Cześć, moi drodzy przyjaciele, moje drogie przyjaciółki, serdecznie witam Was ponownie na nowej rundzie "Świeżych projektów drukowanych w InDesign". Nazywam się Stefan Riedl z PSD-Tutorials.de. Chciałbym razem z Wami stworzyć fantastyczny plakat w formacie DIN-A2. Abyście mogli sobie to trochę lepiej wyobrazić, przygotowałem dla Was plakat w mockupie.
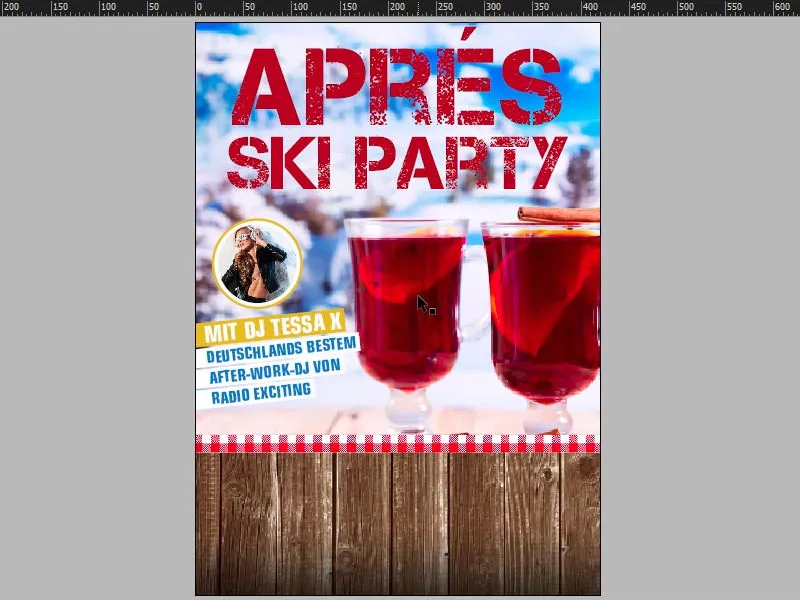
To będzie wyglądać dokładnie tak, a ja proponuję, żebyśmy razem przeszli przez ważne, istotne etapy tworzenia tego plakatu. Co mi przyświecało? Dlaczego stworzyłem to w ten sposób? - I być może możecie zaczerpnąć kilka wskazówek dla siebie, gdy będziecie projektować Wasz własny plakat w formacie DIN-A2 lub DIN-A1, w zależności od wybranego formatu. Przed stworzeniem każdego projektu są właściwie trzy istotne kroki...
Prawdopodobnie pierwszym krokiem jest zdefiniowanie grupy docelowej: Kto właściwie patrzy na mój projekt? Czy są tam różnice, na przykład związane z wiekiem? Czy praca zawodowa ma znaczenie, czy płeć ma znaczenie, czy wiadomość skierowana jest tylko do mężczyzn, czy też do kobiet albo na odwrót? Być może można zauważyć różnice w wykształceniu. Ważne jest po prostu, abyście wiedzieli: Do kogo dokładnie kierujecie Wasz projekt? Kto na niego patrzy? Jeśli mamy do czynienia z kilkoma grupami docelowymi - jeśli naprawdę zauważamy, że mamy tu do czynienia z kilkoma grupami docelowymi - najlepszym rozwiązaniem jest po prostu stworzenie części wspólnej między dwiema grupami i wydobycie z tego jak najwięcej wspólnych cech.
Nie mniej ważne niż pytanie, kto ogląda Wasz projekt, jest z pewnością pytanie, gdzie będzie on oglądany. Czy na przykład zostaje tam wystarczająco czasu na przeczytanie, zrozumienie, postrzeganie czegoś? Jakie jest miejsce? I jakie są okoliczności, w jakich ludzie przyglądają się Waszemu projektowi? Byłoby niezwykle bezmyślne zacząć tu od tekstu drobnym drukiem, dodawać rozbudowane teksty i opisy lub nawet dodawać kuponów do wyrwania. To oczywiście nie ma sensu. Tutaj chodzi o to, aby projektować w sposób uderzający. Bo zazwyczaj jest tak: Przechodzimy przez deptak, chodzimy ulicami miasta, stoimy na przystanku autobusowym, czekamy na taksówkę lub cokolwiek innego, i wtedy mijamy lub krótko przystajemy przy tym plakacie. To oznacza, że musicie faktycznie używać uderzających, dużych elementów, musicie projektować w taki sposób, by można było rozpoznać, o co tu wszystko chodzi, nawet z dużej odległości. Często trzeba również brać pod uwagę warunki oświetleniowe, pod którymi coś takiego jest widziane. Projektujecie na przykład kartę napojów, która leży gdzieś w dyskotece, wtedy warto zadbać o to, aby kartę dało się odczytać bez konieczności noszenia noktowizora. Musicie zwrócić uwagę na kontrasty.
Albo wyobraźcie sobie następujący scenariusz: Stoisz gdzieś przy kasie. Wtedy można zadać sobie pytanie: „Czy mój materiał drukowany, który właśnie projektuję, na przykład jest kieszonkowy? Czy można to zabrać ze sobą, po prostu wsunąć do kieszeni jak wizytówki czy ulotki?“ Wówczas można dodać kilka dodatkowych informacji, ponieważ zainteresowany może po prostu wsunąć ten mały ulotkowy arkusz do kieszeni i ponownie przyjrzeć się mu przy domowym stole w kuchni. To ma w tym przypadku oczywiście sens. Plakatu nie można po prostu zabrać do domu. Tak, dobrze, może i lepiej, bo w przeciwnym razie chodziłby środkami transportu w mieście i cały czas spotykałyby go jakieś typy, którzy uciekają z projektowanymi przez nas plakatami. No cóż, może to nie jest teraz potrzebne. I właśnie dlatego musimy pracować z elementami, które można szybko zrozumieć, zapisać datę, kropka, koniec. To trzeba zapamiętać.
Gdy już mamy jasność, do kogo skierowana jest wiadomość, jak w tym przykładzie do zapalonych imprezowiczów, którzy chcą wyluzować od intensywnego opadu śniegu, spędzić świetny czas na imprezie w stylu Après-Ski, chodzi o wywołanie uwagi.
Chciałbym Wam coś pokazać: Włączę jedną warstwę, a mianowicie tę z literą „Z“. Co ma to wspólnego z plakatem? Otóż: Ludzki wzorzec oglądania przypomina literę Z. Zazwyczaj zaczynamy od górnego lewego rogu, przechodzimy na prawo i patrzymy: „O co tu chodzi? Aha! Après-Ski-Party. Zrozumiałem. Ok.“ Następnie wzrok automatycznie przechodzi pod kątem 45 stopni na lewo do dołu.
Tam umieściłem wiadomość, mianowicie, jaki gość honorowy pojawi się na tej imprezie. Następnie wzrok przechodzi z lewej strony z powrotem na prawo. Dokładnie tutaj zawiera się informacja o dacie i godzinie - kiedy więc całość się odbędzie. Sprawdźcie, czy Wasze elementy śledzą ten schemat i pracują z elementami przyciągającymi wzrok. Może to być na przykład świetne zdjęcie w tym przypadku. Mogą to być jednak także grafiki, slogany lub linie tekstu. Po prostu muszą zostać stworzone bodźce kluczowe, które wywołają emocje i uczucia. Nawet ja mam ochotę napić się po tym... Gdy pracujecie z takimi elementami przyciągającymi uwagę, zawsze działajcie w odniesieniu do treści. Istnieje takie motto, które mówi: Seks się sprzedaje. Zasadność tego stwierdzenia jest jakby, ale gorzki posmak z tego wynika taki: Jest mało oryginalne. Oczywiście, nie pozwólmy sobie na to, dlatego zawsze pracujemy w odniesieniu do treści.
Na koniec przychodzi czas na projektowanie. A jeśli medium jest jasne, można zacząć podzielić całą powierzchnię. W tym przykładzie podzieliłem ją na cztery części, a konkretnie jedną czwartą u góry na tytuł, około 50 procent zajmuje środkowa część, a kolejne 25 procent dolna część z datą. Podziały pół na pół raczej nie są interesujące, nie przemawiają do Nas, jakoś tak niestety nie przyciągają uwagi.
Radzę wam, abyście podzielili to na jeden trzeci/dwa trzecie, jak pokazano tutaj na szkicu, lub nawet na czwarte, jak zrobiłem teraz w naszym przykładzie.
Specyfikacje druku dla plakatu
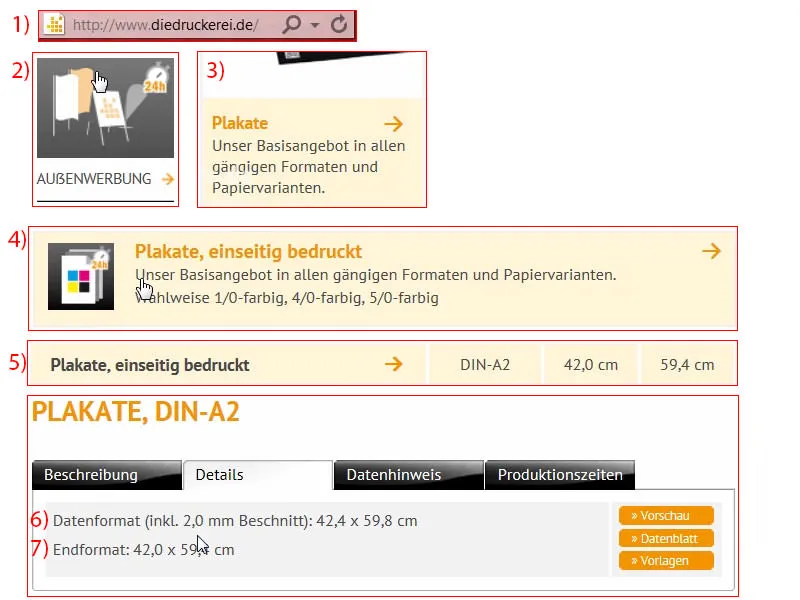
Teraz jesteśmy gotowi. Sprawdźmy, jakie są specyfikacje druku: diedruckerei.de (1) nam to ujawni. Przewińmy w dół do Reklamy zewnętrznej (2). Jasne, plakaty zazwyczaj wiszą na zewnątrz. Kliknij na Plakaty (3). Znów mamy różne warianty. Plakaty jednostronne (4) ... Potem zostaniemy zapytani o format, wybieram DIN A2 (5). Następnie sprawdźmy, co mówią nam Szczegóły: Format danych wraz z obcięciem na 2 mm: 42,4 x 59,8 cm (6). Ale potrzebujemy Formatu końcowego - 42,0 na 59,4 cm (7).
Ustawienia dokumentu
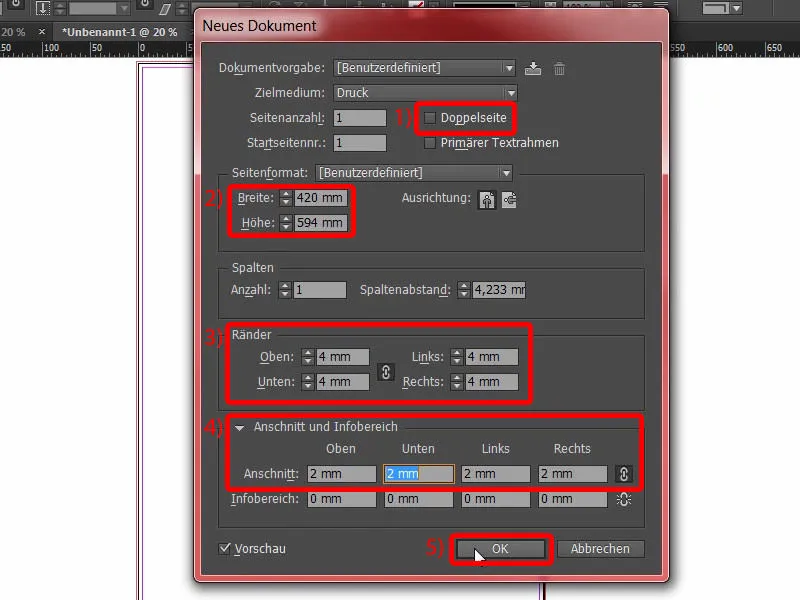
Przełączam się teraz do InDesign i tworzę nowy dokument. W oknie dialogowym dla nowego dokumentu wyłączam opcję Podwójna strona (1). Dla szerokości podaję 420 mm, a dla wysokości 594 mm (2). Stosujemy odstęp 4 mm od krawędzi (3) i dodajemy odcięcie 2 mm (4). I zaczynamy (5).
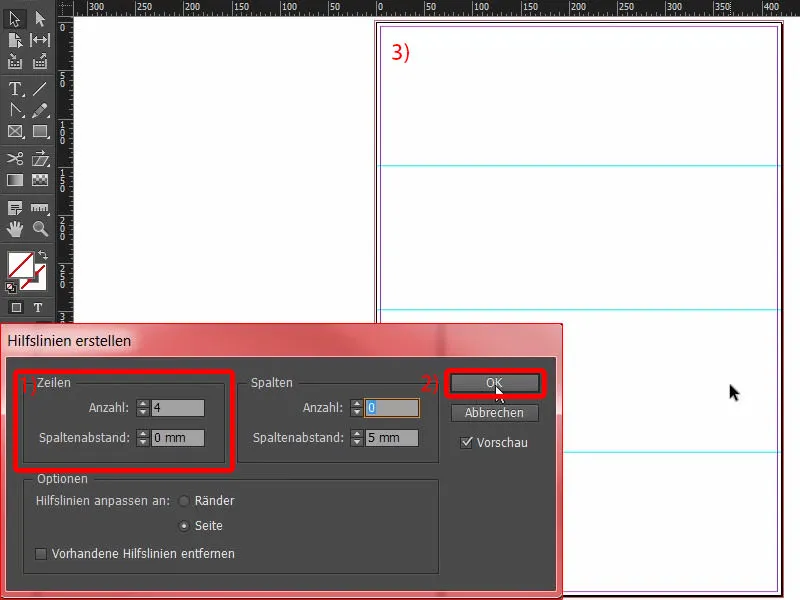
Następnie dzielę moje układ, wybierając Układ>Utwórz linie pomocnicze.... Podaję liczbę czterech linii oraz odstęp między kolumnami 0 mm (1). Potwierdzam (2).
To jest podział (3), z którym będę pracować w tym przykładzie.
Projekt dolnej krawędzi plakatu
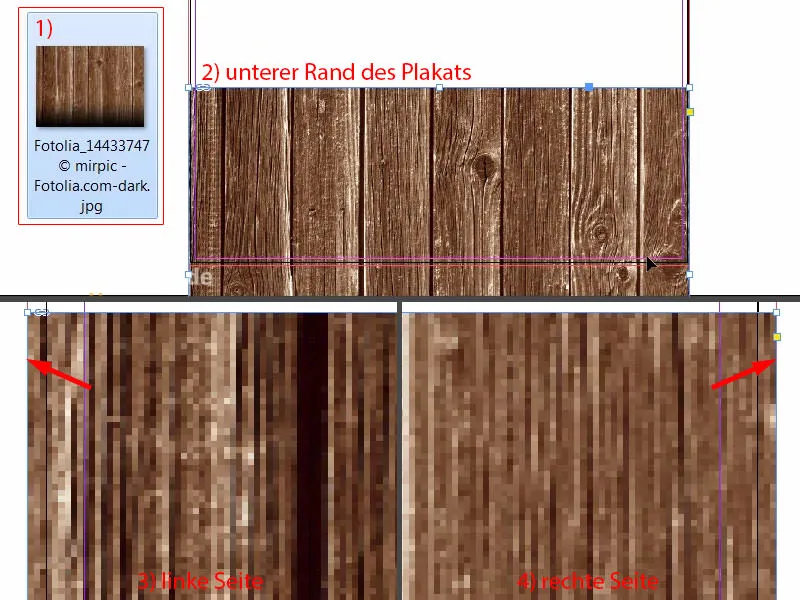
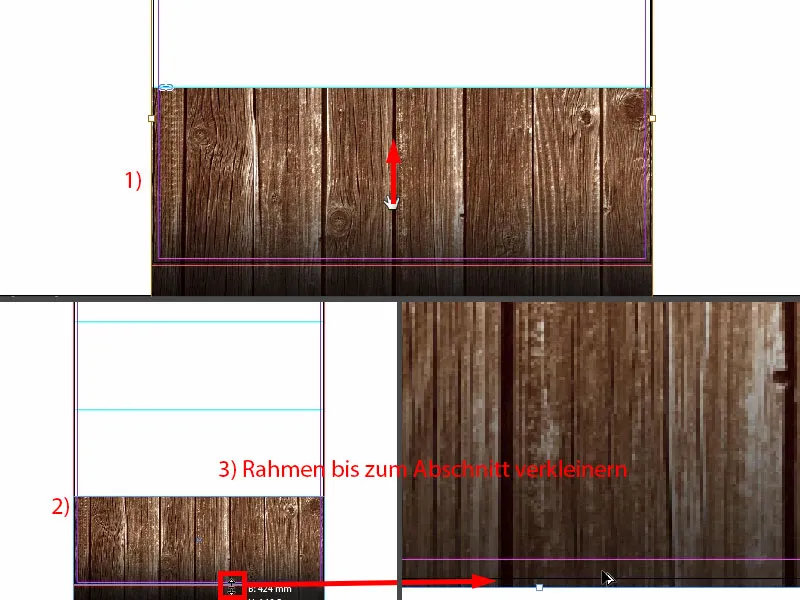
Zaczynamy od Ctrl+D dla okna dialogowego Wstawianie-. Wybieram tę teksturę drewna na tło (1). Powiększam widok dolnej części i przesuwam (2). Upewniam się, że jesteśmy na obcięciu (strzałka 3) oraz na drugiej stronie (strzałka 4) ... Pasuje.
Następnie poprawiamy ułożenie treści obrazu (1). Używam klawisza Shift- i strzałki w górę, aby przesunąć całą treść w górę. Ten obraz jest z Fotolii, do którego dodałem czarny gradient na dole. To powinno na razie wystarczyć (2). Następnie zmniejszamy odstęp, nie musi być tak duży - ale do obcięcia (patrz 3 oraz czerwony prostokąt).
Generowanie układu zdjęć jest zawsze kwestią drobnych dostosowań. Musisz potem trochę dostroić, aby wszystko było dobrze dopasowane. Dlatego początkowo umieszczam obrazy w sposób prowizoryczny, a później możemy zacząć liczyć groszki.
Wstawianie obrazka
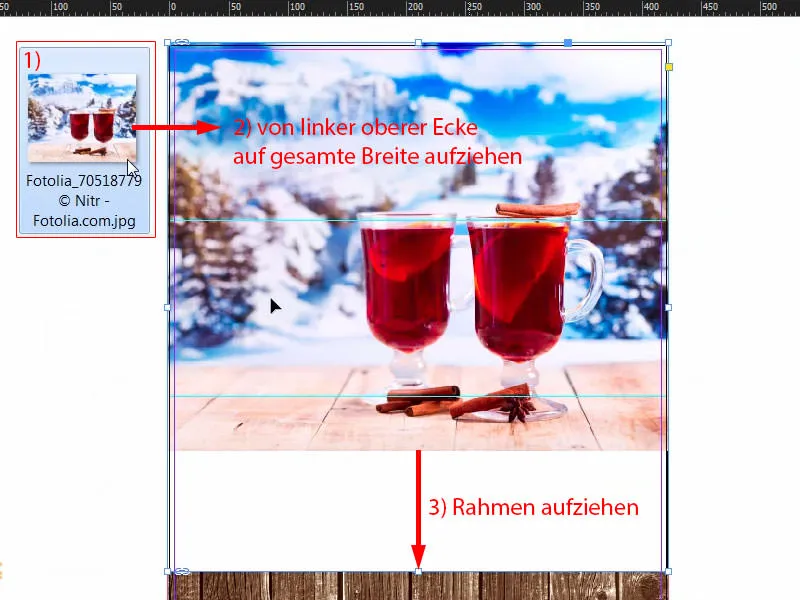
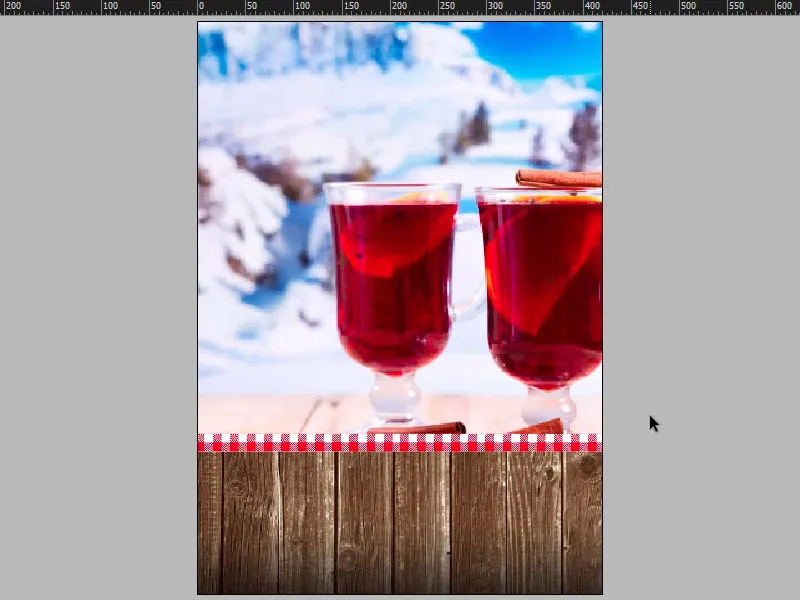
Znowu Ctrl+D. Następnie dodaję ten wspaniały obraz (1) z zimowym krajobrazem i rozciągam ramkę do linii pomocniczej (3).
Klikam prawym przyciskiem, Dopasuj>Równomiernie wypełnij ramkę.
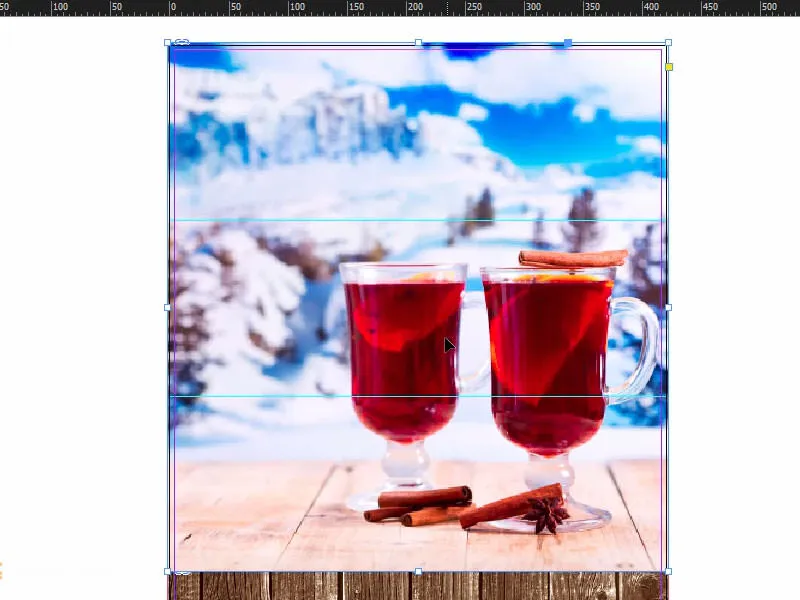
Mam już pewną wizję, dlatego od razu powiększam i przesuwam obraz. To na razie powinno wystarczyć. I kontynuujemy.
Włączenie wzoru obrusowego
W istniejącym projekcie mamy teraz ten bawarski wzór obrusowy. Dodaję go również do nas.
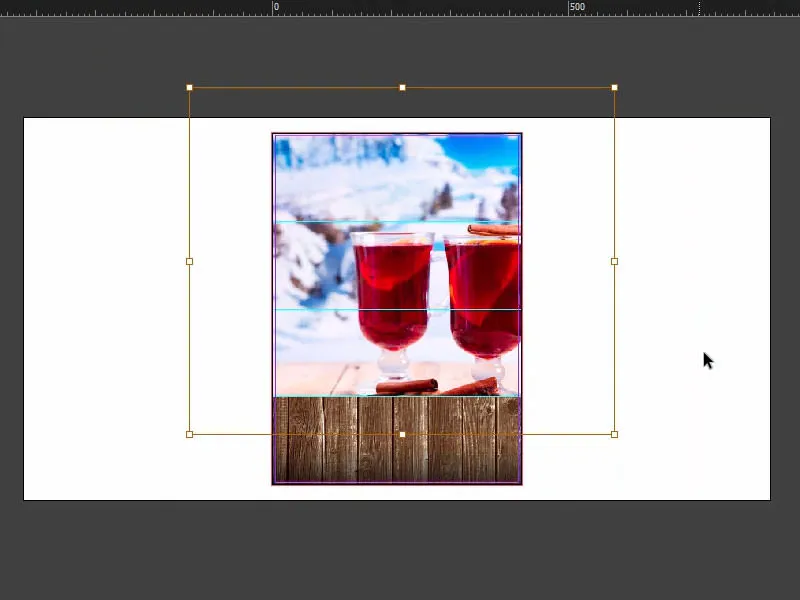
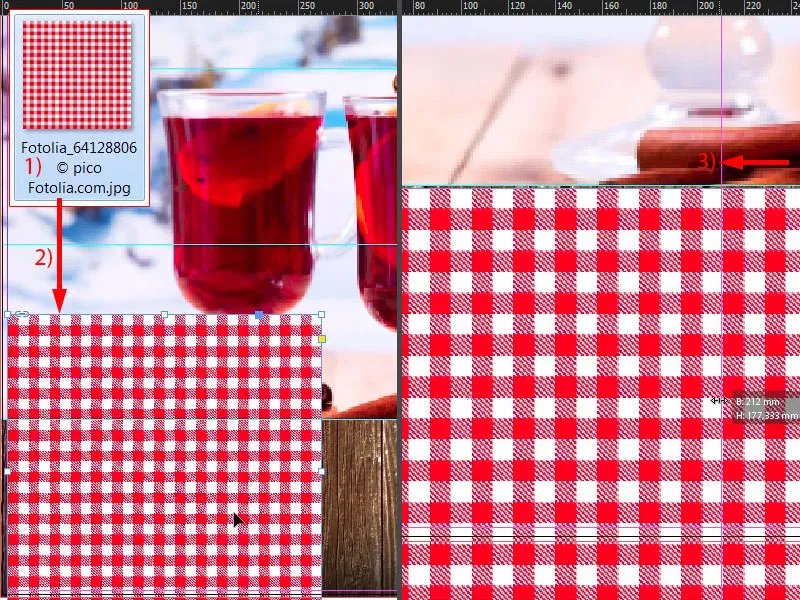
Więc ostatni raz Ctrl+D (1). Mogę powiększyć ten obraz (2) i dostosować: Rozciągam go do połowy (3), gdzie centralna linia jest również włączona. Widzicie tę fioletową linię - to linia pomocnicza (przy 3).
Jeśli u was nie widoczna, oznacza to, że w Widok>Siatka i Linie pomocnicze wyłączyliście inteligentne linie pomocnicze. Skrót klawiszowy to: Ctrl+U.
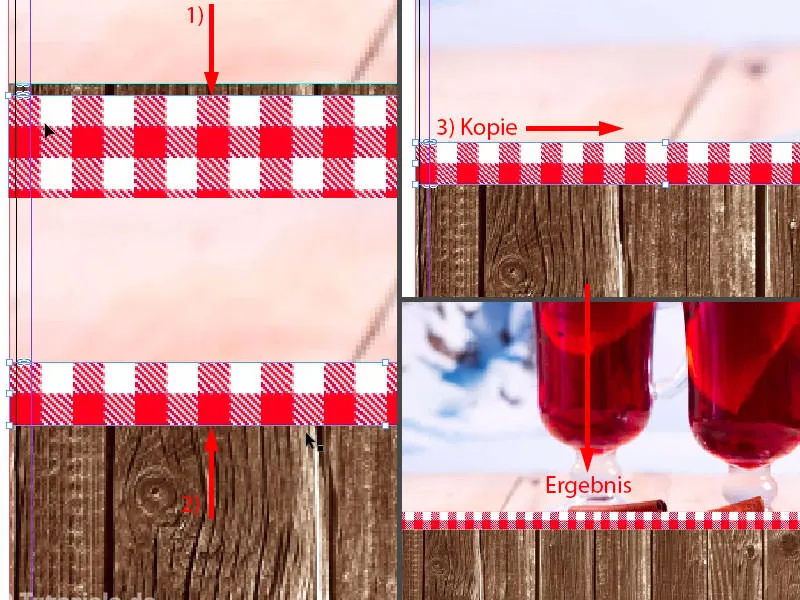
Najpierw zmniejszam, aby dokładnie ukończyć jeden rząd (1), również z dołu (2), i umieszczam wzór na drewnie (przy skraju strzałki 2). To by było na razie. Następnie tworzę z tego kopię, przytrzymując klawisz Alt- i Shift-, i przesuwam to w prawo (3). Oczywiście mogłem to zrobić od razu wszystkim zdjęciem, ale uważam, że te wzorzyste kafelki są po prostu zbyt duże. W ten sposób mamy ładne, smukłe wykończenie. Po prostu bardziej mi się to podoba.
To jest stan pośredni.
Wstawianie tekstu na plakat
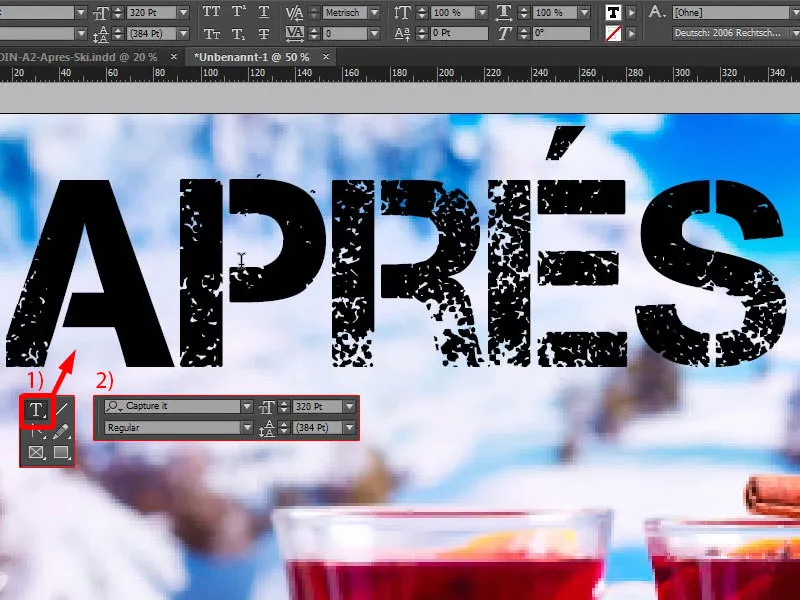
Ponieważ wszystkie elementy tła są teraz gotowe, przechodzimy do następnego kroku, który zajmie się pierwszym dużym elementem typograficznym: mianowicie uzupełniamy nagłówek. Wyciągamy pole tekstowe (1). Ustawienia czcionki (2): Capture it, 320 pt.
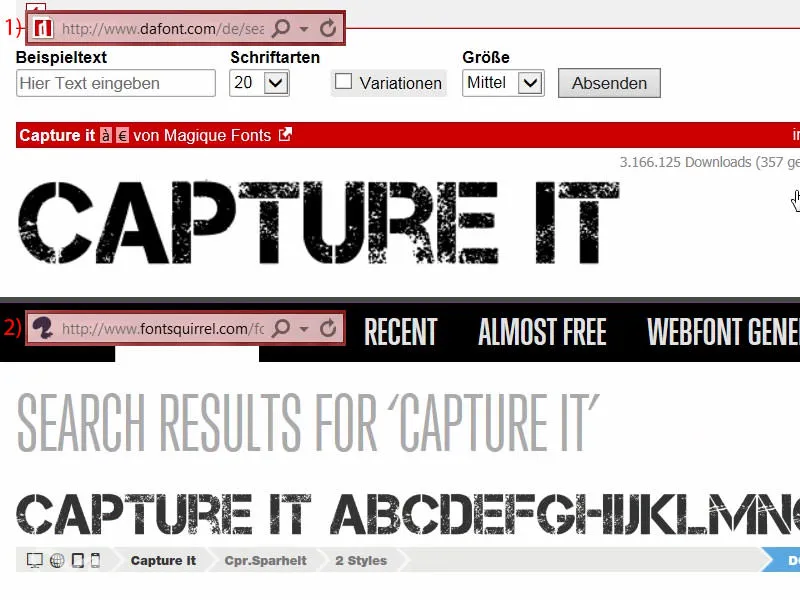
Jeśli zastanawiasz się, skąd pobrać czcionkę, teraz mam dla Ciebie mały szybki wskazów: Możesz zajrzeć na dafont.com (1). Znajdziesz tam darmowe czcionki. Sprawdzimy Capture it,, a następnie zobaczysz, że jest dostępna do pobrania. Możesz także znaleźć czcionki na stronie fontsquirrel.com (2) ... To już prawdziwe wyzwanie wymowy. Tutaj również szukamy czcionki i również jest dostępna. W każdym razie możesz tam znaleźć dwie czcionki, które można używać komercyjnie w 100%, a dokładnie takie wykorzystałam w naszym layoucie.
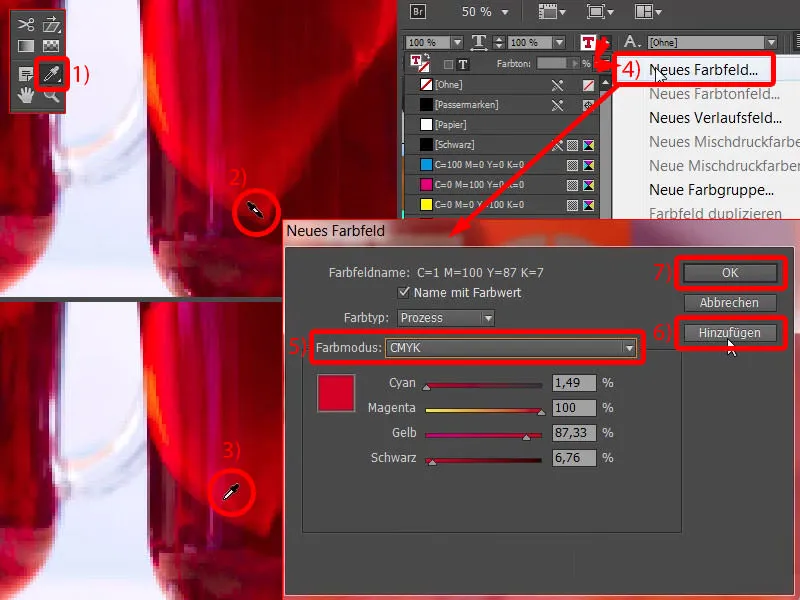
Teraz słowo musi oczywiście mieć odpowiedni kolor. I ja biorę go za pomocą Pipety (1) bezpośrednio z tego szkła. Myślę, że taki czerwony (2) ... Był za ciemny, więc jeszcze raz: mniej więcej taki (3).
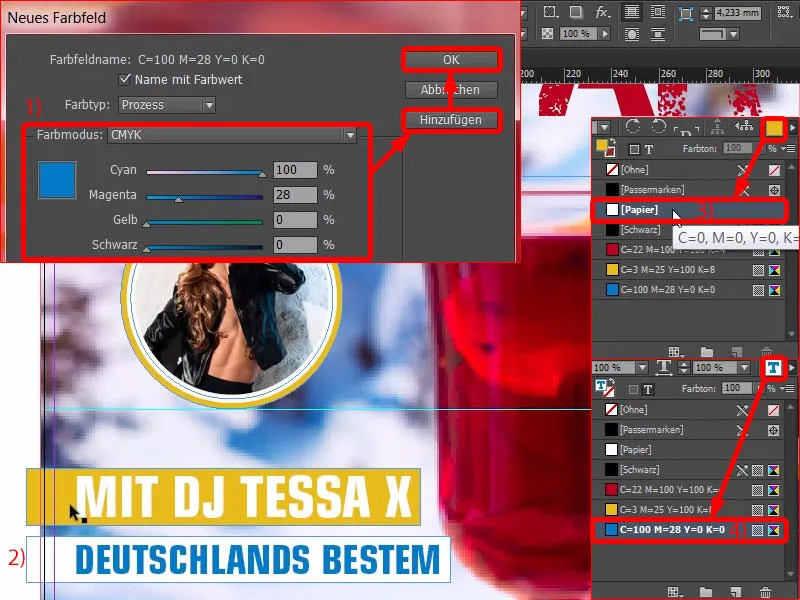
Następnie przechodzę do Nowego pola koloru… (4). Ustawiam tryb kolorów na CMYK (5), następnie klikam Dodaj (6), i OK (7).
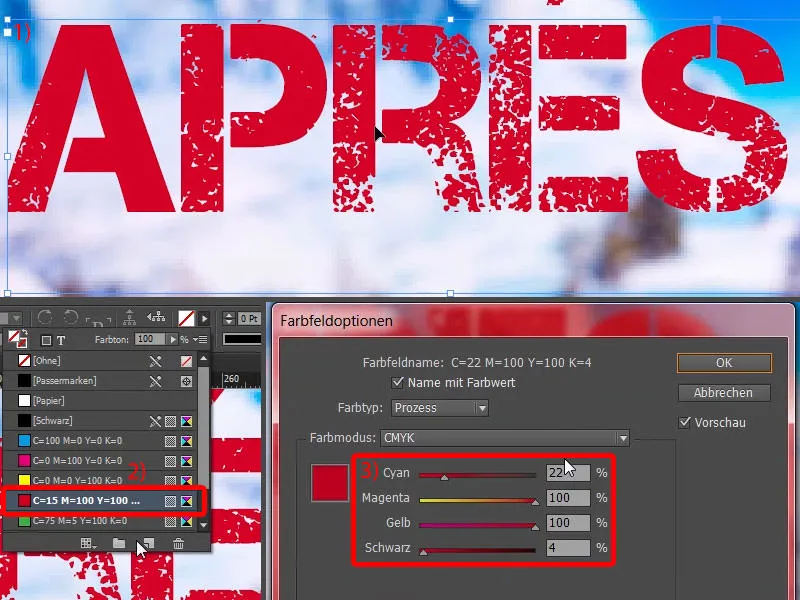
Teraz wygląda to tak (1). Musicie trochę poeksperymentować, aby trafnie wybrać kolor, ponieważ to szkło ma różne odcienie. Ja mam już wcześniej zdefiniowany kolor, możemy go sprawdzić: W moim przygotowanym plakacie użyłam C=22, M=100, Y=100, K=4. Możemy to po prostu zmienić, klikając dwa razy (2) i wprowadzając odpowiednie wartości (3). Byłam blisko. Teraz przypiszę to nowe pole koloru jeszcze raz…
Teraz widzę, że wybrałam złe kolory, te z domyślnych ustawień. W takiej sytuacji zawszem dobrze jest usunąć wszystkie nieużywane pola koloru (1) i wyczyścić (2). Wtedy takie sytuacje się nie zdarzają.
Dopasuj wielkość pola tekstowego za pomocą podwójnego kliknięcia na rogu aby dostosować (1). Teraz wyśrodkowujemy, również pomaga inteligentna linia pomocnicza (2).
Utwórz kopię, przesuń w dół (1). Następnie zmieniamy rozmiar czcionki na 220 pt (2) i piszemy „Ski Party” (3). Teraz mamy lekką nadbudowę, co można rozpoznać po tym symbolu (4).
Przy okazji - mały tips: Jeśli nie wiesz dokładnie, ile jeszcze zostało do nadbudowy, po prostu wciśnij Ctrl+Y, wtedy pojawi się ten fajny dialog (5), który dokładnie podaje, gdzie występuje nadbudowa.
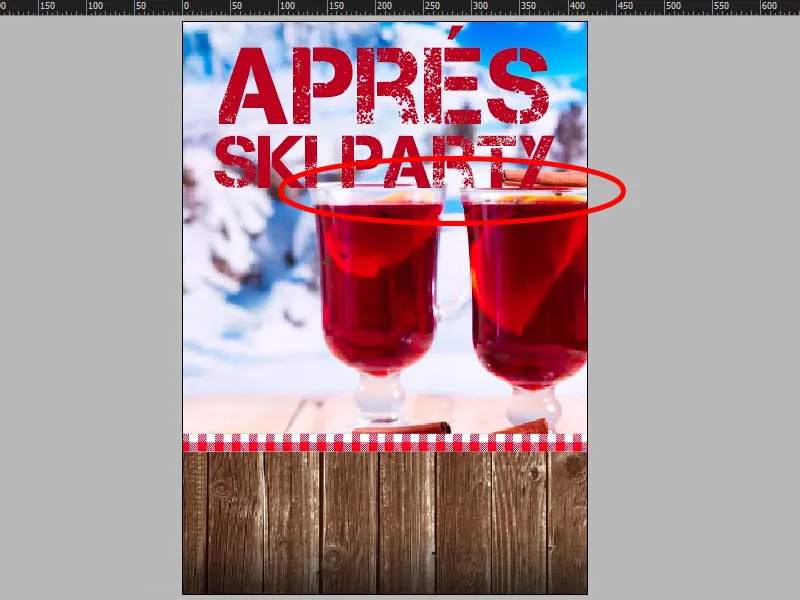
Następnie nieco powiększam pole tekstowe (1), również wyśrodkowuję je (2) i dostosowuję odstępy (3).
I teraz widzimy wyraźną asymetrię (4). To wynika z szerokości tego słowa („Après), która musi być nieco dostosowana. Robimy to tutaj, mianowicie: poszerzamy o 25 (5).
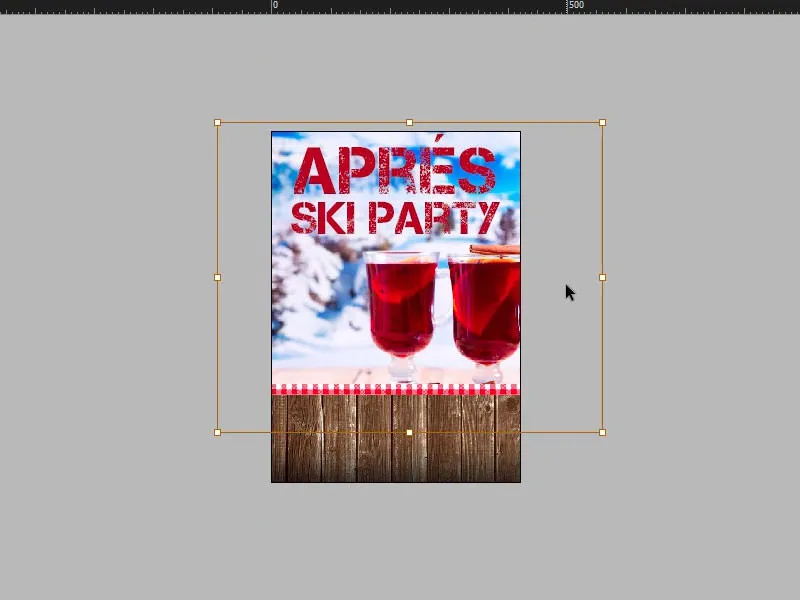
Dopasuj wielkość pola tekstowego poprzez podwójne kliknięcie tutaj (1), ponownie wyśrodkuj (2).
Teraz wygląda to już lepiej. Możemy zatracić się w drobnych szczegółach, ale uważam, że jest w porządku.
Przejrzyjmy to wszystko z lotu ptaka. Wtedy ukazuje się samospełniające się proroctwo z obrazami, które już opisałem wcześniej: Muszą one być oczywiście dostosowane, ponieważ teraz stanowią one totalną przeszkodę.
To mnie już tak bardzo denerwuje, że muszę to trochę zmniejszyć. Na razie tak ...
Dodanie obrazu z podwójnym konturem
Teraz zaczynamy bardziej muzycznie i seksownie, ponieważ umieścimy tutaj obraz naszego gościa honorowego. Spójrzmy jeszcze raz na szablon: Tak to wygląda – DJ Tessa X z wyjątkowymi hipsterskimi okularami, jak można zobaczyć tutaj ...
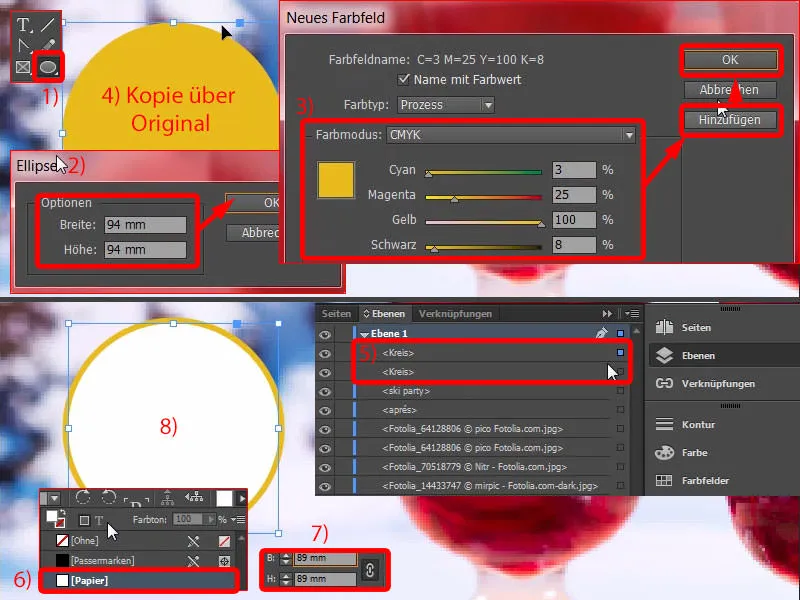
Zmieniamy teraz z powrotem. Po pierwsze musimy narysować okrąg. Znajdziecie go oczywiście tutaj, w pasku bocznym (1). Po kliknięciu na niego, ustawiamy wymiary na 94 na 94 milimetry i potwierdzamy (2). Teraz brakuje nam odpowiedniego koloru, który szybko ustalam, mianowicie: C=3, M=25, Y=100 i K=8. Dodaj, OK (3).
Teraz tworzę kopię tego okręgu, czyli Edycja>Kopiuj. Potem: Edycja>Wklej na oryginalną pozycję (4).
Teraz widzimy w panelu Warstwy: Mamy dwa okręgi nałożone na siebie (5). Obecnie górny jest zaznaczony, wypełniam go na biało (6). Proporcjonalnie zmniejszam go z 94 na 89 mm (7). To w porządku. Teraz mamy dwa okręgi jeden za drugim (8).
Teraz mogłoby się wydawać, że byłoby to o wiele łatwiejsze do wykonania z obrysem. To prawda, ale chcę mieć podwójny kontur, mianowicie żółty i potem biały.
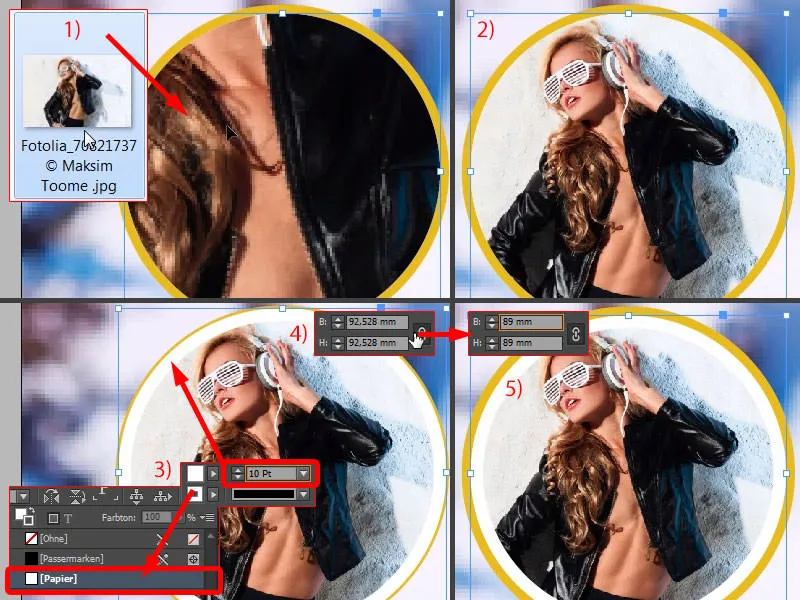
Teraz zaznaczam górny okrąg, używam Ctrl+D do obrazu (1) i wklej. Kliknięcie prawym przyciskiem, Dopasuj>Proporcjonalne wypełnianie ramki – i jest (2).
A teraz możemy tutaj górą łatwo wybrać obramowanie na biało i stopniowo zwiększać je – 10 pt pasuje (3). Jednak nie podoba mi się to jeszcze z wąskim żółtym pasem… Więc zmieniam tutaj jeszcze raz rozmiar (4) – teraz jest już lepiej (5).
Wprowadzenie pochyłego tekstu
Myślę, że tak możemy to zostawić. Teraz zaznaczam tylny i przedni okrąg, grupuję oba za pomocą Ctrl+G. Teraz możemy przesuwać całość razem, bez ryzyka przesunięcia czegoś. Na razie wchodzi tutaj na górę (1).
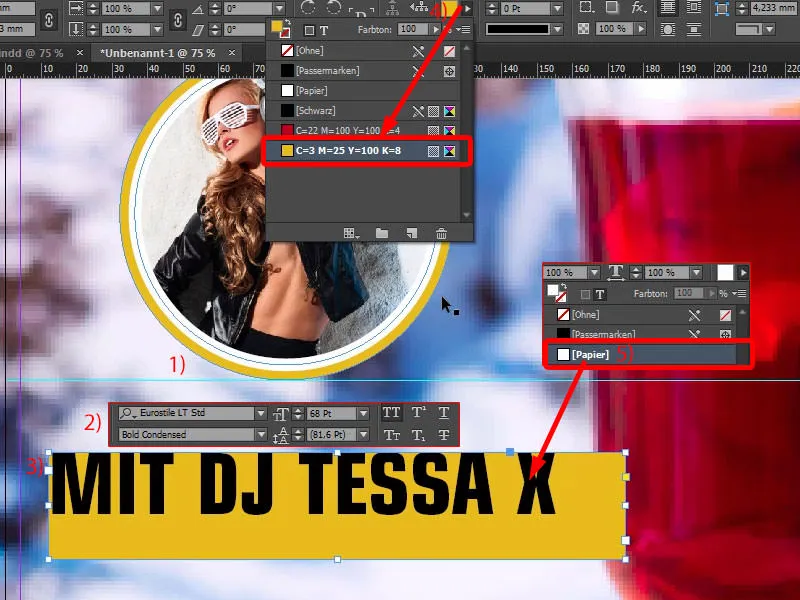
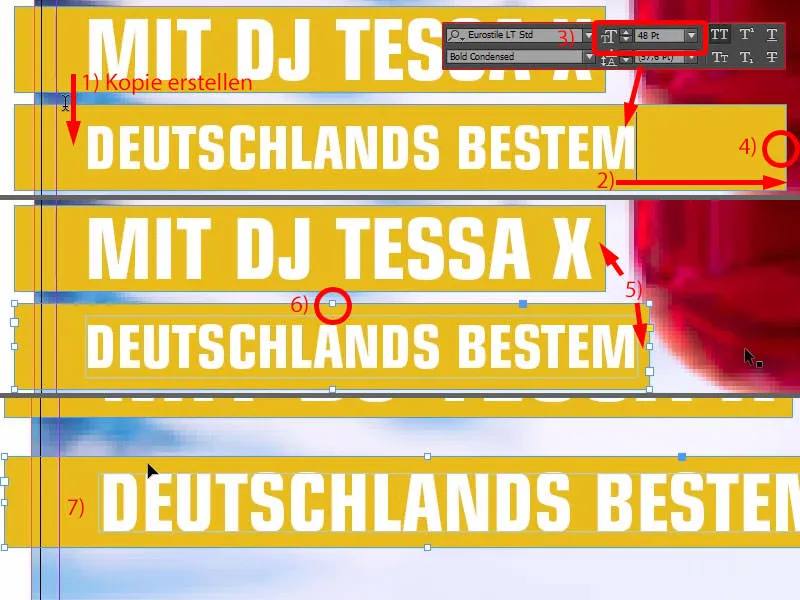
Oczywiście brakuje jeszcze promocji na nazwisko Tessy, która trafia na sam dół. Więc znowu rysuję pole tekstowe. Czcionka: Eurstile LT Std, w dość cienkim stylu, Bold Condensed, o rozmiarze 68 pt i kapitaliki (ustawienia przy 2).
Następnie zapisujemy to wszystko (3). Następnie dodajemy ramkę w kolorze żółtym (4), kolor tekstu ustawiamy na biały (5).
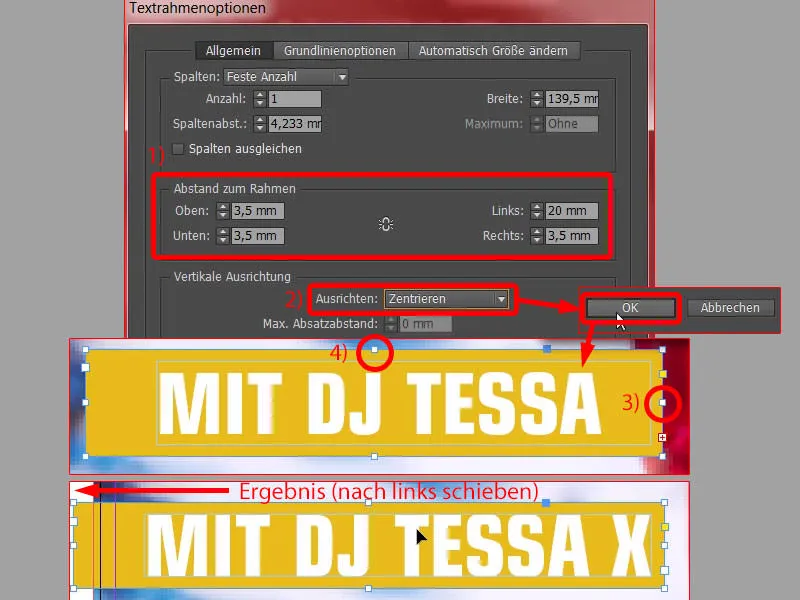
Teraz otwieramy Opcje pola tekstowego za pomocą Ctrl+B. Oznacza to, że teraz mamy pole tekstowe z odpowiednimi parametrami do dostosowania. Modyfikujemy odstępy, a mianowicie: Na górze umieszczamy 3,5 mm, także na dole. Po lewej ustawiamy 20 mm. Potrzebujemy tego, aby móc to przesunąć poza wycięcie. Po prawej także dodajemy 3,5 mm (ustawienia przy 1). Proszę o wyrównanie tekstu do środka (2).
Następnie dwukrotnie klikamy (3). Gotowe. Teraz mamy jednolite odstępy. Musimy tylko dostosować pole tekstowe do rozmiaru, więc ponownie dwukrotnie klikamy (4). Zrobione.
To ma oczywiście swoje uzasadnienie, dlaczego tak skomplikowanie modyfikujemy odstępy, bo jeśli teraz skopiujemy pole tekstowe i wpiszemy inny tekst, który może być trochę dłuższy lub krótszy, możemy za pomocą jednego kliknięcia dostosować ramkę do tych samych wymiarów. Teraz wam to pokażę.
Robię kopię z tego za pomocą Alt i Shift (1). Teraz nieco powiększam (2), zmniejszam rozmiar czcionki do 48 pt (3) i po prostu piszę: „Niemiecki najlepszy”… Tutaj dostosowuję za pomocą dwukrotnego kliknięcia (4)… i – widzicie, to właśnie ten efekt: Mamy tutaj jednolite odstępy (5), i to za pomocą jednego kliknięcia. To samo robię tutaj przy tym uchwycie. Dwukrotnie klikam na niego (6), odstępy 3,5 mm zawsze pozostają (7). Bardzo fajne.
Dezaktywuję element, klikając na obszar montażowy. Teraz wchodzi trzeci kolor do gry, mianowicie: C=100, M=28 i inne na 0 (1). Tutaj (2) zmieniamy tło na białe (3). Tekst zanaczam Ctrl+A, wszystko zaznaczone, ustawiam na niebieski (4).
Teraz stworzyliśmy świętą trójcę kolorów: widzicie Czerwień, widzicie Żółć, widzicie Błękit. Dlaczego wybrałem te kolory? Pokażę wam to w Okno>Kolor>Tematy kolorystyczne Adobe.
Przerwa: Znajdowanie kolorów za pomocą tematów kolorystycznych Adobe
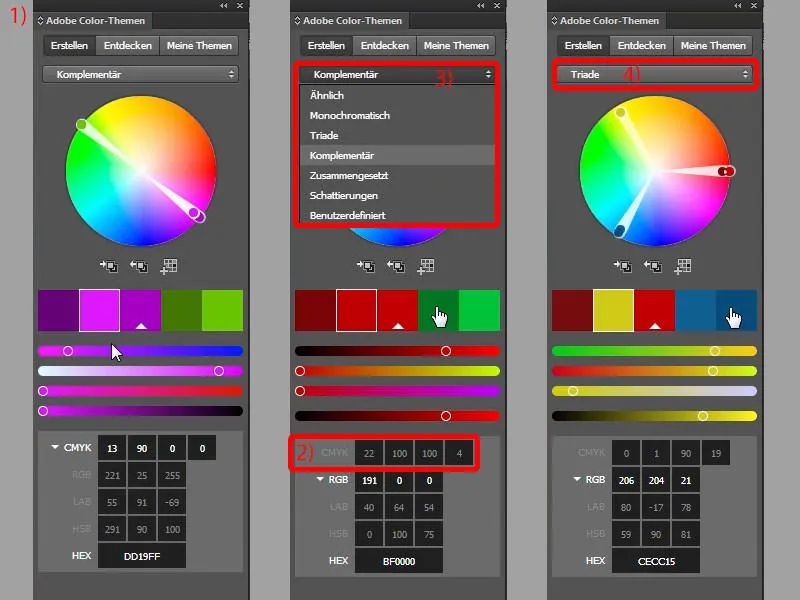
Popatrzcie na to (1). Gdy wpiszę pierwszy kolor, czerwień, który mieliśmy, ręcznie (2), to jest dokładnie ten odcień czerwieni. Jeśli teraz chcę wybrać odpowiednią harmonię kolorystyczną z tego menu rozwijanego u góry (3) – obecnie ustawiona jest na komplementarną, dlatego wyświetlony jest zielony kolor komplementarny – jeśli jednak przejdę teraz do triady (4), zobaczcie, jaką harmonię kolorów otrzymuję: Czerwień, odcień żółtego, który nieco dostosowałem, i odcienie niebieskiego.
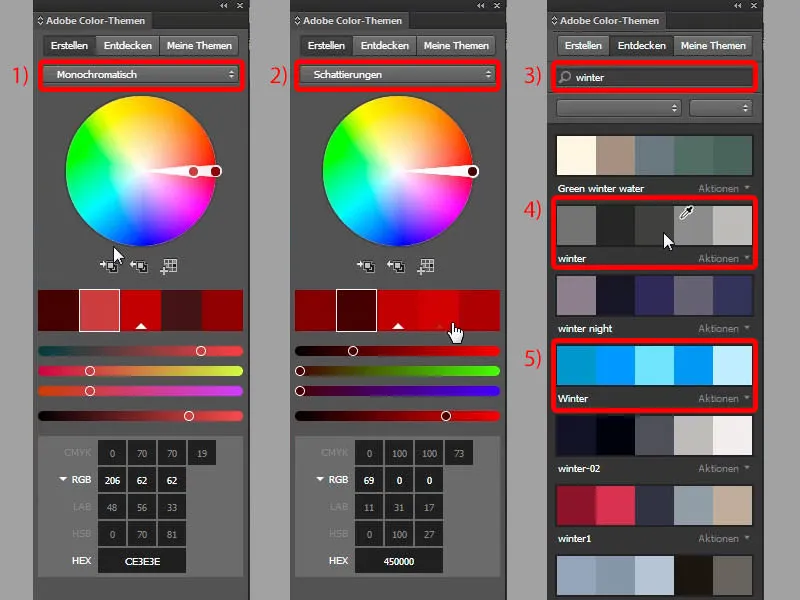
To oznacza, że ten szykowny trio tworzy kompozycję kolorystyczną, która naprawdę pozytywnie współgra, dlatego chciałbym wam polecić: Pracujcie z tym narzędziem, naprawdę możecie odkryć interesujące treści. Na przykład możecie odkryć kolory komplementarne. Możecie pracować w monochromatycznych (1), więc jednokolorowych. Ale możecie też wybrać odcienie (2), czyli stopnie. Albo możecie na przykład odkryć własne kolory. Dajmy na przykład "zima", wtedy wyrzuci nam typowe zimowe kolory (3). Tak wygląda zima raczej dla mieszczuchów (4), tak wygląda zima dla chłopaków z wioski (5). Możecie dodać kolory do swojej palety za jednym kliknięciem. Teraz rozumiecie, dlaczego w tym przykładzie wybrałem kolory Czerwień, Błękit i Żółć. Czerwień i błękit było jasne, bo tło już je zawierało. Ale dlaczego żółć? – Wyjęte z Triady.
Uzupełnianie tekstu
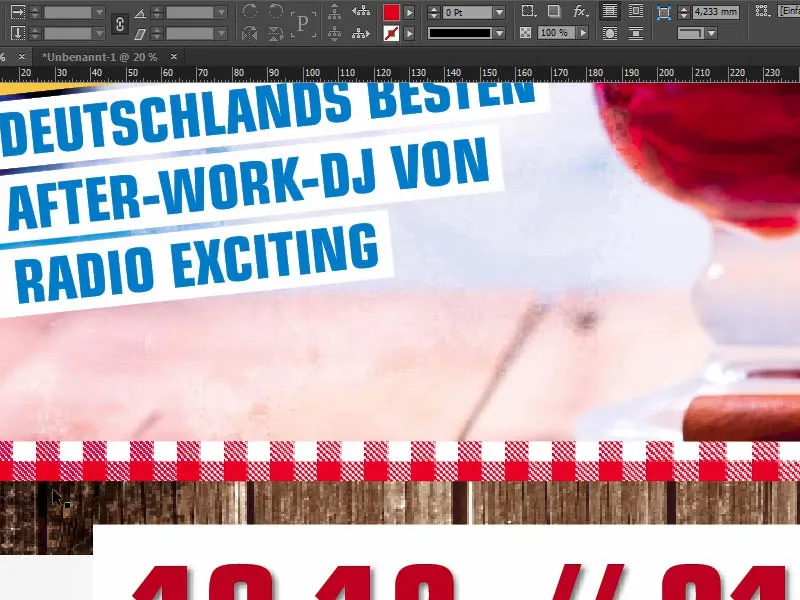
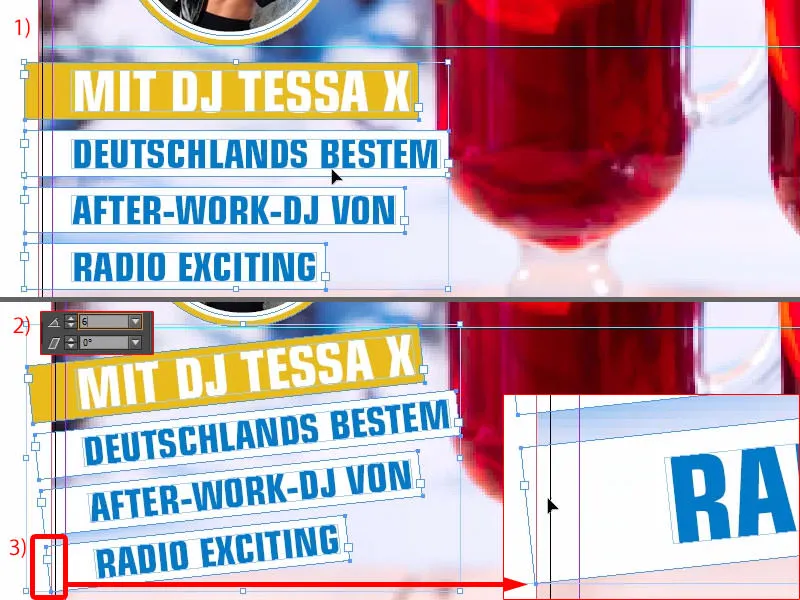
Kontynuujemy z Tessą: Znowu kopia tego samego, a tam piszemy: „After-Work-DJ“ - ponowne dostosowanie. Jeszcze raz, i tam piszę: „Radio Exciting“. Oczywiście ma to być całkowicie fikcyjne i wymyślone. Teraz mamy to. Zaznaczam wszystko i przesuwam nieco do góry (wynik na 1).
Teraz mogę po prostu wprowadzić tutaj obrót o 6 stopni (2), i musimy uważać, żebyśmy pozostali w cięciu (3). Jest to zapewnione, biała linia nadal jest w cięciu. Jednak tutaj trzeba jeszcze trochę dopracować.
Odległości są na przykład jeszcze trochę duże, zaraz to zmienię (zmniejszając odstępy między polami tekstowymi, przesuwając je z klawiszem Shift i strzałką, wynik na 1). Może jeszcze trochę przesunąć Tessę bardziej w lewo (2), ...
... tak mniej więcej. Teraz wygląda to tak.
Utworzenie wstęgi
Naprawdę pyszna impreza oczywiście nic nie znaczy, jeśli nikt nie wie, gdzie się odbywa. Dlatego tutaj na podstawie drewnianego podłoża zainstalujemy tzw. wstęgę. Jest to jakby kokarda, rodzaj wstążki.
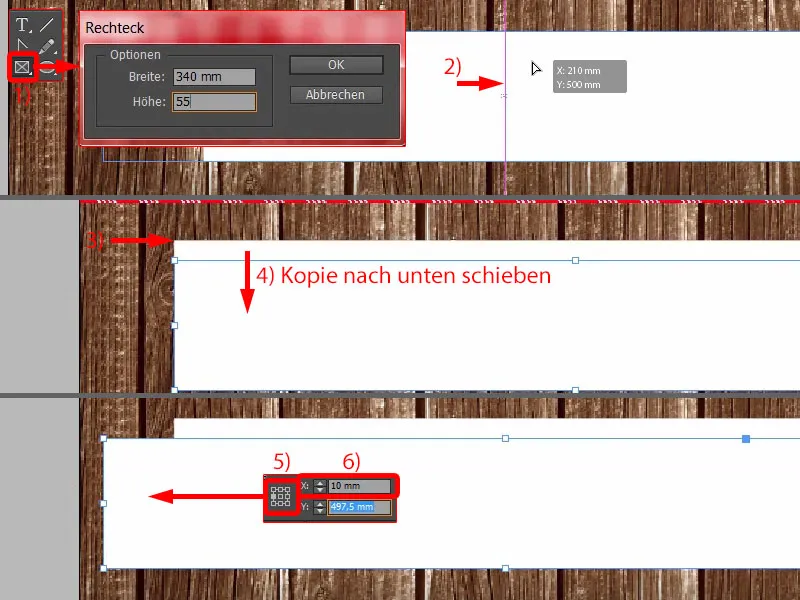
Wystarczy wybrać narzędzie Prostokąt (1), wprowadzić szerokość 340 mm i wysokość około 55 mm. Ustawić na biało i wyśrodkować, ponownie z pomocą inteligentnej linii (2).
Przesuwam to jeszcze trochę wyżej (3). Z tego tworzę kopię i umieszczam ją trochę niżej (4). Zmieniam punkt odniesienia na lewy (5) i ustawiam całość na 10 mm (5).
Tekst na wstążce i na dolnej części plakatu
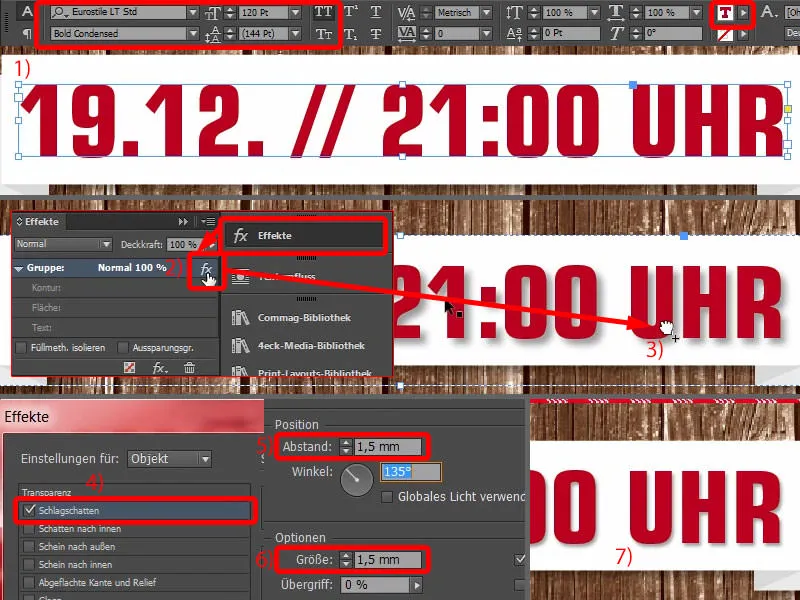
Teraz dodajemy pole tekstowe na górze. Eurostile LT Std, Bold Condensed, rozmiar czcionki 120 pkt kapitaliki, kolor czerwony (ustawienia na obrazku u góry po lewej). Następnie możesz po prostu wpisać datę. Dwie poziome kreski są teraz bardzo modne. Dodajemy także odpowiednią godzinę. Następnie przesuniemy to w to miejsce, wyśrodkujemy (wynik na 1).
Na wstążce mamy już odbicie. Otwieramy panel Efekty- (2). Najedzrę za pomocą myszki na ten symbol fx- i przytrzymając lewy przycisk myszki, przeciągnij efekt na tekst (3). Widać, że jest to trochę zbyt intensywne (punkt 3).
Czyli jeszcze raz dostosować (4), ponieważ te 3 mm są po prostu za dużo. Wpisujemy 1,5 mm i 1,5 mm w Rozmiar i Odległość (5 i 6). Potwierdzamy. Gotowe (7).
Zróbmy także kopię za pomocą Alt i Shift (1). Rozmiar czcionki ustalamy na 80 pkt (2), następnie wpisujemy: „Na jarmarku bożonarodzeniowym w Hamburgu Altona“. Wyśrodkujemy to (3).
Obniżamy nieistotne informacje w rozmiarze czcionki do 50 pkt (4). Tak samo 50 pkt (5).
Podkreślamy ważne informacje nie tylko rozmiarem, ale także kolorystycznie (6).
Dostrojenia układu plakatu
W ostatnim etapie mamy jeszcze drobne dostrojenia odległości.
Oznacza to, że oba elementy (wstążka z tekstem) podniosę nieco wyżej, a także to pole tekstowe („Na jarmarku bożonarodzeniowym …“) przesunę nieco do góry.
Teraz zostaje nam jeszcze dostosowanie obrazów: Pierwszy to tekstura drewna. Dwuklik na obrazie, a następnie musimy uważać, aby za dużo czerni z gradientu się nie pojawiło. Wszystko jest w porządku. Dbamy także o lepszy stosunek kontrastu. Żółty na czarnym czyta się lepiej niż żółty na brązowym.
Teraz dostosujmy trochę ten obraz: Chciałbym mieć tutaj trochę cynamonowych patyczków (1), więc przesunę go w górę, a następnie, trzymając lewy górny uchwyt i wciskając Shift-, proporcjonalnie zmniejszę. Doskonale.
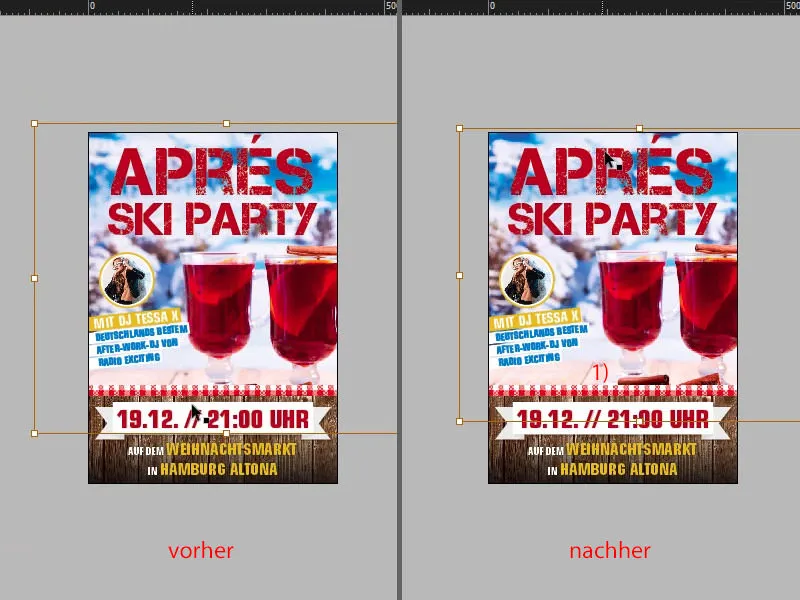
Porównajmy to ze znacznie oryginałem ... Tutaj jednak coś jeszcze się dzieje. Najbardziej radykalna różnica jest oczywiście widoczna od razu: Na rogach mamy taki styl grunge. Teraz to właśnie dodamy jako ostatnie.
Dodaj teksturę grunge
Skąd się wziął styl grunge? Pokażę wam to w programie Photoshop: W gruncie rzeczy to nic innego jak pusta warstwa - następnie dostajemy trochę szaleństwa z czernią i kilkoma pędzlami na rogach, zostawiamy swój własny ślad i zapisujemy jako PNG, aby przezroczystość została zachowana. To wszystko.
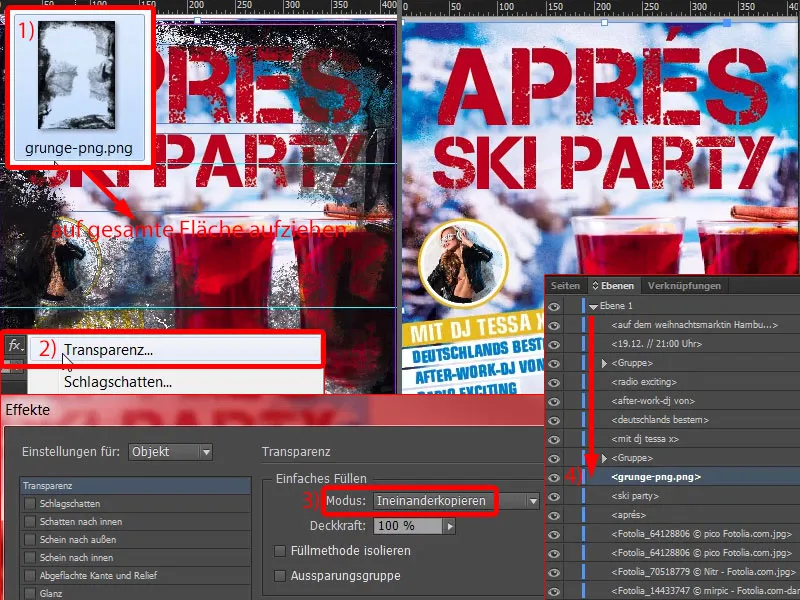
Następnie poprzez Strg+D ponownie otwórz dialog Umieść-. Tam jest nasz plik PNG z efektem grunge (1). Ważne jest, aby był w odpowiednim rozmiarze, idealnie z 300 dpi. Następnie klikamy Umieść. Teraz po prostu przeciągnij ten efekt od lewego górnego rogu do prawego dolnego. Och, teraz staje się tak mroczno, jakby kominiarz właśnie nas odwiedził. To oczywiście zbyt intensywne, dlatego zaznaczam obraz PNG raz.
W polu Efekty- (2) zmieniam tryb mieszania na Nakładka (3). Teraz całość wygląda nieco łagodniej. Następnie przesuwam PNG we właściwe miejsce, bo chcemy, żeby było z tyłu tekstu (4).
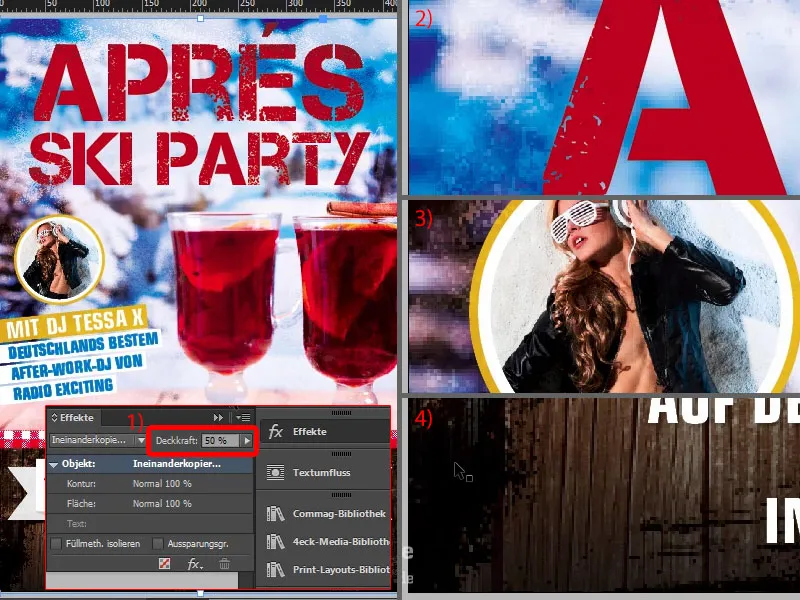
Następnie robię kopię warstwy grunge, czyli Strg+C,, następnie Edycja>Wklej na pierwotną pozycję. Teraz mamy to jeszcze raz. A przy drugiej warstwie zmniejszam efekt Przezroczystość do 50% (1). Mamy więc podwójny efekt grunge na rogach.
Wygląda więc całkiem rozmazany i brudny przy krawędziach. Sprawdźcie to, gdy przewiniecie w dół, także tutaj na dole (2, 3, 4). Bardzo mi się podoba. Dodaje całemu plakatowi takiego ostatniego szlifu.
I w ten sposób ostatecznie wykorzystaliśmy wszystkie obiekty.
Sprawdź zużycie farby w InDesign
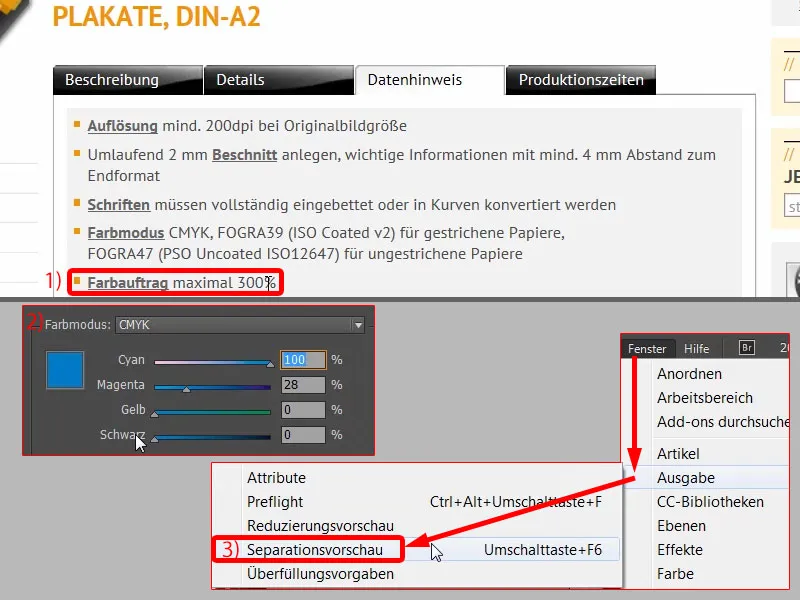
Ważna jest jeszcze jedna sprawa: jeśli pracujecie z wieloma obrazami, nakładacie rzeczy na siebie i tak dalej, to zaleca się sprawdzenie zużycia farby. Mamy tutaj na przykład na naszym plakacie DIN A2 w rubryce Uwagi dotyczące danych zużycie farby wynoszące maksymalnie 300% (1). Jak można teraz wyobrazić sobie dokładnie zużycie farby wynoszące 300%? Wróćmy do naszego plakatu i przyjrzyjmy się temu konkretnie: Maksymalne zużycie farby wynika z sumy poszczególnych kanałów, czyli Cyan, Magenta, Yellow i Key, czyli Black (2). Widzimy również tutaj zawsze procentowe wartości. Maksymalne zużycie farby według naszej drukarni wynosi 300%, technicznie produkcja dopuszcza maksymalne 330% przy papierze powlekany i 300% przy papierze niepowlekanym. Oczywiście ma to przede wszystkim wpływ na czas schnięcia farby, ponieważ jeśli ta granica zostanie przekroczona, czas schnięcia może się wydłużyć, dlatego Expressowa dostawa w przypadku takich produktów na pewno nie jest zalecana. Ponadto może się zdarzyć, że wartości czerni ulegną zagłębieniu, oznacza to, że stanie się tak głęboko i ciemno, że nie będzie można już w nim rozróżnić żadnej struktury. Jak to można teraz sprawdzić w naszym dokumencie?
Bardzo prosto, InDesign ma również odpowiednie narzędzie dla tego celu: Pod Okno>Rozdzielczosc>Podglad separacji … (3)
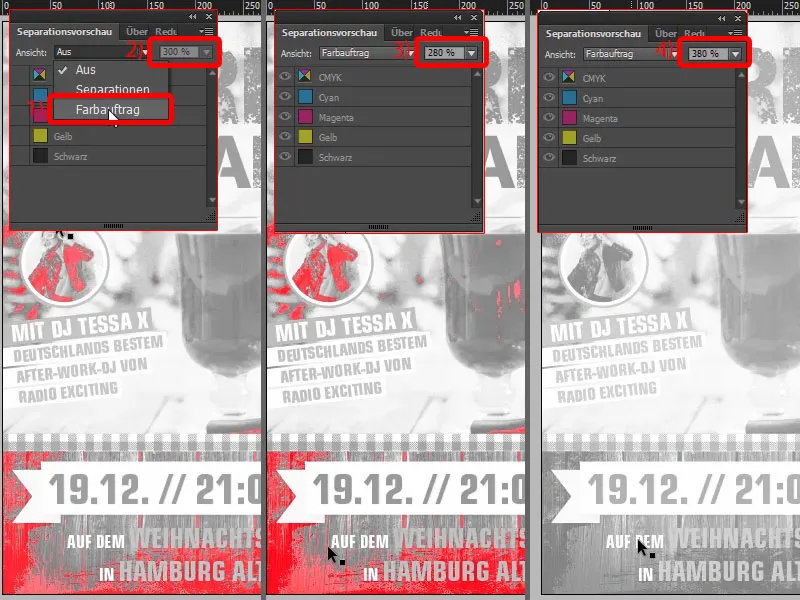
… możecie wybrać różne opcje w tym menu rozwijanym. Przejdźmy do Zużycia farby (1) i wprowadźmy 300% (2) albo już jest wprowadzone. Teraz zobaczycie: Gdzie może być krytyczne? – Tutaj po lewej stronie i oczywiście wszędzie na krawędziach, gdzie zastosowaliśmy ten styl Grunge, jednak w niewielkiej ilości, co na pewno jest jeszcze do zaakceptowania.
Gdybyśmy na przykład obniżyli wartość do 280% (3), to stałoby się to jasne.
A jeśli byśmy zwiększyli do 380% (4), zobaczycie: Ta granica nie zostanie nigdzie przekroczona.
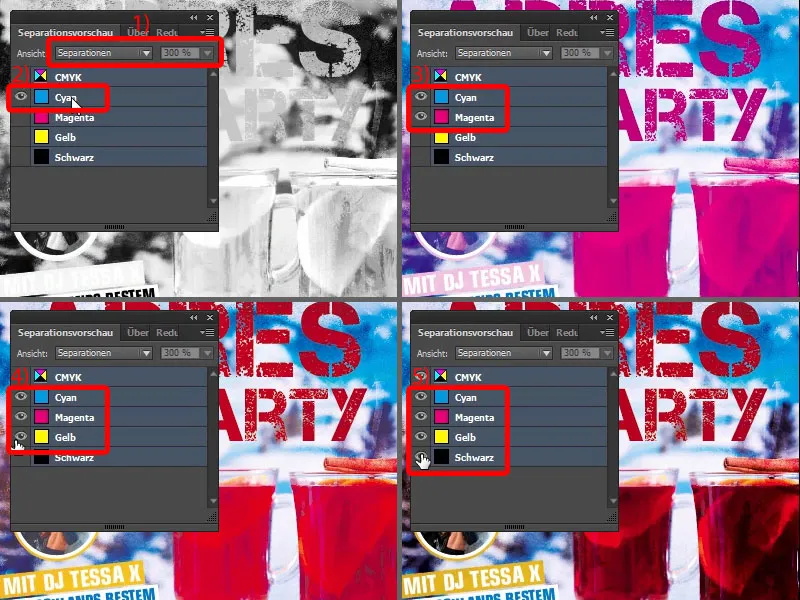
Jednak zmieniam to z powrotem na 300%. Co również jest interesujące: Tutaj można otworzyć Podgląd separacji (1). Oznacza to, że podczas drukowania z użyciem więcej niż jednego koloru, przekazujemy drukarni gotowy sformatowany dokument – oczywiście, nasze finalne PDF, które eksportujemy – ale w dziale przygotowania druku kolory są rozdzielane na cztery podstawowe kolory. Nazywa się to, jak już wspomniano, separacją, dlatego to menu rozwijane nosi nazwę Separacje. I dla każdego z tych czterech podstawowych kolorów jest naświetlana oddzielna płyta drukarska.
Tutaj można na przykład usunąć poszczególne kolory. Weźmy na przykład pierwszą płytę drukarską, która ma teraz kolor Cyan (2). Wtedy całość wygląda tak. Teraz dołącza Magenta (3), czyli ponownie znacząca ilość koloru. Następnie dołącza Yellow jako trzecia płyta drukarska (4) i na końcu Black jako czwarta (5).
Nasz finalny produkt przechodzi więc cztery razy przez proces, aby można było nałożyć każdy kolor raz. Więc porozmawiajcie z waszą drukarnią, jakie wytyczne dotyczące zużycia farby są dla was istotne.
Eksportowanie plakatu z InDesign
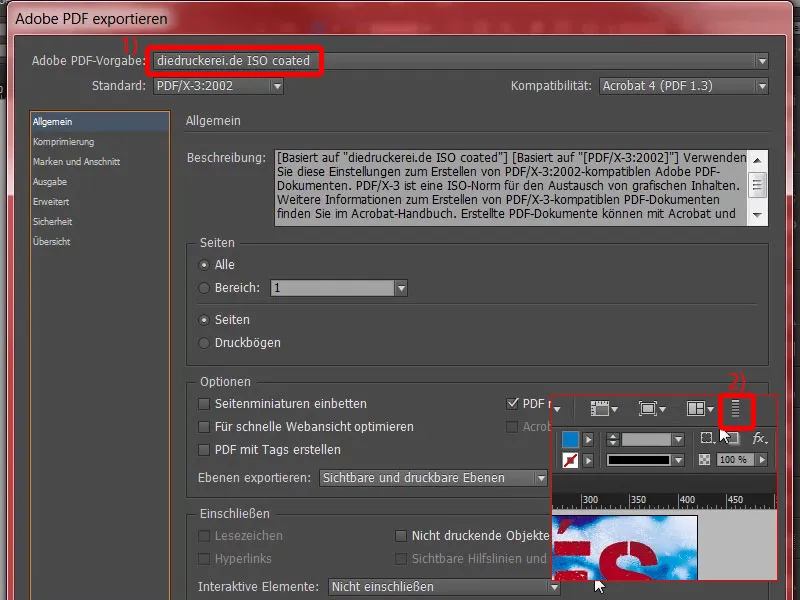
Teraz przejdziemy do eksportu. Więc Plik>Eksportuj i zapisz. Następnie otwiera się okno dialogowe: diedruckerei.de ISO coated, profil ten już utworzyliśmy (1). Więc po prostu to tam. Z góry widać pasek postępu (2), a ponieważ ten plik stał się dość obfity, może to trochę potrwać, zanim PDF zostanie ostatecznie utworzone.
To jest nasze PDF. Wspaniale wyeksportowane.
Sprawdź rozdzielczość w InDesign
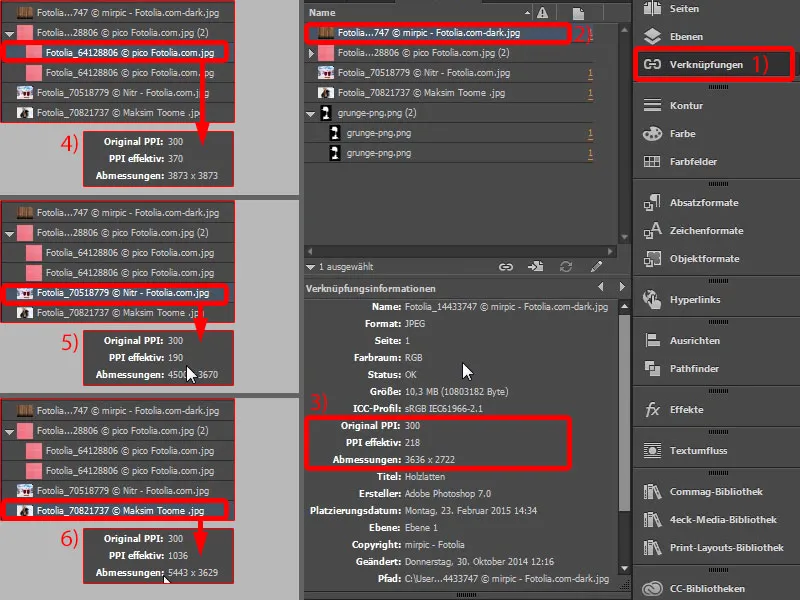
Także warto ponownie przyjrzeć się rozdzielczości ppi, ile mamy efektywne (1). Tutaj na przykład mamy 300 ppi w oryginale i 218 ppi po redukcji (2 i 3). W obrusie mamy 370 ppi (4), więc w zupełności wystarcza. W tle naszego obrazu mamy 190 ppi (5). Drukarnia chce od nas 200 ppi, to znaczy, że narzędzie Preflight prawdopodobnie znowu da nam ostrzeżenie. Nie mniej jednak uważam, że w przypadku tego plakatu jest to do zaakceptowania, ponieważ te wartości są oczywiście wybierane przez drukarnię tak, aby dostarczyć jak najwyższą jakość. Spróbujmy teraz spojrzeć na TESSĘ (6): nawet w czterocyfrowej liczbie 1036 ppi podają sędziowie. Doskonała robota …
Prześlij plakat do drukarni
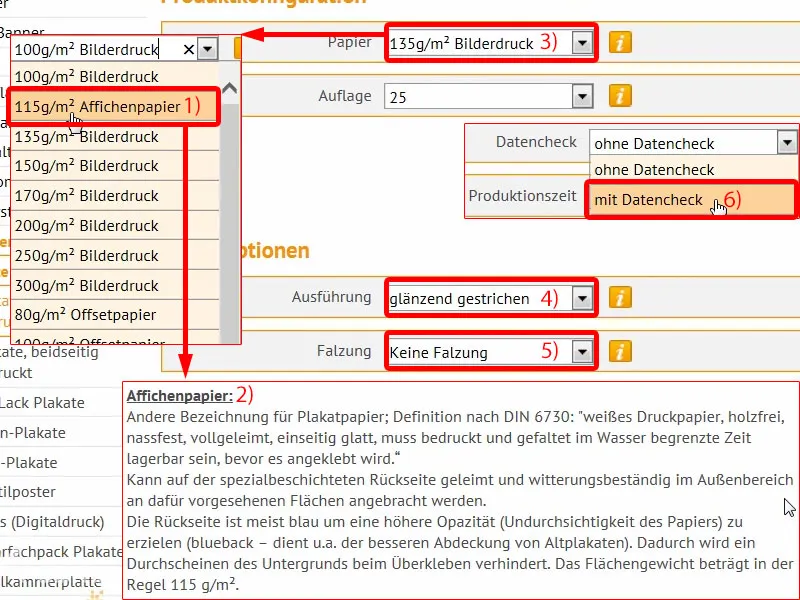
A następnie proponuję po prostu przesłać projekt. W konfiguracji produktu możecie oczywiście ponownie wybrać swoją papier. Typowo się sięgałoby po papier kredowy o gramaturze 135 g/m², ale istnieje tu jeszcze zupełnie inny interesujący produkt, mianowicie papier plakatowy o gramaturze 115 g/m² (1). Co to jest dokładnie? Zapoznajcie się z tym (2): „Można sklejać tę stronę od strony powlekanej i jest odporna na warunki atmosferyczne na zewnątrz na odpowiednio przystosowanych powierzchniach”. – Okay, teraz to już do nas przychodzi. Papier ten jest przeznaczony dla firm, które potem zatrzymują się przed następnymi wyborami do parlamentu, następnie wysiadają z busa we trójkę i zaczynają naklejać poszczególne części plakatów kandydatów na duże powierzchnie reklamowe. W ten sposób zaklejają poprzednią reklamę. Dlatego jest to przeznaczone, ponieważ tył jest zwykle niebieski, aby uzyskać większą opacalność papieru. „Blueback” to całość ... Można to użyć, ale nie trzeba. W naszym przypadku plakat nie będzie używany do naklejania, więc zamykam to i po prostu wybieram nasz papier kredowy 135 g/m² (3). To również trochę tańsze. Całość jest błyszczące (4). Zginanie nam nie jest potrzebne (5). Sprawdzamy Dane techniczne (6).
Następnie przechodzimy do zamówienia. Ponownie podsumowanie, kod rabatowy, jeśli ktoś ma. Dalej. Ponownie dane, gdzie to wszystko ma trafić. Dalej. Wybieram płatność z góry. Dalej. Okej, oczywiście akceptujemy regulamin i przewijamy na sam dół. Tak, chcemy być na bieżąco z newsletterem. I klikamy Kup teraz.
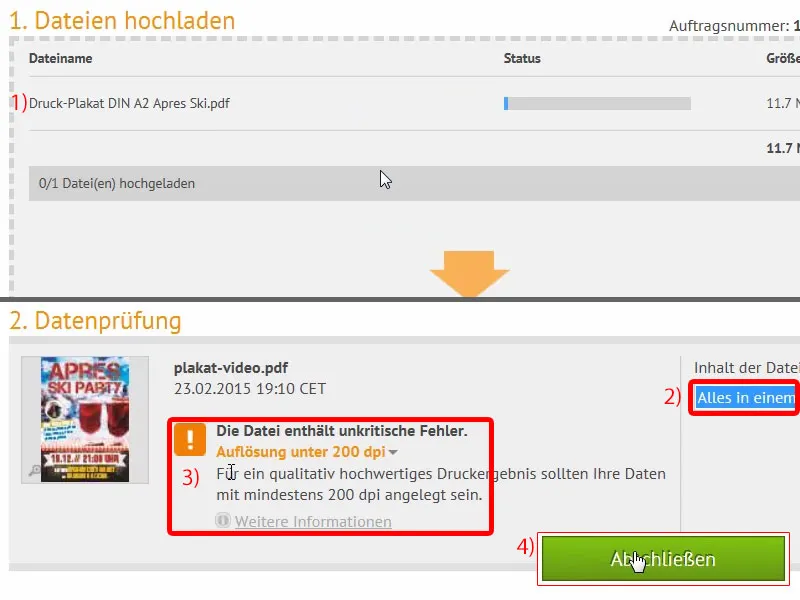
Teraz mamy nasze dobrze znane okno dialogowe do przesyłania plików, otwieram je i przesyłamy nasze PDF do drukarni (1).
Plik jest już na górze, wszystko w jednym dokumencie (2). Tutaj już zapowiedziałem rozdzielczość poniżej 200 dpi (3). Musimy to potwierdzić, robię to w tym miejscu (4), i zatwierdzam zamówienie.
To wszystko udało się. Jestem teraz ciekawy, jak to będzie wyglądać, gdy do nas dotrze.
Otwieranie przesyłki z wydrukowanym plakatem
W porównaniu z innymi paczkami, które już rozpakowaliśmy, ta tutaj jest nieco bogatsza, jak możecie zobaczyć. Co się w niej kryje?
Oczywiście nasz Plakat Après-Ski. Otwieram go ... voila. Spójrzcie na to: To rozgrzewa serce grafika. Tutaj naprawdę świetnie widać efekt grunge, nasz wybór czcionki Capture it. Wygląda naprawdę świetnie. Gramatura to 135 g/m², idealna do plakatów. To po prostu sprawia przyjemność, to naprawdę jest fajne, widać po prostu, że praca, jaką włożyliśmy, jest wspaniale prezentowana. W tym sensie, kończę, bawcie się dobrze i powodzenia z waszym projektem.


