W tym samouczku dowiesz się, jak ustawić warunkowe punkty przerwania w narzędziach deweloperskich Chrome. Warunkowe punkty przerwania mogą sprawić, że proces debugowania będzie bardziej efektywny, zapewniając, że kod zostanie zatrzymany tylko w określonych warunkach. Jest to szczególnie przydatne, gdy pracujesz nad stronami z wieloma interakcjami i chcesz sprawdzić wykonanie kodu tylko w określonych momentach.
Najważniejsze wnioski
- Warunkowe punkty przerwania pozwalają ustawić określone warunki, w których debugger powinien zatrzymać kod.
- Możesz używać dowolnych wyrażeń, aby zwiększyć kontrolę nad procesem debugowania.
- Dowiedz się, jak dodawać, edytować i usuwać punkty przerwania oraz poznaj inne rodzaje punktów przerwania.
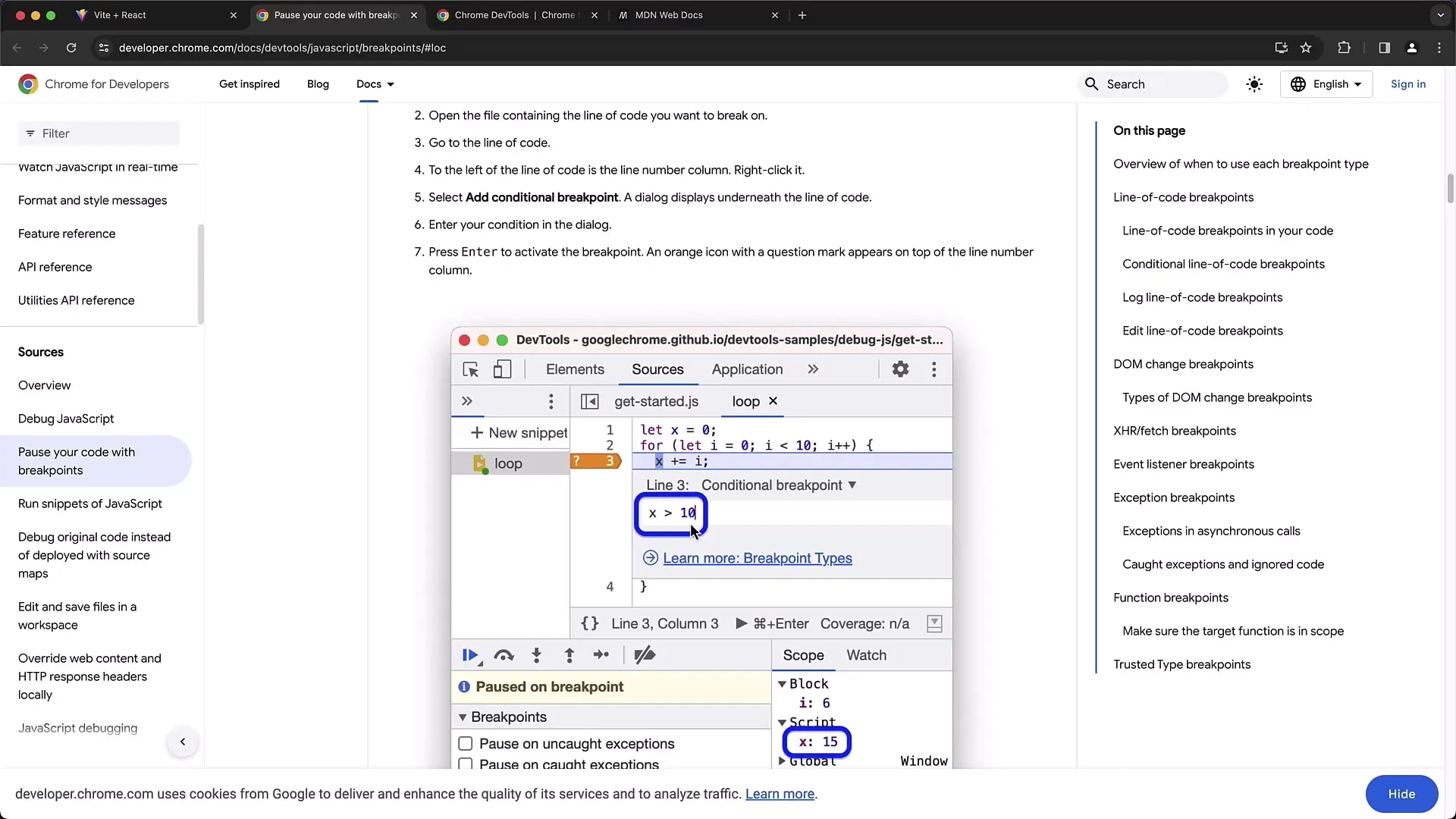
Instrukcja krok po kroku
Aby skutecznie korzystać z warunkowych punktów przerwania, postępuj zgodnie z poniższymi krokami:
Aby ustawić punkt przerwania, po prostu kliknij numer wiersza, w którym chcesz zatrzymać kod. Po zrobieniu tego pojawi się niebieska kropka reprezentująca punkt przerwania.

Klikając prawym przyciskiem myszy na ustawionym punkcie przerwania, otworzy się menu, w którym możesz wybrać różne opcje. Tutaj możesz również dezaktywować punkt przerwania. Po dezaktywowaniu punkt pozostanie w kodzie, ale nie będzie już aktywny.

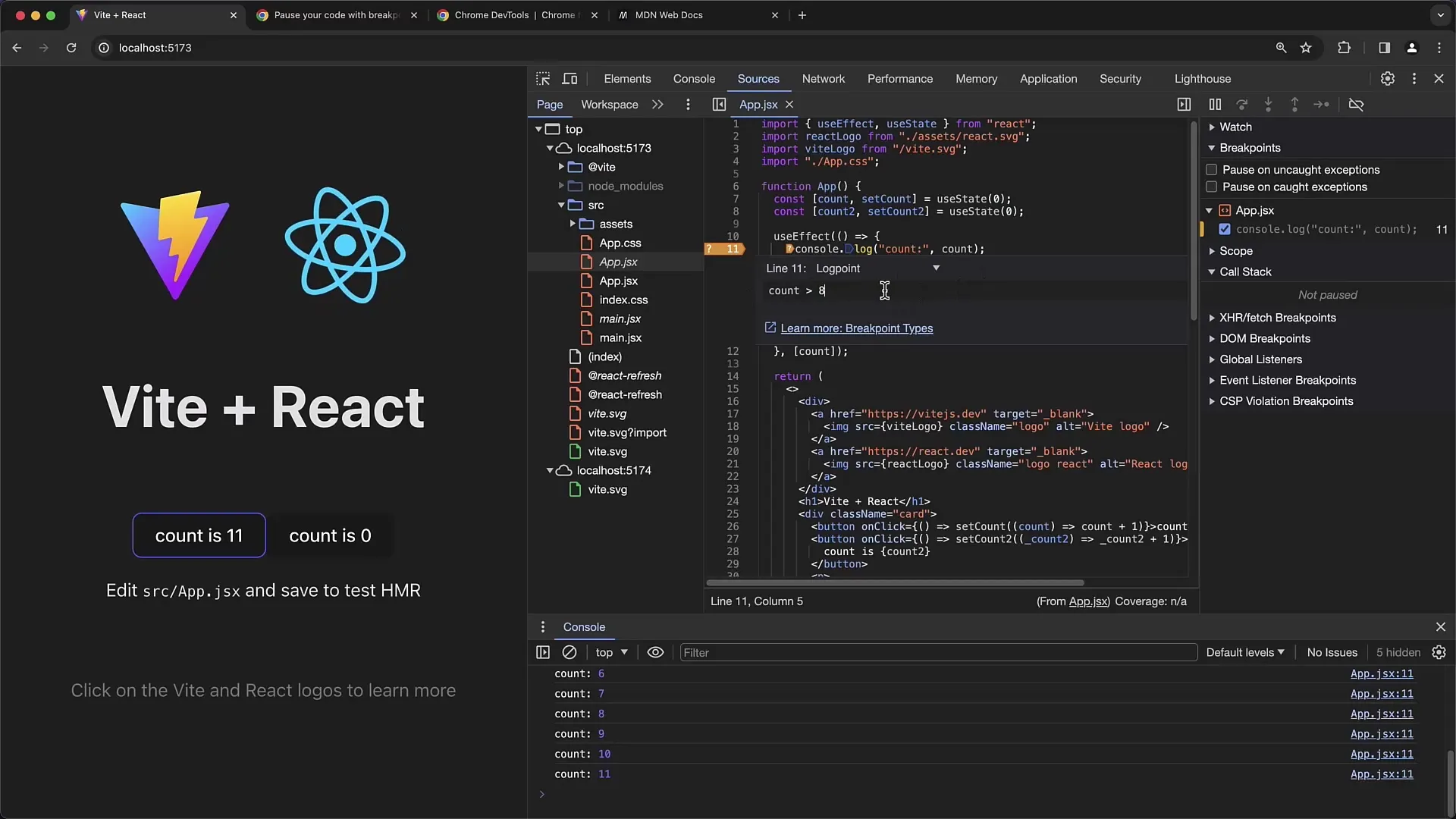
Przydatną funkcją jest opcja „Edytuj punkt przerwania”. Wybierając tę opcję, możesz dodać warunek. Pozwala to wprowadzić wyrażenie, które określi, kiedy punkt przerwania zostanie aktywowany.
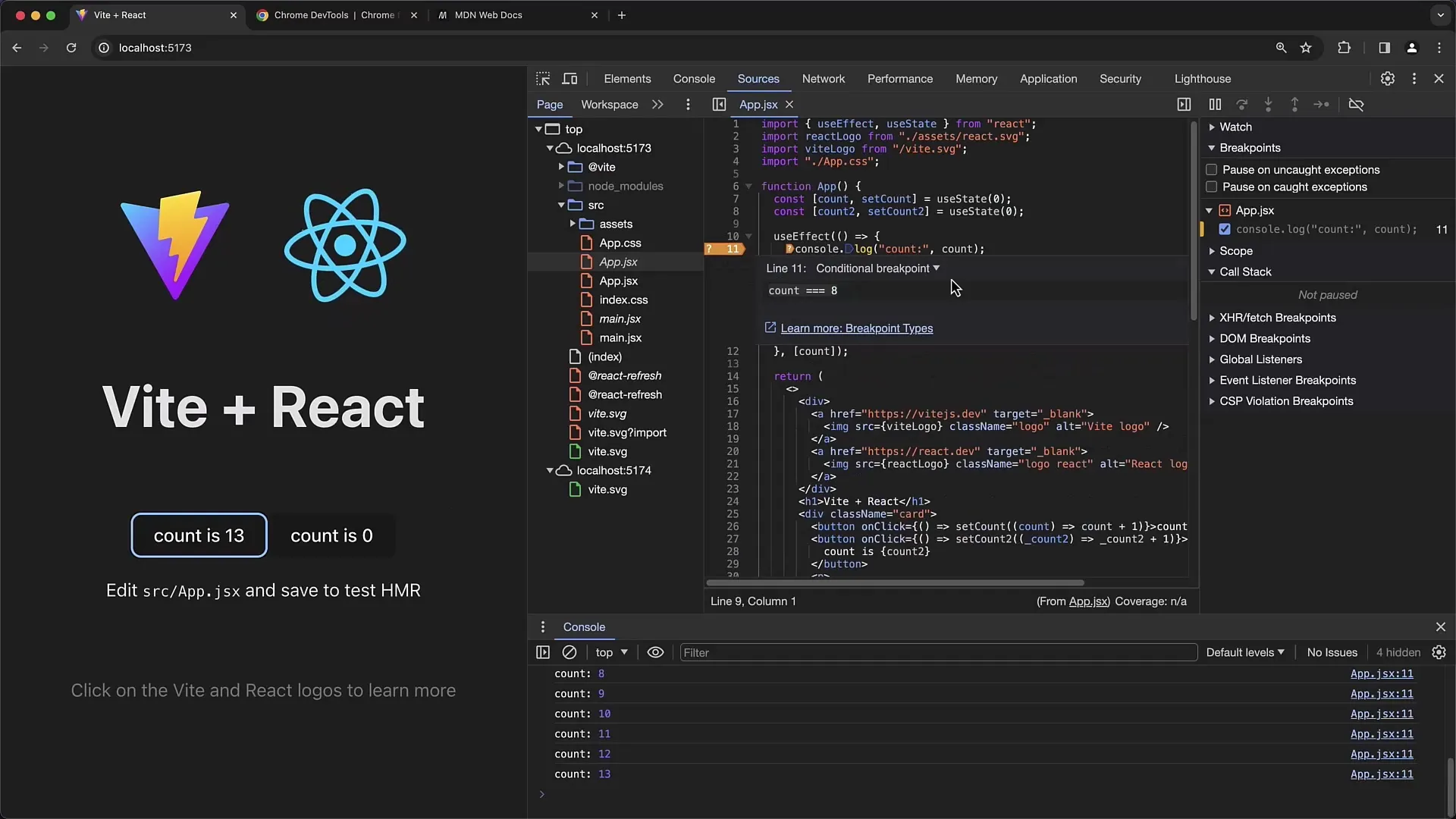
Mozesz na przykład sprawdzić zmienną jak count. Załóżmy, że wpisujesz count == 8. Oznacza to, że punkt przerwania zostanie aktywowany tylko wtedy, gdy count osiągnie wartość 8.

Aby potwierdzić warunek, naciśnij „Enter”. W kodzie punkt przerwania zostanie pokazany na pomarańczowo, z pytajnikiem, informującym o warunkowym punkcie przerwania.

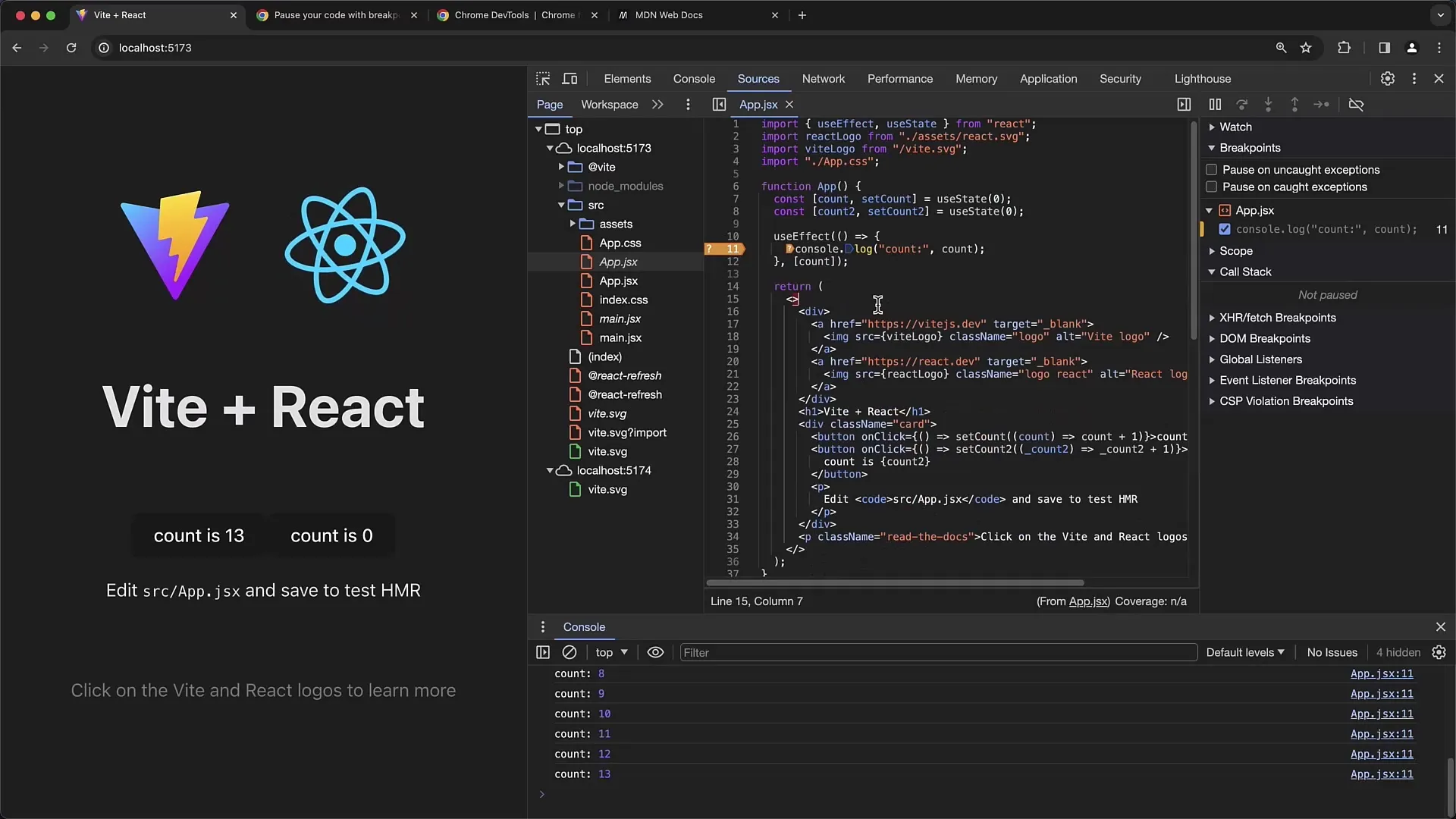
Teraz odśwież stronę. W tym miejscu debugger nie powinien się zatrzymać, ponieważ warunek nie został spełniony ani sprawdzony. Klikaj wiele razy na count, aby go zwiększyć.
Kiedy count osiągnie wartość, które spełnia warunek (w naszym przypadku 8), zauważysz, że debugger się zatrzymuje, dokładnie jak się spodziewałeś.

Aby sprawdzić aktualny warunek, możesz ponownie kliknąć „Edytuj punkt przerwania” i zobaczysz, że warunek „count == 8” jest aktywny.
Następnie klikając dalej na count, debugger nie będzie się już zatrzymywać, chyba że zmienisz warunek.

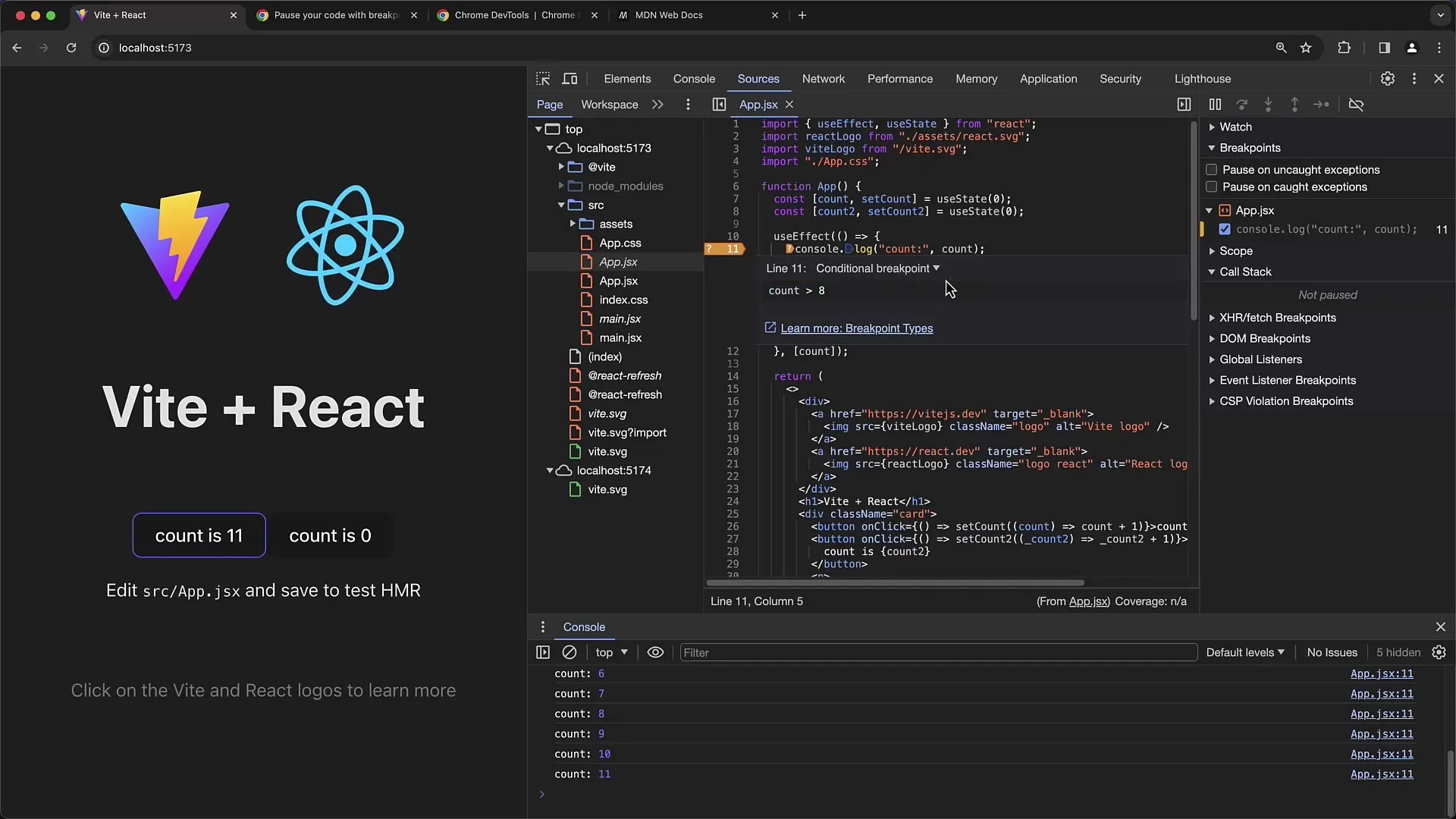
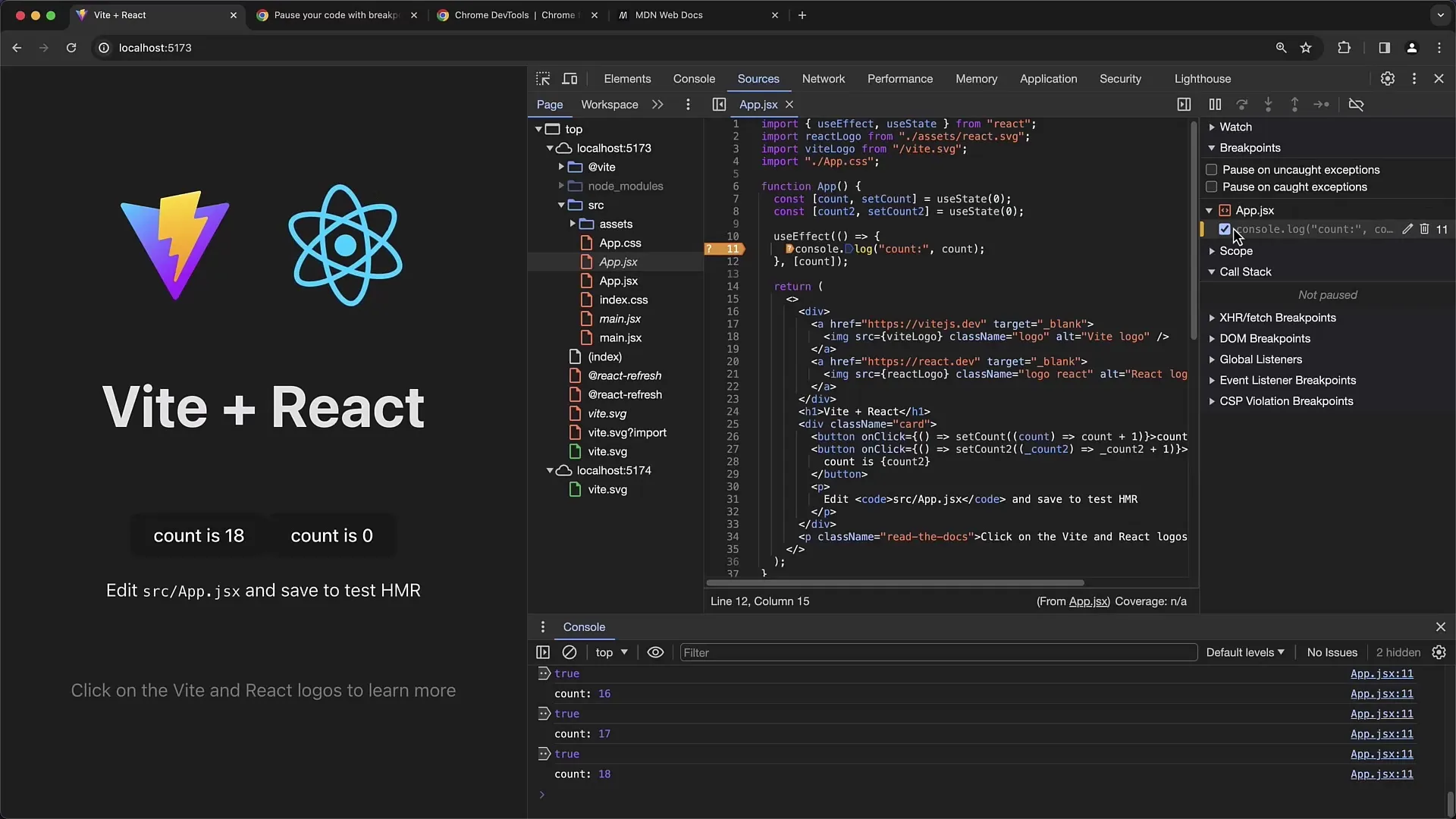
Masz elastyczność, aby wprowadzać dowolne wyrażenia w polu warunku. Możesz na przykład użyć warunku mówiącego, że count jest większe niż 8.

Po dokonaniu zmian i ponownym odświeżeniu strony, debugger zatrzyma się, gdy warunek będzie spełniony.

Przy każdym kliknięciu na count debugger również zatrzyma się, gdy count przekroczy 8.
Aby w każdej chwili sprawdzić warunek, można ponownie otworzyć Edytuj punkt przerwania i zobaczyć wszystkie aktywne warunki.

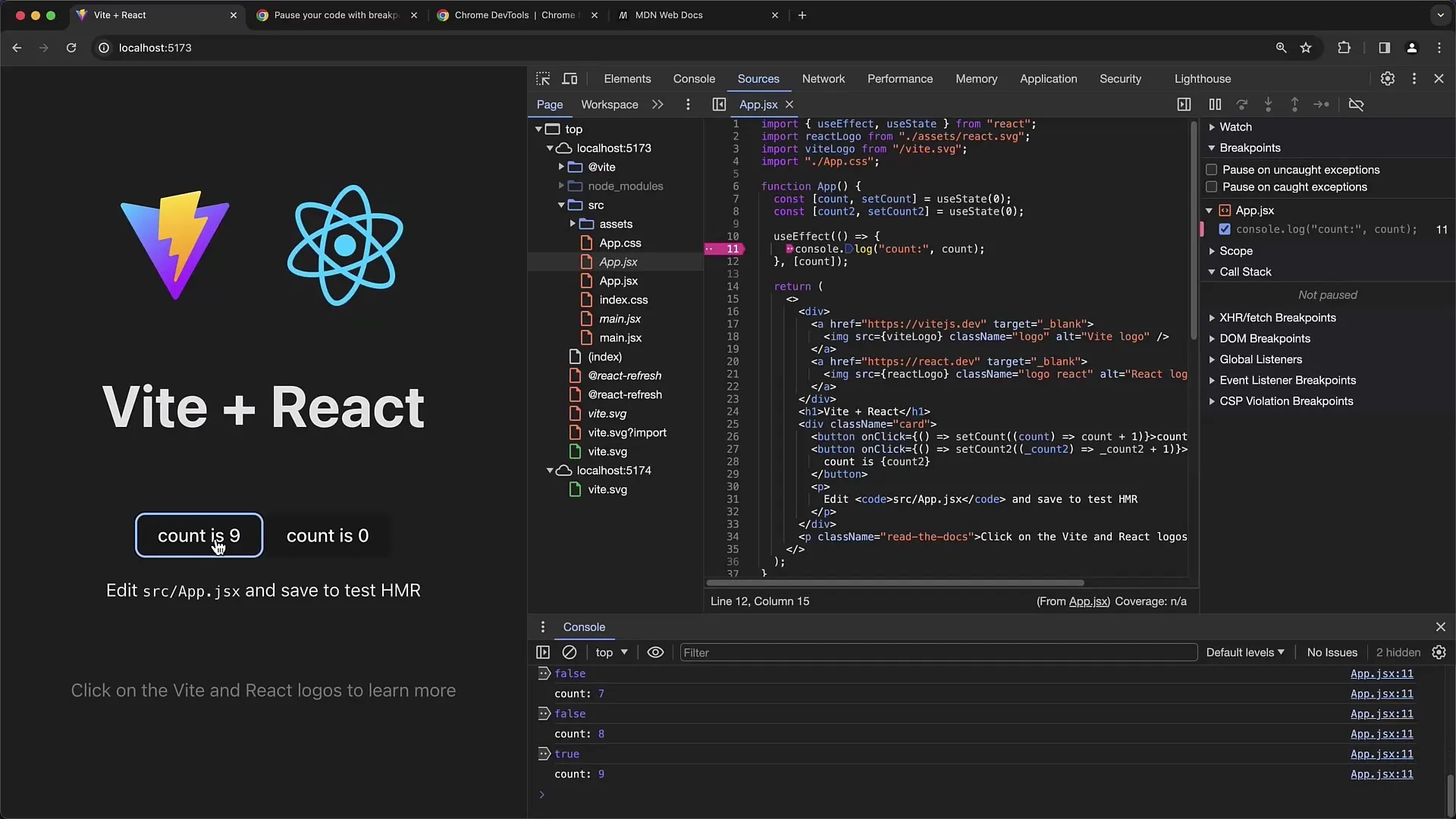
Oprócz warunkowych punktów przerwania istnieją również inne typy, takie jak punkty dziennikowania. Punkt dziennikowania to kolejna przydatna funkcja, która pozwala ustawić warunki, ale zamiast zatrzymać, wyświetli jedynie komunikat, na przykład „true” lub „false”, w zależności od spełnienia warunku lub nie.

Po ponownym załadowaniu i kliknięciu zauważysz, że w zależności od warunku otrzymasz „false“ lub „true“.

Ważne jest zrozumienie różnych rodzajów Breakpoints, ponieważ pomogą Ci optymalizować swoją pracę debuggowania.

Aby zarządzać wszystkimi ustawionymi Breakpoints, istnieje widok ogólny, w którym możesz usuwać lub edytować istniejące Breakpoints. Klikając na pojedynczy Breakpoint, zostaniesz przekierowany dokładnie tam, gdzie Breakpoint został ustawiony w kodzie.
Podsumowanie
W tym samouczku nauczysz się jak efektywnie korzystać z warunkowych Breakpoints, aby zoptymalizować proces debuggowania w aplikacjach internetowych. Zobaczysz, jak dodawać, edytować i usuwać Breakpoints, a także jak można korzystać z alternatywnych typów Breakpoints.
Najczęściej zadawane pytania
Czym są warunkowe Breakpoints?Warunkowe Breakpoints są to Breakpoints, które są aktywowane tylko wtedy, gdy określone warunki są spełnione.
Jak ustawić warunkowy Breakpoint?Kliknij prawym przyciskiem myszy na Breakpoint i wybierz „Edit Breakpoint“, aby dodać warunek.
Co się stanie, jeśli warunek dla Breakpoint nie jest spełniony?Jeśli warunek nie jest spełniony, Debugger nie zatrzyma się na tym Breakpoincie.
Czy mogę używać punktów logowania (Logpoints) w narzędziach deweloperskich Chrome?Tak, Logpoints są alternatywą dla Breakpoints, gdzie możesz ustawić warunki, które zamiast zatrzymania po prostu wyświetlają komunikat.
Jakie inne rodzaje Breakpoints istnieją?Obok warunkowych Breakpoints istnieją także DOM- i Fetch-Breakpoints, które ustawiają specjalne punkty zatrzymania dla interakcji z DOM lub zapytań Fetch.


