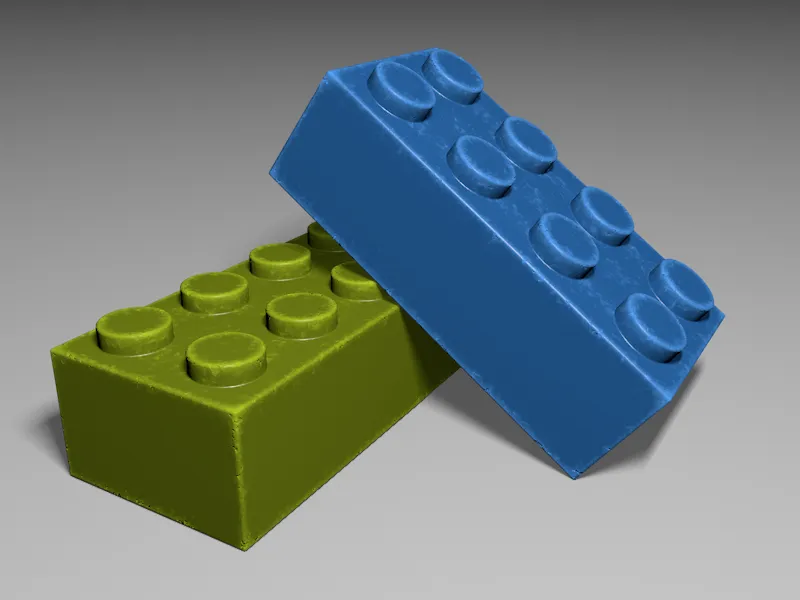
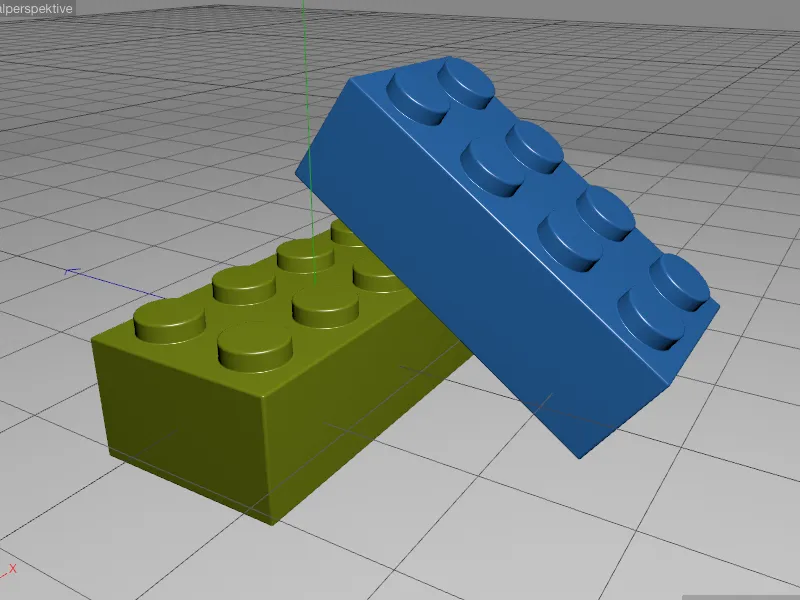
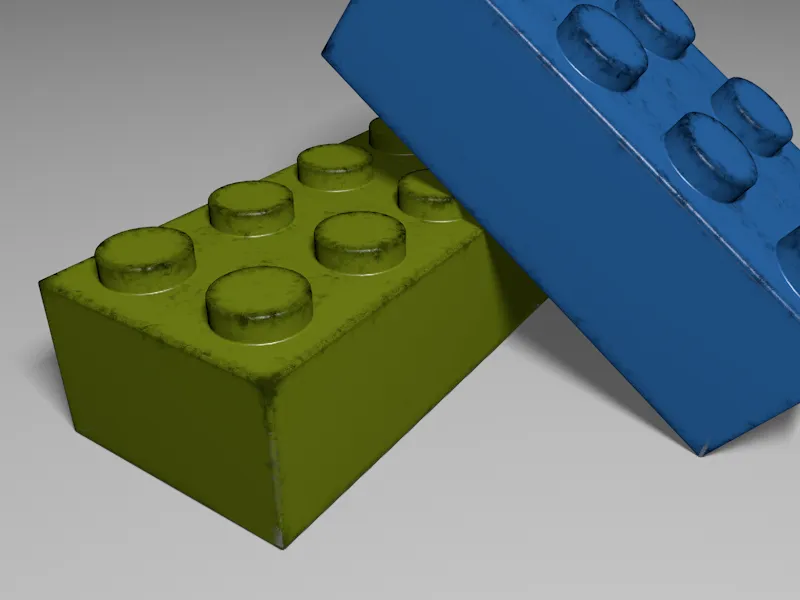
Punkt wyjścia dla tego samouczka to dwa klocki Lego z poprzedniego warsztatu modelowania. Plik wyjściowy znajdziesz w pakiecie plików projektowych do tego samouczka. Pod względem modelowania klocków Lego nie ma praktycznie zastrzeżeń, ale zabawki wyglądają o wiele bardziej autentycznie, jeśli mają ślady użytkowania, takie jak małe zadrapania, zużyte krawędzie i matowe miejsca.
Ustawianie shadera odwrotnej okluzji otoczenia (Inverse Ambient Occlusion)
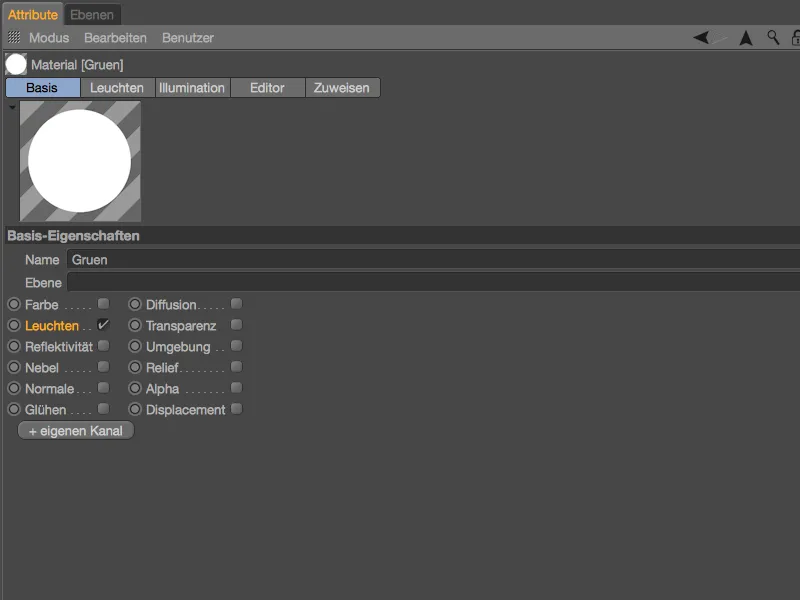
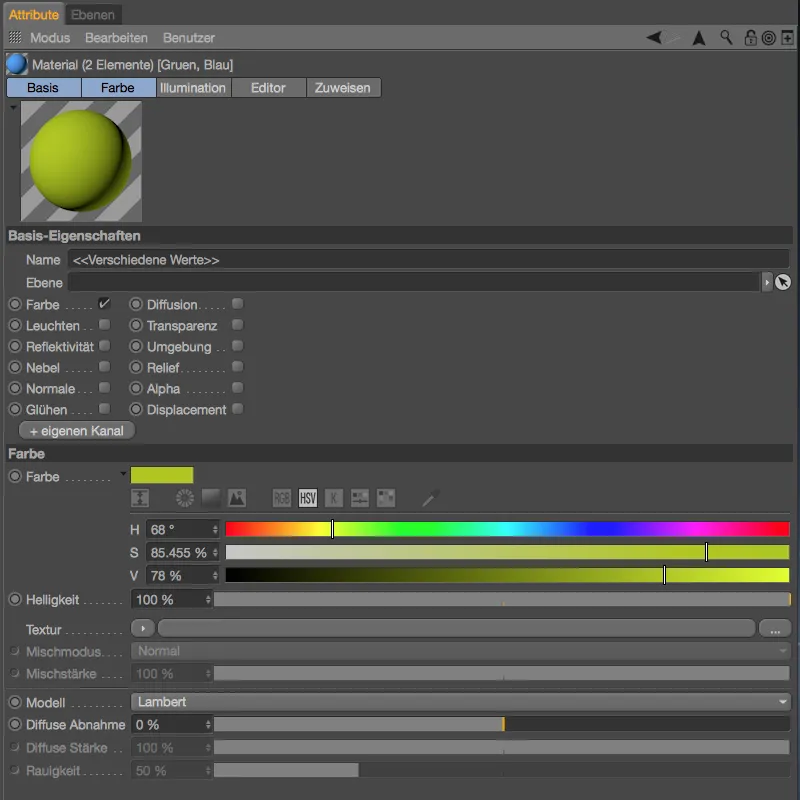
Jak wspomniano na początku, Odwrotna Okluzja Otoczenia (IAO) dostarczy nam obszarów szczególnie dotkniętych śladami użytkowania. Aby móc właściwie ocenić pracę shadera, skupiamy się początkowo wyłącznie na IAO. Zielony klocek Lego jest oczywiście odpowiedni, dlatego w związku z tym na tymczasowo wyłączamy wszystkie aktywne kanały materiału w zielonym materiale klocka w części Baza- i zamiast tego aktywujemy kanał Świecący.
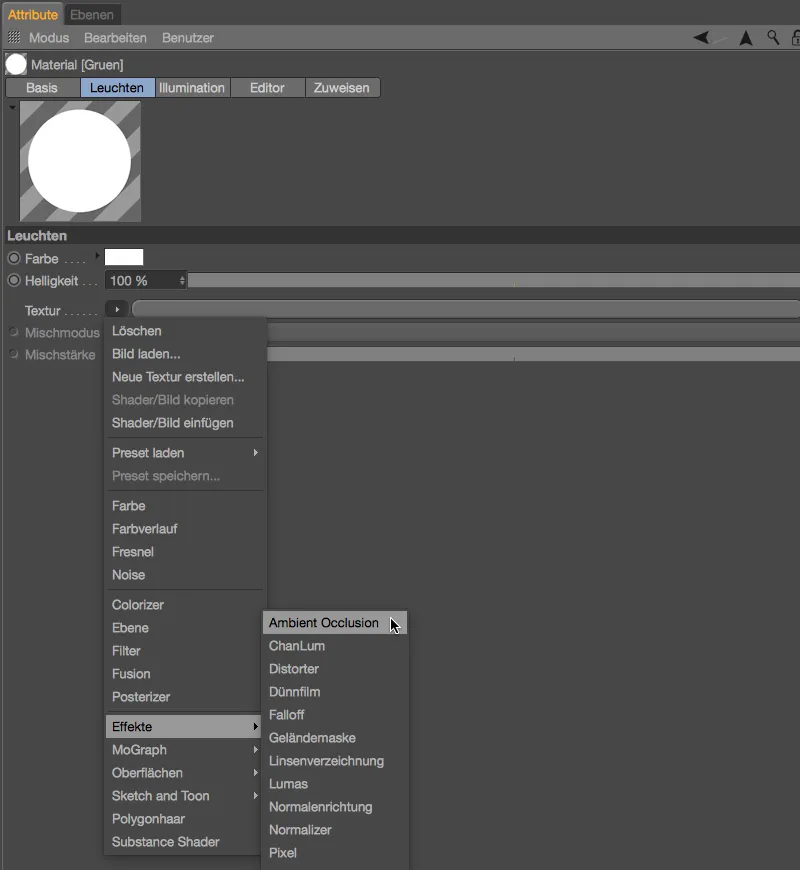
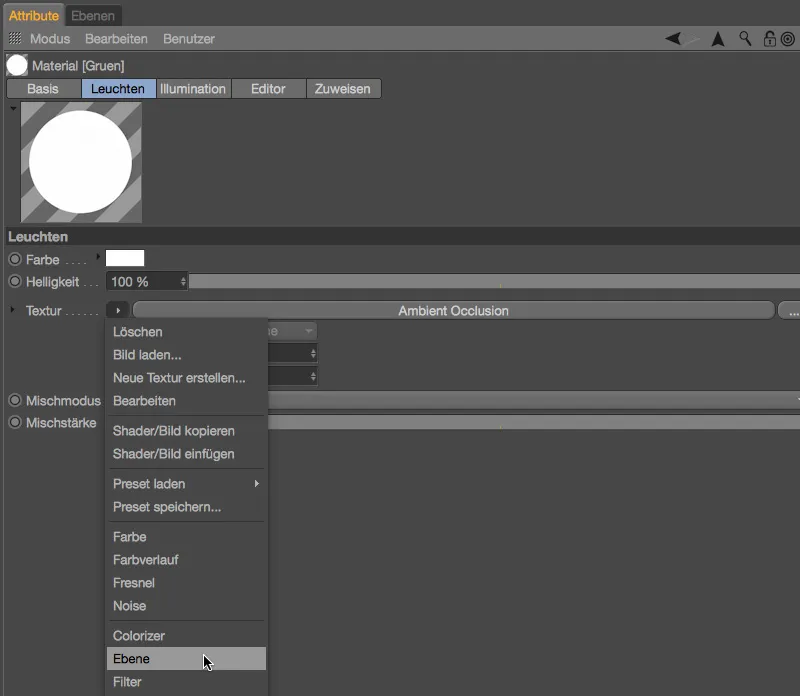
W kanale Świecący materiału otwieramy menu Shader przez przycisk Textura, a następnie z menu kontekstowego wybieramy Efekty i shader Okluzja Otoczenia. Oznacza to, że odwrotna OA nie istnieje jako osobny shader, ale jako małe, delikatne ustawienie w normalnym shaderze Okluzja Otoczenia.
Po załadowaniu shadera Okluzja Otoczenia przybliżamy widok w trybie Edytor do klocka Lego i uruchamiamy pierwszy test renderingu. Ponieważ shader OA działa w trybie normalnym, oczywiście dostajemy teraz obszary cieniowe klocka Lego.
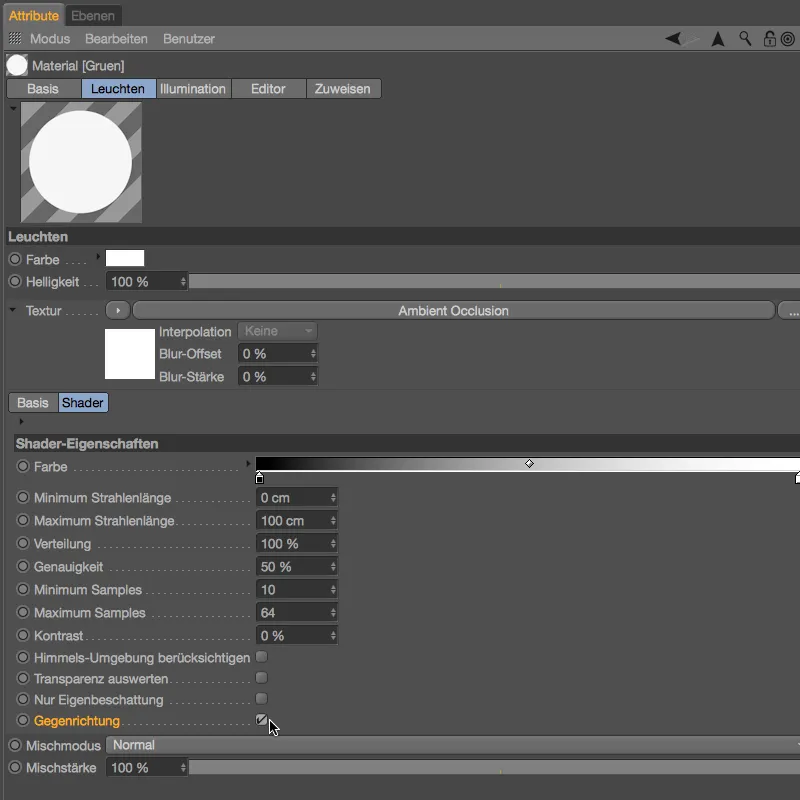
Aby zobrazować różnicę między obiema metodami pracy, otwieramy shader Okluzja Otoczenia poprzez kliknięcie przycisku Shader lub rozłożenie sekcji Textura i jako pierwsze włączamy opcję Przeciwstronny.
Uruchamiamy ponowny test renderingu w widoku Edytor i teraz otrzymujemy efekt działania Okluzji Otoczenia pracującej przeciwstronnie.IAO to nie po prostu odwrócona OA, tylko zupełnie inna metoda pracy. Określona IAO nie jest jeszcze przydatna do naszych celów, dlatego teraz zajmiemy się dostrojeniem detalii.
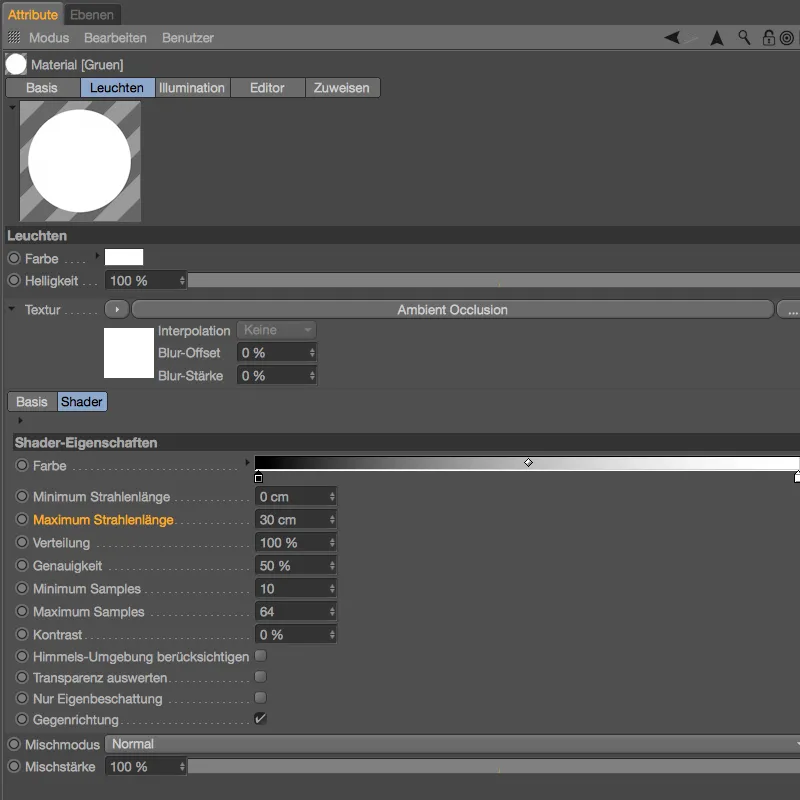
Ponieważ nasze klocki Lego powinny nosić ślady użytkowania głównie na rogach i krawędziach, wyraźne szare obszary na powierzchni przeszkadzają. Dlatego jako pierwszy krok zmniejszamy Maksymalną Długość Promieni na 30 cm.
W celu oceny efektu tej zmiany ponownie wykonujemy test renderingu w widoku Edytor. Ciemne obszary znajdują się teraz praktycznie wyłącznie na rogach i krawędziach klocka Lego, choć szare obszary mogłyby być trochę ciemniejsze.
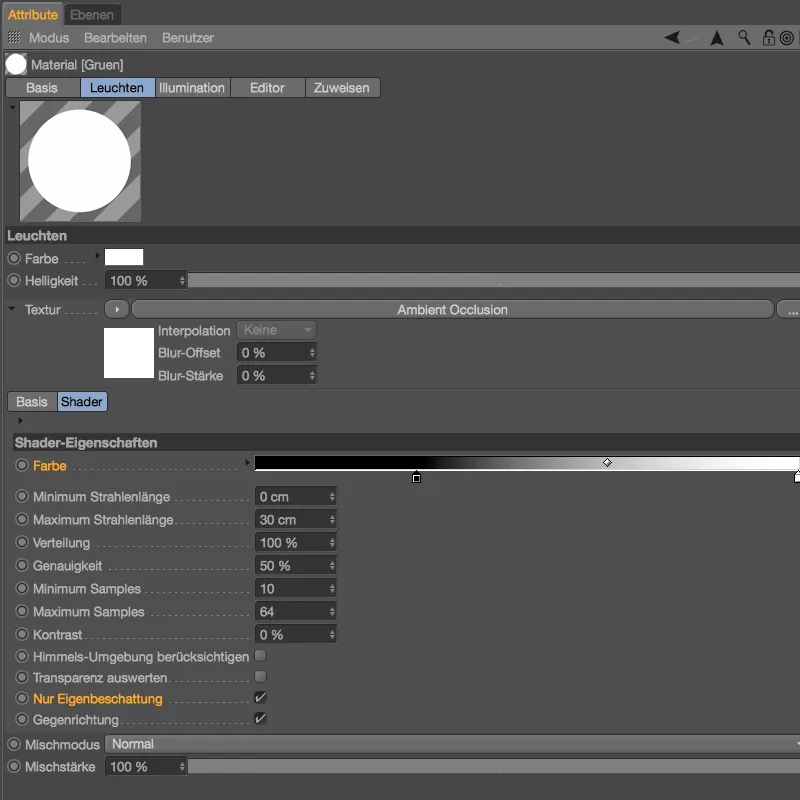
Wykonujemy to poprzez suwak kolorystyczny w shaderze Okluzja Otoczenia. Przesuwamy suwak Czarny w dół, aby celowo wzmocnić ciemne obszary.
Przy okazji aktywujemy również opcję Tylko Auto-Cieniowanie. Ponieważ niebieski klocek leży na zielonym klocku, spowodowałoby to niepożądane wpływanie na obliczenia OA.
Test renderingu pokazuje, że zmiany działały zgodnie z oczekiwaniami, dzięki czemu teraz możemy zabrać się za generowanie śladów użytkowania zakończonego shadera Inverse AO.
Rozszerzenie shadera dla śladów użytkowania
Na razie pozostajemy w kanale Świecący, ponieważ ta metoda wyświetlania sprawdziła się do oceny shadera IAO-. Aby móc przetwarzać zakończony shader IAO- z innymi shaderami, wywołujemy shader Równina- poprzez przycisk Textura w shaderze OA.
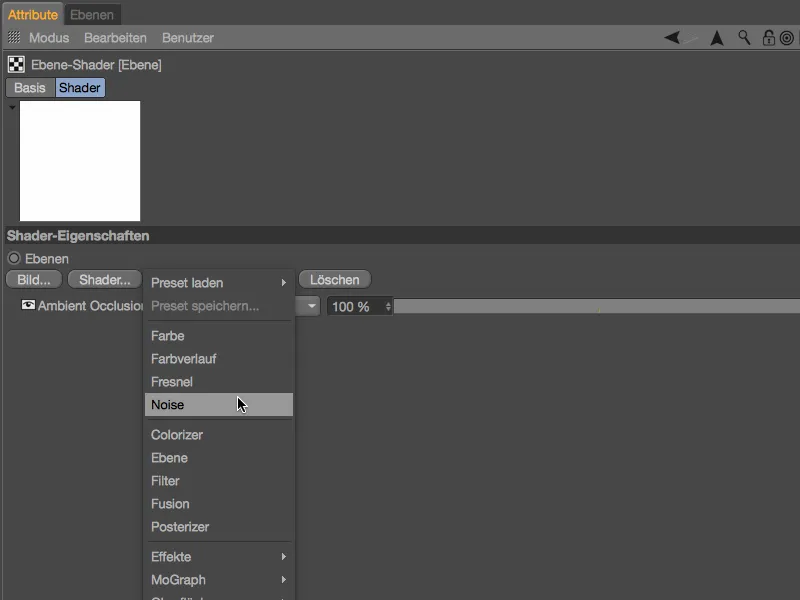
Po kliknięciu przycisku Shader shadera Równina, przekieruje nas do Zarządzania Równiną. Stworzony przez nas shader IAO- jest już gotowy jako warstwa. Poprzez przycisk Shader… tworzymy drugą warstwę z shaderem Szum-.
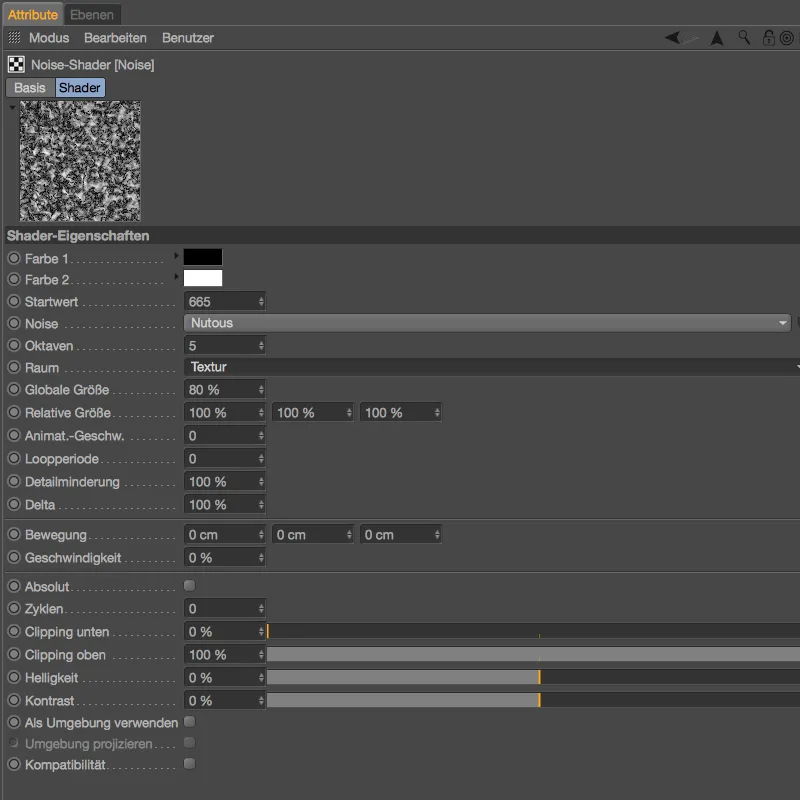
Z Standardowym szumem nie będziemy zadowoleni z naturalnych śladów użytkowania. Klikając mały podgląd shadera, przechodzimy do ustawień shadera Szum- i wybieramy tam rodzaj szumu Nutous, który jest znacznie bardziej odpowiedni. Jako wartość globalną używamy 80%, a pozostałe parametry pozostawiamy na wartościach domyślnych.
Klikając strzałkę skierowaną w górę w prawym górnym rogu, wracamy do zarządzania warstwami i widzimy, że shader Szum- całkowicie przykrywa shader Okluzji otoczenia.
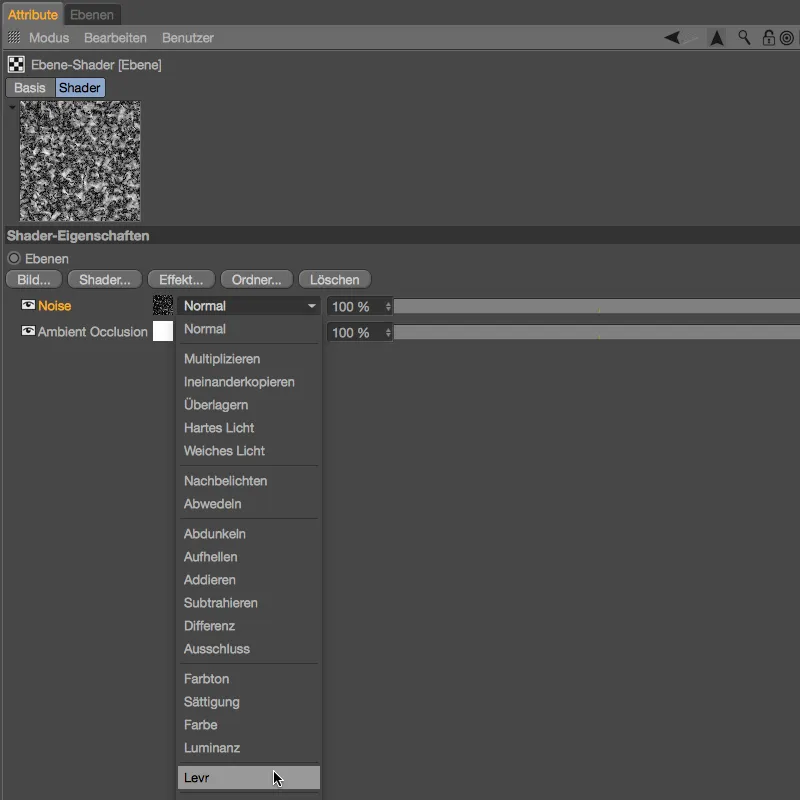
Chcemy jednak wykorzystać shader Szum- do gezielnej modyfikacji shadera IO- kontrastowo – tę zadanie dla nas wykonuje tryb mieszaniny Levr.
Dokładnie, jak to wpłynie na shader odwrotnej okluzji otoczenia, ustalimy w testowym renderowaniu. Ponieważ shader Szum- działa z 100% na shader IO, rezultat jest zbyt kontrastowy, brak jest jakichkolwiek odcieni pośrednich.
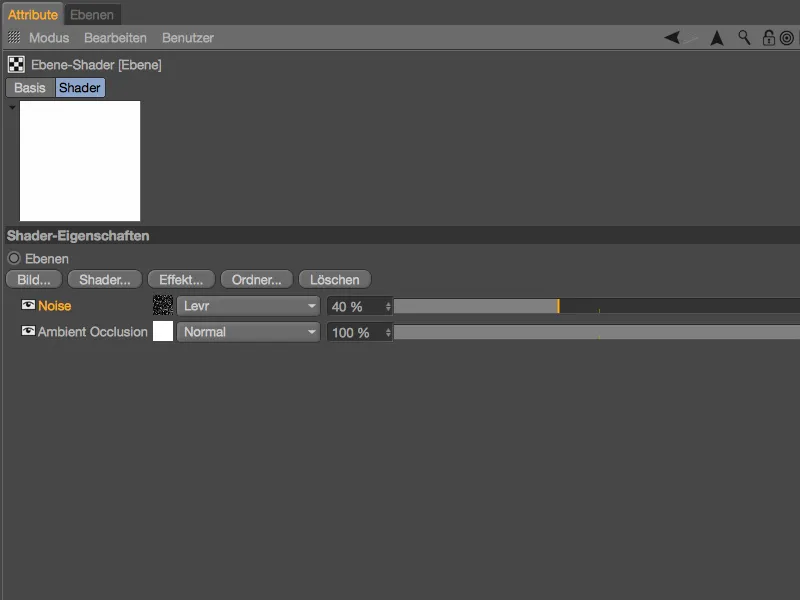
Jednak wracając do okna ustawień shadera Warstwa-, można to szybko skorygować. Wartość 40% dla trybu mieszania Levr zostawia wystarczająco dużo środkowych odcieni szarości.
Z tą gotową kombinacją shaderów możemy teraz nareszcie przystąpić do dodania śladów użytkowania na naszych klockach LEGO 3D.
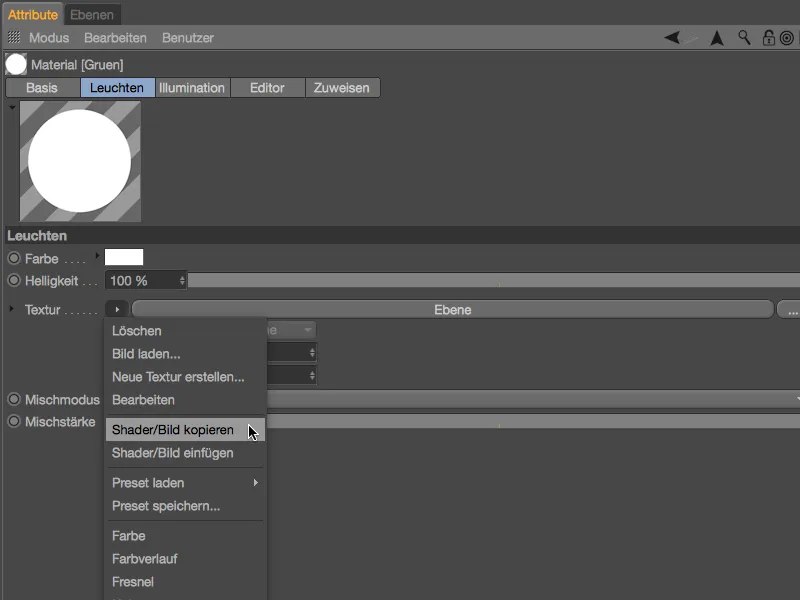
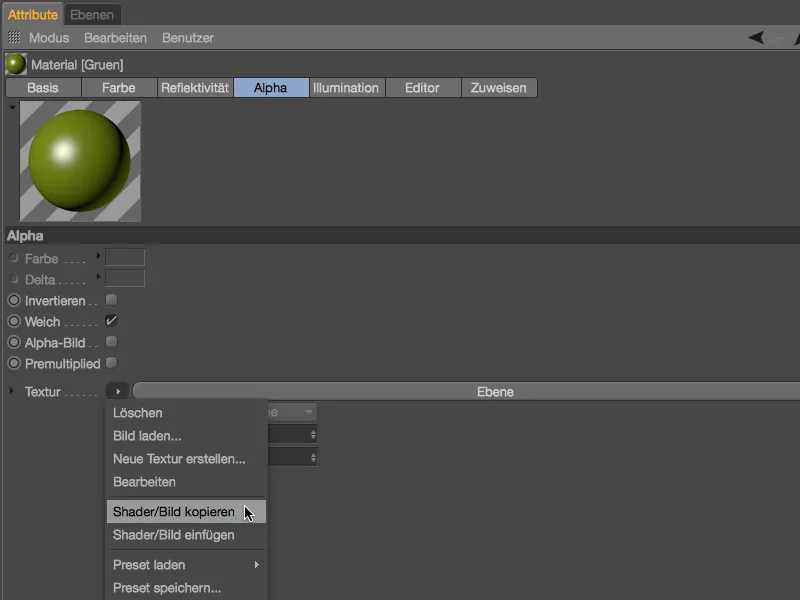
Ponieważ nadal znajdujemy się w kanale Świecenia, ale chcemy użyć shader odysków w innych kanałach materiałowych, kopiujemy go poprzez menu Shader- w przycisku tekstura- za pomocą polecenia Kopiuj shader/obraz.
Tworzenie śladów użytkowania przez kanał alfa
W Cinema 4D wiadomo, że wiele dróg prowadzi do celu. Na przykład można używać shadera śladów użytkowania w kanale Koloru- jako warstwę. W tym samouczku zdecydowałem się jednak na kanał Alfa, dzięki czemu możemy elastycznie pracować poprzez nakładanie różnych materiałów.
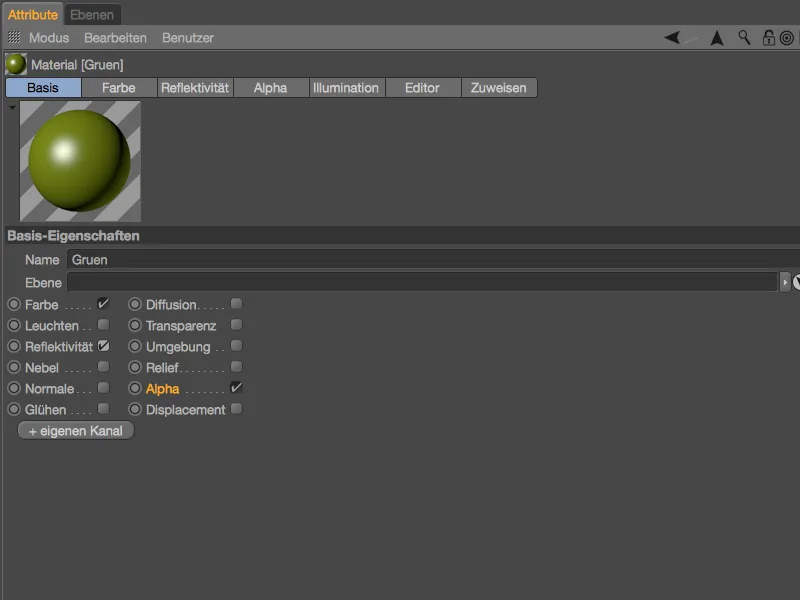
Na stronie Bazowej zielonego materiału klocka LEGO dezaktywujemy teraz niepotrzebny już kanał Świecenia, a zamiast tego aktywujemy kanał Koloru- i Odbicia-. W obu materiałach LEGO aktywujemy kanał Alfa dla naszego shadera śladów użytkowania.
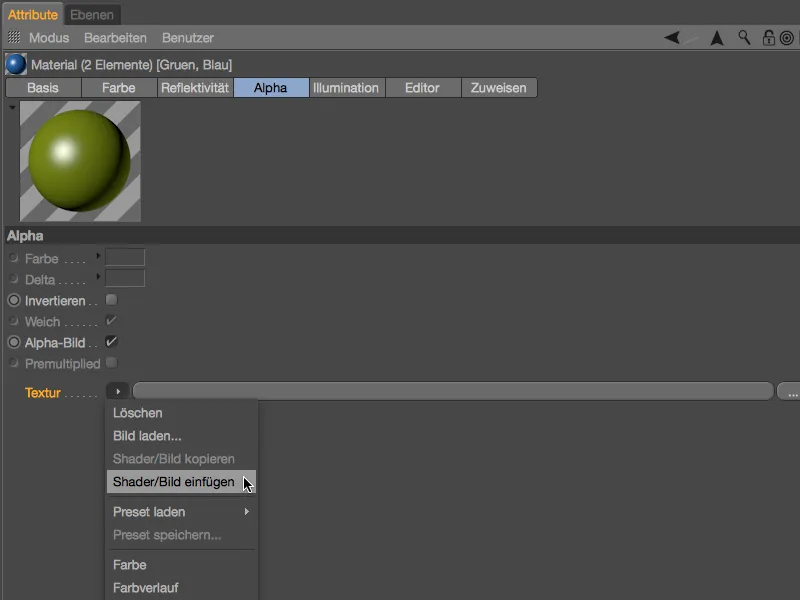
Ponieważ chcemy użyć shadera śladów użytkowania dla obu klocków LEGO, zaznaczamy oba materiały LEGO w Menedżerze materiałów, aby móc je edytować jednocześnie. W aktywnym kanale Alfa dodajemy nasz shader śladów użytkowania poprzez polecenie Wstaw shader/obraz z menu Shader- w przycisku tekstura-.
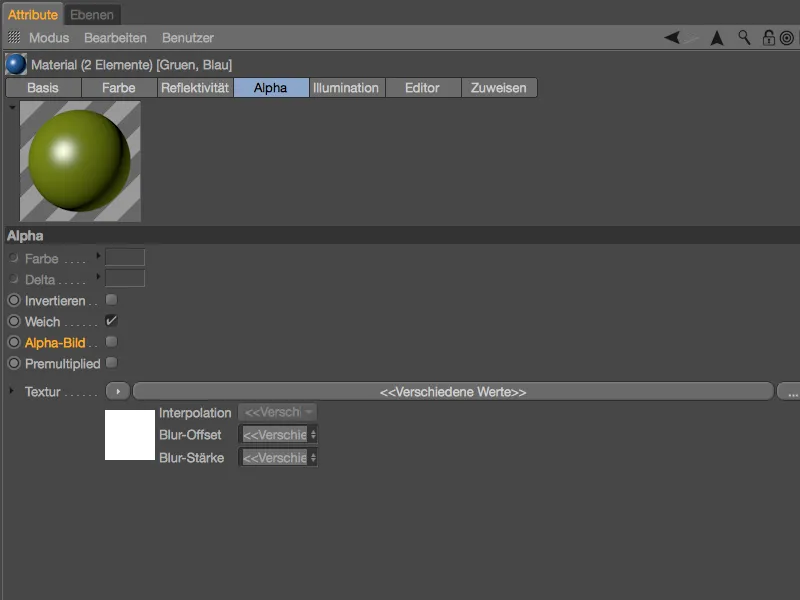
Po wstawieniu shadera śladów użytkowania dla obu materiałów musimy wyłączyć opcję Obraz alfa, aby załadowany jako tekstura shader Warstwa- został poprawnie zinterpretowany.
Główne materiały dla śladów użytkowania na naszych klockach LEGO są teraz gotowe. Kiedy uruchomimy testowy rendering, zauważymy, że na miejscach narażonych przez IO, nie ma materiału na naszych klockach LEGO. W zasadzie to wystarczyłoby już do wiarygodnego nałożenia brudu.
Materiał dla śladów użytkowania
Jednak w tym samouczku chodzi o wygładzone obszary i rysy. Podczas gdy dwa pierwsze materiały LEGO pokrywają nienaruszoną powierzchnię, dwa kolejne materiały mają skupić się na śladach użytkowania. W tym celu w Menedżerze materiałów przygotowałem już dwa nieco jaśniejsze materiały zielone i niebieskie. Zrezygnowaliśmy z efektów połysku generowanych przez kanał Odbicia, aby podkreślić matowy, otarty wygląd.
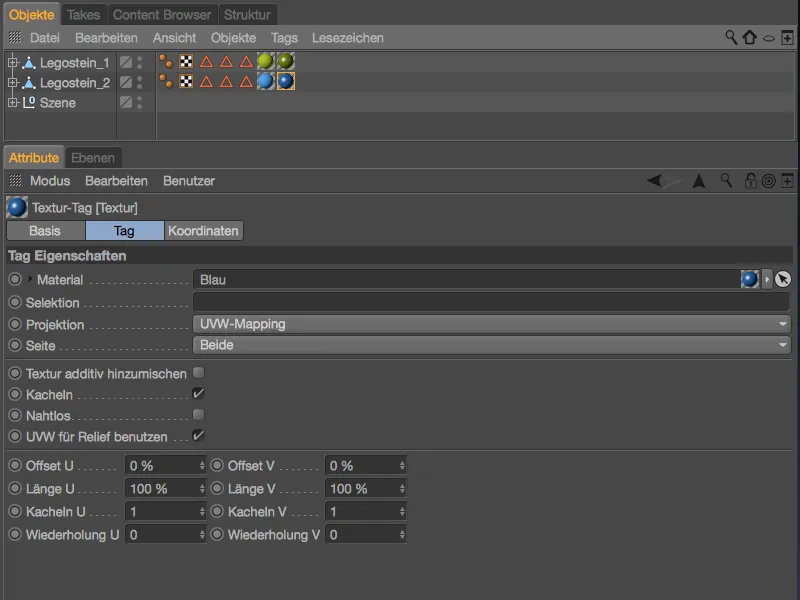
Przeciągamy oba materiały LEGO z Menedżera materiałów do Menedżera obiektów odpowiednich klocków LEGO i zwracamy uwagę na prawidłową kolejność tagów. Ponieważ właśnie przydzielony materiał śladów użytkowania powinien znajdować się jako warstwa poniżej nienaruszonego materiału LEGO, jego tag tekstury znajduje się z lewej strony w Menedżerze obiektów.
Przy kolejnym testowym renderowaniu dobrze widać, że nasz nieco jaśniejszy materiał LEGO jest widoczny na wszystkich narażonych obszarach. Teraz nasze klocki LEGO wyglądają nie jak brudne, ale jak zużyte od zabawy.
Teraz zajęliśmy się śladami plastiku spowodowanymi przez zabawę, ale zdarza się, że zabawki są poddawane większemu zużyciu, co powoduje wgniecenia i rysy. Tu z pomocą przychodzi nam kolejny przez nas stworzony shader śladów użytkowania.
W przypadku, gdy shader śladów użytkowania nie znajduje się już w naszym schowku, po prostu kopiujemy go z kanału alfa materiału lego za pomocą polecenia Kopiuj obraz z menu Shaderów przycisku Tekstury.
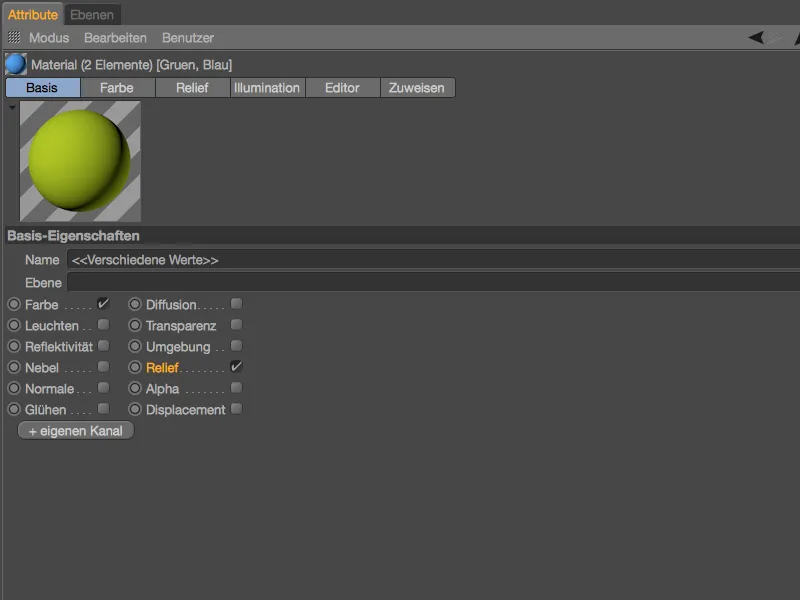
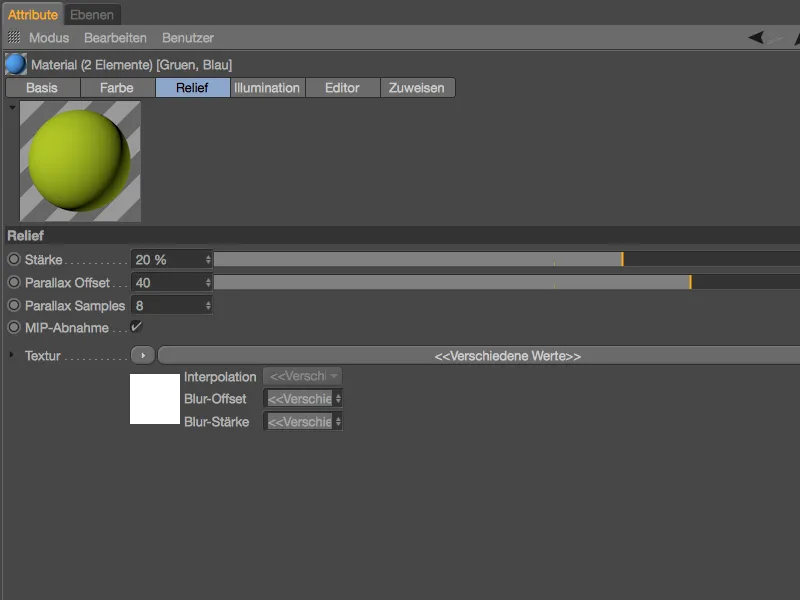
Następnie zaznaczamy oba jaśniejsze materiały wersji zużytej w Menadżerze materiałów i aktywujemy kanał Relief na stronie Podstawowej ustawień dla obu materiałów.
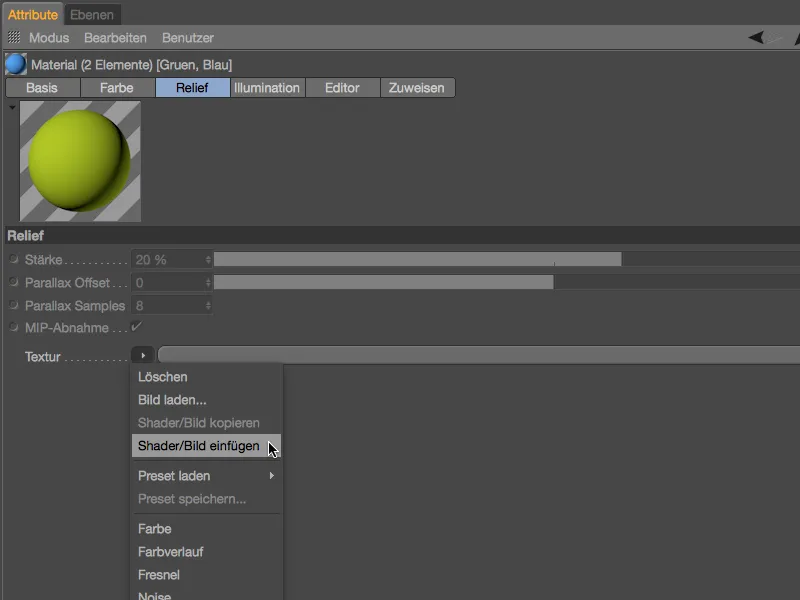
Z pomocą polecenia Wklej obraz z menu Shaderów przycisku Tekstury umieszczamy skopiowany shader jako teksturę w kanale Relief obu materiałów.
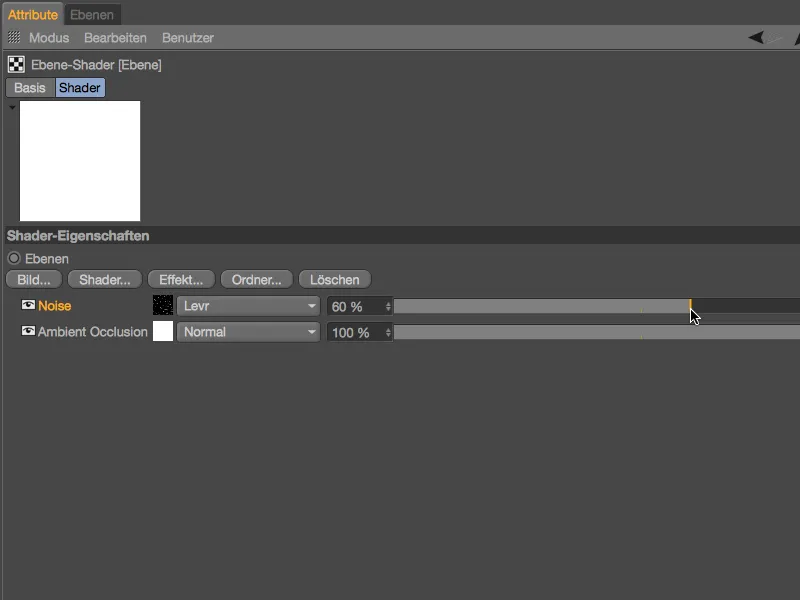
Na podstawie shadera dla śladów zużycia możemy łatwo stworzyć wariant dla wgnieceń i rys na drodze kanału Relief. Znając działanie trybu mieszania Levn, zwiększmy nieco kontrast, aby wygenerowany w ten sposób bumpmap zmniejszyć rysy. Podnieśmy poziom Levn do 60%.
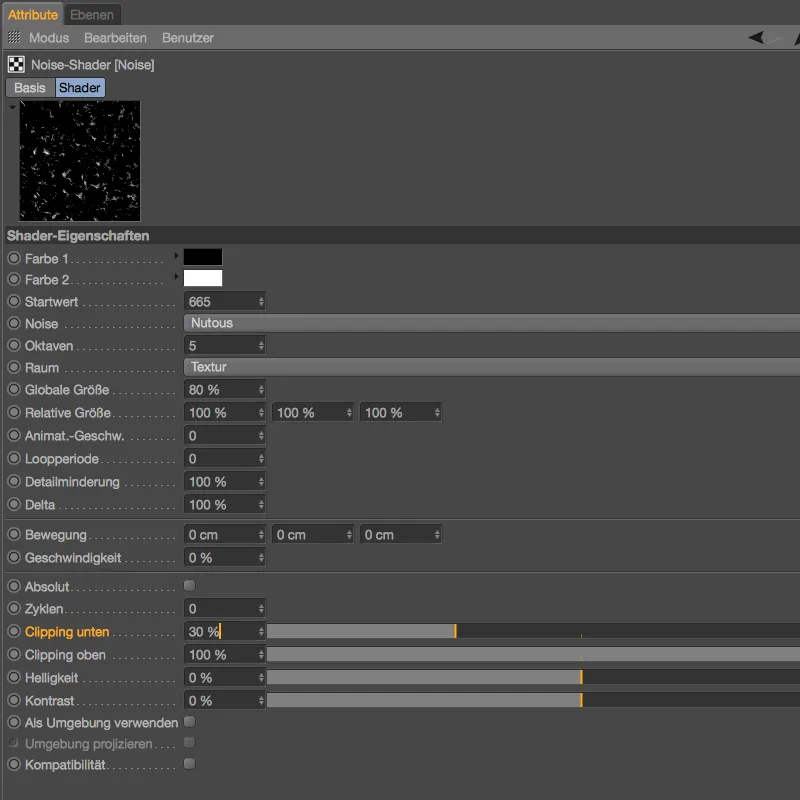
Aby dalej rozróżnić rysy, otwieramy ustawienia shadera Szum i ustawiamy Przycięcie dolne na 30%. Jak widać już w podglądzie, to spowoduje gezielne obcięcie bądź zmniejszenie jaśniejszych obszarów.
W ten sposób ustawiony shader dla wgnieceń i rys jest gotowy, więc pozostaje nam tylko określić siłę kanału Relief - pozostawiłem ją na domyślnej wartości 20%. Nowe funkcje Parallax w Release 18 są wymienione tu tylko dla kompletności, w tym przypadku nie ma widocznej różnicy jakości.
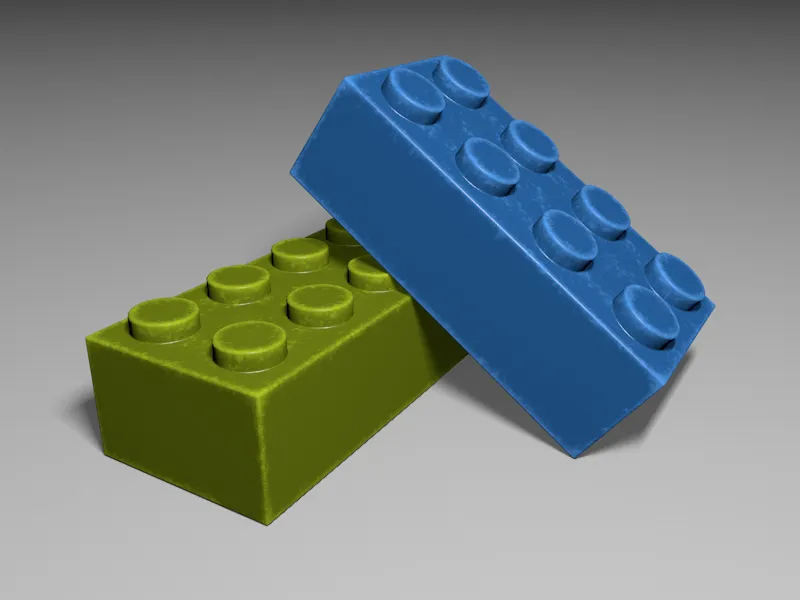
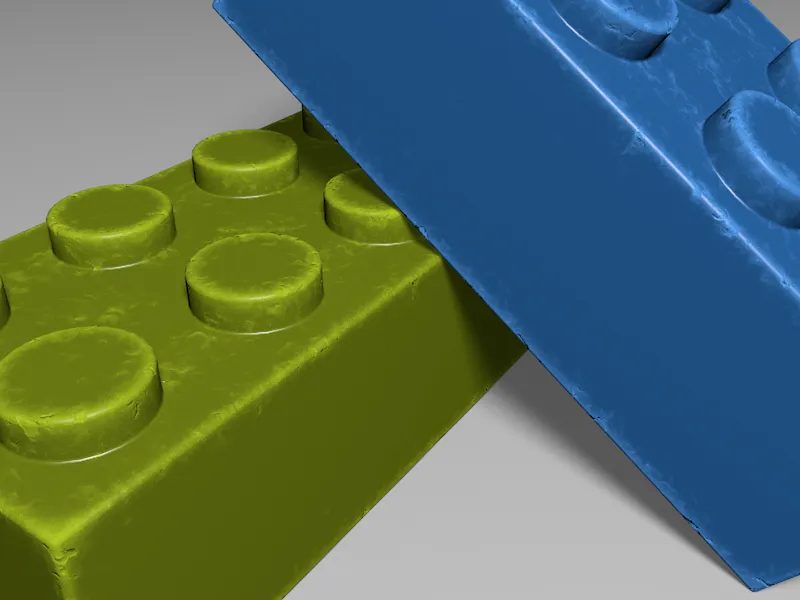
Nie chcę jeszcze bardziej maltretować klocków lego w tym samouczku. Jak pokazuje przybliżenie, drobne rysy i odpryski nadają klockom lego pożądany, ostatni "szlif", ...
... co znacznie zwiększa wiarygodność naszej ostatecznej renderowanej pracy.