W epoce cyfrowej nie jest nietypowe, że chciałbyś tworzyć klasyczne rysunki lub szkice na papierze. Bez znaczenia, czy jest to eleganckie pismo, komiks czy artystyczna mapa mentalna, cel pozostaje ten sam: chcesz zdygitalizować swoje analogowe dzieła i przekształcić je w wektorowe grafiki. W tym poradniku pokażę Ci, jak odpowiednio przygotować swoje rysunki, jak przekształcić je w obiekty wektorowe za pomocą Inkscape'a oraz jak dalej zoptymalizować wyniki.
Najważniejsze wnioski
Aby przeprowadzić efektywną wektoryzację swoich rysunków, kluczowe są następujące kroki:
- Sfotografuj swój rysunek w optymalnym oświetleniu.
- Zmodyfikuj zdjęcie, aby zminimalizować tło i wyraźniej przedstawić rysunek ołówkiem.
- Importuj zmodyfikowane zdjęcie do Inkscape'a i użyj funkcji "Ścieżka Po Bitowej".
- Dostosuj ścieżkę według potrzeb, aby osiągnąć jak najlepszy wynik.
Krok po kroku
Krok 1: Zdjęcie rysunku
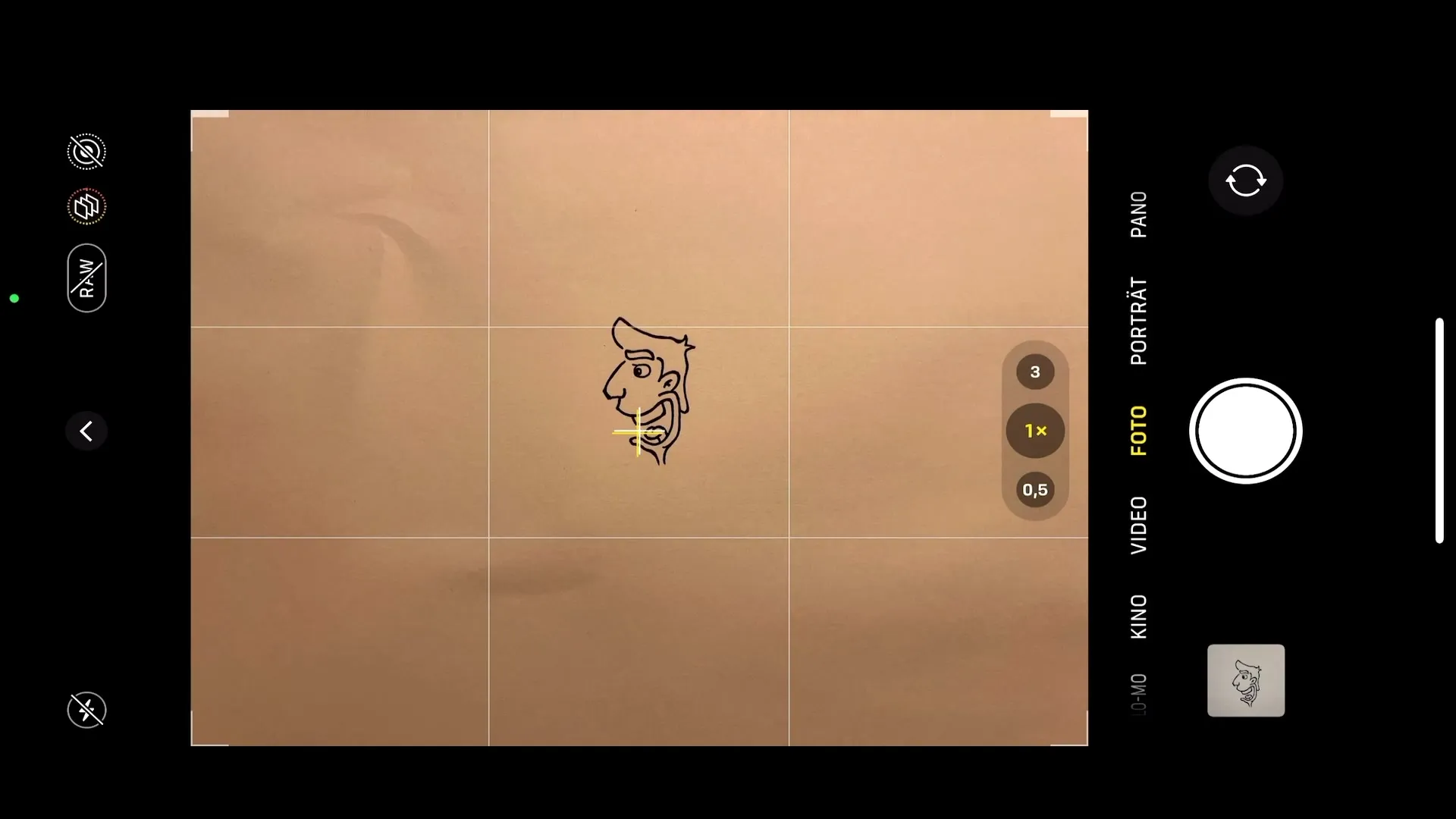
Najpierw musisz przygotować swój rysunek. Znajdź dobrze oświetlone miejsce, aby zrobić czyste zdjęcie. Na przykład możesz użyć swojego smartfona, aby zrobić zdjęcie swojego rysunku i upewnić się, że światło jest optymalne.

Krok 2: Edycja obrazu na smartfonie
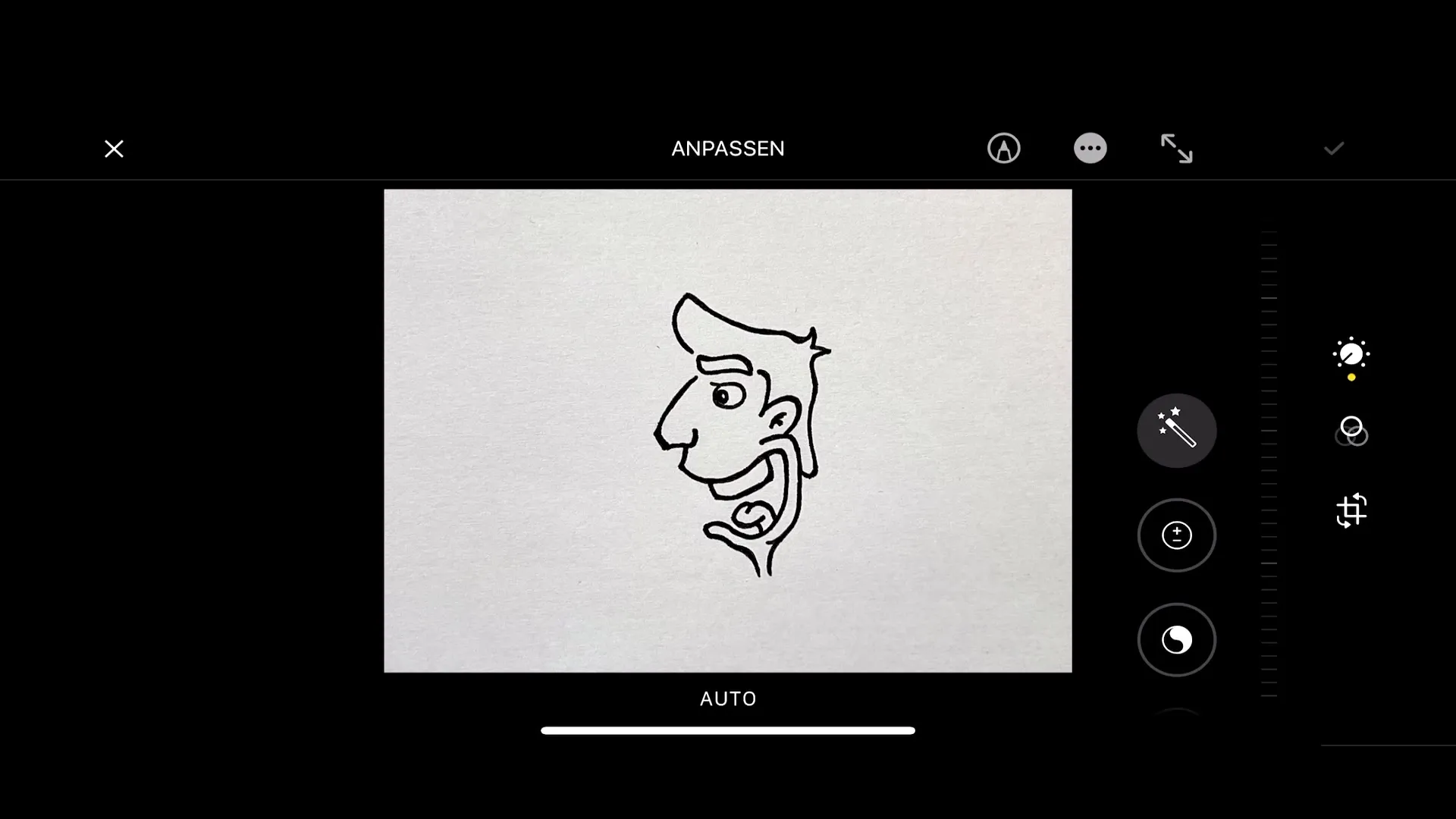
Po zrobieniu zdjęcia otwórz je na swoim smartfonie. Większość smartfonów oferuje wbudowane narzędzia do edycji, dzięki którym możesz przyciąć obraz i dostosować jasność. Celem jest jak największe usunięcie tła i uwypuklenie rysunku. Dostosuj ekspozycję, aby wzmocnić białe tło i sprawić, że czarne linie będą bardziej wyraziste.

Krok 3: Korzystanie z programu GIMP do dalszej obróbki
Jeśli chcesz dokonać dalszych modyfikacji, możesz skorzystać z programu graficznego opartego na pikselach, takiego jak GIMP. GIMP może pomóc usunąć niepożądane plamy lub zwiększyć kontrast rysunku, aby przygotować go optymalnie do importu do Inkscape'a.

Krok 4: Importowanie obrazu do Inkscape'a
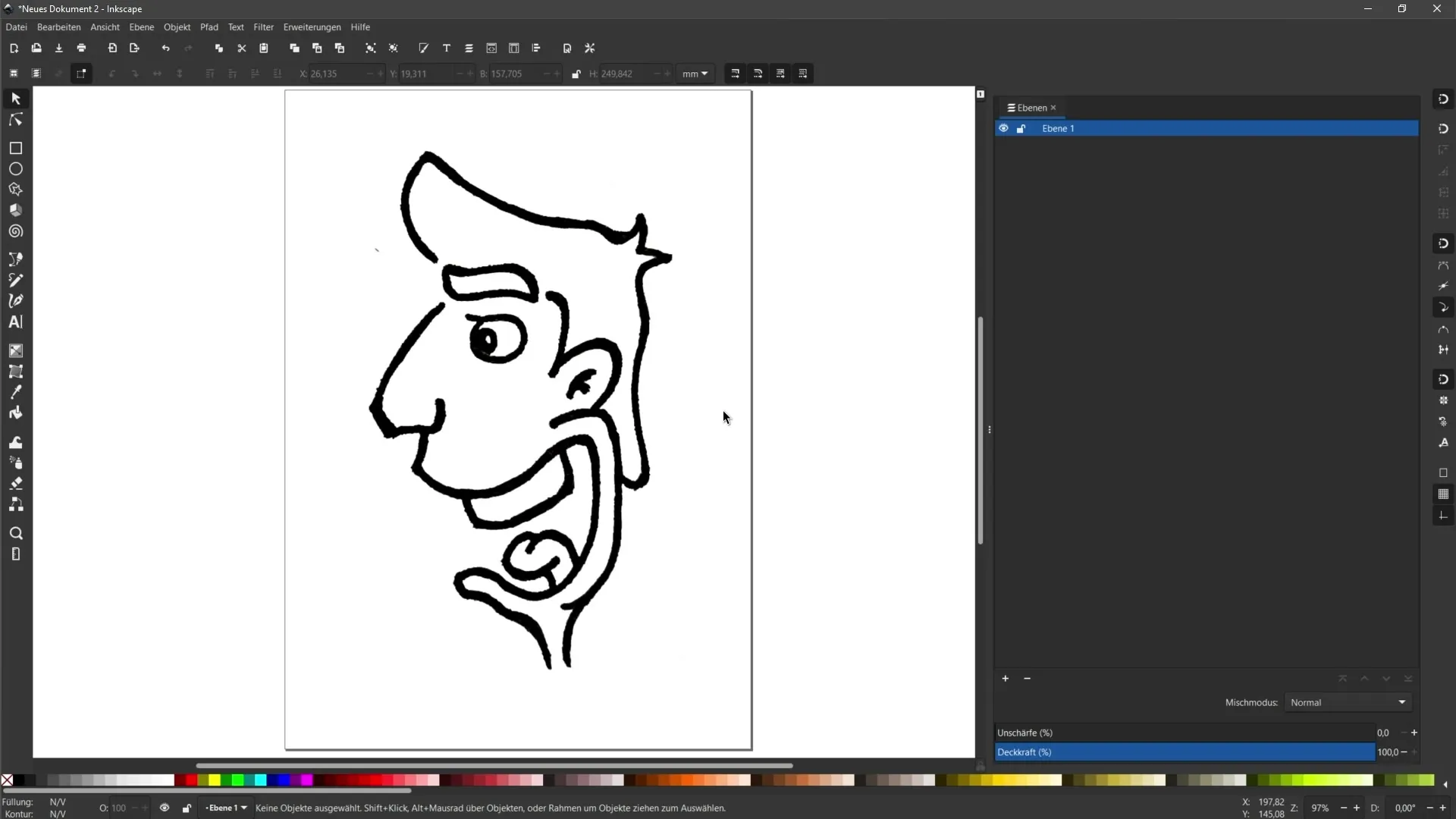
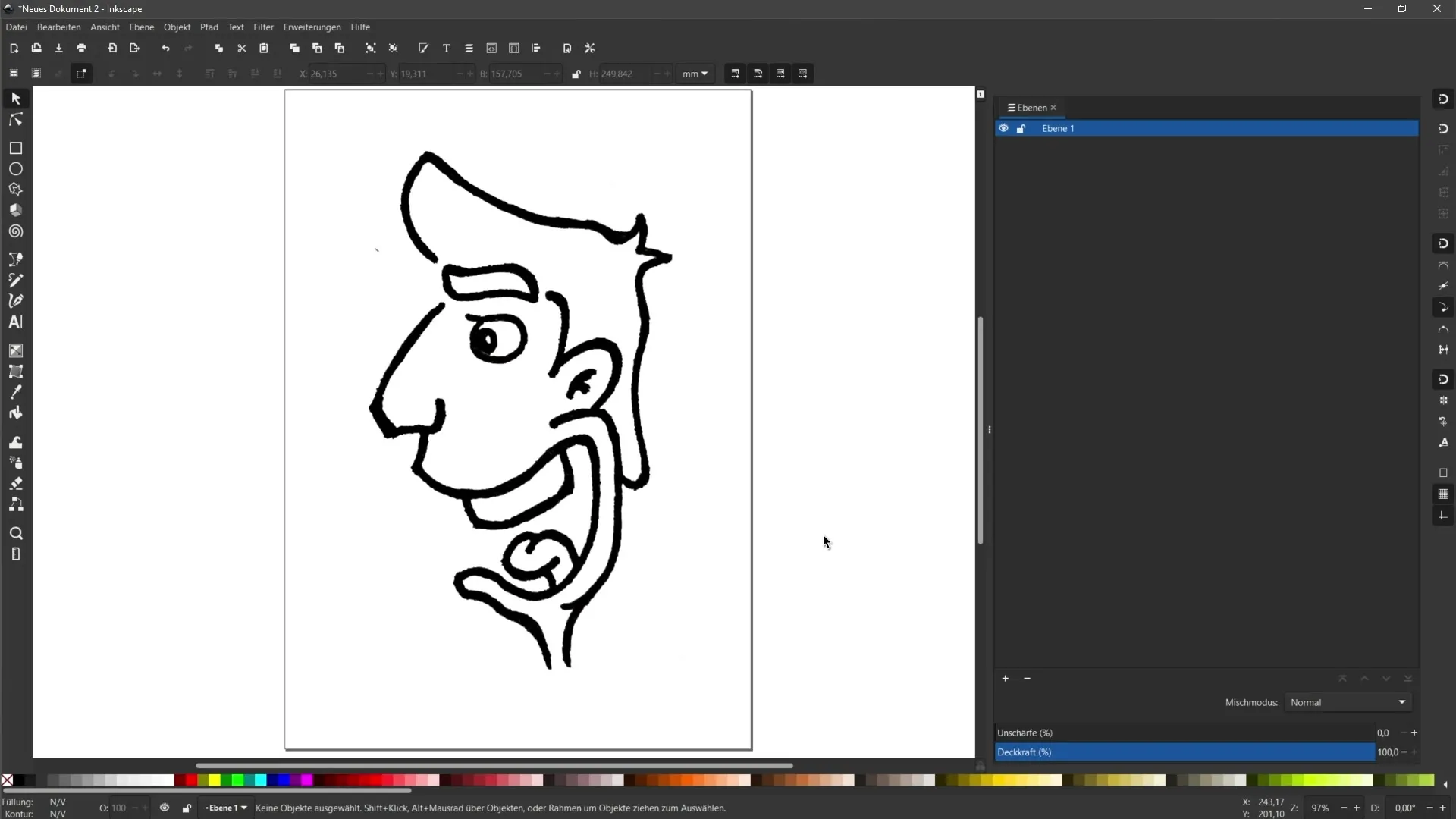
Teraz, gdy zdjęcie jest już przygotowane, otwórz Inkscape'a i zaimportuj plik. Sprawdź, czy obraz wygląda dobrze w Inkscape i czy tło zostało w dużej mierze usunięte.

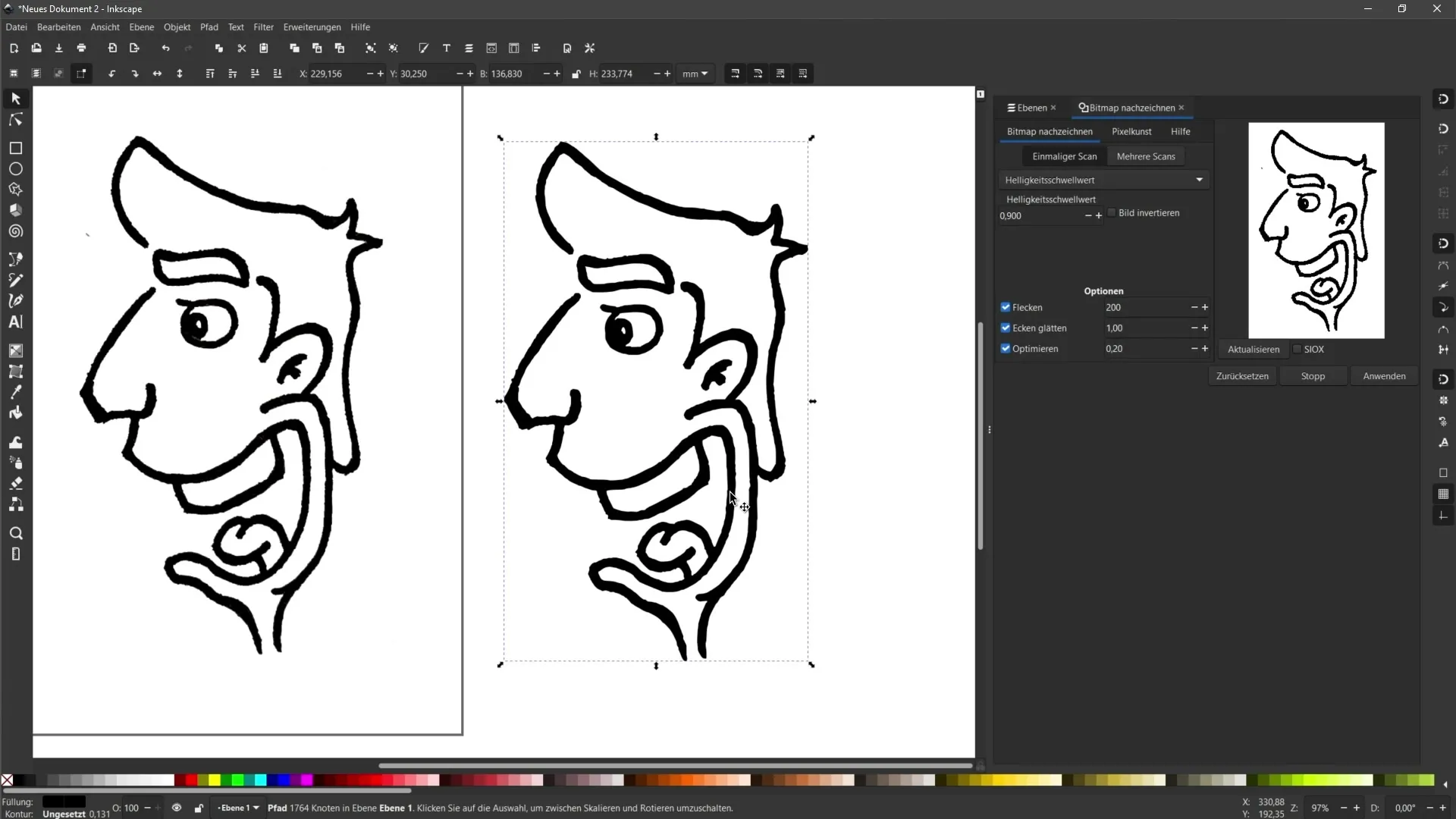
Krok 5: Ścieżka po bitowej
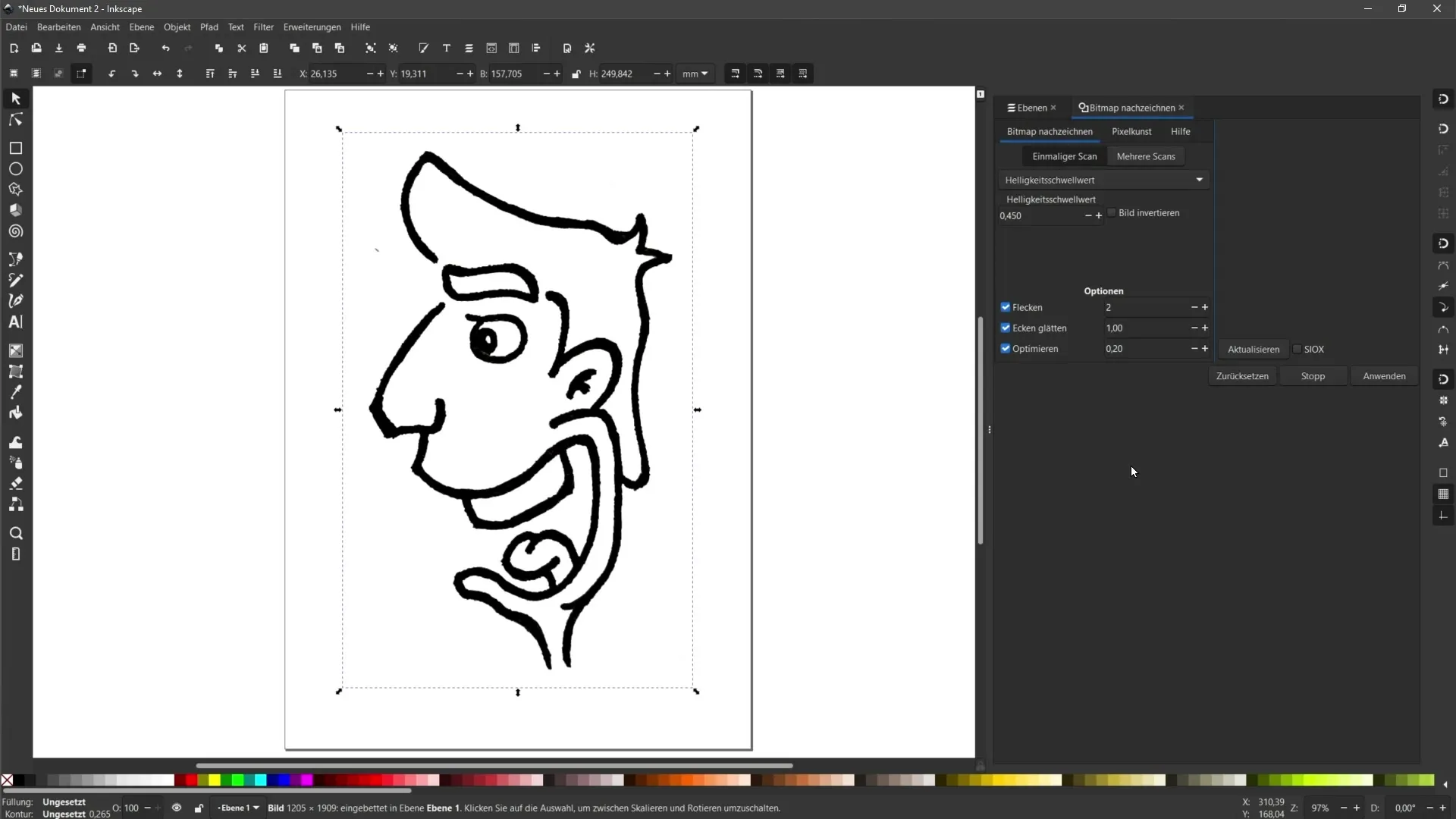
Aby przekształcić swój rysunek w obiekt wektorowy, wybierz obraz i przejdź do "Ścieżka" > "Ścieżka po bitowej". Pojawi się panel po prawej stronie, oferujący różne opcje ścieżkowania. W przypadku rysunków ołówkiem masz możliwość dostosowania przekształcenia tak, aby głównie obejmowało czarne kontury.

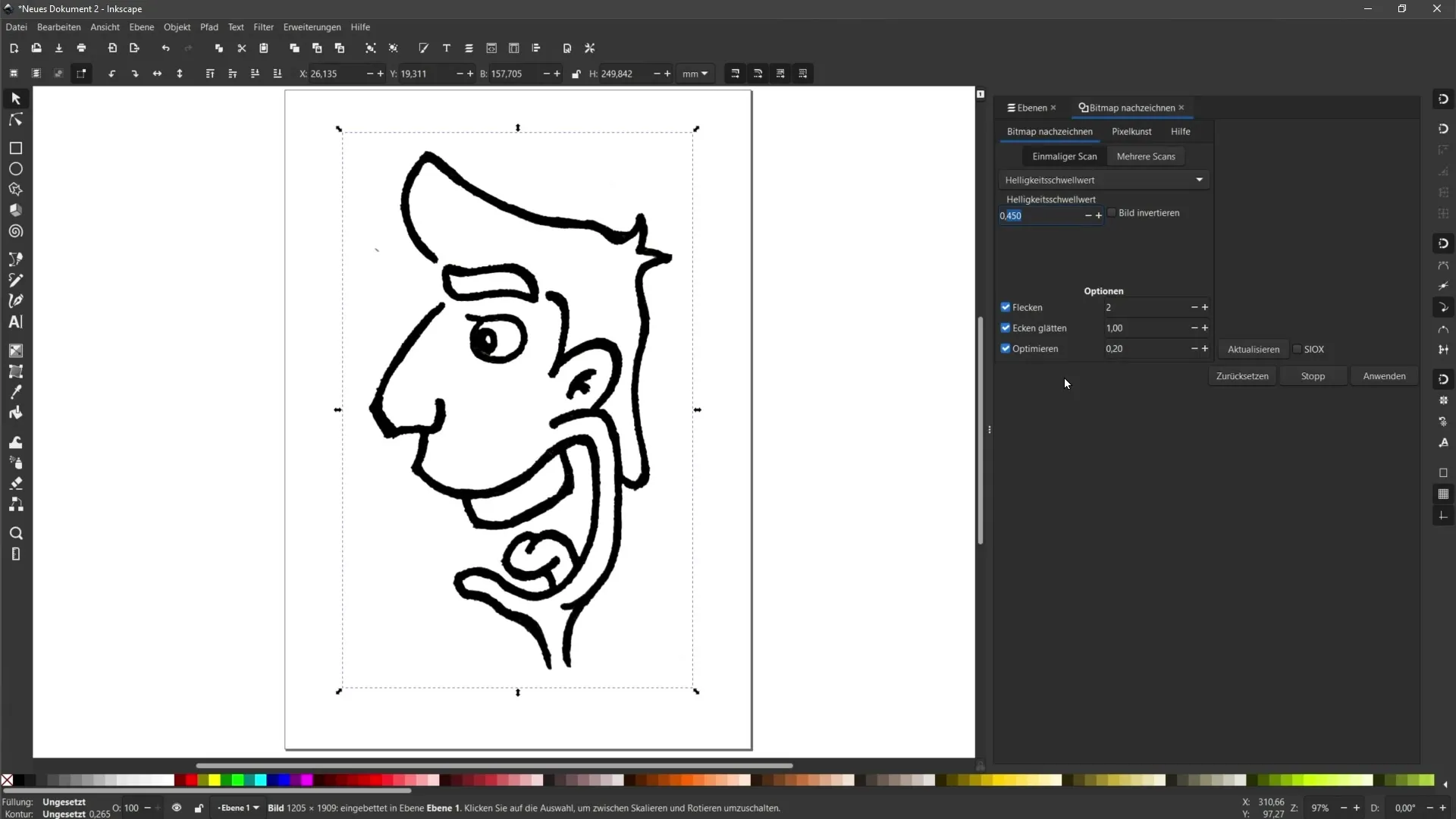
Krok 6: Dostosowanie opcji ścieżkowania
W panelu ścieżkowania po bitowej można dostosować wartości progowe jasności oraz wartości standardowe. Przetestuj te ustawienia, aby osiągnąć najlepsze rezultaty. Na przykład możesz dostosować wartość graniczną jasności, aby kontrolować ciemności i jasności w Twoim rysunku.

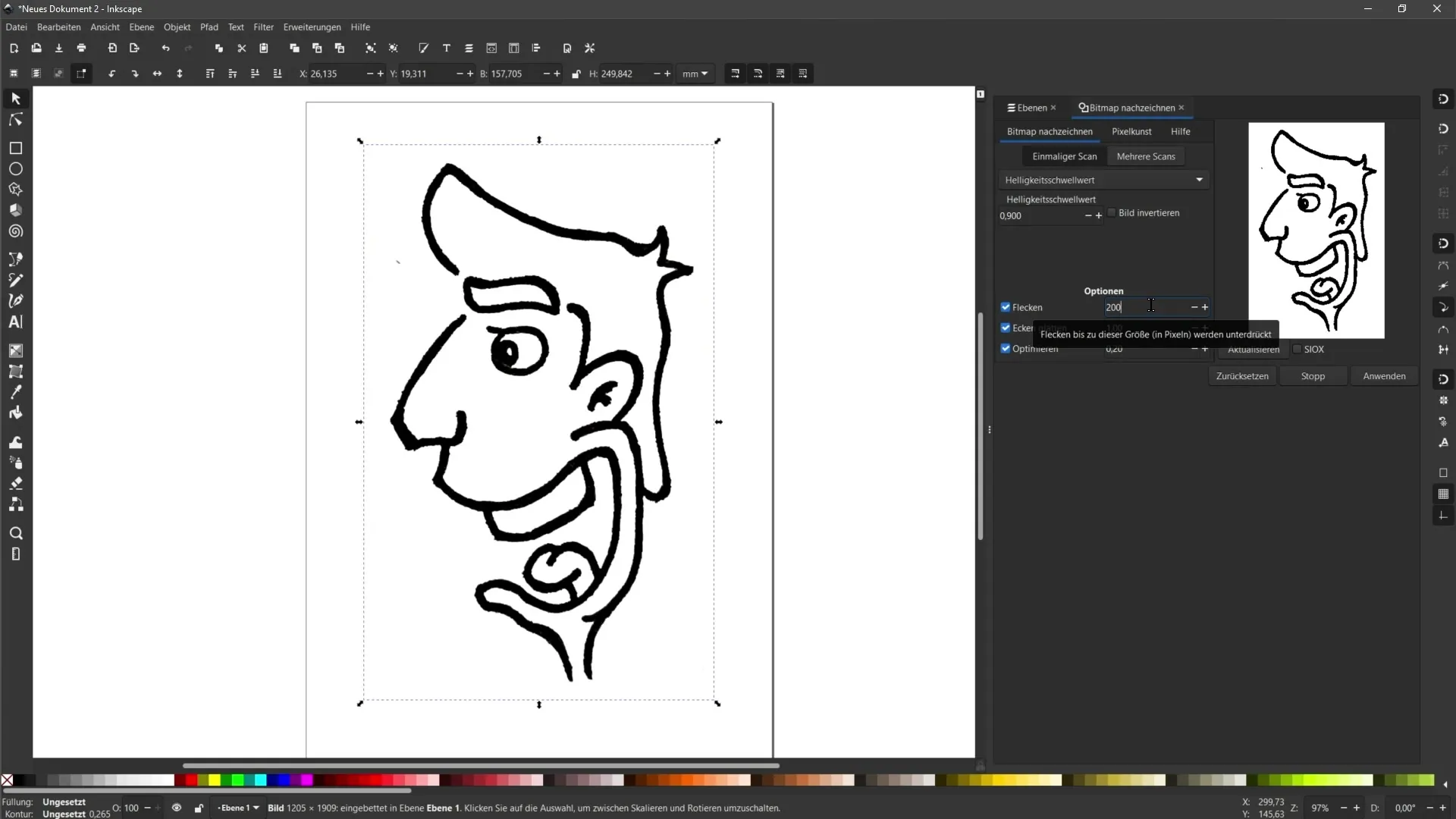
Krok 7: Usuwanie plam
Jeśli Twój obraz zawiera niepożądane plamy, możesz włączyć opcję plam. Pomaga to usunąć małe błędy w obrazie, gdy dostosujesz następny próg, aby uzyskać najlepsze wyniki.

Krok 8: Wygładzanie i optymalizacja krawędzi
Aby wygładzić i zoptymalizować krawędzie Twojego rysunku, aktywuj opcje "Wygładzanie krawędzi" oraz "optymalizacja". Mogą one pomóc wizualnie uatrakcyjnić rysunek, ale pamiętaj, aby nie przesadzić z ich stosowaniem.

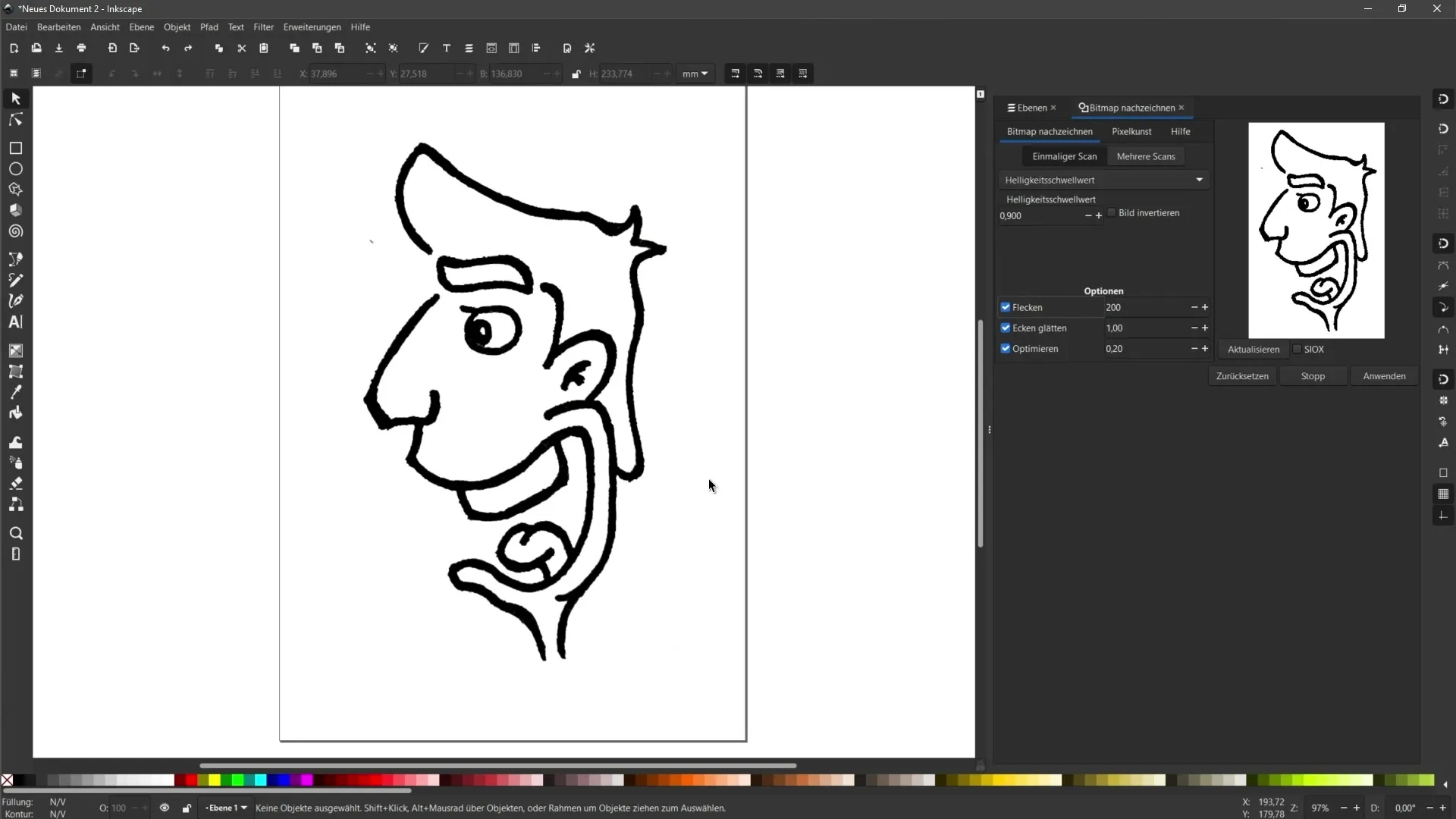
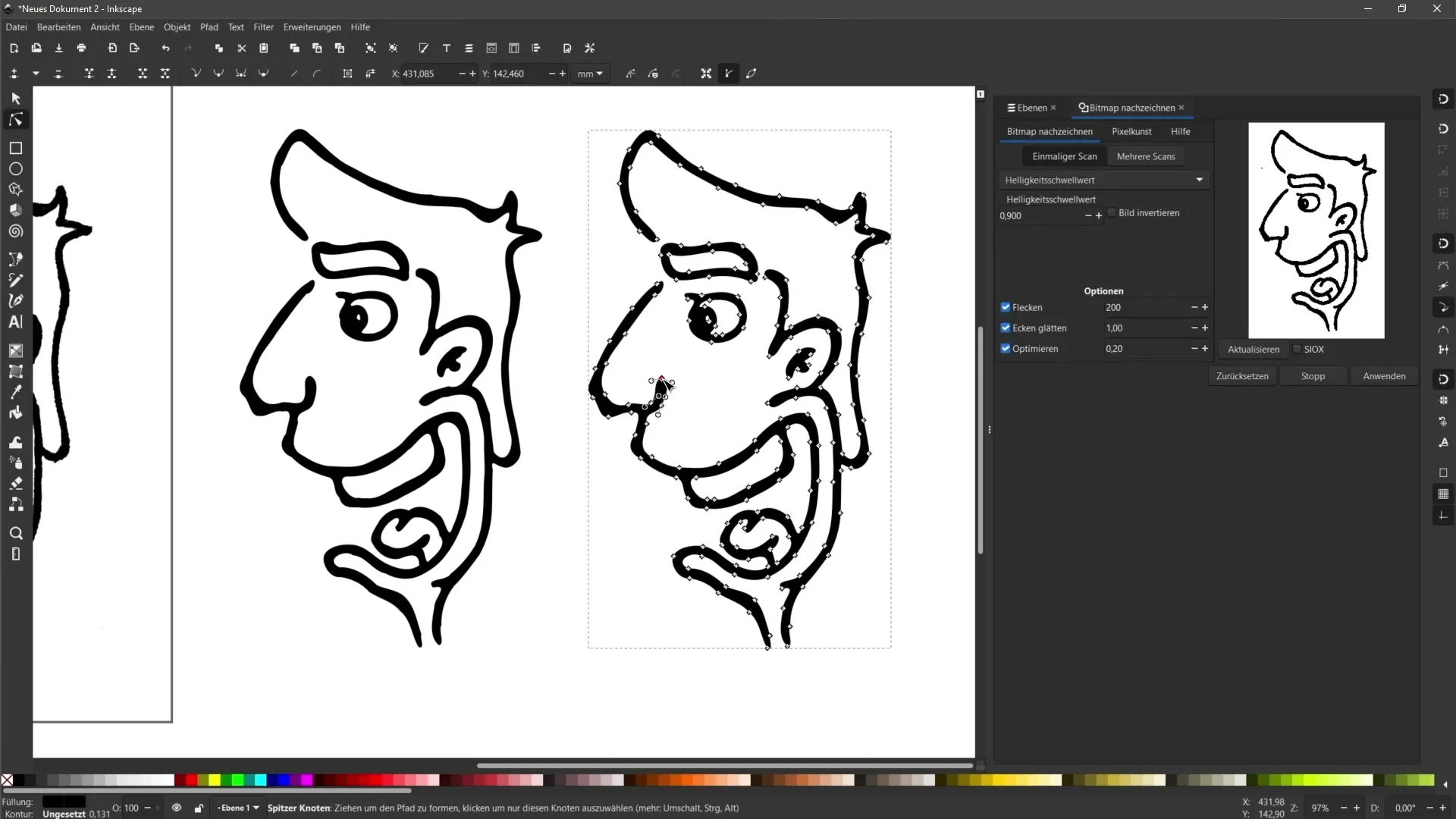
Krok 9: Zastosowanie konturu
Po dokonaniu wszystkich dostosowań kliknij „Zastosuj”. Teraz zobaczysz oryginalny rysunek po lewej stronie i zwektoryzowaną wersję po prawej. Sprawdź wynik, czy kontury są czytelne i czyste.

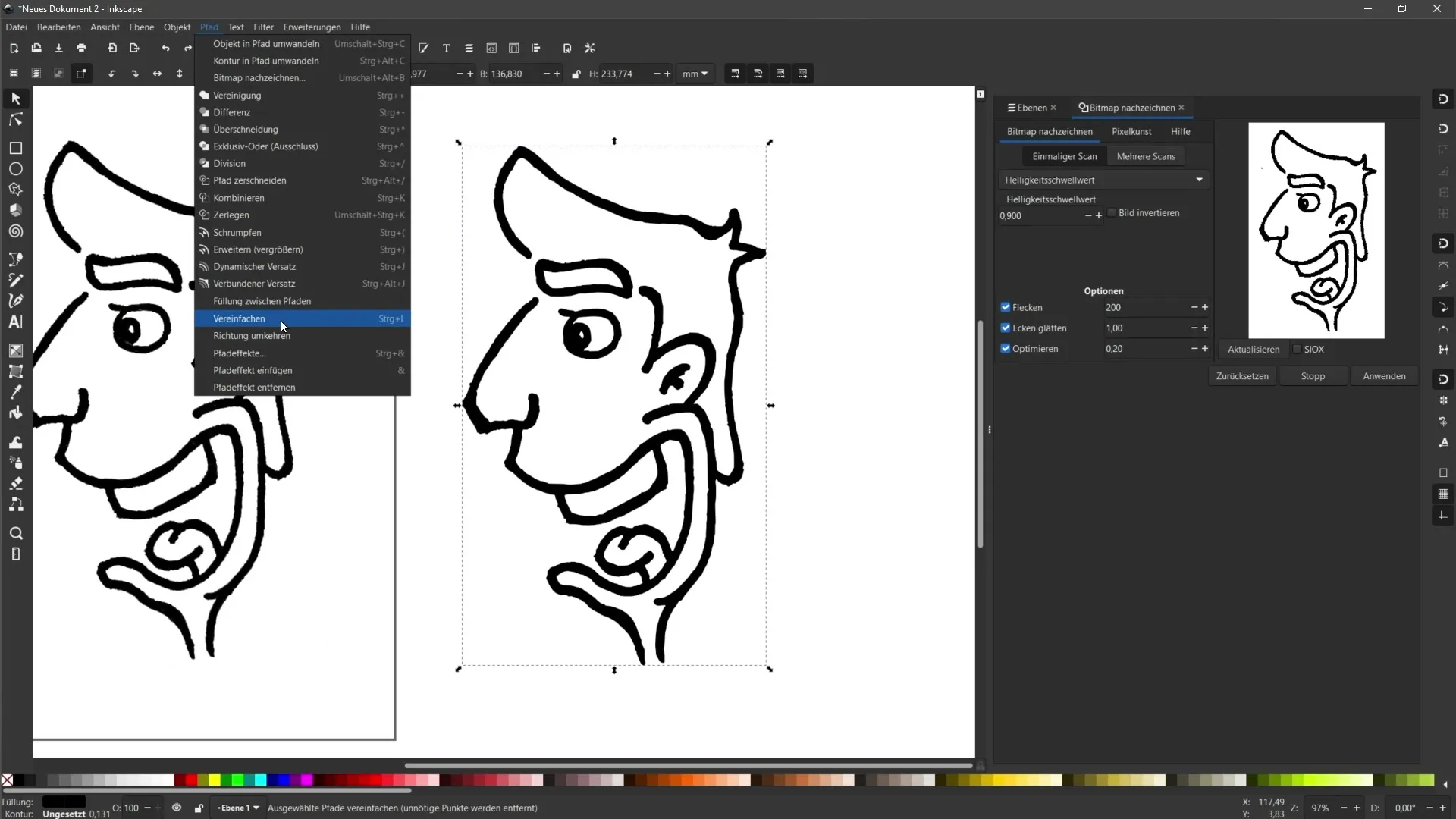
Krok 10: Uprość ścieżki
Jeśli rysunek zawiera wiele punktów kotwicznych i wydaje się chaotyczny, możesz pracować z poleceniem „Uprość” pod „Ścieżka”. Należy jednak pamiętać, że ten krok jest destrukcyjny, co oznacza, że należy wcześniej utworzyć kopię obiektu.

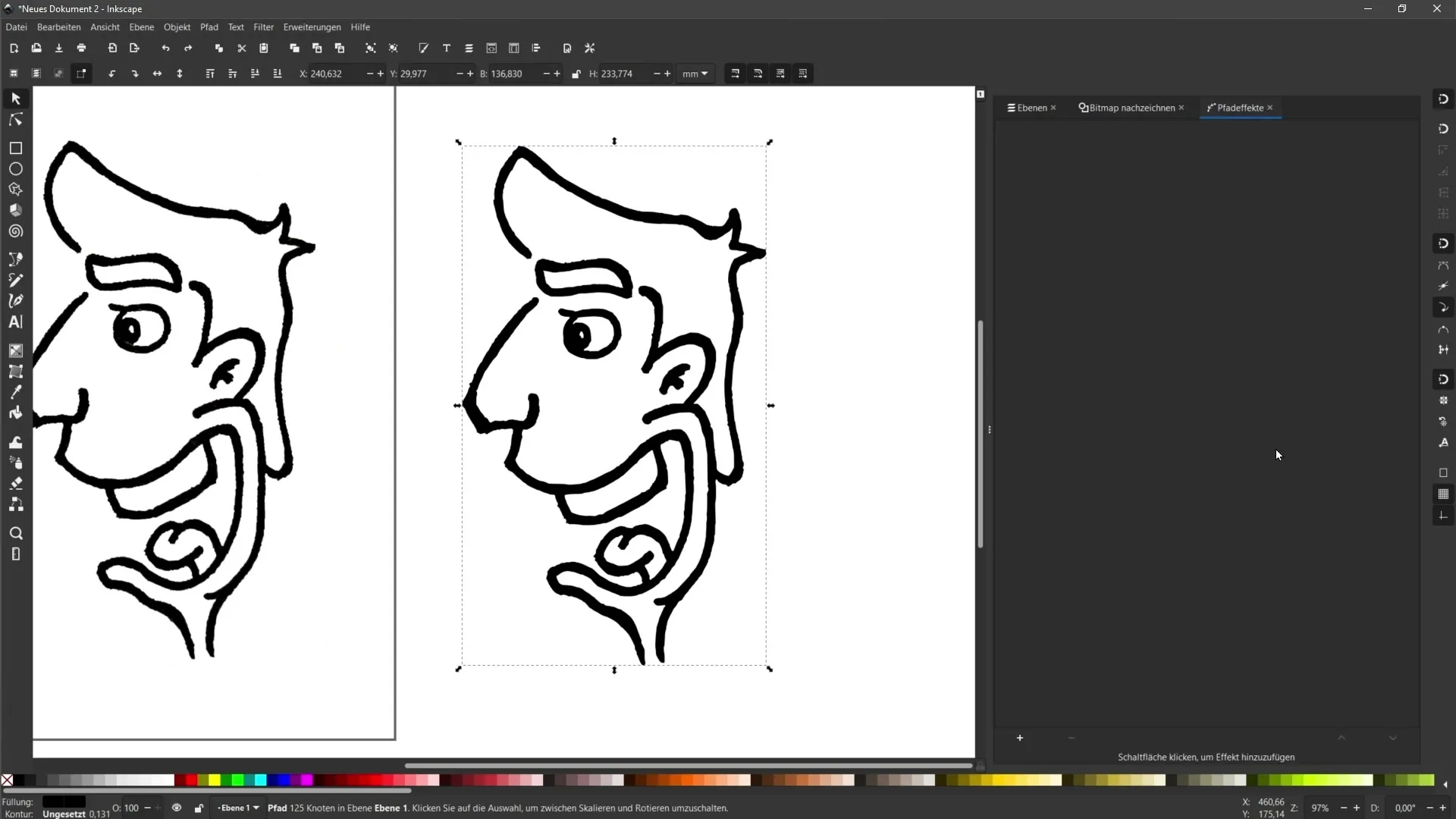
Krok 11: Edycja bez destrukcji za pomocą efektów ścieżki
Do edycji bez destrukcji można użyć efektów ścieżki. W sekcji „Ścieżka” > „Efekty ścieżki” masz możliwość swobodnej edycji efektów bez dokonywania trwałych zmian.

Krok 12: Zapisywanie i korzystanie z grafiki wektorowej
Po zakończeniu wektoryzacji i zatwierdzeniu wyniku zachowaj plik w wybranym formacie. Teraz możesz wykorzystać swój obiekt wektorowy do różnych zastosowań, takich jak druk na koszulkach czy projektowanie cyfrowe.

Podsumowanie
W tym samouczku dowiedziałeś się, jak łatwo przekształcić swoje rysunki w grafiki wektorowe. Od fotografowania i edycji obrazów po finezje konturowania w Inkscape przeszedłeś przez wszystkie kroki, aby osiągnąć optymalne rezultaty.
Najczęściej zadawane pytania
Jak najlepiej zrobić zdjęcie mojego rysunku?Upewnij się, że jest odpowiednie oświetlenie i że obraz jest robiony prosto.
Czy mogę używać innych programów do obróbki zdjęć?Tak, możesz korzystać z dowolnego programu do obróbki obrazów, który oferuje potrzebne funkcje.
Jak zmienić jasność podczas konturowania w Inkscape?Możesz to dostosować w panelu konturowania bitmapy, zmieniając próg jasności.
W jaki sposób usunąć niechciane plamy?Skorzystaj z opcji usuwania plam w oknie dialogowym konturowania bitmapy, aby usunąć drobne błędy.
Co oznacza uproszczenie ścieżki?Uproszczenie redukuje ilość punktów kotwicznych w twoim obiekcie wektorowym i zapewnia bardziej płynne linie.


