W tym samouczku poznasz różne sposoby modyfikacji i ulepszania wyprowadzeń Logów w narzędziach Chrome Developer Tools. W szczególności skupimy się na grupowaniu i stylizacji wyprowadzeń, aby zwiększyć czytelność i podkreślić istotne informacje. Tworzenie oprogramowania bazującego na sieci często wymaga precyzyjnych narzędzi Debugowania, a zrozumienie tych metod może znacznie zwiększyć Twoją efektywność jako programisty.
Najważniejsze wnioski
- Użycie funkcji do czyszczenia i grupowania wyprowadzeń z konsoli.
- Możliwości stosowania stylów CSS w wyprowadzeniach z logów.
- Praca z różnymi poziomami logów i ich wizualne wyróżnione reprezentacje.
Podręcznik krok po kroku
Sprzątanie konsoli
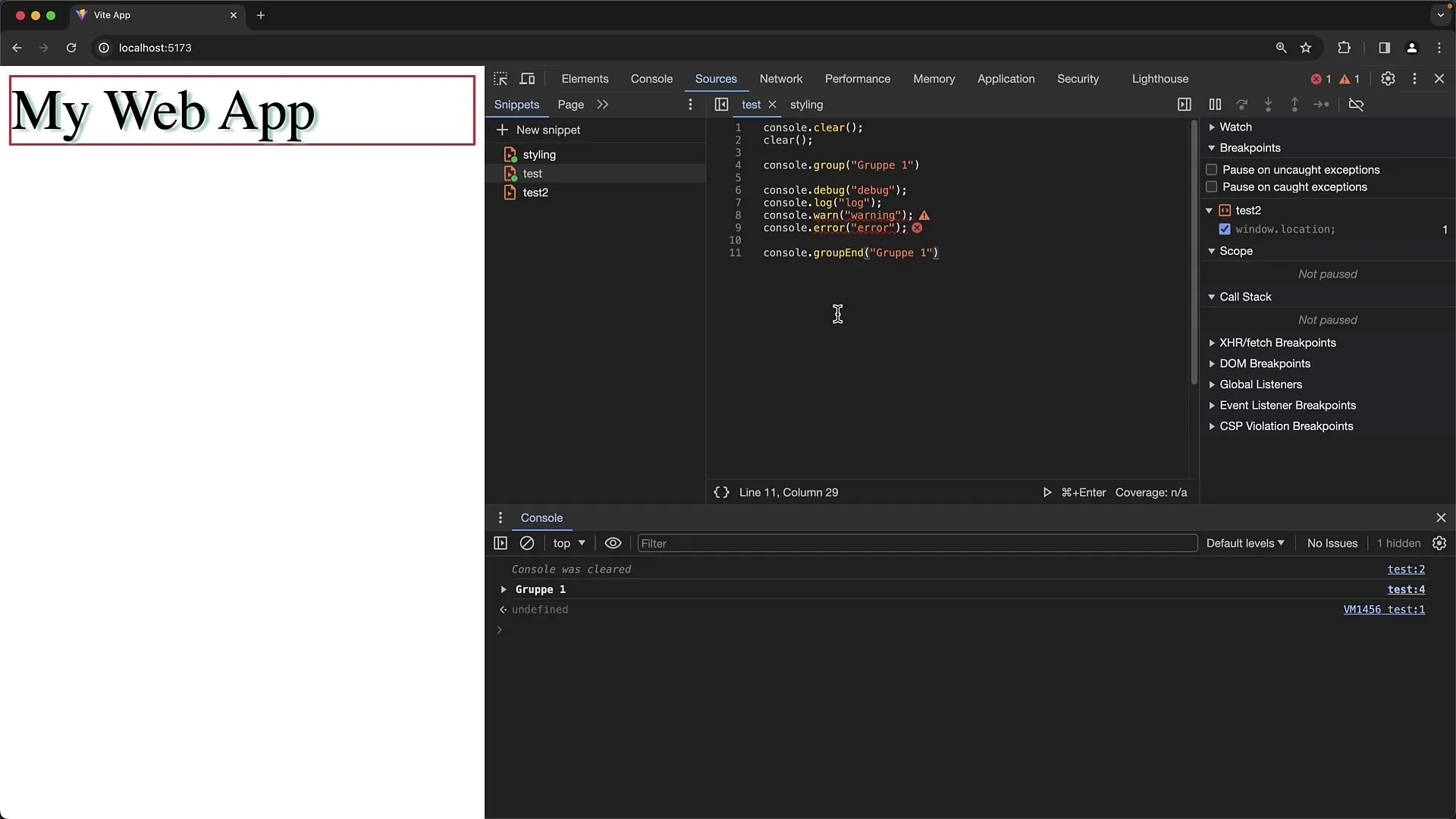
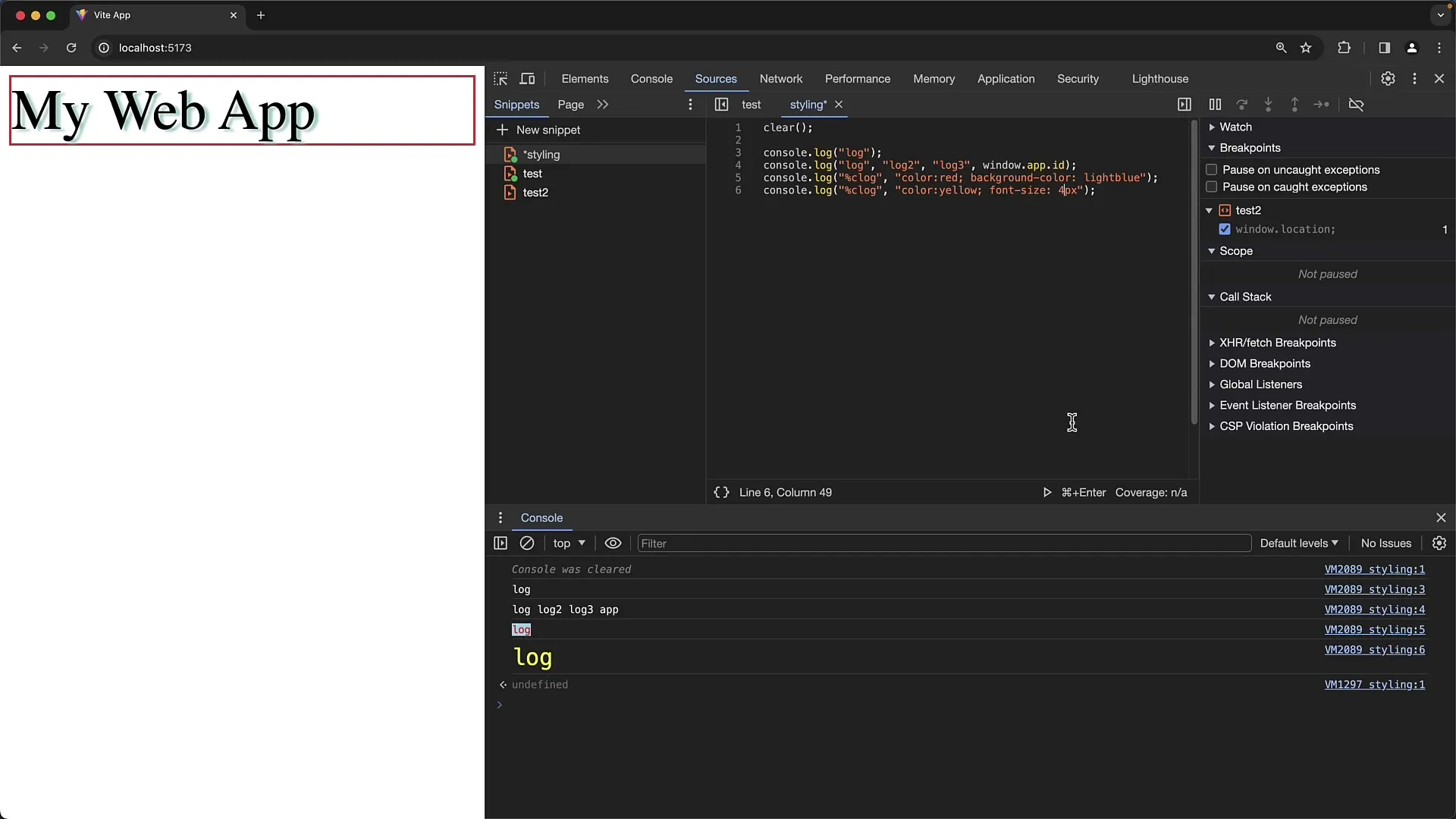
Pierwszym krokiem jest sensowne oczyszczenie konsoli z poprzednich wyprowadzeń, aby zacząć od czystego stanu. Możesz to zrobić na dwa sposoby: przez wywołanie metody .clear() lub przez użycie funkcji clear z window.

Tą metodą cała zawartość konsoli zostanie usunięta, a Ty rozpoczniesz swoje testy od pustego stanu. Możesz także użyć przycisku „Wyczyść konsolę” bezpośrednio w konsoli, co daje ten sam efekt, ale bez powiadomienia „Konsola została wyczyszczona”.
Grupowanie w konsoli
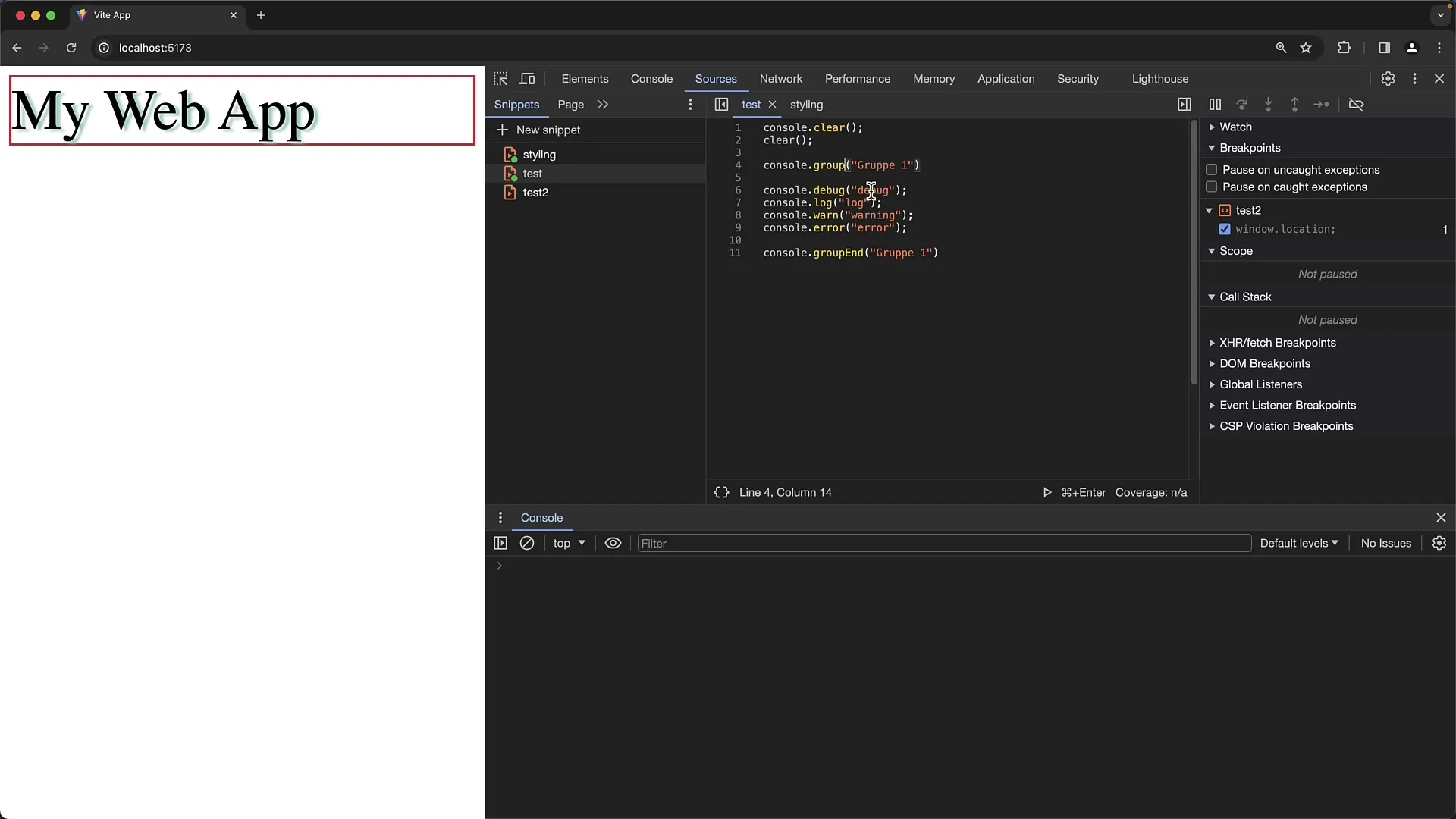
Kolejną przydatną funkcją jest tworzenie grup za pomocą metody console.group(). Dzięki tej funkcji możesz prezentować wyprowadzenia w sformie zgrupowanej, co pozwala na ich dowolne rozwijanie i zwijanie.

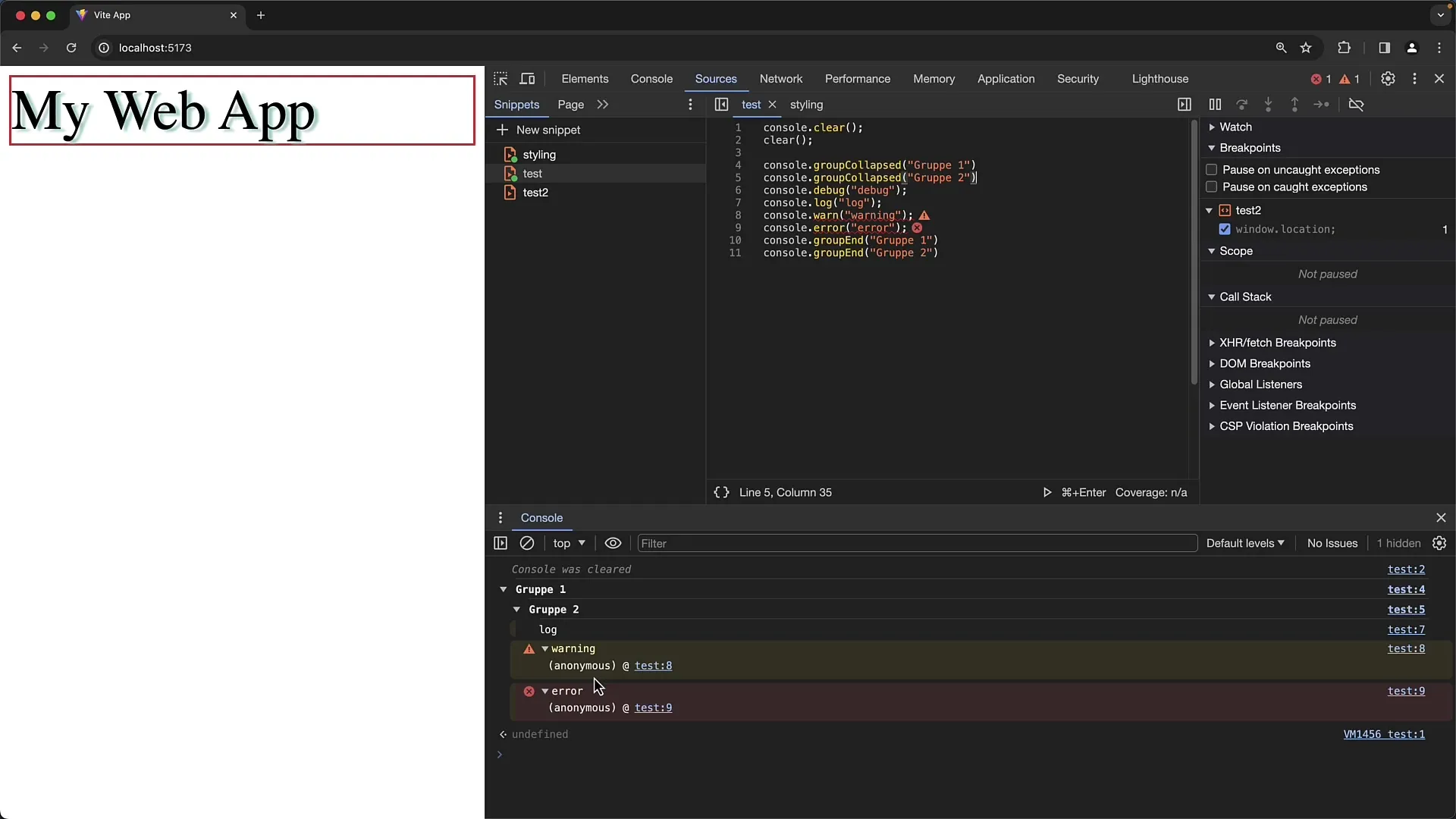
Jeśli chcesz zobaczyć zawartość grupy standardowo zapisaną, możesz użyć console.groupCollapsed(). Następnie zamykasz grupę za pomocą console.groupEnd(), co sprawia, że czytelność staje się bardziej czytelna.
Dzięki możliwości zagnieżdżania grup, możesz tworzyć bardziej złożone struktury. Oznacza to, że w grupach można ponownie tworzyć grupy, aby stworzyć jeszcze bardziej precyzyjną hierarchię.
Wyprowadzenia Logów i ich poziomy
Kolejnym istotnym aspektem jest zarządzanie poziomami logów. Chrome oferuje różne metody wyświetlania wiadomości logowych: console.log(), console.warn(), console.error() i console.debug().

Te metody mają specyficzne wizualne reprezentacje, które pomagają użytkownikom szybko rozróżniać różne typy komunikatów. Na przykład błąd jest wyświetlany na czerwonym tle, a ostrzeżenia są żółto wyróżnione.
Ważne jest, aby zauważyć, że pewne poziomy logów mogą być ukryte w ustawieniach filtrów konsoli. Upewnij się, że zaznaczyłeś odpowiednie pola w liście filtrów, jeśli chcesz zobaczyć wszystkie rodzaje wyprowadzeń logów.
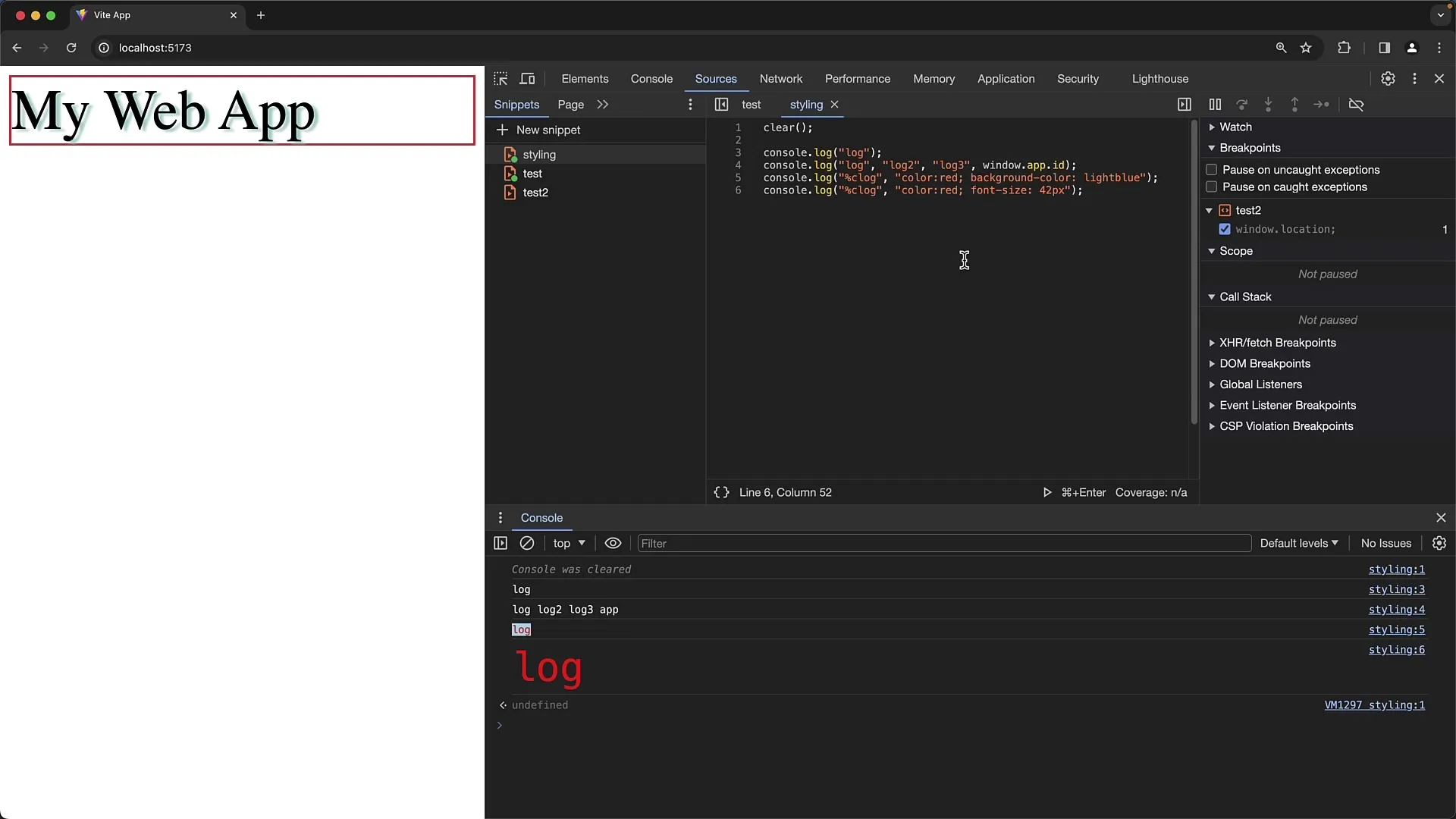
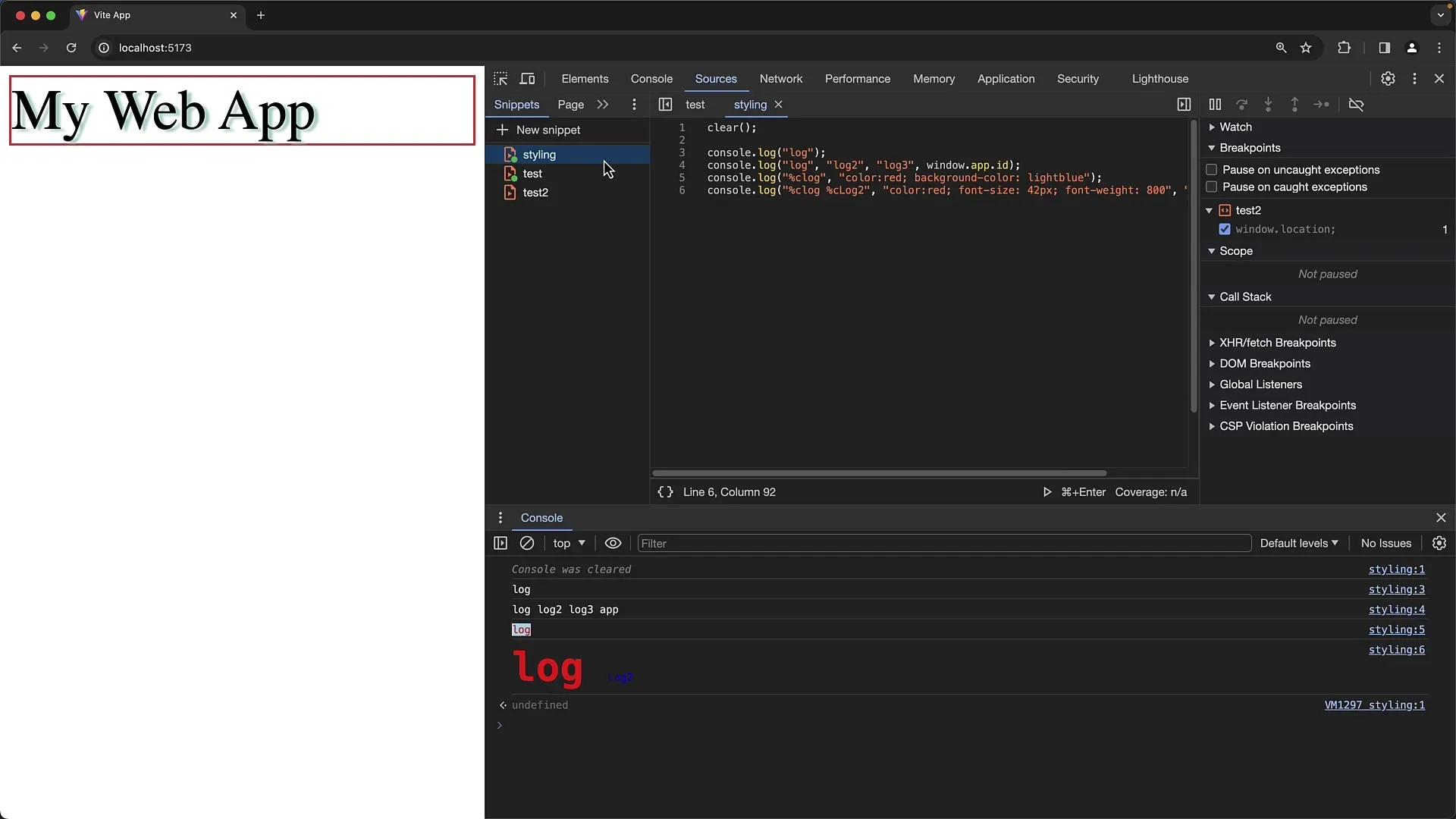
Stylizacja wyprowadzeń Logów
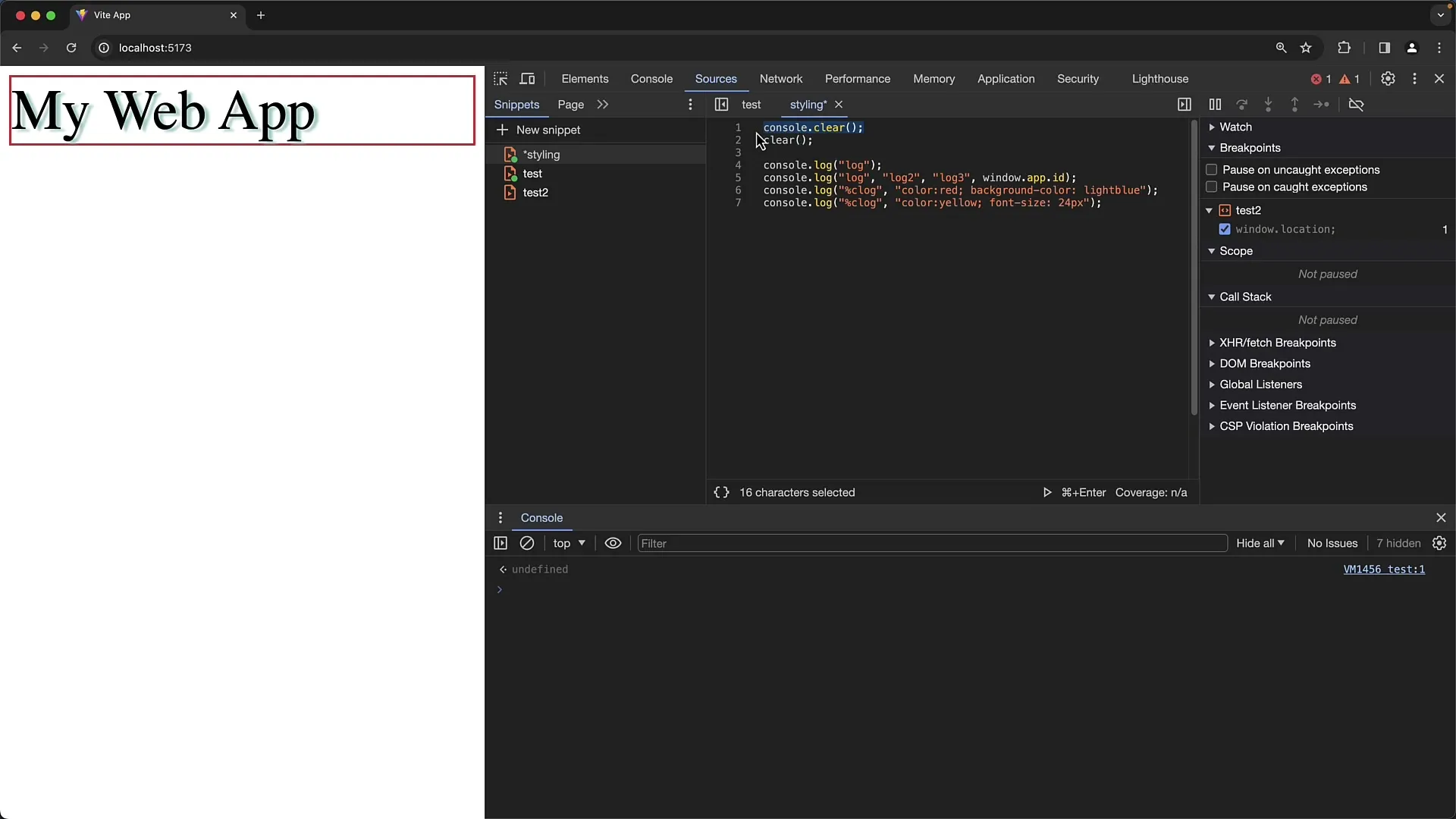
Możesz nawet stylizować wiadomości logowe, korzystając z podobnej do CSS składni wewnątrz wyprowadzeń. Przykładem jest użycie %c przed swoją wiadomością logową, po czym podają się reguły stylów.

Na przykład można dostosować kolor tekstu i tła lub nawet zmienić rozmiar czcionki, aby podkreślić istotne wyprowadzenia.

Ciekawym zastosowaniem tej funkcji jest tworzenie ostrzeżeń, które pokazują użytkownikom, że powinni uważać na to, co wprowadzają.

Stylizacja jest potężnym narzędziem do wizualnego podkreślania informacji. Testuj różne właściwości CSS, aby osiągnąć pożądany efekt i upewnij się, że Twoje wyprowadzenia logów są zarówno atrakcyjne, jak i pouczające.
Łączenie grup i stylizacji
Kolejnym innowacyjnym podejściem jest połączenie grupowania wyprowadzeń z emocjonalnym przyciąganiem uwagi poprzez stylizację. Możesz na przykład tworzyć grupy i podkreślać nagłówki tych grup za pomocą stylizacji, aby stworzyć klarowny obraz poszczególnych sekcji.

Wykorzystaj te możliwości, aby tak przekształcić złożone logi, żeby były zarówno przejrzyste, jak i intuicyjne w czytaniu, nie popadając w nadmierną złożoność.
Podsumowanie
W tym przewodniku nauczyłeś się, jak dostosować wyjścia konsoli w Google Chrome, aby poprawić czytelność i użytkowość. Korzystanie z funkcji grupowania i dostosowywania stylów pomoże Ci szybko rozpoznać istotne informacje i jasno je przekazać innym. Dzięki tym narzędziom zachowasz kontrolę nad wyjściami logów i zoptymalizujesz swoje procesy programistyczne.
Często zadawane pytania
Jaka jest różnica między console.group() a console.groupCollapsed()?console.group() domyślnie pokazuje grupę rozwiniętą, podczas gdy console.groupCollapsed() domyślnie ją zwija.
Jak mogę używać stylowania CSS w wyjściach konsoli?Możesz użyć formatu %c, a następnie reguł stylu, aby stylować wyjście.
W jakich są dostępne poziomy logów w narzędziach dla programistów Chrome?Istnieje kilka poziomów logów: console.log(), console.info(), console.warn(), console.error(), i console.debug().
Czy mogę tworzyć grupy w grupach?Tak, możesz tworzyć grupy w grupach, aby tworzyć hierarchiczną strukturę w swoich wyjściach logów.
Dlaczego nie widzę wszystkich wiadomości logów?Czasami określone poziomy logów są ukryte w ustawieniach filtrów konsoli. Upewnij się, że odpowiednie pola są zaznaczone.


