W rozwoju oprogramowania skuteczne zarządzanie zasobami jest kluczowe, zwłaszcza przy użyciu JavaScript. Częstym problemem są wycieki pamięci, które mogą wpłynąć na wydajność i stabilność aplikacji. W tym poradniku pokazuję, jak używać profilera pamięci w narzędziach deweloperskich Chrome, aby analizować zużycie pamięci Twojej aplikacji i identyfikować potencjalne wycieki pamięci.
Najważniejsze wnioski
- Tablica pamięci pozwala Ci monitorować zużycie pamięci Twojej aplikacji i tworzyć migawki sterty.
- Kolekta pamięci to zautomatyzowany proces, który zwalnia nieodwołaną pamięć.
- Z migawkami sterty możesz analizować bieżący stan pamięci i dowiedzieć się, które obiekty trzymają referencje.
- Elementy DOM odłączone mogą powodować potencjalne wycieki pamięci, jeśli nie zostaną poprawnie uwolnione.
Krok po kroku
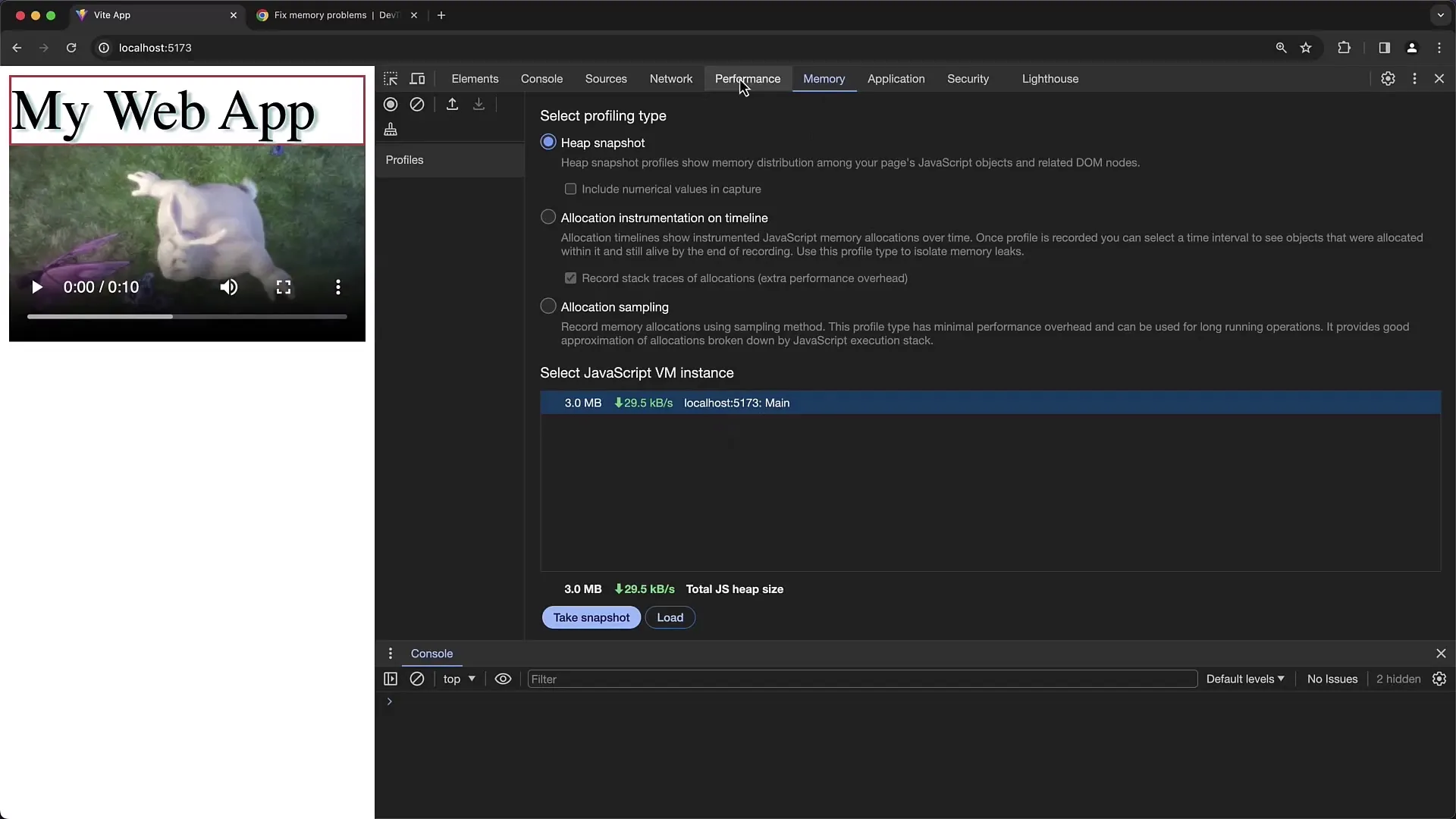
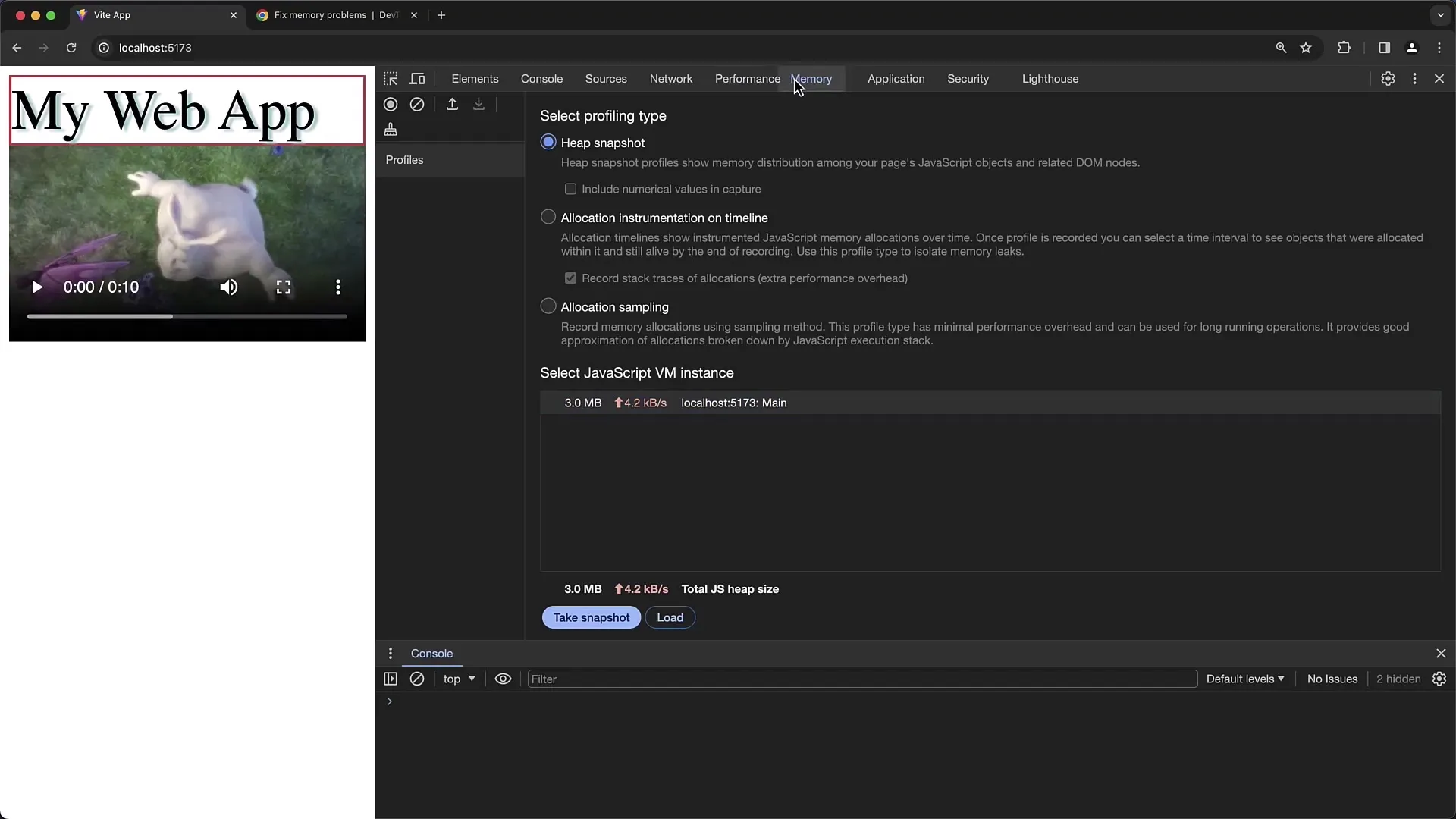
Krok 1: Dostęp do tablicy pamięci
Aby używać profilera pamięci, otwórz narzędzia deweloperskie Chrome, klikając prawym przyciskiem myszy na stronie i wybierając „Zbadaj” lub używając skrótu klawiszowego F12. Następnie przejdź do zakładki „Pamięć”.

Krok 2: Tworzenie migawek sterty
W Tablicy pamięci możesz utworzyć migawkę sterty. Kliknij przycisk „Wykonaj migawkę”. To pozwala Ci zobaczyć stan zajętości pamięci Twojej aplikacji w danym momencie. Za pomocą tej migawki możesz zbadać bieżące obiekty i ich referencje.

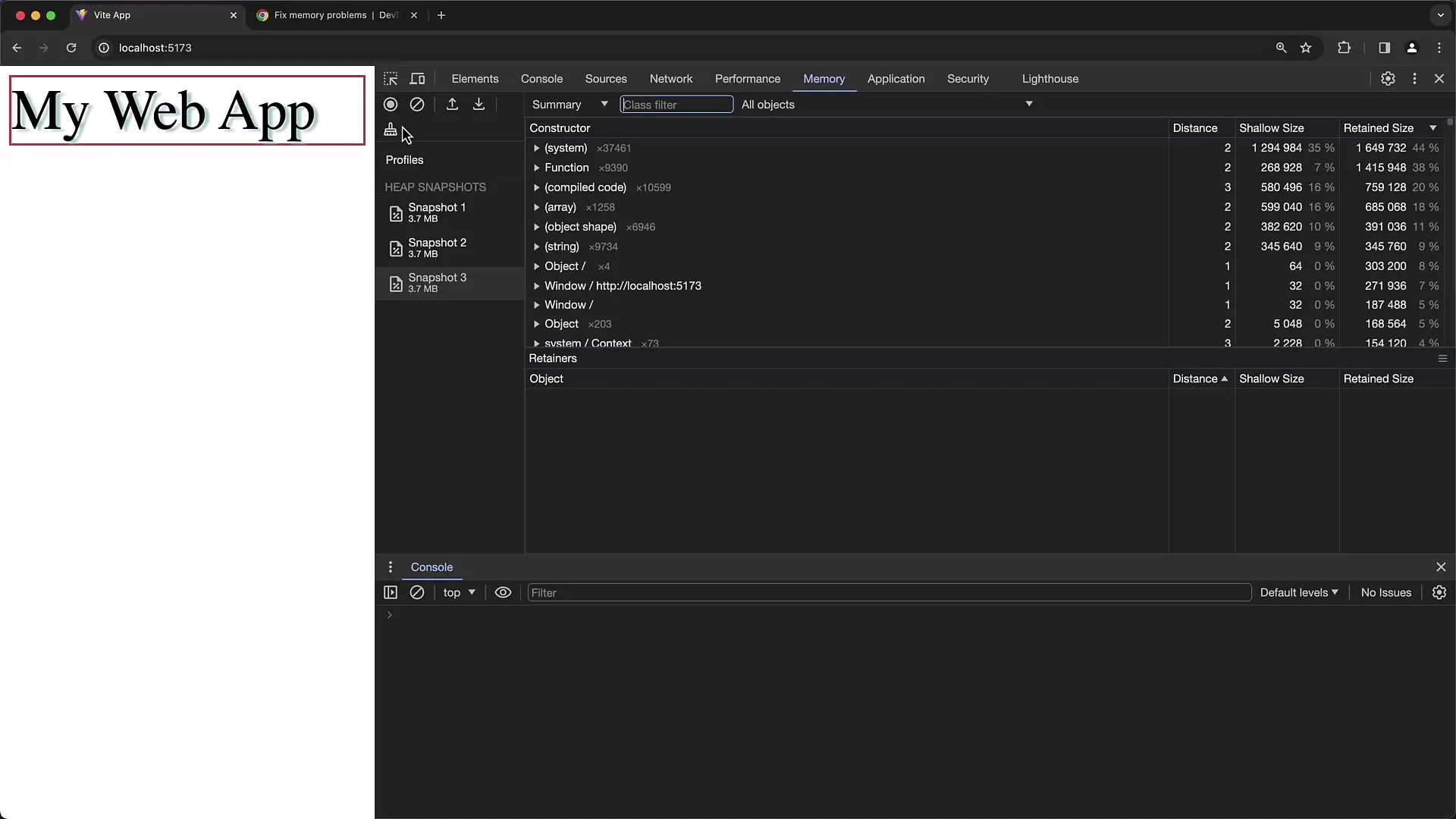
Krok 3: Analiza migawek sterty
Po utworzeniu migawki możesz analizować obiekty trzymane w pamięci. Przewiń listę obiektów i kliknij na konkretny obiekt, aby uzyskać więcej informacji o referencjach. Możesz także zobaczyć rozmiar obiektu oraz jego retener-referencje, które pokazują, które obiekty uniemożliwiły usunięcie bieżącego obiektu przez zbieracz śmieci.
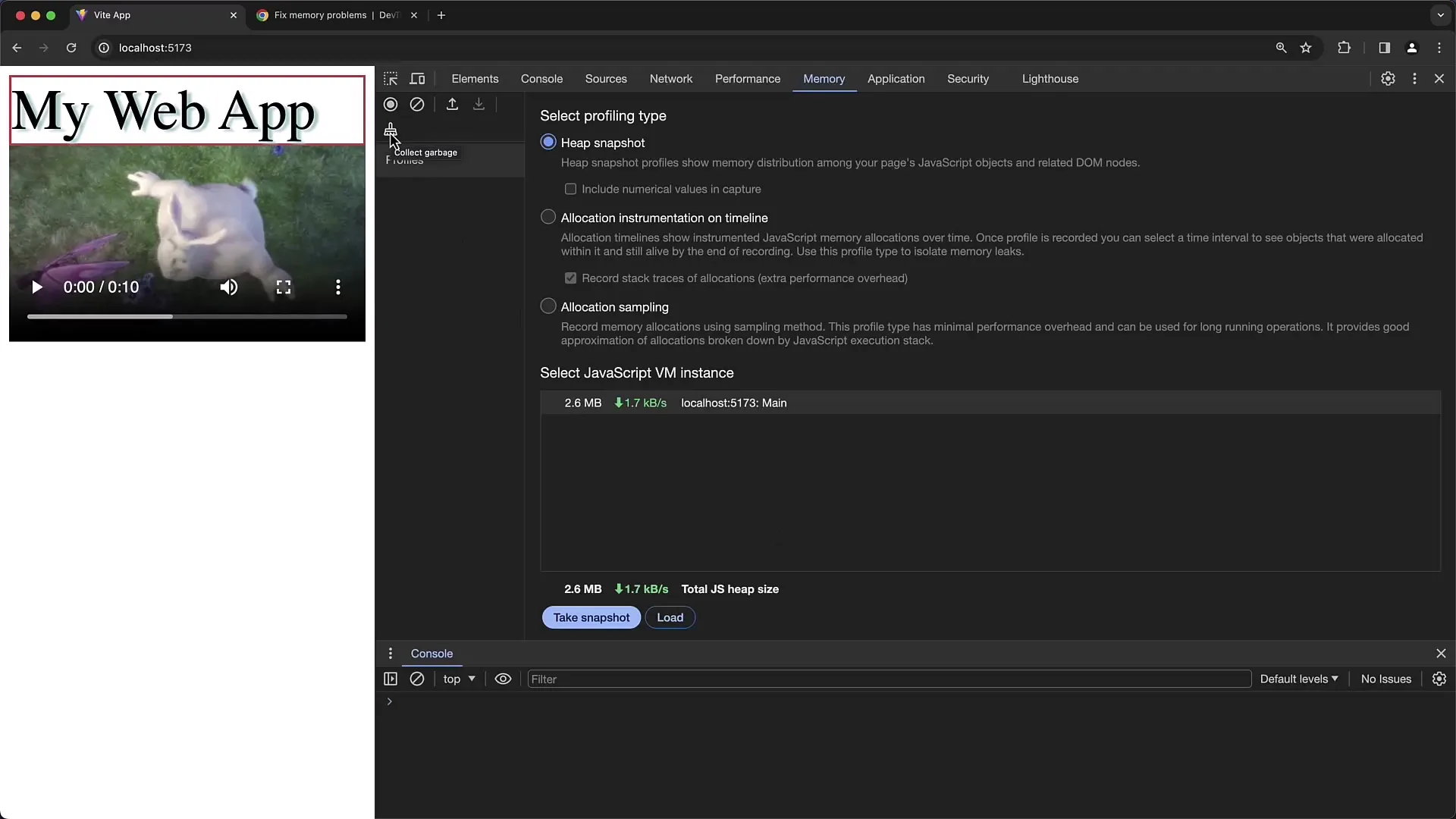
Krok 4: Wywołanie kolekty pamięci
Aby sprawdzić, które obiekty można bezpiecznie uwolnić, możesz ręcznie uruchomić kolektę pamięci. Kliknij przycisk „Zebranie śmieci”. Dzięki temu możesz obserwować, czy zużycie pamięci się zmniejsza i czy nieużywane obiekty są usuwane.

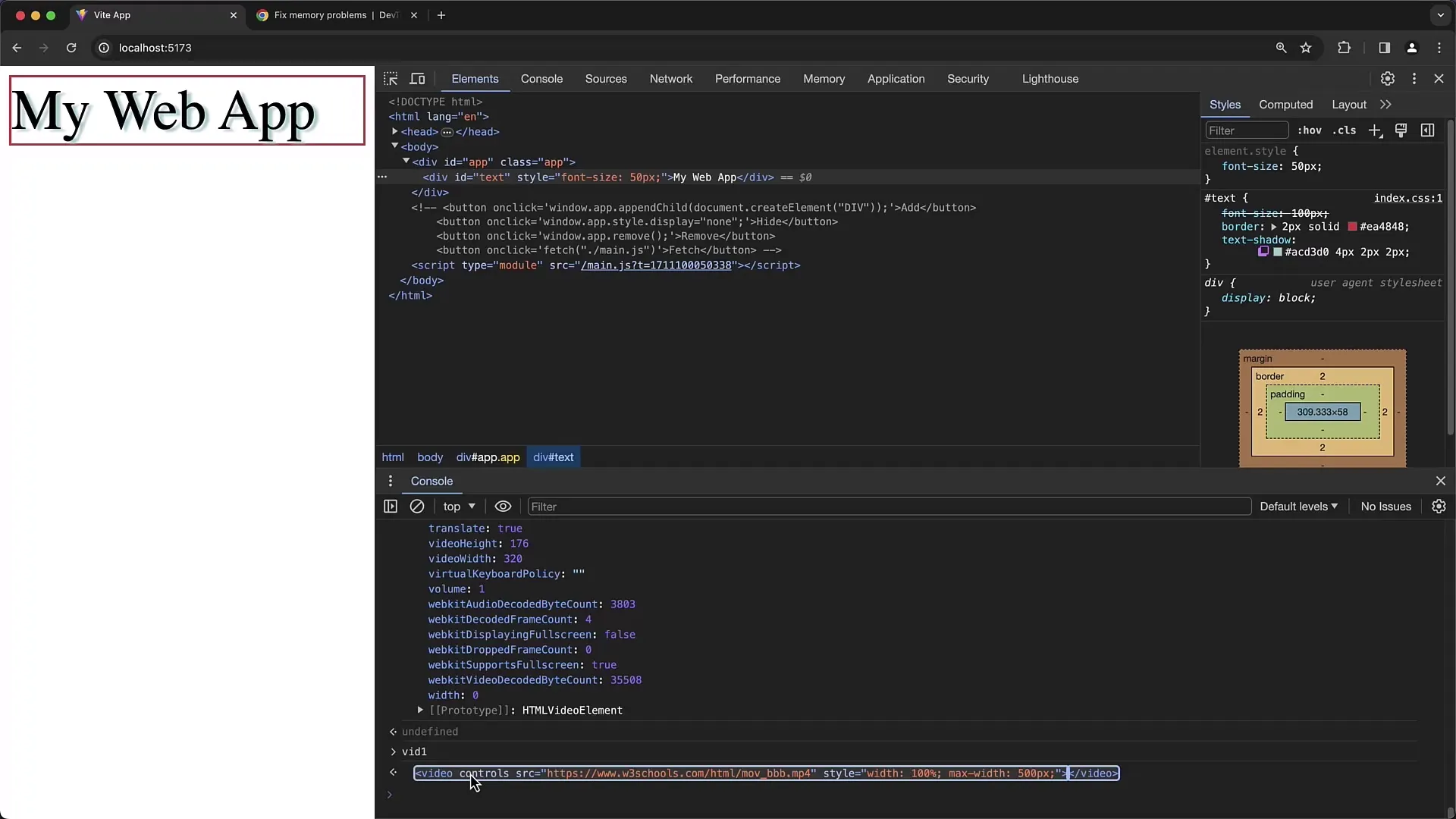
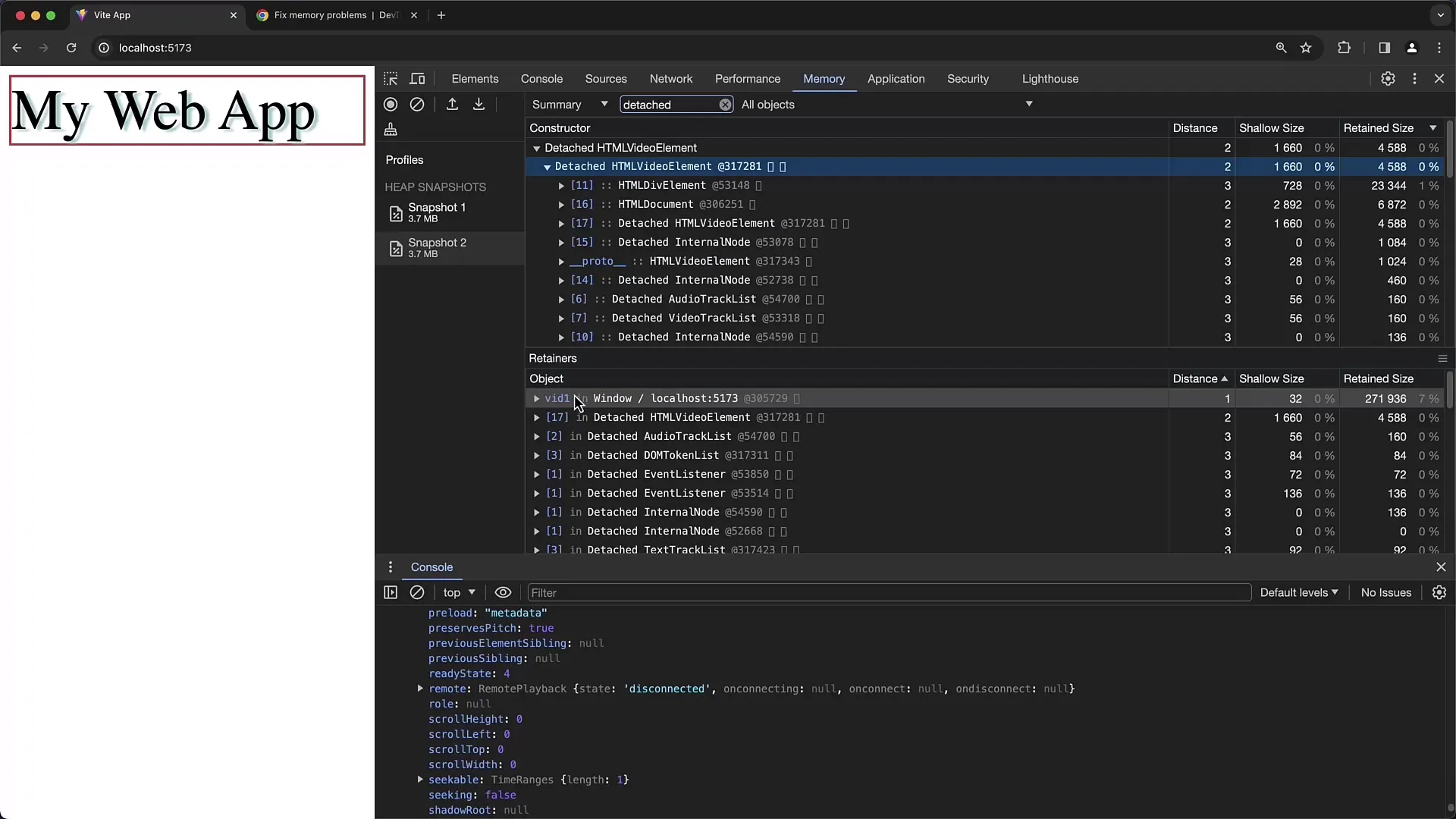
Krok 5: Badanie odłączonych elementów DOM
Częstym problemem w zarządzaniu pamięcią są odłączone elementy DOM, czyli elementy, które zostały usunięte z DOM, ale wciąż są trzymane w pamięci. Możesz łatwo zidentyfikować te obiekty, przeszukując migawkę pod kątem „odłączonych”. W ten sposób możesz sprawdzić, które elementy nie są już w DOM, ale wciąż są trzymane w pamięci.

Krok 6: Śledzenie referencji obiektów
Jeśli dowiesz się, że pewne obiekty nie są usuwane, ważne jest zrozumienie, przez jakie inne obiekty są referencjonowane. Wybierz obiekt i przejrzyj retainer-referencje, aby zrozumieć hierarchię i zależności, które uniemożliwiają interwencję ze strony zbieracza śmieci.

Krok 7: Testowanie i walidacja
Aby upewnić się, że Twoje zmiany optymalizują zużycie pamięci, przeprowadzaj powtórne migawki sterty podczas interakcji z Twoją aplikacją. Dzięki temu możesz sprawdzić, czy zużycie pamięci zachowuje się zgodnie z oczekiwaniami i czy wszystkie zbędne obiekty są skutecznie usuwane.

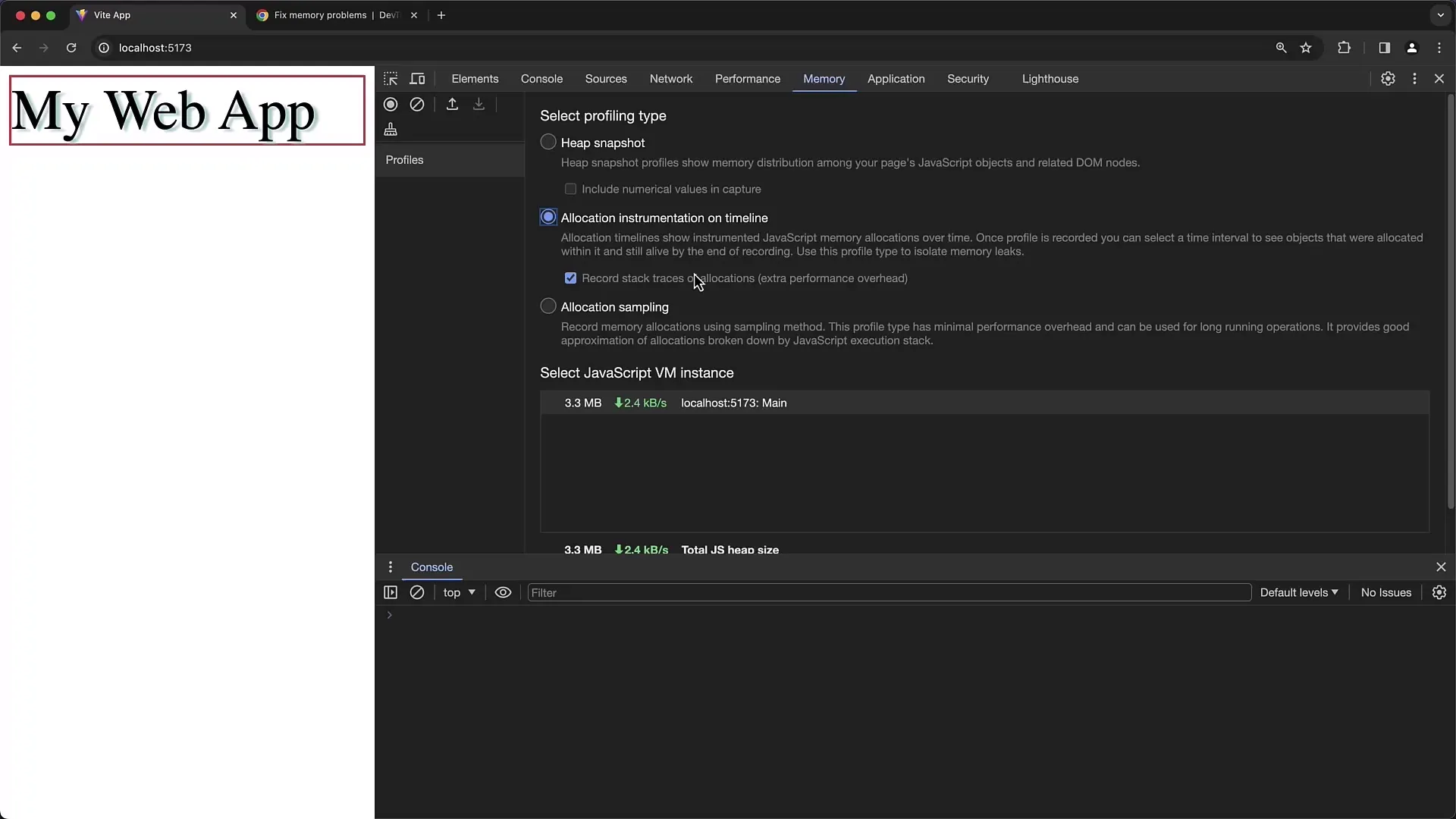
Krok 8: Korzystanie z funkcji Harmonogramu czasowego
Oprócz funkcji migawki, funkcja harmonogramu czasowego pozwala śledzić alokację pamięci w ciągu określonego czasu. Możesz zdefiniować przedział czasowy i analizować, jak obiekty w pamięci są alokowane podczas interakcji z aplikacją. Kliknij „Rozpocznij nagrywanie” i interaguj z aplikacją, aby zbadać alokacje.

Podsumowanie
Instrukcja ta uczyła Cię, jak używać Profilera pamięci w narzędziach deweloperskich Chrome, aby analizować zużycie pamięci Twoich aplikacji. Dowiedziałeś się, jak tworzyć zrzuty sterty, wywoływać Garbage Collection i identyfikować potencjalne wycieki pamięci poprzez odłączone elementy DOM. Regularne korzystanie z tych narzędzi pozwoli Ci zoptymalizować zużycie pamięci i znacząco poprawić wydajność swoich aplikacji.
Najczęstsze pytania
Jak rozpoznać wyciek pamięci?Wyciek pamięci występuje, gdy zużycie pamięci Twojej aplikacji stale rośnie podczas użytkowania i nigdy nie wraca do normalnego poziomu.
Co to są odłączone elementy DOM?Odłączone elementy DOM to te, które zostały usunięte z DOM, ale są nadal przechowywane w pamięci, często za pomocą istniejących referencji w zmiennych JavaScript.
Jak mogę upewnić się, że moja aplikacja nie trzyma nieużywanej pamięci?Regularne zrzuty sterty i korzystanie z funkcji Garbage Collection pomagają zidentyfikować nieużywane obiekty i upewnić się, że zostaną one zwolnione.
Czy mogę zapisać wyniki zrzutów sterty?Tak, możesz zapisać zrzuty i później je wczytać, aby przeprowadzić analizę Twojej aplikacji z przeszłości.


