Plastiktext to wszechstronny efekt, który nadaje Twojemu projektowi unikalny i nowoczesny wygląd. Za pomocą programu Photoshop możesz stworzyć różne warianty tekstu plastikowego – od błyszczącego i realistycznego po matowy i abstrakcyjny. W tym samouczku pokażę Ci krok po kroku, jak stworzyć pięć różnych efektów tekstu plastikowego. Bez względu na to, czy pracujesz nad logo, banerem czy dziełami sztuki cyfrowej – te techniki sprawią, że Twój tekst zacznie się świecić i przyniesie imponujące rezultaty.
Wariant 1 – Tekst plastikowy tylko z opcji wypełnienia
Krok 1:
Tworzę dokument o wielkości 800x600 pikseli, przy czym rozmiar jest w zasadzie obojętny. Następnie tworzę tekst o bardzo dużych literach i pogrubionym krójczcionce.
Krok 2:
Następnie otwieram panel Warstwy za pomocą klawisza F7 i aktywuję następujące Opcje wypełnienia na tekście (prawy przycisk myszy->Opcje wypełnienia):
Krok 3:
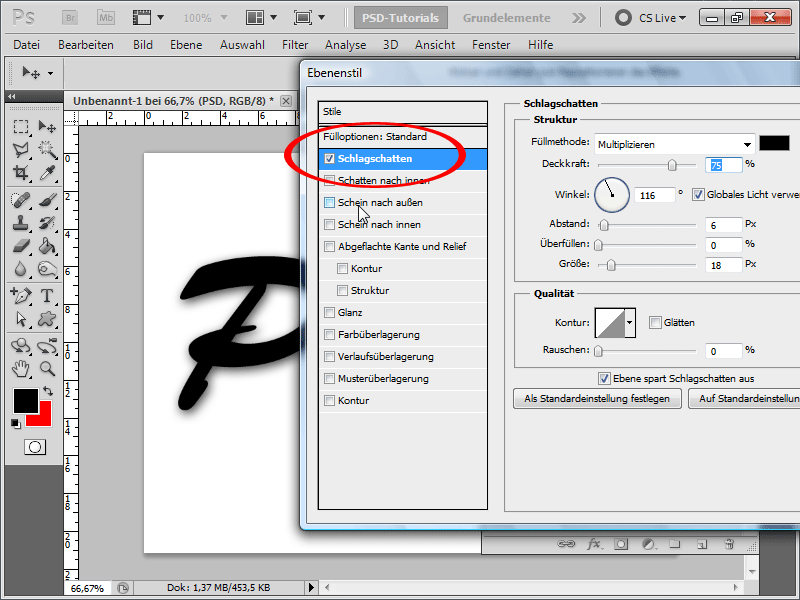
• Cień ustawiam na metodę wypełnienia Mnożenie z Przezroczystością 75% i Kolorem Czarnym. Odległość 9 pikseli, Przekrojenie 0%, Rozmiar 18 pikseli. Wskazówka: Cień można również przesuwać bezpośrednio na obszarze roboczym za pomocą Przeciągnij i Upuść.
Krok 4:
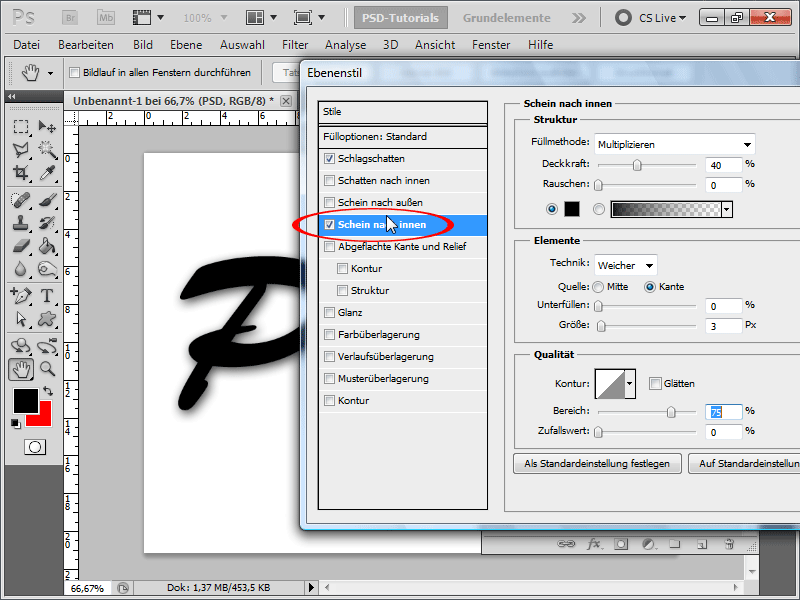
• Efekt Światło wewnętrzne ustawiam następująco: Metoda wypełnienia na Mnożenie, Przezroczystość 40%, Kolor Czarny, Technika „Miękka”, Rozmiar 3 piksele.
Krok 5:
• W przypadku Ostrzone krawędzie, głównie zmieniam Technikę na Twardy, Wypukłość na około 600%. Ustawiam Rozmiar na około 30 pikseli, a Rozmycie na około 10 pikseli. Pozostałe wartości takie same jak na obrazku.
Krok 6:
• Kontur aktywuję bezpośrednio pod Ostrzonymi krawędziami i Wypukłością. Wskazówka: Poprzez delikatne zmiany krzywej (po prostu klikając ikonę Konturu, a następnie chwytając i przesuwając krzywą) mogę doskonalić efekt lśnienia.
Krok 7:
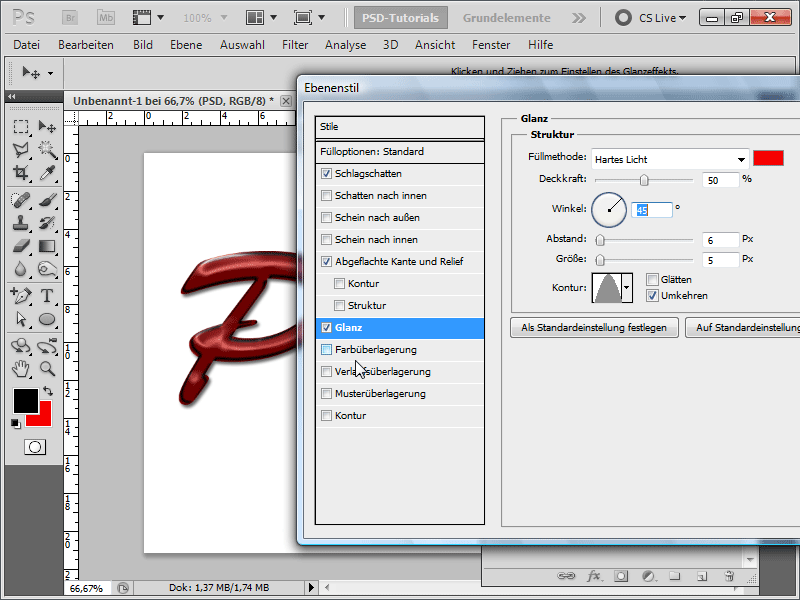
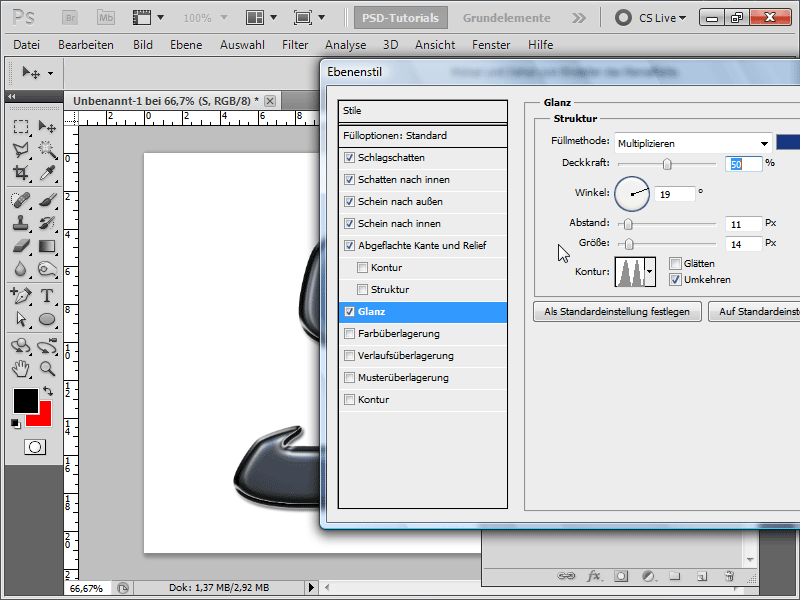
• Również aktywuję Blask z następującymi wartościami:
Krok 8:
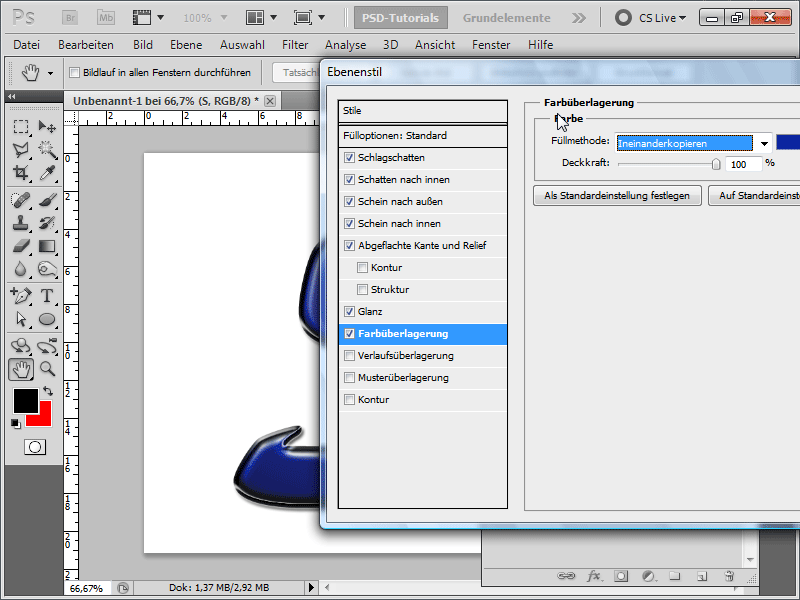
Aby doskonale dostosować kolor tekstu, na końcu aktywuję Przełożenie koloru.
Krok 9:
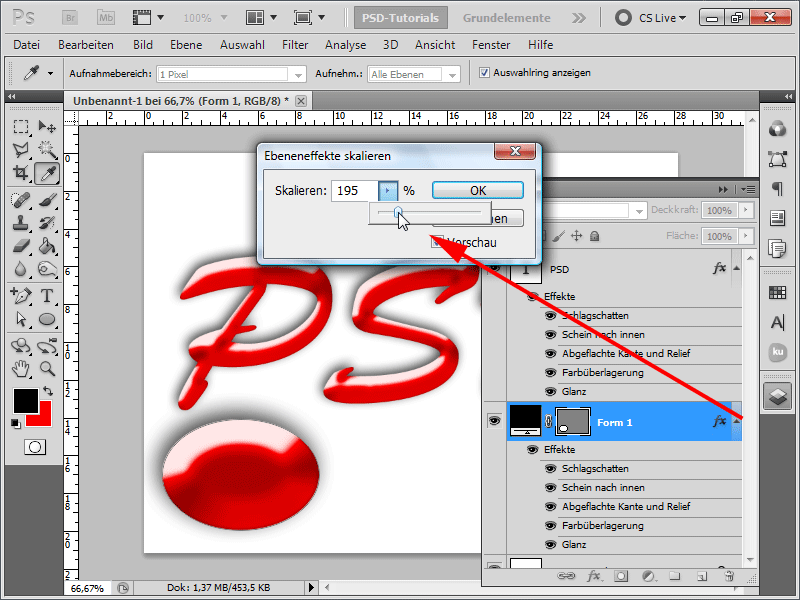
Wskazówka: Mogę natychmiast zapisać styl i zastosować go do innych obiektów, np. do koła. Jeśli efekt nie wygląda idealnie na danym obiekcie, zalecam dostosowanie efektu warstwy odpowiednio przy skalowaniu (prawy przycisk myszy na strzałce w opcjach wypełnienia, a następnie Skaluj efekt warstwy).
A oto końcowy rezultat: 
Wariant 2 – Tekst plastikowy za pomocą filtrów i opcji wypełnienia
Krok 1:
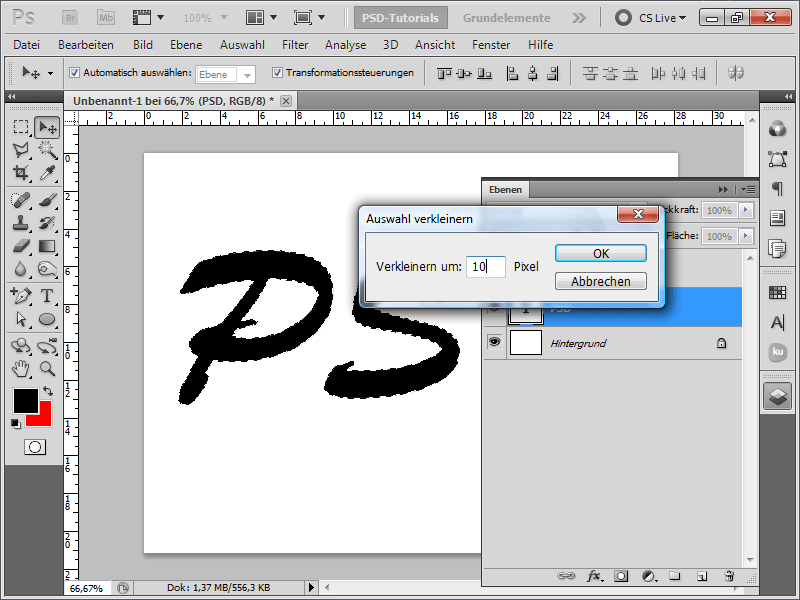
Najpierw tworzę tekst, który duplikuję, a następnie naciskam na warstwę tekstu z wybranym tekstem, przytrzymując klawisz Ctrl. Tworzy się zaznaczenie, które zmniejszam o 10 pikseli.
Krok 2:
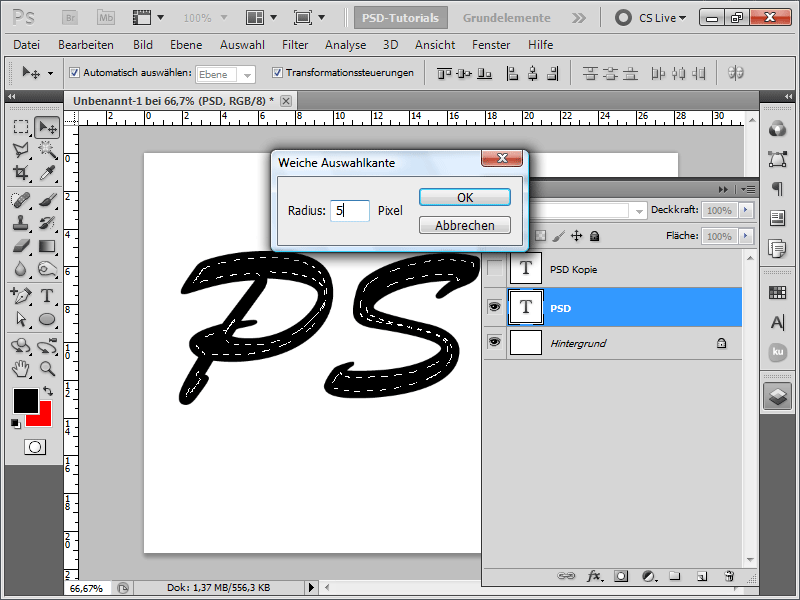
Następnie delikatnie rozmiękcza tekstu zaznaczenie o około 5 pikseli.
Krok 3:
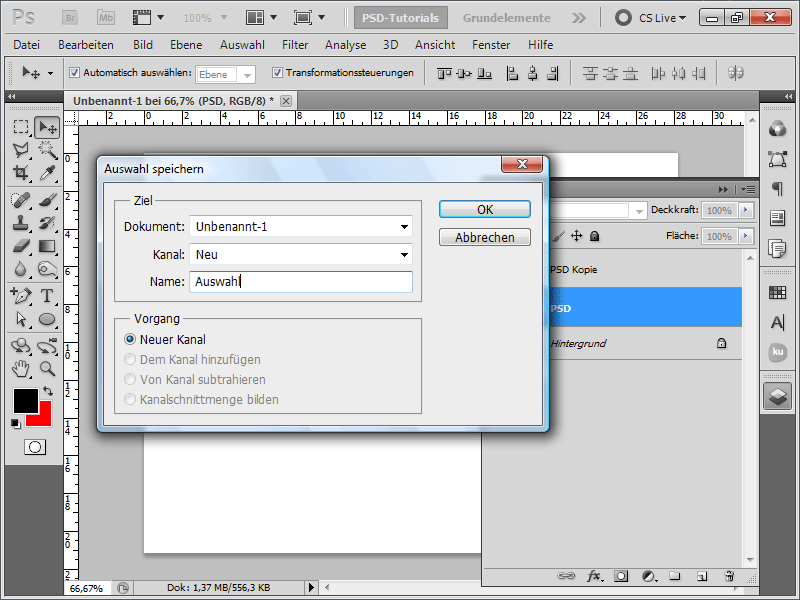
Zapisuję zaznaczenie pod Menu->Wybór->Zapisz zaznaczenie.
Krok 4:
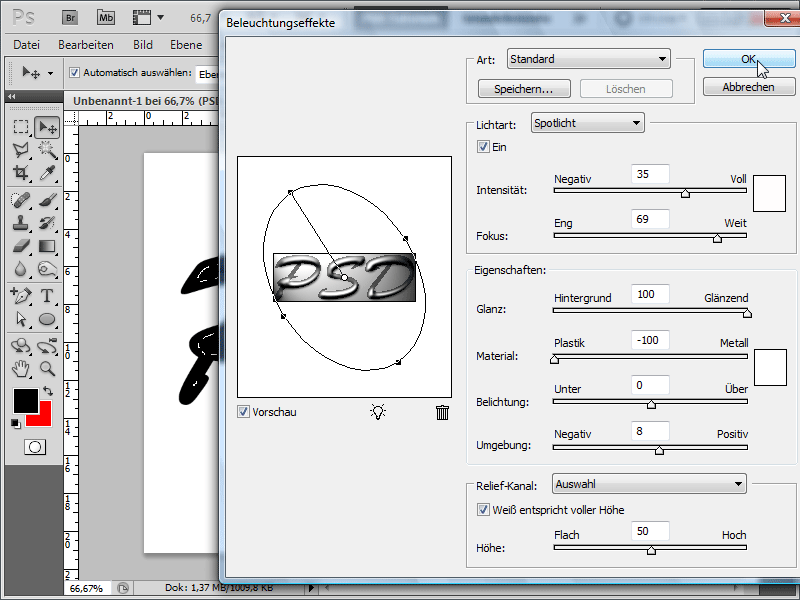
Następnie otwieram Efekt Oświetlenia w Menu->Filtr->Filtr renderowania z ustawieniami na Punktowe światło i z 100% Świetlistości i -100 Plastyczności, a światło z góry lewej strony, a jako Kanał Reliefu wybieram Zaznaczenie.
Krok 5:
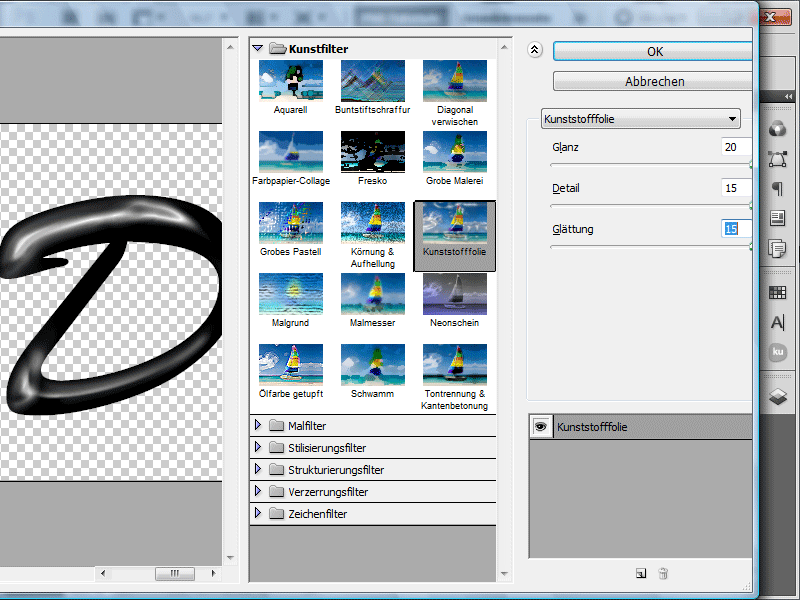
Następnie otwieram folię poliwęglanową pod Menu->Filtr->Filtr polimerowy. Wszystkie wartości ustawiam na maksymalne.
Krok 6:
Teraz otwieram opcje wypełnienia. Pod cień uderzeniowy wprowadzam następujące wartości:
Krok 7:
Pod płaskie krawędzie i uwydatnienie ustawiam te wartości:
Krok 8:
Przy lśnieniu mogę wypróbować kilka metod wypełnienia, ponieważ wiele z nich prezentuje się dobrze.
Krok 9:
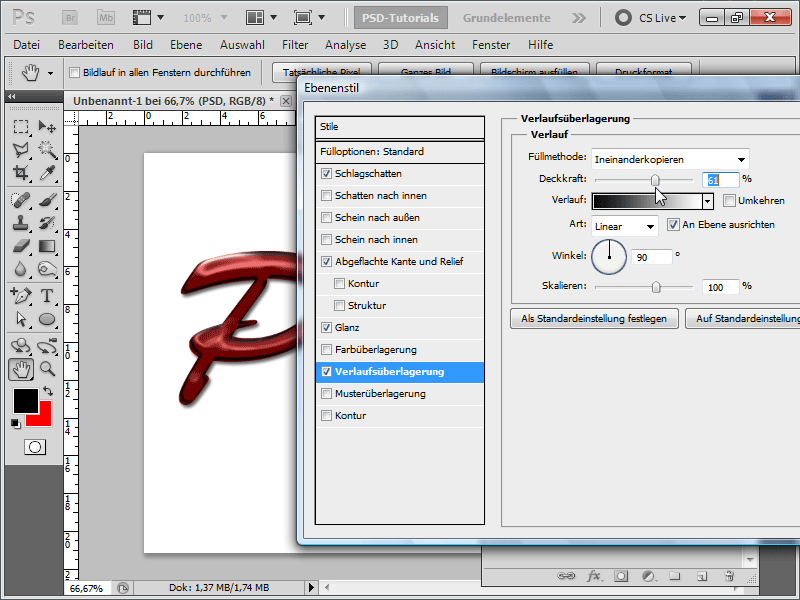
Nie muszę koniecznie aktywować nakładania gradientu, ale jeśli ktoś chce, może ustawić go np. w ten sposób:
Krok 10:
Z mojej drugiej warstwy tekstu, która znajduje się na wierzchu, mogę ustawić przezroczystość wypełnienia na 0, a następnie przezroczystość na około 70–90%. Następnie wprowadź następującą wartość do płaskiej krawędzi:
Krok 11:
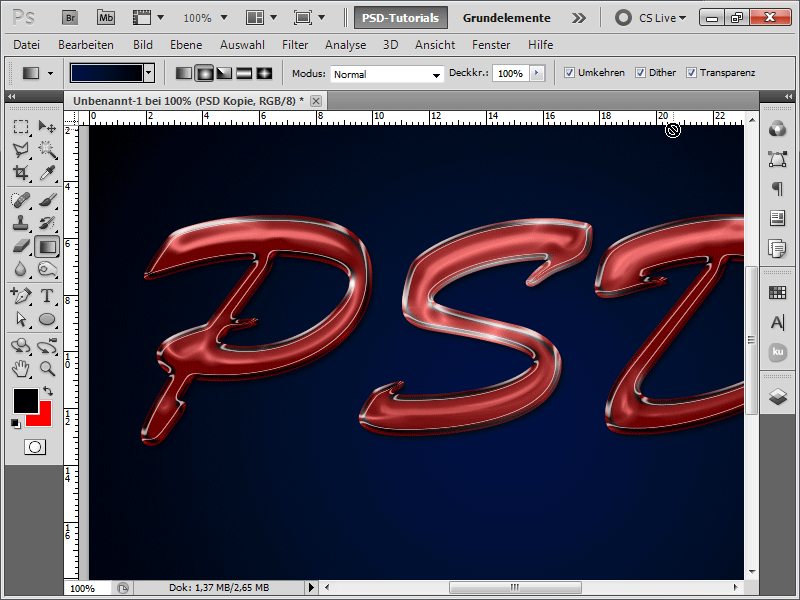
Wynik będzie wyglądać następująco:
Krok 12:
Otrzymam inny wynik, jeśli odznaczę zaznaczenie przed uruchomieniem efektu oświetlenia i następnie na końcu ustawię metodę wypełnienia na np. dodawanie kolorów.
Wariant 3 – Tekst plastikowy za pomocą filtrów, kanałów i opcji wypełnienia
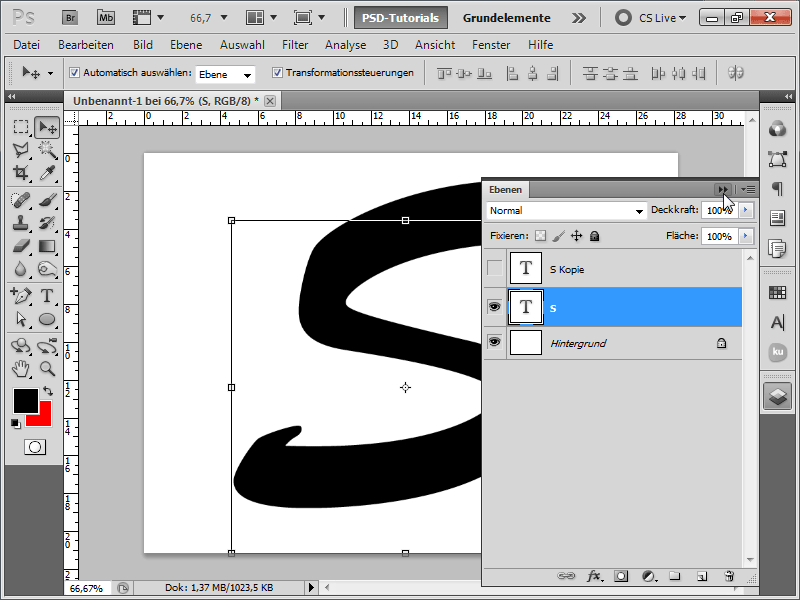
Krok 1:
Tworzę ponownie tekst i od razu go kopiuję używając Ctrl+J.
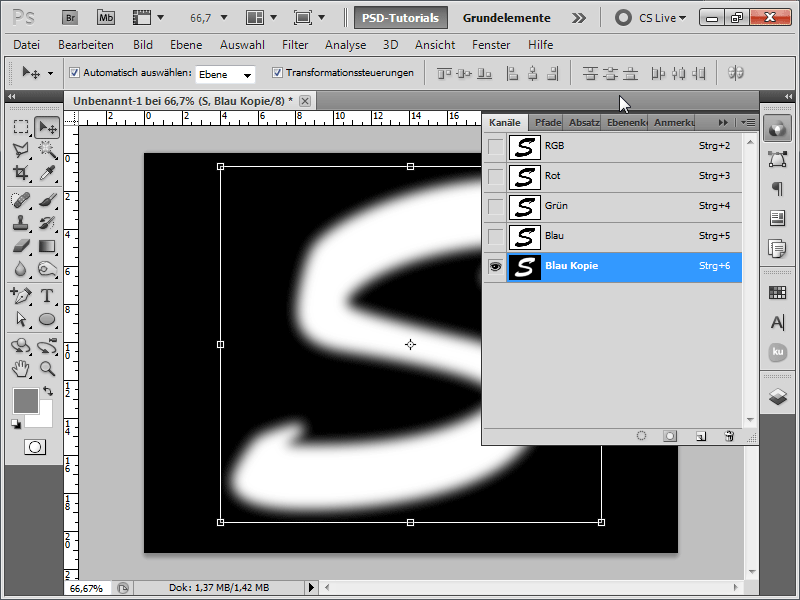
Krok 2:
Przechodzę do kanałów, klonuję najintensywniejszy kanał (zazwyczaj niebieski), odwracam go za pomocą Ctrl+I i lekko rozmywam za pomocą rozmycia Gaussa.
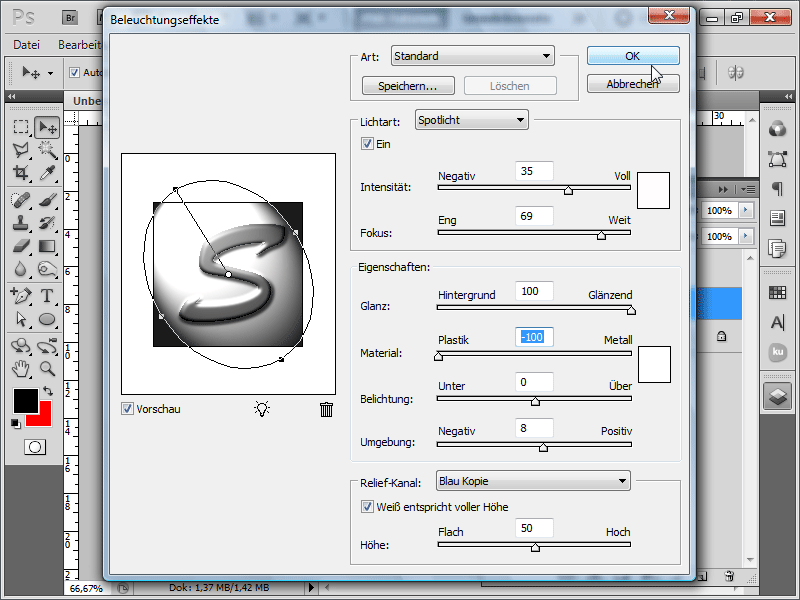
Krok 3:
Następnie otwieram Filtr Efektów Oświetleniowych i ustawiam nowy kanał na dole w kanał reliefu.
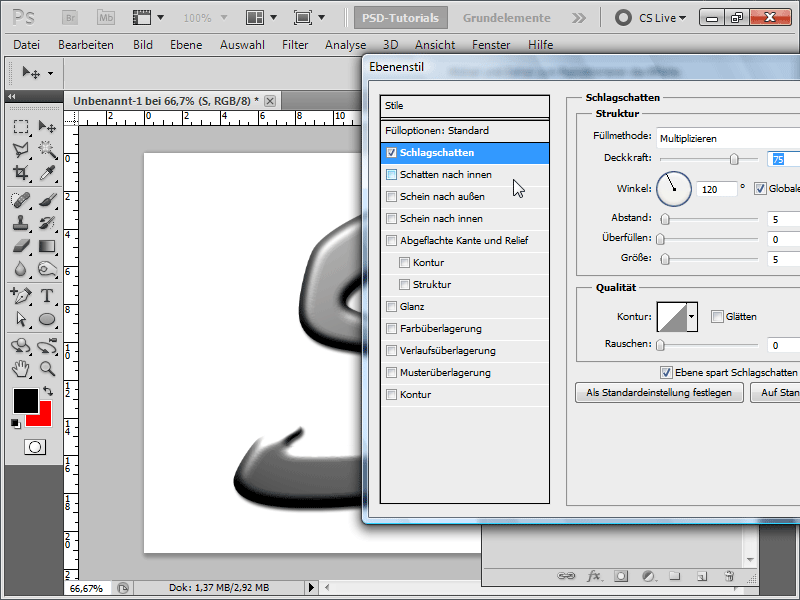
Krok 4:
Teraz dodaję różne style warstw. Dla cienia uderzeniowego ustawiam następujące ustawienia:
Krok 5:
Dla cień wewnętrzny ustawiam następujące ustawienia:
Krok 6:
Dla światło zewnętrzne ustawiam następujące ustawienia:
Krok 7:
A dla światło wewnętrzne ustawiam następujące ustawienia:
Krok 8:
Następnie płaska krawędź:
Krok 9:
Świetlistość:
Krok 10:
Oraz nakładanie kolorów:
Krok 11:
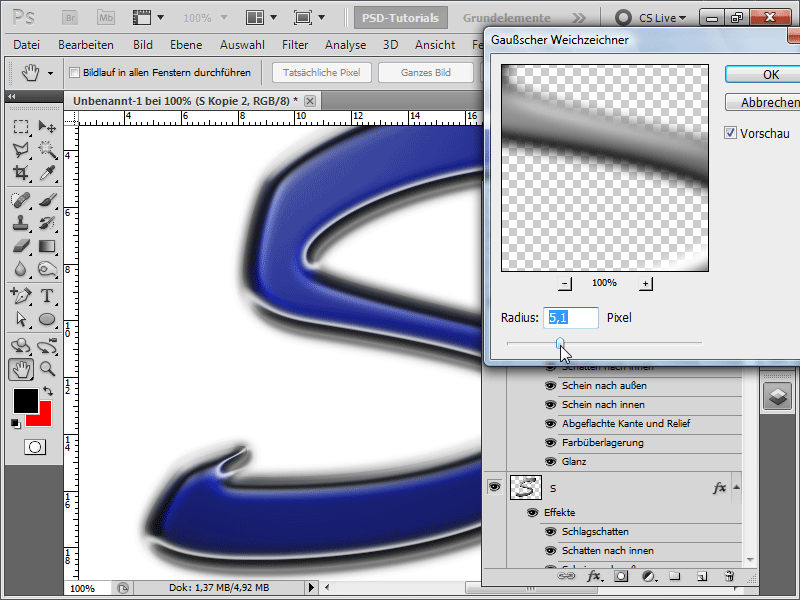
Teraz mogę skopiować warstwę i zastosować na górnej Rozmycie Gaussowskie:
Krok 12:
Albo na koniec mogę jeszcze raz użyć folii plastikowej. I efekt od razu wygląda jeszcze lepiej (w tle dodałem gradient promienisty dla lepszej prezentacji):
Wariant 4 – Tekst plastikowy za pomocą efektów warstwy
Krok 1:
Tworzę literę - na przykład W - za pomocą czcionki Georgia.
Krok 2:
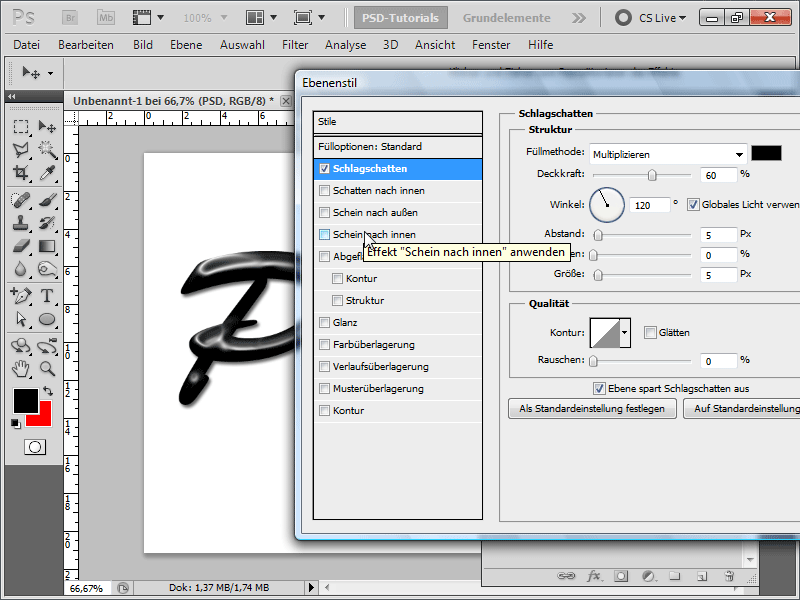
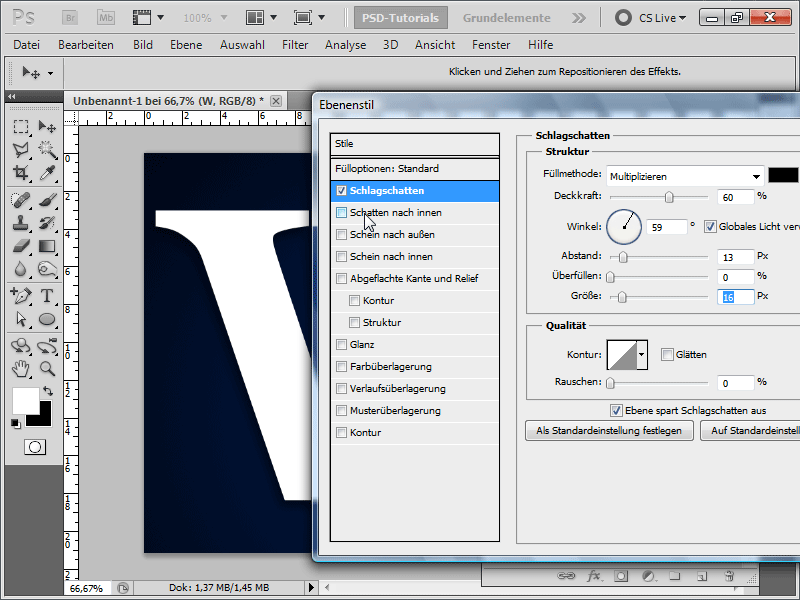
Dodaję Cień zewnętrzny:
Krok 3:
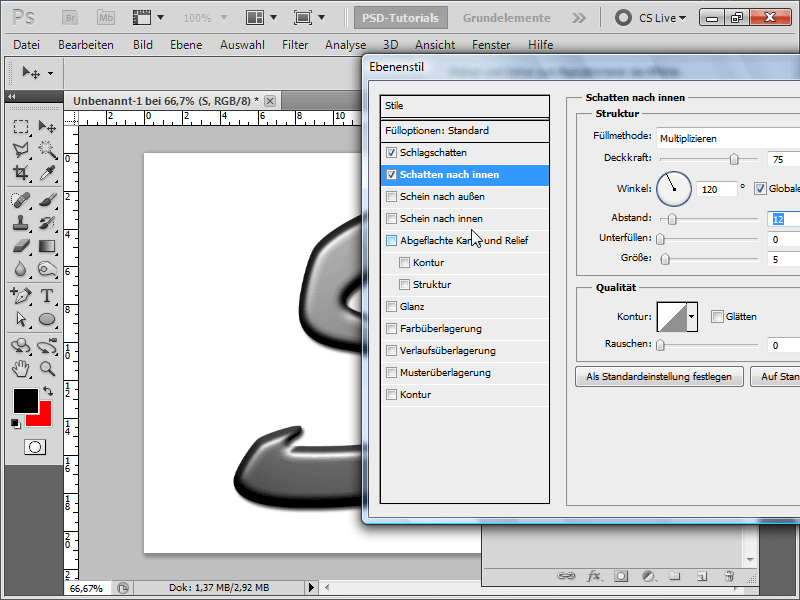
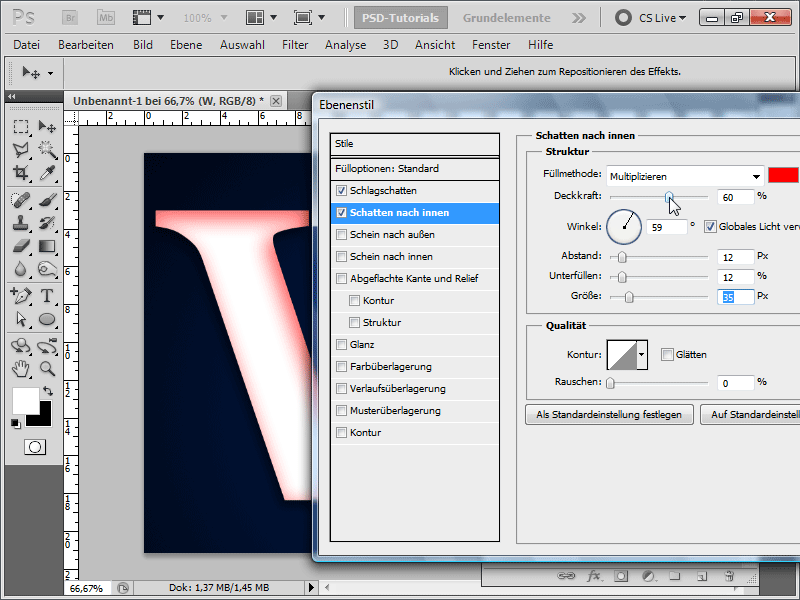
I Cień wewnętrzny:
Krok 4:
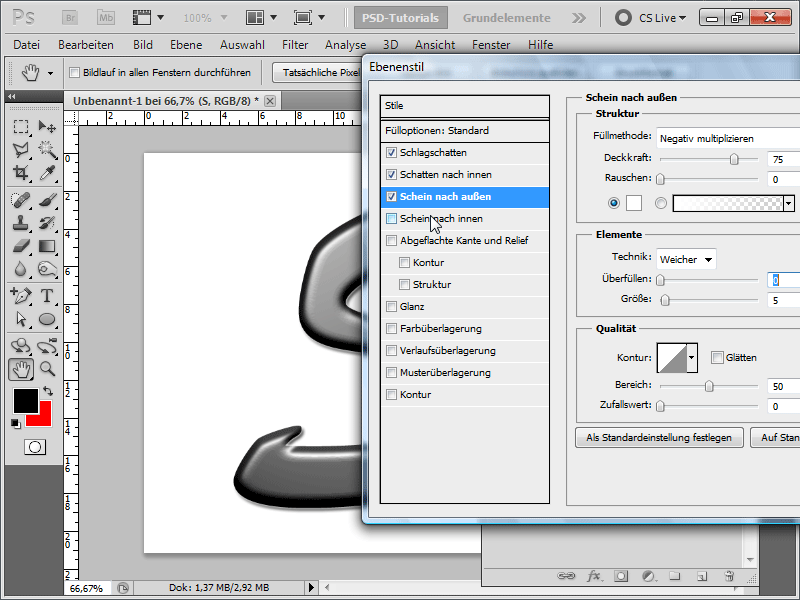
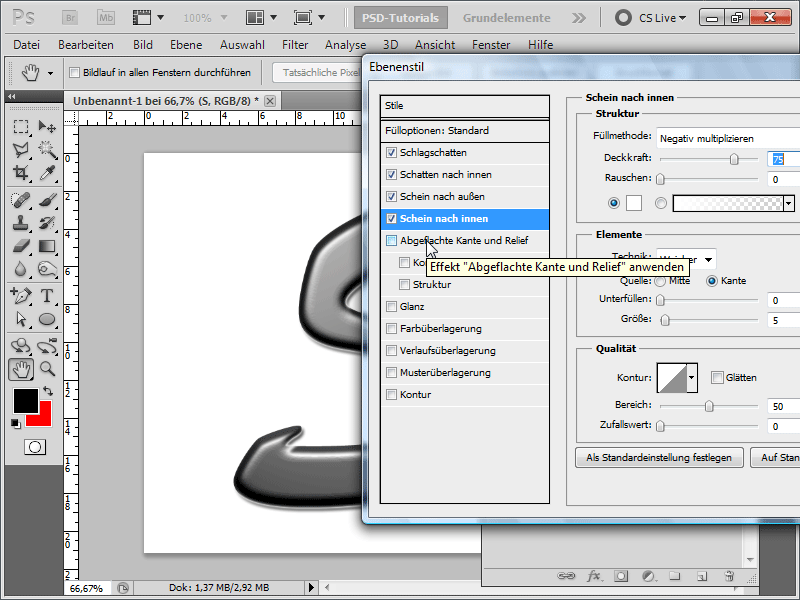
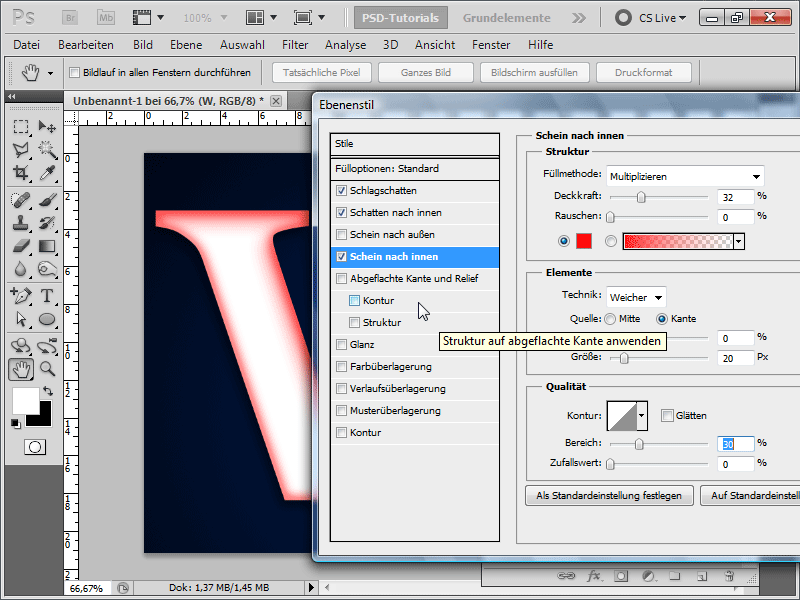
Blask wewnętrzny:
Krok 5:
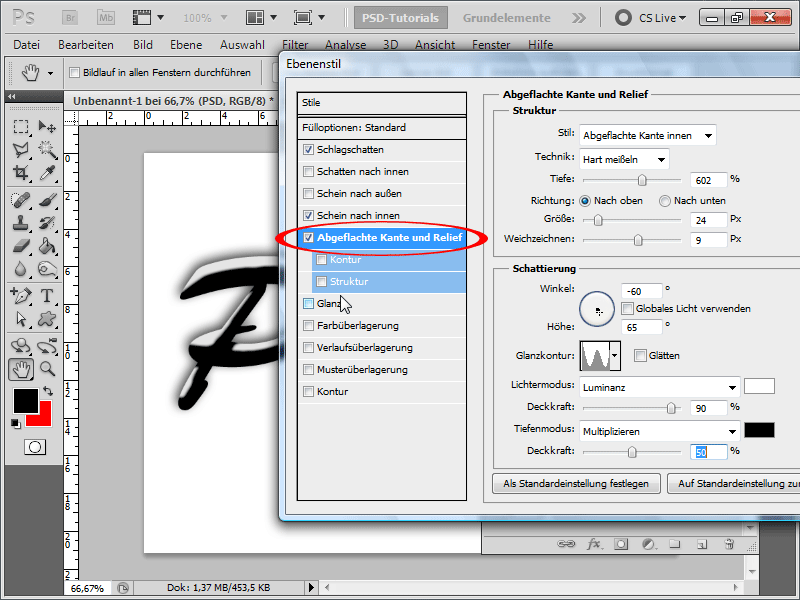
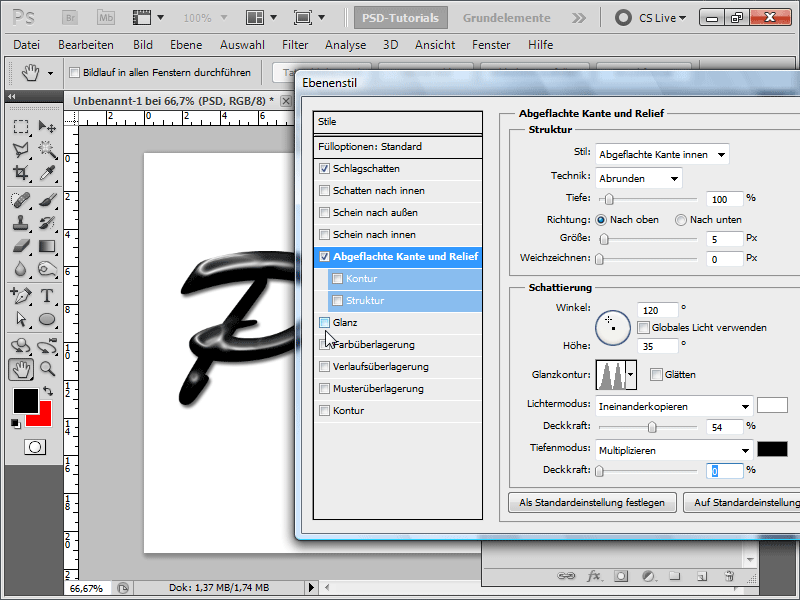
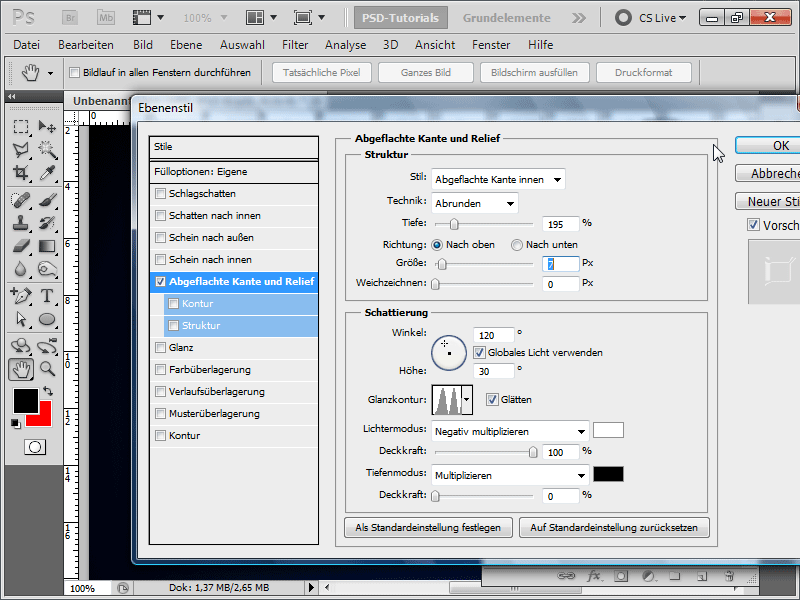
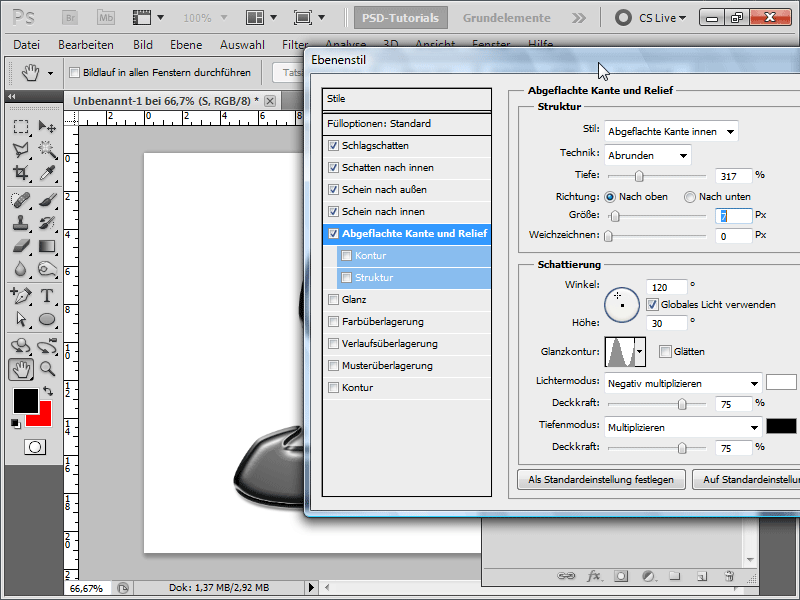
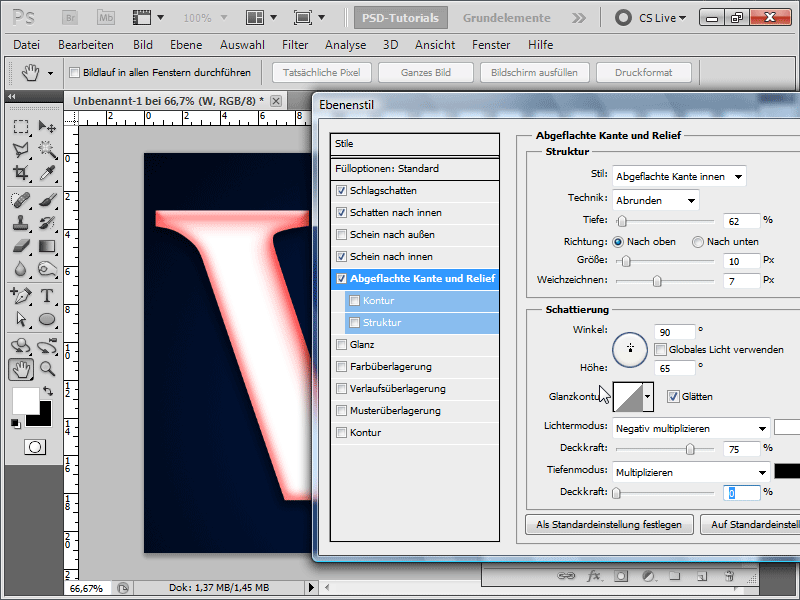
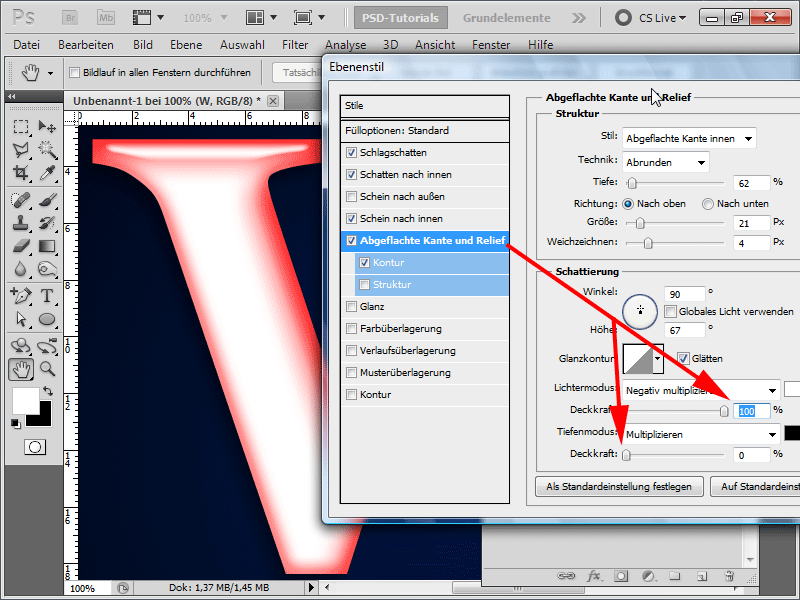
Obrzeże spłaszczone:
Krok 6:
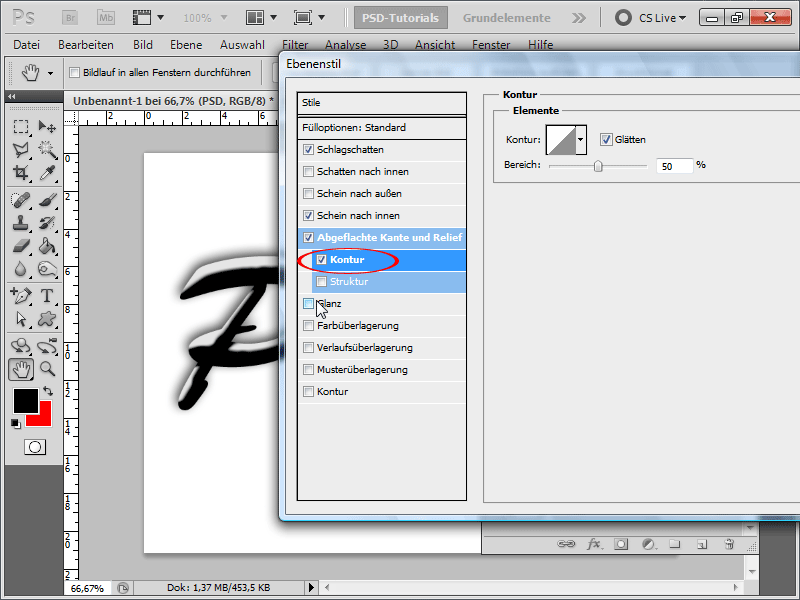
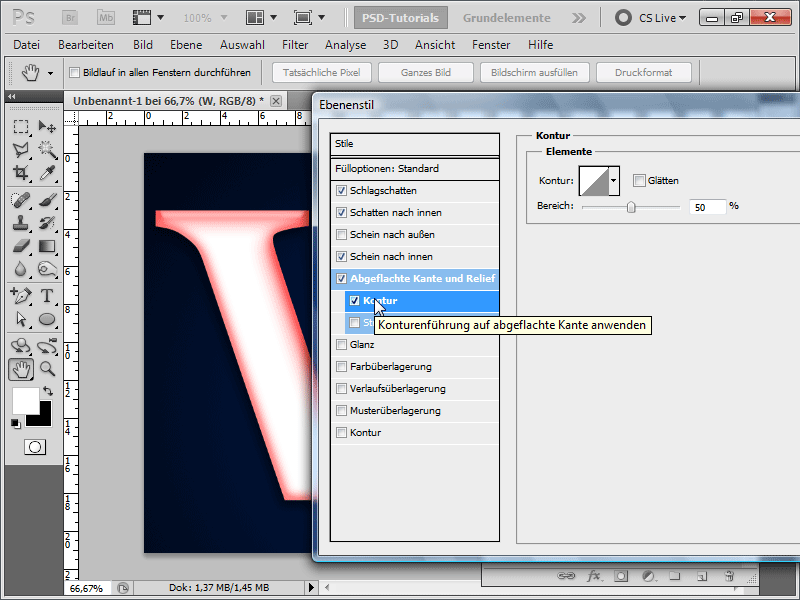
A pod Obrzeżem spłaszczonym dodaję Kontur:
Krok 7:
Wynik wygląda już nieźle. Ale mogę jeszcze bardziej poprawić.
Krok 8:
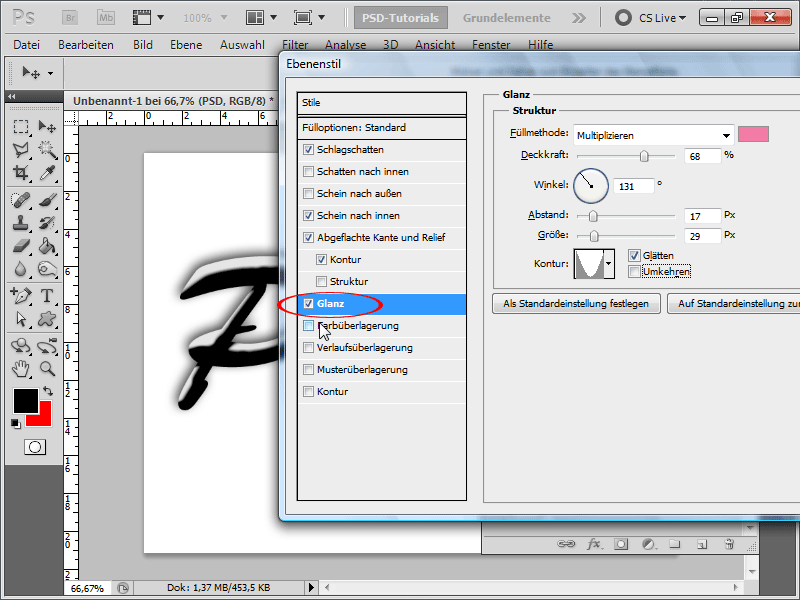
Wystarczy teraz zwiększyć Przeźroczystość w Blasku wewnętrznym używając trybu Mieszania świateł.
Krok 9:
Teraz mogę ten efekt zastosować na każdej literze lub powierzchni.
Krok 10:
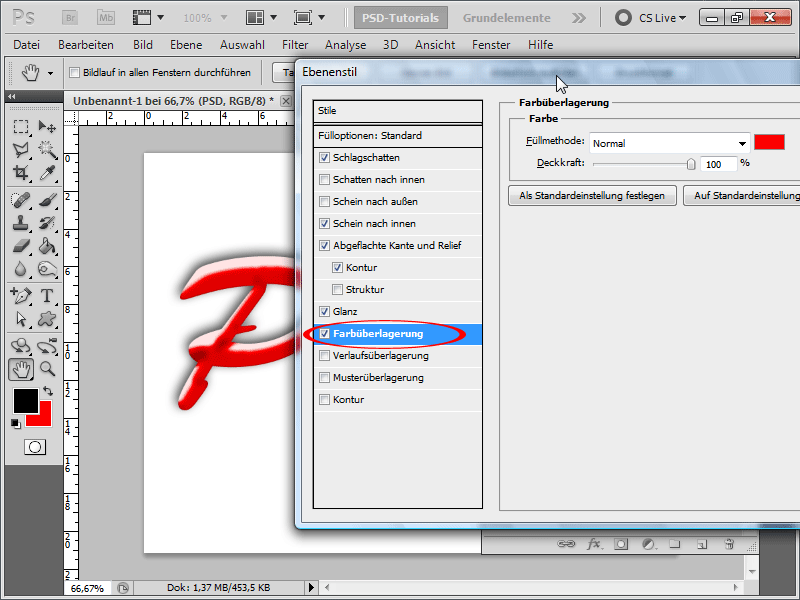
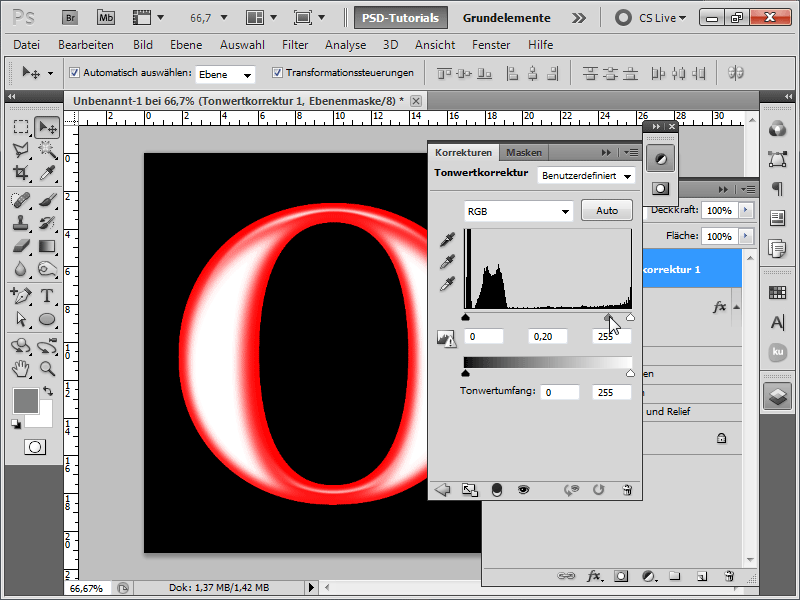
Przy użyciu Korekcji koloru mogę dalej zwiększać efekt połysku.
Wariant 5 – Tekst plastikowy za pomocą filtrów i kanałów
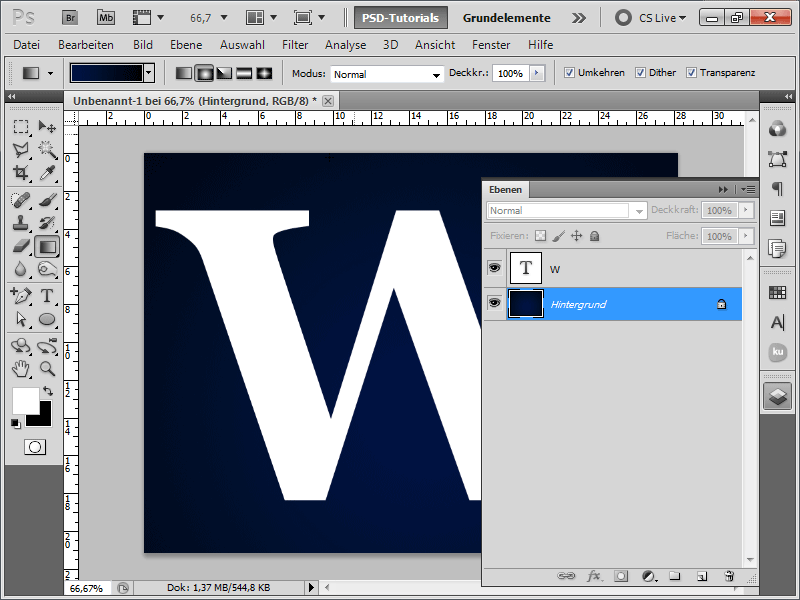
Krok 1:
Tworzę dokument i dodaję na przykład litery psd. Czcionka jest tu całkowicie obojętna. Jako Kolor wybieram piękny niebieski.
Krok 2:
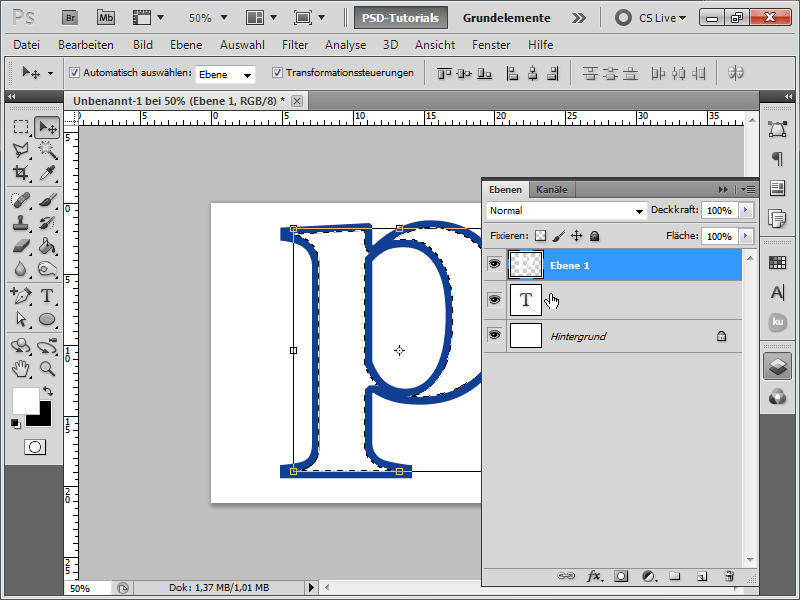
Naciskam na warstwę tekstu przytrzymując Ctrl, aby utworzyć zaznaczenie. Następnie tworzę nową warstwę. Zaznaczenie zmniejszam o około 12–15 pikseli. Wypełniam zaznaczenie na biało.
Krok 3:
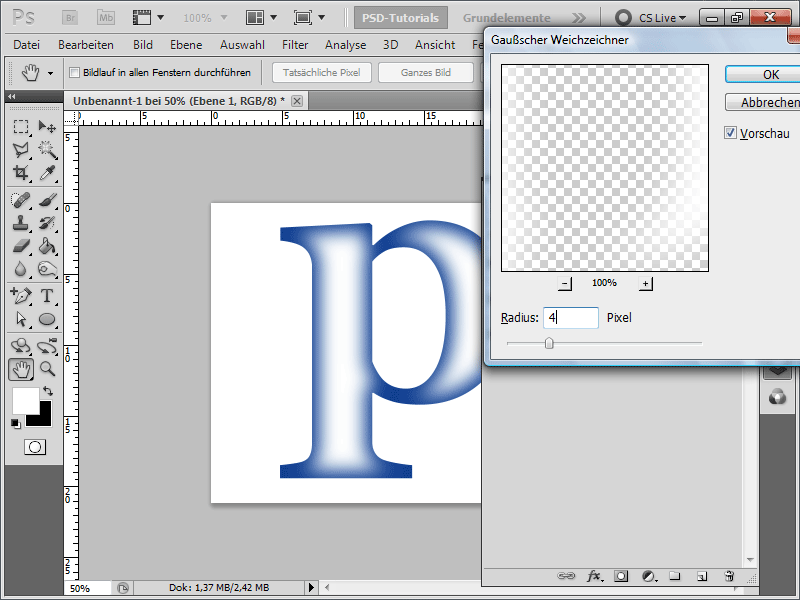
Następnie aplikuję Rozmycie Gaussowskie o promieniu około 15 pikseli. Następnie używam kombinacji klawiszy Ctrl+Alt+F i jeszcze raz rozmywam na około 4 piksele.
Krok 4:
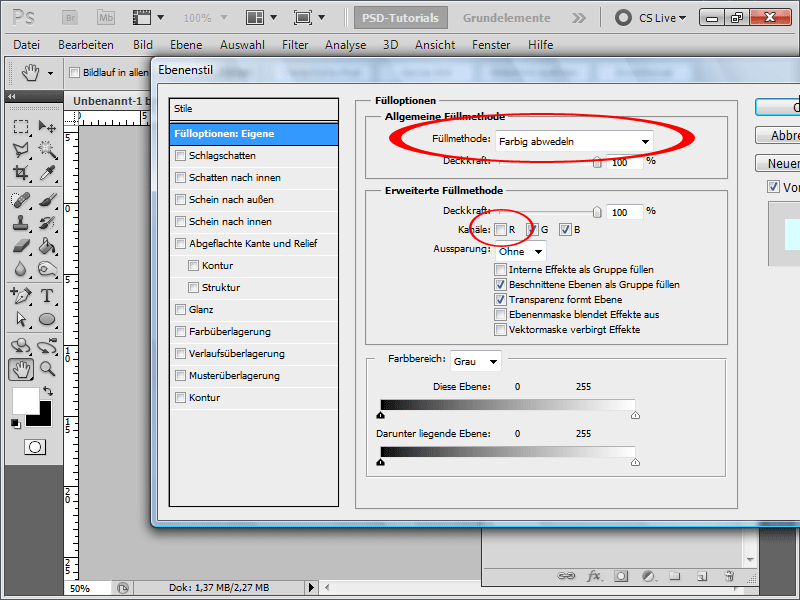
W ustawieniach wypełnienia w efektach warstwy zmieniam na Światłocień i deaktywuję kanał czerwony.
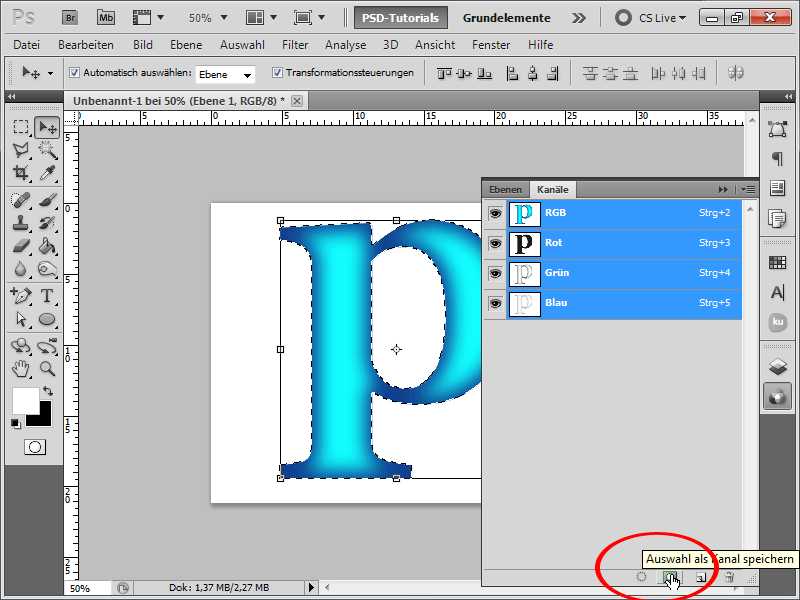
Krok 5: Znowu przy użyciu Ctrl+Klik na warstwie tekstu tworzę zaznaczenie, przechodzę do Kanałów i klikam na symbol zaznaczenia aby zapisać moje zaznaczenie.
Krok 6:
Ponownie ustawiam Rozmycie Gaussa z promieniem 15 pikseli, a następnie dodaję jeszcze około 4 pikseli. Teraz wciskam Ctrl+Shift+I, aby odwrócić zaznaczenie, następnie używam klawisza Delete, a potem Ctrl+D, aby anulować zaznaczenie.
Krok 7:
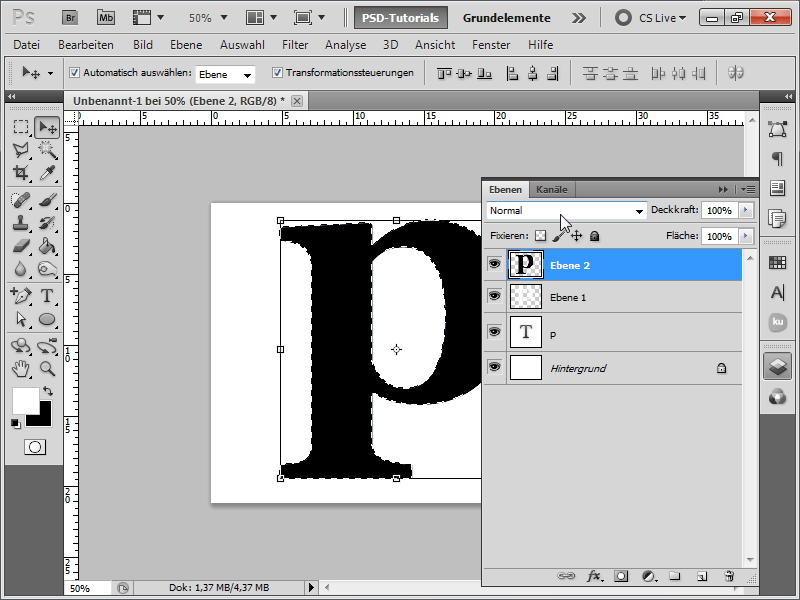
Teraz tworzę nową warstwę, przytrzymując klawisz Ctrl klikam na warstwę tekstu, aby utworzyć zaznaczenie, które następnie wypełniam na czarno.
Krok 8:
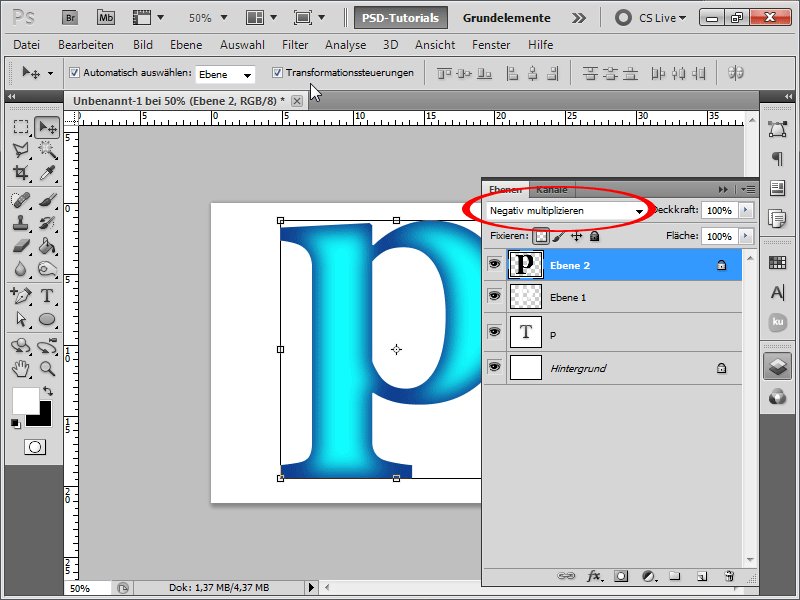
Zmieniam metodę wypełnienia czarnej warstwy na Mnożenie negatywne.
Krok 9:
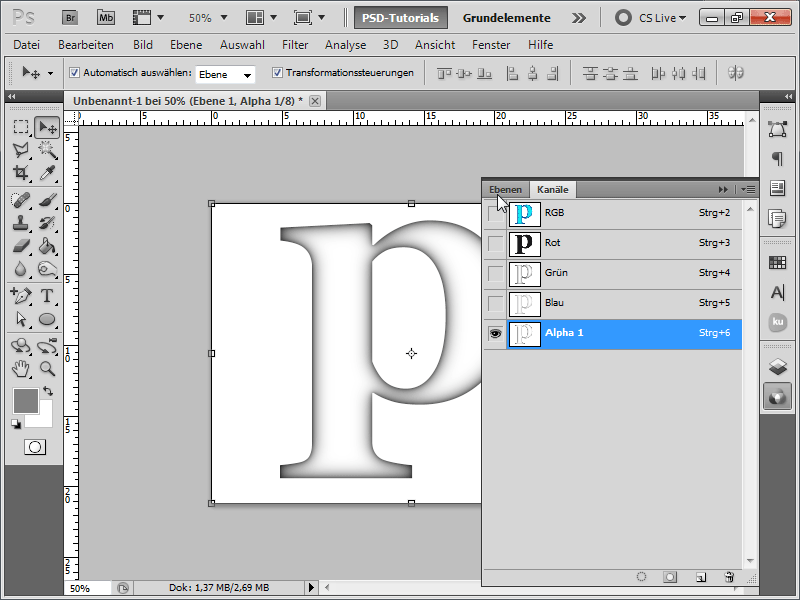
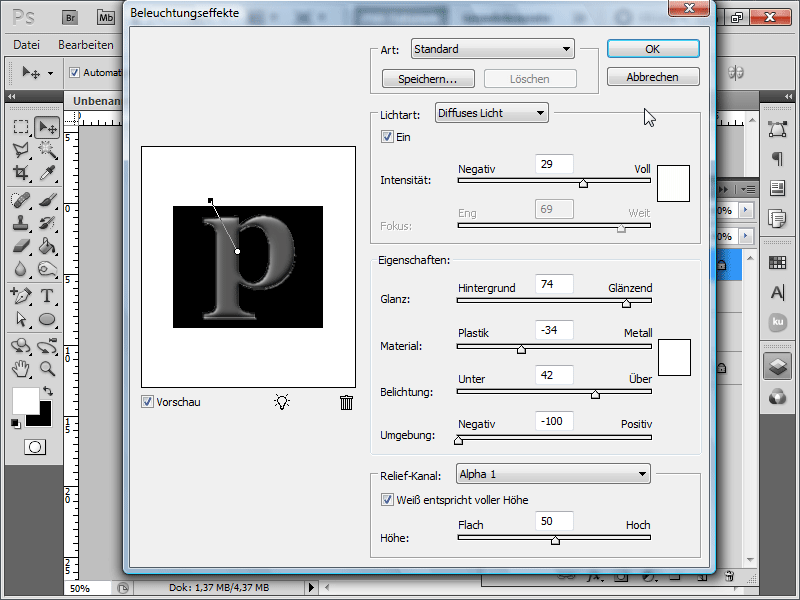
Następnie ponownie uruchamiam efekt Oświetlenie, który jest często używany w moich wariantach i bardzo się sprawdza. Ważne jest przede wszystkim, aby w kanale Relief wybrać Alfa 1 i ustawić parametry tak jak na obrazku.
Krok 10:
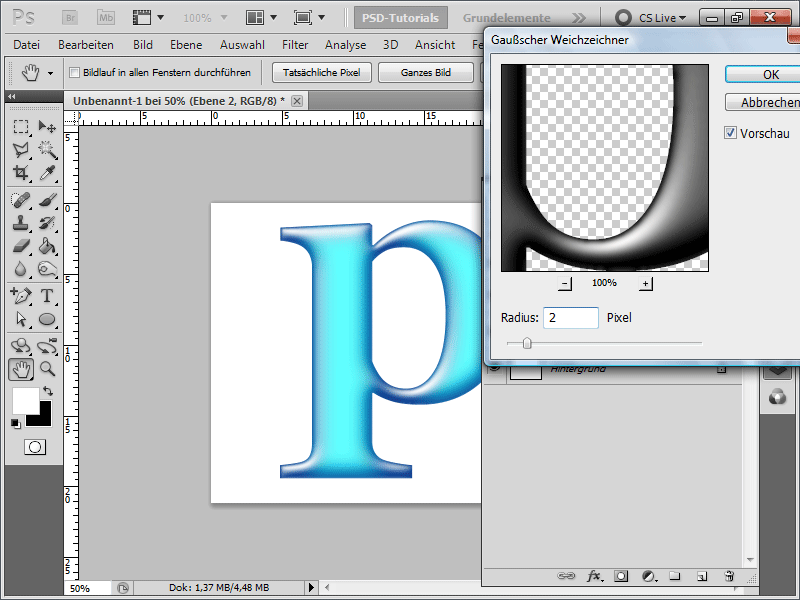
Po potwierdzeniu efektu Oświetlenie, uruchamiam rozmycie Gaussa, aby dalej poprawić efekt.
Krok 11:
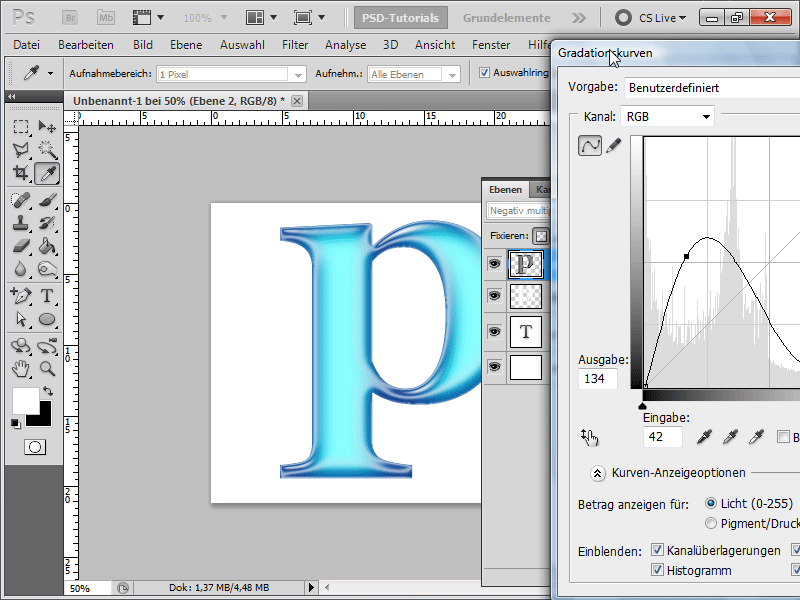
Za pomocą Ctrl+M otwieram krzywą tonalną i mogę jeszcze bardziej wzmocnić efekt.
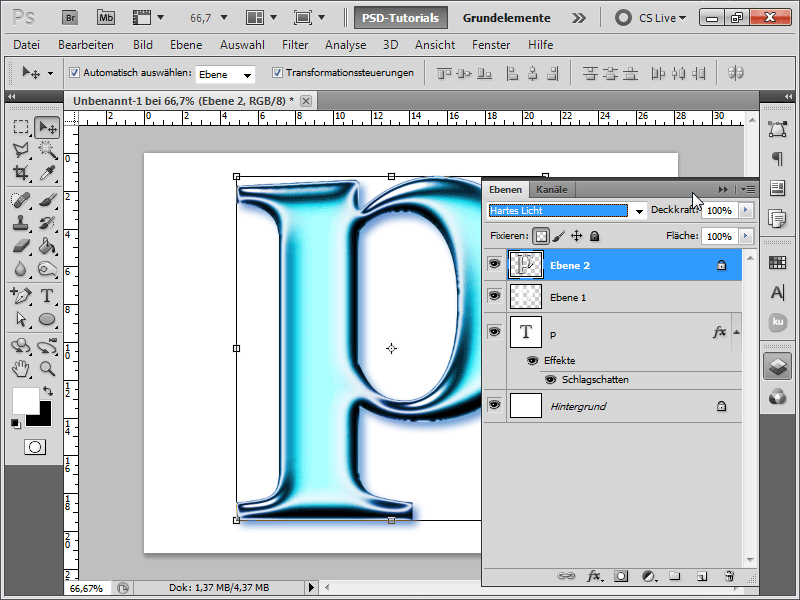
Krok 12:
Np. zmieniając metodę wypełnienia na Ostre światło, efekt staje się bardziej kontrastowy. Można również dalej wzmocnić efekt na warstwie 2 za pomocą krzywej tonalnej.
Ostateczny efekt z gradientem tła wygląda następująco:


