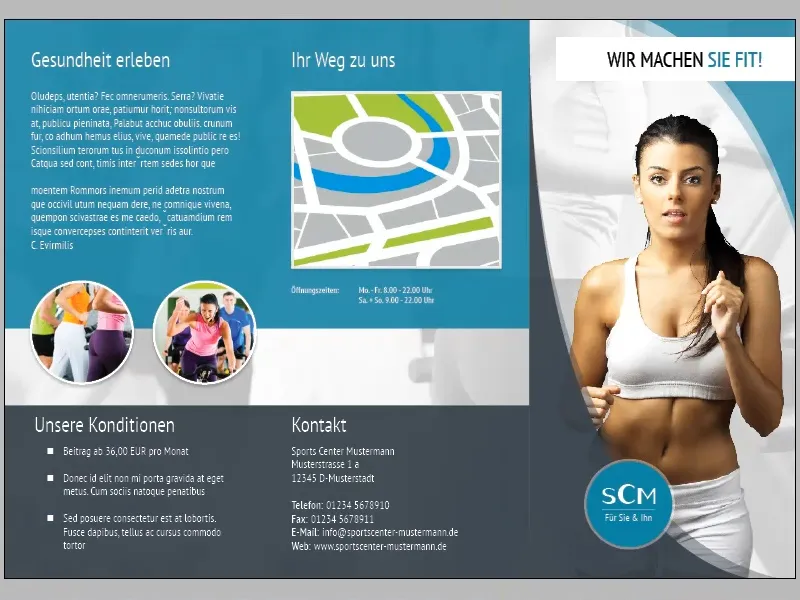
W części 02 tego cyklu samouczków ukończyliśmy w dużej mierze okładkę ulotki. W tej części skupimy się głównie na projektowaniu stron dwa i trzy.
Ale zanim rzucimy się na strony dwa i trzy, musimy wprowadzić kilka drobnych dostosowań na okładce:
Dla tytułu i kobiety możemy śmiało zmieniać ich rozmiar i pozycję, ponieważ nie są one dokładnie wyrównane na milimetr do innych elementów.

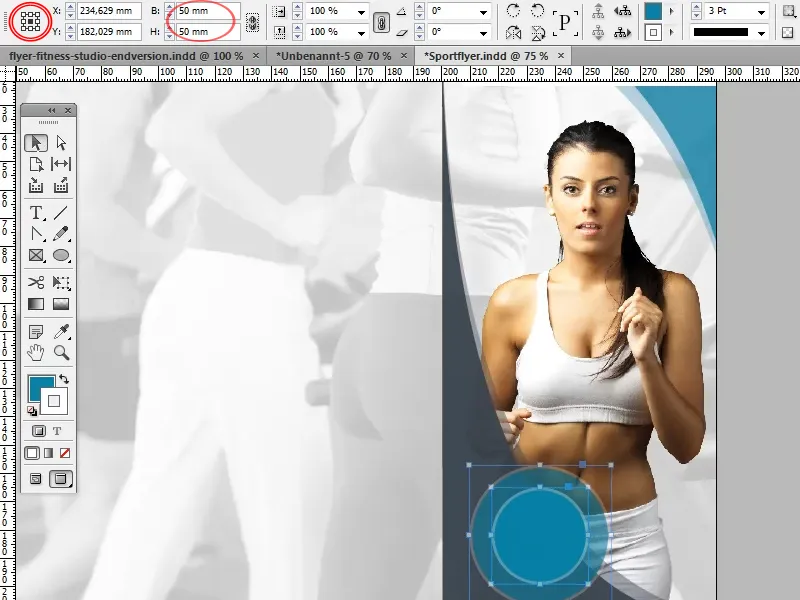
Sytuacja jest inna w przypadku okręgu z logo firmy: Aby logo firmy pozostało wyśrodkowane podczas skalowania okręgu, ważne jest, aby InDesign użył środka okręgu jako punktu odniesienia. To można osiągnąć na dwa sposoby:
Gdy podczas skalowania okręgu trzymamy wciśnięty klawisz Alt, tymczasowo wybierany jest środek jako punkt odniesienia. (Klawisz Shift zapewnia proporcjonalne skalowanie).
Alternatywnie, wartości można wprowadzić bezpośrednio na pasku menu. Aby środek był używany jako punkt odniesienia, na symbolu z lewej strony (zaznaczonym na zrzucie ekranu) musi zostać wybrany środkowy punkt.
Teraz poświęćmy czas na dwie sąsiadujące strony:
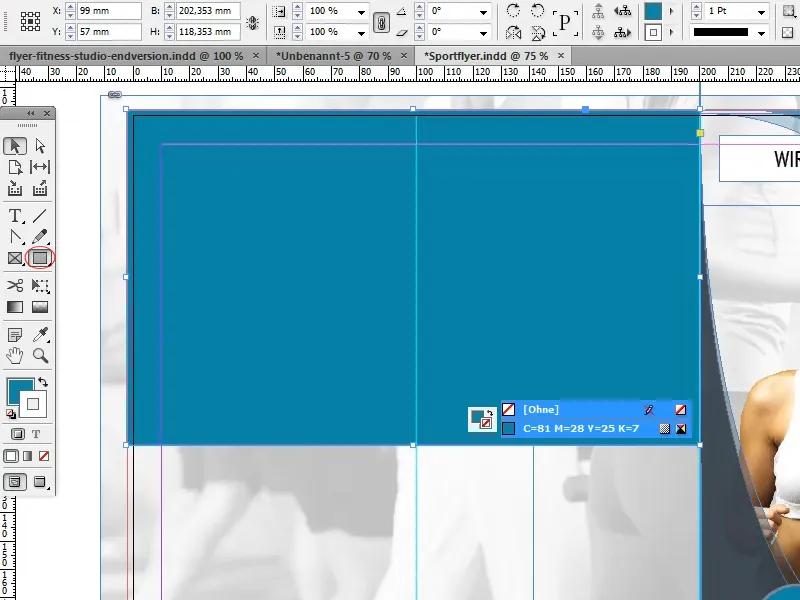
Najpierw tworzymy prostokąt i skalujemy go tak, aby wypełnił górną połowę obu stron. Będzie służyć jako tło dla tekstu i elementów graficznych.
Jako kolor wybieramy ten sam odcień turkusu, który już wielokrotnie użyliśmy na okładce (C=81, M=28, Y=25, K=7). Nie potrzebujemy konturu. Aby trochę przepuścić tło, możemy zmniejszyć przeźroczystość do około 90%.
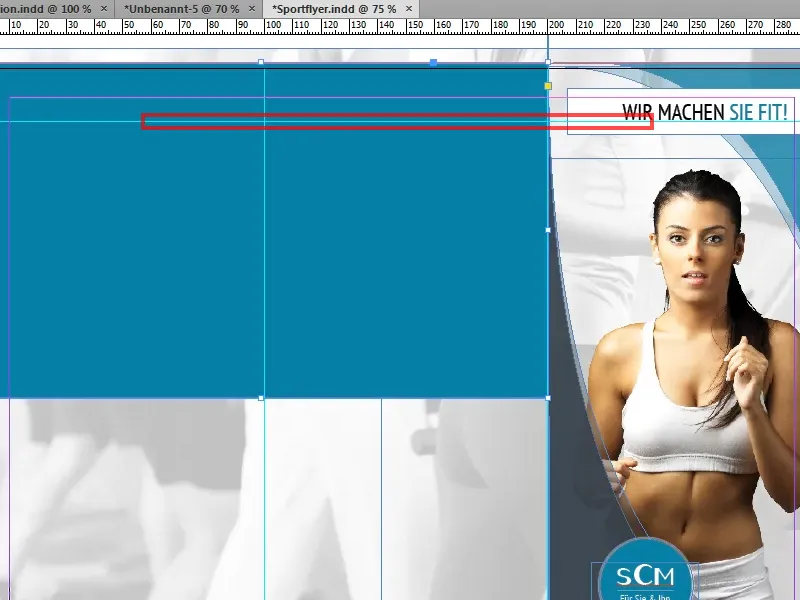
Następnie tworzymy nagłówki.
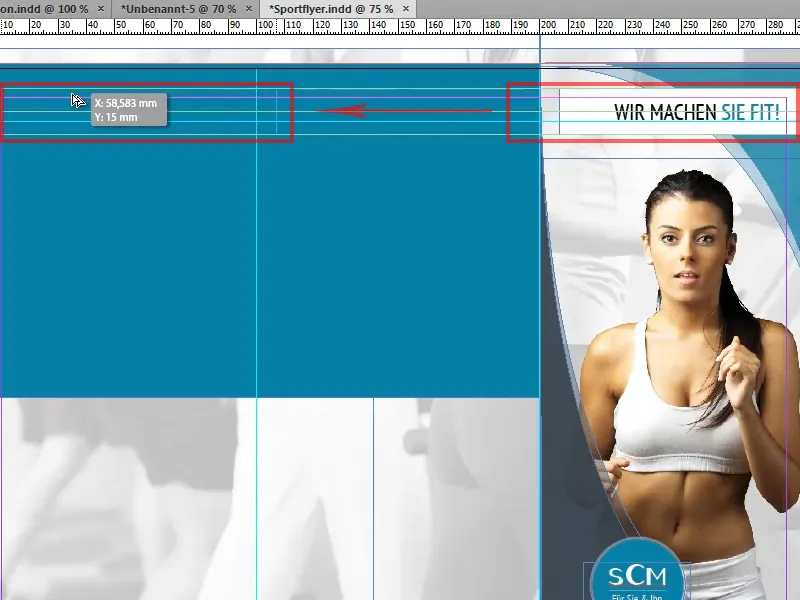
Zawsze dobrze, gdy tytuły stron są na jednej linii. Dokładne wyrównanie nagłówków można osiągnąć na różne sposoby:
Pierwszą opcją jest użycie linii pomocniczej. Tworzymy poziomą linię pomocniczą, która kończy się na dolnym marginesie tytułu okładki. Następnie możemy łatwo wyrównać kolejne nagłówki do tej linii pomocniczej.
Ponieważ tytuł okładki i inne nagłówki mają podobne formatowanie, możemy skopiować już istniejący nagłówek, przeciągając go na żądaną pozycję przy wciśniętym klawiszu Shift i Alt. Klawisz Alt powoduje skopiowanie pola tekstowego, natomiast klawisz Shift sprawia, że kopia zostanie umieszczona na pozycji oryginału, co oznacza, że linia pomocnicza nie jest konieczna.
Jeśli tytuł po skopiowaniu znajduje się za wcześniej stworzonym prostokątem, możemy przesuwać tytuł schodkowo w hierarchii obiektów za pomocą Ctrl + Shift.
Lewa strona w tym przykładzie otrzymuje tytuł "Doświadcz zdrowia", a prawa strona zostaje nazwana "Twoja droga do nas".
Wymagane są pewne dostosowania formatowania: Czcionka>PT Sans Narrow i Rozmiar czcionki>22 pt pozostają bez zmian. Jako Kolor tekstu wskażemy biały, Kolor wypełnienia zostanie wyłączony, a tekst zostanie wyrównany do lewej.
Poniżej nagłówka "Doświadcz zdrowia" teraz tworzymy dodatkowe pole tekstowe dla opisu centrum fitness. Po obu stronach od pola tekstowego warto zostawić kilka milimetrów miejsca do krawędzi.
Aby uzyskać taką samą wielkość odstępów po prawej i lewej stronie, tworzymy mały prostokąt pomocniczy, do którego przylegamy pole tekstowe. Oczywiście możemy również odpowiednio ustawić linię pomocniczą i przylegać do niej pole tekstowe.
W tym przykładzie pole tekstowe jest wypełnione tekstem zastępczym. InDesign posiada funkcję automatycznego wypełniania pola tekstem zastępczym: Czcionka>Wypełnij pole tekstem zastępczym.
Formatujemy ten tekst z Czcionką>PT Sans Narrow w białym Kolorze. Pozostawiamy Rozmiar czcionki na poziomie 12 pt, a Interlinię ustawiamy na 14,4 pt.
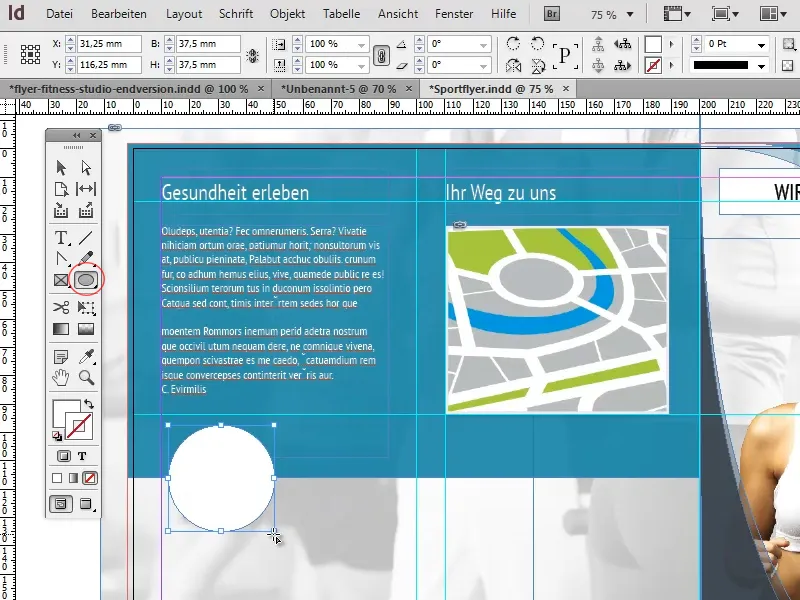
Poniżej "Twoja droga do nas" teraz wstawiamy mapę. Prosimy nie kopiować mapy z Google Maps ani podobnych aplikacji, lepiej użyć własnej (np. narysowanej w Illustratorze), o której jesteście pewni, że posiadacie prawa autorskie. W przeciwnym wypadku możecie szybko napotkać problemy prawne.
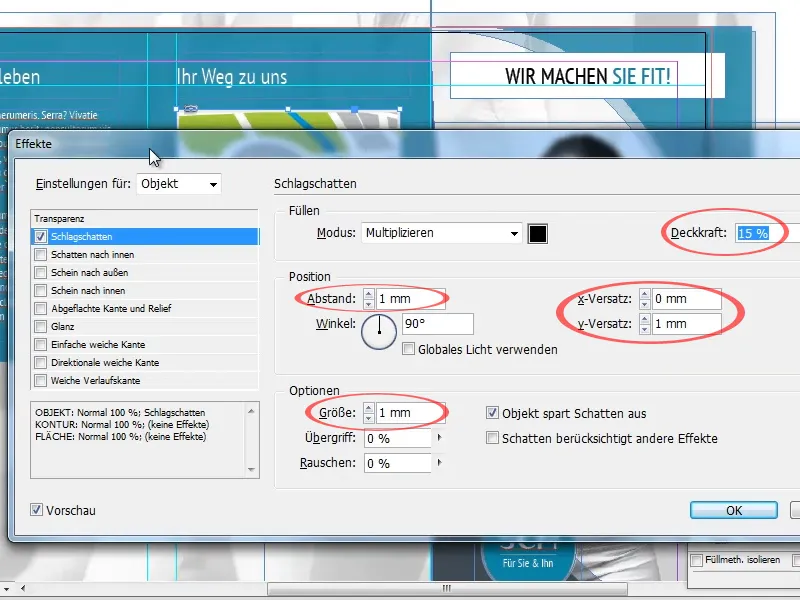
Tutaj dodajemy jasnoszarą konturę o szerokości 3 Pt oraz delikatną cień z Obiekt>Efekty>Cień o przezroczystości 15%, odległości 1 mm, przesunięcia x o 0 mm, przesunięcia y o 1 mm i rozmiaru 1 mm.
Wartości zostały wybrane dość nisko, aby uzyskać elegancki efekt, nie wyróżniając zbytnio karty na tle ulotki.
W kolejnym kroku dodamy pod tekstem opisowym dwa okrągłe obrazy. Rozpoczniemy od utworzenia koła za pomocą narzędzia Elipsa, przytrzymując klawisz Shift-, które powinno mieć około połowę szerokości pola tekstowego powyżej.
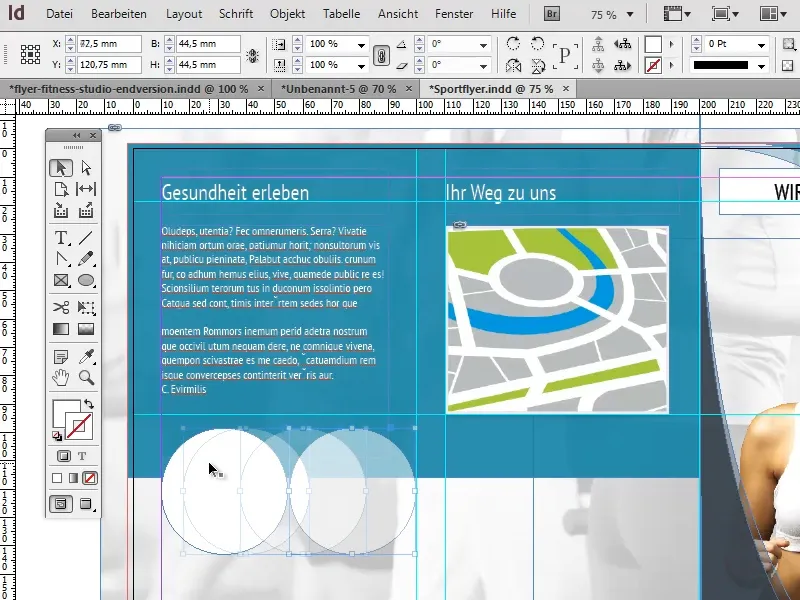
Kopiujemy kółko ze wciśniętym klawiszem Alt- i kierunkiem strzałki w prawo (należy nacisnąć strzałkę tylko raz, aby uniknąć stworzenia wielu kopii koła!) i przesuwamy je w prawo.
Korzystając ze strzałki w połączeniu z klawiszem Shift- możemy przemieszczać koło w większych krokach i tym samym szybciej.
Jeśli koło okaże się zbyt duże, możemy zmniejszyć oba koła, przytrzymując klawisz Shift- i dostosowując je ponownie.
Gdy oba koła będą miały odpowiedni rozmiar, możemy tymczasowo usunąć drugie koło. Do pierwszego koła dodamy cień - z takimi samymi ustawieniami jak przy karcie - oraz białą konturę o 3 Pt.
Następnie musimy umieścić obraz w kole. Za pomocą Plik>Umieść najpierw wczytujemy pożądany obraz do programu InDesign.
Gdy obraz się pojawi i zostanie umieszczony, możemy go najpierw wyciąć za pomocą Ctrl+X, a następnie wkleić do koła za pomocą opcji Edycja>Wklej w zaznaczenie.
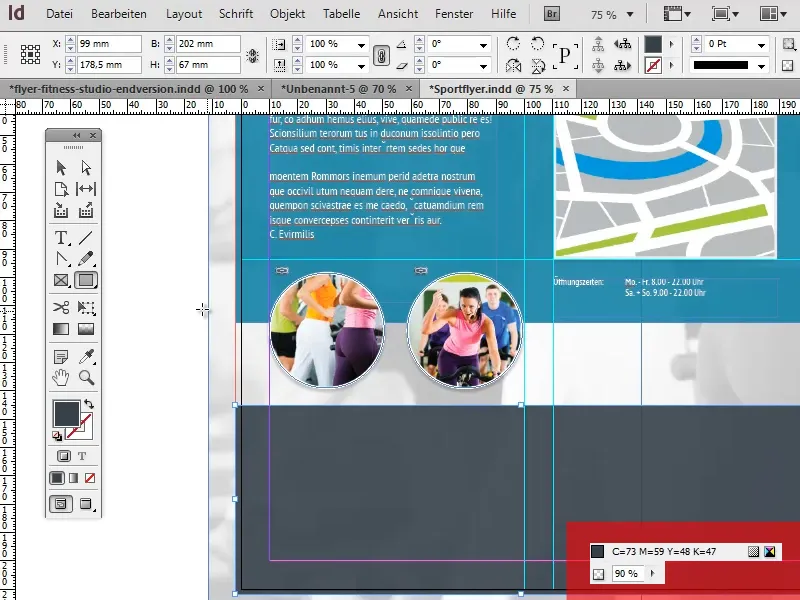
Klikając na ikonę przypominającą płytę CD, która powinna pojawić się w środku koła (patrz zrzut ekranu), obraz można przesunąć i skalować wewnątrz koła.
Gdy już skopiujemy i umieścimy tak zmodyfikowane koło, skopiowane zostaną również połączone obrazy w kole oraz wszystkie użyte efekty.
Aby zastąpić obraz nowym, musimy powrócić do trybu edycji za pomocą ikony CD, kliknąć przycisk Ponownie połącz w oknie operacji związanych z plikiem i wybrać pożądany obraz.
Nowy obraz powinien teraz pojawić się w kole z wszystkimi wcześniej dodanymi efektami i odpowiednio zmniejszony.
Poniżej karty wstawiamy godziny otwarcia w nowe pole tekstowe i formatujemy je czcionką PT Sans Narrow, stylem Pogrubiony, rozmiarem tekstu 9 Pt oraz białym kolorem czcionki.
Na dolnej krawędzi obydwu stron tworzymy teraz szary obramowanie o przezroczystości 90%. Używamy tego samego odcienia szarości, który był już używany na okładce (C=73, M=59, Y=48, K=47).
To już koniec trzeciej części tej serii samouczków. W czwartej i ostatniej części serii ukończymy projektowanie drugiej i trzeciej strony oraz zajmiemy się tylną stroną ulotki.