Po zakończeniu drugiej i trzeciej części tej serii samouczków, w czwartej części, która teraz następuje, wykonamy tylko kilka drobnych korekt i uzupełnień, a następnie zajmiemy się projektowaniem pozostałych stron.
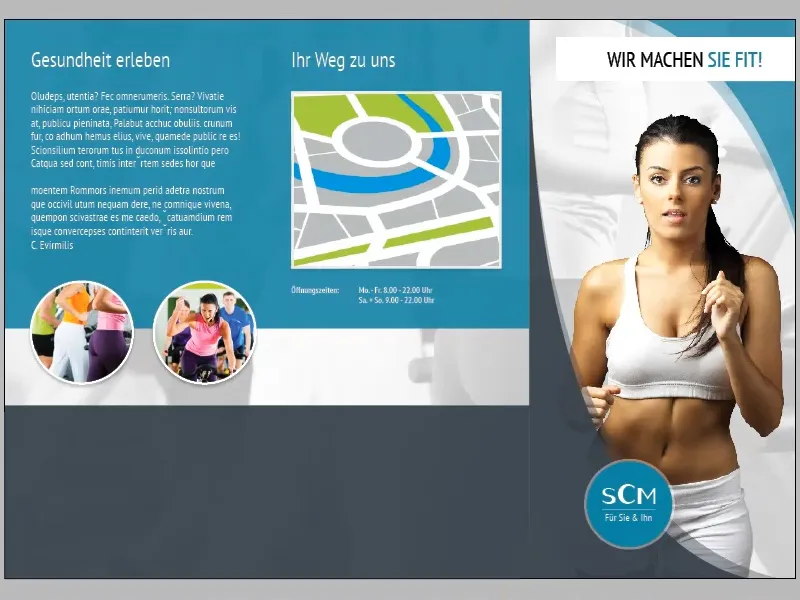
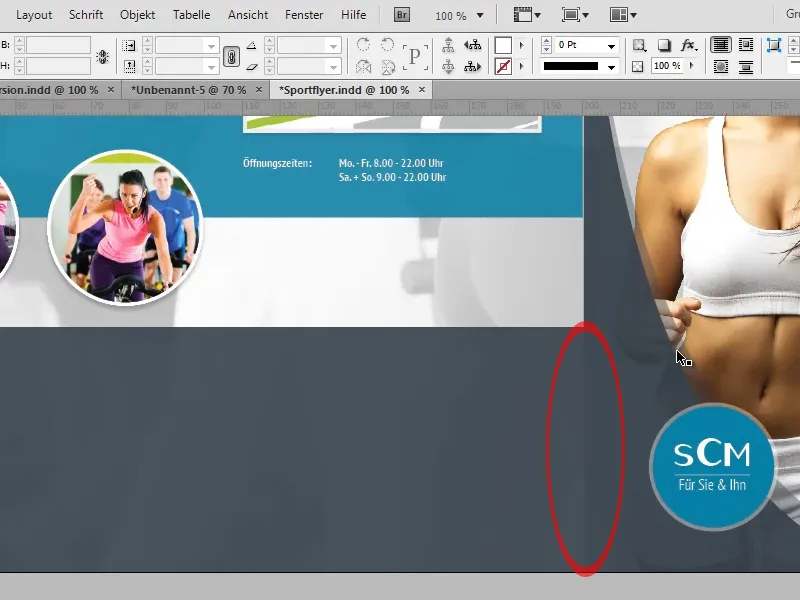
Gdy przyjrzymy się dokładniej przejściu między szarym obszarem na stronie tytułowej a szarym paskiem na sąsiedniej stronie, zauważymy, że istnieje tam ostra krawędź. Efekt ten powstaje z tego powodu, że szary obszar na stronie tytułowej jest nakładany przez drugi obszar o znacznie zmniejszonej przezroczystości (35%), podczas gdy nie ma to miejsca przy szarym pasku.

Aby naprawić ten niepożądany efekt, mamy kilka możliwości:
Z jednej strony, moglibyśmy rozwiązać krawędź za pomocą narzędzia Gradientu Łagodnego. W tym celu po prostu wybieramy obszar o przezroczystości 35%, który tworzy efekt, i tworzymy za pomocą narzędzia gradientowego gradient biegnący od prawej do lewej strony.
Wadą tej warianty jest to, że gradient łagodny może pojawić się również w miejscach, w których nie było to zamierzone. W naszym przykładzie łatwo zobaczyć, że podwójna krawędź z obniżoną przezroczystością na stronie tytułowej jest również zacierana w górnej części.
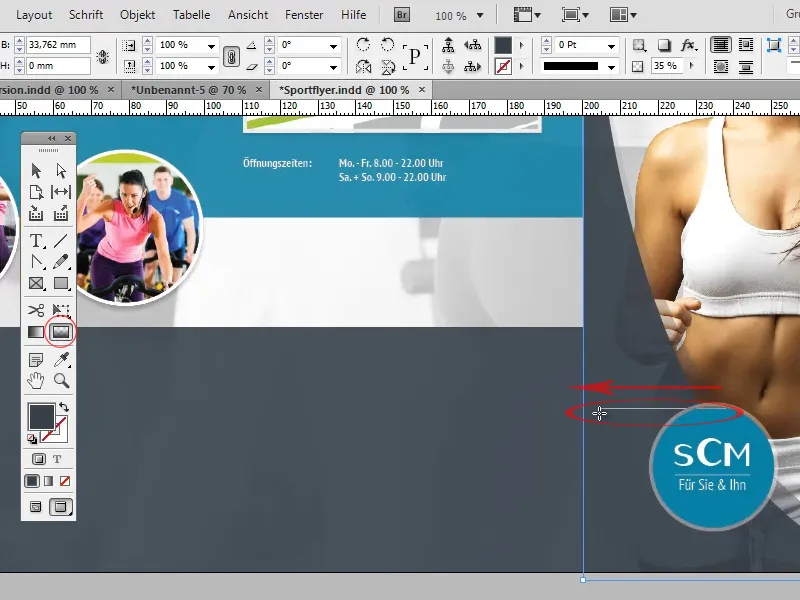
Drugim wariantem byłoby zduplikowanie szarego paska i zmniejszenie przezroczystości duplikatu do 35%, dzięki czemu nakładając oba obszary uzyskamy ten sam kolor co na stronie tytułowej i twarda krawędź zniknie.
W następnym kroku wstawiamy tekst na szarym pasku:
Formatowanie tytułów oraz tekstu bieżącego odpowiada formatowaniu już wcześniej wstawionych tytułów "Odkrywanie Zdrowia" i "Droga do Nas" oraz tekstu pod nimi.
Ponieważ na kolejnych stronach będziemy dodawać sporo tekstu z tymi samymi formatowaniami, warto stworzyć własny Format akapitu dla tekstu bieżącego i tytułów:
Aby to zrobić, otwórz pole Akapitu (Okno>Formaty>Formaty akapitu). Zaznacz teraz fragment tekstu o odpowiednim formatowaniu i kliknij ikonę Nowy. InDesign automatycznie importuje formatowanie zaznaczonego tekstu do nowo utworzonego Formatu akapitu. Teraz możesz wybrać dowolny tekst i zaaplikować mu odpowiednie formatowanie klikając na Format akapitu.
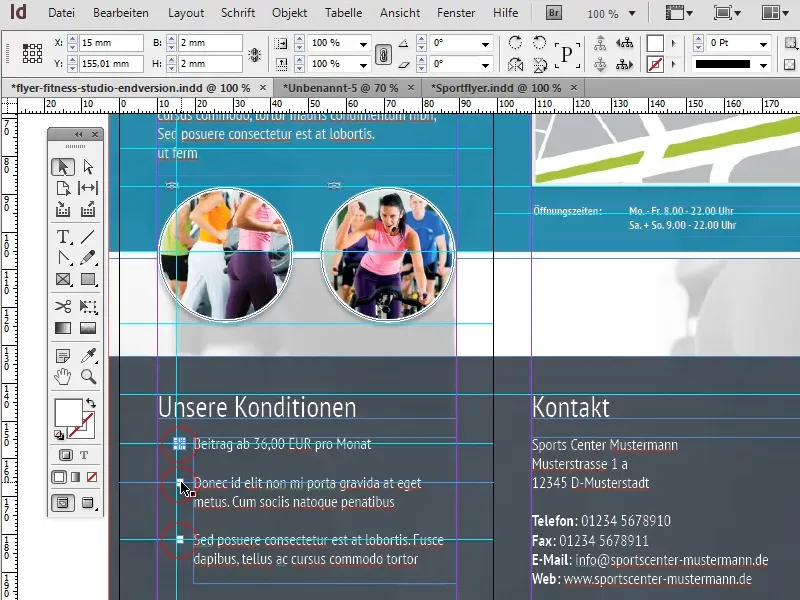
Tekst w lewym dolnym rogu zostanie teraz oznaczony numeracją. Możemy wybrać kilka sposobów na to:
Z jednej strony, możemy stworzyć liczby porządkowe jako figurę lub wektor i ręcznie przesunąć je na odpowiednią pozycję. Zaletą tego podejścia jest możliwość użycia dowolnego wektora. Jednakże przy każdej drobnej zmianie tekstu liczby musiałyby być ponownie ustawione.
Drugi, o wiele bardziej elastyczny wariant, to użycie standardowych znaczków listy. Zaletą tego rozwiązania jest to, że w przypadku zmiany tekstu, sprawi, że znaczniki listy zostaną automatycznie dostosowane. Jednakże w tym przypadku wymagane jest, aby wybrany znak był dostępny jako znak czcionkowy. Jeśli, jak w naszym przypadku, chodzi tylko o prostokąt, nie stanowi to oczywiście problemu.
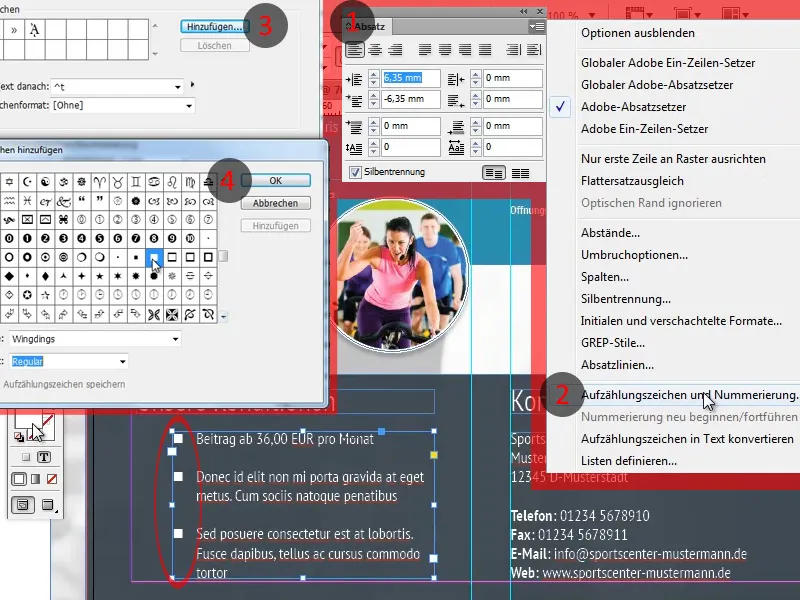
Aby ustawić inny znak niż znacznik listy, otwórz pole akapitu (Okno>Czcionka i tabele>Akapity) (1) i wybierz wśród dodatkowych opcji pozycję Znaków listy i numeracja … (2).
W oknie, które się pojawi, możemy wybrać dowolny znak czcionkowy klikając przycisk Dodaj (3) (4). Odpowiadający znak można znaleźć na przykład w czcionce Windings.
Podczas tworzenia szkolenia zdarzyło mi się pomylić przednią i tylną stronę. Ma to znaczenie, ponieważ w przypadku zginanej krawędzi, obszar który jest zginany do wewnątrz jest minimalnie krótszy. Poprawienie takiego błędu nie powinno być zbyt trudne, ponieważ linie podziału muszą być tylko minimalnie przesunięte, a poszczególne obiekty muszą być nieco dostosowane.
Aby nie pogubić się w licznych liniach pomocniczych, które reprezentują ważne linie podziału, możemy również zmieniać kolory linii pomocniczych. Wystarczy zaznaczyć odpowiednią linię pomocniczą i wybrać po kliknięciu prawym przyciskiem myszy linie pomocnicze żądany kolor.
Teraz poświęćmy uwagę pozostałym stronom:
Ponieważ podstawowe cechy układu pozostałych stron odpowiadają tym, które zostały już utworzone, możemy po prostu kopiować wiele elementów podstawowych. Możemy więc przenieść obraz tła bezpośrednio, podczas gdy inne elementy tła, takie jak turkusowy lub szary obszar, muszą być minimalnie dostosowane.
Nawet okrągłe obrazy nie muszą być tworzone od nowa. Wystarczy skopiować istniejące obrazy i zaktualizować powiązania.
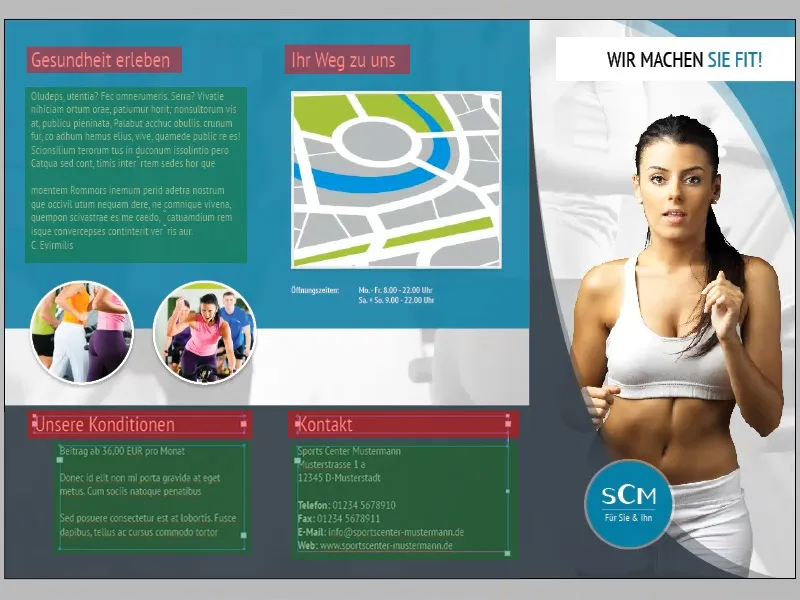
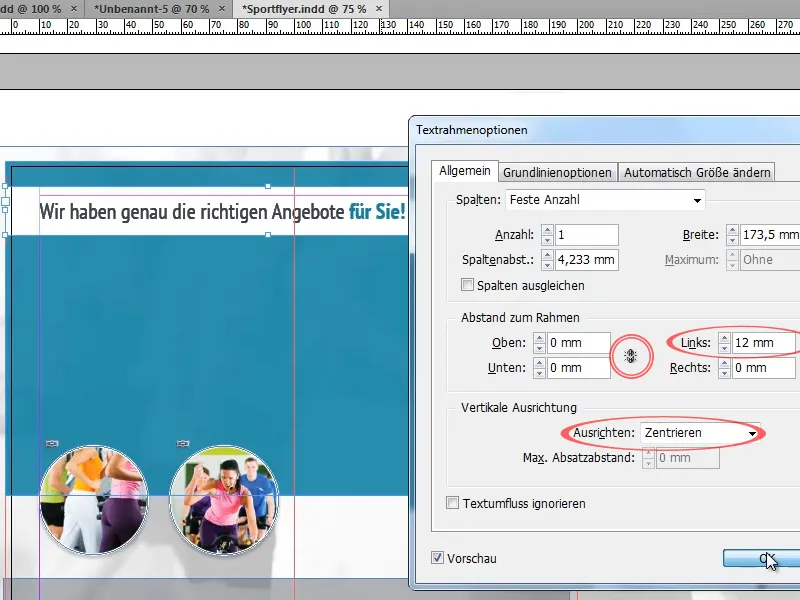
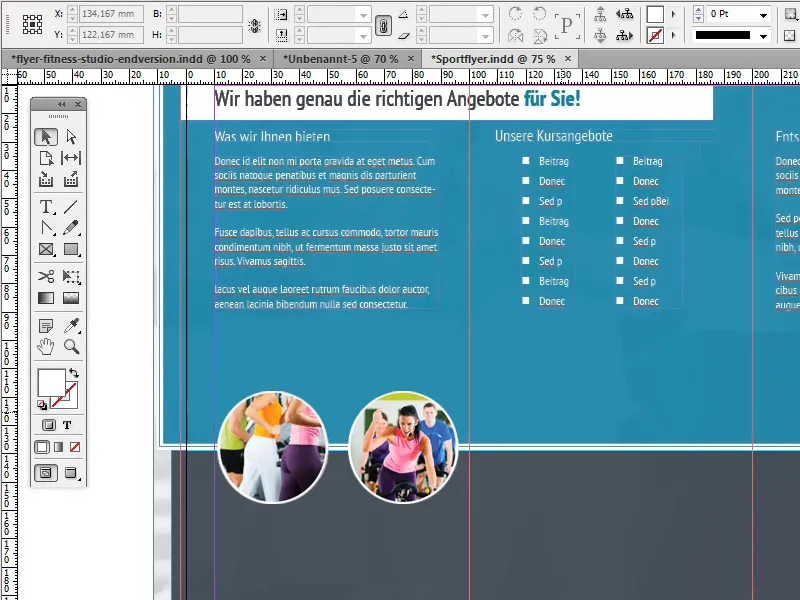
Dla nagłówka tworzymy pole tekstowe blisko górnej krawędzi dokumentu, które rozciąga się na pierwsze dwa akapity folderu, a kolor tła ustawiamy na biały. Formatowanie tekstu „Mamy dokładnie właściwe oferty dla Ciebie!” dopasowujemy do nagłówka na pierwszej stronie folderu: ostatnie dwa słowa sformatowane pogrubieniem (Bold) będą miały taką samą czerń turkusu jak tło. 
Aby tekst nie przylegał do krawędzi pola tekstowego, możemy w Opcje ramki tekstowej (Obiekt>Opcje ramki tekstowej) ustawić Wyrównanie pionowe na Wyśrodkowanie i dodać lewy wcięcie około 12 mm. Podczas ustawiania wcięcia upewnijmy się, że opcja wyrównania wszystkich ustawień jest wyłączona. 
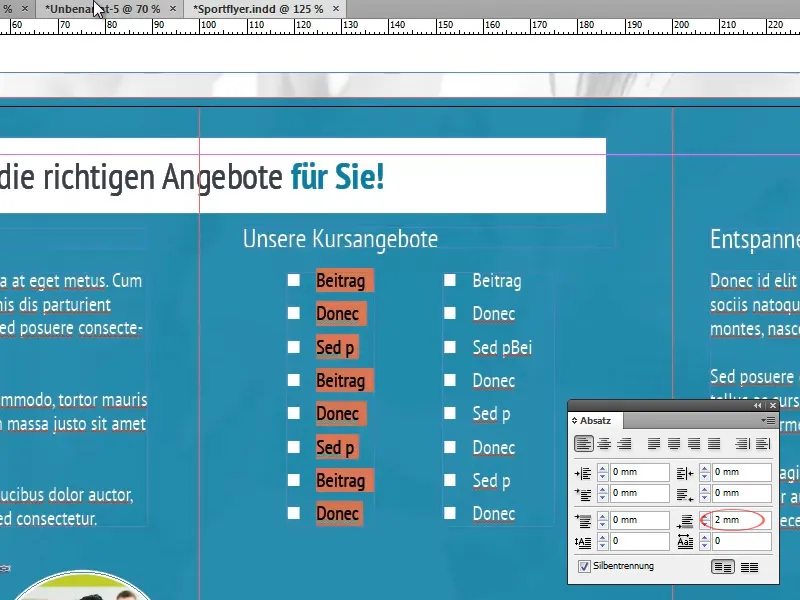
W górnej części ulotki dodajemy teraz różne teksty, do których zastosujemy wcześniej utworzone Style akapitu.
Aby zachować czytelność podczas korzystania z punktorów, warto zadbać o odpowiednią przestrzeń między poszczególnymi punktami. Możemy to osiągnąć, na przykład, poprzez zwiększenie odstępu między wierszami, dodanie pustych wierszy lub zdefiniowanie odstępu po każdym akapicie w polu opcji akapitu (Okno>Czcionka i Tabele>Akapit).
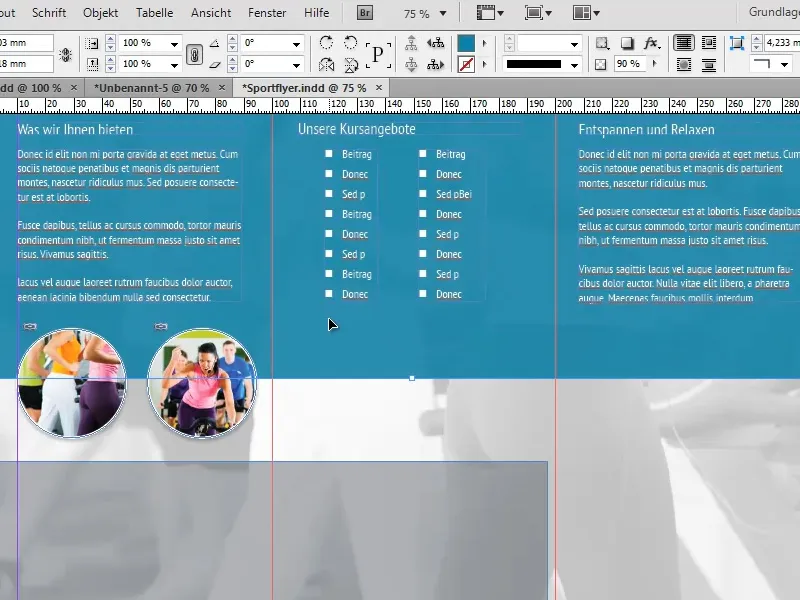
Zanim przejdziemy dalej do elementów na pierwszym planie, upewnijmy się, że tło nabiera swojego ostatecznego kształtu:
Skalujemy więc tureckie tło do tego stopnia, aby wypełniło około górne dwie trzecie folderu.
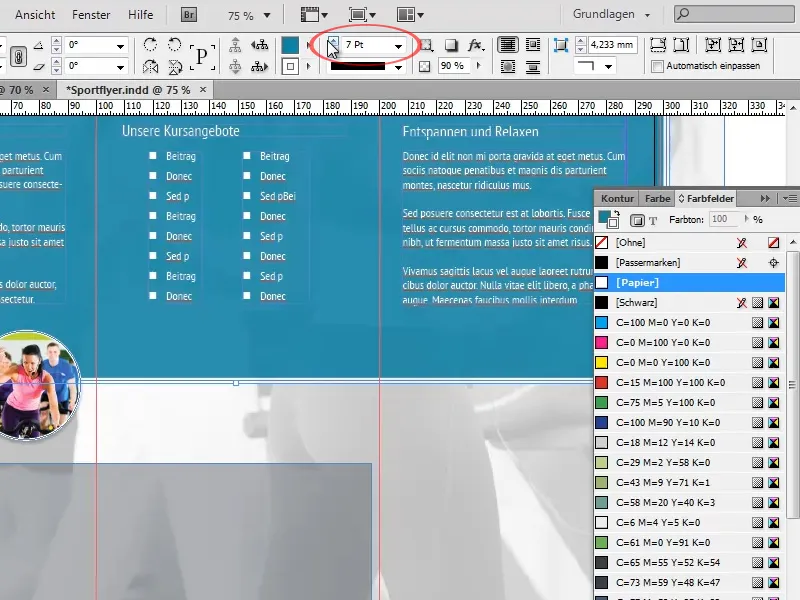
Na dolnej krawędzi tureckiego tła chcemy teraz stworzyć białą linię podziału. Zamiast tworzyć nową linię do tego celu, możemy zastosować mały trik:
Wystarczy dodać białą obwódkę o grubości około 7 punktów do tureckiego tła. Ponieważ tło wystaje poza krawędzie dokumentu z trzech stron, będzie ono widoczne tylko na dolnej krawędzi.
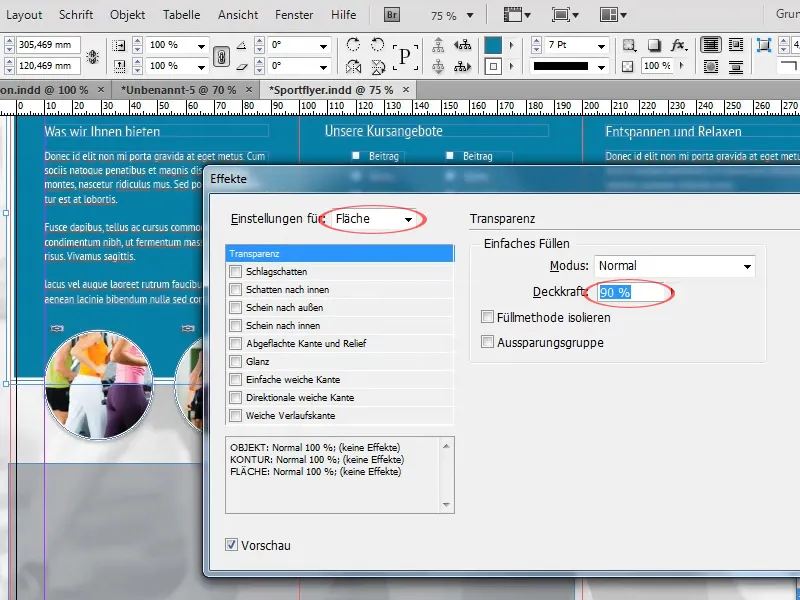
W polu Pole efektów ustawiamy teraz Przezroczystość obiektu na 100%, a Przezroczystość tła na 90%. Spowoduje to, że Przezroczystość obwódki pozostanie w pełni zachowana, podczas gdy tło stanie się lekko transparentne. Ustawienia Przezroczystości obiektu zmieniłyby oba te parametry równocześnie.
Teraz powiększamy wcześniej skopiowane szare tło do momentu, gdy kończy się biała linia podziału i wypełnia dolną trzecią część folderu. Dodatkowo zwiększamy Przezroczystość tła do około 90%.
Teraz zajmiemy się dostosowaniem obrazów:
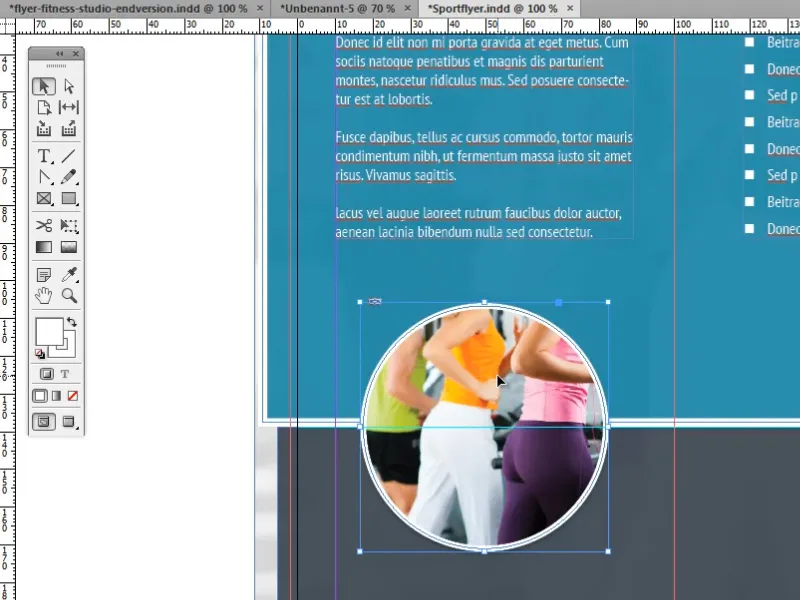
Chcemy umieścić w każdym z trzech sektorów duży, wyśrodkowany, okrągły obraz z białą ramką. Do tego celu używamy obrazu, który wcześniej skopiowaliśmy z już ukończonych stron jako szablonu.
Najpierw powiększamy obraz, aby dobrze zmieścił się na stronie, nie sprawiając wrażenia przytłoczenia, i wyśrodkowujemy środek obrazu na białej linii podziału.
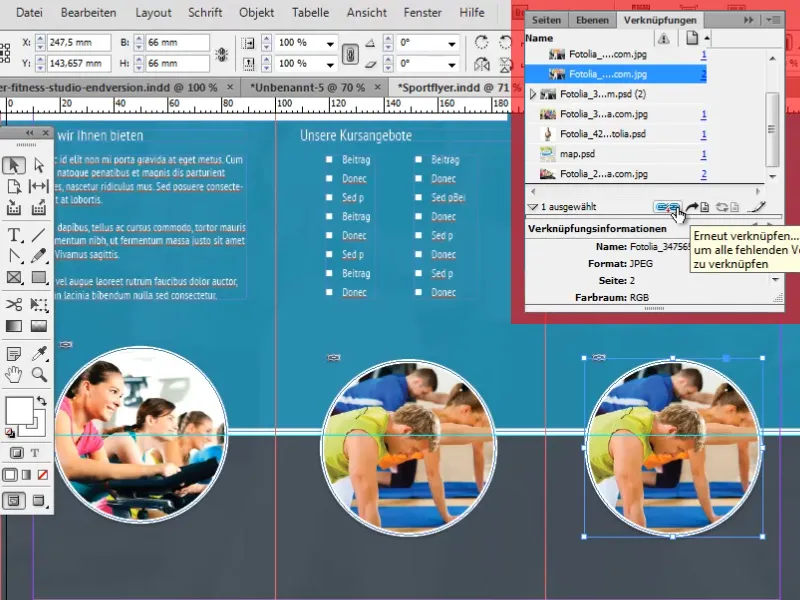
Następnie duplikujemy obraz dwa razy i zamieniamy podlinkowany obraz w Polu powiązań na nowy.
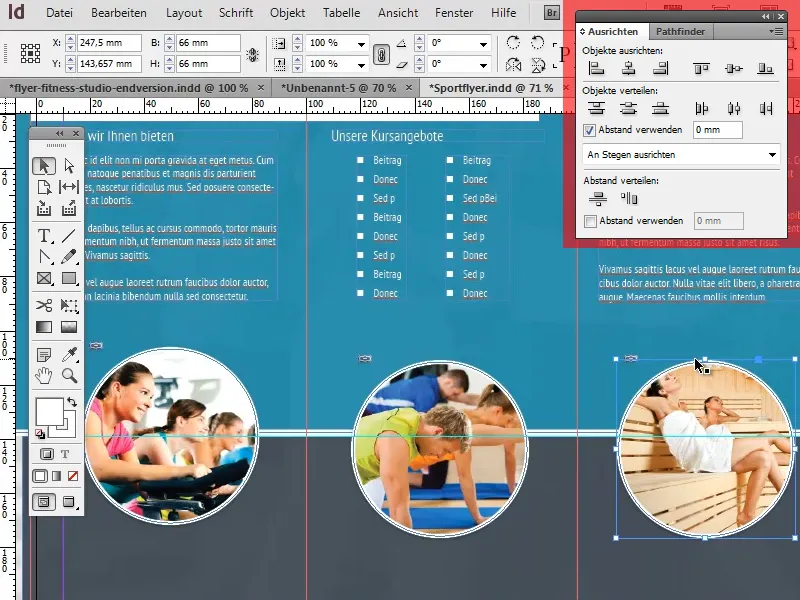
Aby w jak najprostszy i najdokładniejszy sposób wyśrodkować obrazy, istnieją pewne triki:
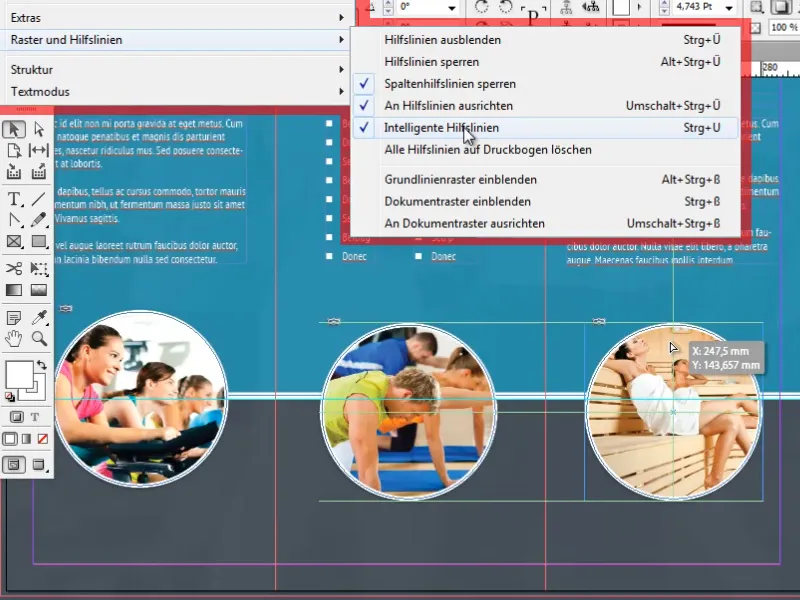
Jednym z tych trików jest korzystanie z tzw. inteligentnych linii pomocniczych. Mogą one być bardzo przydatnym narzędziem, automatycznie ustawiając odniesienia do innych obiektów oraz ważnych punktów, takich jak środki. Kiedy obiekt zbliża się do takiego punktu lub jego poziomego lub pionowego przedłużenia, obiekt automatycznie się do niego przyciąga.
Możesz włączyć Inteligentne linie pomocnicze w Widok>Siatka i linie pomocnicze>Inteligentne linie pomocnicze.
Inne przydatne opcje do wyśrodkowania obiektów znajdziesz w Pole wyśrodkowania w menu Okno>Obiekt i Układ>Wyśrodkowanie.
Na koniec dodajemy teraz pod okrągłymi obrazami małe teksty informacyjne. Formatowanie ponownie odpowiada naszemu standardowemu formatowaniu tekstu przepływowego (Format akapitu). Nagłówki są wyśrodkowane i różnią się minimalnie jedynie pod względem rozmiaru czcionki od naszego standardowego formatu.
Dodatkowo tworzymy po prawej i lewej stronie nagłówków linie, aby stworzyć przyjemny efekt wizualny. Tworzenie i dostosowywanie tych linii za pomocą Narzędzi linii oraz inteligentnych linii pomocniczych nie powinno sprawić trudności.
To już koniec czwartego i ostatniego części tego cyklu samouczków. Mam nadzieję, że udało Wam się wyciągnąć wiele ciekawych i użytecznych informacji z tych samouczków i od teraz nie dajecie brzydkim ulotkom żadnych szans!


