W tej instrukcji dowiesz się, jak bezpiecznie i poprawnie implementować pola hasła w formularzach internetowych. Jest to podstawowy aspekt tworzenia stron internetowych, szczególnie jeśli chodzi o dane wprowadzane przez użytkowników oraz ochronę danych. Pola hasła są niezbędne w wielu aplikacjach, ponieważ zapewniają bezpieczeństwo danych użytkownika. Dowiesz się, na co zwracać uwagę podczas implementacji pola hasła i otrzymasz instrukcję krok po kroku, jak zapewnić bezpieczne pola do wprowadzania danych.
Najważniejsze wnioski
- Pola hasła muszą zawsze być przesyłane za pomocą metody "Post", aby zapewnić bezpieczeństwo przesyłanych danych.
- Same nie szyfrują wprowadzonych danych automatycznie, dlatego konieczne jest korzystanie z protokołu HTTPS.
- Unikaj użycia "GET", ponieważ jawi hasło w adresie URL, co stanowi ryzyko dla bezpieczeństwa.
Instrukcja krok po kroku
Aby dodać pole hasła do formularza internetowego, postępuj zgodnie z poniższymi krokami:
Krok 1: Utwórz podstawową strukturę formularza
Najpierw należy utworzyć podstawową strukturę formularza HTML. Tu definiujemy formularz i niezbędne pola do wprowadzania, w tym pole hasła. Upewnij się, że ustawiasz metodę na "post", aby dane były bezpiecznie przekazywane.

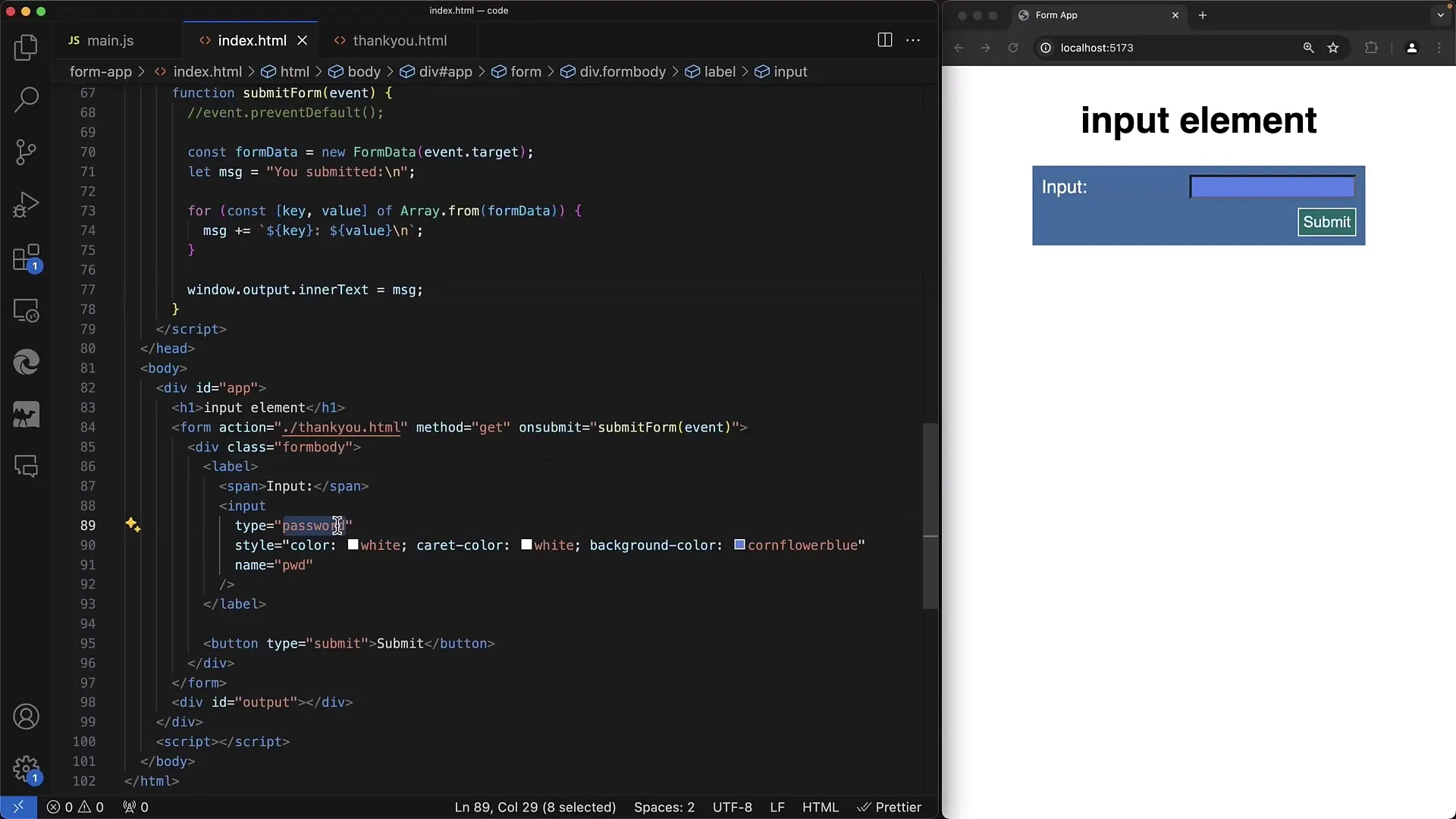
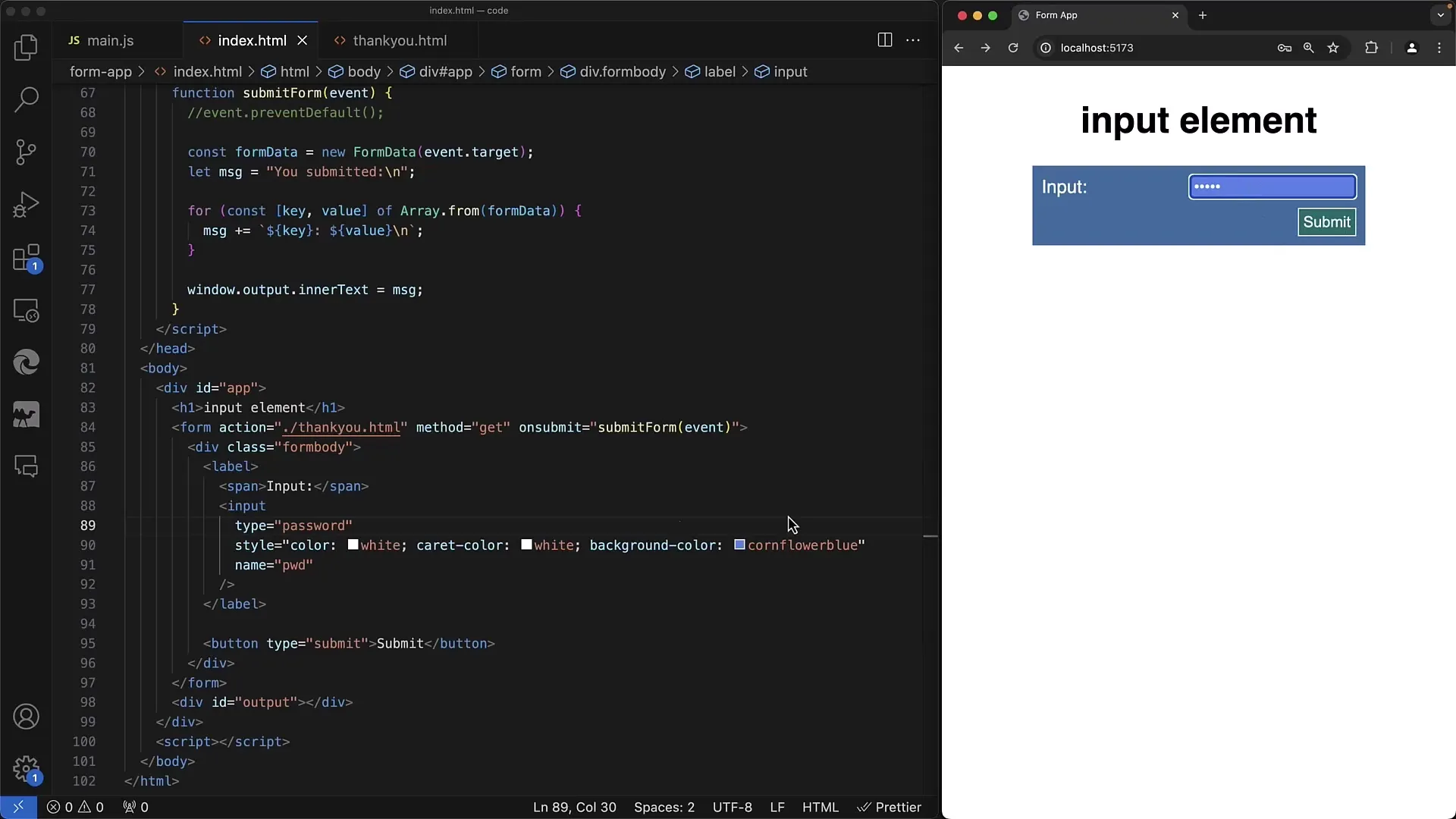
Krok 2: Dodaj pole hasła
Aby dodać pole hasła, użyj tagu input z atrybutem type ustawionym na "password". Zapewnia to, że znaki wprowadzone przez użytkownika nie będą wyświetlane jako zwykły tekst.
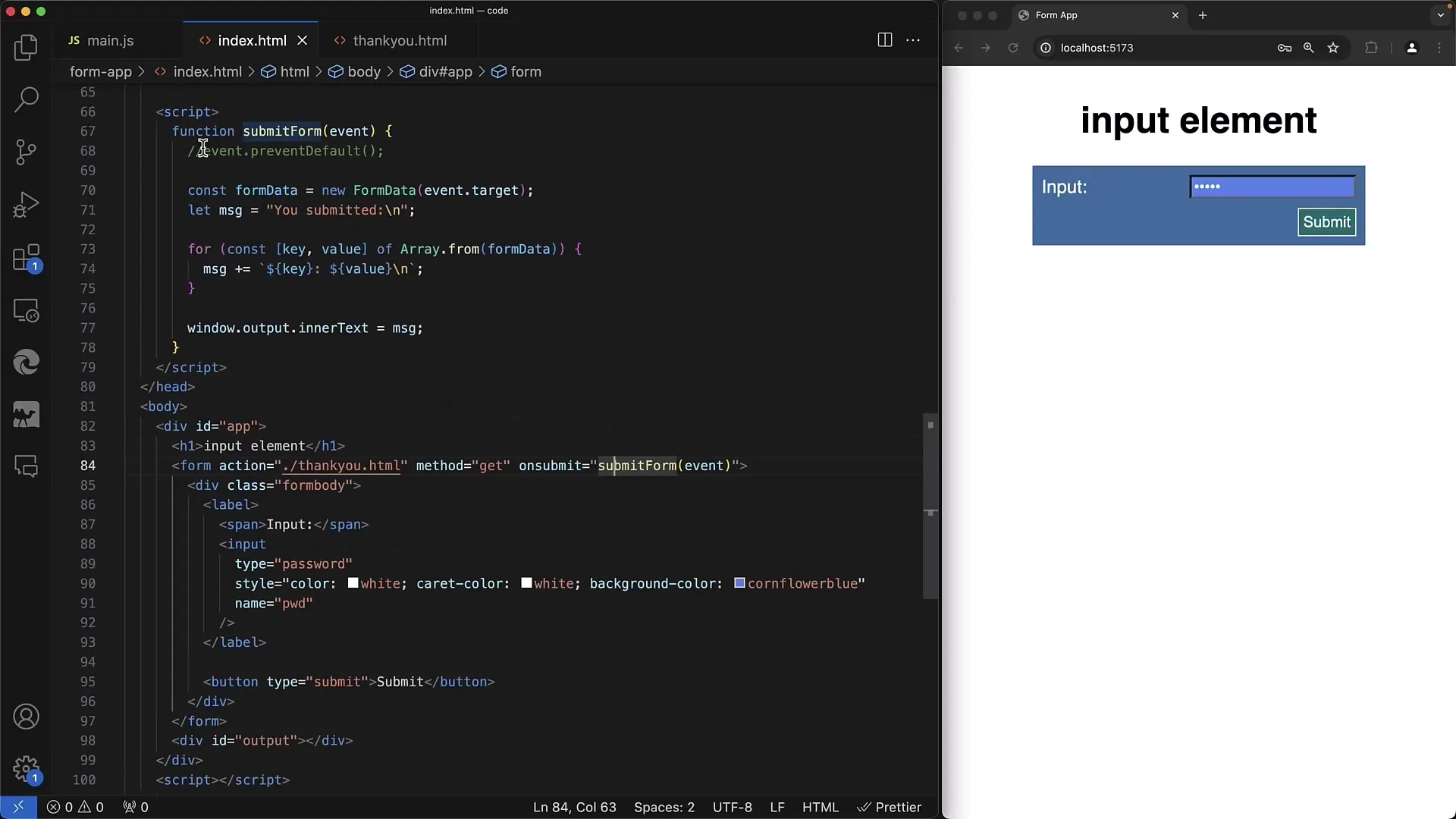
Krok 3: Zapobiegaj domyślnej transmisji
Przy wysyłaniu formularza zapobiegamy domyślnej transmisji, aby właściwie przetworzyć wprowadzone dane. Zazwyczaj jest to wykonane za pomocą JavaScript, gdzie używamy preventDefault, aby mieć kontrolę nad procesem przesyłania.
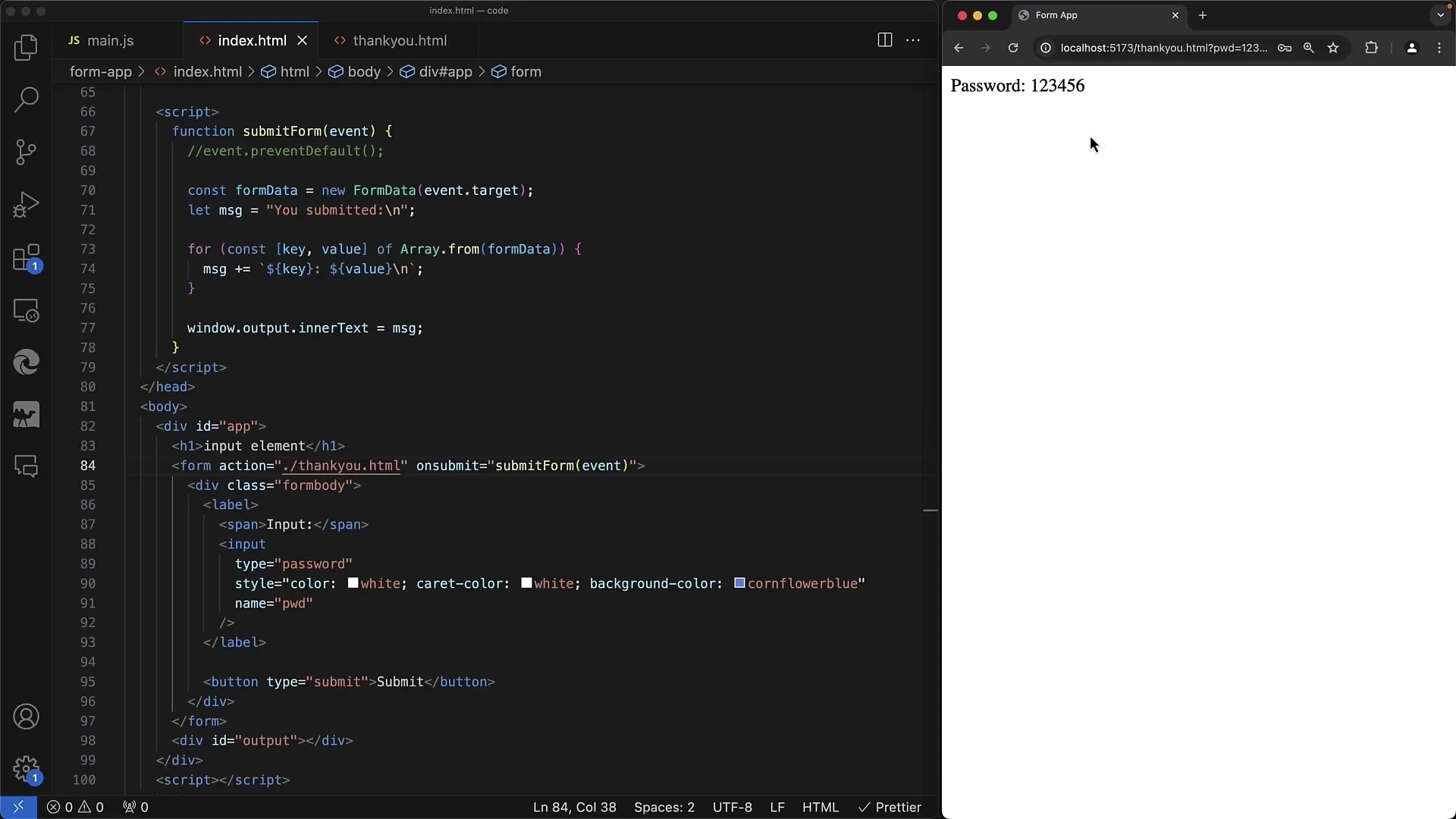
Krok 4: Sprawdź metodę przesyłu
Sprawdź metodę, którą formularz jest składany. Metoda przesyłu powinna zawsze być ustawiona na "Post", aby zapewnić bezpieczeństwo podanych haseł. Przy użyciu "Get" informacje, włącznie z hasłami, mogą pojawić się w adresie URL i być łatwo dostępne.
Krok 5: Pokaż transmisję danych
Po wprowadzeniu hasła pokaż, że dane nie są widoczne w adresie URL. Możesz to zrobić za pomocą narzędzi deweloperskich przeglądarki. Sprawdź zapytania sieciowe, aby upewnić się, że hasła są wysyłane w treści żądania i nie są widoczne w adresie URL.

Krok 6: Wykorzystaj HTTPS dla bezpiecznej transmisji
Upewnij się, że używasz protokołu HTTPS dla swojego projektu internetowego. To zabezpiecza przesyłane dane poprzez dodatkowe szyfrowanie. Wszystkie dane formularza, także hasła, są zabezpieczone przez HTTPS, co utrudnia hakerom przechwycenie twojego ruchu danych.

Krok 7: Zarządzanie hasłami
Pola hasła są istotne również dla menedżerów haseł, którzy umożliwiają użytkownikom bezpieczne przechowywanie haseł. Pamiętaj, że ważne jest zapewnienie, że te menedżery poprawnie i bezpiecznie przetwarzają wprowadzone dane.
Krok 8: Walidacja danych wejściowych i bezpieczeństwo
Walidacja danych wprowadzanych przez użytkownika to kolejny krok w tym procesie. Upewnij się, że użytkownicy używają silnych haseł, zawierających co najmniej kombinację liter, cyfr i znaków specjalnych. Walidacja po stronie klienta jest łatwa dzięki użyciu JavaScript.
Krok 9: Unikaj równoczesnego wprowadzania
Jeśli prosisz o nowe hasło i jego potwierdzenie, upewnij się, że oba pola są zgodne. Podstawową walidację można wykonać po stronie klienta, aby upewnić się, że wpisy są zgodne przed wysłaniem formularza.

Podsumowanie
Teraz wiesz, jak skonfigurować pole hasła w formularzu internetowym i jakie zasady bezpieczeństwa można wdrożyć, aby chronić dane użytkowników. Najważniejsze punkty to użycie metody "Post", zapewnienie protokołu HTTPS oraz walidacja danych wprowadzanych przez użytkownika. Upewnij się, że wspierasz użytkowników podczas wprowadzania haseł i że twoje rozwiązanie spełnia standardy bezpieczeństwa.
Najczęściej zadawane pytania
Jaka jest różnica między "GET" i "POST"?"GET" może przesyłać dane w adresie URL, co jest niebezpieczne, podczas gdy "POST" robi to w ciele żądania, co jest bezpieczniejsze.
Dlaczego powinienem używać HTTPS?HTTPS zapewnia, że dane przesyłane między klientem a serwerem są zaszyfrowane, co zwiększa bezpieczeństwo.
Jak mogę przeprowadzić walidację wprowadzania danych w JavaScript?Możesz pobrać wartości pól wprowadzania za pomocą element.value i sprawdzić swoje warunki w funkcji.


