W tym przewodniku chciałbym dać ci głębszy wgląd w korzystanie z narzędzi deweloperskich Safari. Mimo że narzędzia deweloperskie w Safari różnią się od tych w Chrome i Firefoxie , zasada jest taka sama. Dowiesz się, jak aktywować narzędzia deweloperskie, korzystać z różnych obszarów i funkcji oraz wykonywać istotne procesy debugowania. Zacznijmy od najważniejszych wniosków.
Najważniejsze wnioski
- Narzędzia deweloperskie w Safari nie są tak łatwo dostępne jak w innych przeglądarkach, ponieważ muszą być aktywowane przez ustawienia.
- Interfejs i funkcje narzędzi deweloperskich są podobne do innych przeglądarek, jednak specyficzne implementacje mogą się różnić.
- Debugowanie na urządzeniach iOS jest możliwe za pomocą Safari, łącząc urządzenie przez USB.
Przewodnik krok po kroku
1. Aktywacja narzędzi deweloperskich w Safari
Aby aktywować narzędzia deweloperskie w Safari, musisz dostosować ustawienia Safari. Uruchom Safari i przejdź do paska menu. Wybierz tam „Safari” a następnie „Ustawienia”.
Przejdź do zakładki „Zaawansowane” z prawej strony. Znajdziesz tam opcję „Pokaż funkcje deweloperskie dla deweloperów internetowych”. Aktywuj tę opcję, aby włączyć narzędzia deweloperskie.
2. Dostęp do narzędzi deweloperskich
Gdy narzędzia deweloperskie są aktywowane, możesz je otworzyć poprzez menu „Rozwijanie” w pasku menu lub za pomocą określonych skrótów klawiszowych. Bezpośredni dostęp za pomocą klawiszy F12 lub Alt-Cmd-I nie działa, ale na przykład możesz kliknąć prawym przyciskiem myszy element i wybrać „Zbadaj element”.
Możesz także użyć kombinacji klawiszy Cmd+Option+C, aby otworzyć konsolę i przełączać się między różnymi widokami.

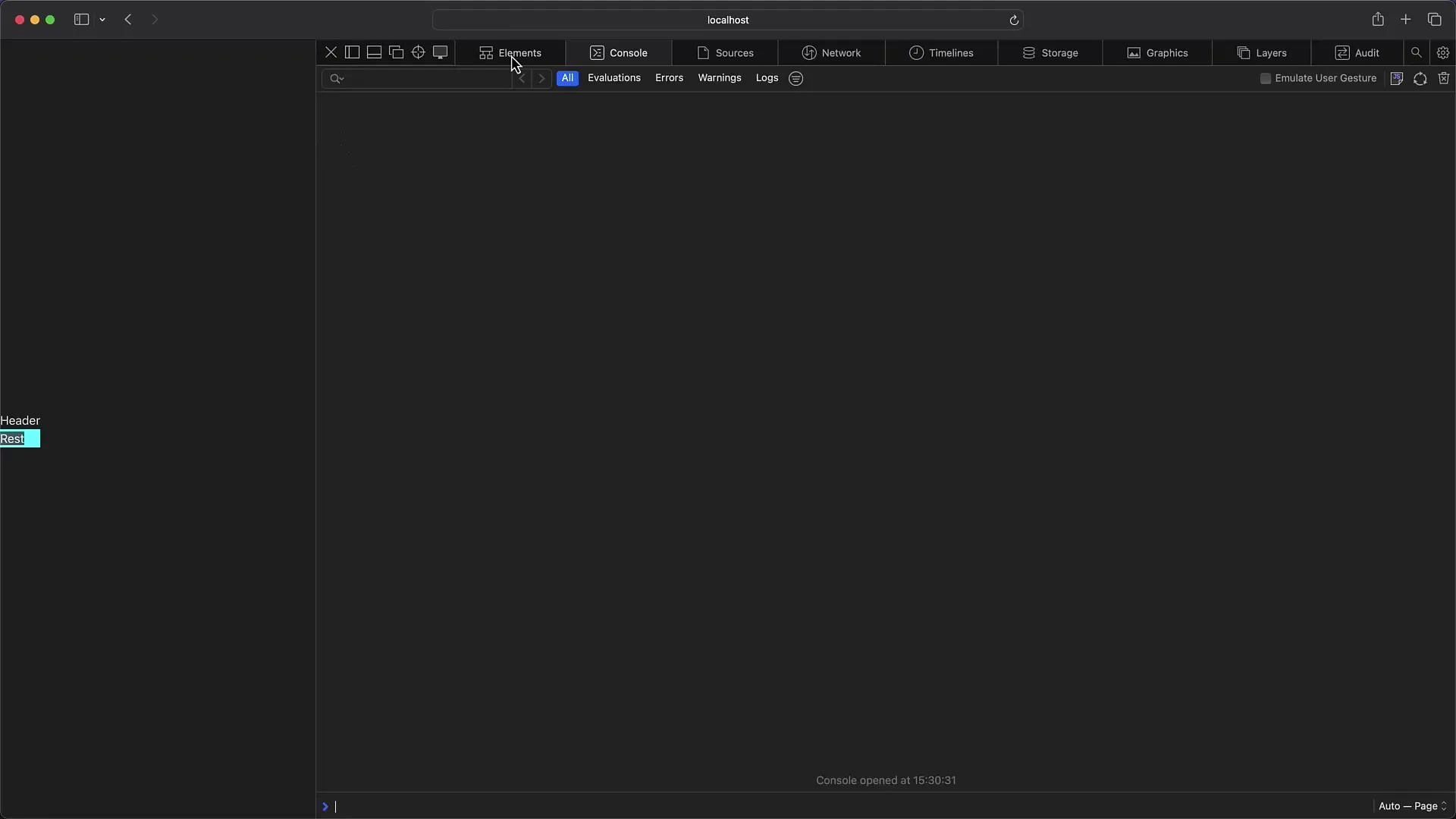
3. Nawigacja po narzędziach deweloperskich
Chociaż interfejs narzędzi deweloperskich wygląda podobnie do tego, z którym jesteś związany z innych przeglądarek, mają one pewne specyficzne odstępstwa. W lewym panelu bocznym możesz przełączać się między zakładkami „Elementy”, „Konsola”, „Źródła”, „Sieć” i innymi.

Tutaj dowiesz się więcej o elementach strony internetowej, aby zobaczyć i edytować ich style i układy. Możesz edytować każdy styl, klikając po prostu na odpowiednie reguły CSS.

4. Praca z konsolą
Konsola w Safari pozwala Ci wykonywać kod JavaScript i wyświetlać pożądane wyniki. Ciekawym aspektem jest to, że formatowanie wyników jest tutaj inne. Pierwszy argument jest wyświetlany jako tekst, podczas gdy wszystkie kolejne argumenty są reprezentowane jako obiekty JavaScript.

Jeśli wyświetlasz dodatkowe komunikaty dziennika, zwróć uwagę, że wyświetlanie nie zawiera spacji między poszczególnymi argumentami, ale jest oddzielone myślnikami. Może to być istotne, aby uniknąć nieporozumień podczas debugowania.

5. Ustawianie kodu źródłowego i breakpointów
W zakładce „Źródła” możesz zobaczyć oryginalne pliki i ztranspilowane pliki swojej strony internetowej. Tutaj możesz także ustawić breakpointy, aby ułatwić debugowanie. Wystarczy kliknąć odpowiednią linię kodu.

Nie zapomnij również korzystać z różnych kontroli, aby ułatwić przeglądanie kodu. W Safari skrót klawiaturowy dla przeskakiwania jest inny; zamiast tego używasz określonych symboli.

6. Wykonywanie analiz sieciowych
W zakładce „Sieć” znajdziesz szczegółowe informacje na temat wszystkich żądań, które Twoja strona wykonuje podczas jej czasu ładowania. Zobaczysz tutaj żądania, które są wysyłane i odbierane, oraz ich nagłówki i podglądy.

Jedną z interesujących funkcji tutaj jest różnicowanie między nagłówkami a czasami, co daje ci głębszy wgląd w wydajność twojej strony.

7. Korzystanie z pomiarów wydajności i osi czasu
Na karcie "Osi czasu" możesz przeprowadzić obszerne analizy wydajności i zapisywać nagrania, aby lepiej zrozumieć szybkość i procesy zachodzące na twojej stronie.

Ta funkcja działa podobnie do profili wydajności w innych przeglądarkach, ale możesz musisz się przyzwyczaić do pewnych różnic w prezentacji i nazewnictwie.

8. Debugowanie na urządzeniach mobilnych
Jedną z kluczowych funkcji narzędzi deweloperskich Safari jest możliwość debugowania stron internetowych na iPhone'u lub iPadzie. Połącz swoje urządzenie za pomocą USB i aktywuj odpowiednie opcje debugowania w ustawieniach urządzenia.

Następnie przejdź do menu "Rozwijanie" i wybierz swoje połączone urządzenie, aby uzyskać dostęp do otwartych okien i narzędzi deweloperskich.

Podsumowanie
W tej kompleksowej instrukcji nauczyłeś się, jak aktywować narzędzia deweloperskie Safari, korzystać z różnych funkcji i kart oraz debugować na urządzeniach mobilnych. Większość funkcji jest podobna do narzędzi w innych przeglądarkach, ale istnieją specyficzne różnice, głównie w interfejsie użytkownika i skrótach klawiszowych. Kiedy się z nimi zapoznasz, debugowanie w Safari będzie dla ciebie łatwe.
Najczęściej zadawane pytania
Jak aktywować narzędzia deweloperskie w Safari?Wejdź w ustawienia Safari, wybierz "Zaawansowane" i zaznacz opcję "Pokaż funkcje deweloperskie dla deweloperów webowych".
Jak otworzyć konsolę w Safari?Możesz otworzyć konsolę za pomocą skrótu klawiszowego Cmd+Option+C lub poprzez kliknięcie w "Zbadaj element" w menu kontekstowym.
Jakie są różnice między konsolą Safari a innymi przeglądarkami?W Safari pierwszy argument jest wyświetlany jako tekst, a kolejne jako obiekty JavaScript, nie ma również spacji między wynikami.
Czy mogę debugować na iPhone'u za pomocą Safari?Tak, poprzez podłączenie iPhone'a za pomocą USB i aktywację opcji debugowania, możesz debugować strony internetowe na swoim iPhone'ie.
Czy w Safari jest taka sama analiza wydajności jak w Chrome?Tak, funkcja Timeline w Safari umożliwia podobne analizy wydajności, choć wygląd może być inny.

