Tak wygląda nasza układ do tej pory.
Podstawowy układ
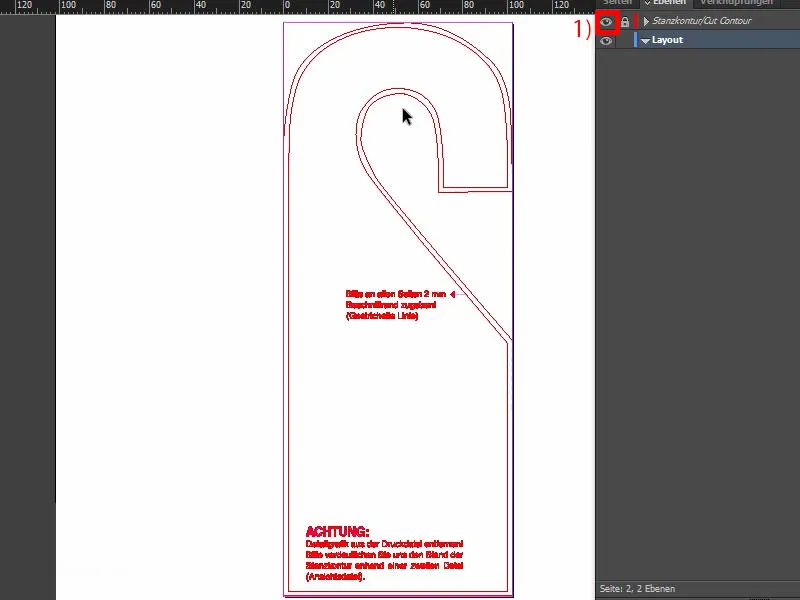
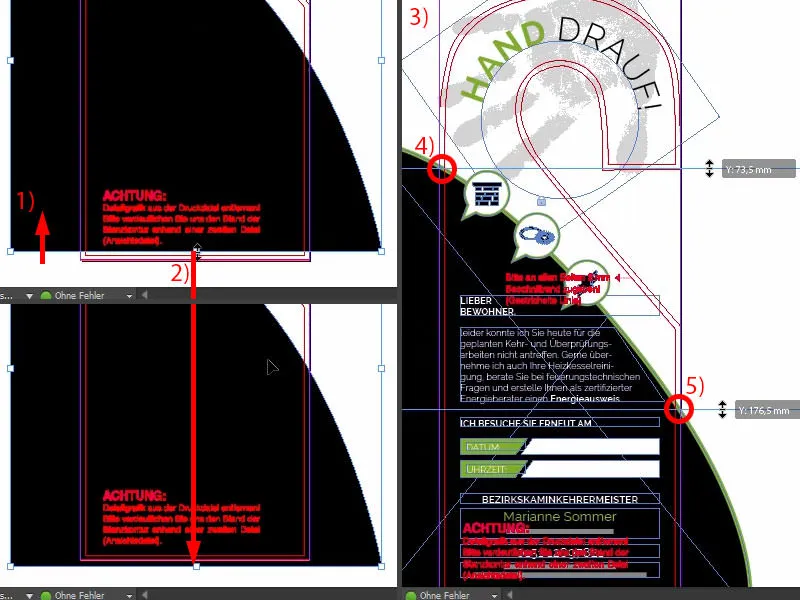
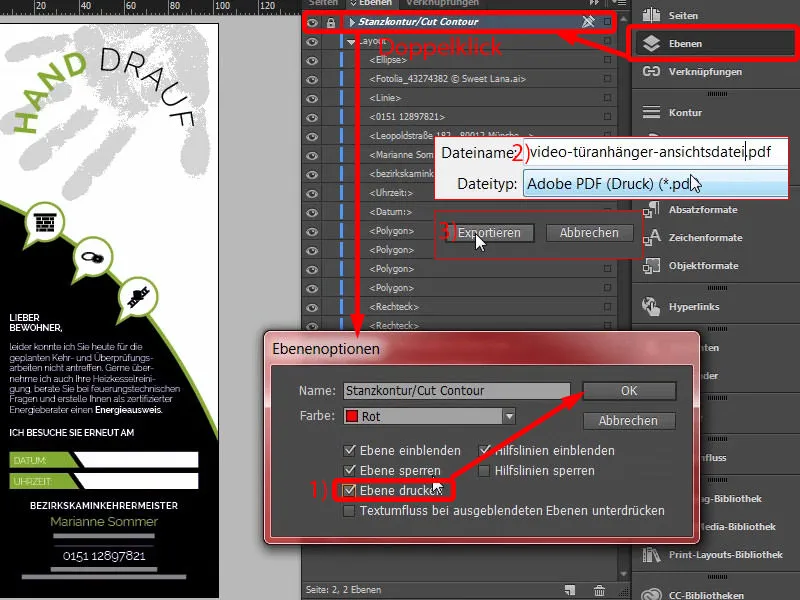
Nie musimy tworzyć nowej strony, wystarczy przewinąć w dół, aby zobaczyć, że strona już istnieje. Pokażmy kontur wycinania (1), aby zobaczyć, że całość jest lustrzanym odbiciem, co oznacza, że nie możemy pracować identycznie jak na pierwszej stronie, ale musimy nieco zmodyfikować nasz projekt na stronie dwa. Ale nie ma problemu - zacznijmy więc płynnie.
Tworzenie tła z zaokrąglonym przejściem
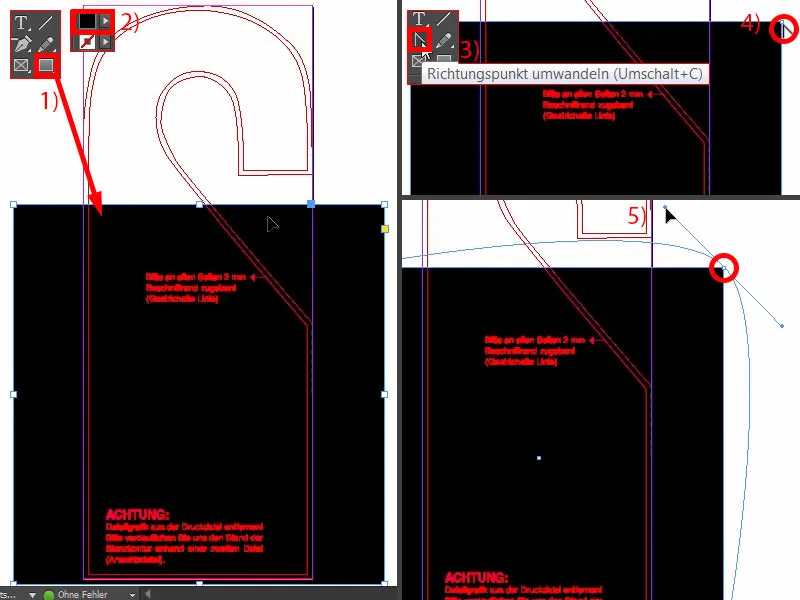
Wystarczy narysować olbrzymi prostokąt (1). Kolor czarny (2).
Teraz wraca narzędzie, które jest bardzo interesujące. Możesz je znaleźć tutaj, to tzw. Narzędzie przekształcania punktów kontrolnych- (3). Coś ten z tej nazwy, nie wiem skąd to się wzięło. Brzmi tak, jak „Urządzenie do obierania ziemniaków” - można to tłumaczyć jako „Obieraczka do ziemniaków“. Po prostu klikasz tutaj (4). Teraz przesuwam myszkę i zaokrąglam ten róg (5).
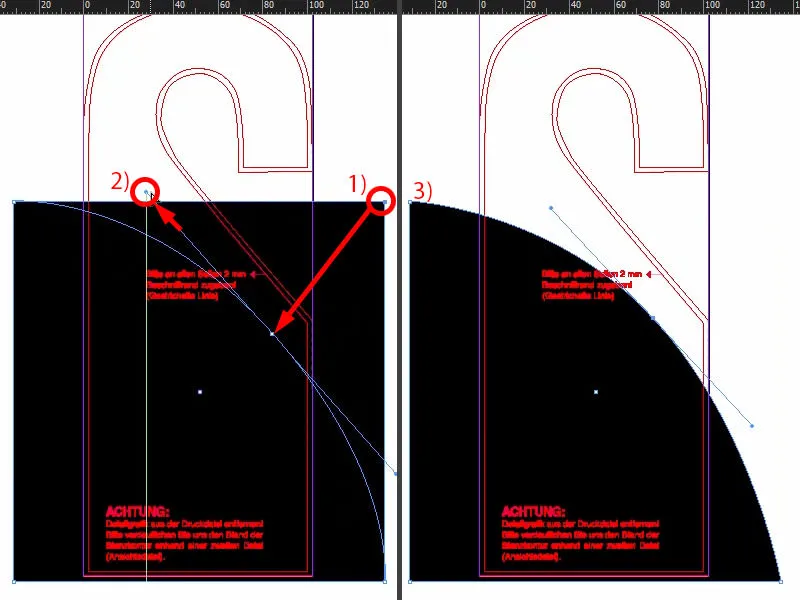
Tym samym naciskam spację. Dzięki temu mogę przesuwać cały obiekt (1). Im dalej będziesz przesuwać myszkę, tym bardziej zaokrągla się ta linia (2). Następnie mogę to puścić (3).
Następnie musimy podnieść to wszystko do góry, około tutaj (1), następnie tutaj na dole powiększyć (2).
Teraz możemy porównać jak wyglądało to w oryginale (3).
Wybierzmy linijkę pomocniczą. Jesteśmy tutaj na około 74 mm (4) i tutaj na 177 mm (5).
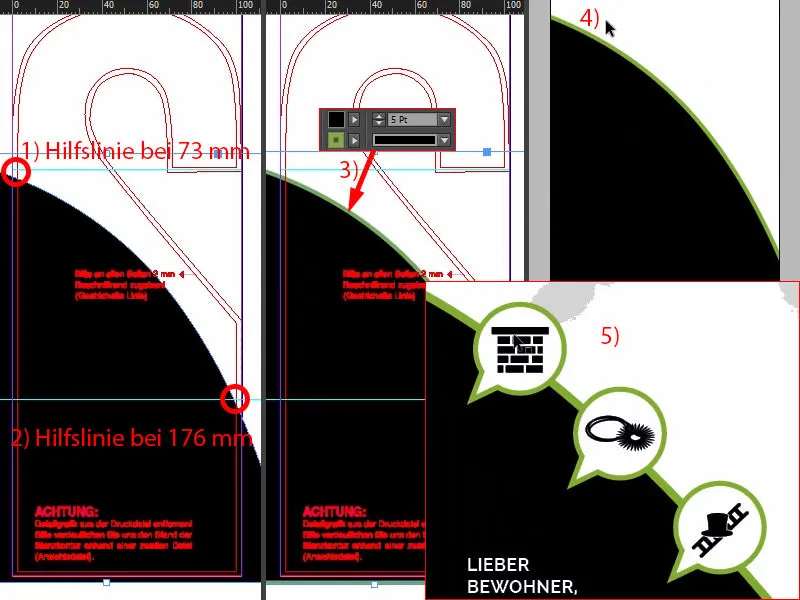
Teraz wyciągnijmy linie pomocnicze z naszego dokumentu (1 i 2). Teraz możemy podnieść to jeszcze trochę wyżej i mieć odpowiednie odniesienie. Następnie przesuniemy to jeszcze trochę w lewo (jak około 1 i 2).
Następnie dodamy całemu temu obiektowi kontur, o grubości 5 Pt w kolorze zielonym (3 i 4).
Dla lepszej wizualizacji umieszczone zostaną trzy ikony na tej linii. Zobaczcie, jak to wygląda (5). Można teraz po prostu je skopiować, ale chętnie pokażę, jak one powstały.
Tworzenie ikon w stylu dymków
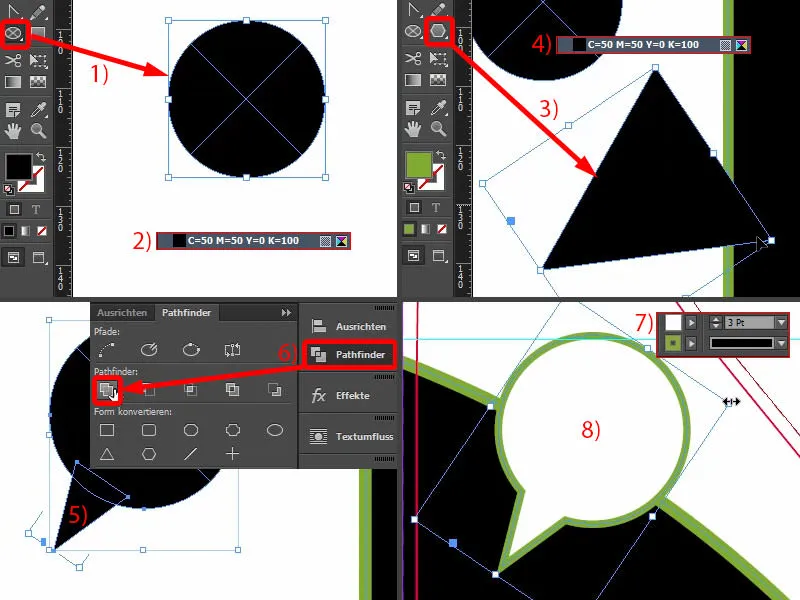
Przejdźmy na płaszczyznę montażową. Wybierzemy Ramkę eliptyczną. Przytrzymując klawisz Shift- narysuję koło (1). Wypełniam je na czarno (2).
Następnie z narzędzia Wielokąt- narysuję trójkąt (3), obrócę go i także zmienię kolor na czarny (4).
Może trzeba jeszcze to zaostrzyć. Oczywiście nie powinno być tak duże jak w (3), więc pomniejszymy to. Wkładam to ręcznie na dole (5).
A teraz można połączyć obie formy za pomocą Ścieżka- (wybierz obie i 6) i dodać obiektowi kontur o szerokości 3 Pt, kolor biały (7). Wygląda już świetnie (8).
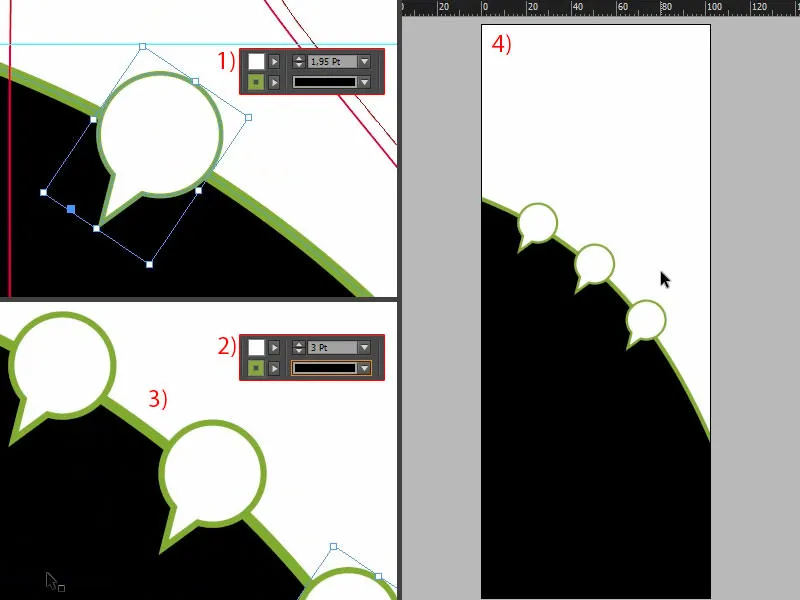
Trzeba to trochę zmniejszyć. To nie problem, to są obrazy wektorowe, więc można je dowolnie dostosować. Trzeba tylko uważać, jeśli proporcjonalnie pomniejszysz, to kontur również zmniejszy się automatycznie (1). Oznacza to, że teraz szukamy rozmiaru, który nam najlepiej pasuje. Teraz możemy ponownie ustawić kontur na 3 Pt (2). Następnie tworzę kopie i je pozycjonuję (3). Blokuję tło przez Kliknięcie Prawym Przyciskiem>Zablokuj, wtedy możemy bardzo łatwo i wygodnie zaznaczać myszką, kliknąć na rzeczy, bez ciągłego zaczepiania irytującego tła. To dopiero nerwuje.
Z perspektywy lotu ptaka (4) widzę, że muszę trochę je jeszcze przesunąć.
To jest trochę pracy z dostosowaniem, to zajmie trochę czasu, ale zwyczajnie trzeba na to poświęcić czas.
Teraz wypełniamy to odpowiednimi ikonami (1). Komin wyciągam i pomniejszam. Za pomocą symbolu łańcuchowego ustawiam go na 10 mm szerokości (2), następnie go optycznie centruję. Niestety panel Wyrównaj- nie działa, ponieważ ten róg na zewnątrz również jest częścią kształtu. Następny element. Również go zmniejszam do 10 mm. Z ostatnim elementem postępuję tak samo (odpowiednio 1 i 2).
Wstawianie tekstu - Tekst z opadającym rantem pola tekstowego
Przechodzimy do tekstu. Spójrzmy jeszcze raz na szablon (1). Tutaj mamy więc różne pola tekstowe. Żadna magia. Po prostu bierzecie narzędzie tekstowe, tworzycie pole tekstowe i zaczynacie wypełniać tekst, aby sprostać Waszym wymaganiom. Teraz skopiuję dokładnie ten tekst raz (zaznacz trzy pola tekstowe przy 1 i skopiuj) i wkleję go na oryginalnej pozycji (nad 2) w bieżącym układzie (3).
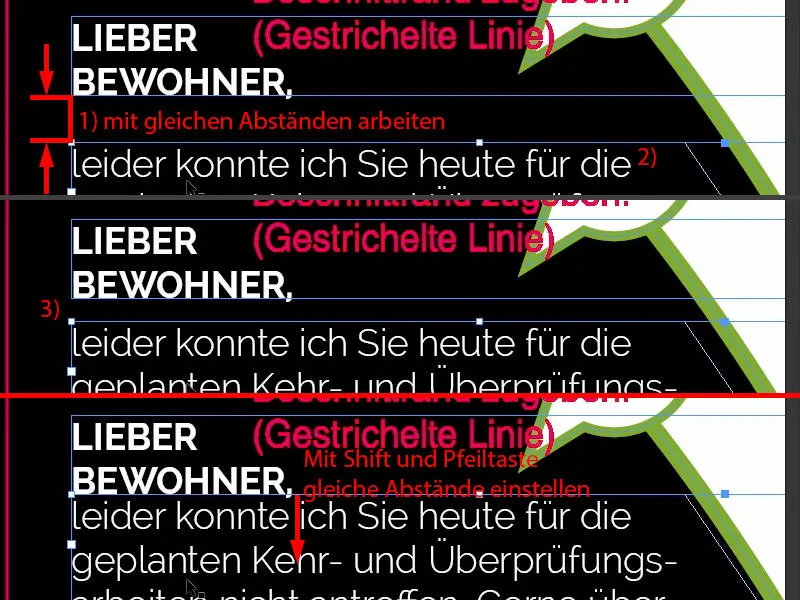
Jeśli chcecie wiedzieć, jak to zostało osiągnięte (1) – chętnie Wam to jeszcze pokażę. Opadający narożnik jest bardzo prosty do wykonania: po prostu utwórz nowe pole tekstowe, Wstaw>Wypełnij tekstem przykładowym (2). A jeśli chcecie teraz uzyskać opadający narożnik, ponownie użyjcie narzędzia Przekształć punkt kontrolny- (3), kliknijcie (4), przytrzymajcie klawisz Spacja i zmieniajcie na przykład punkt w lewo (5). W ten sposób uzyskacie dokładnie ten sam efekt, który można zobaczyć tutaj po lewej stronie (1).
Co jeszcze jest istotne? Widzicie tutaj także symetryczne odstępy (1). Jeśli zaznaczycie to pole tekstowe w środku z tekstem porównawczym (2) i przytrzymacie teraz klawisz Shift i klawisz strzałki w górę, będziecie skakać co dwa kroki. Oznacza to, że mamy tu dwa razy taki sam odstęp (3). I na pewno możecie się tym kierować.
Tworzenie kolorowych pól z opadającym narożnikiem
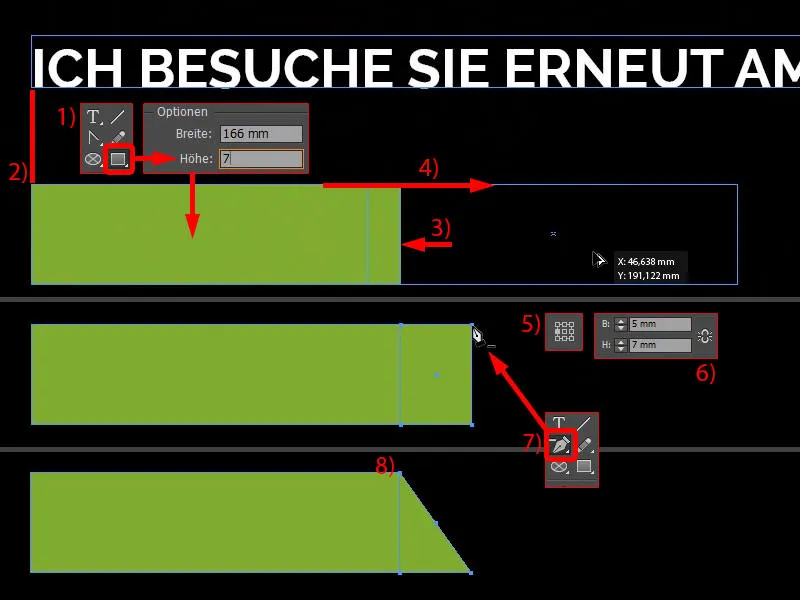
Chcemy teraz mieć te pola, do których wpisujemy datę i godzinę. Zbudujemy je teraz wspólnie. Ponownie tworzę prostokąt, tym razem o wysokości 7 mm (1). Następnie wyśrodkuj ten prostokąt do lewej (2) i dostosuj jego szerokość (3). Z tego tworzę kopię (4).
Ustawiam punkt odniesienia na lewo (5), wyłączam symbol łańcucha i ustawiam szerokość na 5 mm (6). Następnie powtarza się ten sam efekt co wcześniej, usuwamy ten punkt zakotwiczający (7 i 8).
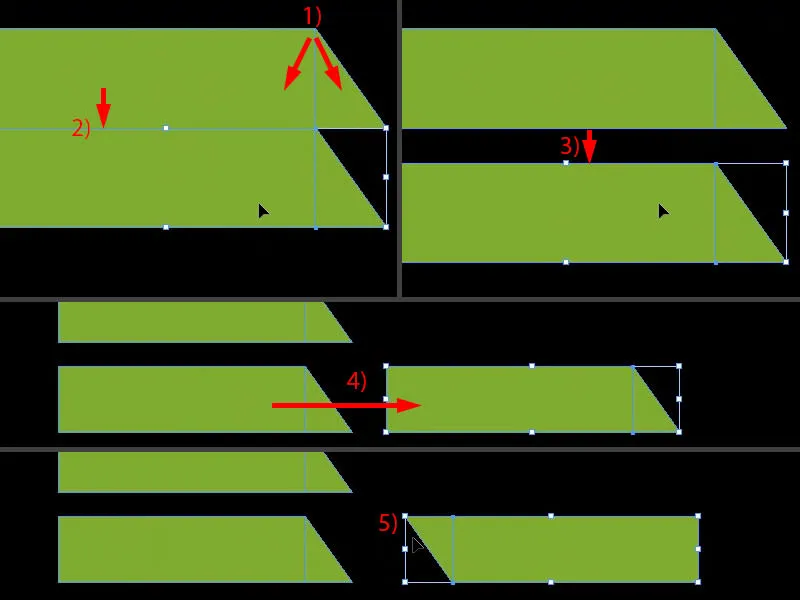
Obie rzeczy zaznaczyć (1), przesunąć kopię na dół na krawędź (2) i wstawić odstęp za pomocą Shift i strzałki w dół (3).
Teraz możemy wygodnie skopiować to, przesunąć tutaj (4) i następnie Obiekt>Transformuj>Odbić w pionie.
Następnie: Obiekt>Transformuj>Odbić w poziomie. W ten sposób stworzyliśmy odpowiednik (5).
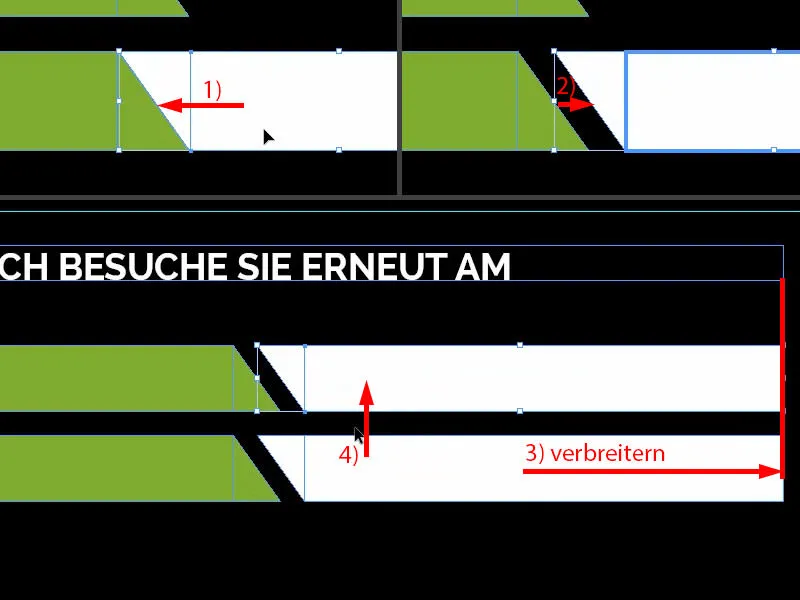
Obie rzeczy pokryć białym kolorem. Następnie ustawić odpowiedni odstęp, raz dokładnie do krawędzi (1) i raz w prawo (2).
Jeśli jeszcze nie zgrupowaliście obu elementów, teraz możecie zmienić ich rozmiar, aż do tego miejsca (3), tak aby miały dokładnie ten sam rozmiar. Jeśli wcześniej połączyliście elementy w jedno obiekt przez Pathfinder, to problemem może być to, że krawędzie również się zniekształcają i przestają pasować do siebie.
Utwórzcie kopię za pomocą Alt i Shift i przesuńcie ją w górę (4). Reszta idzie jak po maśle. To naprawdę proste, bo już budowaliśmy coś podobnego z przodu.
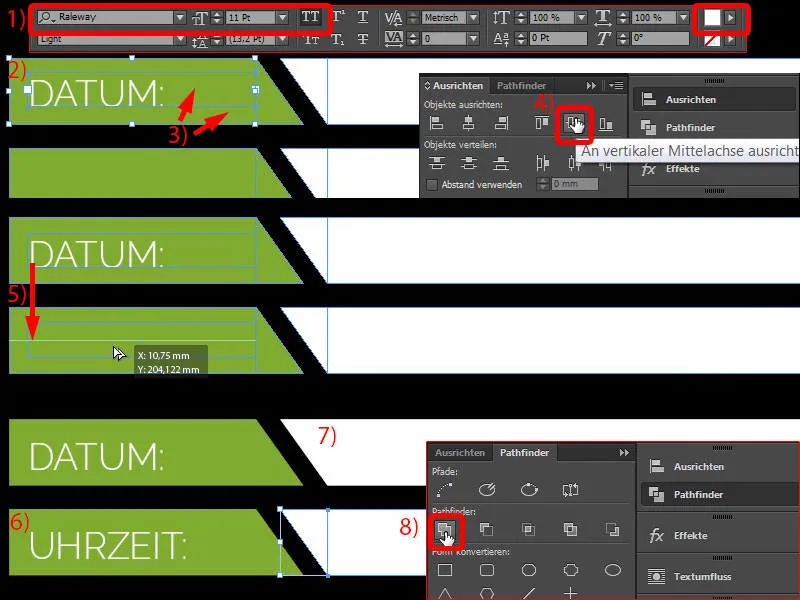
Teraz dodajemy datę i godzinę. Dlatego ciągnę pole tekstowe, wybieram czcionkę Raleway o grubości Light o rozmiarze 11 pkt, Wersalików i kolorze białym (Ustawienia przy 1). "Data:" (2) – wyśrodkuj to, zaznaczając oba obiekty, ten z góry i ten poniżej (3) – a następnie za pomocą panelu Wyrównaj- po prostu wyrównaj na środku w pionie (4). Stwórz kopię tego. Linia pomocnicza już nam pokazała (5), gdzie powinniśmy trafić. Zamień tekst na "Godzina:" (6).
Tutaj (7) na koniec kominiarz wpisuje odpowiednie dane, dlatego ważne jest, abyście zwracali uwagę na rodzaj papieru, na który zostanie wydrukowany ten wieszak do drzwi. Jeśli to zostanie np. wzbogacone i zabezpieczone lakierem UV, kominiarz będzie miał trudności z zapisaniem czymś zwykłym długopisem. Więc proszę uważajcie na to. Spojrzenie do księgi wzorników papieru działa cuda, bo tam możecie samodzielnie sprawdzić fakturę i strukturę.
Teraz łączę to jeszcze raz (połączono dwa białe obszary kodem 8).
Dodawanie danych kontaktowych
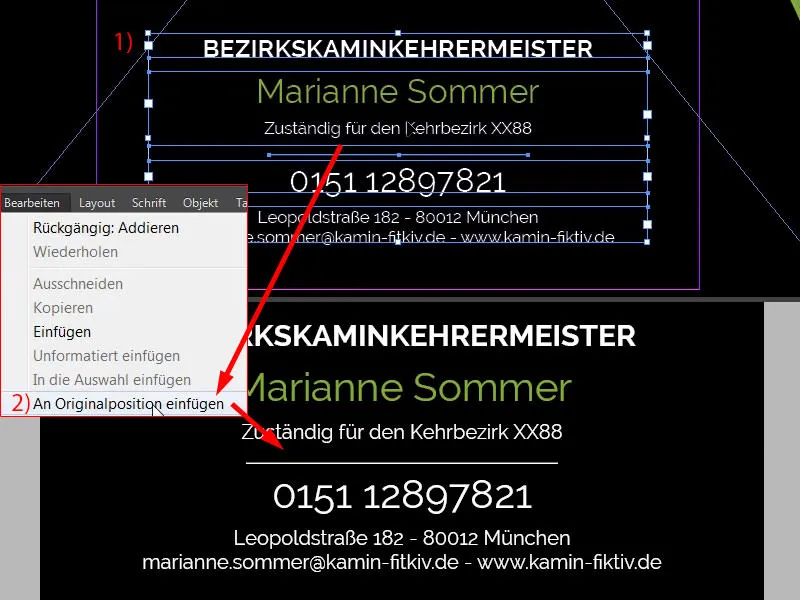
Tutaj na dole, na podstawie, pojawiają się dane kontaktowe. Widzicie je już w szablonie (1). To nic więcej jak cztery różne pola tekstowe. I teraz je kopiuję – Edycja>Wstaw na oryginalnej pozycji (2). Naprawdę, to żadna trudność, z pewnością sami sobie poradzicie.
Tekst na ścieżce – pisanie tekstu na kole
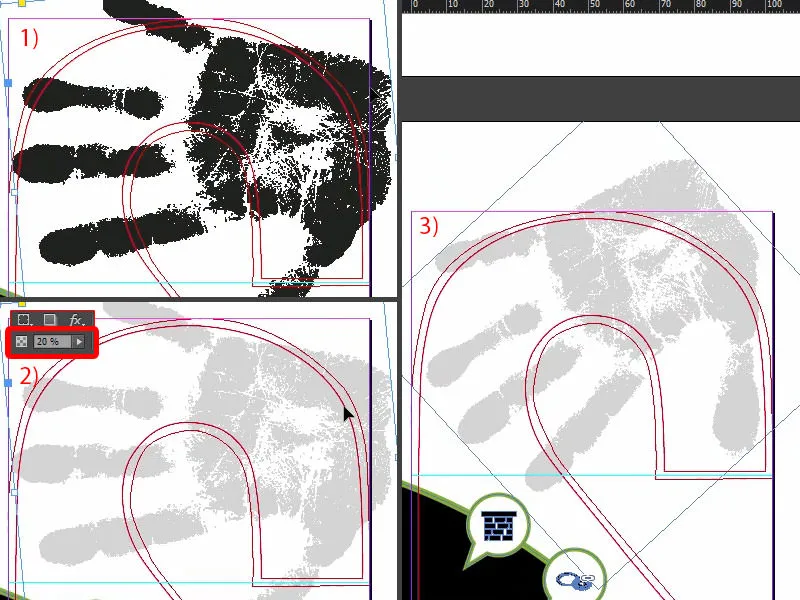
Nadszedł czas, aby dać sobie piątkę, więc wróćmy jeszcze raz do strony pierwszej i sięgniemy po rękę za pomocą Ctrl+C. Następnie wkleimy ją na oryginalnej pozycji (1). Teraz jednak zmniejszamy na stronie drugiej Przezroczystość do 20 % (2). Na koniec obróćmy to jeszcze trochę, tak abyśmy znowu mieli najważniejsze oznaczenia. Możemy to jeszcze trochę zwęzić. Być może chwycimy jeszcze mały palec, wiec dalej zmienimy kształt i zwężymy go jeszcze bardziej. Tak (3).
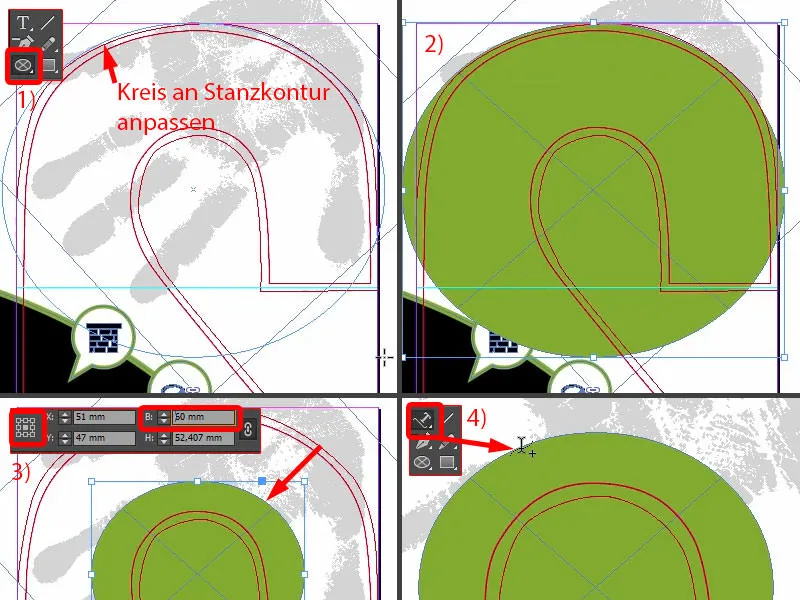
Jak teraz uzyskać tekst w kształcie koła? To jest naprawdę proste, ponieważ istnieje narzędzie tekst na ścieżce, które chciałbym teraz przedstawić. Ale najpierw musimy narysować koło, czyli ścieżkę, po której będzie znajdować się tekst na końcu. Po prostu narysuj sobie koło za pomocą narzędzia czaszy eliptycznej, tak abyś „załapał” górę konturu cięcia (1). Jeśli się pomylisz, nie ma problemu – przytrzymując klawisz spacji, możesz dalej przesuwać całe koło. Zaczynam teraz z lewej góry i rysuję takie koło, które odpowiada temu konturowi. Teraz nadałem mu kolor (2). Teraz zmniejszę całość, jeśli punkt odniesienia jest pośrodku (3) ...
Teraz szukamy narzędzia tekst na ścieżce w pasku bocznym, można też skrótowo użyć Shift+T (4). Jeśli teraz najedziesz kursorem na krawędź, możesz stworzyć tekst na ścieżce.
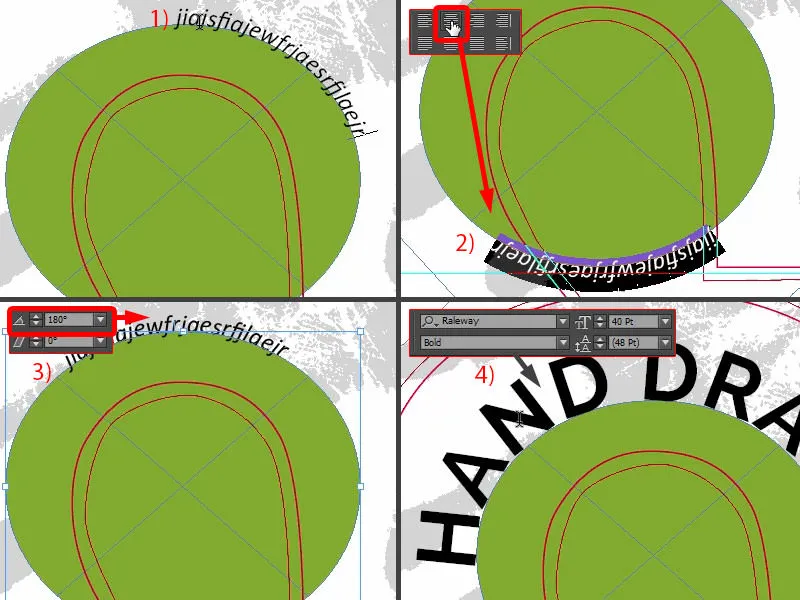
Jeśli więc tu coś napiszę, wszystko będzie działać świetnie (1). Jeśli wycentrujemy, to znajdzie się na dole (2). Oznacza to, że musimy obrócić koło o 180°. Teraz tekst znajduje się na górze (3).
Teraz możemy sformatować tekst: Raleway, wielkie litery, 40 pkt. Teraz wpisujemy tekst: „Uklękam” (4).
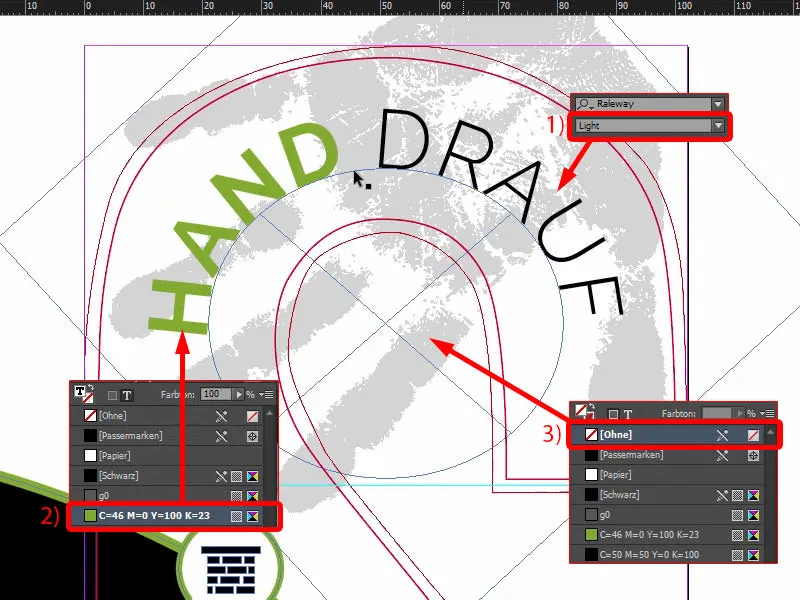
I słowo „uklękam” piszę kursywą (1). Słowo „ukłon” formatuję na zielono (2). Usuwamy wypełnienie z koła (3). Tak to wygląda. Idealnie, rzekłbym, idealnie dopasowane do zaokrąglenia konturu do cięcia.
Teraz mamy również gotową stronę zewnętrzną. Raz zapisuję to za pomocą Ctrl+S.
Eksportowanie projektu
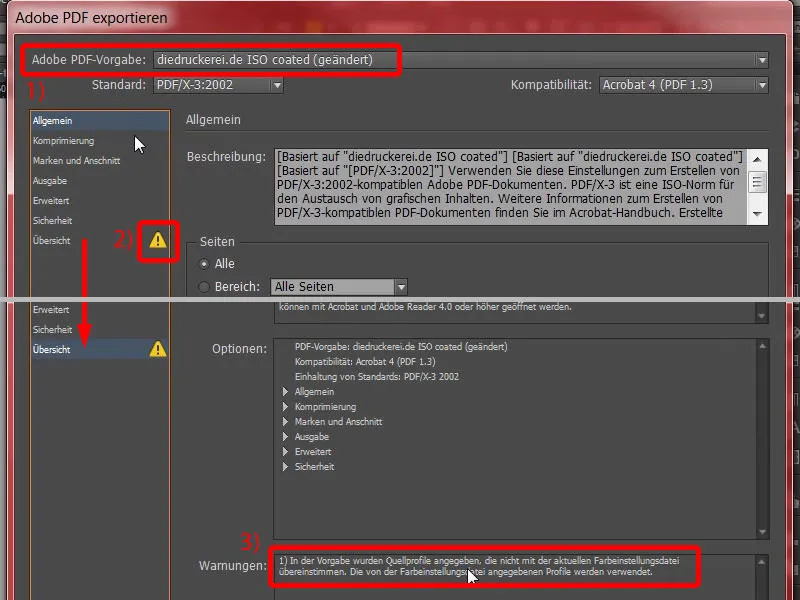
Przechodzimy do Plik>Eksportuj... aby otworzyć okno eksportu. Wybieramy odpowiedni schemat (1). Tutaj na dole jest mały sygnał ostrzegawczy (2) – dlaczego? „W schemacie podano profile źródłowe, które nie zgadzają się z aktualnym plikiem ustawień kolorów.” (3)
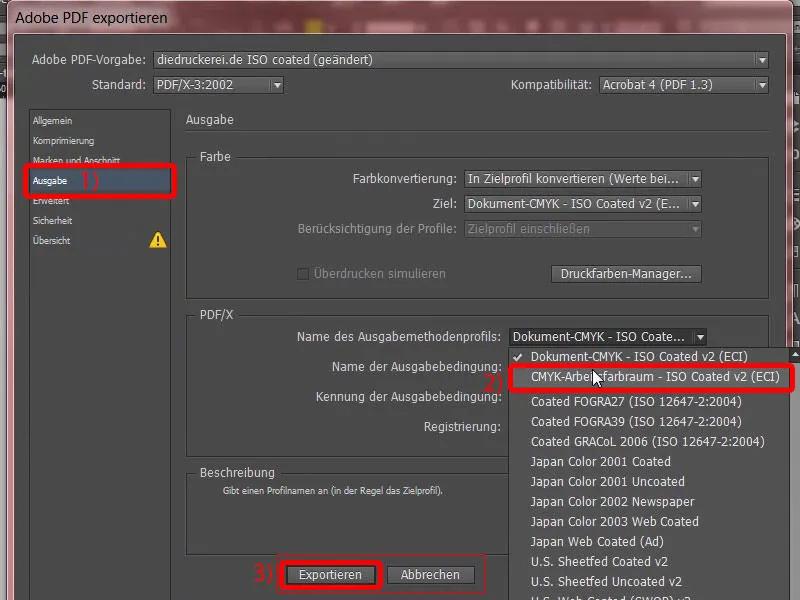
Ok, teraz przechodzimy do wyjścia (1), wybieramy ponownie obszar roboczy CMYK (2) i eksportujemy (3).
Tutaj już mamy nasz wieszak na drzwi z czarnym odciskiem dłoni na górze.
W kolejnym kroku eksportuję jeszcze raz wieszak na drzwi. Zaraz zobaczycie dlaczego. Oznaczam kontur cięcia jako oznacz do druku (1). Teraz ponownie przechodzimy do Plik>Eksportuj... To nazywam „plikiem podglądu” (2). Eksportuj (3).
Teraz mamy „przecięcie” konturu cięcia. Mamy teraz dwa pliki PDF. Zrobiłem to dlatego, że nasza drukarnia ma możliwość wysłania dwóch dokumentów, raz szablonu do druku i raz pliku do podglądu, który ma pomóc w pokazaniu, jak ostatecznie ma wyglądać produkt.
Przesłanie projektu do drukarni
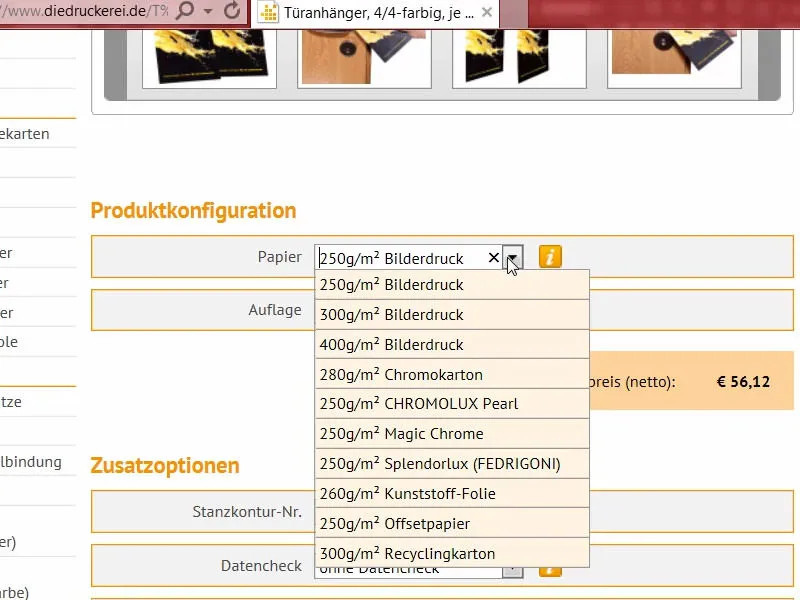
Wracamy do przeglądarki Internet Explorer – nadal jesteśmy przy naszym wieszaku na drzwi. Na dole możemy wybrać rodzaj papieru. Jest wiele opcji do wyboru.
Jak już wspomniałem, warto zajrzeć do księgi wzorniczej papieru. Pokazywałem wam to już wcześniej, wygląda to tak. To właśnie księga wzornicza papieru, w której znajdują się wszystkie dostępne przez diedruckerei.de materiały papierowe. Tutaj możecie sprawdzić fakturę, lepiej ocenić gramaturę i zobaczyć, jak wykończenia rzeczywiście prezentują się. Po prostu wybieramy odpowiedni papier.
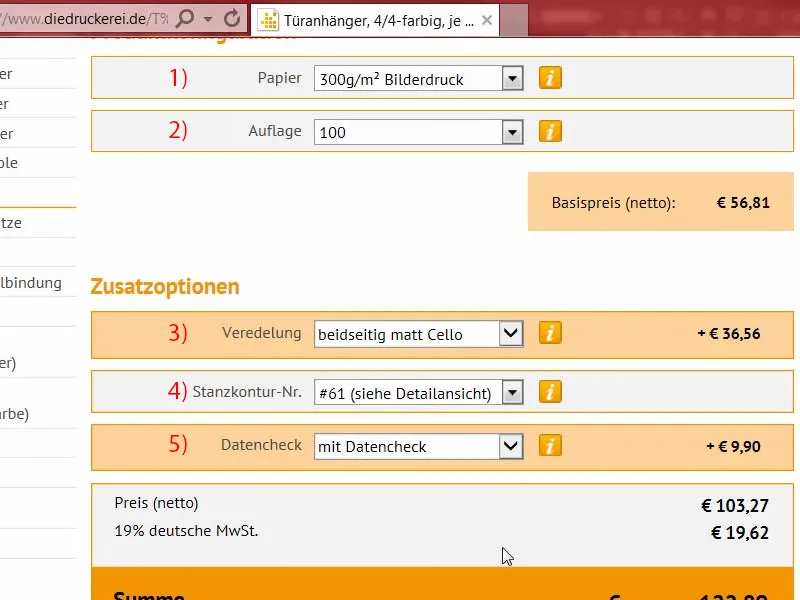
Wybieramy papier Bilderdruck 300 g/m² (1). 100 sztuk jest w porządku (2). W tym przypadku wybrałem dwustronne laminowanie matowe (3). Wybierzemy również numer konturu cięcia. Numer 61 to nasz produkt, który wybraliśmy (4). Oczywiście również sprawdzamy dane. Teraz przechodzimy do zamówienia.
Podsumowanie możemy potwierdzić klikając Dalej. Adres na fakturze jest odpowiedni. Wybieramy przedpłatę jako formę płatności, Dalej. Oczywiście akceptujemy regulamin, przewijamy na sam dół, chcemy być na bieżąco i dokonujemy zakupu produktu. „Dziękujemy za złożenie zamówienia”. Numer zamówienia kopiuję sobie, może jeszcze mi się przydać.
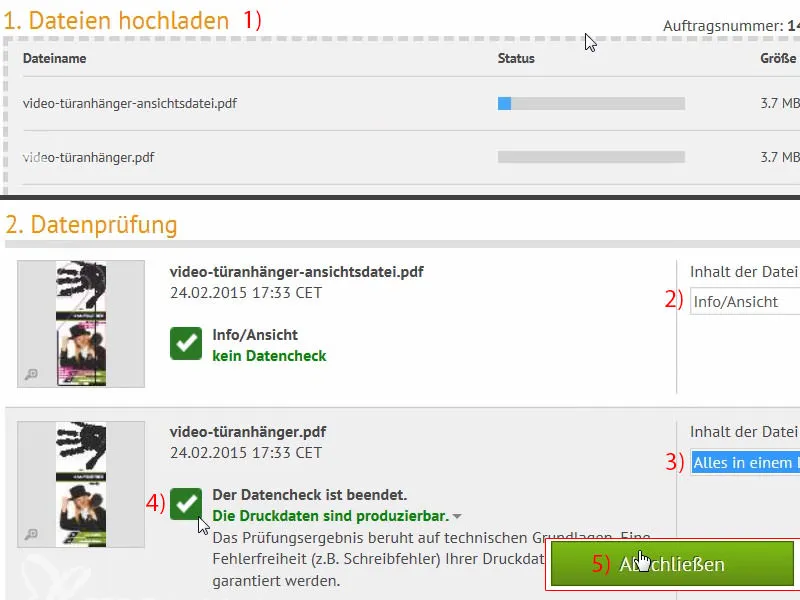
Następnie przechodzimy do menedżera przesyłania, gdzie poszczególne pliki są wysyłane. Tam mogę łatwo przesłać oba pliki (1). Tutaj na dole wyświetlamy plik widokowy jako Info/Widok (2). Plik z naszym projektem ustawiamy jako Wszystko w jednym dokumencie (3). Narzędzie Preflight teraz przeprowadziło ostateczną kontrolę i uznało to za dobre (4). Zamykamy wszystkie te dane i zlecamy realizację procesu (5). Jestem ciekawy, jak będą wyglądać te uchwyty do drzwi naprawdę…
Otwieranie: wydrukowany uchwyt drzwiowy
Godzina prawdy: Sprawdźmy teraz, czy uchwyt do drzwi rzeczywiście pasuje, tak jak sobie to wyobrażaliśmy. Tutaj mamy już wszystkie egzemplarze, zabezpieczone gumką. Usuwam to.
To naprawdę wygląda pięknie…
Nasz uchwyt drzwiowy dla kominiarza jest ukończony. Kontur wycinania został już ustalony w formacie wykroju, więc trochę to ułatwiło, moim zdaniem jest to również w pełni zgodne. To naprawdę pięknie wygląda. Tekst jest bardzo czytelny. Kiedy się po nim ślizgam, odczucie też jest świetne, jest też wytrzymałe. Gdy sobie tylko wyobrażę, że to będzie na drzwiach, myślę, że zrobi to wrażenie. To na pewno przyciąga uwagę. Odcisk dłoni bardzo mi się podoba, on jest naprawdę mocny.
Przechodzimy teraz do wielkiego testu użyteczności. Oczywiście przewidziano pola, w które można coś napisać. Sprawdzę teraz, bo w zasadzie powinno to być zapisywalne... Działa. Świetnie, można coś zanotować.
Jestem zadowolony i uważam, że to naprawdę inny produkt, nie standardowy, który robi duże wrażenie. Myślę, że ten filmik z otwieraniem jest niezwykle pomocny, aby jeszcze raz zwizualizować całość. To wszystko z mojej strony odnośnie dwustronnie drukowanego uchwytu drzwiowego. Twój Stefan


