Efekt grunge nadaje typografii i układom projektów surowy, nietypowy wygląd, który doskonale nadaje się do nowoczesnych i kreatywnych wzorów. Za pomocą Photoshopa możesz łatwo osiągnąć ten styl, używając tekstur, masek i pędzli. W tym samouczku pokażę ci, jak krok po kroku nadać typografii i układom autentyczny wygląd grunge - od delikatnego zniszczenia po intensywny i chaotyczny. Pozwól swobodnie rozwinąć swoją kreatywność i dodać swoim projektom dodatkową dawkę charakteru!
1. Klasyczny: tekst grunge w miejskim, zabrudzonym stylu
Klasyczny efekt grunge to tekst usiany zabrudzonymi elementami, które nadają mu charakterystyczny rozdarty, brudny wygląd. Aby osiągnąć ten efekt, potrzebny jest obraz zawierający „struktury brudu” do umieszczenia tekstu.

Krok 1: Utwórz nowy dokument
Najpierw otwieram nowy dokument za pomocą skrótu klawiaturowego Ctrl+N o rozmiarach 1200 x 800 pikseli. Tło jest białe.
Krok 2: Wstaw tekst
Z narzędziem tekstowym wyciągam obszar tekstu i piszę litery PSD czarnym kolorem, korzystając z czcionki 400 punktów.
Krok 3: Obróć tekst
Tekst zyskuje zawsze więcej dynamizmu, gdy jest lekko obrócony. Dlatego przechodzę kursorem myszy na rogi, aż kursor zmieni się na podwójną strzałkę. Teraz mogę obracać tekst. Wybieram kąt między 3 i 7 procentami.
Krok 4: Otwórz obraz z teksturą tła
Otwieram obraz zawierający twarde, linowe struktury, które mogę wpleść jako cząsteczki grunge do tekstu. Warunki wstępne w tym obrazie decydują o strukturze cząsteczek zabrudzeń, jakie pojawią się w tekście.
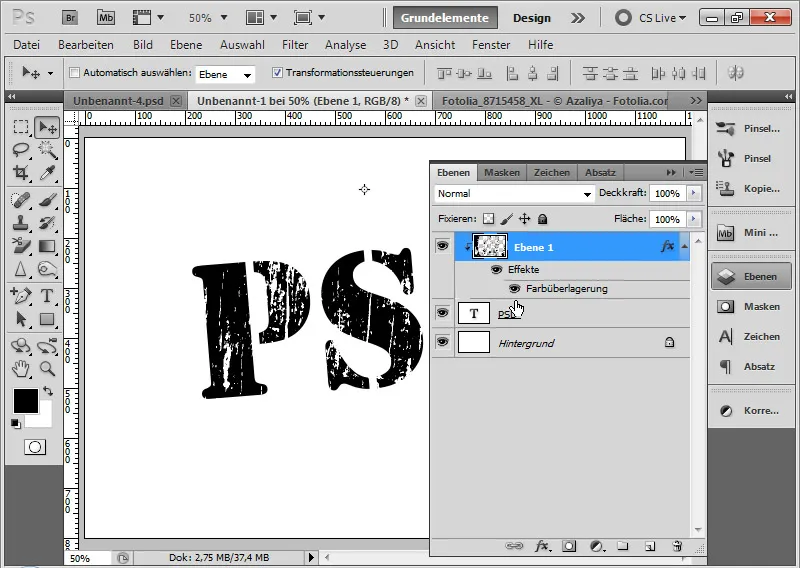
Krok 9: Maska obcinająca dla tekstu
Ponieważ nakładanie nakładki kolorystycznej na warstwę cząstek brudu jest zorientowane na tło, nie mogę po prostu wybrać innego tła. Optymalnie jest więc, gdy moją warstwę cząstek brudu wyposażę w maskę obcinającą dla warstwy tekstu. Robię to za pomocą skrótu Ctrl+Alt+G lub przez Alt i Klik między obydwie warstwy.
Dzięki temu efekt działa tylko na obszar tekstu.
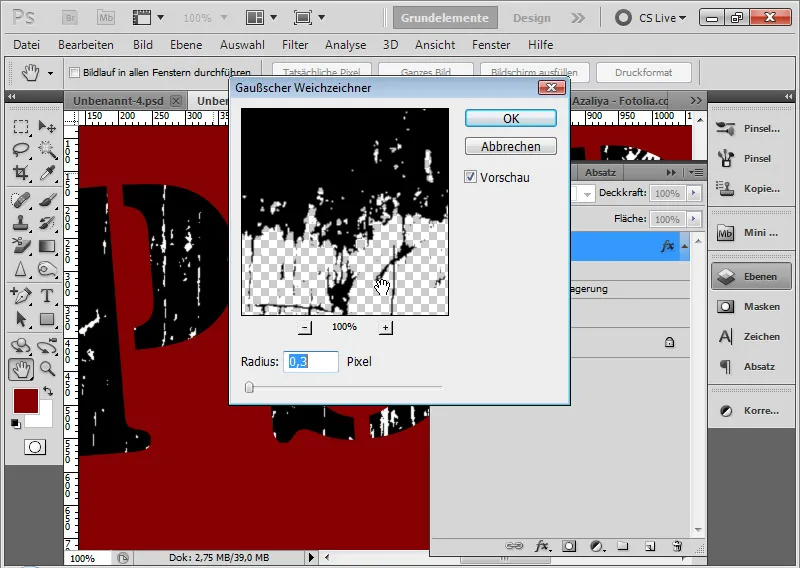
Krok 10: Rozmycie Gaussa
Jeśli efekt nadal wydaje się trochę zbyt ostry, mogę go lekko zmiękczyć, stosując na warstwie cząstek brudu Rozmycie Gaussa z minimalnym Promieniem 0,3 piksela. Dzięki temu cząstki brudu będą bardziej przyjemne dla oka.
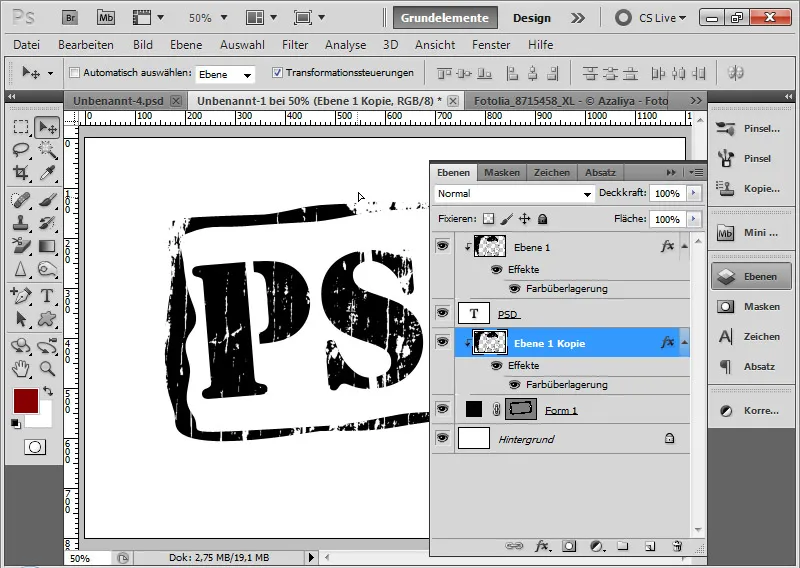
Krok 11: Utworzenie ramki wokół tekstu i maski warstwy
Z użyciem narzędzia Własne kształty wybieram ramkę 7 z domyślnych ustawień i narysowuję ją wokół tekstu. Warstwa jest umieszczona nad warstwą tekstu i ma ten sam odcień co tekst.
Efekt cząstek brudu ma też działać na ramce. Z jednej strony mogę po prostu zduplikować warstwę cząstek brudu za pomocą Ctrl+J i przypisać ją jako maskę obcinającą ramce.
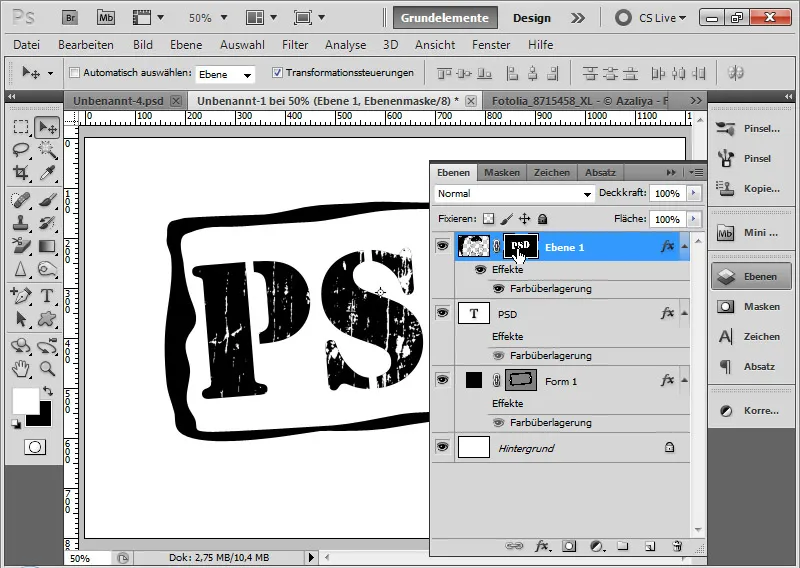
Z drugiej strony mogę po prostu dodać wszystkie elementy tekstu i ramki jako maskę warstwy.
W tym celu znoszę maskę obcinającą za pomocą skrótu Ctrl+Alt+G, a następnie usuwam wcześniej zduplikowaną warstwę cząstek brudu.
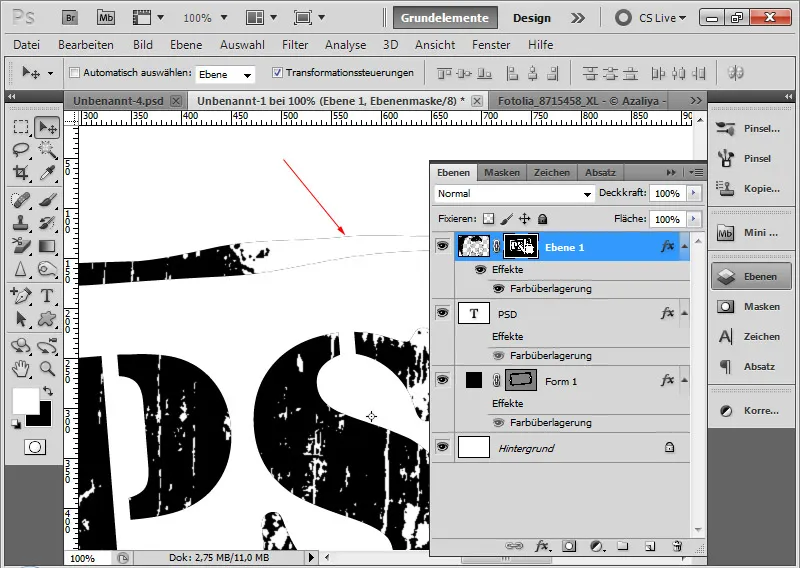
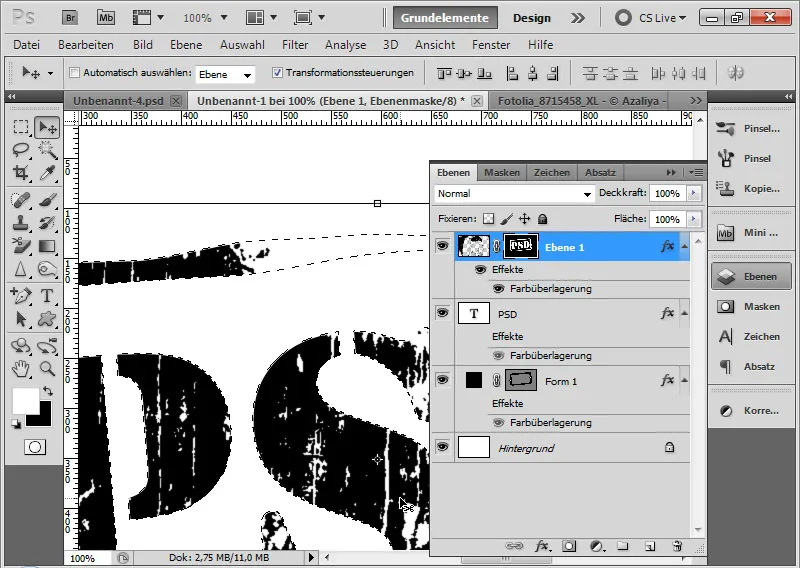
Wybieram tekst, klikając za pomocą Ctrl i Klik na miniaturę warstwy tekstu, i dodaję zaznaczenie jako maskę warstwy przez kliknięcie na symbol dodaj maskę warstwy.
Dla ramki wybieram zawartość warstwy, klikając za pomocą Ctrl i Klik na maskę wektorową. Następnie klikam na maskę warstwy cząstek brudu i wypełniam zaznaczenie białym kolorem.
Zaletą drogi przez maskę warstwy jest to, że przy kolejnych elementach tekstu lub kształtów nie muszę za każdym razem tworzyć nowej maski obcinającej z warstwą cząstek brudu. W ten sposób mogę trzymać cząstki brudu centralnie na jednej warstwie i uwzględniać nowe zawartości warstw po prostu w masce warstwy.
Kolejną zaletą jest to, że przy aktywnych opcjach wypełniania może się zdarzyć, że konkretny styl warstwy nad maską obcinającą w hierarchii będzie pokazywany w pełni. W razie wątpliwości zawsze trzeba dokonać korekty poprzez zmianę metody wypełniania.
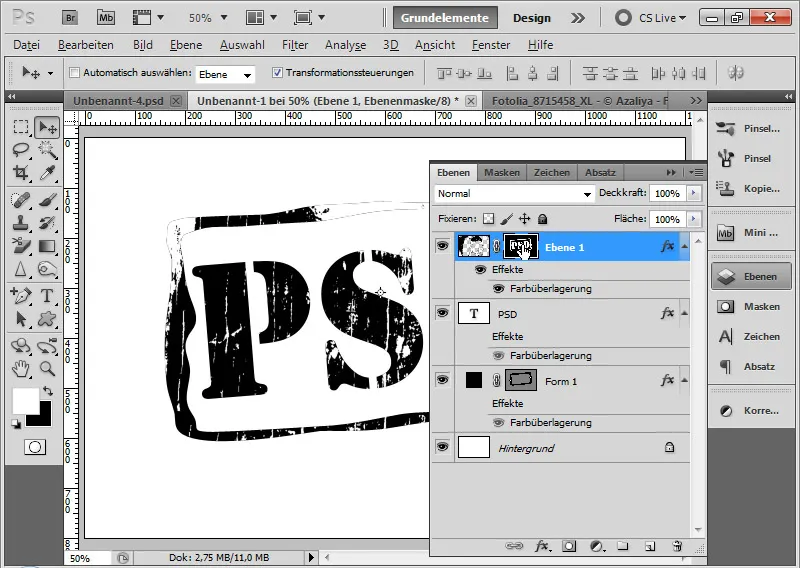
Krok 12: Optymalizacja maski warstwy
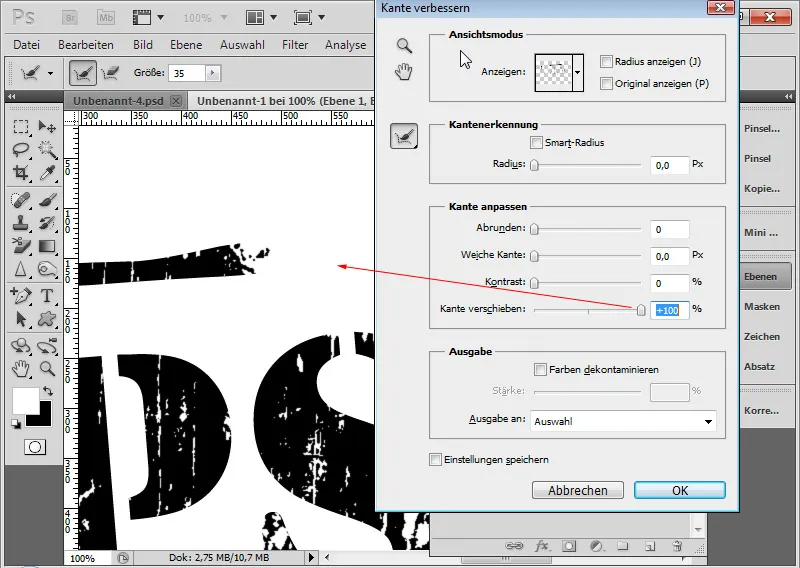
Przy wyborze pikseli za pomocą Ctrl i Klik w miniatury w polu operacje na warstwach zawsze może się zdarzyć, że po wyborze pozostaną drobne kontury.
Dlatego wybieram zawartość maski warstwy, klikając Ctrl i Klik na maskę warstwy i otwieram dialog Ulepsz krawędzie za pomocą skrótu Ctrl+Alt+R. Następnie przesuwam krawędź na +100 procent. Zaznaczenie jest minimalnie rozszerzone.
Alternatywnie mogę również po prostu przejść do menu Wybór>Zmiana zaznaczenia>Rozszerzanie z wartością 1 piksela.
Rozszerzone zaznaczenie wypełniam białym kolorem wewnątrz maski warstwy. Mały kontur zniknie w ten sposób.
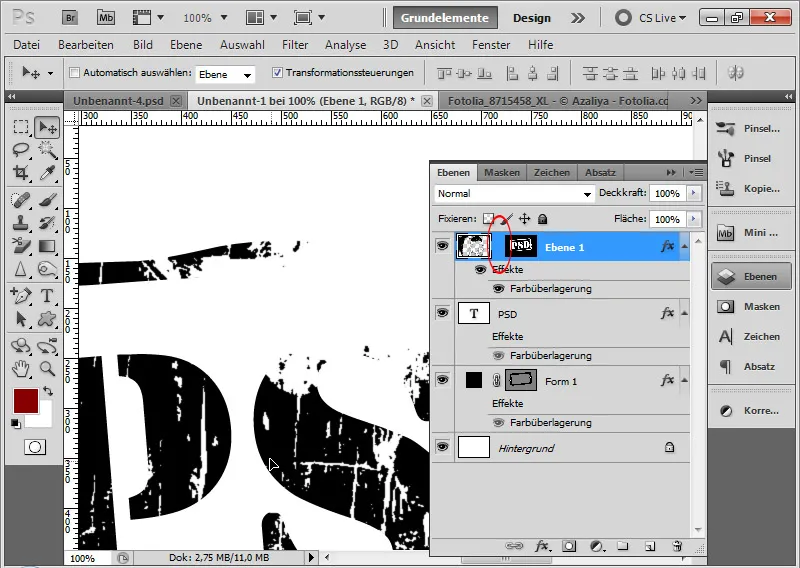
Krok 13: Opcjonalne dostosowanie cząstek brudu
Rozłączam łańcuch łączący maskę warstwy z warstwą. W ten sposób maska warstwy pozostaje zawsze w tej pozycji, podczas gdy mogę przesuwać zawartość warstwy.
Dzięki temu mogę zobaczyć, które cząstki brudu najlepiej mi pasują w danej pozycji i w razie potrzeby przesunąć widok.
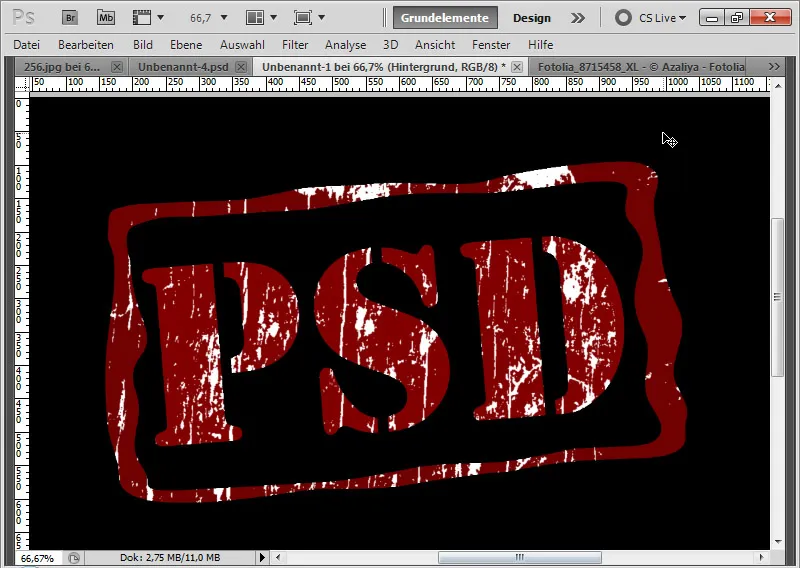
Mój klasyczny efekt brudu jest gotowy - na tym obrazie z czerwoną nakładką kolorystyczną na czarnym tle.
2. Efekt brudu naniesiony za pomocą określonych pędzli
Ponieważ efekt na warstwie cząstek brudu jest raczej statyczny, ponieważ cząstki zawsze zależą od odpowiedniego, strukturalnego obrazu, zaleca się osiągnięcie efektu brudu za pomocą określonych pędzli.
Każdy może bardzo szybko stworzyć pędzel do brudu z fotografii lub tekstury przygotowanej. Ważne jest, aby szablon, z którego tworzony jest pędzel, miał wystarczająco dużo strukturalnych treści.
Krok 14: Wykorzystanie progu obrazu zmienionego jako pędzel
Ponieważ obraz drzewa można już wykorzystać ze swoimi strukturami grubymi do efektu vintage, mogę również stworzyć z niego pędzel.
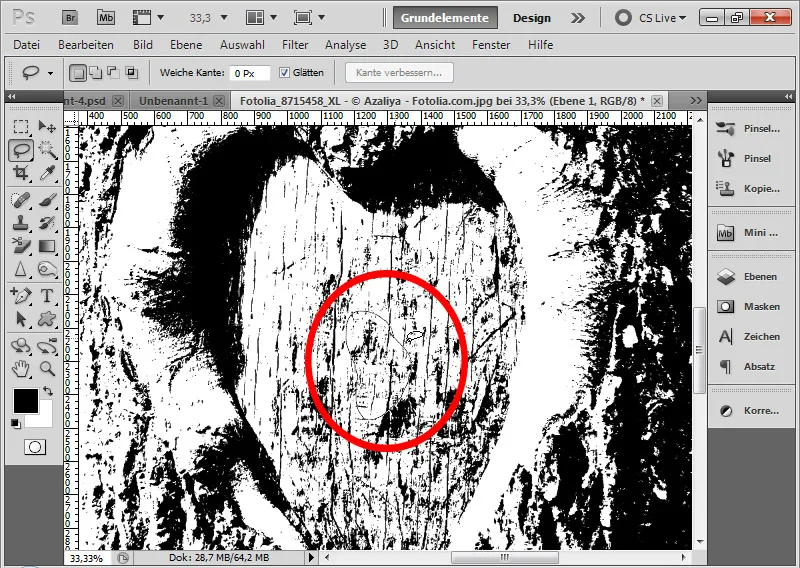
Za pomocą dziurkacza zaznaczam odpowiedni obszar na obrazie.
Kopiuję ten obszar za pomocą Ctrl+C i wklejam go za pomocą Ctrl+V na nowej warstwie.
Klikając połączenie Ctrl i lewy przycisk na miniaturze warstwy wybieram piksele wcześniej wklejonych cząstek brudu.
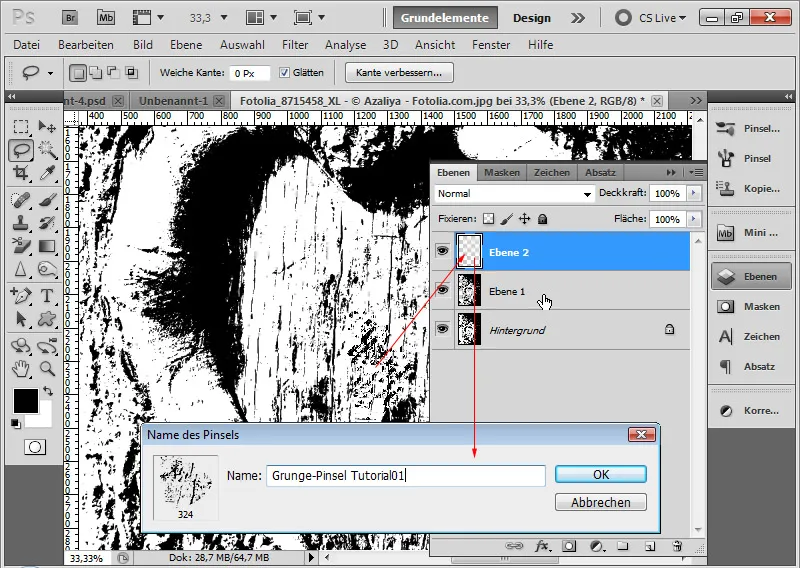
W menu Edycja mogę ustawić pędzel.
Krok 15: Umieszczanie tekstu
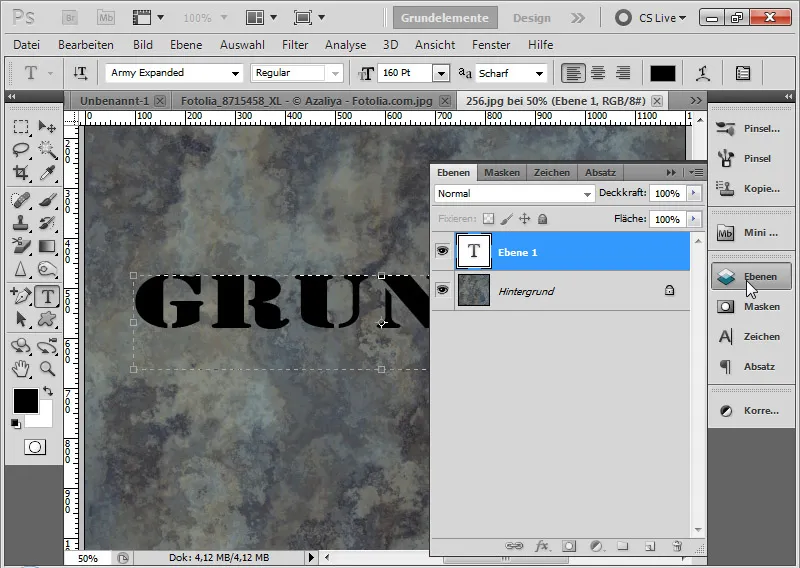
W nowym dokumencie z tłem tekstury rysuję ramkę tekstową i wpisuję słowo "vintage" 160-punktowym Army Expanded.
Krok 16: Tworzenie nowej warstwy i ustawienie jako maski
Tworzę nową warstwę za pomocą Ctrl+Shift+Alt+N i ustawiam ją jako maskę za pomocą skrótu Ctrl+Alt+G nad warstwą z tekstem. Maska powoduje, że nakładane brudne cząstki będą widoczne tylko na tekście.
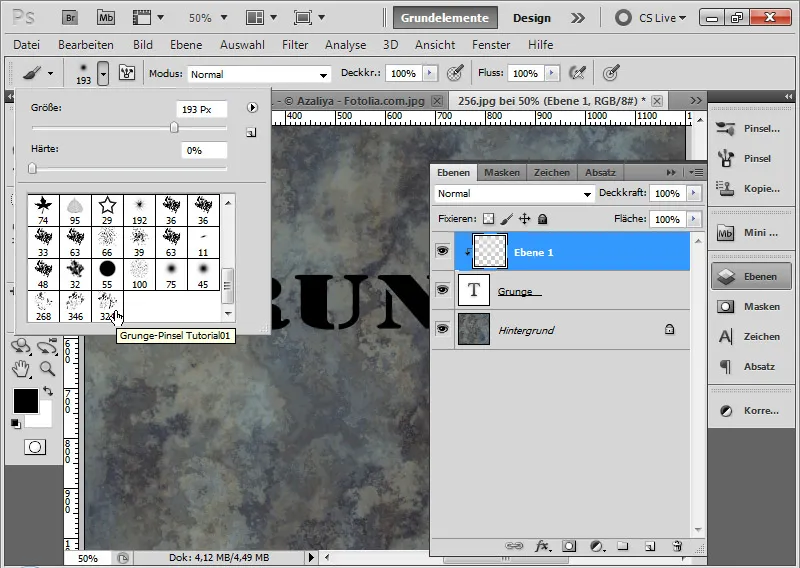
Krok 17: Pędzel w podglądzie pędzli
W podglądzie pędzla pędzel został dodany na ostatniej pozycji.
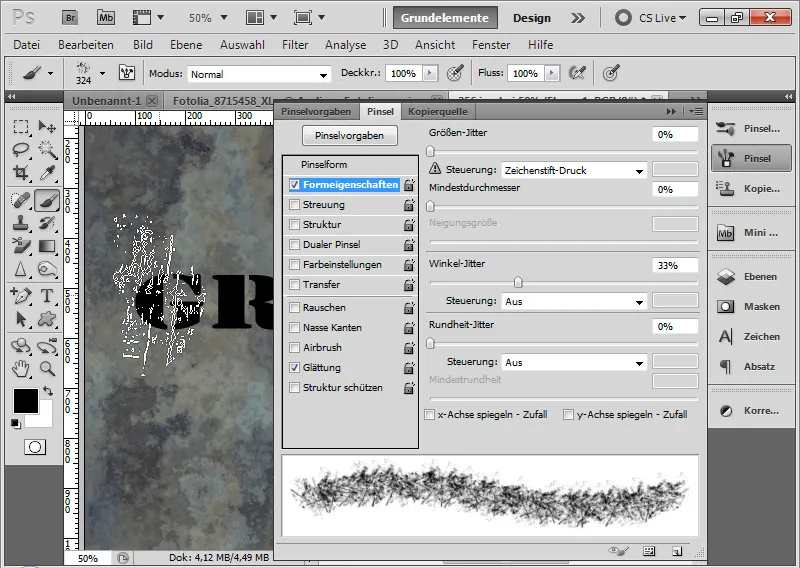
Teraz mogę go dowolnie zastosować pod względem rozmiaru, koloru i przejrzystości. W przypadku pędzli vintage zaleca się ustawienie średniego obrotnika kąta w Właściwościach kształtu pędzla. Ustawiłem wartość na 33 procent. Powoduje to obrócenie końcówki narzędzia przy każdym nowym kliknięciu, dzięki czemu nie będą używane identyczne końcówki pędzla na pierwszy rzut oka.
Krok 18: Malowanie pędzlem
Z moją nową ustawioną pędzlem mogę teraz malować na nowej warstwie w kolorach białym, jasnoszarym i ciemnoszarym cząstki brudu.
Efekt vintage jest nakładany na tekst.
Krok 19: Wyróżnianie tekstu vintage
Dla lepszej wizualizacji stworzyłem białe tło za pomocą Narzędzia prostokąta (U) w kolorze białym poniżej warstwy tekstu z powierzchnią 40 procent. W Opcjach wypełnienia ustawiłem również czarny kontur o grubości 10 pikseli i przejrzystości 25 procent.
Następnie dodałem do tekstu Cień za pomocą Opcji wypełnienia o przejrzystości 75 procent.
Gotowy jest nakładany efekt vintage za pomocą wcześniej ustawionego pędzla.
Krok 20: Tworzenie ustawień pędzli z tekstur
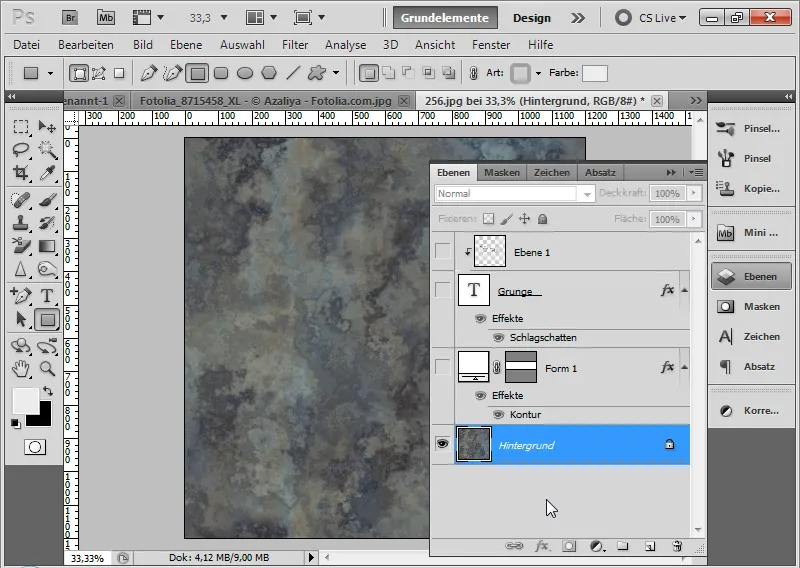
W pierwszej wersji pędzel vintage został uzyskany z tekstury zdjęcia. Tworzenie pędzla vintage przebiega równie sprawnie w przypadku tekstury. Musi ona jednak być wystarczająco zróżnicowana, aby to zadziałało. W tej teksturze konieczne są pewne drobne dostosowania, aby uzyskać elementy vintage do tworzenia końcówki pędzla. Poprzednie warstwy z nałożonym tekstem vintage zostały ukryte.
Przy okazji, tekstura pochodzi z naszej płyty DVD z teksturami, która jest dostępna w sklepie PSD-Tutorials.de. Tekstura ta została również załączona do tego samouczka jako plik roboczy.
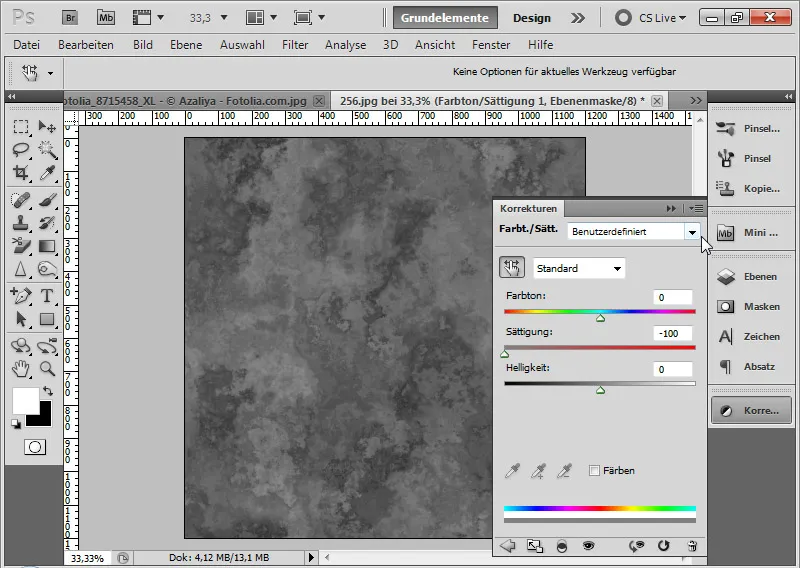
Krok 21: Poddanie tekstu desaturacji
Najpierw odsaturuję teksturę za pomocą warstwy dostosowania Odcień/Nasycenie, przesuwając suwak Nasycenie na -100.
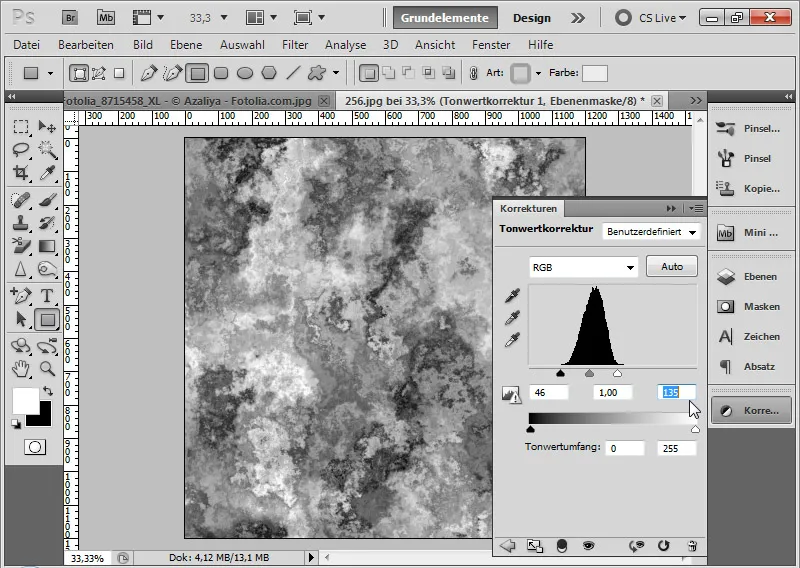
Krok 22: Zwiększenie kontrastu
W kolejnym kroku wybieram warstwę dostosowania Korekta poziomów i przesuwam dwa zewnętrzne suwaki nieco do środka, aby wzmocnić kontrasty tekstury. W tym przykładzie zewnętrzne suwaki mają wartości 46 i 135.
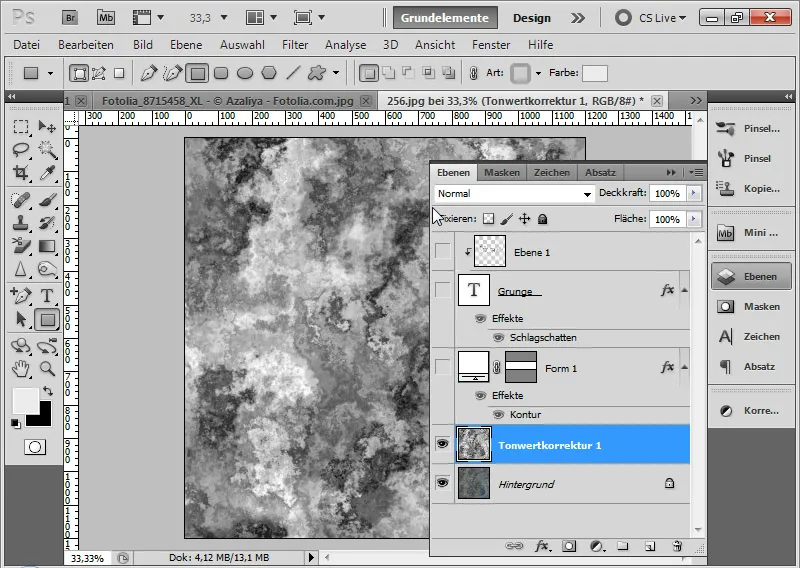
Krok 23: Duplikowanie na jedną warstwę zmniejszoną
Jeśli w teksturze zauważam, że powstaje dobra podstawa dla pędzla vintage, mogę zredukować wszystkie widoczne warstwy do jednej i je zduplikować. Robię to za pomocą skrótu Ctrl+Shift+Alt+E.
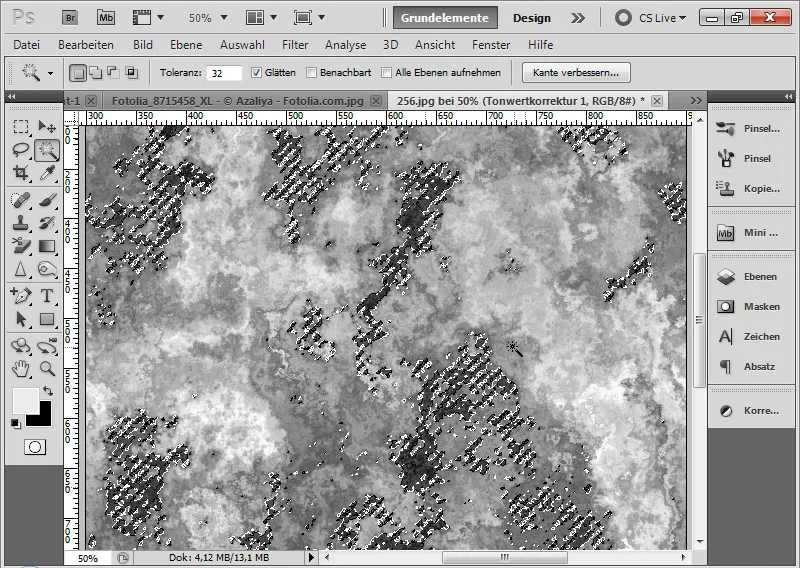
Krok 24: Wybieranie cząstek brudu
Za pomocą Czara-Kostka (W) klikam w ciemne miejsce na nowej warstwie, które ma reprezentować zawartość koloru mojego pędzla. Opcja Wygładzanie w menu jest włączona, a ustawiona jest Tolerancja na 32.
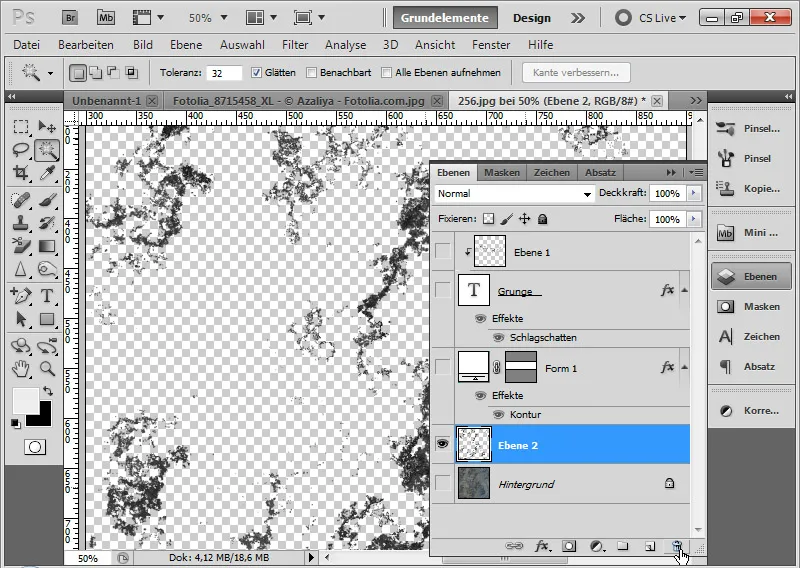
Krok 25: Wybrany obszar wklejamy na nowej warstwie Wybrane miejsca na pędzlu z wybraną zawartością koloru są zaznaczone. Kopiuję zaznaczenie i wklejam je na nowej warstwie. Poprzednią warstwę z dostosowaną teksturą mogę usunąć.
Krok 26: Wybierz konkretne pędzle Grunge
Z narzędziem Prostokąt (L) mogę teraz wygodnie wybrać pożądane pędzle Grunge.
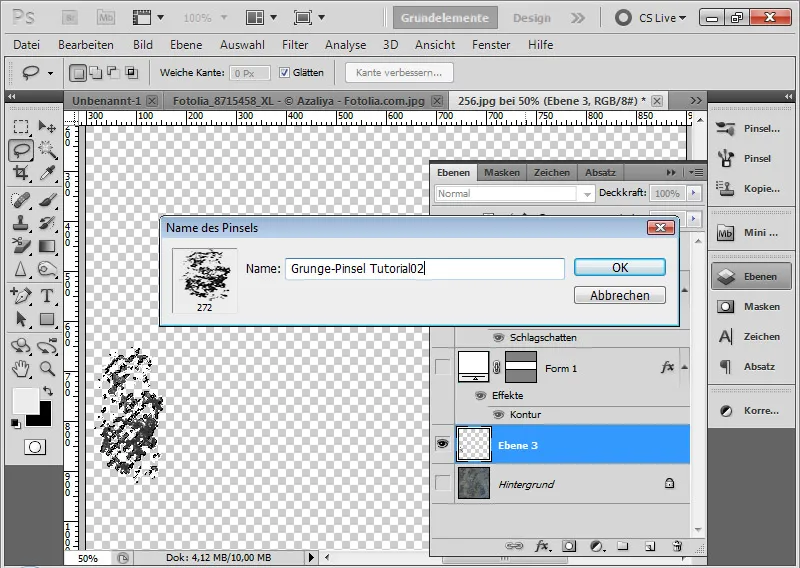
Skopiowany obszar wklejam używając Ctrl+C, a następnie wklejam go używając Ctrl+V na nowej warstwie. Poprzednią warstwę z wcześniej wybranymi elementami Grunge mogę usunąć. Klikając klawisz Ctrl i lewy przycisk myszy na miniaturę warstwy z konkretnym wyborem Grunge, zaznaczam piksele tej warstwy. Przez Menu>Edytuj mogę ustawić wybrany obszar jako Predefiniowany pędzel.
Przy okazji: Na stronie PSD-Tutorials.de znajdziesz wiele pędzli Grunge do pobrania:
Pędzle Grunge do pobrania
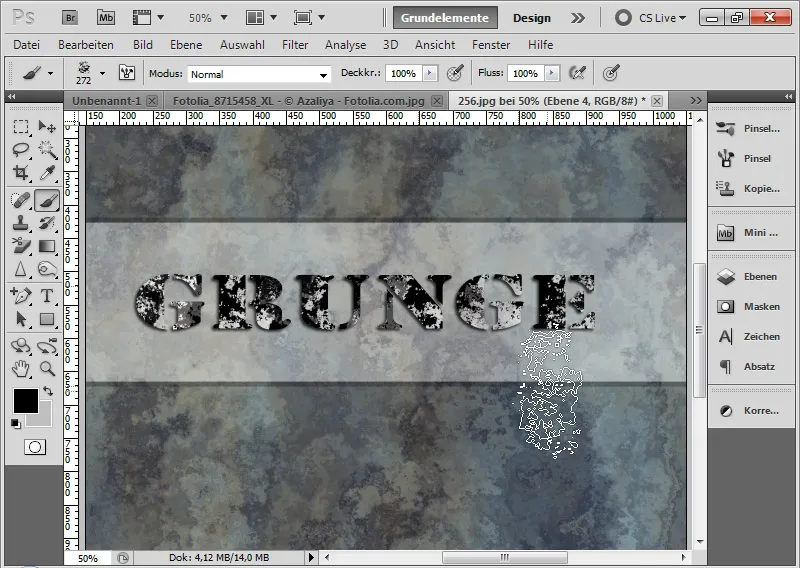
Krok 27: Zastosowanie pędzli Grunge
Teraz mogę podobnie jak w przypadku pierwszego pędzla używać drugiego pędzla do nakładania elementów Grunge.
3. Tworzenie zniszczonych liter Grunge
Obie poprzednie techniki opisują efekty Grunge, w których na litery nałożone zostały więcej lub mniej cząsteczki brudu.
Naprawdę zniszczone staje się to, gdy litery same otrzymają zniszczony wygląd. Podstawą tej techniki jest połączenie z macierzą przesunięcia.
Krok 28: Utwórz macierz przesunięcia
Biorę istniejącą teksturę i mój wcześniej stworzony pędzel Grunge i jednorazowo maluję cały dokument. (Jeśli nie masz tekstury pod ręką, możesz również po prostu, przy włączonych kolorach standardowych, utworzyć teksturę chmur z filtrem chmur. To też działa!)
Jeśli warstwa nie jest warstwą tła, zamieniam ją na warstwę tła za pomocą menu Warstwa>Nowa>Tło z warstwy.
Zapisuję plik pod nazwą macierzprzesuniecia.psd. Moja macierz przesunięcia jest gotowa.
Krok 29: Umieść tekst
W nowym dokumencie o rozmiarze 1200x1200 pikseli piszę słowo „Grunge” czcionką Army Expanded o rozmiarze 160 punktów.
Warstwę tekstu konwertuję na Smart-Obiekt poprzez kliknięcie prawym przyciskiem myszy w panelu warstw>Konwertuj na Smart-Obiekt.
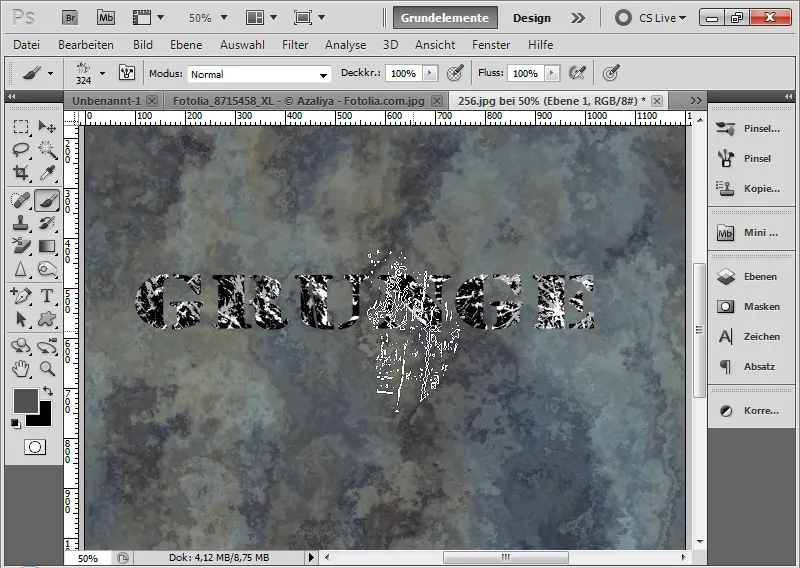
Krok 30: Zastosuj filtr przemieszczenia
Teraz pojawia się filtr Przemieszczenie. Niestety, filtr Przemieszczenie nie jest tak intuicyjny w użyciu jak inne filtry Photoshopa. Mimo to, aplikując macierz przesunięcia, można uzyskać świetne efekty, które doskonale sprawdzają się przy strukturach powierzchni z wypukłościami i wgłębieniami.
Przesunięcie obrazu głównego - w tym przypadku tekst - następuje za pomocą przemieszczenia fragmentów obrazu na podstawie różnic w jasności. Dlatego jako pierwszy krok utworzyłem macierz przesunięcia i dostosowałem ją do efektu przemieszczenia w jasności.
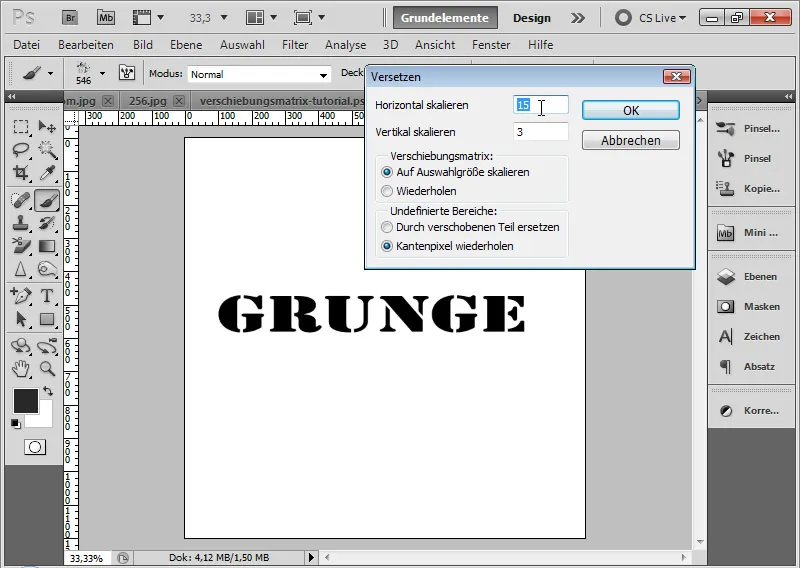
Stosuję filtr Przemieszczenie z następującymi ustawieniami:
• Przesunięcie poziome: 15
• Przesunięcie pionowe: 3
• Przyciski opcji:
- Skaluj do rozmiaru selekcji
- Powtarzaj piksele krawędzi
Można wprowadzić przesunięcie do 100 procent. Wartość 100 ma efekt przesunięcia o 128 pikseli. Ponieważ efekt głównie ma być boczny, wartość pozioma jest większa niż pionowa.
Potwierdzam z OK.
W otwartym przeglądarce plików przypisuję moją wcześniej stworzoną macierz przesunięcia do filtra Przemieszczenie. Ważne jest, aby macierz przesunięcia była zapisana jako dokument PSD lub BMP.
Efekt przesunięcia wyszarza brzegi tekstu w całości.
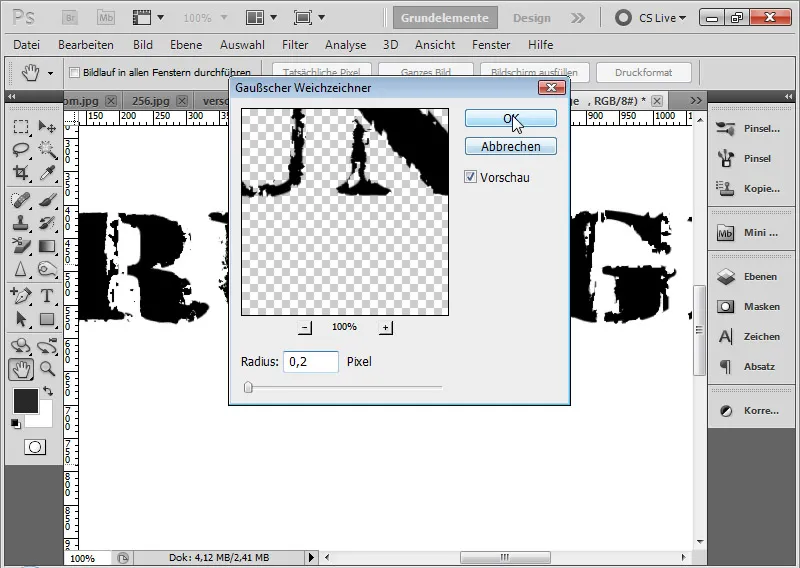
Krok 31: Rozmycie na wybrzuszeniach
Jeśli wybrzuszenia wyglądają zbyt poszatkowane, mogę zastosować filtr Rozmycie Gaussowskie z minimalnym promieniem 0,2-0,4 piksela.
Krok 32: Efekty brzegów Grunge
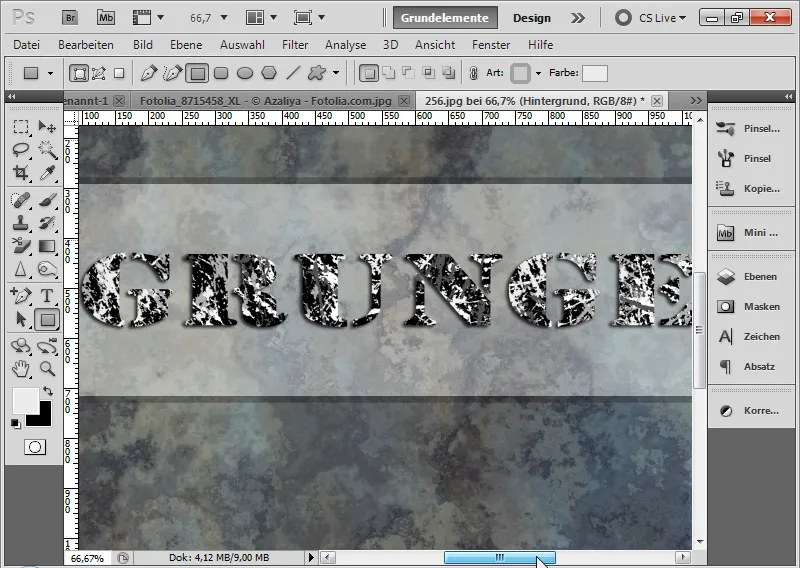
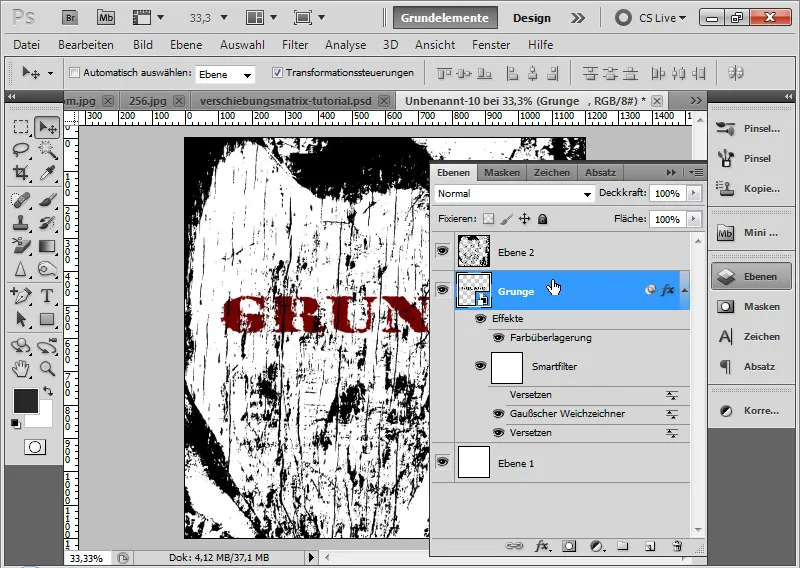
Teraz mogę również po prostu zduplikować moje tekstury z brudem z pierwszego efektu do nowego dokumentu. W ten sposób otrzymam dodatkową ładną ramkę Grunge do zniszczonego tekstu Grunge. Dodatkowo w Opcjach wypełnienia warstwy tekstu ustawiam czerwoną Nakładkę koloru.
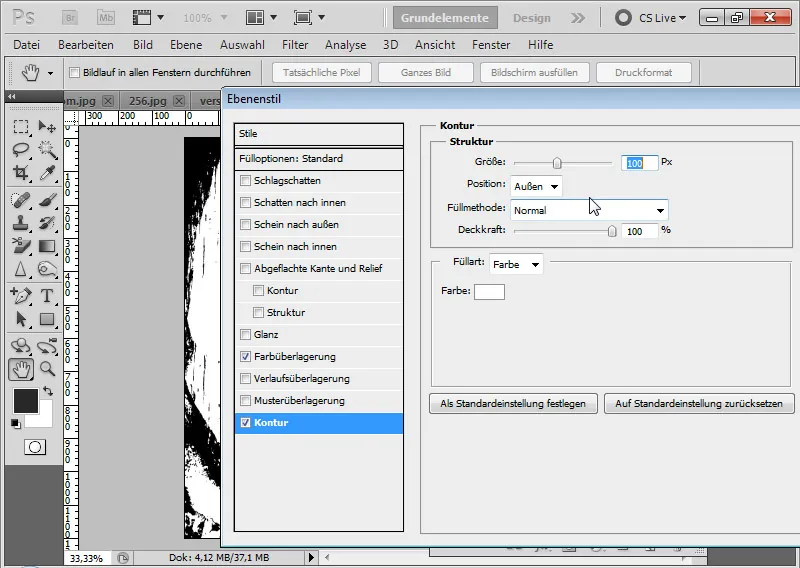
Krok 33: Biały kontur
Aby jeszcze bardziej podkreślić tekst, tworzę na warstwie tekstowej biały kontur o wielkości 100 pikseli.
Krok 34: Cząstki brudu w tekście
Chcąc dodać kropce nad "i" do tekstu z efektem brudu, duplikuję warstwę cząstek brudu, nadaję jej biały kolor i ograniczam widoczny efekt do obszaru tekstu. Wybieram tekst, dodaję zaznaczenie zduplikowanej warstwy cząstek jako maskę warstwy.
Krok 35: Wciąż możliwe są wariacje tekstu
Jeśli chciałbym teraz jednak użyć innego tekstu, wystarczy, że kliknę na Miniaturę Smart Object warstwy tekstowej i zmienię tekst w Oryginale Smart Object. Po zapisaniu wszystkie efekty zostaną uwzględnione w nowym tekście. Super!
Krok 36: Przeniesienie efektu na pierwszy efekt brudu
Poprzez zastosowanie filtra Offset również do pierwszego efektu, mogę szybko przenieść ten rozmyty efekt. Macierz przesunięcia nadal pozostaje taka sama.
Krok 37: Rozwiązanie dla niejednolitych tłach
Jeśli efekt brudu odnosi się w tym przypadku do czarnego tła i dzięki nakładce koloru na tło można go zawsze dostosować. Co jednak, jeśli tło nie jest jednolite?
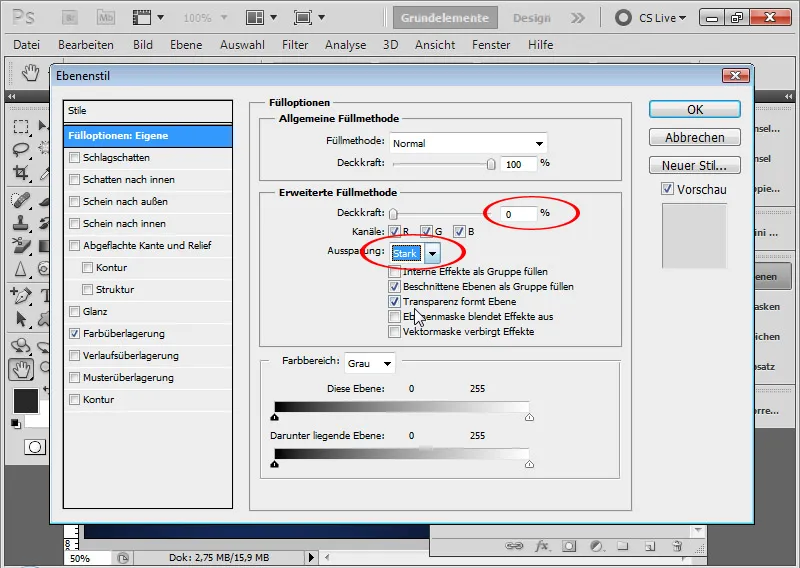
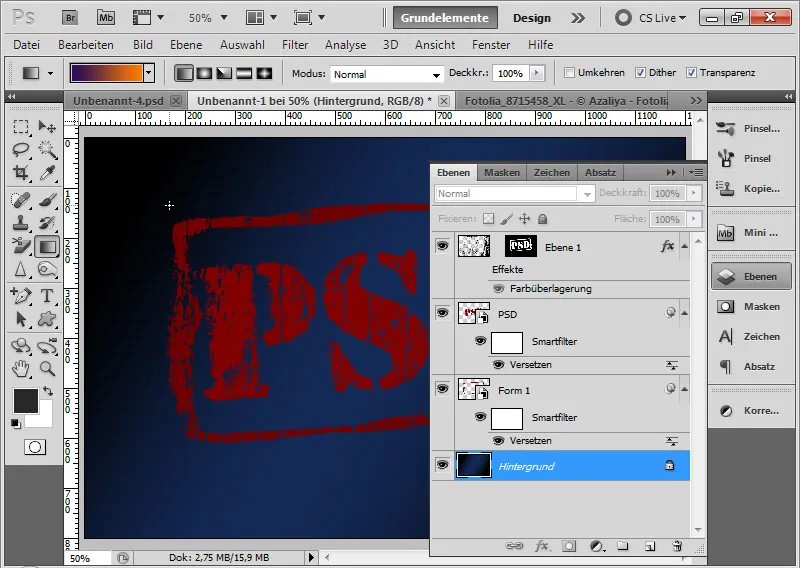
Najlepszym rozwiązaniem jest po prostu przesunięcie efektu brudu aż do tła. Aktywuję najwyższą warstwę z efektem brudu. Przezroczystości tła, tzw. wycinanie, można łatwo uzyskać, ustawiając w Zaawansowanych opcjach wypełnienia silne wycinanie na 0 procent powierzchni. Wtedy nie ma znaczenia, jakie tło jest obecne.
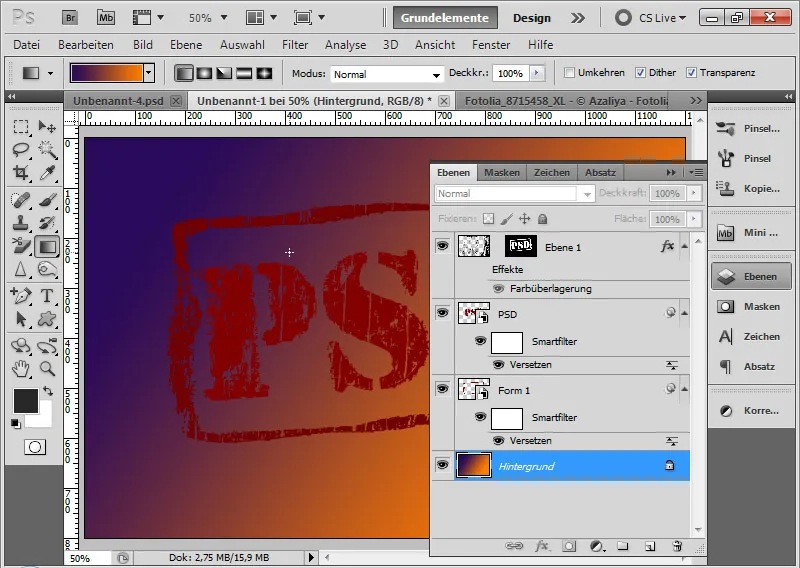
W efekcie brudu zawsze widać tło, w tym przypadku ombre w odcieniach niebieskiego. Ważne jest tylko, aby tło było również umieszczone jako warstwa tła. (Jeśli nie jest, postępuj jak zawsze: wybierz tło, a następnie w menu wybierz Warstwa>Nowa>Tło z warstwy).
Co dokładnie się stało? Wycięcie powoduje rodzaj odrzucenia wszystkich warstw wspierających przejrzystość w dokumencie. Teraz wszystkie przezroczystości w dokumencie są wycinane od warstwy z ustawionym silnym wycięciem do warstwy powyżej warstwy tła. Jest to swoista wykrawka w dokumencie, niezależnie od tego, ile warstw jest widocznych w dokumencie.
Warstwy przezroczystości są dokładnie ukryte w tym fragmencie tekstu. Ponieważ warstwa tła nie ma przejrzystości, zawsze na tym fragmencie staje się widoczny zastosowany filtr warstwy tła. Dzięki temu warstwa tła może przyjmować dowolne kolory i jasności. Stają się one widoczne.
Zresztą: Istnieje wiele czcionek, które idealnie nadają się do efektów brudu. Oto niewielki przegląd:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover und Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Kto chce zaoszczędzić sobie pracy, po prostu sięgnie po gotowe czcionki.
Najlepszy jednak efekt nadal jest uzyskiwany, gdy jest on tworzony samodzielnie, zachowując przy tym wszystkie możliwości wariacji.


