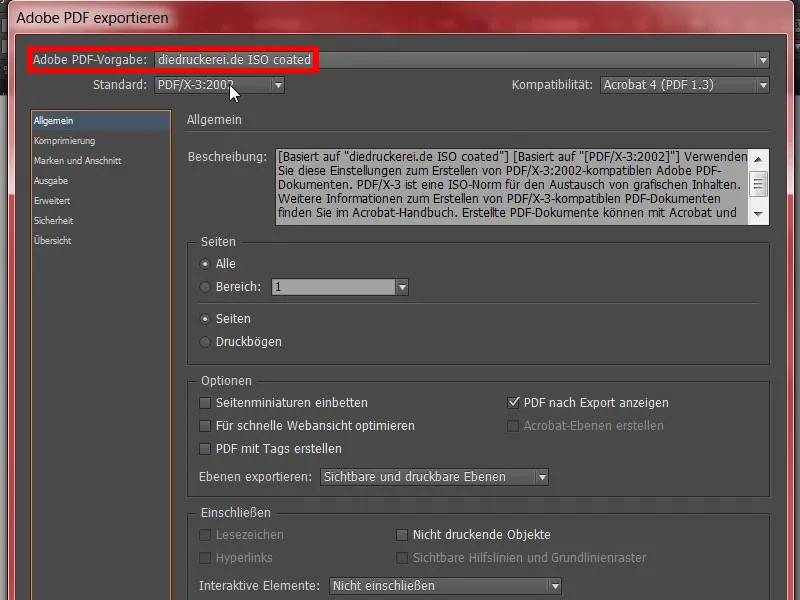
Następnie Ctrl+E. Zapisz. Wybieramy ISO coated, ustawienie, które już wcześniej zapisaliśmy.
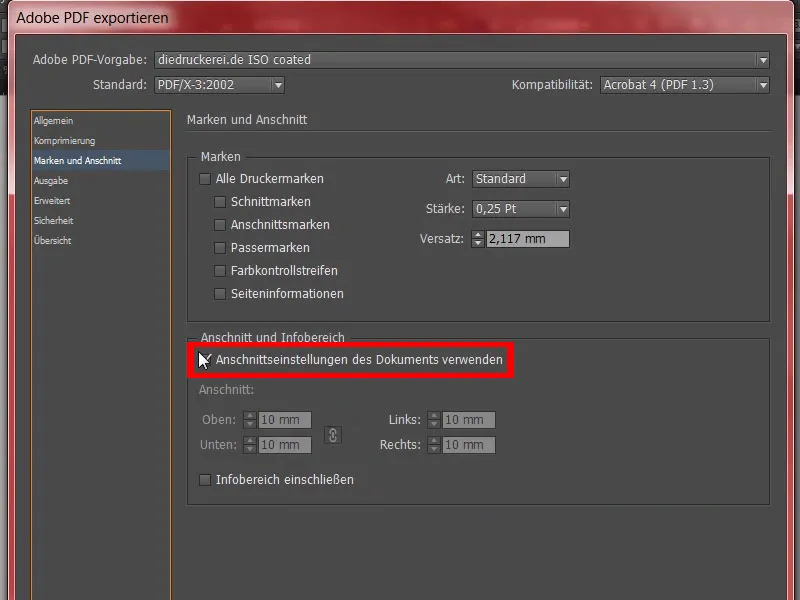
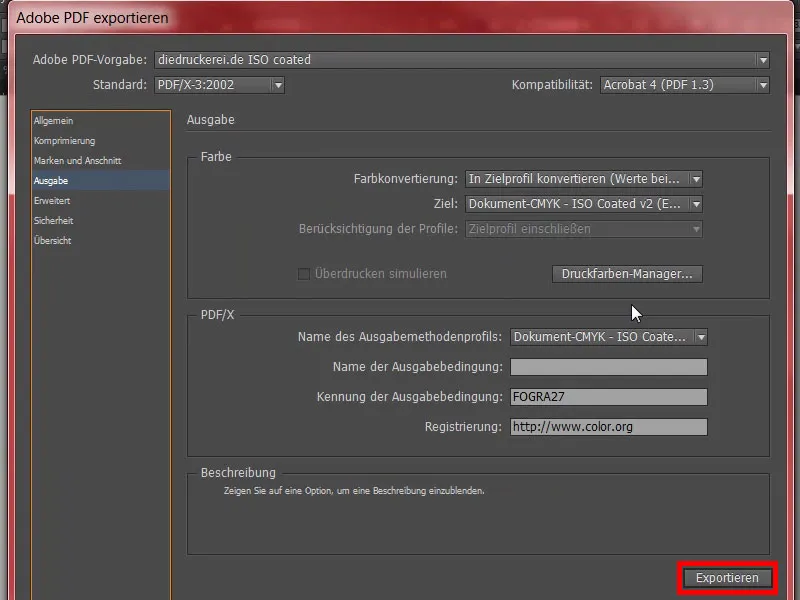
Sprawdzić opcje Marki i obszycia, koniecznie używać ustawień obszycia dokumentu, czyli 10 mm.
Następnie w sekcji Wyjście sprawdzić wartości. Wszystko jest w porządku. Klikamy na Eksportuj.
To teraz będzie naprawdę duży dokument, przynajmniej tak mi się wydaje. Jest tam PDF. Wygląda czysto.
Świetnie, teraz jestem jednak trochę ciekawy. Zobaczmy teraz, jak duży stał się plik... "video-rollup", kliknij prawym przyciskiem myszy, a następnie otwórz Właściwości. Widzimy: Tak, dobrze, przynajmniej siedem i pół megabajta ma ten plik. Możemy teraz go przesłać.
Przekazanie Roll-upu do drukarni
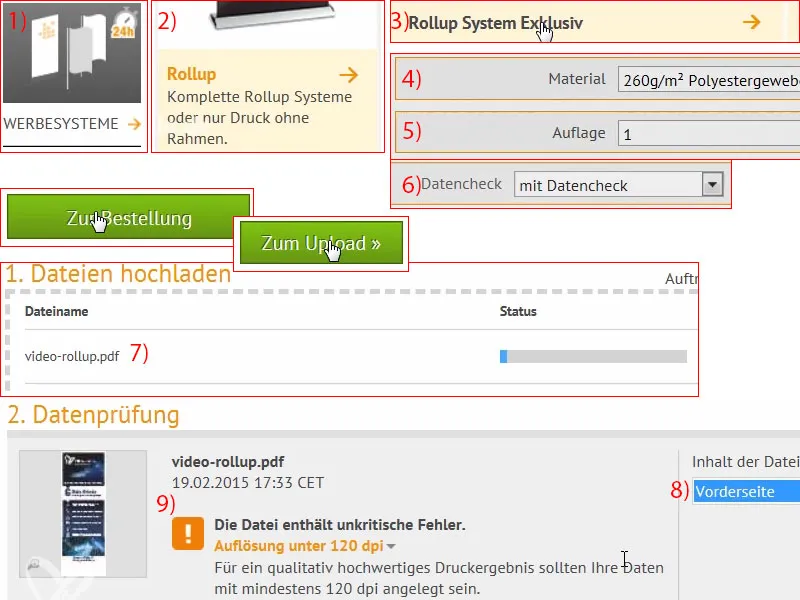
Szybko więc do systemu reklamowego (1), wybierz Rollup (2), Rollup System Ekskluzywny (3). To mieliśmy wybrali. Pasuje jak na razie. Mieliśmy zapowiedziany materiał poliestrowy o gramaturze 260 gram, więc zostawiamy to tak (4). Nakład 1 (5). Na razie nam nic więcej nie potrzeba. Można również sprawdzić Sprawdzenie danych (6), jeśli coś poszłoby nie tak. A potem przejdźmy do Zamówienia. Wszystko wygląda ok, więc klikamy Dalej. Teraz dodajemy dane z adresem. Dalej. Forma płatności, znowu na Dalej. Akceptujemy regulamin i informacje o ochronie danych osobowych. A następnie chcielibyśmy zapisać się na newsletter. I Kupujemy. „Dziękujemy za zamówienie” - proszę bardzo (kontynuuj proces zamawiania). Do przesłania pliku, a następnie przeciągnij i upuść plik tutaj (7) …
Teraz jest przesłane. Wybieramy front (8). „Rozdzielczość poniżej 120 dpi”?! (9) Och, musimy jeszcze raz sprawdzić, co się stało, czy może jakiś obraz nie osiągnie w całości granicy. Być może będzie to Batman. Pierwszy już sprawdziliśmy. Teraz koniecznie muszę to dokładnie sprawdzić, gdzie tkwi problem. Ale jest to praktyczne dowiedzieć się, gdyby faktycznie coś było nie tak, że otrzymuje się taki komunikat w tym miejscu. Teraz mi pozostaje tylko życzyć wam udanej kolejnej sesji treningowej. Ja z kolei muszę jeszcze poprawić i sprawdzić, który z tych obrazów mi zawiódł, ale na pewno sobie z tym poradzę.
Rozpakowanie wydrukowanego Roll-upu
Jest ładnie zapakowany... A Roll-up jest dodatkowo zaopatrzony w osobną torbę, wspaniale. Wygląda dość wysokiej jakości.
Tutaj mamy system nośny do tyłu.
I oto to dobry kawałek. To był ekskluzywny wariant, wygląda bardzo ekskluzywnie. Aby go postawić na podłodze, po prostu wkręcamy system nośny w odpowiednie miejsce na gwincie. Po kilku obrotach w prawo jest już idealnie osadzony.
Potem idzie naprawdę jednym ruchem w górę. Widzicie więc, że ten Roll-up można złożyć naprawdę samemu. Nie trzeba do tego dwóch mężczyzn czy całej drużyny piłkarskiej, można to zrobić naprawdę samemu. Jeszcze trochę wyżej...
Pod względem wyglądu prezentuje się naprawdę świetnie, więc muszę szczerze powiedzieć, że od razu zachwyca. Owszem, można zauważyć lekką przepuszczalność światła, ale oczywiście nie mamy tutaj dostępnego światła, jest tu rzeczywiste oświetlenie stałe, osiem żarówek po 70 wat każda, które to oświetlają całość, i odpowiednio przez to widać trochę tę belkę z tyłu. Ale na zwykłych targach to oczywiście nie nastąpi, tam też nie ma takiego oświetlenia. Na górze jeszcze raz widzimy Bouncing-Ball, to jest zresztą praca Philippa Sniechoty, który nagrał dla nas szkolenie z After Effects. Potem sześć dobrych powodów. Robi solidne wrażenie.
Batman... Zresztą był naszym problematycznym obrazem, tam wgrałem niewłaściwe zdjęcie. Musiałem je zwiększyć rozdzielczość. A tutaj jest to wszystko naprawdę ostre, prezentuje się bardzo solidnie.