W tej instrukcji nauczysz się, jak przekształcić wielokolorowe pikselowe grafiki w grafiki wektorowe, szczególnie korzystając z funkcji „Wiele skanów“ w Inkscape. Ta technika jest szczególnie przydatna do edytowania bardziej skomplikowanych i kolorowych grafik, takich jak loga czy ilustracje artystyczne. Pokażę ci krok po kroku, jak optymalnie wykorzystać różne ustawienia, aby skonwertować swoje grafiki efektywnie i uzyskać najlepsze wyniki.
Najważniejsze wnioski: Możesz dostosowywać liczbę skanów, aby uwzględnić różne kolory i poprawić jakość wektoryzacji. Usuwając tło, unikniesz niechcianych białych obszarów. Dodatkowo ważne jest stosowanie obiektów, aby uniknąć przerw i stworzyć płynną grafikę.
Instrukcje krok po kroku
Krok 1: Dostosowanie formatu dokumentu
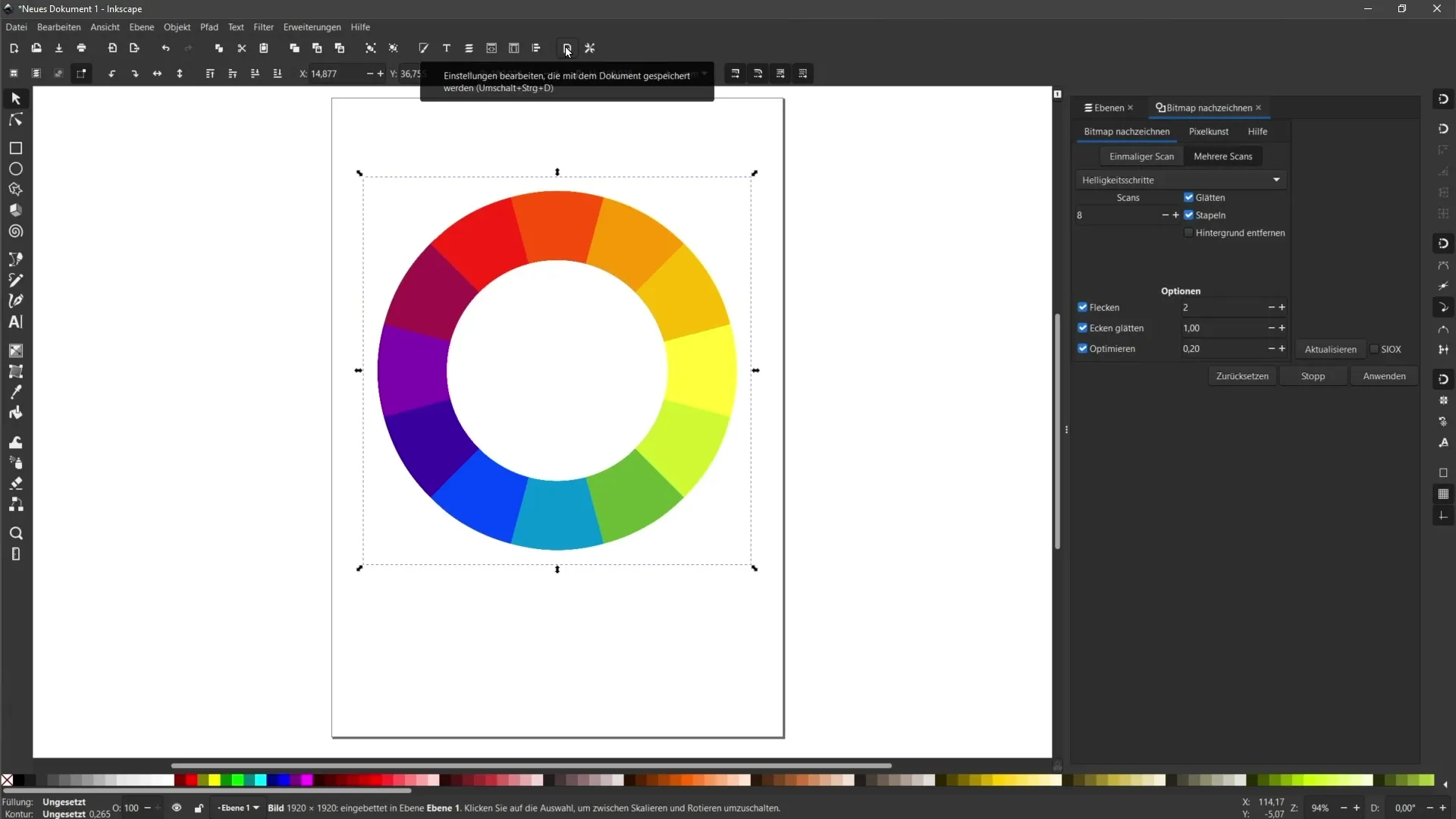
Najpierw powinieneś dostosować format dokumentu do rozmiaru swojej zaimportowanej grafiki. Przejdź do sekcji „Edytuj ustawienia“. Kliknij przycisk zmiany rozmiaru strony na treść. Możesz w ten sposób upewnić się, że obszar roboczy jest wykorzystywany optymalnie.

Krok 2: Wybór grafiki pikselowej
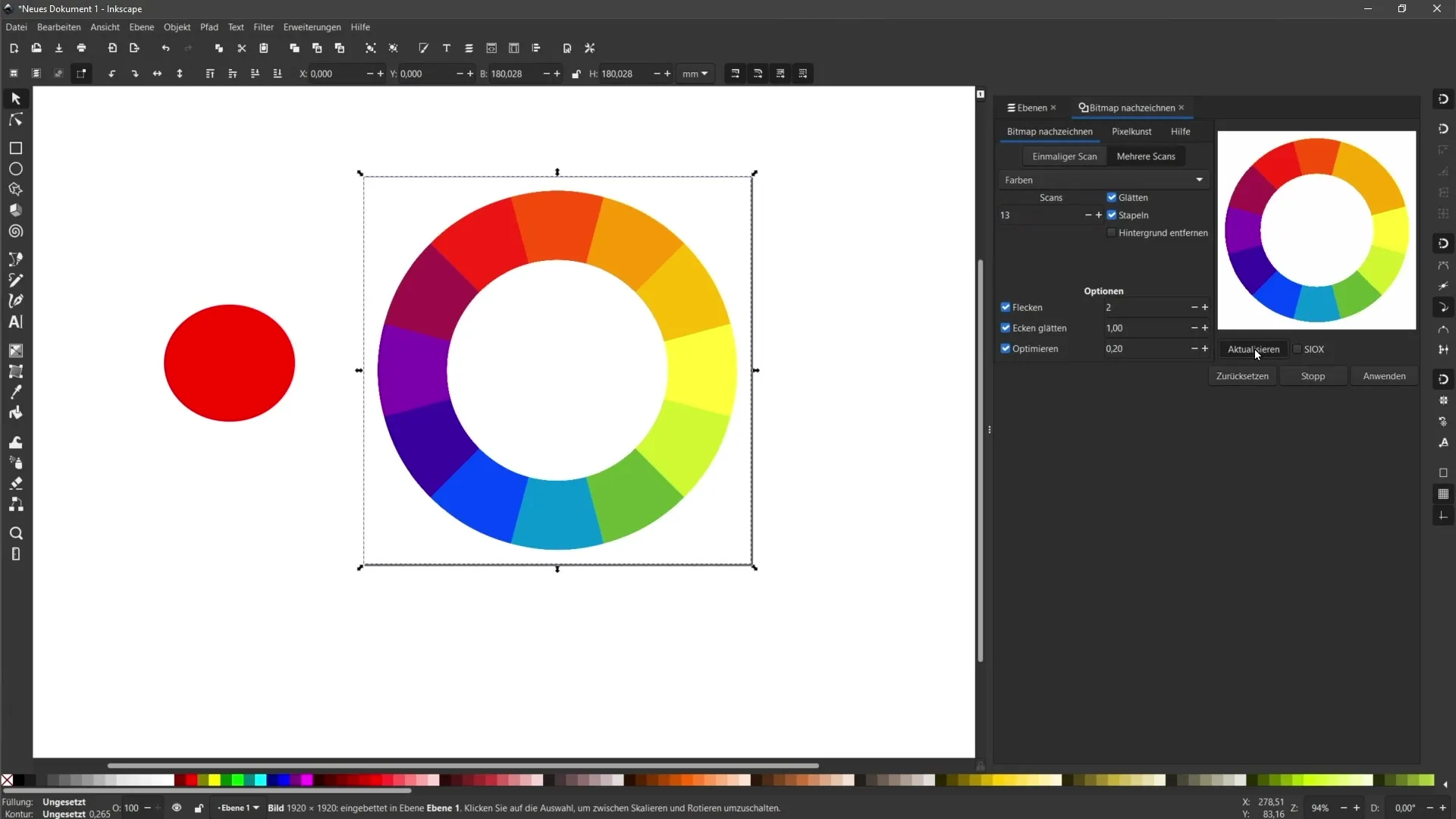
Po dostosowaniu rozmiaru strony wybierz grafikę pikselową, którą chcesz skonwertować. W tym samouczku używamy wielokolorowego koła barwnego. Upewnij się, że grafika jest dobrze widoczna na obszarze roboczym.

Krok 3: Wykorzystanie funkcji „Wiele skanów“
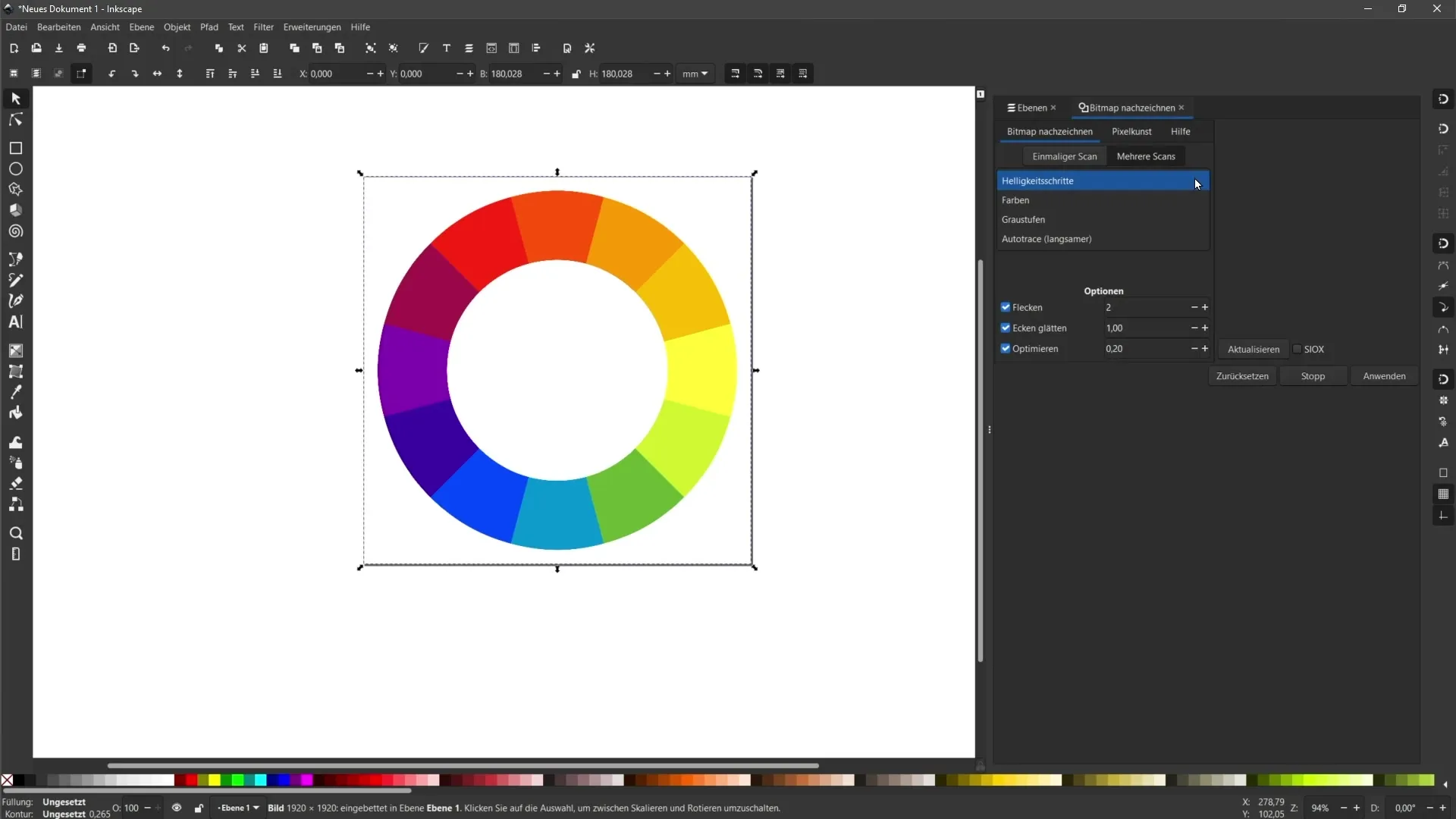
Teraz przejdź do zakładki „Przerysuj mapę bitową“ i kliknij na obszar „Wiele skanów“. Znajdziesz tu wiele opcji. Dla grafiki wielokolorowej ważne jest ustawienie w obszarze „Kolory“.

Krok 4: Określenie liczby próbek
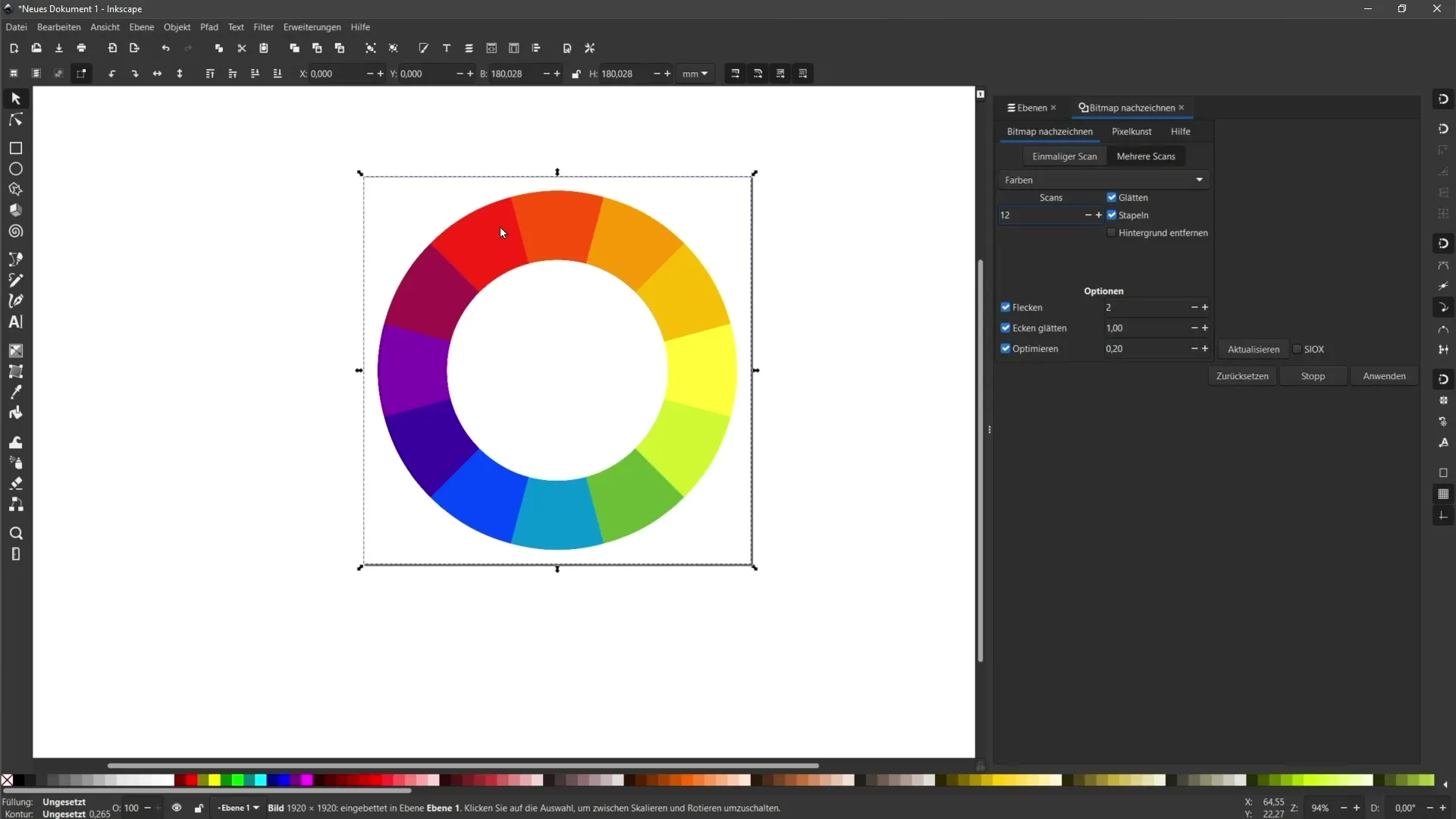
W obszarze „Kolory“ możesz ustawić liczbę próbek. Ponieważ nasze koło barw składa się z 12 kolorów, wybierz również 12 próbek. To pomoże Inkscape w zamianie odpowiednich kolorów na wektory. Następnie kliknij na „Aktualizuj“, aby zobaczyć podgląd konwersji.

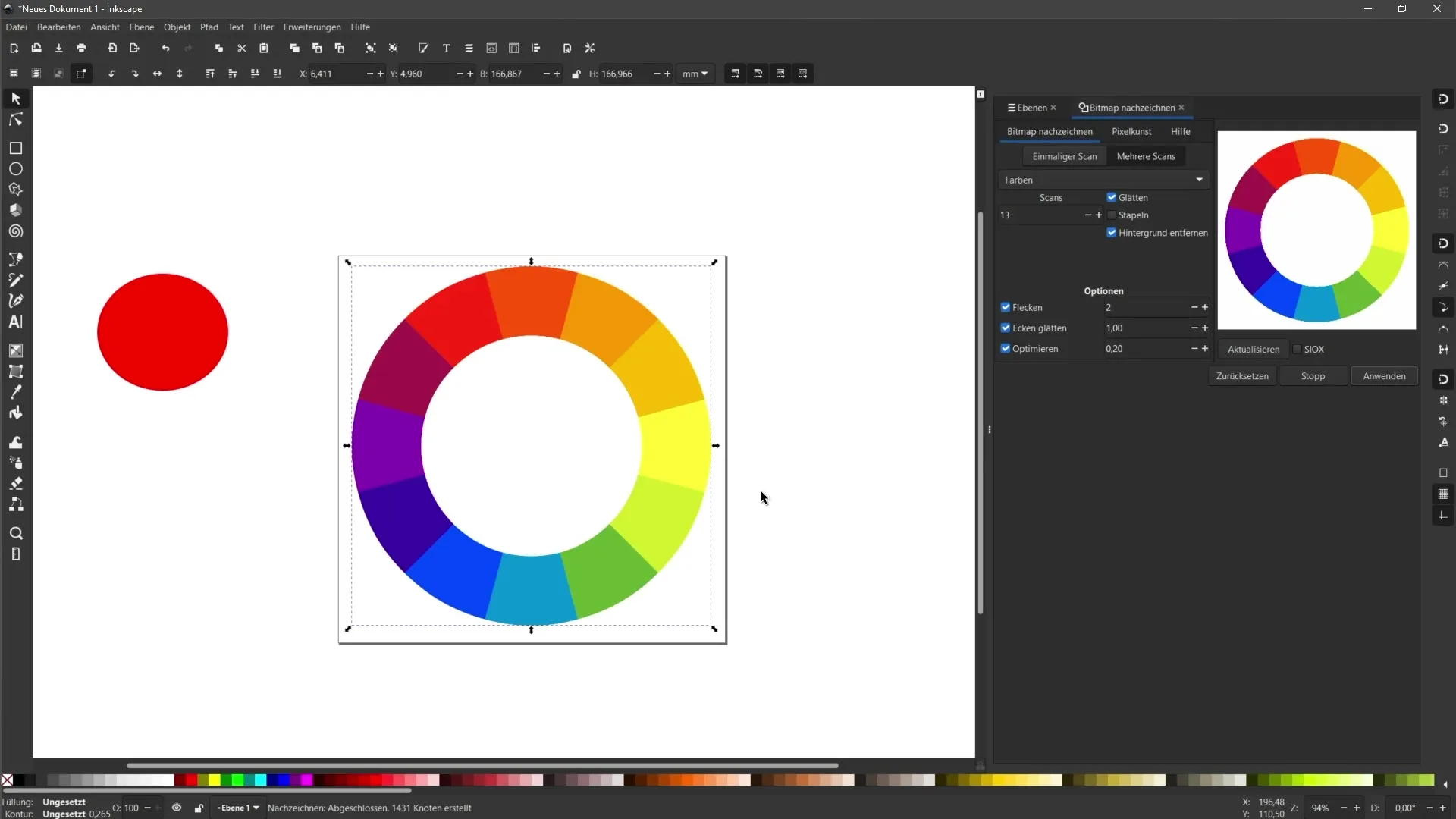
Krok 5: Sprawdzenie podglądu
Po aktualizacji powinieneś zobaczyć podgląd skonwertowanej grafiki. Sprawdź, czy wszystkie kolory są poprawnie uchwycone. Jeśli brakuje jakiegoś koloru, na przykład odcienia pomarańczowego jak w naszym przykładzie, zwiększ liczbę próbek. Kliknij ponownie na „Aktualizuj“, aby zobaczyć zmiany.

Krok 6: Wektoryzacja bez przerw
Istotnym ustawieniem jest obszar „Stosowanie“. Aktywuj tę opcję, aby upewnić się, że między obszarami wektorowymi nie ma widocznych przerw. Na koniec kliknij na „Zastosuj“, aby zakończyć wektorowanie.

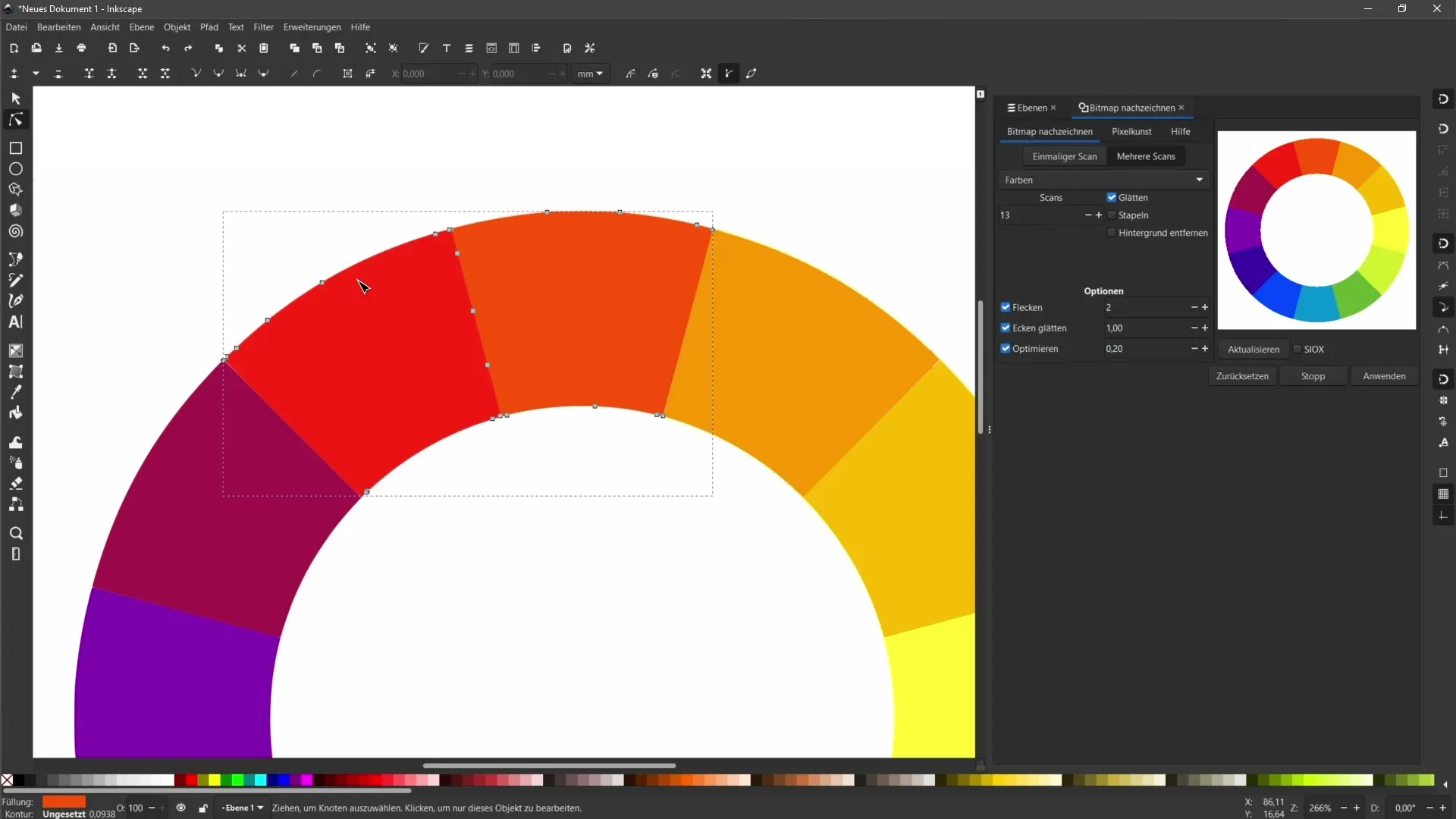
Krok 7: Edycja poszczególnych obszarów
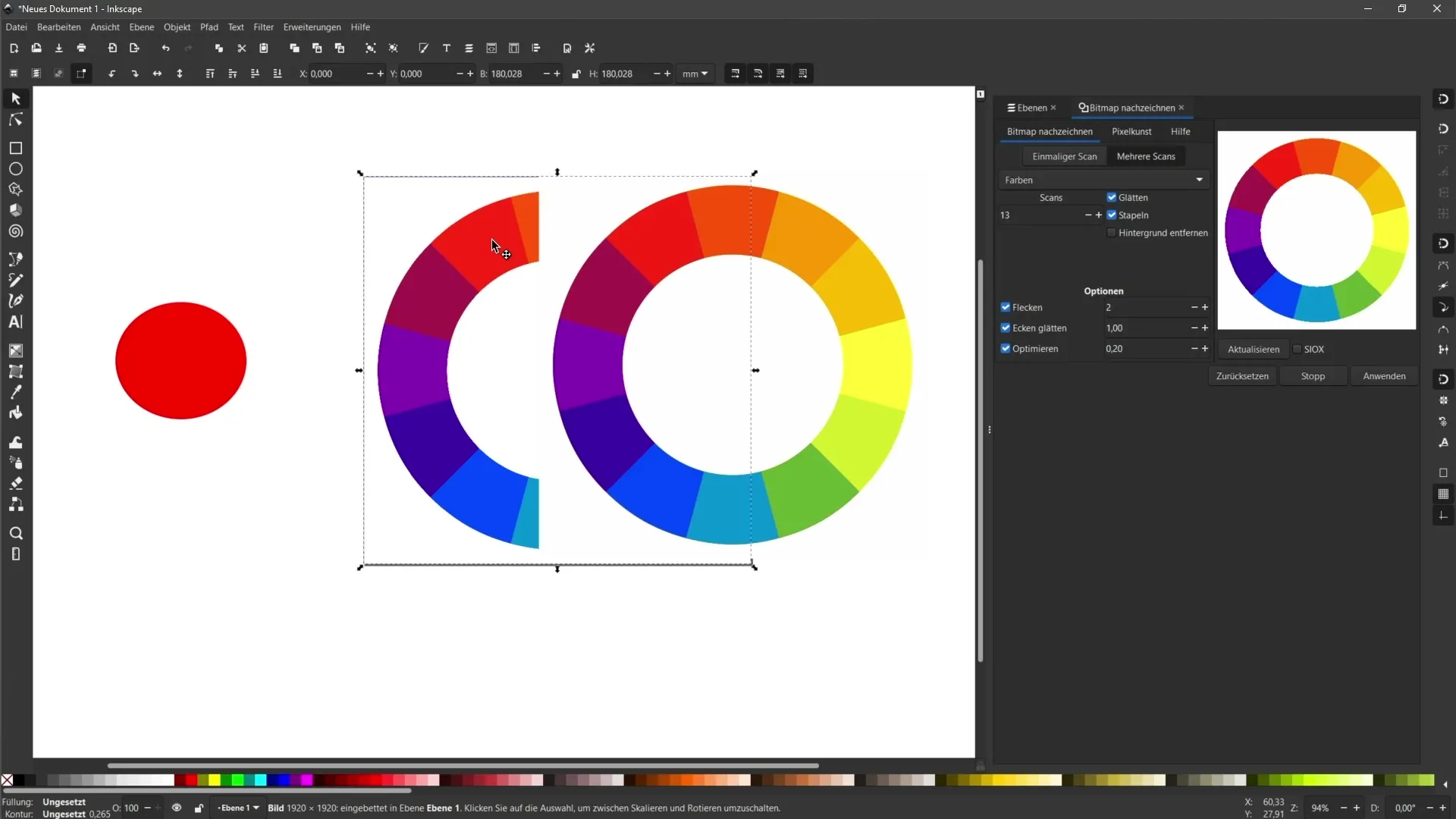
Teraz widzisz skonwertowane wektory. Aby edytować poszczególne obszary, musisz rozgrupować. Wybierz całą grafikę, przejdź do paska menu na „Obiekt“ i następnie na „Anuluj grupowanie“. Teraz możesz wybrać i edytować każdy obszar oddzielnie.

Krok 8: Rozdzielanie obszarów
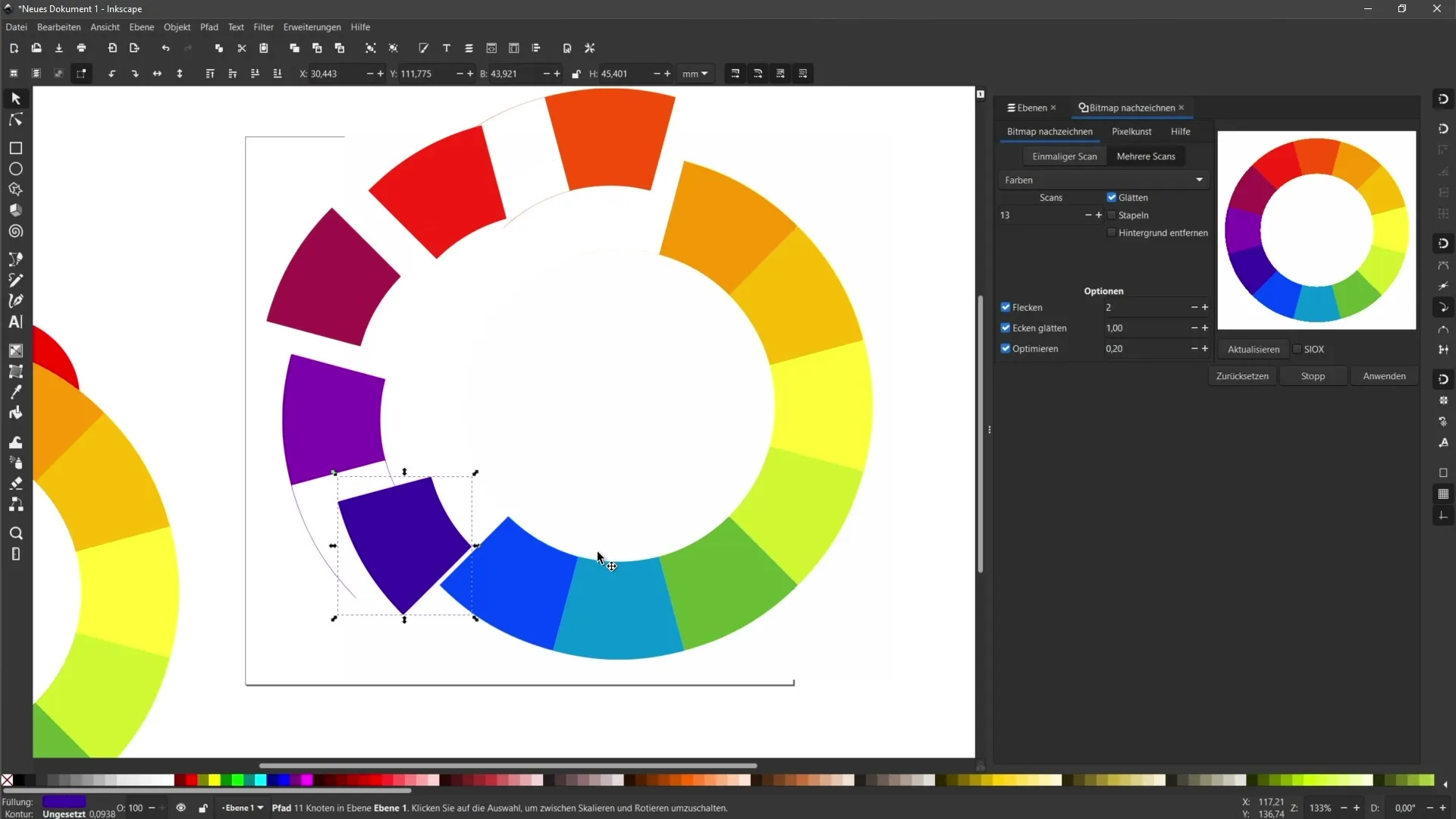
Po rozgrupowaniu możesz dowolnie przesuwać poszczególne wektory, aby je uporządkować. Upewnij się, że nie nakładają się na siebie, chyba że tego chcesz.

Krok 9: Korekta błędów
Czasami może wystąpić nakładanie się lub niechciane krawędzie. Za pomocą narzędzia węzłów możesz dostosować punkty kotwiczenia wektorów. Zaznacz odpowiednie punkty kotwiczenia i usuń je, aby rozwiązać problemy.

Krok 10: Usunięcie koloru tła
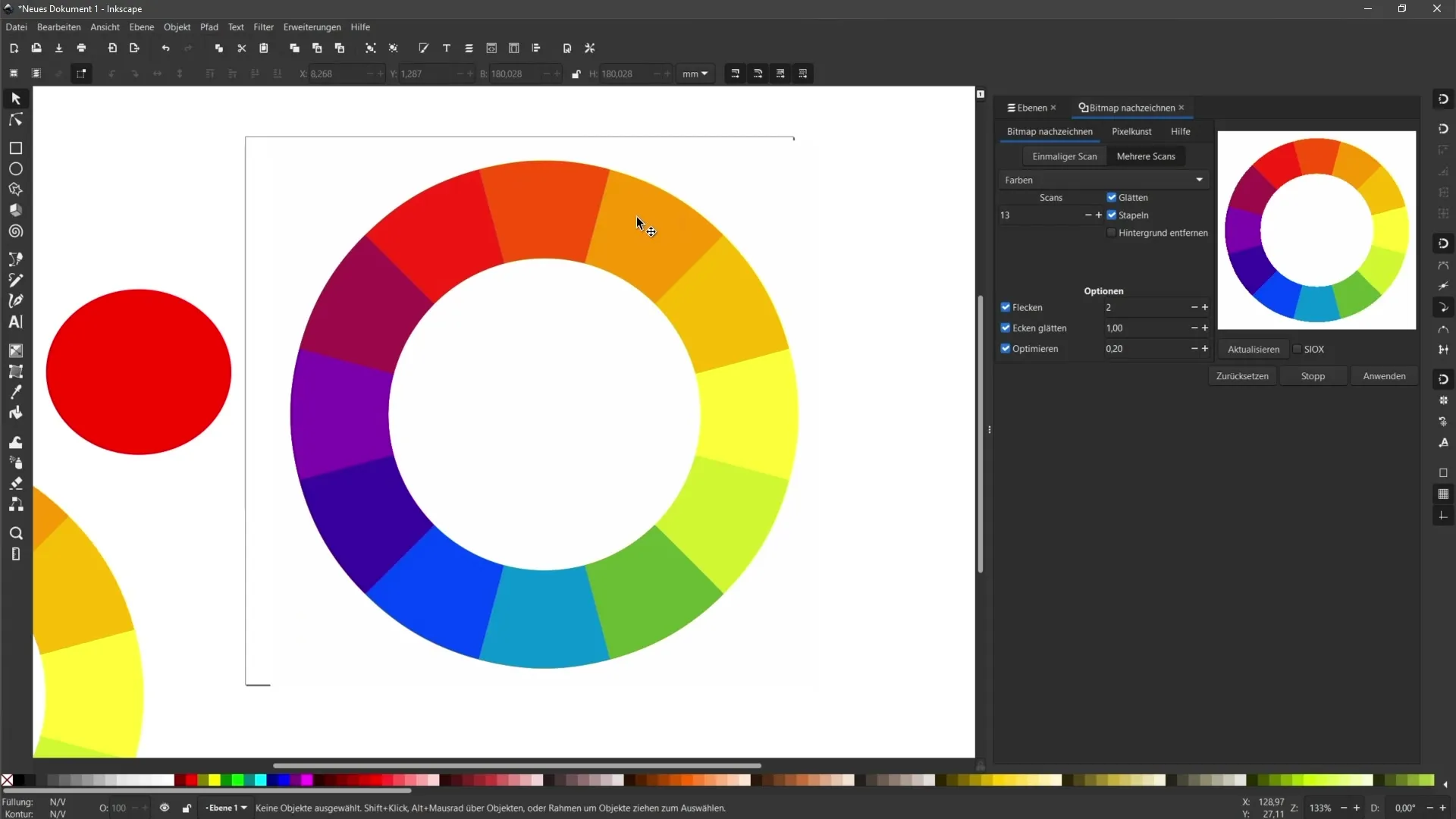
Jeśli masz białe tło, które nie chcesz mieć w swojej grafice wektorowej, można je łatwo usunąć. Ponownie wybierz pikselową grafikę, aktywuj opcję „Usuń tło” i kliknij „Zastosuj”. W ten sposób białe tło zostanie usunięte, a zostanie tylko grafika wektorowa.

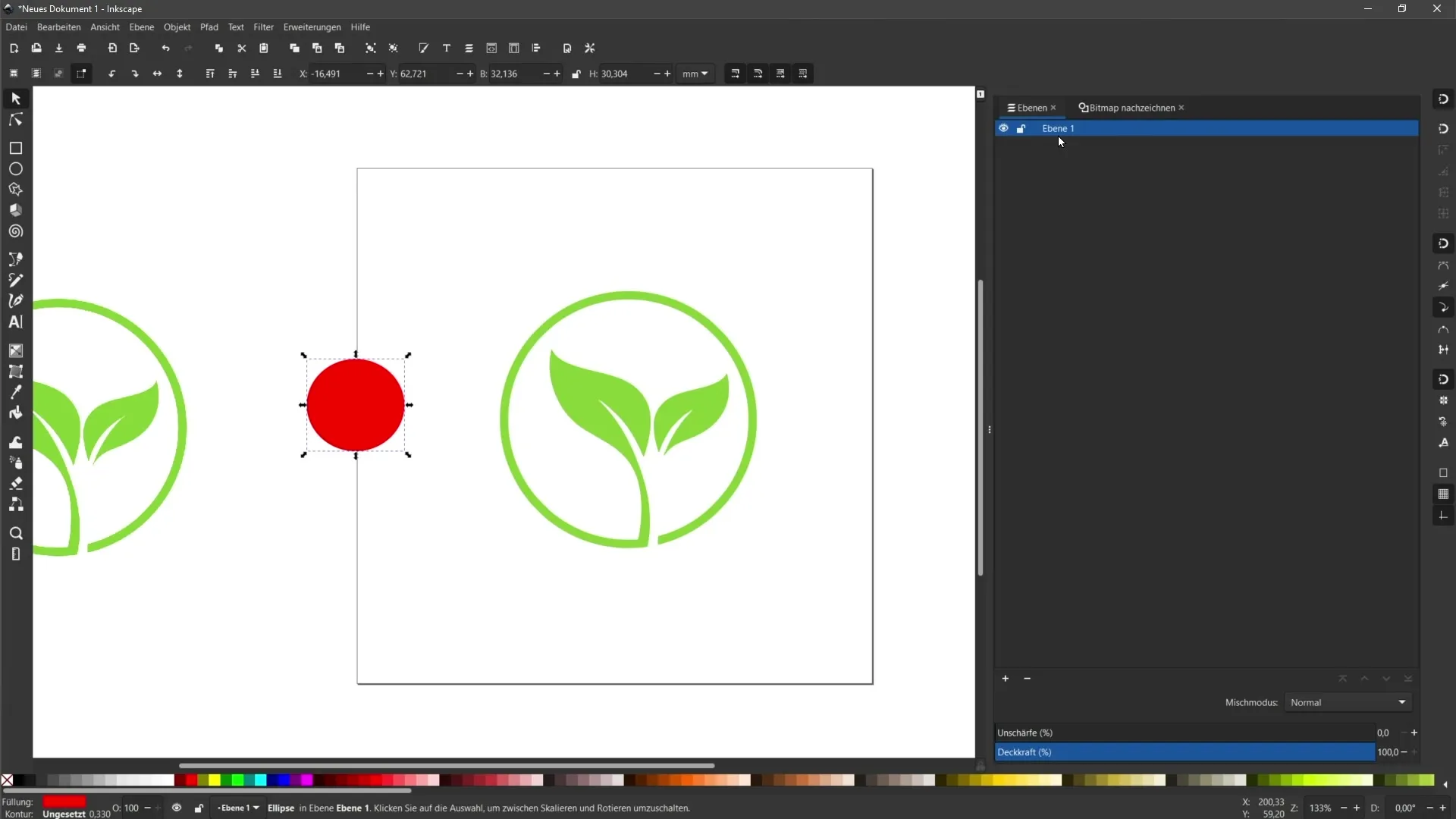
Krok 11: Zarządzaj warstwami
Ważne jest zarządzanie warstwami, zwłaszcza gdy pracujesz jednocześnie nad kilkoma grafikami. Możesz włączać i wyłączać warstwy, a także zmieniać ich kolejność. Pomaga to zoptymalizować widoczność i układ elementów.

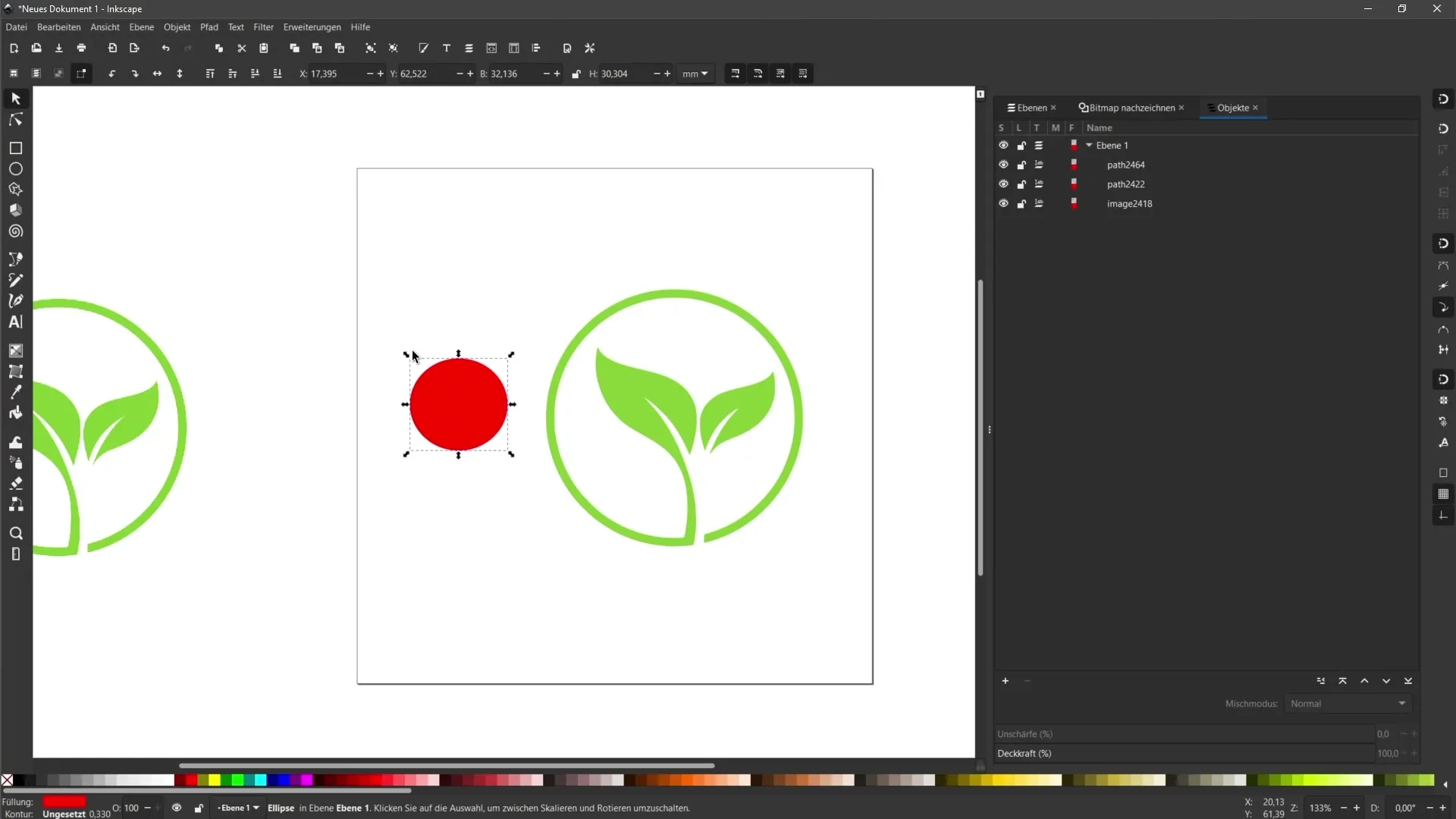
Krok 12: Sprawdź ostateczny rezultat
Sprawdź ostateczny rezultat, wyświetlając wszystkie obiekty. Upewnij się, że wektory są jasne i precyzyjne. Że nie ma niechcianych białych obszarów ani luk. Gotowe!

Podsumowanie
W tym poradniku krok po kroku nauczyłeś się, jak przekształcić wielokolorowe pikselowe grafiki w grafiki wektorowe. Dzięki odpowiednim ustawieniom, edycji obszarów i usunięciu tła możesz doskonale przekształcić swoje grafiki w wektory. Wykorzystaj przedstawione techniki i możliwości do optymalizacji swoich projektów.
Najczęściej zadawane pytania
Ile kolorów powinienem wybrać przy skanowaniu?Liczba kolorów powinna odpowiadać liczbie kolorów w Twoim oryginalnym obrazie. Upewnij się, że dostosowujesz liczbę odpowiednio.
Jak usunąć białe tło?Wybierz swoją pikselową grafikę i aktywuj opcję „Usuń tło” w sekcji „Wiele skanów”.
Jaka jest funkcja „Układanie”? Funkcja „Układanie” zapobiega powstawaniu luk między poszczególnymi wektorami i zapewnia płynne wyświetlanie.
Czy muszę edytować każdy obszar osobno?Niekoniecznie, ale odgrupowanie pomoże Ci edytować każdy obszar indywidualnie według własnych preferencji.


