W tym przewodniku dowiesz się, jak używać DOM-Breakpoints w narzędziach Chrome Developer Tools, aby monitorować zmiany w elementach DOM. DOM-Breakpoints są szczególnie przydatne do przeprowadzania debugowania przy manipulowaniu strukturami DOM. Ta technika pozwala śledzić odpowiedni moment i przyczynę zmian w DOM, co może pomóc w rozwiązywaniu problemów i optymalizacji Twoich aplikacji internetowych.
Najważniejsze informacje
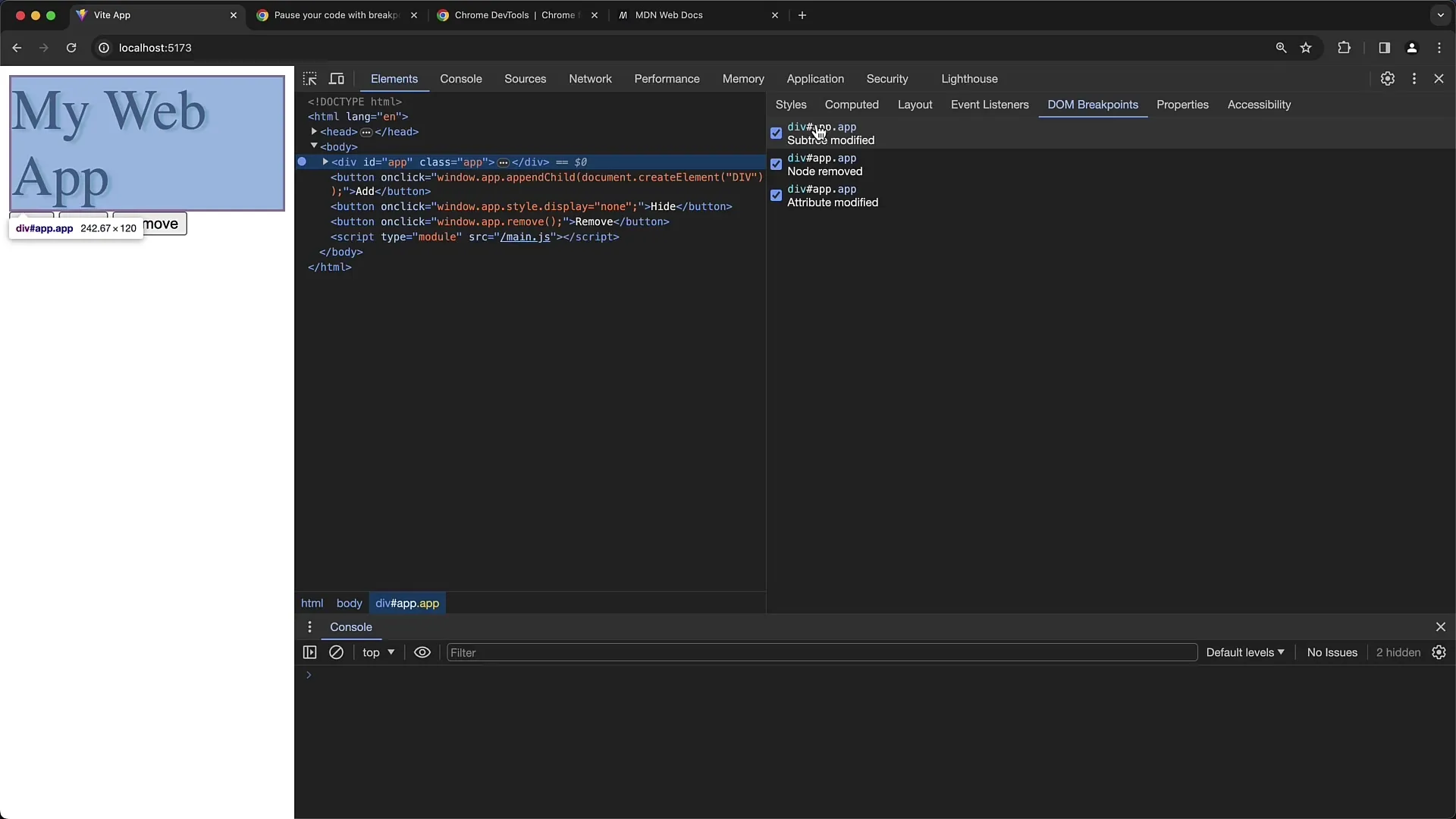
- DOM-Breakpoints pozwalają monitorować określone zmiany w elementach DOM.
- Istnieją różne rodzaje Breakpoints: Modyfikacje poddrzewa, Modyfikacje atrybutów i Usunięcie węzła.
- Użycie DOM-Breakpoints może pomóc zrozumieć wpływ skryptów na strukturę DOM.
Instrukcja krok po kroku
Aby korzystać z DOM-Breakpoints, najpierw otwórz narzędzia Chrome Developer Tools. Możesz to zrobić, naciskając klawisz F12 lub prawym przyciskiem myszy na stronie i wybierając "Inspect".
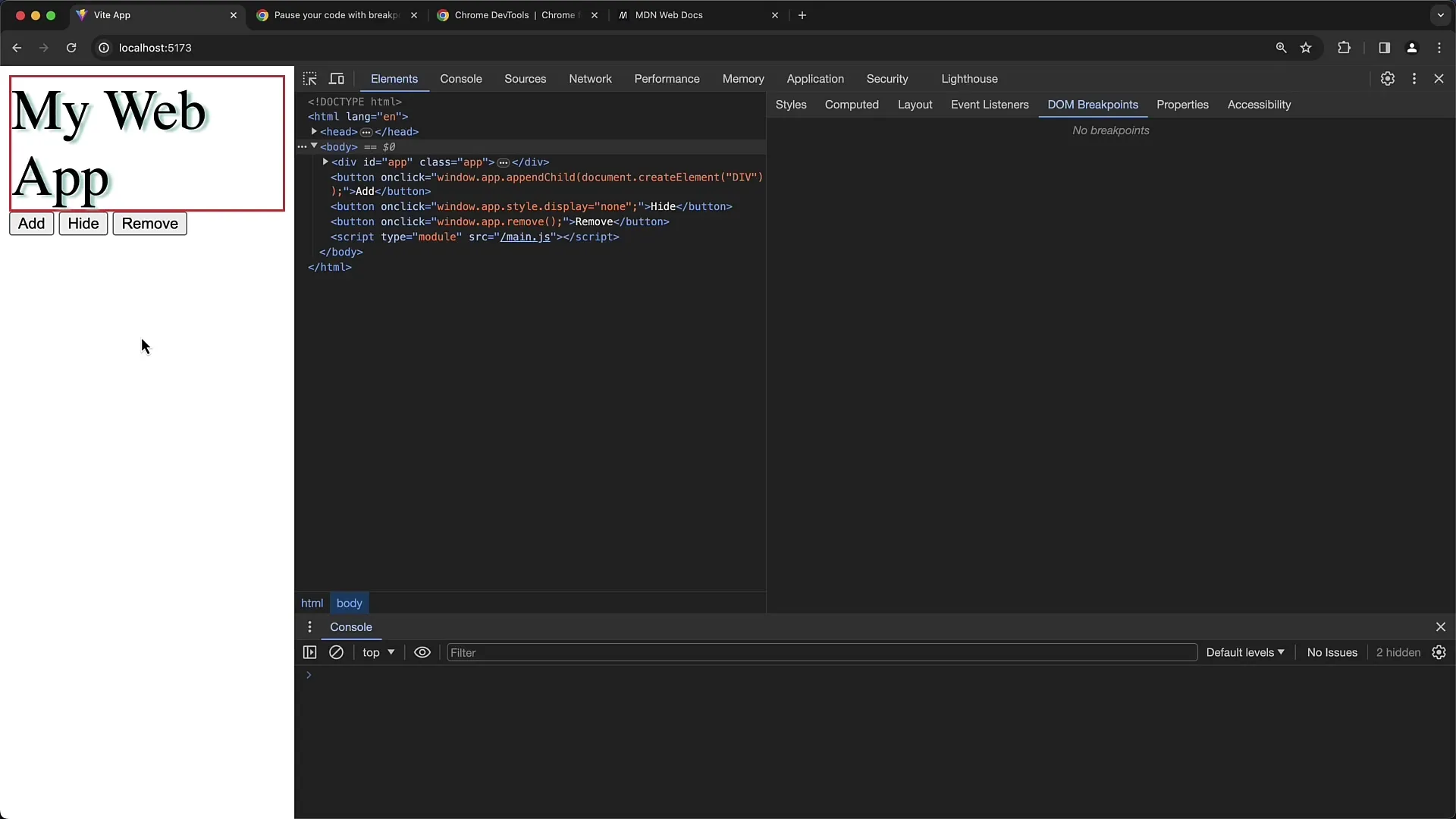
Teraz, gdy narzędzia dla deweloperów są otwarte, przejdź do zakładki "Elements". Tutaj zobaczysz całą strukturę DOM dla bieżącej strony.

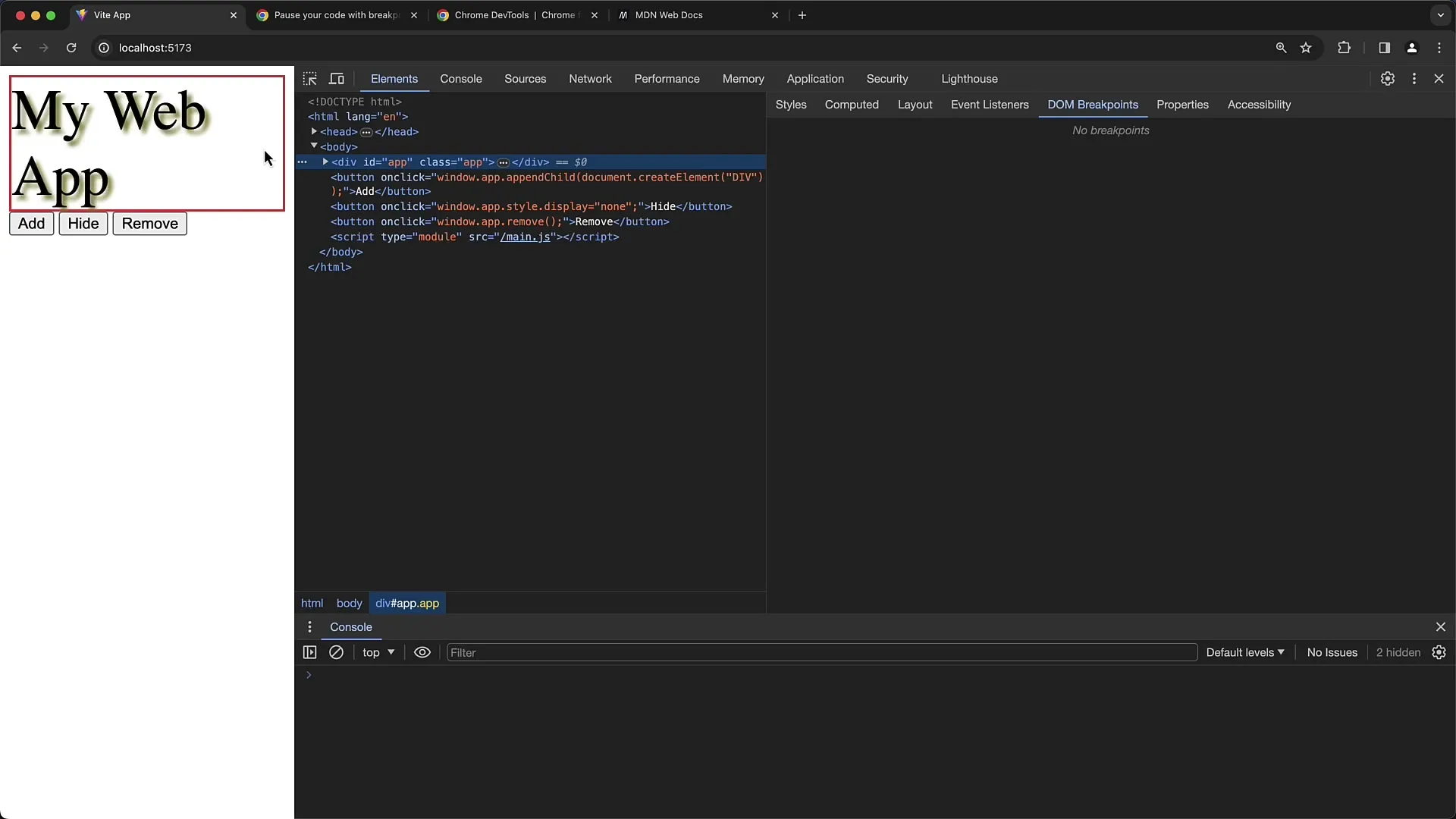
Aby ustawić DOM-Breakpoint, wybierz element, który chcesz monitorować. W naszym przykładzie wybieramy element div o ID "App".

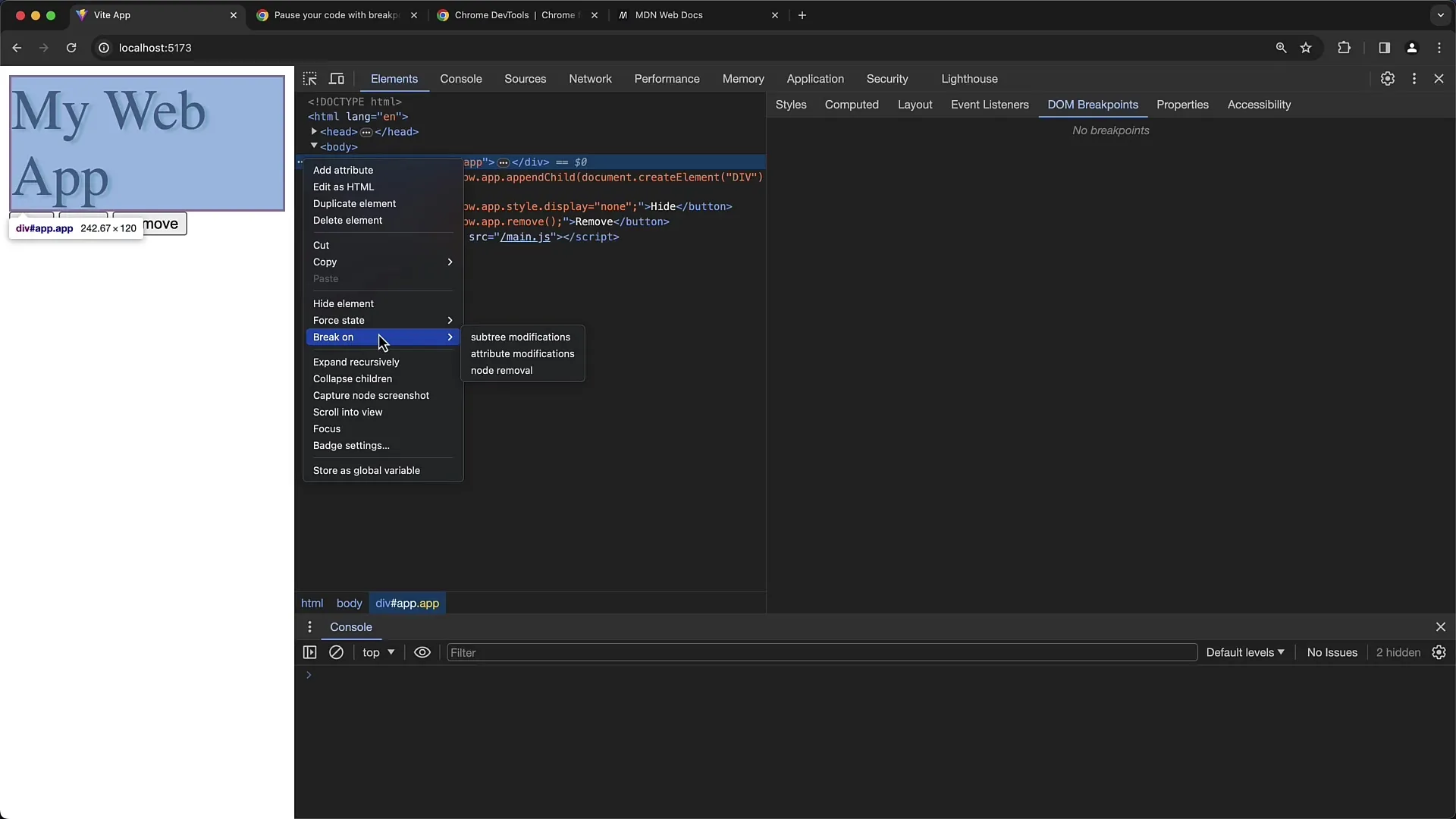
Kliknij prawym przyciskiem myszy na wybranym elemencie lub kliknij na trzy pionowe kropki w prawym górnym rogu elementu. Wybierz teraz opcję "Przerwij na" z menu rozwijanego.
W otwartym menu masz trzy opcje do wyboru: "Modyfikacje poddrzewa", "Modyfikacje atrybutów" i "Usunięcie węzła". Zacznijmy od pierwszej opcji "Modyfikacje poddrzewa".

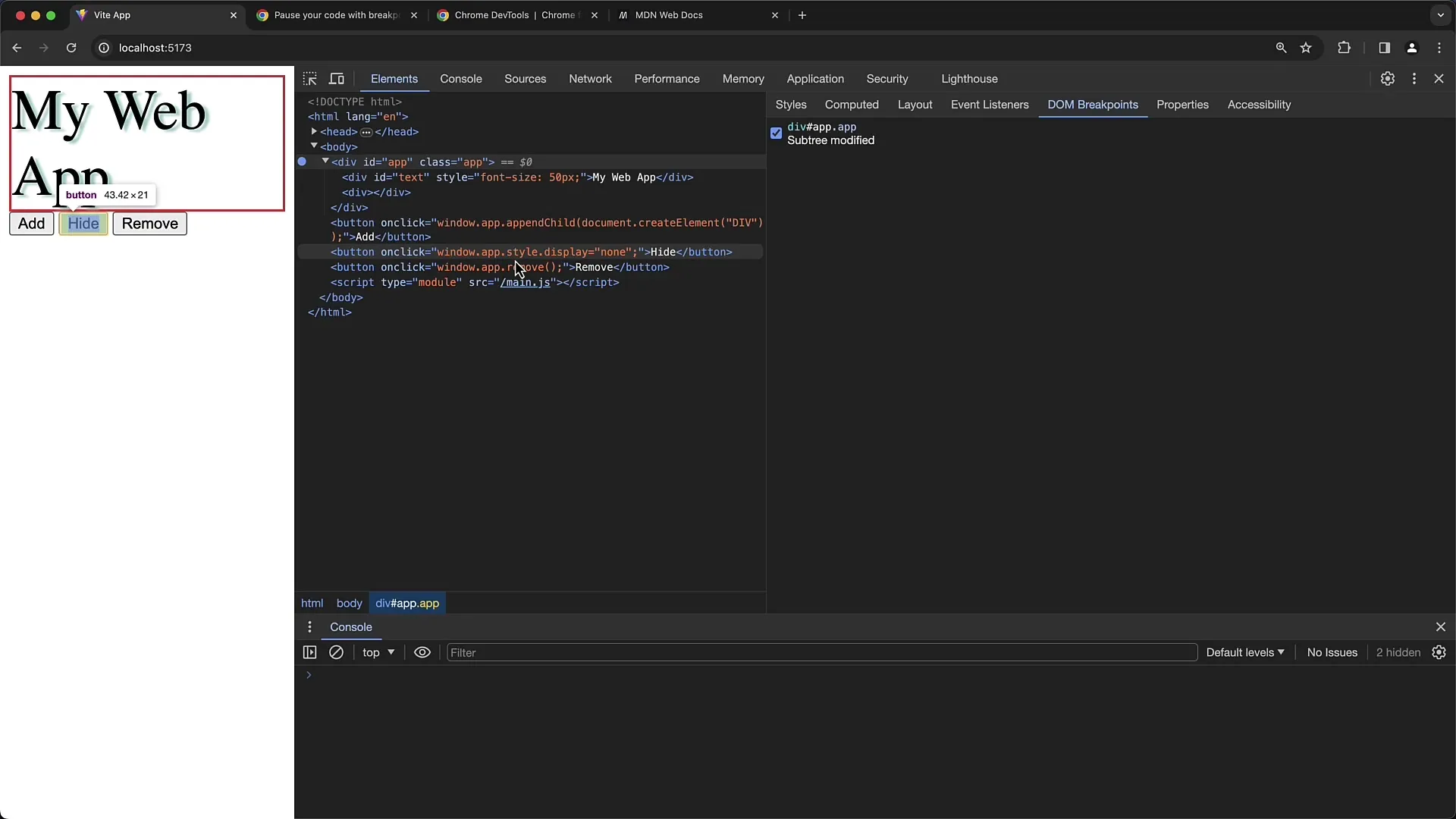
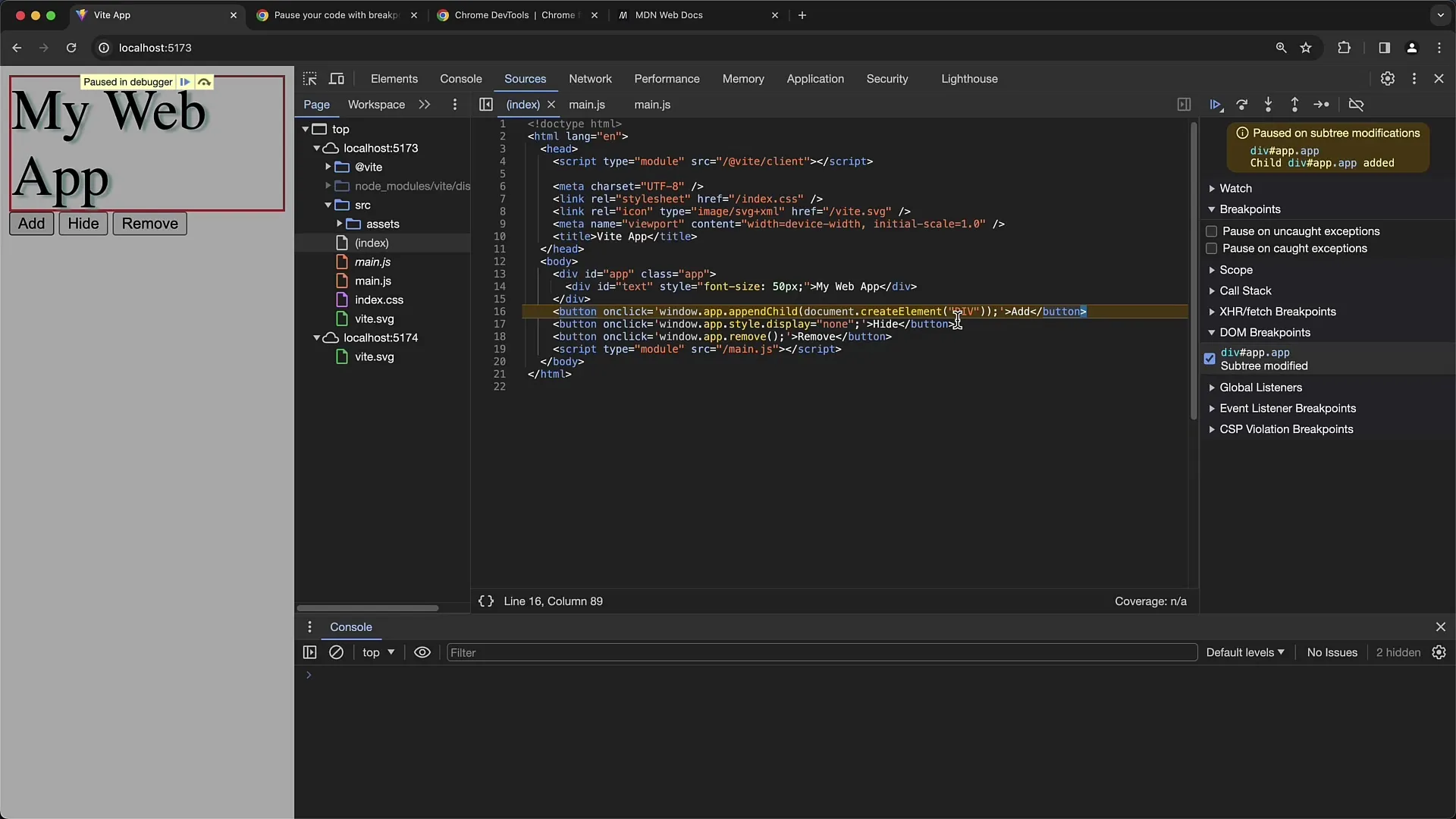
Aktywując "Modyfikacje poddrzewa", do każdej zmiany w podrzędnych elementach wybranego elementu div zostanie ustawiony punkt przerwania. W naszym przykładzie mamy przycisk, który dodaje nowe dziecko do naszego div z identyfikatorem "App".

Teraz kliknij przycisk. Zauważysz, że wykonanie skryptu zatrzymuje się w punkcie, w którym dodawane jest dziecko. Tutaj możesz zobaczyć dokładne szczegóły wprowadzonych zmian.

W tym przypadku dodawana treść odpowiada wywołaniu appendChild na elemencie o ID "App". Możesz więc zobaczyć, że dodawany jest element div, co stanowi modyfikację poddrzewa.
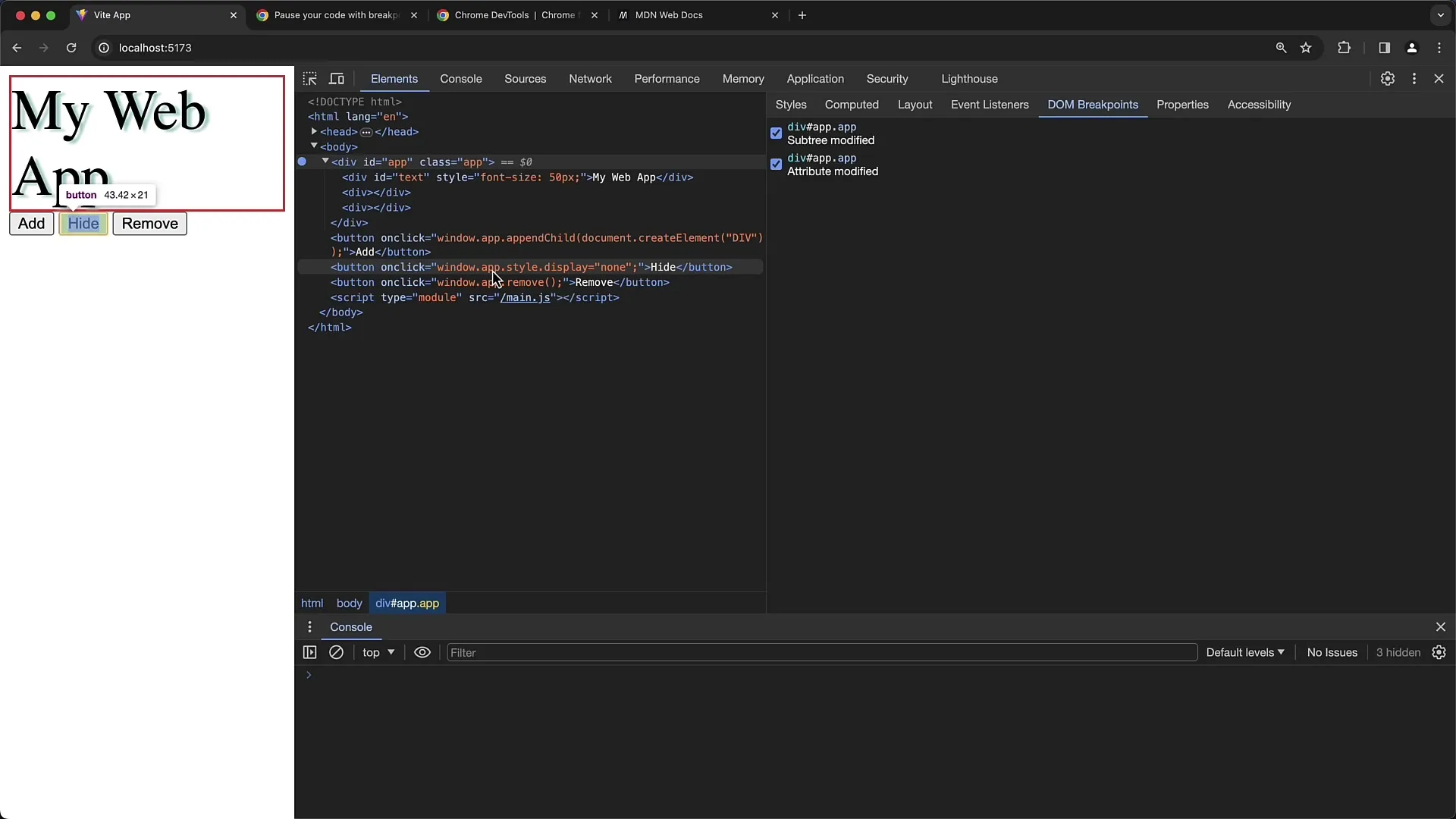
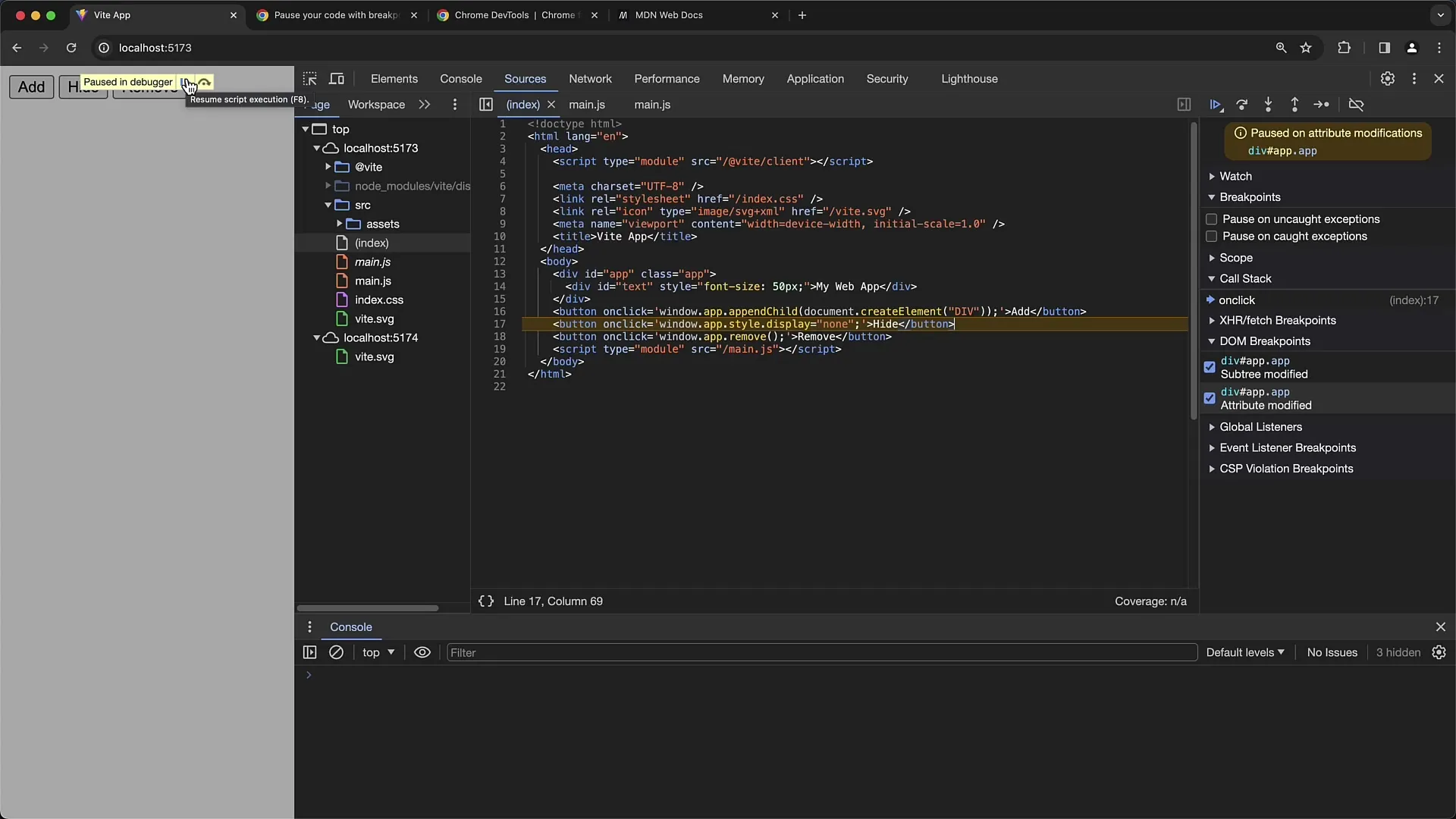
Przejdźmy teraz do kolejnej opcji: "Modyfikacje atrybutów". Pomaga ona monitorować zmiany w atrybutach określonego elementu. Kliknij drugi przycisk, który ma zmienić styl elementu "App".

Aktywuj "Modyfikacje atrybutów" i kliknij przycisk. Jeśli chcesz dokonać zmiany wartości atrybutów elementu, wykonanie zostanie ponownie zatrzymane w miejscu zmiany.

Zobaczysz, że wartość display elementu została ustawiona na none, co sprawia, że element staje się niewidoczny. Jest to skuteczna metoda do debugowania stylów i atrybutów.
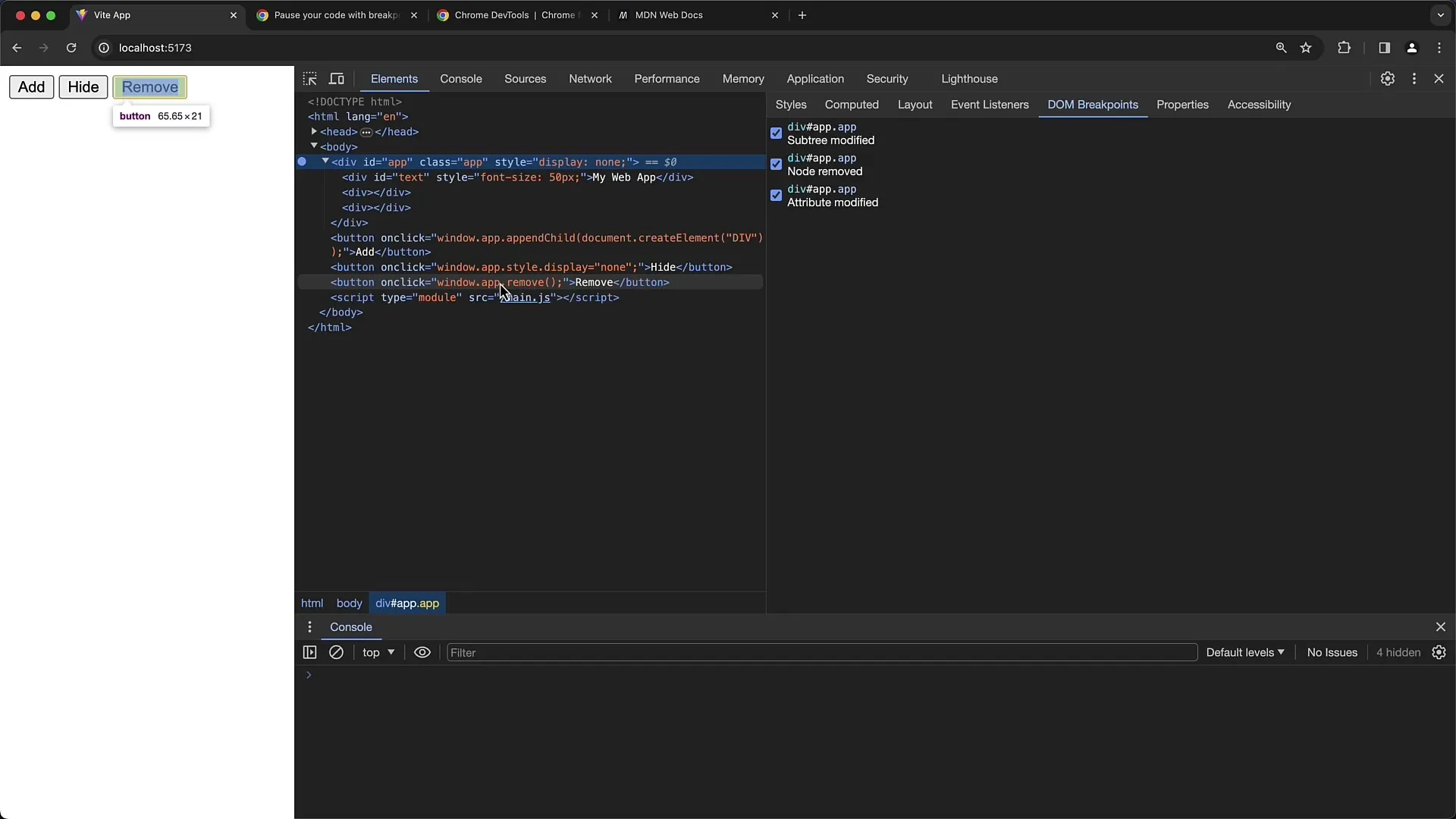
Następnie jest opcja "Usunięcie węzła". Ta forma monitorowania jest pomocna, jeśli chcesz określić, kiedy element zostanie usunięty. Aktywuj ten breakpoint i naciśnij trzeci przycisk, który ma usunąć element.

Element zostanie usunięty, a Twój debugger ponownie zatrzyma się w tym punkcie, abyś mógł zobaczyć, że polecenie remove usunęło element.
Uwaga: Gdy usuniesz element, usunięte zostaną również ustawione breakpoints. Musisz je ponownie ustawić, aby nadal z nich korzystać.
W widoku elementów można zobaczyć wszystkie ustawione punkty przerwania DOM. Są one ważne, jeśli chcesz uzyskać głębsze spojrzenie na edycję swoich struktur DOM.

Podsumowując, używanie punktów przerwania DOM pomaga ci systematycznie śledzić, jak i kiedy dokonywane są zmiany w twoich strukturach DOM. Jest to bezcenne, gdy zajmujesz się skomplikowanymi manipulacjami DOM.
Podsumowanie
Poprzez efektywne korzystanie z punktów przerwania DOM możesz monitorować konkretne zmiany w swoim DOM, co pomaga w identyfikacji problemów i optymalizacji aplikacji internetowych.
Najczęściej zadawane pytania
Czym są punkty przerwania DOM?Punkty przerwania DOM to funkcje w narzędziach deweloperskich Chrome, które pozwalają monitorować, kiedy dokonywane są zmiany w elementach DOM.
Jak ustawić punkt przerwania DOM?Wybierz element w narzędziach deweloperskich, kliknij prawym przyciskiem myszy i wybierz „Przerwanie na”, aby wybrać różne rodzaje punktów przerwania.
Jakie rodzaje punktów przerwania DOM istnieją?Istnieją trzy rodzaje: Modyfikacje poddrzewa, Modyfikacje atrybutów i Usuwanie węzłów.
Kiedy punkty przerwania DOM są przydatne?Są przydatne, gdy chcesz zrozumieć i debugować zachowanie manipulacji DOM.
Co się dzieje, gdy usuwam element z punktem przerwania?Jeśli usuwasz element, znikają również powiązane punkty przerwania. Musisz je ponownie ustawić, aby móc z nich nadal korzystać.


