W tym samouczku nauczysz się, jak reagować na zmiany w elementach input formularzy internetowych za pomocą JavaScript. Ważne jest, aby używać odpowiednich obsług zdarzeń, aby zoptymalizować doświadczenie użytkownika i upewnić się, że otrzymujesz odpowiednie wartości do dalszej obróbki. W szczególności zajmiemy się zdarzeniami onchange i oninput, aby zapewnić dynamiczne i wydajne przetwarzanie twoich wprowadzeń.
Najważniejsze informacje
- Zdarzenie onchange zostanie wywołane, gdy użytkownik opuści pole wprowadzania i dokona zmian.
- Zdarzenie oninput jest wywoływane podczas każdego wprowadzenia i umożliwia bezpośrednią interakcję z użytkownikiem.
- Wartości zwracane przez elementy input są pierwotnie łańcuchami znaków i mogą wymagać konwersji do właściwego typu danych (np. za pomocą parseFloat lub valueAsNumber).
Instrukcja krok po kroku
Aby zademonstrować wymienione koncepcje, przejdziemy przez różne kroki, aby rejestrować zdarzenia w polu wprowadzania oraz pracować z danymi.
Krok 1: Konfiguracja elementu input
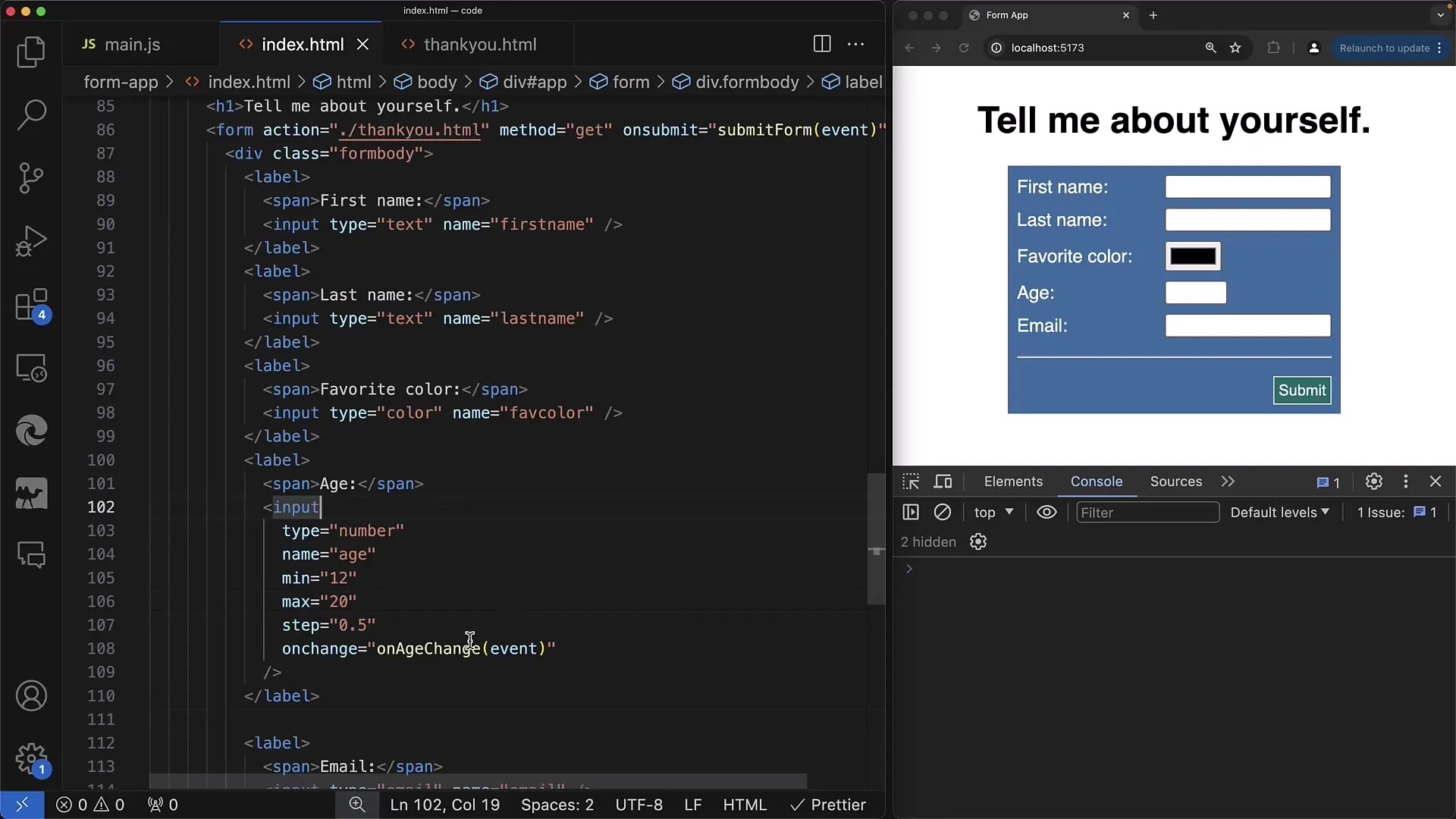
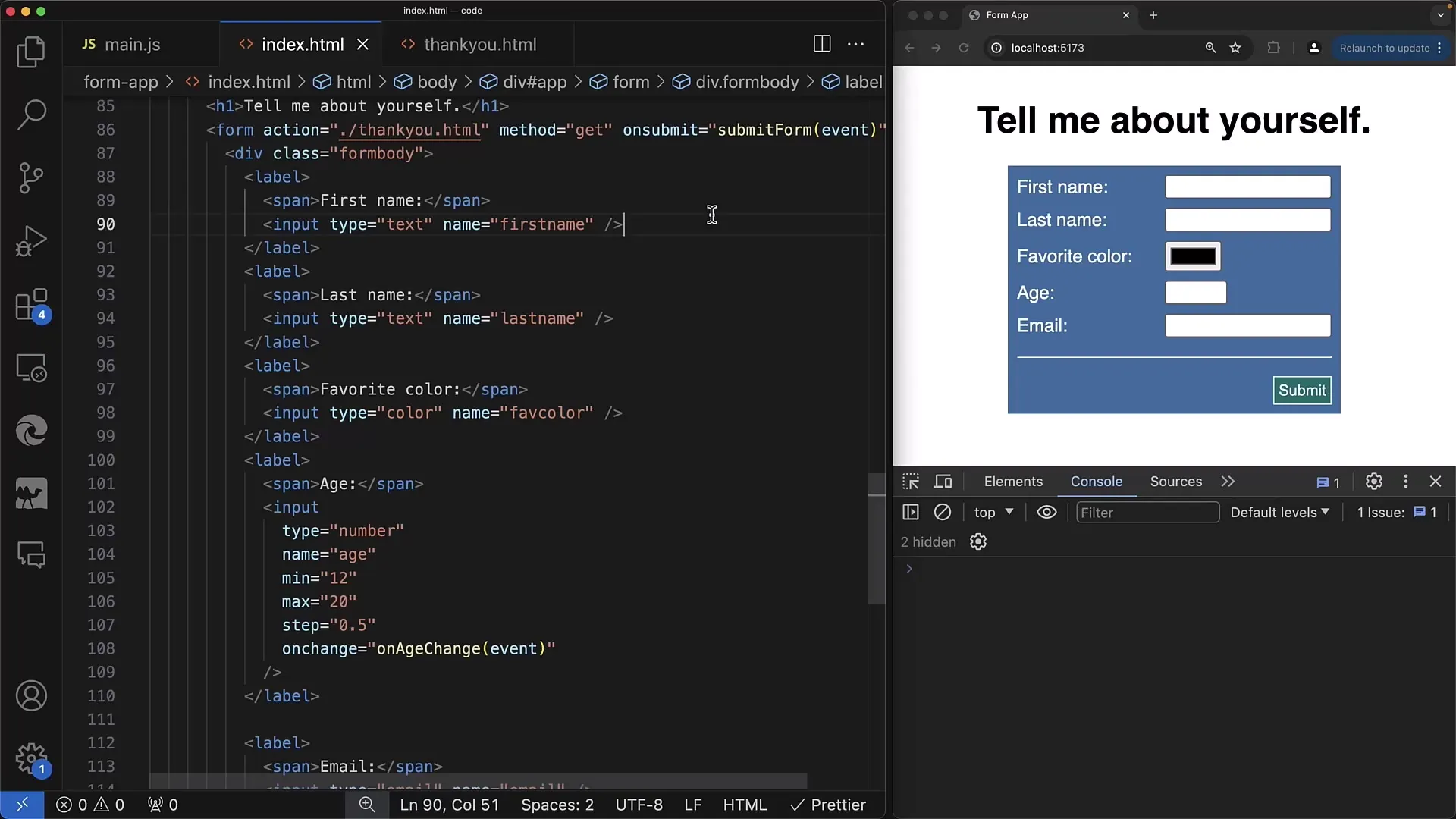
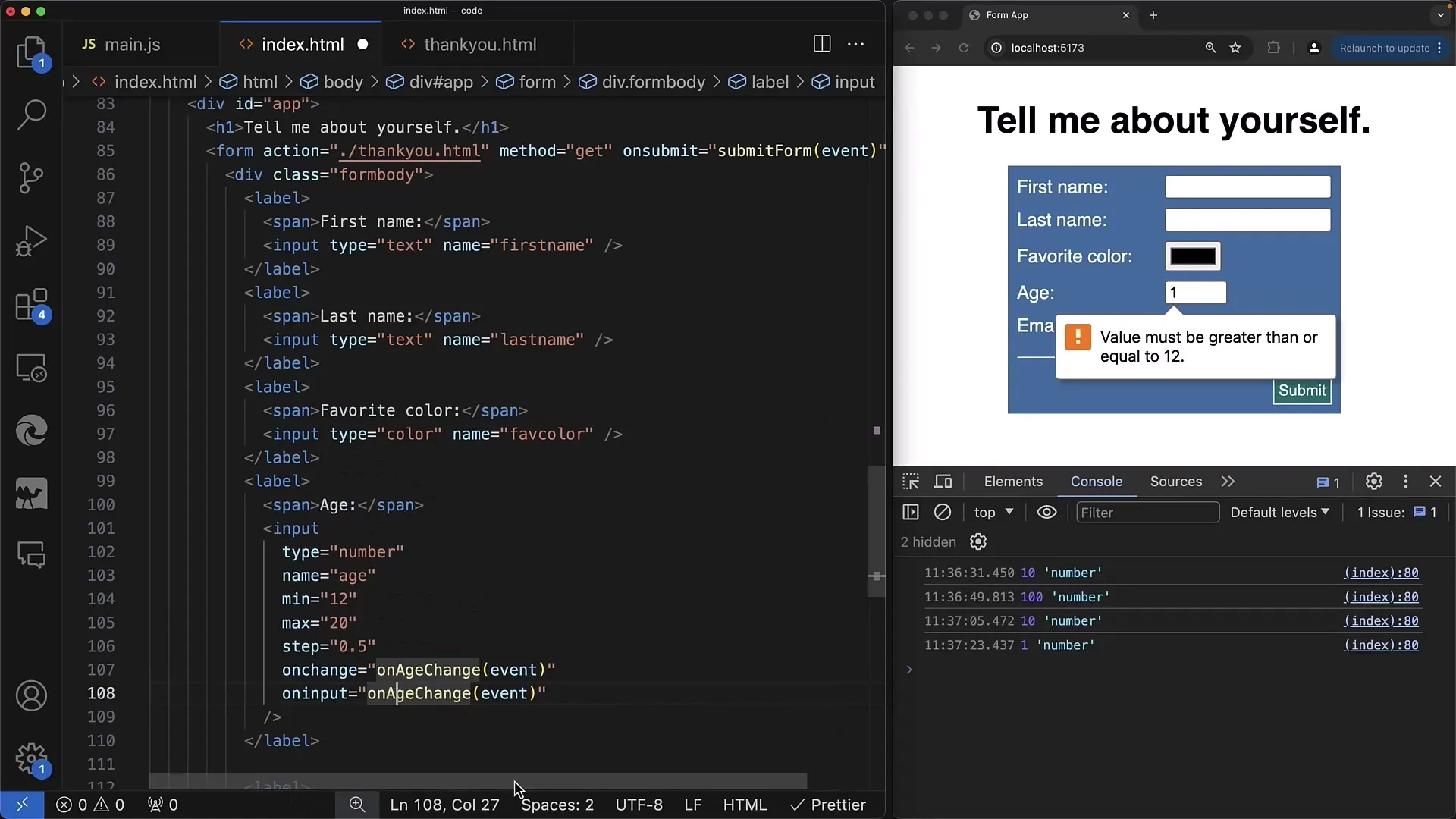
Najpierw musisz utworzyć prosty element input typu number w swoim pliku HTML. Zorganizuj swoje HTML za pomocą pola wprowadzania dla podania wieku.

Krok 2: Dodanie i testowanie zdarzenia onchange
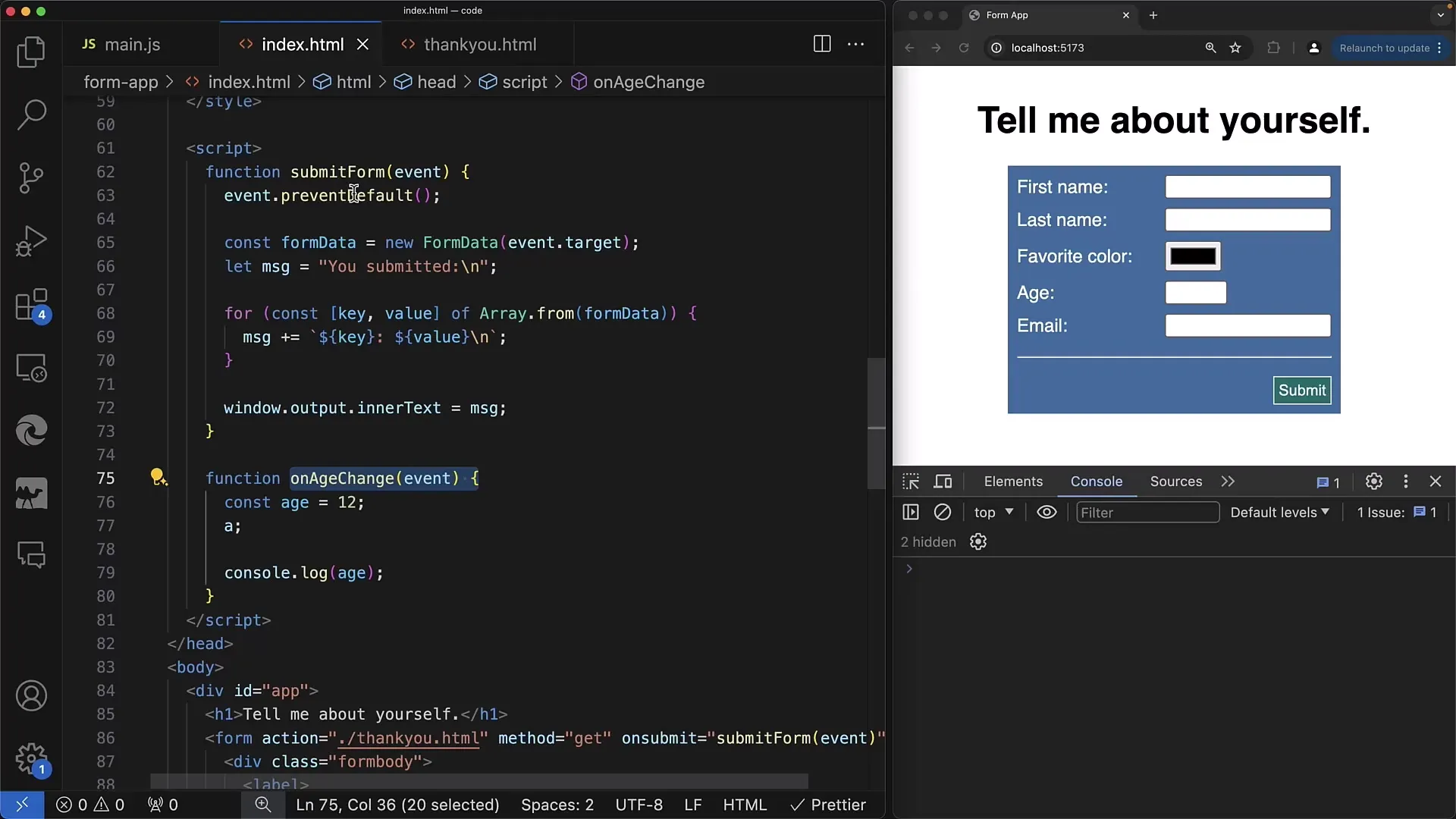
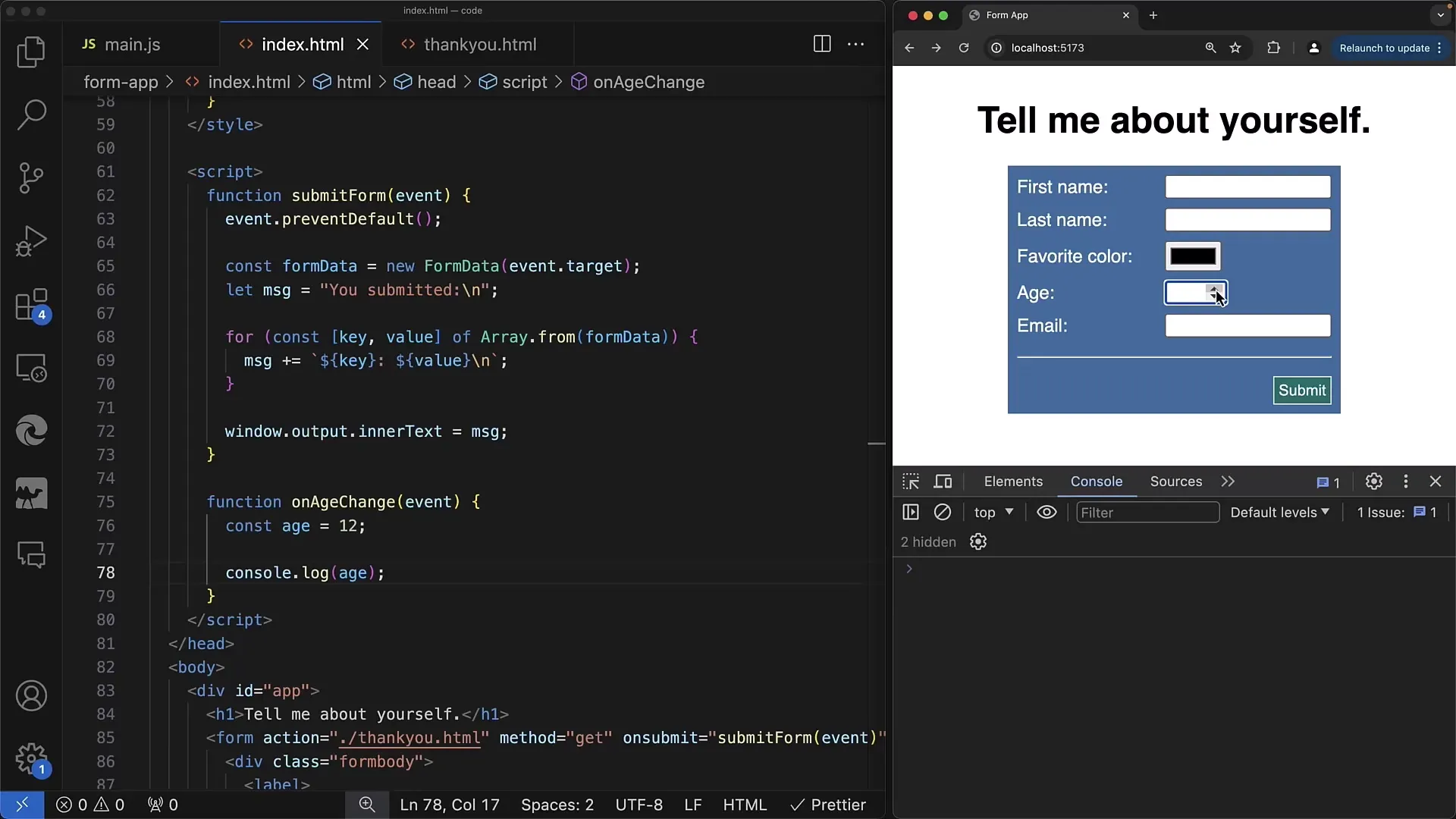
Teraz dodamy obsługę zdarzenia dla zdarzenia onchange. Zrobimy to, tworząc funkcję, która zostanie wywołana, gdy użytkownik opuści pole wprowadzania.

Należy zauważyć, że po zmianie wartości możemy bezpośrednio uzyskać dostęp do wprowadzonych danych elementu input.

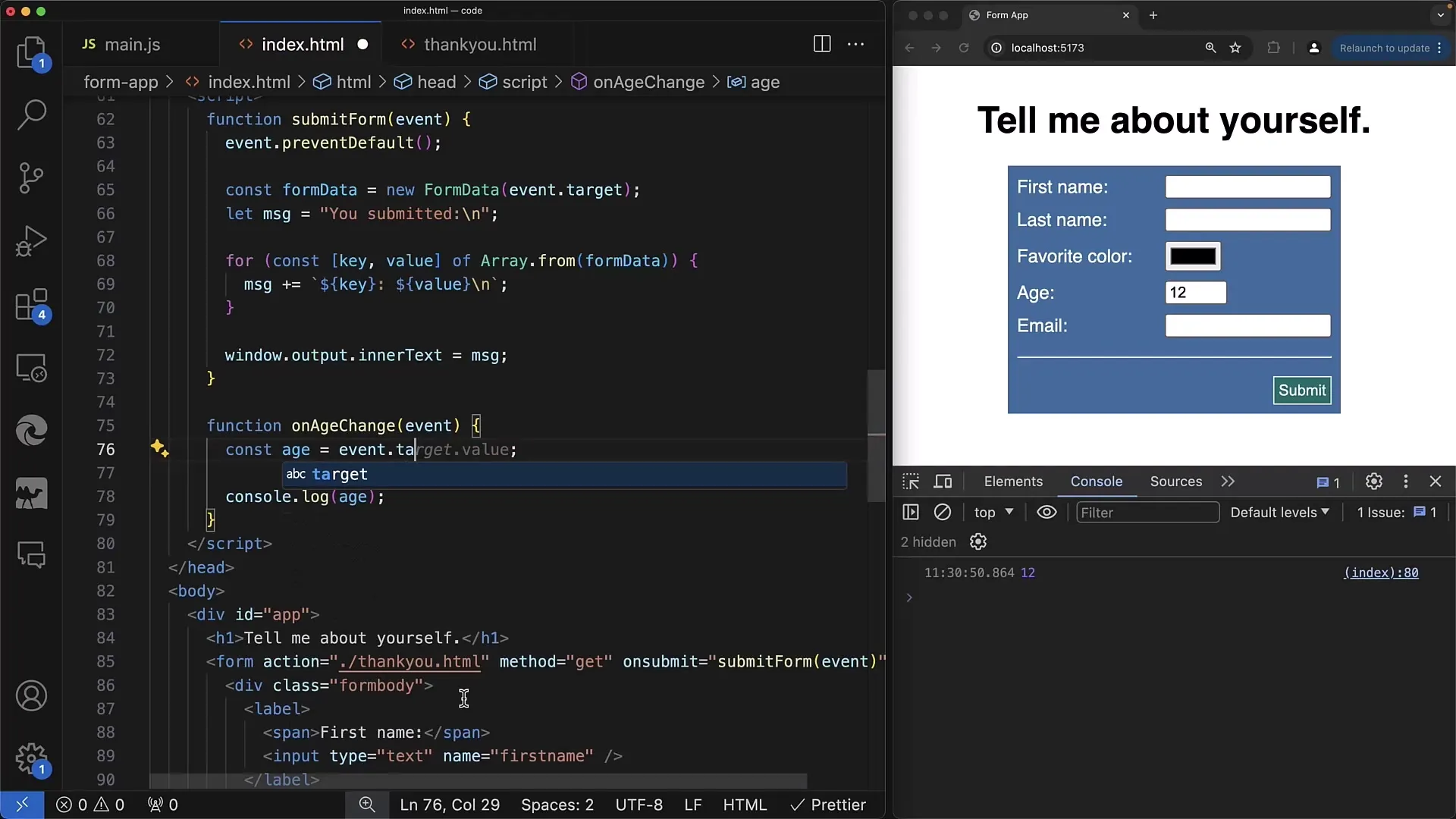
Krok 3: Przetwarzanie wartości wprowadzanej
Wewnątrz tej funkcji możesz uzyskać wartość elementu input za pomocą obiektu zdarzenia. Dostęp do wartości powinien odbywać się za pośrednictwem event.target.value, aby uzyskać aktualną wartość bezpośrednio.

Może wystąpić na przykład sytuacja, gdy chcemy opublikować lub przetwarzać wprowadzoną wartość, ale wymaga wcześniejszej weryfikacji? Różne typy wartości mają znaczenie, szczególnie jeśli chcesz wykonać obliczenia numeryczne.

Krok 4: Sprawdzenie typu wartości
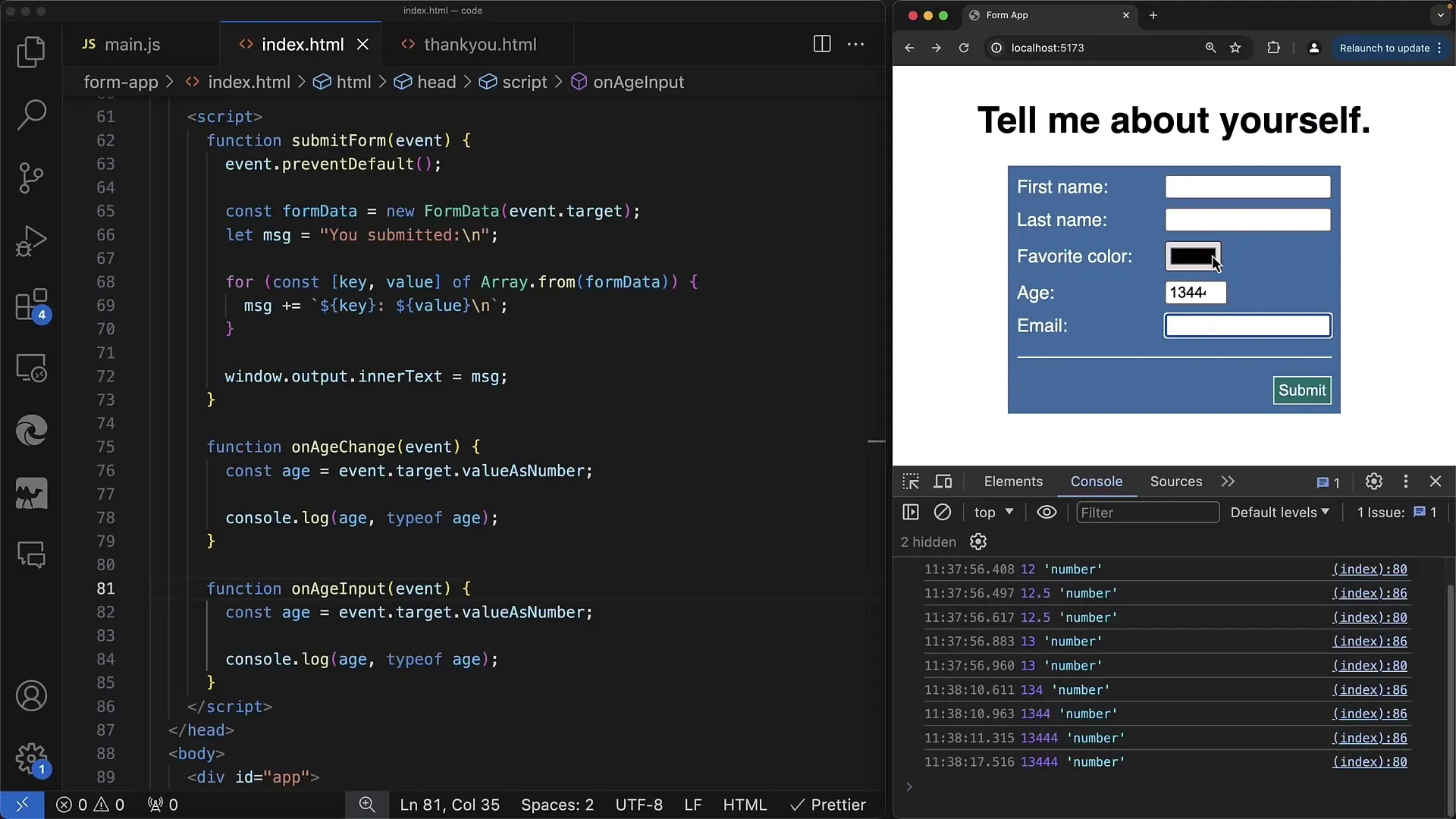
Zauważ, że element input zawsze zwraca wartość jako łańcuch znaków. Aby upewnić się, że otrzymujemy liczbę, możemy użyć konwersji typu. Możesz użyć parseFloat, aby pracować z właściwym typem danych.
Krok 5: Implementacja zdarzenia oninput
Jeśli potrzebujesz dynamicznej reakcji, gdy użytkownik cokolwiek wprowadza, powinieneś użyć metody oninput jako uzupełnienie onchange. Oznacza to, że za każdym razem, gdy użytkownik naciśnie klawisz lub zmieni wartość, funkcja zostanie natychmiast wywołana.

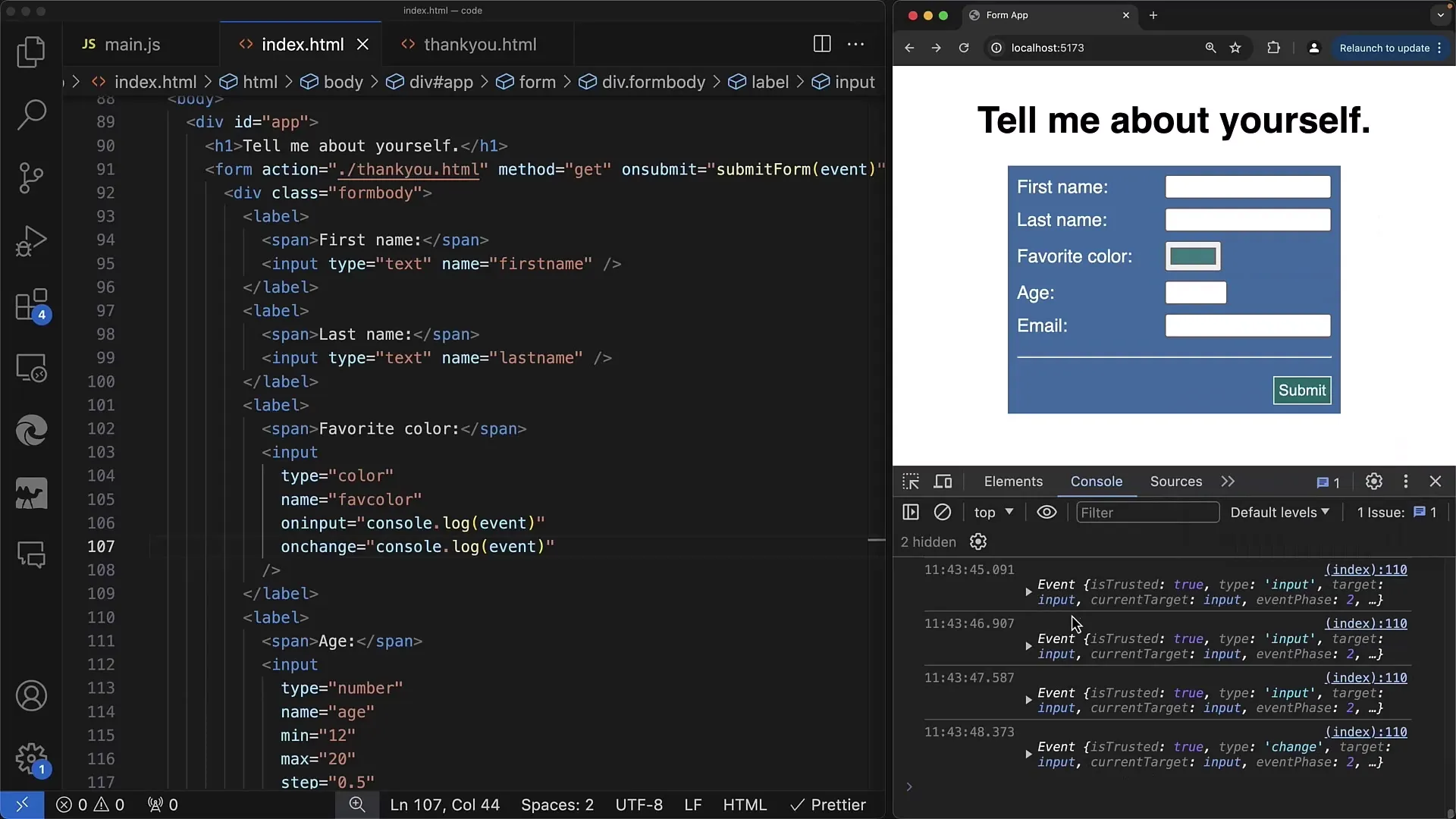
Krok 6: Porównanie obu zdarzeń
Zauważ różnice między oninput a onchange. oninput jest aktywowane przy każdym wprowadzeniu, podczas gdy onchange jest aktywowane tylko wtedy, gdy użytkownik opuszcza pole wprowadzania. Jest to szczególnie przydatne, jeśli wymagane jest informowanie w czasie rzeczywistym.

Krok 7: Praca z różnymi typami wejściowymi
Metody stosowane dla pola wprowadzania typu number stosują się również do innych typów, takich jak tekst czy kolor. Korzystając z pola do wyboru koloru, szybko zauważysz, że obsługa zdarzeń powinna być dostosowana do typu.

Podsumowanie
W tym samouczku nauczyłeś się, jak używać JavaScriptu do reagowania na interakcje użytkownika w polach input. Poznałeś działanie onchange i oninput oraz jak ważne jest odpowiednie przetwarzanie wartości wprowadzanych według typu.
Najczęstsze pytania
Na jakie zdarzenia mogę użyć dla elementów input?Możesz użyć onchange, oninput oraz innych zdarzeń, takich jak onclick lub konkretne zdarzenia klawiatury.
Jak uzyskać aktualną wartość pola input?Użyj event.target.value, aby pobrać aktualną wartość.
Kiedy jest wywoływane zdarzenie onchange?Zdarzenie onchange zostanie wywołane, gdy użytkownik opuści pole wprowadzania i wprowadzi zmiany.
Jak sprawić, że wartość będzie interpretowana jako liczba?Możesz użyć parseFloat() lub valueAsNumber, aby przekształcić ciąg znaków w liczbę.
Czy różnice między oninput i onchange?Tak, oninput jest wywoływane przy każdej zmianie wartości, podczas gdy onchange jest wywoływane tylko wtedy, gdy fokus opuszcza pole wprowadzania.


