W tej instrukcji nauczysz się, jak efektywnie pracować z punktami przerwania wyjątków w narzędziach deweloperskich Chrome. Punkt przerwania wyjątków pozwala na debugowanie twojego JavaScriptu, zatrzymując program automatycznie, gdy wystąpi wyjątek. Jest to szczególnie przydatne, gdy chcesz śledzić i zrozumieć błędy w kodzie oraz zrozumieć, gdzie i dlaczego się pojawiają. Używanie punktów przerwania jest niezbędną umiejętnością dla każdego programisty, który chce upewnić się, że jego kod jest wolny od błędów. Zanurzmy się więc bezpośrednio w szczegóły!
Najważniejsze wnioski
- Punkty przerwania wyjątków zatrzymują program, gdy występuje wyjątek.
- Możesz odróżnić między wyjątkami „Uncaught” i „Caught”.
- Wstawienie instrukcji debugger; pozwala zatrzymać program w określonym miejscu.
- Ważne jest usunięcie instrukcji debugger; po zakończeniu debugowania, aby zachować kod produkcyjny w czystości.
Instrukcja krok po kroku
1. Włączenie punktów przerwania wyjątków
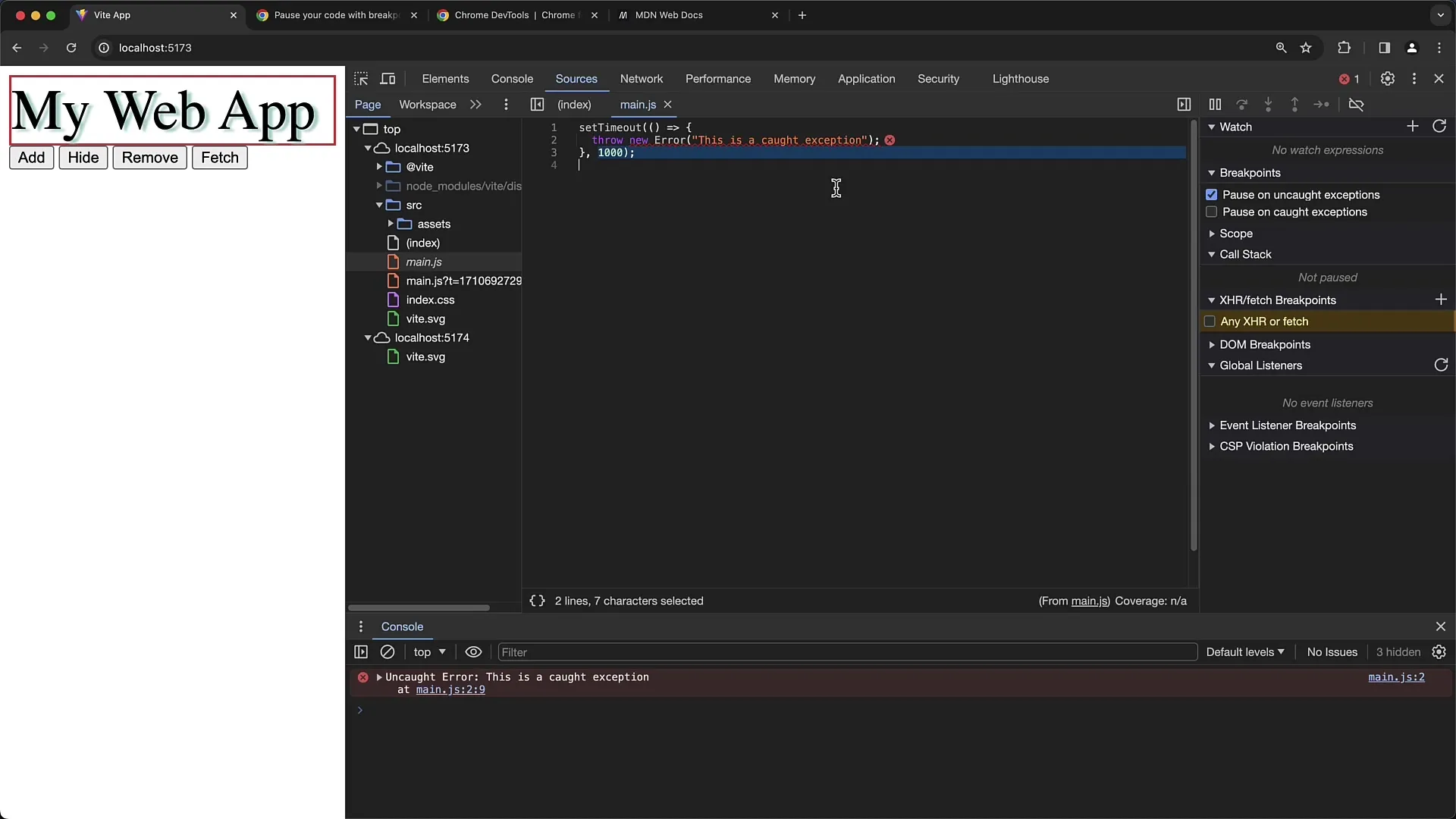
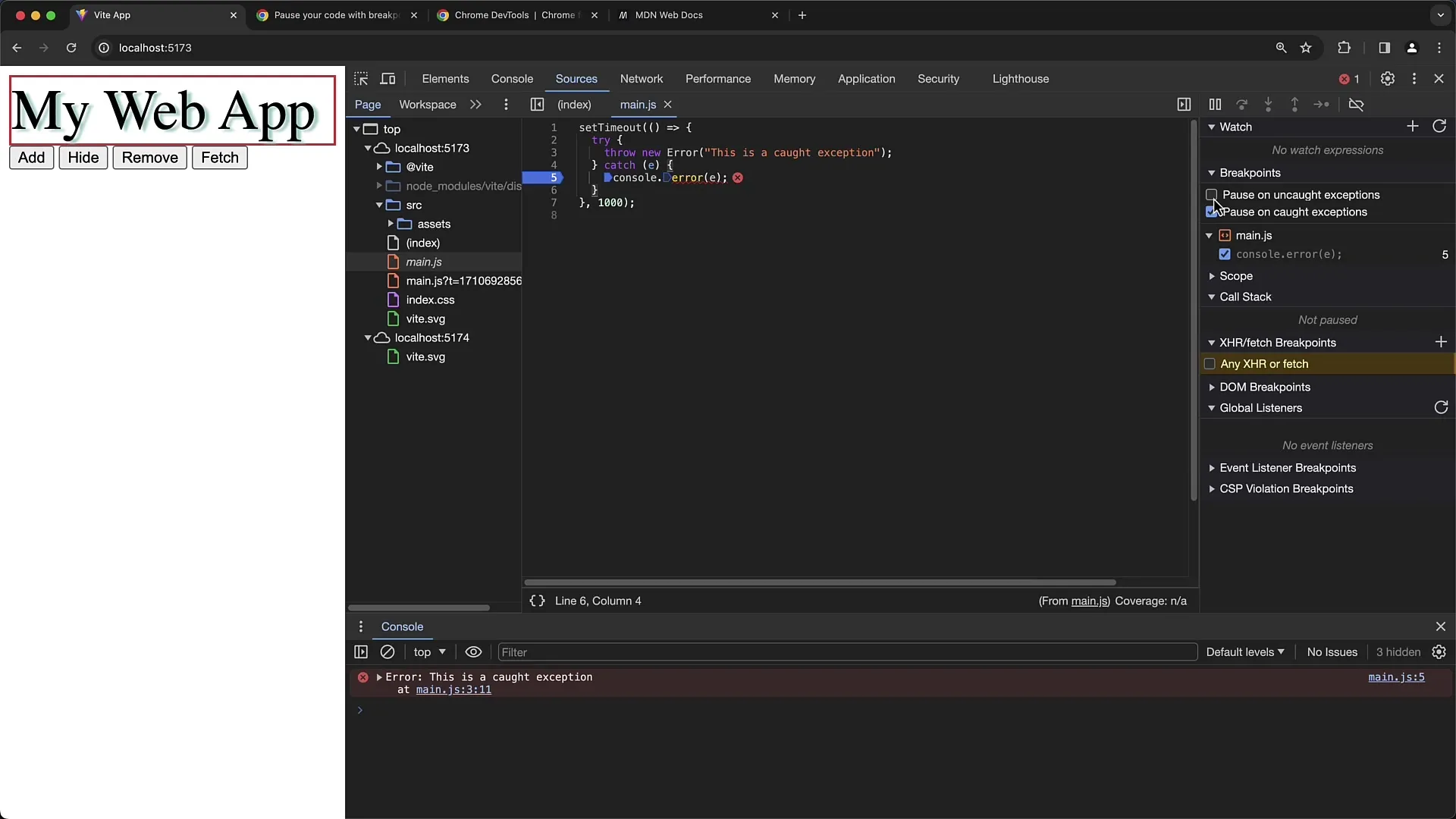
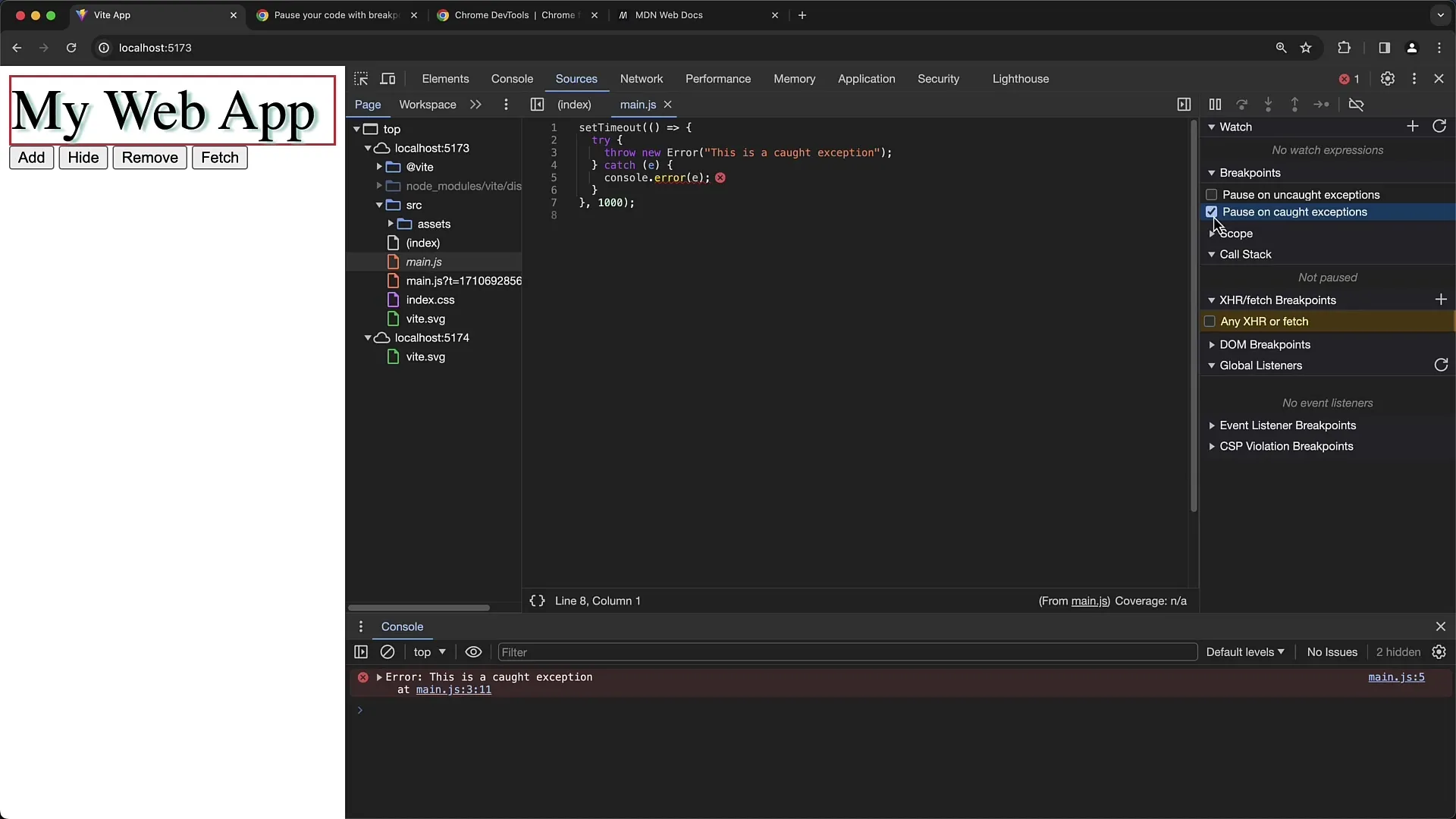
Aby włączyć automatyczne zatrzymywanie na wyjątki, otwórz Narzędzia Deweloperskie Chrome. Przejdź do menu „Sources” i znajdź sekcję „Punkty przerwania”. Wybierz opcje „Pauza na wyjątkach” i „Pauza na przechwyconych wyjątkach”.
Teraz program automatycznie zatrzyma się, gdy wystąpi wyjątek. Możesz to zrobić, używając poniższego kodu, który wywołuje prosty wyjątek.

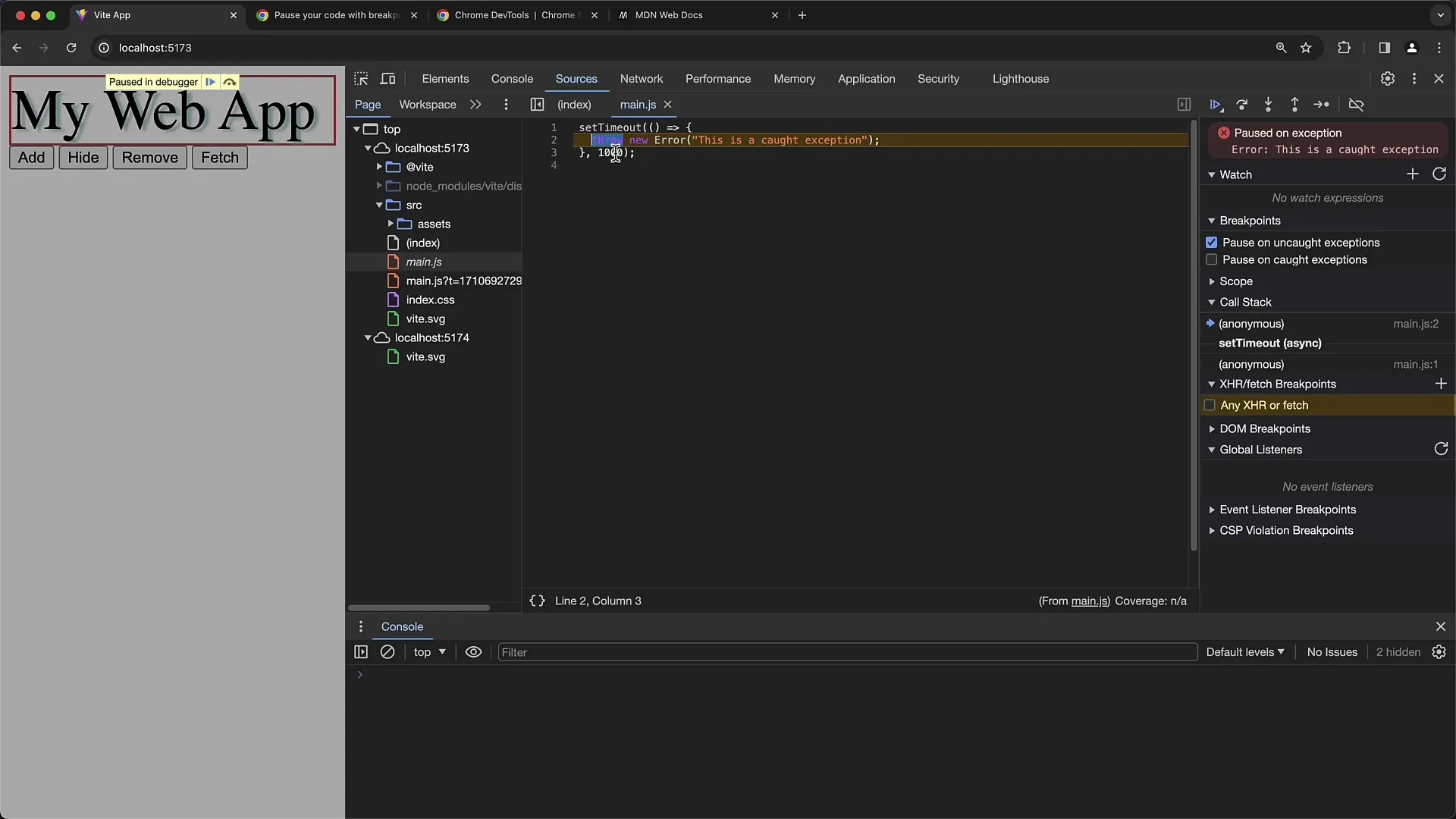
Gdy wykonasz teraz kod, program zatrzyma się w miejscu, w którym został zgłoszony wyjątek.

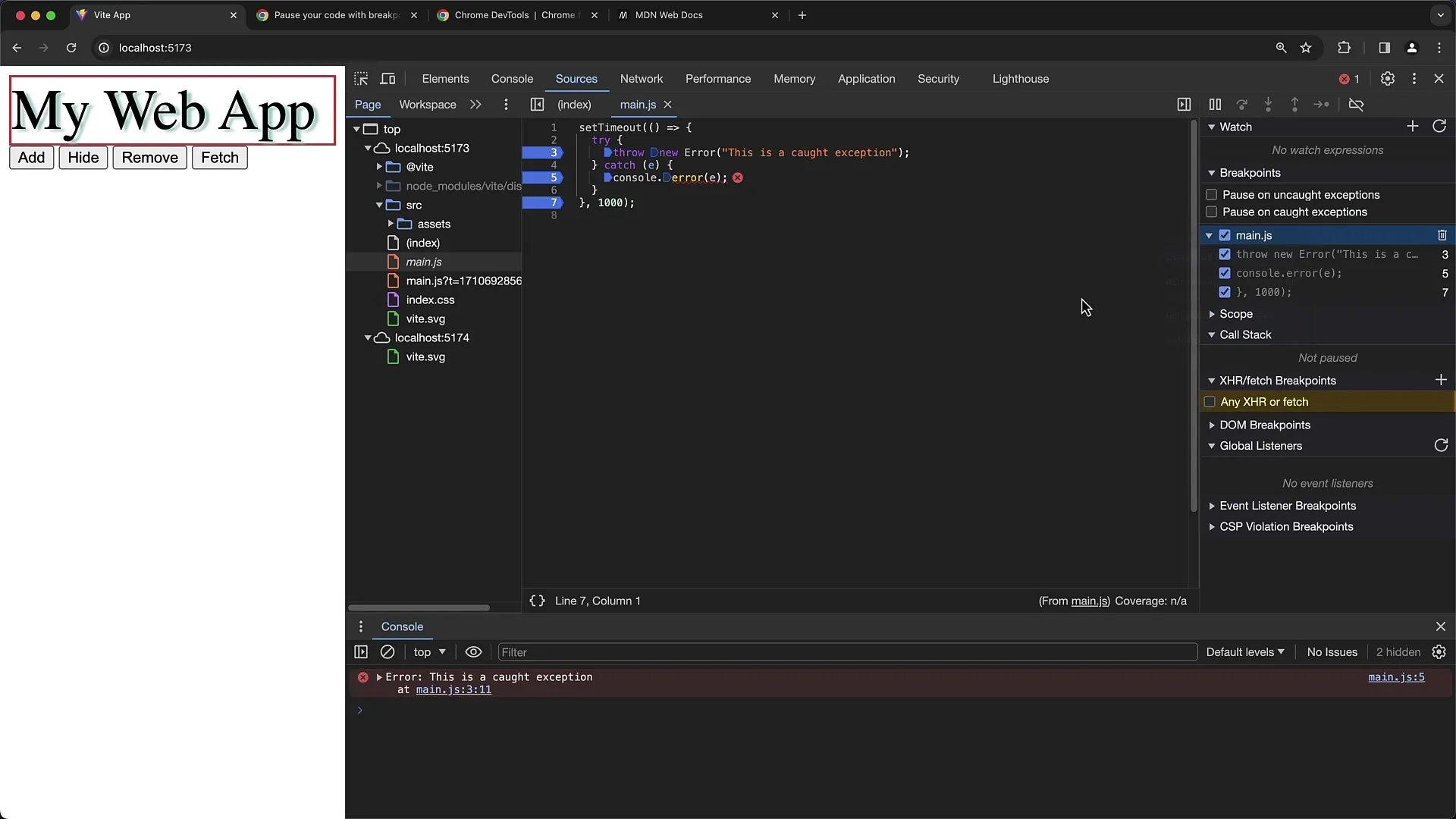
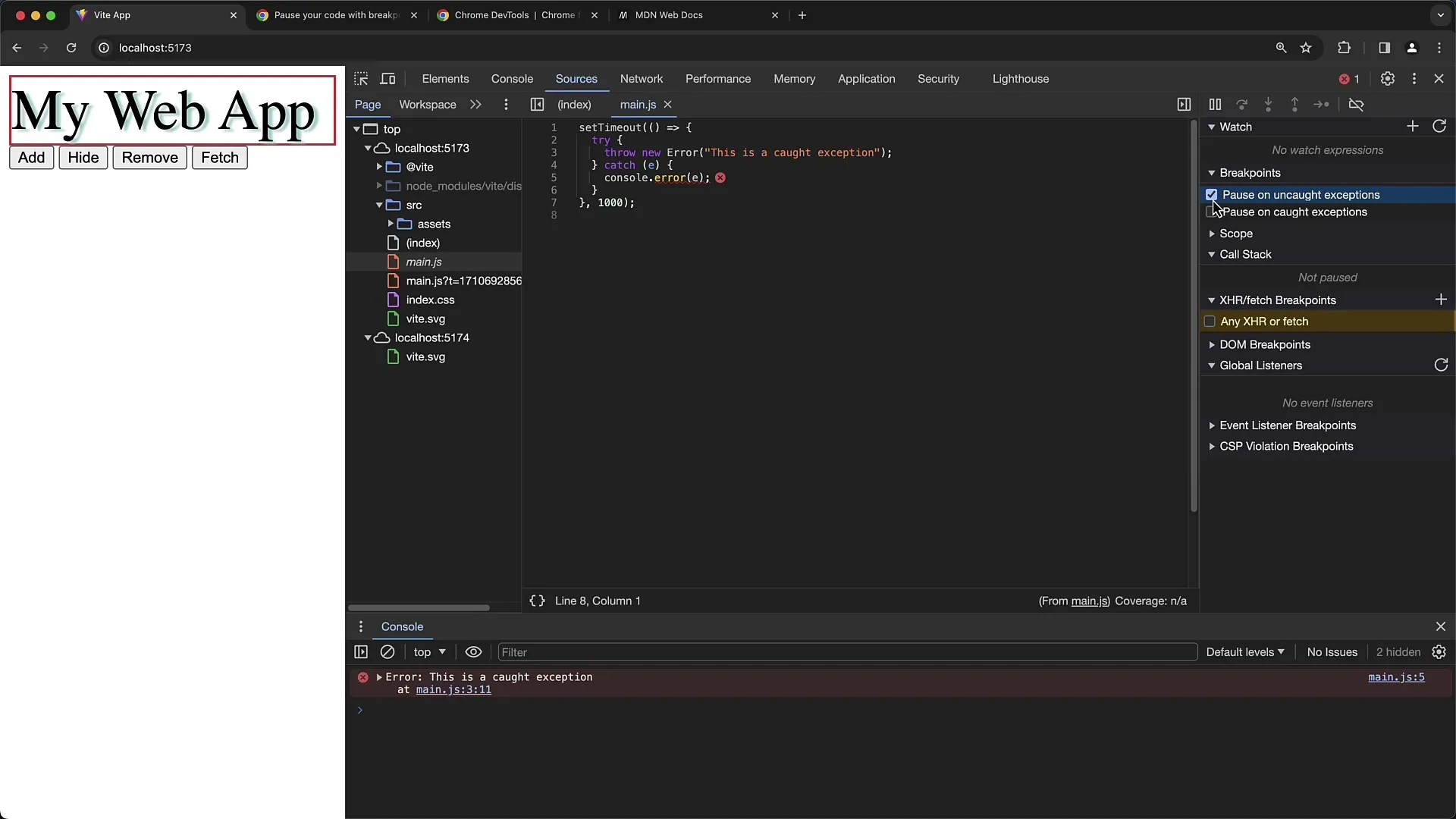
2. Obsługa „przechwyconych” i „nieprzechwyconych” wyjątków
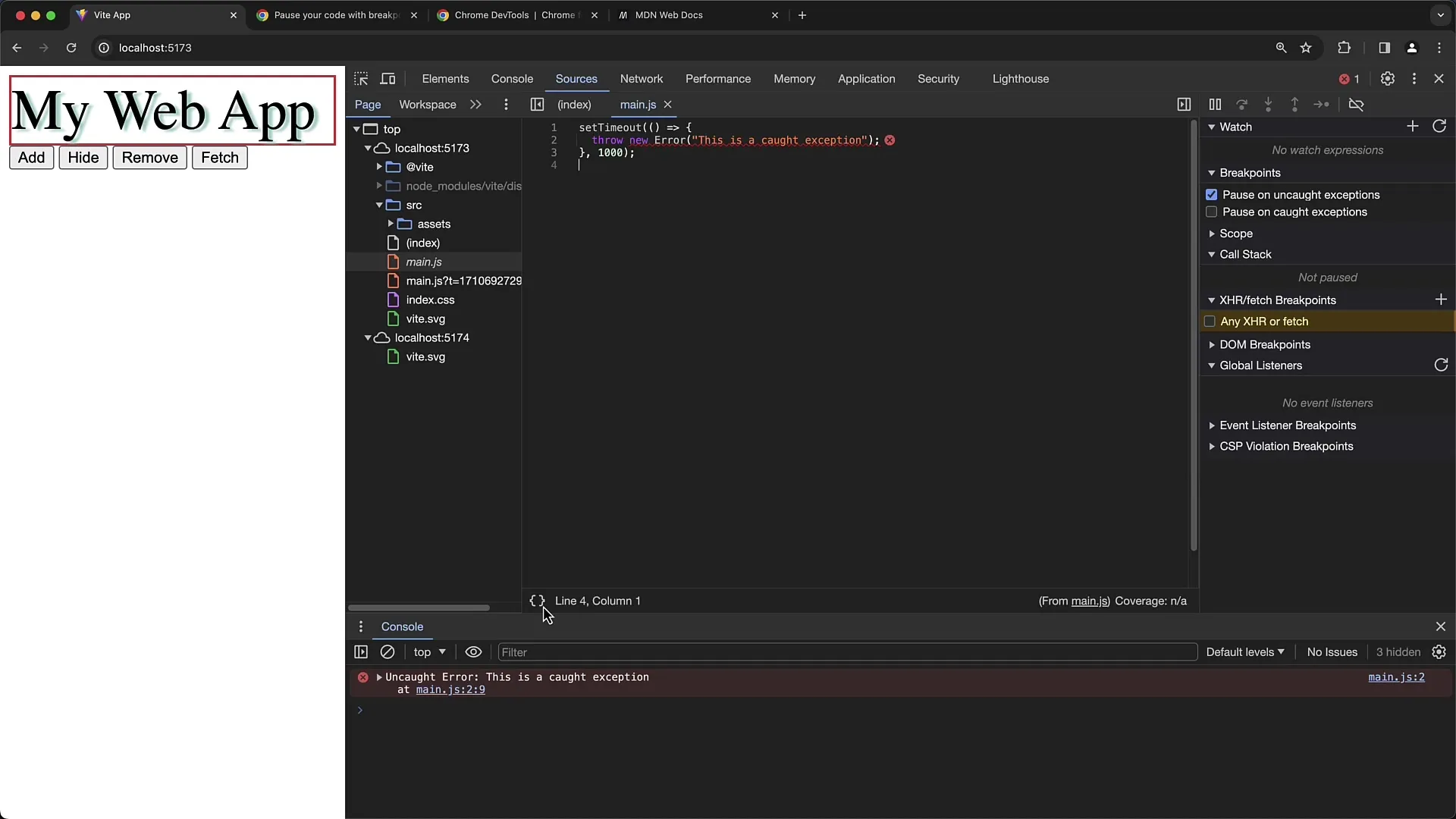
Jeśli wyłączysz opcję „Przechwycone wyjątki”, zauważysz, że program nie zatrzymuje się na przechwyconych wyjątkach.

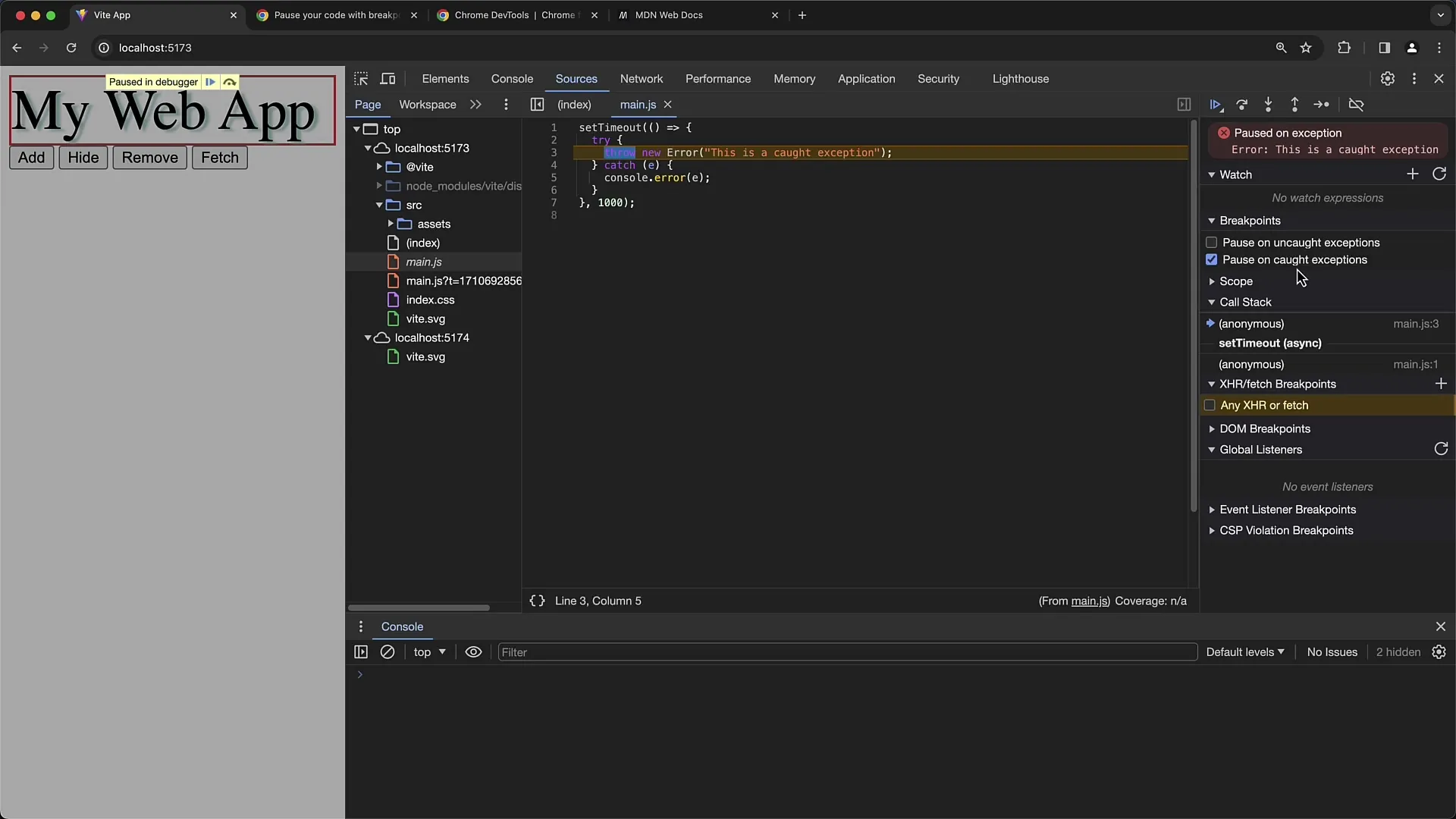
Jednakże jeśli masz wyjątek w bloku try-catch, wyjątek jest łapany w bloku catch i program kontynuuje działanie.

Tutaj widzisz, że wyjątek został złapany, a wyjście konsoli pokazuje błąd zawarty w wyjątku.

3. Zastosowanie do wielu punktów przerwania
Jeśli masz wiele punktów przerwania w różnych plikach, może to szybko się zagmatwać. Możesz jednak łatwo wyłączyć wszystkie punkty przerwania, klikając prawym przyciskiem myszy na dowolnym punkcie przerwania i wybierając opcję „Wyłącz wszystkie punkty przerwania”.

Wszystkie punkty przerwania zostaną wyłączone, a później będziesz mógł je ponownie włączyć, jeśli będzie to konieczne.
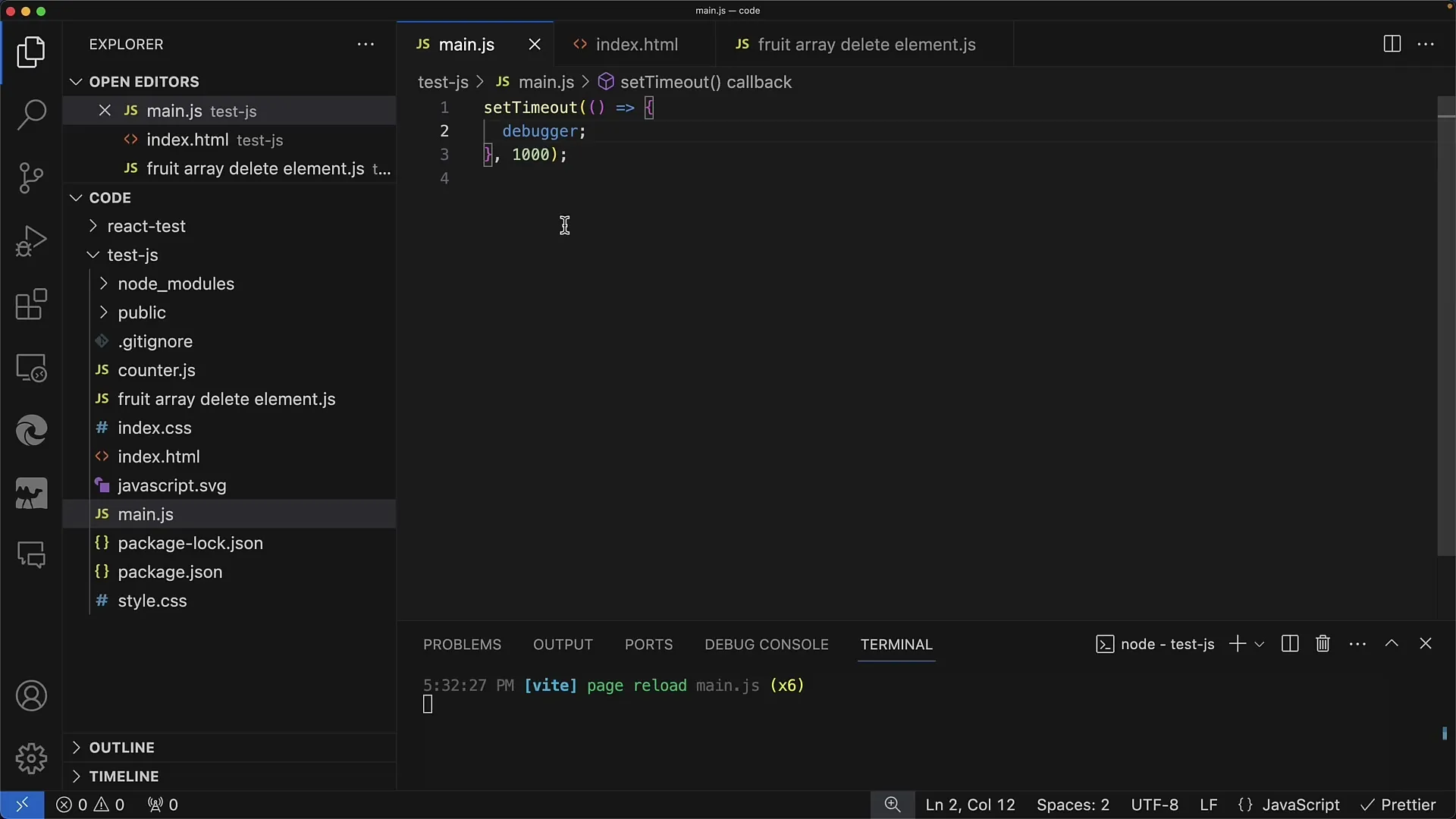
4. Korzystanie z instrukcji debugger;
Kolejną przydatną techniką podczas debugowania jest wstawienie instrukcji debugger; w twoim kodzie. Dzięki temu program zatrzyma się w tym miejscu, gdy odświeżysz stronę.

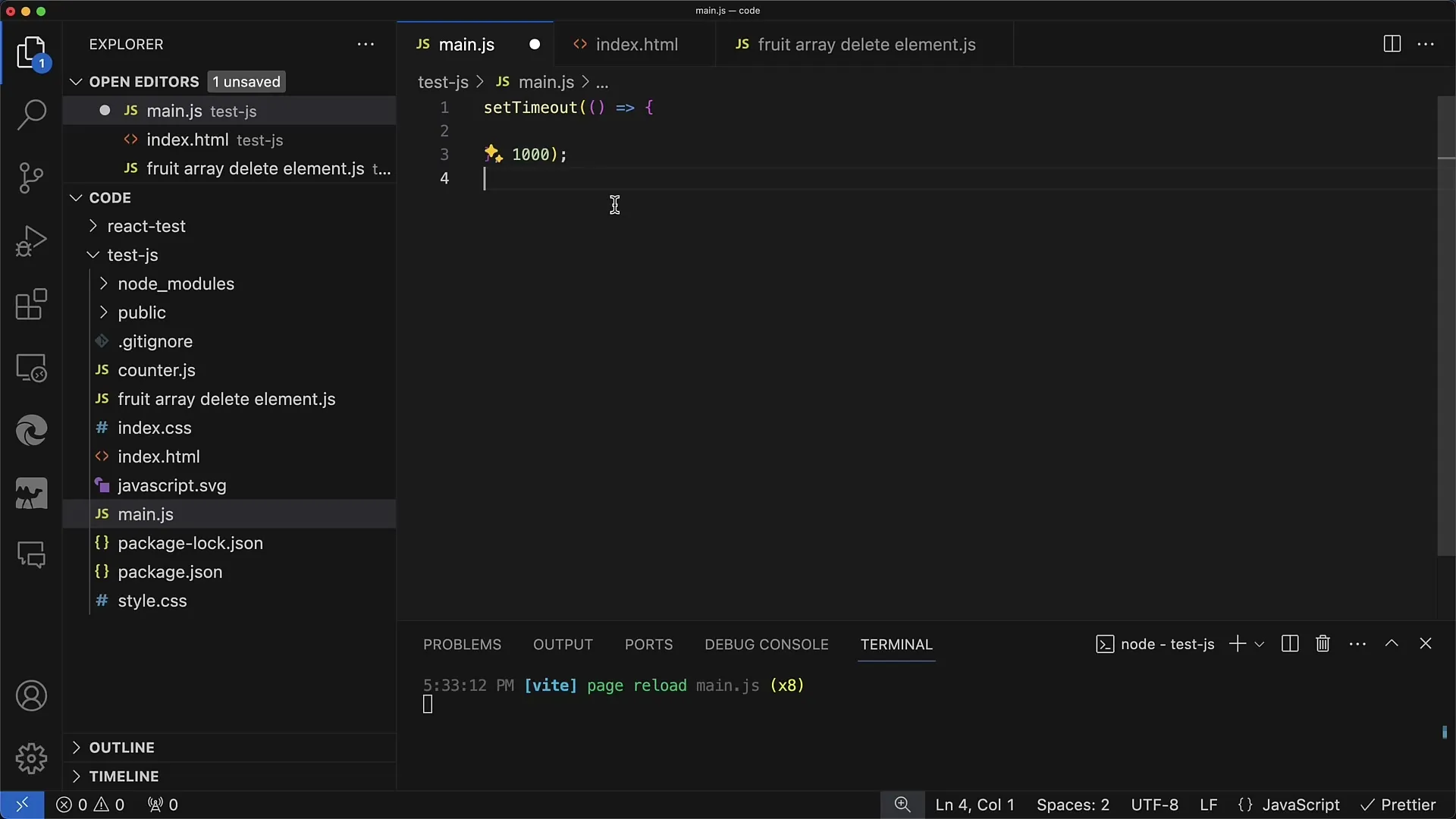
Podczas korzystania z instrukcji debugger; ważne jest, aby pamiętać, że należy ją usunąć z kodu przed przejściem do środowiska produkcyjnego, ponieważ nie jest pomocna w aplikacji na żywo.

5. Środki ostrożności podczas pracy z wyjątkami
Pracując z wyjątkami, należy zachować ostrożność, zwłaszcza jeśli korzystasz z wielu bibliotek od innych firm. Mogą one również zgłaszać wyjątki i może to być uciążliwe, gdy Twój kod ciągle się zatrzymuje.

Jeśli wiesz, że Twój program generuje wyjątki, może być przydatne włączenie opcji "Uncaught Exceptions", aby móc je wykryć podczas procesu debugowania.

Pamiętaj, że nie każdy wyjątek prowadzi do problemu. Wyjątek może być po prostu przechwycony i nie wpłynąć negatywnie na doświadczenie użytkownika.
Podsumowanie
W tej instrukcji nauczyłeś się, jak korzystać z punktów przerwania wyjątku w narzędziach programistycznych Chrome, aby znaleźć błędy w swoim kodzie JavaScript. Zobaczyłeś, jak aktywować te punkty przerwania i skutecznie ich używać, aby upewnić się, że Twoje aplikacje działają sprawnie. Zrozumienie i zastosowanie tych technik znacznie poprawią Twoją efektywność debugowania.
Najczęściej zadawane pytania
Jak aktywować punkty przerwania wyjątku w narzędziach programistycznych Chrome?Otwórz narzędzia programistyczne Chrome, przejdź do sekcji "Źródła" i aktywuj "Pauzuj na wyjątkach" oraz "Pauzuj na przechwyconych wyjątkach".
Jaka jest różnica między wyjątkami "przechwyconymi" a "nieprzechwyconymi"?"Wyjątki przechwycone" są obsługiwane w bloku try-catch, podczas gdy "Wyjątki nieprzechwycone" nie są przechwytywane i są przesyłane bezpośrednio do obsługi błędów.
Jak mogę wyłączyć wszystkie moje punkty przerwania?Kliknij prawym przyciskiem myszy na punkcie przerwania i wybierz "Wyłącz wszystkie punkty przerwania" z menu kontekstowego.
Jaka jest rola instrukcji debugger;- i jak jej używać?Instrukcja debugger;- to polecenie JavaScript, które zatrzymuje program w tym miejscu. Pamiętaj, że po zakończeniu debugowania powinieneś ją usunąć ze swojego kodu.
Dlaczego powinienem usunąć instrukcję debugger;- przed wejściem do produkcji?Może doprowadzić do zatrzymania Twojej aplikacji w punkcie, w którym tego nie chciałeś, co negatywnie wpłynie na doświadczenie użytkownika.


