W tym samouczku wyjaśnimy, jak tworzyć i używać ukrytych pól we formularzach internetowych. Ukryte pola są szczególnie przydatne, gdy musisz przekazać informacje, których użytkownik nie powinien widzieć ani zmieniać, np. identyfikator użytkownika. Poniżej pokażemy Ci, jak zaimplementować te pola we własnym formularzu i upewnić się, że działają skutecznie, nie wprowadzając użytkownika w błąd ani nie naruszając jego bezpieczeństwa.
Najważniejsze wnioski
- Ukryte pola wejściowe (Elementy wejściowe typu hidden) są pomocne do przekazywania dodatkowych informacji w formularzach, bez widoczności lub edycji przez użytkownika.
- Te informacje mogą dotyczyć np. identyfikatorów użytkownika lub innych danych wrażliwych, które są wymagane w tle.
- Poprawny protokół bezpieczeństwa jest kluczowy, aby zapobiec wyświetlaniu poufnych danych w adresie URL.
Krok po kroku
Krok 1: Tworzenie formularza
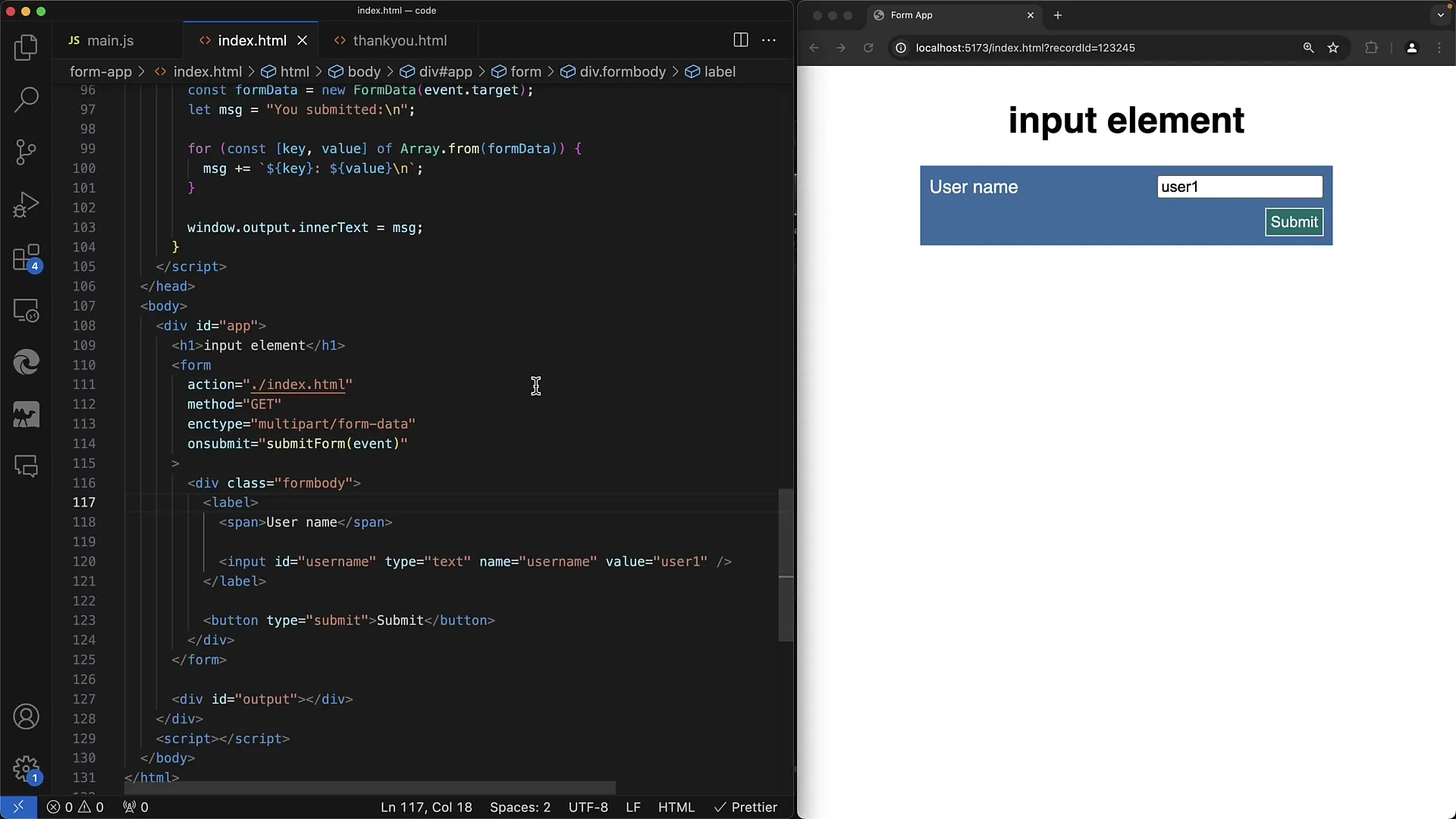
Rozpocznij od stworzenia podstawowego formularza, w którym zbierzesz dane użytkownika. Będziesz potrzebować pola wejściowego na nazwę użytkownika. Aby zilustrować to, dodaj poniższy zrzut ekranu.

W polu formularza będzie wymagana nazwa użytkownika, która powinna być domyślnie wypełniona na początku. Istotne jest wybranie czytelnego i przyjaznego dla użytkownika projektu, aby użytkownicy wiedzieli, czego się od nich oczekuje.
Krok 2: Implementacja ukrytego pola wejściowego
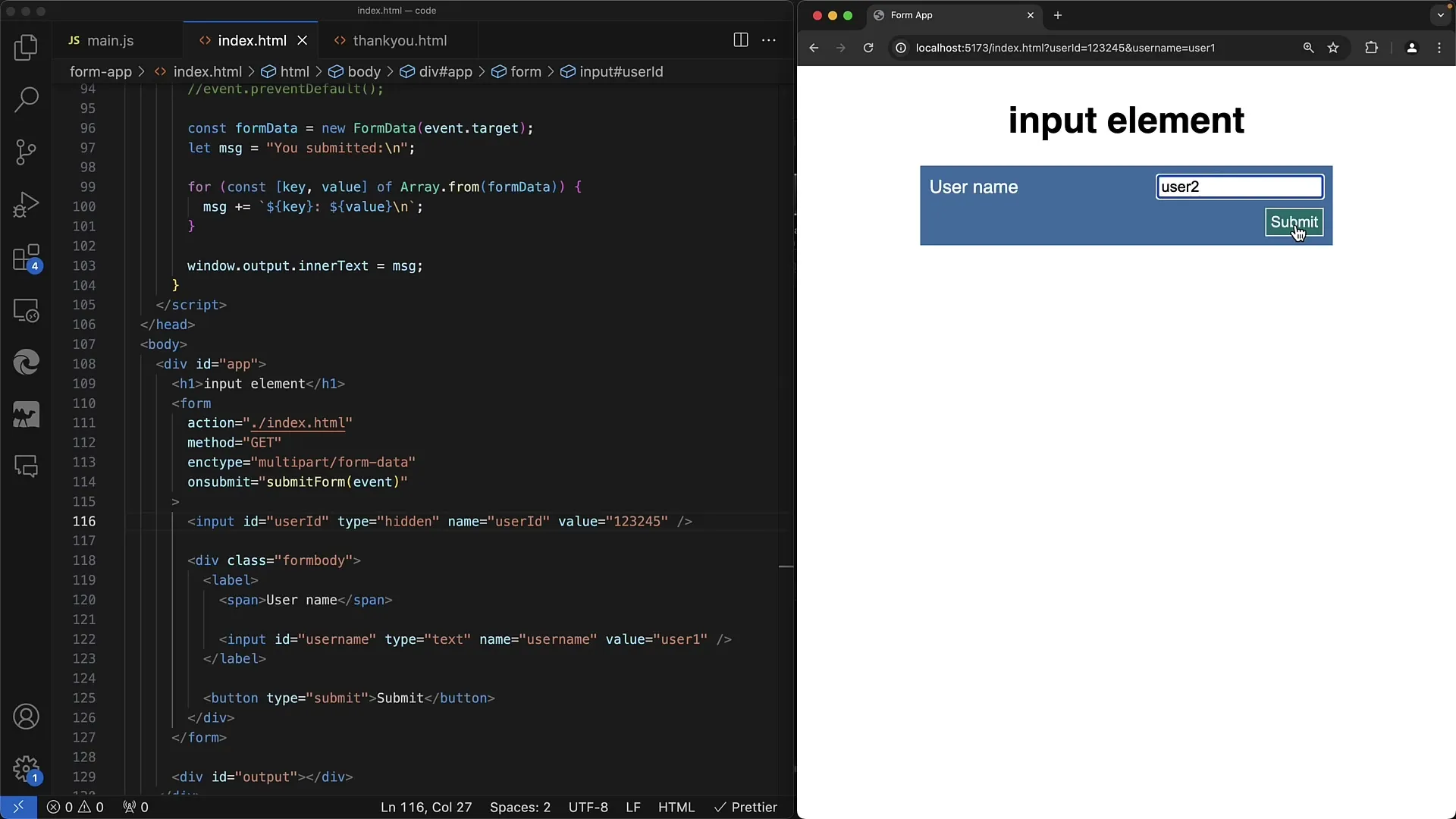
Teraz dodajesz ukryte pole wejściowe, które będzie przechowywać identyfikator użytkownika. Dokonuje się tego poprzez utworzenie pola wejściowego o typie „hidden”. Nie zapomnij dodać tego pola do formularza. Tutaj musisz dodać zrzut ekranu formularza.
Ukryte pole wejściowe nie jest widoczne, ale jego informacja jest przekazywana podczas wysyłania formularza. Jest to szczególnie ważne, aby upewnić się, że identyfikator użytkownika będzie przetwarzany po stronie serwera, bez możliwości jego wyświetlenia lub dostosowania przez użytkownika.
Krok 3: Upewnij się, że wartości są prawidłowe
Musisz się upewnić, że ukryte pola wejściowe są zainicjowane prawidłowymi wartościami. Na przykład pole ukryte powinno zawierać identyfikator użytkownika. Jak to wygląda, pokazuje następny zrzut ekranu.
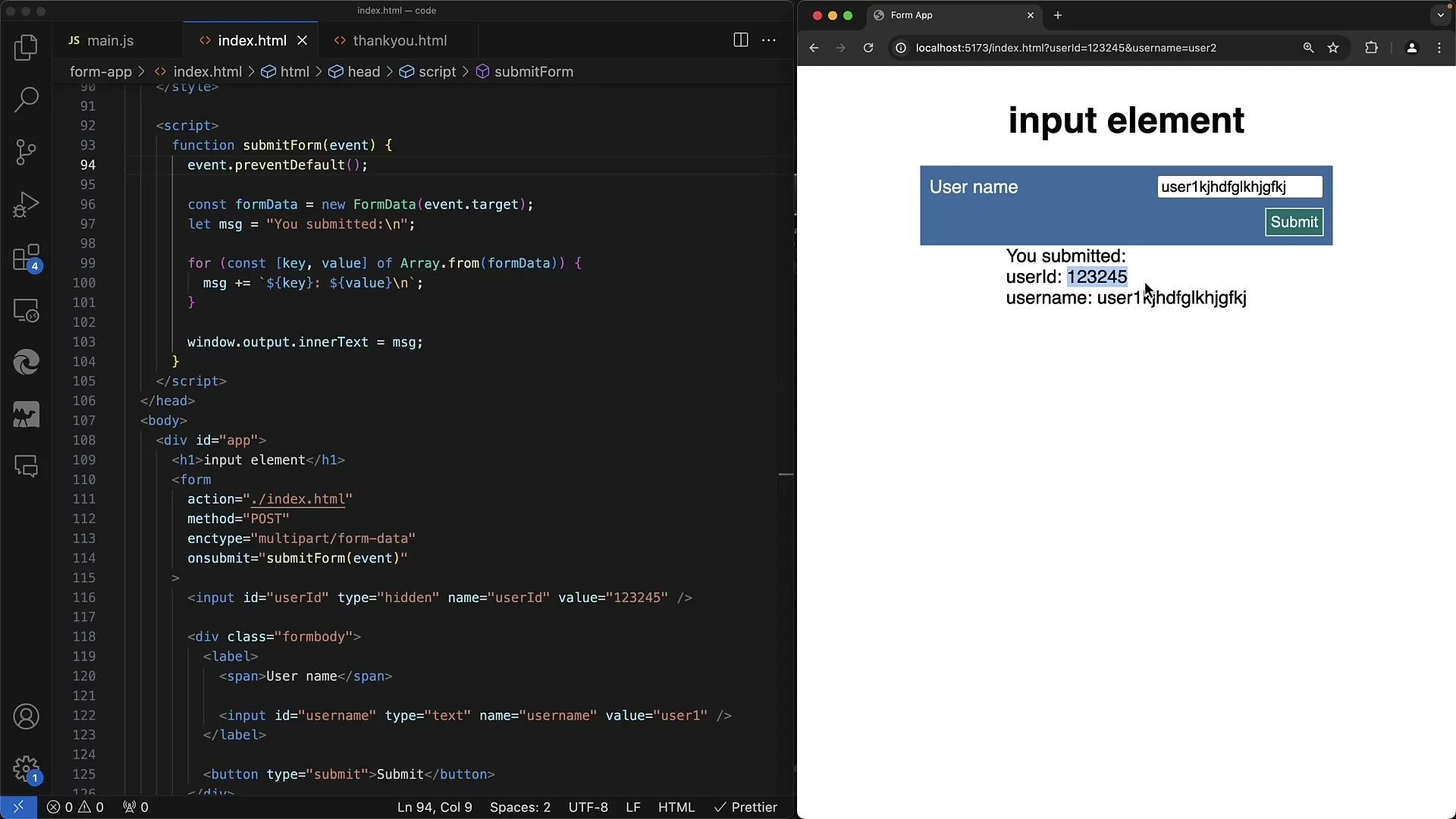
W tym kroku ważne jest, aby użytkownik nie zauważył tego, ponieważ pole jest niewidoczne. Zaleca się przesyłanie danych wrażliwych metodą POST, aby ich nie wyświetlać w adresie URL i zapewnić ochronę.
Krok 4: Dodanie środków zabezpieczeń
Upewnij się, że wrażliwe informacje są bezpiecznie przekazywane. Unikaj metody GET, gdy trzeba przekazać poufne dane, takie jak identyfikatory użytkowników. Tutaj dodajemy odpowiedni zrzut ekranu, aby pokazać właściwe metody.

Używając metody POST, możesz zagwarantować, że dane są wysyłane w treści żądania HTTP i nie są widoczne w adresie URL. Ten środek bezpieczeństwa jest niezbędny do zapewnienia integralności Twojej aplikacji.
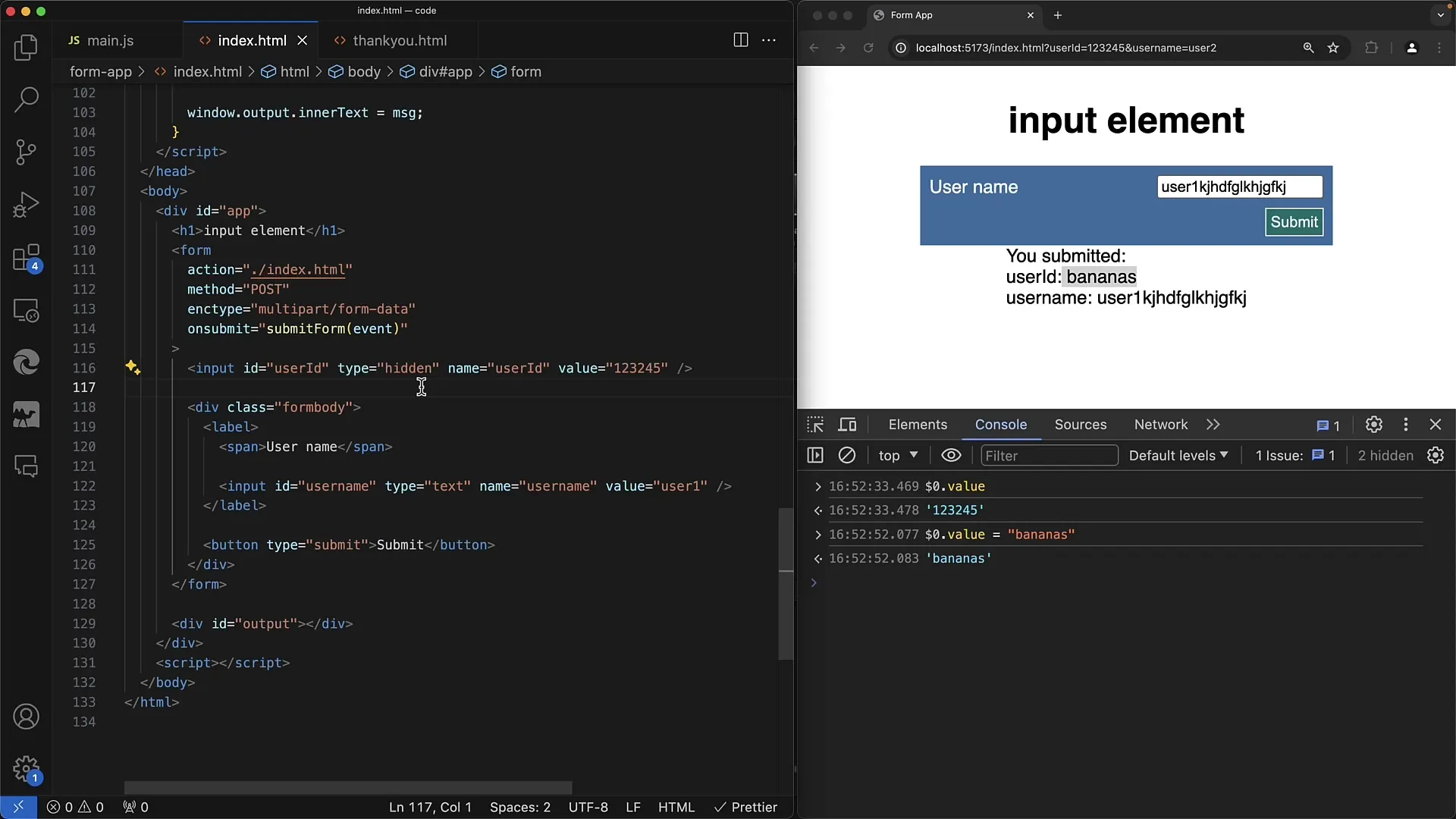
Krok 5: Wprowadzenie informacji do skryptu
Skrypt powiązany z Twoim formularzem może również służyć do przetwarzania informacji o ukrytym polu. Istotne jest, aby upewnić się, że wartości są zawsze aktualne i zgadzają się z dostępnymi danymi. Odpowiedni zrzut ekranu powinien być dodany zgodnie z pokazywanymi treściami.

Ta funkcjonalność pozwala Ci dokonywać dynamicznych zmian, nie informując użytkownika o rzeczywistych danych. Dzięki temu zapewnisz przyjazność dla użytkownika oraz bezpieczeństwo.
Krok 6: Przesłanie formularza
Ostatnim krokiem w Twoim samouczku jest wysłanie formularza. Upewnij się, że ukryte pola są poprawnie zintegrowane i nie powodują żadnych błędów. W tym kroku dodajesz końcowy zrzut ekranu pokazujący udane przesłanie.

Po przesłaniu formularza informacje powinny być poprawnie przetworzone po stronie serwera, dzięki czemu użytkownik nie zobaczy wrażliwych danych. Zobaczy tylko informacje, które są dostępne i które może edytować.
Podsumowanie
W tym samouczku nauczyłeś się, jak efektywnie używać ukrytych pól wejściowych w formularzach internetowych. Widziałeś, jak ważne jest bezpieczne przesyłanie danych oraz że korzystanie z typu wejścia „hidden” może poprawić doświadczenie użytkownika, nie mając negatywnego wpływu na bezpieczeństwo. Poprzez właściwą implementację efektywnie osiągniesz pożądane rezultaty.
Często zadawane pytania
Co to są ukryte pola wejściowe?Ukryte pola wejściowe to pola wejściowe, które nie są widoczne na interfejsie użytkownika, ale nadal przesyłają dane.
Jak użyć metody POST w formularzach?Metoda POST wysyła dane formularza w ciele żądania HTTP, co sprawia, że nie są one widoczne w adresie URL.
Jakie są zalety ukrytych pól wejściowych?Umożliwiają przesyłanie poufnych informacji bez konieczności wyświetlania ich użytkownikowi ani dawania mu możliwości ich zmiany.
Dlaczego bezpieczeństwo danych jest ważne?Bezpieczeństwo zapobiega dostaniu się poufnych informacji, takich jak identyfikatory użytkowników czy dane karty kredytowej, w niewłaściwe ręce.


