W tej instrukcji nauczysz się, jak debugować kod JavaScript w narzędziach Chrome Developer Tools i jak ustawić punkty wstrzymania. Debugowanie jest jedną z podstawowych umiejętności w procesie tworzenia oprogramowania. Dzięki narzędziom dla deweloperów będziesz mógł analizować wykonanie swojego kodu, monitorować wartości zmiennych i znajdować błędy zanim będziesz używać swojego kodu w produkcji.
Korzystanie z narzędzi dla deweloperów, zwłaszcza ustawianie i korzystanie z punktów wstrzymania, pozwala dokładnie obserwować stan Twojej aplikacji i stosować potężne techniki debugowania. Przejdziemy krok po kroku przez proces, dzięki czemu będziesz mógł samodzielnie wykorzystać te istotne umiejętności.
Najważniejsze wnioski
- Narzędzia dla deweloperów Chrome oferują obszerne funkcje do debugowania JavaScript.
- Punkty wstrzymania pomagają zatrzymać wykonanie kodu, aby sprawdzić stan aplikacji.
- Dzięki prawidłowemu użyciu narzędzi, możesz szybko zidentyfikować i naprawić błędy.
Instrukcja krok po kroku
Krok 1: Dostęp do narzędzi dla deweloperów
Najpierw musisz otworzyć narzędzia dla deweloperów Chrome. Możesz to zrobić, klikając prawym przyciskiem myszy na stronie i wybierając „Badaj element” lub korzystając z kombinacji klawiszy Ctrl + Shift + I (Windows) lub Cmd + Opt + I (Mac). To spowoduje otwarcie narzędzi dla deweloperów po prawej stronie Twojej przeglądarki.

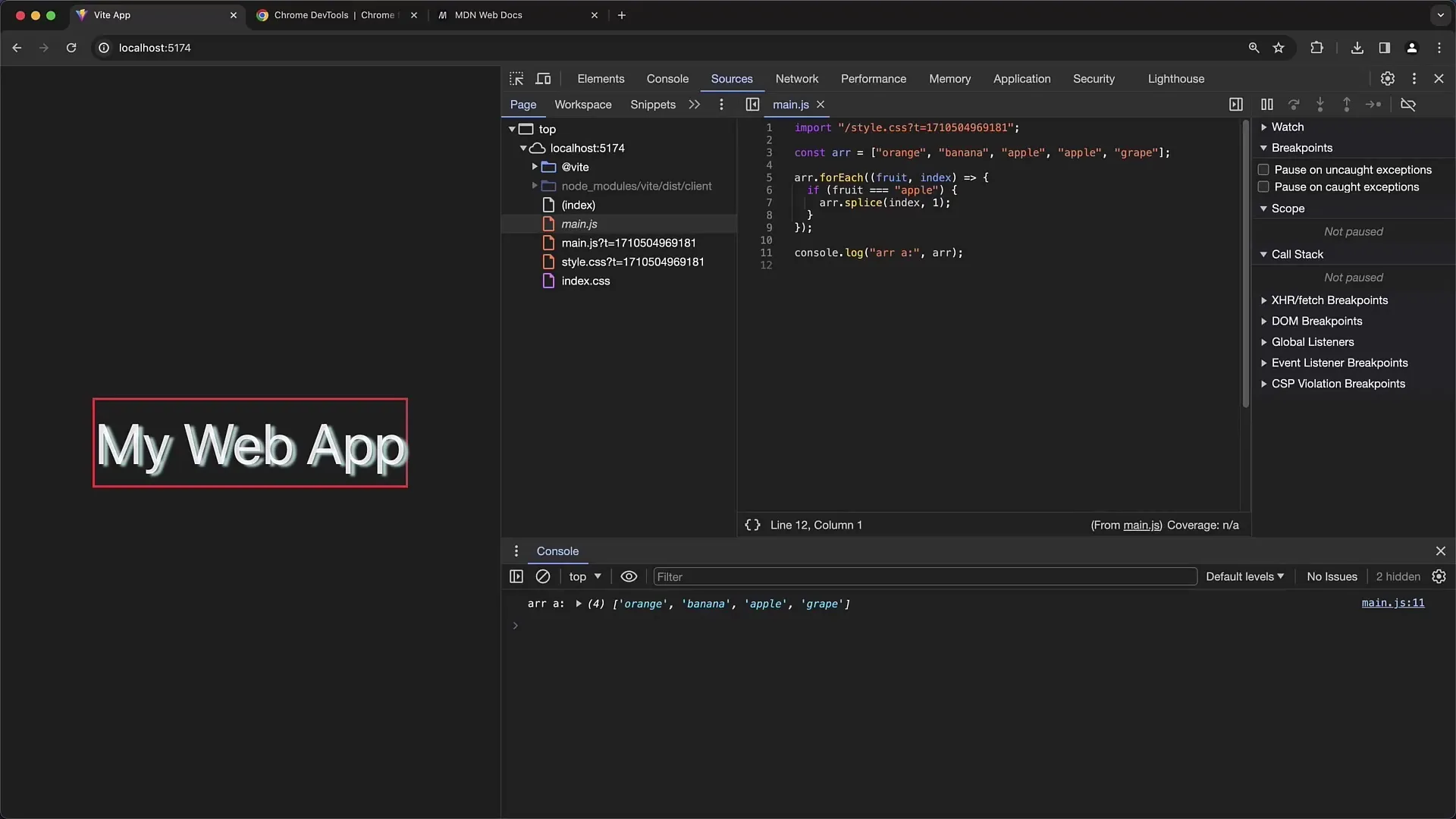
Krok 2: Przejdź do zakładki „Źródła”
W narzędziach dla deweloperów znajdziesz górne zakładki. Kliknij zakładkę „Źródła”, aby uzyskać dostęp do skryptów i struktury Twojej aplikacji. Tutaj możesz zobaczyć wszystkie załadowane skrypty i zasoby, które używa Twoja strona internetowa.
Krok 3: Wybierz plik do debugowania
W zakładce „Źródła” można zobaczyć skrypty załadowane przez Twoją stronę. Znajdź plik JavaScript, który chcesz zdebugować. Upewnij się, że wybierasz właściwy plik, zwłaszcza jeśli istnieje kilka wersji pliku, takie jak sourcemaps.
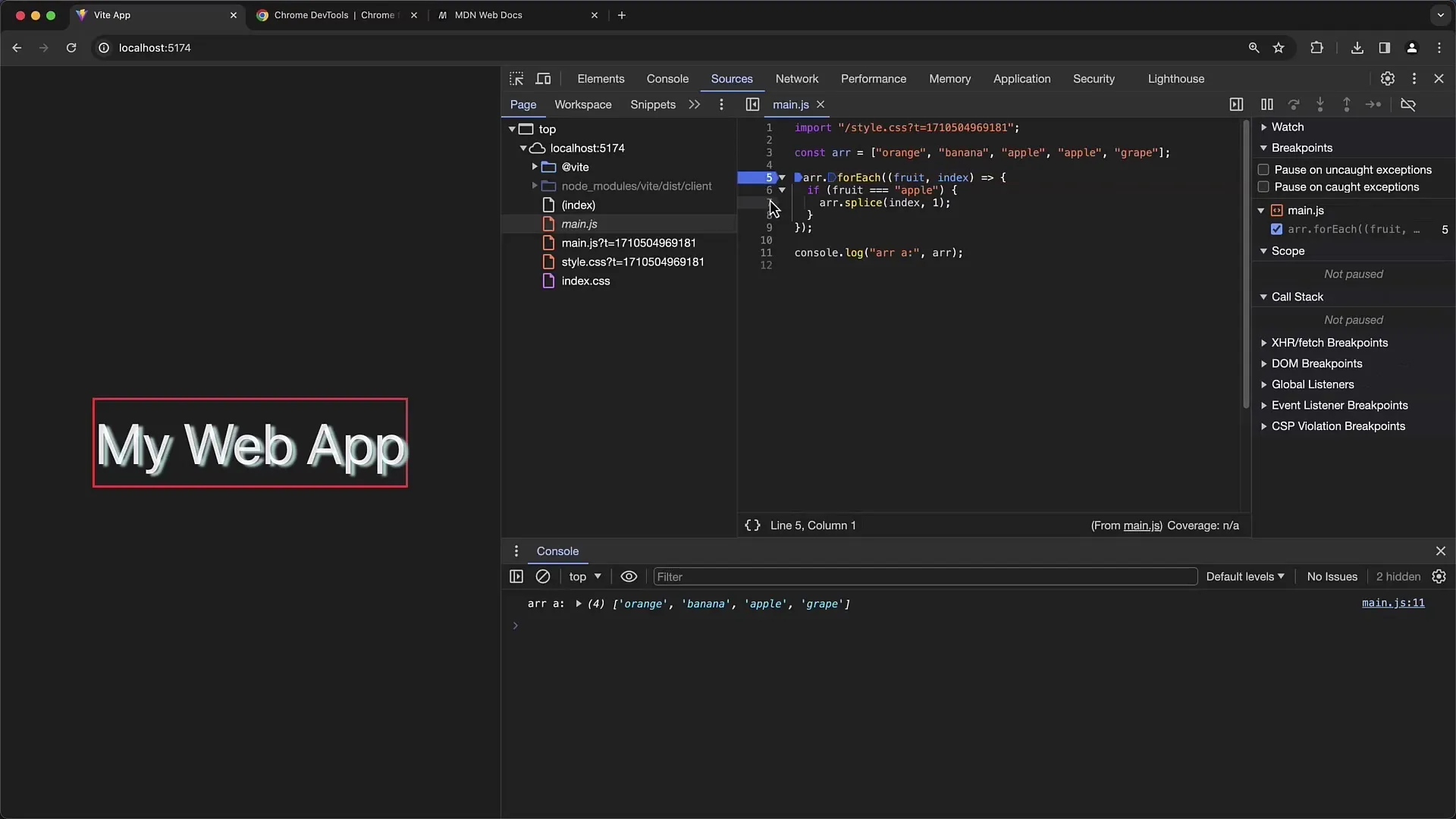
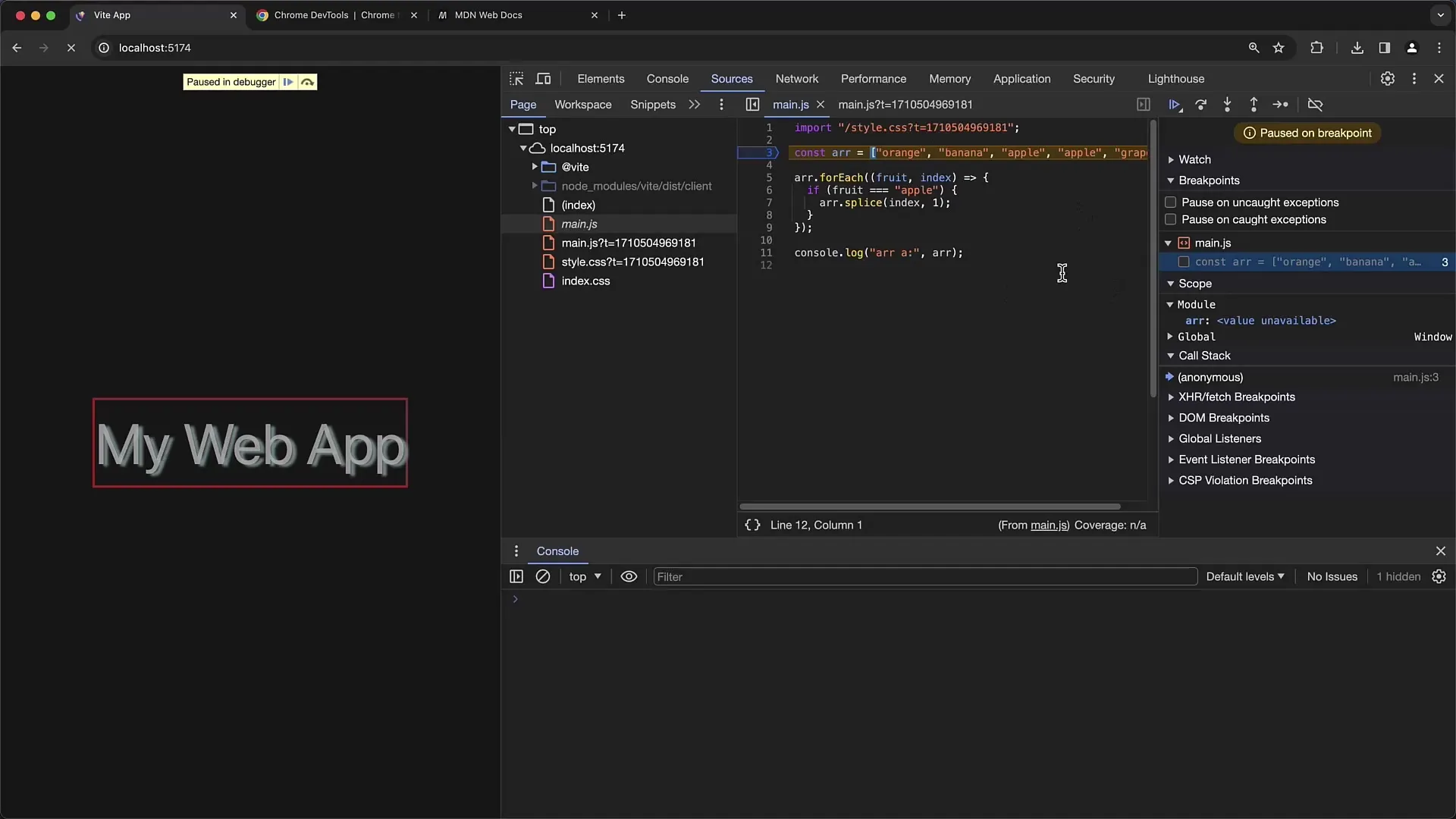
Krok 4: Ustaw punkt wstrzymania
Aby ustawić punkt wstrzymania, po prostu kliknij numer wiersza po lewej stronie kodu, w miejscu, w którym chcesz zatrzymać wykonywanie. Pojawi się niebieski punkt, oznaczający poprawnie ustawiony punkt wstrzymania. Pomaga to zatrzymać wykonanie w tym miejscu i zinspekcjonować stan zmiennych.

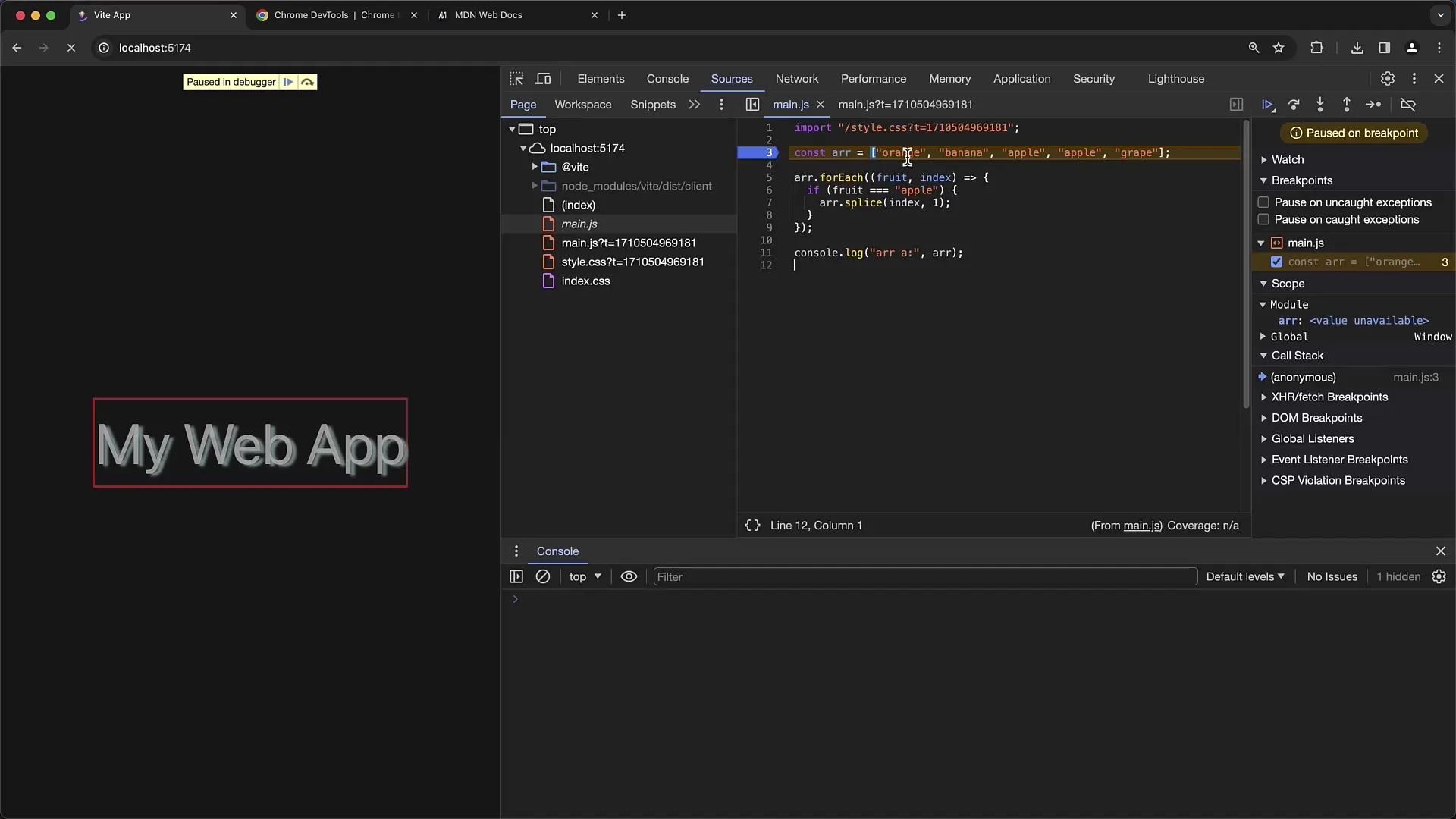
Krok 5: Odśwież stronę
Aby osiągnąć punkt wstrzymania, odśwież stronę. Możesz to zrobić, naciskając klawisz F5 lub klikając przycisk Odśwież w pasku adresu. Wykonanie powinno się zatrzymać w miejscu, w którym ustawiono punkt wstrzymania.
Krok 6: Zbadaj wykonanie
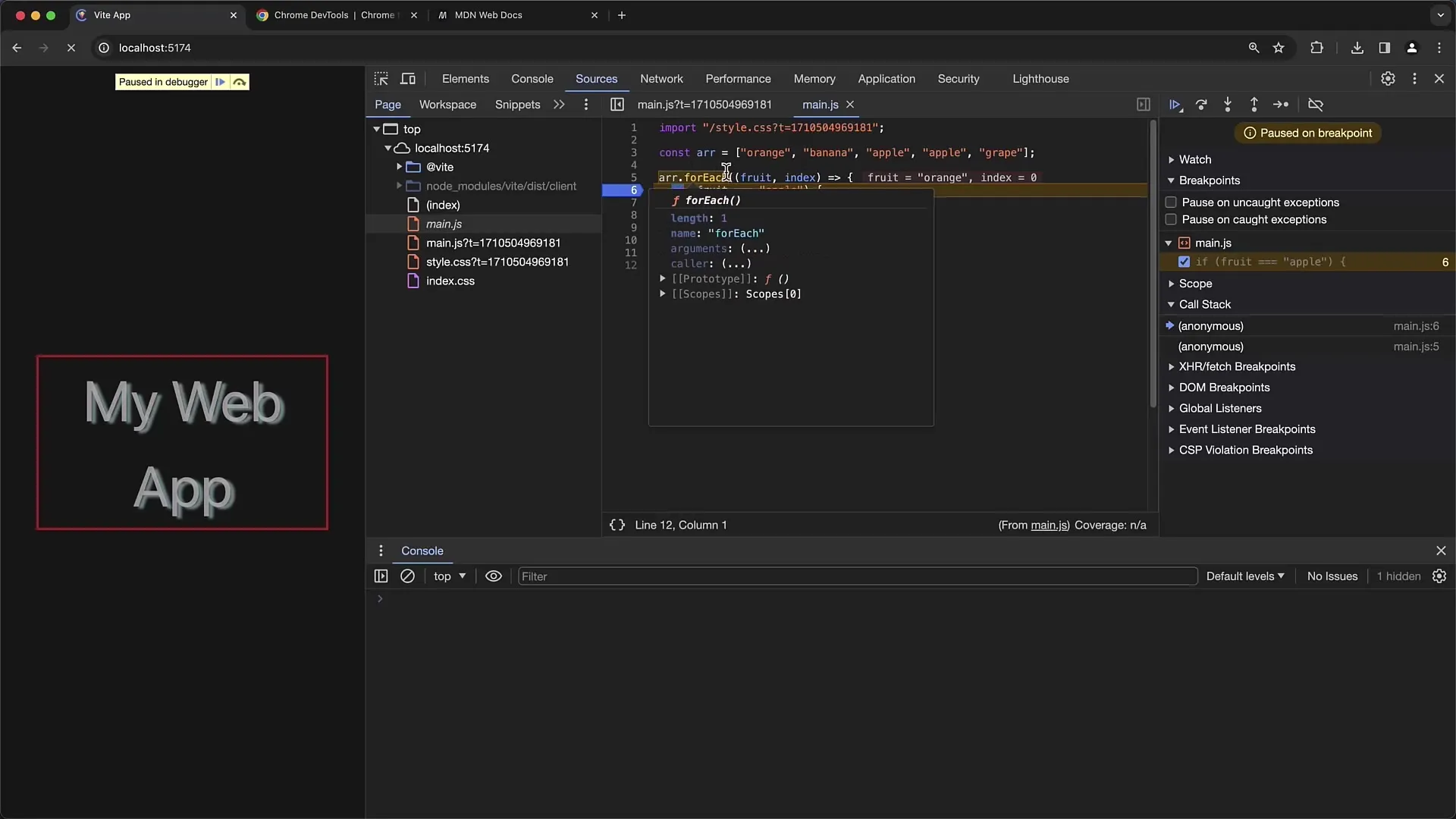
Gdy wykonanie zatrzyma się na punkcie wstrzymania, możesz zbadać aktualny stan Twojej aplikacji. Po prawej stronie możesz zobaczyć wartości zmiennych, stos wywołań i aktualny zasięg. Te informacje są kluczowe do zrozumienia tego, co dzieje się w Twojej aplikacji.

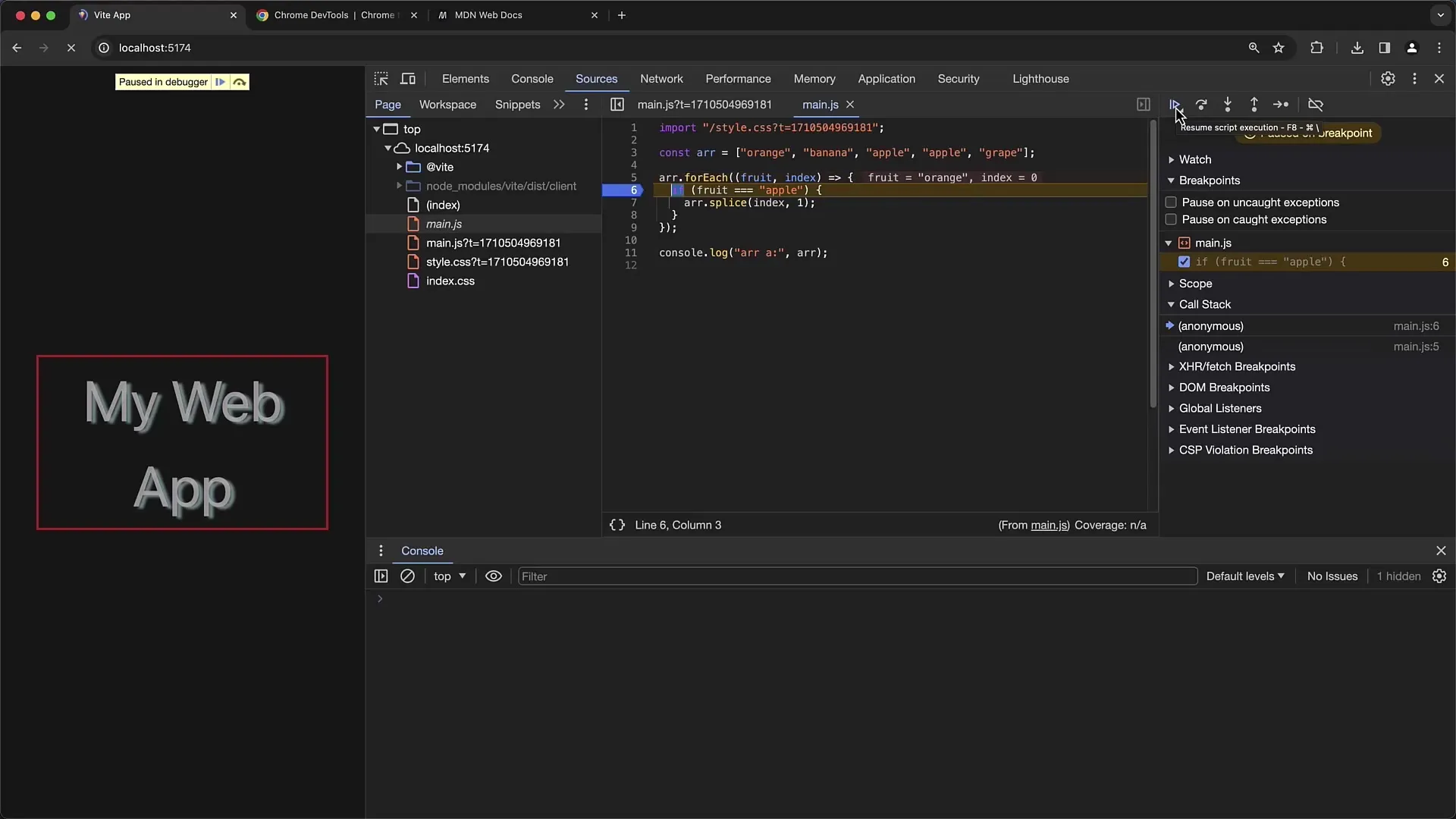
Krok 7: Pozwól na dalsze wykonanie lub zbadać zmienne
Możesz kontynuować wykonanie programu do następnego punktu wstrzymania lub przejść po kolei przez linie kodu. Aby kontynuować do następnego punktu wstrzymania, po prostu kliknij przycisk „Odtwórz”. Jeśli chcesz przejść po linii, możesz użyć „Krok obok” lub „Wejdź w”, aby zachować bardziej szczegółową kontrolę.

Krok 8: Zmieniaj zmienne
Jeśli chcesz zmienić wartość zmiennej, możesz to zrobić bezpośrednio w zakresie. Kliknij zmienną, zmień wartość, a następnie ponownie kliknij „Odtwórz”. Pomaga to testować, jak różne wartości wpływają na zachowanie Twojej aplikacji.
Krok 9: Usuń punkty wstrzymania w razie potrzeby
Jeśli nie potrzebujesz już punktów wstrzymania lub chcesz je usunąć wszystkie naraz, możesz je po prostu usunąć, klikając prawym przyciskiem myszy na numerze wiersza i wybierając „Usuń punkt wstrzymania”. Możesz także usunąć wszystkie punkty wstrzymania naraz, jeśli ich jest wiele.

Krok 10: Użyj stosu wywołań i opcji debugowania
Skorzystaj z widoku stosu wywołań, aby zobaczyć, skąd została wywołana aktualna funkcja. To pomoże Ci odśledzić ścieżkę wykonywania aplikacji. Narzędzia deweloperskie Chrome oferują również wiele przydatnych funkcji, takich jak "Pause on Exceptions", które pozwalają identyfikować błędy i uzyskiwać głębsze informacje o problemach.

Podsumowanie
W tym poradniku nauczyłeś się, jak skutecznie korzystać z narzędzi deweloperskich Chrome do debugowania JavaScript. Proces obejmuje ustawianie punktów przerwania, badanie zmiennych i stosu wywołań oraz dokonywanie zmian w zmiennych podczas wykonywania programu. Dzięki tym umiejętnościom jesteś świetnie przygotowany do identyfikacji i naprawy błędów.
Najczęściej zadawane pytania
Jak ustawić punkt przerwania w moim pliku JavaScript?Po prostu kliknij numer linii w wybranej linii swojego kodu.
Co robić, jeśli mój punkt przerwania nie działa?Sprawdź, czy plik, w którym jest ustawiony punkt przerwania, faktycznie się ładuje, i upewnij się, że żadne zmienne nie są nadpisywane podczas ładowania.
Jak usunąć wszystkie punkty przerwania jednocześnie?Kliknij prawym przyciskiem myszy na numerze linii punktu przerwania i wybierz "Usuń wszystkie punkty przerwania".
Co to jest stos wywołań?Stos wywołań pokazuje śledzenie twojej funkcji na kolejne wywołania, dzięki czemu możesz zobaczyć, gdzie została wywołana twoja funkcja.
Jak mogę zmienić wartość zmiennej podczas debugowania?Kliknij zmienną w obszarze zasięgu, zmień wartość, a następnie kliknij „Play”, aby kontynuować wykonanie z nową wartością.


