Debugowanie aplikacji internetowych może być wyzwaniem, zwłaszcza gdy mamy do czynienia z złożonymi frameworkami, takimi jak React. W tym przewodniku pokażę Ci, jak skutecznie radzić sobie z debugowaniem aplikacji React przy użyciu narzędzi deweloperskich Google Chrome. Przedstawię konkretne techniki, które pomogą Ci znaleźć i naprawić najczęstsze błędy. Aby móc zrozumieć te koncepcje, powinieneś mieć pewną wiedzę na temat Reacta.
Najważniejsze wnioski
- Zrozum rolę map źródłowych w debugowaniu aplikacji Reacta.
- Ustaw punkty przerwania w strategicznych miejscach, aby śledzić przepływ aplikacji.
- Analizuj stos wywołań, aby zrozumieć, które funkcje są wywoływane w danym momencie.
Instrukcja krok po kroku
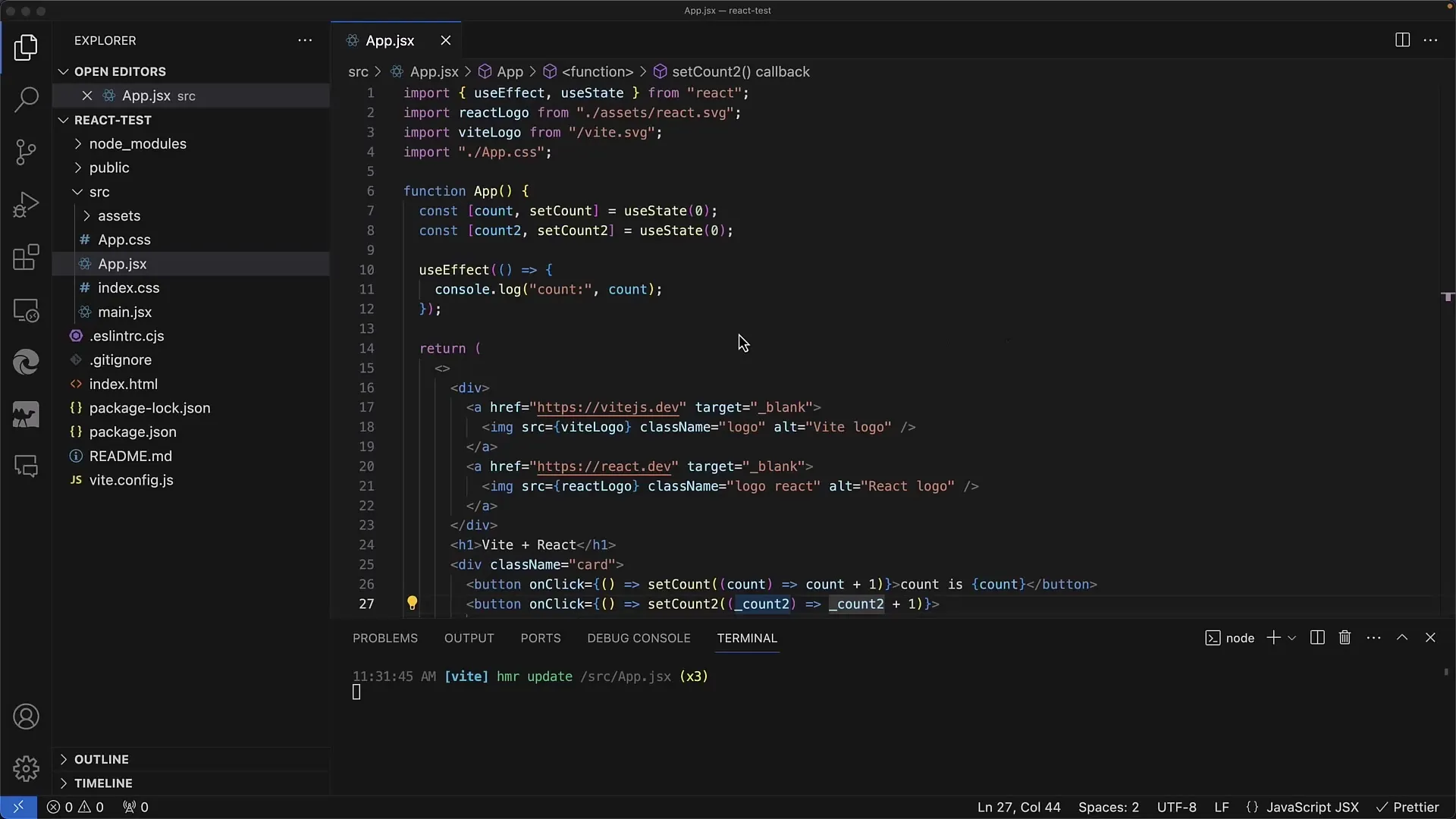
Aby rozpocząć proces debugowania, przygotowałem prosty przykład aplikacji React, która udostępnia dwa przyciski do zwiększania liczników. Chcemy upewnić się, że stan aplikacji jest poprawnie aktualizowany.
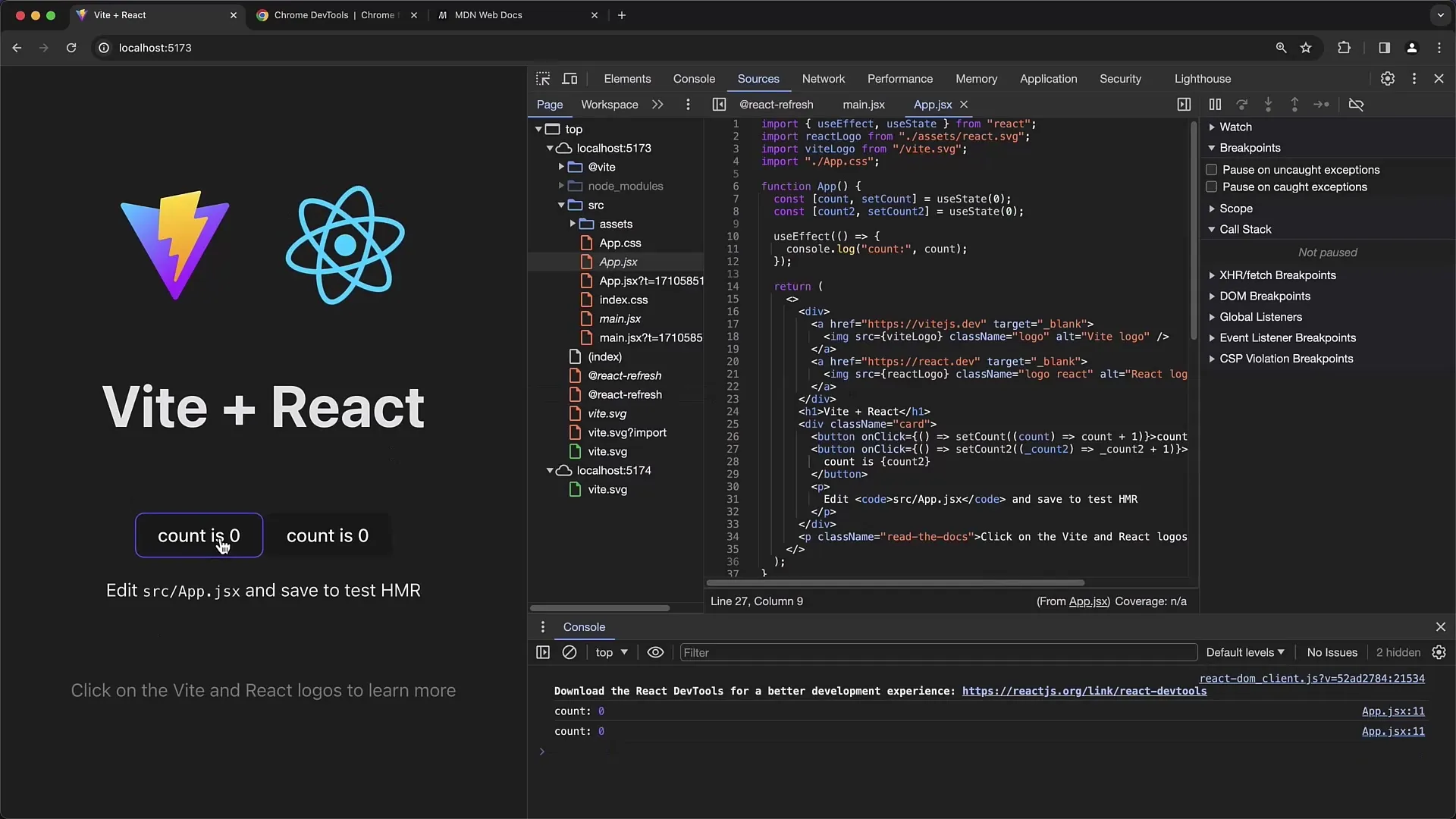
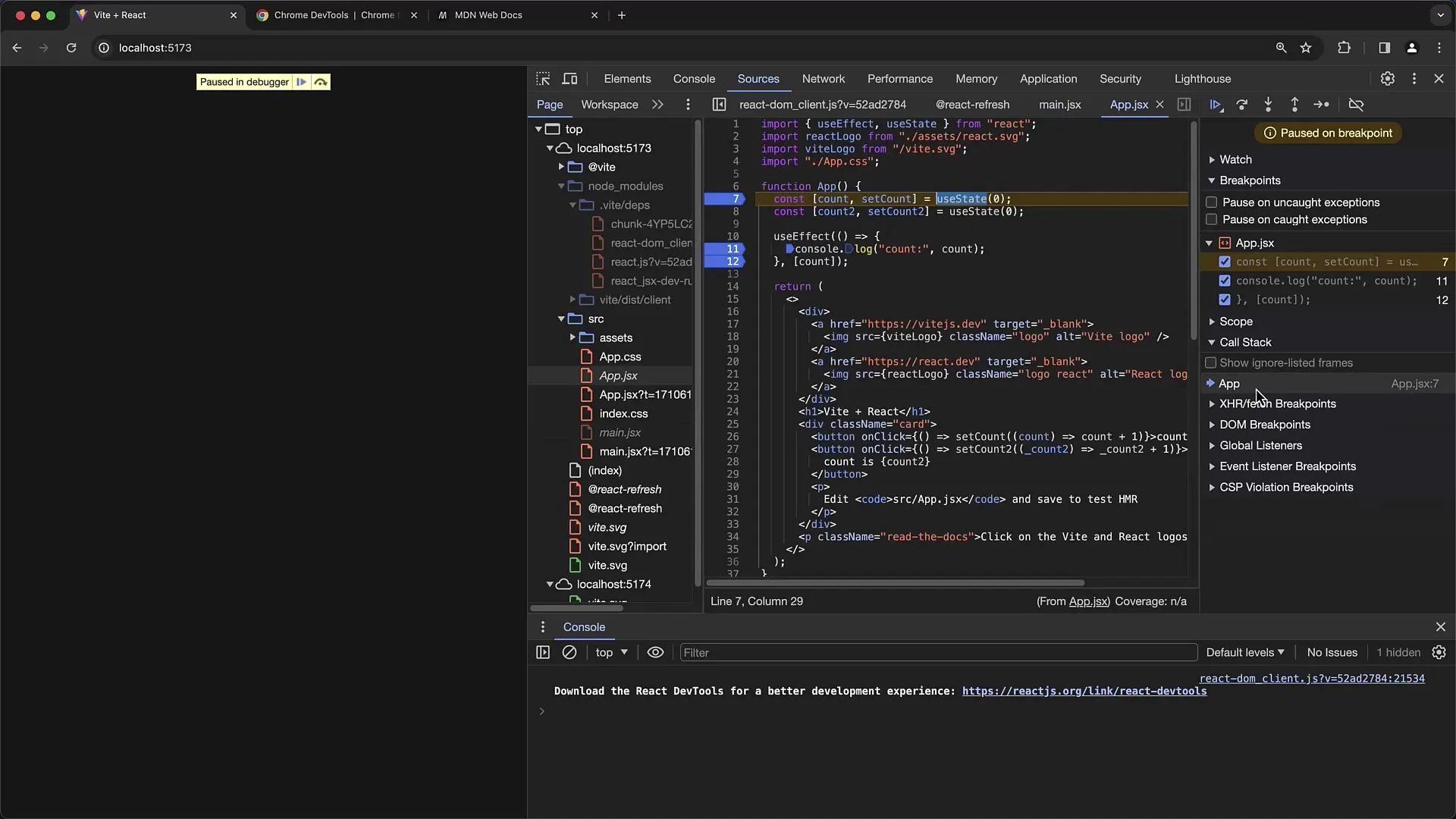
Najpierw otwórz narzędzia deweloperskie w Chrome. Możesz to zrobić, klikając prawym przyciskiem myszy na stronie i wybierając „Inspekcja” lub po prostu naciskając klawisz „F12”.

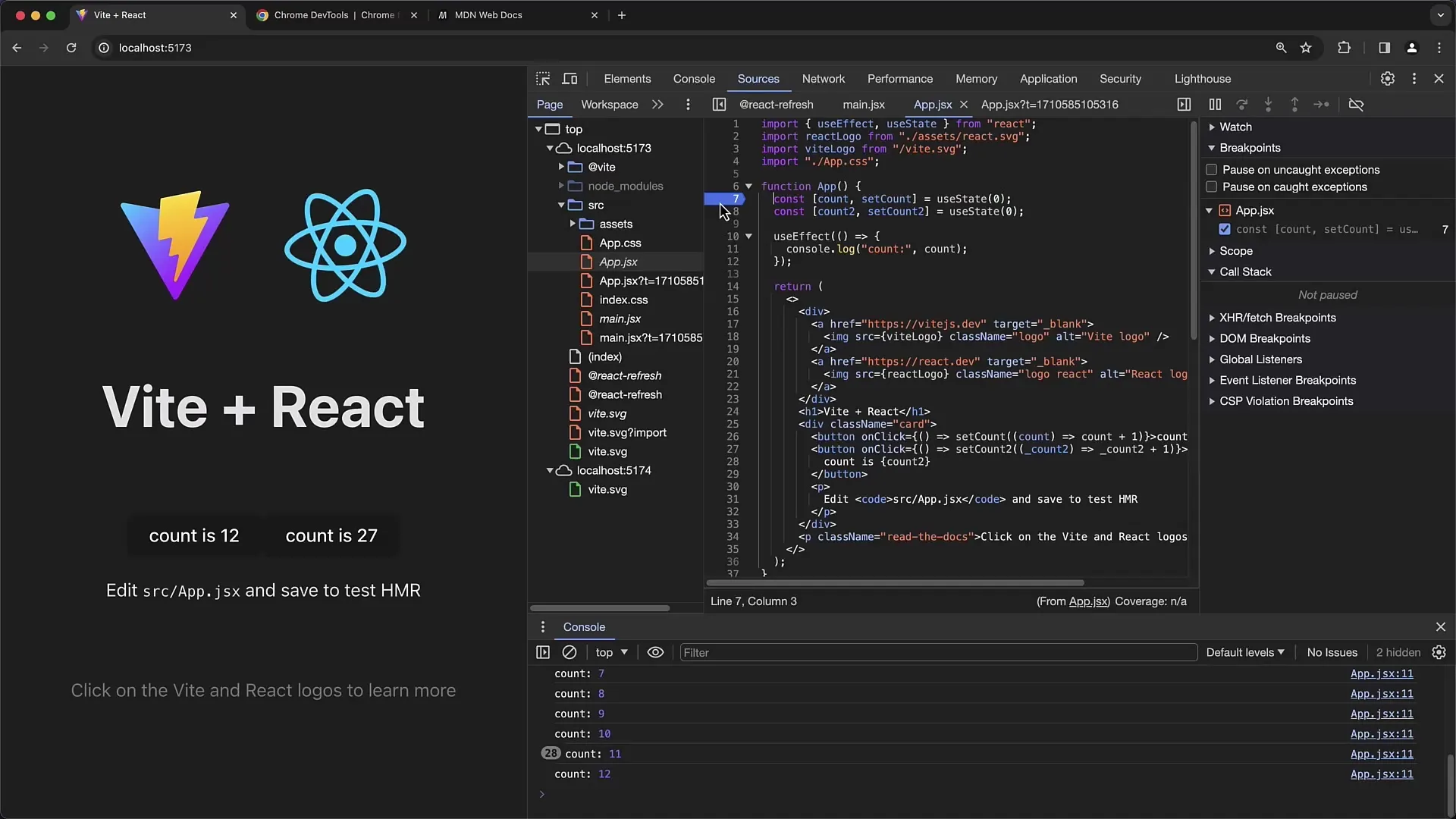
W pierwszym kroku odśwież swoją aplikację React, aby mieć pewność, że pracujesz na bieżącej wersji. Po załadowaniu aplikacji zobaczysz dwa przyciski do zliczania. Pierwszy przycisk zwiększa wartość pierwszego licznika, a drugi przycisk wartość drugiego licznika.

Podczas klikania w przyciski zauważysz, że wartości liczników rosną. Możesz kontrolować te zwiększone wartości w konsoli, którą również znajdziesz w narzędziach deweloperskich. Aby ją otworzyć lub zamknąć, naciśnij dwukrotnie „Escape”.

W kolejnym kroku zmodyfikujesz kod swojej aplikacji, a w szczególności Hook UseEffect. Hook UseEffect służy do obsługi efektów ubocznych w React. W moim przykładzie ustawiłem go tak, aby wypisywał bieżącą wartość licznika w konsoli. Dzięki temu dowiesz się, jak często ten efekt jest wywoływany.

Przez konsolę możesz śledzić kod i sprawdzać, czy wartości są poprawnie wypisywane. Jednakże jeśli nie podasz poprawnie tablicy zależności w Hook UseEffect, może to prowadzić do nieoczekiwanego zachowania.
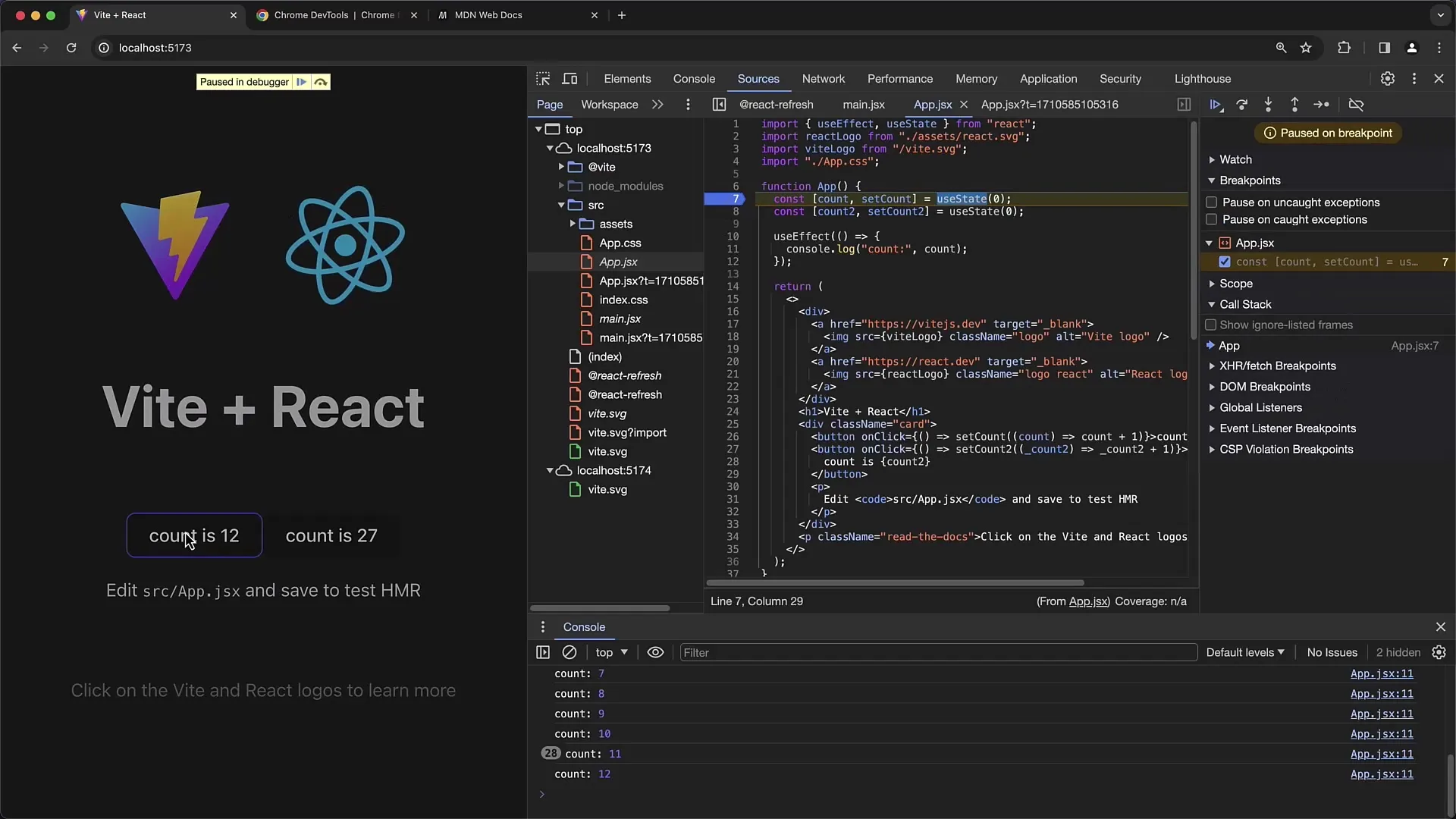
Aby to sprawdzić, na chwilę usuń tablicę zależności i obserwuj, co się stanie. Wróć do aplikacji i teraz ustaw punkt przerwania. Kliknij na liczbę w lewej kolumnie, aby ustawić punkt przerwania.

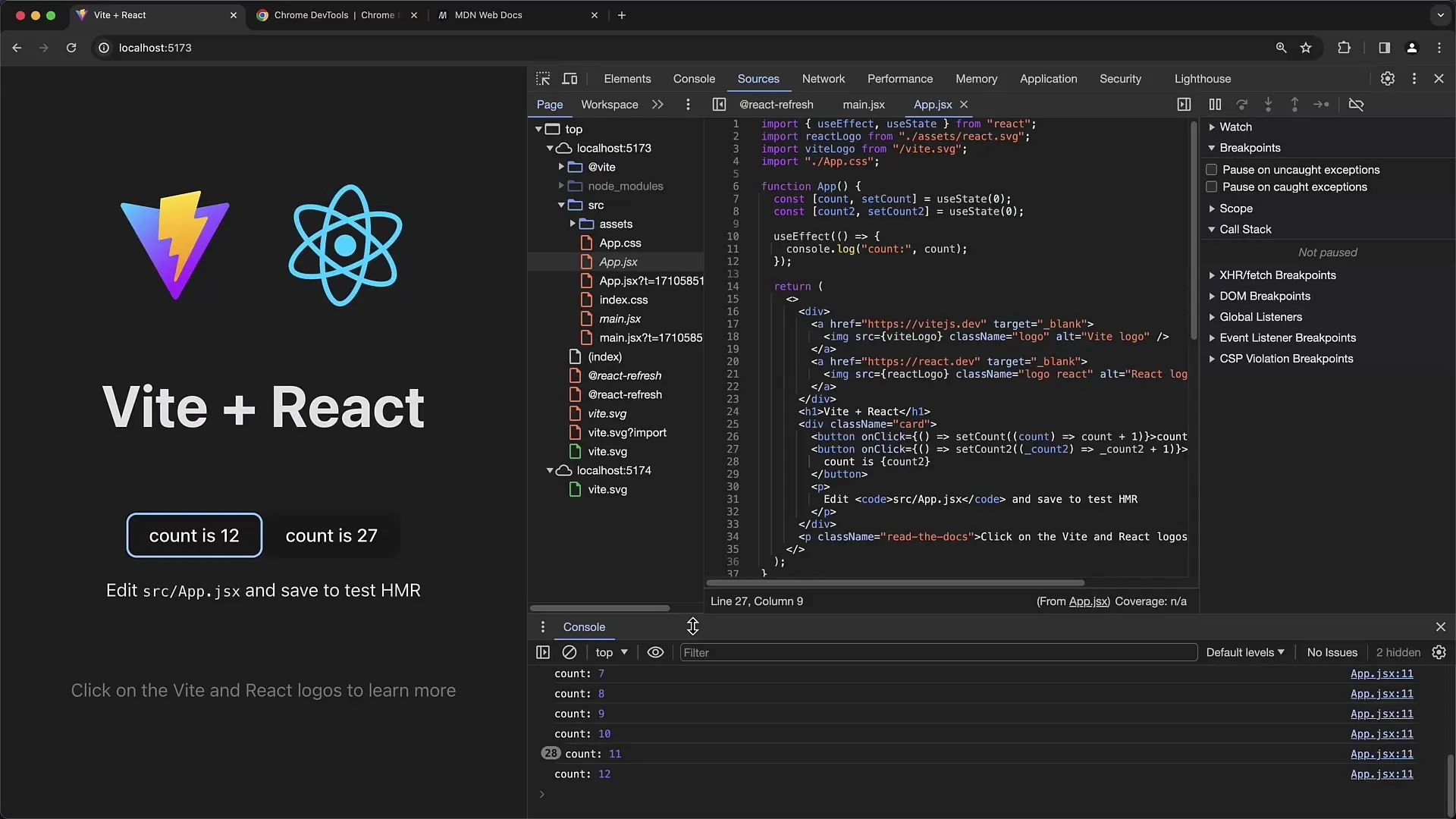
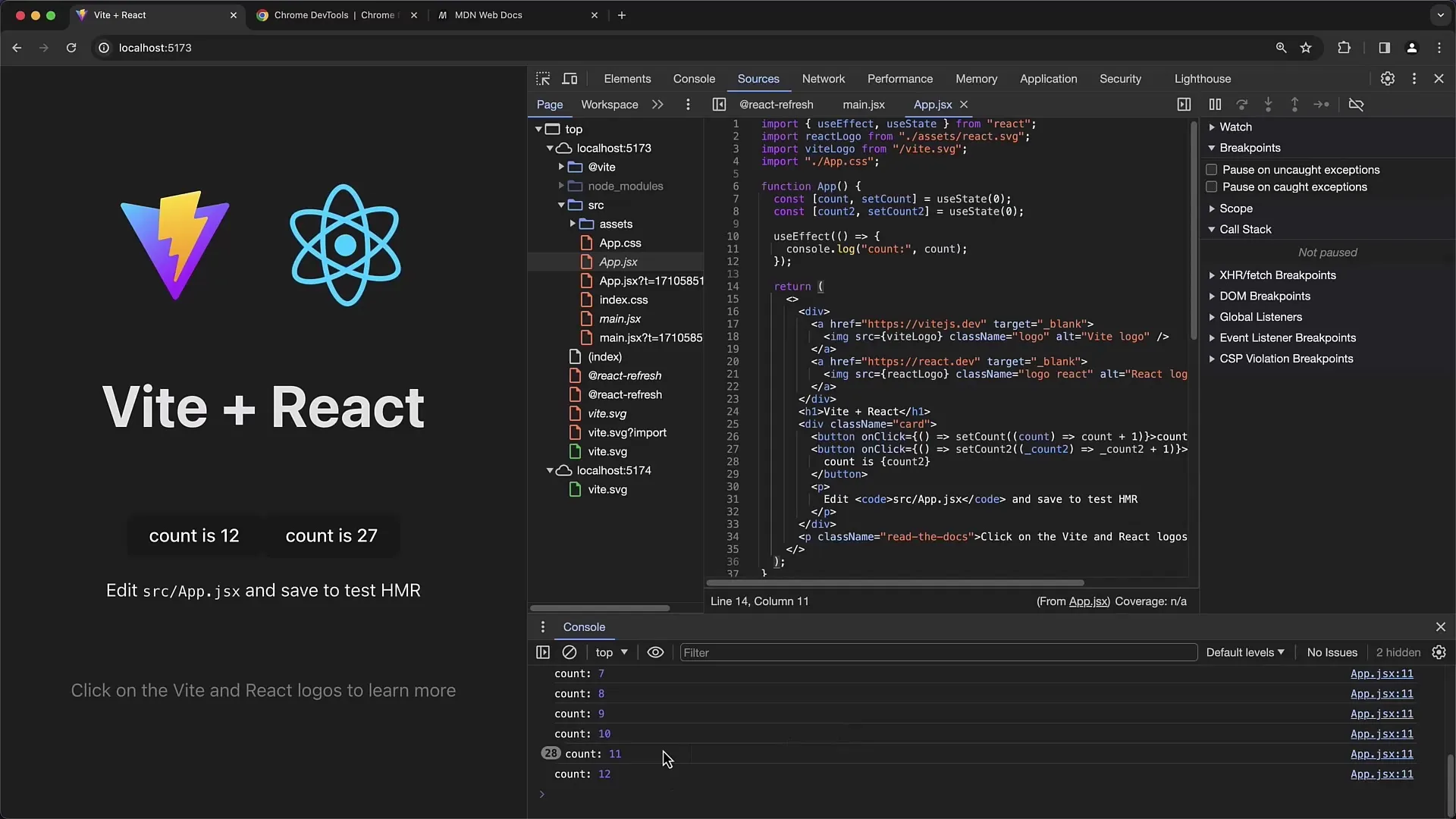
Teraz kliknij pierwszy przycisk i zobaczysz, że wykonanie zostaje zatrzymane w miejscu ustawionego punktu przerwania. Pozwala to analizować stan aplikacji podczas wykonywania obsługi kliknięcia przez handler.

Dostrzeżesz, że przy każdym kliknięciu stan jest aktualizowany tylko dla przycisku, który został kliknięty. Jednak gdy klikasz na drugi przycisk, zauważysz, że zachowanie aplikacji nie jest zgodne z oczekiwaniami.
Teraz rozpoczniesz dochodzenie do błędu. Zauważysz, że Hook UseEffect zawsze wypisuje poprzednią wartość licznika, nawet gdy klikniesz na inny licznik.

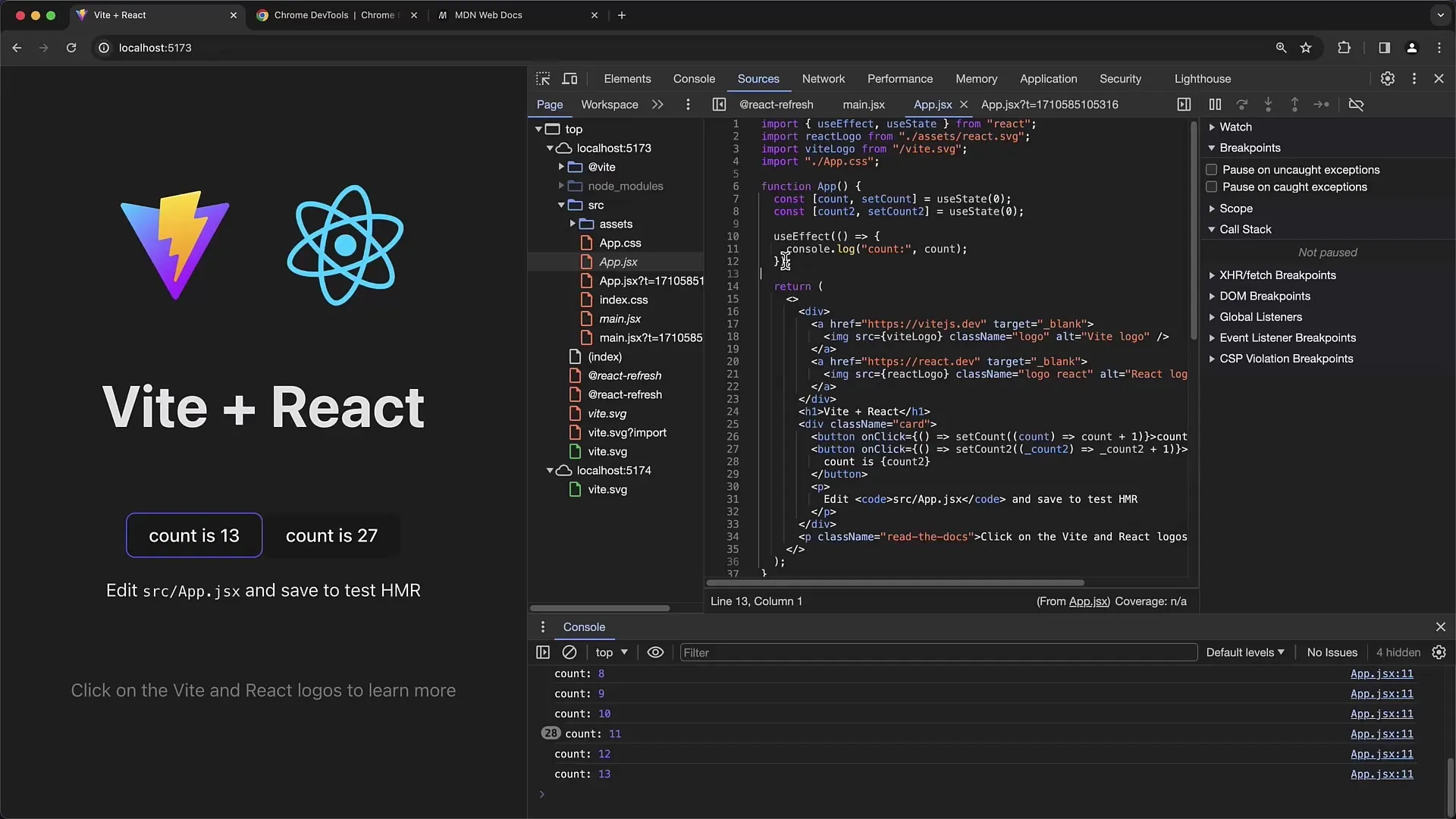
W tym miejscu powinieneś ponownie dodać tablicę zależności i upewnić się, że zawiera ona bieżącą wartość licznika. Dzięki temu efekt będzie wywoływany tylko wtedy, gdy zmieni się wartość odpowiedniego licznika.
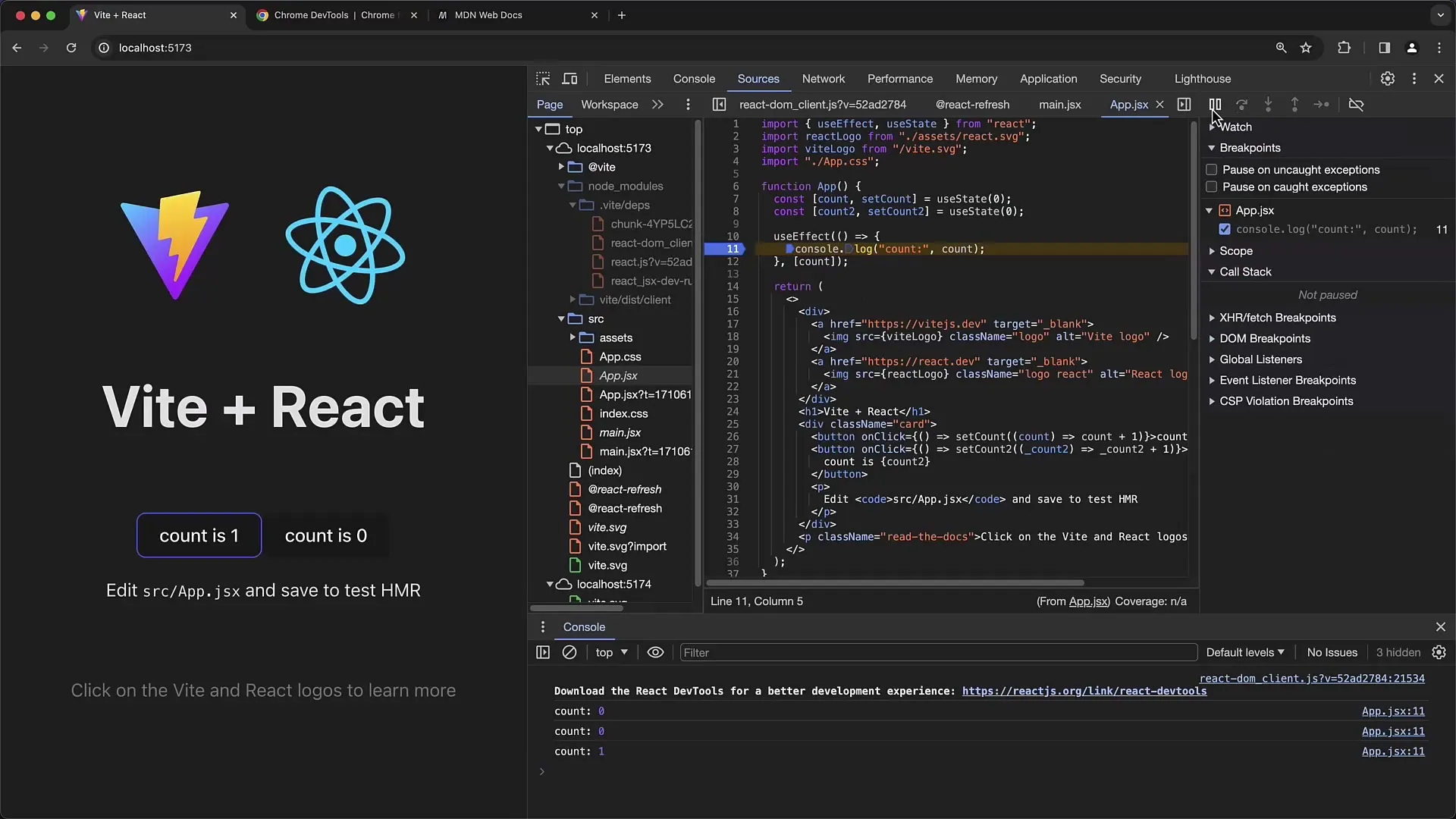
Po ponownym uruchomieniu aplikacji i kliknięciu w przyciski, zobaczysz, że wyniki konsoli są wypisywane tylko podczas zmiany licznika. Dodaj kolejny punkt przerwania w instrukcji Console.Log, aby sprawdzić, czy wartości są wypisywane zgodnie z oczekiwaniami.

Zauważ, że w widoku kodu React istnieje również opcja Pokaż ignorowane ramki. Może to być pomocne, aby zapobiec pojawianiu się kodów bibliotek w stosie wywołań, co mogłoby zakłócić analizę.
Po usunięciu błędu może być pomocne ponowne sprawdzenie. Ponownie upewnij się, że kod funkcji naciśnięcia zostanie ponownie przetestowany, aby potwierdzić, że zmiana ma pożądany efekt.

Ponadto możesz strategie ustawić punkty wstrzymania w różnych miejscach w rozmowach, aby dalszo zbadać wywołania funkcji. Regularnie sprawdzaj stos wywołań, aby śledzić wszytkie wywołane funkcje w danym momencie.
Pamiętaj również, że operacje asynchroniczne mogą prowadzić do utraty lokalnego stanu, dlatego ważne jest regularne sprawdzanie stosu wywołań w centralnym miejscu, aby zachować kontrolę nad stanem Twojej aplikacji React.
Podsumowanie
W tym samouczku dowiedziałeś się, jak ważne są narzędzia deweloperskie Chrome do efektywnego debugowania aplikacji React. Ustawianie punktów wstrzymania i analiza stosu wywołań są istotnymi krokami do zrozumienia przepływu Twojego kodu i rozwiązywania problemów. Poprzez właściwe zarządzanie zależnościami w UseEffect, można zapewnić, że Twoja aplikacja wyświetla oczekiwany stan.
Najczęściej zadawane pytania
Czym jest punkt wstrzymania?Punkt wstrzymania to miejsce w kodzie, w którym wykonanie programu zostaje zatrzymane, aby zbadać bieżące wykonanie.
Jak używać tablicy zależności w UseEffect?Tablica zależności pozwala określić, które zmienne powinny wyzwalać efekt, gdy się zmienią.
Co to są mapy źródeł?Mapy źródeł łączą skompresowany i przetłumaczony kod z oryginalnym kodem, co ułatwia debugowanie.
Jak monitorować asynchroniczne operacje w stosie wywołań?Zauważ, że wywołania asynchroniczne za pomocą SetTimeout lub Promises wpływają na stan aplikacji i mogą powodować, że zmienne lokalne nie są dostępne w określonym momencie.


