Serdeczne witam wszystkich. Rozpoczynamy pełnym wigoru popołudniem, ponieważ nadszedł czas, aby zapukać do naszych klientów ... zabiorę was w podróż przez świat kolorów zielonego liścia koniczyny i czarnego jak smoła, aby stworzyć ten nietypowy wieszak na drzwi. Życzę wam wspaniałej zabawy.
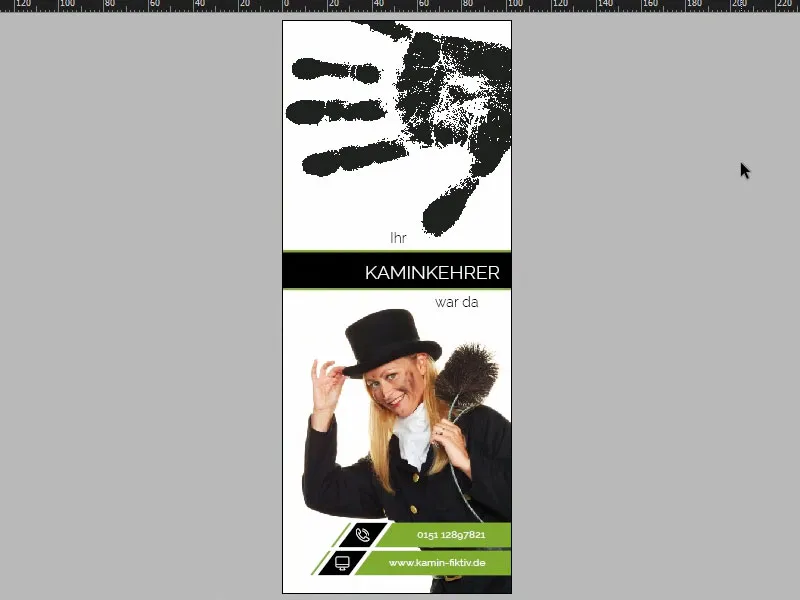
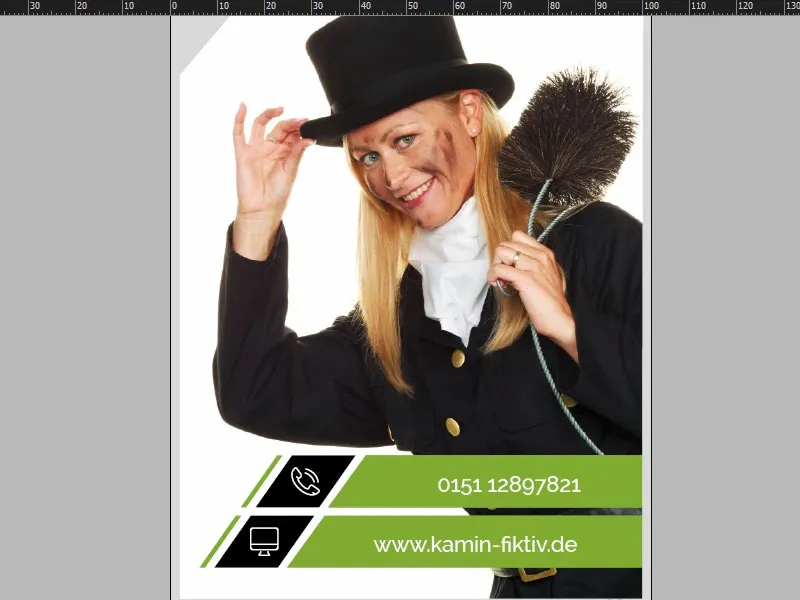
W InDesignzie CC przyjrzymy się teraz naszej drukowanej publikacji, którą będziemy tworzyć. Oto jak wygląda w pełnej krasie z przodu (1). Teraz przyznajcie się szczerze: co przychodzi wam do głowy, gdy słyszycie słowo "wieszak na drzwi"?! Dokładnie: „Do not disturb!” Najlepiej z "Z, z, z" dla śpiących gości hotelowych. Ale my prezentujemy nieco bardziej innowacyjny i zabawny pomysł, ponieważ chodzi o kominiarza. Przedstawiam wam, co miałem na myśli: W tym przypadku mamy do czynienia z kominiarzem o blond włosach ... Czy to ma jakieś znaczenie, nie wiem. Ale na górze dodaliśmy mały akcent, mianowicie ten czarny odcisk dłoni - jakby nasz kominiarz chciał powiesić go prosto na drzwiach. To była strona pierwsza. Spójrzmy teraz na stronę drugą (2). Mała wskazówka: Jeśli przechodzisz nad Oknem, Rozmieść a następnie Nowe Okno dla Wieszaka na Drzwi, to możesz przeglądać ten dokument w trybie Split-Screen. Jest to oczywiście szczególnie przydatne w formacie pionowym, teraz przełączę się na następną stronę. Zobaczcie, co tu wykonaliśmy: w zasadzie ten sam odcisk dłoni trochę zmniejszony w nasyceniu. I teraz wielkie pytanie: Dlaczego kominiarzka wiesza taki wieszak na drzwi mieszkańców? Przepisałem to tutaj... Przeczytajcie ten tekst (3). Pod "Odwiedzę pana/panią ponownie dnia" nasza kochana kominiarka może wpisać datę i godzinę. A na dole mamy ponownie dane kontaktowe Marianne Sommer. Teraz wreszcie znamy jej imię i nie musimy jej już zwierzać z "Pani Kominiarka".

Specyfikacje drukowania i szablon drukarni
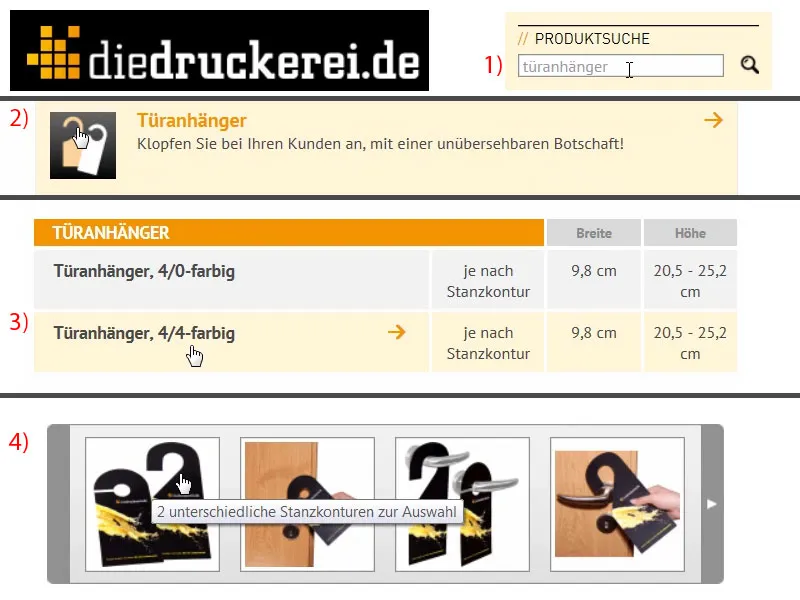
Kiedy dotarliśmy do Internet Explorera, wpisuję adres naszej drukarni: diedruckerei.de, nasz partner w tworzeniu tego wspaniałego wieszaka na drzwi. Następnie ułatwiamy sobie zadanie, przechodzimy do wyszukiwania produktów i wpisujemy „Wieszak na Drzwi” (1). Oto już jest: Wieszak na Drzwi, 4/4-kolorowy (2), oznacza to, że z obu stron, zarówno z przodu, jak i z tyłu, jest kolorowo nadrukowany. Klikamy bezpośrednio na to (3). Tutaj znajdziecie kilka ważnych wskazówek. Dla nas ważne jest również format. Spójrzcie na to (4): Wygląda dość skomplikowanie. Jak w ogóle zaprojektować coś takiego w InDesign? Na końcu zostanie to jeszcze wycinane. Czy muszę wziąć coś pod uwagę? Jaki rozmiar muszę przestrzegać? Gdzie w ogóle będziecięcie kroić? Ile wyznaczyć marginesów... Wszystko to jest dość mylące i szczerze mówiąc, nikt z nas nie ma ochoty zbyt długo zajmować się przygotowaniem szablonu.
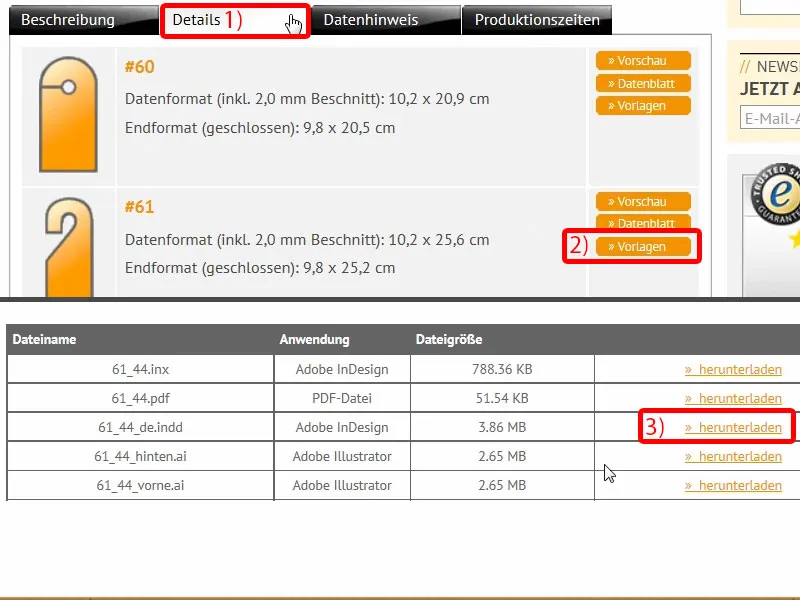
Dlatego mamy tu coś bardzo praktycznego: Pod Detale (1) możecie najpierw wybrać format, jaki chcecie mieć. Wybieramy numer 61 (2). Tam widzimy wymiary, które są dla nas całkowicie nieistotne, ponieważ potrzebujemy szablonu. A teraz zobaczcie to: Możecie pobrać plik „61_44_de.indd” (3). To nie jest hasło do przystąpienia do tajnego stowarzyszenia, nie, to plik roboczy Adobe InDesign. Klikacie na Pobierz, a potem otrzymacie szablon bezpośrednio na dysku...
Przegląd szablonu drukowania wieszaka na drzwi
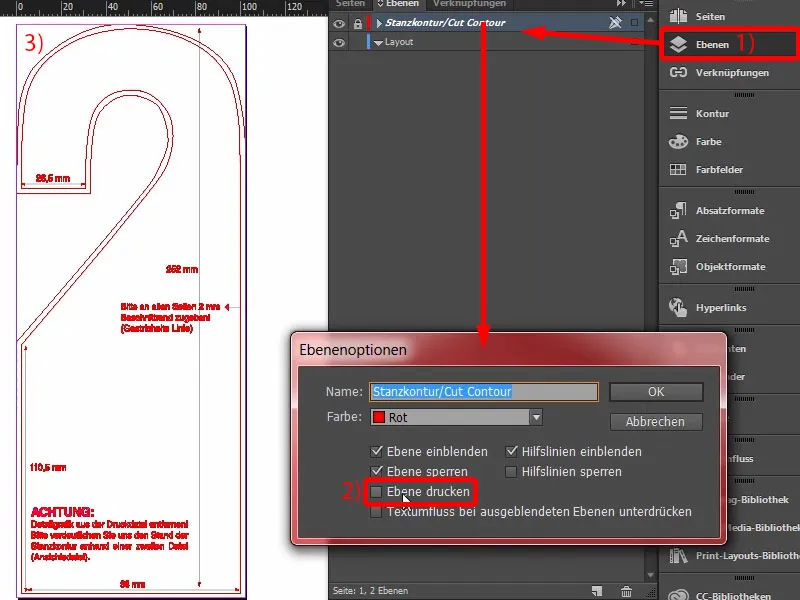
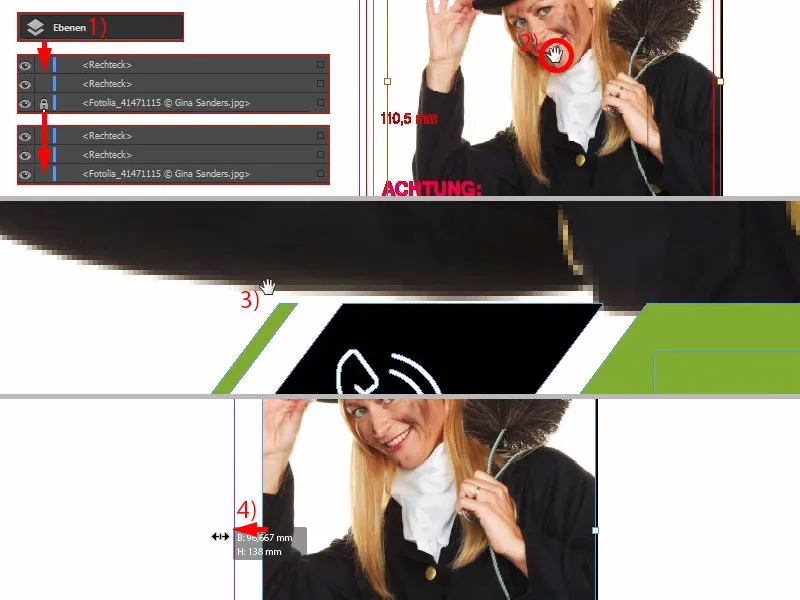
Oto jest, teraz mogę otworzyć szablon w InDesign. Po prostu przeciągam plik INDD na moje miejsce pracy. A teraz zobaczcie, co się dzieje: całkowicie gotowe, musimy tylko zaprojektować, reszta już jest przygotowana. Spojrzenie na Warstwy (1) ujawnia nam: Mamy warstwę layoutu i warstwę z napisem „Kontur Wycinania/Cut Contour”. Jest ona również oznaczona jako „nie drukować” (2), co oznacza, że nie będzie jej widać przy eksportowaniu do PDF. To jest ok.
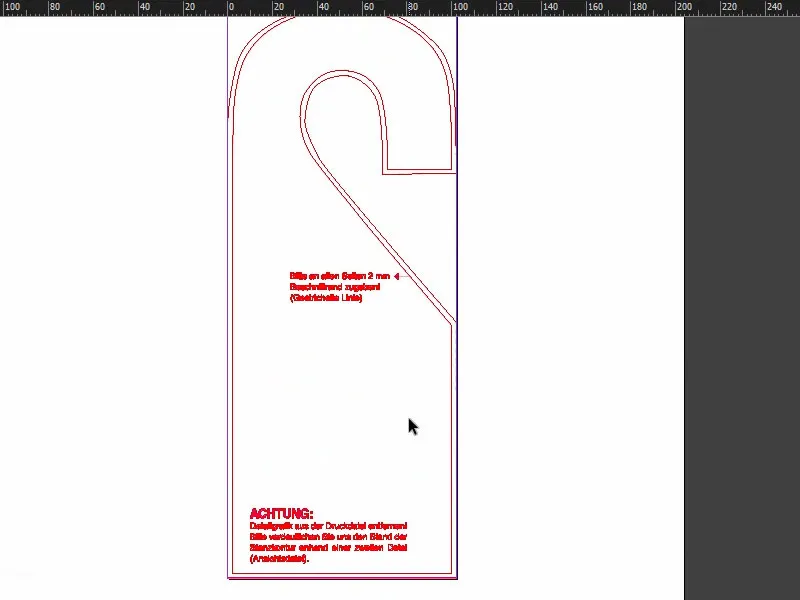
A tutaj mamy faktyczny wymiar, z którym będziemy pracować (3).
Sprawdźmy drugą stronę, która jest oczywiście lustrzanym odbiciem. Pasuje idealnie. Na tej stronie są jeszcze kilka wskazówek, na przykład 2 mm odstępu... Świetnie, możemy z tym doskonale pracować.
Nasza drukarnia dostarcza gotowe wersje wycinane, więc nie musimy tworzyć ręcznie konturu wycinania. To nie jest konieczne.
Wyjaśnienie: jak stworzyć własny kontur wycinania
Ale teraz pytanie: Co zrobić, gdy chcemy wycinać niestandardowe kształty? Chciałbym na to teraz odpowiedzieć, ponieważ może się zdarzyć, że chcecie stworzyć coś, co nie mieści się w predefiniowanym formacie, ale jest niestandardowe. W tym celu otwieram nowy dokument. Parametry są zupełnie obojętne, chodzi tutaj tylko o wizualizację.
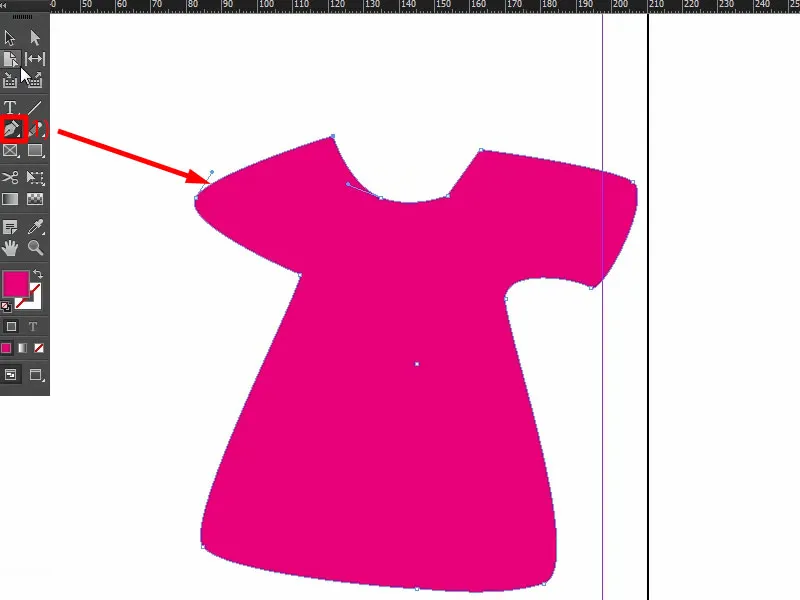
Wyobraźmy sobie, że chcemy stworzyć naklejkę w kształcie koszulki. W tym celu biorę Pióro (1), zbliżam trochę i zaczynam rysować dość nieudolnie koszulkę. To może na przykład tak wyglądać.
Jeśli chcecie użyć takiej formy na przykład jako konturu wycinania dla swojego materiału drukowanego, istotne jest, by kontur cięcia był zamkniętą ścieżką. Jak właśnie stworzyliśmy, czyli wektorowana linia konturu. Teraz musimy tylko odwrócić koszulkę, tak aby nie została wycięta koszulka, ale nadmiarowa powierzchnia wokół niej została wycięta.
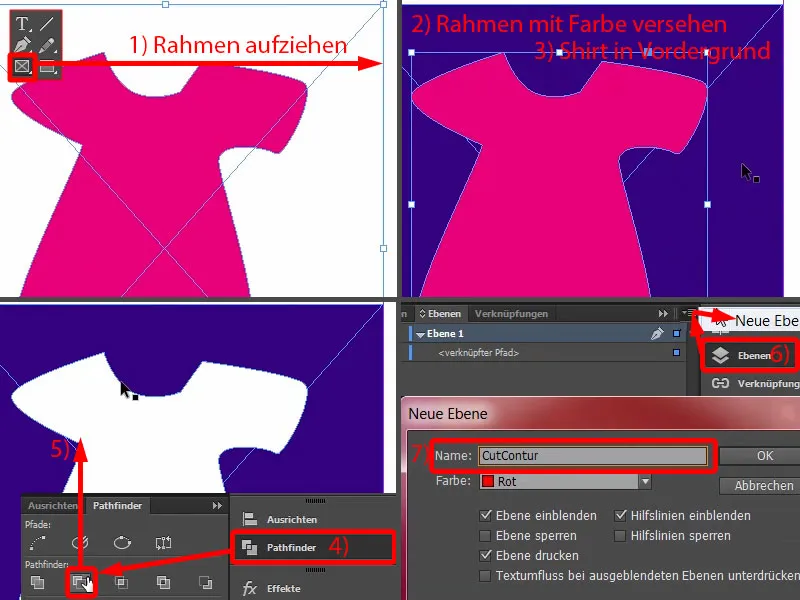
To, co właśnie stworzyłem na niebiesko, to obszar, który ma być wycięty. Narysuj obramowanie (1), nadaj mu kolor (2) i przesuń warstwę z koszulką na pierwszy plan przez Kliknięcie prawym przyciskiem>Ustawienie>Na pierwszy plan (3).
Zaznaczam oba obiekty, poprzez Pathfinder od siebie odejmij raz (4), i teraz mamy zdefiniowany obszar do stylizacji, a otoczenie zostanie wycięte (5).
To, co ma zostać wycięte, musi jednak znajdować się na nowej warstwie. Oznacza to, że przechodzicie do panelu warstw (6), tworzycie nową warstwę. Nazwijcie ją na przykład „CutContur” (7) – musicie koniecznie skonsultować się z drukarnią, jak chcą to mieć, ale jest to powszechna metoda.
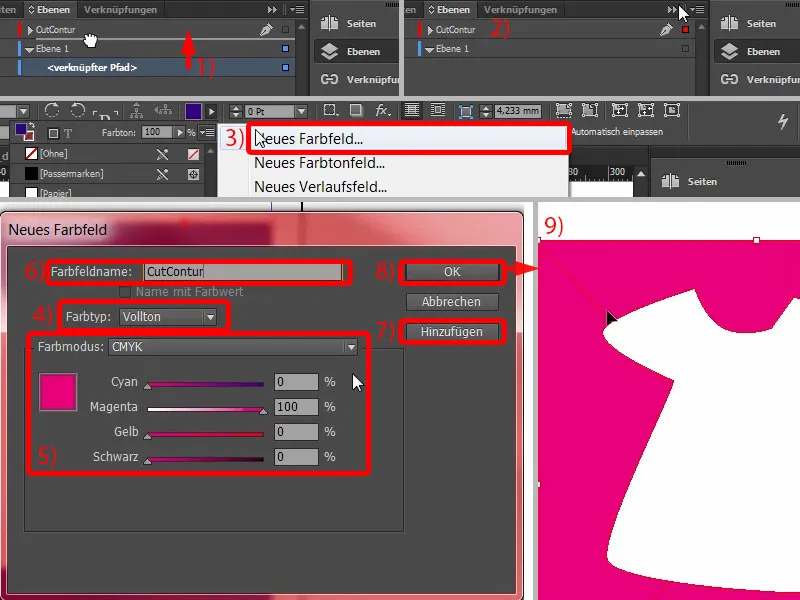
Wkładacie kontur tam (1), dopasowujecie (2). Teraz kontur musi otrzymać bardzo specyficzną barwę, ponieważ taki kontur wycinania musi być ustawiony jako kolor dekoracyjny lub pełny kolor, jak się go też nazywa. Przechodzę do Nowy kolor… (3) i wybieram tutaj nie Kolor procesowy, lecz Pełny kolor (4). Musi być ustawiony na 100% Typ Magenta (5). I nazwiję ten kolor na przykład CutContur (6). Dodaj (7), OK (8). I ten pełny kolor (9) nie zostanie teraz wydrukowany.
Tworząc takie kontury, musicie również zwrócić uwagę, aby miały jak najmniej węzłów, aby rogi nie były zbyt ostre. Odchylenia o 1-2 milimetry są w porządku, ale kontur nie jest widoczny, ponieważ program do cięcia odczytuje dane tylko jako ścieżkę dla plotera, a nie jako pełną część układu. Tak możecie z tym pracować. Teraz możecie zacząć projektować tutaj, po prostu znowu nowa warstwa, a następnie projektujecie koszulkę po prostu w tym białym obszarze.
Umieszczenie obrazu
Wróćmy do naszego szablonu: Na szczęście to wszystko z przygotowaniem konturu wycinania nie jest konieczne, ponieważ to, co projektujemy, zostanie automatycznie wycięte, co oznacza, że możemy tu pokryć całość, przynajmniej z punktu widzenia estetyki projektu, i nie musimy martwić się o to.
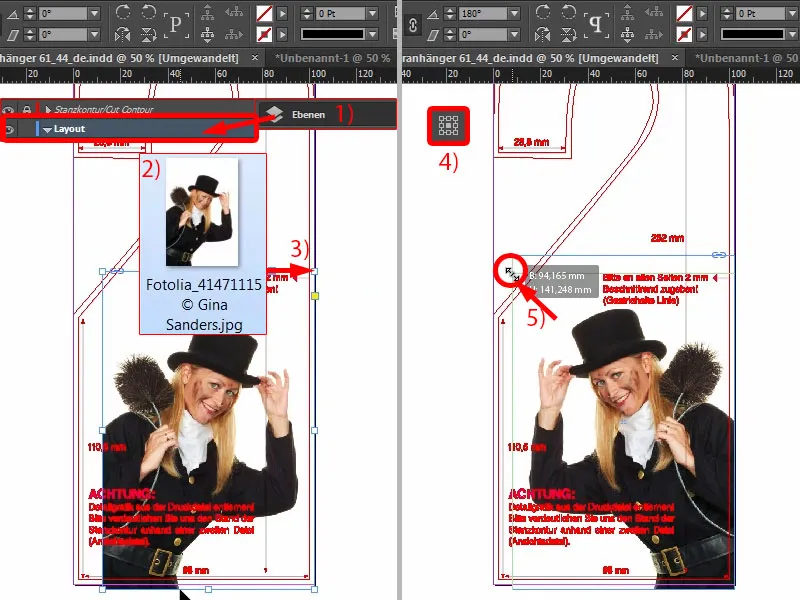
Teraz zaczynamy: Przełączamy warstwę na warstwę układu (1), na której będziemy pracować. Naciskam Ctrl+D dla okna Umieścić- i wybieram naszą Mariannę (2). Mogę po prostu umieścić ją na przycięciu i rozciągnąć (3). Nie zacznie tańczyć, kiedy ją rozciągam, ale wiecie już, o co chodzi.
Teraz musimy ją jedynie zespolić, można to zrobić poprzez Obiekt>Transformować>Spiegelować w poziomie. Zwróćcie uwagę na punkt odniesienia u góry (4). Powinien być na środku, w przeciwnym razie zdjęcie zacznie przeskakiwać przez obraz. Ustawicie go na środek i przesunięcie w poziomie.
Możemy teraz trochę ją powiększyć: Przykładam myszkę do uchwytu (5), naciskam klawisz Shift-, klawisz Ctrl- też trzymam wciśnięty, i mogę ją podnieść. Może tak na początek. Feinjustierung będzie miała miejsce później.
Pola tekstowe z opadającym brzegiem
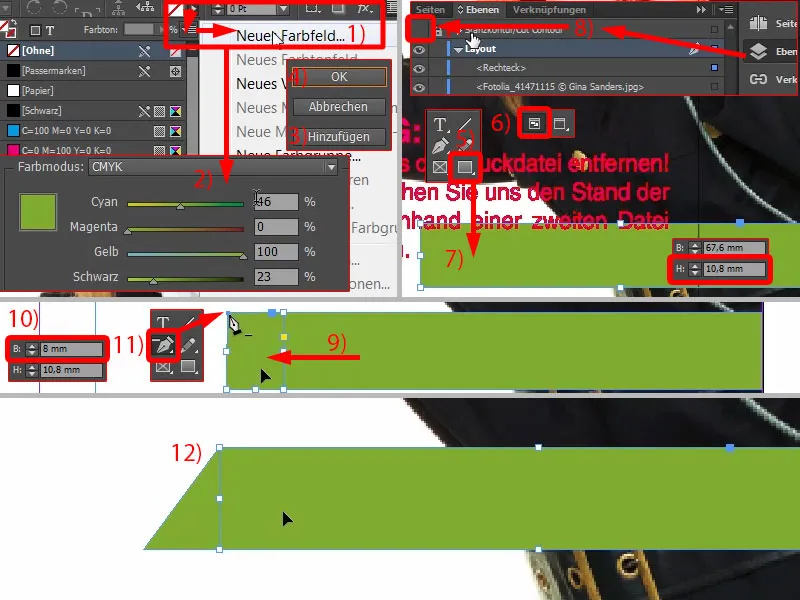
Zaczynamy od dołu: Tworzę nowy kolor (1), a mianowicie z wartościami 46, 0, 100 i 23 dla Cyjanu, Magenta, Żółtego i Czarnego (2). Po prostu klikam w Dodaj (3) i OK (4). Teraz wybieram Ramkę prostokątną (5), wciskam klawisz W (6), aby przełączyć między trybami. I potem rysuję prostokąt (7) …
Pomoc jest miła, ale oczywiście przeszkadza. Więc raz na warstwy i ukryj warstwę „Kontur wycinania” (8). Problem rozwiązany.
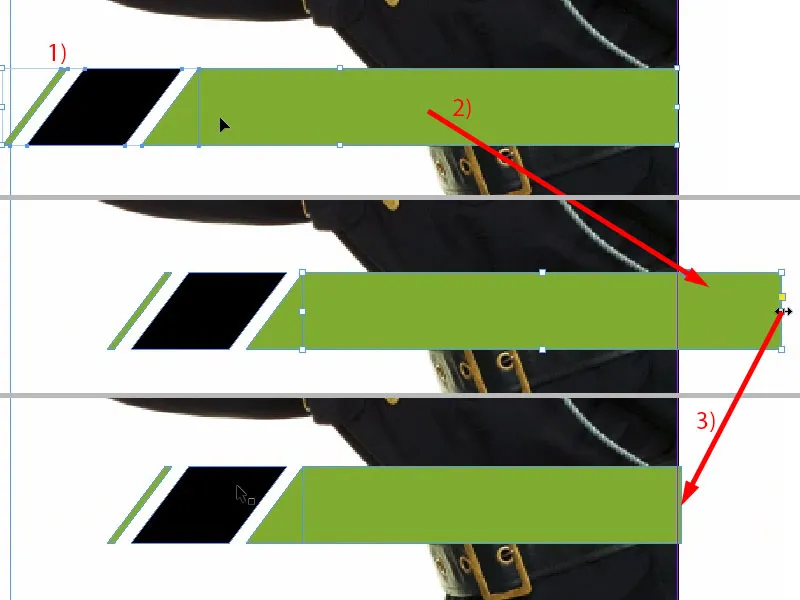
Teraz chcielibyśmy, aby (7) miało lekko ukośną krawędź. Kopiuję ten duży prostokąt z
nad ma wersją z Alt i Shift, przesuwam go tam (9). Dostosowuję go pod względem rozmiaru. W przypadku szerokości potrzebujemy około 8 mm (10), aby uchwycić odpowiednio krawędź. Teraz po prostu użyjecie narzędzia Usuń punkt kotwicy i wybierzcie ten punkt kotwicy na górze … już zniknął (12).
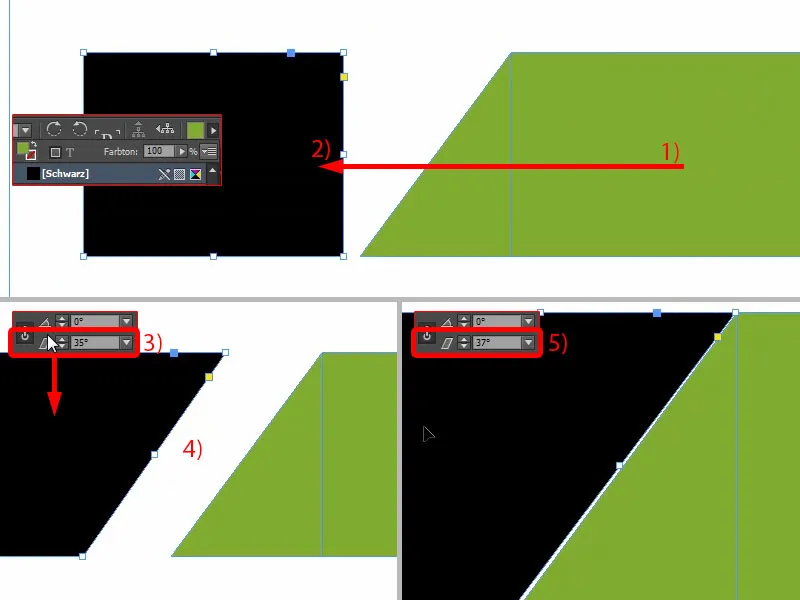
Następnie robię kolejną kopię tego dużego prostokąta (1). Przesuwam go i tworzę z niego czarny prostokąt (2).
I teraz możecie użyć fajnego narzędzia, tutaj u góry, Ustawienie kąta koszowania na X-Axis. Wpisujemy 35° ... Widzicie, co się dzieje ... Przesuwam go trochę bliżej, mniej więcej. 35°, co można zobaczyć tutaj (4), nie są proporcjonalne. Możemy jeszcze nieco dopracować: Dokładnie 37° (5).
Najpierw zbliż się (1) i naciśnij klawisz Shift oraz klawisz strzałki w lewo (2), aby uzyskać symetryczny odstęp.
Zrób również kopię tego (3), umieść ją z powrotem blisko krawędzi (4) i ponownie używając klawisza Shift i klawisza strzałki w lewo ustaw odstęp (5). Następnie zmniejsz szerokość i zmień na kolor zielony (6).
Teraz wysunięci jesteśmy lekko za daleko (1). Oznacza to, że zaznaczę wszystkie obiekty i lekko przesunę je do środka (2). To będzie odpowiednie. Możemy również usunąć niepotrzebny margines (3).
Wycieczka: różne odcienie czerni
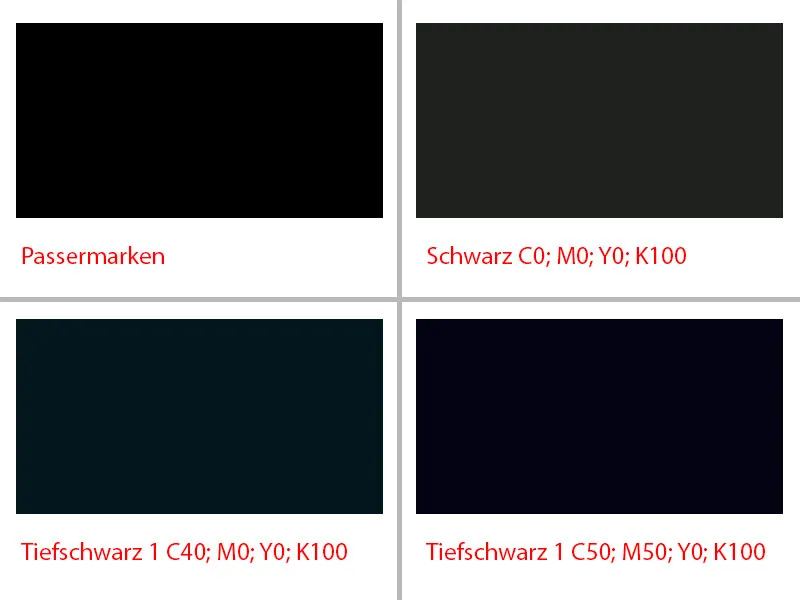
Zanim zduplikujemy cały pakiet, chciałbym podzielić się z wami informacją na temat czerni, ponieważ tutaj występują poważne różnice. Prawie nie uwierzycie, ale pokażę wam plik PDF "Czernie w porównaniu". Na górze po lewej zobaczycie pierwszy, to odcień czerni marcowej, całkowicie nasycony, naprawdę czysta, prawdziwa czern. Ale przy druku nie jest używany jako kolor, służy do znaków marcowych, aby poszczególne arkusze drukowania były dokładnie na sobie ułożone. To nie jest kolor, który jest używany do druku.
Następnie mamy naszą standardową czern, czyli C0, M0, Y0, K100. I właśnie tę czern używamy teraz. W pliku PDF zobaczysz, jak jest wypuszczana: nie jest naprawdę czarna. Jest lekko szarawa, nasycenie nie jest tak silne.
Na to pojawia się stopniowanie, czyli Ciemna czern 1. Dodajesz na przykład 40% cyjanu, a całość staje się trochę ciemniejsza. A jest nawet Ciemna czern 2, mam nadzieję, że widać tu poważne różnice między odcieniami czerni i nasyceniem. Ciemna czern 2 ma 50% cyjanu, 50% magenty i 100% czerni, co oznacza, że jesteśmy tutaj naprawdę na górnym limicie najciemniejszej czerni - czerni wszystkich "czerni" tak naprawdę.
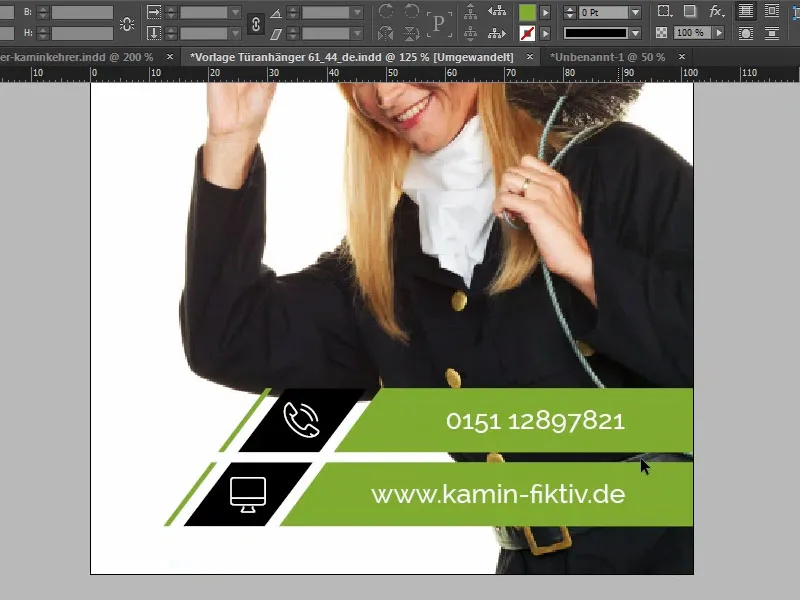
Wyrównanie pól tekstowych i dodanie tekstu
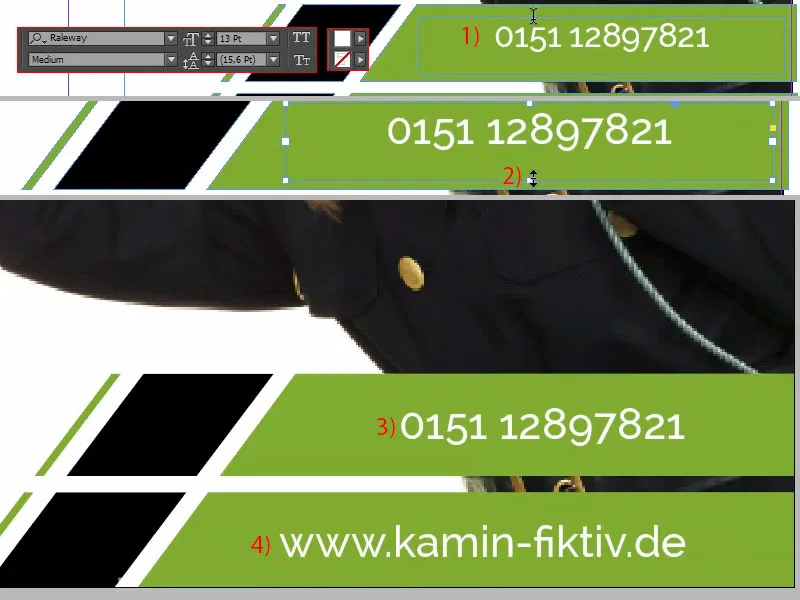
Teraz przejdziemy do tekstu. To oznacza, że wystarczy narysować pole tekstowe. Wybrałam czcionkę Raleway, obrys Medium. Rozmiar czcionki 13 pkt, kolor biały. Tutaj wchodzi numer telefonu, po prostu wklejam go z schowka (1). Następnie należy dostosować wysokość (podwójne kliknięcie przy 2)... I teraz musimy trochę pracować na oko, ponieważ jak widzicie, między cyframi a końcem pola tekstowego jest trochę odstępu. To oznacza, że korzystanie z pola dialogowego Wyrównaj- spowodowałoby fałszowanie wyników. Dlatego tutaj potrzebne jest zdrowe oko. Może trochę wyżej... Wydaje mi się, że mógłbym to sobie wyobrazić (3).
Następnie po prostu tworzę kopię i wpisuję adres internetowy (4). Też wykonuję wyrównanie, aby było dokładnie pośrodku.
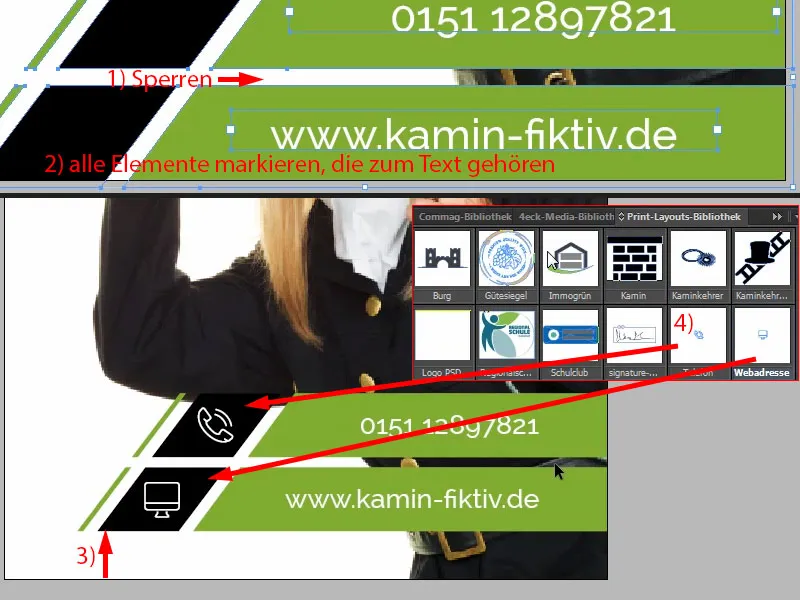
Następnie na chwilę zablokuję Mariannę na obrazie tła za pomocą prawego kliknięcia Zablokuj lub Ctrl+L dla "Zablokuj" (1). Teraz mogę łatwo zaznaczyć wszystko (2), Marianny nie ma, a następnie przenoszę to trochę wyżej, do tego miejsca (3). Ok.
Zostały nam tylko te małe ikony. Możemy je łatwo umieścić. Mam odpowiednie elementy już przygotowane w mojej bibliotece (4). Więc jedno przeciągnij i upuść – telefon, adres internetowy.
To był dolny fragment.
Utworzenie środkowej części zawieszanego karty
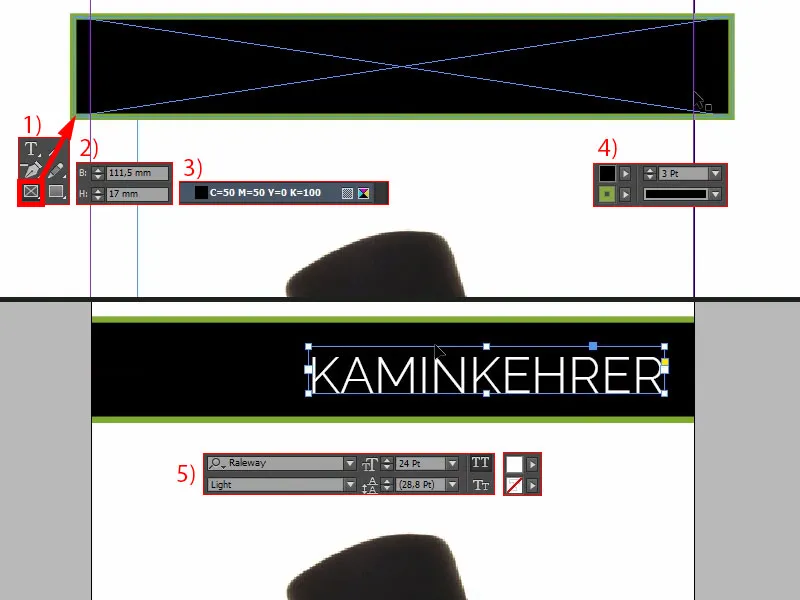
W środkowej części znowu narysujemy prostokąt (1). Widzicie: zawsze pracujemy z elementami, które się powtarzają. Wysokość może wynosić 17 mm (2). Kolor: czarny (3). Należy zachować określoną konsekwencję, należy powtarzać różne kolory i formy, aby widz poczuł się wygodnie, ponieważ wtedy pomyśli: „Ah, rozpoznaję to, już spotkałem to gdzieś wcześniej, to jest kolor kominiarza" itd., i tak dalej. Dlatego zostanie dodany także kontur, 3 pkt (4).
A następnie napiszemy plakietkę, tym razem jednak czcionką Raleway, Light 24 pkt z wielkimi literami i białym kolorem: „Kominiarz” (5).
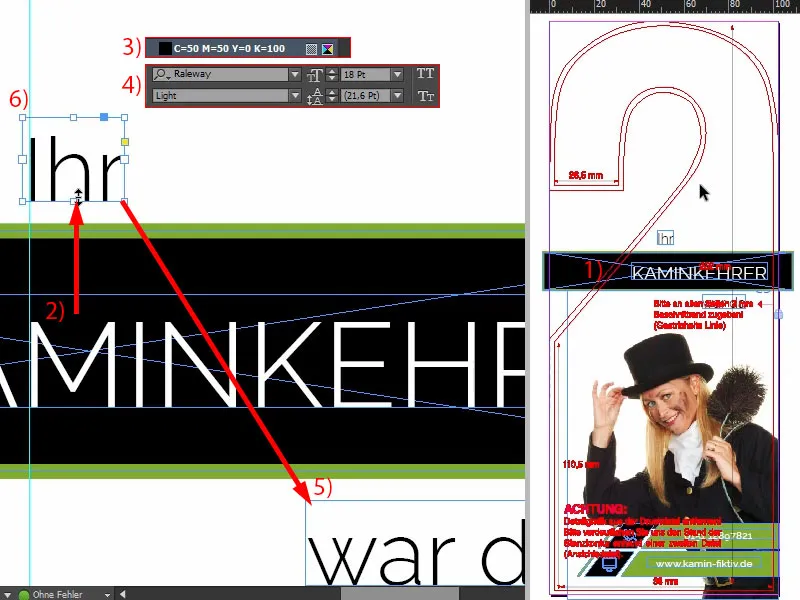
Musimy jeszcze trochę zwrócić uwagę na pozycjonowanie, ponieważ: Kiedy ponownie włączam kontur wycinania, widzimy, że tutaj jest cięcie. Musicie więc uważać, aby kominiarz nie stracił swojego tytułu (1).
Kopiuję to pole tekstowe (2), przesuwam je do góry, zmieniam kolor na czarny. Więc teraz wszystkie czarne elementy zamienię na głąboki czarny (3). I tam w piszę, bez wielkich liter i z 18 puntów (4): "Ty". Potem można po prostu to zlokalizować. Stworzyć jeszcze jedną kopię tego, i napisać w nowym polu tekstowym: "był tam" (5). Potem jeszcze trochę zwracam uwagę na wyrównanie: Tutaj na przykład, tu lewe "M" może być praktycznie tożsame z wzniesieniem "I" (6).
Na koniec ponownie pokażę kontur (patrz 1). Fajne, prawda?
Projektowanie górnego części wieszaka na drzwi
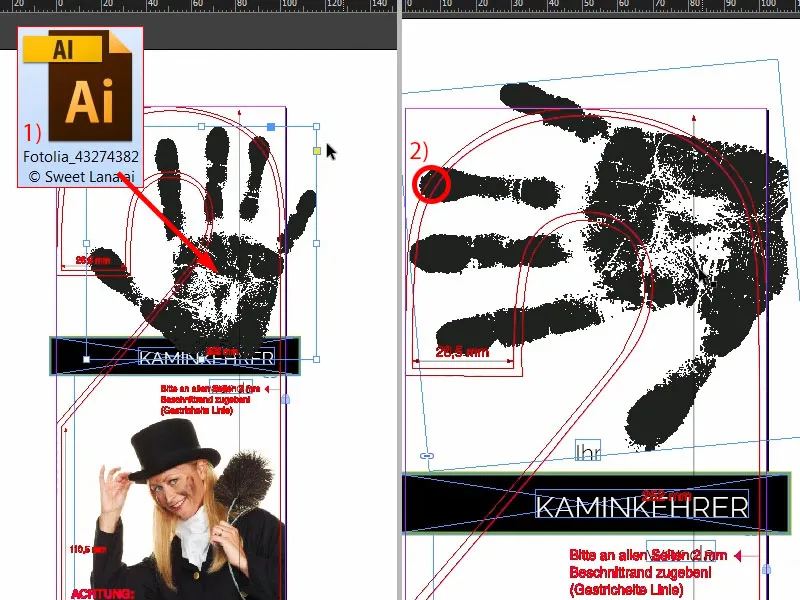
Na koniec kładę rękę. Po prostu przez Ctrl+D otwieram okno Umieść- i wybieram rękę (1). Potem obracam i ładnie pozycjonuję, tak aby można było jeszcze uchwycić końce palców i odciski na przodach palców. Nie wolno ich przycinać.
Więc obracamy to jeszcze trochę dalej, i wówczas określam je tak, że palec jest lekko obcięty (2). Już kiedyś w innych szkoleniach wyjaśniałem Wam to: Obiekty i obrazy umieszczone na krawędzi automatycznie wydają się bardziej napięte i interesujące. Trochę większe ... okej. Mogę z tym żyć, to zostanie na końcu tak.
Wyrównywanie obrazu
Teraz ostatecznie rozmieszczamy Mariannę. Oznacza to, że raz dzięki panelowi Warstwy- odblokujemy blokadę (1). Teraz zaznaczamy zawartość obrazu, możecie to zrobić poprzez ten pączek tutaj po środku (2), i po prostu przesuwam ją nieco wyżej. Pokażę Wam, na co zwracam uwagę tutaj: Chcę, aby dokładnie pomiędzy dolną krawędzią rękawa a górną krawędzią tego czarnego elementu był odstęp (3). Nie za dużo ale na pewno to jest zbyt ściskane, dlatego idzie w górę. Może musimy również powiększyć ramkę obrazka (4). Teraz jeszcze raz dostosuj zawartość obrazu. Gotowe.
Przód jest gotowy ...