W ostatnim samouczku poznaliśmy fałd zygzakowy i fałd składany. Ponadto przygotowaliśmy nasz ulotkę i wycinamy kobietę z przodu.
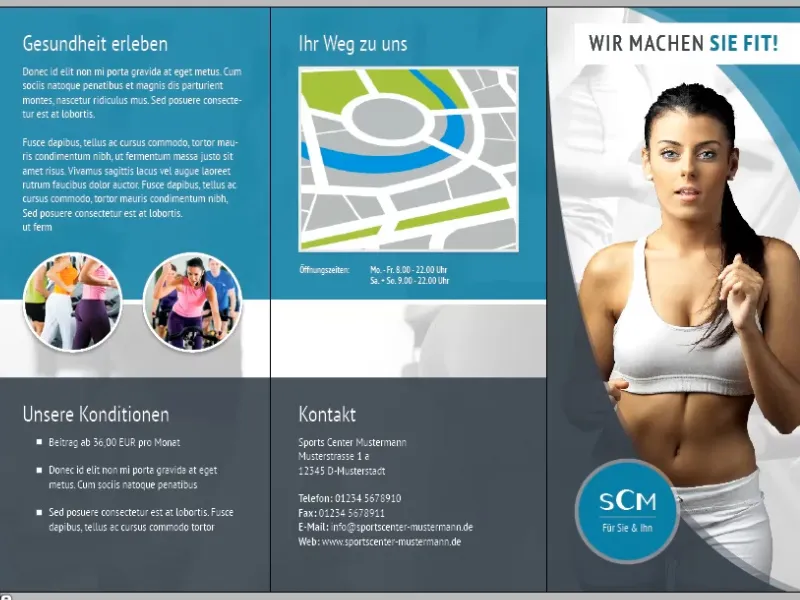
W tym samouczku zaprojektujemy pierwszą stronę tytułową ulotki.
Kroki 1–11
Krok 1
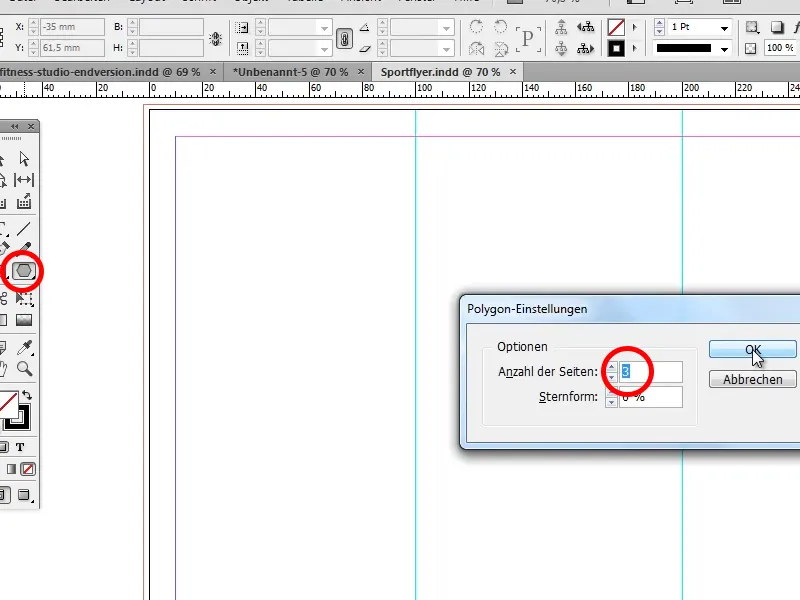
Najpierw chcemy utworzyć kształty. Aby to zrobić, klikamy dwukrotnie polecenie wielokątowe i wpisujemy 3 liczba boków.
Krok 2
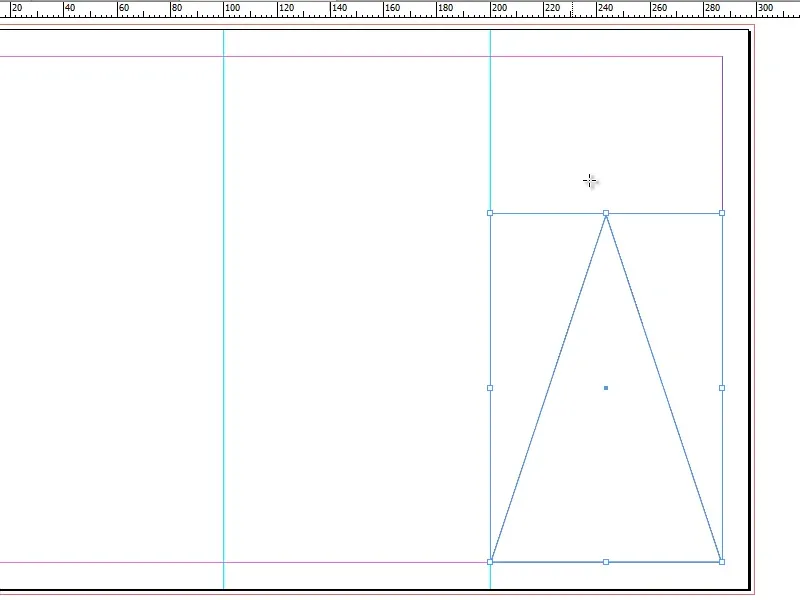
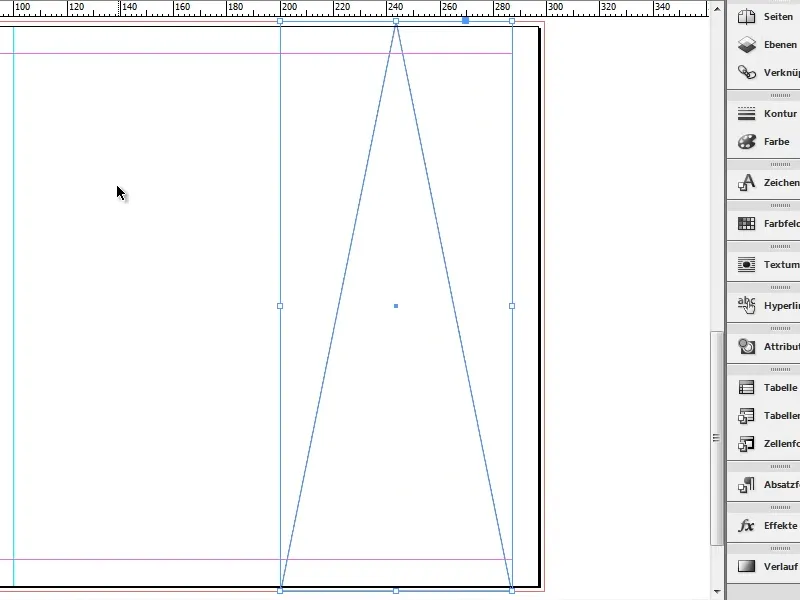
Teraz tworzymy nasz trójkąt ...
... i następnie powiększamy go za pomocą narzędzia zaznaczającego.
Krok 3
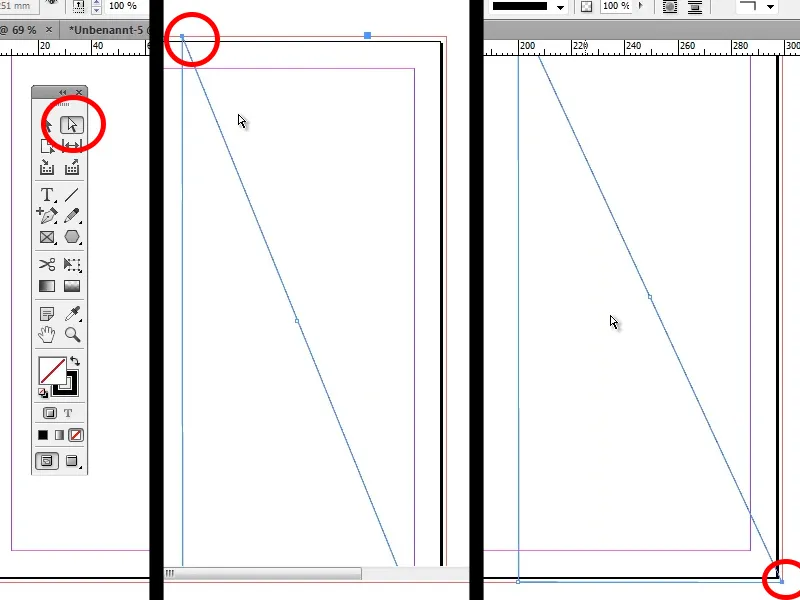
Następnie wybieramy narzędzie zaznaczenia bezpośredniego i przesuwamy górny punkt w lewo oraz prawy dolny punkt w prawo, trzymając wciśnięty klawisz Shift.
Krok 4
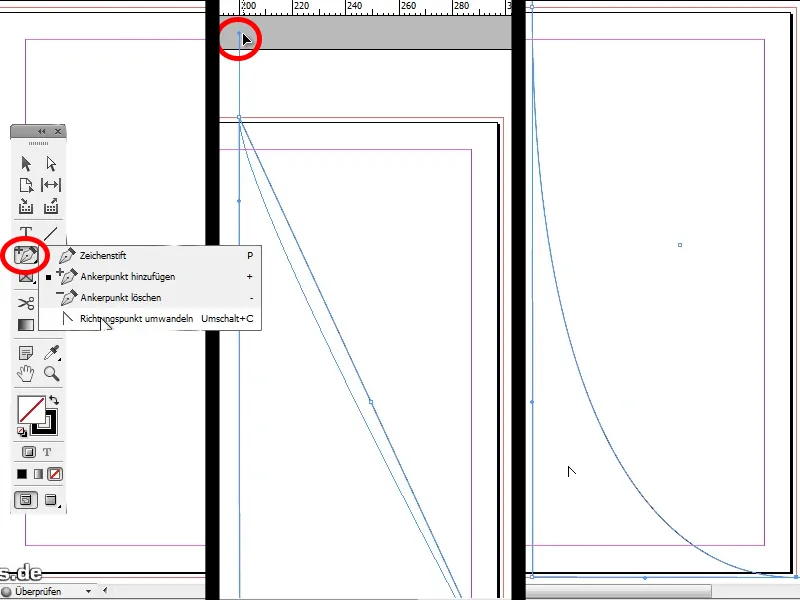
Teraz chcemy mieć łuk w naszym trójkącie. W tym celu klikamy długo na narzędzie pióra, wybieramy przekształcanie punktu kierunkowego (Shift+C). Następnie przesuwamy górny punkt w górę, aż uzyskamy pożądany łuk. To samo robimy z prawym dolnym punktem (przeciągając w lewo, trzymając klawisz Shift).
Krok 5
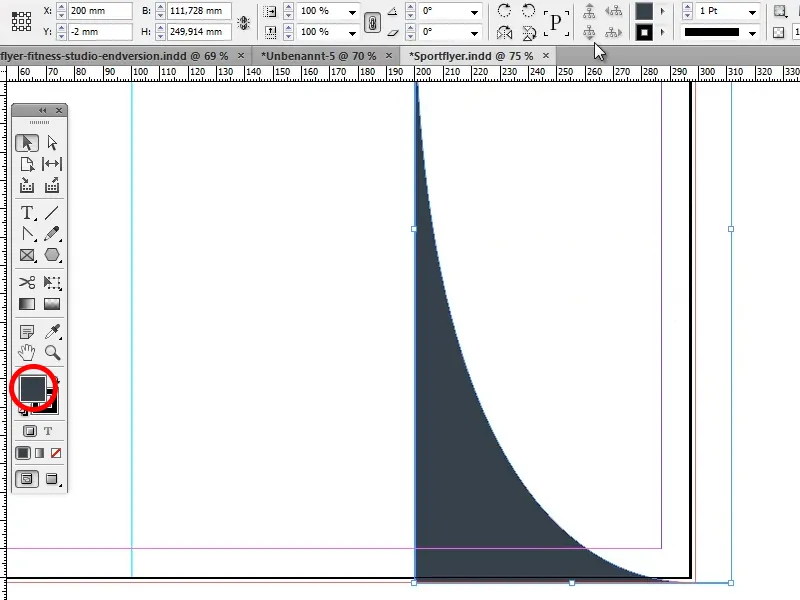
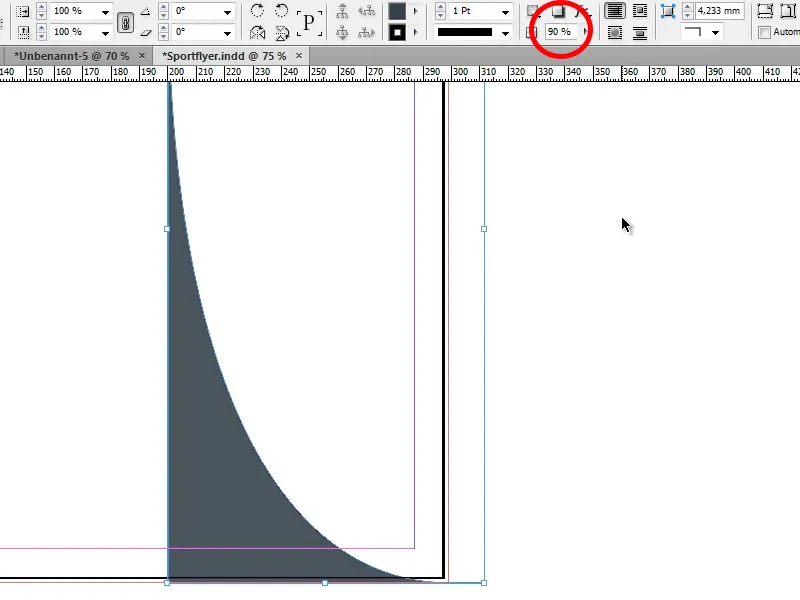
Teraz chcemy wypełnić nasz kształt kolorem, aby uzyskać spójny obraz na ulotce, wybieramy ciemny szary (#37414a).
Wskazówka: Jeśli masz już gotową ulotkę, możesz zaimportować w niej obecne kolory. Kliknij prawym przyciskiem myszy na panel kolorów, wybierz załaduj kolory, wybierz gotową ulotkę, a następnie wybierz pożądany kolor.
Krok 6
W następnym kroku ustawiamy przezroczystość na 90%, aby uzyskać lekką transparentność.
Krok 7
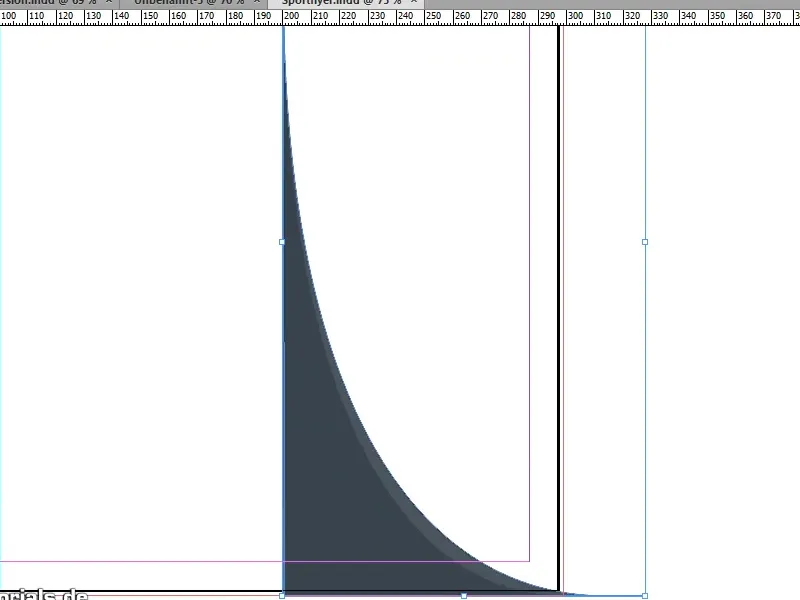
Teraz kopiujemy nasz kształt za pomocą Alt+strzałka w prawo i oddalamy go nieco, aby zobaczyć drugi kształt.
Krok 8
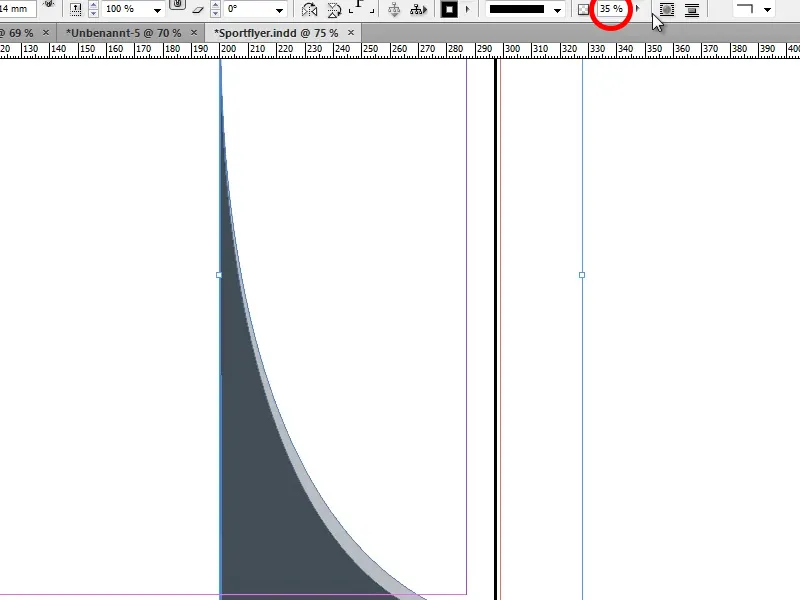
Następnie ustawiamy przezroczystość skopiowanego kształtu na 35%.
Krok 9
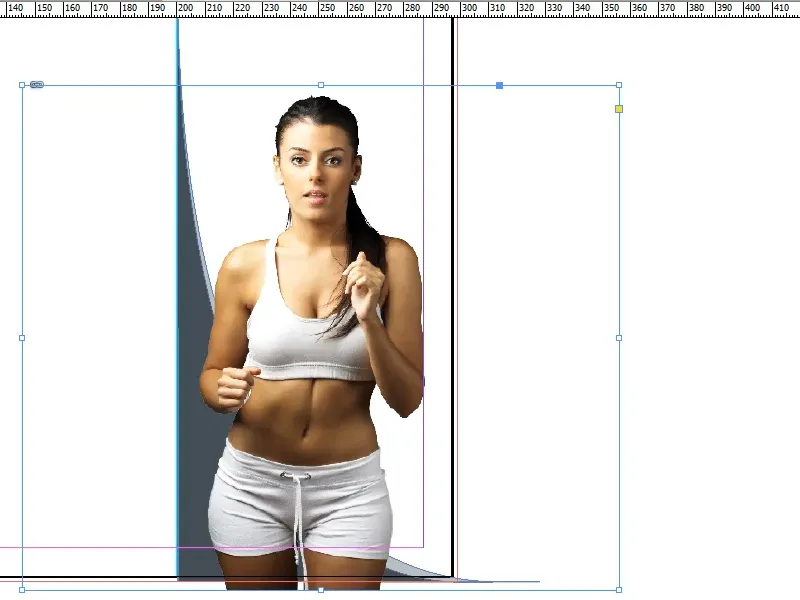
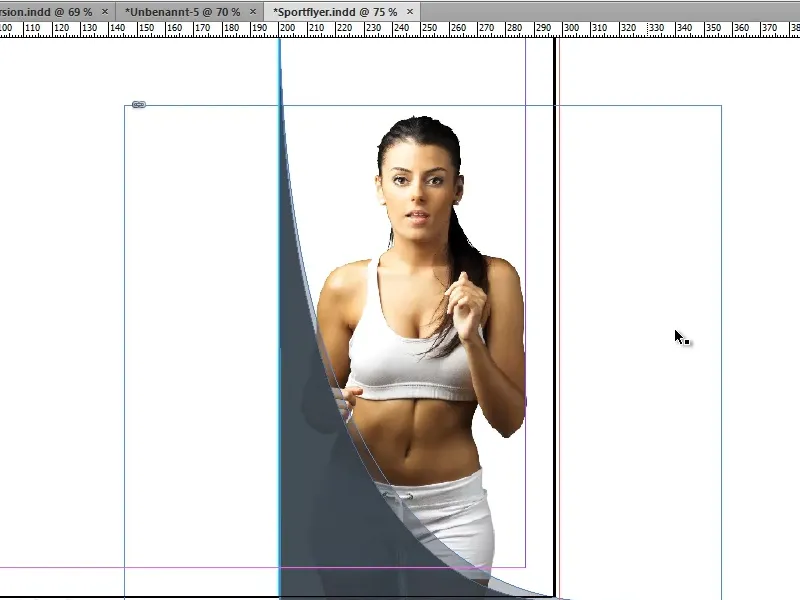
Teraz wracamy do obrazu wyciętego w poprzednim samouczku (Ctrl+D, wybierz wyciętą kobietę). Wklejamy ją i dostosowujemy rozmiar. Ważne: Zawsze trzymaj klawisz Ctrl+Shift podczas powiększania/pomniejszania, aby proporcje kobiety nie zmieniały się!
Krok 10
Kiedy zrobisz to i będziesz zadowolony z rozmiaru kobiety, chcemy umieścić ją za naszymi dwoma kształtami. Klikamy prawym przyciskiem myszy na kobietę i wybieramy Układ>Stopniowo do tyłu lub dwukrotnie używamy skrótu klawiszowego Ctrl+Alt.
Krok 11
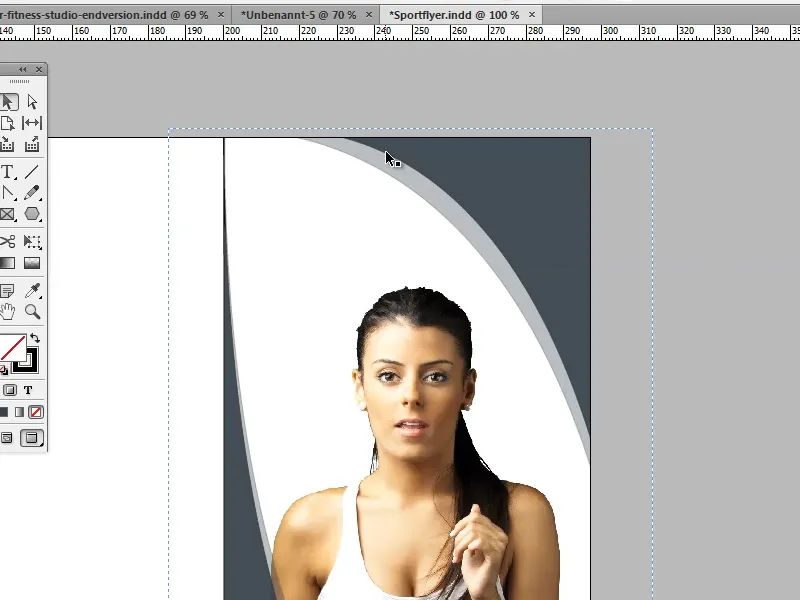
Przed wstawieniem nowego tła musimy zduplikować kształty dla górnego prawego rogu.
Wybieramy wszystko, klikamy z wciśniętym klawiszem Shift na kobietę, aby odznaczyć ją, grupujemy oba kształty (prawy przycisk myszy>Grupuj), duplikujemy nasz kształt, odchylamy go trochę i obracamy go z wciśniętym klawiszem Shift we właściwej pozycji.
Kroki 12–21
Krok 12
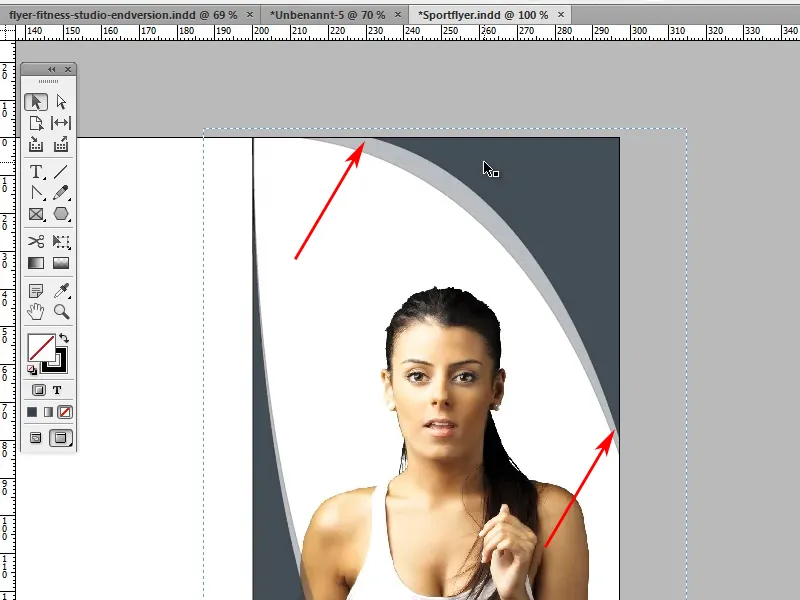
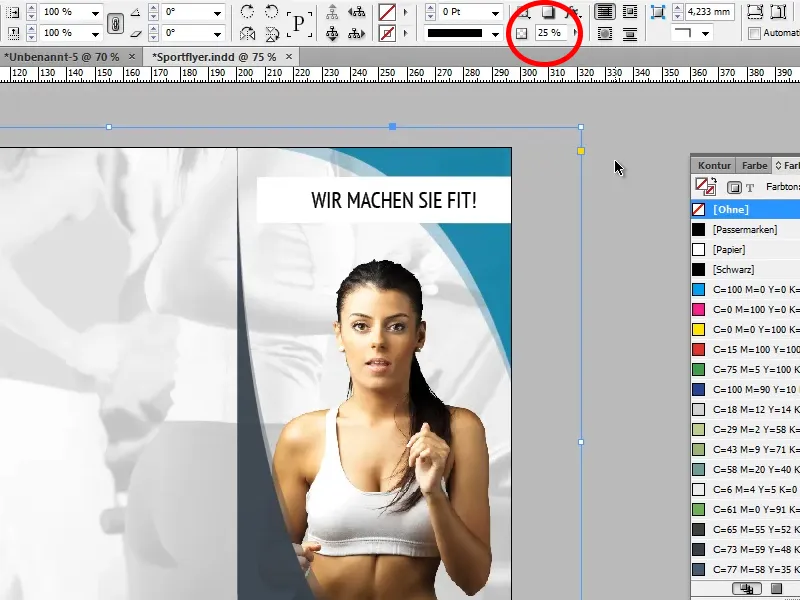
W następnym kroku dwukrotnie klikamy na jasnoszary pas i przesuwamy go trochę, aby był z jednej strony nieco grubszy, a z drugiej strony trochę cieńszy.
Krok 13
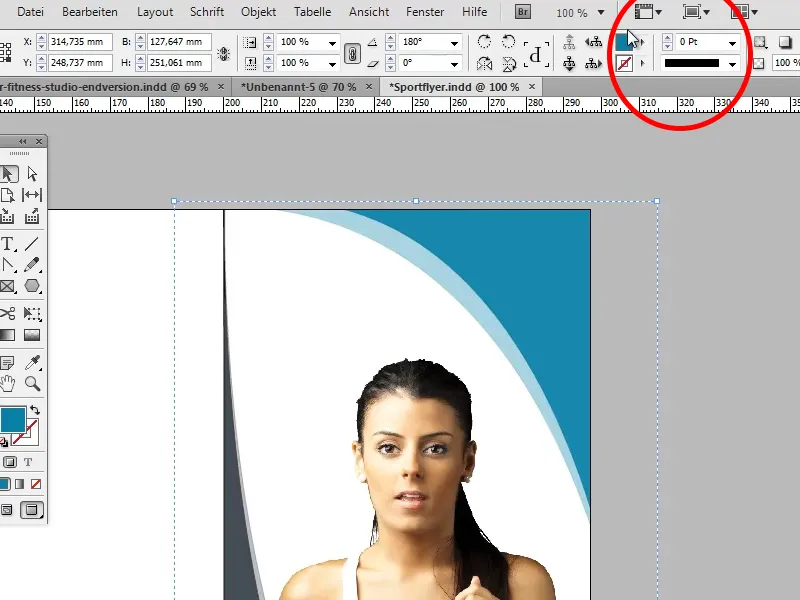
Teraz musimy zmienić kolor naszego górnego kształtu. Wybrałem ładny turkus, pasujący do szarości. Wybrałem go za pomocą narzędzia Wybieranie koloru, a następnie kliknąłem przycisk Dodaj pole koloru CMYK w oknie Wybieranie koloru. Wartości CMYK to C=Cyan 81, M=Magenta 28, Y=Yellow 25, K=Czarny 7.
Upewnij się, że dla Konturu wybrane jest 0pt, ponieważ nie potrzebujemy konturu. Również dla naszego szarego kształtu.
Krok 14
Teraz potrzebujemy jeszcze naszego hasła reklamowego "Robimy cię fit!" Aby to zrobić, wybieramy narzędzie Prostokąt (M), jako kolor wybieramy Biały bez Konturu i ciągniemy prostokąt, jak na obrazku.
Krok 15
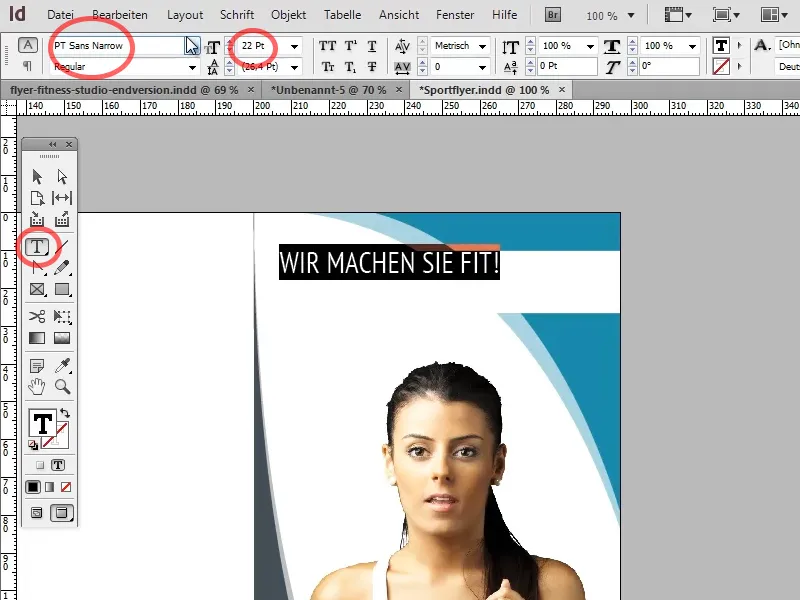
W naszym właśnie utworzonym polu wpisujemy teraz "ROBIMY CIĘ FIT!", ustawiamy Czcionkę na PT Sans Narrow, a Rozmiar czcionki na 22 Pt.
Porada: Jeśli nie masz jeszcze tej czcionki, możesz ją pobrać ze wszystkimi potrzebnymi wariantami z www.fontsquirrel.com.
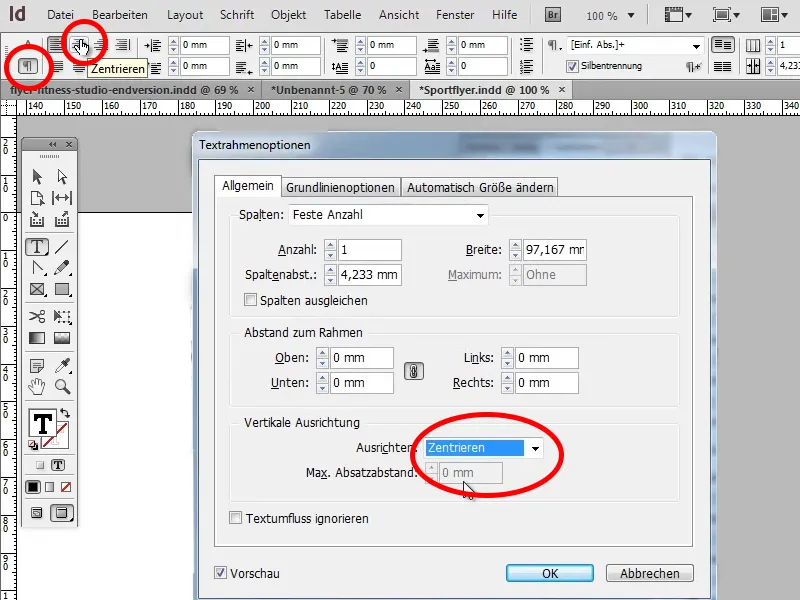
Dodatkowo wyśrodkowujemy nasz tekst. Aby tekst był również wyśrodkowany w obramowaniu tekstu, klikamy na nasze pole tekstowe narzędziem Wybieranie, i prawym przyciskiem myszy wybieramy opcje Opcje ramki tekstu (Ctrl+B), a następnie w Wyrównanie wybieramy opcję Wycentrowany.
Krok 16
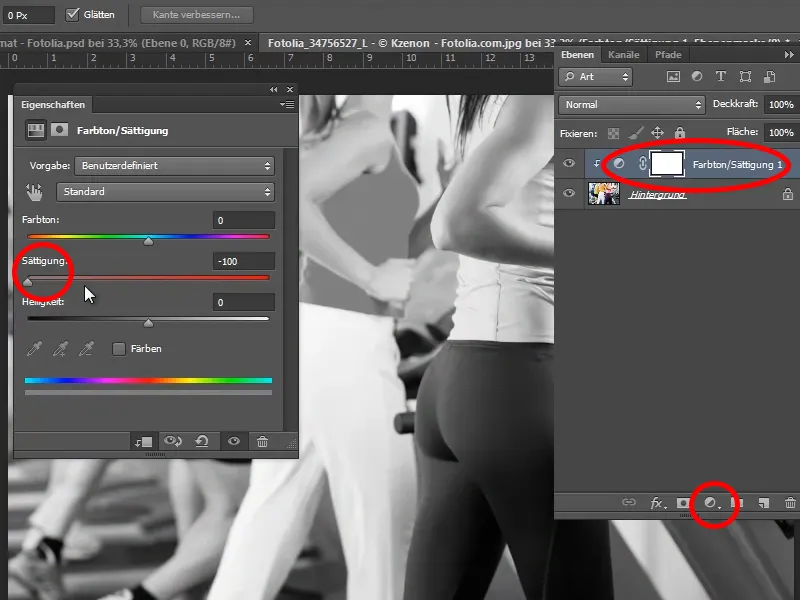
Na razie wygląda to już bardzo dobrze, ale nadal trochę niespektakularnie. Aby to zmienić, otwieramy obraz tła w programie Photoshop, nakładamy warstwę regulacji Odcień/Nasycenie i zmniejszamy Nasycenie na -100. Teraz obraz powinien być czarno-biały.
Krok 17
Następnie wybieramy nasz właśnie zapisany obraz za pomocą Ctrl+D i przeciągamy go na całą stronę.
Porada: Podczas przeciągania obrazu po stronie, możesz nacisnąć klawisz spacji, aby przesunąć wybór.
Znowu przesuwamy obraz za pomocą Ctrl+Ö stopniowo na tło i ustawiamy Przezroczystość na 25%.
Krok 18
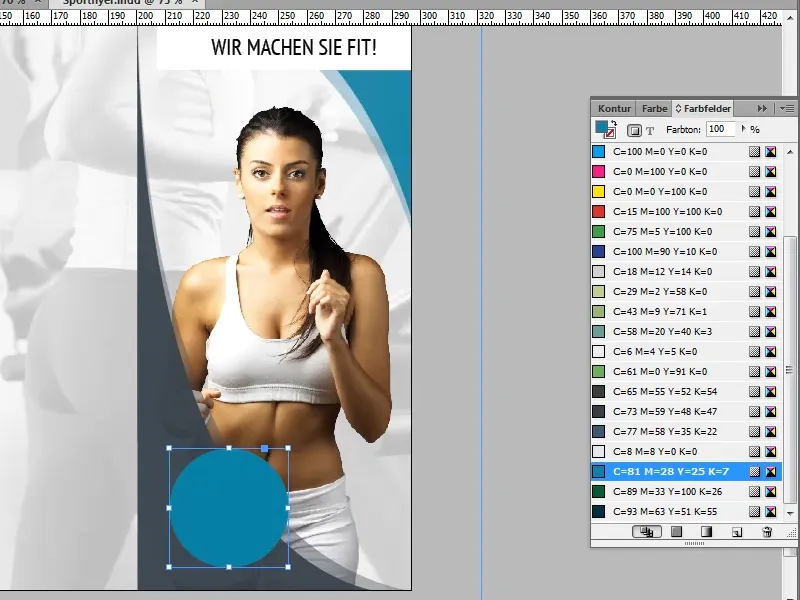
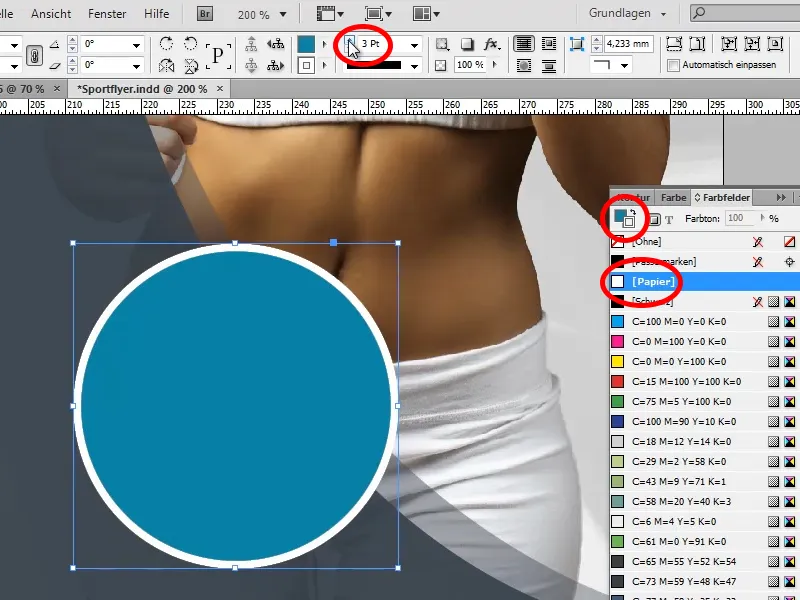
W kolejnym kroku tworzymy logo firmy. Wybieramy narzędzie Elipsa, tworzymy okrąg przytrzymując klawisz Shift (jeśli chcesz zmienić rozmiar później, koniecznie naciśnij też Ctrl+Shift) i wypełniamy go naszym turkusem.
Krok 19
Chcielibyśmy mieć białą obwódkę wokół niebieskiego koła. Przedstawiamy dwie wersje.
Wersja 1 (dla użytkowników starszych wersji):
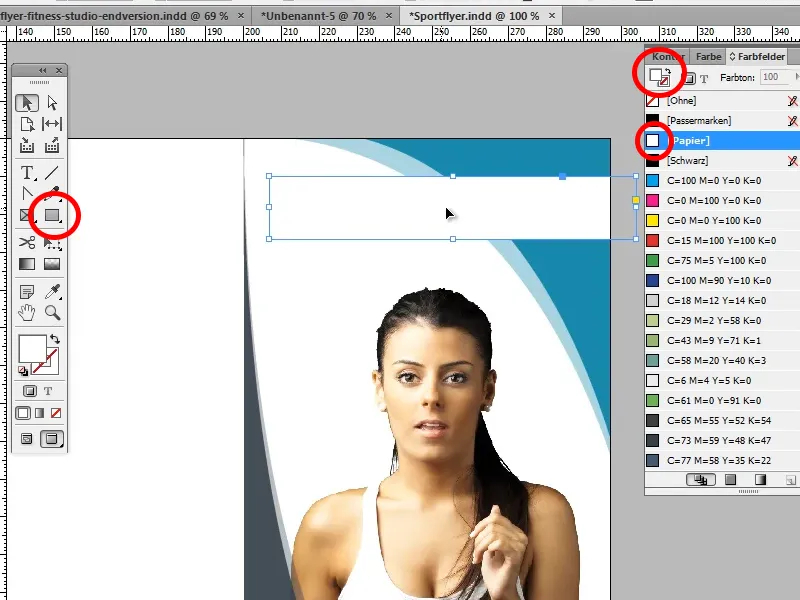
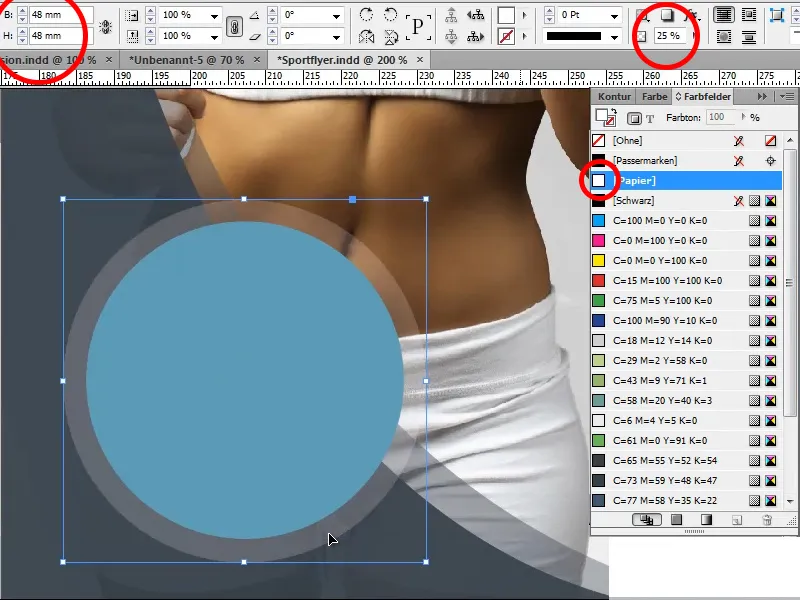
Kopiujemy nasz koło za pomocą Ctrl+C, a następnie wklejamy z powrotem w tym samym miejscu za pomocą Ctrl+Shift+Alt+V. Teraz powiększamy naszą kopię do 48mm x 48mm, zmieniamy na biały, na przykład poprzez pola kolorów (Papier) i ustawiamy Przezroczystość na 25%. Na koniec musimy tylko przesunąć nasze koło, aby było naprawdę wyśrodkowane.
Wersja 2:
W narzędziu Kolory po prostu wybieramy, że nasze koło ma mieć Obrys, przypisujemy mu kolor Biały i zmieniamy Grubość obrysu na 3Pt.
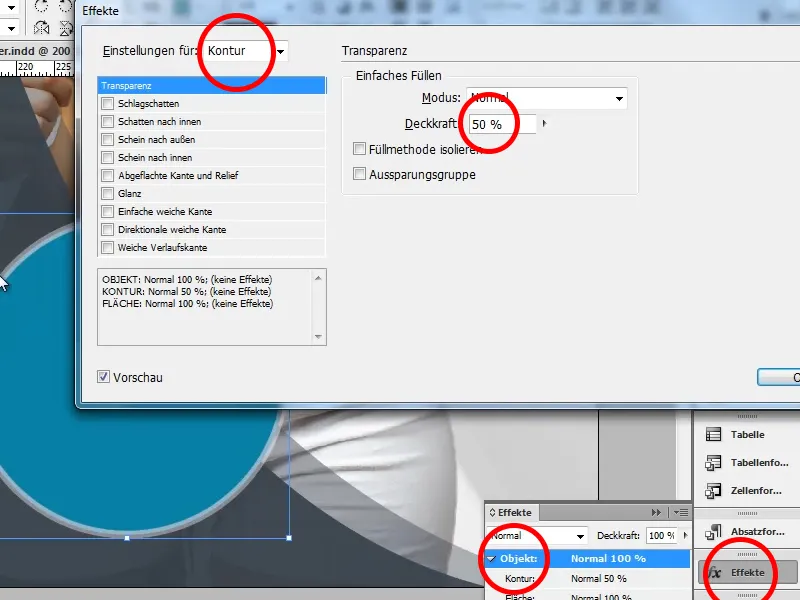
Teraz ta obwódka musi również być przezroczysta. Osiągamy to poprzez menu Efekty, wybierając submenu Obiekt. Otwiera się nowe okno dialogowe. Tutaj zmieniamy Przezroczystość w Ustawienia obrysu na 50%.
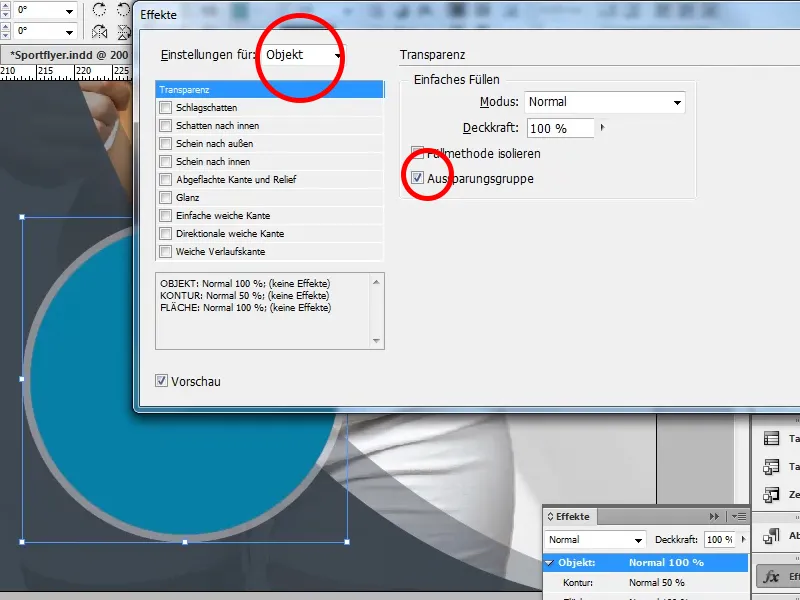
Jeśli przy białej obwódce nie chcesz Półobwodu, zaznacz pole wyboru Grupa wycięć (w ustawieniach obiektu), i cała obwódka stanie się przezroczysta.
Krok 20
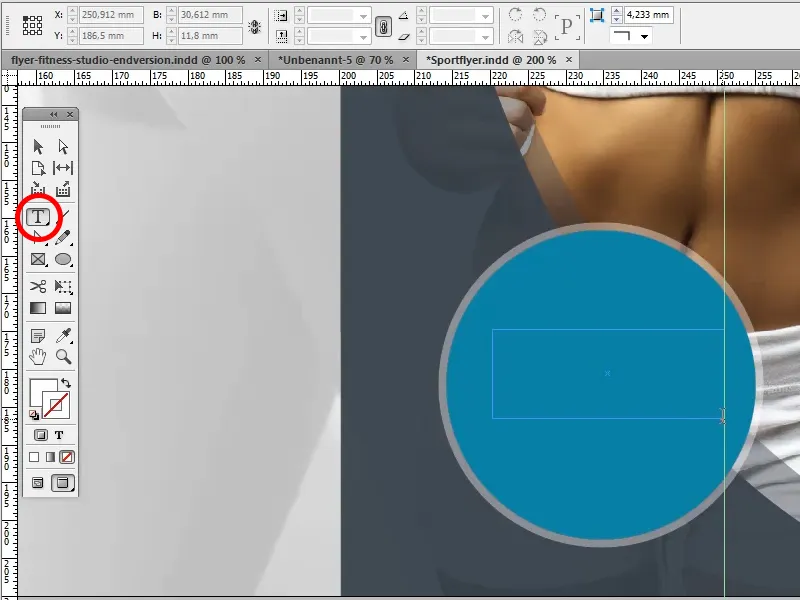
Teraz pozostał nam tylko napis logo. Wybieramy narzędzie Tworzenie tekstu i rysujemy pole tekstowe wewnątrz naszego koła.
Teraz wpiszemy nazwę naszej firmy czcionką Oil Can (którą również możemy znaleźć w internecie) do pola tekstowego. Następnie przesuniemy oba górne rogi pola tekstowego do białego konturu. W ten sposób zapewniamy, że tekst jest naprawdę wyśrodkowany.
Poniżej właśnie utworzonej czcionki ciągniemy linię z wciśniętym Shift-Taste. Powinna ona mieć grubość 0,5Pt oraz jako kolor wybieramy jasny szary. Przy wciśniętej klawiszu spacji możemy ją przesuwać w odpowiednie miejsce podczas ciągnięcia.
Bezpośrednio po tym dodajemy "Dla Niej & Dla Niego". Wybieramy nasze już istniejące pole tekstowe, naciskamy Enter i wpisujemy tekst. Ponownie korzystamy z czcionki PT Sans Narrow. Następnie zmieniamy rozmiar czcionki na 11Pt oraz odstęp na 18Pt.
Następnie centrujemy linię między tekstem i dostosowujemy ją za pomocą dwóch linii pomocniczych do liter S i M. Teraz możemy usunąć linie pomocnicze, klikając je i naciskając klawisz Delete.
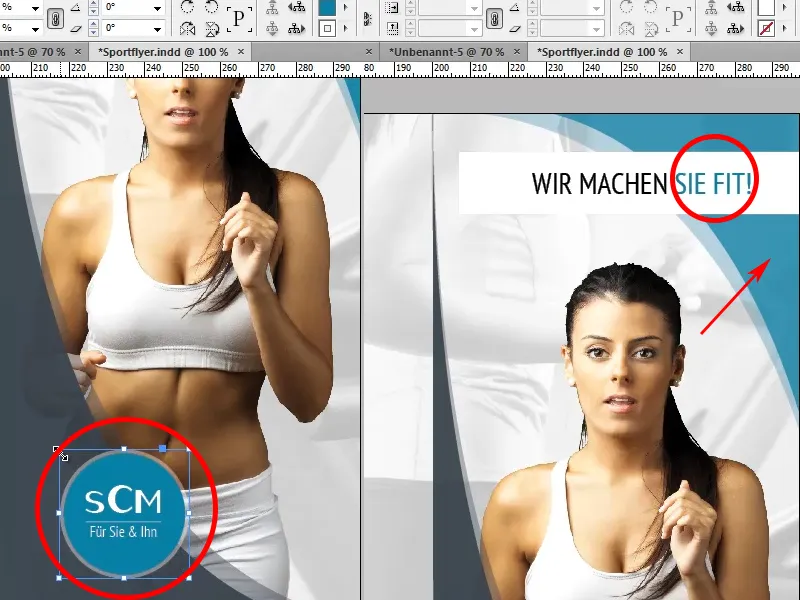
Krok 21
Na koniec pozostaje jeszcze trzy drobnostki do poprawy lub zmiany: Na przykład możemy nieco zmniejszyć rozmiar koła, trzymając wciśnięty klawisz Shift+Alt i przeciągając z środka; nasza ciemniejsza forma w prawym górnym rogu potrzebuje przezroczystości na 90%, aby tło także prześwitywało, a oba słowa "TY FIT!" pokolorujemy na nasze turkusowe. Gotowe!