Obecnie ważne jest, abyś korzystał z różnych Narzędzi Wzrostu, aby maksymalizować interakcję z użytkownikami . Jednym z tych narzędzi jest Slide-in, które stanowi skuteczne narzędzie do przyciągania uwagi użytkowników. W tym przewodniku krok po kroku nauczysz się, jak stworzyć Slide-in, który nie tylko świetnie wygląda, ale także prowadzi do większej konwersji. Zanurzmy się w to!
Najważniejsze wnioski
- Slide-in to skuteczne narzędzie wzrostu do przyciągania użytkowników.
- Możesz dostosować indywidualny design Slide-in.
- Ważne jest strategiczne umieszczenie i dostosowanie Slide-in, aby zmotywować użytkowników do interakcji.
Przewodnik krok po kroku
Aby stworzyć Slide-in dla swojej strony internetowej, postępuj zgodnie z tymi prostymi krokami:
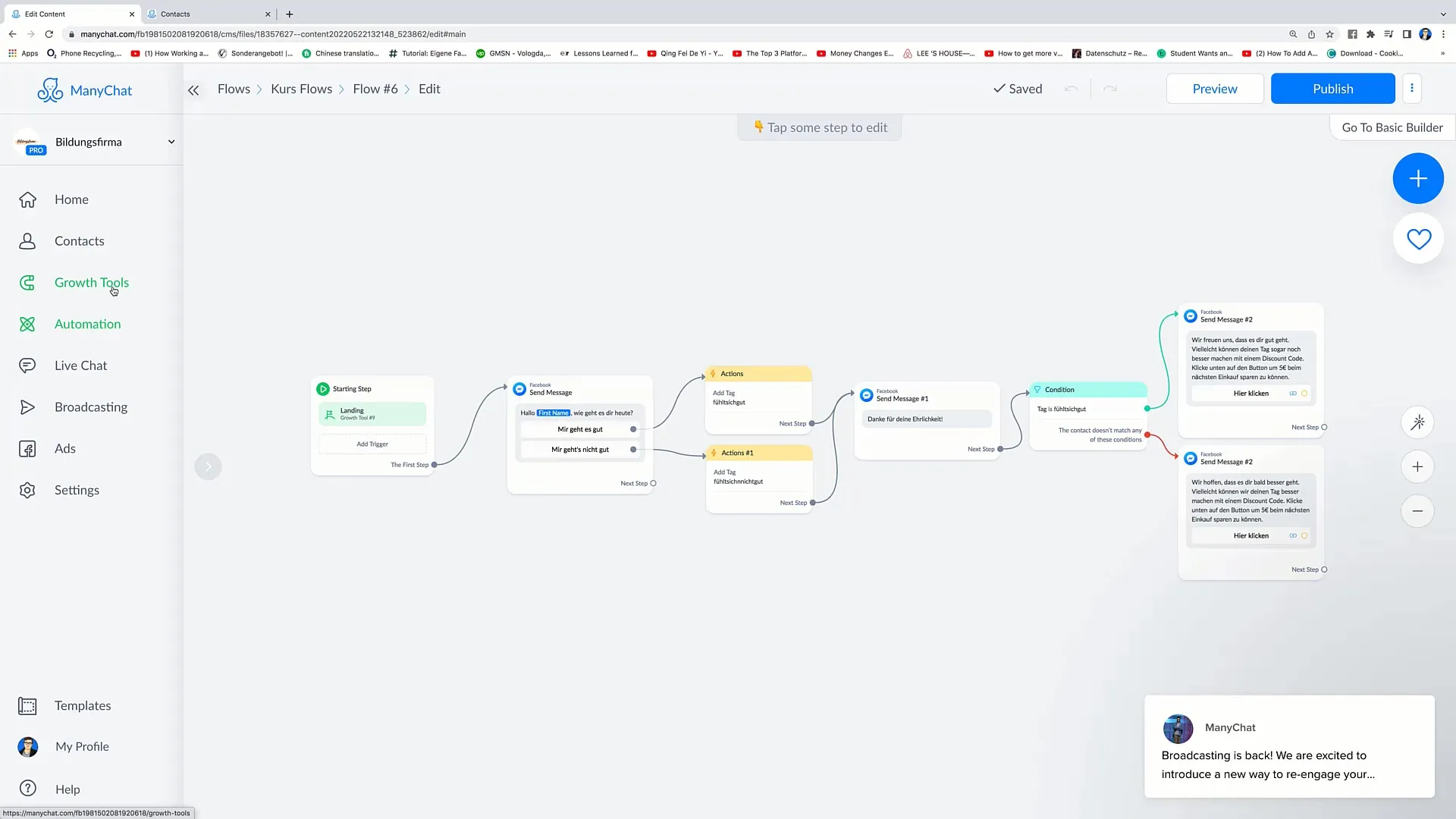
1. Dostęp do Narzędzi Wzrostu
Najpierw musisz uzyskać dostęp do swoich Narzędzi Wzrostu. Przejdź do lewej strony interfejsu użytkownika i kliknij „Narzędzia Wzrostu”. Tutaj znajdziesz wszystkie dostępne narzędzia do pozyskiwania użytkowników.

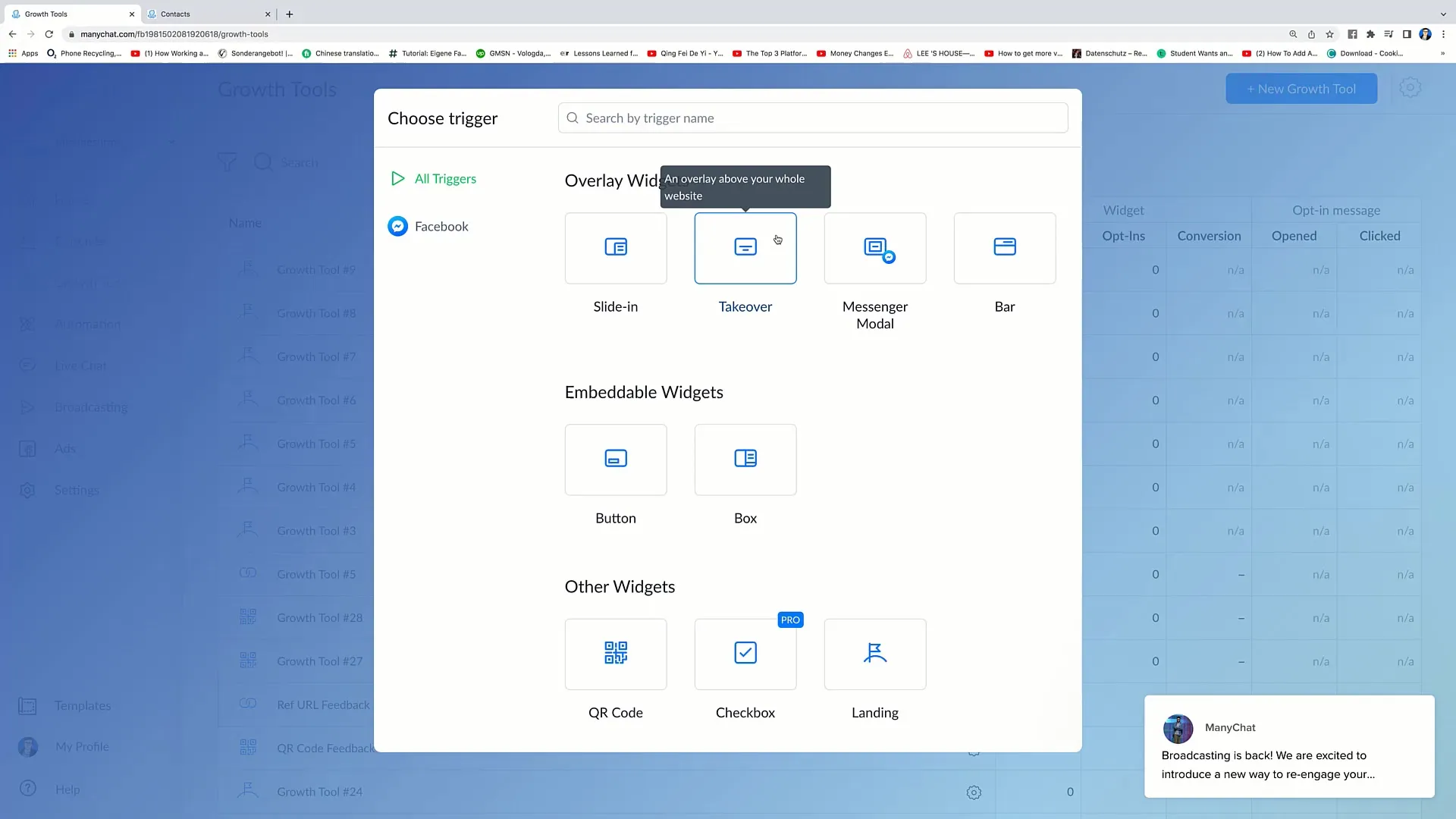
2. Tworzenie nowego Narzędzia Wzrostu
Aby stworzyć nowe Slide-in, kliknij w prawym górnym rogu „Nowe Narzędzie Wzrostu”. Tutaj masz możliwość wyboru między różnymi opcjami, takimi jak Overlays, Slide-ins i inne.

3. Wybór Slide-in
Wybierz opcję „Slide-in” spośród dostępnych narzędzi. Slide-in pojawia się bocznie na twojej stronie internetowej, przyciągając uwagę użytkowników w ten sposób.
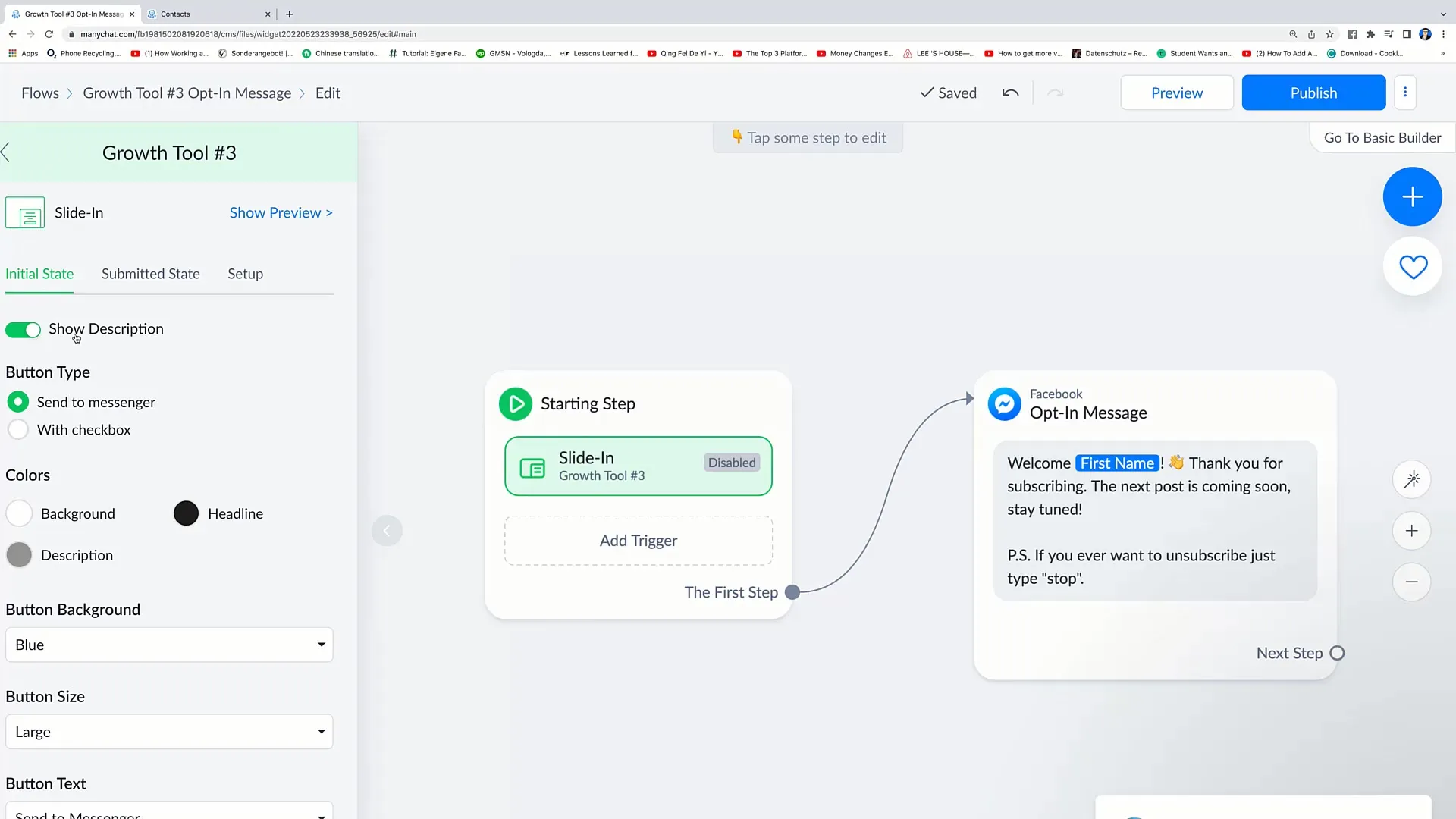
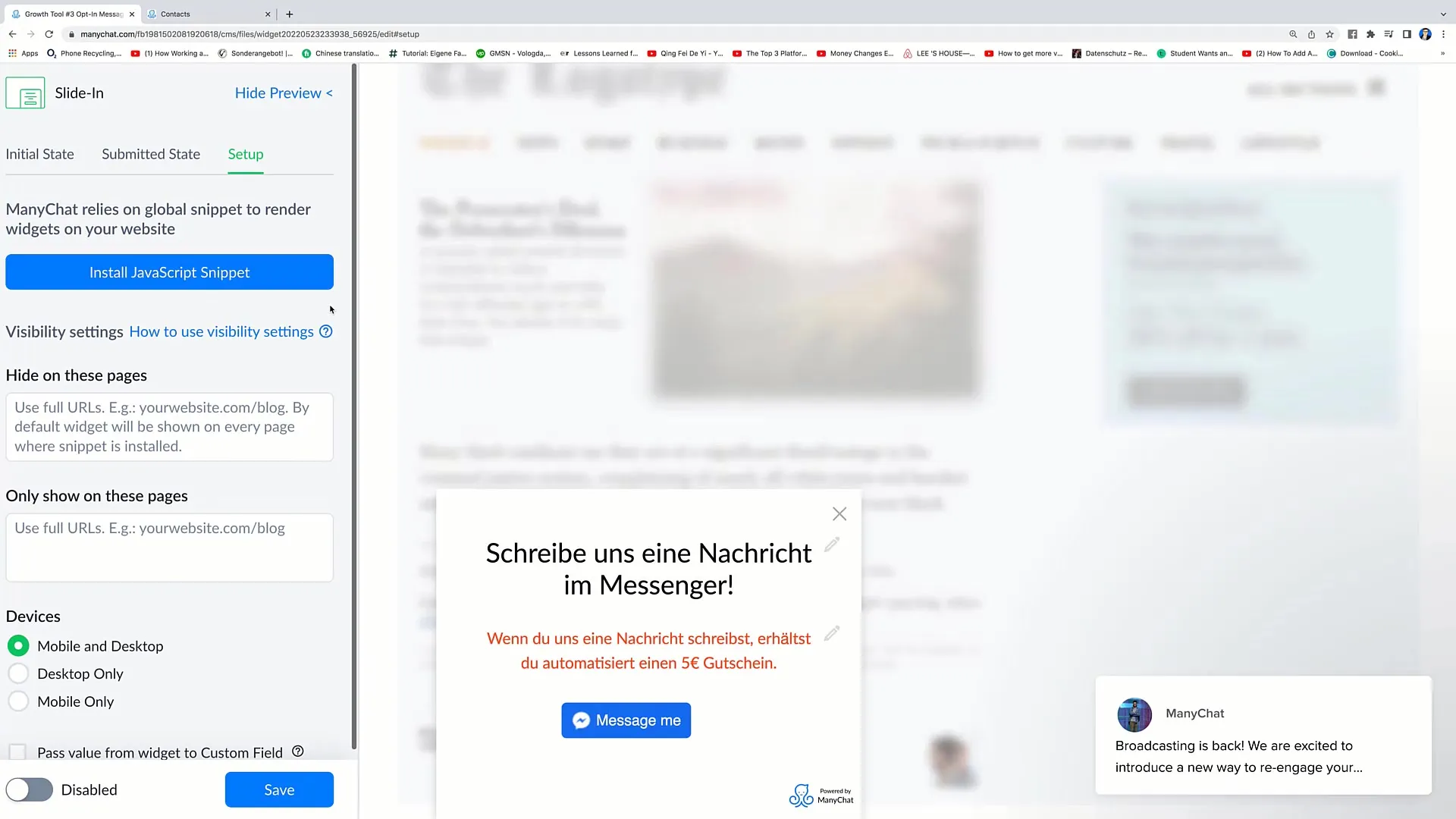
4. Projektowanie Slide-in
Tutaj możesz zacząć dostosowywać swoje Slide-in. Zostanie wyświetlony projekt, który możesz modyfikować według własnych upodobań. Na przykład możesz dodać tekst „Napisz do nas wiadomość”, aby zachęcić użytkowników do interakcji.

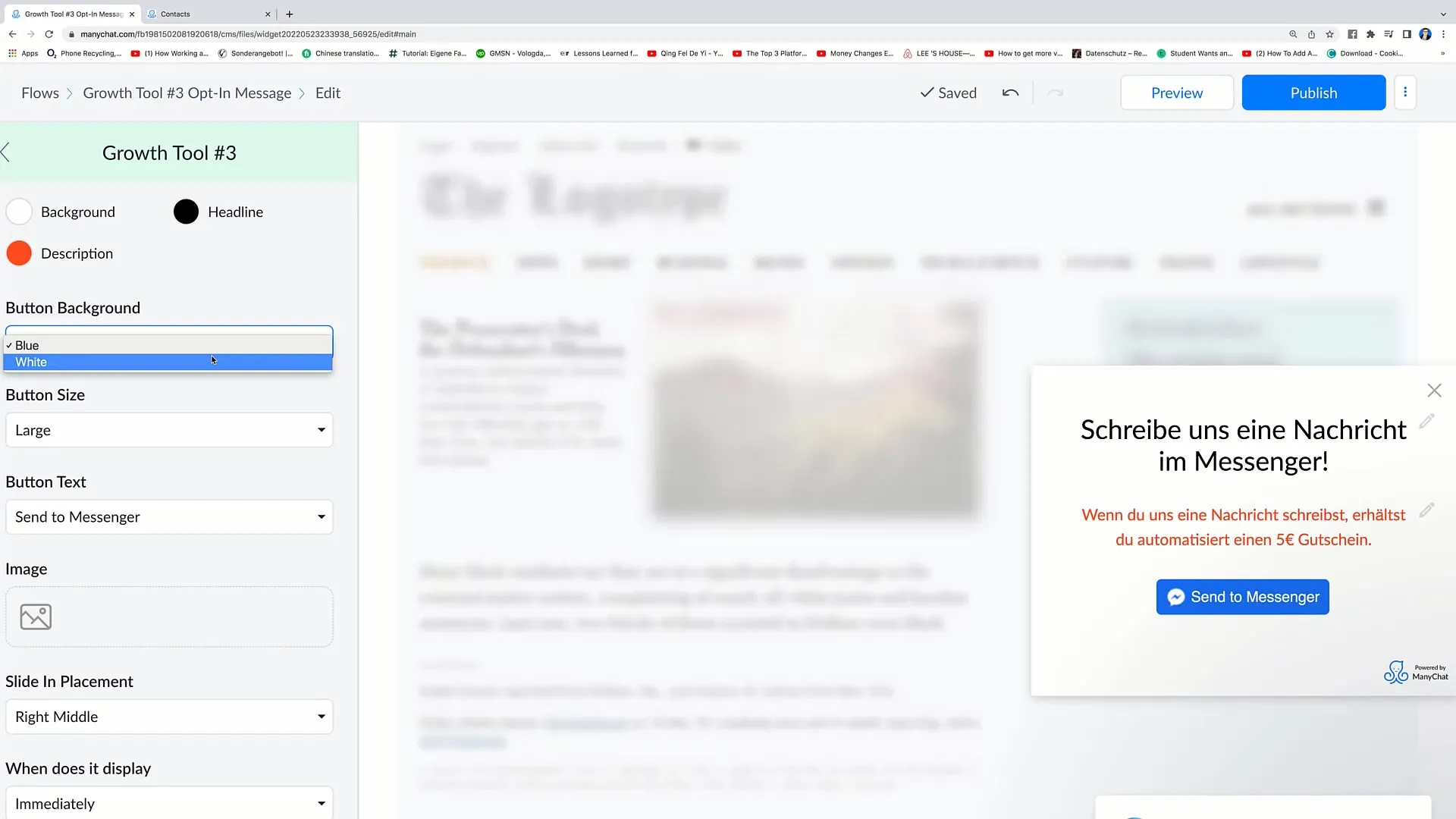
5. Dostosowanie kolorów
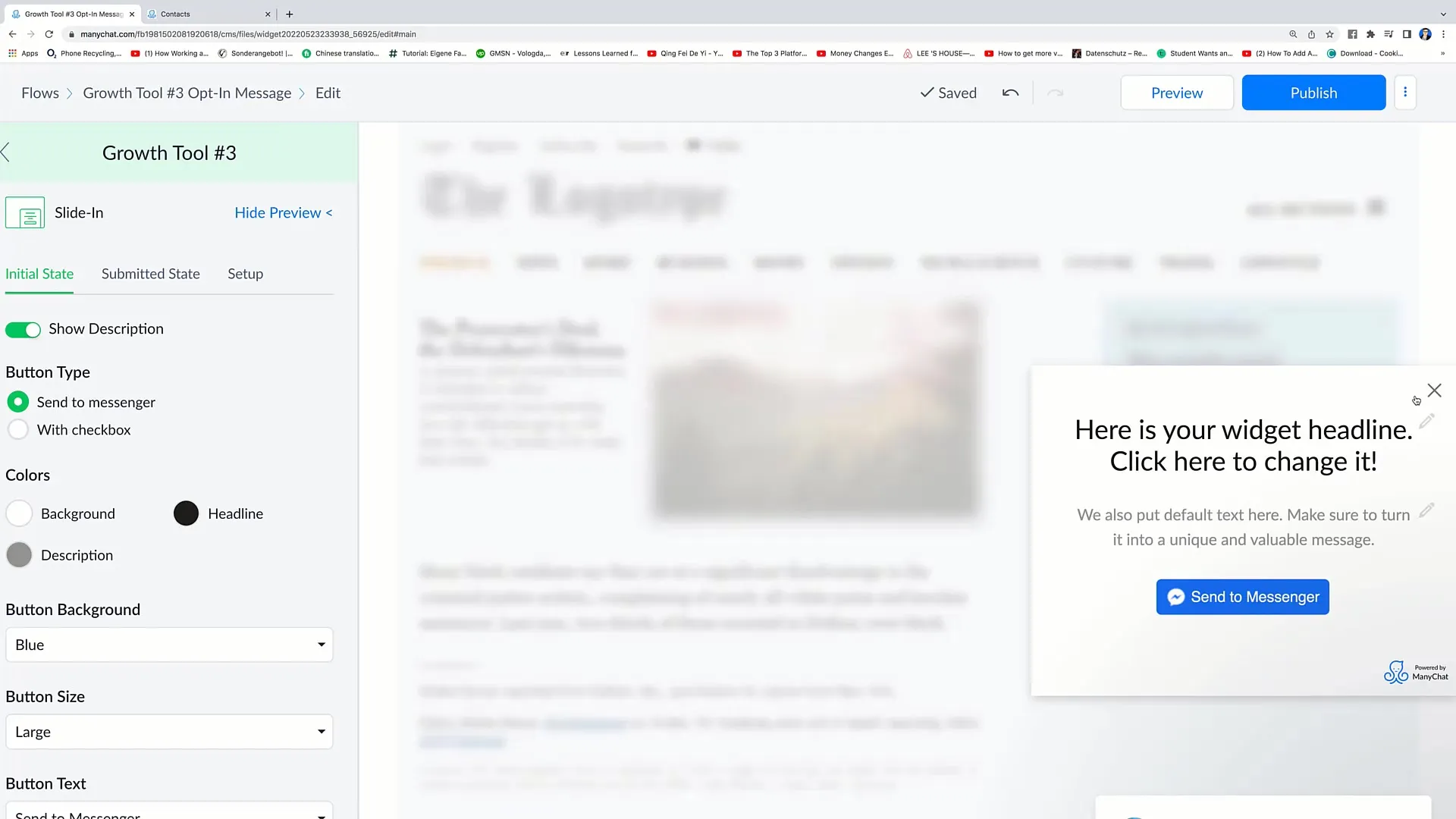
Dostosuj kolory Slide-in. Tutaj możesz zmieniać zarówno tła, jak i kolory tekstu. Kliknij „Pokaż podgląd”, aby zobaczyć, jak Slide-in wygląda w praktyce.

6. Edytowanie nagłówka i opisu
Następnym krokiem jest edytowanie tekstów nagłówka i opisu. Na przykład możesz dodać opis informujący użytkowników, że po interakcji otrzymają kupon.
7. Dostosowanie przycisku
Upewnij się, że przycisk Zachęty do Działania jest dobrze widoczny. Możesz dostosować rozmiar, kolor i tekst przycisku, aby upewnić się, że się wyróżnia. Wybierz tekst, który zachęci użytkowników do kliknięcia.

8. Umiejscowienie Slide-in
Wybierz umiejscowienie Slide-in na swojej stronie internetowej. Możesz zdecydować, czy ma się pojawić z prawej lub lewej strony, w górnej lub dolnej części. Opcje umieszczenia są ważne dla widoczności Twojego Slide-in.
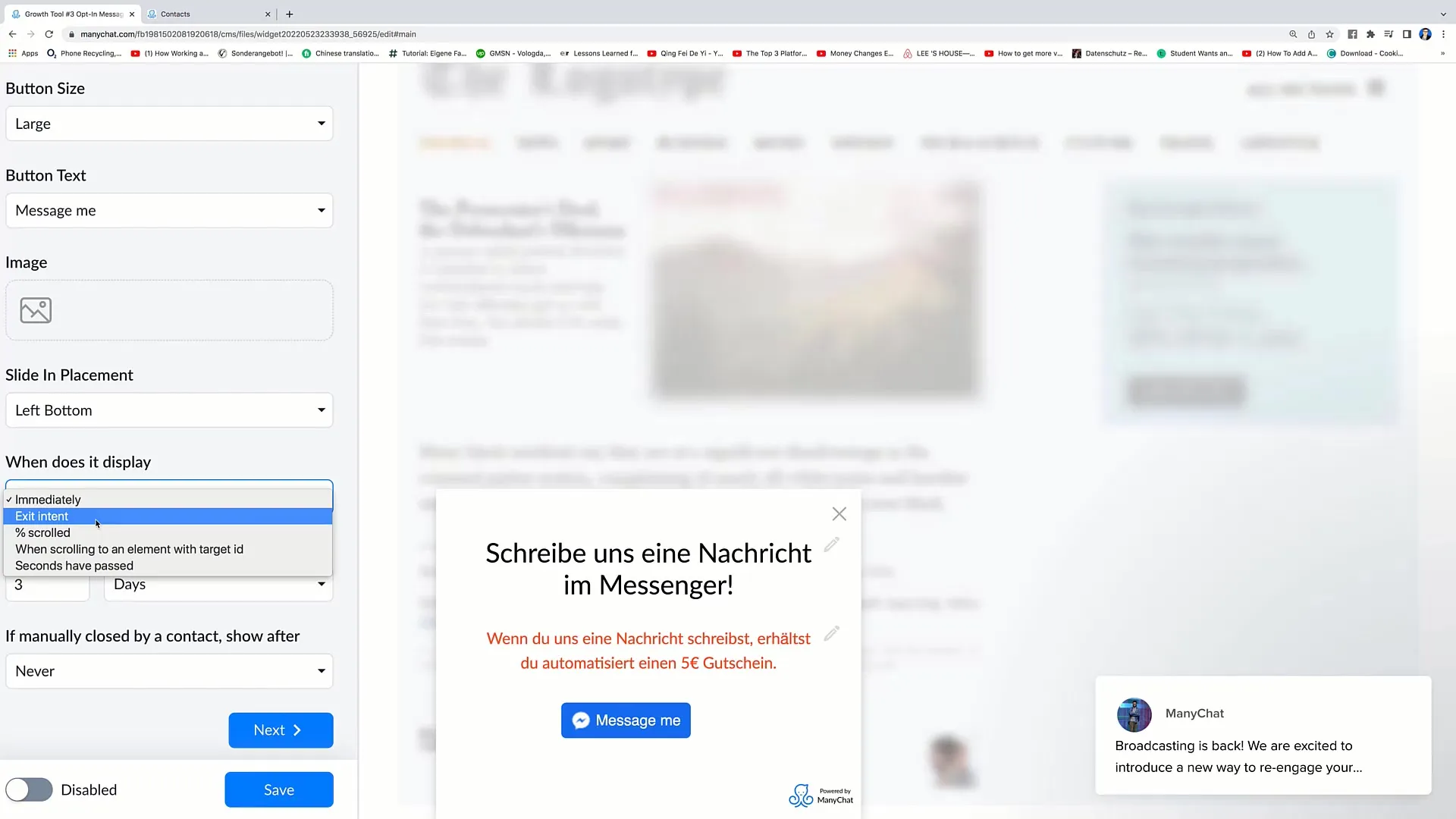
9. Określenie warunków wyświetlania
Teraz musisz zdecydować, kiedy ma być wyświetlane Slide-in. Możesz ustawić, aby pojawiło się od razu po załadowaniu strony lub wtórnie, gdy użytkownik opuszcza stronę.

10. Ustawienie opcji powtarzania
Możesz ustawić, jak często Slide-in ma być ponownie wyświetlany użytkownikowi, po tym jak zostanie pierwotnie zamknięty. Jest to ważne, aby skutecznie komunikować swoje wiadomości.
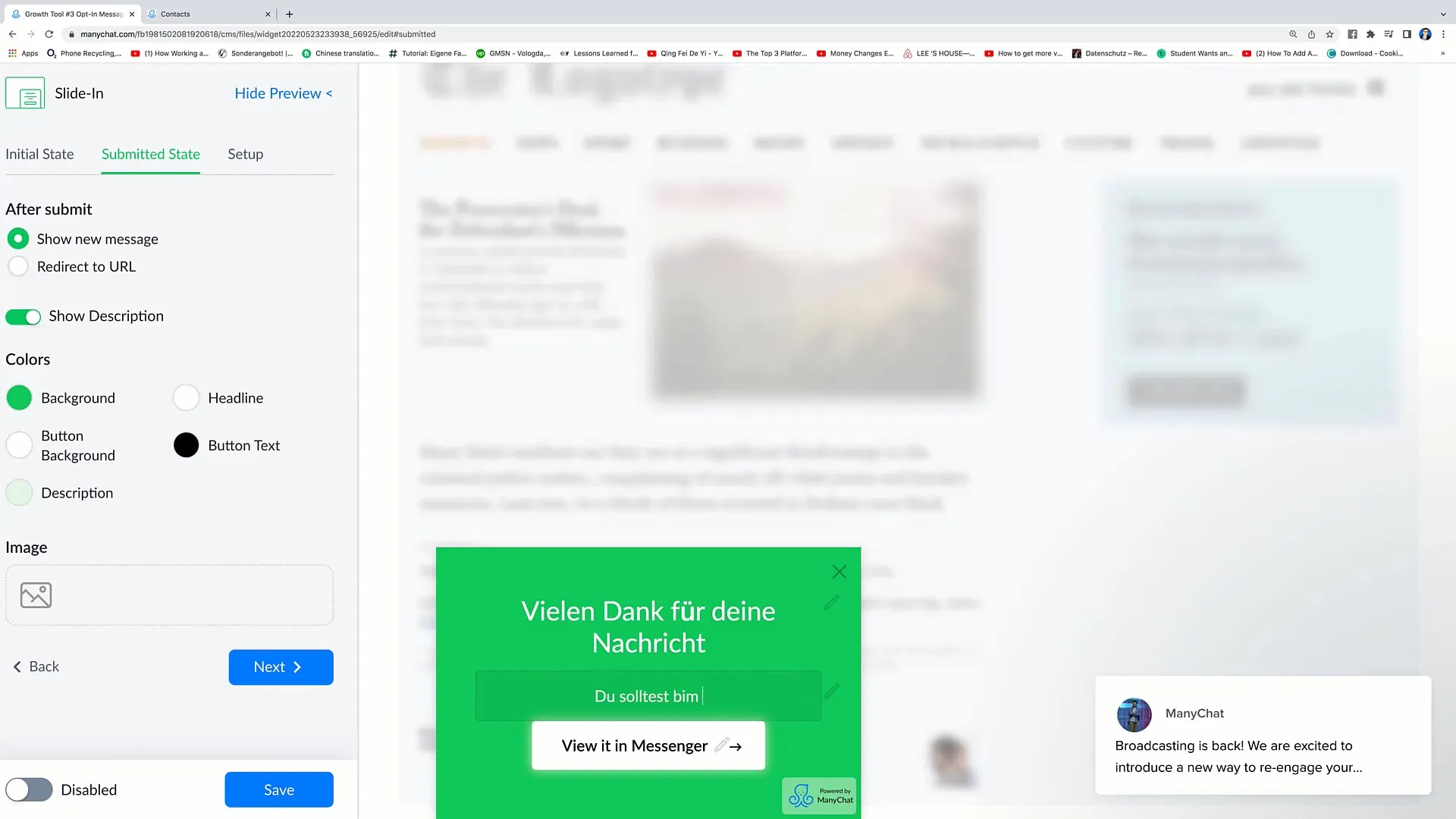
11. Skonfiguruj wiadomość dziękujacą
Przygotuj wiadomość dziękczącą dla użytkowników, którzy wchodzą w interakcje z twoim przesuwającym się okienkiem (slide-in). Ta wiadomość powinna być jasna i zachęcająca, informując użytkowników, że otrzymali teraz swój kupon.

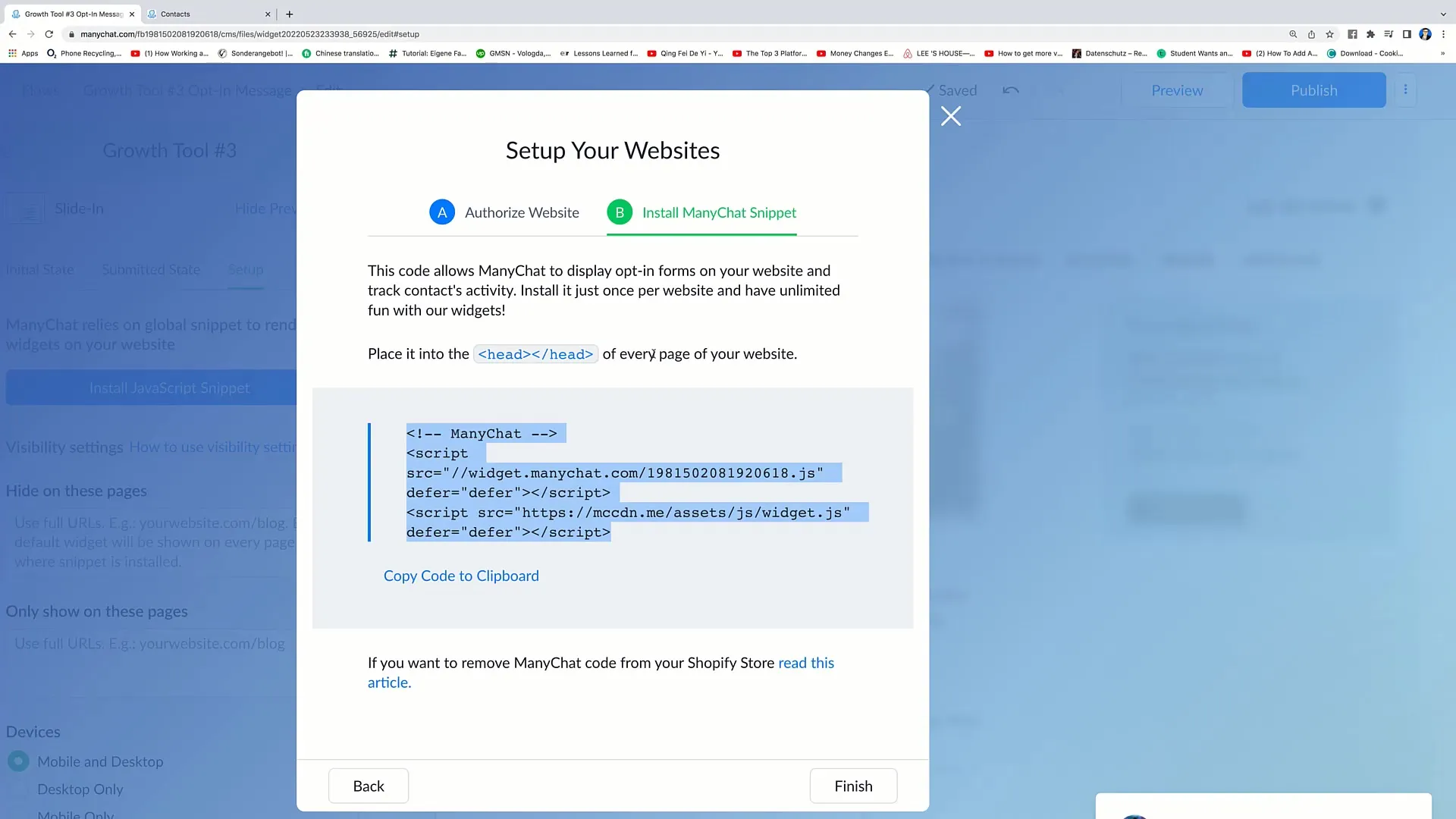
12. Instalacja kodu
Po zakończeniu wszystkich kroków, musisz zintegrować kod instalacyjny przesuwającego się okienka (slide-in) na swojej stronie internetowej. Skopiuj dostarczone fragmenty kodu i wklej je w header swojej witryny. Jeśli na przykład korzystasz z WordPress, możesz to zrobić w panelu dostosowywania.

13. Zakończenie i testowanie
Kliknij „Zakończ”, aby ukończyć proces. Następnie sprawdź, czy przesuwające się okienko (slide-in) działa poprawnie na twojej stronie internetowej i zachęca użytkowników do nawiązania kontaktu.

Podsumowanie
W tym poradniku dowiedziałeś się, jak stworzyć efektywne przesuwające się okienko (slide-in) dla swojego marketingu na Facebooku. Teraz wiesz, jak dostosować design, określić lokalizację i ustawić odpowiednie wyzwalacze, aby zwiększyć interakcję użytkowników.
Najczęściej zadawane pytania
Co to jest przesuwające się okienko (slide-in)?Slide-in to wyskakujące okno, które pojawia się bocznie na stronie internetowej, aby przyciągnąć uwagę użytkowników.
Jak mogę dostosować design mojego przesuwającego się okienka (slide-in)?Możesz łatwo konfigurować kolory, teksty i pozycję przesuwającego się okienka (slide-in) za pomocą interfejsu użytkownika.
Kiedy powinno być wyświetlane przesuwające się okienko (slide-in)?Możesz ustawić, czy ma być wyświetlane od razu, czy po opuszczeniu strony.
Czy mogę wstawić obrazek do przesuwającego się okienka (slide-in)?Tak, możesz dodać obraz, aby przesuwające się okienko (slide-in) było bardziej atrakcyjne wizualnie.
Jak zainstalować przesuwające się okienko (slide-in) na mojej stronie internetowej?Skopiuj dostarczony kod instalacyjny do nagłówka swojej strony internetowej.


