Walidacja wprowadzanych przez użytkownika danych jest niezbędna w formularzach internetowych. Szczególnie ważna jest poprawna walidacja adresów e-mail, aby upewnić się, że użytkownicy podają poprawny adres. W tym samouczku nauczysz się, jak zintegrować prostą walidację e-mail w formularzu internetowym. Przejdziemy przez różne kroki, aby stworzyć formularz, który nie tylko dobrze wygląda, ale także jest wystarczająco inteligentny, aby rozpoznać błędne wpisy.
Najważniejsze spostrzeżenia
- Walidacja e-mail jest umożliwiona poprzez input type="email", który domyślnie zapewnia raportowanie błędów i sprawdzanie składni w przeglądarce.
- Flexbox może być wykorzystany do łatwego wyśrodkowania i rozmieszczenia elementów układu w formularzu.
- Użytkownicy otrzymują natychmiastową informację zwrotną w przypadku błędnych wpisów, co poprawia użyteczność.
Krok po kroku
Aby zaimplementować walidację adresu e-mail, postępuj zgodnie z tymi krokami:
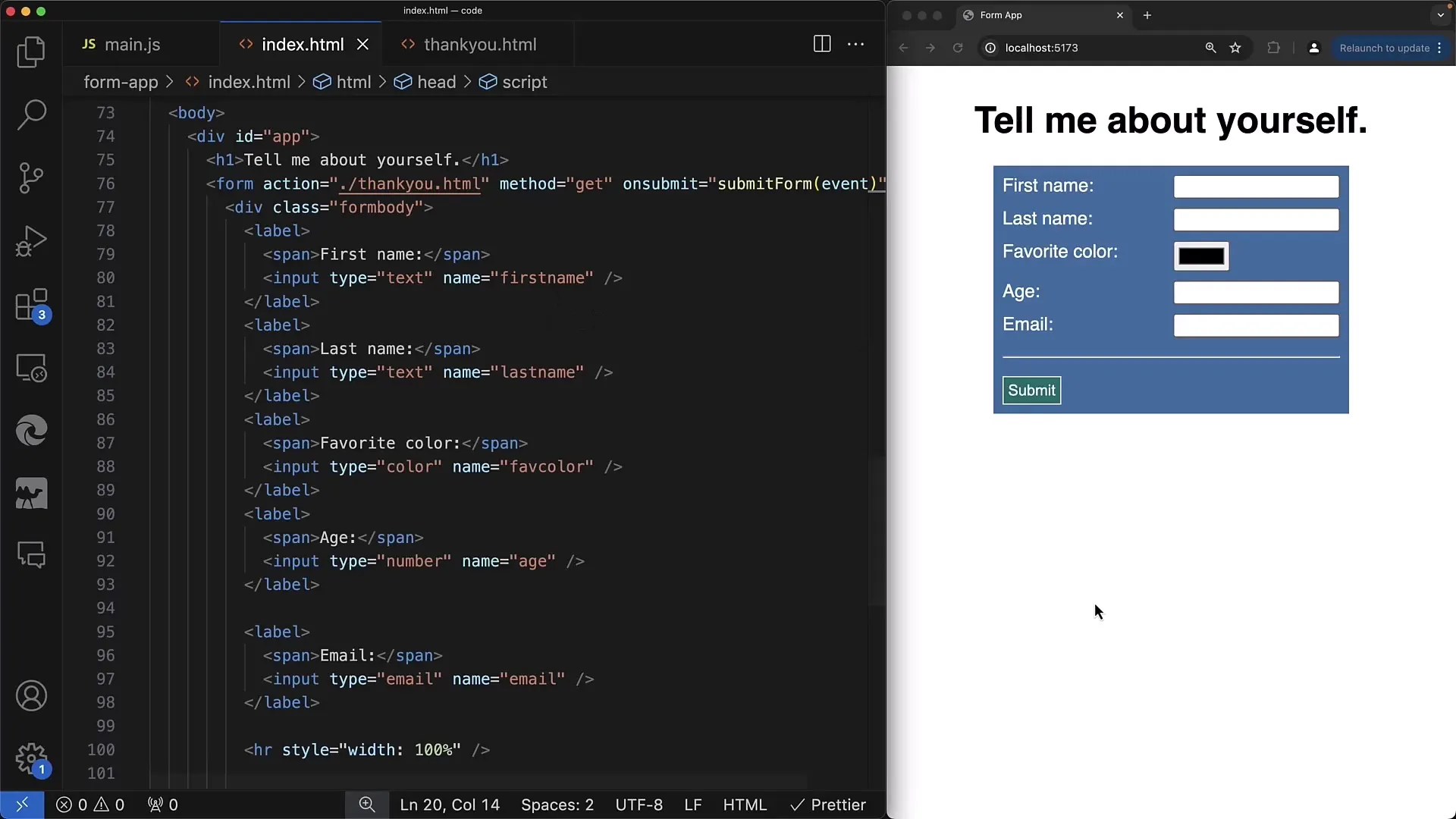
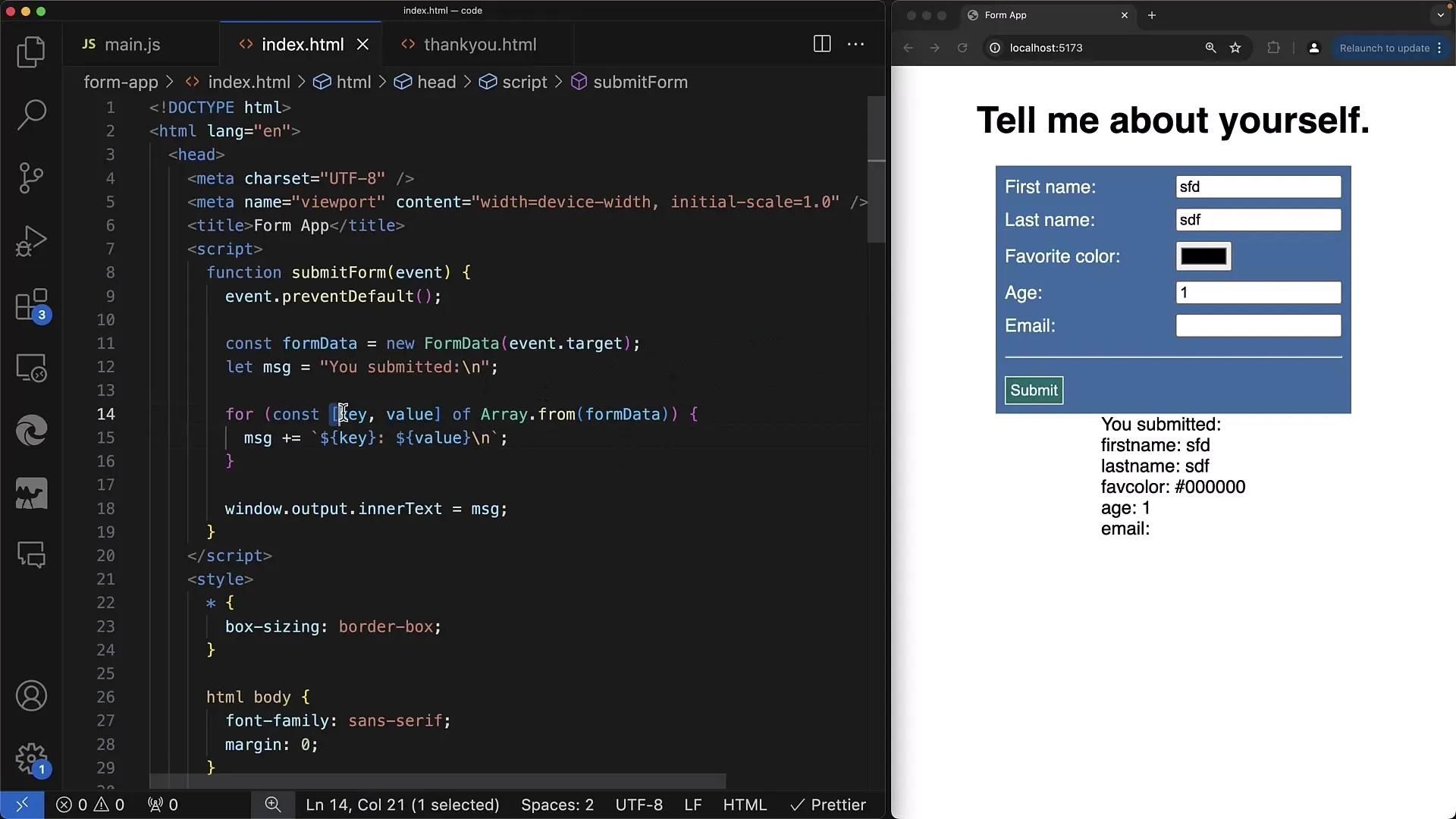
Krok 1: Tworzenie formularza
Najpierw musisz utworzyć szkielet formularza. Powinien zawierać nagłówek oraz pola do wprowadzania danych, w tym pole na adres e-mail. Upewnij się, że pole e-mail ma typ email, aby zapewnić poprawność walidacji przez przeglądarkę.

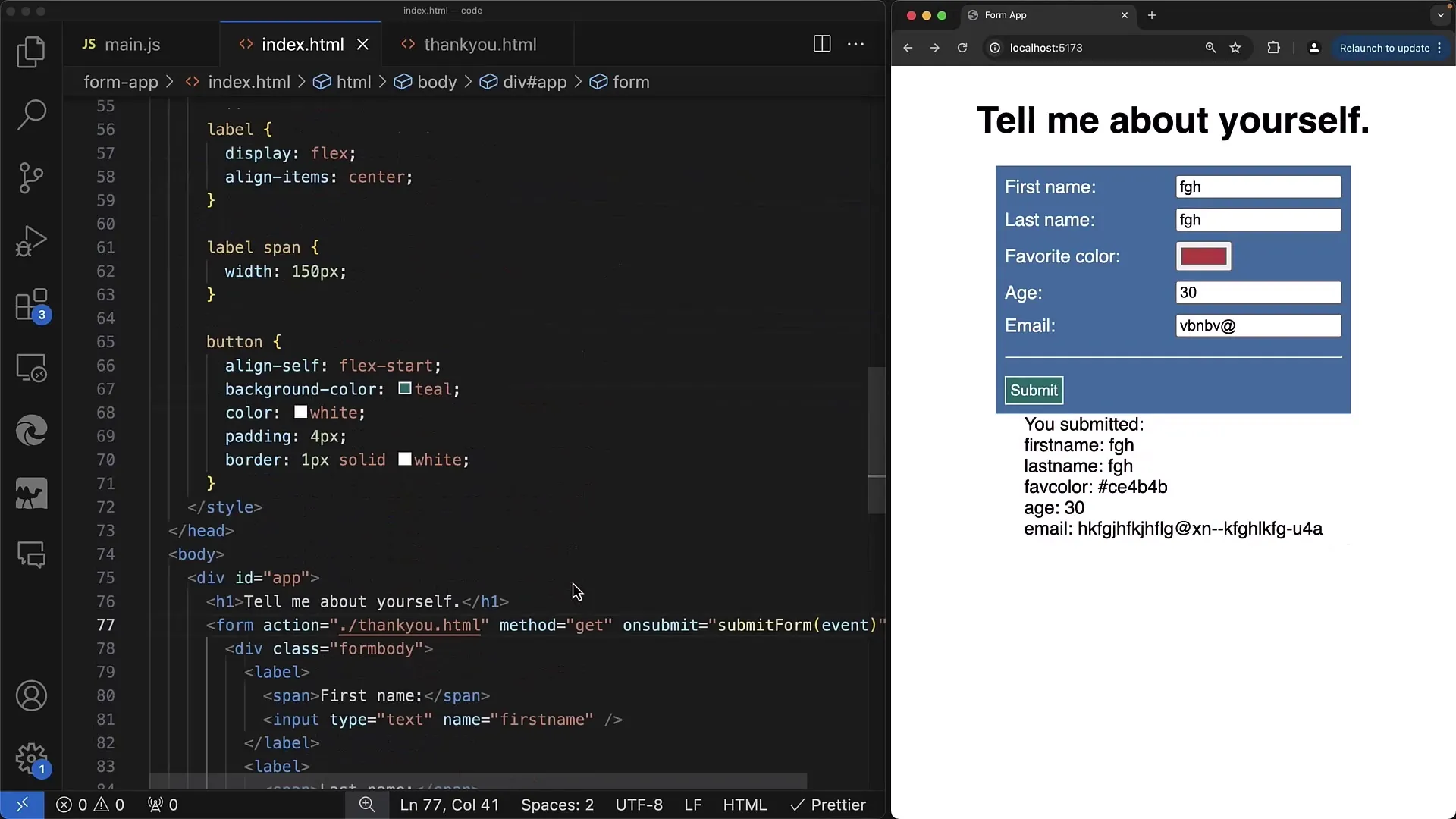
Krok 2: Stylizacja za pomocą Flexbox
Teraz nadajesz formularzowi czytelny i atrakcyjny wygląd. Użyj CSS Flexbox, aby rozmieścić etykiety i pola wprowadzania danych w jednym wierszu. Na przykład możesz zastosować display: flex; na elemencie kontenerowym i zoptymalizować wyśrodkowanie za pomocą align-items: center;, aby upewnić się, że wszystko jest dobrze wyśrodkowane.
Krok 3: Dodanie pola e-mail
Dodaj pole e-mail do swojego formularza. Upewnij się, że oznaczysz je atrybutem type="email". Pozwoli to przeglądarce automatycznie walidować wprowadzone dane i upewniać się, że użytkownicy wprowadzają adres e-mail we właściwym formacie.
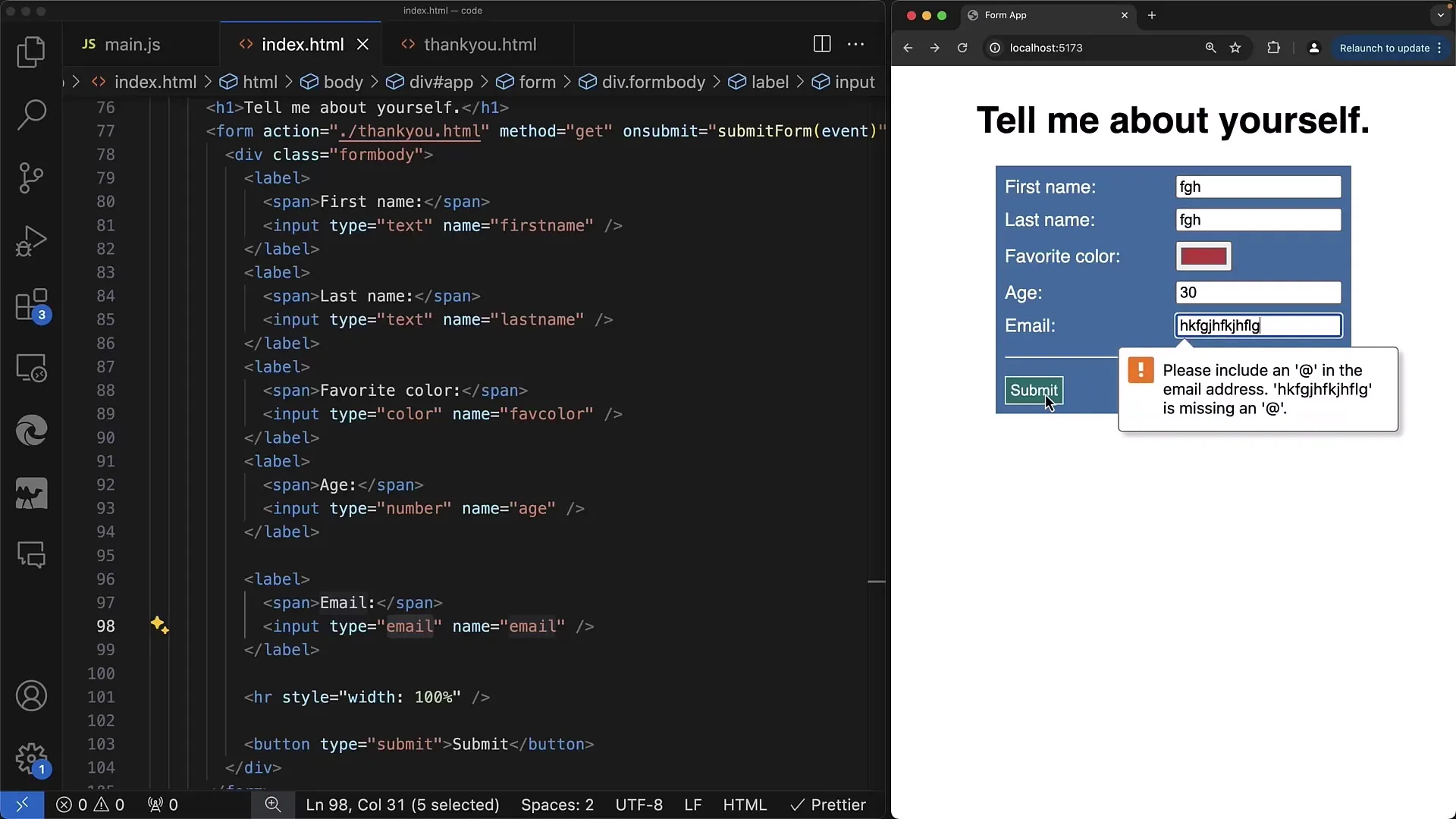
Krok 4: Sprawdzenie wprowadzonego adresu e-mail
Jeśli użytkownik wysyła formularz, przeglądarka automatycznie sprawdza, czy wprowadzony adres e-mail ma poprawny format. Upewnij się, że wyświetlasz komunikat błędu, jeśli wprowadzone dane są nieprawidłowe, na przykład "Proszę podać prawidłowy adres e-mail". Zazwyczaj odbywa się to za pomocą wbudowanej walidacji przeglądarki.

Krok 5: Informowanie użytkownika o błędach
Aby dalsze zwiększyć użyteczność, upewnij się, że informujesz użytkowników natychmiast o błędach wprowadzania danych. Jeśli adres e-mail został źle wpisany i formularz zostanie zatwierdzony, przeglądarka wyświetla odpowiednie komunikaty błędów bezpośrednio w polu wprowadzania.

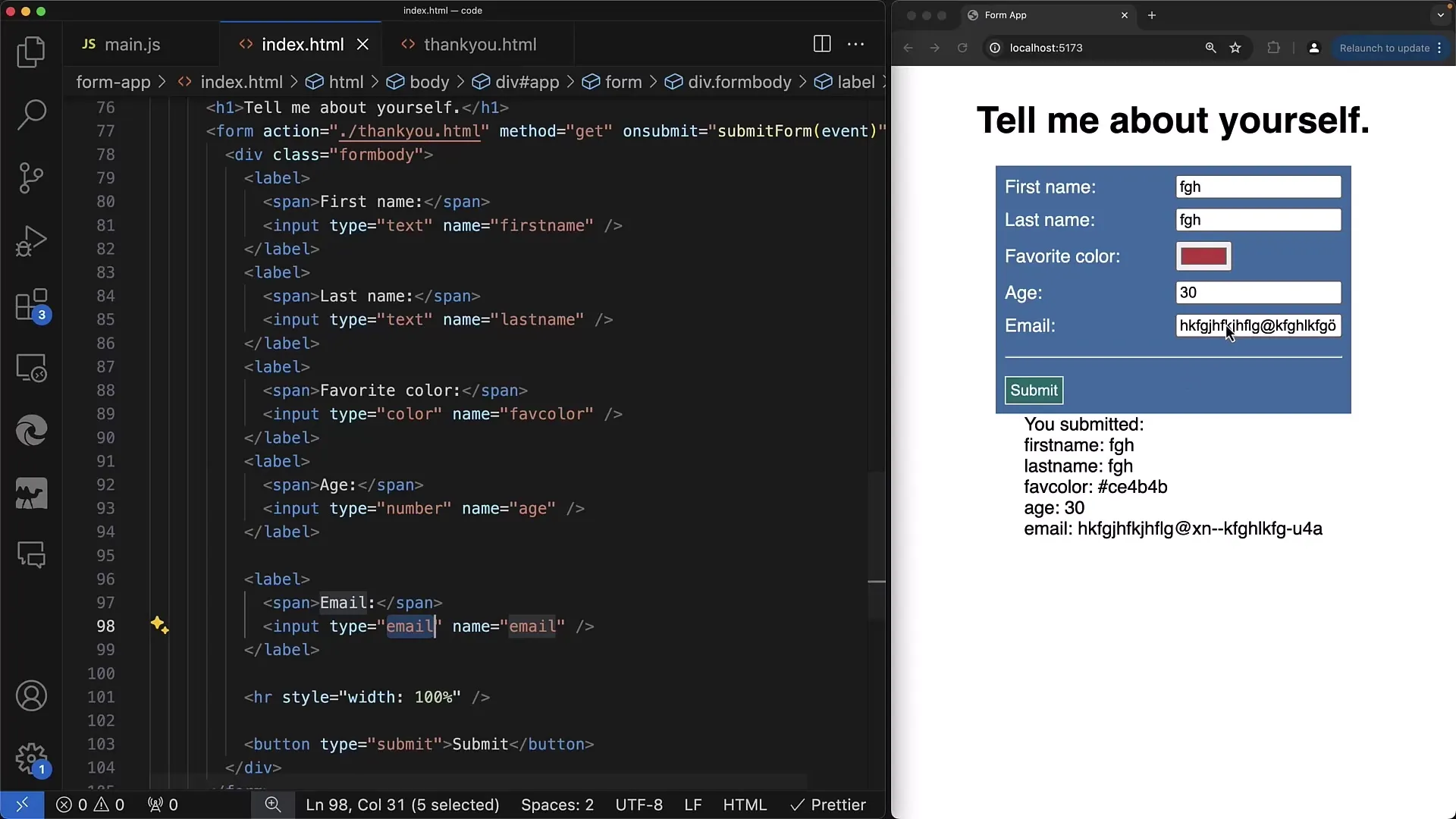
Krok 6: Przetwarzanie danych formularza
Jeśli wszystkie wprowadzone dane są poprawne, możesz przetwarzać je za pomocą JavaScript. Skorzystaj z obiektu FormData, aby zbierać wpisy i przesłać je na serwer do dalszej obróbki. Zapobiega to wysyłaniu formularza z błędnymi danymi.

Krok 7: Testowanie i debugowanie
Po zaimplementowaniu walidacji e-mail, dokładnie przetestuj swoją formę. Sprawdź walidację w różnych warunkach, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Zwróć uwagę na to, czy pole e-mail jest poprawnie walidowane i czy nie występują żadne wyjątki, gdy wprowadzane są błędne dane.

Podsumowanie
W tym przewodniku dowiedziałeś się, jak zintegrować walidację e-mail w swoim formularzu internetowym. Nauczyłeś się, jak ważna jest poprawna walidacja wprowadzanych danych i jak CSS Flexbox pomógł zoptymalizować układ formularza. Korzystając z pól wprowadzania danych typu email, korzystasz z wbudowanej walidacji przeglądarki, która pomaga w weryfikacji wprowadzonych danych.
Najczęściej zadawane pytania
Czym jest walidacja e-mail?Walidacja e-mail sprawdza, czy wprowadzony adres e-mail ma poprawny format.
Jak działa walidacja przeglądarki?Walidacja przeglądarki sprawdza pola wprowadzania danych w czasie rzeczywistym, gdy użytkownik wysyła formularz.
Czy mogę dostosować komunikaty błędów?Tak, komunikaty błędów można dostosować przy użyciu metody setCustomValidity w tagu HTML.
Jak mogę przesłać dane po walidacji?Dane można zbierać i przetwarzać za pomocą JavaScript i obiektu FormData.


