W tym samouczku pokażę ci, jak efektywnie używać narzędzi sieciowych w Google Chrome, aby analizować żądania i odpowiedzi sieciowe. Analizy sieciowe pomagają zrozumieć czasy ładowania stron internetowych, zidentyfikować problemy z transferem danych i poprawić wydajność aplikacji. Jest to szczególnie przydatne dla programistów, którzy chcą zrozumieć i zoptymalizować działanie swoich stron internetowych.
Najważniejsze spostrzeżenia
- Wyłącz pamięć podręczną (cache), aby uzyskać realistyczną analizę żądań.
- Wykorzystaj informacje nagłówków żądań i odpowiedzi do zrozumienia komunikacji między klientem a serwerem.
- Monitoruj kolejność czasową żądań w diagramie "Waterfall".
- Filtruj i sortuj żądania, aby szybko znaleźć istotne informacje.
- Wykorzystaj konsolę do rozwiązywania problemów i monitorowania komunikacji za pomocą WebSockets.
Krok po kroku instrukcja
Najpierw otwórz narzędzia deweloperskie Chrome'a. Możesz to zrobić, klikając prawym przyciskiem myszy na stronie i wybierając "Zbadaj" lub używając skrótu klawiszowego F12 (Windows) lub Command + Option + I (Mac).
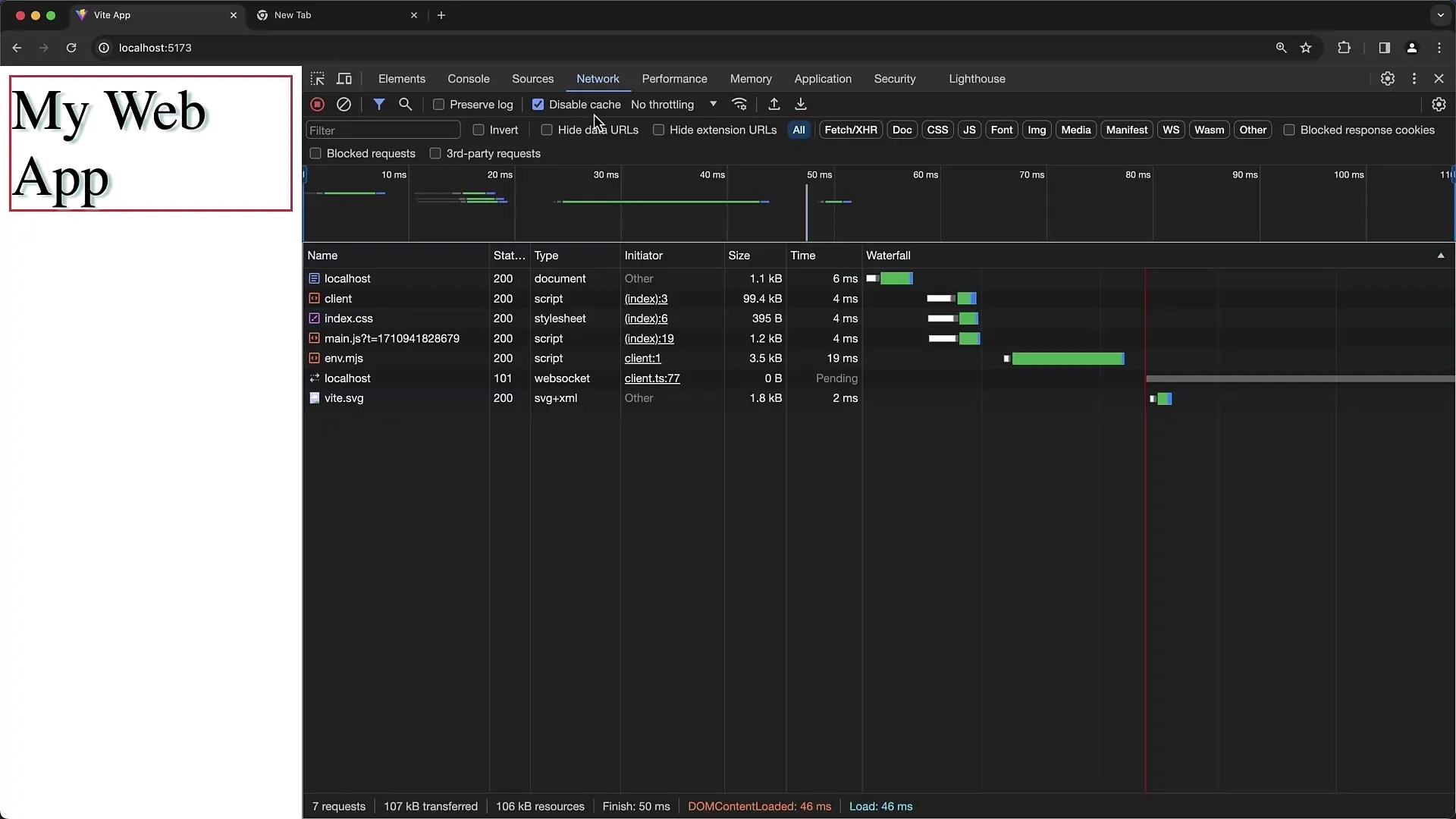
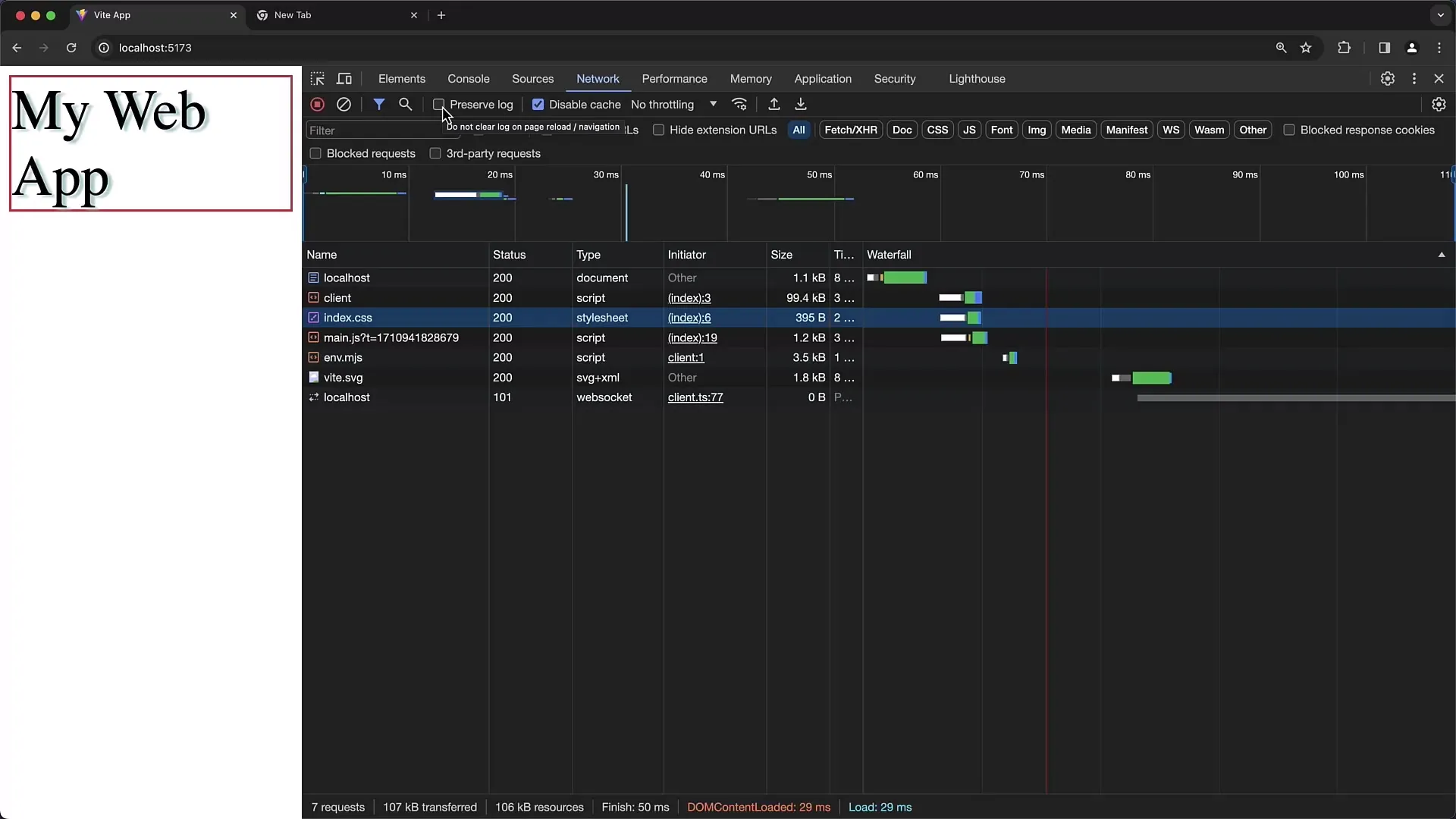
Na karcie sieci aktywuj pole wyboru "Wyłącz pamięć podręczną". Jest to istotne, ponieważ sprawia, że przeglądarka ignoruje pamięć podręczną, co oznacza, że całe pliki są ponownie ładowane ze serwera. Zapewnia to, że otrzymasz najnowsze pliki i ułatwia analizę.

Odśwież stronę. Możesz to zrobić, naciskając klawisz F5 lub "Ctrl + R" (Windows) lub "Command + R" (Mac). Po odświeżeniu zobaczysz listę żądań wykonanych przez stronę.
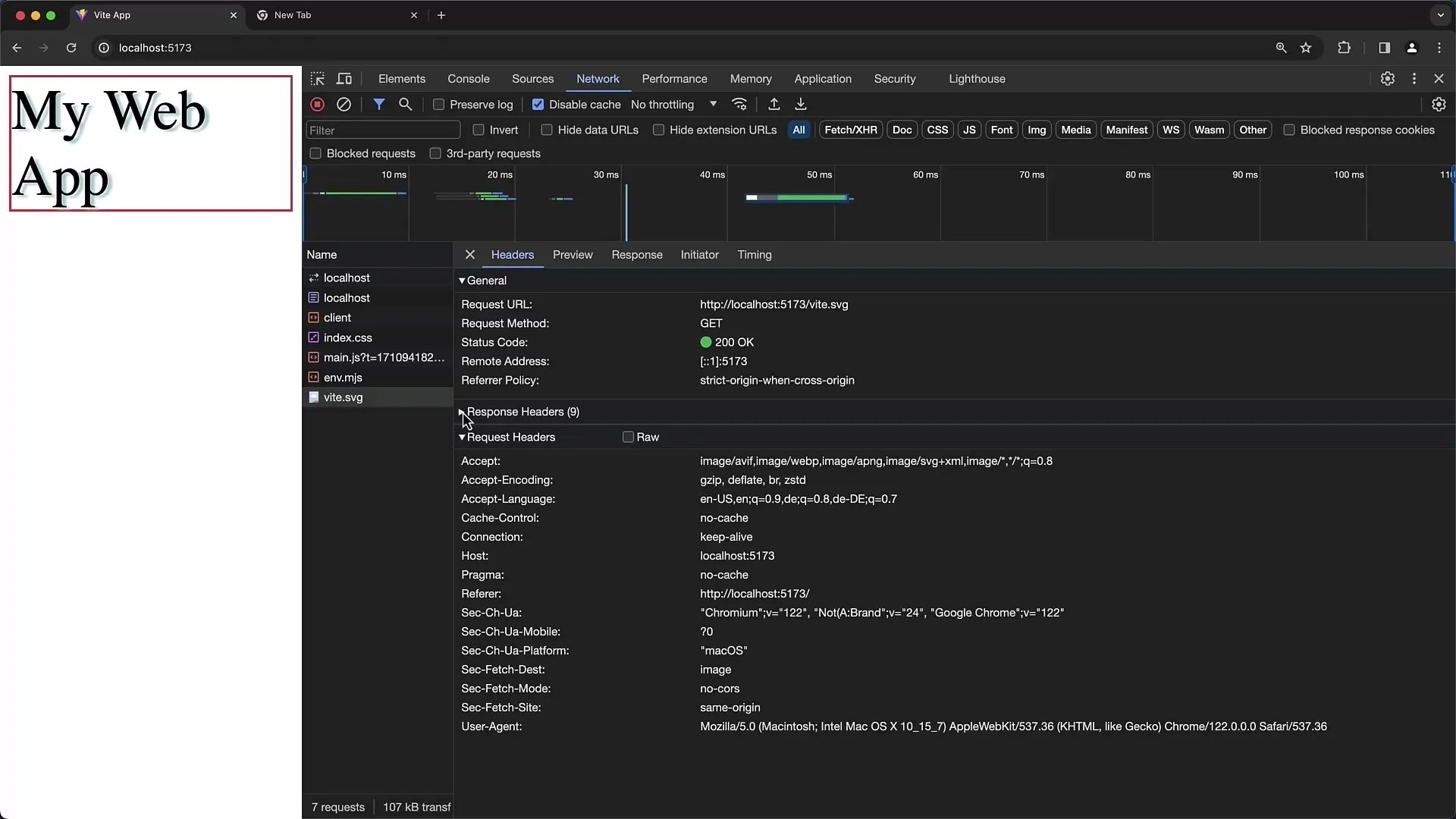
Klikając na wpis w liście, możesz zobaczyć szczegóły. Nagłówki żądania są szczególnie istotne, ponieważ zawierają informacje o przesyłanych danych. Możesz przełączać się między widokiem surowym (RAW) a sformatowanym.

To samo dotyczy nagłówków odpowiedzi (Response Headers). Po przetworzeniu żądania przez serwer, wysyła on odpowiedź. Tutaj również można zobaczyć informacje nagłówkowe, aby zrozumieć, jak przebiegała komunikacja.

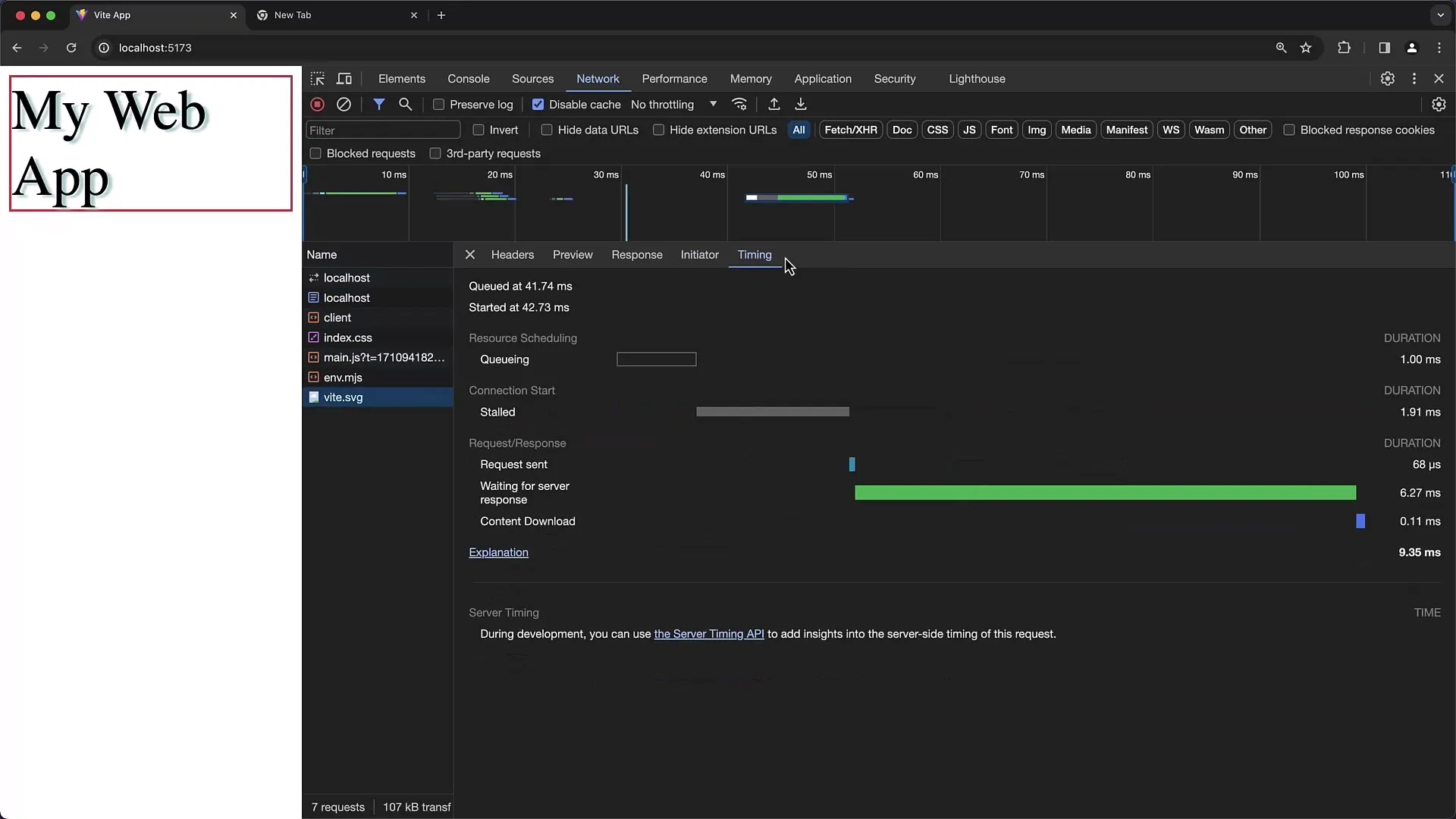
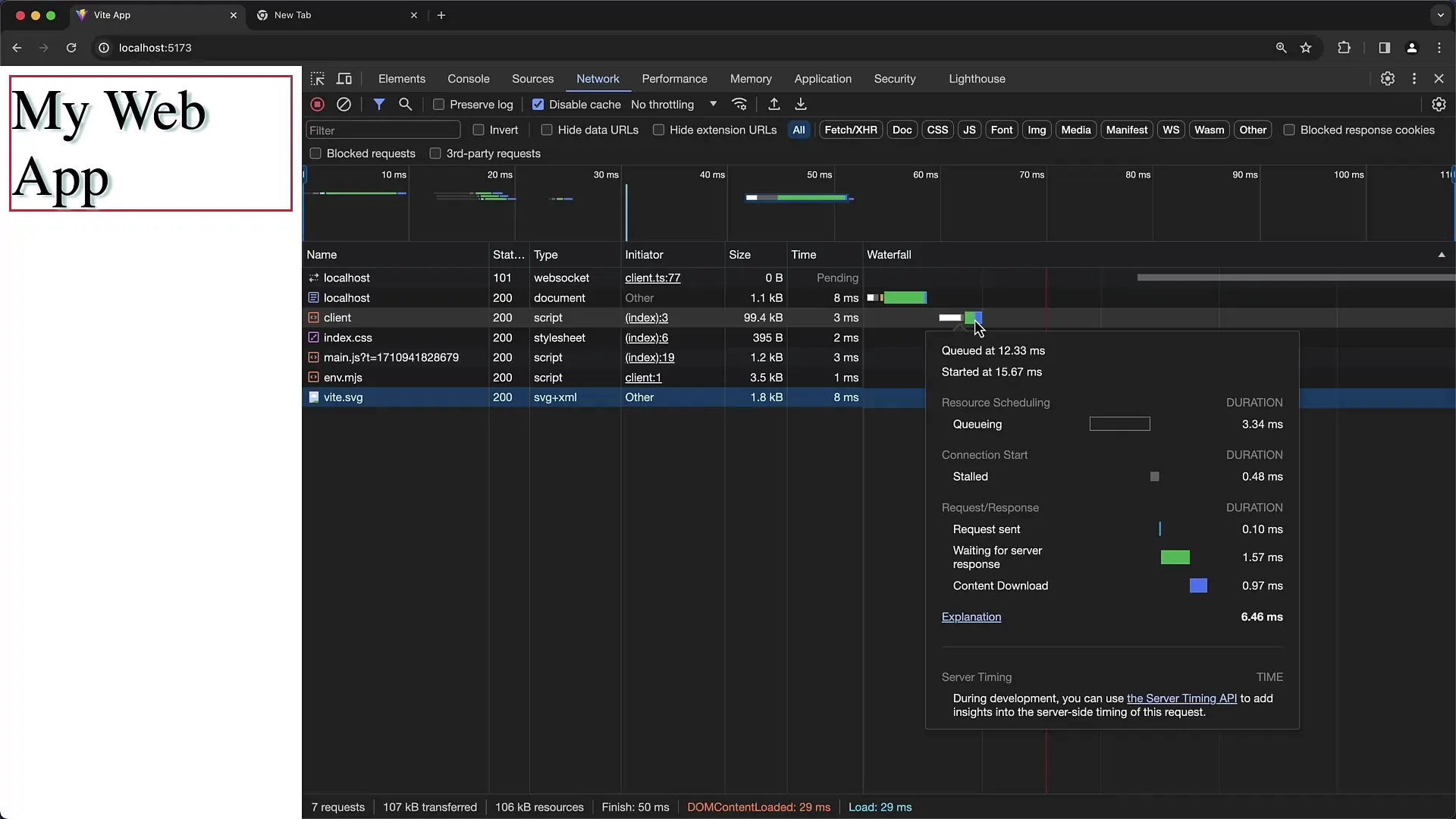
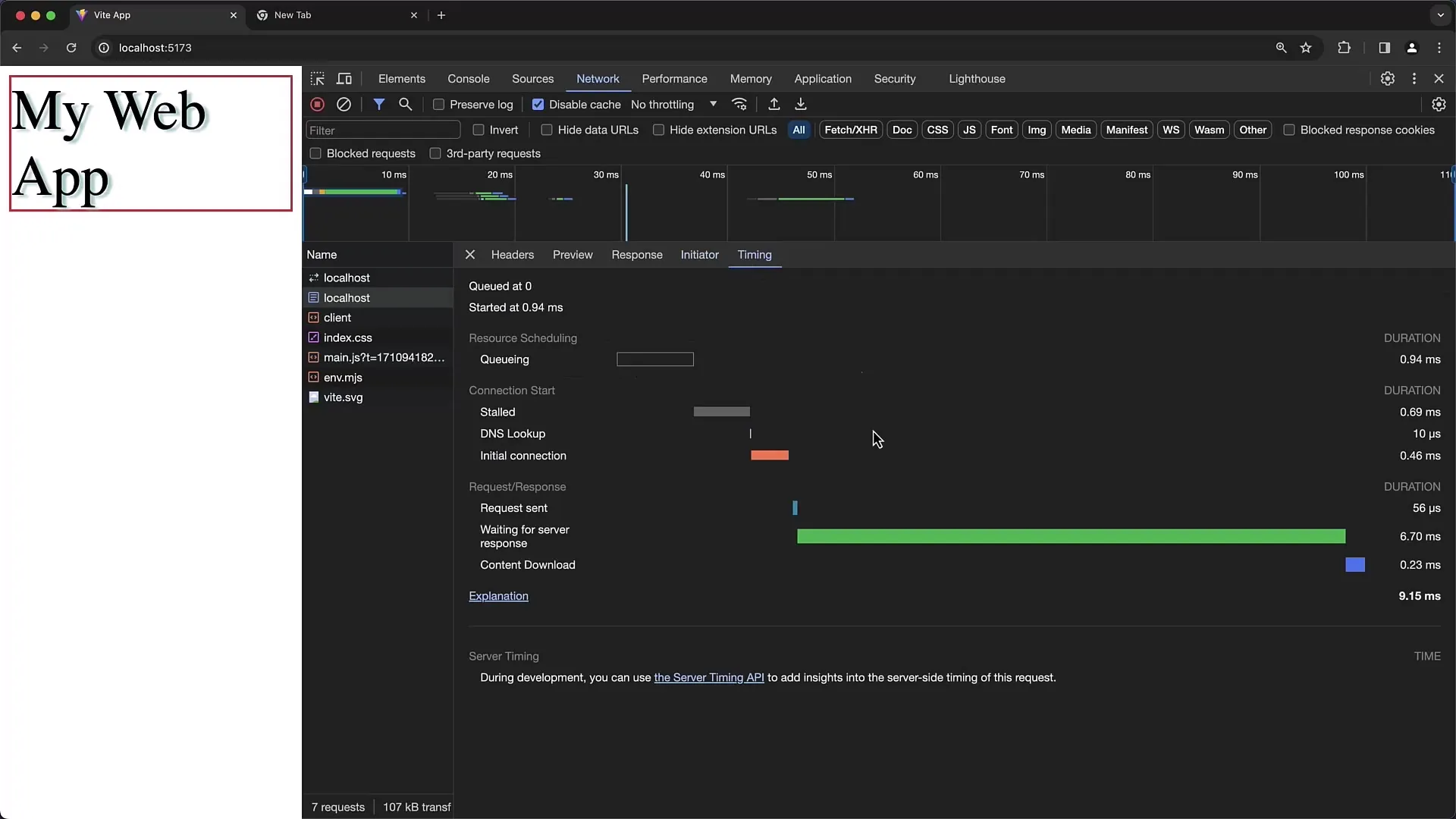
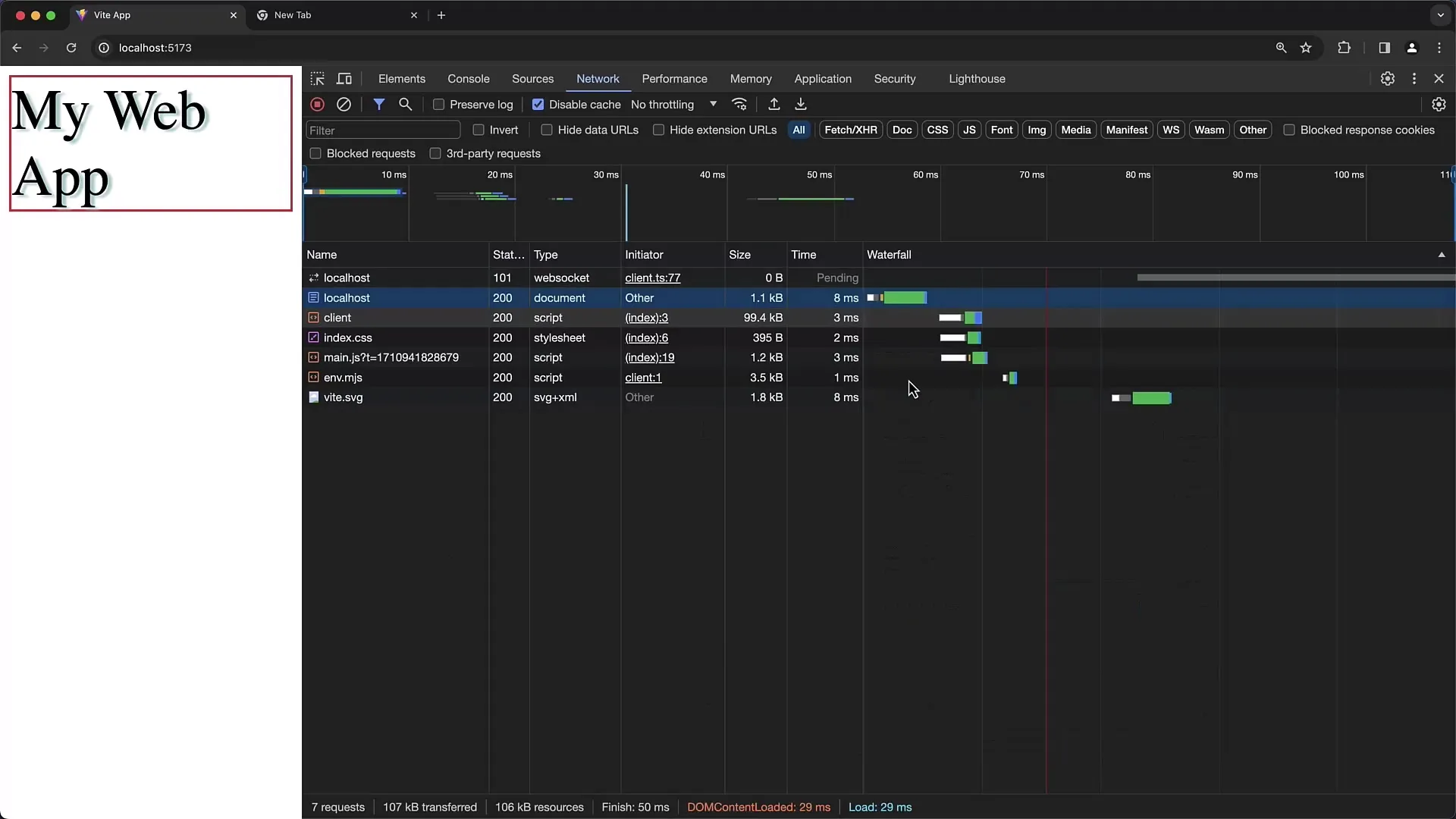
Diagram "Waterfall" to ważne narzędzie do obserwowania czasu trwania i kolejności żądań. Słupki pokazują, kiedy żądanie zostało wysłane i kiedy zostało zakończone. Kliknij na kolumnę "Waterfall", aby zobaczyć wizualne przedstawienie kolejności czasowej.

Przy analizie czasów ładowania przydatne jest poznanie dokładnego czasu, który został użyty na każde żądanie. Na przykład czas ładowania pliku Index-HTML może być znacznie szybszy niż zewnętrznych skryptów lub plików CSS. Wszystko to można zauważyć w widoku "Waterfall".

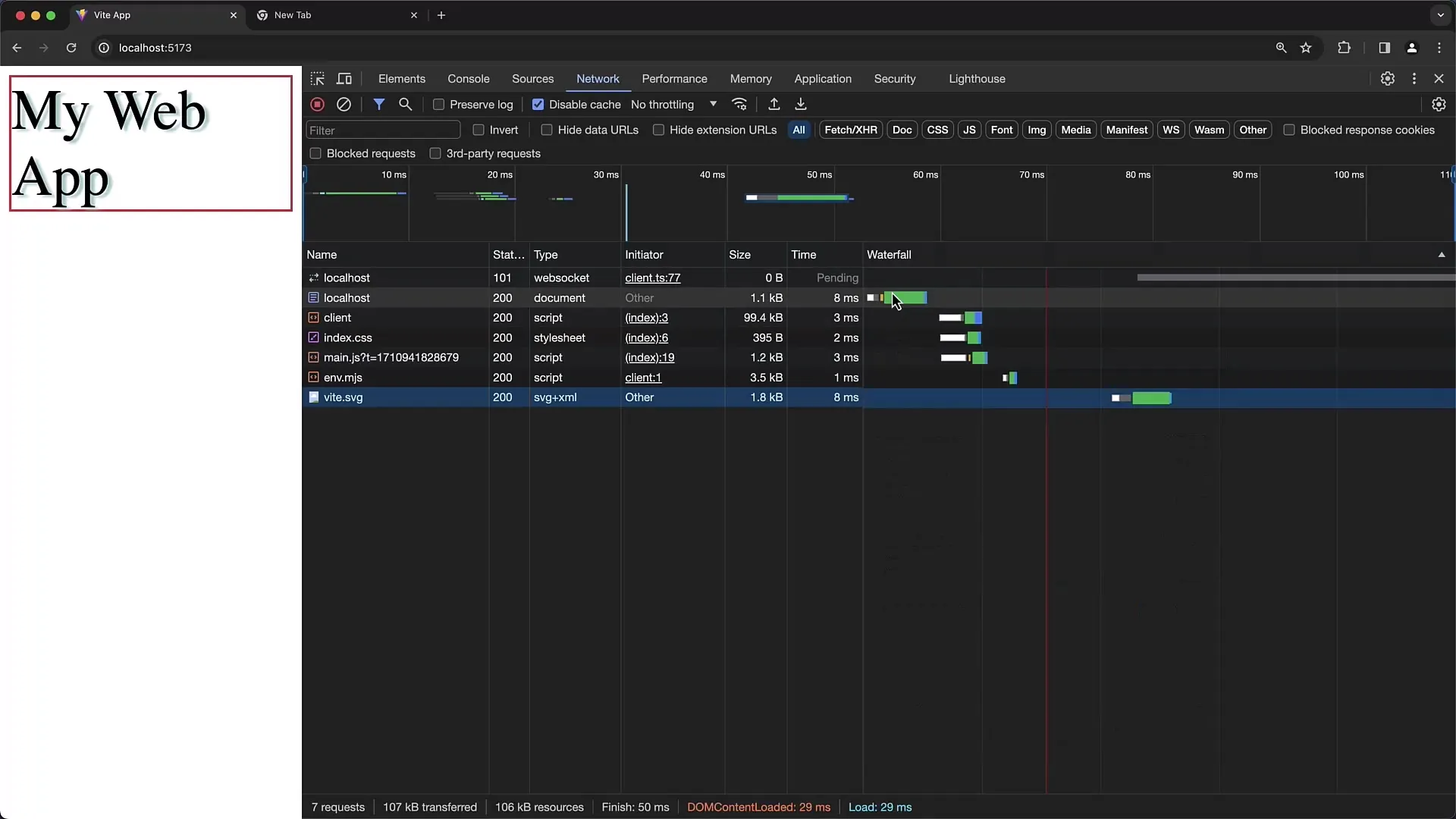
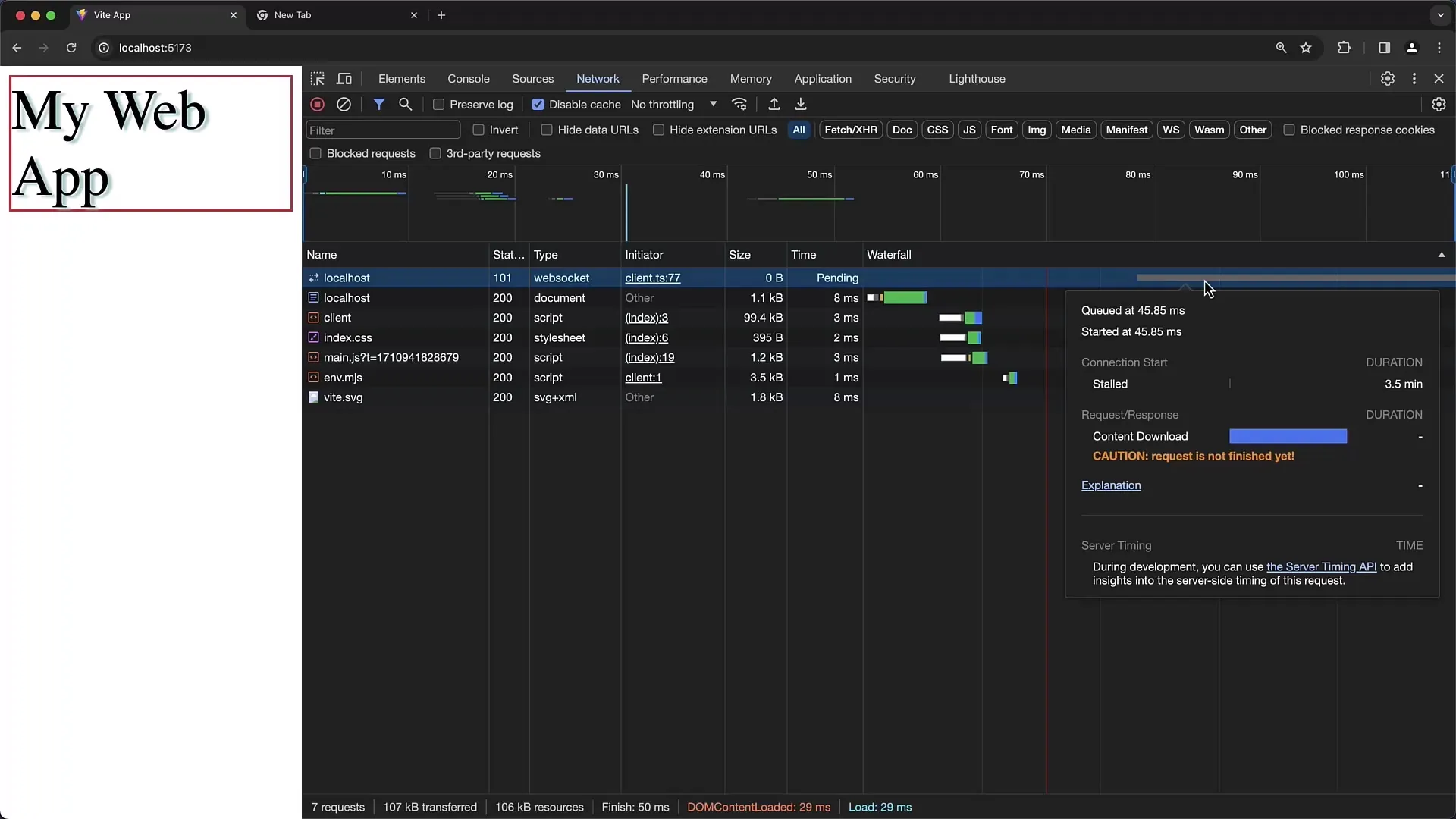
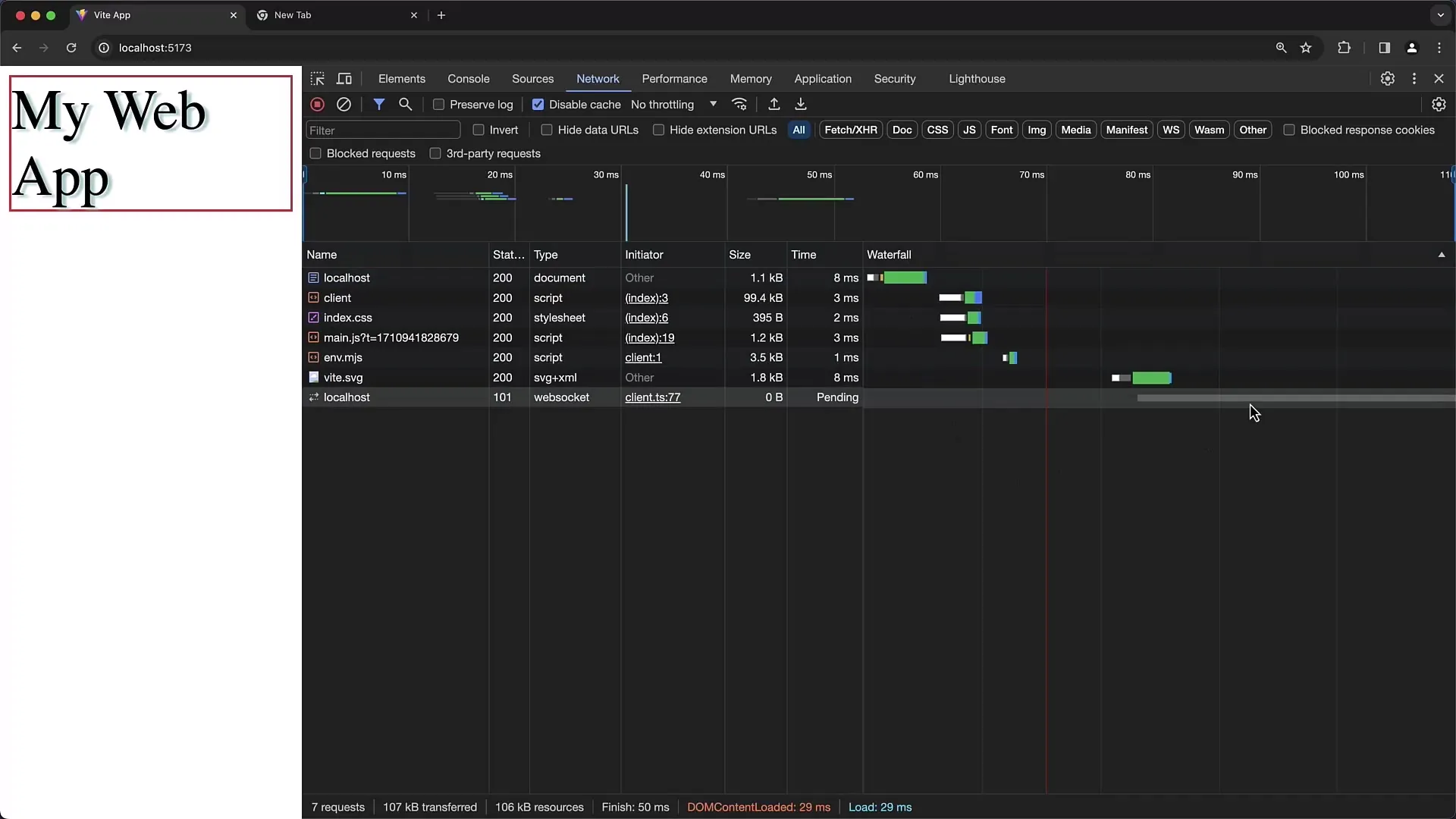
Istotne są również połączenia WebSocket. Często pozostają one otwarte i dlatego nie są oznaczone jako zakończone w diagramie "Waterfall". Ważne jest zrozumienie, że WebSockets są wykorzystywane do komunikacji w czasie rzeczywistym i nie zawsze są standardowo ładowane lub zakończone.

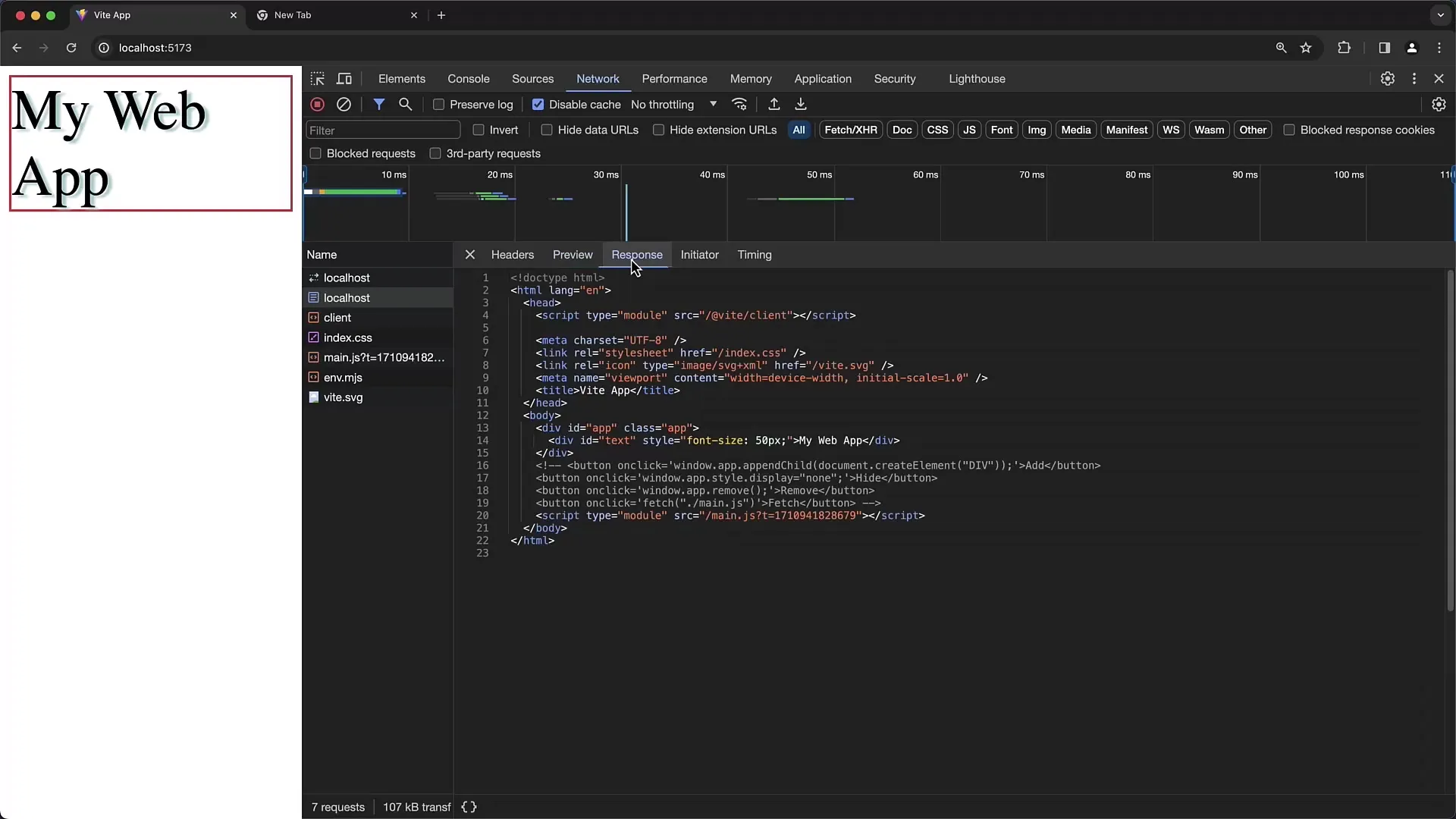
Klikając na żądanie, zobaczysz również podgląd odpowiedzi. Przy żądaniu HTML możesz na przykład zobaczyć podgląd HTML, który został zwrócony przez serwer. Jest to szczególnie przydatne do analizy zawartości HTML zwracanej przez serwer.

W zakładce "Inicjator" można śledzić, jakie skrypty lub pliki wywołały żądanie. Daje to pojęcie, jak działa cała struktura twojej witryny i jakie elementy wzajemnie się oddziałują.

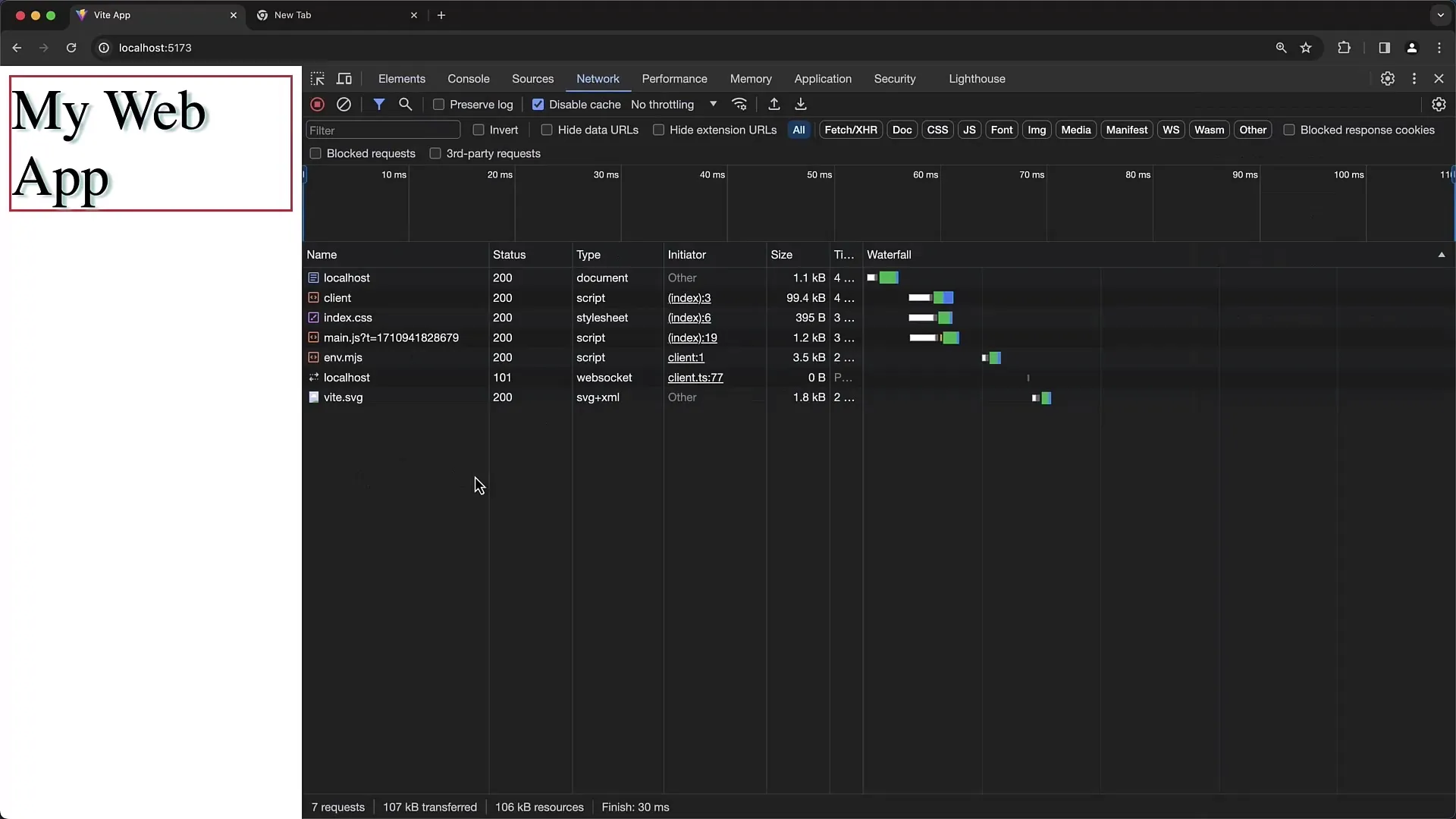
Czas jest kolejnym istotnym aspektem. Możesz zbadać, które żądania trwały dłużej niż oczekiwano. Analiza czasów ładowania jest kluczowa dla rozpoznania wąskich gardeł w sieci. W tym przypadku diagram "Waterfall" jest szczególnie pomocny.

Jeśli pracujesz nad stroną generującą wiele zapytań, możesz dostosować sortowanie żądań, aby poprawić przejrzystość. Na przykład zapytania można sortować według daty utworzenia, nazwy lub rozmiaru.

Użyj pola filtra, aby szybko znaleźć konkretne żądania. Możesz wyszukiwać określone słowa lub typy, takie jak CSS lub JavaScript, aby uzyskać konkretne informacje.
Zaznaczając pole wyboru „Zachowaj dziennik”, upewniasz się, że wszystkie żądania są rejestrowane, nawet po zmianie stron. Bez tej funkcji lista zostanie zresetowana po przejściu na inną stronę.

Jeśli zamkniesz narzędzia deweloperskie i ponownie załadujesz stronę, nowe zapytanie nie będzie rejestrowane, dopóki nie otworzysz ponownie narzędzi deweloperskich. Dlatego ważne jest uruchomienie narzędzi deweloperskich wcześniej, aby otrzymać pełne dane.

Oto więc krok po kroku przegląd funkcji narzędzi sieciowych Chrome. Te umiejętności są kluczowe dla pogłębienia zrozumienia komunikacji sieciowej między klientem a serwerem.
Podsumowanie
W tym samouczku nauczyłeś się, jak możesz wykorzystać narzędzia deweloperskie Chrome do analizy żądań sieciowych. Możesz monitorować dane w czasie rzeczywistym, identyfikować problemy i poprawiać wydajność swoich stron internetowych. Karta sieciowa zapewnia wartościowe informacje na temat interakcji między Twoją przeglądarką a serwerem, które są niezbędne do optymalizacji i rozwiązywania problemów.
Najczęściej zadawane pytania
Jak mogę wyłączyć pamięć podręczną w karcie sieciowej?Aktywuj pole wyboru „Wyłącz pamięć podręczną” w karcie sieciowej narzędzi deweloperskich Chrome.
Jak sprawdzić czasy ładowania poszczególnych żądań?Na wykresie wodospadu zobaczysz czasy rozpoczęcia i zakończenia każdego żądania.
Czy mogę filtrować moje żądania?Tak, użyj pola filtra na górze karty sieciowej, aby wyszukiwać konkretne pliki.
Czym jest opcja "Zachowaj dziennik"?Pozwala to na zachowanie żądań sieciowych przy zmianie stron.
Jak analizować połączenia WebSocket?Kliknij na żądanie WebSocket w zakładce sieci, aby zobaczyć historię i wiadomości.


