Instrukcja ta dotyczy tworzenia i zarządzania formularzami internetowymi, a w szczególności używania typu "number" w polach Input. Ten specjalny typ wejścia umożliwia łatwiejsze i bardziej kontrolowane pobieranie wartości liczbowych od użytkowników. Dowiesz się, jak określić atrybuty, takie jak Minimum, Maximum i Step, aby zweryfikować wartości wejściowe i dostosować interfejs użytkownika. Te techniki są istotne dla poprawy użyteczności swoich formularzy online i zapewnienia, że zebrane dane spełniają wymagania.
Najważniejsze wnioski
- Typ wejścia "number" pozwala na precyzyjne sterowanie wartościami numerycznymi.
- Atrybuty "min", "max" i "step" pomagają regulować wartości wejściowe.
- Przeglądarka oferuje podstawowe funkcje walidacji, aby zapobiec nieprawidłowym wartościom wejściowym.
Krok po kroku
Krok 1: Zrozumienie podstaw typu "number"
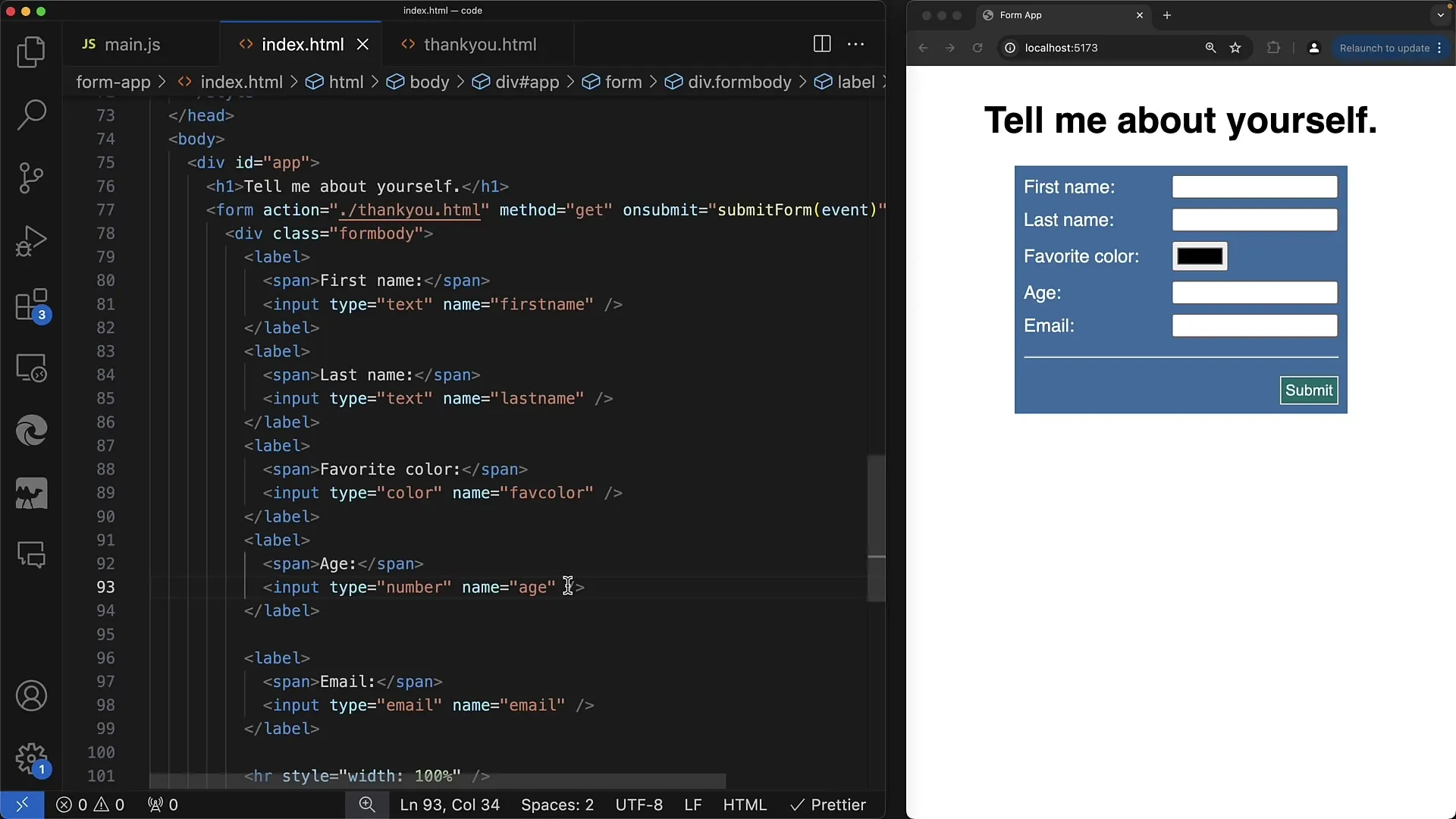
Najpierw zaznajom się z typem "number". Jeśli tworzysz pole na wiek, ustaw typ na "number". Pozwala to przeglądarce na akceptowanie tylko wartości liczbowych.

Krok 2: Ustalanie wartości minimalnej
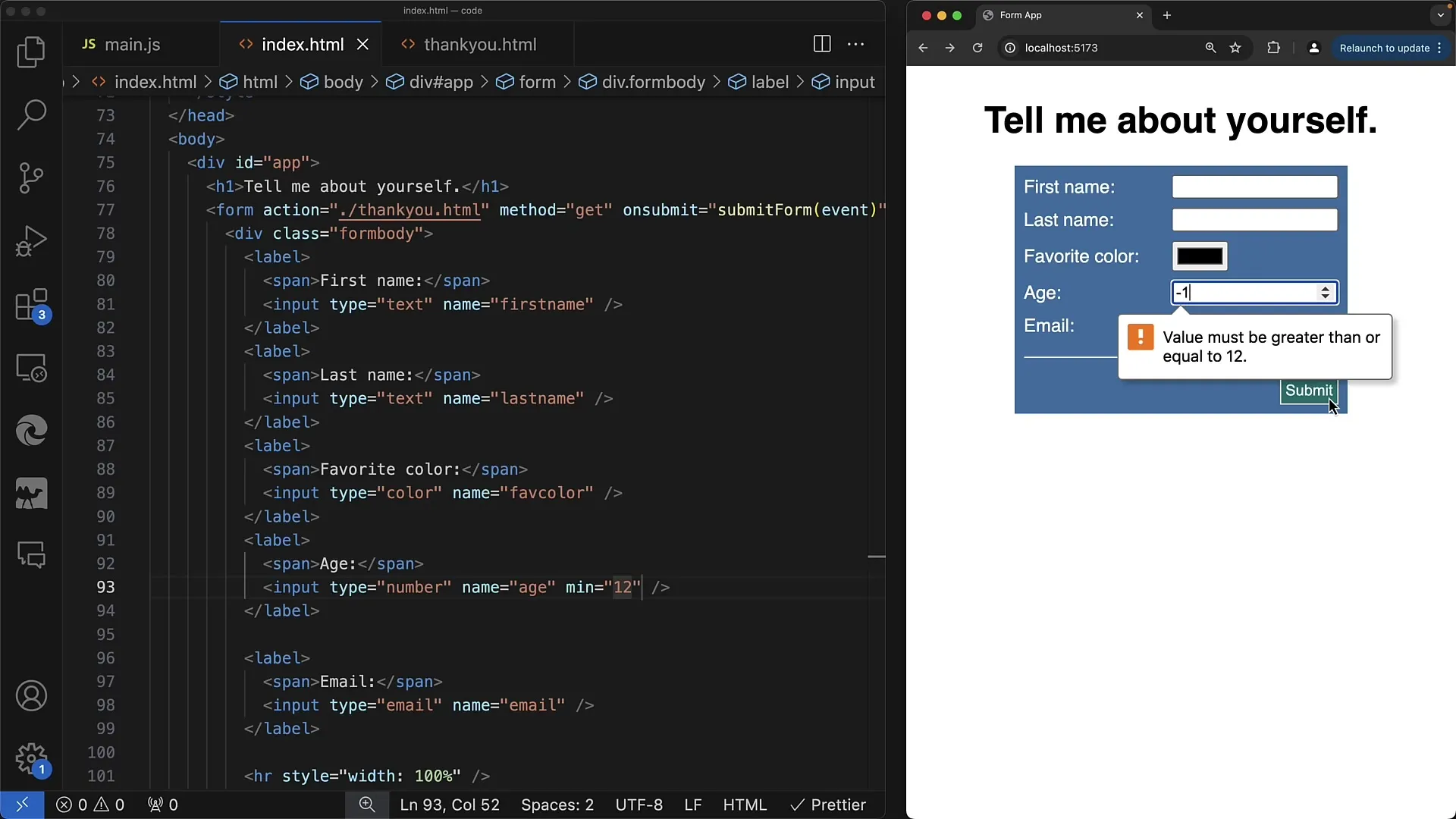
Aby upewnić się, że użytkownicy podają realistyczny wiek, użyj atrybutu min. W przypadku takich danych jak wiek nie ma sensu dopuszczać wartości ujemnych. Na przykład można ustawić minimalny wiek na 12 lat. Można to zrealizować za pomocą kodu min="12".
Krok 3: Dodanie wartości maksymalnej
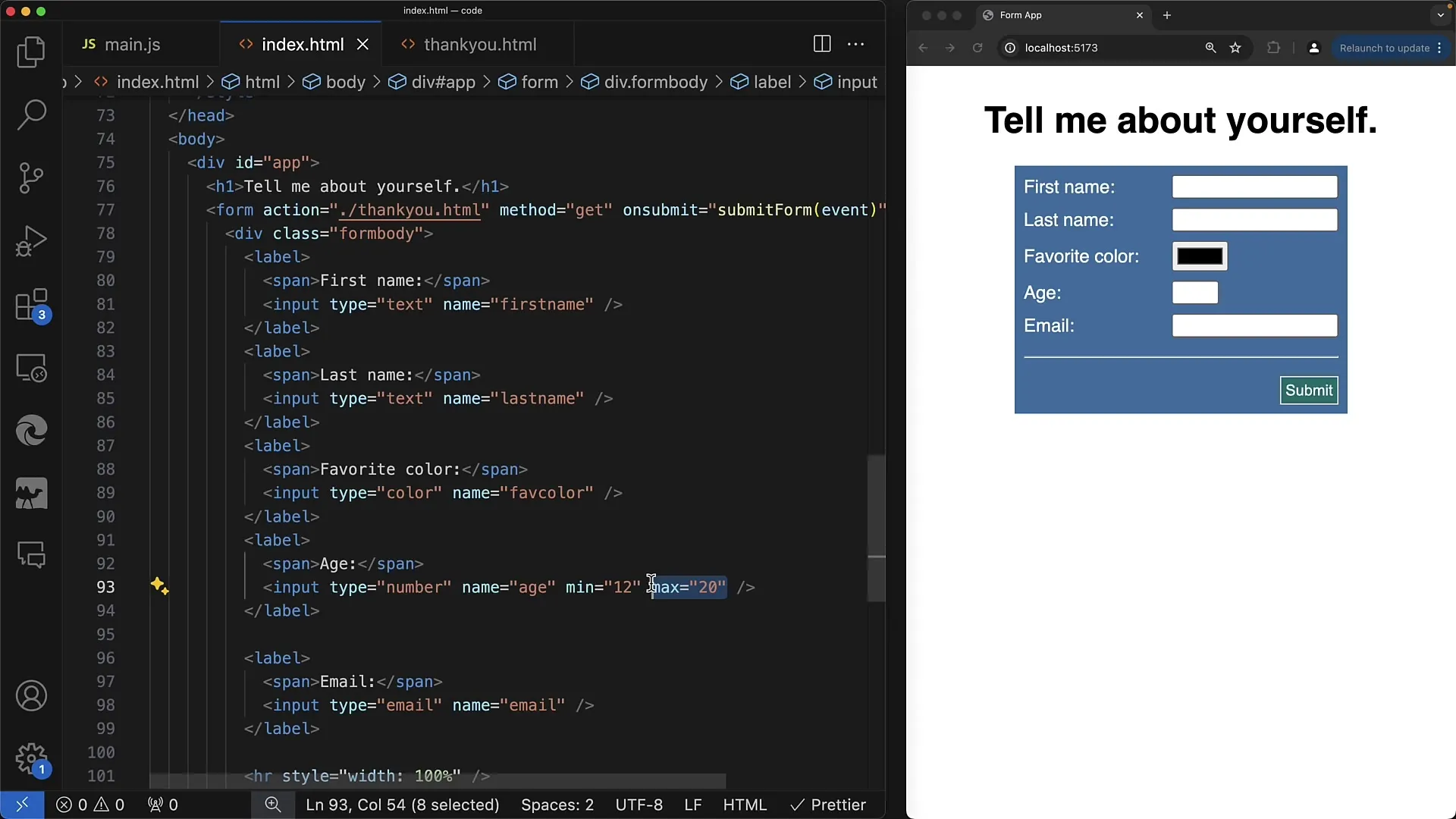
Podobnie jak w przypadku wartości minimalnej, można określić maksymalną wartość. Załóżmy, że chcesz dopuścić wartości między 12 a 20 lat. Ustaw w tym celu atrybut max na 20. Dzięki temu użytkownicy nie mogą podać wartości powyżej 20, a Ty masz kontrolę nad walidacją formularza.
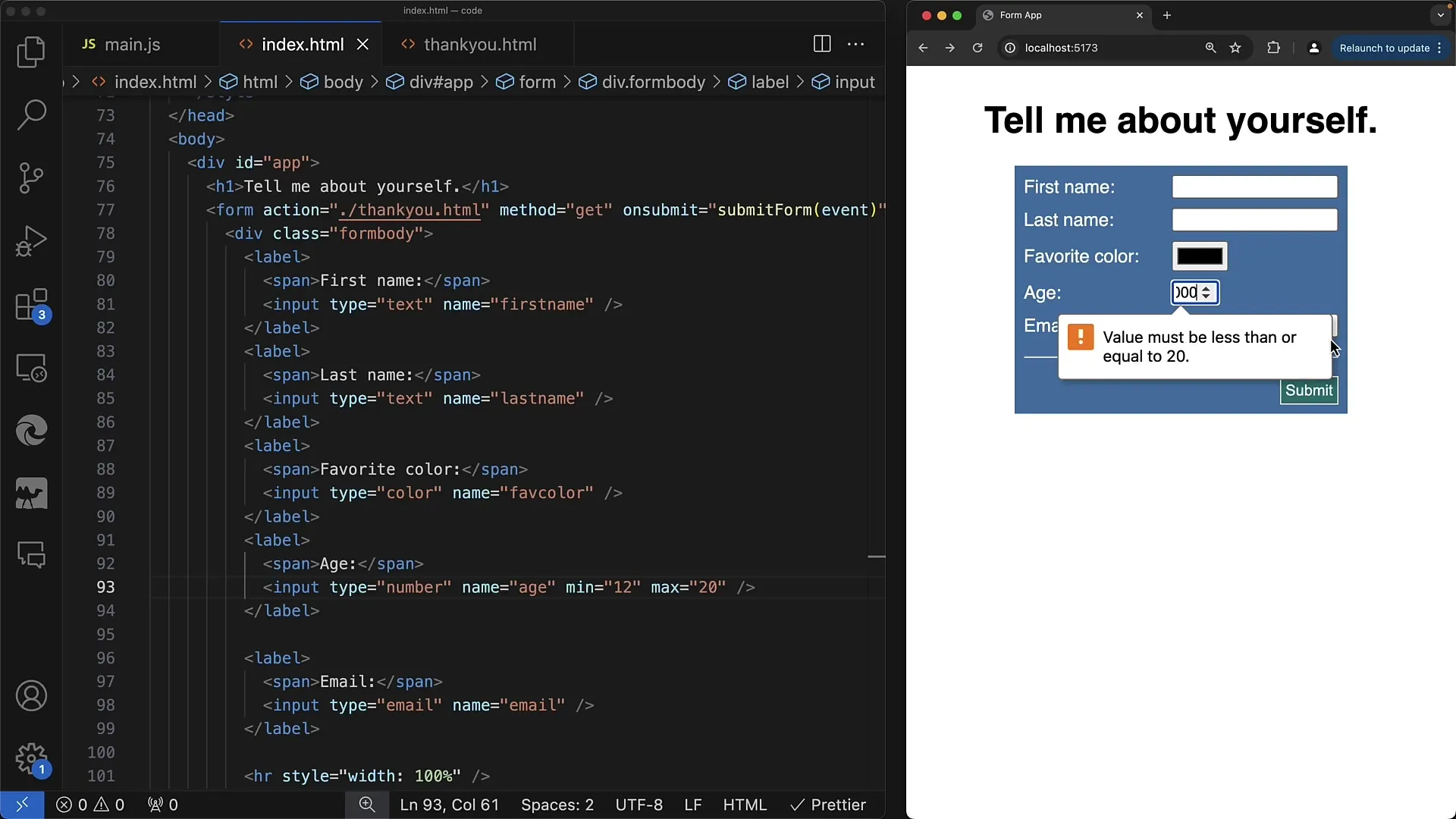
Krok 4: Sprawdzanie wartości wejściowych i wyświetlanie błędów walidacji
Jeśli użytkownik próbuje podać wartość spoza określonego zakresu, zostanie wyświetlony komunikat o błędzie. Na przykład, jeśli ktoś wpisze -1 i spróbuje wysłać formularz, przeglądarka wyświetli błąd "wartość musi być większa lub równa 12", aby upewnić się, że wartość spełnia określone wymagania.

Krok 5: Dostosowanie szerokości pola wejściowego
Atrybut max również wpływa na wygląd pola wejściowego. Ustawiając wartość maksymalną, pole automatycznie dostosowuje się do szerokości dozwolonych wartości. Może to być atrakcyjne wizualnie i pomaga użytkownikom jasno określić, jakie wartości mogą wpisać.

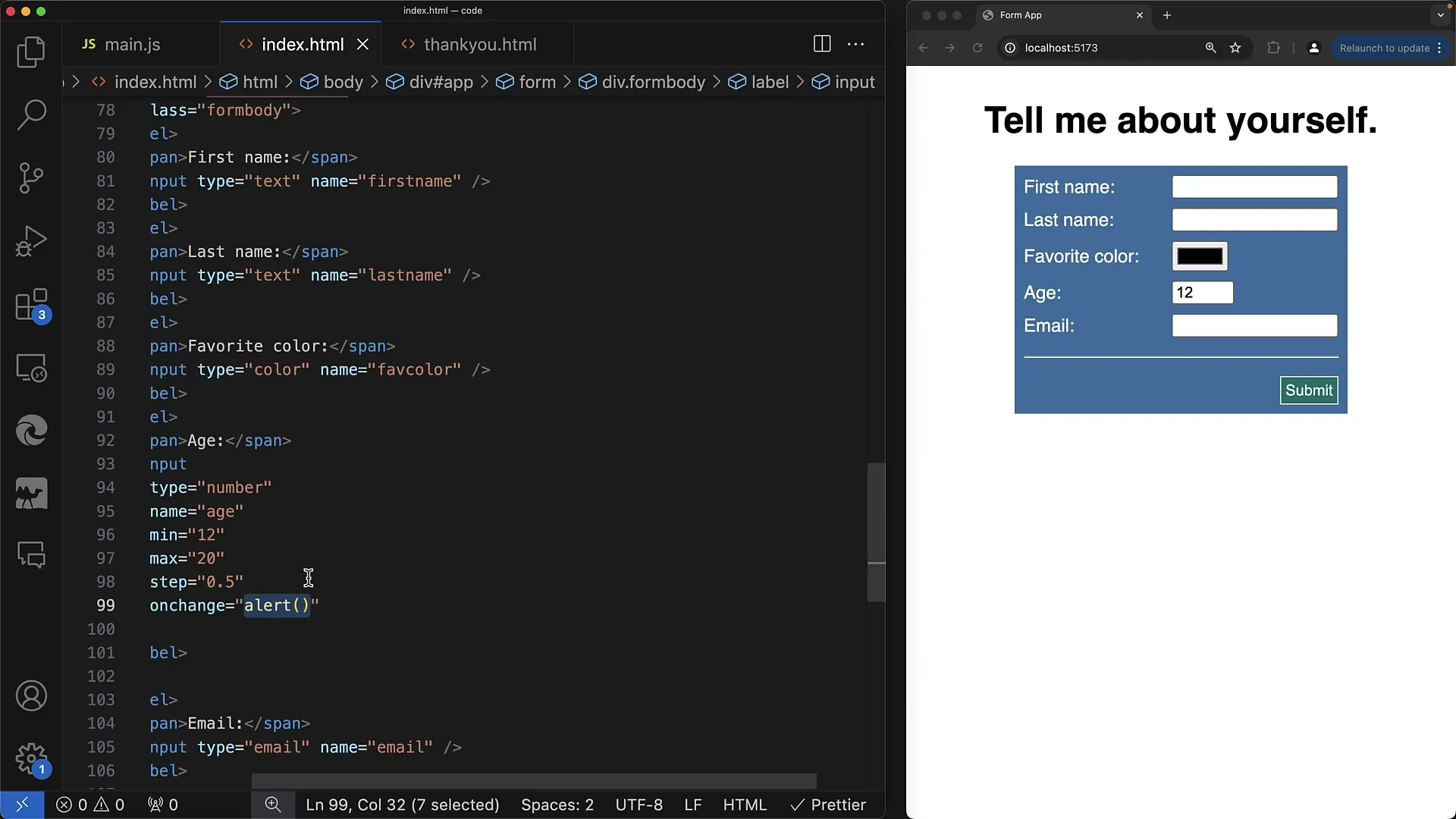
Krok 6: Umożliwienie wprowadzania liczb zmiennoprzecinkowych
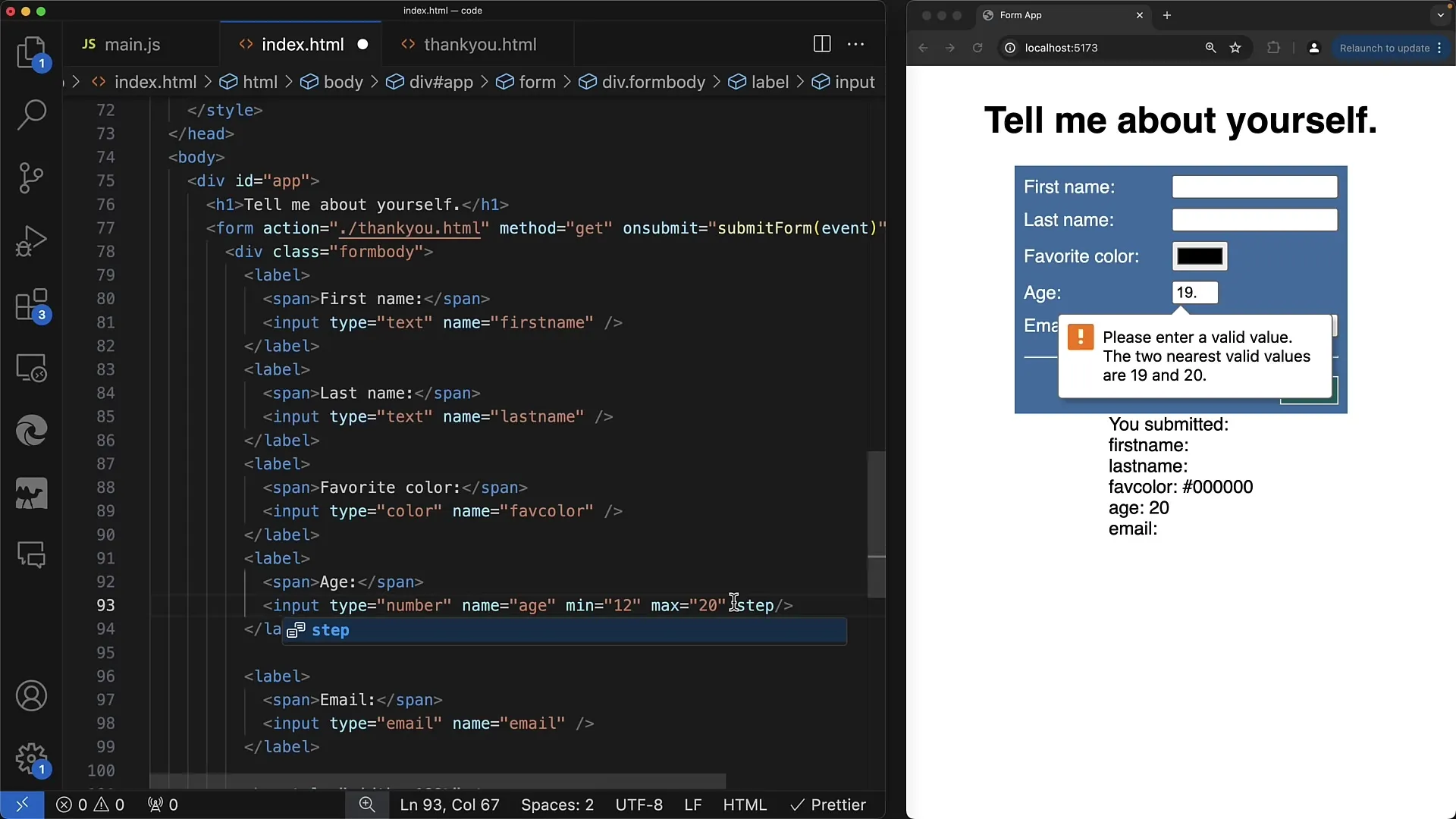
Jeśli chcesz umożliwić wprowadzanie liczb zmiennoprzecinkowych (np. 19,3), dodaj atrybut step. Przykładem może być step="0.1", który umożliwia użytkownikom wprowadzanie wartości z dokładnością do 0,1. Należy pamiętać, że nie wszystkie aplikacje potrzebują liczb zmiennoprzecinkowych dla wieku, ale ten atrybut może być przydatny w przypadku innych wartości liczbowych.

Krok 7: Walidacja i informacje zwrotne przeglądarki
Używanie min, max i step zapewnia, że wartości wprowadzone przez użytkownika mieszczą się w określonych granicach. Przeglądarka sprawdza te wartości za każdym razem, gdy użytkownik próbuje wysłać formularz. Jeśli użytkownik wprowadzi nieprawidłowe dane, przeglądarka automatycznie wyświetli komunikat o błędzie i nie pozwoli na wysłanie formularza, umożliwiając użytkownikowi poprawienie wprowadzonych danych.

Krok 8: Korzystanie z JavaScriptu do zaawansowanej walidacji
Aby umożliwić dynamiczną interakcję, możesz użyć JavaScriptu do reagowania na zmiany w polach wejściowych. Na przykład zarejestruj obsługę zdarzeń, która wykonuje funkcję, gdy wartość w polu wejściowym się zmienia. Pozwala to na natychmiastowe informowanie użytkownika o zmianach.

Podsumowanie
W tym samouczku dowiedziałeś się, jak działa typ wejściowy "number" i jak możesz używać atrybutów min, max i krok, aby rozszerzyć kontrolę nad wprowadzanymi przez użytkownika danymi. Nauczyłeś się, jak implementować błędy walidacji i dostosować wygląd pola wprowadzania, aby zapewnić lepsze doświadczenie użytkownika.
Najczęściej zadawane pytania
Co to jest typ wejściowy "number"?Typ wejściowy "number" pozwala użytkownikom wprowadzać tylko wartości liczbowe w polu wprowadzania.
Jak ustawić minimalną wartość dla wprowadzanych danych?Użyj atrybutu min, aby zdefiniować minimalną dopuszczalną wartość, na przykład min="12".
Czy można wprowadzać liczby dziesiętne?Tak, możesz użyć atrybutu krok, aby określić kroki dla wprowadzania danych.
Co się dzieje przy nieprawidłowym wpisaniu danych?Przeglądarka automatycznie wyświetla błąd walidacji i nie zezwala na przesłanie formularza.
Jak wykorzystać JavaScript do walidacji?Możesz rejestrować obsługę zdarzeń, które reagują na zmiany w polu wprowadzania, aby zapewnić natychmiastową informację zwrotną.


