W tym przewodniku pokażę ci, jak korzystać z Narzędzi dla programistów Chrome , aby efektywnie i szczegółowo kontrolować proces debugowania. Dowiesz się, jak krok po kroku poruszać się po kodzie źródłowym i jak wspierać określone punkty w procesie programowania. Nacisk kładziony jest na wprowadzenie pomocnych skrótów i funkcji, które ułatwiają debugowanie i usprawniają przepływ pracy.
Kluczowe wnioski
- Możesz szybko i skutecznie poruszać się po dużych bazach kodu, korzystając z wyszukiwania plików.
- Debugowanie krok po kroku jest wspierane przez różne skróty i funkcje, które ułatwiają przechodzenie przez kod.
- W przypadku funkcji asynchronicznych dostępne są specjalne mechanizmy, dzięki którym wiadomo, które części kodu są wykonywane.
Przewodnik krok po kroku
Aby rozpocząć debugowanie w Narzędziach dla programistów Chrome, wykonaj następujące kroki:
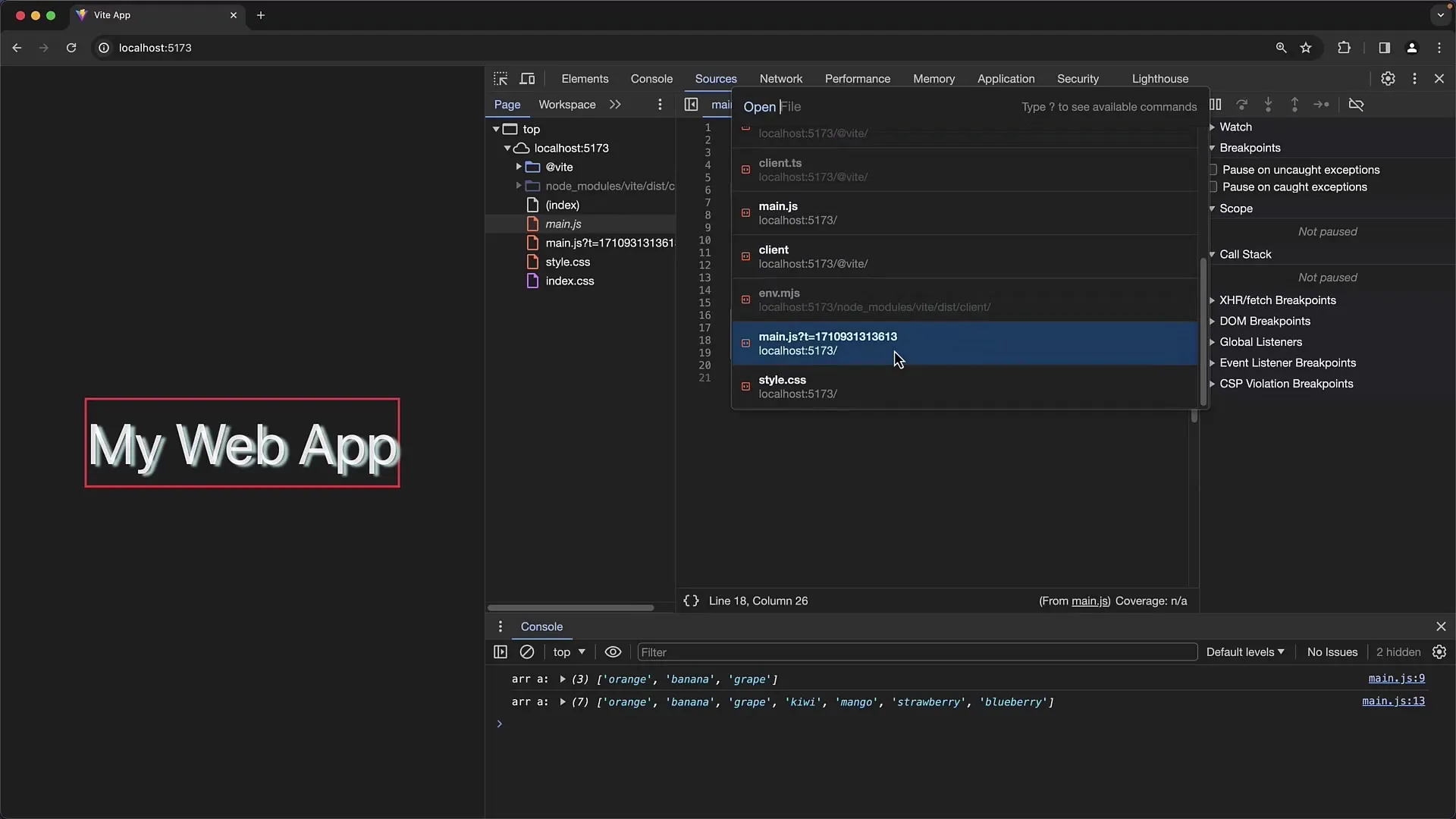
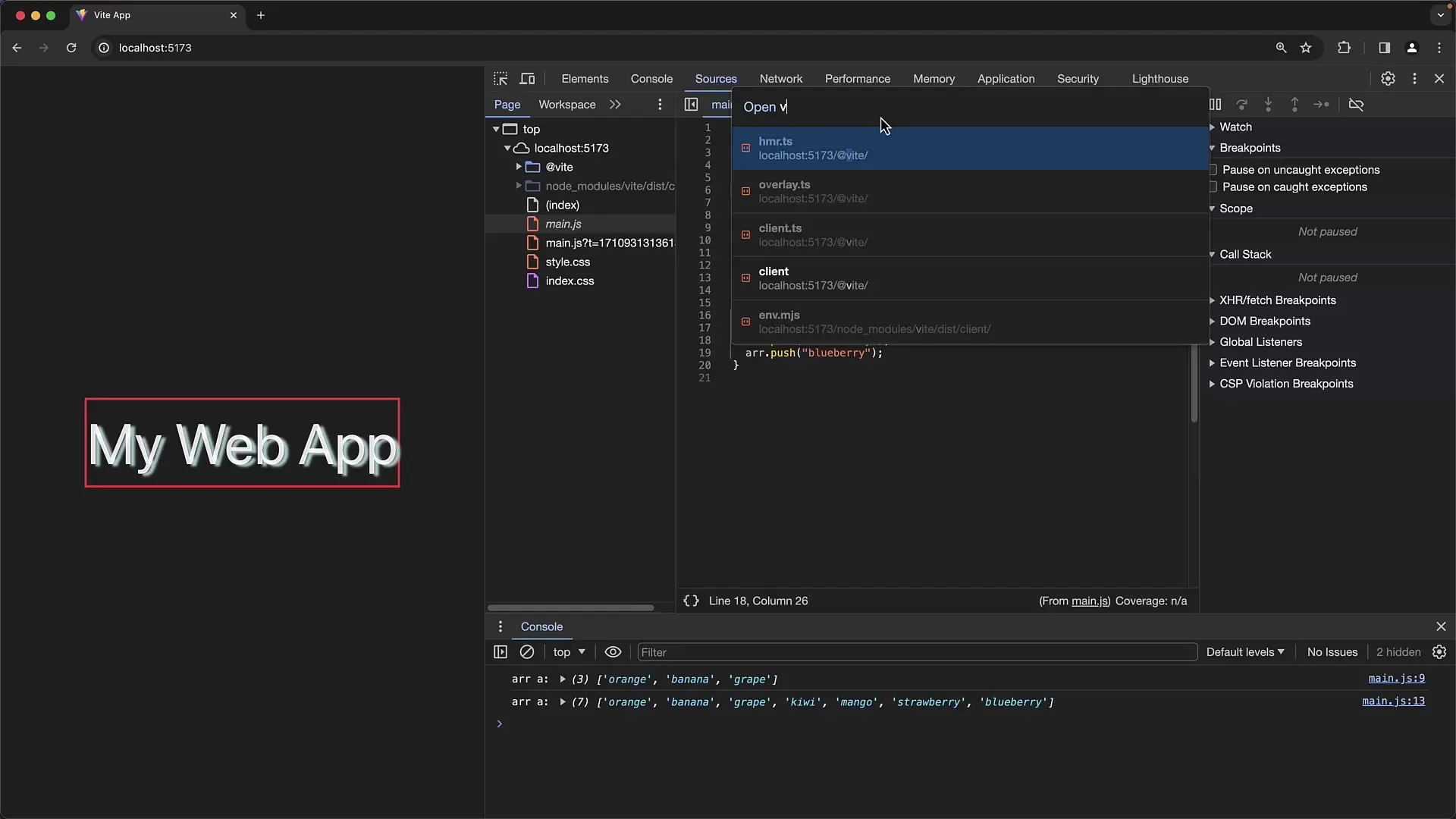
Aby znaleźć odpowiednie pliki, możesz użyć skrótu klawiaturowego "Command P" na komputerze Mac lub "Ctrl P" w systemie Windows. Spowoduje to otwarcie paska wyszukiwania, w którym można wprowadzić nazwę szukanego pliku. Natychmiast zobaczysz, jak filtrowane są wyniki i będziesz mógł znacznie szybciej znaleźć żądany dokument.

Jeśli szukasz konkretnego pliku i nie znasz jego dokładnej nazwy, możesz również wprowadzić części nazwy lub wyszukiwane hasła, które zawierają części nazwy pliku. Pozwala to na skuteczne filtrowanie, zwłaszcza w dużych projektach z wieloma plikami.

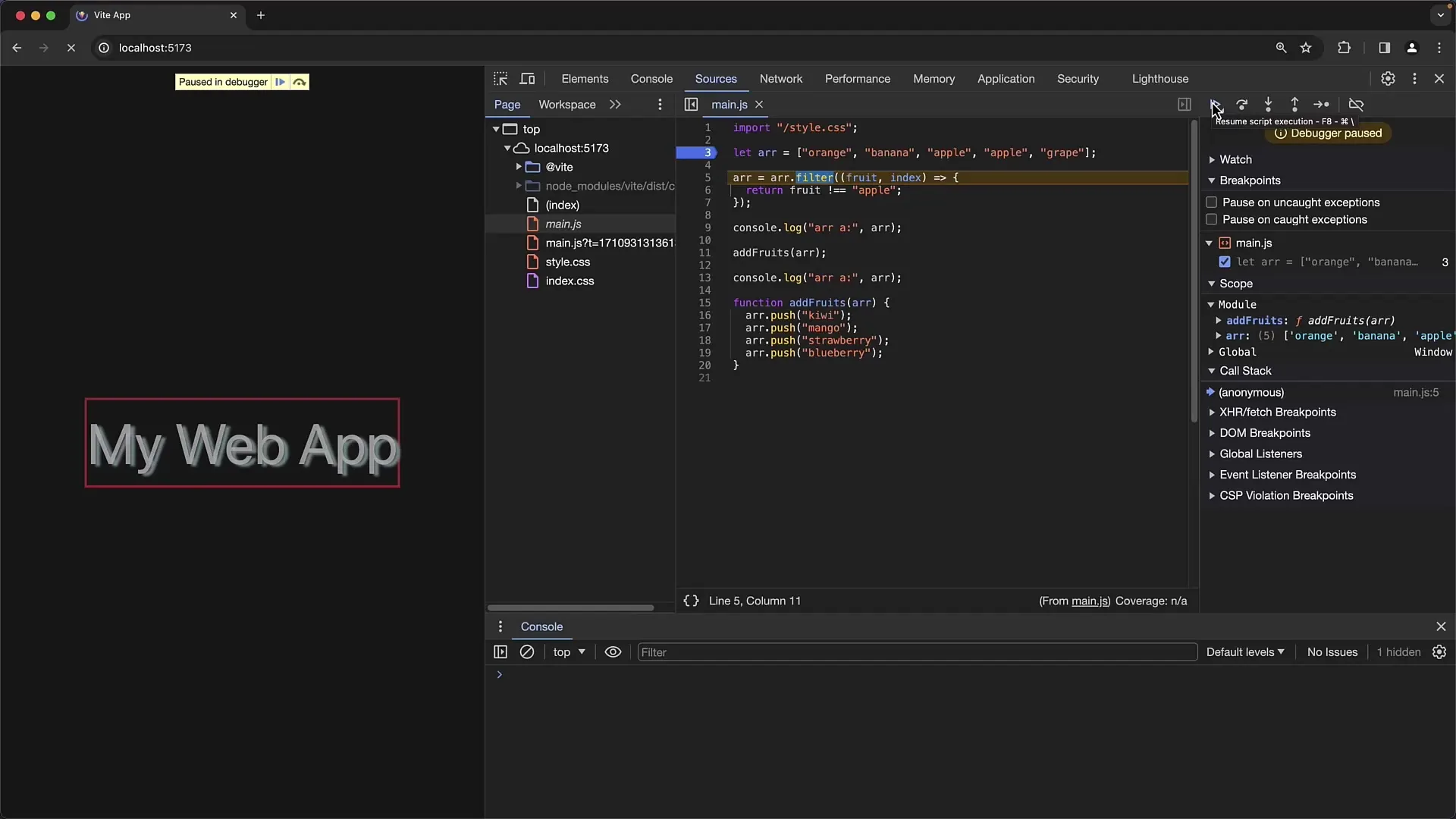
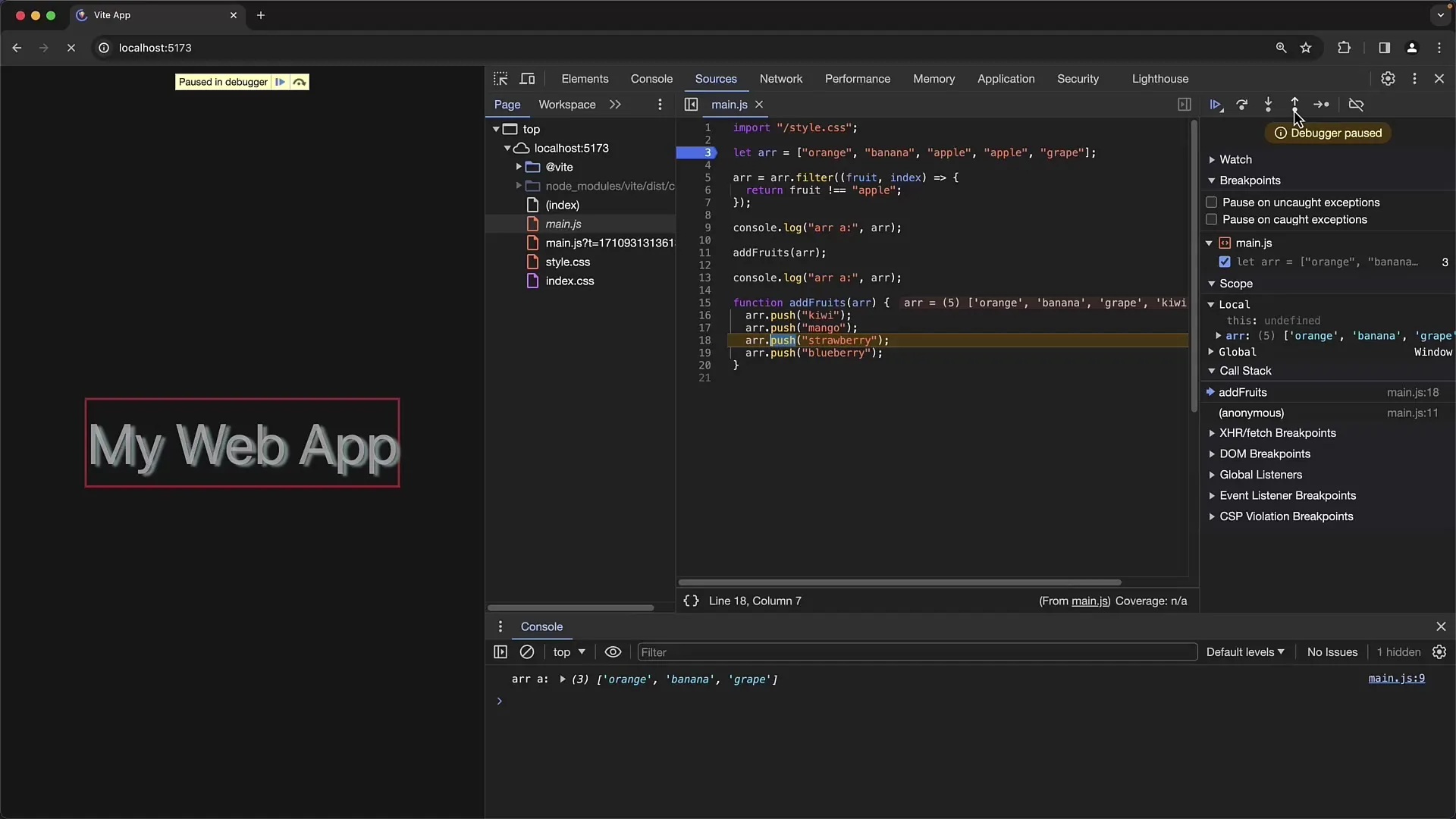
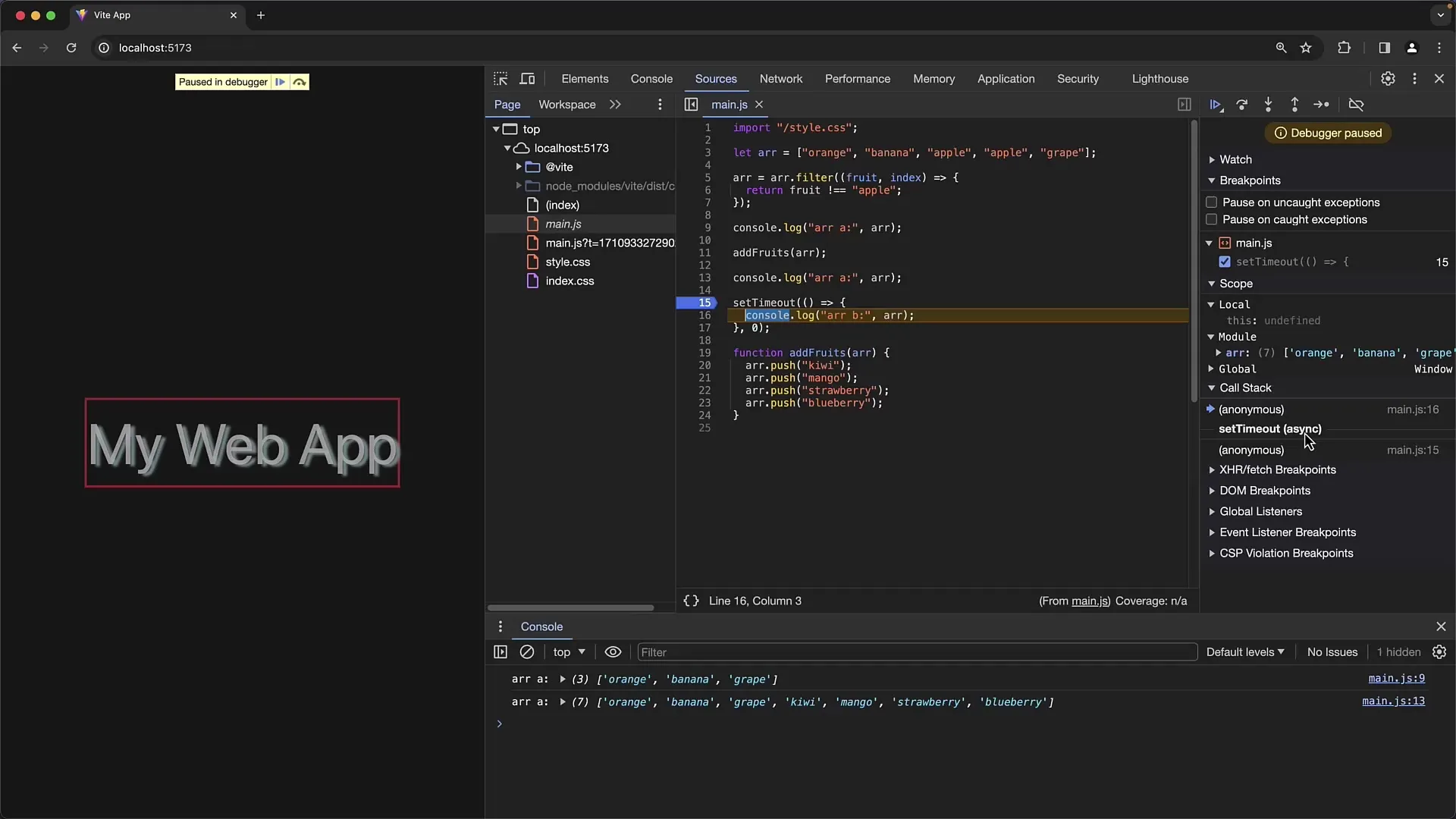
W Narzędziach dla programistów Chrome dostępne są również skróty klawiaturowe, które ułatwiają poruszanie się po kodzie. Skróty te są bardzo pomocne przy przechodzeniu przez kod źródłowy. Użyj klawiszy F8 (aby kontynuować w bieżącej funkcji) i F10 (do następnego wywołania funkcji). Dzięki temu sesja debugowania będzie znacznie szybsza i bardziej wydajna.

Jeśli chcesz przejść do funkcji, naciśnij klawisz F11. Spowoduje to przejście bezpośrednio do wybranej funkcji. Możesz także ponownie wyskoczyć z funkcji za pomocą "Shift F11", co przeniesie Cię o jeden poziom wyżej. Te ruchy mają kluczowe znaczenie dla zrozumienia przepływu programu i efektów określonego kodu.

Jeśli masz do czynienia z kodem asynchronicznym, powinieneś wziąć pod uwagę specjalne kwestie. W przypadku wywołań asynchronicznych można rozpoznać różnicę między naciśnięciem przycisku "Step into" (F11), aby zagłębić się w funkcję, a "Step over" (F9), aby pominąć wykonanie.

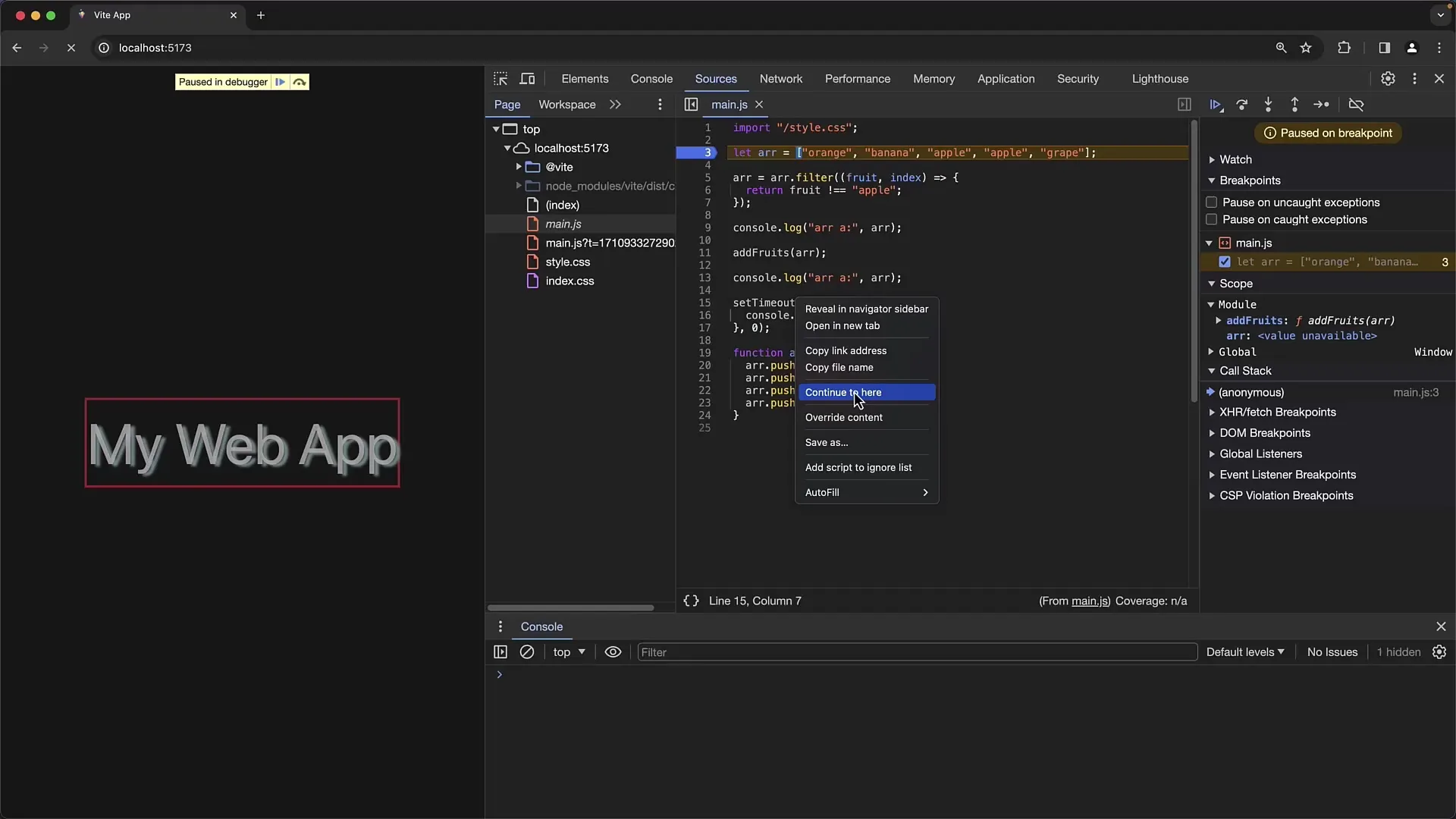
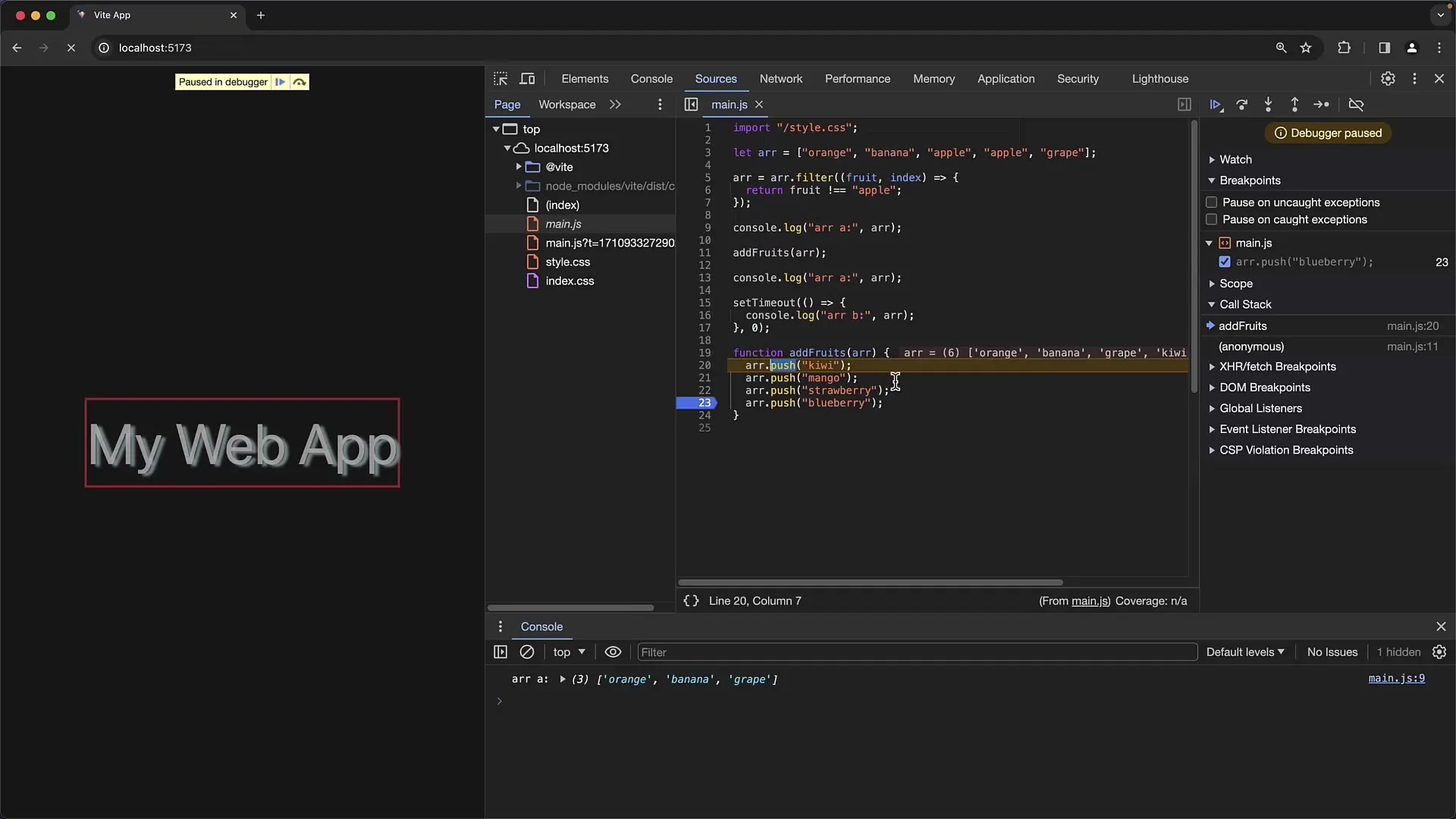
Aby proces debugowania był jeszcze bardziej wydajny, można również ustawić tymczasowe punkty przerwania. Kliknij prawym przyciskiem myszy linię kodu i wybierz "Continue to here". Program będzie wykonywany do tego punktu bez zatrzymywania się na innych liniach.

Kolejnym przydatnym narzędziem w narzędziach dla programistów jest opcja resetowania wykonywania funkcji. Oznacza to, że naciskając przycisk "Restart Frame" można przejść do początku funkcji bez resetowania zmiennych. Ta funkcja jest szczególnie przydatna, jeśli chcesz wielokrotnie przetestować zachowanie funkcji w określonych warunkach.

Wszystkie te sztuczki i skróty sprawiają, że debugowanie jest znacznie szybsze. Za każdym razem, gdy czujesz, że debugowanie nie postępuje, sprawdź opcje oferowane przez narzędzia programistyczne. Przechodząc przez kolejne kroki, upewnij się, że zapoznałeś się ze skrótami, aby jeszcze bardziej zwiększyć swoją wydajność.
Podsumowanie
W tym przewodniku dowiedziałeś się, jak najlepiej wykorzystać Narzędzia deweloperskie Chrome do poruszania się po kodzie źródłowym i opanowania złożonych sytuacji debugowania. Korzystanie ze skrótów i określonych funkcji zapewnia większą kontrolę nad procesem debugowania, niezależnie od tego, czy pracujesz z kodem synchronicznym, czy asynchronicznym.
Często zadawane pytania
Jak mogę szybko znaleźć plik w Narzędziach dla programistów Chrome?Użyj skrótu klawiaturowego "Ctrl P" w systemie Windows lub "Command P" na komputerze Mac i wprowadź część nazwy pliku.
Jaka jest różnica między F11 i F9 podczas debugowania? F11 przeskakuje do funkcji, podczas gdy F9 pomija ją i przechodzi bezpośrednio do następnego bloku kodu.
Jak ustawić tymczasowe punkty przerwania? Kliknij prawym przyciskiem myszy w kodzie i wybierz "Kontynuuj do tego miejsca", aby wykonać program do tego momentu.
Co się dzieje z "Restart Frame"?wykonanie przeskakuje do początku funkcji bez resetowania bieżących zmiennych.
Czy mogę również debugować bez punktów przerwania? Tak, jest to możliwe przy użyciu funkcji kontynuacji lub kontrolując przejścia programu za pomocą opisanych skrótów.


