W tej serii tutoriali dowiesz się, jak konwertować grafiki pikselowe na obiekty wektorowe w Inkscape. Pod kierunkiem Marco Kolditza nauczysz się korzystać z różnych darmowych grafik i jak optymalnie nimi zarządzać. To wprowadzenie przygotuje Cię na nadchodzące kroki i pozwoli wykorzystać pełnię możliwości programu Inkscape.
Najważniejsze wnioski
- Możesz pobierać interesujące darmowe grafiki do swoich projektów.
- Ważne jest używanie prawidłowych ustawień i funkcji, aby osiągnąć optymalne wyniki.
- Inkscape umożliwia ręczne dostosowywanie i optymalizowanie grafik wektorowych.
- Dowiesz się, jak skanować ręcznie rysowane ilustracje za pomocą smartfona i importować je do Inkscape.
- Grafiki wektorowe można eksportować do różnych formatów odpowiednich dla Twoich potrzeb.
Instrukcja krok po kroku
Aby ułatwić sobie rozpoczęcie pracy z wektoryzacją, postępuj zgodnie z tymi krokami:
Najpierw zająć się grafikami. Ważne jest znalezienie wysokiej jakości grafik pikselowych, które można bezpłatnie wykorzystać. Istnieje wiele stron internetowych, z których można pobrać ilustracje, logo i ikony. Sprawdź warunki prawne użytkowania z wyprzedzeniem.
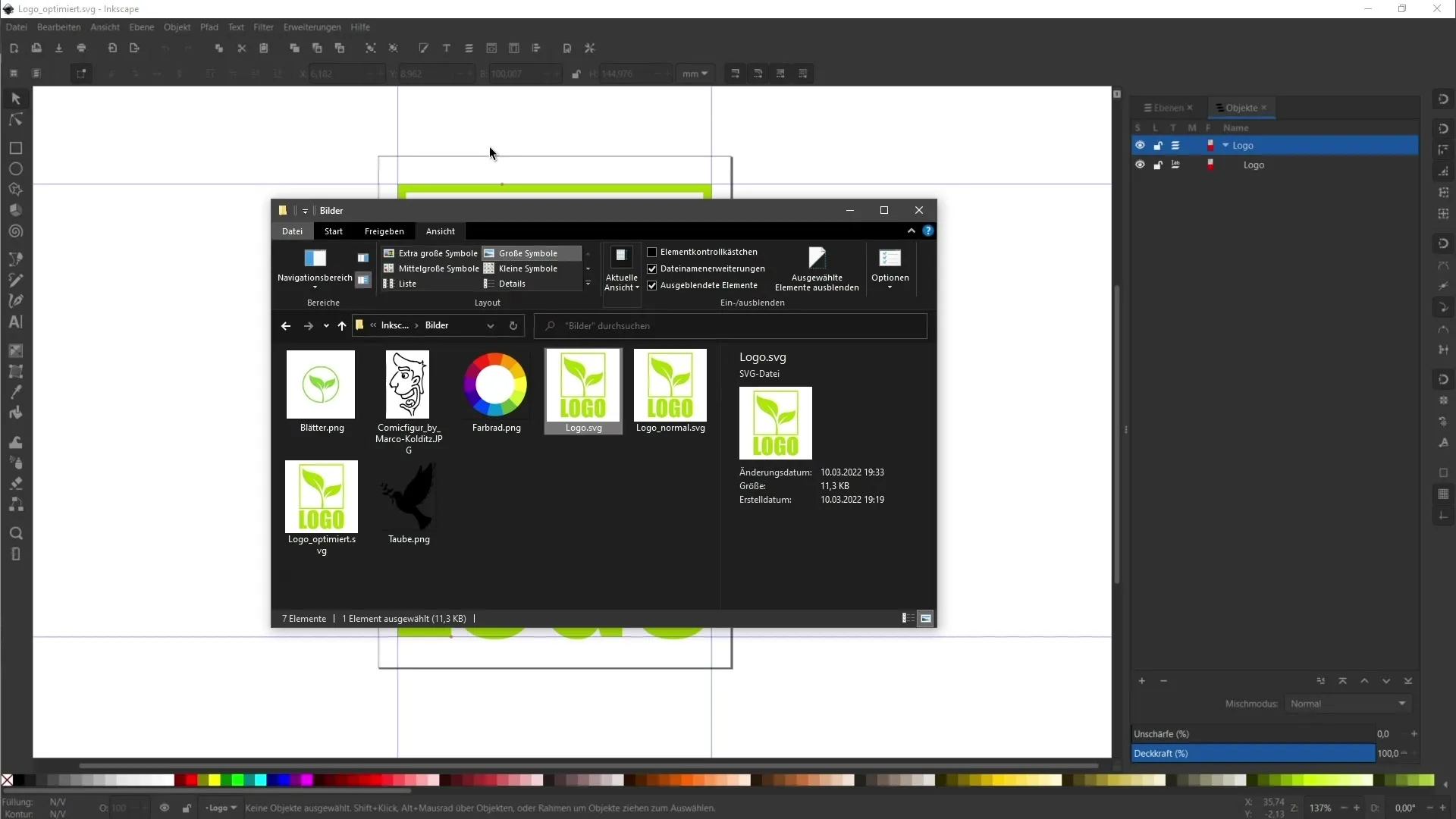
Po zdobyciu grafik przejdź do następnego kroku, czyli importowania ich do Inkscape. Możesz to zrobić łatwo poprzez menu „Plik” i opcję „Importuj”. Wybierz plik, który został wcześniej pobrany i kliknij „Otwórz”. Upewnij się, że plik jest kompatybilny.

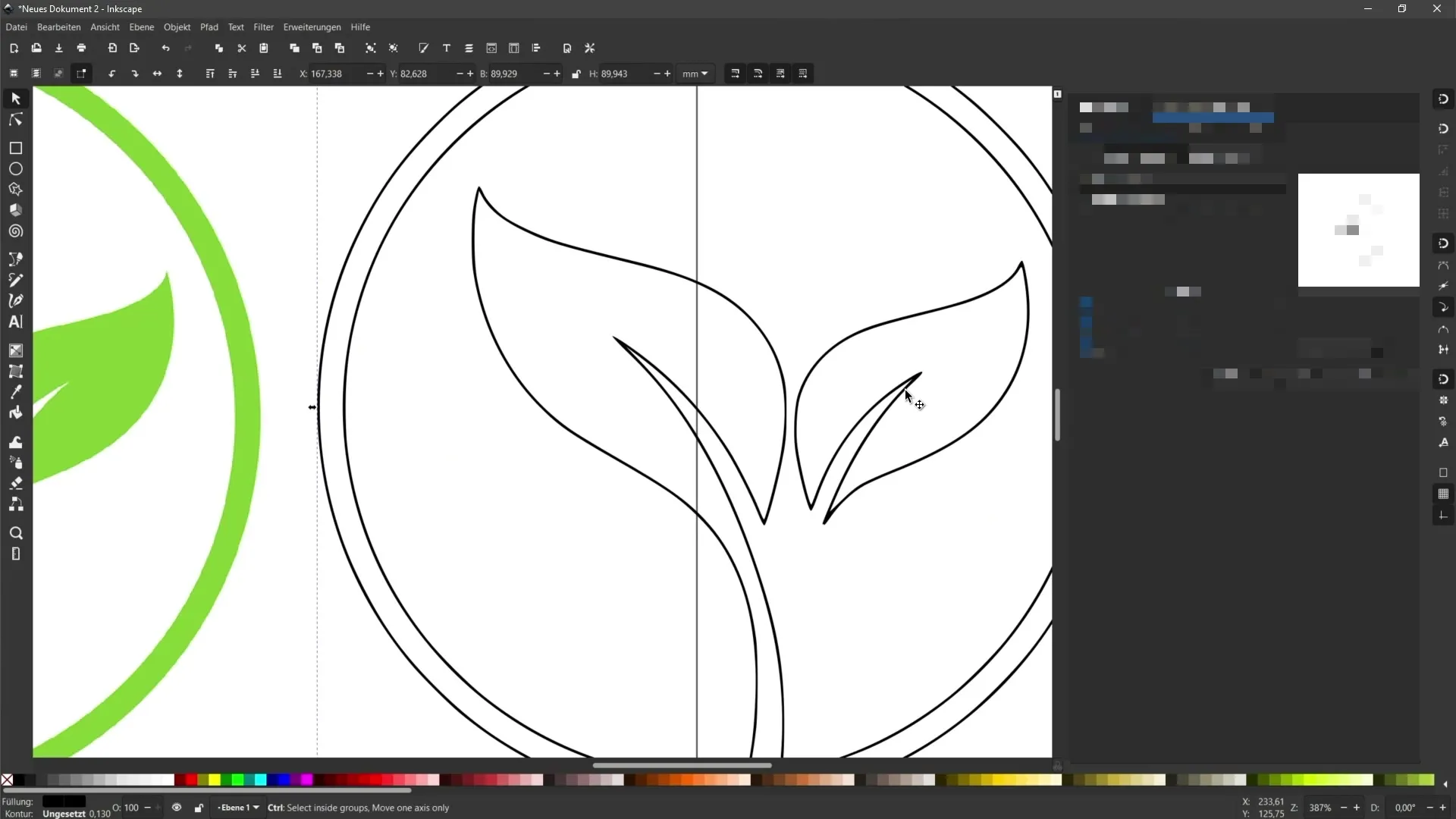
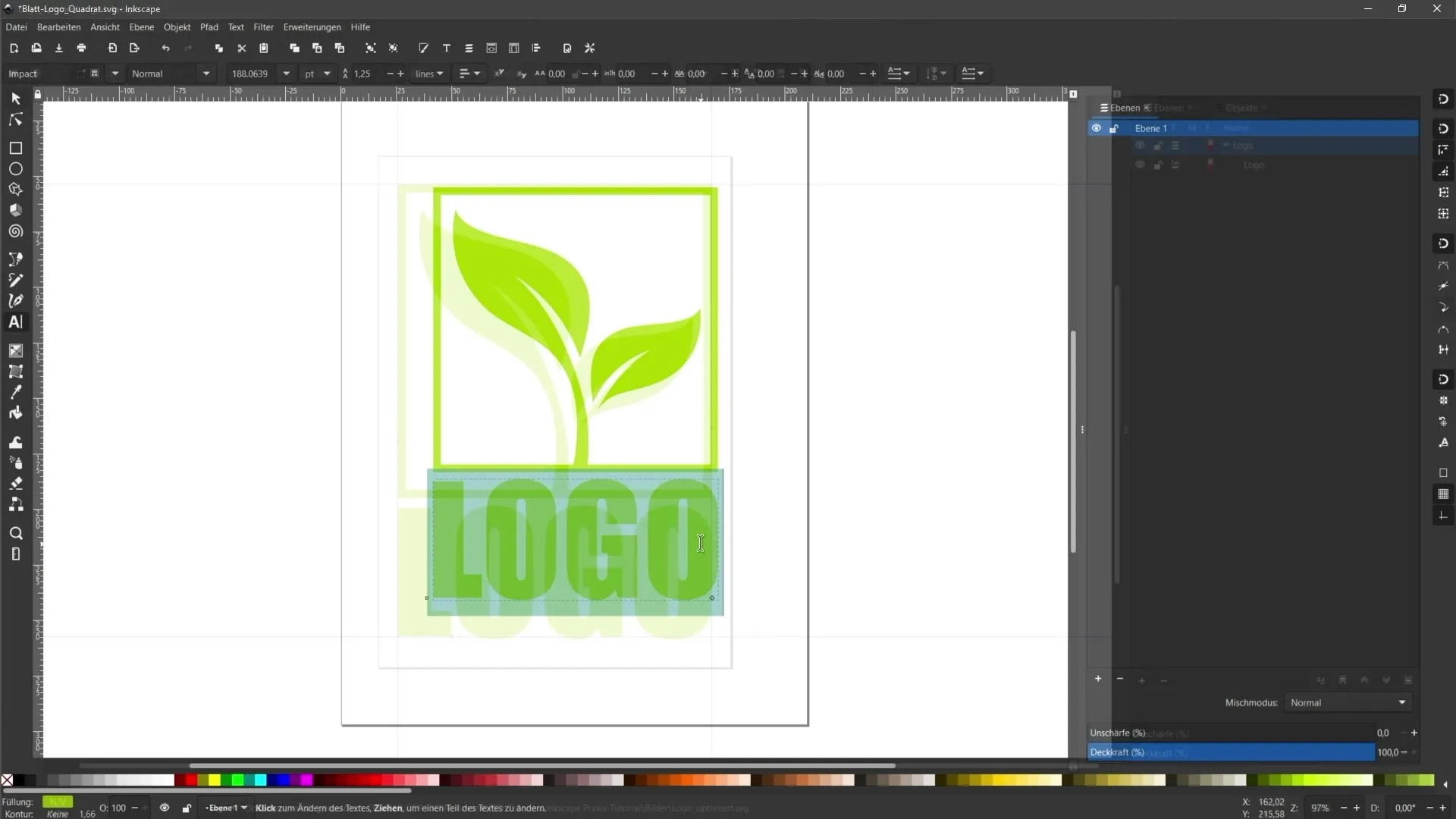
Po otwarciu grafiki możesz zacząć przekształcać ją w obiekty wektorowe. W Inkscape masz do dyspozycji różne funkcje, aby dostosować proces wektoryzacji. Często używaną funkcją jest „Bitmapa na wektory”, którą można wybrać z menu „Ścieżka”. Pozwala ona na dostosowanie szczegółów i kolorów.

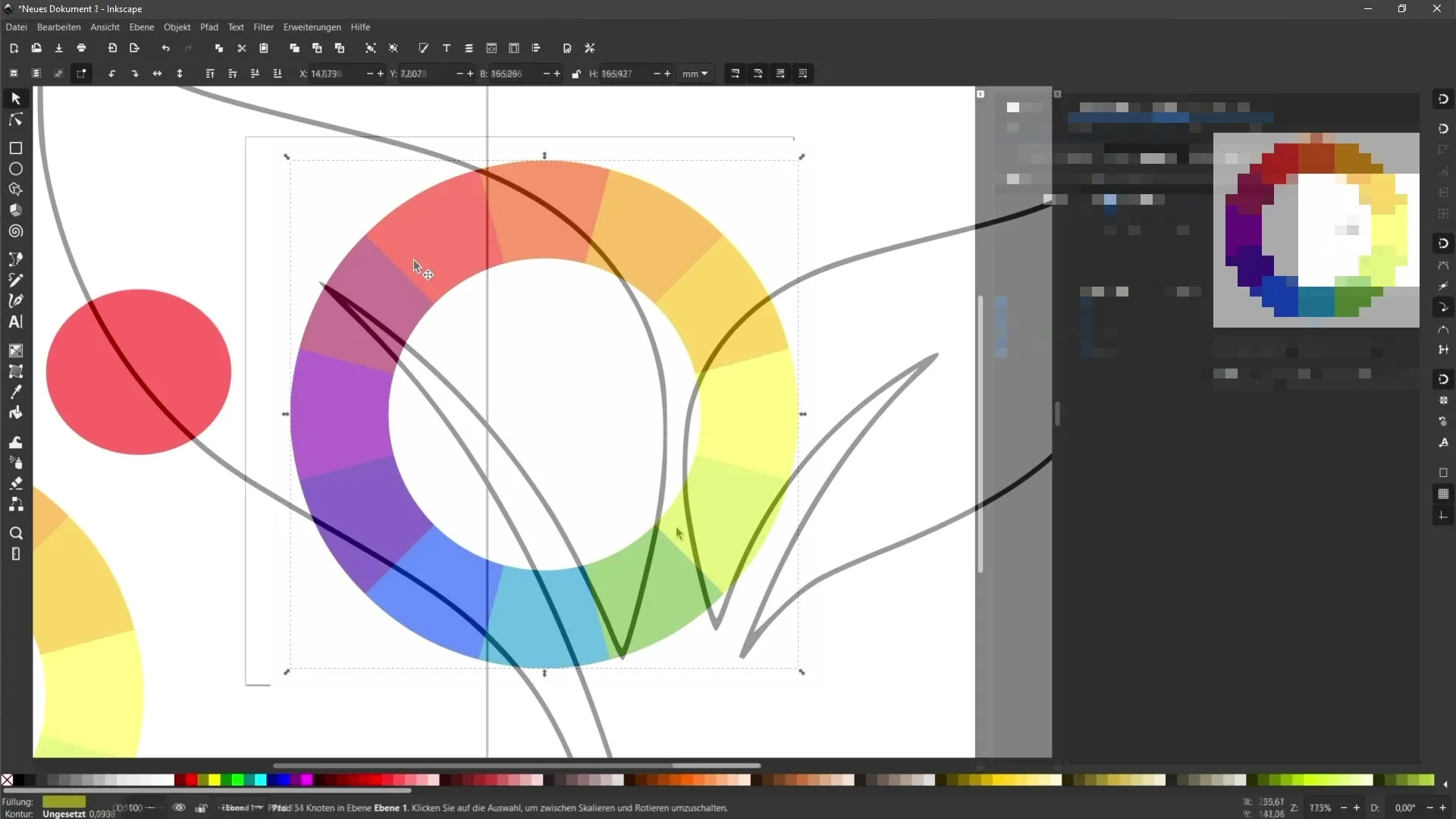
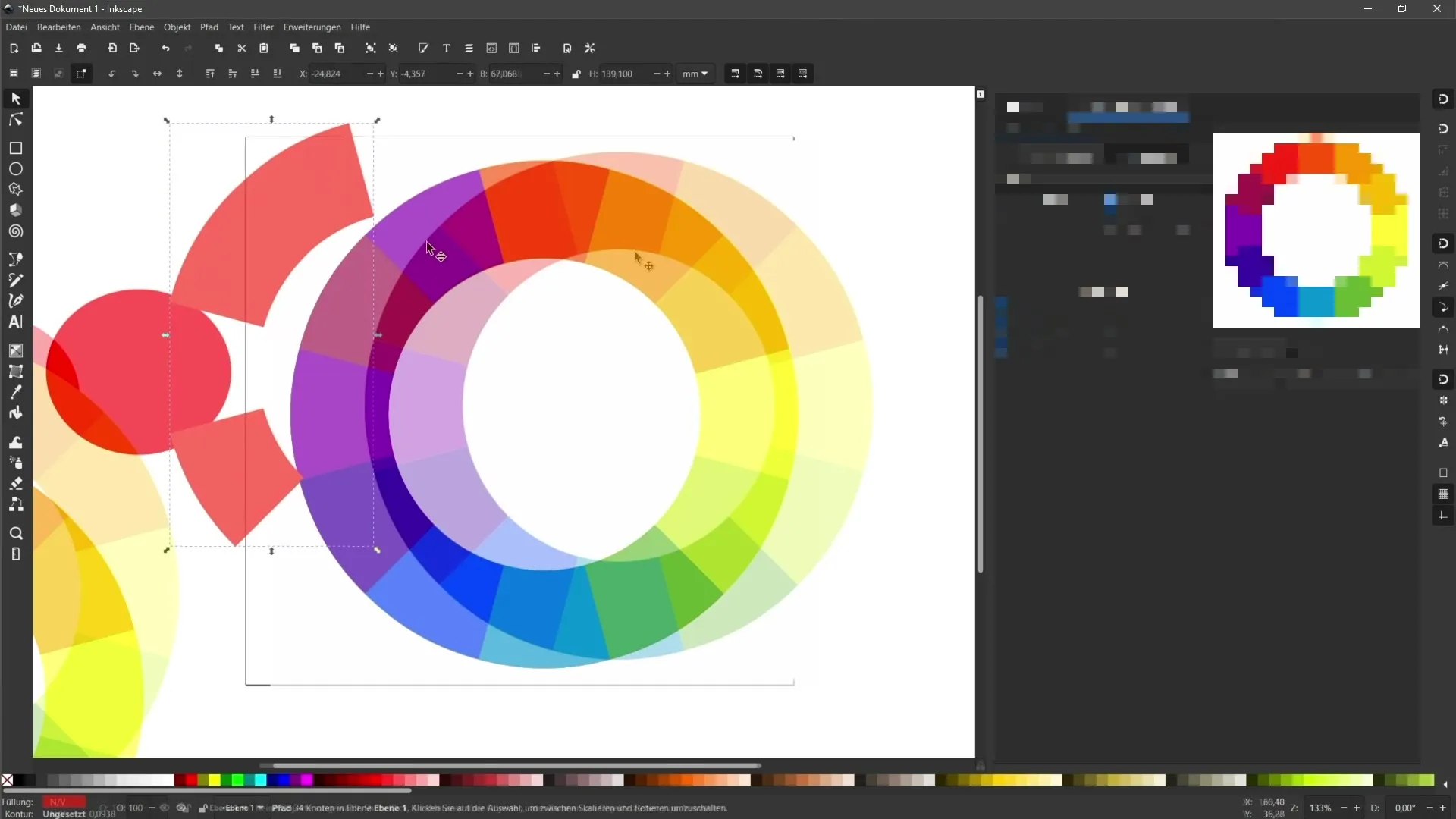
Jeśli masz grafiki wielokolorowe, zwróć szczególną uwagę na ustawienia kolorów, aby zostały one odpowiednio odwzorowane w grafice wektorowej. Dla grafik jednokolorowych wymagane jest mniej dostosowań, ponieważ Inkscape często automatycznie wybiera najlepsze ustawienia.

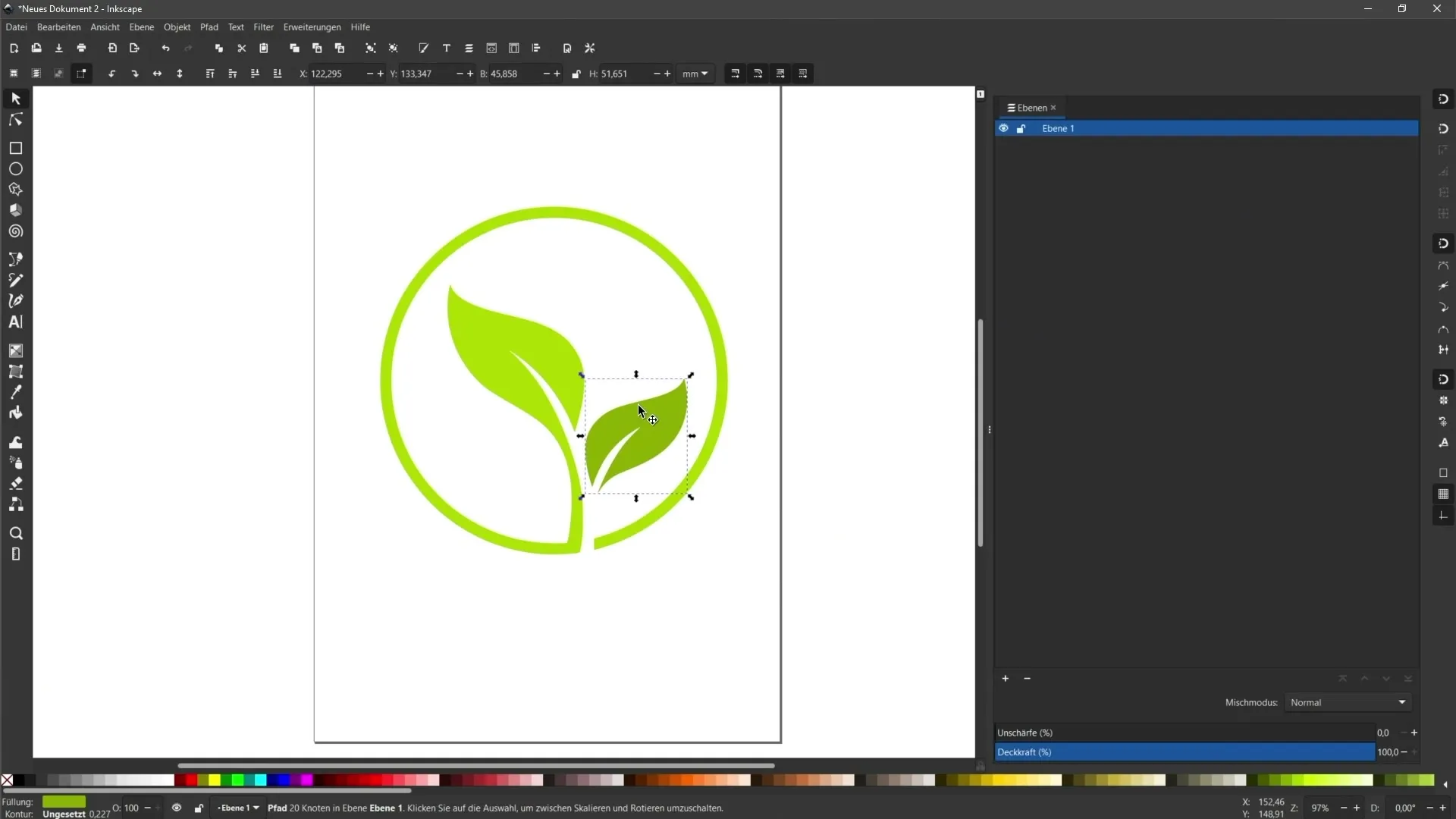
Możliwe, że po dokonaniu konwersji chcesz jeszcze dostosować grafikę wektorową. To możliwe! Możesz użyć różnych narzędzi w Inkscape, aby manualnie edytować grafikę. Bądź kreatywny i dopasuj kształty do swoich wyobrażeń.

Kolejną ciekawą możliwością jest sfotografowanie ręcznie wykonanej ilustracji smartfonem. Wymaga to także szybkiego przygotowania. Upewnij się, że oświetlenie jest dobre, a rysunek wyraźnie widoczny, zanim zaimportujesz obraz do Inkscape i przekształcisz go w wektory.

Istotnym krokiem jest również konwertowanie edytowalnego tekstu na ścieżki, jeśli będziesz potrzebować go dla drukarni. Możesz to zrobić również poprzez menu „Ścieżka”, wybierając opcję „Konwertuj obiekt w ścieżkę”. Zapewnia to, że czcionki i style zostaną poprawnie odwzorowane podczas drukowania.

Na koniec eksportujesz swoją grafikę wektorową. W Inkscape istnieje wiele formatów eksportu. Dla stron internetowych zalecany jest format SVG, który jest oszczędny w pamięci i zachowuje wysoką jakość. Przejdź do menu „Plik” i wybierz „Zapisz jako”, aby wybrać pożądany format.

Podsumowanie
W tym przewodniku nauczyłeś się, jak sukcesywnie przekształcać grafiki pikselowe w obiekty wektorowe. Znasz niezbędne kroki i ustawienia, aby osiągnąć najlepsze wyniki w Inkscape. Dodatkowo dowiedziałeś się, jak dostosowywać i eksportować swoje grafiki.
Najczęściej zadawane pytania
Jak importować grafiki do Inkscape?Możesz otworzyć grafiki w Inkscape przez menu „Plik” i opcję „Importuj”.
Jakie ustawienia powinienem użyć dla grafik wielokolorowych?Upewnij się, że kolory i szczegóły są odpowiednio dopasowane, aby uzyskać najlepsze wyniki.
Czy mogę ręcznie dostosować grafiki wektorowe?Tak, w Inkscape jest wiele narzędzi do dostosowywania grafik wektorowych.
Jak przekształcić teksty do drukowania w ścieżki?Przejdź do menu „Ścieżka” i wybierz „Konwertuj obiekt w ścieżkę”, aby dostosować tekst.
Jaki format powinienem wybrać dla grafik wektorowych na strony internetowe?Dla stron internetowych idealny jest format SVG, ponieważ jest oszczędny w pamięci i zachowuje wysoką jakość.

